Как сделать красивую таблицу в html
Стили браузера по умолчанию отображают таблицу и ее ячейки без видимых границ и фона, при этом ячейки внутри таблицы не прилегают вплотную друг к другу. С помощью CSS-стилей можно красиво оформить таблицу в соответствии с ее содержимым.
- Содержание:
1. Таблица с раздельными строками
Таблицы с промежутками между строк помогают сконцентрироваться на связанной информации, расположенной в этой же строке таблицы, но в соседних ячейках. Для того, чтобы отделить текст от картинки, помещаем его в другую ячейку, объединив при этом две ячейки в заголовке таблицы ( <th colspan=»2″>Модель</th> ), а правую границу между ячейками убираем.
2. Цветная таблица
Используя такой прием, можно эффектно оформить таблицу при помощи контрастных цветов, которые гармонично впишутся в цветовую гамму вашего сайта.
3. Таблица с закругленными углами
Благодаря добавлению в спецификацию CSS3 свойства border-radius , появилась возможность закругления углов таблицы без использования фоновых изображений. Чтобы добиться такого эффекта, нужно закруглить углы соответствующих ячеек.
Чтобы добиться такого эффекта, нужно закруглить углы соответствующих ячеек.
Разметка HTML аналогично с примером 2.
4. Таблица с раздельными ячейками
Разметка HTML аналогично с примером 2.
5. Таблица-календарь
6. Таблица-жалюзи
7. Таблица-зебра
Вертикальная зебра в оформлении таблицы позволит сделать акцент на столбцы, а эффект при наведении на строку добавит привлекательности такой таблице.
Тема сегодняшней статьи — создание таблиц, их изменение. Научу делать фон, покажу как сделать таблицу с нуля, объединить ей ячейки, выровнять текст и сделать заголовок. Будет интересно!
Применение таблиц в HTML (см. также что такое html?) достаточно широкое. Можно применять их не только как логичную и понятную для человеческого глаза структуру данных в ячейках, строках и столбцах. При помощи таблиц можно еще очень удобно поместить информацию на странице.
Часто наши сайты и представляют собой что-то наподобие таблиц, только не в табличной верстке, а сверстанных при помощи дивов (блоков). Даже самая простая верстка сайта контейнерами напоминает таблицу, в левом (правом) меню которой находится боковая панель, в «шапке таблицы» — заголовок, меню, логотип, по центру — контент.
Даже самая простая верстка сайта контейнерами напоминает таблицу, в левом (правом) меню которой находится боковая панель, в «шапке таблицы» — заголовок, меню, логотип, по центру — контент.
Что-то вроде этого и наблюдается при применении табличной верстки. Перейдем к практике.
Как в HTML сделать таблицу
Любая таблица содержит в себе строки и столбы. Они, в свою очередь, могут содержать текст и изображение.
Для добавления на страницу таблицы используется тег <table>. Это основной и главный контейнер, в который помещают элементы таблицы (строки и столбцы). И этот контейнер нужно закрывать — </table>.
Строки и столбцы задаются при помощи тегов <tr> и <td>, при этом вместо <td> вы можете смело использовать <th>. Отличие <th> от <td> в том, что браузер отображает текст в ячейке <th> как жирный, а также выравнивает его по центру ячейки — т.е. можно использовать в заголовках таблицы, не прибегая к дополнительному форматированию. В остальном между ними нет разницы, можно использовать любой.
В остальном между ними нет разницы, можно использовать любой.
Строки таблицы (<tr></tr>) должны быть помещены строго между <table></table>. А столбцы таблицы (<td></td>) в свою очередь помещаются строго между тегами <tr></tr>.
Давайте создадим на практике таблицу, которая будет состоять из одной строки и четырех столбцов. Нам нужно обозначить начало таблицы (<table>), начало строки (<tr>), четыре ячейки (<td>), конец строки (</tr>), конец таблицы (</table>).
Теперь давайте используем тег <th>, чтобы больше не возвращаться к этому.
Я поставил ширину таблицы 400 и, как видите, первая и третья ячейка выделены жирным и выравниваются по центру. Остальные — по левому краю. Я рекомендую всегда уделять достаточное количество времени форматированию кода, чтобы не запутаться в нем. В маленькой таблице это может не играть большой роли, но вот в большой…
Давайте немного подробнее о ширине, раз я ее упомянул. Ширина таблицы задается атрибутом width, высота — height. Изменять подобным образом можно не только ширину и высоту таблицы, но и размеры ячеек (они все должны помещаться в таблицу, иначе браузер не поймет, что вы от него хотите).
Ширина таблицы задается атрибутом width, высота — height. Изменять подобным образом можно не только ширину и высоту таблицы, но и размеры ячеек (они все должны помещаться в таблицу, иначе браузер не поймет, что вы от него хотите).
Эти значения (ширина и высота) задаются в пикселях, процента. Можно оставить и так, ничего не писать, браузер подумает, что вам лень было писать «px» и сочтет цифру за пиксели.
Ну а если вы хотите выровнять содержимое одной или нескольких табличных ячеек, — используйте атрибут align со значениями left, center, right. Это горизонтальное выравнивание, а есть еще вертикальное и у него свой отдельный атрибут — valign, который может принимать значения: baseline (вертикальное выравнивание точно по базовой линии), bottom (по нижнему краю), middle (значения ячеек будут выравнены вертикально по середине), top (по верхнему краю). По умолчанию браузеры выравнивают ячейки по центру (середине).
Увеличиваем рамку (границы) таблицы и меняем ее цвет
Вы наверное заметили, я уже показал вам как можно работать с рамкой и шириной таблицы. Вообще, по дефолту таблицы всегда отображается в браузере без рамки, а это не всегда удобно. Вот почему:
Вообще, по дефолту таблицы всегда отображается в браузере без рамки, а это не всегда удобно. Вот почему:
Согласитесь, как-то не очень. Но это не проблема для тех, кто уже знаком с HTML-атрибутом border, который я и использовал в примерах в начале поста.
Добавляем всего 1 атрибут и становится уже получше:
Это как в Экселе! Представьте, что не было бы разделения ячеек линиями (сеткой)? Ну ужас же. А вот что будет, если выставить border, равный 10.
Как видите, border влияет только на внешнюю границу и обрамление таблицы, меняя ширину внешней рамки, а границы между ячейками таблицы оставляя прежними.
Давайте изменим цвет этой рамки, ведь для этого тоже есть атрибут — bordercolor. Установим его значение равным «d3d3d3». Результат:
Как сделать отступы в таблице
Отступы в таблице также нужны для повышения «читаемости», как и границы ячеек. Для создания отступов нам понадобится атрибут «cellspacing». Я буду по прежнему работать с нашей 4х4 таблицей, применяя к ней этот атрибут. Актуализирую код для вас (я привожу только одну строку, чтобы не загромождать пост):
Актуализирую код для вас (я привожу только одну строку, чтобы не загромождать пост):
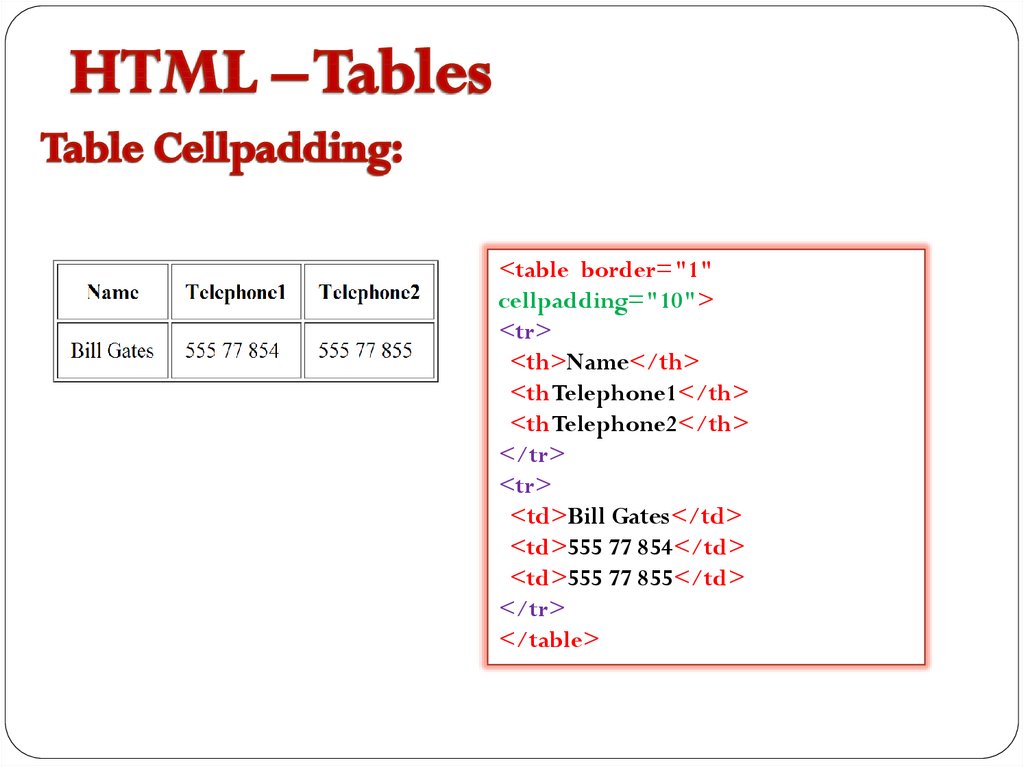
Это были отступы снаружи ячеек. Но есть похожий атрибут для задания отступов внутри ячеек — cellpadding, сейчас я сделаю его также равным 10 и вы увидите, как увеличилось расстояние от содержимого ячейки до ее границ (пришлось сделать количество ячеек поменьше, чтобы таблица не разрасталась чрезмерно). Код:
Теперь уберем «cellspacing» и оставим только «cellpadding». Результат:
Вот и разобрались с тем как создать отступы в таблице и управлять ими. Отлично! Если Вас интересуют как делать перенос строки, то об этом написано здесь.
Как грамотно объединить ячейки в таблице
Для объединения ячеек в вашей таблице также есть специальные атрибуты. Это «colspan» и «rowspan». Первый (colspan) объединяет ячейки по столбцам (горизонтали), второй (rowspan) — по строкам или по вертикали. Давайте объединим что-нибудь в нашей таблице.
Здесь внимательно! При объединении ячеек, вам нужно уменьшить их количество на то число (минус один), которое вы прописываете в параметрах атрибута. Если вы будете создавать таблицу в HTML, объединять ячейки не удаляя лишние, то сайт будет ехать. Объединяем две — удаляем одну. Объединяем три — удаляем две. И так далее.
Если вы будете создавать таблицу в HTML, объединять ячейки не удаляя лишние, то сайт будет ехать. Объединяем две — удаляем одну. Объединяем три — удаляем две. И так далее.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете. Сейчас покажу на примере.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете.
Сейчас покажу на примере. Вот наша текущая таблица:
Давайте объединим ячейки с номерами «1 и 2», «5 и 9», «4, 8, 12», «6 и 7». Смотрите как круто получилось, я сам не ожидал!
Принцип объединения такой.
При горизонтальном объединении ячейки номер 1 и 2, нужно в первой прописать «colspan=»2″», содержимое второй поместить в первую (мы же объединяем) и удалить вторую ячейку (или скрыть ее от HTML как это сделал я — потом покажу.)
При вертикальном объединении ячеек номер 4, 8, 12, нужно в первой ячейке (номер 4) прописать «rowspan=»2″», а содержимое остальных удалить, предварительно поместив в объединенную ячейку.
Вот какой получился у меня код. Я скрыл ячейки для наглядности (чтобы вам было более понятно), но можно и удалить их.
Надеюсь понятно объяснил и привел хороший пример.
Как сделать заголовок у таблицы
Чтобы задать таблице заголовок — используйте теги <caption></caption> после начала таблицы (<table>), но до начала тега <tr>. Вот что получается:
Ну и небольшой HTML-хак для тех, кому нужно разместить заголовок таблицы под самой таблицей. Используйте атрибут align со значением bottom вот так:
И тогда заголовок таблицы переместится под таблицу.
Итак, мы рассмотрели почти все, за исключением… Фона!
Как сделать красивый фон у ячейки или всей таблицы
HTML позволяет задать цвет не только у всего фона таблицы, но и у каждой отдельной ячейки (если есть такая потребность). Устанавливает цвет фона таблицы или ячейки атрибут «bgcolor».
Давайте я сначала задам фон для всей таблицы. Это будет цвет «»lightgreen»» (а вообще можно задать его и вот так — «»#90EE90″»). Вот так теперь у меня начинается таблица:
Вот так теперь у меня начинается таблица:
Ого, цвет фона ячеек стал очень даже «»lightgreen»». Теперь покрашу одну из ячеек таблицы обратно в белый, присвоив ей такой же атрибут, только с другим цветом:
По-моему круто! Если бы я участвовал в конкурсе креативных таблиц (или обучения дошкольников HTML) — точно бы победил.
Еще хотел написать, как вставить картинку в качестве фона таблицы в HTML, но я уже упоминал об этом своей другой статье по ссылке выше.
Иногда при размещении контента на сайт возникает потребность разместить в содержимом табличные данные.
Писать «вручную» html-код для таблицы — довольно хлопотное занятие, а использование «конвертации» из Excel или Word в html дает довольно избыточный код.
В статье приведены 2 способа как в WordPress сделать таблицу html и быстро, и просто.
- 1. Сервис Tables Generator
- Ссылка на Tables Generator
- 2. Cоздание таблицы в редакторе Guttenberg
1. Сервис Tables Generator
Для создания красивой html-таблицы можно использовать сервис Tables Generator
Чтобы получить html-код таблицы для публикации в статье я использую следующий порядок действий.
1. Сперва подготавливаю исходную таблицу в MS Excel и экспортирую ее окончательный вариант в файл с расширением .csv.
2. Далее загружаю файл с расширением .csv в Tables Generator
4. Заключительный момент — генерация html-кода таблицы. Нажав кнопку «Generate» ниже в окне получаю html-код таблицы, который можно скопировать и вставить в содержимое сайта.
Код может быть с встроенными стилями, без стилей, а также в компактном виде (одной строкой). Я использую код без CSS, если использую свои стили на сайте.
Ссылка на Tables Generator
- Tables Generator: http://www.tablesgenerator.com/html_tables
2. Cоздание таблицы в редакторе Guttenberg
Редактор Гуттнберг стал частью WordPress с конца 2018 года.
Гуттнберг — блочный редактор. Это значит что контент страницы представлен в виде отдельных блоков.
Среди большого количества блоков есть блок «Таблица». Блок позволяет быстро сделать таблицу html и разместить ее на страницу.
Блок позволяет быстро сделать таблицу html и разместить ее на страницу.
Рекомендую курс «Cпособы ввода контента сайта на WordPress», в котором подробно разобрано как работать в блочным редакторе Гуттенберг.
Сделаем красивую таблицу в html, с разными цветами у ячеек.
При наведении на ячейку у таблицы выделяется строка и столбец другим цветом, подсвечивается выбранная ячейка, если ее нажать, то всплывет bootstrap окно формы со значением в поле, как у ячейки.
Сделаем структуру таблицы html.
Задаем тег table с классом tbl, внутри будут колонки с тегом tr и ячейки по горизонтали для каждой колонки td.
Сколько внутри тега tr будет ячеек td, столько и будет колонок.
Таблица заполняется сверху вниз построчно с лева на право.
Сделаем таблицу из четырех колонок с классом tbl-hdr у всех верхних ячеек td, чтобы отдельно стилизовать, так как это заголовки.
Второй класс будет hdr-cl-0 с номером, чтобы подсвечивать всю колонку.
Для ячеек с данными сделаем класс tbl-item, второй cl-0, чтобы менять цвет у строки.
У каждой ячейки будет атрибут cellnum равный номеру строки ячейки.
Потом скриптом будем это учитывать.
Чтобы подключить всплывающее окно с номером ячейки сделаем ссылку на 9 ячейку.
Код в index.html.
Добавим стили к таблице html.
- Для всех ячеек у таблицы table с классом tbl зададим цвет background-color: #B2EBF2. Цвета подобраны по тонам, чтобы сочетались гармонично. Хорошая подборка по тонам цветов для таблицы тут. Размер у таблицы html зададим в пол экрана width: 50%. Сделаем рамку между ячейками общую одной толщины свойством border-collapse: collapse.
- Перейдем к стилям для каждой ячейки td, сперва зададим линии между border: 3px solid blue.
 Сделаем отступ от значения ячейки до границы padding: 5px и установим по центру.
Сделаем отступ от значения ячейки до границы padding: 5px и установим по центру. - Если потребуется, всплывающее окно стилизуем ссылку другим цветом.
- tbl-hdr для заголовков сделаем жирный шрифт и другой цвет для выделения.
Стилизуем дополнительные три класса, которые будут назначаться скриптом в момент наведения на ячейку.
Для создания подсветки по строке и столбцу, с изменением цвета ячейки и заголовка таблицы html.
- hover класс изменяет цвет ячейки.
- hover-all будет менять все цвета ячеек по горизонтали и вертикали.
- hover-hdr заголовки подкрасятся в другой цвет, для выделения.
Стиль для модального окна из статьи выше.
Код в main.sass.
Сделаем код для таблицы java.
Чтобы в момент наведения курсором на ячейку она поменяла цвет и добавились классы напишем скрипт.
Берем в переменную ячейку cl = $(. tbl-item).
tbl-item).
При наведении мышки на данную ячейку с помощью функции $(cl).mouseover получаем значение атрибута cellnum у ячейки, на которую навели курсор.
Добавляем в переменную var cellnum.
Вторая переменная parent это родитель ячейки, на которую наводим.
Затем ищем элементы, у которых есть $(.tbl-item + .cl- + cellnum).each.
- Если навели на ячейку с cellnum=1, то мы ищем все ячейки с таким же номером и двумя классами cl и tbl-item.
- Всем у которых есть данные классы и номер cellnum=1 добавляем класс изменения цвета в розовый из стиля css $(this).addClass (hover-all).
Дальше ищем родителя parent.find и им тоже добавляем этот класс addClass (hover-all), окрашиваем столбец в такой же цвет.
Так как нам нужно окрасить класс у родителя, то снова обращаемся parent. find (.tbl-hdr).addClass (hover-hdr) и ищем классы заголовков, чтобы им назначить класс hover-hdr, у которого в стиле темно зеленый цвет.
find (.tbl-hdr).addClass (hover-hdr) и ищем классы заголовков, чтобы им назначить класс hover-hdr, у которого в стиле темно зеленый цвет.
Теперь в самой таблице ищем ячейку с классом hdr-cl, у которой есть атрибут cellnum и добавляем класс hover-hdr.
Для ячейки, на которую наводим $(this), удаляем removeClass (hover-all), потому что всем ячейкам добавится этот класс. Присвоим цвет классом addClass (hover).
Так мы задействовали три класса в css с новыми цветами.
Во второй части скрипта все также, только вместо добавления класса мы его удаляем.
Таблица внутри таблицы в html
Таблица внутри таблицы в htmlНазад
Редко очень возникает потребность в создании таблицы, внутри которой находится ещё одна таблица.
Если вы хорошо знаете HTML, то у вас не возникнет проблемы, но всётаки давайте попробуем это сделать.
Для начала, давайте создадим простую таблицу 2х2:
<table border="1"> <tr> <td>Ячейка 1.1</td> <td>Ячейка 1.2</td> </tr> <tr> <td>Ячейка 2.1</td> <td>Ячейка 2.2</td> </tr> </table>
Получили простую таблицу:
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
Теперь внутри ячейки 2.1 мы вставим таблицу:
<table border="1">
<tr>
<td>Ячейка 1.1</td>
<td>Ячейка 1.2</td>
</tr>
<tr>
<td>
<table border="1">
<tr>
<td>Ячейка 2.1 - 1.1</td>
<td>Ячейка 2. 1 - 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1 - 2.1</td>
<td>Ячейка 2.1 - 2.2</td>
</tr>
</table>
</td>
<td>Ячейка 2.2</td>
</tr>
</table>
1 - 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1 - 2.1</td>
<td>Ячейка 2.1 - 2.2</td>
</tr>
</table>
</td>
<td>Ячейка 2.2</td>
</tr>
</table>
И мы получим следующие:
| Ячейка 1.1 | Ячейка 1.2 | ||||
|
Ячейка 2.2 |
Вот так просто и создаётся таблица в таблице. Также попробуйте наш генератор html-таблиц.
Таблица
« Предыдущая статья
Закругление углов в css: border-radius
Следующая статья »
Красивая пагинация CSS на основе Bootstrap
Назад
Антиспам поле. Его необходимо скрыть через css
Его необходимо скрыть через css
Ваше имя
Электронная почта
Ваше сообщение
Присылайте свои вопросы, предложения и пожелания на электронную почту. Будем рады сотрудничеству.
E-mail: [email protected]
Telegram: daruse93
Вы можете сказать спасибо автору сайта или перевести оплату.
Выделите опечатку и нажмите Ctrl + Enter, чтобы отправить сообщение об ошибке.
Создайте таблицу HTML быстро и легко с помощью нашего примера кода »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнайте больше
- Что делает
Быстрое и простое создание HTML-таблицы с помощью нашего примера кода? - Элемент
используется вместе с дочерними элементами, такими как
, , и другими, для добавления табличных данных в документ HTML. 
- Дисплей
- встроенный
Пример кода
<таблица>
Три самые популярные библиотеки JavaScript Библиотека JQuery Самозагрузка Модернизр Доля рынка <тд>96,1% <тд>17,0% <тд>14,3%Абсолютное использование Доля рынка — это процент сайтов, использующих любую библиотеку JavaScript, использующую указанную библиотеку. Абсолютное использование – это процент опрошенных веб-сайтов, включая те, которые не используют библиотеки JavaScript, но использующие указанную библиотеку. Все данные взяты из W3Techs и были точными на июнь 2016 года. 
The Three Most Popular JavaScript Libraries Library jQuery Bootstrap Modernizr Market Share 96.1% 17.0% 14.3% Absolute Usage 70,4% 12,4% 10,5% Доля рынка относится к проценту сайтов, использующих любую библиотеку JavaScript, использующую указанную библиотеку. Абсолютное использование — это процент опрошенных веб-сайтов, включая те, которые не используют библиотеки JavaScript, которые используют указанную библиотеку. Все данные получены от W3Techs и были точными на июнь 2016 года. Таблицы для данных, а не для макета
На заре Интернета HTML-таблицы обычно использовались для управления макетом веб-страницы.
 Тогда это было плохой идеей, а сейчас еще хуже. Использование таблиц таким образом не только семантически неверно, но и может создать проблемы с доступностью и значительно усложнить создание адаптивного дизайна веб-сайта.
Тогда это было плохой идеей, а сейчас еще хуже. Использование таблиц таким образом не только семантически неверно, но и может создать проблемы с доступностью и значительно усложнить создание адаптивного дизайна веб-сайта.Итак, как правильно использовать HTML-таблицы? Для отображения табличных данных. Некоторые наборы данных проще всего понять и усвоить, когда они представлены в виде таблицы. Если у вас есть подобный набор данных для добавления на веб-сайт, HTML-таблица — подходящий инструмент для этой работы.
Как видно из приведенного выше фрагмента кода, для создания HTML-таблицы используется множество элементов. Мы составили учебник по таблицам, который поможет вам освоить все эти элементы. Мы также составили руководство по стилизации таблиц, которое поможет вам создавать таблицы, которые будут красиво отображаться на любом устройстве — проще сказать, чем выполнить.
Адам Вуд
Адам — технический писатель, специализирующийся на документации и руководствах для разработчиков.

Атрибуты создания таблицы HTML быстро и легко и легко с нашим кодом Пример
Название атрибута Значения Примечания Таблица границы: старый (HTML) и новый (CSS) Код) Код 0111111111111111111111110101111 годы. Используется для указания того, следует ли применять границы ко всем ячейкам таблицы. Этот атрибут устарел в пользу CSS. Table Cellpadding устарел HTML: Получите новый код CSS сейчас Используется для добавления заполнения между содержимым каждой ячейки таблицы и границей или краем ячейки. Этот атрибут устарел, и вместо него следует использовать CSS. Забудьте о интервалах между ячейками таблицы в HTML (и изучайте CSS сейчас) Используется для указания расстояния между отдельными ячейками HTML-таблицы. Этот элемент устарел, и для управления макетом таблицы следует использовать CSS. ширина Почему таблица Bgcolor больше недействительна Код (и что использовать вместо этого) Используется для установки цвета фона таблицы HTML.  Этот атрибут устарел. Используйте CSS для оформления таблиц.
Этот атрибут устарел. Используйте CSS для оформления таблиц.Фон таблицы для стилизации HTML-таблиц отсутствует (но присутствует CSS) Используется для указания URL-адреса изображения, которое должно быть установлено в качестве фона для таблицы HTML. Этот элемент устарел. Используйте CSS для оформления таблиц HTML. Используется для выравнивания HTML-таблицы по левому, правому краю или по центру относительно родительского элемента. Этот атрибут устарел, и для управления положением таблицы следует использовать CSS. HSPACE Высота <ТАБЛИЦА = ""> Атрибут. Теперь он устарел и больше не должен использоваться. rules Используется для указания отображения внутренних границ между строками и столбцами. Этот атрибут устарел. Вместо этого используйте CSS для оформления границ таблицы. 
