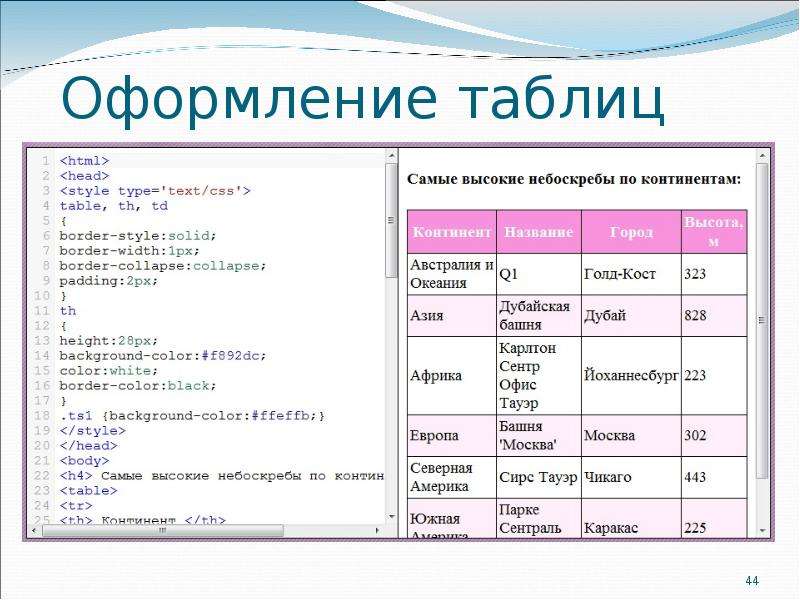
Классы Bootstrap для стилизации таблиц
На этом уроке Вы научитесь создавать HTML таблицы и оформлять их с помощью CSS классов платформы Twitter Bootstrap 3.
На веб-страницах таблицы используются для того, чтобы представить Ваши данные в виде двухмерной структуры, состоящей из строк, столбцов и ячеек.
Создание таблицы осуществляется посредством тегов языка HTML. После создания таблицы веб-разработчик переходит к её оформлению с помощью написания правил CSS. Данный процесс можно значительно упростить, используя большое количество готовых CSS классов платформы Twitter Bootstrap 3. Процесс оформления таблицы с помощью Twitter Bootstrap осуществляется путём добавления к таблице или к её различным частям (строке, ячейке) соответствующих классов. Задавая те или иные классы, Вы тем самым задаёте то или иное оформление таблицы.
Основы создания таблиц в HTML
Создание таблицы в HTML начинается с элемента table (<table>.. .
.</table>), внутри которого помещают шапку (<thead>…</thead>) и основное содержимое (<tbody>…</tbody>). Далее в элемент thead и tbody помещают строки (<tr>…</tr>). После этого в элементе tr (<tr>…</tr>) создают ячейки с помощью элементов td (<td>…</td>) и th (<th>…</th>), внутрь которых помещают содержимое, которое должно выводиться в этой ячейке. Элемент th (<th>…</th>) обычно используют в шапке, т.к. он придаёт жирное начертание тексту и выравнивает его по центру.
Для объединения ячеек по вертикали и горизонтали предназначены следующие атрибуты:
rowspan="N"— объединяетNячеек по вертикали;colspan="N"— объединяетNячеек по горизонтали.
Применять данные атрибуты можно для элементов td и th.
Например:
<table>
<thead>
<tr>
<th>Заголовок 1</th>
<th>Заголовок 2</th>
<th>Заголовок 3</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="3">Содержимое ячейки</td>
<td colspan="2">Содержимое ячейки</td>
</tr>
<tr>
<td>Содержимое ячейки</td>
<td>Содержимое ячейки</td>
</tr>
<tr>
<td>Содержимое ячейки</td>
<td rowspan="2">Содержимое ячейки</td>
</tr>
<tr>
<td colspan="2">Содержимое ячейки</td>
</tr>
</tbody>
</table>Для указанания названия таблицы используется элемент caption (<caption>.
</caption>), который размещается внутри элемента table сразу же после его открывающего тега.<table>
<caption>
Название таблицы
</caption>
...
</table>Оформление таблиц с помощью CSS классов Bootstrap
Базовое оформление таблиц
Для придания таблицы базового оформления необходимо добавить класс .table к элементу table:
<table> ... </table>
Например:
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail.
ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>Оформление таблиц по типу полос «зебры»
Для выделения нечётных строк основной части таблицы (<tbody>…</tbody>) с помощью тёмного фона добавьте дополнительно класс .table-striped к классу .table.
<table> ... </table>Внимание: Для оформления таблиц по типу полос «зебры» в Twitter Bootstrap 3 используется селектор
:nth-child, который не поддерживается в браузере Internet Explorer 8.Например:
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>ivan@mail.
ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>Создание таблицы с границами
Также вы можете добавлять границы для всех ячеек таблицы, просто добавив дополнительный класс Bootstrap .table-bordered к базовому классу .table.
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>ivan@mail.
ru</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | [email protected] |
| 2 | Петр | Щербаков | petr@mail. |
| 3 | Юрий | Голов | [email protected] |
Создание таблицы с интересным режимом (подсвечивание строк при наведении на них курсора)
Что бы включить подсвечивание строк таблицы, Вам необходимо добавить класс .table-hover к базовому классу .table элемента <table>.
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail.
ru</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>Выше приведенный пример будет выглядеть примерно так:
| № п/п | Имя | Фамилия | |
|---|---|---|---|
| 1 | Иван | Чмель | [email protected] |
| 2 | Петр | Щербаков | [email protected] |
| 3 | Юрий | Голов | [email protected] |
Создание сжатой или компактной таблицы
Вы можете также сделать свои таблицы более компактными посредством добавления дополнительного класса .
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>[email protected]</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>yuri@mail. ru</td>
</tr>
</tbody>
</table>
ru</td>
</tr>
</tbody>
</table>Выше приведенный пример будет выглядеть примерно так:
Дополнительные акцентные классы для строк таблицы
Существуют вспомогательные классы, которые позволяют выделить строку или отдельные ячейки различным цветом посредством окраски их фона.
<table>
<thead>
<tr>
<th>№ чека</th>
<th>Способ платежа</th>
<th>Дата платежа</th>
<th>Сумма</th>
</tr>
</thead>
<tbody>
<tr>
<td>2803</td>
<td>Наличные</td>
<td>04.08.2014</td>
<td>2005.00</td>
</tr>
<tr>
<td>2804</td>
<td>Карта VISA</td>
<td>04. 08.2014</td>
<td>1270.00</td>
</tr>
<tr>
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr>
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr>
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table>
08.2014</td>
<td>1270.00</td>
</tr>
<tr>
<td>2805</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>1356.50</td>
</tr>
<tr>
<td>2806</td>
<td>Наличные</td>
<td>05.08.2014</td>
<td>5200.05</td>
</tr>
<tr>
<td>2807</td>
<td>Карта VISA</td>
<td>06.08.2014</td>
<td>315.70</td>
</tr>
</tbody>
</table>Вышеприведенный пример будет выглядеть примерно так:
Создание адаптивной таблицы с помощью Bootstrap
С помощью Twitter Bootstrap 3 Вы можете также создавать адаптивные таблицы, которые можно просматривать на маленьких устройствах (ширина экрана, у которых меньше 768px) с помощью полосы прокрутки. При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
При просмотре адаптивных таблиц на других устройствах, имеющих экран шириной, больше чем 768px полоса прокрутки будет отсутствовать.
<div>
<table>
<thead>
<tr>
<th>№ п/п</th>
<th>Имя</th>
<th>Фамилия</th>
<th>E-mail</th>
<th>Увлечения</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Иван</td>
<td>Чмель</td>
<td>[email protected]</td>
<td>Плавание, бодибилдинг, боевые искусства</td>
</tr>
<tr>
<td>2</td>
<td>Петр</td>
<td>Щербаков</td>
<td>petr@mail. ru</td>
<td>Европейские танцы, Стрип-денс, Ролики</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
<td>Горный велосипед, скейтборд, катание на квадрацикле</td>
</tr>
</tbody>
</table>
</div>
ru</td>
<td>Европейские танцы, Стрип-денс, Ролики</td>
</tr>
<tr>
<td>3</td>
<td>Юрий</td>
<td>Голов</td>
<td>[email protected]</td>
<td>Горный велосипед, скейтборд, катание на квадрацикле</td>
</tr>
</tbody>
</table>
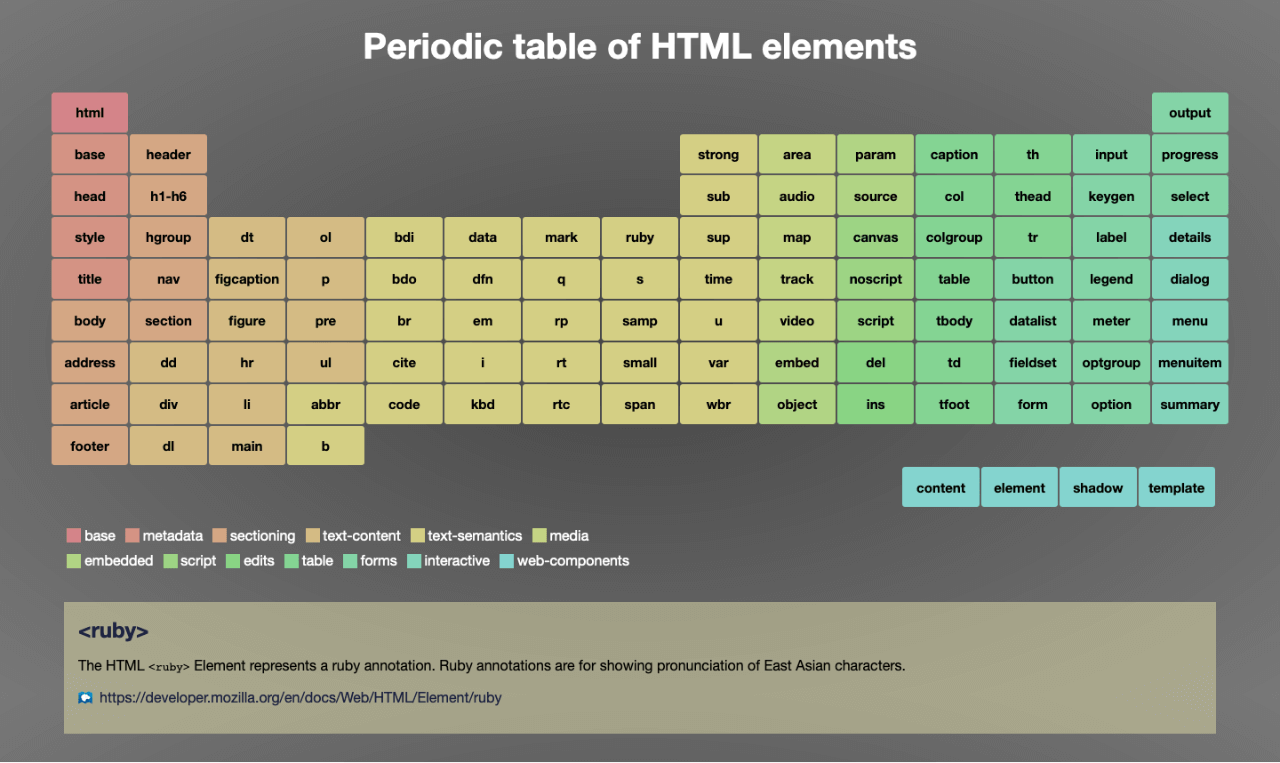
</div>Табличные теги, поддерживаемые Twitter Bootstrap 3
В следующей таблице перечислены поддерживаемые табличные элементы HTML и их назначение.
| Тег | Описание |
|---|---|
| <table> | Контейнер для элементов, определяющих содержимое таблицы |
| <caption> | Заголовок таблицы |
| <thead> | Контейнер для элементов, формирующих «шапку» таблицы |
| <tbody> | Контейнер для элементов, формирующих основную часть таблицы |
| <tr> | Контейнер для ячеек, являющихся элементами одной строки |
| <th> | Специальная табличная ячейка для заголовков столбцов |
| <td> | Табличная ячейка, предназначенная для размещения основных табличных данных |
Таблица внутри таблицы в html
Таблица внутри таблицы в htmlНазад
Редко очень возникает потребность в создании таблицы, внутри которой находится ещё одна таблица.
Если вы хорошо знаете HTML, то у вас не возникнет проблемы, но всётаки давайте попробуем это сделать.
Для начала, давайте создадим простую таблицу 2х2:
<table border="1"> <tr> <td>Ячейка 1.1</td> <td>Ячейка 1.2</td> </tr> <tr> <td>Ячейка 2.1</td> <td>Ячейка 2.2</td> </tr> </table>
Получили простую таблицу:
| Ячейка 1.1 | Ячейка 1.2 |
| Ячейка 2.1 | Ячейка 2.2 |
Теперь внутри ячейки 2.1 мы вставим таблицу:
<table border="1">
<tr>
<td>Ячейка 1.1</td>
<td>Ячейка 1.2</td>
</tr>
<tr>
<td>
<table border="1">
<tr>
<td>Ячейка 2.1 - 1.1</td>
<td>Ячейка 2. 1 - 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1 - 2.1</td>
<td>Ячейка 2.1 - 2.2</td>
</tr>
</table>
</td>
<td>Ячейка 2.2</td>
</tr>
</table>
1 - 1.2</td>
</tr>
<tr>
<td>Ячейка 2.1 - 2.1</td>
<td>Ячейка 2.1 - 2.2</td>
</tr>
</table>
</td>
<td>Ячейка 2.2</td>
</tr>
</table>
И мы получим следующие:
| Ячейка 1.1 | Ячейка 1.2 | ||||
|
Ячейка 2.2 |
Вот так просто и создаётся таблица в таблице. Также попробуйте наш генератор html-таблиц.
Таблица
« Предыдущая статья
Закругление углов в css: border-radiusСледующая статья »
Красивая пагинация CSS на основе BootstrapНазад
Антиспам поле. Его необходимо скрыть через css
Его необходимо скрыть через css
Ваше имя
Электронная почта
Ваше сообщение
Присылайте свои вопросы, предложения и пожелания на электронную почту. Будем рады сотрудничеству.
E-mail: [email protected]
Telegram: daruse93
Вы можете сказать спасибо автору сайта или перевести оплату.
Выделите опечатку и нажмите Ctrl + Enter, чтобы отправить сообщение об ошибке.
10+ лучших примеров дизайна таблиц CSS с кодом
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
См. перо
Аккордеонный стол Pure CSS от Anthony Collurafici (@CSS3fx)
на КодПене.
Title Pure CSS Адаптивный стол-аккордеон
Автор Anthony Collurafici
Сделано с помощью HTML CSS
ЗАГРУЗИТЬ
См. перо Чистая подсветка таблиц CSS (вертикальная и горизонтальная) от Александра Эрландссона (@alexerlandsson) на КодПене.
Title Pure CSS Table Highlight (вертикальная и горизонтальная)
Автор Александр Эрландссон
Сделано с помощью HTML CSS
СКАЧАТЬ
См. перо Таблица HTML и таблица CSS от Ахмада Авайса ⚡️ (@ahmadawais) на КодПене.
Заголовок: — Таблица HTML и таблица CSS
Автор: — Ахмад Авайс ??
Сделано с:- HTML CSS
СКАЧАТЬ
См. перо Таблица CSS от Эндрю Ломана (@ajlohman) на КодПене.
Название:- Таблица CSS
Автор:- Эндрю Ломан
Сделано с:- HTML CSS
СКАЧАТЬ
См. перо
Адаптивная таблица Джеффа Юэна (@geoffyuen)
на КодПене.
перо
Адаптивная таблица Джеффа Юэна (@geoffyuen)
на КодПене.
Название:- Адаптивная таблица
Автор:- Джефф Юэн
Сделано с:- HTML CSS
СКАЧАТЬ
См. перо Только фиксированные заголовки таблиц с помощью CSS от TJ VanToll (@tjvantoll) на КодПене.
СКАЧАТЬ
См. перо Таблица данных от alassetter (@alassetter) на КодПене.
Название:- Таблица данных
Автор:- alassetter
Сделано с:- HTML CSS
СКАЧАТЬ
См. перо Исправлен заголовок таблицы от Nikhil Krishnan (@nikhil8krishnan) на КодПене.
СКАЧАТЬ
См. перо
Fade and Blur on Hover Data Table от Jack Rugile (@jackrugile)
на КодПене.
Название: Fade and Blur on Hover Data Table
Автор: Jack Rugile
Сделано с помощью: HTML CSS
СКАЧАТЬ
См. перо Адаптивный CSS-макет таблицы от Люка Питерса (@lukepeters) на КодПене.
Название: CSS Адаптивный макет таблицы
Автор: Люк Питерс
Сделано с помощью: HTML CSS
СКАЧАТЬ
См. перо Сортируемые табличные данные от Jake’s Tuts (@jakestuts) на КодПене.
Название:- Сортируемые табличные данные
Автор:- Jake’s Tuts
Сделано с:- HTML CSS
СКАЧАТЬ
См. перо

 перо
Только адаптивные таблицы CSS от Дэвида Бушелла (@dbushell)
на КодПене.
перо
Только адаптивные таблицы CSS от Дэвида Бушелла (@dbushell)
на КодПене. Вот 35 советов, инструментов, скриптов и плагинов, которые помогут вам создать различные таблицы для представления ваших данных. Итак, давайте перейдем к подробному обсуждению каждого ресурса.
Вот 35 советов, инструментов, скриптов и плагинов, которые помогут вам создать различные таблицы для представления ваших данных. Итак, давайте перейдем к подробному обсуждению каждого ресурса. д. с помощью CSS.
д. с помощью CSS. Я считаю, что этот трюк наиболее полезен, когда вам нужно показать числа на столе.
Я считаю, что этот трюк наиболее полезен, когда вам нужно показать числа на столе. Параметры стиля включают размер, цвет, границу, и т. д. Однако параметр для импорта данных отсутствует , в отличие от приведенного выше генератора таблиц.
Параметры стиля включают размер, цвет, границу, и т. д. Однако параметр для импорта данных отсутствует , в отличие от приведенного выше генератора таблиц. Кроме того, он предлагает темы для быстрого оформления таблицы , которую вы также можете настроить.
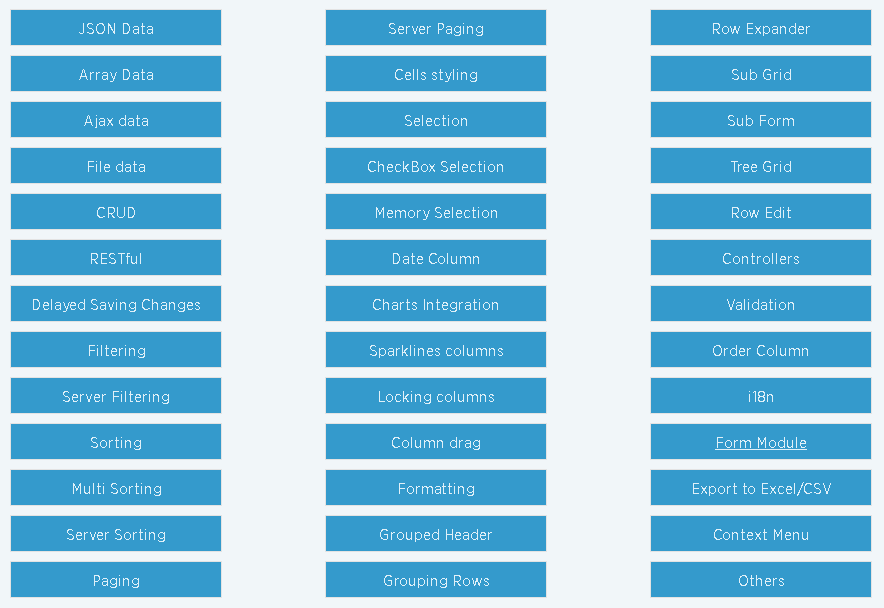
Кроме того, он предлагает темы для быстрого оформления таблицы , которую вы также можете настроить. Он предлагает широкий спектр функций, таких как поддержка нескольких фреймворков , высокая производительность при работе с огромным объемом данных , необходимые возможности, такие как поиск, фильтрация и т. д., что позволяет разработчикам быстро строить.
Он предлагает широкий спектр функций, таких как поддержка нескольких фреймворков , высокая производительность при работе с огромным объемом данных , необходимые возможности, такие как поиск, фильтрация и т. д., что позволяет разработчикам быстро строить. js — это простой и мощный плагин JavaScript, который позволяет создавать списки и таблицы с гибкостью и функциональными функциями, такими как фильтр, поиск и sort и т. д. Мне понравилось, что он построен с использованием ванильного JavaScript, поэтому вам не требуются сторонние библиотеки.
js — это простой и мощный плагин JavaScript, который позволяет создавать списки и таблицы с гибкостью и функциональными функциями, такими как фильтр, поиск и sort и т. д. Мне понравилось, что он построен с использованием ванильного JavaScript, поэтому вам не требуются сторонние библиотеки. Вы можете предоставить 9Кнопки 0011 для переключения между режимами просмотра и редактирования , включая кнопки удаления и восстановления, а также настройку таблиц с помощью CSS.
Вы можете предоставить 9Кнопки 0011 для переключения между режимами просмотра и редактирования , включая кнопки удаления и восстановления, а также настройку таблиц с помощью CSS. Идеально представлять аналитику и статистику проекта в виде графиков вместе с числовыми данными в таблицах.
Идеально представлять аналитику и статистику проекта в виде графиков вместе с числовыми данными в таблицах.
 Более того, вы можете включать несколько таблиц на одну страницу, а также создавать многоцелевые таблицы .
Более того, вы можете включать несколько таблиц на одну страницу, а также создавать многоцелевые таблицы .