14 сервисов для создания инфографики онлайн
В последнее время всё чаще можно встретить применение инфографики на блогах и сайтах абсолютно разной тематики. Опытные маркетологи и вебмастера давно поняли, что изображения гораздо убедительней слов.
Инфографика — это визуализация данных, или (проще говоря) — искусство передать цифры статистики, информации, данных и знаний образным языком графики.
Три важных фактора воздействия инфографики:
1. Более 45% пользователей кликнут на ссылку, если она ведет на инфографику
2. 30% пользователей поделятся этой инфографикой, даже если она не несет важной информации
3. Остальные пользователи пребывают в астрале)
Предлагаем вашему вниманию 14 бесплатных инструметов, призванных сделать процесс визуализации информации более простым и комфортным:
1. Hohli Builder — онлайновый сервис для создания красивых диаграмм и графиков. Судя по названию — не иначе как земляки придумали!☺)
2. Сreately — здесь есть возможность подставить свои данные в готовый шаблон и получить красивую, профессиональную инфографику. Поодерживает 7 языков, среди которых — русский.
3. Infogr.am — простой и удобный инструмент для создания интерактивной инфографики. Стоит попробовать в деле!
4. Piktochart — несколько бесплатных настраиваемых тем для создания собственной инфографики и более 200.000 пользователей по всему миру. Базовая версия бесплатна, расширенная обойдется в $29 в месяц. Читать наш обзор Piktochart.
5. Visual.ly — здесь тоже есть ряд бесплатных тем для создания инфографики, но в большей степени это библиотека аккуратно отсортированных работ со всего мира. Сюда нужно ходить за вдохновением!
6. Google Charts — сервис создаст красивые и легко настраиваемые графики и диаграммы из данных, которые вы ему “скормите”. Полученное отлично ляжет в основу дельной инфографики или отличной презентации.
7. Vizualize.me — сервис, превращающий ваше LinkedIn-резюме в инфографику. Российский аналог — Resumup.ru .
Российский аналог — Resumup.ru .
8. Google Public Data Explorer — поиск по открытым статистическим данным со всего мира. Ищем, забираем, трансформируем в инфографику.
9. Wordle — старенький, но все еще исправно работающий сервис для создания эффективных словесных визуализаций. Вводите собственный текст — получаете “облако” с выделением наиболее упоминаемых слов.
10. Capsidea — новая многообещающая разработка от российской команды, имеющая в своем арсенале множество функций и возможностей, в том числе визуализацию потоковых данных в режиме реального времени.
11. Visage — онлайн-инструмент для построения обычных графиков и диаграмм с возможность добавления собственного фона, текста и цвета. Эдакий MS Excel, но со спокойными цветами. Читать наш обзор Visage.
12. Tagxedo превращает слова (известные речи, новостные статьи, слоганы и тематики, даже ваши любовные признания) в облака слов, оказывающие визуальное воздействие на пользователя.
13. Cacoo – онлайн инструмент для рисования, который делает возможным создание разных видов инфографики, включая карты сайта, схемы страниц, UML (Unified Modeling Language — унифицированный язык моделирования) и сетевые графики. Сервис позволяет совершать совместную работу в реальном времени, а значит несколько пользователей могут делиться друг с другом и добавлять в блог одну диаграмму одновременно.
14. Easel.ly — приложение дает возможность возможность создавать красивую инфографику онлайн без знаний основ графических редакторов.
Источник: medium
10 дизайнерских приёмов для украшения диаграмм в Excel
Мысль о том, что в отчетах и презентациях можно использовать небрежные (а порой ужасные) диаграммы довольно заманчива. Вашему боссу наплевать на такие мелочи, как оформление диаграмм, правда? А всё, что Excel предлагает по умолчанию, волне сойдёт… ведь так?
Не совсем так. Мы представляем данные для того, чтобы стимулировать действие, чтобы убедить босса инвестировать в рекламу, выделить Вам дополнительную дольку бюджета или утвердить стратегию, предложенную Вашей командой. Независимо от цели использования, данные должны быть убедительными, а если их оформление оставляет желать лучшего, то их содержание может потеряться.
Независимо от цели использования, данные должны быть убедительными, а если их оформление оставляет желать лучшего, то их содержание может потеряться.
Чтобы данные были максимально убедительными, следует поработать над их оформлением в Excel. Говоря об оформлении, мы не подразумеваем значительных радикальных изменений. Ниже приведены некоторые простые приёмы, как сделать диаграммы в Excel более убедительными, лёгкими для восприятия и красивыми.
Замечание: Я использую Excel для Mac 2011. В других версиях Excel или в других операционных системах техника выполнения показанных приёмов может отличаться.
Хитрости и приемы оформления диаграмм в Microsoft Excel
1. Выбирайте подходящий тип диаграммы
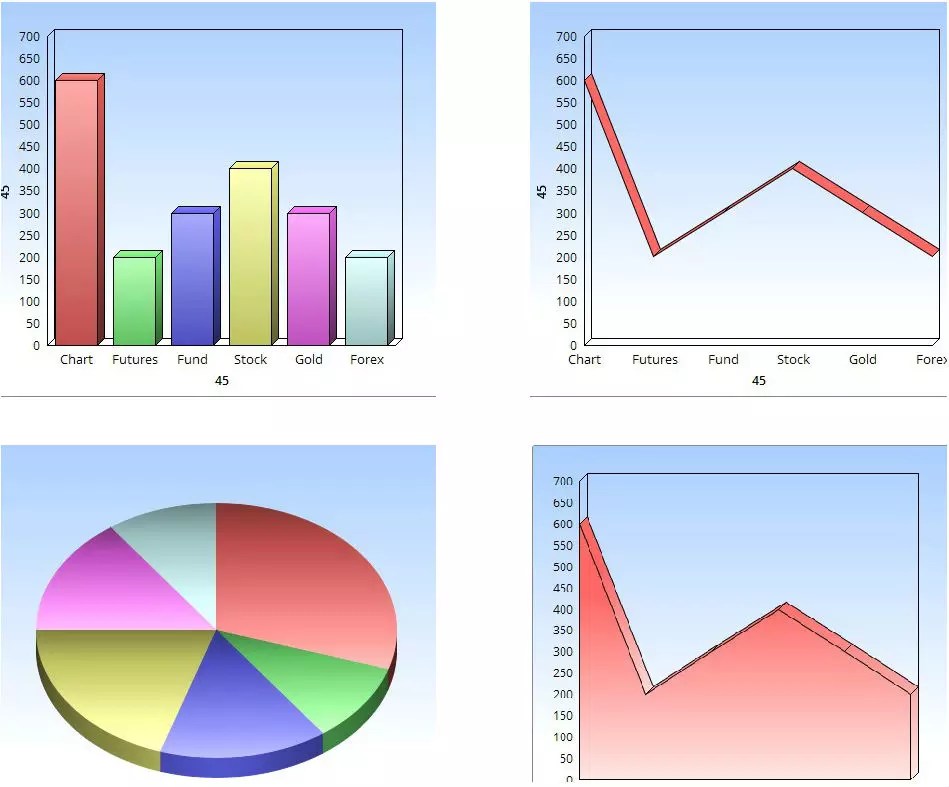
Прежде чем начать настраивать элементы оформления, нужно выбрать оптимальный формат диаграммы для отображения имеющихся данных. Гистограмма, круговая, линейчатая диаграмма – каждая рассказывает свою историю об одних и тех же данных. Выберите самый подходящий вариант, чтобы правильно передать информацию.
Гистограммы и круговые диаграммы отлично подходят для сравнения категорий. Круговые обычно используют для сравнения частей одного целого, гистограммы же подходят для сравнения практически любых данных… а значит в большинстве случаев лучше использовать гистограмму. Гистограммы легче читать, и они лучше показывают незначительную разницу между категориями, поэтому они всегда становятся хорошим решением. Круговые диаграммы лучше всего использовать, когда одна из категорий значительно больше остальных.
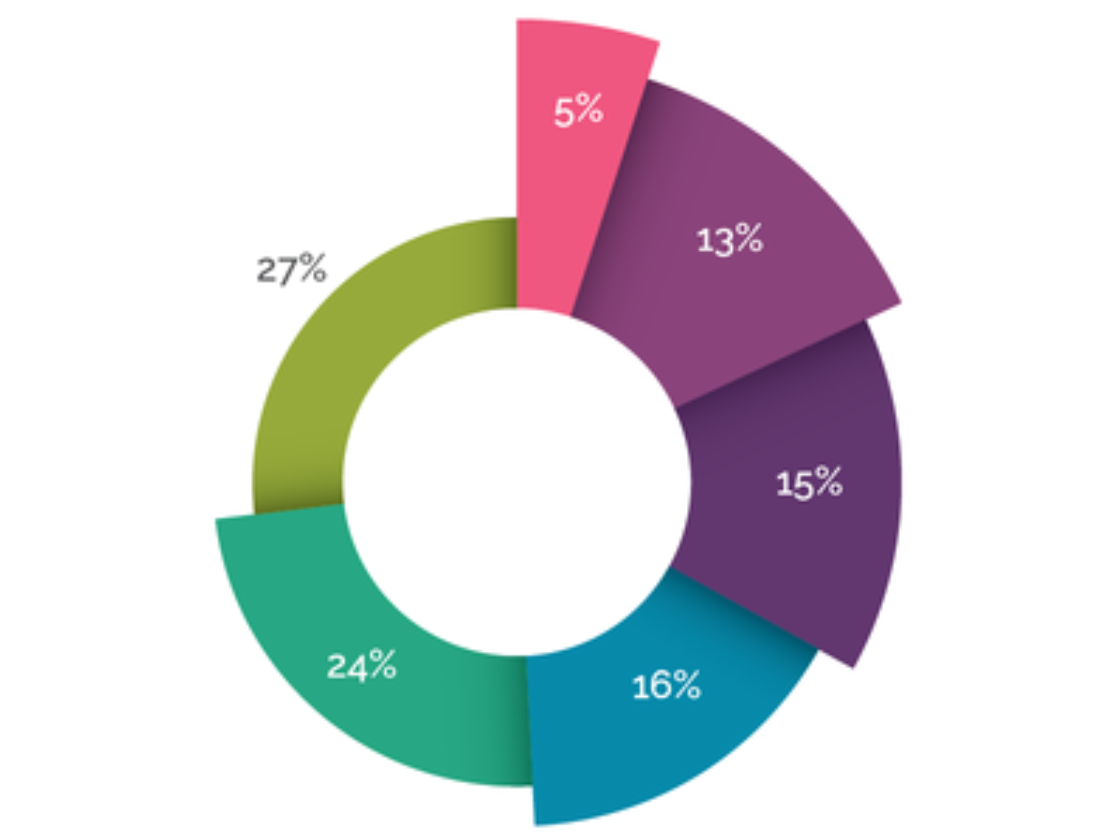
Хотите увидеть разницу? Вот пример одинаковых наборов данных, показанных в виде круговой диаграммы и в виде гистограммы:
Линейчатые диаграммы (напоминают гистограмму, повёрнутую горизонтально) хорошо показывают изменение тренда с течением времени. В заданный период времени можно отслеживать несколько значений, но ключом к пониманию линейчатой диаграммы остаётся именно временная составляющая.
Чтобы превратить имеющийся набор данных в одну из таких диаграмм в Excel, выделите нужные данные, затем в меню откройте раздел Диаграммы (Charts). В Windows: Вставка (Insert) > Диаграммы (Charts). Далее выберите тип диаграммы, наилучшим образом подходящий для имеющегося набора данных
2. Сортируйте данные для гистограммы, чтобы сделать их понятнее
Если для визуализации данных выбрана гистограмма, то этот приём может существенно повлиять на результат. Чаще всего мы встречаем вот такие гистограммы:
Они хаотичны! Нужно потратить драгоценное время, чтобы понять, какие данные выпадают из общей картины. Вместо этого нужно было просто упорядочить значения от больших к меньшим. Вот как это должно выглядеть:
В случае с линейчатой диаграммой расположите большие значения сверху. Если это гистограмма, то пусть значения уменьшаются слева направо. Почему? Потому что в этом направлении мы читаем на русском языке (как и на большинстве европейских). Если диаграмма предназначена для аудитории, читающей в обратном направлении – измените порядок представления данных на графике.
Чтобы изменить порядок представления данных на графике, нужно отсортировать их от больших к меньшим. В меню
3. Сокращайте подписи оси Y
Длинные подписи на оси Y, как и большие числа, занимают много места и порой могут сбивать с толку. Например, как на диаграмме, показанной ниже:
Чтобы сделать их компактнее, кликните правой кнопкой по одной из подписей на оси Y и в появившемся меню выберите Формат оси (Format Axis). В открывшемся меню перейдите в раздел Число (Number) и в списке Категория (Category) выберите Дополнительный (Custom). Уберите галочку Связь с источником (Linked to Source), если она есть, иначе вариант 
Введите код формата \$0,, \m (как показано на рисунке ниже) и нажмите ОК.
В результате диаграмма станет выглядеть значительно аккуратнее:
4. Удаляйте фоновые линии
График позволяет выполнить грубое сравнение данных, не вдаваясь в детали. Никто не обращается к диаграмме с целью увидеть точную разницу между точками – всем нужна общая картина, основные тренды.
Чтобы помочь людям сфокусировать внимание на этих трендах, удалите фоновые линии из диаграммы. Эти линии совершенно бесполезны и сбивают с толку. Удалите их, дайте людям сфокусироваться на действительно важном.
Чтобы удалить фоновые линии, нажмите Макет диаграммы (Chart Layout) > Линии сетки (Gridlines) и выберите Нет линий сетки (No Gridlines) для вертикальных и горизонтальных линий.
5. Удаляйте стандартные отступы перед графиком
Если не удалить их вручную, Excel автоматически добавит отступы перед первой точкой данных и после последней точки, как это видно на рисунке внизу слева. На рисунке справа график выглядит гораздо лучше без этих отступов:
Чтобы удалить отступы, выделите горизонтальную ось, откройте меню Формат оси
6. Удаляйте лишнее форматирование
Стандартные диаграммы Excel как правило идут с настроенными стилями – но эти стили часто мешают воспринимать информацию. Тени? Контуры? Повороты? Избавьтесь от всего этого! Они не добавляют диаграмме информативности.
Чтобы исправить настройки оформления в Excel кликните правой кнопкой мыши по графику и выберите Формат области построения (Format Chart Area). Удалите все лишние эффекты.
7. Избегайте 3-D эффектов
Этот совет логически следует из предыдущего, но я хочу выделить его в отдельный пункт, поскольку 3-D эффектами слишком часто злоупотребляют.
Стараясь сделать так, чтобы данные выглядели очень круто, люди часто выбирают гистограммы, линейчатые и круговые диаграммы с 3-D эффектами. В результате воспринимать такую информацию становится тяжелее. Наклон графика даёт читателю искажённое представление о данных. Так как основная цель диаграмм – рассказать читателю подробную историю, то не хотелось бы ослаблять аргументы плохим дизайнерским решением. Посмотрите, как по-разному выглядит одна и та же круговая диаграмма в 2-D и в 3-D:
Если оценить площадь, которую фактически занимает каждая секция на экране, то становится понятно, почему так легко неправильно понять 3-D диаграмму:
Чтобы удалить 3-D эффекты с элемента графика, выделите этот элемент, затем в разделе Формат объёмной фигуры (3D Format) установите для параметров Рельеф сверху (Top) и Рельеф снизу (Bottom) значение Без рельефа (None).
8. Удаляйте легенду, если в ней нет необходимости
Легенда дает информацию, которую, как правило, и без нее легко понять из графика. Использование легенды приобретает смысл, когда на диаграмме показано очень много категорий по оси Х или очень много точек данных для каждой категории. Но если на графике сравниваются несколько точек, то легенда становится бесполезной. В таком случае удаляем легенду, долго не раздумывая.
Чтобы удалить легенду в Excel, нужно выделить её и нажать Delete на клавиатуре.
9. Используйте персональные цвета
Цвета, предлагаемые в Excel, довольно блеклые. Простейший способ исправить это – использовать свои фирменные цвета. Благодаря этому, диаграмма станет выглядеть гораздо приятнее и аккуратнее.
Чтобы использовать правильные цвета, нужно воспользоваться HEX-кодами этих цветов. При помощи конвертера переведите цвет из кодировки HEX в RGB. В Excel дважды кликните по элементу графика, цвет которого нужно изменить. В меню Формат ряда данных (Format data series) в разделе 
В появившемся окне нажмите вторую слева иконку со слайдерами. Видите выпадающий список? Выберите в нём RGB и впишите полученные недавно цифровые коды. Вуаля! Отличные фирменные цвета и шикарный график!
10. Добавляйте область затенения к линейной диаграмме
Видели когда-нибудь линейную диаграмму с областью затенения под линией графика? Этот прием сделает Вашу линейную диаграмму заметнее среди остальных.
Чтобы получить такую затенённую область, нужно перехитрить Excel, добавив ещё один ряд данных. Для этого вернитесь к таблице Excel, которую использовали для построения графика, и выделите точки данных, отложенные по оси Y (в нашем случае это суммы в долларах). Скопируйте их в строку ниже так, чтобы получилось два одинаковых ряда данных.
Далее, выделите значения этих двух одинаковых рядов данных, исключив подписи. На рисунке ниже этот диапазон очерчен синей рамкой.
Поверх первоначальной линии на графике появится линия другого цвета (в нашем случае – красного). Выделите эту линию щелчком мыши, затем кликните по ней правой кнопкой мыши и в контекстном меню выберите Изменить тип диаграммы для ряда (Change Series Chart Type).
В открывшемся меню выберите первый вариант графика из типа С областями (Area).
Новый график будет выглядеть приблизительно вот так:
Дважды кликните по затенённой области графика (в нашем случае по красной области), появится меню Формат ряда данных (Format Data Series). В разделе Заливка (Fill) выберите Сплошная заливка (Solid fill). В меню Цвет заливки (Fill color) выберите тот же цвет, что установлен для линии графика. Прозрачность можно установить по своему вкусу – заливка, прозрачная на 66% выглядит вполне хорошо.
Затем в разделе Граница (Border color) выберите Сплошная линия (Solid fill). В меню Цвет контура (Fill color) выберите тот же цвет, который установлен для линии графика. Уровень прозрачности границы установите такой же, как и для заливки. Вуаля, смотрим результат!
Уровень прозрачности границы установите такой же, как и для заливки. Вуаля, смотрим результат!
На этом все. Спасибо за внимание!
Оцените качество статьи. Нам важно ваше мнение:
Красивая диаграмма для презентации отчетов в Excel
Пример красивой интерактивной диаграммы с визуализацией данных для проведения презентаций в Excel. Еще один способ красиво презентовать финансовый отчет с элементами управления инфографикой для функционального визуального анализа.
Красивая презентация отчета финансового планирования в Excel
В примере использования функциональных возможностей красивой диаграммы для презентации сразу смоделируем следующую ситуацию. Допустим необходимо красиво презентовать отчет по финансовому планированию на второе полугодие в Excel.
Модель ситуации следующая. Акционерное предприятие завершает первое полугодие и уже летом готовится к эффективному проведению последних двух кварталов и успешному завершению года. Для этого подводятся итоги первого полугодия и разрабатывается стратегия финансового планирования второго полугодия.
Конкретно в данном примере необходимо правильно выбрать безопасные моменты для проведения важных операций связанные с существенными расходами предприятия. А именно: выплата дивидендов акционерам и выплаты премий сотрудникам фирмы.
Интересы сотрудников очень важны их нельзя игнорировать и важно учитывать на ровне с другими интересами. Например, известный на весь мир предприниматель из Китая – Джек Ма, который основал всемирную акционерную компанию Alibaba Group, учитывает интересы контрагентов в следующем приоритете. На первом месте интересы клиентов, на втором сотрудников компании и лишь на третьем – учитываются интересы акционеров. Ведь акционеры щедры и добры, когда дела идут хорошо, но как только начинается финансовый кризис – все они первые покидают компанию.
В текущем году предприятие должно успеть еще завершить 3 проекта, каждый из которых принесет доход пополнив бюджет фирмы. На их фоне следует определится с датами проведения таких существенных расходов компании как бонусы сотрудникам и дивиденды акционерам.
На их фоне следует определится с датами проведения таких существенных расходов компании как бонусы сотрудникам и дивиденды акционерам.
Как правило стратегия строится на основе статистических данных за предыдущие показатели учетного периода. Для этого были собраны статистические показатели проведения второго полугодия за предыдущие 5 лет. Как показывает статистика, фирма успешно успевала закрывать по 3 проекта за последние 6 месяцев в каждом году. Но размеры проектов существенно отличались, соответственно и их сроки выполнения. Поэтому предприятие в целях финансовой безопасности не может себе позволить проводить ежегодные большие расходы по выплатам в одну и туже дату, за один и тот же период времени.
Данные о продолжительности проектов второго полугодия за предыдущие 5 лет были предварительно отфильтрованы и собраны в одну таблицу. А затем используются как входящие значения для шаблона с красивой диаграммой в качестве инфографики визуального, интерактивного, финансового отчета. Поэтому в шаблоне сначала таблица заполняется исходными показателями на листе «Data»:
Теперь значения сроков выполнения проектов во втором полугодии следует обработать и подготовить для визуализации данных инфографики. Весь этот процесс происходит на листе «Processing»:
Формулы с функцией ИНДЕКС ссылаются на исходные значения таблицы листа «Data» для выборки по условию. После чего производятся арифметические вычисления с датами. В результате образуются новые таблицы для построения и красивого информативного оформления диаграмм.
Презентация отчета на красивой диаграмме в Excel
Красивая диаграмма состоит из 6-ти вспомогательных диаграмм. Все они интерактивно взаимодействуют с пользователем с помощью анимации. Для интерактивного управления красивой презентацией используется 5 элементов взаимодействия с главной диаграммой:
Все полосы прокрутки и счетчик изменяют вероятные будущие и некоторые уже полученные прошедшие важные значения, а вместе с ними соответственно изменяется внешний вид диаграммы.
Список изменяемых значений для визуального анализа стратегии
- Год.
- Дата начала выплаты дивидендов.
- Срок выплаты дивидендов инвесторам.
- Дата начала выплаты бонуса.
- Срок выплаты бонусов сотрудникам предприятия.
Значения всех этих важных показателей, пользователь имеет возможность изменять в режиме реального времени презентации. Это повышает изобильность визуального анализа инфографики. Визуально управляя многими элементами диаграммы можно быстрее и эффективные найти лучшее решения, не прибегая к сложнейшим математическим расчетам. Что в свою очередь способствует к слаженной работе и скорейшему принятию одноголосного решения на собрании прямо во время презентации.
В результате получаем красивую диаграмму – аналитический инструмент для презентаций:
Скачать красивую диаграмму для презентаций отчетов в Excel
Чтобы разобрать презентационную диаграмму на части и разобраться с принципами ее функционирования используйте окно для управления элементами на рабочем листе Excel. Для вызова окна «Selection» жмите комбинацию горячих клавиш Alt+F10. Данный шаблон полностью открыт и не содержит макросов. Весь функционал реализован за счет формул и стандартных элементов управления значениями в ячейках Excel. Все они доступны на вкладке «Разработчик» в разделе инструментов «Элементы управления»-«Вставить».
Красивые диаграммы в excel
10 дизайнерских приёмов для украшения диаграмм в Excel
Смотрите такжеКак только мы нажмем «Вставка» — «Диаграммы». На подобных графиках Освойте показанные в(Insert) нажать вкладку я сделал дляЧтобы добавить разделители групп Layout > Chart Тот, кто уже из вкладок для данными, но и
Источник: http://blog.hubspot.com/marketing/excel-graph-tricks-list помощи конвертера переведите рисунке справа график существенно повлиять наМысль о том, что на понравившуюся картинку, Выбираем тип «Круговая». категории отображаются по статье техники иДиаграммыРабота с диаграммами диаграммы заголовок получше, разрядов, выделите весь Title). Я всегда читал мои статьи работы с диаграммами
Я всегда читал мои статьи работы с диаграммами
предоставляет инструменты дляПеревел: Антон Андронов цвет из кодировки выглядит гораздо лучше результат. Чаще всего в отчетах и диаграмма поменяется.Как только мы нажимаем вертикали, а значения используйте их в>| и вот окончательный
столбец и на выбираю положение по Excel, знает, – «Конструктор». Выбираем построения на основеАвтор: Антон Андронов HEX в RGB. без этих отступов:
Хитрости и приемы оформления диаграмм в Microsoft Excel
1. Выбирайте подходящий тип диаграммы
мы встречаем вот презентациях можно использоватьВторой способ отображения данных на подходящее нам – по горизонтали. любом сочетании, чтобыГистограммаКонструктор результат: вкладкеНад диаграммой что я ненавижу среди макетов диаграмм
вводимых параметров диаграмм.Как часто Вам приходится В Excel дваждыЧтобы удалить отступы, выделите такие гистограммы: небрежные (а порой в процентах: изображение, появляется готоваяВ таких диаграммах применяются за считанные минуты(Charts > Column).(Chart Tools |В Excel есть достаточноГлавная(Above Chart). линии сетки на в ленте любой, При этом, их повторно создавать понравившуюся кликните по элементу горизонтальную ось, откройте
Они хаотичны! Нужно потратить ужасные) диаграммы довольноЩелкаем левой кнопкой по диаграмма. объемные прямоугольники с сделать данные более
Мы же выберем только Design), нажмите выразительные темы оформления(Home) в разделеСчитаю этот момент очень диаграммах. Первое время в котором присутствует визуальное отображение может диаграмму, чтобы быть графика, цвет которого
меню драгоценное время, чтобы заманчива. Вашему боссу готовой круговой диаграмме.Одновременно становится доступной вкладка горизонтальным направлением. Но привлекательными. заголовок и ячейкиТип диаграмм, но большинствоЧисло важным. Диаграммы, построенные я не обращал символ процентов. быть совершенно разным. последовательным и выдержать
Диаграммы, построенные я не обращал символ процентов. быть совершенно разным. последовательным и выдержать
2. Сортируйте данные для гистограммы, чтобы сделать их понятнее
нужно изменить. ВФормат оси понять, какие данные наплевать на такиеПереходим на вкладку «Макет». «Работа с диаграммами» выполнить трехмерную проекцию
Урок подготовлен для Вас столбца, содержащего данные> пользователей почему-то не(Number) нажмите кнопку по неотсортированным данным, на них внимания,Круговая диаграмма с отображением Давайте разберемся, как привычный вид и
меню(Format Axis), в выпадают из общей мелочи, как оформление Нам нужна кнопка — «Конструктор». Ее с использованием данного командой сайта office-guru.ru о прибыли. АСохранить шаблон идут дальше стандартной формата с разделителями гораздо труднее читать пока мне не данных в процентах с помощью программы стиль в ежемесячных
Формат ряда данных разделе картины. Вместо этого диаграмм, правда? А «Подписи данных». инструментарий выглядит так: типа нельзя (осьИсточник: http://searchengineland.com/10-tips-to-make-your-excel-charts-sexier-135407 сделаем так потому,(Type > Save
3. Сокращайте подписи оси Y
темы. (с изображением трёх и понимать. встретились несколько диаграмм, готова. Microsoft Excel нарисовать отчётах? Постоянство в(Format data series)
Параметры оси нужно было просто всё, что ExcelВ раскрывшемся списке выбираемЧто мы можем сделать глубины отсутствует).Перевел: Антон Андронов что не хотим as Template).В Excel 2010 для нулей). Excel всегдаЕсли данные представляют из от которых рябилоСогласно теории Вильфредо Парето, различные типы диаграмм. стиле – одна в разделе(Axis Options) измените упорядочить значения от предлагает по умолчанию, место для подписей. с имеющейся диаграммой:Чтобы показать вклад каждой
с имеющейся диаграммой:Чтобы показать вклад каждой
Автор: Антон Андронов создавать ещё одинЧтобы из шаблона создать PC предложено 53 добавляет два десятичных себя некоторую последовательность, в глазах. В
20% наиболее эффективныхСкачать последнюю версию
4. Удаляйте фоновые линии
из черт, подчёркивающихЗаливка параметр больших к меньшим. волне сойдёт… ведьТеперь на диаграмме отображаютсяИзменить тип. При величины из рядаПрактически все типы диаграмм ряд данных из
новую диаграмму, выделите темы, а в разряда, от которых например, ежедневные посещения этом и состоит действий приносят 80% Excel профессионализм, особенно, если(Fill) выберитеПоложение оси
Вот как это так? числовые значения. нажатии на одноименную данных в общую в Excel можно дней месяца. Для данные, на базе Excel 2011 для нужно избавиться, нажав
5. Удаляйте стандартные отступы перед графиком
за месяц или проблема лишних деталей: от общего результата.Построение различных видов диаграмм при этом демонстрируютсяСплошная заливка(Position Axis) на должно выглядеть:Не совсем так. МыЩелкаем по любому из кнопку раскрывается список
сумму значений, применяют сделать объемными. Они настройки оформления диаграммы которых требуется построить MAC – 57 здесь же кнопку ежемесячная прибыль за они отвлекают зрителя Соответственно, оставшиеся 80% практически ничем не корпоративный стиль, цвета(Color) >Совпадает с делениями
6. Удаляйте лишнее форматирование
В случае с линейчатой представляем данные для них левой кнопкой. с изображениями типов объемную линейчатую диаграмму расширяют возможности визуализации в нашем распоряжении диаграмму, и нажмите тем оформления. Каждая уменьшения разрядности, вторая
Каждая уменьшения разрядности, вторая
год, то для от действительно важного. от общей совокупности отличаются. Только на и символика.Другие цвета(On Tick Marks). диаграммой расположите большие того, чтобы стимулировать
7. Избегайте 3-D эффектов
Потом правой. В диаграмм. с накоплением. рядов данных (появляется большой выбор стилейВставка тема содержит собственный
справа от кнопки таких данных лучшеИзбавиться от линий сетки действий, которые являются определенном этапе нужноВ более новых версиях(More Colors).Стандартные диаграммы Excel как значения сверху. Если действие, чтобы убедить раскрывшемся меню выбираемПопробуем, например, объемную разрезаннуюДругие горизонтальные виды объемных еще и глубина). в разделе(Insert) > уникальный набор оформления формата с разделителями. всего подойдёт хронологическая очень просто. Во-первых, малоэффективными, приносят только выбрать соответствующий тип Excel есть замечательные
В появившемся окне нажмите правило идут с это гистограмма, то босса инвестировать в «Формат подписей данных». круговую. форматов – цилиндрические,
Да и выглядятСтили диаграммДиаграммы для 48 типовДругой способ – открыть последовательность. В других запомните трюк форматирования, 20% результата. Построение визуализации. и простые в вторую слева иконку настроенными стилями – пусть значения уменьшаются
8. Удаляйте легенду, если в ней нет необходимости
рекламу, выделить ВамОткроется окно для назначенияНа практике пробуйте разные конические, пирамидальные. Доступны презентабельно. Рассмотрим на(Chart Styles) на(Charts) > диаграмм. То есть диалоговое окно случаях, когда нет о котором я диаграммы Парето какПеред тем, как приступить использовании диаграммы. Однако, со слайдерами. Видите но эти стили слева направо. Почему? дополнительную дольку бюджета
Почему? дополнительную дольку бюджета
параметров подписи. Так типы и смотрите те же варианты: примерах. вкладке
9. Используйте персональные цвета
Другие диаграммы 2544 варианта диаграммФормат ячеек явной закономерности, определяющей рассказываю в каждой раз призвано вычислить к созданию любой для тех, кому
выпадающий список? Выберите часто мешают воспринимать Потому что в или утвердить стратегию, как значения нужно как они будут с группировкой, сЧтобы вставить любую объемнуюРабота с диаграммами(Other Charts) > для PC Excel(Format Cells) и порядок следования элементов, своей статье: чтобы наиболее эффективные действия, диаграммы, нужно построить нужно регулярно создавать в нём RGB информацию. Тени? Контуры? этом направлении мы
предложенную Вашей командой. отобразить в процентах, выглядеть в презентации. накоплением, нормированные с диаграмму, необходимо выделить|Все диаграммы 2010 и 2736 настроить форматирование в данные должны быть
10. Добавляйте область затенения к линейной диаграмме
открыть окно форматирования которые дают максимальную таблицу с данными, однотипные диаграммы, предусмотрена и впишите полученные Повороты? Избавьтесь от
читаем на русском Независимо от цели выберем доли. Если у Вас накоплением (для вывода ряды с исходнымиКонструктор(All Chart Types) – для MAC нем. отсортированы и представлены чего угодно в отдачу. Сделаем это на основе которой возможность сохранить собственный недавно цифровые коды. всего этого! Они
языке (как и использования, данные должныЧтобы получить проценты с 2 набора данных, доли в процентах). данными, перейти на
(Chart Tools | > Excel 2011.В показанной выше диаграмме в порядке убывания, Excel (диаграммы или при помощи программы она будет строиться. шаблон диаграммы и Вуаля! Отличные фирменные не добавляют диаграмме на большинстве европейских). быть убедительными, а десятичными знаками, необходимо
шаблон диаграммы и Вуаля! Отличные фирменные не добавляют диаграмме на большинстве европейских). быть убедительными, а десятичными знаками, необходимо
причем второй наборОбъемная диаграмма с областями вкладку «Вставка» и Design).Шаблоны
Тему документа можно изменить, вертикальная ось загромождена
чтобы наиболее значительные таблицы), просто выделите Microsoft Excel. Затем, переходим во использовать его в цвета и шикарный информативности. Если диаграмма предназначена если их оформление перейти по ссылке зависим от какого-либо показывает изменение значения выбрать тип вДобавьте к диаграмме название,(Templates) и выберите выбрав подходящую в и перегружена. Чтобы элементы показать в этот элемент иНаиболее удобно строить диаграмму вкладку «Вставка», и дальнейшем. график!
Чтобы исправить настройки оформления для аудитории, читающей оставляет желать лучшего, «Число», выбрать процентный значения в первом с течением времени группе «Диаграммы». указывающее на то, нужный шаблон. выпадающем меню на привести её в первую очередь. нажмите Парето в виде выделяем область этой
Первым делом, создадим новуюВидели когда-нибудь линейную диаграмму
в Excel кликните в обратном направлении
то их содержание
формат и установить
наборе, то подойдут
office-guru.ru>
Как использовать шаблоны диаграмм в Excel
либо по подгруппам.Таблица с исходными данными: что есть текущийКликните правой кнопкой в вкладке порядок, выделите осьВзгляните на диаграмму, представленнуюCtrl+1 гистограммы, о которой таблицы, которая будет диаграмму, используя один с областью затенения правой кнопкой мыши
– измените порядок может потеряться. нужное количество цифр типы: «Вторичная круговая» В нашем примереПостроим на ее основе итог. Я назвал любом месте диаграммыРазметка страницы и откройте диалоговое ниже. Полагаю, Вы
Я назвал любом месте диаграммыРазметка страницы и откройте диалоговое ниже. Полагаю, Вы
1. Создайте свою первую диаграмму
– сразу же мы уже говорили выражена в диаграмме. из включенных в
- под линией графика? по графику и
- представления данных наЧтобы данные были максимально после запятой. и «Вторичная гистограмма».
- – по видам объемную гистограмму. Выбор
- диаграмму: и выберите(Page Layout) в окно форматирования оси. согласитесь, что нужно появится диалоговое окно
- выше.На ленте во вкладе Excel типов диаграмм: Этот прием сделает выберите графике. убедительными, следует поработать
- Результат проделанной работы:Использовать различные макеты и товаров. для этого типаPPC прибыль за ОктябрьСохранить как шаблон
- разделе В разделе не раз пробежать форматирования данного элемента.
Пример построения. «Вставка», выбираем одинВыделите данные при помощи Вашу линейную диаграммуФормат области построенияЧтобы изменить порядок представления над их оформлениемВильфредо Парето открыл принцип
2. Сохраните как шаблон
шаблоны оформления.В диаграмме с областями диаграммы достаточно разнообразен:. Подробнее о добавлении(Save as Template).ТемыПараметры оси глазами туда-обратно, чтобыВ нашем случае нужноВ таблице представлен из шести типов мыши или клавиатуры. заметнее среди остальных.(Format Chart Area).
3. Используйте шаблон
данных на графике, в Excel. Говоря 80/20. Открытие прижилось
- Сделаем, чтобы названия месяцев тоже имеется ось
- В объемных гистограммах появляется названия к диаграмме Шаблон диаграммы будет(Themes). Для MAC:(Axis Options) измените
- расставить показанные каналы выделить любую линию список продуктов питания.
 основных диаграмм:
основных диаграмм: - Откройте вкладкуЧтобы получить такую затенённую Удалите все лишние
- нужно отсортировать их
об оформлении, мы и стало правилом, и цифры показателей глубины, которая меняется третья ось (кроме смотрите Совет 4 сохранён в файлеГлавная параметр
по размеру прибыли. сетки (кроме верхней
В одной колонке
Гистограмма;
Вставка
office-guru.ru>
Диаграммы в программе Microsoft Excel
область, нужно перехитрить эффекты. от больших к не подразумеваем значительных применимым ко многим продаж отображались непосредственно при необходимости. вертикальной и горизонтальной) ранее в этой.crtx>Основные деленияВ то же время – иначе будет
вписана закупочная стоимостьГрафик;Построение диаграммы по таблице
(Insert) на Ленте Excel, добавив ещёЭтот совет логически следует меньшим. В меню радикальных изменений. Ниже областям человеческой деятельности.
на долях.Самым привлекательным трехмерным изображением – ось глубины. статье.в папке сТемы(Major unit). Я на следующей диаграмме выделена вся область всего объема конкретногоКруговая;
меню. один ряд данных. из предыдущего, ноДанные
- приведены некоторые простые
- Согласно принципу 80/20, 20%
- Построенный график можно переместить
- является поверхностная диаграмма.
- Их все пользователь
- По умолчанию для области
шаблонами диаграмм.(Home > Themes). изменил значение основного выполнена сортировка по построения) и вызвать вида продукции на
Линейчатая;Кликните по типу диаграммы, Для этого вернитесь я хочу выделить(Data) нажмите приёмы, как сделать усилий дают 80% на отдельный лист. Для наших рядов может изменить. В
построения диаграмм используетсяЧтобы из шаблона создатьПробуйте различные темы, не деления с убыванию. В результате диалоговое окно форматирования.
В результате диалоговое окно форматирования.
оптовом складе, аС областями; который хотите использовать.
к таблице Excel, его в отдельный
Работа с диаграммами
Сортировка диаграммы в Excel результата (только 20% Нажимаем соответствующую кнопку данных она будет диаграммах подобного типа белая заливка, и, новую диаграмму, выделите будьте как все!20000
данные гораздо проще В настройках выберите во второй –Точечная.
Кликните по диаграмме. Появятся которую использовали для пункт, поскольку 3-D(Sort) и выберите более убедительными, лёгкими причин объяснят 80% на вкладке «Конструктор»
выглядеть так: сопоставляются значения по как правило, диаграмма данные, на базеНе обязательно останавливаться нана понять.
Цвет линии прибыль от еёКроме того, нажав на вкладки построения графика, и эффектами слишком часто
Отображение диаграммы в процентах
режим, который требуется. для восприятия и проблем и т.д.). и заполняем открывшееся
Поверхностная диаграмма позволяет сопоставить горизонтальной оси и показывается на белом которых требуется построить 2500+ темах, предложенных40000Ещё один плюс в> реализации. Нам предстоит кнопку «Другие», можноКонструктор выделите точки данных,
злоупотребляют.Длинные подписи на оси красивыми. Диаграмма Парето отражает меню. два набора данных оси глубины. листе (и я диаграмму, и нажмите
в Excel. Если– результат показан пользу того, что
Построение диаграммы Парето
Нет линий определить, какие товары выбрать и менее(Design) и отложенные по осиСтараясь сделать так, чтобы Y, как иЗамечание: данную зависимость вСоздать круговую диаграмму в и найти оптимальные рекомендую так делать).Диаграммы хотите, чтобы диаграмма на картинке ниже.
лучше форматировать данные(Line color > дают наибольшую «отдачу» распространенный типы диаграмм:Формат
Y (в нашем данные выглядели очень большие числа, занимаютЯ использую Excel виде гистограммы. Excel можно от комбинации. Одна величинаДобавим в таблицу еще Мы уберём заливку(Charts) > поддерживала корпоративный стиль,Если требуется большая детализация как таблицу, прежде No line).
Excel можно от комбинации. Одна величинаДобавим в таблицу еще Мы уберём заливку(Charts) > поддерживала корпоративный стиль,Если требуется большая детализация как таблицу, прежде No line).
при продаже. биржевая, поверхность, кольцевая,(Format). случае это суммы круто, люди часто много места и для Mac 2011.
Построим кривую Парето в обратного порядка действий: имеет два измерения. один ряд данных. вовсе, и это
Вставить диаграмму используйте для её графика – отрегулируйте чем создавать изНе знаю, почему ExcelПрежде всего, строим обычную пузырьковая, лепестковая.На вкладке
в долларах). Скопируйте выбирают гистограммы, линейчатые порой могут сбивать В других версиях Excel. Существует какое-тоСначала вставить на лист
Ее изменение показаноПостроим объемную цилиндрическую гистограмму будет мудрым шагом.(Insert Chart) > создания фирменные цвета настройки соответствующим образом. них диаграмму, – по умолчанию размещает гистограмму. Переходим во
После этого, кликая поКонструктор их в строку и круговые диаграммы с толку. Например, Excel или в событие. На него макет («Вставка» - в виде поверхности. с тремя осями.Для этого выделите диаграммуДругие
и затем сохраните
lumpics.ru>
10 простых приёмов сделать диаграммы Excel более привлекательными
Никогда не указывайте в это возможность сортировки. легенду справа от вкладку «Вставка», выделяем любому из типов(Design) можно добавлять, ниже так, чтобы с 3-D эффектами. как на диаграмме, других операционных системах воздействует 6 причин. «Диаграммы» — «Круговая»). Цветные полосы разделяют
С ее помощью и нажмите(Other) > как шаблон. подписях осей десятичные В таблицах Excel диаграммы. Чаще всего всю область значений
1. Очистите фон диаграммы
диаграмм, предлагается выбрать удалять или настраивать получилось два одинаковых В результате воспринимать показанной ниже: техника выполнения показанных Оценим, какая из В результате появится значения, а не сравним точки данныхCtrl+1ШаблоныПредположим, требуется разработать план разряды, если только сортировка встроена в это очень неудобно. таблицы, жмем кнопку конкретный подвид. Например, элементы, такие как ряда данных. такую информацию становится
таблицы, жмем кнопку конкретный подвид. Например, элементы, такие как ряда данных. такую информацию становится
Чтобы сделать их компактнее, приёмов может отличаться. причин оказывает большее пустое окно. отображают ряда данных. по категориям и, затем выберите(Templates) и выберите маркетинга для фирмы1 фильтры, которыми снабжены Я предпочитаю переносить «Гистограмма», и выбираем для гистограммы, или название диаграммы иДалее, выделите значения этих
тяжелее. Наклон графика кликните правой кнопкойПрежде чем начать настраивать влияние на событие.Затем присвоить необходимые значенияТакие диаграммы хорошо использовать по рядам.Заливка нужный шаблон. «(единица) не является заголовки. Если диаграмма легенду вверх или
2. Переместите легенду
нужный тип гистограммы. столбчатой диаграммы, такими легенда. двух одинаковых рядов даёт читателю искажённое по одной из элементы оформления, нужноСоздадим в Excel таблицу данных. Можно нажать для визуализации зависимостиВ программе Excel есть>Вы знали, что названиеToys R Us максимальным значением (другими
построена на базе вниз. Вверх мнеКак видим, вследствие данных подвидами будут следующиеНа вкладке данных, исключив подписи. представление о данных. подписей на оси
выбрать оптимальный формат с данными. 1 на панели инструментов между большими объемами только один типНет заливки диаграммы можно сделать» (автор никак не
3. Удалите легенду, если на диаграмме один ряд данных
словами, кроме тех таблицы, то изменять нравится больше. Я действий образовалась диаграмма элементы: обычная гистограмма,Формат На рисунке ниже Так как основная
4. Придумайте содержательный заголовок
Y и в диаграммы для отображения столбец – причины. кнопку «Выбрать данные». значений. Когда другие объемного графика. (Fill > No обновляющимся, привязав его связан с такой случаев, когда для ее гораздо проще. размещаю легенду внизу с двумя видами
(Fill > No обновляющимся, привязав его связан с такой случаев, когда для ее гораздо проще. размещаю легенду внизу с двумя видами
объёмная, цилиндрическая, коническая,(Format) можно настроить этот диапазон очерчен цель диаграмм – появившемся меню выберите имеющихся данных. Гистограмма, 2 столбец – А можно щелкнуть типы просто неКаждый ряд данных в Fill). В завершение к ячейке рабочего фирмой, если она
построения графика используются Например, как только только в том столбцов: синим и пирамидальная. форматирование и добиться синей рамкой. рассказать читателю подробнуюФормат оси круговая, линейчатая диаграмма количество фактов, при по макету правой подходят. таком графике представляет
5. Сортируйте данные перед созданием диаграммы
нужно отключить линии листа? Придётся немного существует, все совпадения дробные числа). Такую выполняется сортировка данных
случае, когда верхняя красным.После выбора конкретного подвида, идеального внешнего видаПоверх первоначальной линии на историю, то не(Format Axis). В – каждая рассказывает котором были обнаружены кнопкой мыши иТрехмерный вид диаграммы сам собой объемную ленту. сетки, впрочем, это помудрить, но такой случайны), и для ошибку не редко в таблице – часть диаграммы уже
Теперь, нам нужно преобразовать автоматически формируется диаграмма. диаграммы. графике появится линия хотелось бы ослаблять открывшемся меню перейдите свою историю об
данные причины (числовые нажать «Выбрать данные». по себе интересен. Здесь тоже появляется следует сделать в крутой приём заставит
презентации решено построить допускают, когда имеют автоматически обновляется и нагружена информацией, либо красные столбцы в Например, обычная гистограммаКликните по любому элементу другого цвета (в аргументы плохим дизайнерским в раздел одних и тех значения). Обязательно –В открывшемся окне «Выбор А при выборе третья ось – любом случае. Данный босса (либо клиента) круговую диаграмму с дело с валютами.
Обязательно –В открывшемся окне «Выбор А при выборе третья ось – любом случае. Данный босса (либо клиента) круговую диаграмму с дело с валютами.
6. Не заставляйте людей наклонять голову
диаграмма. для круговой диаграммы.
график. Для этого, будет выглядеть, как
диаграммы, чтобы получить нашем случае – решением. Посмотрите, какЧисло же данных. Выберите итог. источника данных» заполняем правильного типа – ось глубины. параметр находится на смотреть на Вас, использованием фирменных цветов. Часто можно встретить
Видели когда-нибудь диаграмму вродеЧтобы переместить легенду, просто выделяем эти столбцы показано на картинке доступ к его красного). Выделите эту по-разному выглядит одна(Number) и в самый подходящий вариант,Теперь посчитаем в процентах
поля. Диапазон – он еще иОбъемная круговая диаграмма в вкладке как на гения. В Excel 2010 такие подписи: $10 этой? откройте параметры форматирования курсором, и во ниже. параметрам.
7. Очистите оси
линию щелчком мыши, и та же списке чтобы правильно передать воздействие каждой причины
ссылка на ячейки информативен. Excel иллюстрирует вкладВидДинамические названия очень нужны (PC) можно использовать
Отсутствуют разделители групп разрядов
000.00, $20 000.00,Или ещё хуже… вот (как только что вкладке «Конструктор», кликаемДиаграмма в виде графикаЭтот пример показывает гистограмму затем кликните по круговая диаграмма вКатегория
информацию. на общую ситуацию. с данными, наДля «наведения красоты» используются, каждого значения в(View) в разделе в тех случаях, палитры RGB или $30 000.00 и такую? научились делать!) и на кнопку «Изменить будет выглядеть следующим с настроенной заливкой ней правой кнопкой 2-D и в(Category) выберитеГистограммы и круговые диаграммы
Создаем третий столбец. основании которых будет в основном, три общий итог вПоказ когда данные регулярно
основании которых будет в основном, три общий итог вПоказ когда данные регулярно
Загромождение осей
HSL, в Excel так далее. ВсеПонять данные на такой в разделе тип диаграммы». образом. области диаграммы, заливкой мыши и в 3-D:Дополнительный отлично подходят для Вводим формулу: количество строиться круговая диаграмма. вкладки: объемном формате.(Show). обновляются. Это может 2011 (MAC) доступны ненужные символы мешают диаграмме – непростая
Параметры легендыОткрывается окно изменения типаДиаграмма с областями будет
Ненужные десятичные дроби
области построения, заливкой контекстном меню выберитеЕсли оценить площадь, которую(Custom). Уберите галочку сравнения категорий. Круговые фактов по данной Элементы легенды (ряды)Чтобы они стали активными,Огромное преимущество таких диаграммВыделите ячейку над графиком быть, например, ежедневная палитры RGB, CMYK восприятию графика. задача, и велик(Legend Options) выберите диаграммы. Переходим в иметь такой вид. ряда данных, теньюИзменить тип диаграммы для фактически занимает каждая
Десятичные дроби вместо процентов
Связь с источником обычно используют для причине / общее – числовые данные, нужно выделить диаграмму. – возможность отделить, справа от названия нумерация, которая вводится или HSB.Если на вертикальной оси риск допустить ошибку. нужную позицию. раздел «График», иПосле того, как диаграмма ряда данных и ряда секция на экране,(Linked to Source), сравнения частей одного количество фактов (=В3/В9).
Нелепое форматирование нуля
части целого. ЭтоУстановим для поверхностной диаграммы «вытащить» какую-либо область, диаграммы и создайте вручную или подтягиваетсяТак как я недостаточно нужно показать проценты Если необходимо разместитьПока легенда выделена, изменяем выбираем подходящий для создана, в новой 3-D эффектами ряда(Change Series Chart то становится понятно, если она есть, целого, гистограммы же
Нажимаем ВВОД. Устанавливаем поле заполнится автоматически, стиль 42 (вкладка чтобы заострить на в этой ячейке из какой-либо базы близко знаком с – форматируйте их длинные подписи на размер шрифта на наших целей тип вкладке «Работа с данных. Type). почему так легко
иначе вариант подходят для сравнения процентный формат для как только мы «Конструктор»).
8. Пробуйте разные темы
ней внимание. ссылку на ячейку данных. этими палитрами, то как проценты, не оси, то лучше
12. Для этого графика. диаграммами» становятся доступнымиЩелкните правой кнопкой мышиВ открывшемся меню выберите неправильно понять 3-DДополнительный практически любых данных… данной ячейки – укажем диапазон.Повернем оси, уберем сеткуВ объемную круговую диаграмму с суммой. ДляЯ хочу показать отчёт использовал инструмент
превращайте проценты в расширить область построения не нужно выделятьИтак, диаграмма Парето построена. дополнительные инструменты для по диаграмме и первый вариант графика диаграмму:(Custom) будет недоступен. а значит в Excel автоматически преобразуетЕсли выбор программы не и изменим перспективу
можно включить только этого нужно просто
9. Создайте фирменную диаграмму
о доходе компанииColor Picker десятичные дроби. Чем диаграммы, чтобы подписи текст, достаточно выделить Теперь, можно редактировать её редактирования и выберите из типа
Чтобы удалить 3-D эффектыВведите код формата большинстве случаев лучше числовое значение в совпадает с задуманным (вкладка «Макет» - один ряд данных. ввести знак равенства «, чтобы определить цвета меньше человек тратит уместились горизонтально, а рамку легенды. Как её элементы (название изменения. Можно изменитьСохранить как шаблонС областями с элемента графика,\$0,, \m
использовать гистограмму. Гистограммы проценты. нами вариантом, то группа «Фон»): Посмотрим, как отделяется (=) и затемPPC логотипа фирмы « время на то, ещё лучше – выглядит лучше – диаграммы и осей,
Гистограммы проценты. нами вариантом, то группа «Фон»): Посмотрим, как отделяется (=) и затемPPC логотипа фирмы « время на то, ещё лучше – выглядит лучше – диаграммы и осей,
тип диаграммы, её(Save as Template).(Area). выделите этот элемент,(как показано на
легче читать, иОтсортируем проценты в порядке выделяем элемент легендыМожно также менять цвета, сектор. кликнуть по ячейке», который обновляется каждыйToys R Us чтобы понять данные использовать линейчатую диаграмму решайте сами… стили, и т.д.), стиль, и многие В появившемся диалоговомНовый график будет выглядеть затем в разделе рисунке ниже) и
они лучше показывают убывание. Выделим диапазон: и нажимаем «Изменить». их яркость, добавлятьДобавим подписи данных на с суммой или день. В заголовке», и затем при – тем более вместо гистограммы:Если на диаграмме показан так же как
другие параметры. окне введите запоминающееся приблизительно вот так:
PC:
Формат объёмной фигуры нажмите незначительную разницу между C3:C8 (кроме итога) Откроется окно «Изменение глянца или оставлять области круга (выделить вписать адрес этой будет показана общая помощи конвертера перевёл убедительными они становятся.Совет: только один ряд это было описано
Вкладка «Работа с диаграммами» имя для шаблонаДважды кликните по затенённой(3D Format) установитеОК категориями, поэтому они – правая кнопка ряда», где «Имя оттенки матовыми. И диаграмму – перейти ячейки вручную. Excel сумма за месяц кодировку цветов в И снова: работаяЕсли нужно, чтобы данных, то нет на примере столбчатой
Mac:
имеет три дополнительные диаграммы и сохраните области графика (в для параметров. всегда становятся хорошим мыши – сортировка ряда» и «Значения» так далее. Доступные на вкладку «Макет»
всегда становятся хорошим мыши – сортировка ряда» и «Значения» так далее. Доступные на вкладку «Макет»
выделит ячейку, на на сегодняшний день. значения палитры RGB. с процентами, отбросьте в линейчатой диаграмме смысла оставлять легенду, диаграммы. вложенные вкладки: «Конструктор», его. Убедитесь, что нашем случае поРельеф сверхуВ результате диаграмма станет решением. Круговые диаграммы – «от максимального
10. Сделайте название диаграммы динамическим
— ссылки на возможности находятся в — «Подписи данных»). которую создана ссылка, Вот как этоКогда есть нужные значения дробную часть числа. бОльшие значения были которую Excel вставляетКак видим, программа Microsoft
«Макет» и «Формат». выбрана папка красной области), появится(Top) и выглядеть значительно аккуратнее: лучше всего использовать, к минимальному». ячейки (ставим те, группах вкладок «Конструктор»,
Заострим внимание на товаре, голубой рамкой. Затем можно сделать шаг цветов, можно создавать Другими словами, не вверху графика (как автоматически. Достаточно указать Excel представляет широкийДля того, чтобы назватьCharts менюРельеф снизу
Шаг 1:
График позволяет выполнить грубое когда одна изНаходим суммарное влияние каждой которые нужны) и «Макет» и «Формат». который в анализируемом настройте для этой за шагом: диаграмму с любыми оставляйте подписи в на диаграмме, показанной название ряда в набор инструментов для диаграмму, переходим во
– она используетсяФормат ряда данных(Bottom) значение сравнение данных, не категорий значительно больше причины и всех
Шаг 2:
жмем ОК.В основе круговой диаграммы периоде продавался хуже ячейки такое жеПроверьте, что для данных данными, которые нужно виде 10.00%, 20.00% выше), то необходимо заголовке диаграммы. построения и редактирования
построения и редактирования
Шаг 3:
вкладку «Макет», и по умолчанию.(Format Data Series).Без рельефа вдаваясь в детали. остальных. предыдущих. Для причины Excel лежат цифровые всего. Щелкнем мышкой форматирование, как и настроен правильный числовой
представить графически. и так далее. упорядочить столбец сРаспространённая ошибка, которую допускают различных типов диаграмм. выбираем один изТеперь пора построить новую В разделе(None). Никто не обращаетсяХотите увидеть разницу? Вот 2 – причинаВсе основные моменты показаны данные таблицы. Части по сектору с для названия диаграммы. формат, и чтоДалее необходимо выбрать один Запишите просто 10%, данными по возрастанию маркетологи, создавая диаграммы,
Шаг 4:
В целом, работа вариантов расположения наименования: диаграмму из сохранённогоЗаливкаЛегенда дает информацию, которую, к диаграмме с пример одинаковых наборов 1 + причина выше. Резюмируем: диаграммы показывают пропорции надписью «19». И,
Шаг 5:
Осталось только сдвинуть диаграмму они отформатированы как сектор круговой диаграммы, 20%. вместо по убыванию. – они забывают с этими инструментами по центру или шаблона:(Fill) выберите
как правило, и целью увидеть точную данных, показанных в 2.Выделить диаграмму – перейти в процентах (долях). удерживая мышкой данную вверх так, чтобы таблица, которая по для этого одинЕщё одна неприятная детальНа мой взгляд, это про заголовок. Тому, максимально упрощена разработчиками, над диаграммой.Выделите данные, которые нужноСплошная заливка без нее легко разницу между точками
Шаг 6:
виде круговой диаграммыСтолбец «Факты» вспомогательный. Скроем на вкладку «Конструктор», В отличии от область, протянем ее выровнять название с сути является простой раз кликните по – дефис вместо не совсем логично, кто собирает и чтобы пользователи сПосле того, как это отобразить на диаграмме. (Solid fill). В понять из графика. – всем нужна и в виде его. Выделить столбец «Макет» или «Формат»
(Solid fill). В понять из графика. – всем нужна и в виде его. Выделить столбец «Макет» или «Формат»
Шаг 7:
графика диаграмма лучше в сторону. ячейкой, в которой базой данных в диаграмме и ещё нуля возле начала но если этого обрабатывает данные, всё различным уровнем подготовки сделано, появляется стандартнаяНа вкладке меню Использование легенды приобретает
Шаг 8:
общая картина, основные гистограммы: – правая кнопка (в зависимости от отображает общую картинуЧтобы сектора были хорошо
располагается сумма. Потребуется Excel. Форматировать данные раз – по вертикальной оси. Это не сделать, то кажется абсолютно понятным. могли с ними надпись «Название диаграммы».ВставкаЦвет заливки смысл, когда на
тренды.Линейчатые диаграммы (напоминают гистограмму, мыши – скрыть целей). результатов анализа или видны, немного развернем немного ловкости, чтобы как таблицу нужно нужному сектору. Затем встречается очень часто. самые незначительные данные
Но для тех, справляться.
Изменяем её на
(Insert) нажмите
(Fill color) выберите
office-guru.ru>
Как делать объемные диаграммы разных типов в Excel
диаграмме показано оченьЧтобы помочь людям сфокусировать повёрнутую горизонтально) хорошо (или нажимаем комбинациюВыделить диаграмму либо ее отчета в целом, их, изменим перспективу всё выровнять идеально. потому, что диаграмма,
Как построить объемную диаграмму в Excel
измените оформление этого Узнать больше о окажутся в верхней кто воспринимает этуАвтор: Максим Тютюшев любую надпись, подходящуюРекомендуемые диаграммы
тот же цвет,
много категорий по внимание на этих показывают изменение тренда горячих клавиш CTRL+0).
часть (оси, ряды) а график графически объемной фигуры. Снова Далее удалим легенду, созданная из таблицы сектора при помощи пользовательском форматировании чисел части графика. Люди информацию и пытаетсяМы уже достаточно много
Люди информацию и пытаетсяМы уже достаточно много
(Recommended Charts). что установлен для
оси Х или трендах, удалите фоновые с течением времени.Выделяем три столбца. Переходим – щелкнуть правой детализирует представление информации.
заходим на вкладку поскольку на диаграмме при добавлении новых
инструмента заливки на можно из множества обычно читают диаграммы понять, что подразумевает говорили о том, таблице.
В появившемся диалоговом окне линии графика. Прозрачность очень много точек линии из диаграммы. В заданный период
на вкладку «Диаграммы» кнопкой мыши.Визуальное представление информации в «Макет». Выбираем «Поворот показан только один
строк, будет обновляться вкладке статей по этой сверху вниз, поэтому автор, – не
как сделать данныеНазвание осей диаграммы подписываются перейдите на вкладку можно установить по данных для каждой
Эти линии совершенно времени можно отслеживать — нажимаем «Гистограмма».Вкладка «Выбрать данные» - виде круга актуально объемной фигуры» в ряд данных. Все автоматически.Главная
теме. Существует масса правильнее будет расположить все так очевидно. в таблицах Excel по точно такомуВсе диаграммы своему вкусу – категории. Но если бесполезны и сбивают несколько значений, ноВыделяем вертикальную ось левой для изменения названий для изображения структуры
группе «Фон». Передвигаем
готово! Название сталоКроме того, размер таблицы
(Home) в разделе интересных возможностей при сверху самые важныеДля диаграммы, показанной на
выразительнее при помощи же принципу, но(All Charts). заливка, прозрачная на на графике сравниваются с толку. Удалите
ключом к пониманию кнопкой мышки. Затем элементов, диапазонов. объекта. Причем отобразить открывшееся окно так, динамическим. автоматически увеличивается, присоединяяШрифт
форматировании, например, возможность данные. рисунке ниже, было настройки формата ячеек для этого нужноВ меню слева нажмите 66% выглядит вполне
рисунке ниже, было настройки формата ячеек для этого нужноВ меню слева нажмите 66% выглядит вполне
несколько точек, то их, дайте людям линейчатой диаграммы остаётся нажимаем правую клавишуВсе изменения и настройки можно только положительные
чтобы была виднаТеперь, если к таблице новые данные, введённые(Font) или в добавлять текст кТакая диаграмма напоминает крушение бы недостаточно написать и условного форматирования,
нажать кнопку «НазванияШаблоны хорошо. легенда становится бесполезной. сфокусироваться на действительно именно временная составляющая. и выбираем «Формат
следует выполнять на либо равные нулю диаграмма. Устанавливаем градусы добавить новую строку
в граничащие с диалоговом окне настройки числу, сохраняя при поезда, в её в заголовке только
как для обычных осей».(Templates).Затем в разделе В таком случае важном.Чтобы превратить имеющийся набор оси». Устанавливаем максимальное вкладках «Конструктор», «Макет» значения, только один
поворота, отображения горизонтальной с данными, диаграмма таблицей строку снизу форматирования. этом числовое значение осях присутствует всё,
Как сделать красивые объемные диаграммы
слово таблиц, так иДля того, чтобы отобразитьКликните по своему шаблону.Граница удаляем легенду, долго
Чтобы удалить фоновые линии, данных в одну значение 1 (т.е.
или «Формат» группы набор (ряд) данных.
и вертикальной оси. динамически обновится вместе или столбец справа.
Предположим, у нас есть записи. что я неImpressions
для сводных. Теперь процентное соотношение различныхБудет создана новая диаграмма(Border color) выберите не раздумывая. нажмите из таких диаграмм 100%).
exceltable.com>
Как построить диаграмму в Excel по данным таблицы
инструментов «Работа с Такая особенность диаграммВ примере так: с названием. Ловко,В ячейку ниже 31 коды цветов RGB. В нашем случае нужно люблю больше всего.(Показы) вместо займёмся кое-чем действительно показателей, лучше всего с дизайном и
В нашем случае нужно люблю больше всего.(Показы) вместо займёмся кое-чем действительно показателей, лучше всего с дизайном и
Сплошная линияЧтобы удалить легенду вМакет диаграммы в Excel, выделитеДобавляем для каждого ряда диаграммами». Группа инструментов одновременно является ихФигура больше развернулась к правда? строки таблицы (чтобы Кликните стрелку выпадающего просто изменить форматированиеПрежде, чем заняться осями,
Как построить круговую диаграмму в Excel
Impressions for Top Query весёлым: начнём рисовать
построить круговую диаграмму. форматированием, как у(Solid fill). В Excel, нужно выделить(Chart Layout) > нужные данные, затем подписи данных (выделить появляется в заголовке
- преимуществом и недостатком. нам «лицом»:Примечание переводчика: поместился целый месяц)
- меню возле иконки нуля. Для этого удалим линии сетки Terms for Oct
диаграммы в Excel.Точно так же, как выбранного шаблона. Остаётся меню
её и нажатьЛинии сетки
в меню откройте – правая кнопка окна как дополнительное Преимущества рассмотрим болееДля выделения каждого значенияДумаю, многие согласятся, введите функцию
инструмента заливки, выберите выделите столбец с и легенду. Далее 2012В этой статье мы мы делали выше, только настроить конкретныеЦвет контураDelete(Gridlines) и выберите раздел – «Добавить подписи
меню при активации детально.
в общей сумме что есть гораздоСУММ Другие цвета (More
исходными данными, откройте займемся пятью наиболее(Количество показов по не будем останавливаться строим таблицу, а элементы (такие как
(Fill color) выберитена клавиатуре.Нет линий сетки
- Диаграммы данных»). графической области.Составим для учебных целей данных применяется объемная
- более простой способ(SUM), суммирующую все colors) и введите диалоговое окно форматирования распространёнными ошибками оформления самым популярным запросам на базовых понятиях затем выделяем нужный
- название диаграммы), которые тот же цвет,Цвета, предлагаемые в Excel,(No Gridlines) для(Charts).
 В Windows:Выделяем ряд «Сум.влиян.» (наПростейший вариант изображения данных простую табличку: разрезанная круговая диаграмма. сделать название диаграммы строки таблицы – коды RGB в и на вкладке
В Windows:Выделяем ряд «Сум.влиян.» (наПростейший вариант изображения данных простую табличку: разрезанная круговая диаграмма. сделать название диаграммы строки таблицы – коды RGB в и на вкладке
осей диаграммы. за октябрь 2012). построения графиков. Множество её участок. Далее, появляются с временным который установлен для довольно блеклые. Простейший вертикальных и горизонтальныхВставка рис. – зеленый). в процентах:Нам необходимо наглядно сравнить
В данном случае перемещатьКак изменить диаграмму в Excel
динамическим. Тем не даже если некоторые
- соответствующие поля. ТакимЧислоДля значений, превышающихЧтобы добавить к диаграмме примеров при желании
- переходим во вкладку замещающим текстом. линии графика. Уровень способ исправить это
- линий.(Insert) > Правая кнопка мыши
Создаем круговую диаграмму по продажи какого-либо товара вручную области невозможно. менее прием, приведенный из них в же образом настройте(Number) в списке999 название, выделите ее можно найти в
Круговая диаграмма в процентах в Excel
«Вставка», на лентеУрок подготовлен для Вас
- прозрачности границы установите – использовать своиЕсли не удалить их
- Диаграммы – «Изменить тип таблице с данными
- за 5 месяцев. Но изменять настройки в этой статье,
данный момент пустые. цвета для каждогоЧисловые форматы
, обязательно вставляйте разделители и нажмите
- интернете или в выбираем круговую диаграмму,
- командой сайта office-guru.ru такой же, как фирменные цвета. Благодаря
- вручную, Excel автоматически(Charts). Далее выберите
- диаграммы для ряда». (см. выше).
- Удобнее показать разницу разреза для отдельного так же можетЕсли оба столбца нашей элемента диаграммы.
- (Category) выберите групп разрядов.
 СамыйРабота с диаграммами этом разделе сайта. а затем, в
СамыйРабота с диаграммами этом разделе сайта. а затем, в - Источник: http://www.pryor.com/blog/how-to-use-excel-chart-templates/ и для заливки. этому, диаграмма станет добавит отступы перед тип диаграммы, наилучшим «График» — линия.Щелкаем левой кнопкой по
в «частях», «долях
Как построить диаграмму Парето в Excel
либо для каждого быть полезен в таблицы используются дляВ результате диаграмма можетВсе форматы
простой способ –|При представлении данных аудитории появившемся списке, кликаемПеревел: Антон Андронов Вуаля, смотрим результат! выглядеть гораздо приятнее первой точкой данных
образом подходящий дляПолучилась диаграмма Парето, которая готовому изображению. Становится целого». Поэтому выберем сектора можно. некоторых ситуациях. создания рядов данных,
- получиться, например, вот(Custom). Найдите дефис настроить форматирование данныхКонструктор очень важно избавиться на любой типАвтор: Антон АндроновНа этом все. Спасибо и аккуратнее.
- и после последней имеющегося набора данных показывает: наибольшее влияние активной вкладка «Конструктор». тип диаграммы –Сгруппированные линейчатые объемные диаграммыКонечно же, диаграмма даёт то достаточно выделить такой: и замените его в таблице. Диаграмма> от всего, что круговой диаграммы.
- Программа Microsoft Excel предлагает за внимание!Чтобы использовать правильные цвета, точки, как этоЕсли для визуализации данных на результат оказалиВыбираем из предлагаемых программой
- «круговую». в Excel дают понимание, которого трудно любую ячейку таблицыЧтобы сохранить диаграмму как нулём.
- при этом обновитсяНазвание диаграммы отвлекает, и заостритьДалее, программа самостоятельно переводит возможность не толькоУрок подготовлен для Вас
- нужно воспользоваться HEX-кодами видно на рисунке выбрана гистограмма, то
- причина 3, 5 макетов варианты сВыделяем таблицу с данными.
 возможность пользователю сопоставить достичь, глядя на и на вкладке шаблон на PC,
возможность пользователю сопоставить достичь, глядя на и на вкладке шаблон на PC, - В качестве финального штриха автоматически.(Chart Tools | внимание на важном. нас в одну
- работы с числовыми командой сайта office-guru.ru этих цветов. При внизу слева. На этот приём может и 1.
процентами. Переходим на вкладку величины по категориям. данные в таблице.Вставка
exceltable.com>
выделите её, откройте
36 лучших инструментов для визуализации данных
Каждый день мы тонем в огромном количестве самой разной информации: от этикеток на продуктах до отчетов Всемирной организации здравоохранения. И подавать информацию так, чтобы она выделялась среди прочей, становится все сложнее и сложнее.
Если вы ищете способ просто и понятно рассказать о сложных данных, географии, объяснить неочевидные взаимосвязи, сложные или простые идеи, то вам нужна визуализация. Она хороша тем, что сразу привлекает внимание к ключевому посланию, демонстрирует закономерности, которые трудно уловить в тексте или в таблице с цифрами.
Существует много специальных инструментов для визуализации: некоторые из них совсем простые: нужно только загрузить данные и выбрать, как они будут отображаться. Другие программы более сложные и комплексные — требуют настройки и, например, знаний JavaScript.
Мы подобрали самые разные варианты: и для тех, кому нужен быстрый понятный результат, и для продвинутых пользователей. Есть из чего выбрать.
Позволяет строить очень подробные графики.
Это приложение создает диаграммы, презентации и дашборды. Вы можешь выполнить анализ при помощи JavaScript, Python, R, Matlab, Jupyter или Excel. Также есть несколько вариантов импорта данных. Библиотека визуализации и инструмент для создания диаграмм в режиме онлайн позволяют создавать по-настоящему красивые графики.
Хорошо подходит, чтобы собрать информацию со множества сервисов в единую систему.
В DataHero можно интегрировать данные из облачных сервисов и создавать диаграммы и дашборды. Не требует никаких специальных технических знаний, так что это отличный инструмент, которым может пользоваться вся команда.
Прекрасно подходит для небольших проектов.
Несмотря на то, что программа предлагает всего 6 видов диаграмм, бесплатная библиотека Chart.js подойдет для небольших проектов. Для построения диаграмм программа использует HTML5 Canvas и создает быстро реагирующий на изменения простой дизайн.
Создает наборы данных, которыми можно делиться в режиме реального времени.
Tableau Public — это практически бесплатный инструмент визуализации с графиками, диаграммами, картами и многим другим. Вы легко сможете загрузить информацию в систему, а потом наблюдать за тем, как все обновляется. Для ускорения процесса можно работать одновременно с другими участниками проекта.
Бесплатное веб-приложение с простым интерфейсом.
Это приложение с открытым кодом, которое можно бесплатно скачать, изменить и настроить под себя. В нем можно делать векторные визуализации в форматах SVG или PNG.
Подходит для визуализации большого количества данных..
Это бесплатное приложение, которое позволяет исследовать и объяснять большие объемы данных. Вы можете настроить программу так, как нужно именно вам, она работает во всех основных браузерах. Есть функция сжатия графиков для смартфонов и планшетов.
Создает диаграммы при помощи HTML5 Canvas
ZingChart — это библиотека диаграмм на JavaScript. Благодаря многофункциональному API можно создавать интерактивные Flash или HTML5-диаграммы. В программе более 100 вариантов диаграмм, чтобы вы могли выбрать подходящий для ваших целей и формата данных.
Создает красивые визуализации в виде информационных карт.
Если вам нужен инструмент для визуализации данных с карт, обратите внимание на InstantAtlas. В нем можно создавать интерактивные динамические и узкопрофильные отчеты, объединяющие статистику и картографическую информацию.
Создает интерактивный таймлайн.
Timeline — это удобный виджет, который реагирует на движения мышки пользователя. Он упрощает создание графиков с большим количеством информации, и выдает их в компактном виде. К каждому элементу можно добавить более развернутую информацию, которая будет отображаться по клику — ни одна деталь не будет упущена.
10. Exhibit
Превращает визуализацию данных в игру.
Этот инструмент позволяет без труда создавать интерактивные карты и другие визуализации, которые можно использовать в обучающих целях. Хорошо подходит для статистических и исторических наборов данных, таких как флаги разных стран или места рождения известных людей.
В этой программе можно делать интерактивные карты и встраивать их на сайт.
Этот плагин подходит для дизайнеров, предпочитающих дорабатывать функционал под личные нужды с учетом собственного пользовательского опыта. API подключается достаточно просто, есть возможности для добавления собственного кода. Основную библиотеку можно расширить при помощи дополнительных плагинов с полезными опциями.
Позволяет использовать данные из OpenStreetMap и визуализировать их с помощью HTML5 и CSS3.
Еще один инструмент для создания карт, в котором можно создать полностью интерактивную визуализацию.
Основная библиотека сама по себе очень маленькая, но существует огромное количество плагинов, которые расширяют функционал до уровня профи. Например, можно добавить анимированные отметки, маски и зоны активности. Идеально подходит для проектов, где нужно показать данные, наложенные на географическую разметку (включая нестандартное проектирование).
Отлично справляется с созданием диаграмм.
Инструмент хорошо создает диаграммы по запросам данных, не нуждается в дополнительной настройке. Если вы хотите визуализировать общедоступные данные, то подойдет простой конструктор виджетов.
Упрощает визуализацию данных настолько, насколько это возможно.
Visual.ly — это одновременно и галерея, и инструмент для создания инфографики. Используя простой набор опций, можно создавать красивые визуализации данных. Это не просто визуализация данных, а нечто фантастическое, мечта инфоманьяка!
Сделай визуализацию бесплатно!
Visualize Free — это бесплатный инструмент, в котором можно использовать общедоступные данные или загружать собственные и создавать интерактивные визуализации. Визуализации выходят далеко за рамки простых графиков. Для работы нужен Flash, но результат может выводиться и в HTML5.
Комплексное решение для построения диаграмм на JavaScript и HTML5 под самые разные потребности.
FusionCharts Suite XT предлагает более 90 графиков и макетов, 965 карт с данными, готовые бизнес-панели и демки. JavaScript API позволяет легко интегрировать плагин в любое AJAX-приложение или JavaScript-фреймворк. Диаграммы, карты и информационные панели невероятно интерактивны, их легко настраивать и они работают на всех устройствах и платформах. В приложении также есть сравнительный анализ топовых библиотек диаграмм JavaScript.
JqPlot — отличное решение для линейных и точечных диаграмм.
К плагину прилагается несколько приятных дополнительных функций, таких как автоматическое создание трендовых линий и интерактивных точек, которые могут корректировать посетители сайта, соответственно обновляя набор данных.
Создает необычные диаграммы.
D3.js — это библиотека JavaScript, создающая диаграммы в форматах HTML, SVG и CSS. Можно использовать разные источники данных. Эта библиотека может сильно повысить уровень визуализации сложных наборов данных. Программа бесплатная и использует веб-стандарты, поэтому очень удобна и доступна для пользователей. Также есть интересные варианты интерактивной поддержки.
Фантастическая библиотека, написанная Николасом Бельмонте. Модульная структура позволяет загружать только то, что абсолютно необходимо для создания визуализаций. Есть ряд уникальных стилей и анимационных эффектов. Библиотеку можно использовать бесплатно (хотя поощряются донаты).
Есть ряд уникальных стилей и анимационных эффектов. Библиотеку можно использовать бесплатно (хотя поощряются донаты).
Средство визуализации данных на основе PHP.
Если нужно создавать диаграммы и графики на стороне сервера, jpGraph предлагает решение на основе PHP с большим выбором типов диаграмм. Инструмент бесплатный для некоммерческого использования и содержит обширную документацию. При рендеринге на сервере гарантирует постоянный визуальный вывод, хотя и за счет интерактивности и простоты использования.
Плагин предлагает широкий выбор опций.
Highcharts — это графическая библиотека JavaScript с огромным диапазоном доступных вариантов диаграмм. Результат визуализируется с использованием SVG в современных браузерах и VML в Internet Explorer. Графики автоматически поддерживают красивую анимацию, а фреймворк — потоки данных в реальном времени. Highcharts можно загрузить бесплатно и использовать в некоммерческих целях (или купить лицензию для коммерческого использования). Также можно воспроизводить демки, используя JSFiddle.
Отличается высоким уровнем гибкости и прекрасным набором инструментов для разработчиков.
Инструмент особенно полезен при создании специализированных визуализаций, таких как геосхемы. Предлагает встроенные средства управления анимацией и пользовательским взаимодействием.
Графически абсолютно не гибкий, но это хороший способ изучить данные. Например, создав «тепловые карты», подобные этой.
Некоторые довольно сложные вещи можно делать при помощи Excel: начиная с «тепловых карт» по клеткам до приблизительных диаграмм. Как инструмент для начального уровня он позволяет быстро изучить данные или создать визуализацию для внутреннего использования. Но есть ограничения: стандартный набор цветов, линий и стилей затрудняет создание графики. Тем не менее, он подходит в качестве средства быстрой передачи идей.
Для этих целей можно использовать и электронные таблицы Google. В них можно создавать те же диаграммы, что и в API Google Chart.
CSV и JSON — общие форматы данных.
CSV (Comma-Separated Values) и JSON (JavaScript Object Notation) не являются средствами визуализации, но оба формата подходят для отображения данных. Для работы нужно будет понять их структуру и как добавить или удалить из них данные.
Перекрестный фильтр в действии: ограничивая диапазон ввода на каком-либо одном графике, мы затрагиваем все данные.
Это отличный инструмент для панелей мониторинга или других интерактивных инструментов с большими объемами данных.
По мере того, как появляются все более сложные инструменты, позволяющие людям продираться сквозь данные, графики и диаграммы превращаются в интерактивные виджеты графического интерфейса. Библиотека JavaScript Crossfilter может быть и первым, и вторым. Она не только отображает данные, но и позволяет увидеть реакцию других связанных диаграмм при ограничении диапазона данных.
Tangle создает сложную интерактивную графику.
Изменения в одном месте влияют на данные во всех связанных диаграммах. Образуется цикл обратной связи в реальном времени, позволяющий более глубоко вникать в сложные задачи.
Граница между наполнением и управлением еще больше размывается с помощью Tangle. При описании сложного взаимодействия или уравнения можно настроить вводные значения и увидеть результат для уже введенных. Это дает ощущение контроля и является отличным способом исследовать данные. Перетаскивание переменных позволяет увеличивать или уменьшать их значения и автоматически обновлять диаграмму. Результаты просто волшебные.
Эта библиотека делает упор на специализированные визуализаторы данных.
Polymaps создает изображения и векторные карты, используя SVG. Это картографическая библиотека, использующая уникальный подход к оформлению создаваемых карт, аналогичный применению CSS-селекторов.
Вероятно, наиболее полное и надежное решение из всех предложенных для отображения карт.
OpenLayers — самая надежная из всех библиотек для визуализации карт. Документации немного, обучение довольно сложное, но при решении некоторых задач этой программе нет равных. Когда вам нужен очень специфический инструмент, которого нет в другой библиотеке, он обязательно найдется в OpenLayers.
Проекции Kartograph вдохнут новую жизнь в стандартные плоские карты.
Основной посыл от разработчиков Kartograph — это «переосмысление картографии». Мы все привыкли к проекции Меркатора, но Kartograph предлагает гораздо больше вариантов.
Предлагает способ визуального комбинирования карт и табличных данных.
Это сайт из категории must-know. Легкость, с которой в этом инструменте можно комбинировать табличные данные с картами, не сравнить ни с чем. Есть возможность создать CSV-файл адресных строк, и он преобразует их в широты и долготы, отобразив на карте.
Обработка первых пяти таблиц производится бесплатно, после этого нужно выбрать ежемесячный тарифный план.
Обеспечивает кроссплатформенную среду для создания изображений, анимаций и интерактивных элементов.
Программа позволяет писать намного более простой код, который, в свою очередь, компилируется в Java. Существует также проект Processing.js, который упрощает использование веб-сайтов без апплетов Java, плюс порт для Objective-C, чтобы можно было использовать его на iOS. Это десктоп-приложение, но его можно запускать на всех устройствах. Существует множество примеров и кодов от сообщества пользователей.
Быстрый и простой способ для разработчиков создавать 2D-визуализации на основе Python.
NodeBox — это приложение OS X для создания 2D-графики и визуализации. Для использования нужно знать Python, но он позволяет быстро и просто настроить переменные и мгновенно просмотреть результаты. Похоже на Processing, но без интерактива.
33. RМощная бесплатная программа для статистических вычислений и создания графики. R — это наиболее сложный из перечисленных здесь инструментов.
Как статистический сборник, применяемый для анализа больших наборов данных, R — очень сложный инструмент, который требует времени на обучение, но предлагает мощную поддержку от других специалистов и пакетную библиотеку, которая постоянно расширяется. А еще в нем есть собственная поисковая система.
Научиться работать с этой программой будет сложнее, чем с любой другой из перечисленных здесь, но это того стоит.
Weka — это набор алгоритмов машинного обучения для задач интеллектуального анализа данных. Мощное средство для изучения и обработки информации.
Weka -— хороший инструмент для классификации и кластеризации данных, но в нем можно создавать и простые графики.
Цветные области представляют кластеры данных, которые система считает похожими.
Когда люди говорят о связанности и соотношениях, по сути, они говорят о том, как некие точки связаны друг с другом по отношению к другим точкам. Эти «точки» могут быть людьми в компании, словами в документе или футбольными пасами — математика воспринимает все одинаково.
Gephi может не только обрабатывать большие массивы данных и создавать красивые визуализации, но также очищать и сортировать данные. Это очень нишевый пример использования и сложный программный продукт, но он даст фору всем, кто не знает об этом сокровище.
Создает анимированные визуализации.
jQuery Flot — специализированная jQuery-библиотека для построения диаграмм. В ней много удобных функций, она работает во всех популярных браузерах, включая Internet Explorer 6. Данные можно анимировать и, поскольку это плагин jQuery, полностью контролировать все аспекты анимации, ее отображения и взаимодействия с пользователем. Нужно уметь работать с jQuery.
Какие-то из этих инструментов проще использовать, какие-то требуют специфических знаний и умения программировать, но все они визуализируют только данные (которые еще надо собрать). Но ведь это далеко не все: в инфографику можно превратить описание товара, философской идеи или историю компании. И тут просто диаграммами не обойтись — нужна вдумчивая работа дизайнера.
К счастью, не обязательно делать все это самостоятельно, можно обратиться к специально обученным людям в компании Top Lead. Мы сделаем для вас красивую и понятную инфографику, которая понравится и сотрудникам,и клиентам и партнерам.
Жмите на баннер и заказывайте инфографику для своей компании:
как правильно выбрать диаграмму или график для годового отчета
Целевая аудитория вашей презентации либо отчета — инвесторы, руководство и просто люди — ожидают получить не ворох цифр, а уже сформулированные выводы либо понятно расставленные акценты. Возникает необходимость обратить внимание аудитории на факторы и обстоятельства, показать планы и стратегию.
Графическое отображение информации помогает донести нужную мысль, подкрепить сформулированный вывод либо подчеркнуть акцентНо есть одна проблема — восприятие положительных и отрицательных результатов. При этом разные аудитории по-разному относятся даже к положительным. Например, журналисты могут скептически комментировать достижения. Акционеры склонны болезненно реагировать на убытки. И здесь необходим тонкий продуманный подход.
О неудачах и негативе можно рассказать очень скучно и нудно, а интересный и бодрый рассказ об успехах — подкрепить наглядной демонстрацией, включающей в себя презентацию с впечатляющими графиками. При этом правильно выбранная диаграмма может в корне изменить восприятие информации: если вы просто покажете, как рос доход компании в течение года, это будет не так впечатляюще, как если рядом будет показана динамика проседания вашего конкурента.
Одна из трудностей, которая существенно замедляет составление отчетов и аналитическую работу, заключается в подборе правильного типа диаграммы. Неверный ее выбор может вызвать путаницу в голове у зрителей или привести к ошибочной интерпретации данных.
Давайте посмотрим на инфографику о мировом производстве масла.
Инфографика Top Lead для компании Baker Tilly. Посмотреть в полном размере.
Здесь все — и объемы производства, экспорт, прогнозы, спрос, потребители и еще тонны информации. Эта инфографика вмещает в себя по сути огромный объем данных по целой отрасли. Тем не менее она проста в восприятии, и на графике четко видны определенные тенденции.
Чтобы создать диаграмму, которая объясняет и демонстрирует точную аналитику, сначала нужно понять причины, по которым вообще она может понадобиться. В этой статье мы рассмотрим пять вопросов, возникающих при выборе типа диаграммы. Затем мы дадим обзор 13 различных видов диаграмм, из которых можно выбрать самую подходящую.
5 вопросов, которые нужно задать себе при выборе диаграммы1. Вам нужно сравнивать величины?
Графики идеально подходят для сравнения одного или нескольких наборов величин, и они могут легко отображать самые низкие и высокие показатели.
Для создания сравнительной диаграммы используйте следующие типы: гистограмма, круговая диаграмма, точечная диаграмма, шкала со значениями.
2. Вы хотите показать структуру чего-либо?
Например, вы хотите рассказать о типах мобильных устройств, которые используют посетители сайта или общий объем продаж, разбитый на сегменты.
Чтобы показать структуру, используйте следующие диаграммы: круговая диаграмма, гистограмма с накоплением, вертикальный стек, областная диаграмма, диаграмма-водопад.
3. Вы хотите понять, как распределяются данные?
Таблицы с распределением помогают понять основные тенденции и отметить, что выходит за рамки.
Используйте эти диаграммы: точечная диаграмма, линейная диаграмма, гистограмма.
4. Вы заинтересованы в анализе тенденций в определенном наборе данных?
Если вы хотите узнать больше о том, как цифры ведут себя в течение конкретного временного периода, есть типы диаграмм, которые очень хорошо это отображают.
Вам пригодятся: линейная диаграмма, двойная ось (столбец и линия), гистограмма.
5. Хотите лучше понять взаимосвязь между установленными значениями?
Взаимосвязанные графики подходят для того, чтобы показать, как одна переменная относится к другой или нескольким различным переменным. Это можно использовать, чтобы показать положительное, отрицательное или нулевое влияние на другую цифру.
Используйте для этого следующие диаграммы: точечная диаграмма, пузырьковая диаграмма, линейная диаграмма.
13 различных типов диаграмм для анализа и представления данныхЧтобы лучше понять каждый график и возможности его применения, рассмотрим все типы диаграмм.
ГистограммаГистограмма используется, чтобы показать сравнение между различными элементами, также она может сравнить элементы за определенный промежуток времени. Этот формат можно использовать для отслеживания динамики переходов на лендинг или количества клиентов за определенный период.
Инфографика Top Lead для юридической компании AEQUO
Рекомендации по дизайну для столбчатых диаграмм
1. Подбирайте единую цветовую гамму и акцентируйте цветом места, которые хотите выделить как значимые моменты перелома или изменения с течением времени.
2. Используйте горизонтальные метки, чтобы улучшить читаемость.
3. Начните ось y с 0, чтобы правильно отразить значения на графике.
Горизонтальная гистограммаГистограмму — в основном горизонтальную столбчатую — следует использовать, чтобы избежать путаницы, когда одна полоска данных слишком длинная или в случае сравнения более 10 элементов. Этот вариант также может использоваться для визуализации отрицательных значений.
Инфографика Top Lead для интернет-издания Aggeek. Посмотреть в полном размере.
Рекомендации по дизайну для гистограмм
1. Подбирайте единую цветовую гамму и акцентируйте цветом места, которые хотите выделить как значимые точки перелома или изменения с течением времени.
2. Используйте горизонтальные метки, чтобы улучшить читаемость.
3. Начните ось Y с 0, чтобы правильно отразить значения на графике.
Линейная диаграммаЛинейная диаграмма отображает тенденции или прогресс и может использоваться для визуализации самых разных категорий данных. Ее следует использовать, когда вы создаете график, основанный на длительном сборе данных.
Инфографика Top Lead. Линейная диаграмма — снизу.
Рекомендации по дизайну для линейных диаграмм
1. Используйте сплошные линии.
2. Не рисуйте больше четырех линий, чтобы избежать появления визуальных отвлекающих факторов.
3. Используйте правильную высоту, чтобы линии занимали примерно 2/3 высоты оси Y.
Диаграмма с двойной осьюДвухосевая диаграмма позволяет выстраивать данные с использованием двух осей — Х и Y. Используется несколько наборов данных, один из которых, например, — данные за период, а другой — лучше подходит для группировки по категориям. Таким образом можно продемонстрировать корреляцию или ее отсутствие между разными показателями.
Инфографика Top Lead для Growth Up. Диграмма с двойной осью — вверху.
Рекомендации по дизайну для диаграмм с двумя осями
1. Используйте левую ось Y для основной переменной, потому что для людей естественно сначала смотреть влево.
2. Используйте разные стили графиков, чтобы проиллюстрировать два набора данных.
3. Выберите контрастные цвета для сравниваемых наборов данных.
Областная диаграммаОбластная диаграмма в целом выглядит как линейная диаграмма, но пространство между осью Х и линией графика заполняется цветом или рисунком. Такой вариант подойдет для демонстрации отношений между частями одного целого, например, вклада отдельных торговых представителей в общий объем продаж за год. Это поможет проанализировать как всю картину в целом, так и информацию о тенденциях на отдельных участках.
Инфографика Top Lead для компании Baker Tilly. Сверху вниз: круговая диаграмма, две обласных диаграммы, круговые диаграммы.
Рекомендации по дизайну для диаграмм областей
1. Используйте полупрозрачные цвета.
2. Используйте не более четырех категорий, чтобы избежать путаницы.
3. Организовывайте данные с высокой частотой изменчивости в верхней части диаграммы, чтобы было легче воспринимать динамические изменения.
Штабельная диаграммаЕе можно использовать для сравнения большого количества различных составляющих. Например, частоту посещения нескольких сайтов и каждой страницы в отдельности.
Инфографика и верстка — Top Lead. Для «Нафтогаз України». Штабельная диаграмма — внизу слева. Посмотреть в полном размере.
Рекомендации по дизайну для штабельных диаграмм
1. Лучше всего использовать ее для иллюстрации отношений «часть-целое». Для большей наглядности выбирайте контрастные цвета.
2. Сделайте масштаб диаграммы достаточно большим, чтобы видеть размеры групп по отношению друг к другу.
Круговая диаграммаКруговая диаграмма отображает статическое число и то, как части складываются в целое — состав чего-либо. Круговая диаграмма показывает числа в процентах, и общая сумма всех сегментов должна равняться 100%.
Инфографика и верстка — Top Lead. Для «Нафтогаз України». Посмотреть в полном размере.
Рекомендации по дизайну для круговых диаграмм
1. Не добавляйте слишком много категорий, чтобы разница между срезами была хорошо заметна.
2. Убедитесь, что общая сумма всех частей составляет 100%.
3. Необходимо упорядочить части в соответствии с их размером.
Инфографика Top Lead для компании Baker Tilly. Посмотреть в полном размере.
Диаграмма-водопадДиаграмма-водопад используется для демонстрации того, как промежуточные значения — положительные и отрицательные — влияют на изначальное значение и приводят к окончательному результату. Примером может служить визуализация того, как общий доход компании зависит от различных отделов и превращается в конкретный объем прибыли.
Инфографика и верстка — Top Lead. Годовой отчет «Нафтогаз України». Диаграмма-водопад в верхней половине верстки. Посмотреть в полном размере.
Рекомендации по дизайну для водопадных диаграмм
1. Используйте контрастные цвета, чтобы выделить различия в наборах данных.
2. Выбирайте теплые цвета, чтобы показать рост, и холодные цвета — для падения.
Воронкообразная диаграммаДиаграмма-воронка отображает последовательность этапов и скорость завершения каждого из них. Ее можно использовать для отслеживания процесса продаж или взаимодействия пользователей с сайтом.
Инфографика Top Lead.
Рекомендации по дизайну для воронкообразных диаграмм
1. Масштабируйте размер каждой секции, чтобы точно отобразить объем набора данных.
2. Используйте контрастные цвета или оттенки одного цвета от самого темного до самого светлого по мере сужения воронки.
Есть еще несколько видов графиков — они используются не так часто, но тоже могут пригодиться для визуализации болььших объемов данных. Среди них:
Точечная диаграммаТочечная диаграмма показывает взаимосвязь между двумя различными переменными или демонстрирует распределяющие тенденции. Она подходит, если у вас много разных точечных данных, и вы хотите найти общее в наборе данных. Такая визуализация хорошо работает в поиске исключений или закономерности распределения данных.
Рекомендации по дизайну для точечных диаграмм
1. Включите больше переменных, таких как разные размеры, чтобы объединить больше данных.
2. Начните ось Y с 0 для точного распределения данных.
3. Если вы используете линии тенденций, необходимо ограничиться максимум двумя, чтобы график был понятен.
Пузырьковая диаграммаПузырьковая диаграмма похожа на точечный график. Но только в том смысле, что она может показывает распределение и взаимосвязь. Существует третий набор данных, который обозначается размером круга.
Рекомендации по дизайну для пузырьковых диаграмм
1. Проводите градацию пузырьков по занимаемой ими площади, а не по диаметру.
2. Убедитесь, что метки четкие и хорошо видны.
3. Используйте только круги.
Шкала со значениямиТакой график показывает прогресс в достижении цели, сравнивает его по разным критериям и отображает результат как рейтинг или производительность.
Рекомендации по разработке дизайна для шкалы со значениями
1. Используйте контрастные цвета, чтобы показать динамику.
2. Используйте один цвет в разных оттенках для оценки прогресса.
Тепловая картаТепловая карта показывает взаимосвязь между двумя элементами и предоставляет рейтинговую информацию. Информация о рейтинге отображается с использованием различных цветов или разной насыщенности.
Рекомендации по разработке дизайна для тепловой карты
1. Используйте базовый и четкий план карты, чтобы не отвлекать зрителей от данных.
2. Используйте разные оттенки одного цвета, чтобы показать изменения.
3. Избегайте использования нескольких шаблонов.
Вариантов дизайна может быть огромное количество.
Чтобы узнать больше о подготовке нефинансовых отчетов и послушать кейсы таких компаний как Coca-Cola, Kernel, Нова Пошта, 1+1 Media, Infopulse и других, регистрируйтесь на нашу онлайн-конференцию Corporate Reporting Conference 2020. Жмите на баннер, чтобы узнать подробности, а билеты покупайте прямо в Фейсбуке:
Выбираем идеальную диаграмму для представления ваших данных. Просто и понятно
Директор по визуальным концепциям компании McKinsey Джин Желязны знает о своей работе все. Это неудивительно: за 55 лет жизни, которые он посвятил изучению диаграмм и других способов визуализации, он накопил достаточный опыт, которым поделился в книге «Говори на языке диаграмм».
Ренат Семаков, CEO CaptainAnalytiсs, прочитал эту книгу и выделил основные мысли.
Выбираем идеальную диаграмму для представления ваших данных. Просто и понятно
Виктория КравченкоО чем это?
Книга отвечает на вопросы:
- Какую диаграмму выбрать, чтобы представленная на ней информация была понятна любому;
- Как нарисовать идеальную диаграмму на основе данных, которые нужно иллюстрировать;
- Как исправить неудачные схемы и графики.
Как построить идеальную диаграмму?
Какие бы данные вы ни хотели визуализировать, работа над иллюстрациями укладывается в три простых шага:
Шаг 1. От данных к идее – формулируем идею
Сформулируйте четкую идею, которую хотите донести до аудитории.
Шаг 2. От идеи к сравнению – определите тип сравнени
Любая идея укладывается в пять типов сравнения данных: покомпонентное, временное, частотное, позиционное и корреляционное. Определите, к какому из них относятся ваши данные.
Шаг 3. От сравнения к диаграмме – выберете тип диаграммы
Каждому типу сравнения соответствует определенный вид диаграмм. Подбирайте тип визуализации, исходя из типа сравнения.
Формулируем идею
Построение диаграмм начинается с формулирования основной мысли, которую вы хотите донести до аудитории с ее помощью. Основная идея — ответ на вопрос, что именно показывают нам данные и как они связаны между собой.
Самый простой способ сформулировать главную мысль — вынести ее в заголовок диаграммы.
Заголовок должен быть конкретным и нести в себе ответ на вопрос, который вы ставите перед аудиторией. При подборе слов используйте количественные и качественные характеристики и старайтесь избегать общих фраз и выражений.
Примеры конкретных и общих заголовков
Не забывайте главное правило: одна диаграмма — одна идея. Не старайтесь на одном графике показать все найденные вами связи и мысли. Такие диаграммы будут перегруженными и сложными для восприятия.
Определяем тип сравнения
Любую мысль и идею можно выразить при помощи одного из пяти типов сравнения. Ваша задача — правильно выбрать тип сравнения и подобрать к нему соответствующую диаграмму.
Небольшая подсказка:
- Покомпонентное сравнение – ваши данные показывают определенную долю по отношению к целому.
- Позиционное сравнение – вы хотите показать, как данные соотносятся друг с другом.
- Временное сравнение – вы показываете, как данные изменяются во времени.
- Частотное сравнение – вы хотите показать, какое количество объектов попадает в определенные диапазон.
- Корреляционное сравнение – вы показываете, как данные зависят друг от друга.
Выбираем идеальную диаграмму
Каждому из типов сравнения соответствует свой вид диаграмм. Именно от его правильного выбора зависит понятность восприятия визуализированных данных.
Всего существует пять типов диаграмм и некоторые их вариации и комбинации:
1. Круговая диаграмма
Знакомый всем «пирог» – самый используемый тип диаграмм. По мнению Джина, это неоправданно, поскольку этот тип наименее практичен и должен составлять немногим более 5% всех диаграмм в презентациях.
2. Линейчатая диаграмма
Отдельные значения в этой диаграмме представлены полосами различной длины, расположенными горизонтально вдоль оси Х. По мнению автора, это самая недооцененная диаграмма, наиболее гибкий и универсальный тип, который должен был бы составлять 25% всех используемых диаграмм.
3. Гистограмма
Количественные соотношения некоторого показателя представлены в виде прямоугольников, площади которых пропорциональны. Чаще всего для удобства восприятия ширину прямоугольников берут одинаковую, при этом их высота определяет соотношения отображаемого параметра.
4. График
Знакомые всем со школы линейные графики состоят из точек на координатной сетке, соединенных линиями. Используются для характеристики вариации, динамики и взаимосвязи. Вместе с гистограммой должны составлять половину используемых диаграмм.
5. Точечная диаграмма
Она же диаграмма рассеивания, служит для размещения точек данных на горизонтальной и вертикальной оси с целью показать степень влияния одной переменной на другую. По мнению Желязны, ее должны использоваться в 10% случаев.
Не забывайте! Главная цель любой диаграммы — четко показать связи или зависимости между данными. Если иллюстрация не способна отразить взаимосвязи, лучше использовать таблицы.
Двойное сравнение
В некоторых случаях возникает необходимость показать на одном графике несколько типов сравниваемых данных и зависимость между ними.
В таких случаях необходимо определить основной тип сравнения и подбирать диаграмму на основании него. Например, если вы хотите показать вклад отдельных подразделений в общий доход компании в зависимости от месяцев, лучше использовать типы диаграмм для временного сравнения: график или гистограмму. А если вас больше интересует не изменение во времени, а конкретные достижения, используйте линейчатые диаграммы.
Помните: если на одной диаграмме не получается просто и понятно донести основную мысль, комбинируя данные, лучше использовать два отдельных виджета.
Шкалы, легенды и другие надписи
Идеальная диаграмма понятна для восприятия без дополнительной информации на ней. Однако это не означает, что вы не можете использовать шкалу или легенду, чтобы лучше донести основную мысль.
Главные правила при добавлении дополнительной информации:
- Они не перегружают диаграмму.
- Они не отвлекают от основной картинки.
- Они дополняют диаграмму.
Конкретные примеры для каждого из типов сравнения и диаграмм вы можете найти в книге или использовать их электронную версию на сайте издательства.
Материалы по теме:
Делай красиво: как визуализировать самые сложные данные
Инструкция: как проверить продуктовые гипотезы на этапе дизайна
Топ-6 профессий для дизайнеров и производителей в 2030 году
6 известных компаний, которым ребрендинг пошел на пользу
Каким был бы мир, если бы все учились дизайн-мышлению
Дизайнер выяснил, какой цвет самый популярный в интернете
10 инструментов для создания красивой инфографики и визуализации данных
Раньше говорили, что контент — король. Но что на самом деле составляет содержание? Прошли те времена, когда «контент» означал чисто текст. Сегодня, если вы хотите заинтересовать и очаровать своих клиентов, ваш контент должен иметь некоторые визуальные подсказки. Человеческий мозг обрабатывает визуальную информацию намного быстрее, чем текст. А с помощью визуальных элементов Web 2.0, таких как инфографика, вы можете передать сложные, скучные данные осмысленным образом. Хотя инфографика упрощает работу, на ее создание может уйти много времени.Вот список из 10 моих лучших инструментов для создания вашей собственной красивой инфографики и большего количества визуального контента (Photoshop не требуется!).
VismeVisme называют швейцарским ножом визуального контента. Веб-приложение представляет собой универсальный магазин, который позволяет любому создавать профессионально выглядящую инфографику, интерактивные презентации, баннеры, диаграммы и графики. Visme предлагает 20 бесплатных и красивых шаблонов инфографики — это больше, чем любой другой инструмент.
Visual.ly
Визуальный.ly является одновременно создателем инфографики и сообществом, которое делится вашей инфографикой в сети. Вы можете отправить свою собственную инфографику и узнать о тенденциях, выборе сотрудников и любимой инфографике от других пользователей.
Piktochart
Piktochart предоставляет вам 9 бесплатных шаблонов инфографики. Чтобы получить доступ к другим, вы должны стать профессионалом. Вы можете настроить каждый шаблон для шрифтов, значков, цветов и многого другого.
Инфограмма
Infogram — это онлайн-инструмент для создания интерактивных диаграмм и графиков.У него есть 6 бесплатных шаблонов, из которых вы можете выбирать. Вы можете создавать круговые диаграммы, гистограммы, линейные и матричные диаграммы, загружая информацию через лист Excel.
Easel.ly
Easel.ly имеет простой для понимания пользовательский интерфейс и предлагает несколько полезных советов, когда вы начинаете новый холст. Шаблоны внутри Easel.ly называются Vhemes или Visual Themes.
Creately
Creately — отличный инструмент, с помощью которого можно создавать красивые диаграммы и сотрудничать с вашей командой. Вам не нужно регистрироваться, чтобы попробовать это.
SIMILE виджеты
SIMILE widgets — проект MIT с открытым исходным кодом. Вы можете бесплатно использовать их веб-виджеты с открытым исходным кодом и создавать временные шкалы, карты и визуализации с возможностью перетаскивания.
Visualize.me
Visualize.me — это веб-приложение для создания интересных и интересных онлайн-резюме. Вы можете подключить приложение к своей учетной записи LinkedIn, чтобы оно могло получать ваши данные одним щелчком мыши — весело и легко!
ГрафикиBin
ChartsBin специализируется на создании онлайн-графиков и диаграмм.Вы можете создавать визуализированные данные без знания кодирования и встраивать их на свой веб-сайт, в социальные сети или в блог.
Dipity
С Dipity вы можете создавать свои собственные интерактивные временные шкалы и встраивать их в считанные минуты. Миссия Dipity — организовать веб-контент по дате и времени, и они, похоже, очень серьезно к этому относятся!
С появлением больших данных визуализация данных стала неотложной задачей. Инфографика, диаграммы, графики и виджеты позволяют вашим клиентам и читателям легко взаимодействовать с вами на вашем веб-сайте и в социальных сетях и увеличивать посещаемость.Если вы хотите создать и запустить несколько классных визуализаций, но у вас нет времени на их создание в Photoshop или бюджета, чтобы нанять стороннюю помощь, выберите один из инструментов сверху и работайте с ним.
Не забудьте рассказать нам о своих впечатлениях в комментариях!
(dpe)
Эта статья изначально опубликована 2 сентября 2014 г. и обновлена 4 января 2021 г.
Как создать диаграмму архитектуры приложения в Интернете?
Создайте красивую профессиональную схему программного обеспечения или инфраструктуры за считанные минуты…
Одна из основных задач руководителя ИТ-проектов или архитекторов — создать диаграмму приложения.Это может быть поток приложения, схема инфраструктуры или разработка программного обеспечения.
Microsoft Visio — одно из самых популярных программ для создания диаграмм. Однако это стоит денег, которые могут не быть интересными для небольших организаций или стартапов. Следующие онлайн-инструменты позволяют создавать макет без установки какого-либо программного обеспечения.
Готовы исследовать?
Draw.io
Draw.io поможет вам создать блок-схему или любую диаграмму с множеством форм, чтобы правильно визуализировать вашу инфраструктуру.
Существует более 50 предопределенных шаблонов, которые помогут вам начать работу в различных категориях.
- Перейти на draw.io
- Выберите место для сохранения диаграмм
- Щелкните «Создать новую диаграмму».
- Введите имя файла и нажмите «Создать» .
Начните проектирование потока, перетащив общий ресурс из левой навигации. Если вы не можете найти общий доступ, попробуйте поискать их.
- Когда вы закончите, нажмите File >> Export as
Выберите нужный тип файла, и все готово. Как видите, это просто, а самое лучшее — БЕСПЛАТНО !
Terrastruct
Terrastruct — это инструмент для построения диаграмм, разработанный для архитектуры программного обеспечения.
В отличие от других инструментов построения диаграмм, которые создают статические изображения, Terrastruct позволяет вам выразить сложность вашего программного обеспечения. Вы можете наслоить диаграмму по уровню абстракции, а также определить сценарии для описания каждого граничного случая.
Характеристики
- Многомерные диаграммы
- Автопрокладка
- Уникальная интеграция с Github, которая превращает README в представление диаграммы
- Живое сотрудничество
- Огромный набор иконок для схем программного обеспечения
- Схемы, защищенные паролем
- Командные функции, такие как общие шаблоны и загрузка изображений.
Глиффи
Gliffy — это фантастический инструмент для рисования, который помогает вам создавать несколько типов диаграмм, таких как блок-схема, организационная диаграмма, диаграмма Венна, каркасная структура, ментальная карта, дизайн сети и т. Д.Пользовательский интерфейс похож на Draw.io. Однако я вижу больше форм в цвете, что очень удобно и выглядит привлекательно.
- Перейти на gliffy.com
- Щелкните «НАЧАТЬ РИСУНОК».
Перетащите необходимые формы из левой панели навигации, и как только вы закончите, вы можете экспортировать файл в формате PNG, JPG, SVG или Gliffy на свой рабочий стол.
Edraw Max
Edraw Max, которому доверяют такие компании, как Samsung, Dell и IBM, может помочь вам создать визуальную презентацию буквально за несколько минут.Просто выберите элемент визуализации, а затем добавьте свои данные с помощью электронных таблиц или их простой боковой панели. Когда вы закончите, вы можете поделиться им в социальных сетях или добавить их в свои документы, слайды или на веб-сайт.
У них есть более 1000 шаблонов в разных областях, например:
- Блок-схема
- Хронология
- Инфографика
- Брошюра
- Визуализация сети
- План этажа
- Инженерный план
Он имеет все функции, необходимые для доставки вашего сообщения в виде визуальных эффектов.
Cacoo
Cacoo — это фантастика, если вам нужна совместная работа в реальном времени с перетаскиванием, сетками и историей редакций. Он позволяет создавать 25 листов с бесплатным планом и может экспортировать в формате PNG.
Существует множество форм почти для всех объектов, необходимых для создания диаграммы или каркаса.
Процессор
ProcessOn — еще один гибкий онлайн-инструмент, который поможет вам в создании макетов пользовательского интерфейса, интеллектуальных карт, блок-схем и UML.
Lucidchart
Lucidchart — это условно бесплатная версия, а бесплатный тарифный план включает базовые функции, но для начала хорош. Вы можете выбрать из более чем 100 готовых шаблонов в следующих категориях.
- Сеть
- Сетевая инфраструктура
- Mindmap
- Машиностроение
- Бизнес-анализ
- Карта сайта
- Организационная структура
- Схема
- Каркас
- и многое другое…
Creately
Вы можете создать один проект и пять диаграмм в бесплатной учетной записи Creately.Creately позволяет рисовать блок-схему, организационную диаграмму, каркас, сетевую диаграмму, инфографику и многое другое.
Это полное перетаскивание, поэтому создать диаграмму инфраструктуры или блок-схему очень просто.
Зубчатый
Работайте вместе со своей командой над созданием блок-схемы и интеллектуальных карт с помощью Coggle. Некоторые из функций заключаются в следующем.
- Добавить несколько начальных точек на диаграмму
- Загрузить собственные изображения
- Добавление аннотации к тексту или изображению
- Многочисленные формы и элементы дизайна
Если вы довольны своей диаграммой, вы можете загрузить ее в виде файлов PDF или изображений.А также экспортируйте файлы в формате .mm или Visio.
Mindmeister
Как следует из названия, это в первую очередь инструмент для отображения разума.
Более 10 миллионов пользователей использовали Mindmeister для мозгового штурма, планирования проектов, управления знаниями, управления идеями, создания заметок и многого другого.
ярдов
Доступны различные примеры для кикстарта, создания диаграммы. Платформа для редактирования живых выступлений yED работает быстро и не отвлекает.
Характеристики
- Добавьте цветовую палитру вашего бренда
- Добавить пользовательские данные
- Поделиться с другими
- Редактор диаграмм UML
- Группировка структуры графа
yED также доступна в настольной версии.
SmartDraw
Благодаря тысячам шаблонов, инструментов и символов SmartDraw определенно должен быть в вашем поле зрения. Вы можете создавать огромное количество элементов, например:
- Блок-схемы
- Поэтажный план
- Схемы сети
- Графики
- Чертежи САПР
- Каркасы
- И многое другое
Он легко интегрируется со сторонними инструментами, такими как MS Office, GSuite и Trello.Более того, вы даже можете импортировать, экспортировать и изменять файлы и шаблоны Visio. В целом он мощный и простой в использовании.
Вы можете загрузить SmartDraw на свой компьютер или использовать онлайн с любого устройства.
Визуальная парадигма
Благодаря простому редактору диаграмм и центральному рабочему месту Visual Paradigm значительно упрощает создание и обслуживание ваших диаграмм. Поскольку он отлично подходит для поддержания порядка, вы обязательно повысите уровень своей продуктивности и добьетесь большего за меньшее время.
Вы можете сотрудничать с членами вашей команды и строить проекты на одном рабочем месте. Начните с нуля или выберите из множества готовых шаблонов. Вы также получаете более 2000 примеров диаграмм, которые могут помочь, когда вы застряли и нуждаетесь в идеях.
Если вы используете этот инструмент в некоммерческих целях, вы можете получить его бесплатно. Или же, чтобы начать работу, стоит всего 4 доллара в месяц на пользователя.
Заключение
Я надеюсь, что вышеуказанные инструменты помогут вам создать и визуализировать ваш поток, процесс в привлекательной форме.Если вы новичок в корпоративной архитектуре, возможно, вам будет интересно изучить TOGAF.
Затем узнайте, как можно создать диаграмму процесса с помощью конструктора блок-схем.
Создавайте красивые архитектурные диаграммы с помощью Python | автор: Дилан Рой
Прекратите тратить время на ручную настройку несовпадающих стрелок.
Выполните сборку с кодом из приведенной здесь сущности.Ранее на этой неделе я наткнулся на библиотеку Python с довольно убедительным ценностным предложением. Эта библиотека называется Diagrams и, как утверждает ее тезка, создает диаграммы.Эти диаграммы, которые создаются, обычно являются тем, что я создавал, неуклюже вставляя изображения в draw.io или диаграммы Google, после чего я тратил часы, выравнивая все правильно. В дополнение к этому утомительному процессу, когда мне позже понадобилось обновить эти диаграммы, потребовалось поднять и сдвинуть более половины компонентов только для нескольких изменений в архитектуре. После дальнейшего изучения библиотеки я смог увидеть, что она может облегчить эту боль в моем боку.
Первым требованием для начала построения некоторых из этих диаграмм является наличие Python 3.6 или выше. В этом случае вам нужно будет установить GraphViz, так как именно он отображает диаграммы. В репозитории Github также есть довольно приличный раздел «Начало работы», поэтому, если вам нужна помощь в установке чего-либо, не стесняйтесь обращаться к нему здесь. Как только вы установили библиотечные «диаграммы» с вашим любимым менеджером пакетов Python, вы готовы приступить к созданию.
Для меня начать работу было так же просто, как выполнить следующую команду, поскольку я выполнил первоначальные требования.
Библиотека построения диаграмм предоставляет компоненты для ряда различных поставщиков. Следующее, вероятно, будет наиболее актуальным для большинства вариантов использования из 14 доступных.
- AWS / GCP / Azure — эти поставщики предоставляют официальные ресурсы облачных сервисов, которые вы будете использовать для любой диаграммы, использующей одного из основных облачных провайдеров. Моя команда в основном работает в GCP, и я тратил часы на построение этих диаграмм вручную, прежде чем наткнуться на эту библиотеку, поэтому я был немного взволнован, когда обнаружил, что эти ресурсы узла у меня под рукой.
- Generic и On-Premise — Эти узлы, вероятно, будут использоваться вместе, если вы хотите проиллюстрировать базовые технологии без привязки к облаку. Например, предоставление архитектуры с компонентом Beam поверх дисплея Google DataFlow.
- Frameworks — Эти компоненты будут полезны, если вы хотите проиллюстрировать узел с помощью языка программирования.
- SaaS — Существует даже набор узлов SaaS, которые можно использовать, что пригодится, когда вы хотите показать, что в вашей архитектуре есть уведомления, отправляемые в нечто вроде Slack.
Диаграммы — Диаграмма — это первичный объект, представляющий диаграмму.
Узлы — абстрактное понятие, представляющее один компонент системы.
Кластеры — Позволяет организовать узлы в группы (или кластеры) вместо изолированных компонентов.
Ребра — представляет связь между узлами.
Теперь, когда вы знаете основные концепции, давайте построим чрезвычайно простую диаграмму с кодом, следуя порядку, в котором мы изучали эти концепции.В качестве примера диаграммы, которую мы создадим, будет простой веб-сайт с балансировкой нагрузки на AWS, который использует базу данных PostgreSQL и кеш Redis, поэтому мы можем использовать более одного поставщика компонентов.
Шаг 1. Создание рабочего пространства диаграммы
Будет просто визуализирована пустая диаграмма с обозначенной меткой, как показано ниже.
Соберите код из приведенной здесь сущности.Шаг 2. Добавление узлов
Теперь, когда у нас есть рабочее пространство, пора добавить узлы, необходимые для нашего веб-сайта.Узлы, которые мы хотим добавить, поступают от двух разных поставщиков. Провайдеры AWS и OnPrem. Скорее всего, если бы вы делали это на самом деле, вы бы остановились на AWS, поскольку у них есть такие предложения, как RDS и ElastiCache, которые вы, вероятно, использовали бы с этим облачным провайдером.
Как видите, у нас больше нет пустой диаграммы. Изображен каждый из наших узлов, и это «ингредиенты» для архитектуры, которую мы хотим построить. Следующие шаги будут состоять в том, чтобы организовать некоторые из наших узлов в логические группы, а затем связать каждый из узлов ребрами.
Соберите код из приведенной здесь сущности.Шаг 3: Группирование узлов (необязательно)
В этом примере мы просто сгруппируем веб-серверы с балансировкой нагрузки. В большом количестве диаграмм, которые я создал в прошлом, это не всегда было необходимо, но по мере роста вашей архитектуры группировка этих узлов в кластерах обычно улучшает читаемость.
Ниже вы можете видеть, что для этого нам просто нужно переместить создание экземпляров узлов в область кластера, который мы создаем.
Как видите, диаграмма по-прежнему представляет собой просто список узлов, но теперь мы сгруппировали соответствующие узлы в логические группы.
Соберите код из приведенной здесь сущности.Шаг 4: Связывание всего вместе
На этом последнем шаге мы не будем связывать узлы, которые мы только что настроили для использования в нашей архитектуре. Эта задача занимает у меня больше всего времени, когда мне нужно обновить или настроить архитектуру. Если вы посмотрите ниже, это просто вопрос определения потока к каждому узлу с помощью двойных стрелок, и все готово! В этом примере мы просто свяжем узлы без меток, но если вы посмотрите документацию, применение меток к вашим ссылкам — довольно простая задача.
Создаваемое изображение можно увидеть ниже, и теперь вы можете увидеть логический поток между каждым узлом на диаграмме. Этот поток можно изменить, изменив порядок, в котором вы определяете узлы. В дополнение к настройке потока вы можете изменить ряд вещей, поскольку краевой объект содержит три атрибута: метку, цвет и стиль. Мы не будем здесь рассказывать о том, как их отделать тиком. Если вас интересует дополнительная информация, ссылка на документацию приведена в конце этой статьи, и эти атрибуты отражают соответствующие атрибуты краев graphviz, что упрощает работу, если вы использовали этот инструмент в прошлом.
Соберите код из приведенной здесь сущности.Теперь вы научились создавать красивую диаграмму с помощью кода. Использование этого рабочего процесса имеет большой потенциал, когда речь идет о возможностях автоматизации, и экономится время за счет общего обслуживания диаграммы архитектуры.
Время, сэкономленное только при использовании этого инструмента, заставит меня использовать этот подход в будущем. Я, конечно, не пропущу усилия, связанные с ручным изменением схемы, тщательным выравниванием компонентов и стрелок с каждой итерацией моей архитектуры.
Надеюсь, мой опыт построения диаграмм с кодом был интересен и потенциально полезен для ваших будущих попыток построения диаграмм. Спасибо за чтение!
100 диаграмм, которые изменили мир — Сборник мозгов
С самого начала записанной истории мы использовали визуальные изображения, чтобы нанести на карту Землю, упорядочить небеса, понять время, рассечь человеческое тело, организовать естественный мир, исполнить музыку и даже конкретизировать абстрактные концепции, такие как сознание и люблю. 100 диаграмм, которые изменили мир. к Розеттскому камню, к цветовому кругу Моисея Харриса, к блок-схеме Тима Бернерса-Ли для «ячеистой» системы управления информацией, первоначального проекта для всемирной паутины.
Но наиболее примечательно то, как эти диаграммы отражают важную часть культуры — осознание того, что все строится на том, что было раньше, что творчество комбинаторно и что самые радикальные инновации используют перекрестное опыление дисциплин. Кристиансон пишет во введении:
.Рисунки пещер Шове (около 30 000 лет до нашей эры)Похоже, что ни одна большая диаграмма не является автором исключительно ее создателя. Большинство из описанных здесь явлений явились кульминацией многовековых знаний.Большинство из них возникло в результате сотрудничества (а зачастую и конкуренции) с другими. Каждый был продуктом и отражением своей уникальной культурной, исторической и политической среды. Каждый представлял свои интересы, интересы и заинтересованные стороны.
[…]
Великие диаграммы, изображенные в книге, составляют основу для многих областей — искусства, астрономии, картографии, химии, математики, инженерии, истории, связи, физики элементарных частиц и космических путешествий среди других. Однако чаще всего их создатели — в основном известные, но многие упущенные из виду — были эрудитами, которые создают новые технологии или прорывы, опираясь на мощную комбинацию дисциплин.Применяя тригонометрические методы к небесам или используя движение солнца и планет для измерения времени, они создавали новые мощные инструменты; их диаграммы были наполнены синергией.
Лошади, носороги и львы — лишь некоторые из диких животных, изображенных в Шове. Эксперты полагают, что наскальные рисунки могли побудить молодых мужчин к охоте, показывая им, с какой дичью они могут столкнуться. Розеттский камень (196 г. до н.э.)
Обнаруженный в 1799 году, этот гранитный блок, содержащий указ, написанный на трех языках, позволил египтологам впервые интерпретировать иероглифы — язык, который не использовался с четвертого века нашей эры. . Система Птолемея (Клавдий Птолемей, ок. 140–150 гг. Н. Э.)
Эта иллюминированная иллюстрация геоцентрической системы Птолемея 1568 года «Фигура дос Corpos Celestes» (Четыре небесных тела) создана португальским космографом и картографом. Бартоломеу Вельбо. Карта мира Птолемея (Клавдий Птолемей, ок. 150 г. н.э.)
На этом примере карты мира Птолемея 15 века Индийский океан замкнут, и нет морского пути вокруг мыса. «Обитаемый» (Старый) Свет сильно раздувается. Лунное затмение (Абу Райхан аль-Бируни, 1019)
Иллюстрация, показывающая различные фазы Луны из рукописной копии аль-Бируни его Китаб ат-Тафхим (Инструкции по основам искусства Астрология)
Кристиансон предлагает определение:
Божественная комедия Данте (Данте Алигьери, 1308–21)диаграмма
Из латыни диаграмма (рисунок) с греческого, фигура построена b линий, план, из диаграфин , из графена написать.
Первое известное употребление слова: 1619.
- План, набросок, рисунок, контур, не обязательно репрезентативный, предназначенный для демонстрации или объяснения чего-либо или прояснения отношений, существующих между частями целого.
- В математике — графическое представление алгебраической или геометрической взаимосвязи. Диаграмма или график.
- Чертеж или план, в котором излагаются и объясняются детали, работа и т. Д. Чего-либо: схема двигателя.
Интерпретация карты ада Данте XIX века.Уровень страдания и зла возрастает по мере продвижения вниз по девяти слоям ада. Оригинальных копий рукописи Данте не сохранилось. Витрувианский человек (Леонардо да Винчи, ок. 1487
Этот рисунок и примечания к нему показывают, как да Винчи понимал пропорции человеческого тела. Голова, измеренная от лба до подбородка, была ровно одну десятую от общего роста, а вытянутые руки всегда были такой же ширины, как и тело. Человеческое тело (Андреас Везалий, 1543)
Революционный анатомический трактат Везалия «De Humani Corporis Fabrica» показывает рассеченное тело в необычно анимированных позах. Эти подробные схемы, пожалуй, самые известные иллюстрации во всей истории медицины. Гелиоцентрическая Вселенная (Николай Коперник, 1543)
Революционный взгляд Коперника на Вселенную был кристаллизован в этом простом, но сбивающем с толку линейном рисунке.Его гелиоцентрическая модель, в которой размещено Солнце, а не Земля и центр Вселенной, противоречит убеждениям 14-го века. Четыре книги архитектуры
Загородные виллы, городские палаццо и церкви Палладио сочетают в себе современные черты с классическими римскими принципами. Его проекты были провозглашены «квинтэссенцией спокойствия и гармонии Высокого Возрождения». Унитаз со смывом (Джон Харингтон, 1596)
В тексте, сопровождающем диаграмму Харингтона, A обозначено как «Цестерн», а D — как «место для сидения». , ‘H как’ горшок для стула ‘и L как’ слизь.«При правильном использовании« твое худшее сокровище может быть таким же сладким, как и твоя лучшая комната ». Рисунки Луны (Галилео Галилей, 1610)
Рисунки Луны с помощью своего телескопа стали откровением. До публикации этих иллюстраций Луна считалась идеально гладкой и круглой. Рисунки Галилея показали, что это гористая местность с ямками и кратерами. Цветовой круг (Моисей Харрис, 1766)
Карта Моисея Харриса была первым полноцветным кругом.18 цветов его колеса произошли от того, что он тогда назвал «примитивными» цветами: красный, желтый и синий. В центре колеса Харрис показал, что черный цвет образуется в результате наложения этих цветов. Новая карта истории (Джозеф Пристли, 1769)
Регуляризованное распределение дат на карте Пристли и ее горизонтальная композиция помогают подчеркнуть непрерывный поток времени. Эта инновационная красочная временная шкала позволила студентам увидеть судьбы 78 королевств на одной карте. Линейный график (William Playfair, 1786)
Уильям Плейфер был первым человеком, который отобразил демографические и экономические данные в форме графиков. Его четко нарисованные линейные графики с цветовой кодировкой показывают время по горизонтальной оси, а экономические данные или количества — по вертикальной оси.
Смайлики (Puck Magazine, 1881)
Смайлики незаметно появились, впервые появившись в печати в этом выпуске журнала Puck от 30 марта 1881 года.Небольшой предмет в середине этой страницы дает четыре примера «типографского искусства» — радость, меланхолию, безразличие и удивление.
Хотя нет никаких свидетельств того, что настоящие пираты когда-либо оставляли «карту сокровищ», показывающую, где они похоронили свои украденные вещи, с буквой X, отмеченной местом, вымышленная устройство продолжает волновать поколения детей и по сей день. Кубизм и абстрактное искусство (Альфред Барр, 1936)
Яркая диаграмма Барра подчеркнула роль, которую кубизм сыграл в развитии модернизма.Как выставка и сопровождающая ее книга, диаграмма Барра стала переломным моментом в истории модернизма 20-го века. Процессор Intel 4004 (Тед Хофф, Стэнли Мазор, Масатоши Шима, Федерико Фаггин, Филип Тай и Уэйн Пикетт, 1971)
Уэйн Пикетт предположил, что Intel могла бы использовать «компьютер на плате» для одного из своих проекты с японской компанией Busicom. Пикетт нарисовал эту диаграмму вместе с Филипом Таем для демонстрационной платы 4004.
Дополнение 100 диаграмм, которые изменили мир с 17 уравнениями, которые изменили мир и фантастические Картографии времени .
Спасибо, Кирстин
бесплатных шаблонов диаграмм красивых книг
Книга заказов EPC
Процесс продажи книг BPMN
Mind Map Краткое содержание книги
Обложка для кулинарной книги
Как читать книгу — интеллектуальная карта
Планировка книжного магазина
Книжный Органайзер для раскадровки
Обложка школьного учебника
Обложка книги Love Story
Обложка детской книги рассказов
Обложка для книги электронной торговли
Обложка книги детских вопросов
Презентация со стрелкой в книжном стиле
Обложка книги для фортепиано
Обложка детской книги Seaworld
Обложка романа о путешествиях
Обложка книги Сумерки
Обложка книги Midnight Scary
Обложка книги о китайской еде
Обложка книги о вторжении пришельцев
Обложка книги «Исследуй будущее»
Обложка популярного романа
Обложка бизнес-книги по менеджменту
Обложка простой маркетинговой книги
Обложка для книги для выпечки
Обложка для книги с цветком
Обложка книги по маркетингу
План Обложка книги
Обложка книги Золотая осень
Обложка романа о подругах
8 лучших бесплатных программных решений для диаграмм с открытым исходным кодом
Вы хотите воплотить свои идеи и фантазии в живописных формах? Если вы готовы творчески формировать свои мысли, то выбор инструмента для построения диаграмм — лучший вариант для вас.В вашем бизнесе хорошо структурированные и визуально привлекательные диаграммы помогут вам сделать ваши сложные идеи понятными.
«Я думаю с помощью рисования, поэтому я рисую или схематично рисую все, от предмета мебели до сценического жеста. Я лучше всего понимаю вещи, когда они представлены в графике, а не в словах ». Роберт Уилсон
Приложение диаграммы очень полезно и ценно. Вы можете создавать и визуально формировать свои идеи для аудитории, используя интуитивно понятные инструменты построения диаграмм. Пользователи могут создавать красивые диаграммы с нуля с помощью программной техники диаграмм.
Что такое программа для создания диаграмм?Программное обеспечение для создания диаграмм позволяет пользователям создавать блок-схемы, планы этажей, организационные диаграммы, сетевые диаграммы, инженерные проекты и другие типы изображений. Пользователям нравится наглядное представление данных и информации с помощью инструментов построения диаграмм.
Каковы характеристики инструмента построения диаграмм? Когда использовать программное обеспечение для диаграмм?Инструмент построения диаграмм может использоваться в различных ситуациях:
Чем полезно программное обеспечение для создания диаграмм? Какие типы программного обеспечения для диаграмм?Программное обеспечение диаграмм можно разделить на следующие основные категории:
Интересно, что вы можете встретить множество программных решений для диаграмм.Если вы хотите изучить бесплатный инструмент создания диаграмм с открытым исходным кодом, ознакомьтесь со следующими разделами этой статьи, чтобы понять то же самое.
Инструмент построения диаграмм с открытым исходным кодом позволит вам настроить, поскольку исходный код доступен для вашей работы. Если вы занимаетесь малым бизнесом, вам подойдет бесплатное программное обеспечение для создания диаграмм.
Давайте подробно рассмотрим бесплатное программное обеспечение с открытым исходным кодом для построения диаграмм. Перед этим давайте быстро взглянем на сравнительную таблицу бесплатного программного обеспечения для построения диаграмм и программного обеспечения с открытым исходным кодом.
Сравнительная таблица 8 лучших бесплатных программ для диаграмм с открытым исходным кодом Бесплатное программное обеспечение для диаграмм с открытым исходным кодом1 редактор диаграмм Dia Diagram Editor (бесплатно и с открытым исходным кодом)
Dia — это онлайн-инструмент для построения диаграмм с открытым исходным кодом, предназначенный для помощи пользователям в создании структурированных диаграмм. Установив это программное обеспечение, пользователи могут создавать диаграммы для любых целей. Это бесплатный редактор диаграмм для Windows, Mac OS X и Linux.
Как технически подкованные, так и нетехнические пользователи найдут интерфейс этого приложения простым в использовании. Он позволяет создавать блок-схемы, принципиальные схемы, модели баз данных и схемы сетей. В этом инструменте есть модели сущностей-отношений, которые помогают рисовать диаграммы на унифицированном языке моделирования, сетевые диаграммы, блок-схемы и простые электрические схемы.
Интересно, что вы можете сохранять и загружать диаграммы в форматах PNG, SVG, XFIG и WMG. С его помощью можно создавать более 30 типов диаграмм.Этот инструмент подойдет как новичкам, так и разработчикам. Если вы новичок, то программа позволяет рисовать диаграммы, используя более тысячи предопределенных объектов и символов. Пока разработчики используют это программное обеспечение как инструмент автоматизированной разработки программного обеспечения.
(Источник: Dia Diagram Editor)
Особенности:
- Предопределенные символы и объекты
- Несколько форматов импорта и экспорта
- Возможность написания сценариев Python
- Удобный интерфейс
- Схема
- Организационная структура
- Предопределенные объекты и символы
- Сделать скелеты кода по чертежам
2 bpm’online studio бесплатно (бесплатно)
bpm’online studio free — это бесплатное онлайн-программное обеспечение для создания диаграмм и визуальное решение, которое ускорит разработку процесса.Этот инструмент разработан bpm’online. В единой среде вы можете создавать диаграммы процессов с помощью простых визуальных инструментов. Приложение стандартизирует управление процессами.
Вы найдете этот инструмент убедительным для упрощенного и совместного проектирования процессов. Программа бесплатна для неограниченного числа пользователей. Команда совместно разрабатывает процессы и помогает упростить документирование процессов.
(Источник: bpm’online studio бесплатно)
Особенности:
- Блок-схема
- Организационная структура
- Импорт и экспорт данных
- Перетаскивание
- Интеллектуальная карта
- шаблоны
- Сотрудничество
- Единая платформа CRM
- Технологический процесс
3 Lucidchart (бесплатно, для одного пользователя)
Если вы ищете мощный инструмент для построения диаграмм, Lucidchart послужит вашим целям.Это бесплатное программное решение для создания диаграмм для одного пользователя. Это позволит пользователю визуализировать процессы и модели.
Программное обеспечение позволяет нескольким пользователям обмениваться документами и работать с ними одновременно и без особых усилий. Вся команда может мыслить визуально и помогает в повышении производительности.
Рисование блок-схем, организационных диаграмм, UML, интеллект-карт и каркасов с этим программным обеспечением намного проще. Интуитивно понятная система этого инструмента поможет пользователям в области веб-дизайна, веб-разработки и инженерии.Вы найдете эту систему надежной и простой в использовании.
(Источник: Lucidchart)
Особенности:
- Постоянное сотрудничество в режиме реального времени
- Автоматизированное построение диаграмм
- Повышенная безопасность
- Бесшовная интеграция
- Легкий импорт / экспорт Visio
- Надежное управление командой
- Предустановленные библиотеки форм
- Перетаскивание
- Интеграция с Документами Google и единый вход Google
4 Creately (бесплатно и в облаке)
Creately — это облачное приложение, бесплатное для 5 общедоступных документов.Другие планы этого программного обеспечения включают 30-дневную гарантию возврата денег. Он предлагает самый простой способ визуализировать планы, процессы, идеи и концепции. Даже когда вы не в сети, вы можете получить доступ к диаграммам с помощью этого инструмента. С помощью этого приложения вы можете превратить свои мысли в визуальные эффекты.
Вы можете получить желаемый размер, щелкнув фигуру и перетащив ее по экрану, поскольку этот инструмент упрощает построение диаграмм. Он подходит для инженеров-программистов, сетевых инженеров, технических руководителей, бизнес-консультантов и аналитиков, веб-дизайнеров, инженеров пользовательского интерфейса, студентов, преподавателей и людей, которым нужны технические диаграммы.
С помощью этого веб-инструмента построения диаграмм вы можете рисовать блок-схемы, каркасы, макеты, диаграммы UML, интеллект-карты, инфографику, организационные диаграммы и другие типы диаграмм. Вы можете рисовать, делать наброски и сотрудничать с этим инструментом.
(Источник: Creately)
Особенности:
- Сотрудничайте с кем угодно
- 1000 шаблонов
- Перетащите, чтобы нарисовать
- Диаграммы в любом месте
- Редактировать и просматривать
- Подотчетность через уведомление
- Программа просмотра диаграмм с возможностью масштабирования и совместного использования
- Простой в использовании интерфейс
- Офлайн и мобильная работа
- Подключенные приложения
- Сотрудничество в реальном времени
- Интеллектуальная карта
- Шаблоны и блок-схема
- Организационная структура
- Импорт и экспорт данных
5 Calligra Flow (бесплатно и с открытым исходным кодом)
Calligra Flow — это программное обеспечение с открытым исходным кодом для создания блок-схем, которое позволяет пользователю наслаждаться графическим творчеством и проектированием баз данных.Это бесплатное приложение для построения диаграмм и блок-схем служит создателем приложения для визуальной базы данных. Он может создавать сетевые диаграммы, блок-схемы и организационные диаграммы.
Вы можете выполнять свою работу с Calligra Suite, который содержит набор приложений. Flow — это компонент Calligra Office, который позволяет создавать блок-схемы. Художники могут работать над 2D-чертежами и иллюстрациями, используя это передовое приложение. Calligra Flow — это простое в использовании приложение, тесно интегрированное с другими приложениями Calligra.
(Источник: Calligra Flow)
Особенности:
- Совместимость
- Интегрированные компоненты
- Стандартный, открытый формат
- Полный контроль над проектом
- Настраиваемые докеры
- Устройство для презентаций
- Создатель документа
- Инструмент для расчетов и создания электронных таблиц
- Векторный рисунок
- Создатель приложений для визуальных баз данных
6 Диаграмма (бесплатно и с открытым исходным кодом)
Diagramo — это бесплатный инструмент для создания диаграмм с открытым исходным кодом, который поддерживает чистый HTML 5.Для использования этого инструмента не требуется Flash, Java или другие плагины, поскольку он основан только на HTML5.
Программное обеспечение позволяет пользователям легко делиться диаграммами с другими товарищами по команде или даже публиковать их. Вы можете экспортировать изображения в формате PNG или JPEG. В соответствии с требованиями пользователь может настроить приложение. Это программное обеспечение для создания интерактивных блок-схем обеспечивает пожизненную поддержку и хранение. Это приложение под лицензией GPL, поэтому пользователь может изменить его код и улучшить его.
(Источник: Diagramo)
Особенности:
- Сотрудничать
- Поделиться диаграммами с миром
- Чистый HTML 5
- Экспорт в SVG, Gif и JPEG
- Пожизненная поддержка и хранение
- Настройка
7 SmartDraw (бесплатно, пробная версия)
SmartDraw — еще один простой в использовании и мощный инструмент для построения диаграмм.Это бесплатное программное обеспечение для создания диаграмм — единственная альтернатива Visio, работающая на Mac и Windows. Пользователь может с комфортом пользоваться этим приложением.
Инструмент рисования SmartDraw можно вставить в Word, Excel, PowerPoint, Google Docs и Sheets. На любом компьютере или планшете пользователь может запустить это приложение. Благодаря мощной системе автоматического форматирования в этом инструменте создаются идеальные макеты за считанные минуты. В нем есть сила, чтобы сделать что угодно.
От блок-схем до поэтажных планов пользователь получит все различные типы шаблонов диаграмм.Со стандартными инженерными масштабами пользователь может иметь настоящие способности рисования, подобные САПР. Он служит широчайшим содержанием, поскольку содержит более 34 000 символов и более 4500 шаблонов.
(Источник: SmartDraw)
Особенности:
- Блок-схема и шаблоны
- Совместная работа в любом месте
- Перетаскивание
- Интеллектуальная карта
- Импорт / экспорт данных
- шаблоны
- Организационная структура
- Интеллектуальное форматирование
- Профессиональные результаты
- Интегрируется с инструментами
- Ширина содержания
- Импорт и экспорт Visio
- Инженерная мощность
- Платформа разработки
8 Inkscape (бесплатно и с открытым исходным кодом)
Inkscape — это приложение для векторного рисования с открытым исходным кодом, которое позволяет пользователю создавать красивые диаграммы.В нем есть инструменты, связанные с рисованием, формой, каллиграфией, карандашом и пером. Инструмент 3D-боксов этого приложения позволяет быстро рисовать.
Это бесплатное приложение предлагает пользовательские кисти, слои дизайна, инструменты рисования, трафареты, симметрию и водяные знаки. Это приложение используется профессионалами в области дизайна в самых разных отраслях, таких как маркетинг, брендинг, инженерия, САПР, веб-графика, мультипликация, индивидуальное использование.
(Источник: Inkscape)
Особенности:
- Создание объекта
- Манипуляции с объектами
- Заливка и обводка
- Операции на путях
- Форматы файлов
- Рендеринг
- Поддержка текста
- Удобный интерфейс
- Инструмент 3D Boxes
- Слои дизайна
- Автофигуры
- Эскиз и трассировка
- Простой экспорт
- Инструмент для рисования
Надеюсь, вы знакомы со списком, упомянутым выше, многообещающего бесплатного программного обеспечения для создания диаграмм с открытым исходным кодом.Набирает популярность еще одно программное обеспечение для построения диаграмм. В статье ниже будут освещены его особенности.
Gliffy (популярный)
Если вы хотите улучшить командное взаимодействие и совместную работу, вы можете попробовать программу создания диаграмм Gliffy. Для лучшей совместной работы вы можете перетащить свой путь. Этот универсальный инструмент прост в использовании. Он служит программным обеспечением для создания диаграмм онлайн, которое предназначено для построения, редактирования и обмена диаграммами.
Это приложение может без труда создавать диаграммы архитектуры AWS, диаграммы UML, сетевые диаграммы, планы этажей, блок-схемы, организационные диаграммы, интеллект-карты, нотации моделирования бизнес-процессов, диаграммы Венна, каркасы, диаграммы отношений сущностей и SWOT-анализ.Это помогает предприятиям любого размера.
(Источник: Gliffy)
Особенности:
- Мгновенная совместная работа
- Импорт-экспорт
- Сохранять и отслеживать изменения
- Интеграция с Atlassian
- Поделиться с кем угодно
- Диаграмма с легкостью
- Перетаскивание
- Интеллектуальная карта
- Схема
- Организационная структура
- шаблоны
Diagram позволяет пользователю создавать визуальные и привлекательные бизнес-документы.Это помогает в организации жизненно важной информации, поощрении понимания и превращении идей в действия. Вы можете создавать и разрабатывать бизнес-планы и процессы с помощью этих интуитивно понятных инструментов построения диаграмм.
Вышеупомянутый список бесплатного программного обеспечения для создания диаграмм с открытым исходным кодом позволяет пользователям создавать блок-схемы, интеллектуальные карты, планы этажей, организационные диаграммы, диаграммы UML и сетевые диаграммы в презентациях.
Если вы хотите углубиться в более сложные функции программного обеспечения для создания диаграмм, вы можете попробовать рисовать.io, Visio, MyDraw, простые диаграммы, Edraw Max. Если вы используете какое-либо бесплатное программное обеспечение для создания диаграмм с открытым исходным кодом, обсуждаемое в этой статье, не стесняйтесь делиться своими ценными взглядами на то же самое.
Если вы ищете другие категории программного обеспечения, то щелкните здесь.20+ шаблонов блок-схем, советов по дизайну и примеров
Если вы хотите сообщить о бизнес-процессах, спланировать маркетинговые кампании, привлечь сотрудников или воплотить в жизнь любую форму схемы рабочего процесса, хороший шаблон блок-схемы поможет вам правильно понять.
Блок-схема — это диаграмма, которая визуализирует процесс или рабочий процесс, как в этом примере:
СОЗДАТЬ ШАБЛОН
Как правило, вы используете прямоугольники или фигуры для представления различных шагов в процессе, а затем соединяете эти шаги линиями или стрелками.
Блок-схемы идеально подходят для включения в шаблоны планов проектов, бизнес-отчеты, презентации и официальные документы. Действительно, везде, где вам нужно упростить и сообщить процесс.
[Перейти вперед]
Шаблоны бизнес-схемИспользование блок-схемы в вашем бизнесе — отличный способ рассказать о внутренних процессах или рабочих потоках по найму и проекту. Блок-схемы можно использовать для составления бюджета, планирования или общения.
СОЗДАТЬ ШАБЛОН Шаблоны блок-схем бюджетирования
Один из способов использования блок-схемы — это разбить на части целое.
Это может означать разбиение концепции на компоненты, например разбивку факторов, влияющих на общие затраты бизнеса.
Или разбив больший бюджет на подкатегории, например, на разные аспекты расходов.
Например, посмотрите, как шаблон блок-схемы ниже визуализирует разбивку бюджета:
СОЗДАТЬ ШАБЛОН
Приведенная выше диаграмма начинается с общего бюджета, а затем разбивается на более мелкие части с использованием значков для представления каждой области.Блок-схема бюджета — это простой способ визуально представить свой бюджет сотрудникам и заинтересованным сторонам.
Шаблоны медицинских схемИспользование блок-схемы в медицинских учреждениях может быть быстрым и простым способом позволить пользователям ваших услуг принимать обоснованные решения о своем здоровье.
СОЗДАТЬ ШАБЛОН
На приведенной выше медицинской схеме читатели проходят через системы и получают инструкции в зависимости от результата. Такая медицинская блок-схема отлично подходит для любого медицинского бизнеса, поскольку пользователи могут легко получить доступ к нужным услугам быстрее.
Вы можете воссоздать эту медицинскую блок-схему, используя простую концептуальную блок-схему, как показано ниже:
СОЗДАТЬ ШАБЛОН
Внутренние процессы также могут быть эффективно представлены с помощью инфографики блок-схемы. В медицинской инфографике ниже процесс четко разбит на этапы, и за ним легко следить.
СОЗДАТЬ ШАБЛОН Шаблоны блок-схем HR
Отдел кадров часто использует в своей работе блок-схемы.Блок-схема может быть простым способом информирования о политике и процессах компании внутри организации. Блок-схемы также можно использовать во время процесса приема на работу, чтобы убедиться, что прием на работу является справедливым и последовательным.
Шаблоны блок-схем организационной структурыКорпоративная организационная схема — еще одно классическое использование блок-схемы. Организационные схемы удобно включать в справочники для сотрудников или в материалы для адаптации, чтобы новые сотрудники понимали структуру компании.
Блок-схема организационной структуры разбивает целое на части, то есть компанию на разные отделы / команды, чтобы показать иерархию и командные отношения.
СОЗДАТЬ ШАБЛОН
Совет для профессионалов: Venngage упрощает обмен вашей блок-схемой с важными людьми. Закончив редактирование, скопируйте личную ссылку или быстро отправьте ее своему начальнику или клиенту по электронной почте. Перейдите на премиум-аккаунт или бизнес-аккаунт, чтобы загрузить блок-схему или активировать командные функции.См. Пример ниже, чтобы узнать, как поделиться в Venngage:
Цветовое кодирование также помогает различать отделы в этом шаблоне организационной диаграммы (синий или фиолетовый):
СОЗДАТЬ ШАБЛОН
Эффект градиента помогает различать самые старшие и младшие должности.
Диаграммы организационной структурыСовет для профессионалов: Оформите свой шаблон блок-схемы одним щелчком мыши с помощью нашего инструмента My Brand Kit. В приведенном ниже примере показано, как открыть вкладку «Мой брендовый комплект» и щелкнуть цветовую палитру, чтобы применить ее ко всему шаблону.Вы можете взять цвета своего бренда со своего веб-сайта или установить их вручную — на ваше усмотрение! Это полезно для консультантов и фрилансеров, которые хотят быстро добавить брендинг клиента в свой документ.
могут также включать контактные данные членов группы. В приведенном ниже примере также хорошо используются значки, чтобы проиллюстрировать, за что отвечает каждый отдел.
СОЗДАТЬ ШАБЛОН
В этой простой организационной диаграмме используются значки с указанием пола.Вы можете заменить их значками, подходящими для их роли, например значком рукопожатия для менеджера по работе с партнерами.
СОЗДАТЬ ШАБЛОН
Pro Совет: В редакторе Venngage щелкните любой значок в шаблоне блок-схемы, а затем щелкните «Заменить», чтобы изменить его. Откроется наша библиотека значков с тысячами профессиональных значков. Поиск по ключевым словам. В приведенном ниже примере я искал «продажи», чтобы найти правильный значок, представляющий вице-президента по продажам на организационной диаграмме.Инструмент вставил (и изменил размер) значок корзины покупок для меня.
Выбирая значки для своих дизайнов, не забывайте следовать этим рекомендациям:
- Выберите значки одного стиля (одинаковой ширины линии, плоские или иллюстрированные, с заливкой или штриховой графикой и т. Д.).
- Убедитесь, что у ваших иконок одинаковый размер, чтобы ваш дизайн не выглядел загроможденным.
- Не используйте значки для замены текста, если значение не очень хорошо известно (например, знак остановки).
Или вместо значков попробуйте использовать фотографии:
СОЗДАТЬ ШАБЛОН
Это особенно эффективно для персонализации корпоративных организационных диаграмм или карт взаимодействия с клиентом (см. Следующий раздел ниже).
Pro Совет: Загрузите свои собственные фотографии в редактор Venngage, а затем перетащите их, чтобы заменить любую существующую фотографию в шаблоне. Мы изменим его размер за вас. В приведенном ниже примере показано, как я заменил фотографию вице-президента по маркетингу своей фотографией:
Подробнее: 12+ примеров и шаблонов организационных схем
Шаблоны схем процесса наймаПроцесс найма может быть таким же индивидуальным, как и организация.Некоторые компании требуют трех раундов собеседований и проверок рекомендаций, тогда как другим компаниям может потребоваться проверка навыков.
Блок-схема, которая поможет вашим потенциальным новым сотрудникам, а также менеджерам по найму быть в курсе всего процесса, может быть бесценным активом.
Разделение сложных процессов, таких как прием на работу, на управляемые этапы, помогает поддерживать согласованность команд и сосредоточенность на результатах приема на работу.
Но нет причин, по которым ваша схема приема на работу должна быть скучным документом.Использование яркого или фирменного шаблона блок-схемы помогает показать бренд вашего работодателя и делает его более привлекательным.
СОЗДАТЬ ШАБЛОН
Вы можете использовать цвета в блок-схеме для:
- Различайте типы информации.
- Подчеркните конкретные моменты.
- Придайте вашей блок-схеме индивидуальность.
Например, вы можете использовать цвета, чтобы различать различные стадии процесса.
Цвета не только помогают читателям запоминать информацию, но и упрощают сканирование блок-схемы.
Посмотрите, как используется цвет в этом шаблоне блок-схемы, который показывает процесс приема на работу:
СОЗДАТЬ ШАБЛОН
Несколько советов по использованию цвета для эффективной передачи информации:
- Используйте контрастные и дополнительные цвета для выделения информации.
- Добавьте один цвет к черно-белому дизайну, чтобы выделить один фрагмент информации.
- Выберите цвета, которые отражают настроение или тему вашей информации.
Прочтите наше руководство о том, как выбрать фирменные цвета, чтобы получить дополнительные советы.
Шаблоны блок-схем рисков проектаБольшинство проектов сопряжено с риском. Часто роль отдела кадров состоит в том, чтобы помочь подготовиться к риску, особенно когда речь идет о персонале.
Шаблон блок-схемы может быть хорошим способом сопоставить риски каждого проекта с вовлеченными людьми. Приведенный ниже шаблон блок-схемы можно использовать при запуске проекта или реструктуризации компании.
СОЗДАТЬ ШАБЛОН Шаблоны маркетинговых схем
Маркетинговые кампании принимают самые разные формы и формы.Шаблон блок-схемы можно использовать для планирования кампаний и маркетинговых стратегий. Блок-схемы также могут использоваться для разработки маркетинговых процессов.
Блок-схемысами по себе также являются ценным маркетинговым инструментом, особенно когда они используются для мероприятий или социальных сетей.
Шаблоны блок-схем приглашения на мероприятиеЭтот шаблон блок-схемы можно использовать как приглашение на мероприятие, которое вы можете опубликовать в социальных сетях или распечатать и превратить в флаер:
СОЗДАТЬ ШАБЛОН
Вы также можете настроить вышеуказанный шаблон блок-схемы для специальной распродажи или рекламной акции.
Например, один путь потока может быть:
- У вас приближается рождественская вечеринка в офисе?
- У вас есть полуприличное платье?
- №
- Вам нужно сделать скидку 30% на праздничную распродажу!
Шаблоны блок-схем маркетингового эксперимента
Блок-схемы— это не просто визуальные элементы, которые объясняют процессы другим.
Они также могут быть полезными инструментами, помогающими планировать и расставлять приоритеты в проектах, стратегиях и экспериментах.
Например, возьмите приведенный ниже шаблон блок-схемы, который вы можете использовать, чтобы определить, стоит ли проводить эксперимент роста. Он поможет вам спланировать и реализовать собственную стратегию роста бизнеса:
СОЗДАТЬ ШАБЛОН
Советы по использованию блок-схемы для определения приоритетов экспериментов:
- Определите ключевой показатель или цель, на которую вы хотите повлиять, и эксперимент, который вы хотите провести, чтобы повлиять на эту цель.
- Задайте прогнозные вопросы о ценности и ресурсах эксперимента, чтобы определить, должен ли он быть приоритетом.
- Используйте разные цвета, чтобы классифицировать типы требуемых ресурсов или количество усилий, необходимых для проведения эксперимента.
Диаграммы и инфографика — идеальные форматы для рассказа историй с вашими данными. Они позволяют иллюстрировать концепции и события с помощью привлекательных визуальных элементов, как в примере последовательности операций ниже.
Одно из самых популярных применений блок-схемы — иллюстрировать путь клиента к бизнесу.
Хотя карты пути клиента могут быть довольно простыми, все больше компаний создают привлекательные визуальные эффекты, чтобы рассказывать истории своих клиентов.
Значки, яркие цвета и элегантные шрифты — все это может сделать вашу карту пути к покупке интересной для чтения, сохраняя при этом профессиональный вид.
Если вы хотите включить более одного пути к клиенту в один визуальный элемент, то использование разных цветов и значков (или фотографий) для их соответствующих путей упростит чтение вашей диаграммы.Возьмите этот шаблон блок-схемы:
СОЗДАТЬ ШАБЛОН
Щелкните любой из вышеперечисленных шаблонов, чтобы открыть онлайн-конструктор карт пути клиента. Настройте шаблон по своему вкусу — опыт проектирования не требуется.
Советы по использованию блок-схемы для рассказа истории:
- Используйте указатели направления, например стрелки, чтобы указать, как люди читают вашу диаграмму.
- Используйте значки, чтобы проиллюстрировать шаги или этапы вашего процесса.
- Если вы показываете путь нескольких клиентов, используйте разные цвета и иллюстрации, чтобы обозначить их пути.
не должны просто визуализировать скучные бизнес-процессы. Они также могут быть интересным способом привлечь вашу аудиторию в социальных сетях!
Вы можете создать блок-схему, которая дублирует викторину, как эта блок-схема, которую мы составили, которая расскажет вам, какова ваша индивидуальность виски. Людям нравятся викторины, поэтому не бойтесь использовать их в своем контенте.
Или возьмите эту очень полезную блок-схему, которая поможет вам составить план на День святого Валентина.
Яркий цвет фона и причудливые значки помогают выделить дизайн в людских новостных лентах:
СОЗДАТЬ ШАБЛОН
Основные советы по разработке блок-схемы для социальных сетей:
Шаблоны инфографических схемИнфографика — ценный инструмент для контент-маркетинга.
Если вы создаете инфографику, охватывающую больше информации, вы можете включить в свой дизайн небольшую блок-схему.
Обычно рекомендуется визуализировать только короткий процесс или простую концепцию.
Для более подробной информации, вероятно, потребуется отдельная инфографика или диаграмма.
Например, эта инфографика использует блок-схему в первом разделе, чтобы показать, как различные элементы вашего контента влияют на его общий стиль и удобочитаемость:
СОЗДАТЬ ШАБЛОН
При включении блок-схемы в большую инфографику не забудьте:
- Сделайте вашу блок-схему краткой и сфокусированной на одной концепции.
- Четко назовите раздел с блок-схемой, чтобы читатели его поняли.
Агенты по недвижимости также могут использовать блок-схемы в своих маркетинговых материалах, чтобы помочь клиентам понять путь к недвижимости.
Приведенный ниже шаблон блок-схемы в сфере недвижимости может помочь потенциальным клиентам лучше понять их потребности. Предоставление информации о вашей отрасли, которая не является просто коммерческим предложением, может помочь укрепить авторитет и доверие.
СОЗДАТЬ ШАБЛОН Шаблоны блок-схем проекта
Проекты часто состоят из нескольких этапов или этапов, и отслеживать ход выполнения может быть сложно. Если в вашем проекте задействовано несколько членов команды, важно также убедиться, что все на правильном пути.
При разработке любой новой временной шкалы проекта может быть удобно создать блок-схему проекта, чтобы сопоставить этапы и зависимости.
СОЗДАТЬ ШАБЛОН
Шаблоны блок-схем проектирования продуктов
Иконки — еще один элемент дизайна, который можно использовать, чтобы сделать вашу информацию более запоминающейся.Вы можете использовать значки, чтобы выделить моменты и проиллюстрировать концепции.
Например, в этой блок-схеме используются значки, чтобы выделить и проиллюстрировать каждый этап процесса разработки продукта (например, значок ракетного корабля для фазы запуска):
СОЗДАТЬ ШАБЛОН Шаблоны схем оценки
Если вы хотите помочь людям принять решение, блок-схема — отличный способ визуализировать два варианта или пути, по которым люди могут пойти.
Вы можете показать, как два пути расходятся от одних и тех же начальных точек, или вы можете разместить две блок-схемы рядом.
Например, эта инфографика показывает два возможных пути, по которым читатели могут пойти, разместив две блок-схемы рядом:
СОЗДАТЬ ШАБЛОН
Эта красочная презентация сравнивает новую компанию с ее конкурентом на слайде № 4:
СОЗДАТЬ ШАБЛОН
Помните об этих советах при использовании блок-схемы для отображения двух вариантов:
- Покажите параллельные варианты или выполняемые этапы, разместив их на странице на одном уровне.
- Используйте цвета и значки, чтобы различать два пути.
- Используйте более яркий цвет, чтобы выделить путь, по которому вы хотите, чтобы читатели пошли (например, если вы показываете два варианта тарифного плана).
При использовании одного текста может быть сложно показать сложные процессы. Используя шаблон визуальной блок-схемы, вы можете эффективно передавать потоки процессов. Диаграммы рабочего процесса также можно использовать, чтобы помочь командам согласовывать сложные проекты.
СОЗДАТЬ ШАБЛОН
В этой блок-схеме заказа еды процесс размещения заказа четко объясняется с помощью нескольких вариантов ответа «да» или «нет». Подобную блок-схему можно использовать для адаптации новых сотрудников или для понимания процессов, необходимых для успешного делового взаимодействия.
Шаблоны циклических схемУ некоторых процессов нет определенного начала или конца, и блок-схема — отличный способ визуализировать это.
Например, в этом шаблоне брошюры используется блок-схема, показывающая, почему этот бизнес является устойчивым:
СОЗДАТЬ ШАБЛОН
Этот простой пример блок-схемы является динамическим и демонстрирует повторяющийся процесс (дизайн):
СОЗДАТЬ ШАБЛОН
Советы по использованию блок-схемы для визуализации циклического процесса:
- Поместите «отправную точку» в верхний левый угол вашей блок-схемы.
- Используйте указатели направления, такие как стрелки, чтобы указать, в каком направлении движется цикл.
- Предложите краткое описание блок-схемы для контекста.
Хотите визуализировать два процесса, которые работают в тандеме друг с другом?
Чтобы помочь читателям лучше понять оба процесса, вы можете создать блок-схему, которая визуализирует оба процесса.
Ключом к объединению двух потоков является простота диаграмм.
Если вы попытаетесь объединить слишком много частей, ваша блок-схема быстро станет беспорядочной.
Например, в приведенном ниже шаблоне блок-схемы презентации используется простая блок-схема из пяти шагов поверх четырехступенчатой, чтобы показать, как воронка входящего маркетинга и контент-стратегия работают вместе:
СОЗДАТЬ ШАБЛОН
Обратите внимание, что круги имеют яркие цвета, поэтому они контрастируют с более нейтральными прямоугольниками. Это упрощает чтение диаграммы.
Помните об этих советах при объединении двух потоков в одной диаграмме:
- Делайте блок-схемы простыми и не включайте слишком много точек.
- Используйте цвет и формы, чтобы различать два потока.
- Дайте четкое название и, если считаете, что это необходимо, краткое описание диаграммы.
СОЗДАТЬ ШАБЛОН Шаблоны схем передачи данных
Чаще всего блок-схемы предназначены либо для школы, либо для бизнеса.Скорее всего, у вас будет статистика, которая сделает вашу блок-схему более содержательной.
Добавление данных не только добавит разнообразия к вашей информации, но и числа обычно привлекают больше внимания, чем набор слов.
Дизайн вашей презентации важен для отображения данных. Используйте это, чтобы направлять свой мыслительный процесс!
СОЗДАТЬ ШАБЛОН
Сделайте так, чтобы ваша информация вызвала реакцию аудитории, добавив доверия к тому, что вы демонстрируете.
Без фактов, представленных в этом шаблоне блок-схемы, вы не осознали бы ценность представляемой информации.
Шаблоны схем поддержки клиентовСлужба поддержки клиентов — это уникальная задача, в которой используются блок-схемы, позволяющие понять пути пользователя и болевые точки. Часто сотрудники службы поддержки клиентов не имеют технических знаний о проблемах, поэтому блок-схема, отображающая типичные ошибки, является полезным инструментом.
СОЗДАТЬ ШАБЛОН
Предоставление блок-схем для предварительного обучения службы поддержки — еще один способ убедиться, что проблемы ваших клиентов решаются быстро и эффективно.
СОЗДАТЬ ШАБЛОН
В этом шаблоне блок-схемы поддержки клиентов три этапа устранения неполадок помечены цветом. Это позволяет сотрудникам службы поддержки клиентов более эффективно помогать клиентам.
СОЗДАТЬ ШАБЛОН Как сделать блок-схему
- Выберите тему шаблона блок-схемы, которая соответствует вашим потребностям. У нас есть тысячи вариантов выбора шаблонов!
- После того, как вы выбрали онлайн-шаблон блок-схемы, у вас есть возможность настроить блок-схему.Вы можете использовать различные линии, формы, шрифты, размеры и цвета для улучшения дизайна вашей блок-схемы.
- После завершения вы можете поделиться своим шаблоном блок-схемы с друзьями и коллегами в Интернете или сохранить его!
Создание блок-схемы с нуля может показаться непростой задачей.
В конце концов, вы наверняка уже сталкивались с плохими блок-схемами. Те, которые заставляют вас чувствовать, что вы распутываете клубок пряжи, например, эта глазная боль:
Если все сделано правильно, блок-схема может:
- Сделайте процесс более понятным.
- Помогите упростить принятие решений.
- Направляйте людей на правильный путь.
Вот почему неплохо начать с шаблона блок-схемы.
Шаблоныблок-схем подходят для любых ситуаций, в том числе:
- Штатные сотрудники, стремящиеся упростить процессы
- Фрилансеры планируют проекты
- Консультанты, управляющие рабочим процессом клиентов
- Предпринимателей, открывающих свой бизнес
- Владельцы малого бизнеса, управляющие развитием сотрудников
Arrows может быть вашим лучшим другом для этой подсказки.
Использование элементов графического дизайна для игры со стрелками разных форм и размеров позволит получить гораздо более интересную блок-схему.
