JS Animated. Как добавить контактную форму на любую страницу
JS Animated. Как добавить контактную форму на любую страницу
Из этого туториала Вы узнаете, как добавить контактную форму на любую страницу в вашем JS-анимированном шаблоне:
Следуйте таким инструкциям:
Найдите страницу, которая отображает контактную форму.
Используя FTP, найдите на сервере файл index.html страницы, в которую Вы хотите внести изменения.
Скачайте файл index.html с контактной формой и файл .html страницы, на которую Вы хотите добавить контактную форму.
Откройте файлы в любом редакторе кода.
Найдите код контактной формы. Например:
<section> <div> <h5>contact us <span></span></h5> <h3>contact information</h3> <div> <form method="post" action="bat/rd-mailform.
Скопируйте и вставьте этот код в index-файл страницы, для того чтобы добавить на неё контактную форму.

Откройте index-файл страницы, где изначально отображалась контактная форма, и скопируйте следующую строку кода. Эта строка добавит стили для контактной формы на новой странице:
<link rel="stylesheet" href="css/mailform.css">
Сохраните и загрузите файл на сервер. Замените существующий файл.
Обновите и проверьте страницу вашего сайта.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как добавить контактную форму на любую страницу
Эта запись была размещена в JS Animated туториалы и помечена как contact, form, HTML, page. Добавьте в закладки постоянную ссылку.
Если вы не смогли найти подходящее решение проблемы, пожалуйста воспользуйтесь следующей ссылкой, чтобы отправить запрос команде технической поддержки.
Отправить запросВы получите ответ в течение 24 часов
21 контактная форма для сайта (обратная связь) на jquery
Главная » Техноблог » Слайдеры, меню, скрипты на сайт » 21 контактная форма для сайта (обратная связь) на jquery
1.
 Плагин для создания онлайн форм «jFormer»
Плагин для создания онлайн форм «jFormer»Создание контактных форм: обратной связи, комментирования, форма входа, форма регистрации с проверкой правильности ввода информации.
Демо
Скачать
2. Пошаговая форма регистрации с использованием jQuery
Аккуратная форма с пошаговым заполнением. Снизу указан индикатор заполнения формы.
Демо
Скачать
3. Пошаговая форма
Заполнение формы в несколько шагов с проверкой правильности заполнения.
Демо
Скачать
4. Контактная форма для сайта
Проверка правильности ввода ифнормации осуществляется «на лету» перед отправкой сообщения с использованием javascript.
Демо
Скачать
5. Анимированное переключение между формами на jQuery
Анимированное переключение с помощью jQuery между формой входа на сайт, формой регистрации и полем для восстановления пароля. На демонстрационной странице нажмите на желтую ссылку для того чтобы увидеть эффект.
Демо
Скачать
6. Выезжающая PHP форма обратной связи
Подобное решение можно использовать для того, чтобы дать посетителю возможность быстро связаться с владельцем сайта с любой страницы. На демонстрационной странице нажмите на стрелочку снизу, чтобы выехала форма.
Демо
Скачать
7. PHP форма регистрации с использованием jQuery и CSS3
Форма с проверкой правильности ввода информации.
Демо
Скачать
8. PHP форма регистрации в стиле Facebook
Симпатичная форма регистрации, реализованная с помощью CSS, PHP и jQuery.
Демо
Скачать
9. jQuery контактная форма «SheepIt»
Реализована возможность перед отправкой сообщения добавлять новые поля.
Демо
Скачать
10. Контактная форма «Fancy AJAX Contact Form»
Симпатичная аккуратная PHP форма обратной связи с проверкой правильности ввода информации. Технологии: CSS, PHP, jQuery.
Демо
Скачать
11.
 Система авторизации/регистрации на сайте
Система авторизации/регистрации на сайтеВыезжающий блок авторизации/регистрации на сайте. Используемые технологии: PHP, MySQL, jQuery, CSS.
Демо
Скачать
12. Форма отправки данных
С проверкой правильности заполнения.
Демо
Скачать
13. Плагин jQuery «Contactable»
Для реализации выезжающей формы обратной связи для быстрой отправки сообщения.
Демо
Скачать
14. jQuery плагин «Formwizard»
Плагин для реализации пошаговых форм на сайте.
Демо
Скачать
15. Контактная форма в стиле старой печатной машинки
Демо
Скачать
16. Эффект свечения на jQuery
Контактная форма с эффектом неонового свечения полей.
Демо
Скачать
17. Проверка правильности ввода данных в форму на jQuery
jQuery форма с анимированными подсказками о допущенных ошибках при заполнении.
Демо
Скачать
18. Стильная форма
Проверка правильности заполнения полей перед отправкой.
Демо
Скачать
19. Форма обратной связи выдвигается сверху экрана
Анимационный эффект выезжающей формы обратной связи сверху экрана при нажатии на кнопку «Contact Us».
Демо
Скачать
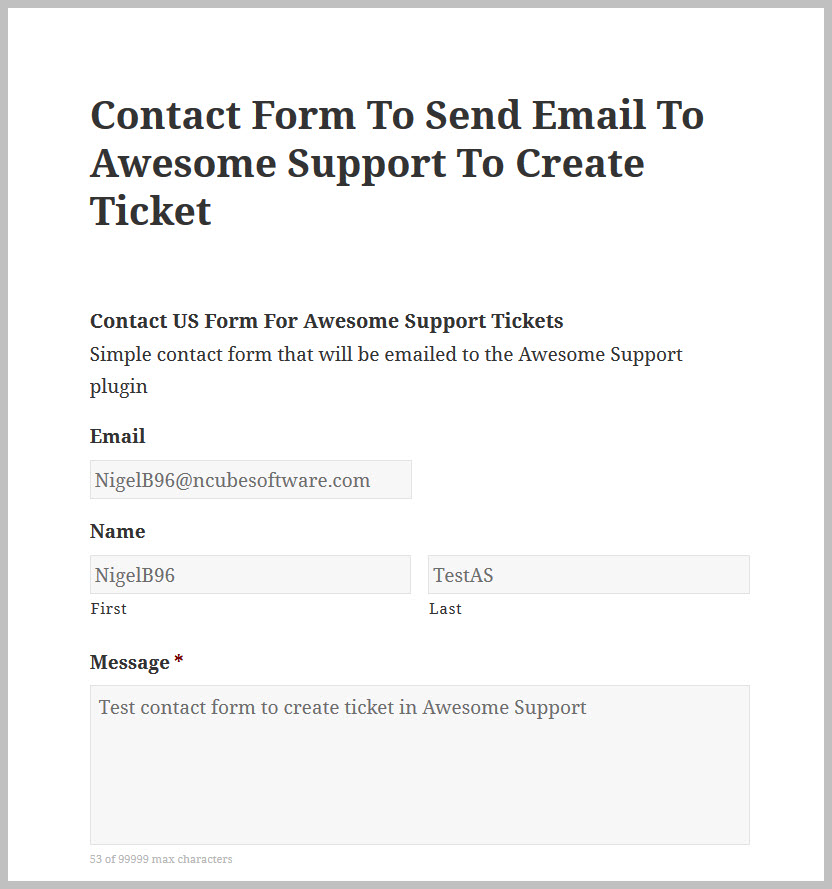
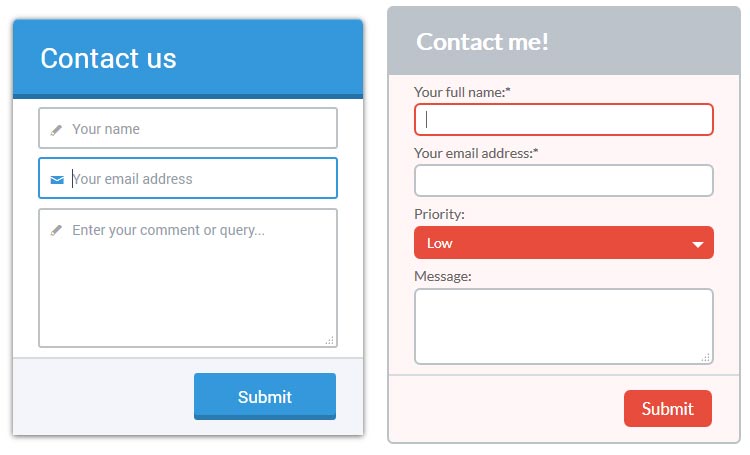
20. Форма обратной связи
Аккуратная чистая форма.
Демо
Скачать
21. Пошаговые формы
Демо
Скачать
22.05.2013
Комментарии:
Создание контактной формы | Gatsby
В этом руководстве рассказывается, как создать контактную форму на сайте Gatsby, а также приводится обзор некоторых стратегий обработки отправленных данных формы.
Gatsby построен на базе React. Таким образом, все, что возможно с формой React, возможно в Gatsby. Дополнительные сведения о том, как добавлять формы на сайт Gatsby, можно найти в разделе «Добавление форм».
Создание формы со специальными возможностями
Неправильные формы являются обычным препятствием для доступа к веб-сайту и могут быть особенно проблематичными, если вы используете клавиатуру и программу чтения с экрана для навигации в Интернете. Формы должны быть четко и интуитивно организованы в группы связанной информации, а каждое поле формы должно быть обозначено соответствующей меткой.
Формы должны быть четко и интуитивно организованы в группы связанной информации, а каждое поле формы должно быть обозначено соответствующей меткой.
Дополнительную информацию о создании специальных форм можно найти в статье WebAIM на эту тему.
Отправка данных формы
Когда вы отправляете форму, соответствующие данные обычно отправляются на сервер для какой-либо обработки. Более подробную информацию об отправке данных формы можно найти на MDN.
Каждый описанный ниже метод начинается со следующей контактной формы:
Варианты отправки форм в Gatsby
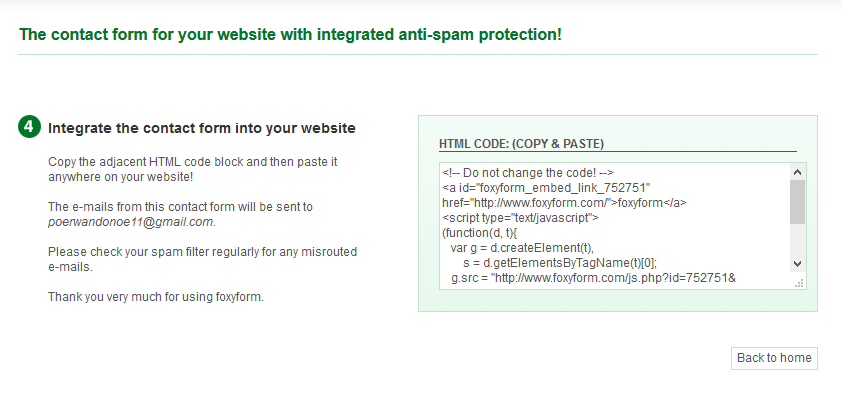
Getform
Getform — это серверная платформа форм, которая предлагает бесплатный план для обработки отправки форм на статических сайтах. Начните с создания формы на своем сайте Gatsby, с которой вы сможете получать материалы. При создании формы направьте метод HTTP POST на Getform, поместив имя атрибуты для полей, которые вы хотите сделать видимыми. (имя, электронная почта, сообщение и т. д.)
д.)
После того, как вы внесли изменения в код своей формы, вы можете перейти на страницу контактов на своем сайте и начать отправку данных в форму. Затем отправленные материалы будут видны на панели инструментов Getform. Вы можете добавить несколько адресов электронной почты, чтобы получать уведомления по электронной почте для созданных форм, а также манипулировать данными, которые вы видите в Getform, с помощью предлагаемых параметров Zapier и Webhooks.
Дополнительную информацию о процессе регистрации и настройке формы можно найти на веб-сайте Getform, а примеры кода (AJAX, reCAPTCHA и т. д.) — на их CodePen.
Netlify
Если вы размещаете свой сайт на Netlify, вы получаете доступ к их превосходной функции обработки форм.
Настройка включает только добавление нескольких атрибутов формы:
Теперь все отправленные формы будут отображаться на вкладке «Формы» панели инструментов вашего сайта. Добавляя атрибут формы netlify-honeypot="bot-field" и соответствующий скрытый ввод, Netlify будет знать, что нужно незаметно отклонять любые спам-сообщения, которые вы можете получить.
Дополнительную информацию о Netlify Forms можно найти на их веб-сайте.
Formspree
Formspree предлагает обширный бесплатный сервис для обработки отправки форм на статических сайтах. Это делает его отличным инструментом для отправки форм непосредственно на адрес электронной почты по вашему выбору с очень небольшой настройкой.
Чтобы начать использовать функции Formspree, вы должны добавить действие формы, направляющее метод HTTP POST в API Formspree (заменив выбранный вами адрес электронной почты), а также изменить атрибут name ввода электронной почты на name="_replyto " .
После внесения изменений вы можете отправить свою собственную форму в первый раз и зарегистрироваться, используя электронную почту, которую Formspree отправит вам, и все последующие отправки форм будут отправлены на ваш адрес электронной почты. Вы можете найти больше информации о процессе регистрации или настройке на их веб-сайте.
Все формы, настроенные таким образом, поставляются с reCAPTCHA по умолчанию, но вы также можете включить фильтрацию спама Honeypot, добавив скрытый элемент ввода с полем name="_gotcha" .
Поскольку ввод скрыт, Formspree будет знать, что только бот мог сделать отправку, и она будет молча проигнорирована!
Запустите свой собственный сервер
Если для обработки ваших данных формы требуется значительный объем бизнес-логики, создание собственной службы может иметь наибольший смысл. Наиболее популярным решением для этого является написание HTTP-сервера — это можно сделать на многих языках, включая PHP, Ruby, GoLang или, в нашем случае, Node.js с Express.
Первоначальная реализация сервера, использующего Express, Body-parser и nodemailer, может выглядеть так:
Эта первоначальная реализация прослушивает запросы POST на /contact и отправляет вам электронное письмо с отправленными данными формы. Вы можете развернуть этот сервер с такими службами, как Vercel.
После развертывания запишите URL-адрес развертывания (например, my-project-abcd123.vercel.app ) и используйте его в качестве действия формы:
Теперь все последующие формы будут отправляться на ваш адрес электронной почты. !
!
Подробное руководство по запуску собственного почтового сервера вы можете найти в замечательном руководстве от DataFire.
Другие ресурсы
Если у вас возникли проблемы или вы хотите узнать больше о реализации собственной контактной формы в Gatsby, ознакомьтесь с этим руководством Скотта Толински:
Редактировать эту страницу на GitHub
Может ли JavaScript отправить форму по электронной почте?
- Домашняя страница
- Javascript Form
beginnerform mailФорма электронной почты javascriptmailto
НЕТ! JavaScript не может отправить форму по электронной почте! но есть альтернативы для отправки данных формы на адрес электронной почты.
JavaScript не предоставляет прямого метода для отправки данных, представленных в форме, на адрес электронной почты.
Основной проблемой отсутствия функции «Форма электронной почты JavaScript» является безопасность. Предположим, в JavaScript есть функция для отправки электронной почты. Некоторые вредоносные кодеры могут написать скрипт для отправки электронной почты на какой-либо адрес сразу после посещения их страницы. Это раскроет ваш адрес электронной почты какой-либо третьей стороне без вашего ведома. Они начнут заполнять ваш почтовый ящик множеством спам-сообщений! Однако существуют альтернативы, как описано ниже.
Предположим, в JavaScript есть функция для отправки электронной почты. Некоторые вредоносные кодеры могут написать скрипт для отправки электронной почты на какой-либо адрес сразу после посещения их страницы. Это раскроет ваш адрес электронной почты какой-либо третьей стороне без вашего ведома. Они начнут заполнять ваш почтовый ящик множеством спам-сообщений! Однако существуют альтернативы, как описано ниже.
Создавайте веб-формы Faaaast!!
Быстро создайте форму, установите ее и получайте отправленные формы по электронной почте. С помощью
Использование «mailto:»
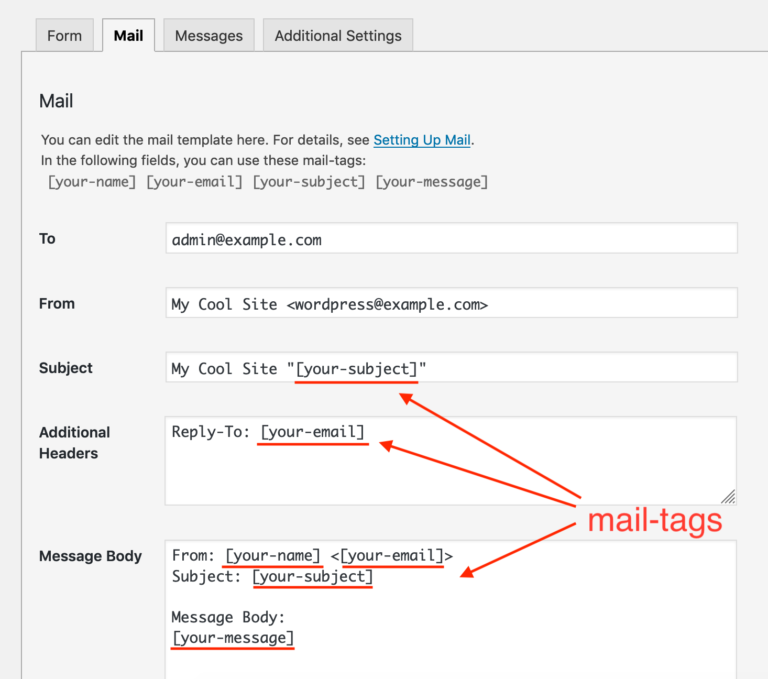
Вы можете использовать «mailto:[email protected]» в поле действия формы. Когда пользователь нажимает кнопку отправки формы, браузер сначала показывает окно с предупреждением о том, что адрес электронной почты пользователя будет раскрыт получателю.
Если пользователь решит продолжить, данные формы будут отправлены на адрес, указанный в теге mailto:. Браузер откроет почтовый клиент по умолчанию для отправки данных по электронной почте.

