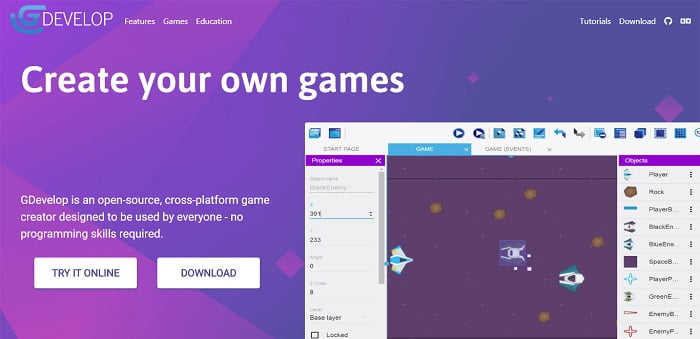
Бесплатное и простое в использовании приложение для создания игр
Создавайте игры с помощью GDevelop, бесплатного приложения с открытым исходным кодом, не требующего навыков программирования.
Простой,
интуитивно понятный способ создания игрСистема событий — вот что делает GDevelop уникальным и простым в использовании. События — это мощный способ описания логики вашей игры, не требующий никаких языков программирования.
С легкостью публикуйте свои игры на
Android, iOS, Steam и других платформахИгры, созданные в GDevelop, работают на любых платформах, а экспортировать их можно одним кликом мыши. Экспорт в формате браузерного приложения или мобильного приложения для iOS и Android; возможность опубликовать в Steam, Facebook Gaming, Itch.io, Newgrounds, Microsoft Store…
Создавайте
потрясающие успешные игрыРаскройте свою креативность с GDevelop, создавая разнообразные игры: платформеры, шутеры, стратегии, 8-битные и гиперказуальные игры. .. возможности безграничны.
.. возможности безграничны.
With GDevelop, you can make simple projects for fun, create ambitious indie games like Ball Challenge 2, Stranded On A Raft, Miko Adventures Puffball, Lil BUB’s HELLO EARTH, Hyperspace Dogfights, or even build the next hit, grossing 1-million downloads like Vai Juliette!
Неограниченные возможностиExpress your ideas, big and small: you can prototype new features in your games in minutes, and refine them without limits. Создавать игры еще никогда не было так быстро и просто — в этом помогают входящие в GDevelop визуальные редакторы. Хотите еще больше возможностей? Вы можете расширить функциональность игрового движка с помощью JavaScript.
Пройдите пошаговое обучение работе с GDevelop или получите помощь по использованию определенной функции. У нас есть уроки по созданию игр для начинающих, а также вики с полной документацией по приложению.
How To Get Started
Learn the basics of GDevelop and game creation. Start in a few minutes thanks to our playlist of 5 minutes video, and start making your own game today.
Start in a few minutes thanks to our playlist of 5 minutes video, and start making your own game today.
How To Get Better
Learn deeper concept related to game creation with GDevelop: make multiple levels, add leaderboards to your game, touch controls, save and load, use the physics engine… These videos are the best way to see everything you can do with GDevelop!
How To Make a Platformer
Learn how to make a Platformer game from scratch! Starting from zero, you will learn how to make a fun platform game, using assets found in the GDevelop asset store.
How To Get Advanced
Go over advanced ways of using the game engine, and help you create more complicated games.
How To Go In-Depth
Learn in deep a feature of the game engine.
6 Ways To Make Your Game Better
Improve game feel (Or Juice) by doing 4 of these 6 things, and then the other 2 will help you get and retain players for your game. Wikipedia says that «Game feel (sometimes referred to as «game juice») is the intangible, tactile sensation experienced when interacting with video games. » But there are a number of common things that developers do the make games feel more fun to interact with. So in this video we’ll explain those to help you make a better game, get more players for your game, and retain those players for longer.
» But there are a number of common things that developers do the make games feel more fun to interact with. So in this video we’ll explain those to help you make a better game, get more players for your game, and retain those players for longer.
How to make Asteroids
Learn how to make the Asteroids game! Starting from zero, these videos will teach you how to make this game.
10 Best Game Development Extensions
Extensions make game development a LOT easier, giving you functionality that you would otherwise have to create yourself. Saving you time and energy in the process of developing your game. This video was created to show you the most commonly used extensions in the GDevelop game engine, which is a no-code, open-source, free, and easy game engine.
Intro: General layout
This video goes over the layout of GDevelop to show people where features are located, and briefly go over what each one does. This will be useful for anyone looking for features they can’t find, or for newcomers to the engine to become familiar with GDevelop.
Intro: Object types
This video goes over the object types in GDevelop, and briefly shows what each one can be used for. This will be useful for any game developers who are just starting out with the engine, or someone who doesn’t understand some of the object types.
Intro: Event system
This will be useful for any game developers who are just starting out with the engine, or someone who hasn’t been using all of the tools the game engine has to offer.
Intro: Jumpstarting
This video goes over the systems and tools that come with GDevelop to help you jumpstart the game making process.
Intro: Variables
In this video, we’ll take an introductory look at variables. We will learn the differences between scene, global, and object variables, as well as when to use them. The focus here is on concrete examples, so that you can leave with some real ideas of how to apply variables in your own game!
Intro: Expression Builder
This video goes over the expression builder. What it’s used for and what sort’s of things it’s capable of. It also goes over a practical example of adding health points to a character. This will be useful for any game developers who are just starting out with the engine, or someone who hasn’t tried using the expression builder yet.
What it’s used for and what sort’s of things it’s capable of. It also goes over a practical example of adding health points to a character. This will be useful for any game developers who are just starting out with the engine, or someone who hasn’t tried using the expression builder yet.
Intro: Behaviors and Functions (Extensions)
As a game creator, you want to get from concept to finished product as soon as possible. Behaviors and functions (extensions) address this by letting you not reinvent the wheel, so you can focus on actually making your game! In this video, we’ll go over the basics of behaviors and functions as well as how you can use them in your next project.
Бесплатный и простой в использовании игровой движок
Создавайте и публикуйте свои игры с помощью GDevelop. Начните с наших уроков и ознакомьтесь со множеством примеров, включенных в само приложение.
Join the community
Stay tuned
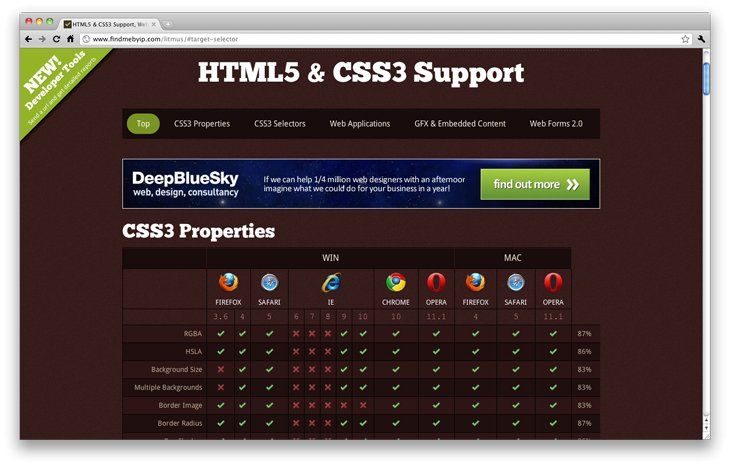
Бесплатные игровые движки на HTML5 и JavaScript
HTML5 вместе с CSS3 и JavaScript дают разработчику широкие возможности создания игр с использованием 3D, анимации, Canvas, математики, цветов, звука, WebGL. Одно из наиболее очевидных преимуществ HTML5 заключается в его независимости и от платформы, и в общем случае от аппаратной начинки.
Одно из наиболее очевидных преимуществ HTML5 заключается в его независимости и от платформы, и в общем случае от аппаратной начинки.
При детальном рассмотрении можно выявить предоставляемые движками дополнительные возможности: упрощение некоторых часто встречающихся задач или подгрузка ресурсов, оформленный ввод, физика, звук, bitmap’ы (таких, конечно же, немного). Есть и довольно слабо оформленные движки, а есть и те, которые предоставляют в пользование разработчику редактор 2D уровней и инструменты отладки.
Предполагается, что большинство движков служат для сокращения временных затрат на разработку полноценной игры. Однако многие разработчики предпочитают создавать свой проект полностью с нуля, чтобы лучше представлять его устройство. Существует немного JavaScript-HTML5 движков, которые действительно чего-то стоят, однако и у них может быть один большой недостаток: они более не поддерживаются или близки к прекращению поддержки. Поэтому, выбирая движок, остановите свой выбор на тех продуктах, поддержка которых будет длиться достаточно продолжительное время.
Итак, вот, собственно, сами движки.
Crafty
Легкий модульный игровой движок, включающий множество функций: анимацию, управление событиями, перерисовку регионов, отслеживание пересечений и столкновений, спрайтовую графику и многое другое. Поддерживает все браузеры, в т.ч. IE9. Никаких дополнительных усилий прилагать не требуется.
Quintus
Quintus – игровой HTML5-движок, разработанный, чтобы быть модульным и легковесным, с четким JavaScript-подобным интерфейсом. Для того, чтобы реализовать основные особенности ООП-игрового движка в HTML5-движке, в Quintus в некотором отношении схож с jQuery, а также поддерживает плагины, управление событиями и гибкую модель наследования, чтобы упростить повторное использование реализованных функций.
gameQuery
Простой в использовании плагин jQuery, упрощающий разработку игры за счет использования реализованных игровых компонентов. Благодаря особенностям реализации совместим со множеством браузеров, в т. ч. их мобильными версиями.
ч. их мобильными версиями.
GMP
Идеально подойдет для реализации 2D спрайтовых аркад в ретро-стиле и головоломок вроде Судоку. Он имеет готовый к использованию самозапускающийся игровой цикл. Поддерживаются мышь и клавиатура. Отлично документирован, и главным недостатком можно считать только отсутствие поддержки звуков.
lycheeJS
Игровая библиотека JavaScript, которая предлагает готовое решение для проектирования и реализации HTML5 Canvas и WebGL или нативных OpenGL игр внутри браузера или стационарных платформ. Оптимизирован для Google Chrome.
Enchant.js
Фреймворк Enchant.js для HTML5+JavaScript игр был разработан в 2011 году, распространяется с открытым исходным кодом (MIT лицензия) и потому бесплатен.
The Render Engine
Кросс-браузерный опенсорсный движок, написанный полностью на JavаScript. Созданный с нуля для того, чтобы быть максимально гибким, он имеет обширный API и использует самые новые фичи современных браузеров. Этот фреймворк предназначен, чтобы делать все за вас: ваша идея – его реализация с помощью самых часто используемых инструментов.
Этот фреймворк предназначен, чтобы делать все за вас: ваша идея – его реализация с помощью самых часто используемых инструментов.
GameJS
Большая библиотека на верхнем уровне HTML Canvas. В добавок к функциям рисования в ней имеется растущий ассортимент полезных для разработки игр модулей. Большинство имеющегося API основан на популярной PyGame.
CSS Game Engine
Для формирования страницы используются JavaScript и CSS. Вместе они работают достаточно уверенно и слаженно. Разработан для новичков, обучающихся азам программирования видеоигр. Вам будет проще, если у вас уже есть какие-то навыки работы с CSS.
ClanFX
clanfx основан на JavaScript и CSS и использует плиточную графику. Работает на данный момент в Firefox, Epiphany и Opera. Среди реализованных фич: анимированные спрайты, эффекты заклинаний, постройки, плитки/текстуры и базовый искусственный интеллект.
gTile
Браузерный движок на чистом JavaScript и DHTML. В gTile плиточная графика была выбрана за ее простоту и доступность. Упор в реализации был сделан на высокий уровень интерактивности и поведении игровых объектов. Меньшее внимание было уделено графике. А потому движок подойдет больше для создания текстовых РПГ, а графических возможностей должно хватить для изображения локаций.
В gTile плиточная графика была выбрана за ее простоту и доступность. Упор в реализации был сделан на высокий уровень интерактивности и поведении игровых объектов. Меньшее внимание было уделено графике. А потому движок подойдет больше для создания текстовых РПГ, а графических возможностей должно хватить для изображения локаций.
J5g3
Графический JS движок с открытым исходным кодом (GPLv3). Легкий в использовании синтаксис предназначен для того, чтобы сделать фреймворк быстрым и расширяемым.
Jaws
2D игровая библиотека, основанная на HTML5. Использует и Canvas, и средства DOM.
Cocos2D
Портированный с iPhone графический 2D HTML5-движок на JavaScript. Позволяет быстро создавать 2D игры и графические приложения, которые могут работать на всех современных устройствах без установки дополнительных плагинов.
CopperLicht
WebGL библиотека и JavaScript 3D движок для создания браузерных игр и 3D приложений. Использует WebGL Canvas, поддерживаемый современными браузерами и способный поддерживать рендеринг 3D моделей, используя аппаратное ускорение без плагинов.
Использует WebGL Canvas, поддерживаемый современными браузерами и способный поддерживать рендеринг 3D моделей, используя аппаратное ускорение без плагинов.
Aves
Этот HTML/JavaScript движок – реинкарнация набора инструментов для разработки олдскульных RPG (но с более привлекательной графикой). И все только с помощью HTML и JS. Никаких плагинов. Никакого Flash.
LimeJS
HTML5 движок для разработки игр с поддержкой сенсорного ввода. LimeJS создан с использованием Closure Library, созданной Google, и в нем уже реализованы классы и функции для отслеживания времени, событий, обработки форм и анимации. Также фреймворк поддерживает спрайтовые листы (т.е. все используемые изображения могут быть помещены в один файл).
Phaser
Ещё один фреймворк для создания мобильных и десктопных игр на HTML5 с применением Canvas и WebGL. Бесплатный и с открытым исходным кодом. Есть быстрые гайды для старта на JavaScript и TypeScript.
Приложения для создания игр: конструкторы и специализированные программы
В статье рассказывается:
- Возможности приложений для создания игр
- Выбор игрового движка
- Работа с растровыми изображениями в играх
- Инструменты для создания текстуры и 3D моделирования
- 6 приложений-конструкторов для создания игр разных жанров
Приложений для создания игр на сегодняшний день очень много. Есть пакетные решения, так называемые конструкторы, которые позволяют разработать продукт от и до, но при этом, как и все универсальные решения, проигрывают в специализации. Есть программы для проработки каждого момента игры: текстур, растровых изображений, ядра (движок).
Есть пакетные решения, так называемые конструкторы, которые позволяют разработать продукт от и до, но при этом, как и все универсальные решения, проигрывают в специализации. Есть программы для проработки каждого момента игры: текстур, растровых изображений, ядра (движок).
Чтобы создать хорошую игру, не обязательно знать языки программирования, главное – придумать и реализовать уникальную идею, а навык разработки со временем подтянется. Конечно, умение обращаться с кодом даст вас огромную фору в этом деле. О том, какие приложения для создания игр лучше использовать, вы узнаете из нашего материала.
Возможности приложений для создания игр
Если вы загорелись идеей создать собственную электронную игру, без специальных программ не обойтись. Сейчас необязательно обладать знаниями программирования. Для этого есть приложения для создания игр, которые не только помогут нарисовать графическое пространство, но и придать смысл картинке.
Инди-разработчик в одиночку трудится над своим проектом без привлечения финансирования. Он сам пишет код, рисует графику, делает 3D модели и текстуры для них, решает другие задачи. Его цель достигается путём применения инструментов, в основном, бесплатных, потому что молодой специалист имеет ограниченный бюджет.
Он сам пишет код, рисует графику, делает 3D модели и текстуры для них, решает другие задачи. Его цель достигается путём применения инструментов, в основном, бесплатных, потому что молодой специалист имеет ограниченный бюджет.
Перед разработчиком стоят следующие вопросы:
- какой движок выбрать;
- где писать код;
- какую программу использовать для моделирования;
- в каком графическом редакторе рисовать;
- где записывать музыку;
- сколько потребуется средств и прочее.
Приложения для лёгкого создания игр предлагают множество инструментов для 2D-моделирования и 3D-графики, применения эффектов, управления анимацией, визуального преображения пространства, направления поведения объектов. В программах есть всё для создания героев и внешней обстановки, развития сюжета.
Приложения для разработчиков предлагают следующие опции:
- понятный интерфейс;
- простой сценарий настройки игрового сюжета;
- проектирование в разных жанрах;
- кроссплатформенность;
- инструменты для создания визуала;
- готовые шаблоны с текстурами и моделями;
- возможность добавления изображений и музыки;
- текстуры, тени и эффекты для игр;
- создание реалистичной графики;
- импорт звуковых файлов и видео;
- внесение мультимедийных файлов в процессе работы;
- возможность предпросмотра.

Изучить основные функции программ можно с помощью ознакомительных материалов, которые прилагаются к ним. Существуют бесплатные и платные приложения для создания игр с пробным периодом.
Выбор игрового движка
Игра строится на основе движка. В нём закладывают основные идеи, разрабатывают логику игры и движения объектов. Быстрота производства игры зависит от движка. Для любой игры необходим игровой движок.
Существует множество вариантов движков. Одни используются для разработки 2D игр, другие — для 3D. Есть универсальные программы — Unity и Unreal Engine. Они предлагают опции для создания любых игр и имеют собственные плюсы и минусы.
Для многих является существенным преимуществом возможность писать визуальный код в UE без языка программирования, только используя Blueprint. Это может быть удобно. Только получить знания в области программирования совсем не трудно, например, освоить такие языки, как C++ и C#.
При создании программы или игры, приходится изучать API данного продукта. Если софт предназначается для Windows, понадобятся опции для загрузки и сохранения документа на диске, совокупность функций для работы с Network и другое. При взаимодействии с движками также нужно изучать API. Чтобы пользоваться Blueprint понадобится изучить API Unreal Engine.
Если софт предназначается для Windows, понадобятся опции для загрузки и сохранения документа на диске, совокупность функций для работы с Network и другое. При взаимодействии с движками также нужно изучать API. Чтобы пользоваться Blueprint понадобится изучить API Unreal Engine.
При создании игры требуется прописать последовательность взаимодействия объектов, например, управление героем, разговор с NPC, выстрелы орудия, открытие дверей и прочее. Движки предлагают готовые опции описания логики объектов (скрипты).
Unreal Engine предлагает два инструмента для описания взаимодействий — Blueprint и C++. Редактировать блюпринт можно в Unreal Engine, просто открываете программу и начинаете соединять ноды.
Unity предлагает для описания логики использовать C# и готовым скриптом. Раньше был доступен JavaScript, но потом его убрали и оставили только C#. В программе есть редактор MonoDevelop. Работать в нём не всегда удобно, появляются глюки и неудобства. Редактор можно использовать для написания небольших скриптов.
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 15096
Для этой же цели подойдет внешний редактор Visual Studio. VS Community работает на бесплатной основе. Он мощный и совместим с обоими универсальными движками. Microsoft представил новую версию редактора под наименованием Visual Studio Code. VSCode качественно работает в Unity.
Работа с растровыми изображениями в играх
Одной из задач приложения для создания игр на ПК является оформление пользовательского интерфейса, экранов загрузки, набор спрайтов для объектов игры. Для этой цели можно использовать и совокупность контролов, входящих в стандартный движок, а также paint.net. Если вы хотите создать неповторимые спрайты, не обойтись без эффективного графического редактора.
Для этой цели можно использовать и совокупность контролов, входящих в стандартный движок, а также paint.net. Если вы хотите создать неповторимые спрайты, не обойтись без эффективного графического редактора.
Долгое время пользователям для работы с растром был доступен только Adob Photoshop. Сейчас появились такие приложения, как Affinity Photo и Affinity Designer. У Affinity Photo качественно проработанный интерфейс, а Affinity Designer — программа для прорисовки и работы с векторными изображениями.
По сравнению с продуктами Adobe, за Affiniti не придётся платить дорого и каждый месяц, достаточно одного взноса за безлимитное пользование.
Существует бесплатный вариант работы с изображениями — GIMP. Программа со сложным интерфейсом, но за неё не придётся платить.
Инструменты для создания текстуры и 3D моделирования
3D моделирование
Для любой игры необходимы 3D модели. Это персонажи, оружие, дома, деревья, разные объекты и прочее. Прорисовать детально все составляющие можно в 3DS Max. Это мощный инструмент для различных интерактивных проектов. Но для начинающего разработчика такой вариант будет не по карману. Цена на программу «кусается».
Прорисовать детально все составляющие можно в 3DS Max. Это мощный инструмент для различных интерактивных проектов. Но для начинающего разработчика такой вариант будет не по карману. Цена на программу «кусается».
У 3 DS Max есть льготные программы для определённых групп людей, например, для студентов, но для обычных пользователей никаких скидок нет. Поэтому стоит поискать более дешёвые аналоги, среди которых MODO и Cinema4D. В этих приложениях множество возможностей для прорисовки графики, а плата за использование дешевле, чем за Autodesk.
Интенсив «Путь в IT» поможет:
- За 3 часа разбираться в IT лучше, чем 90% новичков.
- Понять, что действительно ждет IT-индустрию в ближайшие 10 лет.
- Узнать как по шагам c нуля выйти на доход в 200 000 ₽ в IT.
При регистрации вы получите в подарок:
«Колесо компетенций»
Тест, в котором вы оцениваете свои качества и узнаете, какая профессия в IT подходит именно вам
«Критические ошибки, которые могут разрушить карьеру»
Собрали 7 типичных ошибок, четвертую должен знать каждый!
Тест «Есть ли у вас синдром самозванца?»
Мини-тест из 11 вопросов поможет вам увидеть своего внутреннего критика
Хотите сделать первый шаг и погрузиться в мир информационных технологий? Регистрируйтесь и смотрите интенсив:
Только до 13 октября
Осталось 17 мест
Лучшим приложением для создания игр для инди-разработчиков является Blender. В ней доступны различные инструменты для работ по проектированию: полигональное моделирование, создание высокополигональных моделей наподобие zBrush, ретопология, UV развертка, графика по модели, риггинг, анимация, запекание текстур по модели и другие опции. Освоившись с тем, как выполнять в программе отдельные элементы, можно достаточно быстро прорисовывать объекты для игры.
В ней доступны различные инструменты для работ по проектированию: полигональное моделирование, создание высокополигональных моделей наподобие zBrush, ретопология, UV развертка, графика по модели, риггинг, анимация, запекание текстур по модели и другие опции. Освоившись с тем, как выполнять в программе отдельные элементы, можно достаточно быстро прорисовывать объекты для игры.
Текстуры
После создания модели, выполнения UV развертки, анимирования объектов нужно приступать к раскрашиванию персонажей. В программе Blender есть собственный редактор для колорирования деталей, но он не так хорош для сложных персонажей и объектов. Простота исполнения характерна для стиля LowPoly, когда только раскрашивают грани модели в один цвет и этим ограничиваются.
Инструменты для создания текстуры и 3D моделированияЕсли вы ставите перед собой задачу создать качественное изображение объектов собственной игры, нужно выполнить качественную текстуру, установить карту нормалей, карту затенения, карту отражения и прочее. Делать это в Blender можно, но не совсем удобно.
Делать это в Blender можно, но не совсем удобно.
Советуем применять такие приложение для создания игр без программирования, как Quixel и Substance Painter. В Quixel есть все инструменты для рисования текстур, но он является плагином Photoshop.
Substance Painter — это приложение для создания карт текстур для игр, которые выполняются прямо на модели. В программе есть собственная библиотека с материалами: камень, дерево, металл, кожа, пластик. Выбрав один из вариантов, его можно редактировать и комбинировать с другими. К примеру, покрыть краской объект, придать ему состаренный вид и прочее. Если нужно создать оригинальную текстуру, стоит воспользоваться Substance Designer, в которой можно отрисовать неповторимый материал и объект.
Данные приложения без проблем интегрируются с Unity и Unreal Engine. Если вы нарисовали интересную текстуру в Substance Designer, перенесите её в Unity и прикрепите на деталь. Существует плагин для программы Unity, который соединяет софт таким образом, что при рисовании в Substance Painter изображение сразу отображается в игровом движке при существующем освещении.
Приложение Substance хорошо еще тем, что можно купить инди-пакет по невысокой стоимости с поддержкой на год, в который входит три программы: BitmapToMaterial, Substance Painter, Substance Designer. В приложении BitmapToMaterial доступно создание нескольких карт текстур из привычной растровой картинки.
6 приложений-конструкторов для создания игр разных жанров
- Quest Textadventures
Наш топ приложений для создания игр открывает Quest Textadventures. В нём можно делать квесты, приключенческие и фантастические игры. Приложение доступно пользователям бесплатно с исходным кодом.
В базе программы хранятся игры других разработчиков, с ними можно ознакомиться и запустить. Вкладка «Play» содержит каталог квестов. Выбранный вариант можно загрузить и запустить его. На примере готовых работ инди-разработчик узнаёт, как начать строить свою игру во вкладке «Create». Нужно выбрать текстовый квест или интерактивную книгу.
Приложение используется для создания персонажей для игр, комнат, объектов, работы со скриптами.
Пользователям доступны два языка на выбор — английский и немецкий. Приложение можно установить только на платформу Windows. Файл для скачивания есть на официальном сайте. Если у вас другая операционная системы, можете пользоваться онлайн-версией без сохранения после предварительной регистрации.
- Visionaire Studio
В приложении можно создать собственную головоломку или квест. Полученный результат в стиле point&click будет пользоваться популярностью. Выбирая готовые варианты локаций, героев, редактируя и дополняя их, расставляя предметы, придумывая загадки, команды и подсказки, вы создадите интересное развлечение для людей. Правообладатели предлагают бесплатную демо-версию для пользователей и расширенную программу за оплату.
- Scratch
Это приложение для создания простых 2D игр. Удобный интерфейс рассчитан на новичков без опыта проектирования. Это приложение для создания игр может использоваться для детей 4-8 лет. Чтобы создать игру, нужно соединить несколько визуальных блоков. Нарисовать предметы и героев можно с помощью мыши или планшета. В игре доступны музыка, звуки при создании прототипа музыкальных инструментов. Экран имеет три части: элементы, рабочая область, результат.
Удобный интерфейс рассчитан на новичков без опыта проектирования. Это приложение для создания игр может использоваться для детей 4-8 лет. Чтобы создать игру, нужно соединить несколько визуальных блоков. Нарисовать предметы и героев можно с помощью мыши или планшета. В игре доступны музыка, звуки при создании прототипа музыкальных инструментов. Экран имеет три части: элементы, рабочая область, результат.
Пользователям доступны блоки: движение, звук, события, кнопки, переменные, изменение фона.
Графический редактор предоставляет стандартные опции: слои, функция редактирования и группировки, кисть, ластик, заливка, морфинг. При изменении картинки её можно отображать по вертикали, горизонтали. Возможно импортировать изображения через меню «Файл».
Приложение работает на бесплатной основе. Есть онлайн-версия и десктопный редактор Scratch offline Editor. Если вы создали игру, её можно загрузить в специальный каталог на сайте приложения.
- Game Maker
Программа предполагает создание игр без языков программирования. В функционале приложения для создания игр для новичков сможет разобраться каждый. Есть ограничения на применения скриптов.
В функционале приложения для создания игр для новичков сможет разобраться каждый. Есть ограничения на применения скриптов.
В приложении можно создавать игры в 2D различных жанров: аркад, экшенов и прочее. Пользователям доступны каталоги с готовыми предметами, персонажами, локациями, сценариями, звуками, встроенными редакторами движений объектов. В программе вы найдете уроки по созданию своих первых игр. Для более опытных разработчиков здесь есть интегрированный язык программирования Game Maker Language (GML), с помощью которого можно выполнить интересную детальную игру.
Приложением не предусмотрен русский язык в интерфейсе, но вы можете установить русификатор на компьютере.
- Construct 2
Это приложение для создания игр для установки на Android, iOS, интеграции в соцсети. Эффективный конструктор не требует знания скриптов и языков программирования.
Программа оснащена удобным интерфейсом, который работает только на английском языке. Создание игры предполагает использование объектов, действий, событий. Каталог вариантов содержит больше 20 поведенческих реакций, которые необходимы для автомобилей, оружия, ударов, движения платформ и прочего. В этом приложении есть эффект частиц на HTML5, что доступно не во всех программах для реализации флэш-игр.
Создание игры предполагает использование объектов, действий, событий. Каталог вариантов содержит больше 20 поведенческих реакций, которые необходимы для автомобилей, оружия, ударов, движения платформ и прочего. В этом приложении есть эффект частиц на HTML5, что доступно не во всех программах для реализации флэш-игр.
Софт содержит встроенный движок Box 2D Physics, поэтому можно моделировать движения объектов и применять эффекты сразу в программе. Для самых продвинутых пользователей есть расширения к Construct 2 для модифицирования кода при экспорте. К таким относится JavaScript Plugin SDK.
- Stencyl
Эта программа для создания игр и приложений доступна пользователям без специальных знаний в сфере кодов и языков программирования. В ней есть готовые блоки со схемами и сценариями для проектирования. Управление предметами производится с помощью мыши. Если вам будет недостаточно предложенных вариантов, Stencyl позволяет прописать свой код в блоках. Только необходимо изучить программирование.
Для многих людей, знакомых с Photoshop, подойдет графический редактор Scene Designer. Он предназначен для создания игровых миров. Инструменты в редакторе аналогичны функциям Photoshop.
Ознакомившись с софтом, вы знаете, какие приложения нужны для создания игр. Возможно, придётся долго «ломать голову» над инструментами программ, и вы не сразу достигните успеха, но некоторым вашим предшественникам удалось добиться признания. Чего только стоит Alien Shooter или Plants vs. Zombies, которые собрали целые фан-клубы! Стоит попробовать осуществить свою мечту, к тому же все средства сейчас представлены в широком доступе.
Разные программы предназначены для пользователей, отличных по возрасту и опыту. Для новичков программирования есть простые в управлении приложения, где нужно только составлять блоки друг с другом. Опытные разработчики выбирают сложный софт, чтобы создать детально проработанные локации, реалистичные миры и точные движения объектов. Обладание языками C +, JavaScript, HTML, Python будет преимуществом. Изучить программирование можно и во время создания игры по многочисленным пособиям.
Изучить программирование можно и во время создания игры по многочисленным пособиям.
Продвижение блога — Генератор продаж
Рейтинг: 4.2
( голосов 5 )
Поделиться статьей
Компания по разработке игр HTML5 | Разработка веб-игр США, ИНДИЯ
Компания по разработке игр HTML5 | Разработка веб-игр США, ИНДИЯМЫ ПРЕДОСТАВЛЯЕМ УСЛУГИ МИРОВОГО КЛАССА ПО РАЗРАБОТКЕ ИГРЫ HTML5
В Juego Studios у нас есть специальная команда разработчиков игр HTML5, в которую входят дизайнеры, разработчики, художники и специалисты по контролю качества. Наша команда разработчиков HTML5-игр имеет опыт создания как браузерных, так и нативных игр различных жанров для мобильных и настольных компьютеров с использованием таких технологий разработки игр, как PlayCanvas, CocosJS, Phaser, Three.JS, Haxe и т. д. Кроме того, мы также интегрируем размещенные NFT. на безопасных блокчейнах, таких как Ethereum, Tezos, ICE и т. д., в игры HTML5.
Наша команда разработчиков HTML5-игр имеет опыт создания как браузерных, так и нативных игр различных жанров для мобильных и настольных компьютеров с использованием таких технологий разработки игр, как PlayCanvas, CocosJS, Phaser, Three.JS, Haxe и т. д. Кроме того, мы также интегрируем размещенные NFT. на безопасных блокчейнах, таких как Ethereum, Tezos, ICE и т. д., в игры HTML5.
ПОПРОБУЙТЕ РАЗРАБОТКУ ИГРЫ HTML5 С JUEGO STUDIOS
Создание веб-игры с использованием HTML5 и WebGL — один из лучших вариантов для мобильных браузеров вместо разработки всех модулей с нуля. Существует несколько проверенных и высокопроизводительных движков, с которыми время разработки сокращается и обеспечиваются качественные HTML5-игры.
- Будучи одной из ведущих компаний по разработке игр в Индии, мы работали над созданием сильной команды разработчиков игр HTML5.
- Разработчики HTML5-игр нашей компании постоянно проводят исследования новейших технологий и игровых стратегий, чтобы соответствовать текущим тенденциям на рынке и предоставлять замечательные услуги.

- Мы обеспечиваем полное вовлечение клиентов с самого начала проекта.
ПРЕИМУЩЕСТВА РАЗРАБОТКИ HTML5-ИГР
Существует множество веских причин для создания HTML5-игры. Ниже приведены причины, указанные
Межплатформенный:Разработчики игр HTML5 могут сосредоточиться на игровом процессе и на том, как ваша игра будет реагировать на различные размеры экрана и типы ввода. Хотя вам, возможно, придется немного персонализировать код для каждой платформы.
Быстрый процесс разработки:Разработка игры в HTML5 действительно быстрая и быстрая. Вам не нужно ждать компиляции, обновлений и отладки в режиме реального времени, и как только игра будет готова, вы можете сразу же выпустить обновление.
Простота развертывания: Игры в HTML5 также можно просматривать в браузерах, что увеличивает их охват. Пользователи также могут легко поделиться игрой, используя ссылку. Не нужно скачивать, устанавливать, настраивать игровые пакеты. Можно начать просто так.
Не нужно скачивать, устанавливать, настраивать игровые пакеты. Можно начать просто так.
ПОЧЕМУ JUEGO STUDIOS ЯВЛЯЕТСЯ ПОДХОДЯЩЕЙ КОМПАНИЕЙ ПО РАЗРАБОТКЕ HTML5-ИГР ДЛЯ ВАШЕГО ПРОЕКТА лучшие игровые движки, фреймворки и технологии разработки для создания HTML5-игр всех видов.
Команда опытных тестировщиков:Наша команда обеспечения качества состоит из самых талантливых специалистов по тестированию, которые тщательно тестируют игры, чтобы убедиться, что игры поддерживают все основные веб-браузеры и платформы без каких-либо проблем, как с точки зрения функциональности, так и вовлеченность пользователей.
Сквозная разработка HTML5-игр:Мы — команда из более чем 200 экспертов, разбросанных по всем направлениям разработки игр, некоторые из которых работали над сложными проектами разработки и портирования HTML5-игр. Наша команда может реализовать ваш проект от концепции до стадии запуска.
Опытные дизайнеры игр: Будучи полноценной компанией по разработке игр HTML5, у нас есть геймдизайнеры, которые создали дизайн игр и дизайн-документы для игр различных жанров. Наши дизайнеры создают игровые возможности, которые работают на разных платформах.
Наши дизайнеры создают игровые возможности, которые работают на разных платформах.
В Juego Studios мы следуем проверенной гибкой методологии и процессу, когда мы разрабатываем игры на основе итерационного процесса. Рабочий процесс и метод, которым мы следуем, могут быть адаптированы для любого размера, временной шкалы, типа и вида проекта разработки игр HTML5.
Ваша идея остается в безопасности:Чтобы ваша бесценная игровая идея оставалась конфиденциальной, мы подписываем соглашение о неразглашении, а также принимаем все возможные меры предосторожности, чтобы сохранить ваши идеи и обсуждения проектов в безопасности. Мы передаем информацию об игре только команде разработчиков в процессе разработки вашей игры.
НЕКОТОРЫЕ ТЕХНОЛОГИИ, ИСПОЛЬЗУЕМЫЕ МЫ ДЛЯ РАЗРАБОТКИ ИГРЫ HTML5
- Cocos2d-JS:
Cocos2d-JS поддерживает разработку как кроссбраузерных, так и кроссплатформенных игр HTML5. С помощью Cocos2d-JS мы разрабатываем 2D-игры HTML5 всех видов. Наша команда Cocos2d также может изменить исходный код игрового движка, если это необходимо.
С помощью Cocos2d-JS мы разрабатываем 2D-игры HTML5 всех видов. Наша команда Cocos2d также может изменить исходный код игрового движка, если это необходимо.
- PixiJS:
PixiJS — один из самых быстрых и гибких средств визуализации WebGL в мире. Благодаря многофункциональному API и другим удобным для разработчиков функциям наша команда разработчиков может создавать игры, приложения и другие приложения, которые работают на разных платформах.
- Фазер:
У нас есть опыт создания 2D-игр HTML5 с рендерингом WebGL и Canvas для настольных и мобильных веб-браузеров с использованием Phaser, фреймворка для 2D-игр. Вместе с Phaser мы создали игры самых разных жанров, таких как ролевые игры, платформеры, казуальные игры и т. д.
- PlayCanvas:
В Juego Studios мы используем PlayCanvas для разработки 3D-игр HTML5 для мобильных и настольных браузеров. С PlayCanvas мы разрабатываем игры и визуализации, включая казуальные игры, моделирование продуктов, архитектурные визуализации и т. д.
С PlayCanvas мы разрабатываем игры и визуализации, включая казуальные игры, моделирование продуктов, архитектурные визуализации и т. д.
- Три.JS:
Мы создали 3D-игры и контент с помощью Three.js, 3D-библиотеки JavaScript и API. Three.js обрабатывает 3D-анимацию с ускорением на графическом процессоре, что помогает разработчикам игр HTML5 создавать 3D-игры с высококачественной графикой в мобильных, планшетных и настольных браузерах.
- WebGL:
WebGL — это библиотека JavaScript для рендеринга 2D- и 3D-игр и приложений. Используя WebGL, наши разработчики создают кроссбраузерные и кроссплатформенные игры, которые работают с плавной частотой кадров независимо от устройства.
РАЗЛИЧНЫЕ ЖАНРЫ HTML5-ИГР, РАЗРАБОТАННЫХ МЫ
- Приключенческие и экшн-игры
- Стратегии и словесные игры
- Аркадные игры
- Настольные, карточные, казино и игры в кости
- Головоломки
- Развивающие игры
- MMO, MMORPG, стратегии в реальном времени
- Спортивные игры
СЛОВА НАШИХ КЛИЕНТОВ
Что наши клиенты говорят о наших услугах на протяжении многих лет и кто они такие
Вайбхави Парикх
Генеральный менеджер, Erosnow Games
Мы сотрудничали с Juego Studios для разработки Munna Michael, Болливуда основанная игра, и они проделали потрясающую работу. Нашей главной задачей было разработать хорошую игру в определенные сроки, и они выпустили качественный продукт. Они также регулярно помогают нам с обновлениями по темам/событиям.
Нашей главной задачей было разработать хорошую игру в определенные сроки, и они выпустили качественный продукт. Они также регулярно помогают нам с обновлениями по темам/событиям.
Мэтью Батлер
Mobile Center of Excellence, IEEE
Я хочу связаться с командой Juego и поблагодарить вас за прекрасную работу над мобильным приложением SSCS. Было приятно работать с Juego Studios над этим проектом, и я с нетерпением жду возможности снова сотрудничать с командой в будущем.
О КОМПАНИИ JUEGO
+
Приложения и игры
+
Годы на рынке
+
Клиент
НАШИ ИГРЫ 9 Обучение, обучение 001003
html5 js дети изучают веб
БЕЗУМНАЯ ПУШКА
2d аркада html5 js мобильные браузеры веб
Рекламная/брендинговая 3D-игра
акция продвижение бренда html5 js мобильная игра для запуска в сети
Аркада
аркада html5 js мобильный веб
Посмотреть больше
дизайнов, тем, шаблонов и загружаемых графических элементов для разработчиков игр Html5 на Dribbble
Студия View B / Разработчик игр
Студия B / Разработчик игр
Посмотреть Gismart — сайт разработчика игр
Gismart — веб-сайт разработчика игр
Посмотреть HTML5-шаблон личного портфолио
Шаблон личного портфолио HTML5
View SPL Game — веб-сайт разработчика игр
SPL Game — веб-сайт разработчика игры
Посмотреть ЛОГОТИП КОДИРОВКИ
КОДИРОВАННЫЙ ЛОГОТИП
Посмотреть концепцию редизайна логотипа Rockstar Games
Концепция изменения дизайна логотипа Rockstar Games
Посмотреть Volka Games — Фирменный стиль
Volka Games — фирменный стиль
Посмотреть поп-викторину
Популярная викторина
Просмотреть тематический фон викингов
Тематический фон викингов
View Devcard — визитная карточка и шаблон портфолио для разработчиков программного обеспечения
Devcard — визитная карточка и шаблон портфолио для разработчиков программного обеспечения
Посмотреть игры с велюром
Велюровые игры
Посмотреть проект брендинга Dead Pixel
Проект брендинга Dead Pixel
Просмотр оптимизированного кругового меню — библиотека анимации пользовательского интерфейса [с открытым исходным кодом]
Оптимизированное круговое меню — Библиотека анимации пользовательского интерфейса [Открытый код]
View DevBlog — бесплатный шаблон блога Bootstrap 4 для разработчиков
DevBlog — бесплатный шаблон блога Bootstrap 4 для разработчиков
Просмотр разработки мобильных игр
Разработка мобильных игр
Посмотреть циклическую игру
Циклическая игра
Посмотреть агентство по разработке программного обеспечения
агентство по разработке программного обеспечения
Посмотреть гвоздику как символ игрового автомата
Гвоздика как символ слота
Посмотреть игровой автомат Panda Jones — Фон
Игровой автомат Panda Jones — Фон
Посмотреть символ игрового автомата A Clover
Символ слота клевера
Посмотреть фон игрового автомата на тему Древней Греции
Фон игрового автомата на тему Древней Греции
Посмотреть символ игрового автомата A Colibri
Символ слота A Colibri
Просмотр Mytraffic — Главная
Mytraffic — Дом
Просмотр Черного волка в качестве символа игрового автомата
Черный волк как символ слота
Зарегистрируйтесь, чтобы продолжить или войдите на сайт
Идет загрузка. ..
..
HTML5 Game Development Company США, Индия, Hire HTML5 Game Developer
HTML5 : Обзор
Изначально браузерные игры создавались с использованием технологии Flash. Но с течением времени технологии претерпели кардинальные изменения, и появилась продукция HTML5. Растущая популярность этой технологии побудила создателей игр отказаться от Flash и принять эту процветающую платформу для разработки разнообразных увлекательных и интерактивных игр. Вы можете связаться с известным
Компания по разработке игр HTML5, чтобы выделиться в текущей конкуренции.
HTML5 использует язык JavaScript, на котором написаны игры. Разработка игр HTML5 помогает предоставлять API для новых решений, таких как WebGL, Canvas, WebAudio, которые считаются жизненно важными компонентами. Эти компоненты также способствуют бесперебойной работе игр. Чтобы превратить ваши игровые концепции в игровой контент, вы можете нанять разработчика игр HTML5. Основой HTML5 является Canvas, который помогает отображать правильную графику.
Основой HTML5 является Canvas, который помогает отображать правильную графику.
При поддержке WebGL Canvas позволяет рисовать графику, ускоренную графическим процессором. Кроме того, WebGL, основанный на OpenGL ES 2.0, предлагает интерфейсы для двух- и трехмерной графики.
Благодаря всем этим атрибутам созданные игры HTML5 являются играбельными, захватывающими и могут действительно впечатлить заядлых игроков.
ПРЕИМУЩЕСТВА ИГР HTML5
УТП игр HTML5
в 3 шагаКомпания, занимающаяся разработкой игр HTML5, имеет множество преимуществ для привлечения и удержания игроков. Эта платформа разрабатывает игры, которые побуждают игроков исследовать мир до последнего.
Кроссплатформенность
HTML5-игры могут плавно работать на разных платформах, чтобы соответствовать ожиданиям геймеров.
Уникальное распространение
Гиперссылки HTML5 можно легко распространять между мобильными устройствами и веб-сайтами для удобства пользователей.
DOM
Помогает отразить взаимодействие элементов в HTML. Это помогает быстро создавать игры HTML5.
ХАРАКТЕРИСТИКИ
Уникальные характеристики
Заслуживающие внимания особенности HTML5 сделали его пригодным для создания как веб-версий, так и мобильных версий игр различных типов.
Полноэкранный API: Помогает в предоставлении методов представления определенных элементов в полноэкранном режиме. Это также облегчает в
выход из полноэкранного режима, когда он больше не требуется. Хотя он не имеет собственного интерфейса, но все же расширяет различные интерфейсы для добавления свойств, методов, обработчиков событий и т. д., чтобы обеспечить полноэкранную функциональность.
Web Audio API: Эта функция предлагает универсальную и мощную систему для управления звуком в Интернете. Таким образом, он позволяет разработчикам выбирать источники звука, создавать звуковую визуализацию, добавлять эффекты к звуку, применять пространственные эффекты, такие как панорамирование и т. д.
д.
Gamepad API: HTML5 предлагает жизненно важные компоненты, необходимые для интерактивной и богатой разработки игр. Новейшие технологии, такие как холст, WebGL, аудио и видео, а также реализации JavaScript достигли зрелого уровня, на котором они могут дополнять многие задачи, для которых ранее требовался собственный код. API-интерфейс геймпада стал благом для дизайнеров и разработчиков, позволяющих удобно использовать игровые контроллеры и геймпады и получать к ним доступ.
ПОЧЕМУ НУЖНО УЧИТЬСЯ?
Важность HTML5
Для разработки и кодирования интерфейса электронной почты или веб-приложений вам потребуются CSS и HTML. В то время как HTML отвечает за структурирование и содержание информации веб-сайта, CSS помогает полировать элементы, чтобы они выглядели привлекательно.
С помощью различных инструментов HTML можно создавать интерактивные игры и мобильные приложения. Легко начать: базовые CSS и HTML просты, и поэтому их легко начать. Начинающие новички, желающие стать веб-разработчиками и разработчиками игр, могут начать с HTML/CSS и ощутить вкус программирования. Хотя эти два языка не являются основными языками программирования, они могут познакомить вас с правилами и синтаксисом программирования. Для создания приложений и игр HTML5 вам нужно иметь
Легко начать: базовые CSS и HTML просты, и поэтому их легко начать. Начинающие новички, желающие стать веб-разработчиками и разработчиками игр, могут начать с HTML/CSS и ощутить вкус программирования. Хотя эти два языка не являются основными языками программирования, они могут познакомить вас с правилами и синтаксисом программирования. Для создания приложений и игр HTML5 вам нужно иметь
идея JavaScript. Тем не менее, это также довольно легко научиться для новичков. Службы разработки игр с поддержкой HTML5 могут помочь в быстром завершении, не мешая предлагаемым функциям и функциям.
Fun tools: Для создания гибридных мобильных приложений и браузерных игр вы можете нанять опытных разработчиков игр HTML5.
Масштабируемость: HTML5 позволяет создавать разнообразные игры, отвечающие различным требованиям игроков.
Наш блог. ..

