Разработка 2D игр под Windows и HTML5 без программирования / Хабр
Привет Хабраюзеры!
Сегодня я хочу представить вашему вниманию замечательный конструктор 2D игр (для Windows и в частности для HTML5) Scirra Construct.
Основным плюсом данного конструктора является то, что для создания игр не требуется никаких знаний языков программирования, все делается посредством построения действий во встроенной системе событий.
Думаю многие из вас, задумывались о создании собственной игры, но само по себе игростроение представляет собой сложную задачу, а для тех, кто совсем не знаком с программированием и вовсе кажется темным лесом.
Команда из scirra.com с недавнего времени распространяет два своих конструктора:
— Construct Classic (Windows) Абсолютно бесплатно
— Construct 2 (HTML5) Условно-бесплатно (с ограничениями)
Ну а теперь поговорим об отличительных характеристиках каждого.
Первый, а именно Construct Classic распространяется абсолютно бесплатно и позволяет создавать DirectX игры для платформы Windows.
Вот для наглядности дебютный ролик, раскрывающий возможности и то, что же представляет Construct Classic.
Разнообразие жанров в конструкторе действительно радует, по мне так он просто идеален для создания платформеров.
Самый простой пример создания платформера в Construct Classic проходит таким образом:
— Добавление заранее нарисованного (или скаченного с интернета в виде спрайта) персонажа, а затем анимации его движений. Недостаток в том, что можно добавлять анимацию только по отдельным кадрам, а не всю целиком (как например, в формате .gif). Но если вы, к примеру, сами рисуете анимацию в Flash, то проблема решается покадровым сохранением.![]()
— Назначить вашему персонажу специальное поведение Platform (в этом поведении можно редактировать такие свойства персонажа как скорость движения, скорость прыжка, гравитацию, назначение кнопок управления и т.д.)
— Создание поверхности (опоры) для персонажа по которой он собственно и будет бегать.
— Добавление врагов, игровых очков, звуков и т.д.
— Добавление событий и действий в Evevnt Sheet Editor (например: если персонаж дотрагивается до врага, то у персонажа отнимается жизнь).
Конструктор не ограничивает вас в фантазии над способностями вашего персонажа, детально разобравшись, вы вполне сможете научить персонажа летать, карабкаться по стенам, плавать и т.п.
Если кто-то заинтересовался, то детальный процесс создания платформера рассматривается в этой статье:
Создаем платформер в Construct Classic за 5 минут.
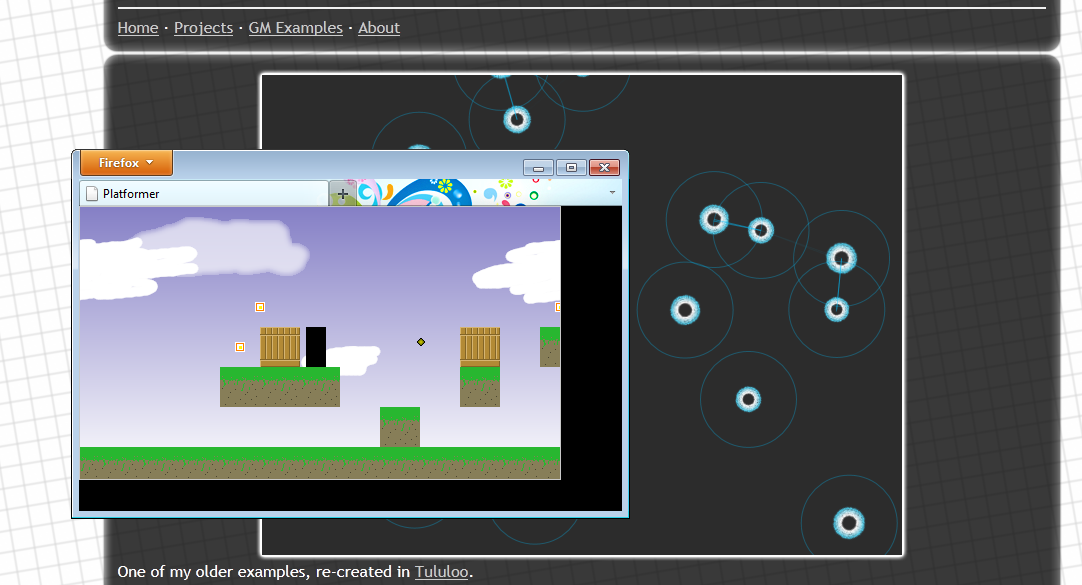
Вот некоторые примеры игр разработанных в Construct Classic
Помимо игр в конструкторе есть возможность создания простых приложений.
А теперь поговорим о втором детище от Scirra, которое позволяет создавать игры на HTML5. А именно о Construct 2. На данный момент он распространяется в трех вариантах.
Первый вариант – это бесплатный. Вам предоставляется конструктор с ограниченным функционалом и без лицензии. В этом варианте создать шедевр скорее не получится, ибо ограничение в 100 событий и ограничении количества слоев не дадут развернуться игрушке на полную катушку.
Второй вариант стоит 79$ и включает в себя создание неограниченного количества событий и слоев. А также имеет лимитную лицензию, если ваш доход от игры или приложения не превышает 5000$.
Третий вариант предоставляет все-то же самое что и второй, только лицензия приобретается (насколько я понял) полностью и обойдется этот вариант в 375 зеленых.
Construct 2 прежде всего отличается от Construct Classic своими слегка урезанными возможностями. По крайней мере, в нем осталось очень мало объектов и поведений в отличие от предшественника. Но между тем сам конструктор стал еще дружелюбнее к пользователю и освоил живое перетаскивание изображений в программу по средствам drug and drop. Да и самое главное возможность создания игр под устройства, поддерживающие HTML5, включающая поддержку тач управления (Привет iOS).
Но между тем сам конструктор стал еще дружелюбнее к пользователю и освоил живое перетаскивание изображений в программу по средствам drug and drop. Да и самое главное возможность создания игр под устройства, поддерживающие HTML5, включающая поддержку тач управления (Привет iOS).
Пример начального создания платформера в Construct 2.
Физика в Construct 2 (также имеется и в Construct Classic), в качестве движка используется Box2D.
В заключении могу сказать, что один из главных минусов обоих конструкторов состоит в том, что работают они только под Windows. Это конечно не мешает вам попробовать запуск программы в Wine или Crossover, но все же факт остается фактом. В итоге можно собраться небольшой компанией из нескольких человек и попытаться создать что-то “свое” и может быть даже выпустить это “свое” в свет. В одиночку работать над игрой можно, но сложно, если сказано просто, то это не значит быстро. Как минимум, нужно подумать о создании игровой механики, графики, музыки, а потом все это реализовать.
Все для тех же заинтересованных:
Урок по созданию TDS игры в Construct 2.
Примеры игр созданных в Construct 2.
Бесплатные игровые движки на HTML5 и JavaScript
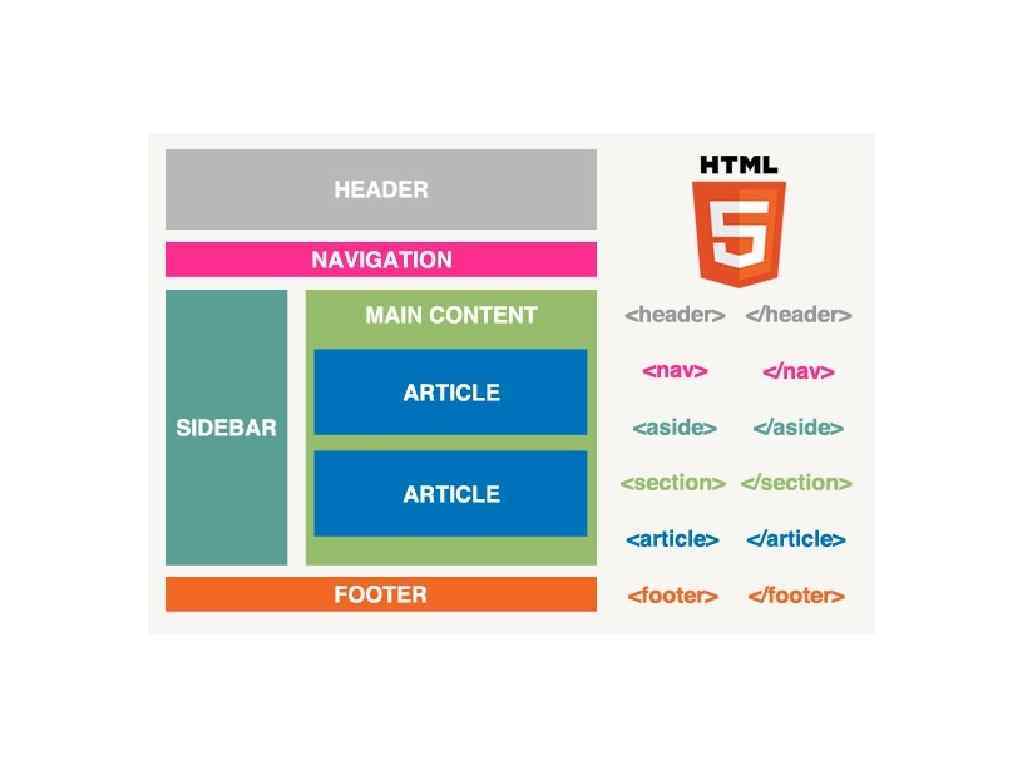
HTML5 вместе с CSS3 и JavaScript дают разработчику широкие возможности создания игр с использованием 3D, анимации, Canvas, математики, цветов, звука, WebGL. Одно из наиболее очевидных преимуществ HTML5 заключается в его независимости и от платформы, и в общем случае от аппаратной начинки.
При детальном рассмотрении можно выявить предоставляемые движками дополнительные возможности: упрощение некоторых часто встречающихся задач или подгрузка ресурсов, оформленный ввод, физика, звук, bitmap’ы (таких, конечно же, немного). Есть и довольно слабо оформленные движки, а есть и те, которые предоставляют в пользование разработчику редактор 2D уровней и инструменты отладки.
Есть и довольно слабо оформленные движки, а есть и те, которые предоставляют в пользование разработчику редактор 2D уровней и инструменты отладки.
Предполагается, что большинство движков служат для сокращения временных затрат на разработку полноценной игры. Однако многие разработчики предпочитают создавать свой проект полностью с нуля, чтобы лучше представлять его устройство. Существует немного JavaScript-HTML5 движков, которые действительно чего-то стоят, однако и у них может быть один большой недостаток: они более не поддерживаются или близки к прекращению поддержки. Поэтому, выбирая движок, остановите свой выбор на тех продуктах, поддержка которых будет длиться достаточно продолжительное время.
Итак, вот, собственно, сами движки.
Crafty
Легкий модульный игровой движок, включающий множество функций: анимацию, управление событиями, перерисовку регионов, отслеживание пересечений и столкновений, спрайтовую графику и многое другое. Поддерживает все браузеры, в т. ч. IE9. Никаких дополнительных усилий прилагать не требуется.
ч. IE9. Никаких дополнительных усилий прилагать не требуется.
Quintus
Quintus – игровой HTML5-движок, разработанный, чтобы быть модульным и легковесным, с четким JavaScript-подобным интерфейсом. Для того, чтобы реализовать основные особенности ООП-игрового движка в HTML5-движке, в Quintus в некотором отношении схож с jQuery, а также поддерживает плагины, управление событиями и гибкую модель наследования, чтобы упростить повторное использование реализованных функций.
gameQuery
Простой в использовании плагин jQuery, упрощающий разработку игры за счет использования реализованных игровых компонентов. Благодаря особенностям реализации совместим со множеством браузеров, в т.ч. их мобильными версиями.
GMP
Идеально подойдет для реализации 2D спрайтовых аркад в ретро-стиле и головоломок вроде Судоку. Он имеет готовый к использованию самозапускающийся игровой цикл. Поддерживаются мышь и клавиатура. Отлично документирован, и главным недостатком можно считать только отсутствие поддержки звуков.
lycheeJS
Игровая библиотека JavaScript, которая предлагает готовое решение для проектирования и реализации HTML5 Canvas и WebGL или нативных OpenGL игр внутри браузера или стационарных платформ. Оптимизирован для Google Chrome.
Enchant.js
Фреймворк Enchant.js для HTML5+JavaScript игр был разработан в 2011 году, распространяется с открытым исходным кодом (MIT лицензия) и потому бесплатен.
The Render Engine
Кросс-браузерный опенсорсный движок, написанный полностью на JavаScript. Созданный с нуля для того, чтобы быть максимально гибким, он имеет обширный API и использует самые новые фичи современных браузеров. Этот фреймворк предназначен, чтобы делать все за вас: ваша идея – его реализация с помощью самых часто используемых инструментов.
GameJS
Большая библиотека на верхнем уровне HTML Canvas. В добавок к функциям рисования в ней имеется растущий ассортимент полезных для разработки игр модулей. Большинство имеющегося API основан на популярной PyGame.
Большинство имеющегося API основан на популярной PyGame.
CSS Game Engine
Для формирования страницы используются JavaScript и CSS. Вместе они работают достаточно уверенно и слаженно. Разработан для новичков, обучающихся азам программирования видеоигр. Вам будет проще, если у вас уже есть какие-то навыки работы с CSS.
ClanFX
clanfx основан на JavaScript и CSS и использует плиточную графику. Работает на данный момент в Firefox, Epiphany и Opera. Среди реализованных фич: анимированные спрайты, эффекты заклинаний, постройки, плитки/текстуры и базовый искусственный интеллект.
gTile
Браузерный движок на чистом JavaScript и DHTML. В gTile плиточная графика была выбрана за ее простоту и доступность. Упор в реализации был сделан на высокий уровень интерактивности и поведении игровых объектов. Меньшее внимание было уделено графике. А потому движок подойдет больше для создания текстовых РПГ, а графических возможностей должно хватить для изображения локаций.
J5g3
Графический JS движок с открытым исходным кодом (GPLv3). Легкий в использовании синтаксис предназначен для того, чтобы сделать фреймворк быстрым и расширяемым.
Jaws
2D игровая библиотека, основанная на HTML5. Использует и Canvas, и средства DOM.
Cocos2D
Портированный с iPhone графический 2D HTML5-движок на JavaScript. Позволяет быстро создавать 2D игры и графические приложения, которые могут работать на всех современных устройствах без установки дополнительных плагинов.
CopperLicht
WebGL библиотека и JavaScript 3D движок для создания браузерных игр и 3D приложений. Использует WebGL Canvas, поддерживаемый современными браузерами и способный поддерживать рендеринг 3D моделей, используя аппаратное ускорение без плагинов.
Aves
Этот HTML/JavaScript движок – реинкарнация набора инструментов для разработки олдскульных RPG (но с более привлекательной графикой). И все только с помощью HTML и JS. Никаких плагинов. Никакого Flash.
И все только с помощью HTML и JS. Никаких плагинов. Никакого Flash.
LimeJS
HTML5 движок для разработки игр с поддержкой сенсорного ввода. LimeJS создан с использованием Closure Library, созданной Google, и в нем уже реализованы классы и функции для отслеживания времени, событий, обработки форм и анимации. Также фреймворк поддерживает спрайтовые листы (т.е. все используемые изображения могут быть помещены в один файл).
Phaser
Ещё один фреймворк для создания мобильных и десктопных игр на HTML5 с применением Canvas и WebGL. Бесплатный и с открытым исходным кодом. Есть быстрые гайды для старта на JavaScript и TypeScript.
Компания по разработке игр HTML5 | Разработка веб-игр США, ИНДИЯ
Компания по разработке игр HTML5 | Разработка веб-игр США, ИНДИЯМЫ ПРЕДОСТАВЛЯЕМ УСЛУГИ МИРОВОГО КЛАССА ПО РАЗРАБОТКЕ ИГРЫ HTML5
В Juego Studios у нас есть специальная команда разработчиков игр HTML5, в которую входят дизайнеры, разработчики, художники и специалисты по контролю качества. Наша команда разработчиков HTML5-игр имеет опыт создания как браузерных, так и нативных игр различных жанров для мобильных и настольных компьютеров с использованием таких технологий разработки игр, как PlayCanvas, CocosJS, Phaser, Three.JS, Haxe и т. д. Кроме того, мы также интегрируем размещенные NFT. на безопасных блокчейнах, таких как Ethereum, Tezos, ICE и т. д., в игры HTML5.
Наша команда разработчиков HTML5-игр имеет опыт создания как браузерных, так и нативных игр различных жанров для мобильных и настольных компьютеров с использованием таких технологий разработки игр, как PlayCanvas, CocosJS, Phaser, Three.JS, Haxe и т. д. Кроме того, мы также интегрируем размещенные NFT. на безопасных блокчейнах, таких как Ethereum, Tezos, ICE и т. д., в игры HTML5.
ПОПРОБУЙТЕ РАЗРАБОТКУ ИГРЫ HTML5 С JUEGO STUDIOS
Создание веб-игры с использованием HTML5 и WebGL — один из лучших вариантов для мобильных браузеров вместо разработки всех модулей с нуля. Существует несколько проверенных и высокопроизводительных движков, с которыми время разработки сокращается и обеспечиваются качественные HTML5-игры.
- Будучи одной из ведущих компаний по разработке игр в Индии, мы работали над созданием сильной команды разработчиков игр HTML5.
- Разработчики HTML5-игр нашей компании постоянно проводят исследования новейших технологий и игровых стратегий, чтобы соответствовать текущим тенденциям на рынке и предоставлять замечательные услуги.

- Мы обеспечиваем полное вовлечение клиентов с самого начала проекта.
ПРЕИМУЩЕСТВА РАЗРАБОТКИ HTML5-ИГР
Существует множество веских причин для создания HTML5-игры. Ниже приведены причины, указанные
Межплатформенный:Разработчики игр HTML5 могут сосредоточиться на игровом процессе и на том, как ваша игра будет реагировать на различные размеры экрана и типы ввода. Хотя вам, возможно, придется немного персонализировать код для каждой платформы.
Быстрый процесс разработки:Разработка игры в HTML5 действительно быстрая и быстрая. Вам не нужно ждать компиляции, обновлений и отладки в режиме реального времени, и как только игра будет готова, вы можете сразу же выпустить обновление.
Простота развертывания: Игры в HTML5 также можно просматривать в браузерах, что увеличивает их охват. Пользователи также могут легко поделиться игрой, используя ссылку. Не нужно скачивать, устанавливать, настраивать игровые пакеты. Можно начать просто так.
Не нужно скачивать, устанавливать, настраивать игровые пакеты. Можно начать просто так.
ПОЧЕМУ JUEGO STUDIOS ЯВЛЯЕТСЯ ПОДХОДЯЩЕЙ КОМПАНИЕЙ ПО РАЗРАБОТКЕ HTML5-ИГР ДЛЯ ВАШЕГО ПРОЕКТА лучшие игровые движки, фреймворки и технологии разработки для создания HTML5-игр всех видов.
Команда опытных тестировщиков:Наша команда обеспечения качества состоит из самых талантливых специалистов по тестированию, которые тщательно тестируют игры, чтобы убедиться, что игры поддерживают все основные веб-браузеры и платформы без каких-либо проблем, как с точки зрения функциональности, так и вовлеченность пользователей.
Сквозная разработка HTML5-игр:Мы — команда из более чем 200 экспертов, разбросанных по всем направлениям разработки игр, некоторые из которых работали над сложными проектами разработки и портирования HTML5-игр. Наша команда может реализовать ваш проект от концепции до стадии запуска.
Опытные дизайнеры игр: Будучи полноценной компанией по разработке игр HTML5, у нас есть геймдизайнеры, которые создали дизайн игр и дизайн-документы для игр различных жанров. Наши дизайнеры создают игровые возможности, которые работают на разных платформах.
Наши дизайнеры создают игровые возможности, которые работают на разных платформах.
В Juego Studios мы следуем проверенной гибкой методологии и процессу, когда мы разрабатываем игры на основе итерационного процесса. Рабочий процесс и метод, которым мы следуем, могут быть адаптированы для любого размера, временной шкалы, типа и вида проекта разработки игр HTML5.
Ваша идея остается в безопасности:Чтобы ваша бесценная игровая идея оставалась конфиденциальной, мы подписываем соглашение о неразглашении, а также принимаем все возможные меры предосторожности, чтобы сохранить ваши идеи и обсуждения проектов в безопасности. Мы передаем информацию об игре только команде разработчиков в процессе разработки вашей игры.
НЕКОТОРЫЕ ТЕХНОЛОГИИ, ИСПОЛЬЗУЕМЫЕ МЫ ДЛЯ РАЗРАБОТКИ ИГРЫ HTML5
- Cocos2d-JS:
Cocos2d-JS поддерживает разработку как кроссбраузерных, так и кроссплатформенных игр HTML5. С помощью Cocos2d-JS мы разрабатываем 2D-игры HTML5 всех видов. Наша команда Cocos2d также может изменить исходный код игрового движка, если это необходимо.
С помощью Cocos2d-JS мы разрабатываем 2D-игры HTML5 всех видов. Наша команда Cocos2d также может изменить исходный код игрового движка, если это необходимо.
- PixiJS:
PixiJS — один из самых быстрых и гибких средств визуализации WebGL в мире. Благодаря многофункциональному API и другим удобным для разработчиков функциям наша команда разработчиков может создавать игры, приложения и другие приложения, которые работают на разных платформах.
- Фазер:
У нас есть опыт создания 2D-игр HTML5 с рендерингом WebGL и Canvas для настольных и мобильных веб-браузеров с использованием Phaser, фреймворка для 2D-игр. Вместе с Phaser мы создали игры самых разных жанров, таких как ролевые игры, платформеры, казуальные игры и т. д.
- PlayCanvas:
В Juego Studios мы используем PlayCanvas для разработки 3D-игр HTML5 для мобильных и настольных браузеров. С PlayCanvas мы разрабатываем игры и визуализации, включая казуальные игры, моделирование продуктов, архитектурные визуализации и т. д.
С PlayCanvas мы разрабатываем игры и визуализации, включая казуальные игры, моделирование продуктов, архитектурные визуализации и т. д.
- Три.JS:
Мы создали 3D-игры и контент с помощью Three.js, 3D-библиотеки JavaScript и API. Three.js обрабатывает 3D-анимацию с ускорением на графическом процессоре, что помогает разработчикам игр HTML5 создавать 3D-игры с высококачественной графикой в мобильных, планшетных и настольных браузерах.
- WebGL:
WebGL — это библиотека JavaScript для рендеринга 2D- и 3D-игр и приложений. Используя WebGL, наши разработчики создают кроссбраузерные и кроссплатформенные игры, которые работают с плавной частотой кадров независимо от устройства.
РАЗЛИЧНЫЕ ЖАНРЫ HTML5-ИГР, РАЗРАБОТАННЫХ МЫ
- Приключенческие и экшн-игры
- Стратегии и словесные игры
- Аркадные игры
- Настольные, карточные, казино и игры в кости
- Головоломки
- Развивающие игры
- Спортивные игры
СЛОВА НАШИХ КЛИЕНТОВ
Что наши клиенты говорят о наших услугах на протяжении многих лет и кто они такие
Вайбхави Парикх
Генеральный менеджер, Erosnow Games
Мы сотрудничали с Juego Studios для разработки Munna Michael, Болливуда основанная игра, и они проделали потрясающую работу. Нашей главной задачей было разработать хорошую игру в определенные сроки, и они выпустили качественный продукт. Они также регулярно помогают нам с обновлениями по темам/событиям.
Нашей главной задачей было разработать хорошую игру в определенные сроки, и они выпустили качественный продукт. Они также регулярно помогают нам с обновлениями по темам/событиям.
Мэтью Батлер
Mobile Center of Excellence, IEEE
Я хочу связаться с командой Juego и поблагодарить вас за прекрасную работу над мобильным приложением SSCS. Было приятно работать с Juego Studios над этим проектом, и я с нетерпением жду возможности снова сотрудничать с командой в будущем.
О JUEGO
+
Приложения и игры
+
Годы на рынке
+
Клиент
НАШИ ИГРЫ 90 003
Обучение детей, Обучающие
html5 js дети изучают веб
БЕЗУМНАЯ ПУШКА
2d аркада html5 js мобильные браузеры веб
Рекламная/брендинговая 3D-игра
акция продвижение бренда html5 js мобильная игра для запуска в сети
Аркада
аркада html5 js мобильный веб
Посмотреть больше
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Сколько времени занимает разработка HTML5-игры?
На определение продолжительности проекта разработки игры HTML5 влияет множество факторов. Ниже мы упомянем некоторые из них:
Ниже мы упомянем некоторые из них:
Ресурсы
Как правило, чем больше ресурсов в вашем распоряжении для выполнения игрового проекта HTML5, тем меньше времени это займет. Аналогичным образом, если размер вашей команды невелик, время разработки может увеличиться до нескольких дней.
Потому что чем больше членов вашей команды, тем больше ресурсов можно использовать для определенных аспектов вашей игры. Команде не придется брать на себя множество обязанностей и все путать. Вместо этого они могут распределять обязанности в зависимости от уровня навыков разных членов команды, которые все вместе могут привести к качественному результату.
Уровень опыта
Уровень опыта вашей команды в разработке игр HTML5 также является важным фактором. Потому что чем менее опытны члены вашей команды, тем больше времени потребуется вашей команде на разработку игры — чем опытнее, тем меньше времени им понадобится.
Это связано с тем, что у новичков будет крутая кривая обучения, и они не смогут эффективно решать большинство повседневных задач разработки игр HTML5. Следовательно, время будет больше, чем возможно с командой опытных разработчиков.
Следовательно, время будет больше, чем возможно с командой опытных разработчиков.
Итак, хорошо иметь в команде разработчиков HTML5-игр как опытных, так и начинающих разработчиков. Эксперты также могут направлять новичков к лучшему опыту обучения и решать проблемы разработки без значительных препятствий.
Масштаб вашей игры
Для выполнения сложных игр требуется больше времени. Это требует завершения нескольких модулей разработки игр HTML5 на этапе производства. Даже на этапе подготовки к производству команде требуется много времени, чтобы спланировать всю дорожную карту проекта из-за огромного объема.
Многочисленные факторы определяют масштаб. Но для простоты мы рассмотрим два из них: фичи и ассеты.
Функции . Чем больше функций в вашей игре, тем больше времени разработчикам HTML5-игр приходится тратить на работу над разнообразными модулями вашей игры. Это связано с тем, что команда должна убедиться, что каждая функция работает и соответствует конкретным требованиям.
A наборы — чем больше ассетов в игре, тем больше времени нужно вашим художникам на их создание. Таким образом, если в вашей игре много персонажей, сред и реквизита, время разработки вашей игры будет больше, чем в простой игре без персонажей и с ограниченным количеством ресурсов.
Изменение содержания
Изменения содержания проекта в середине разработки иногда неизбежны. Изначально у вас может быть конкретный план, но чем глубже вы погружаетесь в этап разработки, тем больше идей вы генерируете и выбираете для реализации.
Несмотря на то, что это положительно, это отрицательно влияет на время, необходимое для разработки. Потому что чем больше вы вносите изменений в план после того, как начали разработку, тем больше вам приходится вычеркивать уже достигнутый прогресс и вносить изменения для продвижения нового плана. Это может привести к хаотичному процессу разработки игры, что, естественно, увеличит время, необходимое для разработки вашей игры. Иногда вам, возможно, даже придется отменить весь свой прогресс и начать проект с самого начала.
Иногда вам, возможно, даже придется отменить весь свой прогресс и начать проект с самого начала.
Используемый игровой движок
Фактор используемого вами игрового движка играет роль, поскольку продолжительность разработки игры зависит от того, на каком движке вы решите разрабатывать: на собственном или стороннем коммерческом игровом движке.
Пользовательские игровые движки лучше подходят для проектов с очень специфическими требованиями, которые не могут удовлетворить коммерческие игровые движки, доступные в данное время. Однако их использование продлит время разработки игры, поскольку в первую очередь команде потребуется создать игровой движок.
С другой стороны, коммерческие игровые движки уже имеют все функции, готовые к использованию. Все, что вам нужно сделать, это начать процесс разработки игры.
Какие существуют жанры разработки игр HTML5?
HTML5 — это разнообразная среда, позволяющая разработчикам игр создавать игры разных жанров. Ниже приведены некоторые из наиболее распространенных:
Ниже приведены некоторые из наиболее распространенных:
Board
Настольные игры — это виртуальные версии игр, в которые играют на досках. Часто это цифровые версии игр, которые уже существуют в реальном мире в виде настольных игр. Или это совершенно новые игры, созданные с нуля командой разработчиков игр.
Стратегия
Хотя в большинстве игр стратегия является частью игрового процесса, стратегические игры — это игры, в которых стратегический аспект игрового процесса является основным аспектом, вокруг которого вращается вся игра. Таким образом, эти игры требуют от игроков тщательного построения планов для решения различных задач в игре.
Экшн
Экшн-игры включают в себя шутеры и файтинги, в которых действие находится на переднем крае игрового процесса. Кроме того, такие игры могут включать разблокируемых персонажей, оружие и специальные навыки, которые обеспечивают игрокам отличный игровой опыт.
Приключения
Приключенческие игры — это сюжетные игры, в которых управляемый игроком персонаж отправляется в различные приключения. Такие элементы, как решение головоломок, исследование и общее повествование, отличают эту игру от других форм игр.
Такие элементы, как решение головоломок, исследование и общее повествование, отличают эту игру от других форм игр.
Платформеры
Платформеры — это игры с механикой движения, в которых игрокам приходится перемещаться по разным платформам. Время от времени игрок должен отражать атаки врагов, преодолевать препятствия и выполнять различные трюки.
Сопоставление 3
Это игры, в которых игрок должен сопоставить 3 предмета, принадлежащих к одной категории (это может быть цвет или тип предмета) из множества разных предметов. Такие игры, как Candy Crush и Bejeweled, родом из этого жанра.
Головоломки
Головоломки — это игры, которые заставляют игроков максимально использовать свои умственные способности. Эти игры ставят задачи, которые игрок должен выполнить, часто до истечения таймера. Однако в основе игрового процесса этих игр нет действия.
Спорт
Эти типы игр являются либо виртуальными версиями различных видов спорта из реального мира, либо созданием новых видов виртуального спорта. Эти игры сосредоточены на навыках и быстрой реакции игроков и часто превращаются в киберспортивные соревнования.
Эти игры сосредоточены на навыках и быстрой реакции игроков и часто превращаются в киберспортивные соревнования.
Ролевые игры
Ролевые игры — это игры, в которых игрок берет на себя роль одного или нескольких персонажей в повествовании. Эти игры характеризуются огромным миром (часто фэнтезийным), многочисленными неигровыми персонажами (неигровыми персонажами) и квестами.
Гонки
Эти игры, как следует из названия, посвящены гонкам. Игроки участвуют в разных гонках и должны добраться до финиша раньше всех (или каковы бы ни были требования этой конкретной гонки). Разблокируемые трассы и транспортные средства часто являются главными элементами этого игрового жанра.
Карточка
Карточные игры бывают двух типов: основанные на реальных играх и оригинальные. К тем, которые основаны на реальных играх, относятся покер, балут, рамми и т. д., в которые люди играют в реальном мире. Оригинальные — это игры, которые дизайнеры задумали и создали с нуля.
Образовательные
Образовательные игры — это игры, которые не только развлекают, но и обучают игроков одному или нескольким предметам. Эти игры стали популярными в последнее время, поскольку они стали ценным инструментом обучения и обучения из-за их более высокого уровня вовлеченности по сравнению с другими формами методов обучения.
Сколько стоит разработка HTML5-игр?
Без понимания специфики проекта невозможно определить, сколько будет стоить конкретный проект разработки HTML5-игры. Бюджет, необходимый для реализации проекта, будет зависеть от множества факторов.
Ниже приведены некоторые из этих важных факторов, которые необходимо учитывать при расчете бюджета, необходимого для вашей HTML5-игры:
Сложность вашей игры
Не все игры требуют одинаковых усилий. Некоторые требуют усилий команды, работающей вместе в течение нескольких месяцев. Другим нужен только разработчик-одиночка, чтобы потрудиться несколько дней.
Потому что не все игры имеют одинаковый уровень сложности, особенно в нынешнюю эпоху, когда возможности устройств увеличились, а игры, которые могут на них работать, улучшились. Естественно, это привело к тому, что разработчики игр начали пробовать игры со сложными функциями, глубокими сюжетными линиями и огромными мирами.
Как правило, чем сложнее ваша игра, тем больше времени потребуется для разработки HTML5-игры, поскольку для ее разработки потребуется совместная работа множества ресурсов. И чем больше количество ресурсов, тем больше стоимость, так как вам нужно будет учитывать различные накладные и операционные расходы.
Платформы и технологии, которые вы используете
Существует множество сред разработки игр HTML5, которые вы можете использовать для разработки своей игры. Во-первых, это фреймворки с открытым исходным кодом, которые предпочитают как начинающие, так и опытные разработчики, а затем коммерческие игровые движки, которые используют ведущие компании-разработчики игр HTML5.
Фреймворк, который вы выберете, значительно повлияет на стоимость вашей игры, так как не все фреймворки бесплатны. Некоторые из них являются платными инструментами, разработанными сторонними компаниями. Таким образом, чтобы использовать игровые движки, разработчики игр HTML5 должны заплатить определенную сумму либо в виде авансового платежа, либо в виде периодической подписки, в соответствии с какой бы моделью компания-владелец фреймворка не лицензировала их продукт.
В дополнение к фреймворку ваши затраты могут еще больше увеличиться, если вы выпустите многопользовательскую игру HTML5, потому что вам нужно разместить сервер и обеспечить надежную инфраструктуру, которая может одновременно обслуживать пользователей из разных частей земного шара.
Изменение масштаба
Не все проекты по разработке игр идут по первоначальному плану. По ходу разработки команда обязательно найдет разные способы изменить существующий план к лучшему; Здесь особенность, там новый квест или совершенно новый персонаж.
Эти изменения могут повлиять на стоимость так же, как они могут увеличить продолжительность, потому что дополнительные функции потребуют увеличения сложности игры. Таким образом, команде придется работать больше, чем планировалось. В результате стоимость проекта разработки HTML5-игры возрастет еще больше.
Кроме того, влияние на стоимость разработки будет еще больше, если это произойдет на более позднем этапе производства. Например, если выпуск вашей игры подходит к концу и вам нужно добавить новые функции и удалить некоторые из старых, вашей команде придется переработать многие вещи и вернуться к прогрессу. Если это произойдет раньше, объем требуемой доработки будет меньше, а, следовательно, и стоимость будет меньше.
Какие фреймворки или движки для разработки игр HTML5 лучше всего подходят для создания игр?
HTML5, мощная технология, имеет множество игровых движков и сред разработки. Некоторые из этих фреймворков используются компаниями по разработке игр HTML5 и разработчиками со всего мира. Потрясающие возможности этих движков привлекли внимание игрового сообщества.
Потрясающие возможности этих движков привлекли внимание игрового сообщества.
Ниже приведены некоторые из лучших игровых движков:
Three.JS
ThreeJS — это среда JavaScript. Это одна из самых мощных сред разработки игр HTML5, доступных на рынке. В результате разработчики HTML5 широко используют его как для личных, так и для коммерческих игровых проектов.
Главной особенностью ThreeJS является поддержка 3D-графики. Он использует функции производительности WebGL с ускорением на графическом процессоре и функцию холста HTML для создания захватывающих 3D-опытов с качеством, близким к консольному.
Кроме того, игровая среда также имеет множество других функций, включая поддержку объектов с высоким уровнем детализации и поддержку VR и AR через WebXR API.
PlayCanvas
PlayCanvas — это игровой движок, который позиционирует себя как «игровой движок, ориентированный на Интернет». И на то есть веские причины.
Потому что одной из главных особенностей PlayCanvas является то, что игры, разработанные с использованием движка, поддерживают браузеры на разных платформах. Мобильный, настольный или планшетный движок способен помочь разработчикам создавать игры, которые поддерживают основные браузеры этих платформ.
Мобильный, настольный или планшетный движок способен помочь разработчикам создавать игры, которые поддерживают основные браузеры этих платформ.
Помимо поддержки разработки игр всех жанров, игровой движок также подходит для разработки таких решений, как 3D-моделирование и конфигураторы продуктов для других отраслей.
Другие функции PlayCanvas включают систему Entity-Component System, мощный аудио API и физический рендеринг.
PixiJS
PixiJS — это средство визуализации WebGL. Разработчики игр HTML5 используют его для создания 2D-игр. За ним также стоит активное сообщество разработчиков.
Одной из ключевых особенностей PixiJS является его скорость. Фактически, фреймворк оптимизирован для получения максимально возможной скорости за счет конвейера рендеринга.
Другие особенности игрового движка включают многоплатформенную поддержку и простой в использовании API. Он также имеет загрузчик ресурсов, который поддерживает спрайты, анимацию, графику, шрифты и график полной сцены.
Phaser
Phaser — это бесплатный игровой движок с открытым исходным кодом. Разработчики игр HTML5 используют его для поддержки создания 2D-игр.
Движок игры поддерживает разработку на двух распространенных языках: TypeScript и JavaScript. Оба являются мощными языками, которые могут использовать разработчики. Он также имеет надежную поддержку элементов WebGL и Canvas. Кроме того, игровой движок может автоматически переключаться между ними в зависимости от требований.
Он также имеет несколько физических систем и поддерживает как веб-аудио, так и аудио HTML5. Кроме того, он также имеет встроенную систему частиц и поддержку различных схем ввода.
Cocos Creator
Cocos Creator является преемником знаменитого игрового движка Cocos2d-X. Последний представлял собой игровой движок, который использовался для разработки игр на нескольких платформах.
Одним из аспектов Cocos Creator, который отличает его от большинства игровых движков HTML5, является то, что он поддерживает разработку как 2D-, так и 3D-игр. Он поддерживает разработку на нескольких игровых платформах и одинаково подходит как для крупных, так и для небольших проектов.
Он поддерживает разработку на нескольких игровых платформах и одинаково подходит как для крупных, так и для небольших проектов.
Среди функций Cocos Creator есть Редактор анимации, Редактор 3D-сцен и Редактор рельефа. Кроме того, игровой движок имеет открытый исходный код и поддерживает разработку как на TypeScript, так и на JavaScript.
Кто может извлечь выгоду из игры HTML5?
Разработка игр HTML5 приносит пользу широкому кругу отраслей. Ниже мы перечисляем некоторые из них и объясняем, какую пользу эти типы игр приносят конкретной отрасли:
Реклама
Игры обладают огромным потенциалом в сфере рекламы. Вот почему многие компании по всему миру в тот или иной момент экспериментировали с рекламой с использованием игр. С HTML5 потенциал еще выше, так как веб-играми легче обмениваться друг с другом, поскольку для этого требуется всего лишь обмен одной ссылкой.
Обычно реклама в играх бывает двух видов: рекламные игры и играбельная реклама.
Рекламные игры — это полные игры, созданные исключительно для рекламы продукта, услуги или компании. Обычно в таких играх некоторые продукты компании являются основной частью игрового процесса, например, талисман компании является главным героем. Это помогает компании получить положительный отклик для них.
Игровые объявления, с другой стороны, являются рекламой игр. Эти объявления показываются в других играх и обычно содержат один простой уровень конкретной игры, которая рекламируется. Эта форма рекламы набирает популярность, потому что демонстрация образца игрового процесса аудитории, уже заинтересованной в играх, — отличный способ заставить людей попробовать вашу игру.
Обучение
Образовательный сектор уже много лет экспериментирует с играми. Власти определили игры как забавный и увлекательный способ передачи знаний как детям, так и взрослым.
По этой причине среди многих стали популярны обучающие HTML5-игры. Разработчики могут создавать увлекательные игры, затрагивающие самые разные темы, от сложных до простых, и использовать игровую среду, чтобы помочь игрокам учиться.
Здравоохранение
Здравоохранение — еще одна отрасль, которая может извлечь выгоду из игр HTML5. Люди могут использовать его для обучения людей разным вещам, например, тому, как работает наше тело и разум.
Игры HTML5 также могут быть ценными инструментами для обучения людей различным процессам в больнице. Больницы могут даже использовать его в целях адаптации и обучения сотрудников.
Игры также можно использовать для обучения студентов-медиков важным навыкам. Вместо того, чтобы заставлять их учиться в реальной среде, их можно сначала научить в игре, а затем познакомить с реальными сценариями.
Электронная коммерция
Электронная коммерция — это взаимодействие. Потому что отрасль изобилует конкуренцией, а лояльность к бренду часто пожинает плоды, которые сохраняются годами.
Запущены многие приложения и веб-сайты электронной коммерции, в том числе раздел для специальных игр. Обычно это легкие игры, доступные широкому демографическому диапазону. Кроме того, у них также есть социальные функции, такие как таблицы лидеров.
Кроме того, у них также есть социальные функции, такие как таблицы лидеров.
В результате, даже когда люди не хотят что-либо покупать активно, они все равно остаются на сайте. Следовательно, они, вероятно, увидят то, что им интересно, во время игры. Таким образом, вероятность того, что они совершат покупку, также высока.
Бизнес
Бизнес также может много выиграть от игр. От использования его для вовлечения сотрудников до использования в учебных и образовательных целях — игры позволяют бизнесу делать множество вещей.
Некоторые игры помогают предпринимателям приобрести ценные навыки, которые помогут им построить процветающий бизнес. В этих играх будут функции, которые расскажут потенциальным предпринимателям о предстоящих задачах. К сожалению, некоторые из них представляют собой игры-симуляторы, которые ограничивают игроков и заставляют их преодолевать трудности.
576 вакансий Разработчик игр Html5 в США (20 новых)
Перейти к основному содержанию
Прошедшие 24 часа (20)
Прошедшая неделя (215)
Прошлый месяц (468)
В любое время (576)
Хейзен и Сойер (7)
нити Игры(6)
QDStaff (6)
СимИС Инк.
 (3)
(3)Синтез (3)
40 000 долларов США+ (68)
$60 000+ (63)
$80 000+ (55)
$100 000+ (45)
$120 000+ (41)
Лос-Анджелес, Калифорния (23)
Остин, Техас (16)
Сан-Франциско, Калифорния (14)
Лас-Вегас, Невада (12)
Сан-Диего, Калифорния (7)
Полная занятость (543)
Неполный рабочий день (7)
Контракт (11)
Временный (5)
Волонтер (8)
Стажировка (1)
Начальный уровень (363)
Ассоциированный (16)
Средний-старший уровень (128)
Директор (1)
Удаленный (263)
На месте (241)
Гибрид (72)
Получайте уведомления о новых вакансиях Разработчик Html5-игр в США .