Генераторы таблиц html онлайн бесплатно: лучшие сервисы, css
Иванова НатальяОбновлено: 20 февраля 2023Опубликовано
Если вы знакомы с html, то знаете, как сложно бывает писать код таблицы вручную. К счастью существуют генераторы таблиц, которые упрощают процесс создания таблиц на html. Они различаются по сложности создания структуры, возможности добавления css кода. Если вам нужна простая таблица, то вы можете воспользоваться нашим конструктором. Введите в поля количество столбцов, строк и некоторые другие параметры, и получите результат. Также есть возможность предпросмотра готовой таблицы.
Лучшие конструкторы таблиц HTML
- apsolyamov.ru — простой инструмент для создания таблиц. Есть опция объединения ячеек, но невозможно задать цвет.
- c-wd.ru — русскоязычный сайт, где можно создавать сложные таблицы с объединенными ячейками, задавать стили в «конструкторе стилей» — цвета границ и ячеек, отступы, толщину границ, цвет строки при наведении, размер и цвет текста.
 Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.
Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.Заголовок Заголовок Заголовок Заголовок cell1_1 cell2_1 cell3_1 cell4_1 cell1_2 cell2_2 cell3_2 cell4_2 cell1_3 cell2_3 cell3_3 cell1_4 cell2_4 cell3_4 cell4_4 - divtable.com — удобный в использовании, множество настроек, возможность выбрать тип таблицы — div или table. В разделе сайта «Создание стилизованной таблицы) вы можете выбрать шаблон, изменить цвета, задать нумерацию в футере:
Генератор таблиц с цветом (HTML + CSS)
Замечательный конструктор, в котором можно быстро создать таблицу html + css в цвете и вставить в блог.
Пример вы видите:
| Заголовок | ||
|---|---|---|
| Первый столбец | Второй столбец | Третий столбец |
| 1 | 2 | 34 |
| 1 | 23 | 11 |
| 456 | 44 | 456 |
Перейдите на сайт конструктора >>>
Этот генератор англоязычный, но в нем вы без труда разберетесь и научитесь создавать красивые таблицы с различным оформлением – это и в цвете, и с шапкой, объединять ячейки, изменять шрифт и выравнивать текста и многое другое.
Бонус сервиса: здесь можно создавать не только html+css, но и таблицы в LaTeX, а также для блокнота (пример ниже), Markdown и Mediawiki
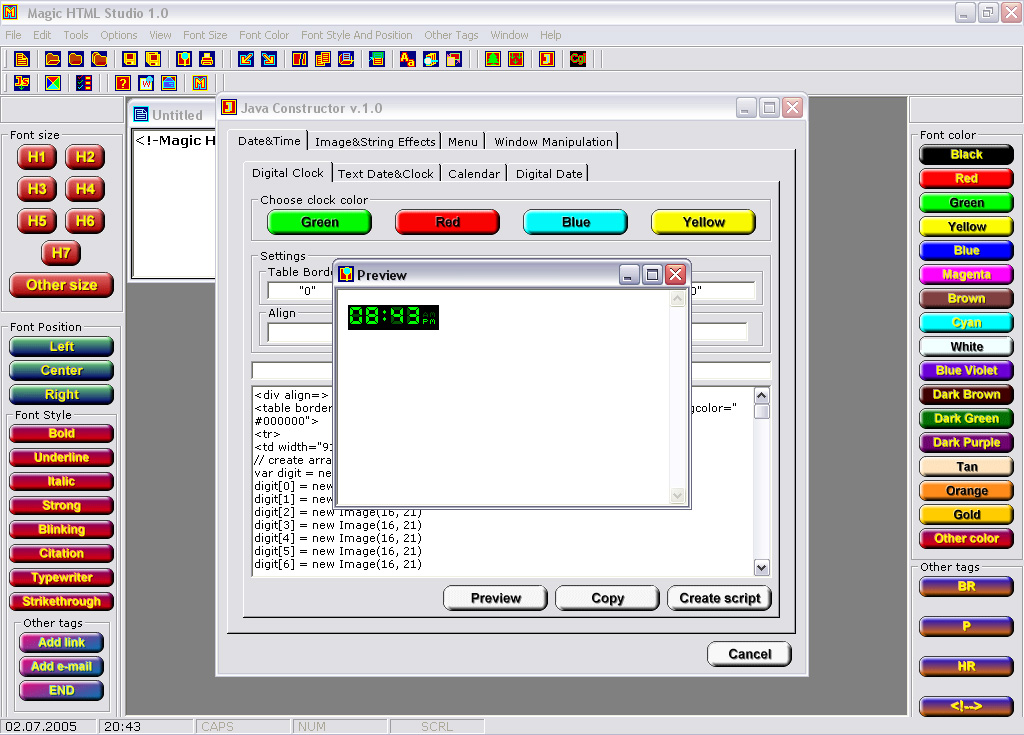
Как работать в сервисе
В верхней части генератора – меню. Привожу на скриншоте ниже перевод основных команд:
Начинаем создание таблицы с выбора пунктов меню File –> New table
, где rows – количество строк, а columns – число столбцов. Кнопка – Create (создать).
Далее начинаем заполнять и редактировать.
Кликаем двойным щелчком в нужной ячейки – появляется курсов – пишем текст.
Выделяем ячейки и нажимаем на кнопку Merge, как показано ниже – объединяем ячейки. Так можно создать шапку:
Обратный процесс разделения ранее объединенных ячеек осуществляется кнопкой Split.
Делаем яркой таблицу, изменяем цвет текст и фона с помощью кнопок оформления. Перевод команд ниже:
кликните для увеличения
После того, как нас устроит результат, нажмите кнопку Generate (генерировать), скопируйте код html+css и вставьте в сообщение блога в режиме html.
Создание таблицы в html онлайн конструктор
- Создайте таблицу в любой из программ — Microsoft Excel, OpenOffice или Microsoft Word. Заполните все её ячейки текстом.
- Выделите ваш результат и кликните правой кнопкой мыши и выберите пункт “Копировать”.
- Перейдите в генератор таблиц html онлайн – Tableizer
- В генераторе в пустое поле вставьте содержимое буфера обмена (клик правой кнопкой мыши и выбор пункта “Вставить”)
- Выберите Размер шрифта Font size, цвет шапки (верхних ячеек, первой строки) — параметр Header color, шрифт текста Font.
- Нажмите кнопку Tableizer it!
- Копируйте код из окошка и вставляйте в текстовый редактор своего блога в режиме html.
Как добавить на сайт
Как добавить в пост (в запись, отдельную страницу)
Как добавить стили ко всем таблицам сайта
Видеоурок
Posted in CSS, HTMLПомеченные css, HTML
Онлайн конструктор лендингов html шаблонов
Онлайн конструктор лендингов html шаблонов — ArtNet Theme Builder HTML Часто нужно быстро сделать лендинг с нужной структурой и громоздить для этого CMS не разумно. Тут можно скачать базовый шаблон HTML5 и дополнить его сотнями готовых блоков для сайта. В программе блокнот к базовому шаблону добавляйте код понравившихся блоков, через копировать/вставить, всё совместимо, валидно, адаптивно и бесплатно.
Тут можно скачать базовый шаблон HTML5 и дополнить его сотнями готовых блоков для сайта. В программе блокнот к базовому шаблону добавляйте код понравившихся блоков, через копировать/вставить, всё совместимо, валидно, адаптивно и бесплатно.
Попробовать конструктор
Особенности
Включайте в шаблон действительно полезные компоненты
Сотни уже готовых бутстрап (bootstrap) блоков, просто подберите те, что вам нравятся, все совместимы между собой и имеют адаптивный дизайн под все разрешения экрана.
Кастомизация
Каждый предлагаемый модуль — это простой компонент из HTML/CSS/JS файлов, который Вы сможете настроить под себя.
Композиция
Добавляйте модули на страницу и смотрите, как они будут сочетаться вместе. Можно подобраться все: от шапки до страницы ошибки 404.
Интеграция
Если у Вас уже есть проект и он использует связку Bootstrap 4 и jQuery, то Вы сможете легко внедрить любой наш модуль.
Компетенция
Для работы с шаблоном потребуются базовые навыки работы с HTML-документом: подключение стилей/скриптов и копирование разметки.
Целевая аудитория
Кому это может быть интересно:
1. Верстальщики и frontend-разработчики
2. Сайтостроители и студии
Конкурентная цена позволяет покупать модули десятками. Убедитесь в этом сами 🙂
3. Кто только учится создавать сайты
Онлайн-инструкция подробно опишет каждый шаг, который Вам необходимо сделать в настройке шаблона.

работа с конструктором
Простой и понятный интерфейс
Удобно добавлять / удалять / перемещать модули. Выбирайте и компонуйте по своему усмотрению.
- Начало работы
- Менеджер элементов
- Проверка и оплата
Процесс
Как это работает
Сам визуальный конструктор html шаблонов не создаёт сайт или шаблон, а просто даёт возможность визуально подобрать и купить блоки из которых будет состоять ваш лендинг.
Работа с конструктором лендингов
Выбираете модули, оцениваете их содержимое и полезность.
Оформление заказа
Оплачиваете выбранные модули через наш магазин.
Формируете шаблон по инструкции
Благодаря онлайн-инструкции Вы легко сможете разобраться с настройками.
Как работать
Видеообзор HTML конструктора лендингов
Конструктор можно использовать имея самые минимальные познания HTML
Технологии
Используемые инструменты
Bootstrap
v. 4
jQuery
плагины
HTML5
web api
CSS3
2020
в течении 30 дней цены снижены В конструктор
Строитель попутного ветра | Создание шаблонов Tailwind за считанные минуты
Перенаправление на PayPal
Единственный продукт для Tailwind CSS , включающий визуальный редактор, более 15 красивых стилей и более 3900 компонентов пользовательского интерфейса.
Попробуйте демо
1 Выберите компоненты пользовательского интерфейса
Используйте готовые компоненты пользовательского интерфейса из универсальной библиотеки, сгруппированной в 20 наиболее часто используемых категорий.
2 Индивидуальные стили Tailwind
У нас есть 290 CSS-переменные Tailwind в тематически связанных категориях, чтобы вы могли работать эффективно.
3 Скачать исходный код
Выбрав соответствующие компоненты и настройки, вы сможете загрузить исходные файлы, чтобы начать интеграцию с серверной частью.
Строитель попутного ветра
Предназначен для занятых разработчиков
Простота использования
Мы знаем, насколько ценно время разработчиков. Вот почему мы усердно работали над разработкой инструмента, который был бы прост в использовании и которым вы могли бы пользоваться без необходимости какого-либо обучения.
Библиотека компонентов
Шаблоны сборки из библиотеки компонентов CSS Tailwind, сгруппированных по 20 наиболее часто используемым категориям, включая навигацию, заголовки и многое другое. Выберите правильные компоненты и сосредоточьтесь на деталях.
Выберите правильные компоненты и сосредоточьтесь на деталях.
Компиляция Tailwind онлайн
Tailwind CSS предоставляет множество параметров конфигурации. Наша панель настройки отображает эти параметры в тематически связанных категориях, что позволит вам эффективно их использовать.
Удобные средства выбора
Все типы настроек включают интерфейс для более быстрой реализации значений (выбор цвета, автозаполнение Google Fonts, построитель теней и т. д.).
Редактирование в реальном времени
При изменении настроек на панели настройки конфигурация Tailwind компилируется в режиме реального времени, и вы можете следить за изменениями в реальном времени.
Общий предварительный просмотр
Вы можете поделиться подготовленным проектом с другими членами команды для просмотра или использовать ссылку для проверки проекта на мобильных устройствах.
Экспортируемые исходники
Tailwind Builder — это инструмент для разработчиков. Наша цель – ускорить вашу работу. Вы можете загрузить исходные файлы, чтобы, например. начните совмещать фронтенд с бэкендом.
Наша цель – ускорить вашу работу. Вы можете загрузить исходные файлы, чтобы, например. начните совмещать фронтенд с бэкендом.
Чистый Tailwind CSS
Попробуйте демоверсию
3900+ Компоненты пользовательского интерфейса Tailwind ** Все пользователи Tailwind Builder автоматически получают доступ к Shuffle. Это означает, что в общей сложности более 7500 компонентов пользовательского интерфейса.
Metis Shuffle для Tailwind
Наша вторая библиотека пользовательского интерфейса для Tailwind уже здесь 😻
Atis Shuffle для Tailwind
Готова первая UI-библиотека с несколькими готовыми стилями!
Премиум-набор №1
Слишком часто у разработчиков нет времени, чтобы идеально реализовать свои проекты.

Вот почему мы создали редактор, который поможет вам быстрее перейти от создания макета к этапу уточнения, чтобы у вас было время поработать над деталями.
Получите весь набор (Shuffle™) 👇
Tailwind Builder теперь является частью Shuffle. Переключитесь, чтобы узнать обо всех новых функциях Tailwind CSS, библиотеках пользовательского интерфейса, доступных только в Shuffle (50+), и ценах.
Переключиться на перемешиваниеРазработчик Команда
Самый простой способ создавать красивые шаблоны Tailwind
Годовой платеж (самый популярный!) 99 долларов США
Ежемесячный платеж 24 доллара США
Team позволяет создавать от до пяти учетных записей .
Выбранный план включает годовой пожизненный ежемесячный доступ к Shuffle™.
Годовая подписка лучше всего подходит для тех, кто создает несколько проектов в год.
Пожизненная лицензия лучше всего подходит для тех, кто создает несколько проектов в год.
Ежемесячная подписка лучше всего подходит для тех, кто в настоящее время планирует только один проект.
Купить подписку
Купить подписку
Ваш адрес электронной почты
Выберите пароль
Выберите способ оплаты
Оплата картой
Оплата через PayPal™
Я согласен с условиями использования и политикой конфиденциальности.
Вы должны согласиться перед отправкой.
Более 50 библиотек пользовательского интерфейса и более 7500 красивых компонентов пользовательского интерфейса.
Работает с Tailwind CSS 3.
Бесплатные обновления с новыми наборами и стилями пользовательского интерфейса.
Сохраняйте неограниченное количество проектов на потом.
Расширение Shuffle для Visual Studio Code со всеми компонентами пользовательского интерфейса.
Доступ к Shuffle™ без дополнительных затрат. Shuffle — это онлайн-редактор для Tailwind CSS, Bootstrap, Bulma и Material‑UI.
Что нового?
* Мы ссылаемся на соответствующие сообщения из блога Shuffle.
Мы объединили четыре редактора в Shuffle! Попробуйте новый визуальный редактор!
Расширение Visual Studio Code для компонентов пользовательского интерфейса Shuffle.

ИСПОЛЬЗОВАНИЕ ВНЕШНЕЙ БИБЛИОТЕКИ ИСПОЛЬЗОВАНИЯ ИНТЕРФЕЙСА
Интеграция пользовательского интерфейса Tailwind находится в стадии бета-тестирования!
Мы рады сообщить, что выпустили обновление, позволяющее импортировать сразу несколько фрагментов HTML! 😍
В первой версии мы сосредоточены исключительно на бесшовном импорте компонентов пользовательского интерфейса Tailwind.
Чтобы использовать эту функцию, необходимо приобрести соответствующую лицензию на веб-сайте пользовательского интерфейса Tailwind.
Генератор/создатель сетки Bootstrap
Несколько наиболее распространенных примеров компоновки сетки, с которыми можно ознакомиться построение в системе сетки Bootstrap.
Пять ярусов сетки
Система сетки Bootstrap состоит из пяти уровней, по одному для каждого диапазона
поддерживаемые нами устройства. Каждый уровень начинается с минимального размера области просмотра и
автоматически применяется к более крупным устройствам, если не переопределено.
Каждый уровень начинается с минимального размера области просмотра и
автоматически применяется к более крупным устройствам, если не переопределено.
.col-4
.col-4
.col-4
.col-sm-4
.col-sm-4
.col-sm-4
.col-md-4
.col-md-4
.col-md-4
.col-lg-4
.col-lg-4
.col-lg-4
.col-xl-4
.col-xl-4
.col-xl-4
Показать код Изменить в песочнице
<дел>
.col-4
.col-4
.col-4

 Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор.
Дополнительно можно настроить выравнивание, адаптивность для мобильных устройств, изменить курсор. col-md-4
col-md-4
 col-md-4
col-md-4
