Верификация в Яндекс Вебмастере — yandex verification
Оглавление
- Как пройти Yandex Verification
- Способы верификации
- Верификация с помощью метатега
- Верификация с помощью файла HTML org/ListItem»> Верификация через DNS-запись
- Верификация через WHOIS
Yandex Verification – это процесс подтверждения прав доступа управления сайтом в сервисе «Яндекс.Вебмастер».
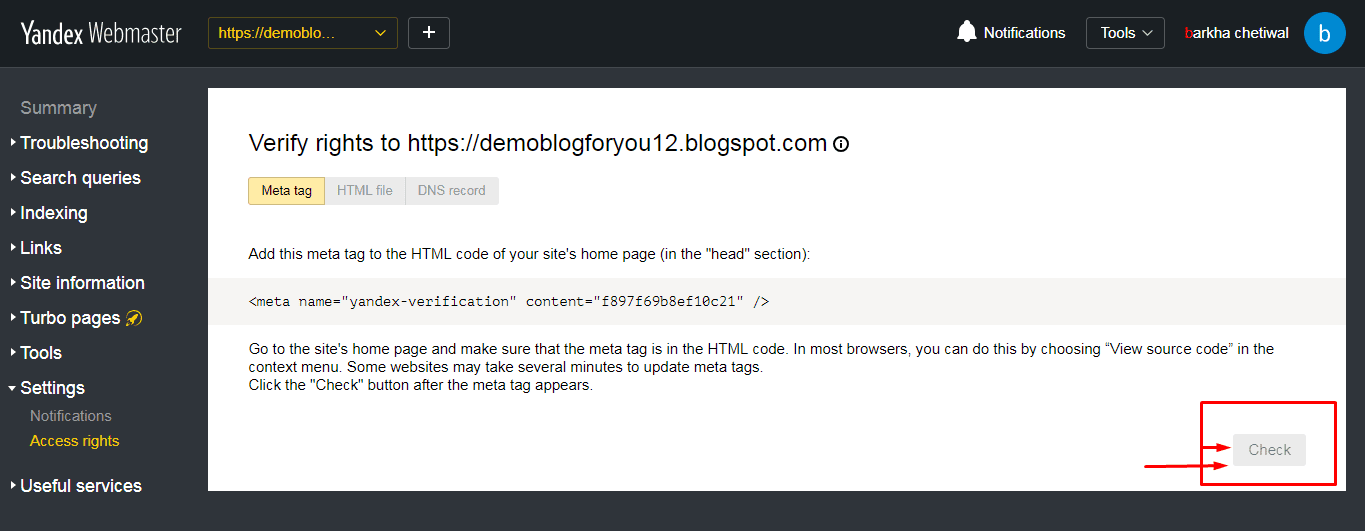
yandex-verification1.png
yandex-verification1.png
После прохождения верификации владельцу ресурса станут доступны данные по индексированию страниц сайта в поисковой системе «Яндекс». Это конфиденциальная информация, поэтому сервис запрашивает у пользователей права доступа.
Как пройти Yandex Verification
Для подтверждения прав доступа к управлению веб-ресурсом необходимо:
- Зайти на «Яндекс» и авторизоваться.

- Перейти на страницу сервиса «Яндекс.Вебмастер».
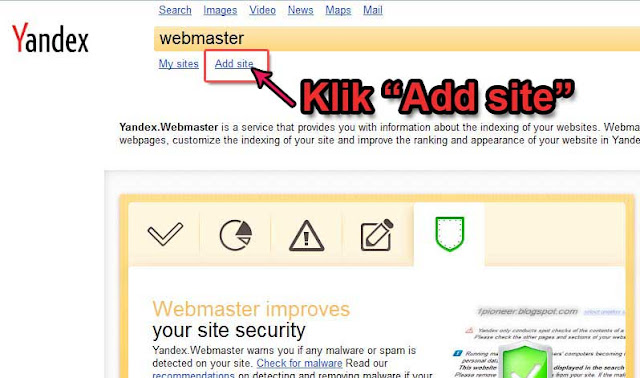
- Нажать кнопку «Добавить сайт».
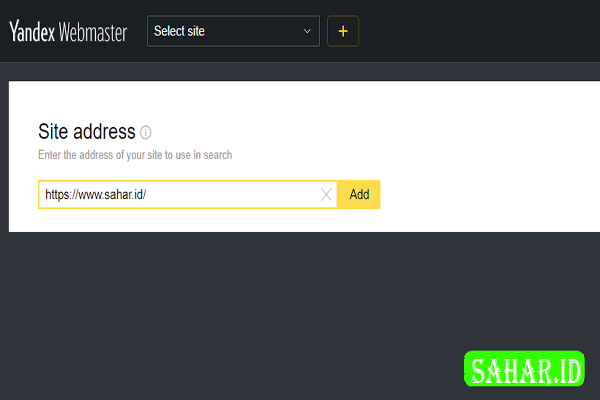
yandex-verification2.png
yandex-verification2.png
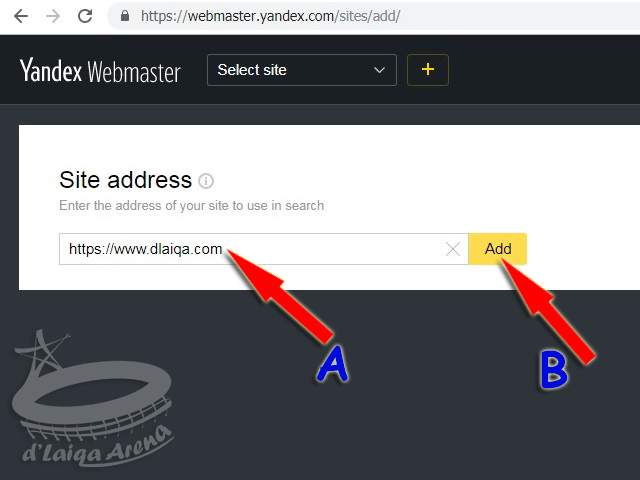
- Ввести URL-адрес сайта.
yandex-verification3.png
yandex-verification3.png
- Выбрать один из способов подтверждения прав.
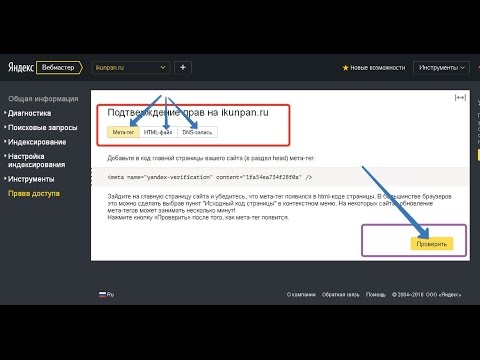
yandex-verification4.png
yandex-verification4.png
- Проделать необходимые для подтверждения действия, в зависимости от выбранного способа.
- Нажать кнопку «Проверить».
После проверки, если все действия были выполнены правильно, Yandex Verification будет пройдена.
Способы верификации
- Размещение уникального метатега в шапке сайта на главной странице.
yandex-verification5.
yandex-verification5.png
- Размещение HTML-файла с уникальным названием и содержимым в корневую директорию сайта.
yandex-verification6.png
yandex-verification6.png
- Размещение уникальной записи типа TXT в DNS-записи.
yandex-verification7.png
yandex-verification7.png
- Подтверждение электронного адреса, указанного в WHOIS.
yandex-verification8.png
yandex-verification8.png
Каждый из способов достаточно прост, если вы обладаете необходимыми правами и знаниями.
Верификация с помощью метатега
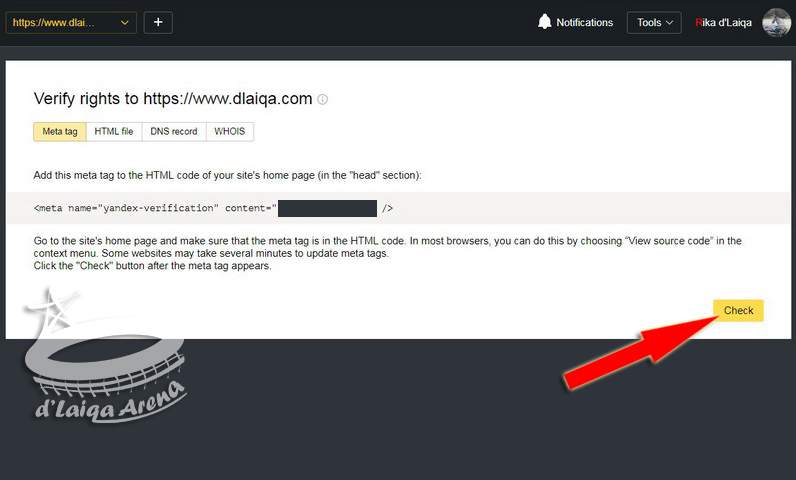
Первый способ, который нам предлагает «Яндекс», – это добавление в код сайта специального метатега. При выборе данного способа система сгенерирует метатег, содержащий уникальный идентификатор. Чтобы пройти Yandex Verification, необходимо:
Чтобы пройти Yandex Verification, необходимо:
- Скопировать сгенерированный тег.
- Открыть код раздела Head (шапка) главной страницы сайта.
- Вставить уникальный метатег между тегами <head> и </head>.
yandex-verification9.jpg
yandex-verification9.jpg
Для каждой CMS процесс добавления тега может отличаться, но незначительно. Отличия будут лишь в способе открытия кода нужного элемента. Данный способ считается одним из самых простых, так как он требует минимум прав доступа.
Верификация с помощью файла HTML
Второй способ – это добавление в корневую папку сайта файла формата HTML, название и содержимое которого имеют уникальный идентификатор. Название и содержимое будут так же, как и метатег, сгенерированы «Яндекс.Вебмастером».
Чтобы пройти Yandex Verification, необходимо:
- Открыть корневую директорию веб-ресурса.

- Создать HTML-файл с названием и содержимым, которые сгенерирует «Яндекс».
- Проверить, будет ли файл открываться по адресу: https://www.пример-сайта.рф/yandex_уникальныйидентификатор.html
- «Пример-сайта.рф» – название сайта.
- «Уникальный идентификатор» – идентификатор, сгенерированный «Яндексом».
yandex-verification10.png
yandex-verification10.png
Данный способ верификации может осложниться, если CMS ресурса не позволяет добавлять независимые HTML-файлы в корневую директорию. Иногда помогает изменение правил редиректа RewriteRule через .htaccess.
Верификация через DNS-запись
В данном случае в DNS указанного домена необходимо вставить уникальную запись формата TXT, которую также сгенерирует «Вебмастер». Данная запись будет содержать уникальный идентификатор, подтверждающий ваши права. Чтобы пройти верификацию, необходимо:
- Открыть сайт хостинга, где размещен указанный домен, и авторизоваться.

- Найти нужный домен и перейти в раздел «Управление».
- Перейти в раздел «Управление зоной».
- Нажать кнопку «Добавить запись TXT».
yandex-verification11.png
yandex-verification11.png
- В поле Subdomain вписать «@», а в поле Text – сгенерированную TXT-запись.
Для различных хостинговых провайдеров названия некоторых пунктов могут отличаться, но суть остается той же. Необходимо зайти в управление зонами.
Обновление записей DNS может занять много времени. Поэтому необходимо дождаться, пока внесенные изменения вступят в силу, и только потом проверить доступ в «Вебмастере». Данный способ подразумевает наличие доступа к хостингу сайта, который имеется далеко не всегда, что может вызвать ряд осложнений.
Верификация через WHOIS
Это тоже один из самых простых способов подтверждения прав доступа к сайту, но он требует WHOIS.
Что необходимо проделать для верификации:
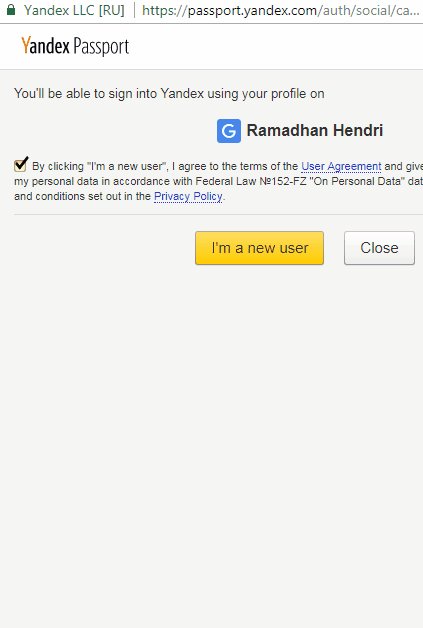
- Зайти на сайт «Яндекс.Паспорта».
- Подтвердить адрес электронной почты, указанный в WHOIS.
yandex-verification12.png
yandex-verification12.png
После подтверждения на странице «Вебмастера» необходимо проверить изменения.
Пример подтверждения прав. Руководство разработчика
Для подтверждения прав на управление сайтом, необходимо получить уникальный код и выбрать способ подтверждения:
Чтобы получить код подтверждения, отправьте GET-запрос с данными о user-id и host-id.
GET https://api.webmaster.yandex.net/v4/user/{ Тип: int64. ID пользователя. Необходим для вызова любых ресурсов API Яндекс Вебмастера. Чтобы получить его, используйте метод GET /v4/user."}}">}/hosts/{Тип: host id (string). ID сайта. Чтобы получить его, используйте метод GET /v4/user/{user-id}/hosts.
user-idТип: int64. ID пользователя. Необходим для вызова любых ресурсов API Яндекс Вебмастера. Чтобы получить его, используйте метод GET /v4/user. host-idТип: host id (string). ID сайта. Чтобы получить его, используйте метод GET /v4/user/{user-id}/hosts. Ответ будет содержать код подтверждения в параметре Обязательный
Да
Тип
\n string\n
Описание
Уникальный код подтверждения.
«}}»>. Подробно о запросе кода подтверждения.
Выберите один из способов подтверждения прав:
Метатег на главной странице
Добавьте в HTML-код главной страницы сайта (в элемент
head) специальный метатег.<meta name="yandex-verification" content="<код подтверждения>" />
HTML-файл в корневом каталоге
Создайте HTML-файл с уникальным именем вида yandex_<код подтверждения>.
 html и разместить его в корневом каталоге вашего сайта. Файл должен содержать следующее:
html и разместить его в корневом каталоге вашего сайта. Файл должен содержать следующее:<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> </head> <body>Verification: <код подтверждения></body> </html>Запись в DNS
Добавьте в DNS записи сайта запись типа TXT, содержащую указанное уникальное значение.
yandex-verification: <код подтверждения>
Электронный адрес из данных WHOIS
Подтвердите электронный адрес, указанный в WHOIS на странице Адреса электронной почты.
Этот способ может быть недоступен для ряда доменов верхнего уровня (например, для доменов RU и РФ).
Запустите процедуру подтверждения прав, используя POST-запрос с данными о выбранном способе подтверждения.
POST https://api.webmaster.
 yandex.net/v4/user/{ Тип: int64. ID пользователя. Необходим для вызова любых ресурсов API Яндекс Вебмастера. Чтобы получить его, используйте метод GET /v4/user."}}">}/hosts/{Тип: host id (string). ID сайта. Чтобы получить его, используйте метод GET /v4/user/{user-id}/hosts."}}">}/verification
? Способ подтверждения прав (ApiExplicitVerificationType)"}}">=<string>
yandex.net/v4/user/{ Тип: int64. ID пользователя. Необходим для вызова любых ресурсов API Яндекс Вебмастера. Чтобы получить его, используйте метод GET /v4/user."}}">}/hosts/{Тип: host id (string). ID сайта. Чтобы получить его, используйте метод GET /v4/user/{user-id}/hosts."}}">}/verification
? Способ подтверждения прав (ApiExplicitVerificationType)"}}">=<string>user-idТип: int64. ID пользователя. Необходим для вызова любых ресурсов API Яндекс Вебмастера. Чтобы получить его, используйте метод GET /v4/user. host-idТип: host id (string). ID сайта. Чтобы получить его, используйте метод GET /v4/user/{user-id}/hosts. verification_type* \n Обязательный параметр»}}»>Способ подтверждения прав ( Явные способы подтверждения прав (ApiExplicitVerificationType)
\n \n\n \n\nСпособ подтверждения \nВозможность запроса проверки подтверждения \nОписание \n\n \n\n DNS\n \nЕсть \nПодтверждение прав с помощью DNS-записи. \n
\n \n\n HTML_FILE\n \nЕсть \nРазмещение HTML-файла в корневом каталоге сайта. \n\n \n\n META_TAG\n \nЕсть \nДобавление метатега в заголовок главной страницы сайта. \n\n \n\n WHOIS\n \nЕсть \n\n \nСверка данных с информацией, предоставляемой сервисом WHOIS.
\n
Метод работает только для доменов второго уровня (например, example.com).
\n
\n «}}»>)\n \n\nСпособ подтверждения \nВозможность запроса проверки подтверждения \nОписание \n\n \n\n DNS\n \nЕсть \nПодтверждение прав с помощью DNS-записи. \n\n \n\n HTML_FILE\n \nЕсть \nРазмещение HTML-файла в корневом каталоге сайта. \n
\n \n\n META_TAG\n \nЕсть \nДобавление метатега в заголовок главной страницы сайта. \n\n \n\n WHOIS\n \nЕсть \n\n \nСверка данных с информацией, предоставляемой сервисом WHOIS.
\nМетод работает только для доменов второго уровня (например, example.
\n com).
com).* Обязательный параметр
Была ли статья полезна?
Как подтвердить права на сайт в Яндекс-вебмастере?
Главная / Редактирование сайта / Как мне настроить сайт? / Настройки SEO / SEO-панель сайта / Прохождение верификации Yandex/Google / Как подтвердить права на сайт в Яндекс-вебмастере?
Для подтверждения прав на сайт в Яндекс мы предлагаем один из двух способов:
1 способ
Через SEO-панель
Шаг 1
Чтобы подтвердить права на сайт, для начала необходимо завести почтовый ящик на сервисе Яндекса.
Если у вас уже есть почтовый аккаунт, необходимо зайти на сайт Яндекс-вебмастера и нажать на кнопку добавления сайта («+» в верхней части экрана).
Если вы не авторизованы, после нажатия на ссылку «Добавить сайт» система запросит логин и пароль от ящика сервиса Яндекс.
Шаг 2
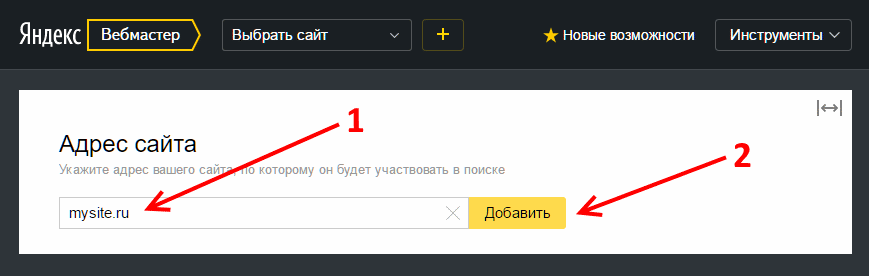
После выполнения вышеперечисленных действий откроется страница первого шага подтверждения прав на сайт.
На данной странице нужно ввести адрес сайта (в поле «Адрес сайта» необходимо вводить полное имя сайта: http://ваш_сайт.ru), на который вы хотите подтвердить права, и нажать кнопку «Добавить».
Откроется страница подтверждения прав. Вам понадобится вкладка «HTML-файл».
Шаг 3
Теперь перейдите в систему управления и в списке «Настройки» выберите раздел «SEO-панель».
Шаг 4
Далее перейдите к пункту «Прохождение верификации Yandex/Google» и нажмите «Верификация html-файлом».
Откроется окно верификации.
Шаг 5
Теперь вернитесь к вебмастеру и скопируйте имя файла верификации.
Вставьте его на стороне системы управления в поле «Название файла».
Шаг 6
Таким же образом скопируйте содержимое файла.
Шаг 7
И вставьте его на стороне системы управления в поле «Содержание файла».
Шаг 8
И сохраните изменения.
Шаг 9
Только после этого нажмите на стороне вебмастера кнопку «Проверить».
Если все пункты были соблюдены, у вас появится окно с информацией о том, что верификация прошла успешно. После этого ваши права на сайт будут подтверждены.
2 способ
Через размещение мета-тега в шаблоне сайта
Шаг 1
Чтобы подтвердить права на сайт, для начала необходимо завести почтовый ящик на сервисе Яндекса.
Если у вас уже есть почтовый аккаунт, необходимо зайти на сайт Яндекс-вебмастера и нажать на кнопку добавления сайта («+» в верхней части экрана).
Шаг 2
После выполнения вышеперечисленных действий откроется страница первого шага подтверждения прав на сайт.
На данной странице нужно ввести адрес сайта (в поле «Адрес сайта» необходимо вводить полное имя сайта: http://ваш_сайт. ru), на который вы хотите подтвердить права, и нажать кнопку «Добавить».
ru), на который вы хотите подтвердить права, и нажать кнопку «Добавить».
Шаг 3
Откроется страница подтверждения прав, где вам будет необходимо, оставаясь на вкладке «Мета-тег» (она открывается по умолчанию), скопировать предложенный тег.
Шаг 4
Теперь перейдите в систему управления и в списке «Настройки» выберите раздел «SEO-панель».
Шаг 5
В блоке «Прохождение верификации Yandex/Google» нажмите на ссылку «Верификация мета-тегом».
Шаг 6
В открывшемся окне:
- В поле «Название» — введите удобное для вас название файла верификации.
- В поле «Содержание мета-тега» — вставьте скопированный мета-тег.
- Сохраните изменения.
Шаг 7
После размещения мета-тега нажмите кнопку «Проверить» в форме вебмастера. После этого ваши права на сайт будут подтверждены.
Полезное дополнение
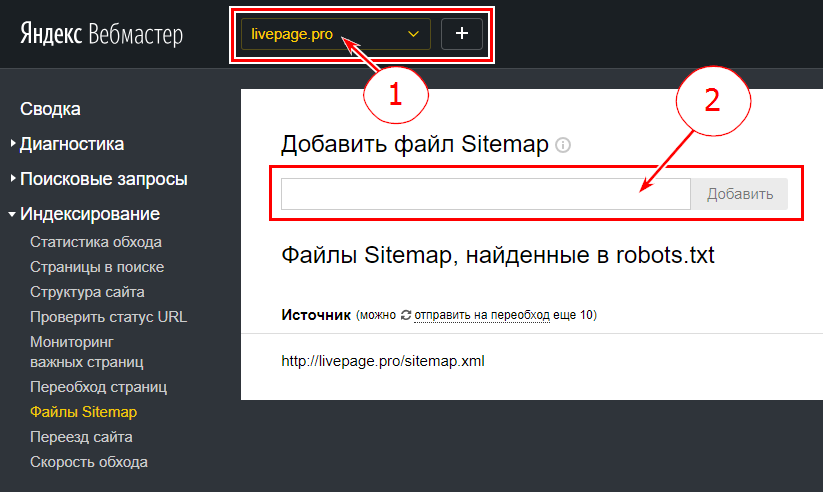
После прохождения верификации мы также рекомендуем указать в настройках вебмастера ссылку на sitemap. Сделать это вы можете следующим образом:
Сделать это вы можете следующим образом:
- Перейти в раздел «Индексирование»,
- Далее в «Файлы sitemap»,
- В открывшемся разделе просто вставьте ссылку на карту вашего сайта в соответствующее поле и нажмите добавить.
- О том, как сгенерировать карту сайта и получить ссылку на нее, вы можете прочитать в инструкции по ссылке.
Обратите внимание!
- В случае если ранее вы разместили файл верификации одним из описанных выше способов, но в дальнейшем подключили к сайту сертификат SSL, в вебмастере должно быть два сайта — по http и по https. Для поисковых систем это разные сайты. Права на каждый из них надо подтверждать. Соответственно, после подключения сертификата необходимо разместить новый файл верификации. После того как сайты склеятся, версию сайта по http из вебмастера можно удалить. Соответственно, файл верификации тоже можно будет удалить.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Как добавить яндекс вебмастер на wordpress
Подтверждение прав на сайт для WordPress в Яндекс Вебмастер
Здравствуйте друзья! Сегодня мы с вами будем подтверждать права на наши сайты в Яндекс Вебмастер. Добавлять сайт на Яндекс Вебмастер необходимо для того чтобы поисковая система быстрее проиндексировала сайт, так же в этом сервисе можно проверить сайт на ошибки, защитить свои тексты от копирования, проверить правильность файла robots.txt, провести анализ файлов Sitemap и многое другое.
Добавлять сайт на Яндекс Вебмастер необходимо для того чтобы поисковая система быстрее проиндексировала сайт, так же в этом сервисе можно проверить сайт на ошибки, защитить свои тексты от копирования, проверить правильность файла robots.txt, провести анализ файлов Sitemap и многое другое.
Для подтверждения прав на сайт, нам нужно войти на сайт https://webmaster.yandex.ru. И в окошко «Адрес» сайта вписываем адрес своего сайта, лучше взять название с адресной строки, чтобы не ошибиться и нажимаем на кнопку «Добавить».
После этого нам откроется панель с методами подтверждения сайта. Их всего три, но мы будем с вами подтверждать сайт самым простым способом. Выбираем «Метатег», копируем код метатега и переходим в админку нашего сайта.
В админке сайта нам необходимо расположить скопированный код перед закрывающим тегом </head>. Вы конечно же помните, что мы с вами устанавливали очень удобный плагин LuckyWP Scripts Control, сейчас он нам опять пригодится. Для этого с левой стороны нажимаем «Настройки» затем «Скрипты».
Для этого с левой стороны нажимаем «Настройки» затем «Скрипты».
Жмем на кнопку «Добавить код» перед /head и в открывшемся окошке пишем заголовок «Мета-тег подтверждения для Яндекс. Вебмастер». А в окошко «Содержимое» вставляем скопированный код мета-тег и жмем «Добавить».
Возвращаемся на Веб. Мастер и нажимаем на кнопку «Проверить».
Если вы все правильно сделали, то увидите такую картину. И значить ваш сайт подтвержден.
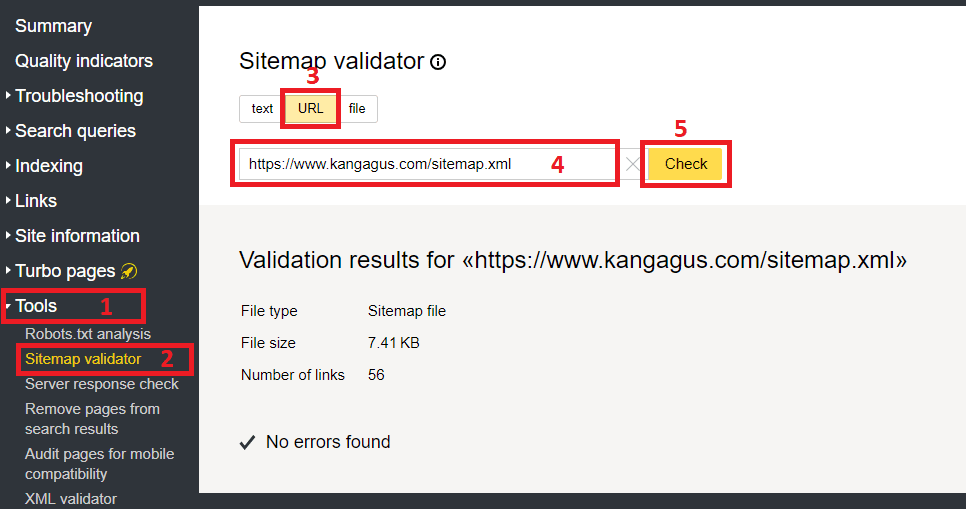
После подтверждения сайта нужно зайти в «Инструменты» «Анализ robots.txt» и проверить нет ли ошибок в этом файле. После проверки, скопируйте самую нижнюю строку в robots.txt/
Перейдите в «Анализ файлов Sitemap» , жмем на URL и в открывшееся окошко вставляем скопированную строку и жмем «Проверить» это нужно для более быстрой проверки и индексирования страниц сайта.
Поздравляю вас, сегодня вы стали полновластным и подтвержденным владельцем своего сайта в Яндекс. Вебмастер
Этот сервис, в первую очередь, является помощником веб-мастера. С его помощью можно исправить возникающие ошибки на вашем ресурсе, увидеть сколько ваших статей находится в поиске и многое другое.
С его помощью можно исправить возникающие ошибки на вашем ресурсе, увидеть сколько ваших статей находится в поиске и многое другое.
Это был урок № 12. Если у вас возникли вопросы, то пишите в комментариях, постараюсь всем ответить.
На следующем уроке мы с вами будет регистрироваться в Google Аналитике и Google Search Console. До встречи!
Как добавить свой WordPress сайт в инструменты вебмастера Яндекс
Добавить в избранное
Главное меню » Блог-платформа wordpress » Как добавить свой WordPress сайт в инструменты вебмастера Яндекс
Что такое Яндекс?
Яндекс является популярной поисковой системы, как Google и Bing в России. Вы можете оптимизировать свой сайт для SEO в Яндексе, чтобы получить больше посетителей из России.
Яндекс имеет целый ряд инструментов, таких как обобщенная поисковая система, поиск изображений, электронная почта, видео, карты и многое другое. Она также имеет инструменты веб-мастера, чтобы помочь вам ранжировать ваш сайт, отслеживать статистику трафика, поисковые запросы, ключевые слова и многое другое.
Вы можете подключить свой WordPress сайт с Яндекса, используя плагин Yoast SEO. Он работает аналогично поисковой консоли Google и инструменты для веб-мастеров Bing.
Добавление WordPress сайта в инструменты для веб-мастеров Яндекс
Прежде чем мы начнем, вам потребуется инструменты Яндекса для веб-мастеров для подключения вашего сайта. После того как вы создали свой аккаунт, вы можете войти в свой WordPress сайт для настройки инструментов веб-мастеров с плагином Yoast SEO.
Давайте посмотрим, как вы можете добавить свой сайт в инструменты для веб-мастеров Yandex и начать оптимизировать его сразу же.
Шаг 1: Создайте аккаунт на Яндексе
Первое, что вам нужно сделать, это войти в свой инструмент для веб – мастеров инструментов Яндекс. Если у вас нет учетной записи Яндекса, то вы можете создать его, используя эту ссылку.
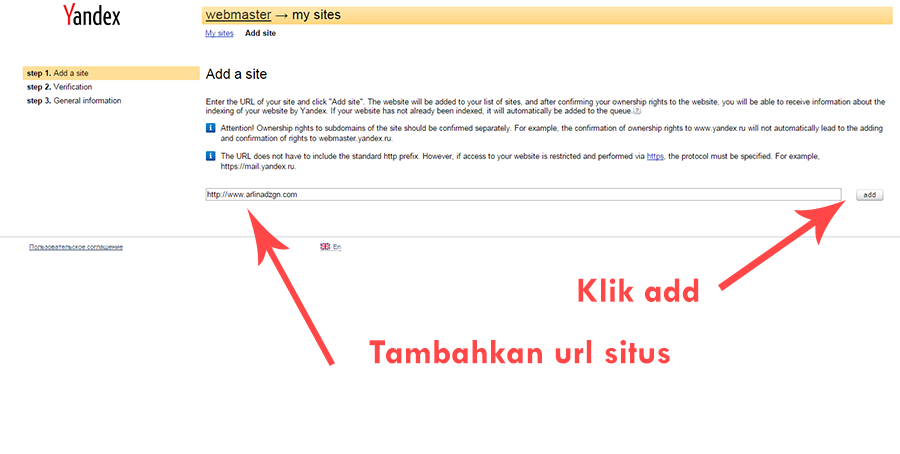
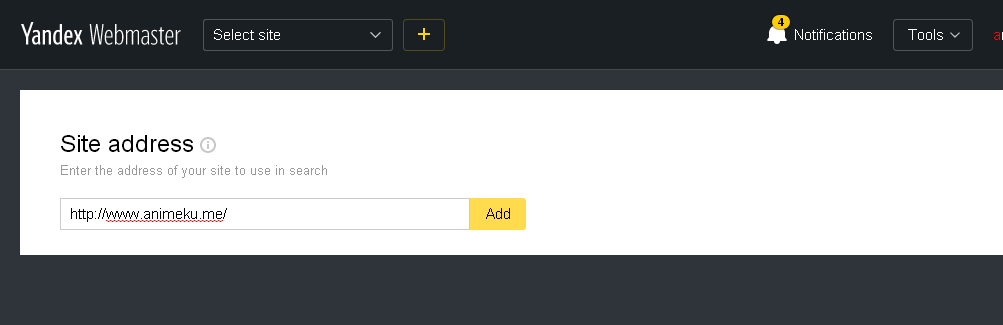
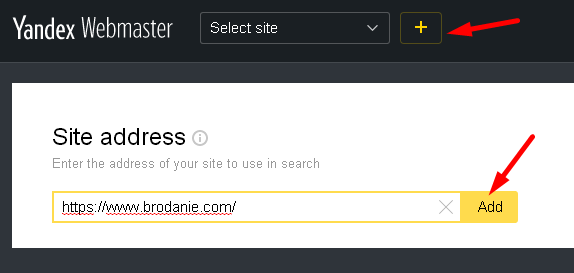
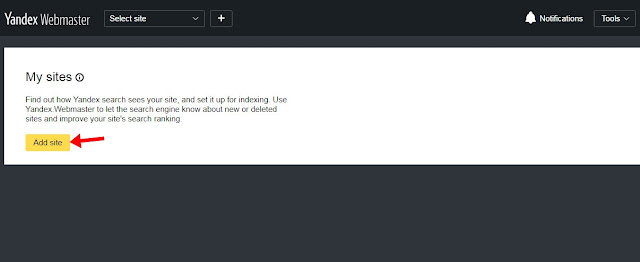
После создания учетной записи, вы увидите страницу Яндекса для веб – мастеров. На этой странице вы должны нажать на кнопку «+» в верхней панели, чтобы добавить свой сайт в Яндексе.
В поле адреса сайта, вам необходимо добавить полное доменное имя вашего сайта и нажмите на кнопку Add.
На следующей странице вам будет предложено подтвердить право собственности на веб-сайт, добавив мета содержание в вашем WordPress сайте. Следуйте вперед и скопируйте код содержимого с этой страницы, потому что вы будете нуждаться в этом в шаге 2.
Шаг 2: Вход в админку WordPress и добавление кода
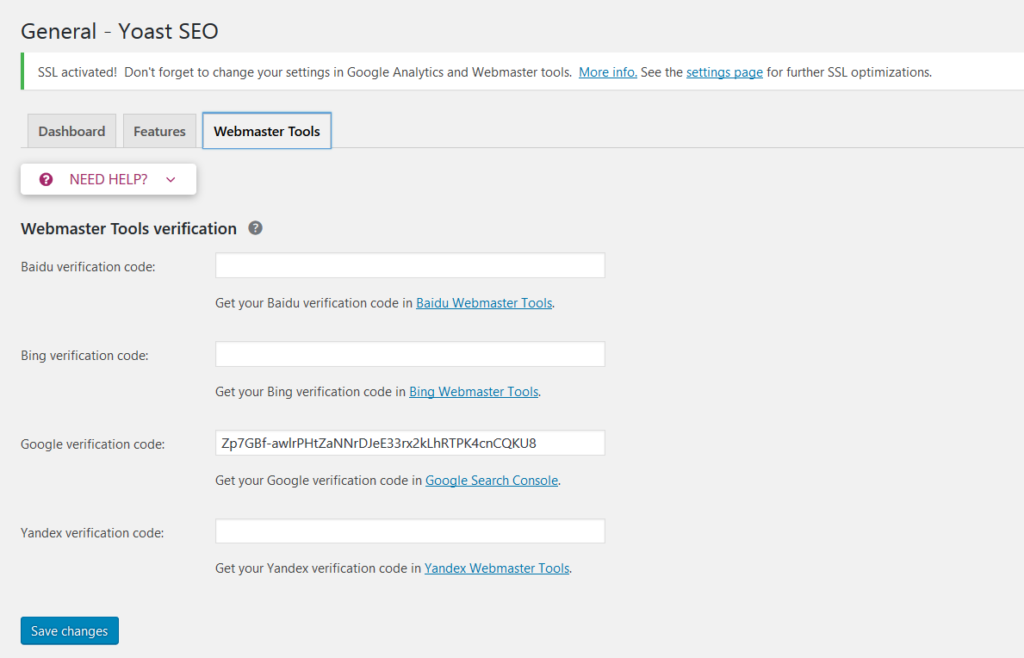
Теперь вам нужно войти в свою админку в WordPress и добавить код в настройках веб-мастеров Yoast SEO.
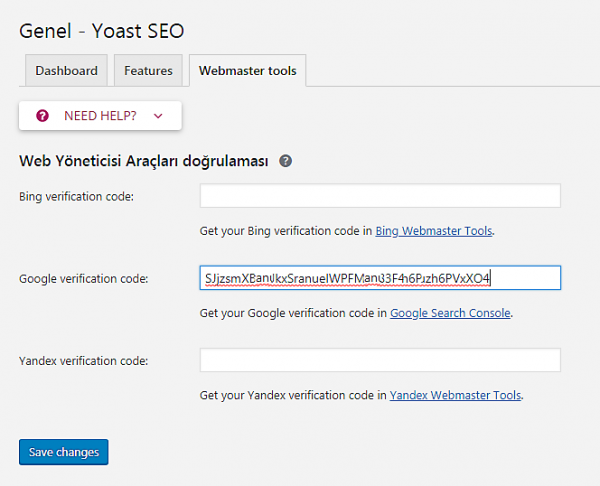
В верхнее секции SEO » General нажмите на вкладку Webmaster tools.
Далее, вам нужно вставить код в поле проверки кода Яндекса и нажмите на кнопку Save Changes.
После добавления кода в WordPress сайте, вы должны вернуться на страницу веб – мастеров инструментов Яндекса, где вы скопировали код из и нажмите на кнопку Check для подтверждения права собственности.
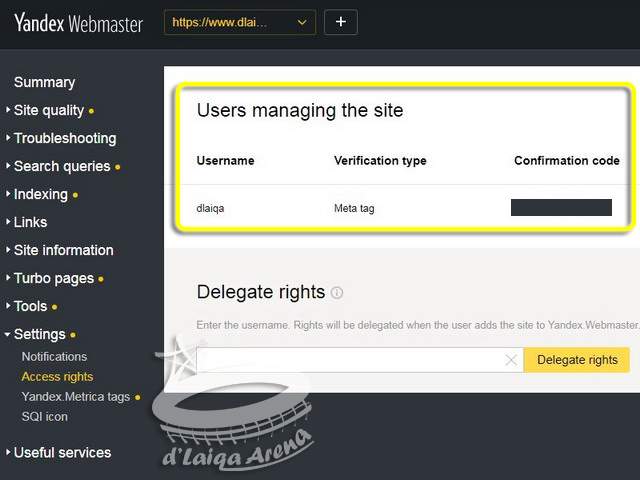
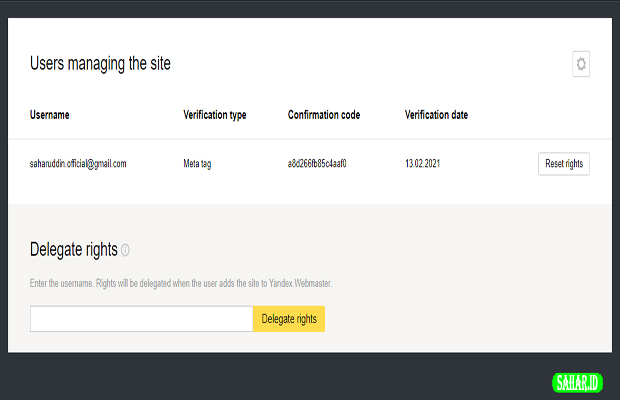
После успешной проверки, он будет показывать свое имя пользователя, который имеет права на управление вашего сайта в Яндекс инструментов для веб – мастеров. Вы также можете делегировать права другим пользователям, добавив его имя и нажав на кнопку Delegate rights.
Теперь, когда ваш сайт проверен и добавлен в инструменты Яндекса для веб-мастеров, вы можете просмотреть статистику трафика, ошибки, поисковые запросы, внутренние и внешние ссылки, информация на сайте, анализ robot.txt, страницы аудита для мобильных устройств и многое другое на приборной панели Яндекса. Вы можете использовать меню на левой стороне экрана, чтобы найти какую-либо информацию, которая может понадобиться.
Yandex инструменты для веб – мастеров имеют варианты для оптимизации сайта, которые фильтруются от поиска неисправностей важных параметров, например, robot.txt и .htaccess. Вы можете дополнительно оптимизировать robot.txt для SEO отдельно и регулярно выполнять WordPress задачи обслуживания, чтобы сохранить ваш сайт в актуальном состоянии.
Мы надеемся, что эта статья помогла вам узнать, как добавить свой WordPress сайт в Yandex для веб – мастеров инструментов. Вы также можете увидеть наш список лучших плагинов WordPress SEO и инструменты, которые вы можете использовать для ранжирования сайта в поисковых системах.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как подтвердить права на сайт или домен
Всем, привет! Как подтвердить права на сайт или домен (владение доменом)? Сегодня тема у нас — верификация сайта или домена. Подтверждать права на свой сайт нужно в основном это — когда вы добавляете новый веб-ресурс в поисковые системы — Google, Яндекс, Поиск Mail.ru и Bing. Даже Pinterest требует подтверждения, что это — ваш сайт. Подтвердить права на владение доменом требуется — когда создаётся например, почта для домена или при настройке персонального домена для блога на Blogger, или у вас нет своего сайта т. д..
Поисковые системы должны быть уверены, что вы действительно являетесь владельцем сайта или домена, на который заявляете права. Подтвердив права на управление сайтом, вы получите доступ к информации об индексировании страниц сайта роботом Яндекс, Google, Mail.ru и Bing. Если права на управление сайтом подтверждены в Яндекс.Почте для домена и Почте Mail.Ru для домена, права на сайт в веб-мастере подтвердятся автоматически.
Как подтвердить права на сайт для Яндекс, Google, Bing и Mail.ru
Если у вас несколько сайтов, то подтвердить права необходимо для каждого сайта в отдельности. Подтвердить свои права на сайт можно одним из способов. У всех поисковых систем подтверждение права на свой сайт одинаковы.
- HTML-файл в корневом каталоге: необходимо создать HTML-файл с заданным уникальным именем и содержимым, и разместить его в корневом каталоге вашего сайта;
- Мета-тег на главной странице: необходимо добавить в HTML-код главной страницы сайта (в раздел head ) специальный мета-тег;
- TXT-запись в DNS: необходимо добавить в DNS записи сайта запись типа TXT, содержащую указанное уникальное значение.
 Данный способ можно использовать даже при отсутствии сайта.
Данный способ можно использовать даже при отсутствии сайта.
Рассмотрим самые легкие варианты 1 и 2, третий будем рассматривать отдельно, так как, он подходит для подтверждения и для сайта, и только домена (если у вас нет сайта). Обратите внимание , если вы подтверждаете свой сайт, то происходит также верификация домена. И так, приступим.
Верификация сайта используя Мета-тег
В вебмастере выбрать способ Мета тег для подтверждения права на свой сайт. Выглядит это так.
Кабинет вебмастера Поиск Mail.Ru:
В Google Search Console:
Тоже самое и в Bing веб — мастере. Картинку давать не буду. Скопируйте и вставьте предлагаемый тег <meta> в раздел <head> вашего сайта. В ручном режиме на сайте WordPress это — Внешний вид — Редактор и открыть файл Заголовок ( header.php ). Находим раздел <head> . </head> , обычно в верху страницы и вставляем скопированный тег:
Обновите файл и нажимайте кнопку Подтвердить/Проверить в вебмастере. Проделайте эту процедуру для каждого поисковика. Данный способ подтверждения плох тем, что при обновление или смене темы вордпресс вам нужно будет заново вставлять мета тег и подтверждать сайт. Проще прописать мета теги для верификации сайта с помощью плагинов или использовать саму тему (обычно в платном шаблоне предоставляется возможность добавлять код в раздел <head> ).
Проделайте эту процедуру для каждого поисковика. Данный способ подтверждения плох тем, что при обновление или смене темы вордпресс вам нужно будет заново вставлять мета тег и подтверждать сайт. Проще прописать мета теги для верификации сайта с помощью плагинов или использовать саму тему (обычно в платном шаблоне предоставляется возможность добавлять код в раздел <head> ).
В плагинах Yoast SEO и All in One SEO Pack есть специальный блок для верификации вашего сайта WordPress .
Раздел для верификация сайта в модуле Yoast SEO. Настройки общие — вкладка — Инструменты вебмастеров. Используйте следующие блоки, чтобы верифицировать ваш сайт в разных поисковых системах (майл ру отсутствует) . Эта настройка добавит мета тег верификации на вашу домашнюю страницу.
Обратите внимание что, вам надо вставлять не полностью мета тег, а только его персональный номер. Также и в All in One SEO Pack. Возможность только для Google, Bing и Pinterest:
Сохраните изменения и пройдите проверку в веб-мастере. Ну, а для тех, кто не использует Seo плагины, есть универсальный модуль WordPress: LuckyWP Scripts Control. Смотрите и читайте о нём туточки — как добавить код на сайт ВордПресс. Если кратко то — LuckyWP Scripts Control позволяет добавлять и управлять произвольным кодом на сайте — вставка кода перед </head> после <body> или перед </body> . Например, вы сможете вставить код Google Analytics или Яндекс.Метрики, мета-тег для подтверждения своего сайта в Google Search Console или Яндекс.Вебмастер, пиксель Facebook, произвольный CSS/JS и другой код без редактирования файлов темы. Да, чуть не забыл, ещё есть этот. Только учтите, если плагины удалите, то опять нужно подтверждать всё с начала.
Ну, а для тех, кто не использует Seo плагины, есть универсальный модуль WordPress: LuckyWP Scripts Control. Смотрите и читайте о нём туточки — как добавить код на сайт ВордПресс. Если кратко то — LuckyWP Scripts Control позволяет добавлять и управлять произвольным кодом на сайте — вставка кода перед </head> после <body> или перед </body> . Например, вы сможете вставить код Google Analytics или Яндекс.Метрики, мета-тег для подтверждения своего сайта в Google Search Console или Яндекс.Вебмастер, пиксель Facebook, произвольный CSS/JS и другой код без редактирования файлов темы. Да, чуть не забыл, ещё есть этот. Только учтите, если плагины удалите, то опять нужно подтверждать всё с начала.
Также есть возможность добавить мета теги в платной теме. В настройках темы предоставляется форма для добавления произвольного кода в раздел head или body , но это опять же, до того момента пока используете данный шаблон на своём сайте. Смените тему и опять всё сначала. Товарищи, переходим к верификация своего сайта навечно.
Следующий способ № 2 это — навсегда (если конечно сам сайт не удалите).
Подтверждение прав на сайт с помощью HTML-файла
Вы можете подтвердить право собственности на сайт, добавив на него специальный HTML-файл. Каждый такой файл связан с конкретным пользователем. Если вы хотите использовать метод «Размещение HTML-файла на хостинге», то выбирайте способ HTML-файл. Все поисковики предлагают скачать готовый файл на свой жесткий диск например, у корпорации добра:
Bing веб-мастер, подчеркнуто красным:
У yandex и webmaster mail.ru тоже самое. Скачайте готовый проверочный файл и загрузите его в корень сайта. Корень сайта это — где находятся файлы: .htaccess, wp-config, robots.txt и другие. Вот так это будет выглядеть — Проверочные файлы 4 поисковиков:
Загрузили HTML файл, подтвердили, что это ваш сайт, а не соседа и забыли. Самый надёжный способ. Рекомендую. Сам так делаю.
Важно! ПС периодически проверяют наличие верификационной информации на сайте. Если по каким-то причинам она была удалена, статистика по сайту станет недоступна и потребуется снова пройти процедуру верификации. Чтобы подтверждение оставалось в силе, не удаляйте загруженный файл даже после успешного завершения процедуры. Далее, у кого нет сайта, а подтвердить право на свой домен нужно.
Если по каким-то причинам она была удалена, статистика по сайту станет недоступна и потребуется снова пройти процедуру верификации. Чтобы подтверждение оставалось в силе, не удаляйте загруженный файл даже после успешного завершения процедуры. Далее, у кого нет сайта, а подтвердить право на свой домен нужно.
Как подтвердить права на домен
Подтверждение права на домен или по другому, верификация домена это — вам необходимо добавить в DNS записи сайта запись типа TXT, содержащую указанное уникальное значение. Добавить TXT запись в DNS — данный способ можно использовать даже при отсутствии сайта. Хорошо для создания почты для домена или привязка к blogspot персонального домена.
DNS запись для верификации домена
Выбираете метод подтверждения DNS — запись. У Яндекс и майл ру почти одинаково:
Вот у Google надо кликнуть на стрелку — Провайдер доменных имен:
На следующей странице вам надо выбрать из выпадающего списка регистраторов — Другое (только если вашего регистратора домена нет в списке).
Bing пропустим, там надо добавлять запись CNAME в DNS.
Затем, для подтверждения своих прав на домен зайдите на сайт регистратора, у которого находится DNS-зона управления вашим доменом. Перейдите в раздел управления DNS-зонами необходимого домена. Например, на Beget так:
Выберете необходимый домен из списка. Убедитесь, что правильно выбрали домен! Нажмите на карандаш (открыть режим редактирования):
Нажмите добавить запись и затем TXT:
Добавится новое поле TXT. Добавьте новую TXT-запись с данными, указанными на вкладке DNS-запись на странице подтверждения домена:
Сохранить настройки не забудьте. Вернитесь на вкладку DNS-проверка на странице подтверждения домена и нажмите Подтвердить/Проверить. Обновление записей DNS может занимать достаточно долгое время. Не удаляйте эту запись DNS даже после завершения процедуры подтверждения. В противном случае подтверждение может быть отменено.
Какие способы вебмастера чаще всего используют для верификации в Google Search Console?
Большинство вебмастеров выбирают верификацию через HTML и DNS в Search Console.
Google предлагает несколько способов подтверждения прав на сайт в Search Console. Согласно опросам, самыми популярными методами являются верификация через HTML и DNS.
Голоса распределились следующим образом:
- Размещение HTML-файла на сервере – 23,4%;
- HTML-тег – 34,5%;
- Провайдер доменных имен (через запись DNS в системе регистратора доменных имен) – 34,8%;
- Другие – 7,2%.
Учтите, для каждого поисковика — новая запись. Вот, пожалуй и весь мой сказ на сегодня. Друзья, надеюсь, я вам помог подтвердить права на свой сайт или домен. До новых встреч. Заходите в гости ещё. Пока, пока.
Как добавить яндекс вебмастер на wordpress
Как добавить свой WordPress сайт в инструменты вебмастера Яндекс
Добавить в избранное
Главное меню » Блог-платформа wordpress » Как добавить свой WordPress сайт в инструменты вебмастера Яндекс
Что такое Яндекс?
Яндекс является популярной поисковой системы, как Google и Bing в России. Вы можете оптимизировать свой сайт для SEO в Яндексе, чтобы получить больше посетителей из России.
Вы можете оптимизировать свой сайт для SEO в Яндексе, чтобы получить больше посетителей из России.
Яндекс имеет целый ряд инструментов, таких как обобщенная поисковая система, поиск изображений, электронная почта, видео, карты и многое другое. Она также имеет инструменты веб-мастера, чтобы помочь вам ранжировать ваш сайт, отслеживать статистику трафика, поисковые запросы, ключевые слова и многое другое.
Вы можете подключить свой WordPress сайт с Яндекса, используя плагин Yoast SEO. Он работает аналогично поисковой консоли Google и инструменты для веб-мастеров Bing.
Добавление WordPress сайта в инструменты для веб-мастеров Яндекс
Прежде чем мы начнем, вам потребуется инструменты Яндекса для веб-мастеров для подключения вашего сайта. После того как вы создали свой аккаунт, вы можете войти в свой WordPress сайт для настройки инструментов веб-мастеров с плагином Yoast SEO.
Давайте посмотрим, как вы можете добавить свой сайт в инструменты для веб-мастеров Yandex и начать оптимизировать его сразу же.
Шаг 1: Создайте аккаунт на Яндексе
Первое, что вам нужно сделать, это войти в свой инструмент для веб – мастеров инструментов Яндекс. Если у вас нет учетной записи Яндекса, то вы можете создать его, используя эту ссылку.
После создания учетной записи, вы увидите страницу Яндекса для веб – мастеров. На этой странице вы должны нажать на кнопку «+» в верхней панели, чтобы добавить свой сайт в Яндексе.
В поле адреса сайта, вам необходимо добавить полное доменное имя вашего сайта и нажмите на кнопку Add.
На следующей странице вам будет предложено подтвердить право собственности на веб-сайт, добавив мета содержание в вашем WordPress сайте. Следуйте вперед и скопируйте код содержимого с этой страницы, потому что вы будете нуждаться в этом в шаге 2.
Шаг 2: Вход в админку WordPress и добавление кода
Теперь вам нужно войти в свою админку в WordPress и добавить код в настройках веб-мастеров Yoast SEO.
В верхнее секции SEO » General нажмите на вкладку Webmaster tools.
Далее, вам нужно вставить код в поле проверки кода Яндекса и нажмите на кнопку Save Changes.
После добавления кода в WordPress сайте, вы должны вернуться на страницу веб – мастеров инструментов Яндекса, где вы скопировали код из и нажмите на кнопку Check для подтверждения права собственности.
После успешной проверки, он будет показывать свое имя пользователя, который имеет права на управление вашего сайта в Яндекс инструментов для веб – мастеров. Вы также можете делегировать права другим пользователям, добавив его имя и нажав на кнопку Delegate rights.
Теперь, когда ваш сайт проверен и добавлен в инструменты Яндекса для веб-мастеров, вы можете просмотреть статистику трафика, ошибки, поисковые запросы, внутренние и внешние ссылки, информация на сайте, анализ robot.txt, страницы аудита для мобильных устройств и многое другое на приборной панели Яндекса. Вы можете использовать меню на левой стороне экрана, чтобы найти какую-либо информацию, которая может понадобиться.
Yandex инструменты для веб – мастеров имеют варианты для оптимизации сайта, которые фильтруются от поиска неисправностей важных параметров, например, robot.txt и .htaccess. Вы можете дополнительно оптимизировать robot.txt для SEO отдельно и регулярно выполнять WordPress задачи обслуживания, чтобы сохранить ваш сайт в актуальном состоянии.
Мы надеемся, что эта статья помогла вам узнать, как добавить свой WordPress сайт в Yandex для веб – мастеров инструментов. Вы также можете увидеть наш список лучших плагинов WordPress SEO и инструменты, которые вы можете использовать для ранжирования сайта в поисковых системах.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как верифицировать сайт на WordPress в Яндекс Вебмастер и Google Search Console
Приветствую вас! На этот раз дам вам подробную инструкцию о том, как подключить сайт на базе WordPress к Яндекс Вебмастер и Google Search Console. Не переживайте, это очень легко сделать, даже если абсолютно не разбираетесь в коде . Справится с задачей даже новичок.
Справится с задачей даже новичок.
Если не желаете делать это самостоятельно, то можете связаться со мной, помогу с решением проблемы.
Также подготовил видеоинструкцию, в которой наглядно демонстрирую, как верифицировать сайт на WP в Вебмастер и Search Console.
Как подключить сайт на WordPress к Яндекс Вебмастер и Search Console
Я предложу вам несколько способов, на самом деле они очень простые, некоторые даже универсальные. Используйте любой из предложенных вариантов. Начнём, конечно же, с самого простого и доступного для всех метода, но сначала проведём подготовительный этап, то бишь, сделаем то, что необходимо сделать перед применением любого из предложенных способов.
Для начала нужно создать аккаунт в Яндекс. Он будет общим для почты и других сервисов. Далее переходим на сайт Яндекс Вебмастер: https://webmaster.yandex.ru/ , попадаем на гостевую страницу и нажимаем кнопку «Перейти».
Кнопку найти не проблема, но на всякий случай её отметил
Попадаем в следующее окно. Пока что у нас нет сайтов в данной системе, потому нажимаем кнопку «Добавить сайт».
Пока что у нас нет сайтов в данной системе, потому нажимаем кнопку «Добавить сайт».
Если что, можно ещё нажать плюсик в «шапке», рядом с надписью «Выбрать сайт»
Здесь нужно указать полный адрес сайта с HTTP(S) и www, если есть . Например, для моего сайта адрес будет выглядеть так: https://workinnet.ru. Если есть поддомен, например, https://m.workinnet.ru, то его придётся верифицировать отдельно.
Так что вводим полный адрес с http(s) и нажимаем кнопку «Добавить».
Проще скопировать адрес из адресной строки браузера
И перед нами появляется такое вот окно, которое сообщает, что необходимо подтвердить права на сайт.
Прямо как тот самый камень: «направо пойдёшь…»
Ниже расскажу, какие способы подойдут для подтверждения этих самых прав. Начнём с самого простого. Но сначала давайте подготовим Search Console. Там список действий тоже прост.
Сначала нам потребуется создать аккаунт для Google- почты ( Gmail ). Создайте его. Если уже есть, можете использовать его.
Теперь перейдите по адресу: https://search.google.com/search-console/about. Нажмите кнопку «Попробовать». Если зашли под своим аккаунтом, то вас автоматические авторизует. И перед вами появится такое окно:
Если решили подтвердить как «Доменный ресурс», то перейдите сразу к третьему способу
Здесь есть два стула варианта:
Доменный ресурс. То бишь, в Search Console можно указывать только доменное имя , независимо от протокола и наличия поддомена, будет учитывать всё . Но нужно подтверждать с помощью DNS, что может оказаться муторным делом. Но если у вас сайт имеет мобильную версию, например, m.workin n et.ru и обычную без префикса и вы желаете данные собирать сразу по обоим в одном интерфейсе, то можно выбрать этот вариант.
Ресурс с префиксом URL. Если выберете этот вариант, то у вас можно добавить только один домен, например https://workinnet.ru , а если у вас есть m.workinnet.ru, им управлять не сможете, только создавать другой ресурс. Не переживайте, в Search Console из под одного аккаунта можно управлять огромным количеством отдельных ресурсов.
Давайте выберем второй вариант и нажмём кнопку продолжить.
Следите за тем, чтобы адрес был указан верно
Как видите, у нас появилось окно с вариантами подтверждения. А теперь выполняем приведённые далее действия.
Подтверждаем права для Яндекс Вебмастер и Search Console через HTML-файл
Учтите, данный способ сработает не на всех хостингах. Например, на Reg.ru с ISPmanager работает отлично, но вот на хостинге Fozzy с DirectAdmin даже не мучайтесь, там сразу инициализируется WordPress.
Да, просто загрузить в корневую папку HTML- файл — самый простой и лаконичный способ, который не требует никаких усилий. Конечно, слышал негативное мнение, что такой файл — уязвимость, и прочую ерунду, но это далеко от реальности. Ни одного рабочего способа взлома сайта через файл для верификации видеть не доводилось. Ну а если разрешили редактировать его кому ни попадя, то сами себе злобные буратины.
А теперь давайте к делу. Здесь всё очень просто. Скачиваем заранее сгенерированный файл. Для этого просто ткните в место, отмеченное стрелкой.
Для этого просто ткните в место, отмеченное стрелкой.
Для Яндекс Вебмастер
Для Google Search Console
Открытые страницы Webmaster и Поисковой консоли не закрываем, дальше они нам понадобятся.
А теперь данные файлы нужно загрузить в корневую папку сайта. Располагается она на хостинге. Это папка, где находится файл, отвечающий за инициализацию работы сайта. В случае WordPress — index.php. Давайте проще. В корневой папке находятся другие важные папки, например, wp-admin, wp-content, wp-includes, а также упомянутый index.php. Например, вам нужно войти в админ-панель хостинга, перейти в менеджер файлов, а потом найти папку, в которой будут лежать папки, отмеченные стрелкой.
Вот сюда нам и нужно загрузить скачанные до этого файлы. Обратите внимание, что вам нужно запретить их редактирование.
Например, в моём случае выставленны права «644», это значит, что изменять файл может только администратор, то бишь я. В ISPmanager это делается так:
Выбираете пункт «Атрибуты» .
Выбираете права «Читать, писать, читать, читать».
Нажимаете кнопку «Ок» .
Вот вам скриншоты для наглядности.
В других админ-панелях это делается несколько иначе, но, обычно, для загружаемых файлов права автоматом выставляются 644. Впрочем, л учше это проверить. Конечно, если там выставлен другой уровень разрешений, то это не фатально, но лучше перебдеть, чем недобдеть.
Итак, файл загрузили, а теперь возвращаемся обратно в Яндекс Вебмастер и нажимаем кнопку «Проверить».
Если всё пройдёт успешно, то вас перекинет в следующее окно, интерфейс сервиса станет сразу доступным.
Теперь проверяем права доступа для Search Console. Переходим на ту страницу, на которой скачали файл, нажимаем кнопку «Подтвердить». Ждём, если появилось такое окно:
Но есть вариант, что будет выдана ошибка, а код ответа сервера будет обозначен как «404». Это обозначает, что инициализируется сначала WordPress, а данный html- файл посредством WP выдан быть не может.
Если попытка оказалась неудачной, то попробуйте другие способы. Ниже их приведу.
Верифицируем Яндекс Вебмастер и Search Console через «Метатег» в WordPress
Это довольно лёгкий способ, но неопытные пользователи WordPress не особо хорошо умеют это делать. Не переживайте, ничего сложного в этом нет.
Нам нужно добавить метатеги в раздел :
Вот пример размещённых тегов. Про верификацию в Search Console рассказываю чуть ниже, но принцип тот же.
Как видите, корректно отображается в коде страницы
Добавить что-то в этот метатег можно двумя способами:
Добавить нужный код в файл functions.php. Желательно, дочерней темы.
Добавить метатег через собственный плагин.
Не переживайте, это очень просто, если работаете с WordPress, то вам всё равно придётся создать дочернюю тему, чтобы добавить туда собственный функционал и подготовить кастомные стили. Вот подробная инструкция, которая позволит создать дочернюю тему самостоятельно.
Но код, который не относится к функционалу темы, следует добавлять в кастомный плагин. Да, теги для авторизации в ВМ и SC к её функционалу не относятся.
Да, теги для авторизации в ВМ и SC к её функционалу не относятся.
Создать плагин самостоятельно — дело нескольких минут. И я не шучу, это реально очень легко. Вот инструкция для вас . Так что сделайте плагин, по сле чего сможете подтвердить права для Search Console и Webmaster через HTML- тег.
Итак, предположим, плагин готов, теперь нам нужно получить код для верификации. Для начала разберёмся с Яндекс Вебмастер, переходим в ВМ и нажимаем кнопку «Добавить сайт».
Теперь укажите адрес вашего сайта. Полный, с HTTP(S). И нажмите кнопку «Добавить».
Выбираем тип «Метатег» и нужно будет добавить отмеченную строку в наш плагин.
Только давайте сначала сделаем, чтобы этот код корректно работал. Нам нужно добавить метатег в раздел head. Значит, в плагине нужно разместить такой код:
Готово. Вы только что добавили метатег для верификации в Яндекс Вебмастер для WordPress. Перед проверкой обязательно очистите кэш, если у вас установлены плагины кэширования. Если желаете, чтобы метатег отображался только на главной странице, то код следует немного модифицировать:
Если желаете, чтобы метатег отображался только на главной странице, то код следует немного модифицировать:
Но в этом мало смысла, так что проще будет оставить первоначальный вариант кода. После очистки кэша нажмите кнопку «Проверить». Всё должно быть нормально.
Теперь к Google. Переходим в Search Console, добавляем сайт с префиксом URL, то бишь с HTTP(S) и www (если есть).
Нажимаем кнопку «Продолжить». Дальше выбираем «Тег HTML ».
Там просто нажимаем кнопку «Копировать» и добавляем код в наш кастомный плагин, аналогично тому, как делали с Webmaster, про который писал чуть выше.
Готово, если есть плагины кэширования, то очистите кэш, а потом нажимайте кнопку «Подтвердить».
Кстати, дабы не плодить код, вы можете в этот блок вставить одновременно метатеги для Search Console и Яндекс Вебмастер. Выглядеть результат будет так:
Поздравляю, дело сделано. Только заменяйте теги на собственные, которые сгенерировали с помощью интерфейсов YW и SC. Кстати, этот код можно добавлять в файл functions.php основной или дочерней темы. Но лучше в дочернюю тему, ибо в родительской теме при обновлении затирается ваш код.
Кстати, этот код можно добавлять в файл functions.php основной или дочерней темы. Но лучше в дочернюю тему, ибо в родительской теме при обновлении затирается ваш код.
Всё, вы верифицировали сайт на базе WordPress в Яндекс Вебмастер и Search Console. Впрочем, остался ещё один специфичный способ. Давайте о нём расскажу.
Добавляем сайт в Яндекс Вебмастер и Google Search Console с помощью DNS-записи
DNS (не путать с популярным магазином техники) — это специализированная распределённая система, которая предназначается для получения информации о доменных именах. Собственно, через запись, сделанную в DNS, можно подтвердить свои права на доменное имя.
Этот способ может пригодиться только для верификации «доменного ресурса» в SC. Для Яндекс Вебмастер особо и не нужен.
Но если всё же решили использовать сей метод, то вот краткая инструкция.
Сначала переходим в Я.Вебмастер указываем адрес сайта с HTTP(S) и www (если есть). После чего нажимаем кнопку «Добавить».
Выбираем вариант « DNS- запись».
Обратите внимание на код, который выглядит примерно так:
Это и есть то, что нужно добавить в DNS- запись. Как это сделать, спросите вы? Просто. Переходим в панель управления хостинг ом . Я буду показывать на примере ISPmanager . Учтите, данный способ сработает только в том случае, если вы используете хостинг и NS- записи от одного поставщика.
Если нет, то методика кардинально меняется, смотрите инструкции вашего хостера и регистратора домена. Там должно быть указано, как вносятся записи в DNS при использовании разных поставщиков.
Итак, первым делом заходим в ISPmanager → раздел «Доменные имена».
Выбираем нужный домен → тыкаем по «Записи».
Нажимаем кнопку «Создать».
Теперь делаем тоже самое, что и на скриншоте.
Вводим любое имя латиницей, главное, чтобы вам было понятно.
Тип выбираем « TXT (текстовая запись)»
В поле значение вставляем код для верификации. Следите, чтобы в поле значение не было лишних пробелов, например, после самого кода.
Следите, чтобы в поле значение не было лишних пробелов, например, после самого кода.
Теперь нажмите окей. Сразу проверять верификацию не бегите, DNS- записи обновятся не раньше, чем через 15 минут, но сие дело может затянуться и на 24 часа.
А теперь давайте поговорим о том, как верифицировать сайт на WordPress в Search Console с помощью записи в DNS. У данного инструмента при использовании такого способа гораздо больше возможностей, ведь вы можете использовать функцию «Доменный ресурс», которая позволяет:
Отселиживать показатели сразу всех URL с любыми субдоменами. Например, я мог бы следить сразу за www.workinnet.ru, m.workinnet.ru, ku-ku.workinnet.ru, а не создавать для каждого субдомена отдельный кабинет
Можно следить за сайтами независимо от префикса URL, например, если у нас есть http://workinnet.ru, https://workinnet.ru, то придётся создавать отдельные кабинеты для них. А если использовать «Доменный ресурс», то можно управлять ими из одного кабинета.
Управлять сайтом с множеством поддоменов становится заметно проще. Например, меньше проблем с мультисайтом с региональными поддоменами.
Например, меньше проблем с мультисайтом с региональными поддоменами.
Собственно, на этом преимущества и заканчиваются, но это реально удобно. Только вот здесь регистрация посредством внесения записи в DNS необходима.
Итак, сначала переходим в Search Console → выбираем «Доменный ресурс», добавляем в строку доменное имя. Без HTTP(S) или www. Только доменное имя, например, 6 ym.ru. Также можно ввести субдомен, но тогда смысл этой возможности теряется.
Нажимаем кнопку «Продолжить». Сгенерируется код, который нужно внести в качестве TXT- записи в DNS.
Нажмите кнопку «Копировать». Теперь перейдите в админ-панель хостинга и делайте тоже самое, что я указывал для верификации посредством DNS для Яндекс Вебмастер.
Подтвердить сможете не раньше, чем через 15 минут. Вполне возможно, что прождать придётся 24 часа.
Ещё два способа подтверждения права собственности на сайт в Search Console
Да, вы, наверное, обратили внимание, что можете подтвердить права на сайт посредством Google Analytics и Google Tag Manager. Делается это только после подключения Гугл Аналитики (в новой версии всё равно придётся подключить Менеджер Тегов), так что можете использовать любой из способов.
Делается это только после подключения Гугл Аналитики (в новой версии всё равно придётся подключить Менеджер Тегов), так что можете использовать любой из способов.
Инструкция о том, как подключить Google Analytics в WordPress, находится по ссылке.
Всё легко, главное не усложнять
Пробуйте сначала самые простые методы для верификации сайта на базе WordPress в Яндекс Вебмастер и Google Search Console. Смысла использовать более сложные с пособы попросту нет. Вот если не сработает предложенный способ, тогда юзайте альтернативу.
Как добавить сайт в Яндекс.Вебмастер
В Яндекс.Вебмастер можно добавить сайт работающий как на движке (WordPress, Joomla, Drupal и т.д.), так и сайт сверстанный на «голом» HTML.
Шаг 1. Если нет учетной записи на Яндексе, то создаем её, если есть, то логинимся в любом сервисе (например, почте).
Шаг 2. Переходим по ссылке https://webmaster.yandex.ru/sites.
Шаг 3. Щелкаем по кнопке со знаком плюс — «Добавить сайт».
Щелкаем по кнопке «Добавить сайт»
Шаг 4. Для Яндекса перечисленные ниже сайты являются разными:
- https://mukhutdinov.com
- http://www.mukhutdinov.com
- https://mukhutdinov.com
- https://www.mukhutdinov.com
Если добавить сайт без указания протокола — mukhutdinov.com, то Яндекс решит, что речь идет о сайте https://mukhutdinov.com, т.е. о сайте работающем по незащищенному протоколу http. Чтобы не ошибиться, просто скопируйте адрес главной страницы сайта из адресной строки браузера и вставьте в поле формы.
Вставляем адрес сайта и жмем кнопку «Добавить»
Шаг 5. Теперь необходимо обязательно подтвердить права на сайт. Сделать это можно четырьмя способами:
- Добавлением в код главной страницы сайта мета-тега;
- Загрузкой в корень сайта html-файла с указанным именем;
- Добавлением в DNS домена TXT-записи;
- Подтверждением WHOIS через Яндекс.Паспорт.

Так уж «исторически» сложилось, что я подтверждаю права на сайты загрузкой в корень файла (ранее можно было загружать и txt-файлы, сейчас только файлы html) — рассмотрю именно этот вариант.
Переходим на вкладку HTML-файл и загружаем на локальный компьютер файл подтверждения щелкнув по соответствующей ссылке
Теперь файл необходимо загрузить в корень сайта, т.е. туда где расположен файл index.php (сайт на движке WordPress) или index.html (сайт на HTML). В конкретном случае, я воспользовался файловым менеджером хостинга Beget.
html-файл разместился в корневом каталоге сайта по соседству с index.php и robots.txt
Теперь осталось проверить, загружается ли html-файл по указанной ссылке. Для этого достаточно щелкнуть по кнопке «Проверить».
Проверяем доступность html-файла Все в порядке — указан логин пользователя имеющего права на управление сайтом
Как добавить свой сайт в Яндекс Вебмастер.
В этой статье поговорим о том, как подтвердить право обладания своим сайтом, то есть, как сказать поисковой системе Яндекс, что владелец сайта именно вы. Посмотрим, зачем это нужно и как добавить свой сайт в яндекс вебмастер.
Посмотрим, зачем это нужно и как добавить свой сайт в яндекс вебмастер.
Для чего нужен Яндекс Вебмастер.
Яндекс Вебмастер – это отдельный сервис от Яндекса, который предназначен для вебмастеров (владельцев сайтов). На этом сервисе каждый человек, у которого есть свой блог? может подтвердить право о том, что владельцем блога является именно он. Это необходимо для того, чтобы отслеживать как поисковик индексирует сайт, когда последний раз на вашем сайте был поисковый робот, какие ошибки он обнаружил. Можно отслеживать статистику по внешним ссылкам, статистику по запросам: на каких позициях ваш сайт находится в поисковой выдаче по тем или иным запросам. И это совсем малая часть того, какие возможности дает Яндекс Вебмастер.
Как добавить сайт в Яндекс Вебмастер.
Есть несколько способов добавления своего сайта в сервис Яндекс Вебмастер. Мы рассмотрим регистрацию через размещение на нашем сайте мета-тега .
Но для начала, чтобы пользоваться любыми приложениями Яндекса, у вас должен быть зарегистрирован почтовый ящик.
На этом мы останавливаться не будем. Там все интуитивно просто.
Чтобы зарегистрировать сайт в Вебмастере, нужно зайти >>сюда<< Вы попадаете на страницу сервиса Яндекс Вебмастера. Нажимаем на кнопку “начать работу” На открывшейся странице нажимаем на вкладку “добавить сайт” Здесь на странице в строке вводим урл (url) вашего сайта в виде: http://wpuroki.ru. После этого кнопка “добавить сайт” станет активной, нажимаем на нее. Сейчас вы находитесь на странице, где нужно подтвердить права на сайт, то есть указать Яндексу, что именно вы являетесь владельцем блога, который добавляете в Яндекс Вебмастер. Подтвердить права можно одним из 4х способов, указанных на вкладках, но мы рассмотрим одни: размещение на нашем сайте мета-тега. Сейчас будьте очень внимательны! Скопируйте код, который выделен красным цветом. Сейчас оставляем сервис Яндекс Вебмастер и переходим в админ панель вашего сайта. Здесь переходим во вкладку “внешний вид – редактор” Далее. Перед вами справа открылся список фалов, из которых состоит ваш сайт. Здесь необходимо найти файл “Заголовок (header.php)” и открыть его, кликнув левой кнопкой мыши. Вы видите перед собой текстовый файл с кодом. Не пугайтесь, это язык, на котором написан ваш сайт. Здесь нужно найти следующее: тег <head>, и прямо после него вставить то, что вы скопировали на сайте Яндекс Вебмастера Все. Теперь нажимаем на кнопку “сохранить изменения” и переходим в Вебмастер. Сейчас осталось только нажать на кнопку “проверить”. И, если вы все сделали правильно, то для вас будет доступна общая информация по вашему сайту. Проверка прав проходит буквально около минуты. Если сервис пишет, что права не подтверждены, а вы уверены, что все сделали правильно, нажмите еще на кнопку “проверить”. Поздравляю с еще одной успешно пройденной задачей! Теперь ваш сайт добавлен в Яндекс Вебмастер.
Здесь необходимо найти файл “Заголовок (header.php)” и открыть его, кликнув левой кнопкой мыши. Вы видите перед собой текстовый файл с кодом. Не пугайтесь, это язык, на котором написан ваш сайт. Здесь нужно найти следующее: тег <head>, и прямо после него вставить то, что вы скопировали на сайте Яндекс Вебмастера Все. Теперь нажимаем на кнопку “сохранить изменения” и переходим в Вебмастер. Сейчас осталось только нажать на кнопку “проверить”. И, если вы все сделали правильно, то для вас будет доступна общая информация по вашему сайту. Проверка прав проходит буквально около минуты. Если сервис пишет, что права не подтверждены, а вы уверены, что все сделали правильно, нажмите еще на кнопку “проверить”. Поздравляю с еще одной успешно пройденной задачей! Теперь ваш сайт добавлен в Яндекс Вебмастер.
Как проверить индексацию всего сайта и конкретной страницы в Яндексе и Google: инструкция по сервисам и рекомендации
Технические доработки под требования SEO и оптимизация структуры сайта – это первостепенные моменты в продвижении ресурса, но если поисковые системы не знают о нем, то есть он не проиндексирован, то продвижение невозможно.
Что же такое индексация? Это добавление поисковыми роботами собранных сведений о ресурсе в базы данных. Дальнейшее ранжирование происходит уже по проиндексированным страницам. Предлагаем несколько простых и понятных способов проверки страниц, которые «видят» поисковые системы.
Рассмотрим каждый вариант подробнее.
Оглавление:
-
Проверка индексирования сайта через панель Яндекс.Вебмастера и Google Search Console
-
Проверка количества проиндексированных страниц в ПС при помощи операторов
-
Анализ индексации сайта при помощи плагинов и расширений
-
Отслеживание проиндексированных страниц с помощью online сервисов
-
Программы для контроля индексации сайта
-
Проверка индексации страницы
-
Почему сайт может не индексироваться
-
Выводы SEO-специалиста Веб-Центра
1.
 Проверка индексирования сайта через панель Яндекс.Вебмастера и Google Search Console
Проверка индексирования сайта через панель Яндекс.Вебмастера и Google Search ConsoleБесплатный и достоверный способ с использованием сервисов для вебмастеров.
Яндекс.Вебмастер
В первую очередь выполняем авторизацию в аккаунте Яндекса и входим в сервис Вебмастер. Далее вводим url ресурса и нажимаем кнопку «Добавить».
Добавление сайта в вебмастер Яндекса
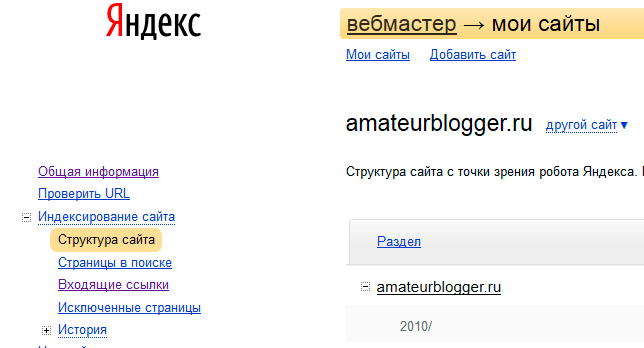
После прохождения верификации переходим в панель и нажимаем вкладку «Индексирование» – «Страницы в поиске». Тут представлены страницы веб-сайта, участвующие в поиске Яндекса.
Просмотр страниц в поиске Яндекса через панель для вебмастеров
Также количество загруженных и проиндексированных страниц можно посмотреть в сервисе на странице «Мои сайты».
Просмотр количества страниц в поиске на вкладке «Мои сайты»
Для анализа список страниц можно скачать из сервиса файлом в форматах . xls и .csv.
xls и .csv.
Google Search Console
Аналогично вебмастеру Яндекса проходим авторизацию в аккаунте Google, входим в сервис search.google, вводим url сайта и нажимаем кнопку «Добавить ресурс».
Пример верификации в панели вебмастеров в Гугл
После подтверждения прав на сайт для проверки индексации ресурса в панели Вебмастера Гугл переходим во вкладку «Индекс» – «Покрытие».
Просмотр страниц в ПС Гугл через панель для вебмастеров
Нужно учитывать, что информация в Google Search Console примерная, так как в отчете показывается статистика после последнего обхода, то есть количество страниц может быть другим на текущий момент проверки.
Примеры проверки индексации сайта
На скриншоте – сайт, у которого нет проблем с индексацией в Яндексе
На скриншоте – сайт, у которого регулярно удаляются страницы из поиска Яндекса
На скриншоте – сайт, у которого регулярно удаляются страницы из поиска Гугл
Читайте также Обновлённый поиск Яндекса «Андромеда» — что нового и влияние на SEO
2.
 Проверка количества проиндексированных страниц в ПС при помощи операторов
Проверка количества проиндексированных страниц в ПС при помощи операторов1. Оператор «site»
Применяя документный оператор «site» возможно увидеть примерное количество страниц в индексе. Для использования этого параметра введите в строке поиска «site:адрес_интересующего_сайта», например «site:https://www.bordur32.ru».
Пример использования оператора «site» в Яндексе
Пример использования команды «site» в Гугле
Но в использовании этого оператора есть особенность. Если на сайте более 2 тысяч страниц, то Яндекс часто показывает их некорректное количество. Поэтому сам Яндекс рекомендует уточнять информацию по количеству страниц в индексе через панель вебмастеров, о которой говорили выше.
С помощью оператора мы видим количество страниц – 2 тысячи, если смотреть через панель вебмастера, то число будет совсем другим – 7 808:
Оператор «host»
Оператор «host:» работает по принципу оператора «site», только он позволяет сузить область поиска до конкретного домена. Поддомены не учитываются и не выводятся в результатах поиска. Чтобы использовать оператор, введите в строке поиска «host:адрес_интересующего_сайта».
Поддомены не учитываются и не выводятся в результатах поиска. Чтобы использовать оператор, введите в строке поиска «host:адрес_интересующего_сайта».
Если бы мы использовали оператор «site», в выдачу попали бы страницы с поддоменами других городов.
3. Анализ индексации сайта при помощи плагинов и расширений
Чтобы не вводить операторы в строке браузера перед url используется данный автоматизированный способ. Скачиваем бесплатный букмарклет для браузера (небольшой по размеру скрипт, сохраняемый в закладках) и кликаем на специальную иконку находясь на сайте.
Пример использования плагина SEO-tools
Установить расширение вы можете по ссылке
Пример использования расширения RDS bar
Установить расширение вы можете по ссылке
4.
 Отслеживание проиндексированных страниц с помощью online сервисов
Отслеживание проиндексированных страниц с помощью online сервисовЕще один способ проверки индексации это использование сторонних ресурсов. Например, переходим на сайт a.pr-cy.ru вводим url и нажимаем «Анализировать».
Скриншот проверки индексации сайта в a.pr-cy.ru
Индексацию сайта можно проверить и в других сервисах, например: seogadget.ru, xseo.in и других.
5. Программы для контроля индексации сайта
Существуют бесплатные (Site-Auditor) и платные программы (Semonitor) для анализа сайта и проверки страниц в индексе. Выбранное программное обеспечение скачиваем и устанавливаем на ПК. В строку ввода добавляем url проверяемого сайта.
Скриншот фрагмента анализа сайта в программе Site-Auditor
Проверка индексации страницы
Иногда требуется не только узнать сколько страниц проиндексировано в Яндексе и Google, но и нужно определить индексируется ли какая-то конкретная страница. Это можно сделать следующими способами:
Это можно сделать следующими способами:
1. В панели для вебмастеров:
-
Яндекс – следовать по пути «Индексирование» – «Проверить статус URL». В поле для ввода данных ввести либо полный урл интересующей страницы, либо путь от корня сайта начинающийся с «/». Далее нажать кнопку «Проверить».
Проверяемая страница в поиске Яндекса
-
Google – перейти во вкладку «Проверка URL» и ввести урл интересующей страницы.
Проверяемая страница проиндексирована в Google
2. Оператор «url»
В строке поиска вводим специальный оператор. Запрос будет выглядеть так: «url:адрес_интересующей_страницы».
Пример использования оператора «url» в ПС Яндекс
Ранее, по типу оператора «url» в Яндекс, в поисковой системе Google был оператор «info». В 2019 году Google отключил данный поисковый оператор. Причиной этого решения стал тот факт, что эта команда мало используется, а получить эти данные можно с помощью инструмента проверки URL в Search Console.
В 2019 году Google отключил данный поисковый оператор. Причиной этого решения стал тот факт, что эта команда мало используется, а получить эти данные можно с помощью инструмента проверки URL в Search Console.
Используя оператор info, можно было просмотреть канонический URL для конкретной страницы. Однако, поскольку эти данные доступны в инструменте проверки URL, то отдельный поисковый оператор, по мнению Google, больше не нужен.
3. Оператор «info»
В поисковой системе Google можно воспользоваться оператором «info». Запрос в строке поиска будет выглядеть следующим образом: «info:адрес_интересующей_страницы»
Пример использования оператора «info» в ПС Гугл
Почему сайт может не индексироваться
В идеале страницы ресурса должны быть проиндексированы и их количество в поисковых системах должно быть примерно одинаковым. Но так бывает далеко не всегда. Рассмотрим причины мешающие индексации сайта.
Ошибки в файле robots.txt
Файл robots.txt – это текстовый документ в формате .txt лежащий в корневом каталоге веб-сайта, запрещающий или разрешающий индексирование страниц роботам ПС. Поэтому неправильное использование директив может закрыть от индексации весь сайт или отдельные страницы ресурса.
Отсутствие файла sitemap.xml
Карта сайта (файл sitemap.xml) – это специальный документ расположенный в корневом каталоге, содержащий ссылки на все страницы ресурса. Этот файл помогает поисковым роботам оперативно и качественно индексировать ресурс. Поэтому в него нужно добавлять только те страницы, которые должны попасть в индекс.
Новый сайт
Процесс индексации нового ресурса занимает некоторое время. Поэтому в данном случае нужно просто подождать, не забывая контролировать процесс индексации.
Приватные настройки
В некоторых CMS, таких, как WordPress и Megagroup, существует возможность скрыть от индексации страницы через админку сайта, данные настройки могут стоять по умолчанию.
Тег «noindex»
Страницы могут быть закрыты от индекса в коде с помощью мета тега name=»robots» content=»noindex, nofollow» />. Нужно проверить его наличие и либо убрать из кода, либо заменить на «index» и «follow».
Мусорные страницы
Еще одной из причин может стать большое количество мусорных страниц, не предоставляющих полезного и уникального контента в рамках сайта. Такие страницы нужно закрывать от индексации, чтобы не возникали проблемы с индексированием ресурса и робот не тратил время на посещения этих страниц.
Также причиной не индексации страниц ресурса могут быть ошибки сканирования, блокировка сайта в файле .htaccess, дубли страниц, не уникальный контент, низкий uptime хостинга, медленная скорость загрузки сайта, баны и фильтры ПС.
Если вы не смогли решить проблему с индексацией отдельных страниц, или хотите поручить поисковую оптимизацию сайта профессионалам, расскажите нам о вашем проекте. Команда Веб-Центра выводит в топ сайты любой тематики.
Команда Веб-Центра выводит в топ сайты любой тематики.
Выводы SEO-специалиста Веб-Центра
Главная цель как владельца сайта так и SEO-специалиста добиться индексирования нужных страниц ресурса. Для этого нужно регулярно контролировать страницы в поиске Яндекса и Google, проверять сервисы для вебмастеров на наличие ошибок на сайте, наполнять его уникальным и полезным контентом, следить и оптимизировать скорость загрузки ресурса.
Для ускорения процесса индексации нужно подтвердить права на сайт в Яндекс.Вебмастер и Google Search Console и разместить в них ссылку на файл sitemap.xml, также можно отправлять на переобход важные страницы ресурса.
Подробно эту тему мы разобрали в видео на нашем Ютуб-канале
-
А если у вас возникли трудности или вы не хотите тратить время, то можете заказать бесплатную SEO-консультацию у наших специалистов.

Как добавить и подтвердить сайт в Яндекс Инструментах для веб-мастеров? – WebNots
Яндекс – популярная поисковая система, занимающая более 65% рынка поисковых систем в России. Несмотря на то, что Яндекс предлагает поиск в основном на русском языке, он также предлагает учетную запись Webmaster Tools на английском языке с ограниченными возможностями. Это помогает веб-мастерам и владельцам сайтов из международного сообщества размещать свои сайты в поисковой системе Яндекс. В этой статье объясняется, как добавить свой сайт в Инструменты Яндекса для веб-мастеров и подтвердить право собственности с помощью предлагаемых методов подтверждения.
Раньше Яндекс предлагал анонимную отправку сайтов без необходимости регистрации в учетной записи инструментов для веб-мастеров. Этот вариант в настоящее время прекращен, и инструменты Яндекса для веб-мастеров — единственный способ отправить свой сайт в Яндекс. Настоятельно рекомендуется иметь зарегистрированную учетную запись, чтобы использовать все функции, доступные в Яндекс. Инструментах для веб-мастеров.
Инструментах для веб-мастеров.
Регистрация и вход в систему
Нажмите здесь, чтобы зарегистрировать бесплатную учетную запись Yandex Webmaster Tools на английском языке. Помните, что это похоже на единый вход, который означает, что учетные данные учетной записи можно использовать для входа на все сайты Яндекса.
Регистрация учетной записи Яндекса
После регистрации и активации учетной записи нажмите здесь, чтобы войти в свою учетную запись. Яндекс также позволяет вам входить в аккаунт инструментов для веб-мастеров, используя учетную запись Facebook, Twitter или Google.
Вход в Инструменты Яндекса для веб-мастеров
Добавление сайта в Инструменты Яндекса для веб-мастеров
После входа в свою учетную запись нажмите кнопку «+», доступную рядом с раскрывающимся списком «Выбрать сайт».
Добавить сайт в учетной записи Yandex Webmaster Tools
Введите URL вашего сайта в поле и нажмите кнопку «Добавить сайт». Не забудьте ввести правильный URL-адрес с WWW или без него, поскольку с точки зрения Яндекса это два разных сайта.
Введите адрес сайта в Яндексе
Подтверждение сайта в Яндекс Инструментах для веб-мастеров
Следующим шагом является подтверждение права собственности на ваш сайт, и Яндекс предлагает три способа подтверждения права собственности на ваш сайт.
- Проверка метатегов
- Проверка файла HTML
- Проверка записи DNS
Метатег
Это простой и рекомендуемый метод, который не требует доступа к корневому каталогу вашего сайта. Скопируйте HTML-код и вставьте его в шапку вашего сайта. Вам нужно вставить этот код на все страницы вашего сайта, чтобы отслеживать все страницы.
Метод проверки метатегов Яндекса
Загрузка файла HTML
Перейдите на вкладку «Файл HTML» и загрузите файл проверки HTML. Вы также можете вручную создать файл с указанным именем с помощью кода, указанного в поле.
Метод проверки HTML-файла Яндекса
Загрузите файл в корневой каталог вашего сайта и убедитесь, что файл доступен в браузере, как обычная веб-страница. Вернитесь в учетную запись Инструментов для веб-мастеров и нажмите кнопку «Проверить», чтобы подтвердить свой сайт.
Вернитесь в учетную запись Инструментов для веб-мастеров и нажмите кнопку «Проверить», чтобы подтвердить свой сайт.
Проверка записи DNS
Последний вариант — добавить запись TXT в качестве записи CNAME в файл зоны DNS.
Метод проверки записи DNS Яндекса
Файл зоны DNS может быть изменен с вашего хостинг-сервера, на который указывают ваши серверы доменных имён. Добавьте запись DNS, как показано ниже:
Добавление записи DNS для проверки Яндекса
Случаи успешной и неудачной проверки
После завершения любого из методов проверки не забудьте опубликовать свой сайт, а затем нажмите кнопку «Проверить», чтобы увидеть, может ли поисковая система Яндекса достичь твой сайт. Яндексу может потребоваться несколько минут, чтобы проверить наличие на вашем сайте соответствующего проверочного файла или кода. Распространение изменений, внесенных в настройки DNS, может занять до 48 часов, поэтому, если проверка не пройдена, вам может потребоваться подождать день, прежде чем пытаться снова. Также перед проверкой обязательно очистите все кэширование вашего сайта на уровне сервера/плагина/уровня CDN.
Также перед проверкой обязательно очистите все кэширование вашего сайта на уровне сервера/плагина/уровня CDN.
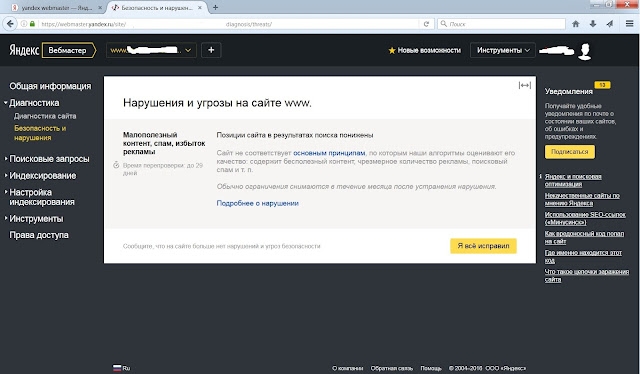
При неудачной проверке Яндекс покажет сообщение о проблеме, как показано ниже. В этом случае мы обновили метатег и ошибочно нажали кнопку проверки в разделе файла HTML. Следовательно, проверка завершилась неудачно с сообщением об ошибке, показывающим, что код ответа не равен 200.
Сообщение об ошибке проверки
После успешной проверки сайта вы увидите панель управления в разделе «Сводка», как показано ниже. Также проверенный сайт будет добавлен в раскрывающийся список верхней панели навигации для выбора.
Просмотр сводки в Инструментах Яндекса для веб-мастеров
Удаление сайта и отзыв доступа
Вы можете удалить сайт из Яндекса или только отозвать проверочный доступ к вашему сайту в любое время позже. Чтобы удалить свой сайт, нажмите кнопку «Все сайты» в раскрывающемся списке выбора сайта.
Просмотр всех добавленных сайтов в Яндексе
Нажмите на кнопку «Х», а затем нажмите «Удалить», чтобы удалить свой сайт из инструментов Яндекса для веб-мастеров.
Удалить Сайт в Яндексе
Если вы хотите только отменить проверку, перейдите в раздел «Права доступа» на сайте. Нажмите на кнопку «Сбросить права», а затем на кнопку «Сбросить». Не забудьте удалить метатег/файл HTML/записи DNS перед сбросом прав. В противном случае Яндекс снова автоматически проверит сайт.
Отзыв доступа к подтверждению в Яндексе
После отзыва доступа вам необходимо снова подтвердить свой сайт, чтобы получить доступ ко всем функциям учетной записи.
Yandex Webmaster » Начните добавлять свой веб-сайт в Yandex
Чтобы отслеживать эффективность веб-сайта и сделать его более заметным, важно добавить свой веб-сайт в Google Search Console и Bing инструменты для веб-мастеров . В дополнение к этим инструментам для веб-мастеров есть еще один инструмент, который называется Yandex Webmaster, который очень популярен в России.
Как и в других поисковых консолях, вы также можете отправить или добавить свой сайт в поисковую консоль Яндекса для лучшей органической производительности и в России.
Как правило, Yandex Webmaster идентичен инструментам Google для веб-мастеров со многими схожими функциями, которые позволяют владельцам сайтов отслеживать статус индексации и оптимизировать видимость своего сайта в поиске Яндекса.
Кроме того, такие функции, как отправка и проверка карты сайта или создание файла robots.txt, очень похожи на инструменты Google для веб-мастеров, в то время как в веб-мастере Яндекса есть еще несколько функций, что делает его уникальным и полезным для SEO.
Кроме того, это одна из ведущих поисковых систем в России, поэтому не стоит недооценивать мощь этой поисковой системы, ведь она будет очень продуктивна для повышения видимости страницы в результатах поиска.
Как зарегистрироваться и войти в Веб-мастера ЯндексаДавайте пошагово добавим URL в инструменты Яндекса для веб-мастеров. Итак, начнем
Шаг 1.
 Прежде всего, перейдите в Яндекс Инструменты для веб-мастеров
Прежде всего, перейдите в Яндекс Инструменты для веб-мастеровЕсли вы новый пользователь, вам необходимо зарегистрироваться на Яндексе. Кроме того, вы можете войти в учетную запись, используя свои профили в социальных сетях, таких как Facebook, Twitter или Google.
Итак, после входа в учетную запись нажмите кнопку «Добавить сайт», чтобы отправить URL своего веб-сайта. Например:
Шаг 4: Введите URL вашего веб-сайта в поле и нажмите желтую кнопку «Добавить», чтобы продолжить
Шаг 5: Скопируйте и вставьте проверочный код для Яндекс-проверки.
Поэтому после добавления URL вашего сайта в Яндекс Вебмастер, вы должны верифицировать свой сайт, чтобы вебмастер понял, что вы авторизованное лицо.
Следовательно, используя любой из трех вариантов, доступных в инструментах для веб-мастеров, таких как метатег, файл HTML, запись DNS и WHOIS, вы можете выполнить проверку Яндекса для своего веб-сайта.
Здесь я покажу вам самый простой способ проверки вашего веб-сайта, если вы используете CMS WordPress. Если вы используете WordPress, просто скопируйте код, указанный в двойных кавычках, а затем выполните следующие шаги.
Шаг 6: Войдите на свой сайт WordPress
Войдите на свой сайт WordPress и установите плагин Yoast SEO, а затем активируйте его. После активации перейдите к настройке «Общие» и перейдите на вкладку «Инструменты для веб-мастеров».
Шаг 7. Вставьте код в раздел «Инструменты для веб-мастеров Яндекса»
На вкладке «Инструменты для веб-мастеров Yoast SEO» вы увидите список полей проверки инструментов, таких как Baidu, Bing, Google и код подтверждения Яндекса. Просто под проверочным кодом Яндекса вставьте код.
Шаг 8. Теперь нажмите «Сохранить изменения».
Шаг 9. Теперь вернитесь в Инструменты Яндекса для веб-мастеров и нажмите «Проверить».
Поздравляем! Ваш сайт входит в семейство Инструментов Яндекса для веб-мастеров.
Шаг 10: Альтернативные варианты подтверждения веб-сайта
Вы также можете подтвердить свой веб-сайт, загрузив HTML-файл, а затем загрузив его непосредственно в папку «Public_html» на сервере. Другой способ проверки веб-сайта — скопировать код метатега или HTML-файла, а затем вставить его в тег заголовка, т. е. 9.0095
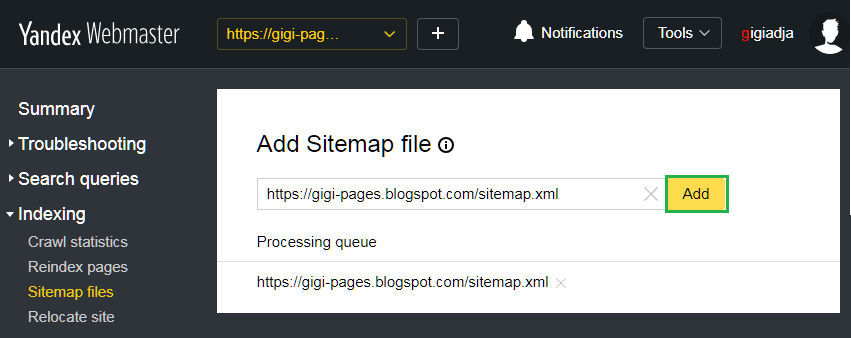
Код здесь Отправка карты сайта в ЯндексЧтобы отправить карту сайта в инструменты Яндекса для веб-мастеров, вам нужно щелкнуть раздел « indexing > файлы карты сайта » и отправить карту сайта URL.
Вывод: Здесь моей целью было просто
объясним вам самые простые варианты как верифицировать свой сайт в яндексе
Инструменты для веб-мастеров. Среди всех вариантов самый простой способ добавить URL в Яндекс
Веб-мастер использует плагин Yoast SEO.
Среди всех вариантов самый простой способ добавить URL в Яндекс
Веб-мастер использует плагин Yoast SEO.
Если вы хорошо разбираетесь в программировании и сервера, вы можете пропустить шаги 5, 6, 7 и 8 и начать проверку процесс, начиная с шага 10 и далее.
В инструментах Яндекса для веб-мастеров есть много возможностей, которые невозможно объяснить за один раз. В следующей статье я объясню вам все функции инструментов шаг за шагом, но прежде чем закончить, я хотел бы дать вам обзор функций:
Яндекс предоставляет следующие функции для веб-мастеров:
- Проверьте поисковые запросы, которые показывают ваш сайт в результатах поиска.
- Вы можете легко проверить статус сайта в поисковой системе Яндекс, например, сколько страниц было добавлено и исключено.
- Мобильность вашего сайта.
- Вы также можете проверить безопасность сайта и диагностировать сайт на наличие других возможных проблем.
- Вы можете управлять структурой сайта с помощью Яндекс.
 Инструментов для веб-мастеров.
Инструментов для веб-мастеров.
Наконец, я хотел бы напомнить вам, что вы должны иметь учетную запись Яндекса, связанную с веб-мастером Яндекс, чтобы отправить URL в Yandex Webmaster Tool. В дополнение к этому им также нужен номер телефона в рамках проверки Яндекса, чтобы знать, что данные отправлены реальным человеком.
Вывод:
Здесь моей целью было просто объяснить вам самые простые варианты, как верифицировать свой сайт в Яндекс Вебмастер Инструментах. Среди всех вариантов самый простой способ добавить URL в Яндекс Вебмастер — использовать плагин Yoast SEO.
Если вы технически хорошо разбираетесь в программировании и работе с сервером, вы можете пропустить шаги 5, 6, 7 и 8 и начать процесс проверки с шага 10 и далее. В инструментах Яндекса для веб-мастеров есть много возможностей, которые невозможно объяснить за один раз. В следующей статье я объясню вам все функции инструментов шаг за шагом, но прежде чем закончить. Я хотел бы дать вам обзор возможностей:
Яндекс предоставляет веб-мастерам следующие возможности:
- Проверка поисковых запросов, по которым ваш сайт отображается в результатах поиска.

- Вы можете легко проверить статус сайта в поисковой системе Яндекс, например, сколько страниц было добавлено и исключено.
- Мобильность вашего сайта.
- Вы также можете проверить безопасность сайта и диагностировать сайт на наличие других возможных проблем.
- Вы можете управлять структурой сайта с помощью Яндекс.Инструментов для веб-мастеров.
Наконец, я хотел бы напомнить вам, что вы должны иметь учетную запись Яндекса, связанную с веб-мастером Яндекс, чтобы отправить URL в Yandex Webmaster Tool. В дополнение к этому им также нужен номер телефона в рамках проверки Яндекса, чтобы знать, что данные отправлены реальным человеком.
Дополнительные полезные ресурсы
Изучите основы SEO от SERNUKERS
Учебник Добавление веб-сайта в Yandex Webmaster 2021
Несмотря на такую мощную поисковую систему, как Google, идея разработки новой поисковой системы бесполезна. Однако статистика использования этих нативных поисковых систем неоспорима, что свидетельствует о популярности и разной эффективности этих сервисов. В настоящее время более 200 поисковых систем в мире с различной инфраструктурой наряду со сверхдержавами, такими как Google, предлагают свои уникальные услуги. Яндекс — самая популярная поисковая система среди россиян. Потому что ему удалось охватить 60% поискового объема интернет-пользователей в России. Он также известен как четвертая по популярности поисковая система в мире. В этой статье вы изучите Учебник Добавить сайт в Яндекс Вебмастер . Вы можете посетить пакеты, доступные в Eldernode , если хотите приобрести услуги Купить VPS.
В настоящее время более 200 поисковых систем в мире с различной инфраструктурой наряду со сверхдержавами, такими как Google, предлагают свои уникальные услуги. Яндекс — самая популярная поисковая система среди россиян. Потому что ему удалось охватить 60% поискового объема интернет-пользователей в России. Он также известен как четвертая по популярности поисковая система в мире. В этой статье вы изучите Учебник Добавить сайт в Яндекс Вебмастер . Вы можете посетить пакеты, доступные в Eldernode , если хотите приобрести услуги Купить VPS.
Оглавление
Как добавить веб-сайт в веб-мастер Яндекса Яндекс — российская компания, получившая большую часть своей популярности благодаря одноименной поисковой системе. Изначально движок был доступен в России только на yandex.ru. Но теперь мировую и англоязычную версии можно найти на yandex.com. В этой статье мы научим вас, как добавить сайт в вебмастер Яндекса. Для этого просто выполните следующие действия.
Рекомендуемая статья: Учебное пособие Добавление веб-сайта в Bing Webmaster 2021
Создание учетной записи на ЯндексеЧтобы добавить веб-сайт, вам необходимо создать учетную запись на Яндексе, прежде чем что-либо делать. На открывшейся странице необходимо ввести требуемую информацию в соответствующие поля и нажать кнопку Зарегистрировать .
Обратите внимание, что вместо номера мобильного телефона вы можете использовать контрольный вопрос. Это необходимо, когда вам может понадобиться восстановить свою учетную запись.
Добавьте свой сайт в веб-мастер ЯндексаПосле того, как вы успешно создали свою учетную запись, на следующем шаге вы должны посетить веб-сайт webmaster.yandex.
Как вы можете видеть на изображении ниже, вам нужно нажать Go .
На следующем шаге нужно нажать Добавить сайты .
Теперь вам нужно ввести название нужного веб-сайта и нажать Добавить . Важно быть осторожным при вводе HTTP или HTTPS.
Как подтвердить свой сайт на Яндексе
После регистрации нужного сайта пришло время его подтвердить. Этот раздел содержит три поля, описание каждого из которых приведено ниже.
1) HTML-файл: С помощью этого раздела вы можете загрузить HTML-файл в главный каталог вашего сайта, как показано ниже:
2) Метатег: Используя этот раздел, вы можете добавить тег HTML в раздел заголовка вашего сайта.
3) Запись DNS: Наконец, вы можете использовать этот раздел для добавления записей TXT в настройки DNS.
После того, как вы полностью ознакомитесь с описанием этого раздела, вы можете просто скопировать текст внутри содержимого, как показано ниже. Затем вам нужно ввести его в свой плагин SEO, будь то 9Плагины 0095 Yoast или All in One SEO .
Затем вам нужно ввести его в свой плагин SEO, будь то 9Плагины 0095 Yoast или All in One SEO .
Для этого необходимо выполнить следующие действия:
На первом этапе скопируйте желаемый код подтверждения .
Затем перейдите на панель управления веб-сайта . Если вы используете плагин Yoast SEO , вы должны нажать General .
Теперь вам нужно вставить скопированный код из вкладки Инструменты для веб-мастеров в Яндекс проверочный код раздел.
Наконец, нажмите Сохранить Изменения , чтобы сохранить настройки.
Если вы используете плагин All in One SEO , вы должны нажать Общие настройки . Затем нажмите на вкладку Инструменты для веб-мастеров и выберите из изображений Яндекс .
Наконец, после ввода соответствующего кода нажмите Сохранить изменения .
После того, как вы успешно выполнили вышеуказанные шаги в нужном SEO-плагине, вы должны вернуться на страницу Yandex Webmaster Tools , откуда вы скопировали код. Нажмите кнопку Проверить , чтобы зарегистрировать свой сайт в Яндекс Вебмастер.
Заключение
Яндекс — российская интернет-компания, работающая в нескольких странах мира. Это крупнейшая технологическая компания в России, предлагающая своим клиентам широкий спектр продуктов и услуг. Яндекс наиболее известен тем, что у него крупнейшая поисковая система в России, но он также работает во многих других областях технологий и в Интернете. В этой статье мы попытались научить вас шаг за шагом Как добавить сайт в Яндекс Вебмастер.
Как добавить блог, сайт в Яндекс Вебмастер?
Проверка инструментов Яндекса для веб-мастеров
Для ранжирования необходимо выполнить множество оптимизаций. блога или веб-сайта. Самая главная из них — вывести блог на
поисковый движок.
блога или веб-сайта. Самая главная из них — вывести блог на
поисковый движок.
Потому что блог будет отображаться в поисковой системе только тогда, когда он будет ранжироваться. Для отображения в поисковой системе Google блог имеет для отправки в поисковой консоли Google.
Точно так же есть поисковик яндекс через которые вы также можете привлечь трафик на свой блог из других стран.
Чтобы вывести свой блог в поисковую систему Яндекс, Яндекс имеет для отправки в инструменты для веб-мастеров.
В этом мы рассказали вам о Яндексе, как вы будете отправлять свой блог или сайт в инструментах Яндекса для веб-мастеров.
Что такое Яндекс Инструменты для веб-мастеров?
Подобно поисковой системе Google, у нее есть собственная поисковая консоль Google.
И, кстати, bing — это инструменты поисковой системы для веб-мастеров. Точно так же
в поисковой системе Яндекса есть инструменты Яндекса для веб-мастеров. что абсолютно бесплатно
как Google и Bing, где он предоставляет услугу отправки веб-сайта или
блог.
Точно так же
в поисковой системе Яндекса есть инструменты Яндекса для веб-мастеров. что абсолютно бесплатно
как Google и Bing, где он предоставляет услугу отправки веб-сайта или
блог.
Это российский поисковик. Хотя его популярность меньше, чем поисковая система Google или Bing, эта поисковая система популярна для там. В такой ситуации трафик можно вывести оттуда, подав блог в Яндекс Инструментах для веб-мастеров.
Как отправить блог, сайт в Яндекс Вебмастер?
Как добавить свой блог, сайт в Инструменты Яндекса для веб-мастеров. Мы расскажем вам об этом ниже, следуя ему, вы можете отправить свой блог очень легко.
1. В первую очередь подключить свой сайт для работы с Yandex Webmaster Tools вам необходимо открыть сайт Yandex Webmaster Tools в браузере.
Вы можете открыть по этой ссылке. https://webmaster.yandex.com/welcome/
2. Теперь у вас будет возможность
регистрация, на которой вам нужно будет создать учетную запись, нажав.
Теперь у вас будет возможность
регистрация, на которой вам нужно будет создать учетную запись, нажав.
Чтобы создать учетную запись, вы должны заполнить имя, фамилию имя, идентификатор пользователя, пароль и номер мобильного телефона. Заполнив все это, вы должны нажмите на регистрацию.
3. После регистрации т.е. после подписания вверх в Яндексе, вы увидите страницу Яндекс Инструментов для веб-мастеров. в котором вы необходимо нажать кнопку «Добавить сайт» или кнопку «+».
| Проверка инструментов Яндекса для веб-мастеров, инструменты Яндекса для веб-мастеров, отправка блога в инструменты Яндекса для веб-мастеров, поисковая система yandex, eng.dtechin |
4. В этом поле укажите адрес вашего блога. то есть доменное имя, и нажмите кнопку «Добавить».
После этого появится следующая страница для проверки сайта. владение. Где четыре варианта были предоставлены для подтверждения права собственности на веб-сайт.
Который содержит метатег, файл HTML, записи DNS, WHOIS.
владение. Где четыре варианта были предоставлены для подтверждения права собственности на веб-сайт.
Который содержит метатег, файл HTML, записи DNS, WHOIS.
В этих четырех Бикалпо мы проверили путь, проверив право собственности на веб-сайт с помощью метатега.
Чтобы проверить метатег, после нажатия на него выберите код, который появляется и копирует его.
6. После копирования теперь переходим в тему раздел блоггера и нажмите редактировать HTML. После этого вы увидите
написано сверху. Вставьте код ниже этой головы.После вставки сохраните код метатега в блоггере, нажав сохранить.
7. После всего этого теперь тебе пора идти вернуться на ту же страницу, что и инструменты Яндекса для веб-мастеров. Откуда вы скопировали код.
А теперь на странице метатега верификации Яндекса
Кнопка проверки появится под метатегом, нажав на нее, чтобы подтвердить.
Теперь ваш блог, сайт будет проверен в Яндексе Инструменты для веб-мастеров сразу.
Карта сайта
Как добавить карту сайта вашего блога в поиск Google приставка. Точно так же, после проверки блога и сайта в Яндексе, необходимо добавить карту сайта.
Вы можете добавить карту сайта в Яндекс для блога/сайта очень без труда. Как это сделать, о чем мы рассказали ниже.
1. В инструментах Яндекс Вебмастер, после блог, сайт верифицируется, появляется интерфейс его главной страницы. Что имеет много функций, данных в левой части?
| Верификация инструментов Яндекс для веб-мастеров, инструменты Яндекс для веб-мастеров, отправка блога в инструменты для веб-мастеров Яндекс, поисковая система yandex, eng.dtechin |
2. Чтобы добавить карту сайта, первым делом
сделать, это нажать на опцию индексации.
Чтобы добавить карту сайта, первым делом
сделать, это нажать на опцию индексации.
3. После этого придет много вариантов из которых вы должны нажать на файл карты сайта.
4. Теперь, чтобы добавить карту сайта, страницу добавления появится файл карты сайта. После этого заполните адрес своего блога/веб-сайта, указав косая черта, за которой следует sitemap.xml.
Ниже вы можете увидеть в качестве примера.
Например: — Если адрес вашего блога https://www.examples.com, то он должен будет заполнить https://www.examples.com/sitemap.xml.
5. После этого нажмите на кнопку добавления в настоящее время. Карта сайта вашего блога будет добавлена.
Мы надеемся, что эта информация была вам полезна.
Для таких хорошая информация, продолжайте посещать наш сайт.
Потому что наши расходы заключаются в том, что вы должны
быть рассказано таким образом, чтобы вы могли хорошо понять.
Если вам понравилась эта информация, пожалуйста, поделитесь этим постом через любые социальные сети, чтобы связаться со своим знакомым.
Как добавить свой сайт в Яндекс 2016
21 декабря 2016
Яндекс — самая популярная поисковая система среди русскоязычных людей. Предоставляет множество сервисов, включая Яндекс.Музыку, Переводчик, Карты, Видео. Он также предоставляет отличные инструменты для анализа и оптимизации веб-сайтов, такие как Яндекс.Метрика и Яндекс.Вебмастер. Так что если у вас есть сайт, его размещение в Яндексе — важная часть продвижения вашего бизнеса в рунете.
Здесь мы рассмотрели:
С помощью Яндекс.Вебмастера
Проверка сайта в Яндекс.Вебмастере
Предоставление доступа к Яндекс.Вебмастеру
Как настроить Яндекс.Метрику на вашем сайте
Предоставление доступа к вашему аккаунту в Яндекс.Метрике
Как добавить сайт в Яндекс
Существует простая форма добавления вашего сайта для индексации в яндекс.
В https://webmaster.yandex.ru/sites/add/ введите URL главной страницы вашего сайта. Если вы не уверены, что ваш сайт еще не отправлен в Яндекс, не волнуйтесь; программа сообщит вам об этом.
Через Яндекс.Вебмастер
В зависимости от языка контента отправьте свой сайт на Yandex.ru или Yandex.com. После этого вы можете ввести основной URL и начать пользоваться Яндекс.Вебмастером.
Этот инструмент предоставляет качественную информацию об индексации вашего веб-сайта. Он отслеживает процесс индексации и помогает повысить рейтинг вашего сайта в результатах поиска.
Яндекс.Вебмастер предоставляет подробную информацию по:
- Недавно проиндексированные страницы и необходимость переиндексации
- Самые полезные ключевые слова
- Как избежать вирусов и штрафов
- Как проверить сайт на нарушения и технические ошибки
- Что нужно сделать, чтобы улучшить рейтинг сайта
- Количество обратных ссылок и их влияние на ваш рейтинг
- Как выявить любые проблемы с индексацией
- Насколько ваш сайт оптимизирован для мобильных устройств
- Как повысить видимость в поисковых системах
Если на вашем сайте есть поддомены, их нужно добавить отдельно.
Верификация сайта в Яндекс.Вебмастере
Для подтверждения вашего сайта:
- Загрузите и добавьте файл (https://www.examplesite.com/yandex_XXXXXXXXXXXXXXXXX.html) в корневую директорию вашего сайта. Не меняйте название сайта с Яндекс.Вебмастер
- Добавить в раздел заголовка метатега: на главной странице HTML-код
- Добавить в DNS домена https://www.examplesite.com TXT-запись: Яндекс-проверка: ХХХХХХХХХХХХХХХХ
- Добавьте и подтвердите в Яндекс.Паспорте адрес электронной почты, указанный в данных WHOIS, а затем нажмите кнопку «Проверить». Мы смотрим на следующие поля в данных WHOIS: электронная почта, контактное лицо, электронная почта регистранта, электронная почта администратора, техническая электронная почта.
После того, как ваш веб-сайт пройдет проверку, он будет поставлен в очередь на отправку.
Поделитесь или предоставьте доступ к Яндекс.Вебмастеру
Если вам нужно поделиться доступом к аккаунту нашего Вебмастера, что случается часто, это займет всего пару минут:
- Выберите свой сайт в личном кабинете Вебмастера
- На левой боковой панели выберите «Права доступа»
- Введите логин учетной записи, которым вы хотите поделиться.

После того, как сайт будет добавлен в Яндекс.Вебмастер под этим логином, права на управление сайтом будут подтверждены автоматически.
Чтобы отменить права управления сайтом для другого пользователя, перейдите на страницу Права управления.
Как настроить Яндекс.Метрику на вашем сайте
Яндекс.Метрика — это инструмент для определения количества посетителей вашего сайта и анализа их поведения, а также измерения трафика и эффективности рекламы. Принцип работы: кодируй на сайте, записывай данные обо всех посетителях на сайте и переноси их в другой инструмент. С помощью Яндекс.Метрики вы можете контролировать свои кампании в Яндекс.Директе и отслеживать платный трафик. Определить наиболее эффективный подход к продвижению.
Шаги по установке Яндекс.Метрики:
- Регистрация: Создайте учетную запись Яндекс или войдите в существующую. Посетите страницу регистрации здесь.
- Получение кода счетчика
Перейдите на главную страницу Яндекс. Метрики и нажмите кнопку Добавить счетчик.
Метрики и нажмите кнопку Добавить счетчик.
Заполните короткую форму с именем, адресом сайта и некоторыми настройками. Подтвердите, нажав Создать счетчик. В настройках отметьте нужные функции.
- Установка кода счетчика
Для получения точной статистики добавьте код счетчика на все страницы сайта. Этот код может располагаться в любом месте HTML-кода, но желательно ближе к началу страницы. Не забывайте обновлять параметры кода после их изменения на всех страницах.
Предоставление доступа к вашему аккаунту в Яндекс.Метрике
Чтобы поделиться своим аккаунтом на сайте Яндекс.Метрики, выполните:
- Найдите свой сайт в списке счетчиков и нажмите на него.
- В меню слева выберите «Настройки», затем «Доступ» и «Добавить пользователя».
- Введите логин пользователя, которому вы хотите предоставить доступ.
- Выберите уровень доступа.
- Подтвердите, нажав кнопку Добавить.

Таким образом, инструменты Яндекса ценны для продвижения и анализа сайтов. Они просты в использовании, быстрые и мощные. Следуйте правилам Яндекса, чтобы повысить рейтинг и видимость вашего сайта.
Как подключить свой сайт WordPress к инструментам Яндекса для веб-мастеров
Яндекс в основном известен как поисковая система, но это гораздо больше. Это технологическая компания, которая предлагает широкий спектр решений, в том числе инструменты Яндекса для веб-мастеров, о которых мы поговорим в этой статье.
Инструменты Яндекса для веб-мастеров имеют ряд функций, связанных с мониторингом трафика, оптимизацией, отладкой и т. д., что делает их полезной альтернативой аналогичным инструментам, доступным в Google и Bing, а подключение к ним вашего веб-сайта WordPress выполняется легко и быстро. Но стоит ли это делать? И что вообще делает Яндекс? Вот о чем мы будем говорить:
Что такое Яндекс?
Зачем мне инструменты Яндекса для веб-мастеров?
Как добавить свой сайт WordPress в инструменты Яндекса для веб-мастеров?
Что такое Яндекс?
Прежде всего, Яндекс — это технологическая компания. Он управляет пятой по популярности поисковой системой в мире и второй по популярности поисковой системой в России и русскоязычном мире, но сказать, что Яндекс — это поисковая система, очень похоже на то, что сказать, что это Google: в некотором смысле это правда, но не по делу. Компания также управляет сетью онлайн-рекламы, продает интеллектуального личного помощника, проводит исследования в области автономных автомобилей и все еще расширяется и расширяет границы технологий. Но какое это имеет отношение к цене на рыбу?
Он управляет пятой по популярности поисковой системой в мире и второй по популярности поисковой системой в России и русскоязычном мире, но сказать, что Яндекс — это поисковая система, очень похоже на то, что сказать, что это Google: в некотором смысле это правда, но не по делу. Компания также управляет сетью онлайн-рекламы, продает интеллектуального личного помощника, проводит исследования в области автономных автомобилей и все еще расширяется и расширяет границы технологий. Но какое это имеет отношение к цене на рыбу?
Если у вас есть веб-сайт, скорее всего, вас больше всего заинтересует Яндекс как поисковая система . Яндекс является участником словаря разметки Schema.org , наряду с другими известными поисковыми системами, предоставляя пользователям поисковых систем расширенные результаты – содержательные результаты поиска , которые дают вашим посетителям больше информации, чем просто заголовок и URL-адрес. Яндекс также является поисковой системой по умолчанию для всех русскоязычных запросов в Mozilla Firefox 9. 0096 , начиная с версии 3.5. Итак, если значительная часть ваших пользователей — русскоязычные, или если вы хотите привлечь больше посетителей из русскоязычного мира, вам стоит оптимизировать свой сайт для Яндекса . Но это не все.
0096 , начиная с версии 3.5. Итак, если значительная часть ваших пользователей — русскоязычные, или если вы хотите привлечь больше посетителей из русскоязычного мира, вам стоит оптимизировать свой сайт для Яндекса . Но это не все.
Лучшие темы для маркетинга
View Collection
Foton
Программное обеспечение и приложение Тема целевой страницы
Зачем мне инструменты Яндекса для веб-мастеров?
Инструменты Яндекса для веб-мастеров предлагают ряд различных полезных функций.
Например, вы можете отслеживать запросы Яндекса , в результате которых ваш сайт появляется в результатах поиска. Знание того, кому отображается ваш сайт, является первым шагом к достижению более высокого рейтинга, но оно также может повлиять на вашу стратегию или график создания контента.
Инструменты Яндекса для веб-мастеров также могут проверить ваш сайт на наличие типичных технических проблем и предложить рекомендации по их устранению. Поскольку впервые пользователи мобильного Интернета превзошли по количеству пользователей других устройств, сделать веб-сайт удобным для мобильных устройств больше не является одним из многих возможных вариантов дизайна — это новый стандарт. яндекс банка проверьте свои страницы на совместимость с мобильными устройствами и обратите внимание на элементы, которые могут вызвать проблемы для мобильных браузеров.
Поскольку впервые пользователи мобильного Интернета превзошли по количеству пользователей других устройств, сделать веб-сайт удобным для мобильных устройств больше не является одним из многих возможных вариантов дизайна — это новый стандарт. яндекс банка проверьте свои страницы на совместимость с мобильными устройствами и обратите внимание на элементы, которые могут вызвать проблемы для мобильных браузеров.
Наконец, Яндекс также будет уведомлять вас о любых нарушениях правил поисковой системы , а также о любых отзывах о сайте, на которые вы затем сможете реагировать и анализировать структуру вашего сайта, обеспечивая бесперебойную работу. Вы даже можете использовать его для создания высокоскоростных версий своих веб-сайтов.
Таким образом, даже если вы не ожидаете, что большая часть ваших посетителей будет русскоязычной или будет обращаться к вам с помощью поиска Яндекса, есть множество причин использовать Яндекс Вебмастер для оптимизации вашего сайта.
Как добавить свой сайт WordPress в инструменты Яндекса для веб-мастеров?
Во-первых, вам нужен аккаунт на Яндексе. Чтобы получить его, перейдите на Yandex.com и, оказавшись там, нажмите Войти .
Далее нажмите Создать учетную запись .
Вы попадете на экран регистрации, где вам нужно будет заполнить форму с вашими данными. После этого нажмите Зарегистрировать . Вам также будет предложено принять условия использования.
Далее, авторизовавшись, вам нужно зайти на сайт Яндекс Вебмастер и нажать Перейти.
Затем вы можете нажать кнопку Добавить сайт , чтобы добавить сайт в свой аккаунт на Яндексе.
Просто вставьте адрес своего сайта в соответствующее поле и нажмите Добавить .
Здесь вы найдете механизм проверки прав. Проще говоря, вам нужно убедить Яндекс, что у вас действительно есть доступ администратора к добавленному вами сайту. Самый простой способ сделать это — использовать метатег . Выберите метатег из меню выше и скопируйте полученный метатег.
Самый простой способ сделать это — использовать метатег . Выберите метатег из меню выше и скопируйте полученный метатег.
Вам нужно скопировать эту строку в файл header.php вашей темы. Вы найдете его, если перейдете к Редактор внешнего вида/темы . Он должен быть в списке файлов справа.
Просто скопируйте код в раздел head, желательно сразу под тегом
, чтобы не мешать другому коду, и обновите файл.Сделав это, вернитесь на экран веб-мастера Яндекса и нажмите Проверить и дождитесь завершения проверки.
На ваш адрес Яндекса будет отправлено письмо с уведомлением. Вам будет предложено Подтвердить это.
Готово! Данные вашего веб-сайта скоро начнут поступать, и вы сможете сразу увидеть, есть ли на вашем веб-сайте какие-либо неотложные проблемы, которые вам нужно решить.
В заключение
Вот и все: установка Яндекс Инструментов для веб-мастеров проста, бесплатна и практически не занимает времени.
