Учебник HTML 5. Статья «Тег кнопка»
HTML тег <button> используется для размещения кнопки. Внутри тега <button> вы можете разместить как отформатированный текст, так и изображение. Это основная разница между этим элементом и кнопками, созданными с использованием тега <input> (c атрибутом type = «button»).
Атрибут type тега задает тип, используемой кнопки:
| Значение | Описание |
|---|---|
| button | Обычная кликабельная кнопка, которая не имеет поведения по умолчанию. Может использоваться совместно с клиентскими скриптами. |
| reset | Кнопка, которая сбрасывает все значения элементов управления формы к их первоначальным значениям. |
| submit | Кнопка, которая служит для отправки данных формы на сервер. Это значение по умолчанию, если атрибут не указан, или если атрибут динамически меняется в пустое или недопустимое значение. |
Всегда указывайте для тега <button> тип атрибута type = «button» если элемент используется в качестве обычной кнопки. Если вы используете тег <button> внутри HTML формы, то вы можете столкнуться с тем, что старые версии браузеров могут представить различные значения при отправке формы.
Давайте рассмотрим пример использования:
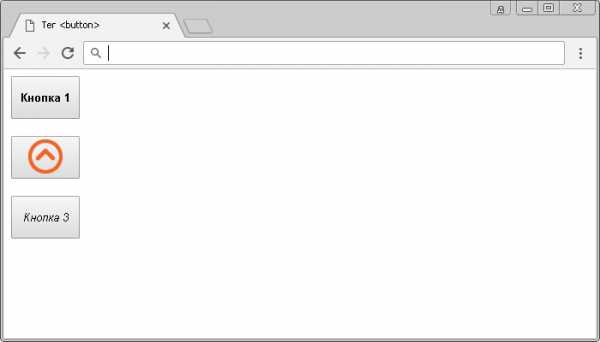
<!DOCTYPE html> <html> <head> <title>Тег <button></title> </head> <body> <button type = "button" name = "button1" style = "width: 80px; height:50px;"> <b>Кнопка 1</b> </button><br><br> <button type = "button" name = "button2" style = "width: 80px; height:50px"> <img src = "../../images/top2.png" alt = "up" width = "40" height = "40"> </button><br><br> <button type = "button" name = "button3" style = "width: 80px; height:50px;"> <i>Кнопка 3</i> </button><br><br> </body> </html>
В данном примере мы разместили 3 кнопки, которым задали уникальные имена атрибутом name и с использованием внутренних CSS стилей указали ширину (width) размером 80 пикселей и высоту (height) размером 50 пикселей:
- Текст внутри первой кнопки мы отформатировали жирным начертанием (тег <b>). Обратите внимание, что текст, который мы поместили внутри тега отображается на самой кнопке.
- Внутри второй кнопки элементом <img> мы разместили *.png изображение (с прозрачным задним фоном). Атрибутом alt мы задали альтернативный текст для изображения, для того случая если оно по каким-то причинам не будет загружено (обязательный атрибут), относительный путь к изображению мы задали атрибутом src (обязательный атрибут), атрибутами width (ширина) и height (высота) задали размеры изображения равными 40 на 40 пикселей. Обратите внимание, что в атрибутах, которые задают размер не требуется указывать единицы измерения в отличии от CSS стилей, по той причине, что атрибутами можно указать значение только в пикселях.
- Текст внутри третьей кнопки мы отформатировали курсивным начертанием (тег <i>).
Результат нашего примера:
 Рис. 41 Пример использования тега <button> (кнопкa в HTML).
Рис. 41 Пример использования тега <button> (кнопкa в HTML).Отключение кнопки
Атрибут disabled (HTML тега <button>) является логическим атрибутом и указывает, что кнопка должна быть отключена (недоступна для взаимодействия с пользователем). Атрибут используется совместно со скриптами, например, пока какое-то условие не выполнено элемент неактивен.
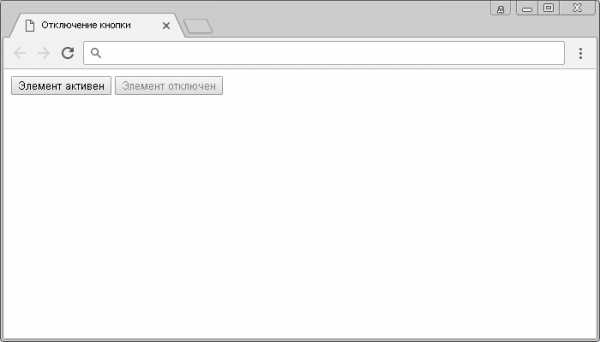
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута disabled HTML тега <button></title> </head> <body> <button type = "button">Элемент активен</button> <!-- элемент используется в качестве кнопки --> <button type = "button" disabled>Элемент отключен</button> <!-- кнопка отключена --> </body> </html>
В данном примере мы указали для второго элемента <button> с типом кнопка (type = «button») атрибут disabled, который отключает элемент и не дает нам кликнуть по кнопке.
 Рис. 41а Пример отключения кнопки (предварительное отключение элемента).
Рис. 41а Пример отключения кнопки (предварительное отключение элемента).Автофокус на кнопке
В HTML 5 был добавлен такой логический атрибут как autofocus (HTML тега <button>) указывает, что кнопка должна автоматически получить фокус при загрузке страницы.
Обращаю Ваше внимание, что только один элемент в документе может иметь атрибут autofocus (браузер даст фокус тому элементу, который ближе расположен к началу документа, остальные просто будут игнорированы).
Давайте рассмотрим пример использования:
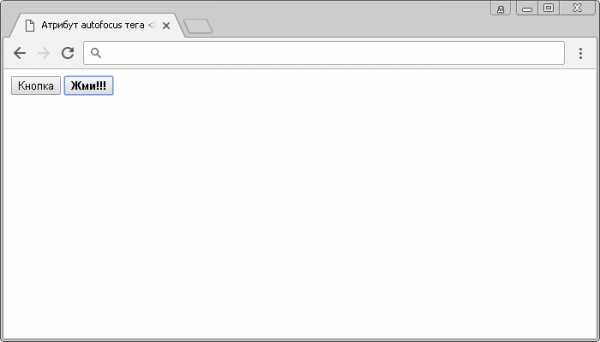
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута autofocus HTML тега <button></title> </head> <body> <form> <button name = "button" type = "button">Кнопка</button> <button name = "focusButton" type = "button"><b>Жми!!!</b></button> </form> </body> </html>
В данном примере мы создали две кнопки (HTML тег <button>), атрибутом name указали им уникальные имена. Для второй кнопки атрибутом autofocus задали, что при загрузке страницы она получит фокус (браузеры, как правило, подсвечивают этот элемент).
Результат нашего примера:
 Рис. 41б Пример использования атрибута autofocus (фокус на кнопке).
Рис. 41б Пример использования атрибута autofocus (фокус на кнопке).Браузер Internet Explorer поддерживает атрибут autofocus только с десятой версии.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два
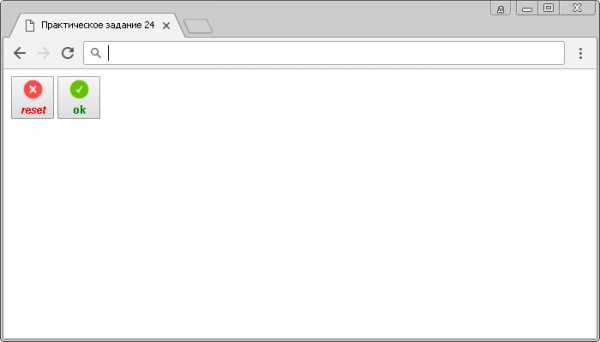
- Используя полученные знания составьте следующую HTML страницу:
 Практическое задание № 24.
Практическое задание № 24.Для выполнения задания Вам потребуются знания из статьи «HTML Цвета». Если вы пропустили её, то вернитесь для её изучения.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
basicweb.ru
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <button> создает на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью тега <input> (с атрибутом type=»button | reset | submit»). В отличие от этого тега, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путем изменения шрифта, цвета фона, размеров и других параметров.
Теоретически, тег <button> должен располагаться внутри формы, устанавливаемой элементом <form>. Тем не менее, браузеры не выводят сообщение об ошибке и корректно работают с тегом <button>, если он встречается самостоятельно. Однако, если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
Синтаксис
<form>
<button>...</button>
</form>Атрибуты
- accesskey
- Доступ к элементам формы с помощью горячих клавиш.
- autofocus
- Устанавливает, что кнопка получает фокус после загрузки страницы.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает между собой форму и кнопку.
- formaction
- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
- formenctype
- Способ кодирования данных формы.
- formmethod
- Указывает метод пересылки данных формы.
- formnovalidate
- Отменяет проверку формы на корректность.
- formtarget
- Открывает результат отправки формы в новом окне или фрейме.
- name
- Определяет уникальное имя кнопки.
- type
- Тип кнопки — обычная, для отправки данных формы на сервер или для очистки формы.
- value
- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег BUTTON</title> </head> <body> <p><button>Кнопка с текстом</button> <button><img src="images/umbrella.gif" alt="Зонтик" > Кнопка с рисунком</button></p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид кнопок в браузере Safari
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает атрибут value.
htmlbook.ru
Красивые HTML кнопки для сайта
Ранее я писал пост о том, как можно самому сделать красивую кнопку для сайта. Сегодня же я хотел бы предложить несколько готовых вариантов кнопок.
Напомню, что кнопка представляет собой «красиво оформленную ссылку», для которой вам необходимо прописать url-адрес, куда эта ссылка должна вести.
Макеты готовых кнопок
Устанавливаем кнопки на сайт
Для того чтобы установить кнопки на сайт, вам необходимо скачать архив с подготовленным файлом стилей, затем файл из архива «vermutoff-buttons.css» закачать к себе на сайт, в папку вашей темы. Закачать файл вы можете с помощью FTP клиента «FileZilla».
Далее вам нужно добавить одну строку кода в файл вашей темы header.php между тегами <head></head>. Этот код подключит только что закаченный вами файл стилей vermutoff-buttons.css:
<link rel="stylesheet" type="text/css" media="all" href="/здесь укажите адрес до папки с вашей темой/vermutoff-buttons.css" />
Со стилями кнопок разобрались. Теперь, для того чтобы вставить кнопку на сайт, вам необходимо скопировать HTML код нужной кнопки и вставить в то место, где должна появиться кнопка.
HTML коды кнопок
Кнопка 1а
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 1б
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 1в
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 2а
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 2б
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 2в
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 3а
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 3б
<a href="/">ЗАКАЗАТЬ</a>
Кнопка 3в
<a href="/">ЗАКАЗАТЬ</a>
Для того, чтобы кнопка вела на какую либо страницу вашего или чужого сайта, необходимо заменить href=»/» например на href=»http://onwordpress.ru».
Подписывайтесь и получайте полезные статьи на почту!
www.onwordpress.ru
HTML кнопка, как ссылка и ссылка, как кнопка
Всем привет!
В сегодняшней статье я расскажу о нескольких способах, как из кнопки сделать ссылку и из ссылки сделать кнопку. То есть, чтобы кнопка была рабочая и при нажатии по ней осуществлялись какие-то действия, например, переход на другую страницу, открытие формы обратной связи и т.д. А так же, как сделать так, чтобы ссылка была похожа на кнопку.
Итак, приступим.
Внимание:
В коде я указываю «ВАША_ССЫЛКА_НА_СТРАНИЦУ» или «https://bloggood.ru/». Естественно, вам нужно заменить эти адреса своими.
HTML кнопка как ссылка
1 способ:
В атрибут «action» поместите URL-адрес, на который должна вести «кнопка»:
<form action="ВАША_ССЫЛКА_НА_СТРАНИЦУ " method="GET"> <input ENGINE="submit" value="Кнопка" /> </form>
2 способ:
Также можно использовать HTML события:
<input value="Кнопка" type="button" />
3 способ:
Тоже взят из HTML события, только другим способом:
JS:
<script type="text/javascript">
function BlogGood()
{
location.href='https://bloggood.ru/';
}
</script>
HTML:
<input value="Кнопка" type="button" />
BlogGood() – это название функции вы можете назвать по своему.
HTML ссылка как кнопка
Теперь сделаем так, чтобы ссылка отображалась, как кнопка .
1 способ:
Самое простое решение – это нарисовать кнопку и обхватить ее тегами ссылки <a>:
<a href=" ВАША_ССЫЛКА_НА_СТРАНИЦУ "><img src="knopka.jpeg"></a>
2 способ:
Можно использовать особое правило в CSS «-moz-appearance и -webkit-appearance» со значением «button» :
CSS:
a
{
-moz-appearance: button; /* Firefox */
-webkit-appearance: button; /* Chromium */
padding: .2em .75em;
text-decoration: none;
}
HTML:
<a href="https://bloggood.ru">ССЫЛКА на BLOGGOOD.RU</a>
3 способ:
Вы можете в CSS прописать свои стили для кнопки.
Выглядеть это будет вот так:
CSS:
.ssilka {
border:1px solid #ccc; // рамка
background:#eaeaea; //фон
padding: .2em .75em; //отступы внутри
text-decoration: none; //убрать подчеркивание ссылки
}
HTML:
<a href="https://bloggood.ru">ССЫЛКА на BLOGGOOD.RU</a>
Вроде, ничего не пропустил и ничего не напутал.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, html, javascript, Вебмастеру, для сайта
bloggood.ru
Тег | HTML справочник
Поддержка браузерами
Описание
HTML тег <button> создает кнопку, похожую на кнопку элемента <input> со значением submit, reset, button или image атрибута type. Однако, в отличие от элемента <input>, элемент <button> не относится к пустым элементам, то есть у него есть открывающий и закрывающий тег, между которыми можно расположить текст, изображения или другие HTML-элементы.
Когда браузер отображает элемент <button> на веб-странице, то весь элемент со всем его содержимым становится одной активной кнопкой. По умолчанию он будет иметь такой же внешний вид, как и кнопка, созданная с помощью <input type=»button»>, но из-за возможности содержать другие HTML-элементы он имеет гораздо больше возможностей для применения к нему CSS стилей.
Примечание: для изменения стандартного вида курсора при наведении на кнопку используйте CSS свойство cursor.
Атрибуты
- autofocus:
- Указывает браузеру, что кнопка должна получить фокус после загрузки страницы. Значения для логического атрибута autofocus можно задавать следующими способами:
<button autofocus></button> <button autofocus="autofocus"></button> <button autofocus=""></button>
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- disabled:
- Отключает возможность нажатия кнопки. Это можно использовать в случае, когда кнопка должна стать активной при выполнение определенных условий (например, при выборе флажка и тд.), сделать кнопку активной можно будет с помощью JavaScript. Значения для логического атрибута disabled можно задавать следующими способами:
<button disabled></button> <button disabled="disabled"></button> <button disabled=""></button>
- form:
- Указывает к какой форме относится данная кнопка. В качестве значения выступает один или несколько идентификаторов форм, разделенных пробелами. Количество идентификаторов в значении атрибута зависит от количества принадлежащих кнопке форм:
<!DOCTYPE html> <html> <body> <form action="demo_form.html" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"> </form> <p>Кнопка находится вне элемента form, но является частью формы.</p> <button type="submit" form="nameform" value="Submit">Отправить</button> </body> </html>Примечание: атрибут не поддерживается в Internet Explorer.
- formaction:
- Определяет адрес, куда пересылаются данные формы при нажатии на кнопку. Если для формы указан атрибут action, то атрибут formaction переопределит его значение:
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit">Отправить</button><br> <button type="submit" formaction="demo_admin.html"> Отправить от имени администратора </button> </form> </body> </html>Атрибут formaction используется только для кнопок с атрибутом type=»submit».Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formenctype:
- Указывает, каким способом данные формы должны быть закодированы перед отправкой на сервер. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- application/x-www-form-urlencoded — все символы кодируются перед отправкой (значение по умолчанию).
- multipart/form-data — символы не кодируются (этот метод используется при использовании форм, которые имеют файл управления загрузкой).
- text/plain — пробелы преобразуются в символ «+», но символы не кодируются.
<!DOCTYPE html> <html> <body> <form action="demo_post_enctype.asp" method="post"> Имя: <input type="text" name="fname" value="Стив Баттлер"><br> <button type="submit" >Отправить с кодирование символов</button> <button type="submit" formenctype="text/plain"> Отправить без кодирования символов </button> </form> </body> </html>Если для формы указан атрибут enctype, то атрибут formenctype переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formmethod:
- Указывает, какой метод HTTP будет использован при отправке данных формы. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- get — данные формы добавляются в конце URL-адреса: URL-адрес?имя=значение?имя=значение
- post — отправляет данные формы, как HTTP после транзакции
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit" >Отправить</button> <button type="submit" formmethod="post" formaction="demo_post.asp"> Отправить используя POST </button> </form> </body> </html>Если для формы указан атрибут method, то атрибут formmethod переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formnovalidate:
- Указывает, что данные формы не будут проверяться на корректность. Используется только для кнопок с атрибутом type=»submit». Значения для логического атрибута autofocus можно задавать следующими способами:
<button formnovalidate></button> <button formnovalidate="formnovalidate"></button> <button formnovalidate=""></button>
Если для формы указан атрибут novalidate, то атрибут formnovalidate переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях, и в Safari.
- formtarget:
- Указывает, где будет отображен ответ после отправки формы. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- _blank — открывает ответ в новом окне или вкладке.
- _self — открывает ответ в той же директории, где располагается ссылка (значение по умолчанию).
- _parent — открывает ответ в родительском окне.
- _top — открывает ответ во всю ширину окна.
- имя_фрейма — открывает ответ в iframe, имя которого было указано в качестве значения.
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit">Отправить</button> <button type="submit" formtarget="_blank"> Оправить и открыть ответ в новом окне </button> </form> </body> </html>Если для формы указан атрибут target, то атрибут formtarget переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- name:
- Указывает имя для элемента <button>. Он используется для ссылки на данные формы после ее отправки, или для ссылки на элемент в JavaScript.
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Выберите одно из двух: <button name="subject" type="submit" value="HTML">HTML</button> <button name="subject" type="submit" value="CSS">CSS</button> </form> </body> </html>
Примечание: некоторые элементы <button> могут совместно использовать одно и то же имя. Это позволяет иметь несколько кнопок с одинаковыми именами, которым можно отправить разные значение при использование формы.
- type:
- Определяет тип кнопки:
- button — активная кнопка
- reset — кнопка, очищающая форму от введенных данных
- submit — кнопка для отправки данных формы (значение по умолчанию)
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit" value="Submit">Отправить</button> <button type="reset" value="Reset">Стереть</button> </form> </body> </html>
Примечание: всегда указывайте атрибут type для кнопок, потому что различные браузеры могут использовать разные значения по умолчанию для атрибута type.
- value:
- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Примечание: если вы используете элемент <button> в HTML-форме, то IE7 и более ранние версии этого браузера, при отправке формы будут отправлять текст располагающийся между <button> и </button>. В то время как другие браузеры будут отправлять содержимое атрибута value.
Тег <button> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
Нет.
Пример
<button type="button">Нажми на меня!</button>
Результат данного примера в окне браузера:
puzzleweb.ru
Как кнопку сделать ссылкой? | WebReference
Непосредственно кнопку нельзя сделать ссылкой, HTML запрещает комбинировать между собой элементы <button> (а также <input>) и <a>. Таким образом нельзя вкладывать кнопку в ссылку, а ссылку в кнопку. Есть три способа, как сделать так, чтобы при щелчке по кнопке происходило открытие веб-страницы.
Использование HTML
Кнопку <button> вкладываем внутрь элемента <form> и для формы указываем атрибут action с адресом веб-страницы (пример 1). Дополнительно можно добавить атрибут target со значением _blank, тогда веб-страница откроется в новой вкладке браузера.
Пример 1. Атрибут action
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form action="page/new.html" target="_blank">
<button>Переход по ссылке</button>
</form>
</body>
</html>В этом примере при щелчке по кнопке открывается веб-страница new.html в новой вкладке.
Одну форму нельзя вкладывать внутрь другой. Перед добавлением кнопки убедитесь что у вас только одна форма.
Использование CSS
Раз кнопку нельзя сделать ссылкой, то вообще отказываемся от <button> и стилизуем ссылку, чтобы она стала похожа на кнопку. В примере 2 показан класс btn, при добавлении его к элементу <a> ссылка меняет своё оформление.
Пример 2. Стилизация ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
<style>
.btn {
display: inline-block; /* Строчно-блочный элемент */
background: #8C959D; /* Серый цвет фона */
color: #fff; /* Белый цвет текста */
padding: 1rem 1.5rem; /* Поля вокруг текста */
text-decoration: none; /* Убираем подчёркивание */
border-radius: 3px; /* Скругляем уголки */
}
</style>
</head>
<body>
<a href="page/new.html">Переход по ссылке</a>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Стилизация ссылки
Использование JavaScript
Для перехода к указанной веб-странице можно воспользоваться событием onclick, добавляя его к элементу <button>. Внутри onclick пишем document.location, а в качестве значения адрес желаемой веб-страницы (пример 3). Обратите внимание на комбинацию кавычек, адрес веб-страницы берётся в одинарные кавычки.
Пример 3. Событие onclick
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<button>Переход по ссылке</button>
</body>
</html>Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 21.09.2018
Редакторы: Влад Мержевич
webref.ru
Создание кнопки в HTML
После того как разобрались с еще одним элементом формы textarea мы переходим, наверное, к последнему часто используемому элементу формы – это к кнопкам. Существует пять видов кнопок для формы:
1. Кнопка для отправки формы. Это самый часто используемый вид кнопки, после нажатия, на которую происходит обращение к обработчику формы, который указан в атрибуте action=«formdata.php» и уже ему передаются данные из элементов формы.
2. Это кнопка для очистки после нажатия на которую происходит очистка всех полей (элементов) в форме. То есть все возвращается к первоначальному виду формы.
3. Третий вид кнопки это кнопка картинка. Часто бывает такое, что нужно применить кнопку необычного вида, например это кнопка типа img — изображение.
4. Четвертый вид кнопки это просто кнопка. Эта кнопка, в целом, и не относится к формам, так как она не отправляет данные и не очищает форму, это просто кнопка. Такая кнопка может использоваться в любом месте страницы и не обязательно в форме. Она используется при программировании на языке JavaScript. На такую кнопку можно повесить различные действия, которые будут происходить после нажатия на нее.
5. Пятый вид так же кнопка для отправки формы, после нажатия на которую так же происходит обращение к обработчику формы action=«formdata.php», и уже ему передаются данные из элементов формы. При условии, что такая кнопка находится внутри тегов <form> </form>
Итак, мы разберем все эти четыре вида кнопки и первое это разберем кнопку для отправки данных формы.
Создание кнопки «Отправить».
Такая кнопка создается с помощью тега <input> и обязательного атрибута type со значение submit, который и указывает, что это кнопка для отправки submit, что в переводе означает подтвердить или отправить. Так же желательно задать имя для кнопки через уже известный атрибут name=«submit», ну и конечно же, чтобы появилась какая-то надпись на кнопке используем атрибут value=«Отправить». Если все это собрать в кучку у нас получится следующий вид:
HTML
После нажатия на такую кнопку, как выше уже было написано, будет происходить обращение к обработчику формы, который находится в атрибуте action=«formdata.php». А мы переходим к следующему виду кнопки.
Создание кнопки «Очистки формы».
Кнопка для очистки полей создается, так же как и для отправки, за исключением того что нужно изменить тип кнопки в атрибуте type, указав значение reset. Остальное повторяем, задаем имя кнопки name=«reset» и чтобы появилась надпись на кнопке, используем атрибут value=«Очистить». В результате получаем:
HTML
Теперь, после нажатия на эту кнопку, все значения введенные в поля и выбранные в других элементах формы будут возвращается к исходному состоянию.
Создание кнопки «Отправить в виде картинки».
Для начала, изображение вашей кнопки, помещаем в уже ранее созданную папку images, которая находится на одном уровне с файлом index.html. Создается такая кнопка все также, за исключением все того же атрибута type, указав ему значение image, указывающее тип кнопки «картинка». Только, раз это картинка то нужно указать, где она лежит. Указывается путь к картинке через атрибут src=«http://webteoretik.ru/images/batton.png». Зададим еще имя кнопке name= «imageBatton» и вот и все. Текст для кнопки в атрибуте value не нужен, так как на кнопке уже все есть.
HTML
Нажимая на кнопку-картинку, будет также происходить обращение к обработчику action=«formdata.php» для отправки данных формы, то есть такая кнопка работает так же как и кнопка типа submit. И рассмотрим последний вид кнопки.
Создание обычной кнопки.
Такая кнопка создается также просто, как и все раннее рассмотренные, меняется только тип кнопки type=«button». Все остальное также: указываем имя для кнопки name=«button»; указываем, через атрибут value=«Кнопка», надпись, которая будет отображается на кнопке. После нажатия на такую кнопку никаких действий не происходит. Такая кнопка может использоваться как в рамках формы, так и за ее пределами. Такая кнопка часто используется в сочетании с языками JavaScript и JQery.
HTML
Создание кнопки, используя тег button.
Такая кнопка создается с помощью тега <button> </button>. Ее так же можно создать, как на базе картинки, так и в стандартном виде, указав текст кнопки. На такой кнопке можно разместить различные элементы HTML, например картинку, так же к такой кнопке можно применять определенные стили: изменить размер, цвет фона, шрифт текста и др. Такая кнопка может, размещается как внутри <form> </form> так и за ее приделами. Однако если после нажатия на такую кнопку требуется отправить данные обработчику, то такая кнопка должна обязательно находится внутри тега <form> </form>.
HTML
Кнопка с текстом Кнопка с рисунком
Вот в целом рассмотрели все виды кнопок и общая картина должны получится следующая.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Первая HTML страница</title>
</head>
<body>
Так создаются кнопки HTML. Смотрите результат в Демо. У Вас должна была получится такая же картина. А мы переходим к следующему уроку.
webteoretik.ru
