Объемная кнопка в фотошопе, интересный урок
Всем доброго времени суток, рад видеть на fotodizart.ru. Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
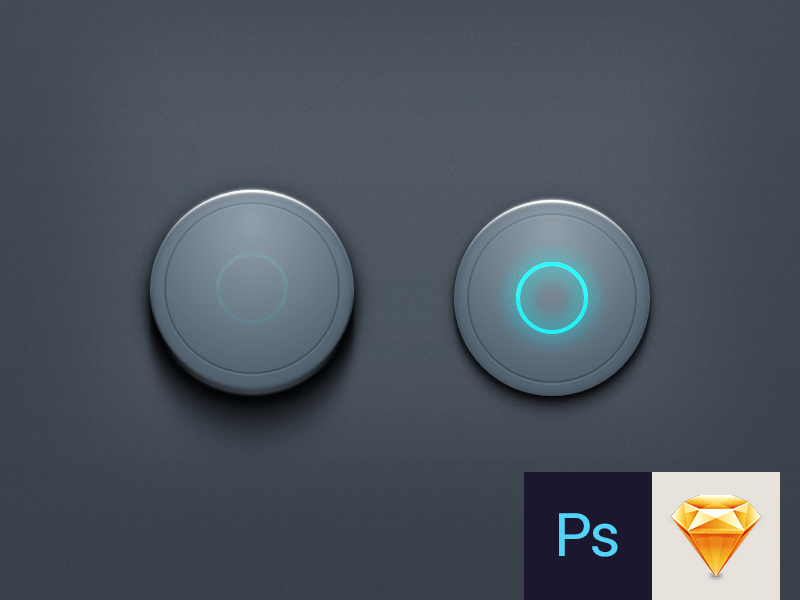
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
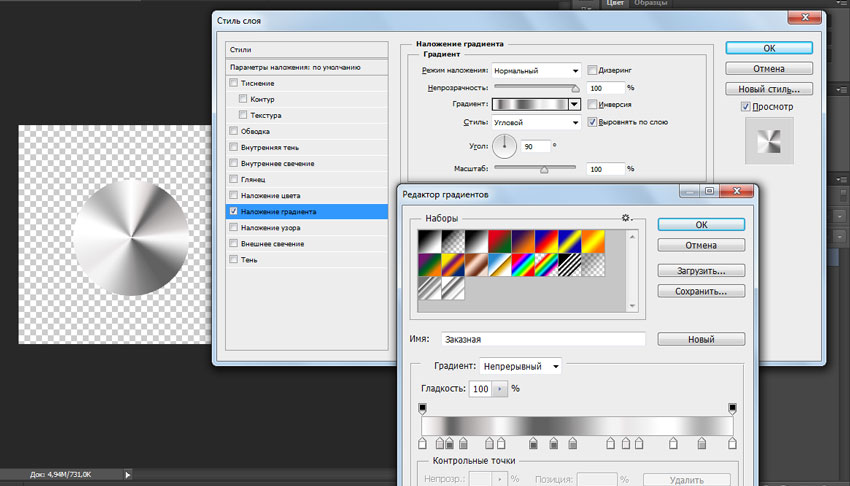
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой, либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя

Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.
Теперь доработаем слой с тенью. Идем
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье работа с текстом photoshop. Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.
Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.
Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+G и переименуем группу. Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.
Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента
У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.
Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить. Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию дизайна кнопки социальных сетей.
Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию дизайна кнопки социальных сетей.
Горячие клавиши в Фотошоп / Creativo.one
Я хотела бы рассказать вам, какие клавиши на клавиатуре применяются чаще всего при работе в Фотошоп. Использование горячих клавиш поможет существенно увеличить скорость работы в Фотошопе и существенно сэкономить время. Многие комбинации могут быть вам уже известны, а с некоторыми познакомитесь впервые.
Стандартные операции с документами
Ctrl + N – создать новый документ
Ctrl + O – открыть документ, сохранённый на жёстком диске
Ctrl + S – сохранить документ в формате PSD
Shift + Ctrl + S – сохранить документ как…
Ctrl + Alt + S – сохранить для Web
Escape – отменить любое диалоговое окно
Ctrl + Z – отмена последнего произведённого действия.
Alt + Ctrl + Z – вернуть историю изменений на шаг назад*
Shift + Ctrl + Z – переместиться в истории изменений на шаг вперед
*Начиная с Adobe Photoshop CC 2019 Ctrl + Z возвращает на шаг назад
Вызов часто используемых инструментов:
«B» – кисть
«E» – ластик
«H» – рука (то же действие выполняет зажатая клавиша Пробел)
«L» – лассо
«M» – выделение
«P» – перо
«T» – текст
«V» – перемещение
Работа со слоями
Shift + Ctrl + N
Ctrl + J – создать слой методом копирования
Shift + Ctrl + J – создать слой методом вырезания
Ctrl + E – объединить слой с нижним слоем
Shift + Ctrl + E – объединить видимые слои
Ctrl + ] – поднять выбранный слой на один уровень
Ctrl + [ – опустить выбранный слой на один уровень
Shift + Ctrl + ] – сделать выбранный слой самым верхним
Shift + Ctrl + [ – сделать выбранный слой самым нижним
Выделение
Ctrl + A – выделить все
Ctrl + D
Shift + Ctrl + D – вернуть выделение
Shift + Ctrl + I – инвертировать выделение
зажатая клавиша Alt + выделение – исключить часть выделенной области
зажатая клавиша Shift + выделение – добавить новую область к уже выделенной
зажатая клавиша Alt + щелчок инструментом «Кисть» – выбрать цвет на изображении
Коррекция изображений
Ctrl + L – открыть окно «Уровни»
Ctrl + M – открыть окно «Кривые»
Ctrl + B – открыть окно «Цветовой баланс»
Ctrl + U – открыть окно «Цветовой тон / Насыщенность»
Ctrl + Shift + U – обесцветить изображение
Ctrl + Alt + I – открыть окно «Размер изображения»
Ctrl + T – перейти в режим свободного трансформирования
Ctrl + Alt + G – создать или отменить обтравочную маску
Цвет
Ctrl + I – инвертировать цвета
«D» – установить цвета черный/белый
«X» – поменять цвета местами
Управление масштабом
Ctrl + Alt + 0 – просмотреть изображение в масштабе 100%
Ctrl + 0 – подстроить масштаб изображения под размер окна
Ctrl + «+» – увеличить масштаб изображения
Ctrl + «-» – уменьшить масштаб изображения
Кисти
[ – уменьшить размер кисти
] –увеличить размер кисти
{ – уменьшить жёсткость кисти
} – увеличить жёсткость кисти
«,» – переключиться на предыдущую кисть
«. » – переключиться на следующую кисть
» – переключиться на следующую кисть
«<» – переключиться на первую кисть
«>» – переключиться на последнюю кисть
Shift + Alt + P – включить эффекты аэрографа
До встречи в следующем уроке!
Рисуем кнопки для веб-сайта в Фотошоп / Creativo.one
Содержание- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- # Комментарии
В этом уроке Вы узнаете, как нарисовать веб-кнопку для сайта. Для начала, мы создадим фон, потом будем работать с несколькими слоями, а также будем использовать слой-маски и другие полезные техники.
Для начала, мы создадим фон, потом будем работать с несколькими слоями, а также будем использовать слой-маски и другие полезные техники.
Финальное изображение:
Шаг 1
Создайте новый документ (Ctrl + N) размером 1280 x 1024 пикселов.
Шаг 2
Залейте фон цветом #СCCBCC и кистью (Brush Tool) (В) большого размера белого цвета кликните один раз в центре фона, чтобы создать световое пятно. Теперь фон похож на радиальный градиент.03
Шаг 3
Инструментом Прямоугольник со скругленными углами ( Rounded Rectangle Tool) (U) нарисуйте фигуру с радиусом скругления 180 пикселов:
Шаг 4
К фигуре примените стиль слоя Наложение градиента (Gradient Overlay). Используйте параметры, которые показаны на скриншоте:
Используйте параметры, которые показаны на скриншоте:
Шаг 5
Инструментом Овальная область выделения (Elliptical Marquee tool) (M) нарисуйте круглое выделение и залейте его черным цветом. Расположите его на предыдущей фигуре:
Шаг 6
Скопируйте стили со слоя с прямоугольной фигуры (кликните правой кнопкой мыши в палитре Слои по стилям слоя и выберите пункт Скопировать стили слоя. Теперь перейдите на слой с черным кругом, кликните по нему в палитре Слои правой кнопкой мыши и выберите пункт Вклеить стили слоя).
Шаг 7
Также, к слою с кругом примените стиль Тень (Drop shadow):
Шаг 8
Инструментом Овальная область выделения (Elliptical Marquee tool) (M) нарисуйте круглое выделение и залейте его белым цветом.
Шаг 9
Выберите инструмент Произвольная фигура (CustomShapeTool) и нарисуйте фигуру конверта в режиме слой-фигуры.
Шаг 10
На слой с конвертом вклейте те стили слоя, которые ранее копировали:
Шаг 11
При помощи инструмента Текст (Text Type Tool) (T) напишите текст на кнопке:
Финальное изображение:
Автор: webdesign
Учебное пособие: Как создавать кнопки в Photoshop
Вы можете создать кнопку в Adobe Photoshop следующим образом:
- Создайте новый документ в Photoshop. Сопоставьте свойства с изображением на экране и настройте сетку в соответствии с указанными спецификациями.
- Выберите цвет переднего плана, выберите инструмент «Прямоугольник со скругленными углами» и нарисуйте форму. Линии сетки должны соответствовать форме кнопки. Теперь сетку можно отключить.
- Теперь для кнопки «Идеальный пиксель» можно применить стили с использованием слоев стилей.Необходимо добавить три слоя — градиентное наложение, внутреннюю тень и внутреннее свечение.

- Теперь необходимо добавить текст к кнопке с помощью инструмента горизонтального набора. Форма кнопки и текст кнопки должны быть выровнены по центру.
- Кнопку можно быстро редактировать, используя эффекты стиля слоя, векторную маску и инструмент прямого выбора.
Добро пожаловать в мой первый учебник Think Tank. Здесь вы узнаете, как создать простую кнопку с идеальным пикселем в Photoshop. Ниже вы можете увидеть разницу между кнопкой с идеальным пикселем и кнопкой без идеального пикселя.
Шаг 1
Сначала откройте Photoshop и создайте новый документ (File> New). Затем сделайте так, чтобы свойства соответствовали показанным на моем снимке экрана.
Далее мы включим и настроим сетку. Лично я использую сетки только тогда, когда мне нужно быстро рисовать фигуры с точными размерами, поэтому я регулярно включаю / выключаю их по мере необходимости. Сначала включите сетку в верхнем меню (View> Show> Grid), затем включите привязку к сетке (View> Snap To> Grid), это поможет ограничить вашу фигуру точными размерами пикселей, когда вы вытягиваете кнопку.
Вы можете увидеть мои настройки сетки ниже, я обычно предпочитаю иметь линию сетки каждые 10 пикселей. Убедитесь, что линия сетки установлена в пикселях, а не в сантиметрах или миллиметрах и т. Д. Не беспокойтесь о сетке, закрывающей ваш обзор, как только форма будет нарисована, мы можем отключить ее.
Шаг 2
Теперь, когда у нас есть документ и сетка, мы можем нарисовать форму кнопки. Сначала выберите цвет переднего плана (я использую # 00ABED).
Затем выберите инструмент «Прямоугольник со скругленными углами» (с радиусом угла 3 пикселя, выбранным в меню вверху) и нарисуйте форму в середине документа.Я нарисовал свой размер 180 на 40 пикселей.
Если вы увеличите масштаб, чтобы рассмотреть поближе (я увеличил масштаб до 1200%), вы увидите, что форма кнопки совпадает вплоть до линий сетки и идеально подходит для пикселей. Теперь мы можем выключить вид сетки (View> Show> Grid).
Шаг 3
Теперь, когда у нас есть идеальная форма кнопки, мы можем стилизовать ее. Если вы раньше не использовали стили слоев, вы можете найти их в нижней части панели слоев.
Если вы раньше не использовали стили слоев, вы можете найти их в нижней части панели слоев.
Мы добавим 3 стиля слоя: наложение градиента, внутреннюю тень и внутреннее свечение. Мы не будем добавлять цвет к этим стилям, что позволит очень быстро менять цвет кнопки в будущем, но об этом позже. Во-первых, давайте добавим наложение градиента. Выберите «Наложение градиента» на панели стилей слоя. Когда он откроется, нажмите на поле градиента, чтобы открыть редактор градиента. Убедитесь, что оба конца градиента белого цвета, затем уменьшите прозрачность левой стороны до «0» и нажмите «ОК», чтобы закрыть редактор градиента.Теперь в разделе Gradient Overlay панели стилей слоя уменьшите непрозрачность до 40%. Теперь ваша кнопка должна иметь легкий эффект светового градиента поверх синего цвета.
Теперь мы можем добавить стили слоя «Внутренняя тень» и «Внутреннее свечение». См. Снимки экрана ниже, чтобы увидеть настройки, которые я использовал.
Шаг 4
Теперь ваша кнопка должна выглядеть примерно так.
Следующий шаг — добавить текст. Выберите инструмент горизонтального типа в меню инструментов слева.Измените цвет переднего плана на белый, щелкните документ и введите текст кнопки. В этом случае я решил центрировать свой текст. Когда у вас есть текст кнопки, вы можете изменить шрифт и размер шрифта, вы даже можете добавить тень со стилями слоя, если хотите.
Теперь мы хотим выровнять форму кнопки и текст кнопки по центру. Для этого выберите инструмент перемещения на панели инструментов, затем выберите оба слоя на панели слоев (вы можете выбрать несколько слоев, удерживая элемент управления при нажатии, или, если вы пользователь Mac, как я, это cmd + щелчок).Как только оба слоя будут выбраны, в верхнем меню появится панель выравнивания, после чего вы сможете выровнять вертикальный и горизонтальный центры.
Теперь у нас есть готовая кнопка Pixel perfect. Единственное, что осталось сделать, это поместить оба слоя в группу слоев, чтобы ваш файл psd был аккуратным.
Шаг 5
Теперь у нас есть готовая кнопка, нужно знать, как ее быстро редактировать. Прелесть создания эффектов стиля слоя, которые не имеют определенных цветов (в стилях слоя использовались только белый и черный), заключается в том, что вы можете быстро изменить цвет кнопки, просто изменив цвет формы.Вы можете сделать это, щелкнув миниатюру слоя на панели слоев, а затем просто выбрав новый цвет.
Чтобы изменить размер, я всегда рекомендовал бы редактировать векторную маску, а не использовать инструмент свободного преобразования. Это поможет сохранить ваш угловой радиус нужного размера и пропорций. Для этого сначала выделите миниатюру векторной маски на панели слоев. Затем вам понадобится инструмент «Прямое выделение» на панели инструментов, который позволит вам выбрать точки формы, которые вы хотите переместить.Выбрав их, вы можете сделать кнопку шире или уже. Лично я предпочитаю делать это с помощью клавиш со стрелками. Однако, когда вы это делаете, очень важно работать со 100% увеличением, иначе вы можете потерять идеальный край пикселя.
Итак, это конец этого базового руководства. Надеюсь, вы сочли это полезным. Если вы просто хотите подробно изучить эту кнопку, вы также можете скачать здесь исходный файл psd.
20 руководств по созданию кнопок в Adobe Photoshop | Top Design Magazine
Автор Богдан / Комментарии к 20 руководствам по созданию кнопок в Adobe Photoshop отключены
Навигация — очень важный аспект в каждом веб-дизайне, и иногда более мелкие элементы дизайна веб-сайта могут вызвать множество проблем с навигацией, удобством использования или даже со всем аспектом веб-сайта.В этой статье я собрал 20 руководств, которые помогут вам создать собственную кнопку пользовательского интерфейса.
В этом уроке вы узнаете, как создать очень привлекательную кнопку продажи.
Из этого туториала Вы узнаете, как создать креативную анимацию наведения для кнопок с помощью спрайтов. Особый эффект, проиллюстрированный в этом уроке, основан на кнопках «Загрузить» на Tutorial9. net. В части 1 этого урока объясняется процесс дизайна в Photoshop.Во второй части мы конвертируем его в XHTML + CSS и в качестве бонуса также будем использовать jQuery для затухающего эффекта наведения.
net. В части 1 этого урока объясняется процесс дизайна в Photoshop.Во второй части мы конвертируем его в XHTML + CSS и в качестве бонуса также будем использовать jQuery для затухающего эффекта наведения.
Кнопки, созданные в этой статье, просты и легко настраиваются, изменение значения эффекта одного слоя может изменить цвет всей кнопки.
Узнайте, как создать красивую глянцевую кнопку в стиле Web 2.0, используя стили слоя, а также как сделать наведение курсора.
Из этого туториала Вы узнаете, как создать кнопку с призывом к действию, и научитесь создавать ее в Adobe Photoshop, используя некоторые базовые приемы, которые можно применить на практике в будущих проектах.
Кто-то может сказать, что кнопки с фаской — это «начало 90-х». Однако в последнее время они возвращаются. Автор покажет вам, как создать кнопку с микро скосом. Этот технический прием также можно применить к любому другому элементу веб-дизайна.
Из этого урока по фотошопу вы узнаете, как создать значок со стеклянным эффектом.
Из этого туториала Вы узнаете, как создавать простые, но очень привлекательные кнопки.
Это руководство по дизайну веб-интерфейса / пользовательского интерфейса для начинающих проведет вас через создание популярного стиля кнопок, которые можно использовать в различных ситуациях, например, в призывах к действию, обычных пользовательских задачах, таких как отправка веб-страниц. форма и покупка товаров в вашем интернет-магазине. Помимо создания графики в Photoshop, мы рассмотрим HTML и CSS, необходимые для того, чтобы сделать дизайн полностью функциональным.
В этой статье вы научитесь создавать потрясающие глянцевые кнопки.Этот урок подходит для начинающих фотошоп.
В этом уроке автор покажет вам метод, который я использую для создания стильной, чистой и сияющей кнопки для вашего веб-сайта в Photoshop. Этот метод чрезвычайно прост, в нем не более пяти шагов, но он очень эффективен, поскольку вы можете использовать кнопку в самых разных случаях.
В этом уроке Photoshop показано, как создать простой и чистый спрайт кнопки в стиле Web 2.0 с состоянием наведения курсора.
В этом уроке автор покажет вам, как создать красивую металлическую кнопку, используя стили слоя в Photoshop.
Из этого туториала Вы узнаете, как создавать кнопки, подобные iPhone.
В этом уроке автор покажет вам, как создать детальную кнопку с помощью Photoshop. Для достижения идеального пиксельного дизайна используются различные полезные методы, и это довольно простой процесс, занимающий не более 15-20 минут.Конечный результат можно увидеть ниже. Нравится это? Тогда приступим!
Из этого туториала Вы узнаете, как создавать забавные короткие пуговицы.
В этом уроке вы узнаете, как использовать параметры наложения и маски слоев для создания кнопок, предназначенных для Интернета.
Из этого туториала Вы узнаете, как создать деревянную пуговицу. Это простое руководство, даже если вы новичок.
Из этого туториала Вы узнаете, как создать простую, но красивую кнопку.
Создание красивых кнопок в Photoshop — — The Theme Foundry
Дрю Стройны, 15 октября 2010 г.
Несколько месяцев назад я изменил дизайн всех кнопок на сайте The Theme Foundry. В этом уроке я собираюсь шаг за шагом пройти процесс создания кнопки.
Краткий обзор
- Приложение: Photoshop CS4 (CS5 также должен работать нормально)
- Сложность: Начальный — Средний
- Расчетное время выполнения: 15-20 минут
Шаг 1. Введите текст кнопки и настройте размер холста
Создайте новый документ Photoshop (установите фоновое содержимое на Transparent ) и введите текст для новой кнопки.В этом примере используется шрифт Archer Bold. Если вам нужна бесплатная альтернатива, попробуйте Museo Sans 700. Поместите текст в центр холста, перетащив его с помощью инструмента выбора, и отрегулируйте размер холста пропорционально ( Изображение → Размер холста ) размеру вашего текста.
Шаг 2. Создайте кнопку
Найдите инструмент «Прямоугольник со скругленными углами» и выберите его. После выбора инструмента «Прямоугольник с закругленными углами» вы увидите некоторые параметры на панели инструментов в верхней части окна Photoshop.Измените радиус на 6 пикселей и установите для скругленного прямоугольника значение с фиксированным размером , которое точно соответствует размеру вашего холста. Чтобы создать кнопку, просто щелкните середину холста и переместите скругленный прямоугольник так, чтобы он был по центру (он должен встать на место).
Шаг 3. Добавьте наложение градиента
Теперь у вас должен получиться очень простой прямоугольник с закругленными углами поверх текста. Измените расположение слоев так, чтобы текст находился поверх прямоугольника (см. Изображение).Выберите новую форму на панели слоев и выберите Gradient Overlay из меню эффектов в нижней части панели слоев. Теперь добавьте наложение зеленого градиента, дважды щелкнув по очереди левую и правую цветные остановки (два значка в форме дома под полосой градиента). Установите левый ограничитель цвета на 2f9514 , а правый ограничитель цвета на 5bbf40 . Теперь кнопка должна иметь красивый градиентный зеленый слой и начинает принимать форму!
Шаг 4: Добавьте внутреннее свечение
Не выходя из панели стилей слоя, установите флажок Inner Glow в левом столбце.В разделе Structure установите режим наложения на Overlay , уменьшите непрозрачность до 21% и измените цвет на черный (000000). В разделе Elements увеличьте Choke до 100% и уменьшите Size до 1 пикселя. Щелкните ОК!
Шаг 5. Дублируйте, измените стиль, измените размер
Дублируйте слой-фигуру, над которым мы только что работали, щелкнув правой кнопкой мыши на панели слоев и выбрав Дублировать слой .Выберите новую фигуру на панели слоев (она должна называться копией фигуры 1) и дважды щелкните стиль Inner Glow на панели слоев под новым слоем копии фигуры 1. Установите белый цвет (ffffff) и увеличьте непрозрачность до 38%.
Щелкните стрелку выбора и установите флажок Показать элементы управления преобразованием внутри панели инструментов в верхней части окна. Теперь нажмите и удерживайте команду (Control в Windows) + пробел , чтобы отобразить инструмент масштабирования.Используйте инструмент масштабирования, чтобы перетащить небольшую рамку вокруг верхней центральной ручки преобразования. Это даст нам крупный план кнопки. Щелкните и перетащите верхний центральный маркер преобразования вниз, как тень окна, открывая исходное внутреннее свечение (см. Изображение ниже). При увеличении прокрутите холст и повторите это для маркера преобразования в левом центре, маркера преобразования вправо в центре и маркера преобразования в центре внизу. Маркер трансформации может быть трудно найти, потому что он находится на самом краю холста, поэтому внимательно присмотритесь.Когда закончите, щелкните галочку на верхней панели инструментов, чтобы сохранить изменения.
Шаг 6. Очистите текст
Уменьшите масштаб, удерживая нажатой Command (Control в Windows) + 1 . Дважды щелкните значок текстового поля (большая буква T) внутри слоя «Просмотр моего портфолио» на панели слоев. Используйте панель инструментов в верхней части окна, чтобы установить белый цвет текста (ffffff), и щелкните галочку, чтобы сохранить изменения.
Добавьте тень, нажав кнопку эффектов в нижней части панели слоев (ту же кнопку, которую вы нажимали ранее при добавлении наложения градиента) и выбрав Drop Shadow из списка.Уменьшите непрозрачность до 15% и уменьшите Distance и Size до 1px.
Шаг 7. Добавьте тень к кнопке
Выберите исходную форму на панели слоев и тени, нажав кнопку эффектов в нижней части панели слоев. Установите непрозрачность на 15% и Distance и Size на 2px. Увеличьте размер холста на 5 пикселей с каждой стороны, чтобы освободить место для новой тени.
Шаг 8: Сохраните и наслаждайтесь!
Сохраните новую кнопку для Интернета, выбрав «Сохранить для Интернета и устройств» в меню «Файл» (я рекомендую сохранить ее как 24-битный прозрачный PNG), и начните использовать ее на своем сайте. Если вам понравился этот урок или вы хотите поделиться своим мнением, напишите в комментариях.
Скачать исходные файлы
Условия использования : Вы можете свободно использовать эти файлы без ограничений. Никакой атрибуции или обратных ссылок не требуется, но вы классный кот, если оставите ссылку.Вам не разрешается делать эти файлы доступными для распространения где-либо еще без предварительного согласия.
Понравился этот пост? Подробнее об этом читайте в Учебниках.
Как настроить сочетания клавиш в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как настроить сочетания клавиш в Photoshop CS6
Барбара Обермайер
Для тех из вас, кто предпочитает простоту и скорость сочетания клавиш, Photoshop CS6 предлагает настраиваемые сочетания клавиш.Вы можете назначить ярлыки командам меню, командам панели и инструментам. Вы можете редактировать, удалять или добавлять к набору Photoshop по умолчанию или создавать свой собственный набор. Выполните следующие действия, чтобы настроить сочетания клавиш:
Выберите «Правка» → «Сочетания клавиш». В открывшемся диалоговом окне «Сочетания клавиш и меню» убедитесь, что выбрана вкладка «Сочетания клавиш».
Вы также можете выбрать «Окно» → «Рабочая область» → «Сочетания клавиш и меню».
Выберите нужный набор сочетаний клавиш во всплывающем меню.
Вы также можете создать новый набор, нажав кнопку «Новый набор» (диск со стрелкой, направленной вниз).
При нажатии кнопки «Новый набор» создается копия выбранного набора для последующего редактирования и настройки. Если вы создаете новый набор, присвойте ему имя (оставив ему расширение .kys) и сохраните его в папке «Сочетания клавиш».
В раскрывающемся списке «Ярлыки для» выберите «Меню приложения», «Меню панели» или «Инструменты».
Щелкните треугольник рядом с заголовком меню, чтобы развернуть определенные заголовки меню.
Выберите нужную команду из списка. Введите сочетания клавиш, которые вы хотите назначить для этой команды, в поле сочетания клавиш.
Если для этой команды уже назначен ярлык, вы можете просто набрать его.
Если набираемое вами сочетание клавиш уже используется, Photoshop предупреждает вас, что, если вы примете сочетание клавиш, оно будет удалено из исходной команды.
Нажмите «Принять», чтобы назначить ярлык для команды или инструмента.
Если позже вы передумаете и захотите использовать исходное сочетание клавиш (если оно было), нажмите «Использовать по умолчанию». Если вы решите, что ярлык вам вообще не нужен, нажмите «Удалить ярлык». А если вы ошиблись, просто нажмите «Вернуть».
Команды меню приложения и панели должны включать в себя сочетание клавиш Ctrl (команда на Mac) и / или функциональная клавиша (F).
По завершении нажмите кнопку «Сохранить набор» (значок диска).
Если вы хотите удалить набор, нажмите кнопку «Удалить набор» (значок корзины).
Нажмите кнопку «Суммировать», чтобы сохранить набор сочетаний клавиш в виде файла .htm, который загружается в ваш Интернет-браузер.
Затем вы можете распечатать файл и сохранить его в качестве удобной ссылки для ваших ярлыков.
Щелкните OK, чтобы закрыть диалоговое окно.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
Как создать популярный двухцветный эффект в Photoshop
Поделиться:
В этом кратком руководстве я покажу вам, как создать двухцветный эффект на ваших изображениях с помощью Adobe Photoshop.
Duotone — это полутоновый процесс, при котором изображение преобразуется всего в два цвета.Этот популярный стиль — интересный способ добавить связности набору фотографий, которые все выглядят по-разному; вы заметите, что Spotify выбрали его в качестве визитной карточки для маркетинга и визуальных элементов платформы.
Что вам понадобится
Помимо доступа к Adobe Photoshop , вам понадобится изображение или набор изображений, которые подходят для двухцветного стиля. Изображения с бледным или белым фоном и сильным контрастом отлично смотрятся как двухцветные. В этом уроке я использовал следующие фотографии:
- Трое друзей позируют
- Портрет улыбающейся женщины
- Девушка и мальчик на вечеринке
Шаг 1
Откройте ваше изображение в Photoshop.
На панели Layers выберите Black & White из меню New Adjustment Layer .
Переключение изображения на черно-белое сделает выбранный вами двухцветный цвет более ярким.
Шаг 2
Вернитесь в меню настройки и на этот раз выберите Gradient Map .
Шаг 3
В окне Gradient Map дважды щелкните полосу цвета градиента. Это откроет окно Gradient Editor .
Дважды щелкните упор в крайней левой части ползунка под разделом Gradient Type .
Откроется окно Stop Color . Здесь вы можете добавить первый цвет вашего двухцветного градиента. Для этой первой остановки я выберу темно-розовый тон, R = 180 G = 48 B = 147 . Когда вы будете довольны своим выбором цвета, нажмите ОК .
Шаг 4
Щелкните на правом упоре, чтобы открыть окно Stop Color для второго цветового тона.Чтобы подобрать цвет, который дополнит ваш первый выбор, может потребоваться немного поэкспериментировать.
Вот я выбрал голубой цвет, R = 245 G = 210 B = 231 . Нажмите ОК , когда будете счастливы.
Шаг 5
Вы можете отрегулировать силу двухцветного градиента, настроив положение двух остановок.
Я переместил розовый ползунок вправо, чтобы усилить выделение цвета. Стремитесь к балансу контрастности и яркости изображения. Вы хотите видеть все детали своей фотографии, не слишком их насыщая, но вам также нужны яркие цвета.
Готово! Прочтите, чтобы узнать больше советов по поиску правильных цветовых комбинаций и улучшению отдельных элементов в ваших двухцветных изображениях.
Как создать чистую кнопку 3D в Photoshop
В этом уроке я покажу вам, как создать красивую и чистую кнопку загрузки 3D в Photoshop. Попутно мы будем использовать разные инструменты и применять уникальные стили к слоям, чтобы получить красивый готовый продукт. 3D-кнопки — это новая тенденция в веб-дизайне, доступная благодаря CSS3.При кодировании кнопки не нужно использовать изображения, а только чистый CSS, что действительно круто.
Окончательный результат:
Приступим. Сначала откройте Photoshop и создайте новый проект. Установите холст любых размеров. К вашему сведению, мой размер 580×400 пикселей только потому, что учебные изображения имеют ширину 580 пикселей. Таким образом, изображения, используемые в учебнике, имеют высокое качество и дают вам возможность увидеть изменения от каждого шага к другому.
Инструментом «Заливка» (G) нарисуйте фон серым (#ebebeb).Затем выберите инструмент Rounded Rectangle Tool (U), установите радиус 10 пикселей и нарисуйте прямоугольник 250×60 пикселей. Очень важно, не забудьте установить инструмент в режим «Слои формы», а не в режим «Путь» (см. Изображение ниже), чтобы получить новый слой при рисовании.
Примените стили следующего слоя к новому слою. Щелкните правой кнопкой мыши + «Параметры наложения» или просто дважды щелкните слой, чтобы открыть палитру стилей.
Мы получили красивую зеленую кнопку, которую вы уже можете использовать, но еще не 3D.
Эффект 3D можно получить очень просто и быстро. Для этого продублируйте текущий слой и поместите дублированный слой под исходный. Затем трансформируйте его, увеличив высоту с 60 до 68 пикселей. Для этого перейдите в Edit-> Transform-> Scale и перетащите нижнюю строку на 8 пикселей ниже. Конечно, не стесняйтесь играть с размером, еще больше расширяя нижнюю часть.
Форма начинает выглядеть как трехмерная кнопка. Теперь примените стили следующего слоя к дублированному, но сначала очистите стили текущего слоя, унаследованные от исходного, щелкнув правой кнопкой мыши по слою и выбрав «Очистить стиль слоя».
Кнопка выглядит очень хорошо, эффект 3D очевиден.
Добавим последний штрих к форме. Заставим пуговицу немного сиять, добавив световых пятен в средней части. Во-первых, не забудьте создать новый слой прежде всего. Во-вторых, Ctrl + щелчок по миниатюре первого слоя, чтобы открыть его выделение. Таким образом, все, что мы делаем сейчас, будет действовать только внутри выделения. Вернитесь к новому пустому слою, только что созданному, выберите инструмент «Кисть» (B) и большой мягкой кистью с закругленными краями, желательно 200 пикселей белого цвета, нарисуйте 1-2 раза под и над кнопкой.Вы увидите, как станет ярче верхняя и нижняя части кнопки.
Кнопка почти готова. Взгляните на то, что мы делали до сих пор:
Последний шаг — добавление текста к кнопке. Поскольку это кнопка, созданная для загрузки, и поскольку это учебное пособие, я решил ввести «Загрузить учебное пособие». Опять же, вы можете использовать любой текст, который вам нравится, и для того, что вам нужно. Я использовал очень популярный шрифт «League Gothic».
Прежде чем вы сможете его использовать, вы должны его установить.Загрузите шрифт и, в зависимости от того, в какой операционной системе вы работаете, Windows или Mac, перетащите шрифт в папку «Шрифты», расположенную на панели управления Windows или в системе, если у вас Mac. Шрифт уже должен быть указан в списке шрифтов Photoshop.
Выберите инструмент «Горизонтальный текст» (T), установите размер шрифта на 36 пикселей и введите:
Стилизуйте текст, добавив плавный градиент наложения и немного тени:
На этих последних штрихах наша кнопка загрузки закончена и готова к кодированию.Надеюсь, вам понравился урок и вы узнали что-то сегодня. Как вы видели, шагов было всего несколько, и они были довольно простыми, ничего слишком сложного, но конечный результат впечатляет. Если у вас есть отзывы или вы чего-то не поняли, не стесняйтесь оставлять комментарии ниже. Кроме того, загрузите файл .PSD, который поможет вам создавать собственные кнопки.
В будущем я напишу руководство о том, как кодировать кнопку, используя только чистый CSS3, так что оставайтесь рядом с нами и не забудьте подписаться на нас в Twitter и подписаться на нашу RSS-ленту!
Окончательный результат:
Приступим.Сначала откройте Photoshop и создайте новый проект. Установите холст любых размеров. К вашему сведению, мой размер 580×400 пикселей только потому, что учебные изображения имеют ширину 580 пикселей. Таким образом, изображения, используемые в учебнике, имеют высокое качество и дают вам возможность увидеть изменения от каждого шага к другому.
Инструментом «Заливка» (G) нарисуйте фон серым (#ebebeb). Затем выберите инструмент Rounded Rectangle Tool (U), установите радиус 10 пикселей и нарисуйте прямоугольник 250×60 пикселей.Очень важно, не забудьте установить инструмент в режим «Слои формы», а не в режим «Путь» (см. Изображение ниже), чтобы получить новый слой при рисовании.
Примените стили следующего слоя к новому слою. Щелкните правой кнопкой мыши + «Параметры наложения» или просто дважды щелкните слой, чтобы открыть палитру стилей.
Мы получили красивую зеленую кнопку, которую вы уже можете использовать, но еще не 3D.
Эффект 3D можно получить очень просто и быстро.Для этого продублируйте текущий слой и поместите дублированный слой под исходный. Затем трансформируйте его, увеличив высоту с 60 до 68 пикселей. Для этого перейдите в Edit-> Transform-> Scale и перетащите нижнюю строку на 8 пикселей ниже. Конечно, не стесняйтесь играть с размером, еще больше расширяя нижнюю часть.
Форма начинает выглядеть как трехмерная кнопка. Теперь примените стили следующего слоя к дублированному, но сначала очистите стили текущего слоя, унаследованные от исходного, щелкнув правой кнопкой мыши по слою и выбрав «Очистить стиль слоя».
Кнопка выглядит очень хорошо, эффект 3D очевиден.
Добавим последний штрих к форме. Заставим пуговицу немного сиять, добавив световых пятен в средней части. Во-первых, не забудьте создать новый слой прежде всего. Во-вторых, Ctrl + щелчок по миниатюре первого слоя, чтобы открыть его выделение. Таким образом, все, что мы делаем сейчас, будет действовать только внутри выделения. Вернитесь к новому пустому слою, только что созданному, выберите инструмент «Кисть» (B) и большой мягкой кистью с закругленными краями, желательно 200 пикселей белого цвета, нарисуйте 1-2 раза под и над кнопкой.Вы увидите, как станет ярче верхняя и нижняя части кнопки.
Кнопка почти готова. Взгляните на то, что мы делали до сих пор:
Последний шаг — добавление текста к кнопке. Поскольку это кнопка, созданная для загрузки, и поскольку это учебное пособие, я решил ввести «Загрузить учебное пособие». Опять же, вы можете использовать любой текст, который вам нравится, и для того, что вам нужно. Я использовал очень популярный шрифт «League Gothic».
Прежде чем вы сможете его использовать, вы должны его установить.Загрузите шрифт и, в зависимости от того, в какой операционной системе вы работаете, Windows или Mac, перетащите шрифт в папку «Шрифты», расположенную на панели управления Windows или в системе, если у вас Mac. Шрифт уже должен быть указан в списке шрифтов Photoshop.
Выберите инструмент «Горизонтальный текст» (T), установите размер шрифта на 36 пикселей и введите:
Стилизуйте текст, добавив плавный градиент наложения и немного тени:
На этих последних штрихах наша кнопка загрузки закончена и готова к кодированию.Надеюсь, вам понравился урок и вы узнали что-то сегодня. Как вы видели, шагов было всего несколько, и они были довольно простыми, ничего слишком сложного, но конечный результат впечатляет. Если у вас есть отзывы или вы чего-то не поняли, не стесняйтесь оставлять комментарии ниже. Кроме того, загрузите файл .PSD, который поможет вам создавать собственные кнопки.
В будущем я напишу руководство о том, как кодировать кнопку, используя только чистый CSS3, так что оставайтесь рядом с нами и не забудьте подписаться на нас в Twitter и подписаться на нашу RSS-ленту!
Окончательный результат:
Приступим.Сначала откройте Photoshop и создайте новый проект. Установите холст любых размеров. К вашему сведению, мой размер 580×400 пикселей только потому, что учебные изображения имеют ширину 580 пикселей. Таким образом, изображения, используемые в учебнике, имеют высокое качество и дают вам возможность увидеть изменения от каждого шага к другому.
Инструментом «Заливка» (G) нарисуйте фон серым (#ebebeb). Затем выберите инструмент Rounded Rectangle Tool (U), установите радиус 10 пикселей и нарисуйте прямоугольник 250×60 пикселей.Очень важно, не забудьте установить инструмент в режим «Слои формы», а не в режим «Путь» (см. Изображение ниже), чтобы получить новый слой при рисовании.
Примените стили следующего слоя к новому слою. Щелкните правой кнопкой мыши + «Параметры наложения» или просто дважды щелкните слой, чтобы открыть палитру стилей.
Мы получили красивую зеленую кнопку, которую вы уже можете использовать, но еще не 3D.
Эффект 3D можно получить очень просто и быстро.Для этого продублируйте текущий слой и поместите дублированный слой под исходный. Затем трансформируйте его, увеличив высоту с 60 до 68 пикселей. Для этого перейдите в Edit-> Transform-> Scale и перетащите нижнюю строку на 8 пикселей ниже. Конечно, не стесняйтесь играть с размером, еще больше расширяя нижнюю часть.
Форма начинает выглядеть как трехмерная кнопка. Теперь примените стили следующего слоя к дублированному, но сначала очистите стили текущего слоя, унаследованные от исходного, щелкнув правой кнопкой мыши по слою и выбрав «Очистить стиль слоя».
Кнопка выглядит очень хорошо, эффект 3D очевиден.
Добавим последний штрих к форме. Заставим пуговицу немного сиять, добавив световых пятен в средней части. Во-первых, не забудьте создать новый слой прежде всего. Во-вторых, Ctrl + щелчок по миниатюре первого слоя, чтобы открыть его выделение. Таким образом, все, что мы делаем сейчас, будет действовать только внутри выделения. Вернитесь к новому пустому слою, только что созданному, выберите инструмент «Кисть» (B) и большой мягкой кистью с закругленными краями, желательно 200 пикселей белого цвета, нарисуйте 1-2 раза под и над кнопкой.Вы увидите, как станет ярче верхняя и нижняя части кнопки.
Кнопка почти готова. Взгляните на то, что мы делали до сих пор:
Последний шаг — добавление текста к кнопке. Поскольку это кнопка, созданная для загрузки, и поскольку это учебное пособие, я решил ввести «Загрузить учебное пособие». Опять же, вы можете использовать любой текст, который вам нравится, и для того, что вам нужно. Я использовал очень популярный шрифт «League Gothic».
Прежде чем вы сможете его использовать, вы должны его установить.Загрузите шрифт и, в зависимости от того, в какой операционной системе вы работаете, Windows или Mac, перетащите шрифт в папку «Шрифты», расположенную на панели управления Windows или в системе, если у вас Mac. Шрифт уже должен быть указан в списке шрифтов Photoshop.
Выберите инструмент «Горизонтальный текст» (T), установите размер шрифта на 36 пикселей и введите:
Стилизуйте текст, добавив плавный градиент наложения и немного тени:
На этих последних штрихах наша кнопка загрузки закончена и готова к кодированию.Надеюсь, вам понравился урок и вы узнали что-то сегодня. Как вы видели, шагов было всего несколько, и они были довольно простыми, ничего слишком сложного, но конечный результат впечатляет. Если у вас есть отзывы или вы чего-то не поняли, не стесняйтесь оставлять комментарии ниже. Кроме того, загрузите файл .PSD, который поможет вам создавать собственные кнопки.
В будущем я напишу руководство о том, как кодировать кнопку, используя только чистый CSS3, так что оставайтесь рядом с нами и не забудьте подписаться на нас в Twitter и подписаться на нашу RSS-ленту!
[Всего: 0 Среднее: 0/5]
.