анимация — Проблема с анимацией кнопки в css
Задать вопрос
Вопрос задан
Изменён 2 года 2 месяца назад
Просмотрен 65 раз
Всем здравствуйте. У меня возникла проблема с transitional у кнопки. Анимация при наведении работает прекрасно, но когда я убираю курсор от кнопки то она убирает эту анимацию рывком, есть ли способ сделать обратную анимацию как у transitional при отводе курсора мыши? Вариант с засунуть transitional в обычное состояние кнопки не подойдет т.к. изменяется не только цвет а и letter-spacing. За ранее спасибо!
.buthome1{
letter-spacing:normal;
font-weight: bolder;
font-size: 15px;
width:100px;
height: 20px;
color: ##696969;
border: none;
background-color:transparent;
font-family: "Raleway - Semi Bold";
outline: none;
position: absolute;
}
.
buthome1:hover{
color: #061e37;
letter-spacing: 10px;
transition: color, border, letter-spacing 500ms ;
}<button>Home</button>
- css
- анимация
4
.buthome1 {
letter-spacing: normal;
font-weight: bolder;
font-size: 15px;
width: 100px;
height: 20px;
color: #696969;
border: none;
background-color: transparent;
font-family: "Raleway - Semi Bold";
outline: none;
position: absolute;
transition: color 500ms, border 500ms, letter-spacing 500ms;
}
.buthome1:hover {
color: #061e37;
letter-spacing: 10px;
}<button>Home</button>
0
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Появляющаяся кнопка «Наверх» с помощью CSS
- Контейнер-кнопка «button»
- Контейнер-крышка «cap»
- Пример
Чтобы сделать появляющуюся кнопку «Наверх» с помощью CSS, воспользуемся свойством z-index — спрячем кнопку за неподвижной областью, размером немного большим самой кнопки, фон которой будет таким же, как и фон сайта.
Контейнер-кнопка «button»
- Создаём контейнер с кнопкой:
<a href="#"></a>
- Пишем для него стили:
.button { display: block; background: url(путь+к+изображению) center no-repeat; height: 32px; width: 32px; position: fixed; bottom: 10px; right: 10px; z-index: 1; }
- display: block;
- определяем, что отображать данную ссылку нужно как блок.
- background: url(‘путь+к+изображению‘) center no-repeat;
- делаем кнопку фоном блока, указывая браузеру, что его нужно поместить в центре и не повторять.
- height: 32px; width: 32px;
- высота и ширина блока соответственно (их берём исходя из размеров изображения кнопки).
- position: fixed; bottom: 10px; right: 10px;
- фиксируем блок и располагаем его на расстоянии 10px от нижнего края браузера и 10px от правого.
- z-index: 1;
- помещаем блок на 1-ый уровень.

Контейнер-крышка «cap»
Контейнер-крышка будет закрывать кнопку, если страница помещается в окно браузера и скроллинга нет.
- HTML:
<div></div>
- CSS:
.cap { background-color: цвет+фона+сайта; height: 32px; width: 32px; position: absolute; bottom: 10px; right: 10px; z-index: 2; }
- background-color: цвет+фона+сайта;
- устанавливаем фон блока таким же, как и фон сайта.
- height: 32px; width: 32px;
- высота и ширина блока соответственно (их берём также исходя из размеров изображения кнопки или чуть больше).
- position: absolute; bottom: 10px; right: 10px;
- делаем блок не фиксированным как предыдущий, а абсолютно позиционированным и располагаем его на расстоянии 10px от нижнего края браузера и 10px от правого.
- z-index: 2;
- помещаем блок на 2-ой уровень, то есть выше блока с кнопкой.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Появляющаяся кнопка «Наверх» с помощью CSS</title> <style> p {height: 9999px;} . button {
display: block;
background: url(/images/blog/31/up.png) center no-repeat;
height: 32px; width: 32px;
position: fixed; bottom: 10px; right: 10px;
z-index: 1;
}
.cap {
background-color: #fff;
height: 32px; width: 32px;
position: absolute; bottom: 10px; right: 10px;
z-index: 2;
}
</style>
</head>
<body>
<h2>Появляющаяся кнопка «Наверх» с помощью CSS</h2>
<p>Чтобы кнопка появилась, нужно прокрутить страницу вниз.</p>
<a href=»#»></a>
<div></div>
</body>
</html>
button {
display: block;
background: url(/images/blog/31/up.png) center no-repeat;
height: 32px; width: 32px;
position: fixed; bottom: 10px; right: 10px;
z-index: 1;
}
.cap {
background-color: #fff;
height: 32px; width: 32px;
position: absolute; bottom: 10px; right: 10px;
z-index: 2;
}
</style>
</head>
<body>
<h2>Появляющаяся кнопка «Наверх» с помощью CSS</h2>
<p>Чтобы кнопка появилась, нужно прокрутить страницу вниз.</p>
<a href=»#»></a>
<div></div>
</body>
</html>Дизайн кнопок с помощью CSS: основы — Саймон Урбина
Главная / CSS / Дизайн кнопок с помощью CSS: основы
Дизайн кнопок лежит в основе дизайна продукта. Этот пост в блоге объясняет мир кнопок и CSS, от самых простых до самых сложных. Даже если программирование не является вашей сильной стороной, проявите свое воображение. Мы изучим основы дизайна кнопок с помощью CSS, выделим множество доступных типов, научим вас добавлять стиль и воплотим их в жизнь с помощью анимации. Мы только поцарапаем поверхность. Мы поговорим о множестве типов кнопок, которые может создавать CSS, о том, как их стилизовать и как вдохнуть в них жизнь с помощью анимации!
Мы изучим основы дизайна кнопок с помощью CSS, выделим множество доступных типов, научим вас добавлять стиль и воплотим их в жизнь с помощью анимации. Мы только поцарапаем поверхность. Мы поговорим о множестве типов кнопок, которые может создавать CSS, о том, как их стилизовать и как вдохнуть в них жизнь с помощью анимации!
Основы дизайна кнопок с помощью CSS
Введение
Во-первых, давайте немного поговорим о CSS. CSS — это язык таблиц стилей, который является расширением документов, закодированных в HTML. По сути, это инструмент для представления данных. CSS — один из основополагающих языков Всемирной паутины.
Дизайн кнопок
Первым шагом к дизайну кнопки является ее создание. Вы должны начать с кодирования элемента кнопки, обозначенного как 9.0005
CSS
.синяя кнопка {
цвет фона: синий;
белый цвет;
отступ: 10px 20px;
граница: нет;
радиус границы: 5px;
выравнивание текста: по центру;
размер шрифта: 16px;
курсор: указатель;
}
HTML
Пример
Для дизайнеров среди вас, как вы знаете, есть разные элементы стиля. Они могут включать отображение, цвет фона, отступы, ширину, цвет и выравнивание текста.
Они могут включать отображение, цвет фона, отступы, ширину, цвет и выравнивание текста.
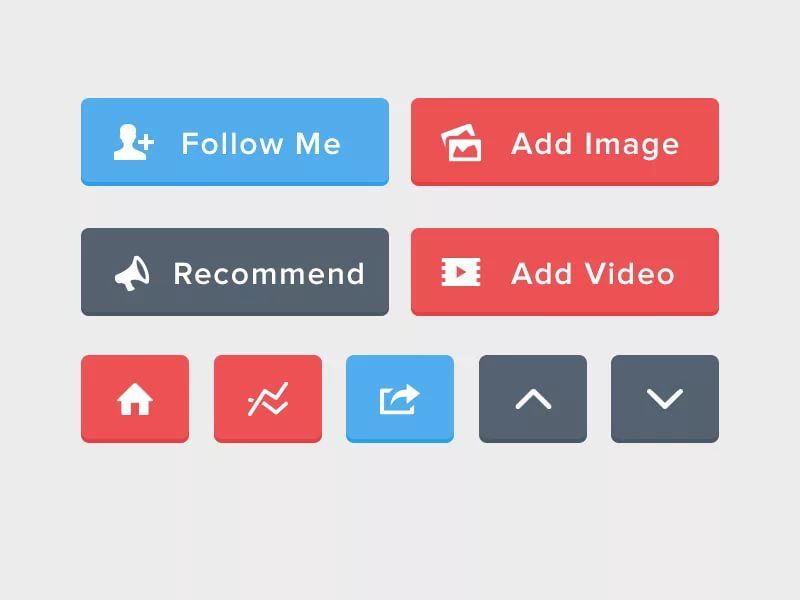
Различные типы кнопок
Существует множество различных типов кнопок, которые можно создать с помощью CSS. Среди них популярные базовые кнопки, цветные кнопки, закругленные кнопки, теневые кнопки, отключенные кнопки и кнопки с наведением. Ниже мы рассмотрим каждый тип более подробно.
Основные кнопки
Эти кнопки не имеют никаких дополнительных стилевых особенностей, кроме вашей основной формы. Представьте себе кнопку, представляющую собой просто белый круг с текстом посередине. Это будет пример базовой кнопки. Это своего рода «следующий шаг» от гиперссылки.
См. основные кнопки Pen
Саймона (@simonwebdesign)
на CodePen.
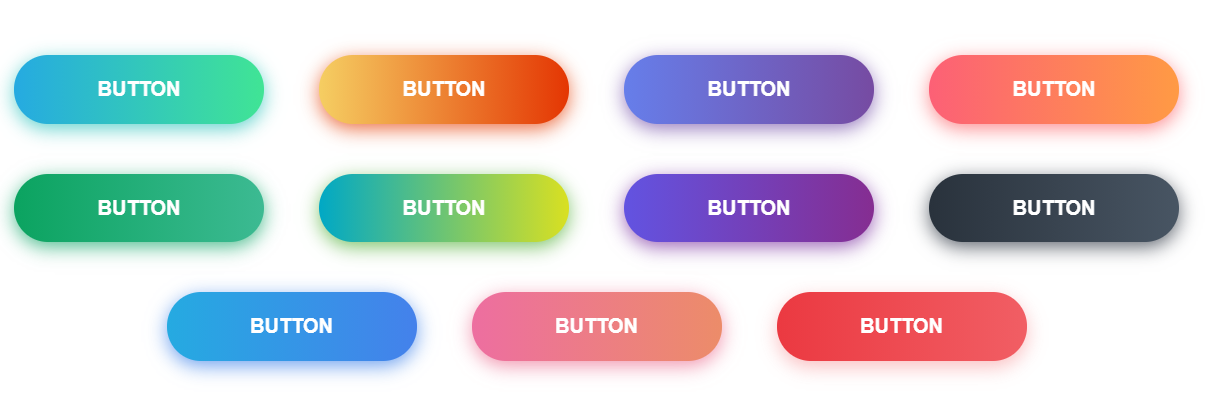
Цветные кнопки
Цветные кнопки говорят сами за себя, но для применения этого стиля необходимо использовать специальный код, и этот код {background-color}. Это все для этого раздела!
Это все для этого раздела!
См. Цветные кнопки Pen
от Саймона (@simonwebdesign)
на CodePen.
Кнопки со скругленными углами
По мере того, как мы продолжаем исследовать способы создания различных типов кнопок, вы можете увидеть тенденцию. Существует небольшой фрагмент кода, который вы используете для создания каждого из типов кнопок. Для закругленных кнопок этот код равен {border-radius}.
См. Pen
Rounded Buttons от Саймона (@simonwebdesign)
на CodePen.
Теневые кнопки
Чтобы сделать теневую кнопку, фрагмент кода, который вам нужно использовать, а затем манипулировать им, называется {box-shadow}. Эта тень блока имеет ряд свойств, включая смещения по осям x и y, радиус размытия, радиус распространения и цвет.
См. Pen
Shadow Button от Саймона (@simonwebdesign)
на CodePen.
Disabled Buttons
Чтобы создать отключенную кнопку, вы используете псевдокласс :disabled. Это сведет на нет его функциональность. Почему вы хотите специально отключить кнопку, немного любопытно, но эй, мы здесь, чтобы предоставить забавную информацию, а не ставить под сомнение ваши мотивы!
См. кнопку «Отключено» пера
Саймона (@simonwebdesign)
на CodePen.
Hoverable Buttons
Использование фрагмента кода :hover в качестве селектора стиля включает функцию наведения кнопки с кодировкой CSS. Представьте себе возможности!
См. кнопку Pen
Hoverable от Саймона (@simonwebdesign)
на CodePen.
Стилизация кнопок, сводка
Как мы уже видели, CSS позволяет настраивать внешний вид кнопок, изменяя их размер, цвет, радиус границы, размер шрифта, цвет фона и многое другое. Мы также можем использовать CSS для добавления анимации, такой как эффекты наведения или свечения, к нашим кнопкам.
См. Pen
Untitled Саймона (@simonwebdesign)
на CodePen.
Резюме
В этом сообщении блога были рассмотрены примеры разработки различных типов кнопок с помощью CSS. Кнопки заставляют цифровой мир вращаться. Они широко распространены во всемирной паутине и являются очень ценным инструментом в вашем наборе инструментов, если вы можете создавать разные. Удачного проектирования кнопок!
Кнопка Ресурсы CSS:
- Кнопка Start Engine PSD
- 92 красивых примера CSS-кнопок
- Кнопки CSS — W3Schools
- 193 кнопки CSS — бесплатный интерфейс
- Примеры простых кнопок CSS
- 60 крутых CSS-кнопок с анимацией! – webdeasy.
 de
de
Саймон Урбина
Саймон — дизайнер продукта и разработчик интерфейса с более чем 20-летним опытом. Он начинал как графический дизайнер и иллюстратор, создавая свой первый веб-сайт в 1996 году. Он работал с такими брендами, как Publix, Microsoft и Discovery Channel.
Создайте свою дизайн-систему, часть 6: Кнопки | Себастьяно Герьеро | CodyHouse
Sebastiano Guerriero
·
Подписаться
Опубликовано в
·
5 мин чтения
·
Сен 10, 2018
Кнопки — это наиболее важные интерактивные компоненты, используемые пользователями для выполнения действий. Разработка кнопок означает создание инструментария, позволяющего взаимодействовать с интерфейсом.
В этой заключительной статье нашей серии о дизайн-системах мы рассмотрим, как спроектировать систему кнопок в CSS.
Эта статья является частью серии статей о дизайн-системах, вдохновленных нашей библиотекой веб-компонентов. Библиотека опирается на надежную систему глобальных переменных CSS. Итак, мы делимся тем, чему научились, определяя глобальный стиль нашей библиотеки! ✌
Библиотека опирается на надежную систему глобальных переменных CSS. Итак, мы делимся тем, чему научились, определяя глобальный стиль нашей библиотеки! ✌
Серия статей:
— Часть 1: Типографика
— Часть 2: Сетка и макет
— Часть 3: Цвета
— Часть 4: Интервалы
— Часть 5: Иконки
— Часть 6: Кнопки
А библиотека настраиваемых веб-компонентов HTML, CSS, JS для дизайнеров и разработчиков.
codyhouse.co
🔥📢 Мы запустили Редактор кнопок ! Инструмент для веб-дизайна, который позволяет создавать и экспортировать систему кнопок CSS для вашего веб-проекта.
Отправной точкой проектирования кнопок в CSS является определение базового стиля, который можно применить ко всем нашим компонентам кнопок:
Базовый стиль включает в себя те свойства, которые вы не планируете перезаписывать при создании вариантов кнопок позже. в качестве стиля сброса, чтобы предотвратить распространенные проблемы со стилем.
-
положение: относительное;используется, если вы хотите создать интерактивные значки, где значок заменяет текстовую метку. -
пробел: nowrap;предотвращает перенос текстовой метки на следующую строку. -
украшение текста: нет;удаляет оформление текста, если вы применяете класс.btnк ссылке.
Абстрагирование размера шрифта и радиуса границы особенно полезно на ранних этапах создания дизайн-системы, когда часто вносятся изменения. Значения заполнения определяются в соответствии с нашей системой интервалов, поэтому они автоматически реагируют.
Вариации стиля — это различные стили, используемые для передачи значения кнопкам. Как правило, они включают в себя:
-
.btn — основной→ основной стиль кнопки призыва к действию. -
.btn--вторичный→ тонкая версия стиля, используемая для второстепенных действий или в сочетании с основной кнопкой/кнопкой акцента.
-
.btn--accent→ используется для привлечения особого внимания к кнопке (например, деструктивные действия). -
.btn[disabled]→ используется для обратной связи, чтобы определить отключенную кнопку.
В CSS:
Несколько важных замечаний: во-первых, все цвета определяются в отдельном файле _colors.scss. Работая над нашим фреймворком, мы решили иметь единый источник правды, в котором будут храниться все цвета и темы. Для получения дополнительной информации вы можете проверить нашу статью на эту тему.
Вот как цвета кнопок определяются в нашем файле _colors.scss:
Миксин fontSmooth используется для улучшения рендеринга шрифта, когда светлый текст используется на темном фоне. В наши дни этот стиль довольно часто применяется ко всем элементам HTML. Проведя небольшое исследование, мы решили создать миксин для конкретных элементов, а не включать этот стиль в наш глобальный файл _reset.scss.
Так как наш фреймворк должен быть настраиваемой отправной точкой для любых веб-проектов, я старался не включать какие-либо несущественные стили. Например, я не включил тени или эффекты
Например, я не включил тени или эффекты :focus , потому что они будут отличаться в каждом проекте. Предоставление стиля по умолчанию заставит наших пользователей фреймворка искать и перезаписывать вещи, а не свободу строить на них.
В дополнение к вариантам стиля, система кнопок должна также включать варианты размера. Для ясности: я имею в виду не отзывчивые кнопки, которые применяются в разных точках останова, а служебные классы для создания кнопок разных размеров независимо от размера области просмотра.
Хорошим подходом к созданию таких вариаций является определение переменных размера (с помощью функции CSS calc()), а затем применение этих переменных к вспомогательным классам размера:
В нашей статье об иконках в системе дизайна мы объясняем, как выровняйте значки и текст. Мы можем использовать тот же класс .icon-text-aligner для выравнивания текстовых меток и значков внутри кнопок:
Поскольку у нас может быть кнопка, которая не содержит текста, а содержит только значок, рекомендуется ориентироваться на . внутри базового класса  значок
значок .btn и убедитесь, что значок наследует цвет метки кнопки по умолчанию (даже если метки нет):
Еще один классический вариант использования, который стоит включить в глобальный файл CSS, — это группа кнопок. . К счастью, Flexbox упрощает размещение кнопок в простом одномерном макете:
Если вы до сих пор следили за нашей серией статей о дизайн-системах, вы знаете, что наш адаптивный подход опирается на две переменные CSS: --text-base -размер и --космический блок . Обновление этих переменных с помощью медиа-запросов создает каскадный эффект, который влияет на всю систему дизайна, включая кнопки.
В нашей структуре компоненты кнопки, как и все остальные компоненты, основаны на относительных единицах em . Текущий размер шрифта обновляется с помощью переменной --text-base-size . Поэтому наши кнопки уже реагируют, и нет необходимости создавать единый медиа-запрос в файле _buttons.