Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
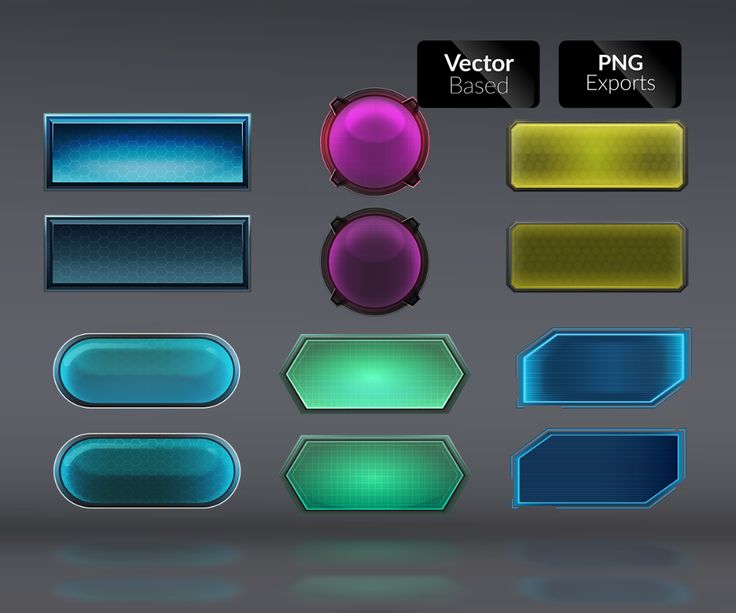
41 кнопка в CSS и немного JavaScript всех видов и функций
Продолжаем очередной статьей из серии HTML, CSS и JavaScript это приносит хороший список кодов, чтобы выделить их внешний вид или удобство использования нашего веб-сайта; будь то электронная коммерция, целевая страница или сам блог.
Это касается момента еще одного из тех важных элементов, которые способны сделать призыв к действию так что значок, который приведет пользователя к корзине покупок, кнопки, станут покупками. Кнопки CSS, которые вы найдете ниже, бесплатны и состоят из трехмерных кнопок, для социальных сетей, для совместного использования, для возврата к началу или для разблокировки, а также для других.
Индекс
- 1 Кнопка 3D
- 2 Кнопку 3D для нажатия
- 3 Кнопка назад
- 4 Пузырьковая кнопка
- 5 Добавить кнопку
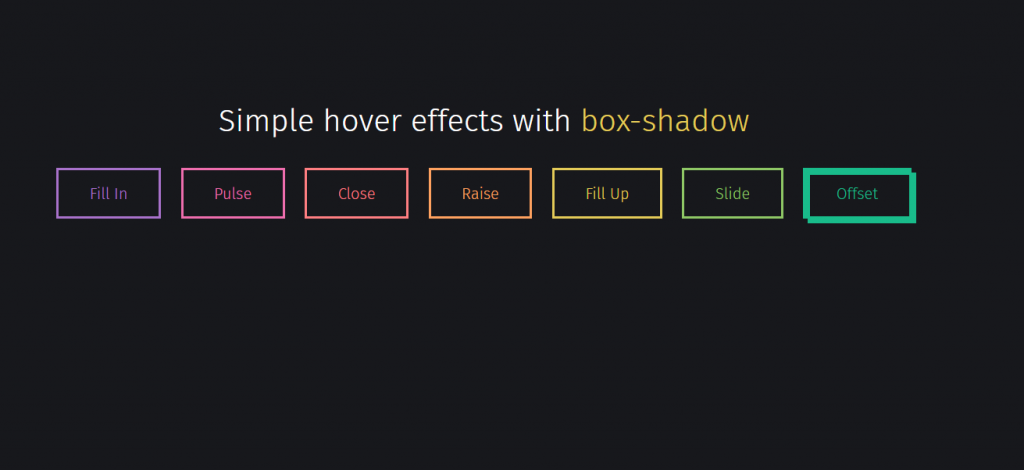
- 6 Кнопка CSS Offset
- 7 Закрытие кнопки
- 8 Кнопка закрытия CSS
- 9 Кнопка загрузки CSS
- 10 Кнопка загрузки
- 11 Скачать анимацию кнопки
- 12 Кнопка наведения
- 13 Кнопка шума
- 14 Эффект наведения
- 15 Стильный эффект наведения
- 16 Липкий эффект
- 17 Кнопка с полосой
- 18 Три эффекта кнопки CSS
- 19 Кнопка «Нравится» в Twitter
- 20 Кнопка лайка анимации
- 21 Сплат как кнопка
- 22 Кнопка воспроизведения
- 23 Кнопка воспроизведения CSS
- 24 Кнопка паузы / воспроизведения
- 25 Ретро простая кнопка
- 26 Кнопка радуги
- 27 Социальная кнопка
- 28 Плавающая анимация
- 29 3D социальные иконки
- 30 Социальные кнопки
- 31 Кубические социальные кнопки
- 32 Кнопки Поделиться
- 33 Кнопка публикации в социальных сетях в SVG
- 34 Кнопка «Поделиться»
- 35 Поделиться
- 36 Кнопка «Отметить отзывы»
- 37 Кнопка оценки SVG
- 38 Кнопка зарядки
- 39 Кнопка принятия
- 40 Кнопка смахивания
- 41 Разблокировать жест
Выделяющаяся 3D-кнопка за глубину, которую это вызывает куда бы мы ни пошли, поместите его с теми эффектами затенения, которые выделяют каждый из визуальных элементов.
Подпишитесь на наш Youtube-канал
Este 3D-кнопка в CSS у него есть способность запускать анимацию по мере того, как мы продлеваем ее пульсацию.
Эта кнопка CSS перенесет нас в начало нашего сайта когда мы прошли через это.
Пузырьковая кнопка в CSS и JavaScript, которая при нажатии будет брызгать серией пузырей с яркой и соответствующей анимацией.
Una изящная анимация дает жизнь этой кнопке для добавления в CSS, который может быть одним из тех элементов, которые выделяют наш веб-сайт.
Аналогично предыдущему, хотя с немного другой анимацией. Он может быть идеальным для серии веб-сайтов определенной тематики.
Мы нажимаем на это кнопка в CSS и HTML для создания анимации закрытия. Просто, но с отличным визуальным эффектом.
В то время, когда оставим указатель мыши На этой кнопке закрытия мы сможем узнать, какая качественная анимация будет интегрирована в Интернет.
Если у нас есть контент для загрузки на нашем веб-сайте, важно, чтобы у нас есть подходящая кнопка, чтобы пользователь мог получить право быстро на вашем пульсе. Эта кнопка выделяется при нажатии и вызывает множество мелких ударов в хорошо выполненной анимации.
Эта кнопка специализируется на анимации для поднять маленький мяч который будет перемещаться с одной стороны панели на другую, чтобы заставить нас выделить действие, которое пользователь выполняет при нажатии на загрузку.
Una довольно длинная анимация для кнопки, но это может быть та деталь, которая обеспечивает профессионализм вашего веб-сайта при загрузке всех типов файлов.
Эта кнопка ждет тебя оставьте указатель мыши выше, чтобы вы могли увидеть выдающуюся анимацию, которую он создает.
Еще одна кнопка наведения, которая выделяется возбуждающая анимация что происходит при наведении курсора.
Еще один интересный эффект наведения в CSS, который выделяется своим быстрая и гибкая анимация это производит хорошие ощущения.
Наведение одной кнопки с большим стилем в анимации для сайтов в классическом стиле.
Un простой и любопытный эффект который увеличивает размер кнопки CSS с помощью небольшого количества HTML.
Stripe известна своим отличная работа над дизайном пользовательского интерфейса вашего сайта, эта кнопка Stripe вдохновлена тем, что вы можете перенести ее на свой веб-сайт.
Три эффекта CSS в анимации для кнопки, и это можно считать отличным стилем.
Кнопка лайков для Twitter с искрометной и энергичной анимацией. Идеально подходит для тех дней в социальных сетях.
Здесь будут сердца те, кто прыгают от радости при нажатии кнопки лайка.
Другой очень любопытная анимация с отличным эффектом для кнопки «Нравится» в социальных сетях.
Кнопка воспроизведения, которая запустится прыгать, тоже от радости, при нажатии.
Анимация сотрет окружность вокруг значка Воспроизведение этой кнопки CSS.
Просто кнопка пауза / воспроизведение с минимальным прикосновением В дизайне.
Как будто мы нажимали кнопки на игровом контроллере с консоли, такой как XboX.
Кнопка с радуга анимация который воссоздает уведомления, приходящие на Galaxy S8.
Ящик, который открывается популярные иконки социальных сетей всеми, оставив на нем указатель мыши.
Кнопка с качественная анимация который запускается в тот момент, когда мы нажимаем на него.
Un эффект привлечения внимания и это происходит, когда мы оставляем указатель наведенным.
эти социальные кнопки используют анимацию Он меняет цвет сверху, чтобы отличаться от остальных.
Эти кнопки расположен в кубе который отлично двигается, когда мы оставляем на нем указатель.
Un кнопка поделиться отличается бесконечной циклической анимацией.
Просто нажмите кнопку «Поделиться» и вы найдете божественный эффект что происходит в этой кнопке социальных сетей.
С прочими анимация «Gooey», эта кнопка очень впечатляет своим эффектом.
Este кнопка разделена на четыре разных чтобы вы могли выбрать социальную сеть, в которой вы будете публиковать контент, которым вы будете напрямую делиться.
Кнопка наведите курсор, собирая счет что вы собираетесь дать, когда оставите указатель наведенным.
Еще одна кнопка наведения для оценка с оценкой продукт или что-то еще.
Нажав кнопку кнопка загрузки запустит процесс загрузки или то, что лучше всего подходит для вашего сайта.
Нажмите ее, и форма будет принята или любое другое действие который требует одобрения пользователя нашего веб-сайта.
Предназначен для мобильных, эту кнопку необходимо нажать, чтобы отвести в сторону с помощью этого жеста, типичного для смартфонов.
Un боковой жест пальцем или указателем и мы разблокируем сам терминал. Еще одна идеальная кнопка для мобильного.
Как сделать красивую кнопку для сайта? Примеры готовых кнопок на HTML+CSS.
В этом посте я подготовил для вас подборку из 100 красивых готовых кнопок на сайт. Есть примеры, есть ссылки где скачать. Также я в конце записи рассказал, как скопировать чужую кнопку или сгенерировать свою.
Пользуйтесь на здоровье.
Добавляйте в закладки.
Красивые готовые HTML+CSS кнопки для сайта
CSS3 анимированные кнопки-иконки
Демо
Подробнее
«Бизнес ПРО» кнопки и элементы на CSS3
Демо
Подробнее
Социальные кнопки
Демо
Подробнее
Простые 3Д кнопки-метки
Демо
Скачать
Подробнее
HTML CSS Кнопки
Скачать
Светящиеся кнопки
Демо
Скачать
Подробнее
Облако тегов с CSS-подсветкой
Демо
Скачать
Подробнее
Круглые социальные кнопки
Демо
Скачать
Подробнее
CSS — кнопки социальных сетей
Демо
Скачать
Инструкция
Милые CSS кнопки
Демо
Скачать
Подробнее
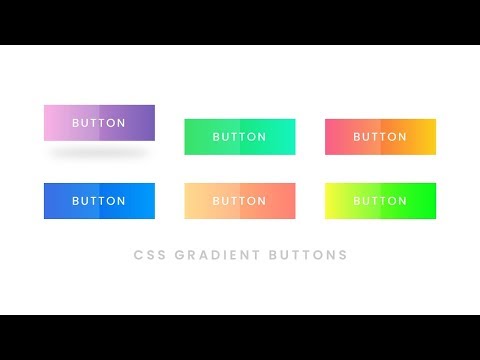
Кнопки с CSS-градиентом
Демо
Скачать
Подробнее
3Д кнопки социальных медиа
Демо
Скачать
Подробнее
Офигенные CSS3 кнопки
Демо
Скачать
Подробнее
CSS3 кнопки «Гитхаб»
Демо
Скачать
Кнопки-переключатели
Демо
Скачать
Документация
Кнопки на CSS3 с псевдо-элементами
Демо
Скачать
Документация
3Д веб-кнопки
Демо
Скачать
Документация
Анимированные кнопки
Демо
Скачать
Документация
Радио-кнопки с тенью
Интересная попытка прибавить кнопкам в стиле «flat» немного глубины.
Скачать
Простые кнопки со стрелами
Скачать
Кнопки оформленные в виде списка
Скачать
Мокап пользовательского интерфейса с кнопками
Скачать
Анимированные кнопки с иконками
Скачать
Кнопки
Скачать
Интересные идеи с необычной стилистикой кнопок
Скачать
Кнопки в стиле «Флэт»
Скачать
Flat-кнопки
Скачать
Больше flat-кнопок на HTML+CSS для пользовательского интерфейса
Скачать
Кнопки с интересным hover-эффектом
Скачать
Кнопки «как у Гугла»
Скачать
Раскрашиваемые кнопки «Добавить в корзину»
Скачать
CSS3 кнопки с иконками
Скачать
Металлические кнопки для интерфейса
Скачать
Стильные кнопки-переключатели
Скачать
Анимированные лайк-кнопки
Скачать
Анимированные иконочные кнопки
Скачать
Радио-баттоны
Скачать
Кнопки для выбора и чеклиста
Скачать
Интерфейсные кнопки в стиле «флэт»
Скачать
Красивые анимированные кнопки на HTML
Скачать
Красивые цветные кнопки на CSS для сайта
Скачать
Готовые анимированные кнопки на сайт
Скачать
Кнопки социальных сетей для сайта
Демо
Скачать
Готовые кнопки
Скачать
Кнопки в стиле «Герои 2»
Скачать
Toggle-кнопки
Скачать
Анимированная кнопка «Скачать» для сайта
Скачать
Кнопка-компас
Скачать
Набор простых и красивых кнопок для сайта
Скачать
Кнопка-переключатель
Скачать
Кнопки в стиле Стар-трека
Скачать
CSS3 «Hexagon» Кнопки
Демо
Документания
Как создать кнопки для сайта на CSS+HTML с эффектами и анимацией?
Цветные CSS-кнопки для сайта
Набор из нескольких типов CSS кнопок в разных цветах.
Скачать
Красивые анимированные кнопки
Коллекция кнопок для украшения сайта.
Скачать
Кнопки-переключатели
Переключатели в стиле Бутрстрапа
Скачать
Набор светлых кнопок
Несколько простых и минималистичных кнопок для вашего интерфейса
Скачать
SCSS кнопки
Используют иконки FontAwesome
Скачать
Кнопки Салливана
Простые и чистые кнопки сделанные на CSS, Используются иконки из FontAwesome.
Скачать
8-битные кнопки
Оцените эти прекрасные восьмибитные кнопки при наведении.
Скачать
3Д кнопки
Скачать
Стеклянные кнопки
В наборе стеклянных кнопок используются различные CSS-настройки для придания 3Д-вида.
Скачать
CSS3 «Вкл.»/«Выкл.» переключатели
Прикольные переключатели выполненные на HTML и CSS3. Используется немного jQuery.
Скачать
Анимированная полоса загрузки
Скачать
Кнопка с выпадающей карточкой
Эти кнопки выглядят как карточки, выпадающие из кармашков. Используется для того чтобы скрыть информацию до того как пользователь выберет карточку.
Используется для того чтобы скрыть информацию до того как пользователь выберет карточку.
Скачать
CSS3 кнопки для сайта
Чистые мягкие кнопки.
Скачать
Кнопки
Круговые кнопки с разделенной окантовкой окружности, чтобы показать индикацию при наведении.
Скачать
Прошитые кнопки для сайта о рукоделии
Кнопки выглядят простроченными и демонстрируют возможности CSS.
Скачать
Кнопки для меню администратора на сайте
Скачать
Кнопка-переключатель (слайдер) для сайта
Скачать
Кнопка в виде покерной фишки
Может также использоваться с различными эффектами при наведении на нее.
Скачать
Простые CSS кнопки для сайта
Набор простых кнопок легко настроить под себя и использовать. Может быть легко интегрирован с Font-Awesome.
Скачать
Социальные кнопки для сайта
Скачать
Простые кнопки
Скачать
Большая кнопка
Большая массивная светящаяся кнопка с эффектом тени.
Скачать
Восхитительные социальные кнопки для сайта на Css3
Используются градиенты и 3д-тень.
Скачать
3Д кнопки «Скачать» для сайта
Скачать
Простые и красивые пуш-кнопки для сайта
Скачать
Социальные кнопки для сайта
В кнопках используется простые настройки CSS — градиенты, тени, изменение цвета при наведении курсора.
Скачать
Готовые скругленные кнопки
Другая коллекция красивых закругленных анимированных кнопок на сайт.
Скачать
Кнопки для сайта с «металлическим» интерфейсом
Скачать
3Д анимированные кнопки
Скачать
Красивые «мягкие» кнопки на сайт
В кнопках используются символы юникода, но вы можете добавить иконки или иконочный шрифт.
Скачать
Готовые красивые кнопки
Круглые, немного светящиеся кнопки на сайт.
Скачать
Рождественские кнопки на сайт
Скачать
Красивые кнопки «поделиться в социальных сетях»
Скачать
Прекрасные плоские кнопки
Коллекция красивых плоских кнопок на любые случаи. Нет анимаций и эффектов.
Нет анимаций и эффектов.
Скачать
Красивые кнопки-переключатели
Скачать
Темные кнопки-кружки
Используется немного jQuery, чтобы добавить красивый эффект при нажатии.
Скачать
Брендовые кнопки на сайт
Без эффектов или анимаций, просто HTML&CSS кнопки брендов на ваш сайт.
Скачать
3Д-кнопки с эффектом переворота
Используется только CSS3.
Скачать
CSS3-переключатели
Скачать
3D CSS3 кнопки
Скачать
Подсвечивающиеся кнопки
Отлично! Теперь вы умеете делать кнопки с подсветкой на чистом CSS, без использования фотошопа.
Скачать
CSS3 кнопки с крутыми эффектами
Скачать
CSS3 анимированные кнопки
Скачать
CSS3 toggle-кнопки
Скачать
Красивые минималистичные круглые кнопки на сайт
Скачать
Готовые круглые анимированные кнопки
Скачать
Кнопки с анимацией
Скачать
Социальные кнопки с 3D-эффектом
Скачать
Коллекция красивых 3D-кнопок
Скачать
Красивая розовая кнопка с анимационным эффектом
Скачать
Как самому сгенерировать кнопку для сайта?
Идем на Sanwebe CSS3 button generator. Что там? Генератор кнопок, вот такой:
Что там? Генератор кнопок, вот такой:
Видим там миллион настроек и пробуем настраивать. Вот что получилось у меня.
Говорить тут нечего, это явно шедевр. Попробуйте и вы.
Как самому сделать кнопку для сайта (картинкой)?
Всегда можно позаимствовать чужую кнопку. Сто раз так делал. Например, ни одна HTML-кнопка из списка выше вам не нравится и вы думаете «пойду снова гуглить в Яндексе».
Идете вы на сайт Яндекса, где поисковик предлагает сделать yandex.ru главной страницей. Вот так:
Вас осеняет — эта божественная желтая кнопка ровно то, что вам нужно. Вот только надпись не та. На кнопке написано «Да», а вам нужно — «Скачать». Не проблема, открываем инспектор Хрома (Ф12) — меняем в коде «Да» на «Скачать».
Результат:
Отлично! То что нужно. Теперь идем в Фотошоп (или можете воспользоваться другими программами), выделяем кнопку и обрезаем ее по краю. В моей версии на английском языке это действие называется «Кроп»:
Результат:
Отличная кнопка картинкой, как по мне! И внешний вид интересный.
Ну хорошо, а что на счет HTML-CSS версии этой кнопки? Здесь тоже ничего сложного. Достаточно всего лишь… Скопировать CSS-оформление из инспектора Хрома. Кнопка ниже оформлена при помощи CSS:
Скачать
Примерно так можно сделать себе кнопку на сайт. Ну а как вставить в html картинку я уже рассказывал. Спасибо за внимание.
Методы и ресурсы — Smashing Magazine
- Чтение за 12 минут
- Кодирование, Кнопки, CSS, Техники, Essentials
- Поделиться в Twitter, LinkedIn
Об авторе
Янко Йованович — дизайнер пользовательского интерфейса, инженер-программист, блогер, спикер и художник. В свободное время он пишет о пользовательских интерфейсах в своем блоге… Больше о Janko ↬
Кнопки, независимо от их назначения, являются важными элементами дизайна. Они могут быть конечной точкой веб-формы или призывом к действию. У дизайнеров есть много причин для оформления кнопок, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одной из наиболее важных причин является то, что стандартные кнопки могут легко пропустить пользователи , потому что они часто похожи на элементы в их операционной системе. Здесь мы представляем вам несколько техник и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также рассмотрим удобство использования.
Прежде чем мы объясним, как стилизовать кнопки, давайте проясним распространенное заблуждение: кнопки — это не ссылки. Основная цель ссылки — перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправлять форму).
Однако одной из наиболее важных причин является то, что стандартные кнопки могут легко пропустить пользователи , потому что они часто похожи на элементы в их операционной системе. Здесь мы представляем вам несколько техник и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также рассмотрим удобство использования.
Прежде чем мы объясним, как стилизовать кнопки, давайте проясним распространенное заблуждение: кнопки — это не ссылки. Основная цель ссылки — перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправлять форму). Кнопки, независимо от их назначения, являются важными элементами дизайна. Они могут быть конечной точкой веб-формы или призывом к действию. У дизайнеров есть много причин для оформления кнопок, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одной из наиболее важных причин является то, что стандартные кнопки могут легко пропустить пользователи , потому что они часто похожи на элементы в их операционной системе. Здесь мы представляем вам несколько техник и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также рассмотрим удобство использования.
Здесь мы представляем вам несколько техник и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также рассмотрим удобство использования.
Возможно, вы захотите взглянуть на следующие статьи по теме:
- Нажатие кнопок с помощью CSS3
- Освоение CSS, часть 1: стилизация элементов дизайна
- Разработка ссылок «Подробнее» и «Продолжить чтение»
- Элементы веб-дизайна: примеры и рекомендации
Прежде чем мы объясним, как оформлять кнопки, давайте проясним распространенное заблуждение: кнопки — это не ссылки. Основная цель ссылки — перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправлять форму).
Больше после прыжка! Продолжить чтение ниже ↓
В одной из своих статей Якоб Нильсен пишет о командных ссылках, которые представляют собой смесь ссылок и кнопок. Но он рекомендовал ограничивать командные ссылки действиями с незначительными последствиями и второстепенными командами. Чтобы узнать больше о первичных и вторичных командах (и действиях), ознакомьтесь с первичными и вторичными действиями в веб-формах Люка Вроблевски. Чтобы узнать больше о различиях между ссылками и кнопками, прочитайте «Создание полезных ссылок и кнопок на UXBooth».
Чтобы узнать больше о первичных и вторичных командах (и действиях), ознакомьтесь с первичными и вторичными действиями в веб-формах Люка Вроблевски. Чтобы узнать больше о различиях между ссылками и кнопками, прочитайте «Создание полезных ссылок и кнопок на UXBooth».
Основные стили
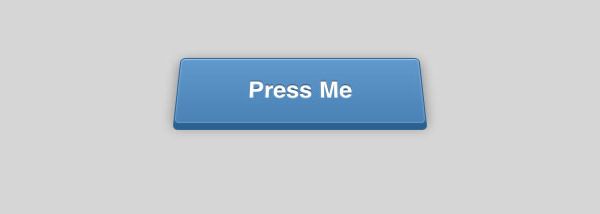
Самый простой способ стилизовать ссылки и кнопки — добавить цвет фона, отступы и границы. Ниже приведены примеры кода для ссылки, кнопки и ввода («Отправить»).
Образец кнопки
.button {
отступ: 5px;
цвет фона: #dcdcdc;
граница: 1px сплошная #666;
цвет:#000;
текстовое оформление: нет;
} Этот простой код минимизирует визуальные различия между ссылками и кнопками. А вот примеры кода выше:
Важно отметить, что эти три элемента отображаются по-разному с одним и тем же CSS . Таким образом, вы должны тщательно стилизовать эти элементы, чтобы обеспечить согласованность на вашем веб-сайте или в приложении.
Изображения
Добавление изображений к кнопкам может сделать кнопки более заметными. Иногда само изображение ясно сообщает о назначении кнопки ; например значок лупы для поиска или значок дискеты для сохранения. Самый простой способ добавить изображение к кнопке — использовать фоновое изображение, а затем расположить его соответствующим образом. Ниже приведены наши примеры со значком галочки.
.кнопка {
отступ: 5px 5px 5px 25px;
граница: 1px сплошная #666;
цвет:#000;
текстовое оформление: нет;
фон: #dcdcdc url(icon.png) без повтора прокрутки 5px по центру;
} Состояния кнопок
Помимо состояния по умолчанию, кнопки и ссылки могут иметь два других состояния: наведение и активное (т.е. нажатое). Важно, чтобы кнопки выглядели по-разному в разных состояниях, чтобы пользователи понимали, что происходит. Любой элемент в состоянии наведения можно стилизовать, вызвав :hover Псевдокласс CSS.
а: наведите {
цвет:#f00;
} Хотя это очень важно, активное состояние редко применяется на веб-сайтах. Показывая это состояние, вы гарантируете, что ваши кнопки реагируют, и отправляете визуальный сигнал пользователям о том, что кнопка была нажата. Это называется изоморфным соответствием и представляет собой «отношение между появлением визуальной формы и сопоставимым человеческим поведением» (Люк Вроблевски, Site-Seeing). В статье «Состояние нажатой кнопки с помощью CSS» подробно рассматривается важность активного состояния.
Показывая это состояние, вы гарантируете, что ваши кнопки реагируют, и отправляете визуальный сигнал пользователям о том, что кнопка была нажата. Это называется изоморфным соответствием и представляет собой «отношение между появлением визуальной формы и сопоставимым человеческим поведением» (Люк Вроблевски, Site-Seeing). В статье «Состояние нажатой кнопки с помощью CSS» подробно рассматривается важность активного состояния.
а: активный {
цвет:#f00;
} Есть еще одно состояние, которое видно при навигации с помощью клавиатуры: состояние фокуса. Когда пользователь переходит к кнопке с помощью клавиши Tab, ее внешний вид должен измениться, желательно, чтобы он выглядел так же, как при наведении.
а: фокус {
цвет:#f00;
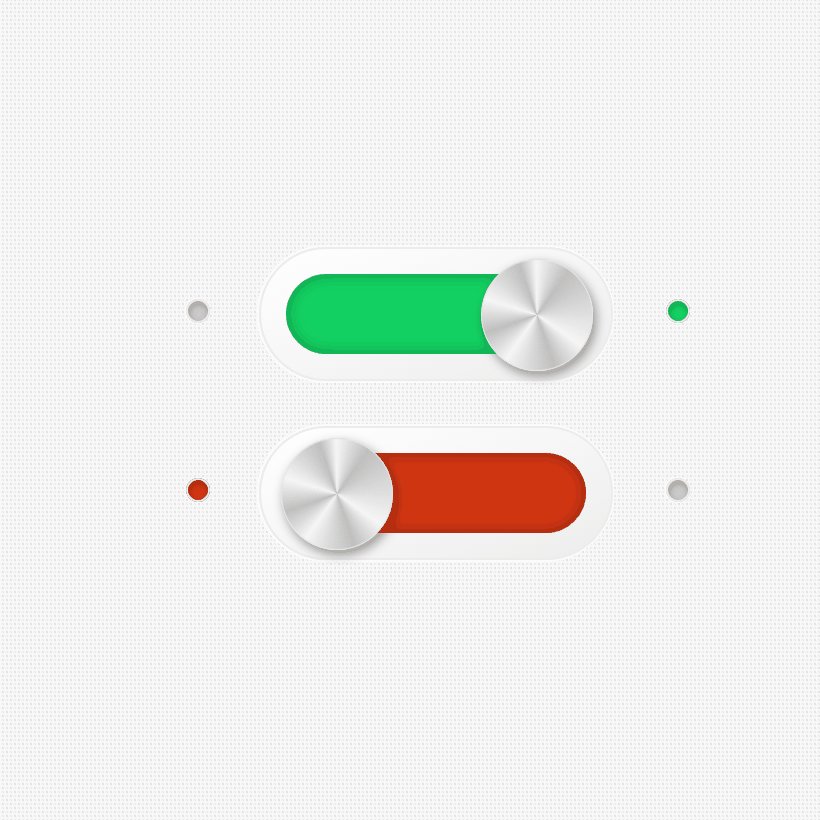
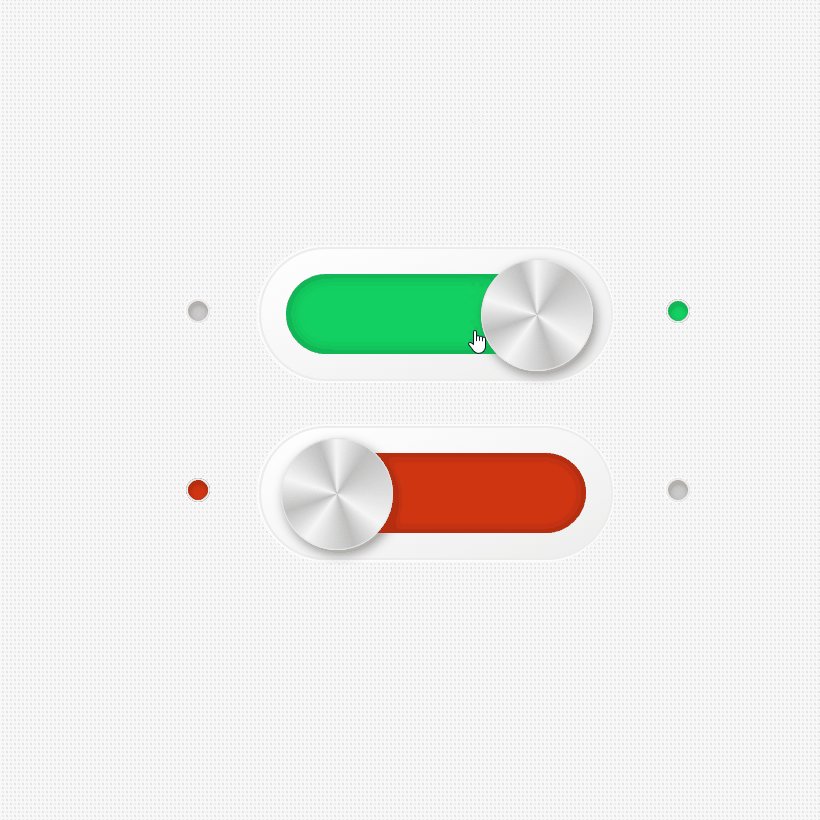
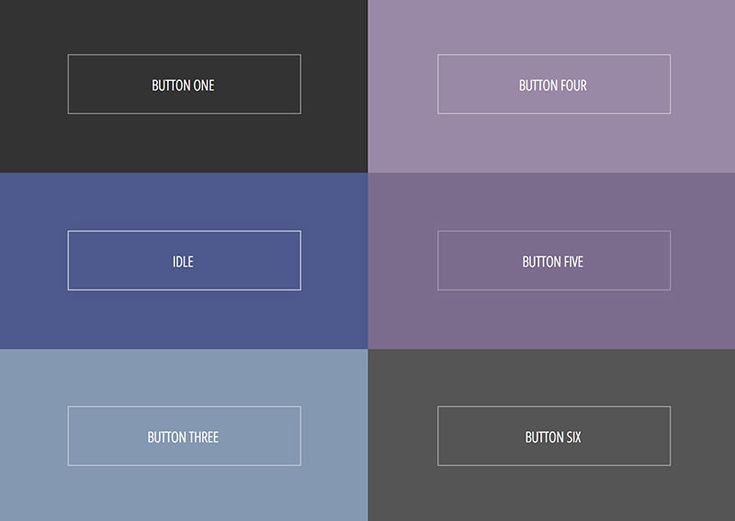
} В приведенных ниже примерах показан общий способ стилизации состояний кнопок. Состояние наведения немного светлее, чем обычное состояние, а активное состояние имеет инвертированный градиент, имитирующий нажатие. Хотя вам не нужно ограничивать себя этим стилем, это хорошее место для начала.
Хотя вам не нужно ограничивать себя этим стилем, это хорошее место для начала.
Нам следует поговорить о том, как обращаться со свойством контура для состояний :active и :focus . Правильное обращение с этим свойством важно для удобства пользователей, использующих клавиатуру так же, как и мышь. В статье Better CSS Outline Suppression Патрик Лауке показывает, как кнопки и ссылки ведут себя в различных комбинациях состояний, и объясняет, почему свойство структуры должно вызываться только с состоянием :active .
Синяя кнопка «Купить сейчас» на сайте Apple.com имеет немного более светлый фон для состояния наведения и стиль вставки для активного состояния. Даже основная навигационная кнопка на сайте Apple реализует все три состояния.
Хотя эта причудливая кнопка не реализует активное состояние, она имеет приятный эффект затухания при наведении.
Кнопка «Подробнее» на UX Booth становится зеленой при наведении и перемещается на один пиксель вниз в активном состоянии, что имитирует эффект нажатия кнопки.
Полезное чтение
В статье Новое открытие элемента Button показаны различия между ссылками и кнопками и объясняется, как легко стилизовать кнопки.
Стилизация кнопок формы охватывает основы оформления кнопок со множеством примеров.
Красивые кнопки CSS с набором значков показывает, как стилизовать кнопки с помощью фоновых изображений. Хотя они и не масштабируются, это действительно хорошие кнопки.
Recreating the Button — очень хорошая статья, в которой объясняется, как Google пришел к кнопкам, которые он использует на большинстве своих веб-сайтов.
Масштабируемые кнопки CSS с использованием PNG и цветов фона объясняет, как создавать действительно потрясающие кнопки для всех состояний. Хотя он использует jQuery, он изящно деградирует, если JavaScript отключен.
Раздвижные двери: гибкие кнопки
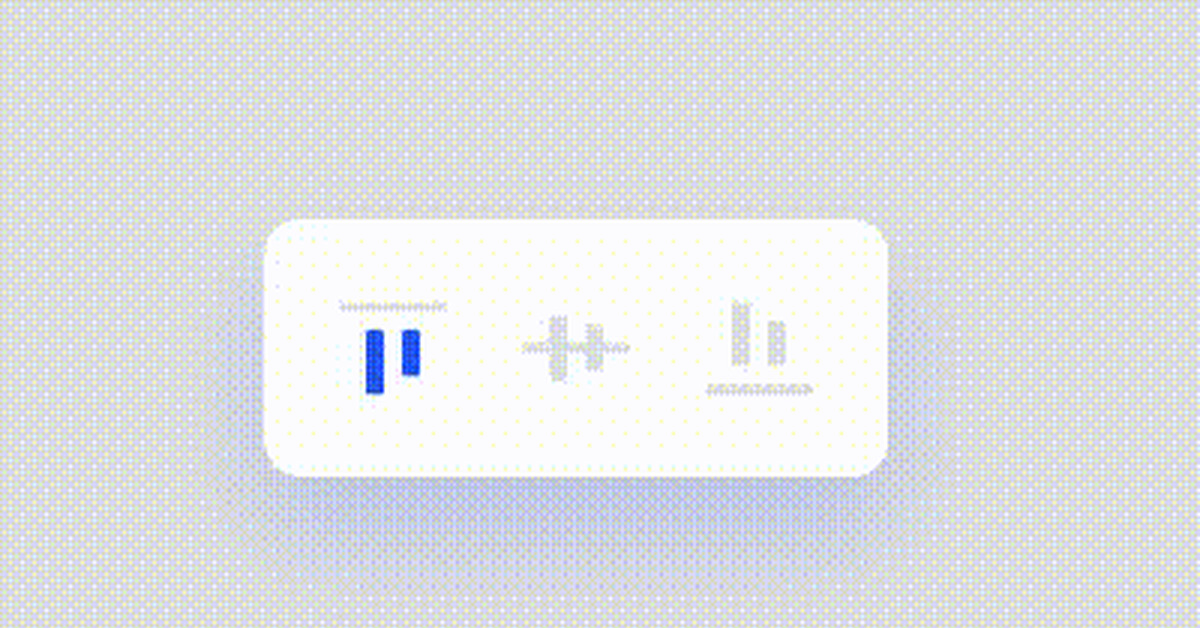
При оформлении кнопок необходимо учитывать одно важное соображение: масштабируемость. Масштабируемость в этом контексте означает возможность растягивать кнопку, чтобы она соответствовала тексту, и повторно использовать изображения. Если вы не хотите создавать разные изображения для каждой кнопки, рассмотрите технику «раздвижных дверей». Этот метод позволяет создавать масштабируемые, насыщенные кнопки.
Если вы не хотите создавать разные изображения для каждой кнопки, рассмотрите технику «раздвижных дверей». Этот метод позволяет создавать масштабируемые, насыщенные кнопки.
Принцип заключается в том, что два изображения скользят друг по другу, позволяя кнопке растягиваться до содержимого . Обычно это делается путем вложения элемента span в ссылку. Как показано на изображении выше, у каждого элемента есть собственное фоновое изображение, позволяющее создать эффект скольжения. Два приведенных ниже фрагмента кода показывают структуру и основные стили для этого эффекта.
Стандартная кнопка раздвижных дверей
a {
фон: прозрачный URL('button_right.png') без повтора прокрутки вверху справа;
дисплей: блок;
плыть налево;
/* отступы, поля и другие стили здесь */
}
промежуток {
фон: прозрачный URL('button_left.png') без повторов;
дисплей: блок;
/* отступы, поля и другие стили здесь */
} Преимущества этого метода заключаются в том, что он:
- Это простой способ создания визуально насыщенных кнопок;
- Обеспечивает доступность, гибкость и масштабируемость;
- Не требует JavaScript;
- Работает во всех основных браузерах.

Полезное чтение
Статья «Раздвижные двери CSS» на A List Apart (часть 1 и часть 2) посвящена основам этой техники. Хотя эти статьи немного устарели, их должен прочитать каждый веб-разработчик.
Также немного устарела, «Создание пуленепробиваемых графических кнопок ссылок с помощью CSS» — отличная статья, в которой показано, как создавать пуленепробиваемые, изменяемые по размеру, сжатые кнопки. Также обязательна к прочтению.
Filament Group предлагает множество отличных статей и руководств. Его вторая статья о кнопках CSS, «Стиль элемента кнопки с помощью раздвижных дверей CSS», объясняет, как создавать кнопки, комбинируя методы. Хотя он не поддерживает активное состояние, его можно легко расширить.
Если вам нужны кнопки в стиле Wii, в статье «Простые круглые ссылки CSS (кнопки Wii)» представлены все необходимые ресурсы и пояснения по их стилизации.
Обычный способ реализовать технику раздвижных дверей CSS — использовать два изображения. Однако статья CSS Sliding Door Using Only One Image показывает, что можно добиться того же эффекта, используя только одно изображение.
Однако статья CSS Sliding Door Using Only One Image показывает, что можно добиться того же эффекта, используя только одно изображение.
Овальные кнопки CSS и Квадратные кнопки CSS от Dynamic Drive — две другие статьи, демонстрирующие эффективность раздвижных дверей CSS.
Спрайты CSS: одно изображение, немного
При использовании спрайтов CSS один файл изображения содержит несколько графических элементов , обычно выложенные в виде сетки. Разбивая изображение, мы показываем только один спрайт за раз. Для кнопок мы можем включить графику для всех трех состояний в один файл. Этот метод эффективен, поскольку требует меньше ресурсов, а страница загружается быстрее. Все мы знаем, что много запросов к серверу для нескольких небольших ресурсов может занять много времени. Вот почему CSS-спрайты так удобны. Они значительно сокращают количество обращений к серверу. Они настолько мощны, что некоторые разработчики используют спрайты CSS для всей своей графики. Обзор Holy Sprites о трюках CSS предлагает несколько очень креативных решений.
Обзор Holy Sprites о трюках CSS предлагает несколько очень креативных решений.
В приведенном ниже примере показано простейшее использование спрайтов CSS. Одно изображение содержит графику для всех трех состояний кнопки. Настраивая свойство background-position , мы определяем точную позицию фонового изображения, которое нам нужно. Изображение, которое мы выбираем для отображения, соответствует положению фона сверху: -30 пикселей и слева: 0 .
а {
фон: белый url(buttons.png) 0px 0px без повтора;
}
а: наведите {
фоновая позиция: -30px 0px;
}
а: активный {
фоновая позиция: -60px 0px;
} Для получения общей информации и ресурсов по CSS-спрайтам ознакомьтесь с The Mystery of CSS Sprites: Techniques, Tools and Tutorials».
Полезное чтение
В этом простом руководстве «Как создать простую кнопку с помощью спрайтов изображений CSS» Крис Спунер объясняет, как создать изображение спрайтов CSS в Photoshop и использовать его с CSS.
Преобразование элемента кнопки с помощью раздвижных дверей и спрайтов изображений показывает, как обогатить элемент кнопки комбинацией раздвижных дверей и спрайтов изображений. Он реализует активное состояние очень интересным образом, не используя разные изображения или цвета, а скорее позиционируя.
CSS 3: кнопки будущего
CSS 3 позволяет нам создавать визуально богатые кнопки с помощью всего нескольких строк кода. Пока что это самый простой способ создания кнопок. Недостатком CSS 3 является то, что в настоящее время он поддерживается только Firefox и Safari. Положительным моментом является то, что кнопки, стилизованные с помощью CSS 3 , изящно деградируют в неподдерживаемых браузерах . Используя свойства браузера -moz-border-radius (для Firefox) или -webkit-border-radius (для Safari), вы можете определить радиус углов. Вот несколько примеров того, что можно сделать со свойством радиуса границы.
Для лучших результатов вы можете комбинировать закругленные углы CSS 3 со свойством фонового изображения. Пример ниже показывает типичную кнопку с градиентным изображением, первое без закругленных углов, а второе с.
Пример ниже показывает типичную кнопку с градиентным изображением, первое без закругленных углов, а второе с.
По сравнению с раздвижными дверями этот метод намного проще. Однако, если вы хотите сохранить визуальную согласованность во всех браузерах, используйте раздвижные двери, поскольку они работают во всех основных браузерах, включая IE6. Чтобы узнать больше о возможностях CSS 3, прочтите Увлекательные функции и возможности CSS 3: более 30 полезных руководств». А вот несколько хороших руководств по стилизации кнопок с помощью функций CSS 3.
Полезное чтение
Super Awesome Buttons With CSS 3 и RGBA демонстрирует мощь CSS 3 с закругленными углами, тенями Mozilla и RGBA, который представляет собой цветовой режим, добавляющий альфа-смешивание к вашим любимым свойствам CSS. Это один из лучших примеров кнопок CSS 3.
Создание кнопок без изображений с помощью CSS 3 объясняет недостатки использования изображений для кнопок и показывает несколько вариантов создания кнопок CSS 3 без изображений.
Мгновенные инструменты: полезны ли они?
Существуют инструменты для создания кнопок, такие как Easy Button и Menu Maker и My Cool Button, а также для создания CSS-спрайтов, такие как CSS Sprite Generator, но вопрос в том, действительно ли они помогают создавать кнопки, соответствующие вашим потребностям. Хотя они настраиваются и просты в использовании, ваше творчество и контроль над результатами ограничены, что делает кнопки среднего вида. Использование универсальных кнопок не является хорошей идеей.
Решение заключается в использовании Photoshop (или его бесплатной альтернативы) и проверенных методов, описанных в этой статье. Если вы новичок в Photoshop, вот несколько отличных руководств по созданию удивительных кнопок.
Если вы не знаете, с чего начать, iPhone-кнопка в Photoshop — идеальный выбор. Всего за 10-15 минут вы сможете создать такие же кнопки, как на iPhone.
Как создать гладкую и чистую кнопку в Photoshop — это очень подробное руководство, которое проведет вас через 30 простых шагов и поможет вам изучить основы Photoshop. Кроме того, в статье объясняется, как использовать эту графику в сочетании с HTML и CSS для создания полнофункциональных кнопок CSS.
Кроме того, в статье объясняется, как использовать эту графику в сочетании с HTML и CSS для создания полнофункциональных кнопок CSS.
Кнопки и удобство использования: вместо выводов
Описанные выше приемы помогут вам создать потрясающие кнопки. Однако, поскольку они играют решающую роль в удобстве использования веб-сайта, кнопки должны соответствовать некоторым ключевым принципам:
- Сначала обратите внимание на маркировку. Всегда маркируйте кнопки названием действия, которое выполняет пользователь . И всегда делайте это глаголом. Распространенной ошибкой является пометка кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Ярлыки также должны быть короткими и по существу; нет необходимости загромождать пользовательский интерфейс.
- Как уже упоминалось, включите все состояния кнопок (по умолчанию, при наведении, активно), чтобы предоставить пользователю четкие визуальные подсказки о том, что происходит.
 Контуры кнопок должны оставаться только в активном состоянии.
Контуры кнопок должны оставаться только в активном состоянии. - Четкое различие между первичными и вторичными действиями . Самое важное действие должно быть самым заметным. Обычно это делается путем присвоения первичным и вторичным действиям разных цветов.
- Обратите особое внимание на согласованность . Кнопки должны быть одинаковыми во всем веб-приложении, как визуально, так и по поведению. Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3, чтобы сохранить согласованность.
- Хотя это очевидно, мы должны отметить, что вся область кнопки должна быть кликабельной.
Создание полезных ссылок и кнопок объясняет, почему пользователи иногда ждут кнопок, а ссылки — в других случаях. Он также показывает, как выбирать между двумя элементами.
Как спроектировать кнопки для повышения удобства использования объясняет некоторые принципы удобства использования, которые следует учитывать при разработке кнопок. Он охватывает основы использования значков, внешнего вида, поведения, иерархии и согласованности.
Он охватывает основы использования значков, внешнего вида, поведения, иерархии и согласованности.
Кнопка Tailwind CSS — бесплатные примеры и руководство
Адаптивные кнопки, созданные с помощью Tailwind CSS. Кнопки предоставляют предопределенные стили для нескольких типов кнопок: контурные, закругленные, социальные, плавающие, фиксированные и другие.
Основные примеры
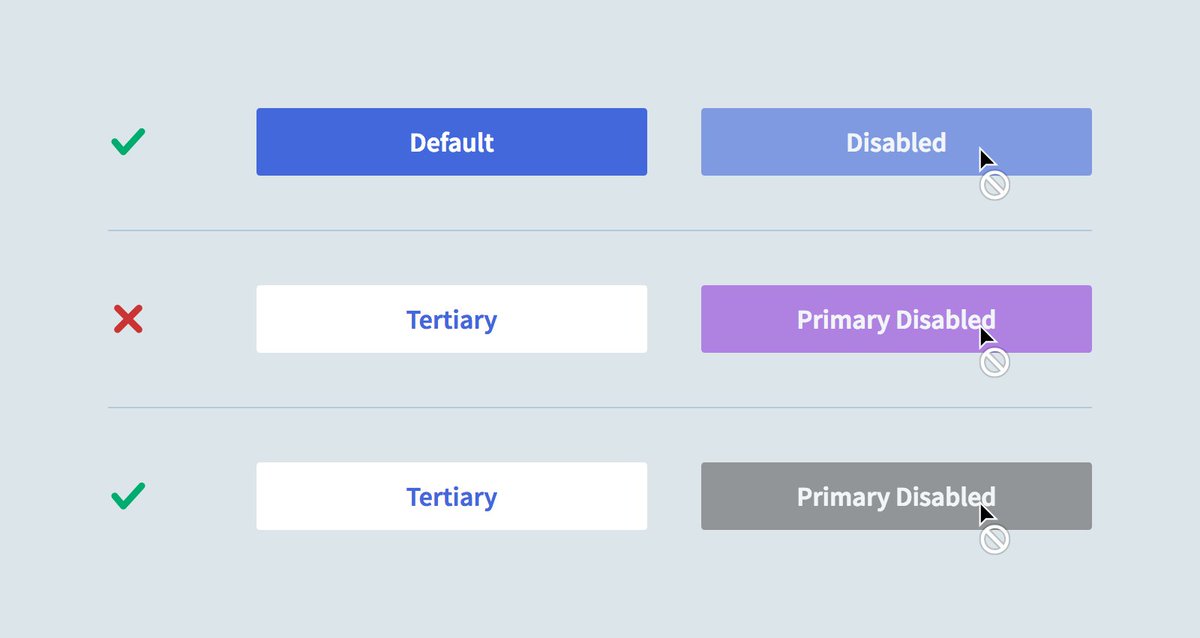
Используйте эти стили кнопок по умолчанию с несколькими цветами для обозначения действия или ссылки на вашем веб-сайте.
<дел>

 Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Он также меняет положение в зависимости от того, где нажимается каждая кнопка.
Он также меняет положение в зависимости от того, где нажимается каждая кнопка.
 rounded-full
rounded-full  Это часто можно использовать внутри элементов формы, чтобы отключить кнопку отправки до того, как все элементы формы будут завершены и проверены.
Это часто можно использовать внутри элементов формы, чтобы отключить кнопку отправки до того, как все элементы формы будут завершены и проверены.
 btn.btn-primary
btn.btn-primary  Обычно используется для
Обычно используется для  btn-sm
btn-sm  btn-block
btn-block 
 BtnGroup
BtnGroup  BtnGroup-parent
BtnGroup-parent 