Кнопки CSS — Использование Beautons
Библиотека кнопок Beautons – это простой CSS-инструментарий для создания кнопок. Это позволяет применять комбинации стилей, размеров для создания огромного набора последовательных, надежных и сплошных кнопок.
Загрузка Beautons
Чтобы загрузить библиотеку Beautons, загрузите css с github и вставьте следующую строку в раздел <head> веб-страницы.
<head> <link rel = "stylesheet" href = "beauton.min.css"> </head>
Использование кнопки
Создайте кнопку с помощью HTML-тега кнопки и добавьте стили btn.
Live Demo
<html>
<head>
<link rel = "stylesheet" href = "/css_buttons/beauton.min.css">
</head>
<body>
<button class = "btn"<Submit</button>
</body>
</html>Это даст следующий результат –
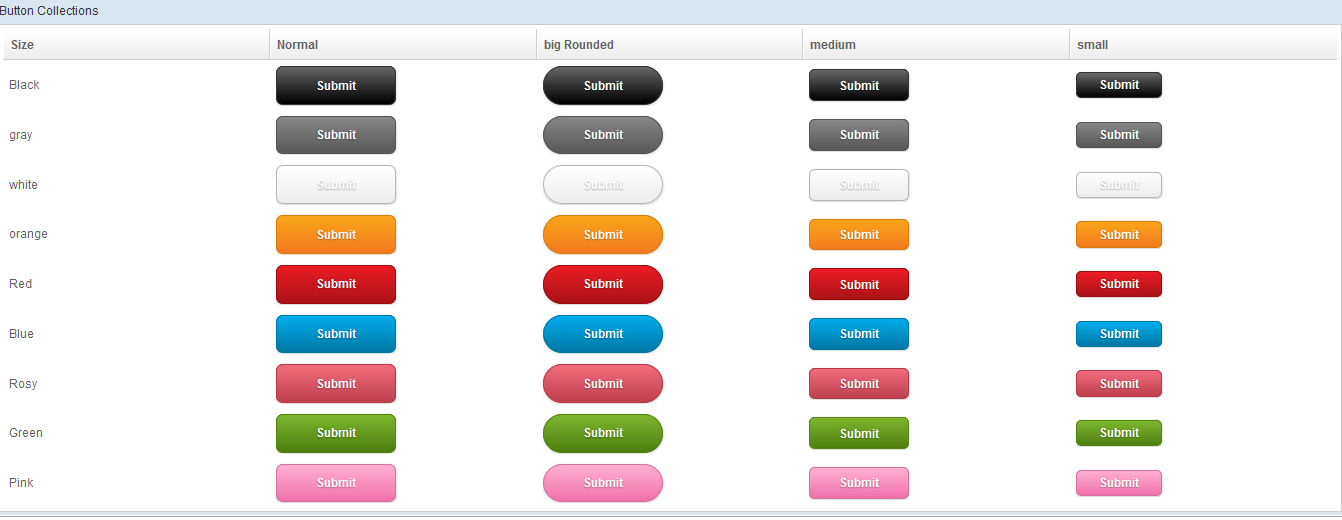
Определение размера
Вы можете увеличить или уменьшить размер кнопки, определив ее размер с помощью CSS и используя ее вместе с именем класса, как показано ниже. В приведенном примере у нас есть изменения четырех размеров.
В приведенном примере у нас есть изменения четырех размеров.
Live Demo
<html>
<head>
<link rel = "stylesheet" href = "/css_buttons/beauton.min.css">
</head>
<body>
<button class = "btn btn--small">Small</button> <br/> <br/>
<button class = "btn btn--large btn-blue">Large</button><br/><br/>
<button class = "btn btn--huge">Huge</button><br/><br/>
<button class = "btn btn--full">Full</button><br/><br/>
</body>
</html>
Это даст следующий результат –
Определение размера шрифта
Вы можете увеличить или уменьшить размер кнопки, определив ее размер с помощью CSS и используя ее вместе с именем класса, как показано ниже. В приведенном примере у нас есть изменения четырех размеров.
Live Demo
<html>
<head>
<link rel = "stylesheet" href = "/css_buttons/beauton.
min.css">
</head>
<body>
<button class = "btn btn--alpha">Huge</button><br/><br/>
<button class = "btn btn--beta">Large</button><br/><br/>
<button class = "btn btn--gamma">Regular</button><br/><br/>
</body>
</html>
Это даст следующий результат –
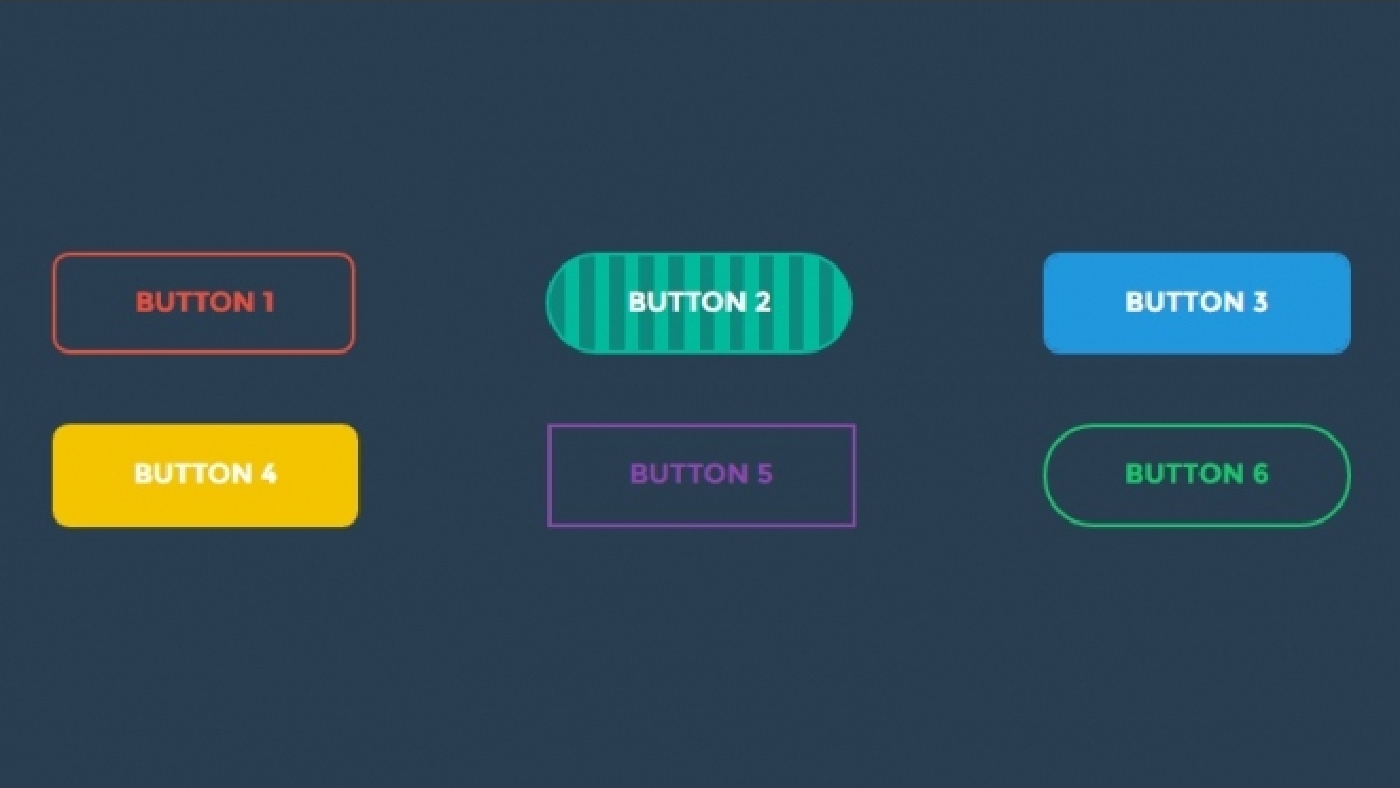
Определение функциональных кнопок
В следующем примере показаны различные функциональные кнопки.
Live Demo
<html>
<head>
<link rel = "stylesheet" href = "/css_buttons/beauton.min.css">
</head>
<body>
<button class = "btn btn--positive">Positive</button> <br/> <br/>
<button class = "btn btn--negative">Negative</button><br/><br/>
<button class = "btn btn--inactive">Disabled</button><br/><br/>
<button class = "btn btn--soft">Rounded</button><br/><br/>
<button class = "btn btn--hard">Hard</button><br/><br/>
</body>
</html>
Это даст следующий результат –
Объединение стилей
В следующем примере показано, как комбинировать стили кнопок.
Live Demo
<html>
<head>
<link rel = "stylesheet" href = "/css_buttons/beauton.min.css">
</head>
<body>
<button class = "btn btn--large btn--positive">Button</button> <br/><br/>
<button class = "btn btn--positive btn--alpha btn--small">Button</button><br/><br/>
<button class = "btn btn--negative btn--full btn--soft">Button</button><br/><br/>
<p>A <button class = "btn btn--natural">button</button> in a paragraph.</p><br/><br/>
</body>
</html>
Это даст следующий результат –
A in a paragraph.
20 лучших курсов Верстки на HTML/CSS 2023 года — Разработка на vc.ru
В данной статье мы сравниваем 25 лучших онлайн-курсов по обучению верстке сайтов на HTML и CSS с нуля.
81 просмотров
Верстка на HTML/CSS используется для создания и оформления веб-страниц. HTML (HyperText Markup Language) используется для структурирования содержимого страницы, определения заголовков, абзацев, списков, ссылок и других элементов. CSS (Cascading Style Sheets) позволяет задавать внешний вид элементов HTML, включая цвета, шрифты, размеры, расположение и различные стилизационные свойства.
HTML (HyperText Markup Language) используется для структурирования содержимого страницы, определения заголовков, абзацев, списков, ссылок и других элементов. CSS (Cascading Style Sheets) позволяет задавать внешний вид элементов HTML, включая цвета, шрифты, размеры, расположение и различные стилизационные свойства.
Нетология Frontend-разработчик с нуля до middle — 130 отзывов (Лучший по отзывам)
Ссылка на курс: https://netology.ru/programs/front-endSkillbox Веб-вёрстка — 108 отзывов (Самый популярный курс)
Ссылка на курс: https://skillbox.ru/course/weblayout
SkillFactory Специализация Frontend-разработчик — 108 отзывов
Ссылка на курс: https://skillfactory.ru/frontend-razrabotchik
Специалист.ру HTML и CSS. Уровень 1. Создание сайтов на HTML 5 и СSS 3 — 35 отзывов
Ссылка на курс: https://www.specialist.ru/course/eichtml-b
Irs.
 academy Онлайн-курс по frontend — 16 отзывов
academy Онлайн-курс по frontend — 16 отзывовСсылка на курс: https://irs.academy/kurs_po_frontend
LoftSchool Верстка — быстрый старт — 35 отзывов
Ссылка на курс: https://loftschool.com/modules/3-verstka-bystryy-start
GeekBrains Профессиональная верстка Создание адаптивной верстки на HTML 5 и CSS 3 — 271 отзывов
Ссылка на курс: https://gb.ru/courses/140
GeekBrains Факультет Frontend-разработчик — 271 отзывов
Ссылка на курс: https://gb.ru/geek_university/developer/programmer/frontend
Otus HTML/CSS — 34 отзыва
Ссылка на курс: https://otus.ru/lessons/html-css
LoftSchool Основы вёрстки сайтов — 35 отзывов
Ссылка на курс: https://loftschool.com/course/html-css
Skillbox Профессия Frontend-разработчик — 108 отзывов
Ссылка на курс: https://skillbox.

WayUp Веб-разработчик: код фрилансера — 26 отзывов
Ссылка на курс: https://wayup.in/ru/library/course7
Irs.academy Онлайн-курс по HTML — 16 отзывов
Ссылка на курс: https://irs.academy/kurs_po_html
Learn.JavaScript Курс по современной вёрстке — 9 отзывов
Ссылка на курс: https://learn.javascript.ru/courses/htmlcss
Хекслет Профессия Верстальщик — 16 отзывов
Ссылка на курс: https://ru.hexlet.io/programs/layout-designerEduson Academy
Ссылка на курс: https://eduson.academy/web-developer
Хекслет Основы верстки контента— 16 отзывов
Ссылка на курс: https://ru.hexlet.io/courses/css-contentБруноям Онлайн-курс Веб-разработчик с нуля — 30 отзывов
Ссылка на курс: https://brunoyam.
 com/online-kursy/veb-razrabotka
com/online-kursy/veb-razrabotkaSkillbox Веб-разработчик с нуля до PRO — 108 отзывов
Ссылка на курс: https://skillbox.ru/course/webdev
Хекслет Профессия Верстальщик — 16 отзывов
Ссылка на курс: https://ru.hexlet.io/programs/layout-designer
Бесплатные курсы
Stepik Веб-разработка для начинающих: HTML и CSS
Ссылка на курс: https://stepik.org/course/38218/promo
Каталог-курсов.ру Онлайн-курс по HTML/CSS
Ссылка на курс: https://katalog-kursov.ru/lessons/html-css
Курсера Введение в HTML5
Ссылка на курс: https://www.coursera.org/learn/html-ru
itProger Уроки HTML5
Ссылка на курс: https://itproger.com/course/html
SkillFactory Карьерный гид Как стать frontend-разработчиком с нуля?
Ссылка на курс: https://skillfactory.
 ru/frontend-developer-test
ru/frontend-developer-test
ТОП-5 Школ
Нетология (130 отзывов) — Frontend-разработчик с нуля до middle
Образовательная платформа «Нетология» предоставляет обучение современным и востребованным профессиям в IT и digital-направлениях, таких как маркетинг, программирование, аналитика, бизнес и управление, дизайн и UX.
Skillbox (108 отзывов) — Веб-вёрстка
Инновационная онлайн-школа, специализирующаяся на обучении и развитии в сфере креативных профессий и цифровых навыков. Она предоставляет широкий спектр курсов, охватывающих такие области, как дизайн, маркетинг, программирование, анимация, веб-разработка и многое другое.
SkillFactory (108 отзывов) — Специализация Frontend-разработчик
Гибкая и инновационная школа, предлагающая высококачественное образование в сфере информационных технологий. Она является одной из ведущих образовательных платформ, которая сосредоточена на развитии практических навыков у студентов и помогает им достичь профессионального успеха.

GeekBrains (268 отзывов) — Факультет Frontend-разработчик
Образовательная платформа, специализирующаяся на онлайн-обучении в области информационных технологий и программирования. Школа GeekBrains предлагает широкий спектр курсов и программ, разработанных для студентов всех уровней подготовки — от новичков до опытных специалистов.
Otus (34 отзыва) — HTML/CSS
Otus — это уникальная онлайн-школа, специализирующаяся на обучении программированию и IT-навыкам. Школа Otus предлагает широкий спектр курсов и программ, разработанных экспертами отрасли, которые помогают студентам получить практические навыки и знания, необходимые для успешной карьеры в сфере информационных технологий.
В чем заключается популярность Верстки на HTML/CSS?
Верстка на HTML/CSS является неотъемлемой частью веб-разработки и имеет несколько важных целей:
- Оформление веб-страниц: HTML используется для структурирования содержимого, определения заголовков, абзацев, списков и других элементов, а CSS позволяет задавать внешний вид и стиль элементов, таких как цвета, шрифты, размеры и расположение.
 Верстка позволяет создавать привлекательный и эстетически приятный дизайн для веб-страниц.
Верстка позволяет создавать привлекательный и эстетически приятный дизайн для веб-страниц. - Создание пользовательского интерфейса: Верстка на HTML/CSS используется для создания интерактивных элементов на веб-страницах, таких как кнопки, формы, выпадающие списки и другие элементы, позволяющие пользователям взаимодействовать с сайтом или приложением.
- Адаптивность и отзывчивость: Верстка на HTML/CSS позволяет создавать адаптивные веб-дизайны, которые могут быть оптимизированы для различных устройств и экранов, включая настольные компьютеры, ноутбуки, планшеты и мобильные устройства. Отзывчивая верстка позволяет автоматически изменять макет и стиль страницы в зависимости от размера экрана, обеспечивая удобство использования и улучшенный пользовательский опыт.
Популярность верстки на HTML/CSS обусловлена несколькими факторами:
- Простота и доступность: HTML и CSS являются открытыми и широко распространенными технологиями, доступными для всех разработчиков.
 Они имеют простой и понятный синтаксис, что делает их достаточно легкими для изучения и использования.
Они имеют простой и понятный синтаксис, что делает их достаточно легкими для изучения и использования. - Стандартизация: HTML/CSS являются стандартами для веб-разработки, поддерживаемыми всеми основными браузерами.
Большое сообщество разработчиков: Существует огромное сообщество разработчиков, которые работают с HTML/CSS и готовы поделиться знаниями, опытом и ресурсами. Это позволяет получать поддержку и решать проблемы, а также находить множество готовых решений, библиотек и фреймворков.
- Гибкость и расширяемость: HTML/CSS предоставляют широкий набор возможностей для создания разнообразных дизайнов и интерактивных элементов. Они также легко комбинируются с другими технологиями, такими как JavaScript, для расширения функциональности веб-страниц.
В целом, верстка на HTML/CSS является основой для создания красивых, функциональных и адаптивных веб-страниц, и её популярность обусловлена её доступностью, стандартизацией и гибкостью.
Как быстро изучить Верстку на HTML/CSS?
Изучение верстки на HTML/CSS может занять разное время в зависимости от вашего уровня начальных знаний и опыта в программировании. Однако, вот несколько советов, которые помогут вам изучить верстку на HTML/CSS более эффективно:
- Начните с основ: Ознакомьтесь с основными понятиями HTML и CSS, такими как теги, элементы, селекторы, свойства и значения. Понимание основных концепций поможет вам строить более сложные структуры и стили.
- Практика на примерах: Создавайте простые веб-страницы и экспериментируйте с различными тегами, свойствами и стилями. Практическое применение позволит вам лучше запомнить и понять принципы верстки.
- Изучайте пошагово: Разделите изучение на этапы и изучайте их поочередно. Например, начните с изучения основ HTML (структура, теги, атрибуты) и затем перейдите к CSS (стилизация, селекторы, классы). Постепенное углубление поможет вам освоить каждую тему более тщательно.

- Используйте онлайн-ресурсы: Существует множество бесплатных онлайн-ресурсов, таких как учебники, видеокурсы, интерактивные тренажеры и форумы, которые предлагают изучение HTML/CSS. Некоторые популярные платформы включают Codecademy, MDN Web Docs, W3Schools, FreeCodeCamp и CSS-Tricks.
- Работайте с реальными проектами: Попробуйте создать свои собственные веб-страницы или участвуйте в открытых проектах, чтобы применить свои навыки и улучшить их. Решение реальных задач поможет вам лучше понять практическое применение верстки.
Изучение верстки на HTML/CSS — это непрерывный процесс, который требует практики и экспериментов. Не бойтесь задавать вопросы, и помните, что навыки верстки будут развиваться со временем и практикой.
Наши другие статьи на vc.ru: 20 лучших курсов обучения DevOps-инженеров 2023 года, 20 лучших курсов по обучению Графическому Дизайну 2023 года, 20 лучших курсов по обучению Kotlin 2023 года, 20 лучших курсов программирования на Java 2023 года, 20 лучших курсов обучения презентаций 2023 года,13 лучших курсов 1C-программирование 2023 года, 20 лучших курсов SQL-базам данным 2023 года, 20 лучших курсов обучения SEO-специалистов 2023 года, 20 лучших курсов обучения Копирайтинга 2023 года, 20 курсов Менеджеров по работе с Маркетплейсами 2023, 20 лучших курсов Системных Администраторов 2023 года, 20 лучших онлайн-курсов Программирования для Детей, 20 лучших онлайн-курсов Программирования 2023 года, 20 лучших курсов по обучению Видеомонтажу 2023 года
Кнопки W3.
 CSS
CSS« Предыдущая
Следующая глава »
Кнопки
В W3.CSS все элементы HTML могут быть кнопками.
Но наиболее распространенными элементами являются ,
Пример
Попробуйте сами »
Цвета кнопок
Кнопки бывают всех необходимых вам цветов:
Пример
Цвета при наведении
Эффекты при наведении доступны во всех необходимых цветах:
Пример
Формы пуговиц
Пуговицы бывают всех необходимых форм:
Пример
Размеры пуговиц
Пуговицы бывают всех необходимых размеров:
Пример
Рамки кнопок
Кнопки могут иметь границы.
Пример
Кнопки с текстовыми эффектами
Кнопки могут иметь курсивный и полужирный текст.
Пример
Кнопки может иметь теневые текстовые эффекты.
Пример
Кнопки могут иметь тонкие и широкие текстовые эффекты.
Пример
Кнопки полной ширины
Чтобы создать кнопку полной ширины, добавить к элементу класс w3-btn-block .
Кнопки полной ширины имеют ширину 100 % и охватывают всю ширину родительского элемента:
Пример
Hover Effects / Disabled Buttons
Кнопки выделяются при наведении на них курсора .
Обычные кнопки отображают указатель пальца.
Неактивные кнопки непрозрачны и отображают «знак парковки запрещен».
Пример
<тип ввода="кнопка"
value="Button" disabled>
Группы кнопок
Кнопки можно группировать вместе (без пробела между ними) с помощью «w3-btn-group»:
Пример
<дел><кнопка disabled>Кнопка

 3%»>Один
3%»>Один  Моя цель состоит в том, что при нажатии на кнопку пользователь будет напрямую отправлять им почту с помощью платформы Outlook.
Мой код для человека1 приведен ниже:
Моя цель состоит в том, что при нажатии на кнопку пользователь будет напрямую отправлять им почту с помощью платформы Outlook.
Мой код для человека1 приведен ниже: