краткий перевод свежих статей о digital. Читайте на Cossa.ru
Содержание
- Как сделать неоморфические кнопки с использованием базового HTML и CSS
- Внешняя и внутренняя дорожные карты менеджера проекта. Техника roadmapping
#846. Как сделать неоморфические кнопки с использованием базового HTML и CSS
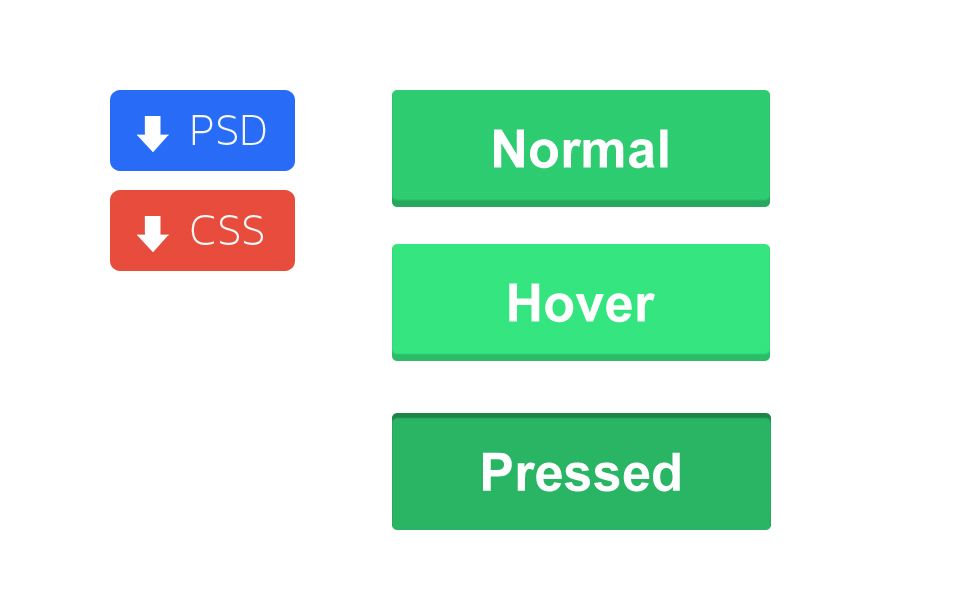
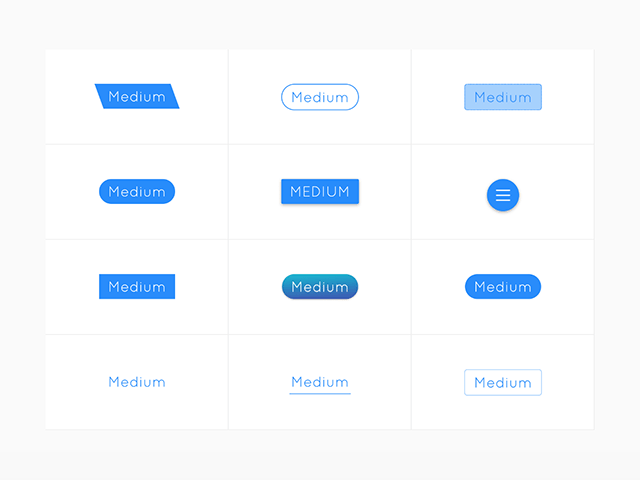
Neumorphic Buttons Using Basic HTML & CSS
Источник
Неоморфизм или Soft UI — это сочетание плоского дизайна и скевоморфизма. Стиль использует множество теней (мягких и резких), объектов и форм. Добавляя к элементам интенсивные падающие тени, он создаёт эффект, что на этот элемент можно нажать и повзаимодействовать с ним.
Вот пример калькулятора в стиле неоморфизм. Источник
Как создать элементы в стиле неоморфизм с использованием HTML и CSS
1. Загрузите текстовый редактор, чтобы поэкспериментировать с кодом: например, Brackets или Sublime Text, которые оба являются редакторами исходного кода.
2. Создайте в нём два документа: для HTML и CSS. Обязательно сохраните оба файла в указанной папке на рабочем столе.
Создайте HTML и CSS документ. Источник
3. Находясь в HTML-документе, добавьте <title> для своего документа, а также добавьте <link> в свою таблицу стилей (CSS Document).
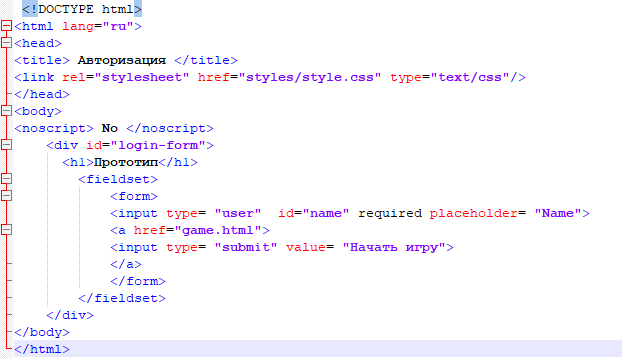
4. Создайте <div> для вашей кнопки. Используйте тег <input> и вставьте идентификатор, а также значение.
Источник
Источник
5. Переключитесь на документ CSS, чтобы добавить стиль. Укажите ширину и высоту вашей кнопки, а также границы для желаемого размещения.
Источник
6. Для стилей неоморфизма поиграйте со следующими элементами: border-radius, background и box-shadow. Вы можете изменять цвета с помощью цветовых кодов HTML, чтобы найти нужный вам HEX-код.
Другие стили, которые следует учитывать, это font-weight, border-styles (none) и text-color.
Источник
А вот и результат!
Источник
Вывод: кажется, что любой школьник-любитель сможет овладеть стилем неоморфизма.
Переводили неоморфично для вас, чтобы сэкономить вам пару минут.
#847. Стартаперы — кто они
The Two Roadmaps
Источник
Две дорожные карты: внешняя и внутренняя
Дорожная карта — это стратегический план, который определяет цель или желаемый результат и включает основные шаги или этапы, необходимые для их достижения.
Она также служит средством коммуникации, документом высокого уровня, который помогает сформулировать стратегическое мышление.
Но какие именно это цели? И чьих интересов они касаются: команды руководителя проекта или заказчика?
Чтобы не путаться и сваливать все яйца в одну кучу, сделайте обе карты: одна поможет достигать ваши цели (продавать), а другая — цели вашего клиента (разработать).
Это дорожная карта от Invision.
Источник
А это дорожная карта от Aha!.
Источник
Дорожная карта, которая помогает вам продавать
Для кого она и на какие вопросы отвечает:
1. Вы, как руководитель проекта
Знаете ли вы, что вы и ваша команда делаете? Всё под контролем? У вас есть план?
Вы знаете, как это монетизировать?
Соответствует ли это миссии компании и общей стратегии?
2. Ключевые клиенты и партнёры
Что они получат за свои деньги сейчас и в будущем?
Что они должны брать во внимание, сравнивая вас с вашими конкурентами?
Когда они могут ожидать результатов, которые им нужны?
Как им согласовать с этим продуктом свою собственную стратегию?
3.
 Маркетинг
Маркетинг
Каковы основные этапы и основные положения вашей маркетинговой и коммуникационной стратегии?
4. Инвесторы
Получают ли они отдачу от своих инвестиций? Или когда примерно начнут?
Выглядит ли это выгодно в долгосрочной перспективе?
Должны ли они увеличить или сократить инвестиции?
Принципы внешнего дорожного картографирования
Эти болевые точки помогают нам раскрыть принципы внешнего дорожного картографирования. Сейчас мы оставим столбец «Внутренняя дорожная карта» пустым.
Источник
Все стейкхолдеры видят все фичи с точки зрения потребительской ценности. Во внешней дорожной карте не забудьте подчеркнуть ценность каждой фичи.
Помните, что каждый этап во внешней дорожной карте — это обязательство. Так что будьте осторожны в своих оценках или подумайте о том, чтобы вообще отказаться от таймлайна.
Так что будьте осторожны в своих оценках или подумайте о том, чтобы вообще отказаться от таймлайна.
Цель этого документа — получить одобрение для стратегии, чтобы достичь конечную цель. Простыми словами, утвердить стоимость готового продукта. Важно убедить стейкхолдеров в том, что вы создаёте хороший продукт, и выявить любые несоответствия и недоразумения. Вот почему жизненно важно направлять стейкхолдеров в процессе мышления и показывать им, почему эта идея продукта ну просто блестящая.
Как только направление установлено, переход от начального пункта к конечному во многом является обязанностью команды — тактический план не требует одобрения. И нет необходимости грузить вашего заказчика сложными деталями реализации.
Используйте основные контрольные показатели, чтобы убедить заказчика в том, что ему не придётся ждать на протяжении всего процесса реализации, и у него будет возможность отслеживать промежуточный прогресс.
Стейкхолдеры судят о стратегии и результатах.
Пример внешнего плана на основе даты. Источник
Дорожная карта, которая поможет вам разработать продукт
Итак, заказчик одобрил бюджет. Время реализации проекта! Мы приглашаем на сцену нашего главного посредника по реализации — внутренняя дорожная карта.
Менеджеры проектов отвечают за подготовку пользовательских историй, критериев принятия, спринтерских целей, эпопей и всего, что помогает команде повысить ценность. Дорожная карта, однако, предназначена для облегчения всей этой работы.
Внутренняя дорожная карта — для вас. Только вы сами решаете, как это должно выглядеть.
Ну ладно, не только для вас. Все другие заинтересованные стороны тоже непосредственно участвуют в управлении реализации проекта:
1. Ваше прямое управление в продуктах и технологиях
Как я могу отслеживать прогресс?
Когда нужна моя помощь и обратная связь?
Как убедиться, что разные команды выровнены?
2.
Как мне совместить усилия моей команды с усилиями других команд?
Как мы можем не выполнять одну и ту же работу дважды?
3. И, конечно же, ваши вопросы
О чём моя следующая история?
Как мне ставить задачи?
Как выбрать цели для спринтов?
Как мне выровняться с другими командами?
Как мы выявляем зависимости и избегаем блоков и узких мест?
Как мне легко настроить приоритеты и ожидания в зависимости от зависимостей и наличия ресурсов?
Как я могу отслеживать свой прогресс?
Когда подходящее время для проверки MVP, сбора отзывов, анализа данных и корректировки обоих планов?
Принципы внутреннего картографирования
Не позволяйте визуальному сходству обмануть вас. Эти два документа могут выглядеть как близнецы, но у каждого из них есть собственный разум.
Источник
Возьмите среднюю скорость выполнения задач своей команды, календарь с праздничными и оплачиваемыми отпусками и колоду карт Таро и составьте свой самый лучший и самый честный расчёт времени. Вы должны быть реалистами, чтобы выявлять зависимости и совпадения между командами, устранять узкие места, избегать помех и своевременно управлять ожиданиями заинтересованных сторон.
Руководители проектов, как правило, имеют достаточно опыта, чтобы делать такие оценки с долей скептицизма и сосредоточиться на порядке выполнения задач.
Внутренняя дорожная карта — это наглядный план действий «Как мы это будем делать» — ключевые особенности и этапы реализации. Естественно, внутренние единицы дорожной карты намного более «гранулированы», чем у внешней дорожной карты. А вот «Почему» проекта, каким бы интересным оно ни было, просто не соответствует масштабу и должно передаваться через другие документы.
Вот пример внутренней дорожной карты, созданной с использованием таблиц Google. Каждый столбец представляет спринт, обеспечивающий необходимую детализацию.
Пример внутренней дорожной карты, созданной с помощью таблиц Google. Источник
Вывод: разделяй и властвуй грамотно. Счастливого Roadmapping’а!
Переводили для вас по таймлайну, чтобы вы сэкономили 20 минут.
Наша команда снова в сборе! В офисе парят ароматы кофе, парфюма и антисептика.
Читать по теме: Ланч-тайм: краткий перевод свежих статей о Digital (все выпуски)
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
CSS3 кнопки в стиле FLAT
07 июня2016
Категория: Готовые CSS3 кнопки
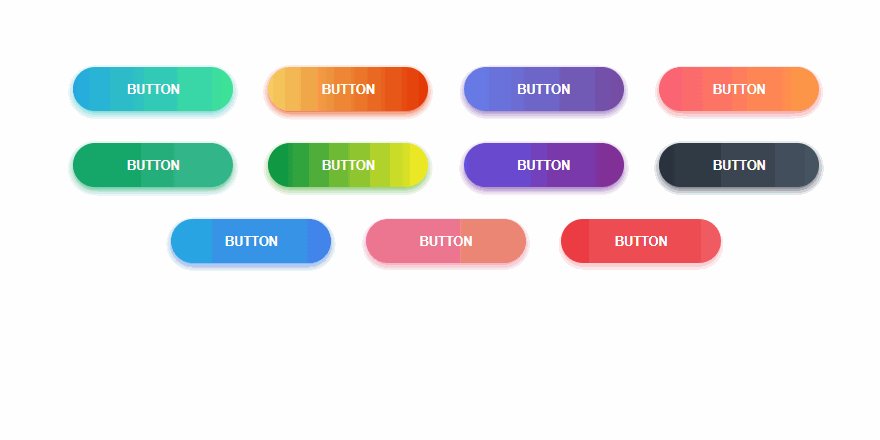
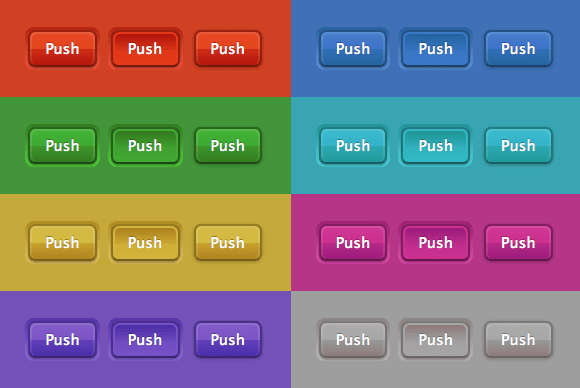
Очередная подборка CSS3 кнопок в очень популярном на сегодняшнее время стиле FLAT. Данный минималистичный стиль веб-дизайна выражает максимальную простоту, утончённость и лаконичность одновременно. В его основу ложится двумерный стиль, который веб-дизайнеры называют «плоским дизайном» (собственно говоря, слово FLAT так и переводится с английского — «плоский»)
Данный минималистичный стиль веб-дизайна выражает максимальную простоту, утончённость и лаконичность одновременно. В его основу ложится двумерный стиль, который веб-дизайнеры называют «плоским дизайном» (собственно говоря, слово FLAT так и переводится с английского — «плоский»)
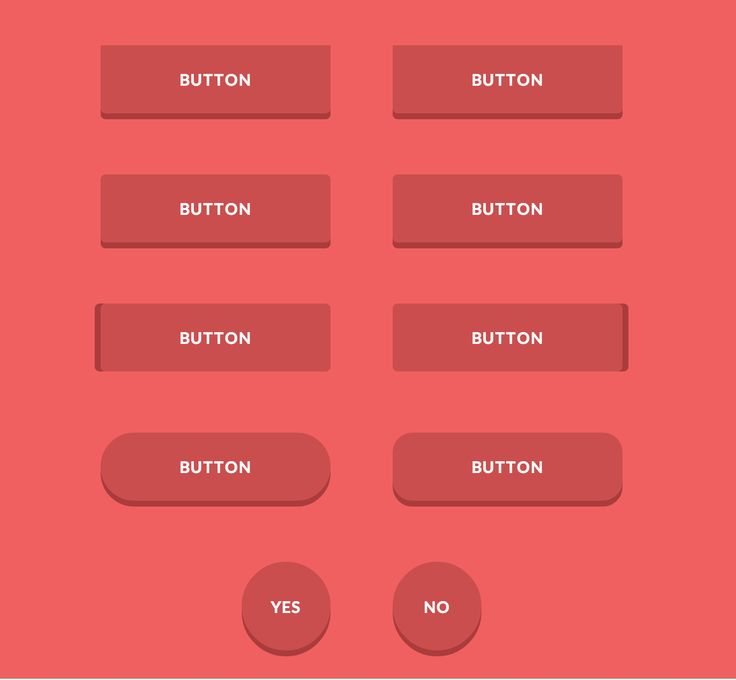
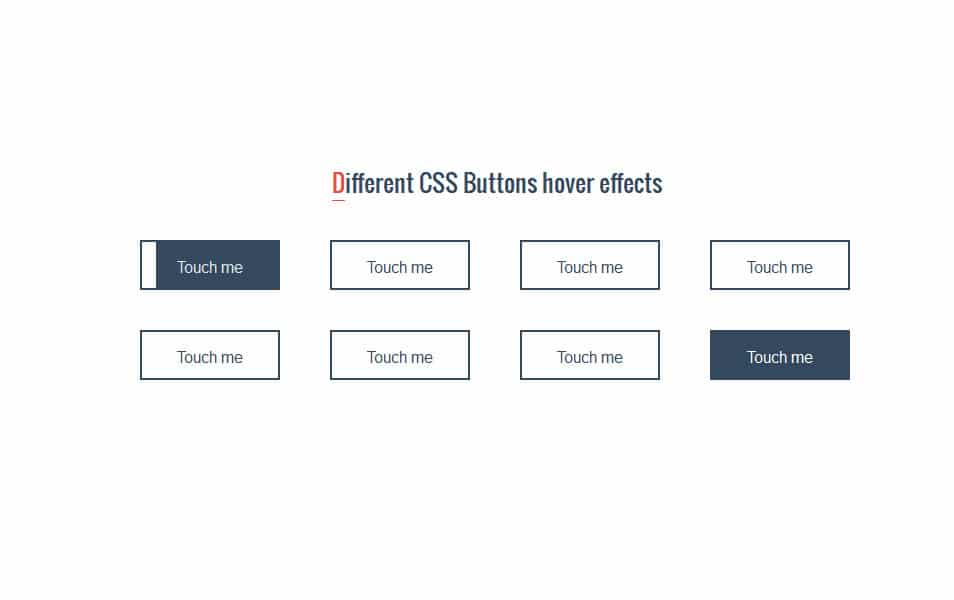
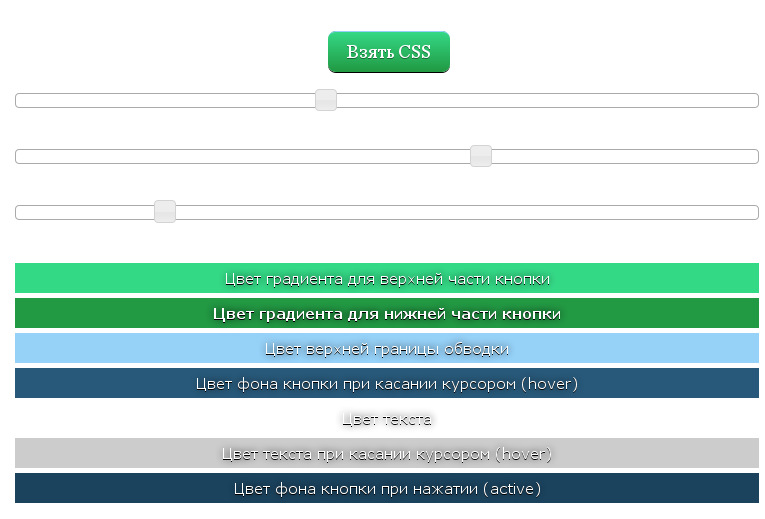
Примеры FLAT кнопок
Рассмотрим несколько вариантов реализации FLAT кнопки, используя чистый CSS.
Пример №1
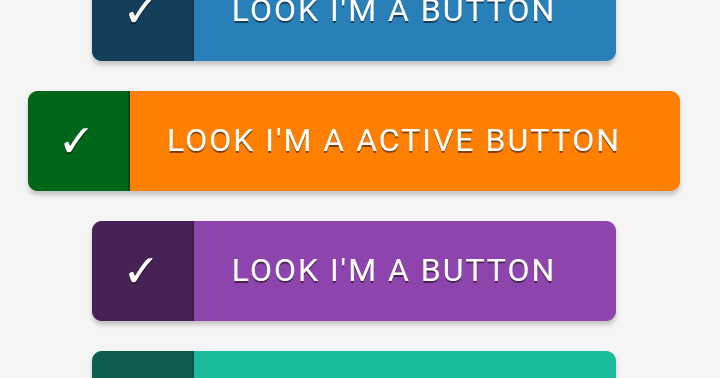
Красная flat кнопка Зеленая flat кнопка Синяя flat кнопка
Пример №2
Бирюзовая flat кнопка Темно-фиолетовая flat кнопка
Пример №3
Оранжевая flat кнопка Серая flat кнопка
HTML разметка FLAT кнопок
HTML разметка у всех кнопок максимальна проста и практически одинакова, изменяются лишь классы, определяющие оформление кнопки.
/*Пример №1*/ <a href="#">Красная flat кнопка</a> /*Пример №2*/ <a href="#">Бирюзовая flat кнопка</a> /*Пример №3*/ <a href="#">Оранжевая flat кнопка</a>
CSS стили FLAT кнопок
Рассмотрим CSS стили каждого первого варианта кнопки из всех трех примеров.
CSS стили первого примера
.flat1 {
padding: 15px 24px; //отступы, отвечающие за размеры кнопки (в пикселях)
font: normal 15px/22px Verdana; //тип, размер, межстрочный интервал и вид шрифта
text-transform: uppercase; //преобразование текста в заглавные символы
-webkit-user-select: none;
border: none;
text-align: center; //текст кнопки по центру
outline: none;
cursor: pointer;
color: #fff; //цвет текста кнопки в статичном виде
background-color: #f35958; //цвет кнопки в статичном виде
display: inline-block;
/*Тени кнопки в статичном виде*/
-webkit-box-shadow: 0px 3px 0px #c24746;
-moz-box-shadow: 0px 3px 0px #c24746;
box-shadow: 0px 3px 0px #c24746;
}
.flat1:hover {
background-color: #e65453; //цвет кнопки при наведении
color: #fff; //цвет текста кнопки при наведении
border: none;
}
.flat1:active {
/*Тени кнопки при нажатии*/
-webkit-box-shadow: 0px 1px 0px #f35958;
-moz-box-shadow: 0px 1px 0px #f35958;
box-shadow: 0px 1px 0px #f35958;
position: relative;
top: 2px;
background-color: #e65453; //цвет кнопки при нажатии
color: #fff; //цвет текста кнопки при нажатии
}
CSS стили второго примера
.flat2 { padding: 15px 24px; //отступы, отвечающие за размеры кнопки (в пикселях) font: normal 15px/22px Verdana; //тип, размер, межстрочный интервал и вид шрифта text-transform: uppercase; //преобразование текста в заглавные символы border: none; color: #fff; //цвет текста кнопки в статичном виде background-color: #1ABC9C; //цвет кнопки в статичном виде -webkit-transition:border .25s linear, color .25s linear,background-color .25s linear; transition:border .25s linear, color .25s linear,background-color .25s linear; -webkit-font-smoothing: subpixel-antialiased; text-align: center; //текст кнопки по центру cursor: pointer; -webkit-user-select: none; display: inline-block; } .flat2:hover { color: #fff; //цвет текста кнопки при наведении background-color: #20D5B1; //цвет кнопки при наведении border: none; } .flat2:active { color: #fff; //цвет текста кнопки при нажатии background-color: #179B81; //цвет кнопки при нажатии border: none; }
CSS стили третьего примера
.flat-type3 { padding: 15px 24px; //отступы, отвечающие за размеры кнопки (в пикселях) font: normal 15px/22px Verdana; //тип, размер, межстрочный интервал и вид шрифта text-transform: uppercase; //преобразование текста в заглавные символы color: #E57332; //цвет текста кнопки в статичном виде border: 2px solid #E57332; //размер и цвет рамки/обводки кнопки в статичном виде border-radius: 5px; //скругление углов кнопки (в пикселях) background-color: #fff; //цвет кнопки в статичном виде -webkit-transition:border .25s linear, color .25s linear,background-color .25s linear; transition:border .25s linear, color .25s linear,background-color .25s linear; -webkit-font-smoothing: subpixel-antialiased; text-align: center; //текст кнопки по центру cursor: pointer; -webkit-user-select: none; display: inline-block; } .flat3:hover { color: #fff; //цвет текста кнопки при наведении background-color: #E57332; //цвет кнопки при наведении border: 2px solid #E57332; //размер и цвет рамки/обводки кнопки при наведении } .
flat3:active { color: #fff; //цвет текста кнопки при нажатии background-color: #FF813A; //цвет кнопки при нажатии border: 2px solid #FF813A; //размер и цвет рамки/обводки кнопки при нажатии }
Закрепленные
Понравившиеся
Ссылки против кнопок в современных веб-приложениях — CSS-LIVE
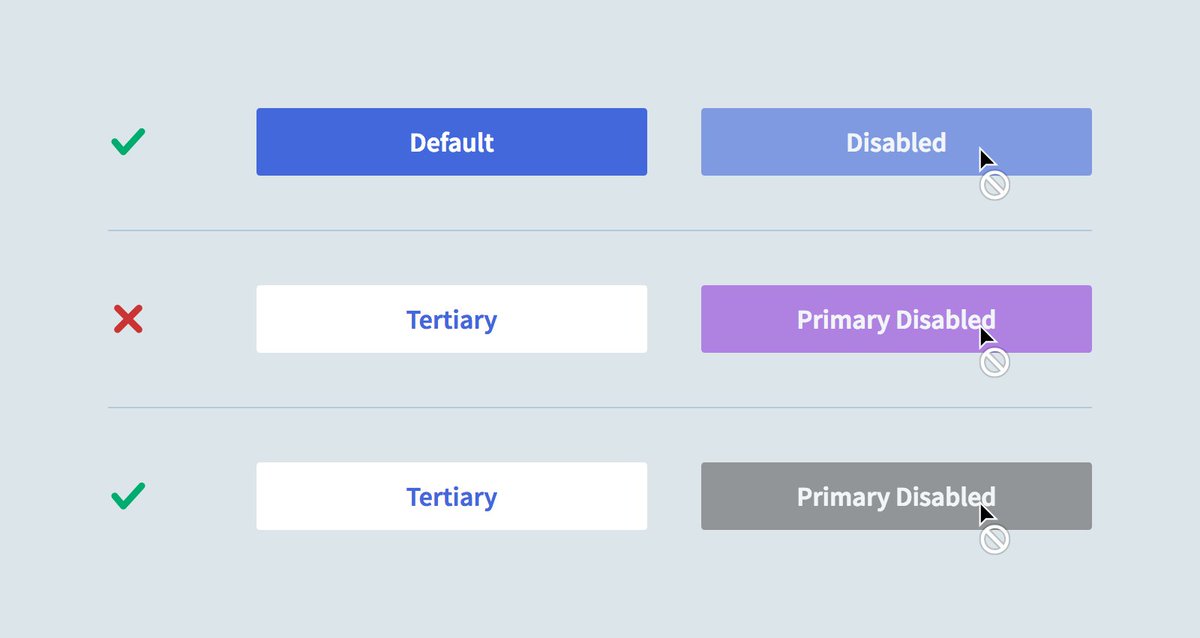
Перевод статьи Links vs. Buttons in Modern Web Applications с сайта marcysutton.com для CSS-live.ru, автор — Марси Саттон
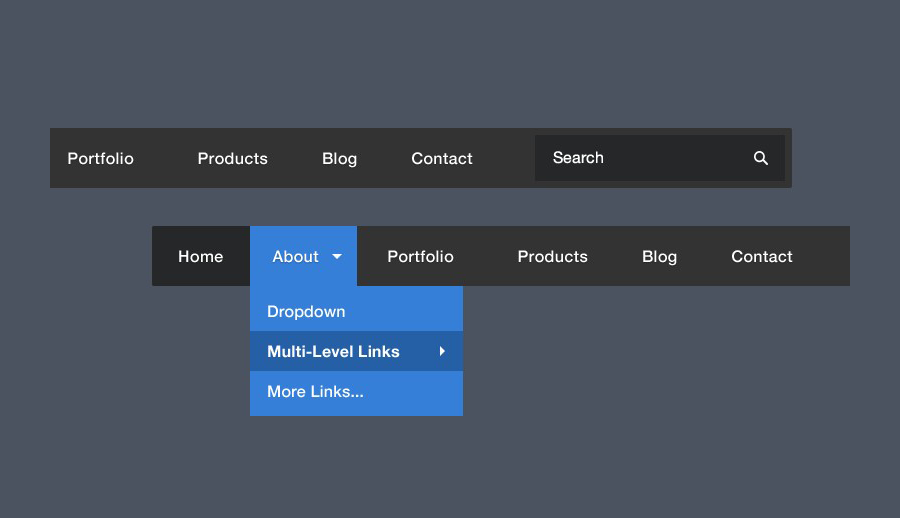
Github: ссылки или кнопки?
Одна из вечных тем во фронтенд-доступности — неразбериха между ссылками и кнопками. Ну, HTML-элементы, которые открывают ссылки в новом окне или отправляют форму, знаете? В веб-приложениях на JavaScript мы по-прежнему путаемся, какой элемент выбрать для пользовательского действия. Чтобы развеять туман, я покажу примеры использования для ссылок и кнопок в приложениях с отрисовкой на клиенте и помогу вам принимать лучшие решения с точки зрения UI.
Кнопки
Почему-то люди становятся веб-разработчиками,так и не узнав про HTML-элемент <button>. (Мне и самой потребовалось несколько лет, пока я узнала, для чего нужны заголовки h2-h6, так что бывает). Могучая кнопка и правда крутая. Вот что она может делать:
(Мне и самой потребовалось несколько лет, пока я узнала, для чего нужны заголовки h2-h6, так что бывает). Могучая кнопка и правда крутая. Вот что она может делать:
- Получать фокус с клавиатуры по умолчанию
- Делать «клик» по нажатию на пробел
- Отправлять данные формы на сервер
- Очищать форму
- Блокироваться с помощью атрибута
disabled - Давать подсказку скринридеру с помощью неявного атрибута
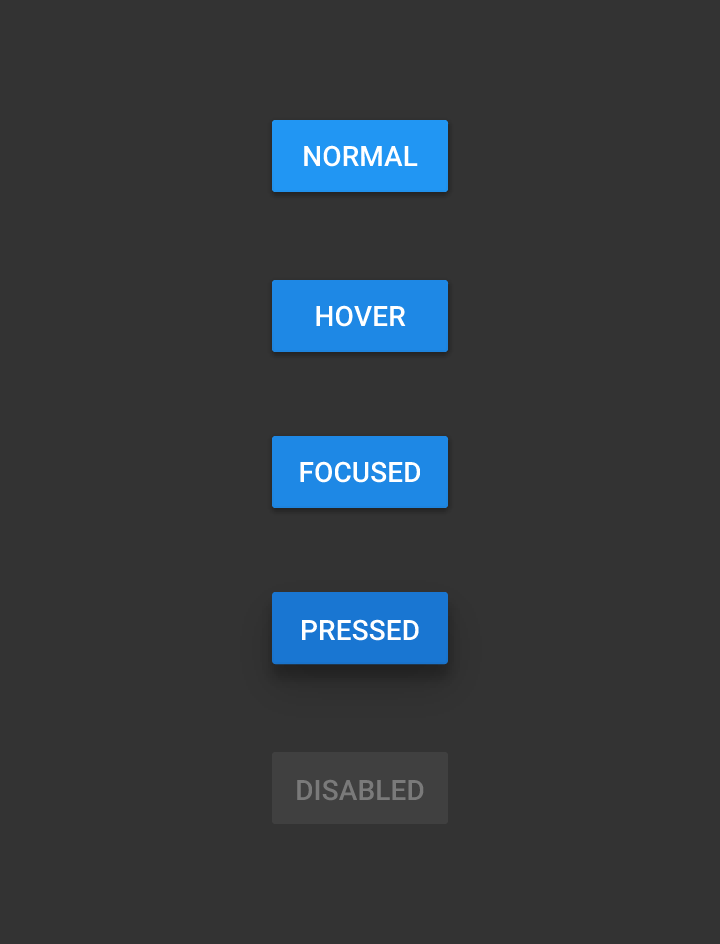
role="button" - Показывать состояния
∶focus,∶hover,∶active,∶disabled
Если добавить немного скрипта,кнопка идеальный элемент для:
- Открывания модального окна
- Вызова всплывающего меню
- Переключения интерфейса
- Проигрывания медиа-контента
- Вставки с помощью JS в случае, если они работают только с помощью JS
Ссылки
Вот несколько базовых возможностей ссылок, или якорей, или фундамента веба:
- Создавать гипертекст, сеть онлайн-ресурсов
- Перевести пользователя на новую страницу или окно
- Изменять URL
- Вызвать браузерные перерисовку/перезагрузку
- Переходить по якорям внутри страницы
- Связывать между собой разные части приложения с отрисовкой на клиенте
- Способны принимать фокус по умолчанию с помощью атрибута
href - Регистрируют клик с помощью клавиши
Enter - Имеют неявную роль link
- Не блокируются как кнопки, но их можно сделать неактивными с помощью
tabindex="-1"иaria-hidden="true" - Могут открываться в новых окнах (а раньше — и во фреймах)
- Показывать состояния
∶link,∶visited,∶focus,∶hover,∶active
Лично для меня самое главное различие между ссылкой и кнопкой — то, что ссылки перемещают пользователя на новый ресурс, унося его из текущего контекста (внутренние ссылки — единственная загвоздка здесь). Кнопка переключает что-то в интерфейсе, например, видео-плеер, или вызывает новый контент в том же самом контексте, например, всплывающее меню, использующее
Кнопка переключает что-то в интерфейсе, например, видео-плеер, или вызывает новый контент в том же самом контексте, например, всплывающее меню, использующее aria-haspopup.
Что такое навигация? А что маршрутизация?
Изменение URL означает, что пользователь переходит на новую страницу. Это перезагружает браузер с новым ресурсом и перерисовывает пиксели. Навигация может вызываться с помощью действий формы, якорных ссылок и JavaScript-свойства location.
Подобно сортировке писем на почте, маршрутизация — механизм для подключения сетевых запросов с соответствующим контентом в приложении. Маршрутизаторы — общая технология для множества разных веб-фреймворков (помню, как на заре своей карьеры я балдела от PHPшных), ставящая в соответствие представления и их части определенным фрагментам URL. Благодаря написанию динамических маршрутов, новый контент можно создавать динамически (без хардкода)
Откуда возникает путаница?
В мире клиентских веб-приложений построенных с помощью Angular, Ember или React, браузерная перерисовка может вызваться в любой момент. Немного неясно, какой элемент лучше подходит для дела, когда вы можете выполнять тот же код, что для маршрута, но с обработчиком клика кнопки и без изменения URL. К примеру, если я открываю панель над существующим контентом страницы, я перехожу сюда или переключаю интерфейс? Зависит ли это от того, есть ли у этой панели свой собственный URL? Вот код, который я видела недавно:
Немного неясно, какой элемент лучше подходит для дела, когда вы можете выполнять тот же код, что для маршрута, но с обработчиком клика кнопки и без изменения URL. К примеру, если я открываю панель над существующим контентом страницы, я перехожу сюда или переключаю интерфейс? Зависит ли это от того, есть ли у этой панели свой собственный URL? Вот код, который я видела недавно:
<a href="#" tabindex="0" ng-click="userPicker.userClicked(true)" aria-label="Some username"></a>
По первому впечатлению я посчитала, что это надо заменить на элемент button, поскольку нет значения в href, но есть tabindex="0" и привязка обработчика ng-click. Выглядит очевидно, да? Мне сказали, что он должен оставаться якорем, поскольку «он перенаправляет на внешние ссылки и страницу профиля». Это стало ясно только после изучения JavaScript-кода, который вызывается во многих подобных местах по привязке обработчика ng-click на элементе button. Неужели обязательно надо так глубоко копать, чтобы помочь выбрать правильный элемент?
Неужели обязательно надо так глубоко копать, чтобы помочь выбрать правильный элемент?
Если в чисто клиентском приложении фокус обрабатывается правильно, это может не сказаться на пользователе — у ссылки ng-click и tabindex останется по-прежнему неявная роль ссылки. Однако,при декларативном подходе намного лучше было бы использовать заполненный href и маршрутизацию, если якорь перенаправляет пользователя на новый ресурс. Tabindex и события click, привязанные к тегу ссылки — антипатерн разметки, который еще аукнется тем, кто позднее будет писать код и проверять его.
Если делать маршрутизацию основной частью веб-приложения, то веб-разработчикам будет намного проще использовать ссылки и понять предназначение кнопок. А еще с ним проще создавать серверные JavaScript-приложения с прогрессивным улучшением, пользуясь шаблонами URL, а не полагаясь на события по клику.
Роль UX в разработке доступных приложений
Я скажу это вслух: эта путаница часто начинается с дизайна и UX. Компонент дизайна приходит к нам с прямоугольными кнопками интерфейса, и — потому что так надо — в коде они должны быть ссылками. Где это становится проблемой?
Компонент дизайна приходит к нам с прямоугольными кнопками интерфейса, и — потому что так надо — в коде они должны быть ссылками. Где это становится проблемой?
Если пользователь скринридера обратится в техподдержку и получит инструкцию «кликнуть на кнопку» в вашем UI, которая на самом деле написана в коде как ссылка, для него может оказаться проблемой найти ее. Не забывайте и о голосовых интерфейсах: если вы произнесёте команду кликнуть на кнопку, которая в коде похожа на ссылку, вы столкнетесь с проблемами, нет?
Фреймворки, по общему признанию, стирают эту грань и только способствуют выбору неправильного элемента, как в примере с ng-click выше. Можно использовать JavaScript для запуска асинхронной отправки формы на нужном нам элементе (даже без тега <form>, но это еще не повод от него отказываться). Аналогично, можно инициировать изменения представления без маршрутизации, даже если их лучше всего обрабатывать с помощью ссылки. Одни элементы подходят в одном случае, другие — в другом: всё дело в том, чтобы использовать нативные возможности этого элемента по максимуму.
Заметили разницу?
Что можно для этого сделать?
Вернитесь к дизайну и сделайте ссылки похожими на ссылки, а кнопки — на кнопки. Без двусмысленности разработчикам станет легче писать более доступный код, лучше отвечающий ожиданиям пользователей. (Можно ли кликнуть правой кнопкой мыши на эту квадратную кнопку, чтобы открыть в новом окне?)
В разработке:
- Если пользователь скринридера перейдет табом на интерактивный элемент, подскажет ли роль этого элемента, чего от него ждать? (Уводит ли он куда-то с текущей страницы? Об этом хорошо бы узнать заранее.)
- Отключаете ссылочные фичи типа смены URL или правого клика? Подумайте о кнопке.
- Поддерживайте маршрутизацию в вашем приложении с помощью
href,ng-href, и так далее. - Навигация по страницам заслуживает изменения заголовка и истории.
Это ещё не конец.
Уверена, что к этой теме придется вечно возвращаться снова и снова, как и все эти годы. Воплощая интерфейс в коде, вам каждый раз придется с трудом выбирать, какой элемент правильный в данном случае… и есть уйма способов сделать одно и то же. И если при этом вы принимаете компетентные решения, то это лучшее, что в ваших силах.
Воплощая интерфейс в коде, вам каждый раз придется с трудом выбирать, какой элемент правильный в данном случае… и есть уйма способов сделать одно и то же. И если при этом вы принимаете компетентные решения, то это лучшее, что в ваших силах.
Разработчики, которым предстоит работать с кодом после вас, благодаря декларативности смогут легче освоить эту науку. И самое главное, подумайте об ожиданиях ваших пользователей от взаимодействия, а не бросайтесь с дизайном интерфейса в крайности. Когда интерфейс интуитивно понятен, он меньше напрягает, и пользователи остаются довольны.
P.S. Это тоже может быть интересно:
Copy & Paste CSS — Color Palettes examples
Algolia
#fcfcfd
#f5f5fa
#d6d6e7
#b6b7d5
#9698c3
#777aaf
#5a5e9a
#484c7a
#36395a
#23263B
📋
#FFEF6
#FEB9E2
#FD89CE
#FB5ABC
#F82CAA
#E90A96
#B809999
#E90A96
. 0005
0005
#f2f3ff
#cacfff
#a3acff
#7c8aff
#5468ff
#3c4fe0
#2b3cbb
#1e2b8f
#141d61
📋
#e8faff
#b9efff
# 89e5ff
#5adaff
#2cc8f7
#0db7eb
#009bcb
#00769b
#00526c
📋
#e6fcf3
#c9f8de
#aaf4c8
#88f0b3
#5feb9e
#0de589
#06b66c
#028950
#005e36
📋
#fff9ec
#ffe9c3
#fed59a
#fcbc73
#faa04b
#f78125
#e8600a
#bf470a
#963209
📋
#ffe6e9
#febdc5
#fc95a1
#f86e7e
#f4495d
#ee243c
#d4142a
#ab1325
#83111e
📋
TailwindCSS
#F9FAFB
#F3F4F6
#E5E7EB
#D1D5DB
#9CA3AF
#6B7280
#4B5563
#374151
#1F2937
#111827
📋
#FEF2F2
#FEE2E2
#FECACA
#FCA5A5
#F87171
#EF4444
#DC2626
#B91C1C
#991B1B
#7F1D1D
📋
#FFFBEB
#FEF3C7
#FDE68A
#FCD34D
#FBBF24
#F59E0B
#D97706
#B45309
#
#78350F
📋
#ECFDF5
#D1FAE5
# A7F3D0
#6EE7B7
#34D399
#10B981
#059669
#047857
#065F46
#064E3B
📋
#EFF6FF
#DBEAFE
#BFDBFE
#93C5FD
#60A5FA
#3B82F6
#2563EB
#1D4ED8
#1E40AF
#1E3A8A
📋
#EEF2FF
#E0E7FF
#C7D2FE
#A5B4FC
#818CF8
#6366F1
#4F46E5
#4338CA
#3730A3
#312E81
📋
#F5F3FF
#EDE9FE
#DDD6FE
#C4B5FD
#A78BFA
#8B5CF6
#7C3AED
#6D28D9
#5B21B6
#4C1D95
📋
#FDF2F8
#FCE7F3
#FBCFE8
#F9A8D4
#F472B6
#EC4899
#DB2777
#BE185D
#9D174D
#831843
📋
GitHub Primer CSS ( Dark Mode )
#f0f6fc
#c9d1d9
#b1bac4
#8b949e
#6e7681
#484f58
#30363d
#21262d
#161b22
#0d1117
📋
#cae8ff
#a5d6ff
#79c0ff
#58a6ff
#388bfd
#1f6feb
#1158c7
#0d419d
# 0c2d6b
#051d4d
📋
#aff5b4
#7ee787
#56d364
#3fb950
#2ea043
#238636
#196c2e
#0f5323
#033a16
#04260f
📋
#f8e3a1
#f2cc60
#e3b341
#d29922
#bb8009
#9e6a03
#845306
#693e00
#4b2900
#341a00
📋
#ffdfb6
#ffc680
#ffa657
#f0883e
#db6d28
#bd561d
#9b4215
#762d0a
#5a1e02
#3d1300
📋
#ffdcd7
#ffc1ba
#ffa198
#ff7b72
#f85149
#da3633
#b62324
#8e1519
#67060c
#4
📋
#eddeff
#e2c5ff
#d2a8ff
# bc8cff
#a371f7
#8957e5
#6e40c9
#553098
#3c1e70
#271052
📋
#ffdaec
#ffbedd
#ff9bce
#f778ba
#db61a2
#bf4b8a
#9e3670
#7d2457
#5e103e
#42062a
📋
Flexport
#f7f9fd
#dae3f3
#c5d2e7
#67768d
#4b5564
#39414d
#272c34
📋
#f5f6ff
#a2acf2
#566ae5
#0723d8
#031aba
#00108c
📋
#f5fcff
#c2e0ef
#94c1df
#6294be
#326089
#0f2943
📋
#f5fffc
#baf8ea
#82f2da
#45dabe
#11b08f
#008062
📋
#fff7f0
# fac69d
#f5954d
#da5a00
#a64300
#5c2500
📋
#fff5f5
#fda6a6
#fa5959
#d
#ba0202
#800000
📋
#f9f5ff
#cea1fa
#af50f5
#9200da
#7700a6
#43005c
📋
#FAFAFA
#EAEAEA
#CECECE
#9F9F9F
#707070
# 414141
#2D2D2D
📋
#D9D3F5
#B4A6EA
#8F7BE1
#694ED6
#4
📋
#EFCCE7
#DF9AD0
#D069B9
#C137A2
#862670
📋
#F8BDCF
#F17FA2
#EA3F74
#E40046
📋
#FFE1CD
#FFC39C
#FFA76D
#FF8A3D
📋
#FBEBC7
#F7D991
#F3C65A
#F0B323
📋
#F3F4D3
#E8EAA9
#DDE17F
#D2D755
📋
#D4EFDA
#A9E0B7
#80D194
#56C271
📋
#D6EFF5
#ADE0EB
#84D0E1
#5BC1D7
📋
#F9FBFA
#E7EEEC
#B8C4C2
#89979B
#5D6C74
#3D4F58
#21313C
📋
#E4F4E4
#C3E7CA
#13AA52
#09804C
#116149
#0B3B35
📋
#E1F2F6
#C5E4F2
#9DD0E7
#007CAD
#1A567E
#0D324F
📋
#FEF7E3
#FEF2C8
#FFDD49
#86681D
#543E07
📋
#FCEBE2
#F9D3C5
#CF4A22
#B1371F
#8F221B
#570B08
📋
#FAFAFA
#F2F2F2
#E5E5E5
#CFCFCF2
#E5E5E5
. 0004 #424242
0004 #424242
#212121
📋
#fafaf9
#f3f2ef
#e9e5df
#d6cec2
#b9af9f
#958b7b
#6e6558
#474139
#211f1c
📋
#F8FAFB
#EDF3F4
#DBE7E9
#BFD3D6
#A0B4B7
#7D8F92
#5B696B
#3C4345
#5B696B
#3C4345
#5B696B
#3C4345
#5B696B
.0004 #dce6f1
#c0d1e2
#9db3c8
#788fa5
#56687a
#38434f
#1d2226
📋
#f6fbff
#e8f3ff
#d0e8ff
#a8d4ff
#70b5f9
#378fe9
#0a66c2
#004182
#09223b
📋
#eefdff
#d5f9fe
#aef0fa
#79deee
#44bfd3
#2199ac
#13707e
#104952
#0e2428
📋
#fff9f7
#ffefea
#ffded5
#fdc2b1
#f5987e
#e16745
#b24020
#762812
#351a12
📋
#fff9f6
#ffefe8
#ffdfd1
#ffc1a7
#ff9466
#eb6126
#b93a04
#7
#351a0f
📋
#fff9f9
#ffeeef
#ffddde
#ffbfc1
#fc9295
#f55257
#cc1016
#8a0005
#46080a
📋
#fcf9ff
#f7efff
#eedfff
#dec5fd
# c79ef7
#a872e8
#8344cc
#5
#2c1349
📋
#fbf9fd
#f4f1f9
#eae2f3
#d7cae7
#bba9d1
#9983b1
#715e86
#493d57
#241f29
📋
#f0fdf7
#dbf9eb
#b6f2d6
#7ce3b3
#3ec786
#13a05f
#057642
#004d2a
#022716
📋
#f6fcf4
#e3f9d8
#c7f1b2
#a5df89
#7fc15e
#5f9b41
#44712e
#2f4922
#1b2416
📋
#f8fbf6
#eaf6e4
#d7ebce
#bdd7b0
#9db88f
#7b9370
#5a6b51
#3a4535
#1e221c
📋
#f9fce9
#eff8b9
#dfee89
#c6d957
# A6BA32
#83941F
#5F6C16
#3E4613
#20230F
📋
#FAFBFBFB
#F2F5F8F8F8F8F8F8F8F8F8F8 9000
#FAFBFBFB
#F2F5F8F8F8F8F8F8F8F8F8 9000
#FAFBFBFB
. 0004 #676C70
0004 #676C70
#33373B
#151A1E
📋
#E7EAED
#A3A8AC
#80858A
#4C5257
#2A2E32
#22262A
#1C2126
#151A1E
📋
#F2FEF5
#DFFEF0
#BFFDE7
#9EF9E0
#84F3DF
#5CEBDF
#30C8C9
#139CAB
#0F6A80
#054861
📋
#E5EDFF
#D2E0FE
#A6BFFD
#799CFB
#587EF8
#2250F4
#183DD1
#112CAF
#0A1E8D
#061475
📋
#43B4D8
#146396
#133857
📋
#FFF5EB
#FFEBDF
#FFD3BF
#FFB59F
#FF9987
#FF6B60
#DB4648
#B7303D
#931E33
#7A122D
📋
#FF6969
#FF1154
#E8114E
📋
#FFFCEC
#FFF6D0
#FFEBA1
#FFDD73
#FFCF50
#FFB916
#DB9710
#B7790B
#935C07
#7A4804
📋
#F6BC00
#FFAD43
#CC801F
📋
26+ Best Shopify CSS Flat Buttons Themes Free & Premium 2022 – AVADA Commerce Blog
26+ Best CSS Flat Buttons Examples из сотен отзывов о CSS Flat Buttons на рынке (Codepen. io), основанных на рейтинге Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce. Если ваши плоские кнопки CSS не включены в список, не стесняйтесь обращаться к нам. Лучшая коллекция css с плоскими кнопками CSS оценивается по состоянию на 21 сентября 2022 года. Вы также можете найти бесплатные примеры плоских кнопок CSS или альтернативы плоским кнопкам CSS.
io), основанных на рейтинге Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce. Если ваши плоские кнопки CSS не включены в список, не стесняйтесь обращаться к нам. Лучшая коллекция css с плоскими кнопками CSS оценивается по состоянию на 21 сентября 2022 года. Вы также можете найти бесплатные примеры плоских кнопок CSS или альтернативы плоским кнопкам CSS.
Анимированные кнопки CSS3, созданные Sazzad, представляют собой серию различных эффектов плоских кнопок на кнопках «Зарегистрироваться», «Войти», «Зарегистрироваться» и «Узнать больше». Как видите, анимированные кнопки CSS3 загружаются с 4 различными стилями CSS3 на кнопках. Вы можете выбрать, какой из них подходит для ваших сайтов, и использовать другие в качестве ссылок. Чтобы проверить, как каждый из них работает на ваших сайтах, все, что вам нужно сделать, это нажать на него и проверить. Не только пользователи, но и посетители будут четко видеть различия с применением эффектов или без них. Следовательно, чтобы посетители дольше оставались на ваших сайтах. Вы просто скачиваете и устанавливаете эту подборку на свои сайты и проверяете.
Не только пользователи, но и посетители будут четко видеть различия с применением эффектов или без них. Следовательно, чтобы посетители дольше оставались на ваших сайтах. Вы просто скачиваете и устанавливаете эту подборку на свои сайты и проверяете.
Демонстрация
12 необычных кнопок от 12 Fancy Buttons, разработанные bartekd, — это то, о чем вам следует подумать сейчас, если вы хотите, чтобы ваши сайты стали интересным местом для большинства посетителей, заходящих на них. 12 Fancy Buttons загружаются с 12 различными стилями плоских кнопок, чтобы пользователи могли легко выбрать то, что лучше всего подходит для ваших сайтов. Дизайн каждой демонстрационной кнопки такой же, как и у кнопки белого прямоугольника; затем серый фон. Чтобы проверить, как этот эффект работает на ваших сайтах, все, что вам нужно сделать, это нажать на каждый из них, и весь эффект будет виден четко. Следовательно, если вы хотите узнать больше о каждой плоской кнопке, давайте сделаем шаг поближе, чтобы загрузить и установить их прямо на свои сайты, чтобы увидеть различия.
Демо
Анимированная кнопка Flat Design byАнимированная кнопка с плоским дизайном, написанная Эллисон Скиннер, не позволит вам разочароваться после использования в течение некоторого времени. Анимированная кнопка с плоским дизайном упакована с желтым фоном и демонстрационной кнопкой, стоящей посередине. Как следует из названия, демонстрационная кнопка содержит анимированный эффект, так что вы можете четко видеть ее при нажатии на эту демонстрационную кнопку. Классная плоская кнопка — это то, что вам нужно для создания идеального сайта; следовательно, стоит потратить несколько секунд на его загрузку. Анимированная кнопка с плоским дизайном ждет вашего действия. Давайте загрузим его и немедленно применим к вашим сайтам.
Demo
Анимированная кнопка-призрак by Как следует из названия, заставит ли вас испугаться анимированная кнопка-призрак? Ответ — нет, так как это просто удивительное название плоской кнопки. Анимированная кнопка-призрак, разработанная Кэмероном, вас не подведет. Animated Ghost Button обладает очень простым, но крутым дизайном с загадочным черным фоном; за которой следует демонстрационная кнопка «ЧАСТО НЕВИДИМАЯ», стоящая посередине. Одним из самых интересных является то, что всякий раз, когда вы наводите указатель мыши на эту демонстрацию, проносится белый взгляд, и вся кнопка покрыта белой рамкой. Эта кнопка при установке направлена на то, чтобы сделать ваши сайты ярче и сделать их лучше. Посетителям может быть интересно, когда они работают на ваших сайтах. Теперь пришло время загрузить и попробовать этот эффект на своих сайтах немедленно, но бесплатно.
Анимированная кнопка-призрак, разработанная Кэмероном, вас не подведет. Animated Ghost Button обладает очень простым, но крутым дизайном с загадочным черным фоном; за которой следует демонстрационная кнопка «ЧАСТО НЕВИДИМАЯ», стоящая посередине. Одним из самых интересных является то, что всякий раз, когда вы наводите указатель мыши на эту демонстрацию, проносится белый взгляд, и вся кнопка покрыта белой рамкой. Эта кнопка при установке направлена на то, чтобы сделать ваши сайты ярче и сделать их лучше. Посетителям может быть интересно, когда они работают на ваших сайтах. Теперь пришло время загрузить и попробовать этот эффект на своих сайтах немедленно, но бесплатно.
Демо
Анимированная радужная кнопка от Анимированная радужная кнопка от lemmin — это то, что вам нужно для создания профессионального вида ваших веб-сайтов. Анимированная радужная кнопка содержит таинственный черный фон, но красочная демонстрационная кнопка является особым маркером. Как видите, демо-кнопка хорошо украшена анимированной радужной рамкой. Когда вы нажимаете на эту демонстрационную кнопку, граница продолжает перемещаться, чтобы посетители могли полюбить ваши сайты. Чтобы они дольше оставались на ваших сайтах, анимированная радужная кнопка — идеальный выбор, не вызывающий у вас никаких забот. Вам потребуется всего несколько секунд, чтобы загрузить и применить этот эффект на своих сайтах. Если вы найдете это полезным, давайте поделимся им с друзьями и оставим нам свои комментарии.
Как видите, демо-кнопка хорошо украшена анимированной радужной рамкой. Когда вы нажимаете на эту демонстрационную кнопку, граница продолжает перемещаться, чтобы посетители могли полюбить ваши сайты. Чтобы они дольше оставались на ваших сайтах, анимированная радужная кнопка — идеальный выбор, не вызывающий у вас никаких забот. Вам потребуется всего несколько секунд, чтобы загрузить и применить этот эффект на своих сайтах. Если вы найдете это полезным, давайте поделимся им с друзьями и оставим нам свои комментарии.
Демо
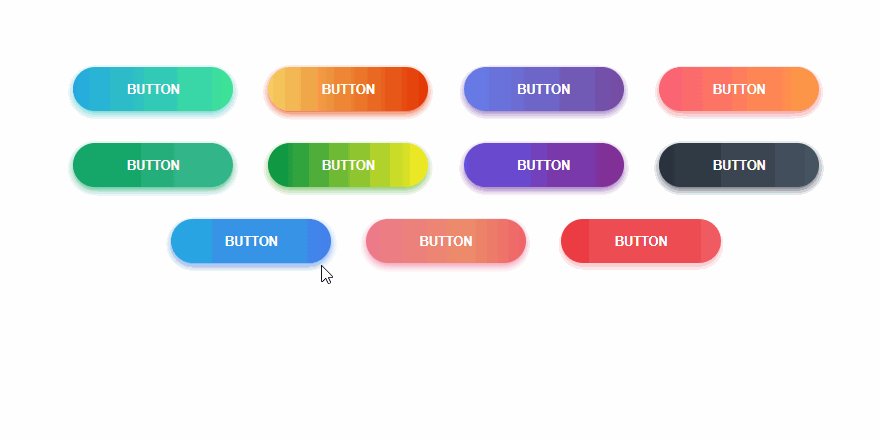
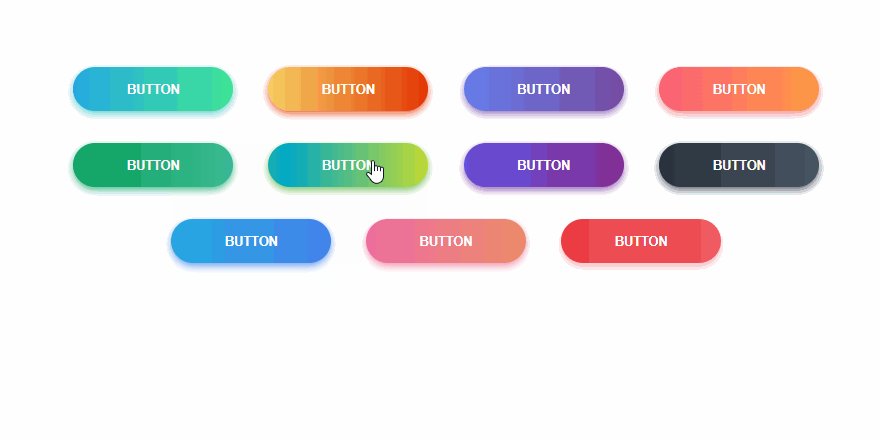
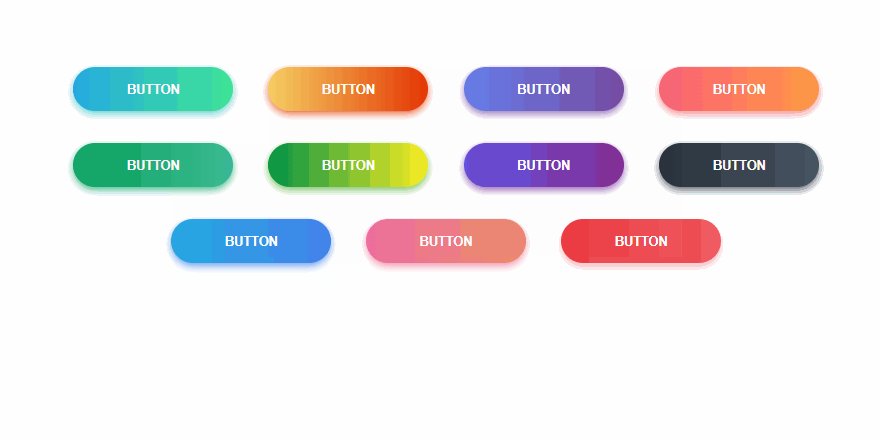
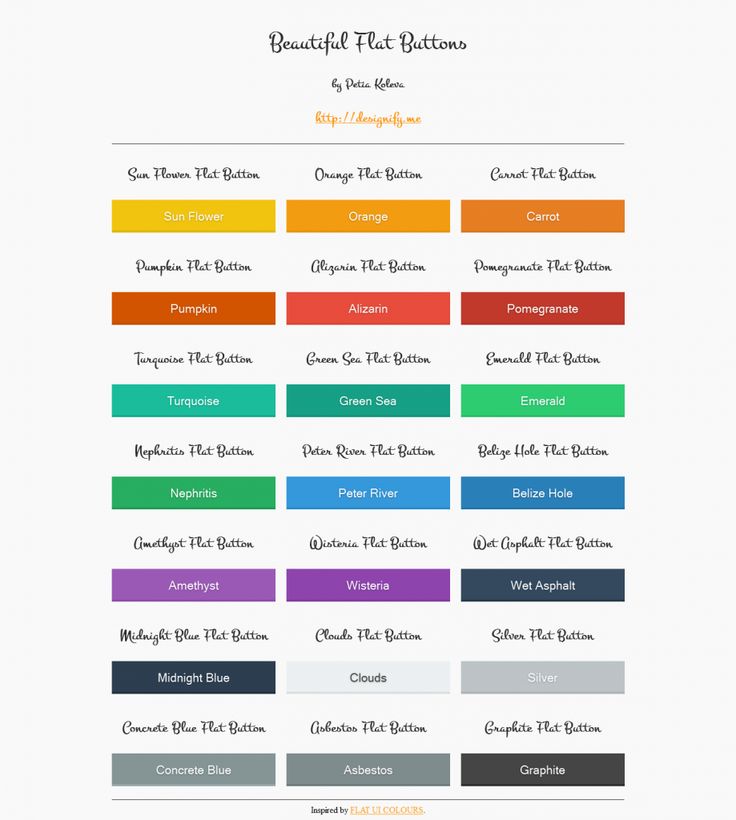
Плоские кнопки CSS на Плоские кнопки CSS, разработанные Пали Мадра, являются одними из наиболее широко используемых плоских кнопок, которые нельзя пропустить. Плоские кнопки CSS предоставляют вам разные красивые плоские кнопки с каждым удивительным названием. Каждая демонстрационная плоская кнопка в этой коллекции названа в честь фруктов, цветов или камней. Не только эти имена, но и их дизайн являются изюминкой вашего веб-сайта, что превращает его во впечатляющее место для привлечения большего количества посетителей. Каждая демонстрационная плоская кнопка имеет одинаковую форму со своим названием внутри и разным цветом покрытия. В зависимости от ваших требований вы можете выбрать, какая плоская кнопка лучше всего подходит для ваших сайтов; тогда вам не о чем беспокоиться, поскольку плоские кнопки CSS могут придать вашим сайтам привлекательный вид и сделать их профессиональными. Пришло время загрузить и установить эти плоские кнопки бесплатно, пока не стало слишком поздно.
Каждая демонстрационная плоская кнопка имеет одинаковую форму со своим названием внутри и разным цветом покрытия. В зависимости от ваших требований вы можете выбрать, какая плоская кнопка лучше всего подходит для ваших сайтов; тогда вам не о чем беспокоиться, поскольку плоские кнопки CSS могут придать вашим сайтам привлекательный вид и сделать их профессиональными. Пришло время загрузить и установить эти плоские кнопки бесплатно, пока не стало слишком поздно.
Демо
Плоская и блестящая кнопка от Плоская и блестящая кнопка, написанная Натаниэлем Уотсоном, — это еще один многообещающий эффект плоской кнопки для многих типов веб-сайтов, включая, конечно, ваши сайты. Независимо от того, какие у вас сайты, Flat и Shiny Button могут помочь вам в разработке ваших сайтов и сделать их более профессиональными. Плоская и блестящая кнопка упакована с темно-зеленым фоном; за которой следует демо-кнопка «OOH, SHINY». Эта прямоугольная демонстрационная кнопка после установки станет идеальным маркером благодаря своему блестящему эффекту наведения. Когда вы наведете указатель мыши на эту демонстрацию, появится блестящий эффект наведения, который создаст совершенно хороший вид для ваших сайтов. Вы можете поместить плоскую и блестящую кнопку рядом с целевыми кнопками, такими как «Купить» или «Нажми на меня», чтобы посетители чувствовали, что им предлагается нажать на нее. Плоская и блестящая кнопка — это интеллектуальный эффект, который может использовать преимущества эффектов наведения, чтобы удивить ваших посетителей. Следовательно, вам настоятельно рекомендуется немедленно загрузить и установить этот эффект.
Когда вы наведете указатель мыши на эту демонстрацию, появится блестящий эффект наведения, который создаст совершенно хороший вид для ваших сайтов. Вы можете поместить плоскую и блестящую кнопку рядом с целевыми кнопками, такими как «Купить» или «Нажми на меня», чтобы посетители чувствовали, что им предлагается нажать на нее. Плоская и блестящая кнопка — это интеллектуальный эффект, который может использовать преимущества эффектов наведения, чтобы удивить ваших посетителей. Следовательно, вам настоятельно рекомендуется немедленно загрузить и установить этот эффект.
Демо
Flat Buttons Like It by Flat Buttons Like It от Wolf Creativo предоставляет вам широкий выбор обычных и социальных кнопок. Обычные кнопки включают «Сохранить», «Удалить», «Предупреждение» и «Обновить». Вы можете увидеть эти кнопки в обычном размере с собственным значком рядом с ним или в маленьком размере, представляющим только собственный значок. Как и обычные кнопки, кнопки социальных сетей бывают обоих размеров, чтобы пользователи могли легко выбирать подходящие размеры для своих сайтов. Посетители почувствуют интерес к вашим сайтам и получат лучшие услуги с ваших сайтов. Плоские кнопки Like It ждут ваших действий. Давайте сразу скачаем и установим этот эффект на ваши сайты.
Посетители почувствуют интерес к вашим сайтам и получат лучшие услуги с ваших сайтов. Плоские кнопки Like It ждут ваших действий. Давайте сразу скачаем и установим этот эффект на ваши сайты.
Демо
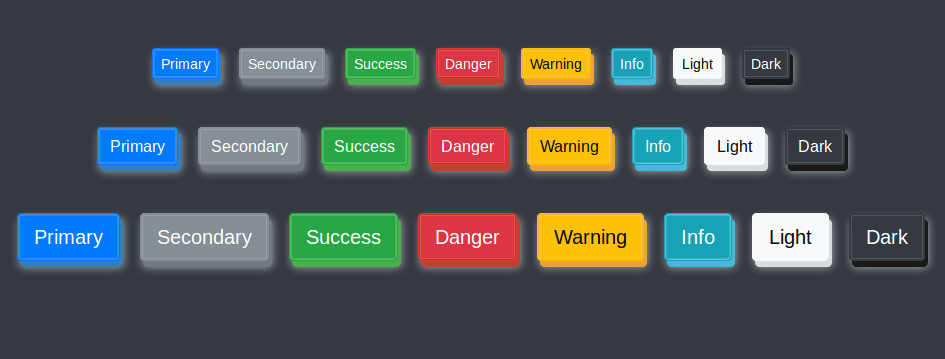
Плоские кнопки по Плоские пуговицы от Бенджамина Вилины — это серия плоских пуговиц различных стилей, которые вы, возможно, не захотите пропустить. Плоские кнопки содержат очень простой, но классный дизайн с серым фоном и множеством демонстрационных кнопок разных цветов. Пользователи могут легко выбрать, какие плоские кнопки подходят для их сайтов. Как видите, чтобы проверить, как работает каждое демо на ваших сайтах, вам нужно всего лишь кликнуть по каждому из них, тогда под ним вылезет название каждой кнопки. Эффекты, применяемые к каждой демо-кнопке, одинаковы, и они похожи друг на друга по форме. В зависимости от ваших конкретных требований, вы можете легко выбрать свою любимую кнопку. Плоские кнопки ждут вашего действия; следовательно, вы можете сразу загрузить и применить этот эффект к своим сайтам.
Демо
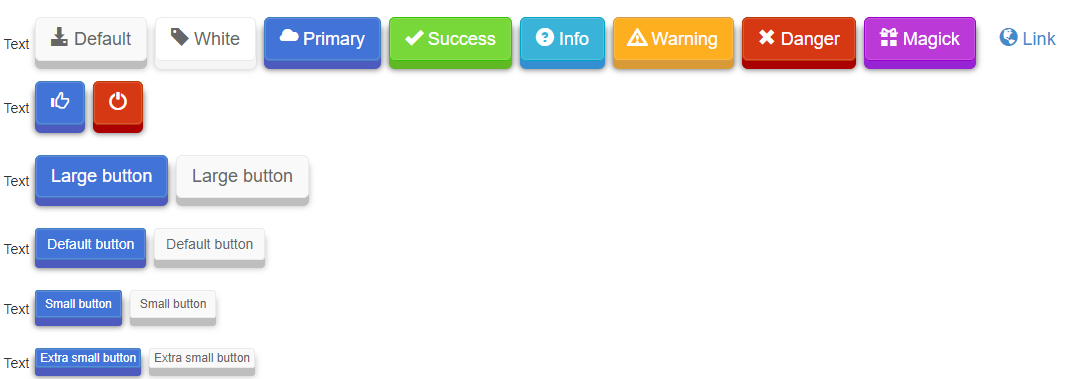
Плоские кнопки поFlat Buttons от Garug — это удивительная плоская кнопка, которая помогает вашим сайтам стать популярными и выделить их. Flat Buttons By Garug имеет продуманный дизайн; затем следуют демонстрации основных кнопок, приподнятых кнопок и кнопок размера. Каждый стиль загружается с 5 демонстрационными кнопками, включая «По умолчанию», «Основной», «Успех», «Предупреждение» и «Информация», но в разных формах. Кнопки размера позволяют выбрать размер каждой кнопки, например большой, по умолчанию или маленький. Применяя эти плоские кнопки, вы помогаете себе представить посетителям свежий взгляд, когда они работают на ваших сайтах. Следовательно, не стесняйтесь загружать и сразу же пробовать его на своих сайтах, чтобы увидеть различия.
Демо
Плоская многослойная кнопка by Если вы все еще ищете еще одну впечатляющую и полезную плоскую кнопку, не игнорируйте Flat Layered Button от Dronca Raul. Плоская многоуровневая кнопка имеет особый дизайн с зеленым фоном; затем следует потрясающая демо-кнопка `Hover Me`, стоящая посередине. Как видите, кнопка снабжена собственными слоями разных цветов. Одна из самых удивительных частей заключается в том, что когда вы наводите на нее указатель мыши, эти слои смешиваются вместе, чтобы создать только основной красный слой. Это отличает ваш сайт от других и помогает посетителям заинтересоваться работой на вашем сайте. Плоская многослойная кнопка ждет вашего действия. Тогда давайте загрузим и применим этот эффект прямо на ваших сайтах.
Как видите, кнопка снабжена собственными слоями разных цветов. Одна из самых удивительных частей заключается в том, что когда вы наводите на нее указатель мыши, эти слои смешиваются вместе, чтобы создать только основной красный слой. Это отличает ваш сайт от других и помогает посетителям заинтересоваться работой на вашем сайте. Плоская многослойная кнопка ждет вашего действия. Тогда давайте загрузим и применим этот эффект прямо на ваших сайтах.
Демонстрация
Переключающая кнопка by Flipping Button, созданный Андреем, — одна из самых удивительных плоских кнопок, которую нельзя игнорировать. Flipping Button имеет простой, но крутой дизайн. У него есть демонстрационная кнопка, стоящая посередине. Как видите, эта демо-кнопка оснащена 3D-эффектами, так что при нажатии на эту кнопку появится еще одна демо-кнопка «Now Click», чтобы удивить вас. Когда это будет показано вашим посетителям, это побудит их перейти по вашим ссылкам и заставит их чувствовать себя удовлетворенными вашими услугами на ваших сайтах. Пришло время загрузить и попробовать этот эффект на своих сайтах, не требуя навыков программирования.
Пришло время загрузить и попробовать этот эффект на своих сайтах, не требуя навыков программирования.
Демо
Плоская кнопка Material Design byПлоская кнопка Material Design от Эндрю известна как одна из наиболее широко используемых плоских кнопок для многих видов веб-сайтов. Он загружен очень крутым дизайном с черным фоном; за которыми следуют две разные зеленые формы демонстрационных кнопок, включая квадрат и круг. Самая интересная часть заключается в том, что всякий раз, когда вы наводите указатель мыши на каждую демонстрационную кнопку, появляется светло-белая размытая рамка, закрывающая границу каждой кнопки. Кроме того, каждый текст внутри демонстрационного круга использует тени, чтобы создать новый вид на ваших сайтах. Плоская кнопка Material Design ждет вашего действия; следовательно, давайте потратим несколько секунд, чтобы загрузить и немедленно применить его на своих сайтах.
Демо
Материал Flat Button по Написанная Yannick Bisaillon, Material Flat Button — еще одна настоятельно рекомендуемая плоская кнопка, которая может подойти для любых сайтов, которым нужен очень простой дизайн. Материал Плоская кнопка имеет белый фон с красной демонстрационной кнопкой посередине. Как вы можете видеть, когда вы нажимаете на эту квадратную кнопку, почти вся кнопка будет покрыта темно-красной занавеской, которая может стимулировать посетителей совершать действия при переходе по вашей ссылке. Теперь вам потребуется всего несколько секунд, чтобы загрузить и установить этот эффект на свои сайты без каких-либо сложных навыков кодирования.
Материал Плоская кнопка имеет белый фон с красной демонстрационной кнопкой посередине. Как вы можете видеть, когда вы нажимаете на эту квадратную кнопку, почти вся кнопка будет покрыта темно-красной занавеской, которая может стимулировать посетителей совершать действия при переходе по вашей ссылке. Теперь вам потребуется всего несколько секунд, чтобы загрузить и установить этот эффект на свои сайты без каких-либо сложных навыков кодирования.
Демонстрация
Кнопки 3D Flip на чистом CSS по Написанная Джошем Шором, Pure CSS 3D Flip Buttons — это настоятельно рекомендуемые кнопки для любых веб-сайтов, поскольку вы можете попробовать разные кнопки с этим эффектом, прежде чем решить установить его. 3D-кнопки Pure CSS имеют классический дизайн с бело-черным фоном. Есть две демонстрационные кнопки, в том числе «Кнопка» и «Другая». Интересно, что всякий раз, когда вы нажимаете на каждый из них, появляется эффект 3D Flipping. Он использует преимущества 3D-эффекта, а также анимацию перелистывания, чтобы поразить посетителей. Затем вам потребуется всего несколько секунд, чтобы бесплатно загрузить и установить 3D-кнопки Pure CSS 3D Flip Buttons. Если вы найдете это полезным, не забудьте поделиться им с друзьями и дайте нам знать ваши мысли.
Затем вам потребуется всего несколько секунд, чтобы бесплатно загрузить и установить 3D-кнопки Pure CSS 3D Flip Buttons. Если вы найдете это полезным, не забудьте поделиться им с друзьями и дайте нам знать ваши мысли.
Демо
Блестящая кнопка отShiny Button, написанная Антонио, — еще одна впечатляющая плоская кнопка на ваших сайтах. Как видите, есть светло-желтый фон и демонстрационная кнопка «ПОЗВОНИТЬ К ДЕЙСТВИЮ», расположенная посередине. Когда вы наведете указатель мыши на эту демонстрационную кнопку, появится «блестящий» эффект, который поразит многих посетителей. Этот эффект побуждает посетителей переходить по вашей ссылке, а также заставляет их интересоваться тем, что они делают на ваших сайтах. Теперь пришло время загрузить и попробовать Shiny Button на своих сайтах. Вам настоятельно рекомендуется использовать этот эффект и не забудьте поделиться с друзьями.
Демо
Социальная плоская кнопка от Dharmesh — еще одна замечательная плоская кнопка, которую вы не должны пропустить, поскольку социальные кнопки являются частью разработки ваших сайтов и делают их более популярными на этих поисковых сайтах. Эта плоская кнопка загружена полезными вещами, в том числе демонстрационной социальной плоской кнопкой в CSS как в маленьком, так и в большом размере, примерами использования, руководством и инструкцией по быстрой установке, а также некоторыми требованиями. Как видите, Social Flat Button показывает разные кнопки социальных сетей маленького и большого размера. Пользователи могут сделать хороший выбор для своих сайтов. Кроме того, всякий раз, когда вы нажимаете на эту демонстрационную кнопку, вокруг каждой демонстрационной кнопки появляется темная рамка. Завершив выбор, вы можете прокрутить вниз, чтобы прочитать дополнительную информацию, которая поможет вам предоставить посетителям хороший сервис и превратить их в постоянных клиентов. Вам нужно всего несколько секунд, чтобы сесть, скачать и установить Social Flat Button прямо сейчас. Если вы найдете это полезным, не забудьте поделиться им с друзьями.
Эта плоская кнопка загружена полезными вещами, в том числе демонстрационной социальной плоской кнопкой в CSS как в маленьком, так и в большом размере, примерами использования, руководством и инструкцией по быстрой установке, а также некоторыми требованиями. Как видите, Social Flat Button показывает разные кнопки социальных сетей маленького и большого размера. Пользователи могут сделать хороший выбор для своих сайтов. Кроме того, всякий раз, когда вы нажимаете на эту демонстрационную кнопку, вокруг каждой демонстрационной кнопки появляется темная рамка. Завершив выбор, вы можете прокрутить вниз, чтобы прочитать дополнительную информацию, которая поможет вам предоставить посетителям хороший сервис и превратить их в постоянных клиентов. Вам нужно всего несколько секунд, чтобы сесть, скачать и установить Social Flat Button прямо сейчас. Если вы найдете это полезным, не забудьте поделиться им с друзьями.
Демо
Плоская кнопка Vote5 от Если ваши сайты разработаны с помощью кнопки «Проголосовать», вам может понадобиться плоская кнопка voice5, написанная Ciprian. Плоская кнопка Vote5 загружается с двумя популярными стилями кнопки голосования для плагина WordPress. Плоская кнопка Vote5 имеет как обычные, так и широкие кнопки. Каждый стиль содержит множество демонстрационных кнопок голосования разных цветов. Вы увидите небольшое число, расположенное рядом с демонстрационными кнопками голосования, чтобы помочь вам подсчитать ваш голос всякий раз, когда кто-то нажимает на нее. Широкие кнопки имеют больший размер демонстрационных кнопок, чем обычные кнопки. Тем не менее, процесс голосования и подсчета голосов одинаковы, что помогает вашим сайтам автоматически выполнять свои удивительные функции. Плоская кнопка Vote5 ждет ваших действий, поэтому вам лучше потратить время на загрузку и установку этого эффекта на свои сайты.
Плоская кнопка Vote5 загружается с двумя популярными стилями кнопки голосования для плагина WordPress. Плоская кнопка Vote5 имеет как обычные, так и широкие кнопки. Каждый стиль содержит множество демонстрационных кнопок голосования разных цветов. Вы увидите небольшое число, расположенное рядом с демонстрационными кнопками голосования, чтобы помочь вам подсчитать ваш голос всякий раз, когда кто-то нажимает на нее. Широкие кнопки имеют больший размер демонстрационных кнопок, чем обычные кнопки. Тем не менее, процесс голосования и подсчета голосов одинаковы, что помогает вашим сайтам автоматически выполнять свои удивительные функции. Плоская кнопка Vote5 ждет ваших действий, поэтому вам лучше потратить время на загрузку и установку этого эффекта на свои сайты.
Демо
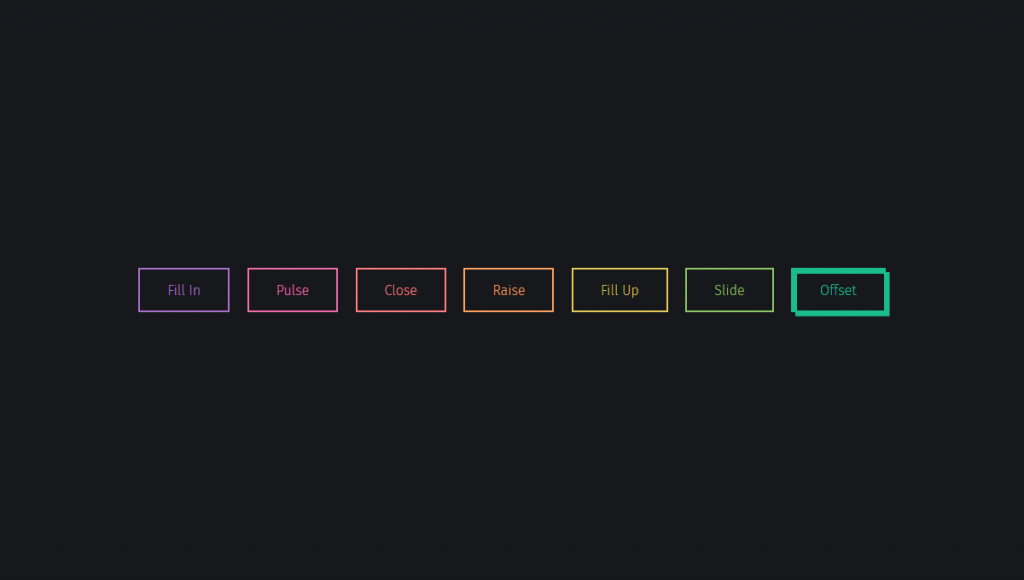
Плоские кнопки CSS с переходом по Плоские кнопки CSS с переходом, разработанные adobewordpress, — это то, что вы не должны игнорировать в своем топ-списке плоских кнопок. Плоские кнопки CSS с переходом имеют продуманный дизайн с темно-серым фоном и множеством демонстрационных кнопок. Каждая демонстрационная кнопка оснащена эффектами перехода, чтобы ваши сайты отличались от других сайтов. Чтобы проверить, как эти демонстрационные кнопки работают на ваших сайтах, все, что вам нужно сделать, это нажать на эту кнопку. Эффект выйдет и поразит и вас, и посетителей. Плоские кнопки CSS знают, как использовать преимущества CSS и эффекта перехода, чтобы создать новый вид для ваших сайтов. Следовательно, пришло время сесть и скачать этот эффект бесплатно. После некоторого использования, если вы сочтете это полезным, не забудьте поделиться им с друзьями и дайте мне знать, что вы думаете.
Каждая демонстрационная кнопка оснащена эффектами перехода, чтобы ваши сайты отличались от других сайтов. Чтобы проверить, как эти демонстрационные кнопки работают на ваших сайтах, все, что вам нужно сделать, это нажать на эту кнопку. Эффект выйдет и поразит и вас, и посетителей. Плоские кнопки CSS знают, как использовать преимущества CSS и эффекта перехода, чтобы создать новый вид для ваших сайтов. Следовательно, пришло время сесть и скачать этот эффект бесплатно. После некоторого использования, если вы сочтете это полезным, не забудьте поделиться им с друзьями и дайте мне знать, что вы думаете.
Демо
Flat-Button-Animation by Flat-Button-Animation, созданная Дэвидом Басрианто, входит в топ-список плоских кнопок на многих веб-сайтах. В этом эффекте Дэвид показал вам различные демонстрационные кнопки для разных полей, включая кнопку доставки или кнопку галереи. Flat-button-Animation может подойти для многих торговых сайтов, которые предъявляют высокие требования к тому, чтобы сделать их более удобными и интересными для посетителей. Flat-button-Animation загружается с 6 демонстрационными кнопками, и каждый значок каждой демонстрационной кнопки будет четко отображаться в каждом поле. Всякий раз, когда вы нажимаете на каждый ящик, появляется анимация, которая делает каждый ящик широко открытым. Вы можете видеть, что текст описания для каждого поля также появляется, чтобы посетители знали, какую часть они ищут. Этот эффект совершенно потрясающий; тогда вы не должны тратить свое время на что-то другое. Пришло время скачать и установить Flat-Button-Animation на свои сайты.
Flat-button-Animation загружается с 6 демонстрационными кнопками, и каждый значок каждой демонстрационной кнопки будет четко отображаться в каждом поле. Всякий раз, когда вы нажимаете на каждый ящик, появляется анимация, которая делает каждый ящик широко открытым. Вы можете видеть, что текст описания для каждого поля также появляется, чтобы посетители знали, какую часть они ищут. Этот эффект совершенно потрясающий; тогда вы не должны тратить свое время на что-то другое. Пришло время скачать и установить Flat-Button-Animation на свои сайты.
Демо
Плоская кнопка по Плоская кнопка, написанная Олегом, — это удивительный эффект, который нельзя игнорировать. Этот эффект загружается тремя различными демонстрационными примерами плоских кнопок. Если вы хотите проверить, как каждый стиль работает на ваших сайтах, все, что вам нужно сделать, это нажать на него. Три демонстрации имеют форму прямоугольника одинакового размера. Как видите, различия между этими демонстрационными кнопками лежат на их границах. Вы можете легко выбрать, какой дизайн принесет больше преимуществ вашим сайтам о моде или стилях, поскольку они отражают личность владельца сайта. Плоская кнопка может подойти для многих типов веб-сайтов, поэтому вам не нужно беспокоиться о том, подходит ли она для ваших сайтов или нет. Давайте потратим несколько секунд, чтобы сразу загрузить и установить эффект на свои сайты.
Вы можете легко выбрать, какой дизайн принесет больше преимуществ вашим сайтам о моде или стилях, поскольку они отражают личность владельца сайта. Плоская кнопка может подойти для многих типов веб-сайтов, поэтому вам не нужно беспокоиться о том, подходит ли она для ваших сайтов или нет. Давайте потратим несколько секунд, чтобы сразу загрузить и установить эффект на свои сайты.
Демо
Плоская кнопка по Еще одна впечатляющая плоская кнопка, которую вы представили в этом посте, — Flat Button, разработанная Yannick. В отличие от других плоских кнопок, эта плоская кнопка от Yannick имеет больше преимуществ при установке на ваши сайты. Flat Button от Yannick имеет интеллектуальный дизайн с розовым фоном; затем демонстрационная кнопка «Hover Me!», стоящая посередине. Также рядом с ним расположена иконка поиска. Всякий раз, когда вы наводите указатель мыши на эту кнопку, цвет фона вокруг текста и значков становится розовым и выделяется, а текст и значки остаются прежними. Если ваши сайты сосредоточены на функции поиска, то Flat Button — идеальный выбор. Посетителям будет легко выполнять поиск на ваших сайтах, не вызывая путаницы. Flat Button от Yannick ждет ваших действий, и вы не тратите деньги на его загрузку и установку на свои сайты.
Если ваши сайты сосредоточены на функции поиска, то Flat Button — идеальный выбор. Посетителям будет легко выполнять поиск на ваших сайтах, не вызывая путаницы. Flat Button от Yannick ждет ваших действий, и вы не тратите деньги на его загрузку и установку на свои сайты.
Демо
Плоские кнопки по Будет ошибкой, если вы не упомянете Flat Buttons от Olex. Плоские кнопки от Olex вызывают любовь пользователей благодаря своим удивительным функциям. Плоские кнопки содержат различные части демонстрационных кнопок. Как вы можете видеть, он содержит «Семейство плоских кнопок», «Почти плоские кнопки» и даже «Рабочие композиты», чтобы пользователи могли легко выбрать то, что лучше всего подходит для их сайтов. В то же время пользователи могут проверить, как каждый стиль работает на ваших сайтах, нажав на него. Плоские кнопки от Olex улучшают внешний вид ваших сайтов и заставляют их регулярно возвращаться. Плоские кнопки ждут ваших действий. Вы можете скачать и попробовать его на своих сайтах без каких-либо затрат.
Demo
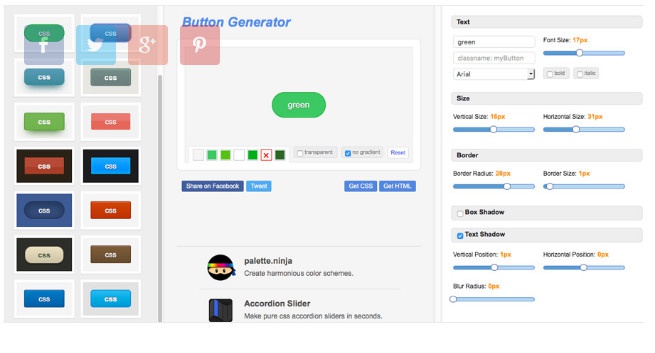
Sass Flat-button Generator byГенератор плоских кнопок SASS, написанный Максом Колером, должен быть в вашем списке наиболее широко используемых плоских кнопок. SASS Flat-Button Generator обладает множеством замечательных функций, включая переменный цвет фона с пользовательскими значками, расположенными справа или слева от текста. Кроме того, SASS Flat-Button Generator не имеет дополнительной разметки и использует псевдоэлемент; затем необязательные закругленные углы. Этот эффект хорошо зарекомендовал себя в использовании эффектов границ для выделения ваших сайтов. Когда вы нажмете на демо-кнопку, откроется пограничный SASS, который принесет вашим посетителям отличный опыт. Давайте подробнее рассмотрим загрузку и установку этого эффекта сразу на ваши сайты. Не забудьте сообщить нам свои комментарии.
Demo
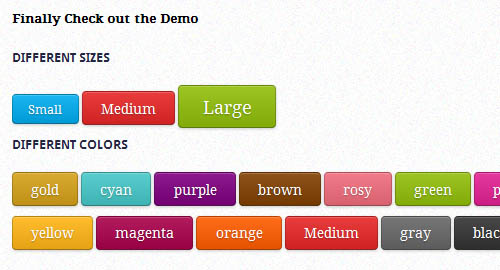
Генератор простых плоских кнопок by Если вы человек, не любящий ничего сложного, то для ваших сайтов рождается Simple Flat Button Generator. Как следует из названия, Simple Flat Button Generator от Alexis Sgarbossa имеет три дизайна для генераторов кнопок, включая обычные, маленькие и большие размеры. Глядя на этот эффект, вы можете увидеть, насколько велики эти кнопки. В то же время границы, покрывающие каждую кнопку, также рекомендуются, чтобы помочь вам определить, какой размер и стиль идеально подходят для ваших сайтов. Кнопки с рамками вокруг сделают ваши сайты уникальными и придадут им привлекательный вид, в то время как маленькие или крошечные кнопки без рамок могут сделать ваши сайты менее интересными, но расширить пространство ваших сайтов. Simple Flat Button Generator — одна из лучших коллекций; следовательно, вам лучше сразу загрузить и попробовать его на своих сайтах.
Как следует из названия, Simple Flat Button Generator от Alexis Sgarbossa имеет три дизайна для генераторов кнопок, включая обычные, маленькие и большие размеры. Глядя на этот эффект, вы можете увидеть, насколько велики эти кнопки. В то же время границы, покрывающие каждую кнопку, также рекомендуются, чтобы помочь вам определить, какой размер и стиль идеально подходят для ваших сайтов. Кнопки с рамками вокруг сделают ваши сайты уникальными и придадут им привлекательный вид, в то время как маленькие или крошечные кнопки без рамок могут сделать ваши сайты менее интересными, но расширить пространство ваших сайтов. Simple Flat Button Generator — одна из лучших коллекций; следовательно, вам лучше сразу загрузить и попробовать его на своих сайтах.
Демо
Простые плоские кнопки по Другие простые плоские кнопки, которые вы, возможно, не захотите пропустить, разработаны Maz. В отличие от Simple Flat Buttons от Alexis Sgarbossa, этот эффект от Maz совершенно другой. Простая плоская кнопка загружается с серым фоном; за которыми следуют три популярные кнопки на любом сайте, включая «Зарегистрироваться», «Очистить» и «Отправить». Тем не менее, вы можете выбрать свои собственные формы и эффекты. Три демонстрационные кнопки также сгруппированы в четыре группы форм и эффектов, состоящие из Flat, Round, Flat Ghost и Round Ghost. Чтобы узнать, как каждый из них работает на ваших сайтах, вы просто нажимаете на него и проверяете. У пользователей может быть много вариантов, прежде чем они примут решение применить их на своих сайтах. Изменение мелких деталей на ваших сайтах может вызвать у посетителей интерес к вашим сайтам и заставить их поверить в то, что они испытывают. Поэтому Simple Flat Buttons стоит скачать и установить.
Простая плоская кнопка загружается с серым фоном; за которыми следуют три популярные кнопки на любом сайте, включая «Зарегистрироваться», «Очистить» и «Отправить». Тем не менее, вы можете выбрать свои собственные формы и эффекты. Три демонстрационные кнопки также сгруппированы в четыре группы форм и эффектов, состоящие из Flat, Round, Flat Ghost и Round Ghost. Чтобы узнать, как каждый из них работает на ваших сайтах, вы просто нажимаете на него и проверяете. У пользователей может быть много вариантов, прежде чем они примут решение применить их на своих сайтах. Изменение мелких деталей на ваших сайтах может вызвать у посетителей интерес к вашим сайтам и заставить их поверить в то, что они испытывают. Поэтому Simple Flat Buttons стоит скачать и установить.
Демонстрация
Как AVADA Commerce ранжирует список примеров плоских кнопок CSS
Эти 26 примеров плоских кнопок CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах
- Цены и функции
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
26+ лучших примеров плоских кнопок CSS
Особая благодарность всем поставщикам, предоставившим 26 лучших примеров плоских кнопок CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие плоские кнопки CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие плоские кнопки CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 26 лучших примеров плоских кнопок CSS. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
Нажата кнопка CSS
В этой статье мы обсудим различные примеры стилей CSS для преобразования внешнего вида или свойств кнопки в файле HTML. CSS позволяет нам стилизовать все элементы в HTML-файле, и существует несколько различных подходов к реализации CSS. Однако в этой статье мы сосредоточимся на методе тега Style в заголовке HTML-файла.
Однако в этой статье мы сосредоточимся на методе тега Style в заголовке HTML-файла.
В этом примере мы будем использовать тег Style CSS для преобразования кнопки в эффект нажатия. Мы сосредоточимся на последствиях щелчка по кнопке и анимируем кнопку, чтобы создать эффект щелчка.
Мы открыли тег стиля в заголовке файла, в котором мы будем определять стиль кнопки в отдельном классе, который можно вызывать в любом теге кнопки во всем файле. Мы откроем скобки после того, как дадим классу имя. Затем мы начнем с заполнения (в пикселях) для настройки кнопки на странице. Затем мы зададим цвет фона кнопки. После этого будет использоваться свойство box-shadow. Значение будет состоять из формата пикселей для тени и формата rgba для цвета тени. Затем мы дадим кнопке курсор-указатель. При нажатии на кнопку курсор будет трансформироваться благодаря этому свойству. Последним свойством будет свойство перехода, определяющее время реакции анимации кнопки.
После закрытия круглых скобок мы классифицируем другую функцию для этого класса отдельно. В этой функции мы укажем масштаб преобразования и изменение тени границы, используя тот же формат, который мы использовали ранее. После этого мы откроем тег body и дадим ему заголовок и кнопку. В теге кнопки мы упомянем имя класса, который мы только что создали, в теге стиля, присутствующем в заголовке файла.
Мы видим, что кнопка в приведенном выше выводе имеет тень, а отступы видны. Хотя анимация была бы более заметна в браузере, но стиль более заметен в приведенном выше фрагменте.
Пример 02: Использование CSS для подпрыгивания кнопки в файле HTMLВ этом примере мы будем использовать теги стиля CSS, чтобы заставить кнопку подпрыгивать при нажатии. Мы сконцентрируемся на результате нажатия кнопки и анимируем кнопку, чтобы создать эффект подпрыгивания.
В приведенном выше сценарии мы открыли тег стиля в заголовке файла, чтобы указать стиль кнопки. Стиль кнопки хранится в отдельном классе, который можно использовать в любом теге кнопки во всем проекте. После того, как мы дали классу имя, мы раскроем скобки класса. Во-первых, мы дадим кнопке курсор-указатель, чтобы при нажатии на нее курсор менялся. Затем мы добавим отступ (в пикселях), чтобы изменить положение кнопки на странице. Наконец, мы установим цвет фона кнопки. После этого будет использоваться свойство box-shadow со значением, состоящим из формата пикселей для тени и формата rgba для цвета тени. Мы также выровняем его по центру.
Стиль кнопки хранится в отдельном классе, который можно использовать в любом теге кнопки во всем проекте. После того, как мы дали классу имя, мы раскроем скобки класса. Во-первых, мы дадим кнопке курсор-указатель, чтобы при нажатии на нее курсор менялся. Затем мы добавим отступ (в пикселях), чтобы изменить положение кнопки на странице. Наконец, мы установим цвет фона кнопки. После этого будет использоваться свойство box-shadow со значением, состоящим из формата пикселей для тени и формата rgba для цвета тени. Мы также выровняем его по центру.
После закрытия круглых скобок класса мы категоризируем другую функцию для этого класса. Мы укажем масштаб преобразования и изменения тени границы в том же формате, который мы использовали в предыдущем свойстве. После этого мы откроем тег body и добавим в него заголовок и кнопку. в нашем теге кнопки мы объявим имя класса, который мы только что создали в теге стиля в заголовке нашего файла.
Мы видим, что кнопка на скриншоте выше имеет все стили, которые мы указали в стиле и анимация нажатия на кнопку будет заметна в браузере.
В этом примере мы изменим цвет кнопки при нажатии. В этом примере мы будем использовать CSS, и все стили будут определены в теге стиля для элемента кнопки.
В приведенном выше сценарии мы откроем тег стиля в заголовке файла. Затем мы определим свойства стиля для кнопки по умолчанию, которые предоставляет язык гипертекстовой разметки. В теге стиля мы начнем с желтого цвета фона кнопки. После этого вызовем класс кнопки со свойством перехода фокуса и в его скобках. Мы определим цвет фона, который будет отличаться от ранее определенного цвета фона. Это приведет к изменению цвета при нажатии кнопки.
Теперь мы откроем этот HTML-файл в нашем браузере и понаблюдаем за трансформацией кнопки.
В этом фрагменте мы видим, что кнопка имеет стиль, определенный в первом свойстве тега стиля, и когда мы нажимаем на нее, мы получаем следующий вывод:
Кнопка изменилась после щелчок, и цвет теперь красный, как определено в скобках фокуса кнопки.
Когда кнопка нажата, в этом примере мы изменим ее форму. В этом примере мы применим CSS. Все стили будут определены в теге стиля для элемента кнопки. Свойство фокуса кнопки, которое приведет к изменению формы и цвета кнопки.
Мы откроем тег стиля в заголовке файла и предоставим свойства стиля для кнопки по умолчанию, предоставленной языком гипертекстовой разметки в приведенном выше сценарии. В теге стиля мы начнем с того, что сделаем фон кнопки красным и назначим размер текста с помощью свойства font-size. После этого мы вызовем класс кнопки со свойством перехода фокуса и определим цвет фона. Он будет отличаться от заявленного ранее цвета фона — фиолетового. Затем мы добавим свойство border-radius и назначим ему значение в пикселях. Таким образом, при нажатии кнопки форма и цвет меняются.
Приведенный выше вывод показывает состояние кнопки до того, как она будет нажата. Кнопка имеет прямоугольную рамку с красным фоном, и если мы нажмем на кнопку, мы получим следующий вывод:
Кнопка имеет прямоугольную рамку с красным фоном, и если мы нажмем на кнопку, мы получим следующий вывод:
Теперь мы можем видеть изменение цвета и формы кнопки, поскольку граница имеет закругленные края и фиолетовый фон. .
ЗаключениеВ этой статье мы рассмотрели различные примеры того, как CSS позволяет создавать эффект для элемента кнопки языка гипертекстовой разметки при нажатии на нее. В этой статье мы использовали подход тега стиля для добавления CSS к элементу кнопки. Мы сосредоточились на преобразовании цвета, формы и тени кнопки и даже добавили анимацию кнопки при нажатии. Мы использовали IDE Notepad++ для реализации этих примеров в этой статье.
Более 20 примеров дизайна 3D-кнопок CSS [Кнопка CSS]
Здравствуйте, друзья, в этой статье я перечислил более 20 примеров дизайна 3D-кнопок CSS. Ознакомьтесь с этими отличными примерами кнопок CSS, которые доступны на CodePen.
В этой коллекции я перечислил более 20 лучших примеров кнопок CSS. Дизайн кнопки и многие другие
#1 3D-кнопка Wiggle3D-кнопка Wiggle Design, разработанная Габриэлем Сирилло . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Gabriel Cyrillo |
| Created on : | April 29, 2018 |
| Made with : | HTML(Pug) and CSS |
| Demo Ссылка : | Исходный код / Демонстрация |
| Теги: | Кнопка покачивания 3D |
Усовершенствованная 3D-анимация при наведении на кнопку, разработанная Рахулом . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Rahul |
| Created on : | April 24, 2021 |
| Made with : | HTML, CSS and JavaScript |
| Demo Link : | Source Code / Demo |
| Теги: | Расширенная 3D-анимация при наведении на кнопку |
Креативный 3D-дизайн кнопок, разработанный AIM . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | the AIM |
| Created on : | 4 марта 2014 г. |
| Made with : | HTML, CSS и JavaScript |
| Demo Link : | Source Code / Demo |
| Tags: | Creative 3D Button |
You may like this also:
10 лучших примеров хлебных крошек попутного ветра
Привет, ребята, в этом руководстве я добавил 10 лучших примеров хлебных крошек Tailwind, которые доступны на Codepen и других ресурсах.
 Лучшая коллекция Tailwind… Подробнее
Лучшая коллекция Tailwind… Подробнее
3D-эффект наведения на кнопку, разработанный Olivier 3lanc . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Olivier 3lanc |
| Created on : | October 27, 2018 |
| Made with : | HTML and CSS |
| Demo Link : | Source Код / Демонстрация |
| Теги: | 3D-эффект наведения на кнопку |
 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.| Author : | Comehope |
| Создано : | April 26, 2018 |
| Made with : | HTML and CSS |
| Demo Link : | Source Code / Demo |
| Tags: | Metallic glossy 3d button |
Желейная трехмерная кнопка с использованием HTML и CSS, разработанная Рахулом . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Rahul |
| Created on : | 24 апреля 2021 |
| Made with : 41584 | HTML, CSS and JavaScript |
| Demo Link : | Source Code / Demo |
| Tags: | 3D Jelly Button |
Потрясающий трехмерный дизайн кнопки, разработанный Сварупом Кумаром Куилой . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Автор : | Swarup Kumar Kuila |
| Создано : | 23 сентября 2018 г. |
| Сделано с : | HTML и CSS |
| Demo Link : | Source Code / Demo |
| Tags: | Awesome 3d button |
Creative 3D Button design which was разработан Orzoon_Kunwar . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Автор : | Orzoon_Kunwar |
| Created on : | 30 ноября 2018 г. |
| Сделано с : | HTML и CSS |
| Демонстрация Ссылка : | Исходный код / демонстрация |
| Tags: | Creative 3D -Button Design |
 . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.| Автор : | Mirza |
| Created on : | 15 декабря 2019 г. |
| Сделано с : | HTML и CSS |
| Демо Ссылка : | Исходный код / демонстрация |
| Теги: | Креативная 3D -поворотная кнопка |
 Реалистический CSS 3D 3D 3D 3D 3D. 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Реалистический CSS 3D 3D 3D 3D 3D. 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143 9143. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.| Автор : | 71473 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Created on : | May 7, 2016 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Сделано с : | HTML и CSS | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Демо Код ссылки : | 915||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
|

 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Вы обязательно должны оставить свои мысли об этом в комментарии ниже и поделиться этой статьей с друзьями.
Вы обязательно должны оставить свои мысли об этом в комментарии ниже и поделиться этой статьей с друзьями.  18. #17 Кнопка 3D с эффектом нажатия
18. #17 Кнопка 3D с эффектом нажатия

 Это возможный способ для моего следующего дизайна веб-сайта.
Это возможный способ для моего следующего дизайна веб-сайта.

 Pen Box/Button Hovers by andrewwierzba (@andrewwierzba) на CodePen.
Pen Box/Button Hovers by andrewwierzba (@andrewwierzba) на CodePen.
 Эксперимент с анимацией кнопки пера от wintr (@wintr) на CodePen.
Эксперимент с анимацией кнопки пера от wintr (@wintr) на CodePen. коллекцию Pen Collection эффектов наведения на кнопку от davidicus (@davidicus) на CodePen.
коллекцию Pen Collection эффектов наведения на кнопку от davidicus (@davidicus) на CodePen. Кнопки Pen Half Fuller от Half-fuller (@half-fuller) на CodePen.
Кнопки Pen Half Fuller от Half-fuller (@half-fuller) на CodePen. Эффекты наведения на кнопку пера от kjbrum (@kjbrum) на CodePen.
Эффекты наведения на кнопку пера от kjbrum (@kjbrum) на CodePen. Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшими добавленными эффектами перехода при наведении.
Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшими добавленными эффектами перехода при наведении. интерактивные кнопки Pen CSS от derekmorash (@derekmorash) на CodePen.
интерактивные кнопки Pen CSS от derekmorash (@derekmorash) на CodePen.