CSS-кнопки — использование социальных кнопок
Библиотека Social Buttons представляет собой набор кнопок CSS, выполненных на чистом CSS и основанных на Bootstrap и Font Awesome.
Загрузка социальных кнопок
Чтобы загрузить библиотеку bootstrap-social.css, загрузите bootstrap-social.css с github и вставьте следующую строку в раздел <head> веб-страницы.
<head> <link rel = "stylesheet" href = "bootstrap-social.css"> </head>
Использование кнопки
Создайте кнопку с помощью тега привязки html и добавьте стили btn, btn-block с социальным спецификатором btn-social.
Live Demo
<html>
<head>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.3.0/css/font-awesome.min.css">
<link rel = "stylesheet" href = "http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel = "stylesheet" href = "/css_buttons/bootstrap-social. css">
</head>
<body>
<a class = "btn btn-block btn-social btn-twitter">
<span class = "fa fa-twitter"></span>
Login with Twitter
</a>
</body>
</html>
css">
</head>
<body>
<a class = "btn btn-block btn-social btn-twitter">
<span class = "fa fa-twitter"></span>
Login with Twitter
</a>
</body>
</html>Это даст следующий результат –
Определение размера
Вы можете увеличить или уменьшить размер кнопки, определив ее размер с помощью CSS и используя ее вместе с именем класса, как показано ниже. В приведенном примере у нас есть изменения четырех размеров.
Live Demo
<html>
<head>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.3.0/css/font-awesome.min.css">
<link rel = "stylesheet" href = "http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel = "stylesheet" href = "/css_buttons/bootstrap-social.css">
</head>
<body>
<a class = "btn btn-block btn-lg btn-social btn-twitter">
<span class = "fa fa-twitter"></span>
Login with Twitter
</a>
<a class = "btn btn-block btn-md btn-social btn-twitter">
<span class = "fa fa-twitter"></span>
Login with Twitter
</a>
<a class = "btn btn-block btn-sm btn-social btn-twitter">
<span class = "fa fa-twitter"></span>
Login with Twitter
</a>
<a class = "btn btn-block btn-xs btn-social btn-twitter">
<span class = "fa fa-twitter"></span>
Login with Twitter
</a>
</body>
</html>
Это даст следующий результат –
Использование только значков
В следующем примере показано, как выбрать кнопки только для значков.
<html>
<head>
<link rel = "stylesheet" href = "https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.3.0/css/font-awesome.min.css">
<link rel = "stylesheet" href = "http://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel = "stylesheet" href = "bootstrap-social.css">
</head>
<body>
<a class = "btn btn-social-icon btn-twitter">
<span class = "fa fa-twitter"></span>
</a>
</body>
</html>
Это даст следующий результат –
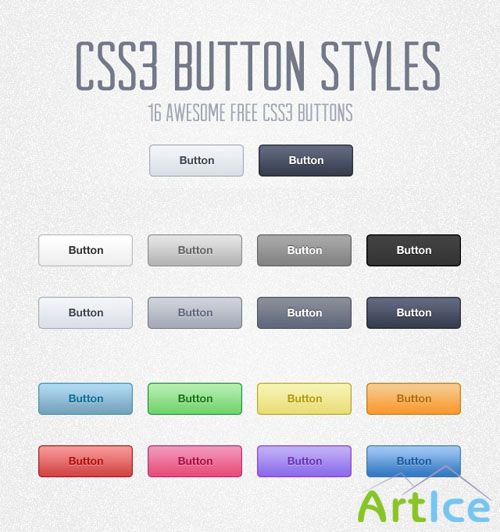
Более 50 CSS-кнопок — TemplatePocket
Ранние веб-дизайны включали в себя огромные кнопки призыва к действию с четкими прямоугольными формами. Современные HTML5 и CSS3 позволяют создавать компоненты любой формы и дизайна. Современные фреймворки для веб-разработки могут воплотить в жизнь ваши творческие идеи из файлов PSD. Эта коллекция содержит одни из лучших и наиболее полезных стилей кнопок CSS как для веб-дизайна, так и для дизайна приложений.
CTA-кнопки целевой страницы должны привлекать внимание пользователя. Поскольку у современных людей продолжительность концентрации внимания короче, чем у золотой рыбки, движущиеся элементы помогают сфокусировать внимание пользователя на ключевых областях. Эти кнопки CSS предлагают интересные формы, дизайны и анимационные эффекты. Некоторые из кнопок CSS даже имеют интерактивные анимационные эффекты, поэтому обязательно просмотрите их все.
Содержание
Кнопки Pheasant Demure
Это классные кнопки CSS в рамках проекта Pheasant Demure Buttons. В Project есть кнопки Solid CSS, кнопки Outline CSS и различные эффекты наведения кнопок.
Pheasant Demure Пуговицы минималистичны, элегантны и просты в использовании. Они будут круто смотреться на дизайнерских интерфейсах.
Подробнее
Эффект свечения при наведении
Все основные кнопки поставляются в этом комплекте, поэтому разработчики могут сосредоточиться на их модификации в соответствии со своими спецификациями дизайна. Чтобы сделать эти кнопки еще более выделяющимися из остального дизайна, вы можете применить к ним световые эффекты. Больше вдохновения можно найти в нашей галерее эффектов свечения CSS.
Чтобы сделать эти кнопки еще более выделяющимися из остального дизайна, вы можете применить к ним световые эффекты. Больше вдохновения можно найти в нашей галерее эффектов свечения CSS.
Детали
Кнопка со скругленными углами
Помимо того, что такие анимированные кнопки CSS, как эти, приятны в использовании, они придают смысл дизайну. Вы можете увидеть весь сценарий кода для этой увлекательной идеи в редакторе Codepen. Код для этого эффекта немного сложен, потому что он требует обработки большого количества переменных. Тем не менее, вы сможете расшифровать код и обрезать его в соответствии со своими требованиями.Details
Blubby Button
Превосходная анимация кнопки чата, которую легко реализовать, — вот что такое пример кода. Когда вы нажимаете на всплывающую подсказку, символ меняется со знака плюс на знак минус. Вам не нужно беспокоиться об ограничении пространства, потому что вся анимация происходит в пузыре чата.
Детали
Кнопки со значками
Разработчик хорошо поработал со значками на кнопках. Благодаря этому у вас будет простой в использовании и привлекательный призыв к действию. Вы можете использовать загрузочные и CSS-скрипты этих кнопок как есть, если у вас нет особых требований к ним.
Благодаря этому у вас будет простой в использовании и привлекательный призыв к действию. Вы можете использовать загрузочные и CSS-скрипты этих кнопок как есть, если у вас нет особых требований к ним.Details
Кнопка Blobs
Поскольку вся анимация кнопки была создана с помощью CSS3, код легко изменить и включить в уже существующий веб-сайт. Из-за отличного дизайна по умолчанию вы можете использовать код как есть и сэкономить много времени, используя его как есть.
Детали
Тонкие кнопки
В этом примере разработчик использовал концепцию кнопки общего доступа. Доступ к социальной сети можно получить, наведя курсор на кнопку. Интуитивно понятные кнопки CSS, подобные этой, позволяют пользователю выполнить желаемое действие одним щелчком мыши. Несмотря на кажущуюся сложность дизайна, код скрипта довольно прост. Скрипты, написанные на HTML и CSS, использовались только для создания анимации и стилей кнопок. В результате код можно быстро адаптировать под нужды разработчиков.
Подробнее
Кнопки Bootstrap
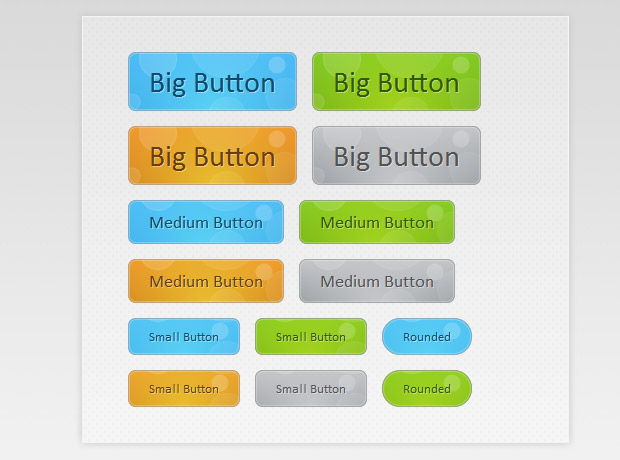
Набор CSS-кнопок Bootstrap включает дизайн полых кнопок. Кнопке придается более чистый вид за счет использования тонких граничных линий. Когда пользователь наводит курсор на кнопки, дизайн с двойной рамкой действительно сияет. Внимание пользователя сразу же привлекается к границе кнопки, когда она превращается в сплошной цвет. В набор входят пуговицы трех разных размеров и трех разных цветов. Вы можете использовать любую кнопку и настроить ее по своему вкусу.
Детали
Кнопка с закругленными углами
При использовании скрипта CSS3 анимационные эффекты выполняются быстро. Из-за отличного времени, использованного художником, эффекты были плавно смешаны. Разработчик дал скрипт для кода на редакторе CodePen, чтобы вы могли лучше его понять. В редакторе CodePen вы можете изменить код и увидеть результаты. Прежде чем использовать этот дизайн на своем веб-сайте, вы можете получить представление о том, как он будет выглядеть.
Детали
Кнопка CSS Fizzy
Все необходимые кнопки включены в этот современный набор кнопок CSS. Неважно, какую кнопку вы ищете; этот набор имеет это покрыто. Стили кнопок легко использовать, потому что разработчик собрал их все вместе в один набор.
Детали
Кнопка № 045
Воздействие кнопки скромное и занимает лишь небольшую часть экрана, поэтому вы можете разместить ее в любом месте вашего сайта. Используя сценарий SCSS и несколько строк Javascript, анимация получается плавной. Чтобы выделить важную кнопку на вашем веб-сайте среди всех остальных, вы можете использовать такие эффекты.
Подробности
Кнопка смыва
При создании веб-сайта в описательном стиле кнопки, подобные этой, помогут вам создать более захватывающий опыт для ваших посетителей. В дизайне по умолчанию дизайн немного более драматичен. Эффекты могут быть смягчены, чтобы сделать его более профессиональным, или смягчены, чтобы он выглядел лучше, в зависимости от ваших предпочтений. Код, как и дизайн, чистый и понятный. Когда дело доходит до внесения изменений в код, вы можете сделать это с легкостью.
Код, как и дизайн, чистый и понятный. Когда дело доходит до внесения изменений в код, вы можете сделать это с легкостью.
Детали
Концепция кнопок
Это демонстрация, поэтому цвета сведены к минимуму. Однако вы можете усилить это впечатление, используя более актуальные цвета и градиенты. Дополнительным преимуществом этого дизайна является то, что он был создан только с помощью CSS3. В результате будет просто изменить и использовать код в своем проекте.
Детали
Кнопка в разрезе
Разработчик хорошо поработал над иконками на кнопках. Благодаря этому у вас будет простой в использовании и привлекательный призыв к действию. Вы можете использовать загрузочные и CSS-скрипты этих кнопок как есть, если у вас нет особых требований к ним.
Детали
Более причудливые кнопки со значками
Автор применил анимацию при наведении на кнопку в стиле выдавливания, которая является простой и привлекательной. Те, кому нравится базовый дизайн, который можно использовать в любом элементе веб-сайта или приложения, будут впечатлены этими примерами кнопок CSS. В дополнение к кнопкам обычного размера этот комплект включает полноразмерные кнопки, которые могут оказаться удобными для некоторых разработчиков.
В дополнение к кнопкам обычного размера этот комплект включает полноразмерные кнопки, которые могут оказаться удобными для некоторых разработчиков.
Детали
Кнопка Изменить
В данном случае автор применил идею кнопки «Поделиться». Наведение курсора на кнопку покажет подключение к социальной сети. Кнопки CSS, подобные этой, экономят время и избавляют от ненужных кликов. Однако, несмотря на тщательно продуманный внешний вид, письмо прямолинейно. Вся анимация и дизайн кнопок выполнены в HTML и CSS. Таким образом, разработчики могут легко использовать этот код и создавать его.
Подробнее
Простая кнопка
Цена товара отображается при наведении курсора мыши на кнопку. Вы можете проиллюстрировать, как вы сделали скидки для пользователей, чтобы сделать детали привлекательными. Что мне больше всего нравится в этой кнопке CSS, так это то, что она полностью создана с помощью языка сценариев CSS3. Нет причин не использовать этот дизайн на вашем текущем сайте. Вы можете использовать его на любом веб-сайте или в приложении, даже если оно предназначено для электронной коммерции.
Вы можете использовать его на любом веб-сайте или в приложении, даже если оно предназначено для электронной коммерции.
Детали
Кнопка Flip
Выделите конкретную кнопку из толпы, добавив привлекательную анимацию, чтобы привлечь внимание зрителя. Дизайнер этой коллекции предоставил вам шесть различных стилей анимации кнопок CSS. Во всех них используются скрипты HTML5 и CSS3. В результате у разработчика не возникнет проблем с работой с ним. Кроме того, эту кнопку можно легко включить в свой проект.
Детали
Кнопка прокрутки вправо
Автор потратил много времени, чтобы правильно смешать эффекты. Разработчик выпустил скрипт кода на CodePen, чтобы помочь вам полностью понять код. Вы можете изменить код и увидеть результаты прямо на CodePen. Таким образом, вы можете увидеть дизайн, прежде чем применять его на своем веб-сайте.Подробнее
Необычные кнопки
Незаметная кнопка, занимающая минимум места на экране. Вы можете быстро разместить эту кнопку в любом месте на своем веб-сайте. Анимация плавная благодаря скрипту SCSS и нескольким строчкам Javascript. Этот эффект полезен для выделения основной кнопки призыва к действию на веб-сайте.
Анимация плавная благодаря скрипту SCSS и нескольким строчкам Javascript. Этот эффект полезен для выделения основной кнопки призыва к действию на веб-сайте.
Детали
Кнопки FlipCover
Создатель тщательно рассчитал время анимации и настроил эффекты для необычного опыта. Вы можете использовать эту идею для создания собственного уникального дизайна кнопок. Он поделился всем сценарием кода в редакторе. Прежде чем использовать его на своем веб-сайте или в проекте, вы можете настроить его и увидеть результаты.
Детали
Набор эффектов при наведении на кнопку
Эффекты анимации влияют только на границы кнопки, поэтому они не влияют на содержимое. Он занимает очень мало места на экране, что делает его идеальным для любой части вашего веб-сайта, которая нуждается в немного большем визуальном интересе. Эффект анимации кажется текущим из-за пузырьков и эластичной структуры материала. Для разработки этого внешнего вида использовался гибрид HTML5/CSS3/Javascript. Использование таких кнопок CSS добавит индивидуальности вашему общему дизайну.
Использование таких кнопок CSS добавит индивидуальности вашему общему дизайну.
Детали
Эффект кнопки CSS: Анимированная рамка и свечение
Сценарий CSS3 был использован для создания обеих кнопок в этом наборе, включая прозрачную кнопку и полноцветную кнопку. В плоском дизайне прямоугольная кнопка хорошо работает благодаря своей форме. Поскольку он создан с использованием HTML5 и CSS3, при необходимости размер кнопки можно изменить.
Детали
CSS Наведение на кнопку
Когда вы наводите указатель мыши на кнопку, анимация начинается мгновенно. Анимация может запускаться, когда пользователь нажимает кнопку транзакции, чтобы сделать понятие еще более значимым. В сценарии кода необходимо обрабатывать ряд переменных и факторов, чтобы анимация была максимально плавной. Тем не менее, вы все равно можете легко использовать код на своем веб-сайте или в приложении.Детали
Все еще в поле зрения
При наведении курсора на кнопку отображается цена продукта. Чтобы сделать детали заманчивыми, покажите потребителям, на что вы сделали скидку. Самое приятное в этой CSS-кнопке то, что она полностью сделана на CSS3. Включите этот дизайн в свой существующий веб-сайт. Хотя он создан для сайтов электронной коммерции, его можно использовать для других сайтов и приложений.
Чтобы сделать детали заманчивыми, покажите потребителям, на что вы сделали скидку. Самое приятное в этой CSS-кнопке то, что она полностью сделана на CSS3. Включите этот дизайн в свой существующий веб-сайт. Хотя он создан для сайтов электронной коммерции, его можно использовать для других сайтов и приложений.
Подробности
Кнопка Pure CSS с кольцевым индикатором
Плавные и элегантные новые эффекты могут быть достигнуты с помощью скрипта CSS3. Несмотря на изобретательные и необычные эффекты, пользователю не придется ждать, пока они сработают. Эти эффекты не только имеют профессиональный вид, но и программирование, стоящее за ними, также хорошо написано. В результате другие разработчики могут быстро и просто включить его в свою работу. Поскольку он написан на CSS3, у вас есть полный контроль над тем, как выглядят эффекты. Вы также можете использовать этот пример в качестве отправной точки для создания собственного уникального дизайна.Детали
Эффекты наведения на кнопку
В этом эффекте тень кнопки перемещается вместе с движением указателя. Однако настольная версия — единственное место, где можно использовать этот дизайн. В качестве бонуса использование таких кнопок CSS даст пользователю паузу, прежде чем он рефлекторно попытается закрыть всплывающее меню или диалог. Вы можете просто работать с этим дизайном и настраивать его в соответствии со своими потребностями, потому что разработчик поделился с вами полным сценарием кода.
Однако настольная версия — единственное место, где можно использовать этот дизайн. В качестве бонуса использование таких кнопок CSS даст пользователю паузу, прежде чем он рефлекторно попытается закрыть всплывающее меню или диалог. Вы можете просто работать с этим дизайном и настраивать его в соответствии со своими потребностями, потому что разработчик поделился с вами полным сценарием кода.
Детали
Gooey Menu
Вы можете использовать этот эффект в любом элементе веб-сайта, потому что он простой и понятный по дизайну. Результат — шелковистый, кристально чистый вид. И поскольку он разработан с использованием сценариев CSS3 для мобильных устройств, вы можете ожидать таких же результатов. Вы можете изменить цвет кнопки в соответствии с предпочитаемой цветовой схемой.
Детали
SVG CSS3 Кнопка Меню/Бургер
Этот дизайн кнопки можно использовать на любом веб-сайте, независимо от темы. Все, что вам нужно сделать, это внести несколько незначительных изменений в зависимости от внешнего вида вашего веб-сайта. Современные шаблоны веб-дизайна почти повсеместно используют эффекты тени и глубины. Дизайнеры использовали тени и глубину, чтобы выделить эту кнопку среди других на веб-сайте. Вы можете использовать эффект анимации в любой области веб-сайта, потому что это так просто.
Современные шаблоны веб-дизайна почти повсеместно используют эффекты тени и глубины. Дизайнеры использовали тени и глубину, чтобы выделить эту кнопку среди других на веб-сайте. Вы можете использовать эффект анимации в любой области веб-сайта, потому что это так просто.
Детали
Эффект всплывающей кнопки
Конечным результатом является быстрая загрузка страницы с интерактивными визуальными эффектами. В эту коллекцию включены линейные градиенты, тени и анимация псевдокласса. Вы можете использовать эти кнопки в своих проектах с некоторыми изменениями. Код, использованный для создания этого дизайна, был обнародован разработчиком. В результате у вас не возникнет проблем с работой.
Сведения
Кнопка «Поделиться» Плавающий значок
Для применения пользователем большинства эффектов, представленных в этой коллекции, требуется всего лишь доля секунды. Некоторые из этих эффектов можно включить в дизайн мобильных приложений. Если вы работаете над мобильным приложением, ознакомьтесь с нашей бесплатной библиотекой наборов пользовательского интерфейса, чтобы упростить себе жизнь.
Подробнее
Чисто CSS Кнопка
Для активации достаточно один раз нажать на кнопку. Подобно вариантам редактирования изображений в галерее iPhone, вы можете использовать его, чтобы показать свой цветовой фильтр или исходное изображение перед изменением. Создатель этой кнопки предоставил вам очень простую концепцию дизайна для работы. Используя это как отправную точку, вы можете разработать собственную концепцию или функцию кнопки. Взгляните на нашу коллекцию макетов iPhone, если вы хотите продемонстрировать свои идеи дизайна приложений своим клиентам и потребителям в привлекательной форме.
Детали
Чистая анимация кнопок CSS
Когда пользователь нажимает кнопку, цвет всей страницы меняется. Для тех, кто не заинтересован в полноценном анимационном эффекте, вы можете просто использовать анимацию кнопки. Веб-сайты охранных фирм, веб-сайты SaaS и веб-сайты хостинга выигрывают от анимации, похожей на расшифровку. Эти кнопки имеют уникальный стиль, который помогает им вписаться в более современный дизайн веб-сайта. Дополнительным преимуществом является то, что этот дизайн кнопки был создан только с использованием кода CSS.
Дополнительным преимуществом является то, что этот дизайн кнопки был создан только с использованием кода CSS.
Details
CSS Buttons By Rémi Lacorne
Вы можете увидеть пример этой дизайнерской техники здесь. В зависимости от обстоятельств вы можете использовать соответствующий эффект анимации. В этой коллекции разработчик предоставил вам девять эффектов наведения. Все они, разумеется, создаются только за счет использования CSS-скрипта. Это так же просто, как выбрать эффект, который вы предпочитаете, и приступить к работе. Эти эффекты можно использовать на любом профессиональном веб-сайте с небольшими изменениями.
Детали
Кнопка сохранения
Помимо экономии места, эти дизайны помогут вам достичь цели. Чтобы кнопка выделялась на фоне остальной части веб-сайта, используются эффекты тени и глубины. Вы можете ожидать такие же плавные переходы и анимационные эффекты и на устройствах с маленьким экраном. Это займет немного времени и мобильных данных, потому что это построено с помощью скрипта CSS.
Детали
Кнопка CSS с эффектом глубины
Если вы знакомы с удобным пользовательским интерфейсом Microsoft, вы можете узнать этот дизайн. Подобные элементы можно добавить в дизайн пользовательского интерфейса вашего проекта, если вы его используете. Разработчик добавил несколько строк Javascript в скрипт CSS3, чтобы сделать его более интерактивным. Этот стиль идеально подходит как для онлайн-приложений, так и для настольных приложений. Мобильные устройства имеют мощные процессоры и большой объем оперативной памяти, поэтому подобные эффекты будут лучше работать на мобильных устройствах; тем не менее, вы должны внести некоторые коррективы, прежде чем применять этот дизайн в мобильном приложении».
Подробнее
Кнопка CSS со светящимся фоном
Любой веб-сайт или приложение могут извлечь выгоду из этой простой кнопки CSS. Использование градиентных цветовых схем — одна из самых популярных современных тенденций веб-дизайна. Наши веб-сайты теперь могут иметь яркие цвета благодаря CSS3. Для этой кнопки разработчик решил использовать базовый фон с динамическим градиентом, аналогичный веб-сайту Instagram. По умолчанию он не интерактивен, но вы можете сделать его таким, если хотите. Это отличное место для использования вашей собственной цветовой схемы градиента, чтобы четко определить ваш сайт.
Для этой кнопки разработчик решил использовать базовый фон с динамическим градиентом, аналогичный веб-сайту Instagram. По умолчанию он не интерактивен, но вы можете сделать его таким, если хотите. Это отличное место для использования вашей собственной цветовой схемы градиента, чтобы четко определить ваш сайт.
Подробнее
CSS эффекты при наведении на кнопку
Это еще одна коллекция простых эффектов при наведении на кнопку, которые вы можете использовать на своем веб-сайте. Автор кнопок предоставил вам функциональный дизайн, который можно использовать каждый день. Эта кнопка имеет пять различных анимационных эффектов. Мне нравится, что все пять дизайнов были созданы с помощью всего одного скрипта CSS. Следовательно, вы можете легко использовать и модифицировать их. Единственное, что вам нужно сделать, это выбрать дизайн кнопки, настроить его в соответствии с вашим проектом, а затем сохранить его.
Детали
Плавающая анимация
Когда пространство ограничено, идеальным решением является плавающая конструкция окна. Выборы могут отображаться, не занимая много места на экране. Пользователь имеет полный контроль над тем, когда и как они его используют. Плавающую анимационную кнопку можно использовать как в онлайн-приложениях, так и в мобильных приложениях. Автор кнопки использует Javascript для достижения плавного эффекта анимации. Однако вы можете адаптировать сценарий кода в соответствии со своими потребностями. Перейдите по ссылке ниже, чтобы получить практический опыт работы с кодом.
Выборы могут отображаться, не занимая много места на экране. Пользователь имеет полный контроль над тем, когда и как они его используют. Плавающую анимационную кнопку можно использовать как в онлайн-приложениях, так и в мобильных приложениях. Автор кнопки использует Javascript для достижения плавного эффекта анимации. Однако вы можете адаптировать сценарий кода в соответствии со своими потребностями. Перейдите по ссылке ниже, чтобы получить практический опыт работы с кодом.
Подробнее
Жидкая кнопка
Эта коллекция CSS-кнопок имеет самый лучший дизайн интерактивной кнопки: Жидкая кнопка. Чтобы создать реалистичный элемент, создатель этой кнопки максимально использовал эффекты и цветовую схему. Кнопка обрабатывается как водяной шар, как следует из названия. Добавление эффекта жидкости и эффекта определения направления к этой кнопке создает более реалистичное впечатление. Разработчики хорошо использовали сценарии Javascript и CSS3, чтобы сделать это динамичным. Если вы ищете уникальный дизайн интерактивной кнопки для своего веб-сайта или приложения, эта кнопка обязательно вас впечатлит.
Подробности
Пузырь чата
Владельцы сайтов могут использовать функции чата, чтобы лучше обслуживать своих посетителей. Если сделать параметры чата понятными и доступными, это поможет людям связаться с вами. Этот фрагмент кода идеально подходит для создания простой, но мощной анимации кнопки чата. Когда вы нажимаете на всплывающую подсказку, значок меняется на крестик. Пространство не является проблемой, потому что вся анимация происходит внутри диалогового окна.Details
Button Hover
Это одна из самых полезных кнопок CSS для любого веб-сайта или приложения. При наведении на кнопку стрелка закрывает текст. Как и дизайн, сценарий кода чистый и понятный. Код легко обновить и использовать на вашем текущем веб-сайте, потому что все это делается на CSS3. Дизайн по умолчанию правильно обрабатывает размер шрифта и цветовые переходы, поэтому, если вы спешите, вы можете использовать код как есть.
Подробности
Кнопка запуска ракеты
Разработчик этого примера пытается имитировать реальный запуск веб-сайта/приложения.
 Площадь поверхности кнопки скромная, но эффект ракеты естественный. Последнее действие по встряхиванию кнопки дает пользователю ощущение запуска. Эти анимированные кнопки CSS не только приятны в использовании, но и имеют смысл. Весь сценарий кода этой занимательной концепции доступен в редакторе Codepen. Поскольку этот эффект имеет несколько свойств, код немного сложен. Тем не менее, вы можете прочитать код и изменить его по своему усмотрению.
Площадь поверхности кнопки скромная, но эффект ракеты естественный. Последнее действие по встряхиванию кнопки дает пользователю ощущение запуска. Эти анимированные кнопки CSS не только приятны в использовании, но и имеют смысл. Весь сценарий кода этой занимательной концепции доступен в редакторе Codepen. Поскольку этот эффект имеет несколько свойств, код немного сложен. Тем не менее, вы можете прочитать код и изменить его по своему усмотрению.Details
Кнопка «Взволнованные»
Эти кнопки помогут вам создать захватывающий пользовательский опыт на описательном веб-сайте. Дизайнер сделал дизайн по умолчанию немного театральным. Вы можете настроить эффекты, чтобы они выглядели более профессионально или лучше соответствовали вашим потребностям. Как и стиль, кодирование чистое и прямолинейное. Таким образом, вы можете легко изменить код и добавить свои собственные функции.Детали
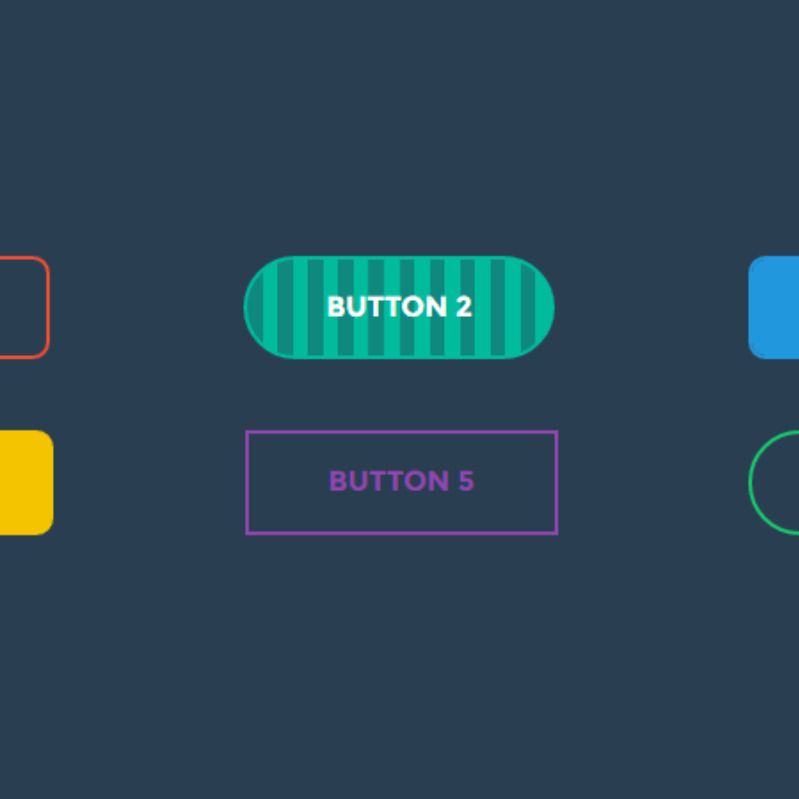
Анимация кнопок CSS
Как и в случае с кнопкой CSS 2, вы можете использовать анимацию, чтобы оживить элементы. Призыв к действию жизненно важен, особенно на целевых страницах. Вы можете использовать фантастический эффект анимации, чтобы выделить конкретную кнопку среди остальных. Разработчик включил в эту коллекцию шесть анимаций кнопок CSS. Все они сделаны с использованием новейших скриптов HTML5 и CSS3. Так что работать с ним не составит труда. Кроме того, эта кнопка легко интегрируется.
Призыв к действию жизненно важен, особенно на целевых страницах. Вы можете использовать фантастический эффект анимации, чтобы выделить конкретную кнопку среди остальных. Разработчик включил в эту коллекцию шесть анимаций кнопок CSS. Все они сделаны с использованием новейших скриптов HTML5 и CSS3. Так что работать с ним не составит труда. Кроме того, эта кнопка легко интегрируется.
Подробнее
Простой эффект наведения на кнопку CSS
Простой эффект наведения на кнопку CSS — это серия анимированных кнопок CSS. Предыдущая анимация кнопки содержала всю анимацию. В этом случае анимация полностью находится снаружи кнопки. В этой коллекции есть два типа пуговиц: один с полым дизайном, а другой с полностью цветным рисунком. Поскольку он прямоугольный, он просто вписывается в плоский дизайн. Размер кнопки может быть изменен, поскольку она разработана с использованием скриптов HTML5 и CSS3.
Детали
Кнопка 3D CSS
Создатель использовал Javascript и CSS3, чтобы сделать анимацию более динамичной и интерактивной. Конечный эффект плавный и чистый, отлично подходит для корпоративных и творческих веб-сайтов. Сценарий кода, используемый для создания этого великолепного дизайна кнопки, включен в редактор CodePen. Вы можете настроить и визуализировать код, прежде чем использовать его в своем проекте. Поскольку весь код является общим, вы можете настроить воздействие в соответствии со своими потребностями.
Конечный эффект плавный и чистый, отлично подходит для корпоративных и творческих веб-сайтов. Сценарий кода, используемый для создания этого великолепного дизайна кнопки, включен в редактор CodePen. Вы можете настроить и визуализировать код, прежде чем использовать его в своем проекте. Поскольку весь код является общим, вы можете настроить воздействие в соответствии со своими потребностями.Детали
Современные кнопки CSS
Эта современная коллекция кнопок CSS включает в себя все виды кнопок. В этом комплекте есть кнопки отправки, отключения, социальных сетей, удаления и удаления. Разработчик включил все стили кнопок в один пакет, чтобы вы могли легко использовать их в своем проекте. Эта коллекция также использует платформу Bootstrap 4, поэтому вы можете легко применять к этим кнопкам текущие пользовательские эффекты.
Детали
Стильные и современные кнопки CSS
Коллекция кнопок V02 modern CSS включает прекрасные цветовые палитры и современный дизайн. Эта коллекция включает раскрывающиеся и групповые кнопки в дополнение к обычному стилю кнопок. Разработчик хорошо поработал с кнопками со значками. Таким образом, вы получаете простой и привлекательный CTA. Если у вас нет особых потребностей, вы можете использовать загрузочный скрипт кнопок и CSS-скрипты как есть.
Эта коллекция включает раскрывающиеся и групповые кнопки в дополнение к обычному стилю кнопок. Разработчик хорошо поработал с кнопками со значками. Таким образом, вы получаете простой и привлекательный CTA. Если у вас нет особых потребностей, вы можете использовать загрузочный скрипт кнопок и CSS-скрипты как есть.
Details
Awesome Button Effect
Создайте соответствующую анимацию, которая воспроизводится, когда пользователь нажимает кнопку транзакции. Чтобы сделать анимацию плавной, дизайн должен учитывать множество компонентов и факторов. Но вы по-прежнему можете использовать код на своем веб-сайте или в приложении.
Детали
Нравится анимация
Вы можете использовать фантастический эффект анимации, чтобы выделить конкретную кнопку среди остальных. Разработчик включил в эту коллекцию шесть анимаций кнопок CSS. Все они сделаны с использованием новейших скриптов HTML5 и CSS3. Так что работать с ним не составит труда. И вы можете использовать эту кнопку в любом проекте.
Подробнее
Заключение
Эти 50 кнопок уникальны и легко редактируются. Ваш бизнес, блог, социальная сеть или магазин электронной коммерции могут извлечь выгоду из этих бесплатных кнопок CSS3.
Кнопки Tailwind CSS — коллекция бесплатных и премиальных компонентов.
попутный ветер компоненты
Все компоненты Потрясающие Сетка Меню Вкладки Картинки Столы Модальные Значки Виджет Оповещения Логины Входы Курсор Набор Макет Страницы Карты Иконки Навбары Формы Заголовки Тени Боковая панель Выбирает Подсказка Спиннер Кнопки Нижние колонтитулы Альпинейс Флажок Карусель Навигации Приборная доска Аккордеоны хлебные крошки Пагинация Прогресс Типография График Датапикер Выпадающие списки
КомпонентыПремиум-шпаргалкаградиентный генератор
Материал Попутный ветер UI/UX курс попутного ветра Индивидуальная разработкаВсе компоненты Потрясающие Сетка Меню Вкладки Картинки Столы Модальные Значки Виджет Оповещения Логины Входы Курсор Набор Макет Страницы Карты Иконки Навбары Формы Заголовки Тени Боковая панель Выбирает Подсказка Спиннер Кнопки Нижние колонтитулы Альпинейс Флажок Карусель Навигации Приборная доска Аккордеоны хлебные крошки Пагинация Прогресс Типография График Датапикер Выпадающие списки
КомпонентыПремиум-шпаргалкаградиентный генератор
Материал Попутный ветер UI/UX курс попутного ветра Индивидуальная разработкаБлог Представлять на рассмотрение Авторизоваться
Выберите из нашей большой коллекции готовых к использованию кнопок, основанных на самой популярной платформе CSS, ориентированной на утилиты.
Все Сетка Меню Вкладки Картинки Столы Модальные Значки Виджет Оповещения Логины Входы Курсор Набор Макет Страницы Карты Иконки Навбары Формы Заголовки Тени Боковая панель Выбирает Подсказка Спиннер Кнопки Нижние колонтитулы Альпинейс Флажок Карусель Навигации Приборная доска Аккордеоны хлебные крошки Пагинация Прогресс Типография График Датапикер Выпадающие списки
Все версии версия 3 версия 2 версия 1 Бета-версия
Креативный Тим Премиум
$0
Самая сложная и инновационная приборная панель от Creative Tim.

 css">
</head>
<body>
<a class = "btn btn-block btn-social btn-twitter">
<span class = "fa fa-twitter"></span>
Login with Twitter
</a>
</body>
</html>
css">
</head>
<body>
<a class = "btn btn-block btn-social btn-twitter">
<span class = "fa fa-twitter"></span>
Login with Twitter
</a>
</body>
</html>