Кнопки навигации по меню с CSS спрайтов » TheJoe.it
Опубликовано TheJoe на
Приблизительное время чтения: 2 минутпредосторожность
Эта статья была опубликована более чем год назад, там, возможно, были события.
Пожалуйста, примите это во внимание.
В сегодняшнем уроке снова говорить о HTML графика издание интеграция CSS. В моей статье Несколько месяцев назад я говорил о техническом (также широко используется Google) из CSS спрайтов. На практике это поместить наиболее часто повторяющиеся изображения на странице один большое изображение, который будет вызываться несколько раз с нашим CSS.
Как вопрос личных предпочтений, я, как правило, избегать использования Gimp всякий раз, когда я должен создать другой пункт в меню навигации, Я предпочитаю, чтобы создавать свои собственные кнопки фоны, а затем думать о стилях через CSS. Это первое меню лучше индексируются поисковыми системами, во-вторых, избежать “отходы” время, чтобы создать мне каждую кнопку нового изображения.
Это первое меню лучше индексируются поисковыми системами, во-вторых, избежать “отходы” время, чтобы создать мне каждую кнопку нового изображения.
Это CSS спрайтов является хорошо отработанной технологией, которая не только ускоряет время загрузки страницы, но это повышает совместимость различных браузеров.
Сегодня мы видим, как создать простой, как обращение навигационное меню с этой техникой. Следующий результат.
Начнем с создания “скелет” наше меню в HTML-странице.
<HTML>
<глава>
<ссылка HREF ="style.css" отн ="таблицы стилей" тип ="текст / CSS" />
</глава>
<тело>
<ДИВ>
<A HREF ="#" класс ="кнопка">Информация</а>
<A HREF ="#" класс ="кнопка">О компании</а>
<A HREF ="#" класс ="кнопка">Контакты ...</а>
</ДИВ>
</тело>
</HTML>Как вы можете видеть Я уже называется CSS файл внешний называется “style. css“.
css“.
Теперь мы можем создать фон для нашей кнопки. следующий (здесь на стороне) Это то, что я принял меня, увеличенная деталь 550%. Фактические размеры 2ПВ ширина х 56ПВ высокий. Несмотря на то, что это не так легко заметить, что это вертикальный файл разделен пополам; верхний один будет один обычно виден, тем ниже будет загружен при наведении мыши. Для обеих половин я использовал градиент с разными цветами, но мы видим его сейчас лучше.
После создания нашего “фея” мы будем называть его обратно в CSS.
кнопка {
поплавок: оставил;
высота:20ПВ;
набивка: 5ПВ 10px;
граница: 1точек твердого # c96111;
фон: #e2721b URL(Изображения / button_sprites.png) повторить-х 0 0;
текст-отделка: никто;
размер шрифта: 15ПВ;
начертание шрифта: смелый;
семейство шрифтов:'Hoefler Text',Констанция,Камбрия,Грузия,засечка;
высота линии: 20ПВ;
цвет: #FFF;
}
кнопка:зависать {
граница: 1точки твердого # 2f4c13;
фон: #4a781d URL(Изображения / button_sprites. png) повторить-х 0 -30ПВ;
}
png) повторить-х 0 -30ПВ;
}Линии, которые интересуют нас являются #6 она является #16: слухи “фон”. Как вы можете видеть, файл изображения извлекается только один: “button_sprites.png” с различными координатами. Я принялся повторять горизонтально и фон в обоих случаях.
Остальные других инструкций только добавляет границу более темных пикселей в зависимости от того, является ли мыши на кнопку или в другом месте. Ho anche impostato dimensioni e font specifici.
результат Это простое, но привлекательное, с оттенком Глянцевая.
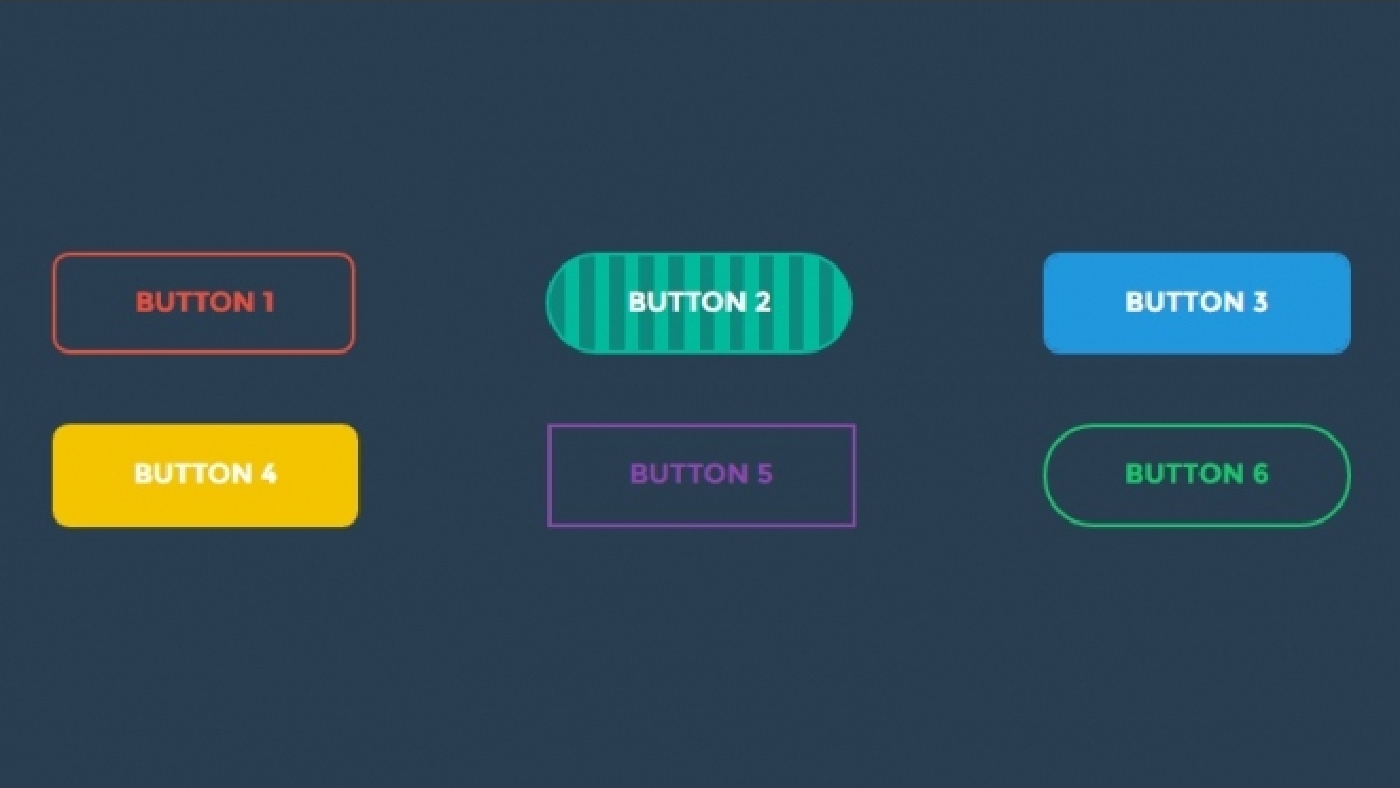
Cool CSS Buttons — Pheasant Demure Buttons
Мы рады поделиться стилями CSS-кнопок в рамках проекта Pheasant Demure Buttons. Мы создали сплошные кнопки CSS, контурные кнопки CSS и различные эффекты наведения кнопок.
Pheasant Demure Пуговицы минималистичны, элегантны и просты в использовании. Они будут круто смотреться на дизайнерских интерфейсах.
Содержание
Настройка
Демонстрация
Загрузка
Кнопки сплошного CSS
- Кнопки сплошного CSS
- Сплошной значок кнопок CSS
- Сплошной значок кнопок CSS Скругленный угол
- Сплошной значок кнопок CSS Эффекты наведения
- Сплошной значок кнопок CSS Эффекты наведения
Контур кнопок CSS
- Контур кнопки CSS s
- Outline CSS Кнопки Icon
- Outline CSS Кнопки Закругленный угол
- Контур кнопок CSS Эффект наведения
- Контур кнопок CSS Эффекты наведения значков
Примеры кнопок
- Примеры кнопок CSS
- Ссылка Примеры CSS-кнопок
Настройка
Кнопки Pheasant Demure очень легко настроить.
Настройка заголовка HTML-документа
Вам может понадобиться следующее в теге head HTML-документа,
Google Fonts
Мы используем шрифт Google Cairo в наших примерах CSS кнопок. Мы рекомендуем использовать этот шрифт.
<ссылка rel="preconnect" href="https://fonts.gstatic.com" перекрестное происхождение>
Шрифты значков
Шрифты значков не являются обязательными. Вы можете использовать шрифты значков, если планируете использовать значки в стиле кнопок. В этом примере мы использовали значки материалов Google.
Кнопки «Фазан Демуре» Тема
Кнопки «Фазан Демуре» Сброс и макет необязательны.
Поддерживаемые теги HTML
Вы можете использовать кнопки Pheasant Demure для a , кнопки и отправки тегов.
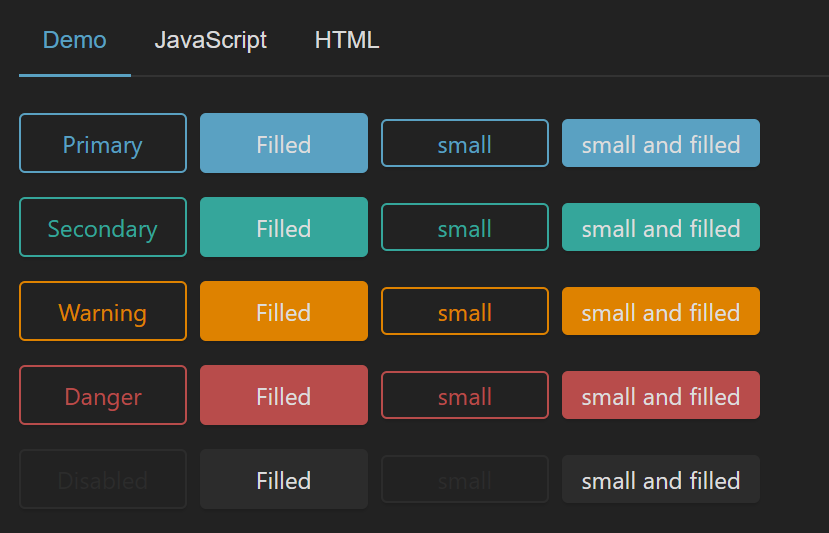
Сплошные кнопки CSS — стандартные
Вы можете выбирать между светлыми и темными эссенциями в сплошных кнопках. Настройка цветов очень проста в Pheasant Demure Buttons.
<тип кнопки="кнопка"> Стандартный <тип кнопки="кнопка"> Стандартный <тип кнопки="кнопка"> Мигание при наведении <тип кнопки="кнопка"> Мигание при наведении
Сплошные кнопки CSS — значок
Вы можете улучшить интерфейс кнопок CSS с помощью анимированных значков. Вот примеры с анимированной иконкой со стрелкой.
Вот примеры с анимированной иконкой со стрелкой.
<тип кнопки="кнопка"> Значок кнопки chevron_right <тип кнопки="кнопка">Значок кнопки chevron_right <тип кнопки="кнопка"> Эффект мерцания chevron_right <тип кнопки="кнопка"> Эффект мерцания chevron_right
Сплошные кнопки CSS Скругленные углы
Мы также добавили правила CSS для кнопок с закругленными углами. Вы можете получить закругленные кнопки для любого варианта кнопки.
<тип кнопки="кнопка"> Стандартный <тип кнопки="кнопка"> Стандартный <тип кнопки="кнопка"> Мигание при наведении <тип кнопки="кнопка"> Мигание при наведении <тип кнопки="кнопка">Значок кнопки chevron_right <тип кнопки="кнопка"> Значок кнопки chevron_right <тип кнопки="кнопка"> Эффект мерцания chevron_right <тип кнопки="кнопка"> Эффект мерцания chevron_right
Твердые кнопки CSS — стандартные — эффекты при наведении
Сплошные кнопки CSS — значок — эффекты наведения
Кнопки контура CSS — стандартные
Кнопки контура CSS разработаны с использованием свойства границы CSS.
<тип кнопки="кнопка"> Стандартный <тип кнопки="кнопка"> Стандартный <тип кнопки="кнопка"> Мигание при наведении <тип кнопки="кнопка"> Мигание при наведении
Контур кнопок CSS — значок
Контур кнопки CSS Закругленные углы
Контурные кнопки CSS — стандартные — эффекты при наведении
Кнопки CSS Outline — Icon — Hover Effects
Тип ввода Примеры кнопки отправки
Тег не поддерживает значки.
Стандартный <а href="#"> Стандартный <а href="#"> Мигание при наведении <а href="#"> Мигание при наведении <а href="#"> Значок кнопки chevron_right <а href="#"> Значок кнопки chevron_right <а href="#"> Эффект мерцания chevron_right <а href="#"> Эффект мерцания chevron_right <а href="#"> Стандартный <а href="#"> Стандартный <а href="#"> Мигание при наведении <а href="#"> Мигание при наведении <а href="#"> Значок кнопки chevron_right <а href="#"> Значок кнопки chevron_right <а href="#"> Эффект мерцания chevron_right <а href="#"> Эффект мерцания chevron_right <а href="#"> Стандартный <а href="#"> Стандартный <а href="#"> Мигание при наведении <а href="#"> Мигание при наведении <а href="#"> Значок кнопки chevron_right <а href="#"> Значок кнопки chevron_right <а href="#"> Эффект мерцания chevron_right <а href="#"> Эффект мерцания chevron_right <а href="#"> Стандартный <а href="#"> Стандартный <а href="#"> Мигание при наведении <а href="#"> Мигание при наведении <а href="#"> Значок кнопки chevron_right <а href="#"> Значок кнопки chevron_right <а href="#"> Эффект мерцания chevron_right <а href="#"> Эффект мерцания chevron_right
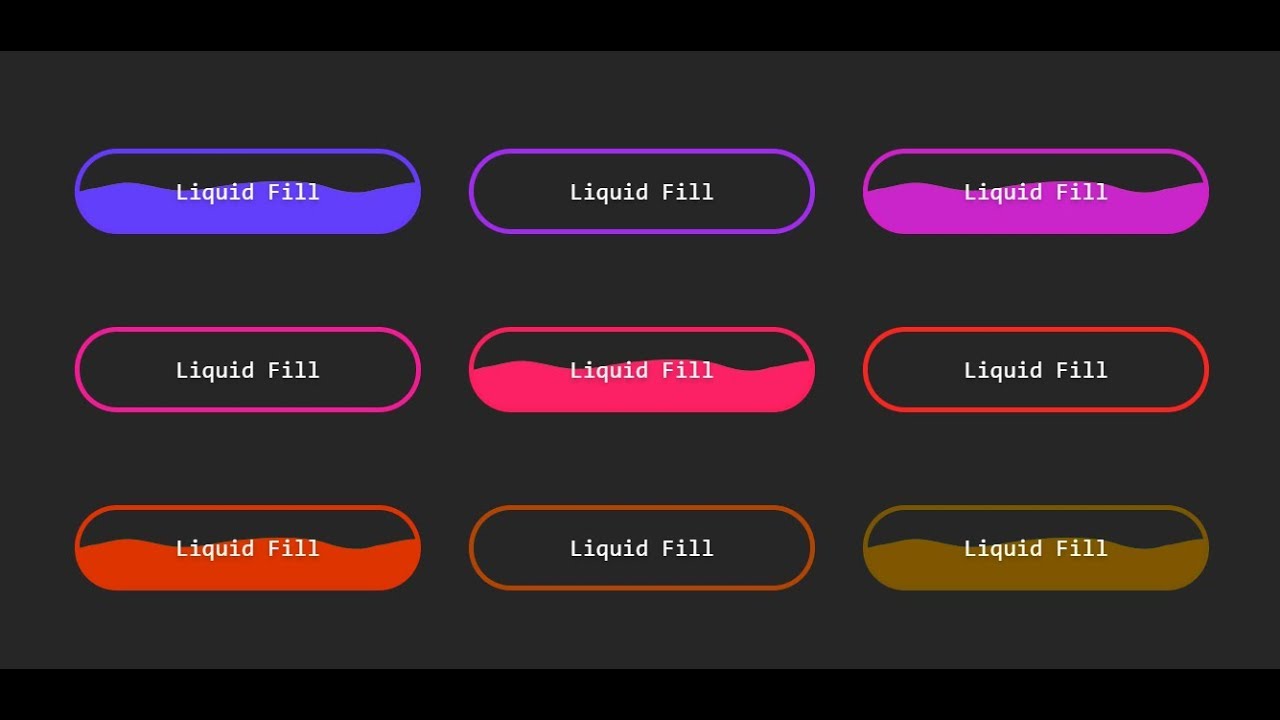
26 лучших кнопок CSS (бесплатная загрузка) + анимация
Вам нужно вдохновение для новых кнопок? если да, то в этой статье мы перечислим некоторые замечательные кнопки, созданные с помощью CSS, которые вы можете использовать на своих веб-сайтах или в своих веб-приложениях. Эти кнопки имеют потрясающие эффекты при наведении курсора, некоторые содержат эффект градиента, 3D-эффекты и т. д. В конце статьи вы можете оставить свой комментарий о том, какой дизайн кнопки вы предпочитаете больше для своего веб-сайта.
Эти кнопки имеют потрясающие эффекты при наведении курсора, некоторые содержат эффект градиента, 3D-эффекты и т. д. В конце статьи вы можете оставить свой комментарий о том, какой дизайн кнопки вы предпочитаете больше для своего веб-сайта.
Интерфейсный веб-дизайн совершил революцию в текущем десятилетии. Проще говоря, отличные дизайнеры пользовательского интерфейса (UI) должны быть также отличными аниматорами — с солидными практическими знаниями методов веб-анимации. В более раннем веб-дизайне кнопки были жирными и большими с четкими прямоугольными узорами. современный HTML5 и CSS3 дали нам множество возможностей для создания элементов любых узоров и рисунков. Ваши художественные или творческие проекты не должны храниться только в файлах PSD, их можно воплотить в жизнь с помощью новейших сред веб-разработки. В этом списке мы собрали лучшие кнопки CSS (+ анимация) и некоторые из лучших и эффективно применимых дизайнов кнопок CSS, которые вы можете использовать как для дизайна веб-сайта, так и для дизайна приложений.
ProcodersOnline.com — это самая популярная веб-страница в мире, которая предоставляет пользователям возможность просмотра кнопки предварительного просмотра в самой статье, и мы предоставили возможность загрузки одним щелчком мыши.
Как использовать:
Это очень просто использовать в вашем сценарии, так как мы предоставляем возможность загрузки одним щелчком, где вы можете мгновенно загрузить конкретную кнопку.
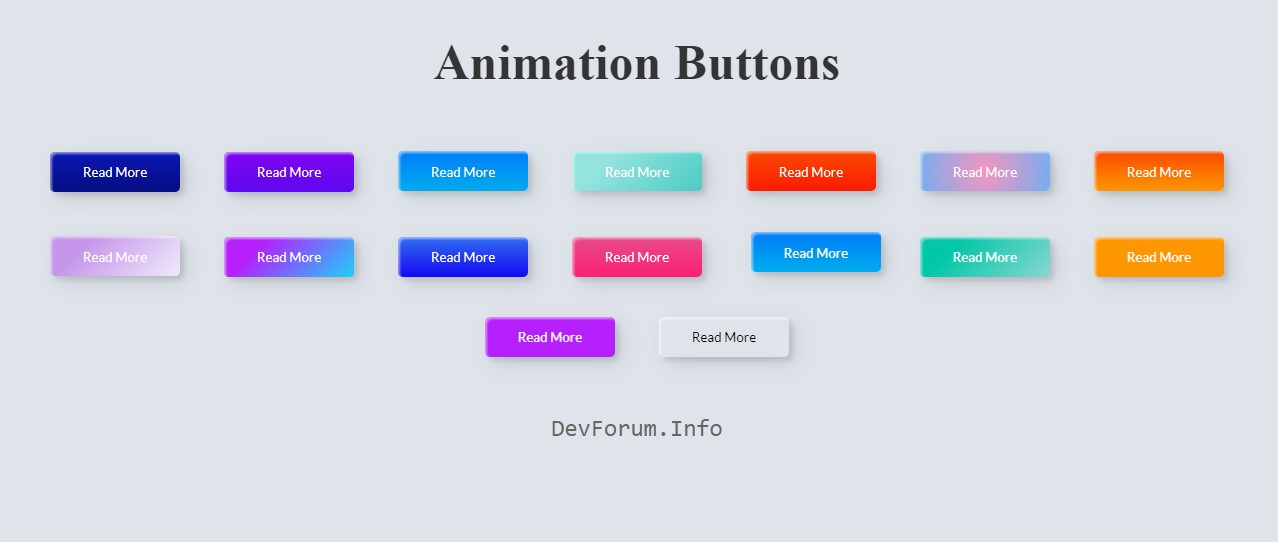
Удивительные примеры анимированных кнопок HTML CSS с загружаемым исходным кодом :
#16 Подробнее Кнопки
Быстрая загрузка :
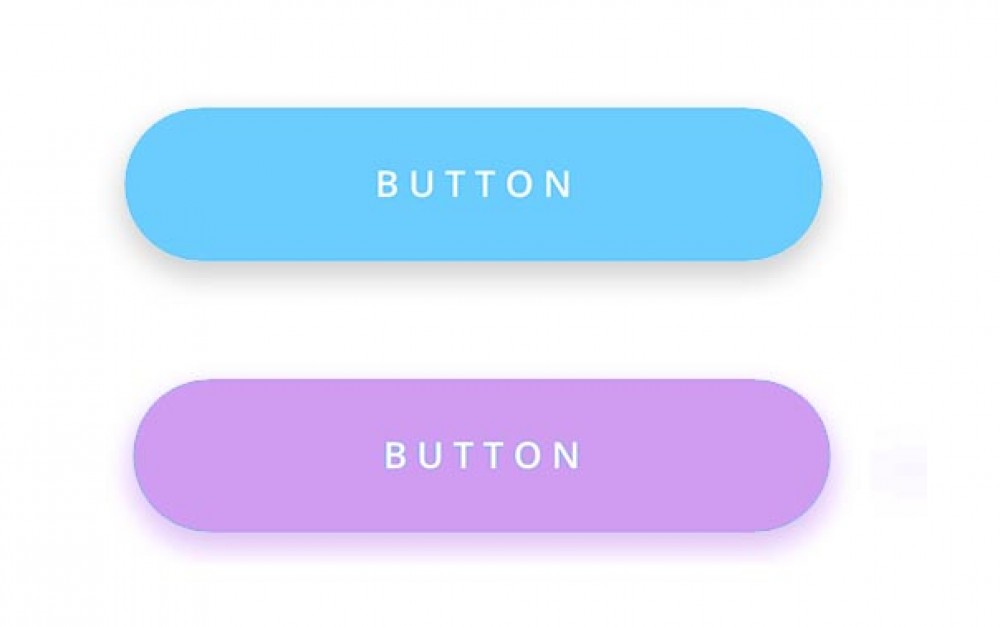
#1 Hover Glow Effect
Есть новый тренд в веб-технологиях в наши дни, и это чтобы иметь эффект светящейся / яркой кнопки для кнопок призыва к действию. Вышеупомянутая кнопка имеет эффект свечения при наведении.
Быстрая загрузка:
Автор: Kocsten
#2 Эффект границы
Кнопка
Элементы границы в CSS часто используются в качестве элемент удивления в современном веб-дизайне.
Быстрая загрузка:
#3 Кнопка Android
Кнопка Android
Кнопка с логотипом Android / символом и эффектом наведения
Быстрая загрузка:
#4 Кнопки со скругленными углами если у вас уже есть учетная запись.
Кнопки закругленной/круглой формы с переходом при наведении.
Быстрая загрузка:
#5 Кнопка со стрелкой при наведении
Моя кнопка
Переход со стрелкой при наведении.
Быстрая загрузка :
#6 Простая кнопка наведения
Простая кнопка наведения с меньшим эффектом CSS.
Быстрая загрузка:
#7 Проведите пальцем вправо
Наведите меня!
Анимация при наведении курсора слева направо.
Быстрая загрузка :
#8 Анимированный эффект Ripple
Анимированная кнопка Ripple.