Кнопки: бесплатные PSD-файлы
Бесплатные PSD-файлы веб-элементов никогда ни бывают лишними. А особенно это касается различных кнопок и элементов веб-навигации. Сегодня предлагаем вам подборку кнопок. В статье представлена коллекция из 20 сетов бесплатных PSD-файлов различных кнопок для веб-интерфейса сайта.
Button Icons Pack by deleket
Скачать
__________________________________________
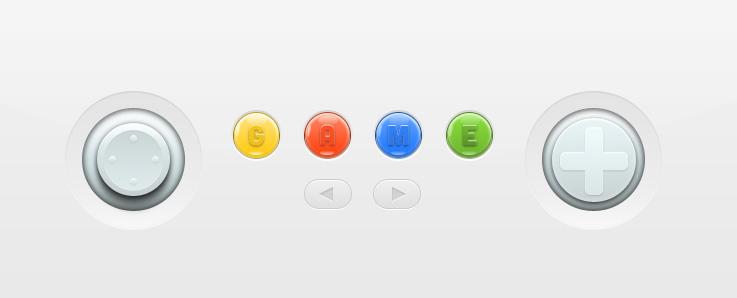
Button Docks by deviantdark
Скачать
__________________________________________
Button psds by easydisplayname
Скачать
__________________________________________
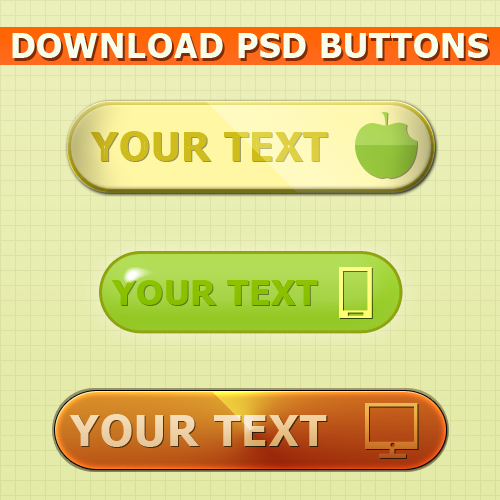
Orange Button
Скачать
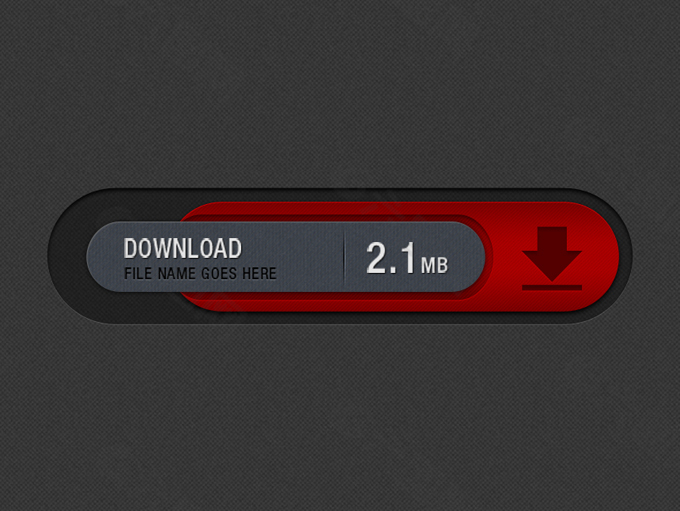
Power button
__________________________________________
Скачать
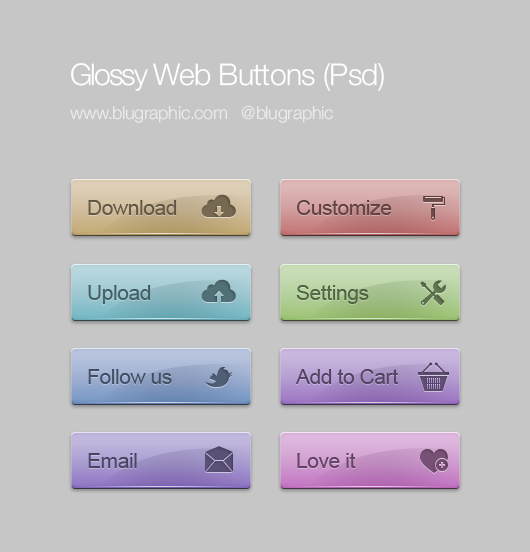
Slick modern buttons PSD
Скачать
__________________________________________
20 Web buttons by Designmoo
Скачать
__________________________________________
Buttons PR PSD
Скачать
__________________________________________
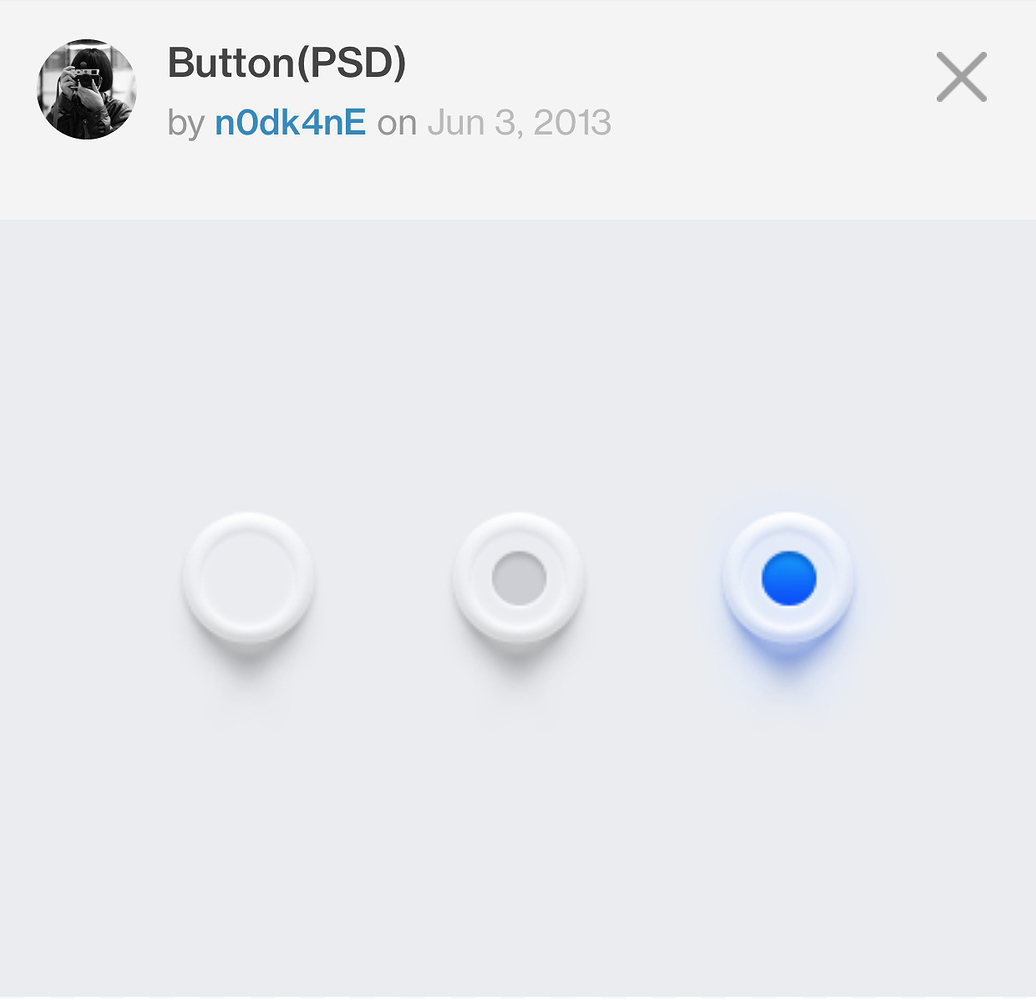
Button by Visionconcept
Скачать
__________________________________________
Semi transparent buttons
Скачать
__________________________________________
Social net buttons
Скачать
__________________________________________
Big social net buttons
Скачать
__________________________________________
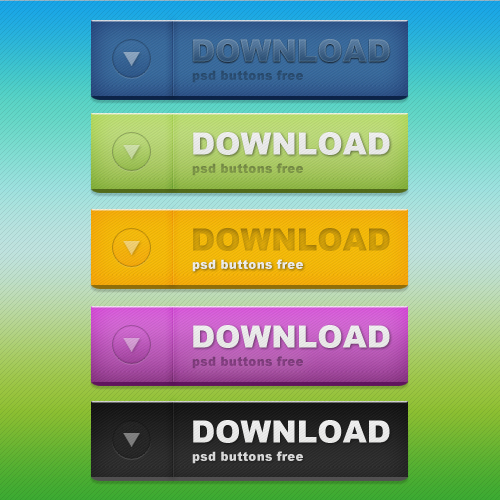
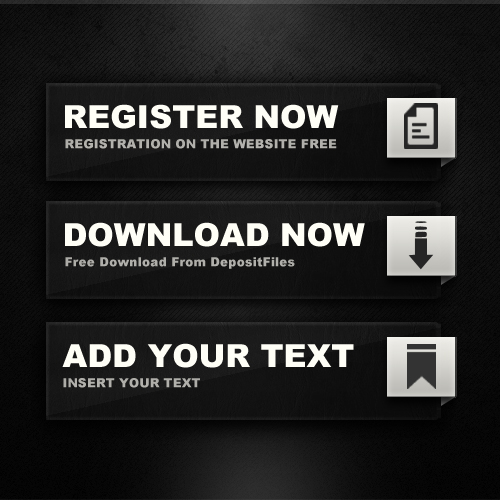
Download buttons PSD pack
Скачать
__________________________________________
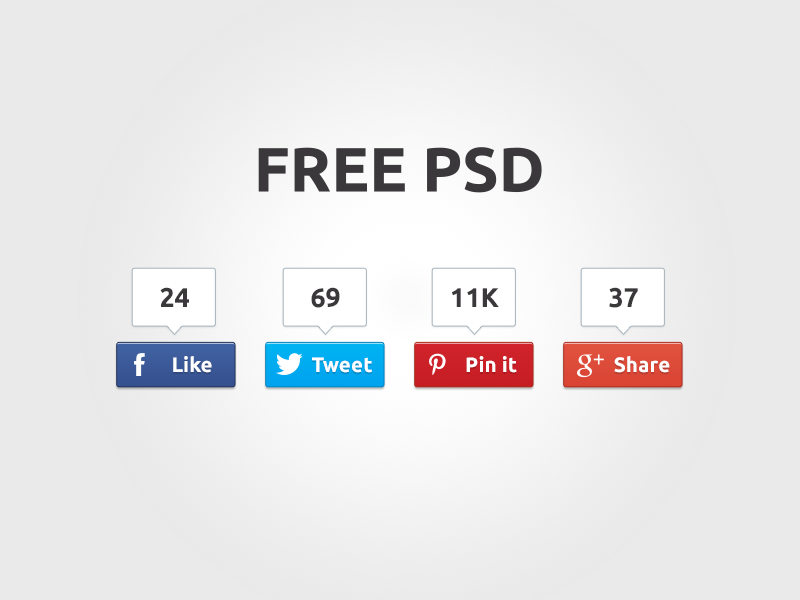
Social buttons PSD
Скачать
__________________________________________
Classy social media buttons
Скачать
__________________________________________
On-Off buttons
Скачать
__________________________________________
4 Web buttons
Скачать
__________________________________________
3D Green Button
Скачать
__________________________________________
Arrow buttons PSD pack
Скачать
__________________________________________
6 Shiny Buttons
Скачать
__________________________________________
Автор: Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
| Применимые группы | Для личного использования | Команда запуска | Микропредприятие | Среднее предприятие |
| Срок авторизации | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ |
| Авторизация портрета | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ | |
| Авторизованное соглашение | Персональная авторизация | Авторизация предприятия | Авторизация предприятия | Авторизация предприятия |
| Онлайн счет | ||||
Маркетинг в области СМИ (Facebook, Twitter,Instagram, etc.) | личный Коммерческое использование (Предел 20000 показов) | |||
Цифровой медиа маркетинг (SMS, Email,Online Advertising, E-books, etc.) | личный Коммерческое использование (Предел 20000 показов) | |||
Дизайн веб-страниц, мобильных и программных страниц Разработка веб-приложений и приложений, разработка программного обеспечения и игровых приложений, H5, электронная коммерция и продукт | личный Коммерческое использование (Предел 20000 показов) | |||
Физическая продукция печатная продукция Упаковка продуктов, книги и журналы, газеты, открытки, плакаты, брошюры, купоны и т. Д. | личный Коммерческое использование (Печатный лимит 200 копий) | предел 5000 Копии Печать | предел 20000 Копии Печать | неограниченный Копии Печать |
Маркетинг продуктов и бизнес-план Предложение по проектированию сети, дизайну VI, маркетинговому планированию, PPT (не перепродажа) и т. | личный Коммерческое использование | |||
Маркетинг и показ наружной рекламы Наружные рекламные щиты, реклама на автобусах, витрины, офисные здания, гостиницы, магазины, другие общественные места и т. Д. | личный Коммерческое использование (Печатный лимит 200 копий) | |||
Средства массовой информации (CD, DVD, Movie, TV, Video, etc.) | личный Коммерческое использование (Предел 20000 показов) | |||
Перепродажа физического продукта текстиль, чехлы для мобильных телефонов, поздравительные открытки, открытки, календари, чашки, футболки | ||||
Онлайн перепродажа Мобильные обои, шаблоны дизайна, элементы дизайна, шаблоны PPT и использование наших проектов в качестве основного элемента для перепродажи. | ||||
| Портрет Коммерческое использование | (Только для обучения и общения) | |||
Портретно-чувствительное использование (табачная, медицинская, фармацевтическая, косметическая и другие отрасли промышленности) | (Только для обучения и общения) | (Contact customer service to customize) | (Contact customer service to customize) | (Contact customer service to customize) |
75 горячих клавиш для продуктивной работы в Photoshop
Некоторые перечисленные клавиши и комбинации могут не работать в старых версиях программы.
Слои
- Показать или скрыть панель слоёв: F7 (Windows, macOS).
- Создать новый слой: Shift + Ctrl + N (Windows), Shift + Cmd + N (macOS).
- Создать слой методом копирования: Ctrl + J (Windows), Cmd + J (macOS).
- Создать слой методом вырезания: Shift + Ctrl + J (Windows), Shift + Cmd + J (macOS).
- Объединить видимые слои: Shift + Ctrl + E (Windows), Shift + Cmd + E (macOS).
- Сделать выбранный слой самым верхним: Shift + Ctrl + ] (Windows), Shift + Cmd + ] (macOS).
- Сделать выбранный слой самым нижним: Shift + Ctrl + [ (Windows), Shift + Cmd + [ (macOS).
- Поднять выбранный слой на один уровень: Ctrl + ] (Windows), Cmd + ] (macOS).
- Опустить выбранный слой на один уровень: Ctrl + [ (Windows), Cmd + [ (macOS).
- Объединить выделенные слои: Ctrl + E (Windows), Cmd + E (macOS).
- Выделить слой на уровень выше: Alt + ] (Windows), Opt + ] (macOS).
- Выделить слой на уровень ниже: Alt + [ (Windows), Opt + [ (macOS).
- Создать новый слой под текущим: Ctrl + щелчок по иконке нового слоя (Windows), Cmd + щелчок по иконке нового слоя (macOS).
- Заполнить слой верхним цветом: Alt + Delete (Windows), Alt + Backspace (macOS).
- Заполнить слой нижним цветом: Ctrl + Delete (Windows), Ctrl + Backspace (macOS).
- Открыть окно «Стиль слоя»: двойной щелчок левой кнопкой мыши по слою (Windows, macOS).
- Скопировать все слои в выделенной области в буфер обмена: Shift + Ctrl + C (Windows), Shift + Cmd + C (macOS).
Сейчас читают 🔥
Коррекция изображений
- Открыть окно «Уровни»: Ctrl + L (Windows), Cmd + L (macOS).
- Открыть окно «Кривые»: Ctrl + M (Windows), Cmd + M (macOS).
- Открыть окно «Цветовой баланс»: Ctrl + B (Windows), Cmd + B (macOS).
- Открыть окно «Цветовой тон / Насыщенность»: Ctrl + U (Windows), Cmd + U (macOS).

- Открыть окно «Размер изображения»: Ctrl + Alt + I (Windows), Cmd + Opt + I (macOS).
- Перейти в режим свободного трансформирования: Ctrl + T (Windows), Cmd + T (macOS).
- Обесцветить выделенную область или слой: Shift + Ctrl + U (Windows), Shift + Cmd + U (macOS).
- Применить «Автотон»: Shift + Ctrl + L (Windows), Shift + Cmd + L (macOS).
- Применить «Автоконтраст»: Alt + Shift + Ctrl + L (Windows), Opt + Shift + Cmd + L (macOS).
- Применить «Автоматическую цветовую коррекцию»: Shift + Ctrl + B (Windows), Shift + Cmd + B (macOS).
- Создать или отменить обтравочную маску: Ctrl + Alt + G (Windows), Cmd + Opt + G (macOS).
- Открыть окно обесцвечивания: Shift + Ctrl + Alt + B (Windows), Shift + Cmd + Opt + B (macOS).
Управление масштабом
- Просмотреть изображение в масштабе 100%: Ctrl + Alt + 0 (Windows), Cmd + Opt + 0 (macOS).
- Подстроить масштаб изображения под размер окна: Ctrl + 0 (Windows), Cmd + 0 (macOS).
- Увеличить масштаб изображения: Ctrl + «+» (Windows), Cmd + «+» (macOS).
- Уменьшить масштаб изображения: Ctrl + «-» (Windows), Cmd + «-» (macOS).
- Плавно регулировать масштаб: Alt + прокрутка колеса (Windows), Opt + прокрутка колеса (macOS).
Выделение
- Сбросить выделение: Ctrl + D (Windows), Cmd + D (macOS).
- Вернуть выделение: Shift + Ctrl + D (Windows), Shift + Cmd + D (macOS).
- Инвертировать выделение: Shift + Ctrl + I (Windows), Shift + Cmd + I (macOS).
- Выбрать все слои: Ctrl + Alt + A (Windows), Cmd + Opt + A (macOS).
- Выбрать верхний слой: Alt + «.» (Windows), Opt + «.» (macOS).
- Выбрать нижний слой: Alt + «,» (Windows), Opt + «,» (macOS).
- Исключить часть выделенной области: зажатая клавиша Alt + выделение (Windows), зажатая клавиша Opt + выделение (macOS).
- Добавить новую область к уже выделенной: зажатая клавиша Shift + выделение (Windows, macOS).
- Выбрать цвет на изображении: зажатая клавиша Alt + щелчок инструментом «Кисть» (Windows), зажатая клавиша Opt + щелчок инструментом «Кисть» (macOS).

- Растушевать выделенную область: Shift + F6 (Windows, macOS).
- Выделить все непрозрачные области слоя: Ctrl + щелчок по иконке слоя (Windows), Cmd + щелчок по иконке слоя (macOS).
Кисти и цвета
- Показать или скрыть панель кистей: F5 (Windows, macOS).
- Уменьшить размер кисти: [ (Windows, macOS).
- Увеличить размер кисти: ] (Windows, macOS).
- Уменьшить жёсткость кисти: { (Windows, macOS).
- Увеличить жёсткость кисти: } (Windows, macOS).
- Переключиться на предыдущую кисть: «,» (Windows, macOS).
- Переключиться на следующую кисть: «.» (Windows, macOS).
- Переключиться на первую кисть: «<» (Windows, macOS).
- Переключиться на последнюю кисть: «>» (Windows, macOS).
- Включить эффекты аэрографа: Shift + Alt + P (Windows), Shift + Opt + P (macOS).
- Выбрать цвет по умолчанию: D (Windows, macOS).
- Поменять верхний и нижний цвета местами: X (Windows, macOS).
- Открыть окно с параметрами заливки: Shift + F5 (Windows, macOS).
Редактирование текста
- Выровнять текст по центру: Shift + Ctrl + C (Windows), Shift + Cmd + C (macOS).
- Выровнять текст по левому краю: Shift + Ctrl + L (Windows), Shift + Cmd + L (macOS).
- Выровнять текст по правому краю: Shift + Ctrl + R (Windows), Shift + Cmd + R (macOS).
- Увеличить размер текста: Shift + Ctrl + «>» (Windows), Shift + Cmd + «>» (macOS).
- Уменьшить размер текста: Shift + Ctrl + «<» (Windows), Shift + Cmd + «<» (macOS).
- Увеличить интервал между буквами: Alt + правая стрелка (Windows), Opt + правая стрелка (macOS).
- Уменьшить интервал между буквами: Alt + левая стрелка (Windows), Opt + левая стрелка (macOS).
- Убрать или отобразить выделение текстового фрагмента: Ctrl + H (Windows), Cmd + H (macOS).
Разное
- Создать новый документ: Ctrl + N (Windows), Cmd + N (macOS).
- Открыть документ, сохранённый на жёстком диске: Ctrl + O (Windows), Cmd + O (macOS).

- Сохранить документ в формате PSD: Ctrl + S (Windows), Cmd + S (macOS).
- Открыть окно «Сохранить для Web»: Shift + Ctrl + Alt + S (Windows), Shift + Cmd + Opt + S (macOS).
- Отменить любое диалоговое окно: Escape (Windows, macOS).
- Отменить последнее действие: Ctrl + Z (Windows), Cmd + Z (macOS).
- Переключить режим отображения рабочего окна: F (Windows, macOS).
- Показать или скрыть панель операций: Alt + F9 (Windows), Opt + F9 (macOS).
- Открыть окно клавиатурных сокращений: Alt + Shift + Ctrl + K (Windows), Opt + Shift + Cmd + K (macOS).
Читайте также 🎨🖥📱
Кнопка в фотошопе сделать красиво. Как нарисовать кнопку в фотошопе. Давайте рассмотрим эти четыре состояния.
В этом уроке мы будем рисовать кнопку для сайта определенного стиля. Чтобы идти в ногу со временем стиль был выбран современный, используемый на многих сайтах.
Кнопку нарисовать в фотошопе не проблема. Собственно я покажу метод на примере данной кнопки. Используя знания вы сможете создавать собственные кнопки, подключая и используя свои стили.
Точно так же мы почистили наши навыки создания кнопок градиента в «Создание кнопки градиента». Мы собираемся сделать матовые металлические кнопки, как показано здесь. Прямоугольная, матовая, металлическая кнопка. Сначала создайте простую кнопку градиента растра. . Закругленная, матовая металлическая кнопка.
Создание закругленной кнопки матового финиша в значительной степени аналогично созданию прямоугольной. Основное различие заключается в том, что мы будем использовать эффект слоя удара, чтобы добавить границы, так как нам будет трудно точно рисовать границы вручную.
Главное чтобы кнопка правильно вписывалась в дизайн сайта или дизайн того, где вы будете её использовать.
Создайте новый документ в фотошопе. Кнопку мы нарисуем с помощью инструмента Прямоугольник со скругленными углами .
Теперь необходимо настроить инструмент. Цвет я использовал оранжевый — #ff8b00 . А радиус углов установил 4 пикселя .
Создание блестящей металлической кнопки
- Создайте кнопку округленного градиента.
- Создайте растровую или векторную кнопку.
- Цвет кнопки неважен, так как это не повлияет на конечный результат.
В то же время, не забудьте проверить, любезно предоставлено. У этого потенциального триатлера есть степень математики, но она хотела бы, чтобы у нее была двойная специализация в области информатики и искусства. Научитесь создавать действительно крутые блестящие закругленные кнопки с помощью этого урока.
Теперь рисуем саму кнопку. Размеры делайте с учетом того, какой примерно длинны будет надпись на кнопке — чуть больше, чтобы были уши.
Теперь сделаем небольшой объем в стиле flat. Парадокс, но объем будет в плоском стиле. Для этого сделайте копию слоя с прямоугольником (CTRL+J ) и тот прямоугольник который ниже по слоям — передвиньте его на 2-3 пикселя вниз в рабочей области. Поменяйте ему на цвет на более темный, в данном случае — #bf6800
Создать профессиональную глянцевую кнопку «Загрузить»
Кнопки, созданные в этой статье, просты и легко настраиваются, изменение значения эффекта одного слоя может изменить цвет всей кнопки. Здесь вы узнаете, как сделать красивую кнопку в виде стакана. Узнайте, как создать кнопку микро скоса в этом простом учебнике.
В следующем учебном пособии описано, как создать набор веб-кнопок. В этом уроке вы узнаете, как создавать анимации анимации для кнопок с помощью спрайтов. Понимание учебника ниже — это понимание его техники, с его помощью вы можете нарисовать себе графический пользовательский интерфейс для веб-сайта. Например, боковая навигация, кнопки, заголовки.
Например, боковая навигация, кнопки, заголовки.
Результат должен выглядеть так. В принципе вы можете делать объем больше, все зависит на сколько передвинете нижний прямоугольник. По сути это кнопка под кнопкой.
Теперь чтобы кнопка была интересней и сочнее — я предлагаю добавить стиль Градиент на верхний прямоугольник. Для этого нажмите двойным кликом на слой с прямоугольником и найдите стиль Наложение градиента .
Как создать кнопку навигации по промышленному стилю
Узнайте, как сделать привлекательные и глянцевые веб-кнопки стиля 0 в этом учебнике.
Дизайн красивой детальной веб-кнопки
Конечный результат можно увидеть ниже. Этот учебник покажет вам, как сделать простую кнопку в фотошопе с некоторыми базовыми эффектами.Детали и ресурсы учебника
Большая кнопка отлично подходит для отдельных страниц или продуктов, где вы хотите подчеркнуть что-то важное. Чтобы преобразовать плоскую кнопку, вам нужно только изучить основы света и теней. Следуйте за мной в этом уроке и продолжайте практиковать. Для этого учебника создайте документ шириной 800 пикселей и высотой 480 пикселей с прозрачным фоном. Вы можете скрыть его в любое время и сохранить свою кнопку с прозрачным фоном. Чтобы выровнять фигуру в центре нажмите, чтобы выбрать все ваши холсты, а на верхней панели используйте выравнивание центральных кнопок для центровки фигуры.
Необходимо выполнить настройку — угол наклона 90 градусов.
В данном Уроке рассматриваются простейшие способы создания кнопки. Видео урок Стеклянная кнопка показывает как ссоздать стеклянную кнопку с помощью готовых стилей так и самостоятельно.При создании сайтов или других интерфейсов, важным элементом являются кнопки. Фотошоп позволяет создавать всевозможные кнопки по индивидуальным критериям. В этой статье Вы узнаете как сделать кнопку в фотошоп. Существует много вариантов создания кнопки в Photoshop. Рассмотрим несколько наиболее простых варианов как сделать кнопку. В Фотошоп нам понадобяться в ПАНЕЛИ ИНСТРУМЕНТОВ следующие инструменты: прямоугольник со скруглеными краями, заливка или выбор цвета (или цвет можно назначить в ПАНЕЛИ СВОЙСТВ), текст. В ПАНЕЛИ СВОЙСТВ — цвет, стили (или в ГЛАВНОМ МЕНЮ выбрать в выпадающем меню ОКНО — стили). В окне СЛОИ: элементы функции ƒх (тиснение). В окне СИМВОЛ: размер, шрифт. Расположение элементов интерфейса Photoshop можно прочитать .
В Фотошоп нам понадобяться в ПАНЕЛИ ИНСТРУМЕНТОВ следующие инструменты: прямоугольник со скруглеными краями, заливка или выбор цвета (или цвет можно назначить в ПАНЕЛИ СВОЙСТВ), текст. В ПАНЕЛИ СВОЙСТВ — цвет, стили (или в ГЛАВНОМ МЕНЮ выбрать в выпадающем меню ОКНО — стили). В окне СЛОИ: элементы функции ƒх (тиснение). В окне СИМВОЛ: размер, шрифт. Расположение элементов интерфейса Photoshop можно прочитать .
Чтобы создать меньшую фигуру внутри кнопки, следуйте той же методике. Сначала нажмите для изменения цветов переднего плана и фона по умолчанию. Нарисуйте выделение, как в примере. Измените режим смешивания на Мягкий свет и непрозрачность до 85%. Нажмите Удалить на клавиатуре и нажмите, чтобы отменить выбор. Затем, при активном слое «Верхний ярлык» выберите инструмент «Переместить» и дважды нажмите кнопку со стрелкой вниз на клавиатуре, чтобы переместить небольшую подсветку вниз. Установите непрозрачность слоя до 45-50%.
Затем измените режим смешивания на Мягкий свет и непрозрачность до 80%. Нажмите, чтобы отменить выбор. Чтобы добавить еще одну подсветку, создайте новый слой и назовите его «Выделить». Выберите инструмент «Градиент» с белым передним и прозрачным градиентами, заполнив выбор снизу вверх, как мой пример.
Создаем новый документ, задаем нужный размер. Фон прозрачный, режим RGB. Рекомендуется для удобства, точности центрирования и задания размера самой кнопки в Фотошоп использовать направляющие (их для наглядности можно подсветить красным цветом в настройках программы через меню РЕДАКТИРОВАНИЕ), путем перетаскивания вертикальной и горизонтальной линейки в нужное положение. На панели инструментов нажимаем инструмент прямоугольник со скруглеными краями, задаем нужное скругление (радиус) на панели свойств, ставим курсор в виде крестика на пересечении линеек и тянем фигуру до нужного размера и формы. Если сначала не выбрали цвет в панели инструментов, заливаем нужным цветом в функциях слоя.
Нажмите кнопку «Удалить» на клавиатуре, чтобы улучшить выделение. Вы можете изменить цвет своей кнопки или добавить другие значки и текст. Размер кнопки в этом учебнике огромен, но вы можете создать любой размер по той же методике. Последний шаг является необязательным, и вы можете сохранить кнопку без закругленной подсветки.
Вы можете изменить цвет своей кнопки или добавить другие значки и текст. Размер кнопки в этом учебнике огромен, но вы можете создать любой размер по той же методике. Последний шаг является необязательным, и вы можете сохранить кнопку без закругленной подсветки.
И как их можно использовать для добавления и удаления пикселей со слоя в любой момент рабочего процесса. Сегодня мы узнаем, как использовать параметры смешивания и маски слоя для создания кнопок, предназначенных для Интернета. Веб-кнопки играют фундаментальную роль в макетах сайта. Они используются, чтобы давать указания посетителям и всегда размещаются в стратегических точках сайта. В, мы разместили предварительный просмотр, что является первым, что привлекает внимание посетителей, слева, а рядом, справа, кнопку действия, которая является способом получения ресурса.
Создание кнопки в Фотошоп с помощью готовых стилей.
Самый простой вариант получить объемную кнопку — выбрать стиль в панели свойств фигуры (или в окне СТИЛИ, которое можно вызвать в основном меню ОКНА-в выпадающем менню выбрать СТИЛИ), которые позволят сделать различные кнопки. В Photoshop уже присутствуют наборы стилей (прозрачные, текстурные). Выбрать из наборов подходящий стиль можно нажав на треугольник справа в наборе. В данном случае набор ВЕБ стили — стиль Хром. После выбора стиля в панели СЛОЙ можно увидеть, из каких элементов функций он состоит. Каждый элемент функции можно корректировать.
Это как сказать: Вот ресурс. Если вам это нравится, вот как это получить. Итак, сегодня мы узнаем некоторые полезные методы создания красивых веб-кнопок. Сегодня вы увидите, как создать первые 2 кнопки. Также подумайте, что наши кнопки предназначены для веб-дизайна, поэтому после их завершения они будут извлечены.
Чтобы сделать фоновое изображение приятнее, добавьте наложение градиента. Здесь выберите наложение градиента и добавьте градиент, идущий от светло-серого до более темного. Прежде чем добавлять стили слоя в фоновый слой, вы должны разблокировать его. Пришло время играть со стилями слоя, чтобы добавить символ к кнопке. Начнем с наложения градиента, идущего от синего до более светлого.
После определения формы, цвета и стиля кнопки переходим к написанию текста кнопки. Рекомендуется создать новый слой для текста, чтоб векторная фигура не прикреплялась к тексту. На панели инструментов нажимаем инструмент текст, и набираем текст на изображении кнопки. Кликаем на инструмент перемещение. Открываем окно СИМВОЛ и выбираем шрифт, цвет и размер.
Установите белый цвет и уменьшите непрозрачность до 30%. Мы закончили со стилями слоев. Пришло время добавить эффект мягкого шума. Снимок экрана ниже объяснит лучше весь процесс. Установите режим смешивания слоев на экран и уменьшите непрозрачность до примерно 15%.
Почему мне нужно настроить режим смешивания на экран? Установив режим смешивания на экран, все белые области будут сохранены, а черные исчезнут. Мы собираемся создать приятный световой эффект. Удалите удалять, чтобы удалить выбранную область, а затем уменьшите непрозрачность слоя до 10%.
Текст можно оставить без стиля. Для применения стиля к тексту на слое с текстом кликаем 2 раза или нажимаем функцию. Выбираем например Тиснение. В окне задаем внутренний скос и задаем нужные параметры. В итоге получаем серую хромированнкю объемную кнопку с вдавленным текстом.
Самый простой способ создать своего рода гравированный эффект — дублировать текстовый слой и перемещать дубликат под оригинальным. С помощью инструмента «Пользовательская форма» нарисуйте объектив. Затем используйте ту же технику, что и раньше, чтобы создать гравированный эффект для объектива.
Последнее касание для завершения первой кнопки. Создайте группу и назовите ее «световой эффект». Таким образом, все, что мы будем вводить внутри группы, будет влиять только на область, ограниченную основной формой. Создайте слой внутри группы, установите белый цвет переднего плана и возьмите мягкую кисть.
Создание кнопки со своими вариантами стилей.

Стиль кнопки можно задать самому, используя инструмент ФУНКЦИЯ на панели СЛОИ. Кликаем дважды на слое кнопки или нажимаем на понели кнопку ƒх. Самый простой вариант — стиль слоя выбираем ТИСНЕНИЕ и выбираем необходимые параметры. Добавляем ТЕНЬ.
Это полезный трюк, чтобы сделать более яркими наши кнопки. Как и в случае с первой кнопкой, давайте начнем создавать основную фигуру. Заполните выделение тем же серым эффектом удара основной фигуры. Затем уменьшите непрозрачность слоя до 15%. Таким образом, мы создали мягкий эффект тени слева от двух линий. Затем добавьте маску слоя в группу, нажав кнопку «добавить маску слоя» в нижней части окна слоев.
Наконец, возьмите черную мягкую кисть и нарисуйте по 2 концам линий, чтобы аккуратно устранить их. Напишите что-нибудь, затем откройте окно параметров смешивания. Мы будем использовать стили для создания гравированного текстового эффекта. Чтобы добиться эффекта, просто добавьте внутреннюю тень и наложение цвета. Чтобы завершить текстовый эффект, дублируйте текстовый слой и переместите дубликат под оригиналом. Здесь снимите флажок с внутренней тени и переключите цветное наложение на белый. Вот что вы должны получить.
Можно также при желании использовать внешнее свечение, обводку, перекрытие цвета или узора и другие стили на выбор. Стеклянная кнопка в фотошопе делается без заливки фигуры цветом (непрозрачность заливки -0), или залитием таким же цветом, что и основание (аналогично применяется к тексту).
Шаг 3: Дайте базовой форме стиль слоя
Стрелка, указывающая на дно, является классическим символом загрузки. Создайте стрелку. Затем примените к стрелке тот же стиль текста. Можно ли скопировать и вставить стиль? Итак, мы закончили первую часть учебника. Внешний вид кнопки во многом будет зависеть от стиля слоя. Выполнение этого способа предлагает нам гибкость позже, когда мы хотим изменить некоторые аспекты дизайна кнопки, такие как ее цвет.
Шаг 4: Приведение кнопки в диагональную линию
Мы придадим этому слою двухслойные эффекты: наложение градиента и инсульт. Мы дадим кнопке узор диагональной линии. Создайте новый слой и удалите белый фоновый слой по умолчанию. Создайте новый слой поверх базового слоя для нашей диаграммы диагональной линии. Убедитесь, что вы держите активным.
Мы дадим кнопке узор диагональной линии. Создайте новый слой и удалите белый фоновый слой по умолчанию. Создайте новый слой поверх базового слоя для нашей диаграммы диагональной линии. Убедитесь, что вы держите активным.
Затем, как в предыдущем примере, добавляем текст со стилями тиснения. Можно к тексту применять и другие стили по желанию.
Если кнопка готова — нажимаем на ФАЙЛ в главном меню и в вкладке выбираем «сохранить для веб устройств». В окне задаем формат PNG 24 (оп поддерживает прозрачность и передает максимум оттенков изображения). Здесь же можно подкорректировать размер кнопки.
Дайте ему тень и установите цвет тень на самую темную синюю кнопку. Чтобы обозначить действие, добавим простой значок на кнопку. Используйте инструмент перемещения, чтобы внести необходимые корректировки, чтобы текст и стрелка были горизонтально и вертикально центрированы внутри кнопки.
Создание состояния наведения
Однако мы должны создать дизайн для состояния зависания кнопки. Дублируйте группу слоев, затем переместите содержимое группы дубликатов слоев прямо под исходной кнопкой. Измените эффект слоя наложения градиента, чтобы градиент выглядел обратным. Отключить видимость фонового слоя.
Видео как нарисовать стеклянную кнопку в Фотошоп.
Видео Стеклянная кнопка в фотошоп показывает как ссоздать стеклянную кнопку в Фотошоп с помощью готовых стилей так и самостоятельно.
Создаем симпатичную хромированную кнопку в Фотошоп
В арсенале каждого дизайнера должен быть минимальный набор элементов пользовательского интерфейса, таких как кнопки, иконки и т.д. В этом уроке мы поможем вам создать стильную хромированную кнопку в программе Фотошоп, учитывая все возрастающую популярность смартфонов и планшетов, и вероятность того, что в какой-то момент вам придется создать такую кнопку.
1. Создание основы кнопки
Создайте новый документ (1920х900px). На новом слое нарисуйте белый круг (используйте инструмент «Овальная область — M» с зажатой клавишей Shift, чтобы получился ровный круг). Назовите этот слой «Кнопка».
Назовите этот слой «Кнопка».
Примените к нему стиль Gradient Overlay (Наложение градиента). Добавьте несколько контрольных точек к градиенту (10-15), используя разные оттенки серого (как на рисунке ниже).
При выборе контрольных точек важно, чтобы крайние точки были одинакового цвета.
Настройки градиента:
- Режим наложения: Нормальный
- Стиль: Угловой
- Угол: 90
Теперь наш белый круг должен выглядеть как металлический диск с бликами.
2. Добавляем матовый эффект к металлу
Создайте новый слой над слоем «Кнопка», залейте его черным цветом, и назовите его, например, «Матовый эффект».
Сначала применим к слою фильтр Шум (Фильтр – Шум – Добавить шум)(Filter – Noise – AddNoise) с таким настройками:
- Эффект: около 100% (подберите оптимальное значение)
- Распределение: По Гауссу
- Ставим галочку «Монохромный».
Теперь добавим к слою фильтр Радиальное размытие (Фильтр – Размытие – Радиальное размытие) (Filter – Blur – RadialBlur):
- Количество: можно выставить и максимум – 100
- Метод: Кольцевой
- Качество: Наилучшее.
Мы должны получить нечто похожее, как на рисунке ниже.
3. Перенесем матовый эффект на слой «Кнопка»
Уменьшим непрозрачность слоя «Матовый эффект» до 80% и изменим режим наложения на «Мягкий свет». Инструментом «Перемещение» — V, перетащим центр получившейся спирали так, чтобы он совпал с центром кнопки.
Нам нужна только та часть слоя «Матовый эффект», которая перекрывает нашу кнопку, поэтому отсечем лишнее. Можете использовать свой излюбленный способ применения маски, мы же воспользуемся простым способом: с зажатой клавишей Ctrl кликнем на иконке слоя «Кнопка» (загрузится выделение кнопки). Выделим слой «Матовый эффект» кликнув по нему, инвертируем выделение (Ctrl+Shift+I) и нажмем Delete. Этим мы оставим только кнопку. Теперь можно снять выделение – Ctrl+D.
А наша кнопка становится все красивее!
4.
 Добавим кнопке объема
Добавим кнопке объемаПрименим к слою «Кнопка» стиль «Тиснение» со следующими настройками:
- Стиль: Внутренний скос
- Метод: Жесткая огранка
- Глубина: 1000%
- Направление: Вверх
- Размер: 2px
- Смягчение: 3px
- Угол: 110.
- Режим Тени: Умножение
- Непрозрачность: 30-50%
Для придания кнопке объема добавим стиль слоя «Тень» с непрозрачностью около 50%
5. Делаем основу под кнопкой
Создайте новый слой под слоем с кнопкой и нарисуйте на нем прямоугольник со скругленными краями (клавиша U, радиус 100px).
Для придания объема общей кнопке применим несколько стилей этому слою.
«Тиснение» с настройками:
- Стиль: Внутренний скос
- Метод: Мягкая огранка
- Глубина: 100%
- Размер: 25px
- Смягчение: 16px
- Непрозрачность режима тени: 10%
Стиль «Внутреннее свечение»:
- Режим наложения: Умножение
- Непрозрачность: 50%
- Цвет: #b3b3b3
Стиль «Наложение градиента»:
- Градиент: от #f9f9f9 до #e7e7e7
- Угол: -60
Стиль «Тень»:
- Режим наложения: Перекрытие
- Непрозрачность: 60%
- Угол: 140
- Смещение: 12px
- Размер: 7px.
Продублируем слой с кнопкой (Alt+J) и перенесем его под слой «Кнопка». Выключим все скопированные стили на этом слое, но присвоим ему новый – «Внешнее свечение»:
- Режим наложения: Умножение
- Непрозрачность: 10%
- Цвет: # ebebeb
- Размах: 50%
- Размер: 15px
Последние штрихи
Добавим надпись и … у нас получилась симпатичная хромированная кнопка!
И в дополнение к статье посмотрите видео-урок:
В арсенале каждого дизайнера должен быть минимальный набор элементов пользовательского интерфейса, таких как кнопки, иконки и т. д. В этом уроке мы поможем вам создать стильную хромированную кнопку в программе Фотошоп.
д. В этом уроке мы поможем вам создать стильную хромированную кнопку в программе Фотошоп.
Photoshop — настройка инструментов, отмена действий.
Photoshop — настройка инструментов, отмена действий.
Настройка инструментов.
Выбирая тот или иной инструмент в программе Photoshop, вы можете менять его настройки на панели параметров инструментов.
Панель параметров, активного в данный момент инструмента, отображается под основным меню в верху.
Выбрав инструмент масштаб — откроется панель настройки этого инструмента.
Если вы выберите другой инструмент то откроются настройки этого инструмента.
Значения многих параметров на панелях и в диалоговых окнах программы Photoshop могут быть изменены путем перетаскивания указателя мыши. Перетаскивание вправо увеличивает значение параметра, а влево — уменьшает. Перетаскивая параметр при удерживаемой клавише Alt (Windows) или Option (OS X), вы измените значение с меньшим шагом, а при удерживаемой клавише Shift — с большим.
Так же эти настройки можно редактировать открыв контекстное меню.
Контекстное меню открывается кликом правой клавиши мыши.
Контекстное меню так же содержит настройки, выбранного инструмента и зависит от выбранной рабочей области.
Иногда контекстное меню называют меню «правой кнопки».
Обычно команды контекстного меню дублируются в других областях пользовательского интерфейса, но с помощью контекстного меню можно сэкономить время.
Стоит отметить, что содержимое контекстных меню зависит от контекста и выбранного инструмента, поэтому список команд или же набор элементов управления иногда отображается в виде панели, как в данном примере.
Контекстное меню инструмента кисть.
Щелчок мыши, в любой позиции рабочей среды, закрывает контекстное меню.
Отмена действий в программе Photoshop.

Все мы допускаем ошибки или меняем свое мнение, для этого программа Photoshop позволяет вам сделать шаг назад и отменить (ошибочные) последние действия, а затем использовать другие команды и настройки. Находится в верхнем меню Редактирование.
Отмена одного действия.
Даже начинающий пользователь быстро понимает ценность команды Отменить (Undo). Она возвращает работу на один шаг назад, после чего можно отменить следующий шаг.
Для эксперимента проделайте ряд изменений с открытым вами изображением.
Чтоб отменить проделанное последнее действие нажмите команду Отменить или нажмите сочетание клавиш Ctrl+Z (Windows) или Command+Z (OS X), чтобы отменить ваше последнее действие. Подробно о сочетаниях клавиш программы Photoshop описывалось в этой статье.
В программе Photoshop команда Отменить (Undo) отменяет только один шаг.
Это практично, потому что файлы Photoshop имеют большой размер, а поддержка многократной отмены шагов влияет на потребление ресурсов компьютера, что ведет к снижению производительности.
Если вы повторно нажмете сочетание клавиш Ctrl+Z (Windows) или Command+Z (OS X), программа Photoshop повторно выполнит отмененное действие.
Для того, чтоб отменить еще одно действие, а не одно последнее выполните команду меню Редактирование — Шаг назад, или нажмите сочетание клавиш Ctrl+Alt+Z (Windows) или Command+Option+Z (OS X).
Отмена нескольких действий.
Можно отменять несколько шагов ваших действий, используя выше описанную команду. Но проще будет обратиться к панели истории.
Панель истории содержит все ваши действия в процессе работы.
Выполните команду в основном меню Окно — История, чтобы открыть одноименную панель.
Затем потяните эту панель за угол, чтобы изменить ее размер и отобразить большее количество шагов.
На панели История записываются все действия, которые вы совершили над изображением. Выделенный пункт соответствует текущему состоянию проекта. Отмененные шаги приведены в нижней части списка и отформатированы серым цветом (затемнены).
Щелкнув мышкой на нужное действие в этом меню, вы отмените все действия расположенные(выполненные до этого действия) ниже.
По умолчанию панель История сохраняет последние 20 действий. Вы можете изменить количество запоминаемых состояний на панели История, выбрав команду меню Редактирование — Настройки — Производительность и указав иное значение в поле История действий.
На этом все Удачи!
Как сделать объёмные кнопки 🚩 объемные меню 🚩 Программное обеспечение
Вам понадобится
- — программа Photoshop.
Инструкция
Создайте в графическом редакторе новый документ при помощи опции New из меню File. Размер нового документа выберите такой, чтобы в него поместилась кнопка, а фон сделайте прозрачным.
Активизируйте инструмент Rounded Rectangle Tool. Если вам нужна не очень сильно скругленная кнопка, в панели настроек инструмента укажите значение для параметра Radius, равное одному миллиметру. Нарисуйте скругленный прямоугольник при помощи выбранного инструмента. Полученная фигура будет основой для кнопки.
Щелкните правой кнопкой мышки по слою и выберите опцию Rasterize Layer. Загрузите выделение опцией Load Selection из меню Select.
При помощи инструмента Gradient Tool залейте кнопку двухцветным градиентом, выбрав подходящее сочетание цветов из пресетов в палитре градиентов. Стиль градиента должен быть линейным, выберите его, кликнув по кнопке Linear Gradient под главным меню. Верхняя часть кнопки после заливки должна оказаться светлее нижней.
Примените к слою стиль. Для этого воспользуйтесь опцией Blending Options из контекстного меню. Выберите вкладку Drop Shadow и введите для параметра Angle значение сто двадцать градусов. Параметр Size выставьте на три пикселя.
Во вкладке Inner Shadow поставьте такое же значение для параметра Angle, а для Size поставьте величину в пять пикселей. Примените стиль, нажав на клавишу Enter.Сделайте тень от кнопки. Для этого кликните по кнопке Create a new layer и залейте выделенную область нового слоя черным цветом. Выберите для этого инструмент Paint Bucket Tool. Отмените выделение клавишами Ctrl+D.
Примените к черному прямоугольнику фильтр Gaussian Blur из группы Blur меню Filter. Параметр Radius поставьте на четыре пикселя. Перетащите мышкой слой с тенью под слой с кнопкой и поднимите тень на три-четыре пикселя вверх. Для этого активизируйте инструмент Move Tool и сдвиньте тень кнопками управления курсором. Снизьте значение параметра Opacity для этого слоя до шестидесяти процентов.
Сделайте активным слой с кнопкой и загрузите из него выделение. Сократите выделение на два пикселя опцией Contract из группы Modify меню Selection.
Создайте новый слой и залейте на нем полученное выделение линейным градиентом от белого к прозрачному так, чтобы белая часть оказалась в нижней части кнопки. Отмените выделение. При помощи опции Free Transform из меню Edit уменьшите область, закрытую градиентом, по вертикали. Примените трансформацию клавишей Enter.
Отмените выделение. При помощи опции Free Transform из меню Edit уменьшите область, закрытую градиентом, по вертикали. Примените трансформацию клавишей Enter.Измените режим наложения слоя с градиентом на Overlay. Это можно сделать, выбрав режим из раскрывающегося списка в левой части палитры стилей. Уменьшите параметр Opacity слоя до шестидесяти процентов.
При помощи инструмента Horizontal Type Tool напишите текст, который должен быть на кнопке.
Соберите все слои в папку опцией Group Layers из меню Layer, выделив их при зажатой клавише Ctrl. Сохраните кнопку в файл psd опцией Save из меню File.
40 бесплатных PSD иконок и шаблонов кнопок
Иконки • Ресурсы Андриан Валеану • 29 мая 2012 г. • 4 минуты ПРОЧИТАТЬ
Вам нужна интерактивная кнопка призыва к действию? Каким образом вы хотите, чтобы он был плоским или с эффектами 3D или Aqua? Чтобы разместить кнопку на своем сайте, нужно проработать множество деталей. Например, вы должны четко понимать форму и размер кнопки, ее цвет фона, изображения / картинки, текст и размещение текста в нем, стиль шрифта и цвет шрифта. Free Button Collection имеет отличный набор кнопок, доступных в файле .PSD. Он позволяет редактировать каждый отдельный элемент, например эффекты бликов и теней на кнопках.
Наряду с этими критериями вам также необходимо знать цель использования определенной кнопки на вашем сайте, вашу целевую аудиторию и цель, для которой предназначена кнопка.
Эксперты рекомендуют визуальное оформление кнопки жирным шрифтом и удобочитаемостью. Если во внешнем виде обложки что-то не так, кнопка не выйдет так сильно, как должна.
Идеальный способ справиться с этой проблемой — сначала изучить все шаблоны кнопок, доступные в Интернете. Большинство шаблонов содержат огромную коллекцию редактируемых кнопок. Вы можете выбрать те, которые соответствуют вашим требованиям.
Большинство шаблонов содержат огромную коллекцию редактируемых кнопок. Вы можете выбрать те, которые соответствуют вашим требованиям.
Список шаблонов кнопок
Кнопки снабжены слоями и векторными формами, поэтому их можно легко изменять. Этот шаблон совершенно бесплатный для личного использования. Лицензия не требуется. Однако, если вы хотите использовать его в коммерческих целях, вам может потребоваться разрешение.
Button Project — еще один хороший пример в этом случае. Он имеет очень обширную коллекцию из кнопок PSD , которые включают около 96 наборов и 250 типов файлов PSD. Шаблон можно использовать как в личных, так и в некоммерческих целях. Все кнопки в наборе доступны для редактирования.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыВы также можете попробовать веб-кнопки в форматах PSD и PNG. Сюда входит набор из 60 кнопок призыва к действию. Кнопки доступны в форматах PSD и PNG. В них используется шрифт Arial, который широко используется во всех системах. Вы можете редактировать размер и цвет шрифта и текста, используемых в кнопке. Для вашего удобства каждому слою папки с кнопками присвоено имя, чтобы вы могли упорядочивать или редактировать их без каких-либо проблем.
Другой вариант — кнопка загрузки.com. Пакет содержит 24 различных типа кнопок в формате PSD. При желании этот набор можно также поискать в формате PNG. Совершенно отличным от этой коллекции являются шаблоны веб-кнопок ProDraw Graphics. Он предлагает вам на выбор круглые, квадратные, круглые, прямоугольные, овальные и скругленные прямоугольные кнопки. Любой из них можно использовать для выполнения определенных требований веб-дизайна. Если вы хотите, у вас также есть возможность создавать кнопки в формате CSS, применяя изображения, доступные в этом пакете.
Если вы хотите, у вас также есть возможность создавать кнопки в формате CSS, применяя изображения, доступные в этом пакете.
Кроме того, есть определенные шаблоны, которые вы можете использовать в основном в личных настройках.К ним относятся значки свертывания и развертывания, значки «Вверх», «Вниз», «Галочка» и «Крестик», стрелки влево и вправо, значок «Удалить», значки «Свернуть» и «Развернуть», значки «Предупреждение», «Остановить» и «НЕ делать НЕ», значок «Информация» и значки «Назад и вперед».
Помимо них, вы также можете изучить шаблоны, содержащие загрузку, 3D, Добавить в корзину, Аква текстуру, мягкую цветовую схему, Яркое 3D, Карбоналистическую сеть, проверить это, Интернет-магазин, Загрузить исходные файлы, Красный Загрузить и Кнопки Light To Dark Web.
Поскольку вариантов много, нужно быть очень избирательным, чтобы выбрать лучшую кнопку для своего веб-сайта.
Бесплатные PSD иконки и шаблоны кнопок
10 простых веб-кнопок (PSD)
Милая маленькая красная ленточка (PSD)
Кнопки сообщений формы
Эксклюзивный бесплатный набор веб-элементов пользовательского интерфейса PSD (набор)
Подробнее Кнопки Синий
Подробнее Кнопки
Кнопка Купить
Большая кнопка загрузки
Большая зеленая кнопка (PSD)
Кнопки
Кнопка
набор кнопок
Кнопки
Классический серый Psd Web UI Set
Minimalist Dark Psd Web UI Set
Кнопки в корзину (PSD)
Крупные трехмерные веб-кнопки (PSD)
Простые кнопки загрузки (PSD)
10 простых веб-кнопок (PSD)
Крупные трехмерные веб-кнопки (PSD)
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
бесплатных кнопок PSD — Freebiesbug
Главная> Бесплатные PSD> Кнопки
Вот стильный переключатель включения / выключения, созданный с использованием векторных фигур. Бесплатный PSD, выпущенный Барри Маккалви.
Сегодняшний подарок — забавная оригинальная закругленная кнопка загрузки. Бесплатный PSD, разработанный Гарретом Годси.
Сегодняшний подарок на dribbble — это закругленная кнопка загрузки с красивыми тенями. Бесплатный PSD дизайн Петра Квятковского.
Отличная коллекция переключателей и кнопок переключения для вашего мобильного или веб-приложения. Включает 12 переключателей. Бесплатный PSD, выпущенный Pixeden.
Кнопка входа в Facebook в стиле 3D. Действительно чистый и современный бесплатный PSD, разработанный Сергеем Лойшей.
Вот несколько интересных трехмерных кнопок Facebook и Twitter. Бесплатный PSD, разработанный Питером Горисом.
Обучай себя — это небольшой набор образовательных иконок.Прекрасный бесплатный PSD, разработанный Чарльзом Паттерсоном.
Вот классная и реалистичная белая кнопка питания с зеленым светом. Бесплатный PSD, разработанный Alex Sharpz.
Сегодняшняя бесплатная иконка — это бесплатная иконка в PSD App Store, красиво переработанная Кристофом Таузиетом.
Вот несколько бесплатных кнопок PSD для Google Play и Appstore. Халява, созданная Ди.
Кнопка PSD, 10000+ графических ресурсов Photoshop для бесплатной загрузки
узор кнопки с героями мультфильмов
1200 * 1200
мультфильм стерео цветная симпатичная кнопка значок кнопки ярлыка кнопки пользовательского интерфейса значок кнопки
2500 * 2500
набор значков кнопок социальных сетей
2000 * 2000
аварийная кнопка
1600 * 800
синяя кнопка
224 * 45
lychee creative ui 9000 кнопка запуска игры 2000 9000 * 2000
кнопка загрузки страницы
2000 * 2000
кнопка переключения
1684 * 1648
кнопка трехмерного градиента
200 * 100
кнопка включения
вектор кнопки выключения
1253упрощенный элемент значка кнопки
2500 * 2500
swi кнопка tch
1200 * 1200
кнопки игрока
1200 * 1200
кнопка переключения
454 * 340
мультфильм кнопка значок кнопки значок декоративная этикетка
1000 * 1000
2482 * 2483
кнопка
1200 * 911
согласен не согласен
1501 * 1501
стиль игры кнопка удаления для коммерческого использования
1024 * 1369
мультипликационная кнопка
1200 * 1200
Creative UI значок кнопки запуска игры paly
2000 * 2000
круглая кнопка
1200 * 1200
панели навигации и кнопки торгового сайта
768 * 614
купить пуговицу
1200 * 1200
набор ярких кнопок разной формы кнопки на 900 05
1200 * 1200
кнопка питания
1200 * 1200
дизайн пользовательского интерфейса веб-плеера
1200 * 1200
материал кнопки
591 * 591
1200 * 1200
кнопка с пурпурным кристаллом
1200 * 1200
элемент кнопки с зеленой технологией
1200 * 1200
кнопка
1200 * 1200
2000 * 2000
нарисованные от руки кнопки игрового стиля для коммерческих элементов
1024 * 1369
красная кнопка
187 * 161
ярлык кнопки пользовательского интерфейса
189 * 300
кнопка выключения
800 * 1200
значки кнопок
1000 * 1017
простой зеленый элемент кнопки переключения
1200 * 1200
подписка на YouTube привлекательная кнопка
1200 * 1200
игровые кнопки
342 * 258
современная настенная кнопка переключения
1200 * 1200простой цветной стерео элемент кнопки
1200 * 1200
3d серебристая металлическая кнопка переключения
1200 * 1200
кнопка запуска
772 * 774
лимонный творческий интерфейс кнопка запуска игры
2000 * 2000
2 5d игрового пользовательского интерфейса кнопка запуска творческого значка материал
2000 * 2000
кнопка загрузки кнопки покупок
1200 * 1200
3d-кнопка элемент регулирования температуры
1200 * 1200
значок пользовательского интерфейса игры в европейский и американский ветер кнопка запуска воспроизведения
2000 * 2000
Бесплатные шаблоны для изготовления пуговиц для машин для создания пуговиц Photoshop — American Button Machines
Мы предоставили наши шаблоны кнопок ниже, чтобы помочь вам в создании кнопок pinback. Просто воссоздайте шаблоны в выбранном вами программном пакете и начните создавать свои кнопки.
Просто воссоздайте шаблоны в выбранном вами программном пакете и начните создавать свои кнопки.
Бесплатные шаблоны создания кнопок для Photoshop
Ниже вы найдете бесплатные шаблоны для создания кнопок для программы Photoshop. Щелчок по ссылкам ниже инициирует загрузку файла, который можно использовать в качестве шаблона для создания дизайна ваших кнопок в Photoshop.
Шаблон Photoshop для 1-дюймовых кнопок
Шаблон Photoshop для 1.25-дюймовые кнопки
Шаблон Photoshop для 1,5-дюймовых кнопок
Шаблон Photoshop для кнопок 1,75 дюйма
Шаблон Photoshop для кнопок 2,25 дюйма
Шаблон Photoshop для 3-дюймовых кнопок
Шаблон Photoshop для кнопок 3,5 дюйма
Видеоурок по Photoshop — Как создать кнопку
Полный лист шаблонов кнопок включает слоганы.
НОВИНКА: По многочисленным просьбам мы добавили размеры для настройки линий тегов в вашей собственной программе графического дизайна. Строки тегов позволяют разместить вашу контактную информацию на обратной стороне кнопки. Нажмите на размер кнопки ниже, чтобы загрузить один из наших бесплатных шаблонов для создания кнопок PDF с вашим выбором с ключевыми словами или без них.
| Круглые шаблоны | Слоганы | Квадратные / Алмазные шаблоны | Прямоугольные шаблоны | Круглые шаблоны Badge-a-Minit |
|---|---|---|---|---|
| 1.00-дюймовый круглый шаблон | 1,00 «TaglineTemplate | Квадратный шаблон 1,50 x 1,50 дюйма | Прямоугольный шаблон 1,75 x 2,75 дюйма | Круглый шаблон 2,25 дюйма — BAM |
| Круглый шаблон 1,25 дюйма | Шаблон слогана 1,25 дюйма | Квадратный шаблон 2,0 x 2,0 дюйма | Шаблон прямоугольника 2,00 x 3,00 дюйма | Круглый шаблон 3,00 дюйма — BAM |
| Круглый шаблон 1,50 дюйма | 1. 50-дюймовый шаблон слогана 50-дюймовый шаблон слогана | Фото шаблон 2,00 «x 3,00» | ||
| Круглый шаблон 1,75 дюйма | 1,75-дюймовый шаблон слогана | Шаблон прямоугольника 2,50 x 3,50 дюйма | ||
| Круглый шаблон 2,00 дюйма | 2,25-дюймовый шаблон слогана | |||
| Круглый шаблон 2,25 дюйма | 3,00 «шаблон слогана | |||
| 2.50-дюймовый круглый шаблон | 3,50-дюймовый шаблон слогана | |||
| Круглый шаблон 3,00 дюйма | 6,00 «Шаблон слогана | |||
| Круглый шаблон 3,50 дюйма | ||||
| Круглый шаблон 4,00 дюйма | ||||
| Круглый шаблон 6,00 « |
Программное обеспечение для создания дизайна кнопок от American Button Machines.
Возникли проблемы с использованием шаблонов для создания кнопок? Наш онлайн-центр дизайна Build-a-Button так же прост в использовании, как и текстовый редактор.
Нужны дополнительные шаблоны? Ознакомьтесь с нашими бесплатными шаблонами создания кнопок для Photoshop, Print Shop и Open Office.
Просмотрите видео ниже, чтобы узнать, насколько просто использовать программное обеспечение Build-a-Button.
Видеоурок по созданию кнопки — Как создать кнопку
Сохранить
СохранитьСохранить20 лучших бесплатных дизайнов кнопок PSD для загрузки
Кнопки — важные элементы дизайна, поэтому они должны привлекать внимание и быть удобными для пользователя. В сети много бесплатных программ Photoshop, но не все они высокого качества. Кроме того, возможно, вы не хотите тратить время на , создавая новый дизайн кнопок , и тогда вам пригодятся бесплатные подарки. Мы выбрали несколько новейших бесплатных дизайнов кнопок в форматах PSD, с классным уникальным дизайном.
В сети много бесплатных программ Photoshop, но не все они высокого качества. Кроме того, возможно, вы не хотите тратить время на , создавая новый дизайн кнопок , и тогда вам пригодятся бесплатные подарки. Мы выбрали несколько новейших бесплатных дизайнов кнопок в форматах PSD, с классным уникальным дизайном.
Посмотрите эти 20 лучших бесплатных дизайнов кнопок с полностью редактируемыми PSD, которые, несомненно, помогут вам создавать потрясающие веб-сайты!
Эта халява на dribbble представляет собой закругленную кнопку загрузки с красивыми тенями.Это немного другой подход к кнопке загрузки.
Вот несколько классных трехмерных кнопок Facebook и Twitter. У них идеальный до пикселя дизайн, их можно бесплатно скачать и использовать по своему усмотрению!
Эта халява представляет собой забавную оригинальную закругленную кнопку загрузки. PSD прилагается, и вы можете изменить его в соответствии со своими потребностями.
Вот классная и реалистичная белая кнопка питания с зеленым светом. У него очень крутой дизайн, и он идеально подходит для разработчиков приложений.
Это потрясающий бесплатный PSD темной кнопки питания с металлическими вставками и отражениями. В нем есть несколько действительно крутых эффектов Photoshop.
Это кнопка входа в Facebook в стиле 3D. Действительно чистый и современный бесплатный PSD, разработанный Сергеем Лойшей.
Это бесплатная кнопка загрузки PSD вместе с несколькими другими кнопками, такими как загрузка, чат и электронная почта. Он отлично подходит как для приложений, так и для веб-сайтов!
Это металлическая кнопка включения / выключения.PSD халява. Проверьте больший размер и psd во вложении!
Это небольшой набор пользовательского интерфейса, содержащий нумерацию страниц и кнопки (в том числе кнопки социальных сетей). Закодированная версия будет опубликована в ближайшее время.![]()
Это кнопки переключения с идеальным пикселем. Удивительный PSD бесплатный подарок от 365psd!
Это большая классная кнопка выключения с потрясающими 3D-эффектами и тонкими, реалистичными тенями.
Это несколько световых кнопок и переключателей с реалистичными тенями.Яркий желтый цвет, использованный в этом дизайне, выглядит красиво!
Это трехмерные кнопки для Facebook, Twitter и Google Plus. Этот пакет включает 6 кнопок и бесплатный PSD с векторными слоями.
Это бесплатная синяя кнопка PSD, включающая нормальное, наведение и активное состояние. Он поставляется с полностью редактируемым файлом PSD.
Кнопка облака PSD
(больше не выпускается)
Это бесплатная облачная кнопка в формате PSD, разработанная Андре Бликстом.Включает PSD для нормального состояния и состояния щелчка.
Это несколько великолепных стилей цветных слоев для веб-кнопок; 5 разных цветов для трех состояний (нормальное, наведение, активное). Файл стилей слоя (.ASL), а также PSD.
Это новый бесплатный PSD — довольно модная 3D кнопка. Он бывает во всех 3 состояниях: нормальном, наведении и активном.
Это чистая и бесплатная кнопка загрузки PSD с нормальным активным состоянием полосы наведения. Бесплатно скачать и использовать!
Вот несколько бесплатных кнопок PSD для Google Play и Appstore.Бесплатно скачать и использовать в своих проектах!
20 бесплатных бесплатных кнопок в формате PSD, которые у вас должны быть!
Пришло время создать новый или изменить дизайн ваших веб-сайтов, чтобы вывести их на новый уровень.
Коллекция из 200+ бесплатных шаблонов Joomla, поддержка Joomla 3.9.x и Joomla 4 Список из 300+ лучших бесплатных тем WordPress, совместимость с WooCommerce, поддержка Elementor!
В этом посте вы найдете 20 новых бесплатных бесплатных кнопок PSD , которые вы должны иметь! Вы можете добавить их в свою коллекцию бесплатных подарков. Оцените эти 20 бесплатных бесплатных кнопок PSD с полностью редактируемыми PSD с легкостью, которые помогут вам создавать потрясающие веб-сайты. Наслаждаться!
Оцените эти 20 бесплатных бесплатных кнопок PSD с полностью редактируемыми PSD с легкостью, которые помогут вам создавать потрясающие веб-сайты. Наслаждаться!
Хотите еще бесплатных кнопок PSD? Ознакомьтесь с этими высококачественными наборами кнопок PSD, классическими веб-кнопками Psd, социальными веб-кнопками Psd, красивыми раундами кнопок, 20 потрясающими и бесплатными кнопками и значками CSS и бесплатными кнопками PSD.
Вот бесплатный psd с чистым набором кнопок со значками социальных сетей. Добавьте эти твиты, кнопки «Нравится» и «+» в свой блог или портфолио, чтобы показать, как читатели будут делиться сообщениями.
С помощью этого замечательного бесплатного psd для кнопок включения и выключения вы можете сделать выбор фильтров более увлекательным в своем веб-дизайне. Вы также можете использовать их для медиаплееров и других элементов.
Это отличный бесплатный набор плоских кнопок. Они отлично подходят для форм регистрации, дизайнов шорткодов, кнопок выноски и многого другого.
Этот бесплатный PSD включает несколько замечательных кнопок Pinterest. Это отличные кнопки, которые можно использовать в своем блоге или на веб-сайте, чтобы помочь пользователям закрепить весь ваш отличный контент.
Это бесплатная кнопка темного уведомления psd. В бесплатном psd кнопка отображается в нормальном и активном состоянии, но вы можете использовать кнопки с функциями уведомлений или без них.
Это прекрасно продуманная кнопка загрузки. Он красивый, со стеклянной рамкой, с тонкими градиентами и значком. Изменить цвет или текст и использовать его в собственном дизайне очень просто.
Это бесплатный psd с набором кнопок загрузки. Кнопки находятся в обычном, наведенном и активном состояниях.Вы можете легко добавить свой любимый цвет и скачать их бесплатно.
Это 3 кнопки магазина приложений; Магазин приложений и Android. Все они являются файлами Photoshop идеального качества, которые можно загрузить бесплатно. Кнопки расположены как на светлом белом фоне, так и на темном фоне.
Эта сверхпростая синяя кнопка имеет три основных состояния: нормальное, при наведении курсора и активное / нажатое. У каждого свой визуальный стиль, и очень просто изменить их цвет в соответствии с вашим дизайном.
Это бесплатный PSD для оранжевой кнопки.Сделайте яркую кнопку-выноску или выдающуюся кнопку покупки — у этого psd есть множество применений!
Это набор классических веб-кнопок. В комплекте 36 кнопок, разных размеров и цветов. Цвета также можно изменить с помощью однослойной заливки.
Эта халява представляет собой «кнопку покупки», которую нужно добавить в онлайн-корзину оформления заказа. Эту специальную кнопку покупки веб-сайта вы можете использовать на своем веб-сайте или на веб-сайтах своих клиентов.
Это кнопка «Купить сейчас», созданная в Adobe Photoshop CS5 и состоящая из нормального состояния, состояния наведения и фокусировки.Его можно бесплатно загрузить и использовать в своих проектах по своему усмотрению.
Этот бесплатный PSD представляет собой кнопку в трех состояниях и двух разных стилях. Были использованы только векторные формы и простые стили слоев, что позволит любому дизайнеру легко изменять цвета, градиенты, формы, патерны, размеры и многое другое.
Это бесплатное дополнение — еще одно прекрасное маленькое дополнение к любой графической библиотеке, набор простых маленьких стрелок. Загрузка включает полностью редактируемый PSD!
Это набор типично разрозненных кнопок в стиле мобильного магазина для вашего удовольствия от загрузки.Добавьте этих коренастых зверей в свою постоянно растущую коллекцию кнопок.
Ниже представлен бесплатный PSD для трех кнопок добавления в автомобиль. Желтые, зеленые и синие кнопки добавления в корзину красиво отрисованы и идеально подходят для использования в веб-дизайне электронной коммерции.
Этот бесплатный Psd-файл на сегодня представляет собой набор из 4-х прозрачных полностью многослойных кнопок загрузки. Чем красивее фон, тем красивее будут выглядеть ваши кнопки.
Это отличные социальные кнопки со счетчиками. Вы можете получить их в виде бесплатного PSD-файла.Не стесняйтесь использовать их где угодно, даже изменять их без указания авторства.
Вот бесплатный PSD-файл для 3D-кнопок «Следуй за нами». Четыре кнопки предназначены для Dribbble, Forrst, Facebook и Twitter, и все они имеют потрясающую текстуру и трехмерный эффект.
От: http://www.webdesigndev.com
Вы — фрилансер или компания, занимающаяся веб-дизайном? Присоединяйтесь к нашему клубу и получите доступ к нашему ресурсу!
500+ Премиум Joomla! и темы WordPress всего $ 8,70 / месяц, пакет Quickstart (фиктивный) включен, неограниченное количество доменов!
22 бесплатных кнопки тумблера PSD Designs
Автор Нир Барлев
17 марта 2015 г.
Вот некоторые из лучших примеров переключателей, переключателей и кнопок PSD, доступных для бесплатной загрузки прямо сейчас:
1.Выключатель питания.
Этот выключатель в традиционном стиле мгновенно добавит олдскульный шарм любому дизайну веб-сайта. Базовая конструкция этого переключателя позволяет успешно комбинировать его с дополнительными (тематическими) элементами, такими как светодиодные индикаторы или другие подобные веб-объекты, для большей реалистичности и удовольствия от использования.
Скачать сейчас бесплатно
2. Выключатель котла.
Классика всегда в моде, и выключатель питания классической конструкции не является исключением.Этот традиционный элемент дизайна воплощает в себе ретро-шик. Расположенный вертикально или горизонтально, этот элемент дизайна веб-сайта обеспечит стильный вид и бесспорную функциональность. Если разработчики проявят изобретательность, переключатель можно сделать так, чтобы он подсвечивался при включении.
Загрузить сейчас бесплатно
3. Выключатель зеленого света.
Выключатель зеленого света.
Если вы ищете чего-то большего в эпоху цифровых технологий, то переключатель зеленого света как раз для этого.Черный стиль Hi-Fi коммутатора делает его довольно универсальным и подходящим для множества различных типов дизайна веб-сайтов. В целом, элегантный, современный веб-элемент, который повысит привлекательность любого веб-сайта. Знаки включения и выключения на переключателе загораются в зависимости от того, используется его функция или нет.
Загрузить сейчас бесплатно
4. Круглый переключатель.
Конструкция этого переключателя PSD такая же крутая, как и есть.Его обтекаемый футуристический вид и бледная цветовая гамма делают его идеальным дополнением к любому современному дизайну веб-сайтов. Переключатель будет хорошо сочетаться с рядом дополнительных веб-элементов. Дизайн круглого переключателя столь же эффективен и привлекает внимание как в вертикальном, так и в горизонтальном положении.
Загрузить сейчас бесплатно
5. Комплект выключателя света.
Дизайн PSD выключателя света необычный и оригинальный.Он представляет разработчикам выключатель света в классическом стиле с множеством раскладок и кнопок на выбор. Его игривый дизайн идеально подходит для различных типов веб-дизайна, включая веб-сайты, предназначенные для молодежи.
Загрузить сейчас бесплатно
6. Технический тумблер.
Технический тумблер — это аккуратный и оригинальный дизайн, который идеально подходит для того, чтобы сделать ваши состояния включения и выключения более привлекательными для пользователей.Разрешение Tech Toggle Switch можно изменить на сетчатку или стандартное разрешение. Режимы включения и выключения отображаются как физически, так и визуально посредством фактического движения переключателя и освещения.
Загрузить сейчас бесплатно
7.
 Двойной ползунковый переключатель Fun.
Двойной ползунковый переключатель Fun.Классный дизайн тумблера с базовой компоновкой и функциональностью — демонстрационная функция — это индикация дня и ночи, хотя дизайнеры могут переделать элемент и изменить его назначение, чтобы указать другие переменные.В дневном или включенном режиме ползунок переключения светится как индикатор состояния. При правильном размещении элемент добавит упрощенной функциональности любому дизайну веб-сайта.
Загрузить сейчас бесплатно
8. Базовый синий тумблер.
Тумблер Basic-Blue является самым основным и функциональным веб-элементом этой группы. Пусть вас не вводит в заблуждение его минималистичный вид, поскольку визуально это действительно классный элемент дизайна веб-сайта, подходящий практически для любых целей.Переключатели большие, их легко читать, но лучше всего их размещать горизонтально. Тумблер Basic-Blue представляет собой плоский дизайн с минимальным затенением.
Загрузить сейчас бесплатно
9. Тумблер просмотра содержимого.
Тумблер Content View — это функциональный и красивый пример переключателя. Дизайн может иметь разные функции (демонстрационная — просмотр календаря).Переключатель просмотра содержимого имеет несколько цветов по умолчанию. Установить более одного переключателя на дизайн вашего веб-сайта не составит труда, поскольку элементы хорошо выглядят как по отдельности, так и в сгруппированном виде. Переключить контент будет очень просто, чтобы манипулировать этим конкретным дизайном.
Загрузить сейчас бесплатно
10. Цифровой переключатель с подсветкой.
Цифровой переключатель с подсветкой — это стильный дизайн, как ни крути.Это абсолютно простой макет, который является ключом к его классному внешнему виду. Замысловатые детали, такие как индикатор состояния с подсветкой и реалистичная текстура пластикового переключателя, делают его отличным дополнением к любому дизайну веб-сайта, требующему функциональности и такого hi-fi внешнего вида.
Скачать сейчас бесплатно
11. Switchboard Dark.
Довольно стильный дизайн тумблера и переключателя, комплект Switchboard Dark включает ряд тумблеров разного размера, которым можно назначать разные функции.Темный фон и светящиеся индикаторы состояния делают дизайн веб-сайта незаметным и эффективным без ущерба для функциональности и простоты использования.
Загрузить сейчас бесплатно
12. Круглая зеленая кнопка загрузки.
Хотите стильно следить за процессом загрузки? Что ж, круглая зеленая кнопка загрузки — это то, что вам нужно. Базовый дизайн и контрастная цветовая гамма делают этот элемент дизайна сайта настоящим хитом.Круглая зеленая кнопка загрузки имеет цветной индикатор состояния / выполнения и счетчик процента загрузки внизу.
Загрузить сейчас бесплатно
13. Пластиковая кнопка загрузки.
Стандартная кнопка загрузки — это другой подход. Пластиковая кнопка загрузки имеет как визуальные, так и числовые индикаторы процесса загрузки. Легкая и нежная цветовая гамма делает этот элемент дизайна сайта довольно современным, даже футуристическим по внешнему виду.Тени, отображаемые на кнопке, хорошо расположены и делают дизайн очень реалистичным, как будто вы можете почти коснуться его.
Загрузить сейчас бесплатно
14. Синий неоновый переключатель и ручка.
Синий неоновый переключатель и ручка просто ошеломляют. Четкие линии, идеально освещенные элементы и великолепный темный фон делают этот элемент дизайна веб-сайта незаменимым. Этот конкретный элемент дизайна идеально подходит для потоковой передачи в прямом эфире, а также для других, например, он обеспечивает необходимый контроль мультимедиа и некоторые из них действительно привлекательный внешний вид.
Скачать сейчас бесплатно
15. Переключатель пластиковый.
Переключатель пластиковый.
Супер реалистичный пластиковый дизайн кнопок Switch Kit Plastic одновременно симпатичный и функциональный. Реалистичные тени и ручки на ползунках делают Switch Kit Plastic действительно изящным дизайном. Назначение различных функций множеству кнопок и ползунков позволит пользователям быстро и эффективно управлять контентом.
Загрузить сейчас бесплатно
16. Blueload Button.
Чистый и запоминающийся элемент дизайна веб-сайта, который станет отличным дополнением к любой мультимедийной платформе. Круглый загрузчик информирует пользователей о ходе работы. Значок облака посередине также будет указывать, когда выполняется загрузка и когда задание завершено, путем изменения значка состояния. Голубоватая цветовая схема придает дизайну очень современный вид
Загрузить бесплатно
17.Кнопки — Цвет.
Кнопки — Цвет имеют три прозрачные кнопки, которым можно назначать различные функции. Цвета кнопок и фон можно редактировать по мере необходимости, чтобы создать веб-сайт с необходимым внешним видом и темой. Эти четкие и простые в использовании кнопки становятся еще более реалистичными за счет тонкой тени под каждой из них.
Скачать сейчас бесплатно
18.Активируйте переключатель.
Activate Switch понравится любителям высоких технологий. Помимо свежего внешнего вида, это также отличная и привлекательная альтернатива стандартному флажку, используемому на большинстве веб-сайтов. Однако его использование может иметь контекстные ограничения. Когда переключатель активен, он окрашивается в цвет. Движение переключателя также довольно хорошо анимировано и отзывчиво.
Скачать сейчас бесплатно
19.Кнопки переключателя диспетчерской.
Ясно, легко понять — чего еще можно желать от кнопочного распределительного щита — конечно, хороший дизайн! В этом отделе кнопки переключателей в диспетчерской не разочаруют — дизайнерский пакет включает в себя ряд кнопок и переключателей в разных стилях.

 lovepik.com
lovepik.com Д.
Д.