Как удалить кнопку «Поделиться» на Facebook ▷ ➡️ Creative Stop ▷ ➡️
В конце концов, ваши друзья связались с ними и убедили вас подписаться на Facebook. Однако вы не хотите, чтобы это поставило под угрозу вашу конфиденциальность и чтобы ваша попытка сохранить ее (насколько это возможно) была успешной, вы хотели бы, чтобы ваши сообщения не подлежали разглашению. Проблема в том, что вы не очень хорошо знакомы с настройками конфиденциальности известной социальной сети и не знаете, как действовать дальше.
Если это действительно так, не волнуйтесь — я могу объяснить как удалить кнопку Поделиться в Facebook. Я гарантирую, что это не сложно, так как вам нужно только зайти в настройки конфиденциальности общей публикации в вашем журнале и выбрать один из вариантов, которые вы не можете делать можно поделиться. Ясно, что вы можете сделать это только со своим «личным» контентом: что касается сообщений, опубликованных на странице Facebook (которые всегда являются общедоступными), невозможно, чтобы ими нельзя было поделиться.
Если вам все ясно, я бы сказал, что мы, наконец, можем продолжить. Вы готовы начать? Ага? Отлично! Так что устройтесь поудобнее, уделите все необходимое время чтению следующих абзацев и, что наиболее важно, постарайтесь реализовать «советы», которые я вам дам. Если вы это сделаете, вы можете быть уверены, что у вас не возникнет ни малейшей проблемы с исчезновением кнопки «Поделиться» из ваших сообщений в Facebook. Желаю хорошего чтения и удачи во всем!
- Удалить кнопку «Поделиться в Facebook»
Удалить кнопку «Поделиться в Facebook»
по удалите кнопку Поделиться в Facebook, вы должны использовать настройки конфиденциальности, которые позволяют это сделать, например » Только я «или же» Друзья «. На выбор » Тода «Фактически, публикациями могут делиться все пользователи социальной сети (именно через» Поделиться «). Итак, давайте подробно разберемся, как изменить эти настройки как с мобильного, так и с ПК.
Итак, давайте подробно разберемся, как изменить эти настройки как с мобильного, так и с ПК.
Примечание:
Android
Если вы хотите, чтобы публикация, опубликованная в Facebook, не могла быть опубликована с устройства AndroidВы должны знать, что добиться успеха не сложно: вам просто нужно войти в свою учетную запись, найти публикацию, конфиденциальность которой вы хотите изменить, и выбрать настройки, чтобы ее нельзя было передать другим. Найдите все подробное объяснение в следующих параграфах.
Для начала войдите в свою учетную запись Facebook через официальное приложение социальной сети, нажмите кнопку (≡) расположен в правом верхнем углу и нажмите свой имя, чтобы перейти прямо к вашему профилю. На этом этапе найдите публикацию, которой можно поделиться, и нажмите кнопку (…) расположен в правом верхнем углу последнего.
На этом этапе найдите публикацию, которой можно поделиться, и нажмите кнопку (…) расположен в правом верхнем углу последнего.
Затем коснитесь элемента редактировать Конфиденциальность присутствует в открывшемся меню, выберите предпочтительный вариант конфиденциальности (например, Друзья
Собираетесь ли вы изменить настройки конфиденциальности всего контента, который вы будете публиковать в будущем, чтобы им нельзя было делиться с момента его публикации? Гарантирую, что добиться успеха не составит труда. Чтобы продолжить, коснитесь текстового поля Что ты думаешь?Нажимать кнопку (▾) расположенный в первом раскрывающемся меню под вашим именем, измените настройки конфиденциальности, выбрав тот, который делает публикацию недоступной для всех (например,  ..и т. д.) и продолжить публикацию. Простая правда?
..и т. д.) и продолжить публикацию. Простая правда?
Ios
Вы хотите, чтобы сообщение в Facebook было закрытым, действуя в соответствии с вашим iPhone o IPad ? В этом случае знайте, что вы должны выполнить те же действия, которые я указал в главе, посвященной Android: войдите в свою учетную запись Facebook, найдите сообщение, которым нельзя поделиться, и измените соответствующие настройки конфиденциальности.
Итак, первое, что вам нужно сделать, это запустить приложение Facebook, войти в свою учетную запись (если вы еще этого не сделали), нажать кнопку
Затем найдите сообщение, которым, похоже, поделились другие пользователи Facebook, и нажмите кнопку (…) расположен в правом верхнем углу последнего. В открывшемся меню коснитесь элемента Редактировать конфиденциальности, выберите один из вариантов, позволяющий скрыть общий ключ (например,
В открывшемся меню коснитесь элемента Редактировать конфиденциальности, выберите один из вариантов, позволяющий скрыть общий ключ (например,
Планируете ли вы изменить настройки конфиденциальности в отношении сообщений, которые вы будете публиковать в будущем? Сделать это очень просто — коснитесь текстового поля. Что ты думаешь? и на открывшемся экране нажмите кнопку (▾) расположенный в первом раскрывающемся меню под вашим именем, измените предпочтительный параметр конфиденциальности, выбрав тот, который позволяет сделать запись недоступной для публикации (например,
Pc
Вы хотели бы знать, можно ли сделать запись в Facebook недоступной для публикации из Pc, может быть, потому что в нем нет мобильный телефон или планшет под рукой? Конечно может! Опять же, после входа в Facebook и входа в свою учетную запись вам просто нужно найти сообщение, которое вы хотите не публиковать, и изменить настройки конфиденциальности, вот и все!
Чтобы продолжить, войдите в свою учетную запись Facebook со своей страницы входа (или из приложения, чтобы Окна 10) и щелкните свой.
Как вариант, вы можете нажать на символ (…) расположен в правом верхнем углу сообщения, выберите элемент  Вы видели, что это не было так сложно сделай это?
Вы видели, что это не было так сложно сделай это?
Если вы хотите изменить настройки конфиденциальности всех сообщений, которые вы будете публиковать в своем профиле с этого момента, щелкните текстовое поле
Плагин Facebook — это лучшее решение для социальных сетей, которое добавляет кнопки Facebook «Подписаться», «Нравится» и «Поделиться» в записи, страницы и виджеты сайта WordPress. Это отличный способ получать положительные отзывы от посетителей, увеличить свою аудиторию в социальных сетях и заслужить признание вашего бренда потребителями.
Настройте внешний вид, настройте параметры и включите другие дополнительные параметры, чтобы привлечь больше трафика на ваш сайт и привлечь посетителей!
Посмотреть демо
Бесплатные функции
- Добавить кнопки для Facebook, такие как:
- Нравится
- Поделиться
- Подписаться
- Изменяйте Facebook ID
- Изменяйте цветовую схему для кнопки Поделиться
- Выбирайте отображение для кнопок Нравится и Поделиться:
- Standard
- Box count
- Button count
- Button
- Выбирайте для кнопок
- Позицию:
- Перед контентом
- После контента
- Перед и после контента
- Шорткод
- Выравнивайте:
- По правому краю
- По левому краю
- По центру
- Позицию:
- Отобразить/скрыть опцию «показать лица»
- Отключить метатеги
- Совместимость с плагином Multilanguage (определение текущего языка сайта).

- Выберите действие кнопки Нравится — нравится или рекомендую
- Используйте стандартное изображение для кнопки Поделиться или замените его на пользовательский
- Добавляйте пользовательский код на странице настроек плагина
- Совместимость с последней версией WordPress
- Невероятно простые настройки для быстрой установки без изменения кода
- Подробная пошаговая документация и видео
- Многоязычный, с поддержкой RTL языков
Функции Pro версии
Все функции бесплатной версии, плюс:
- Кнопки отображения для Facebook для определенных страниц и/или типов сообщений
- Показать виджет с наиболее понравившимися сообщениями
- Изменяйте метатеги:
- Изображения
- Описания
- Список статистики с:
- Страница с кнопками Facebook
- Количество лайков
- Количество поделившихся
- Количество подписок
- Включить опцию Нравится для:
- Всего сайта
- Отдельной страницы
- Кнопки для предварительного просмотра Facebook
- Настраивайте все суб сайты через интернет
- Ответ нашей Службы поддержки клиентов в течении одного рабочего дня (Support Policy)
Обновить до Pro версии
Если у вас есть идеи или пожелания относительно функционала плагина, мы будем рады ознакомиться с ними!
Предложить идею
Документы и видео
Помощь и поддержка
Задайте вопрос нашей Службе поддержки клиентов — наши специалисты будут рады помочь вам — https://support.![]() bestwebsoft.com/
bestwebsoft.com/
Перевод
- Чешский (cs_CZ) (благодаря Michal Kučera www.n0lim.it)
- Финский (fi_FI) (благодаря Juhani Honkanen)
- Французский (fr_FR) (благодаря Murat)
- Индонезийский (id_ID) (благодаря Nasrulhaq, www.al-badar.net)
- Венгерский (hu_HU) (благодаря Peter Aprily www.aprily.com)
- Русский (ru_RU)
- Испанский (es_ES) (благодаря Africa Boleko www.markekimika.es)
- Турецкий (tr_TR) (благодаря Can Atasever)
- Украинский (uk)
Некоторые из этих переводов неполные. Мы постоянно добавляем новые функции, которые требуют перевода. Если вы хотите создать перевод на свой язык или обновить уже существующий, вы можете отправить текст перевода в PO и MO файлах в поддержку BestWebSoft и мы обязательно добавим его в наш плагин. Вы также можете скачать последнюю версию программы для работы с PO и MO файлами Poedit.
Рекомендуемые плагины
- Updater — Выполняйте автоматическую проверку и обновление ядра сайта WordPress до последних версий со всеми установленными плагинами и темами.

- LinkedIn — Добавляйте кнопки LinkedIn «Поделиться» и «Отслеживать» к записям, страницам и виджетам WordPress. 5 плагинов включено — Профиль, Инсайдер и т.д.
- Multilanguage — Переводите содержимое сайта WordPress на другие языки вручную. Создавайте многоязычные страницы, записи, виджеты, меню и т.д.
- Pinterest — Добавляйте кнопки Pinterest «Подписаться», «Сохранить» и виджеты профиля (Пин, Доска, Профиль) к записям, страницам и виджетам WordPress.
- Twitter — Добавляйте кнопки Твиттера «Читать», «Твитнуть», «Метка» и «Упомянуть» к записям и страницам WordPress.
- Отображение кнопок для Facebook перед вашим постом.
- Отображение кнопок для Facebook в вашем посте через шорткод.
- Страница настроек плагина.
После установки плагина и настройки параметров на странице настроек, плагин все равно не работает
- Вы должны нажать кнопку «Сохранить изменения». Убедитесь, что вы получили сообщение «Настройки сохранены».

- Обновите веб-страницу, где должен быть размещен значок BestWebSoft Like & Share.
- Вы должны нажать кнопку «Сохранить изменения». Убедитесь, что вы получили сообщение «Настройки сохранены».
- В админ-панели WordPress перейдите на страницу настроек BestWebSoft Like & Share и выберите одну из перечисленных позиций: изображение кнопки профиля по умолчанию или изображение кнопки пользовательского профиля. Затем нажмите «Сохранить изменения».
- Если вы выбрали пользовательское изображение Facebook, вы можете загрузить ваши собственные изображения. Необходимо нажать «Выбрать файл» и выбрать изображение в папке. Нажмите кнопку «Сохранить изменения».
В админ-панели WordPress перейдите на страницу настроек BestWebSoft Like & Share и выберите одну из следующих позиций: «До контента» или «После контента». Затем нажмите «Сохранить изменения».

- В админ-панели WordPress перейдите на страницу настроек BestWebSoft Like & Share и введите свой идентификатор Facebook или имя пользователя. Затем нажмите «Сохранить изменения».
- Если у вас еще нет учетной записи Facebook, вам необходимо создать ее здесь. После создания учетной записи следуйте приведенным выше инструкциям.
Когда люди ставят отметку «нравится» и/или оставляют комментарии к моей записи, будет ли это отображаться на моей странице в Facebook?
Нет, не будет. Дело в том, что отметка «нравится» сайту WordPress это отметка «нравится» определенному URL-адресу, а не контенту страницы, в то время как на Facebook — это отметка «нравится» контенту, а не URL-адресу, то есть это две разные вещи, и их невозможно связать.
Для получения дополнительной информации о кнопке «Нравится», пожалуйста, посетите страницу разработчиков (https://developers.facebook.com/docs/plugins/like-button).Если я установлю новую версию плагина, я потеряю все отметки «нравится», которые я получил в предыдущей версии (я имею в виду, будут ли они обнуляться на моем сайте)?
Вы не потеряете их, потому что они хранятся на сервере Facebook.

У меня есть некоторые проблемы с работой плагина. Какую информацию мне нужно предоставить для получения тех. поддержки?
Пожалуйста, убедитесь, что этот вопрос не обсуждался ранее на нашем форуме (https://support.bestwebsoft.com). Если вы не нашли нужного вам ответа, пожалуйста, предоставьте подробное описание проблемы и следующие данные:
— Ссылку на страницу, где возникает проблема.
— Название плагина и его версия. Если вы используете Pro версию, предоставьте номер покупки.
— Версию WordPress.
— Скопируйте и вставьте отчет о состоянии системы в сообщение. Узнать больше: Инструкция по состоянию системы
Finally, after I tried about 10 plugins I found one that works.
I have migrated the plugin (paid version) from my old website where it was working fine, to a new website using a theme leveraging Elementor. The plugin did not work at all in this environment and I have contacted Support. They do not respond in 24 hours as announced, I had to send a reminder, but this is not the most important. I was asked to communicate login and ftp codes which I did. As a result they inactivated all plugins, changed the theme to a standard one, and left it like that without a word of explanation. I don’t even know if they investigated or not. After that I had to fix the entire config, nothing was broken but it took me a while.
I have now uninstalled the plugin which seems to have major compatibility issues with Elementor anyway and I don’t want to hear about it any more.
They do not respond in 24 hours as announced, I had to send a reminder, but this is not the most important. I was asked to communicate login and ftp codes which I did. As a result they inactivated all plugins, changed the theme to a standard one, and left it like that without a word of explanation. I don’t even know if they investigated or not. After that I had to fix the entire config, nothing was broken but it took me a while.
I have now uninstalled the plugin which seems to have major compatibility issues with Elementor anyway and I don’t want to hear about it any more.
He fulfills his task. I am happy with it. Thanks 🙂 Facebook Button by BestWebSoft
only ask premium without heplful options
I am a new guy in WEB-technologies. I was looking for a simple plugin to like my posts. So, I found it. Thanks BestWebSoft team for the fast support.
It’s easy to configure and does what I need. I’m using free version of it, and I want to have more functionality, that provided in pro. It seems I’ll have to buy pro.
I’m using free version of it, and I want to have more functionality, that provided in pro. It seems I’ll have to buy pro.
«BestWebSoft’s Like & Share» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиV2.69 — 14.01.2021
- Обновлено: Весь функционал обновлен для WordPress 5.6
- PRO: добавлена статистика по количеству лайков, репостов и URL профиля.
V2.68 — 26.08.2020
- Обновление: все функциональные возможности были обновлены для WordPress 5.5.
- Обновлено: Секция «BWS plugins» обновлена.
- Исправлено: Исправлена ошибка, из-за которой кнопка периодически отображалась / не отображалась.
V2.67 — 06.05.2020
- Исправлено: совместимость с Graph API v6.0 была исправлена.
- Обновлено: Секция «BWS plugins» обновлена.
V2.66 — 17.02.2020
- Исправлено: Исправлена проблема с отображением кнопки Нравится.

V2.65 — 15.01.2020
- Обновление: плагин был переименован.
- Обновление: Мы обновили весь функционал для WordPress 5.3.2.
- Обновлено: Секция «BWS plugins» обновлена.
V2.64 — 04.09.2019
- Обновление: Обратная связь по деактивации была изменена. Вводящие в заблуждение кнопки были удалены.
V2.63 — 08.08.2019
- Обновление: Плагин переименован.
V2.62 — 28.03.2019
- PRO: Добавлена возможность отображения постов с наибольшим количеством лайков в Facebook.
- Обновление: Все функциональные возможности были обновлены для WordPress 5.1.1.
V2.61 — 15.01.2019
- НОВИНКА: Добавлена возможность отключить метатеги.
- НОВИНКА: Добавлена возможность включения кнопок для Facebook для архивов.
V2.60 — 26.11.2018
- Исправление: Исправлена совместимость с плагином Custom Admin Page.
- Исправление: Совместимость с Graph API v3.
 2 была исправлена.
2 была исправлена.
V2.59 — 30.05.2018
- Исправление: Ошибка с неправильными кнопками для отображения Facebook была исправлена.
- Исправление: Ошибка с неправильными кнопками для предварительного просмотра Facebook была исправлена.
- Исправление: Исправлена совместимость с Graph API v2.12.
V2.58 — 12.03.2018
- Исправление: Ошибка с неправильными кнопками для отображения Facebook была исправлена.
V2.57 — 09.03.2018
- Добавлено: добавлена возможность изменять выравнивание кнопок.
- Добавлено: Добавлена возможность изменять Facebook App ID.
V2.56 — 24.01.2018
- Исправлено: совместимость с плагином Multilanguage by BestWebSoft была исправлена.
- Обновлено: чешский языковой файл обновлен.
V2.55 — 20.07.2017
- Добавлено: добавлена возможность выбора размера кнопок.
- Обновлено: обновлен внешний вид стандартной кнопки.
V2.54 — 06.
- Добавлено: чешский языковой файл добавлен в плагин.
- Исправление: Ошибка с неверными кнопками «Моя страница» для ссылки Facebook была исправлена.
V2.53 — 31.01.2017
- Обновлено: обновлена страница настроек плагина.
V2.52 — 14.11.2016
- Обновлено: добавлена совместимость с плагином Pagination.
- Pro : дерево страниц сайта обновлено.
V2.51 — 03.10.2016
- Добавлено: Добавлен испанский языковой файл.
V2.50 — 08.08.2016
- Обновлено: Весь функционал плагина обновлен под версию WordPress 4.6.
V2.49 — 06.07.2016
- Обновлено: размер изображения для мета свойства ‘og:image’ был изменен.
V2.48 — 06.05.2016
- Добавлено: Возможность добавлять пользовательские стили.
- Обновлено: Весь функционал плагина обновлен под версию WordPress 4.5.1.
V2.47 — 04.02.2016
- Исправлено: Исправлен конфликт RSS-канала.

- Обновлено: Весь функционал плагина обновлен под версию WordPress 4.4.2.
V2.46 — 30.11.2015
- Исправлено: Исправлена ошибка с дублированием меню плагина.
V2.45 — 05.11.2015
- Добавлено: Добавлен венгерский языковой файл.
V2.44 — 21.10.2015
- Добавлено: Мы добавили опцию «показать лица».
- Добавлено: Мы добавили опцию «расположение кнопки».
- Добавлено: Мы добавили опцию «ширина расположения».
- Добавлено: Мы добавили опцию «действие для кнопки Нравится».
- Добавлено: Мы добавили опцию «цвет схемы».
- Обновлено: Изменен Textdomain.
- Обновлено: Весь функционал плагина обновлен под версию WordPress 4.3.1.
V2.43 — 26.08.2015
- Добавлено: Опция для отображения кнопки в цитате.
V2.42 — 24.08.2015
- Обновлено: Мы добавили отображение кнопок для цитат.
- Обновлено: Весь функционал плагина обновлен под версию WordPress 4.
 3.
3.
V2.41 — 16.07.2015
- Обновление: Возможность использовать текущий язык сайта для кнопок для Facebook (Использование мультиязычности от BestWebSoft).
- Исправлено: Мы исправили ошибку связанную с отображением кнопки Поделиться (используя шорткод).
V2.40 — 15.06.2015
- Добавлено: Возможность восстанавливать настройки по умолчанию.
V2.39 — 18.05.2015
- Обновлено: Мы обновили заголовки опций на странице настроек для удобства пользователей.
- Обновлено: Скрипты были помещены в отдельный JS файл.
- Обновлено: Весь функционал плагина обновлен под версию WordPress 4.2.2.
V2.38 — 23.04.2015
- Обновлено: Обновлены стили кнопок.
- Добавлено: Финский языковой файл был добавлен в плагин.
V2.37 — 31.03.2015
- Обновлено: Весь функционал плагина обновлен под версию WordPress 4.1.1.
- Обновлено: Секция «BWS plugins» обновлена.
V2.
 36 — 05.01.2015
36 — 05.01.2015- Обновлено: Весь функционал плагина обновлен под версию WordPress 4.1.
V2.35 — 13.11.2014
- Исправлено: Выполнена оптимизация плагина.
- Обновлено: Секция «BWS plugins» обновлена.
V2.34 — 13.08.2014
- Исправлено: Исправлена уязвимость системы безопасности.
V2.33 — 06.08.2014
- Обновлено: Весь функционал плагина обновлен под версию WordPress 4.0-beta2.
- Исправлено: Исправлена проблема с пользовательскими изображениями после обновления плагина.
V2.32 — 19.06.2014
- Исправлено: Исправлена проблема с отображением кнопки Нравится.
V2.31 — 11.06.2014
- Добавлено: Добавлена кнопка Поделиться.
- Обновлено: Весь функционал плагина обновлен под версию WordPress 3.9.1.
- Исправлено: Исправлена проблема с переключением пользователей.
V2.30 — 14.04.2014
- Обновлено: Весь функционал плагина обновлен под версию WordPress 3.8.2.
V2.29 — 03.03.2014
- Исправлено: Выполнена оптимизация плагина.
- Обновлено: Добавлены вкладки плагина.
V2.28 — 13.02.2014
- Добавлено: Добавлена Html5 версия кнопки Нравится.
- Обновлено: Скриншоты были обновлены.
- Обновлено: Секция «BWS plugins» обновлена.
- Обновлено: Весь функционал плагина обновлен под версию WordPress 3.8.1.
- Исправлено: Исправлена проблема с мерцанием кнопки Нравится.
- Исправлено: Исправлена проблема с неправильными миниатюрами при размещении кнопки Нравится.
- Исправлено: Исправлена проблема с языком кнопки Нравится, используя шорткод.
V2.27 — 23.12.2013
- Добавлено: Французский языковой файл был добавлен в плагин.
- Обновлено: Весь функционал плагина обновлен под версию WordPress 3.8.
- Обновлено: Секция «BWS plugins» обновлена.
V2.26 — 28.11.2013
- Добавлено: Добавлена возможность добавлять изображения формата png в качестве пользовательского изображения для кнопки Моя страница.
- Обновлено: Новое изображение по умолчанию для кнопки Моя страница.
- Добавлено: Индонезийский языковой файл был добавлен в плагин.
- Обновлено: Мы обновили скриншоты.
V2.25 — 06.11.2013
- Исправлено: Исправлена проблема со стилями.
V2.24 — 31.10.2013
- Добавлено: Проверка установленной версии wordpress.
- Обновлено: Активация радиокнопки или чекбокса при клике на их заголовок.
- Обновлено: Весь функционал плагина обновлен под версию WordPress 3.7.1.
- Исправлено: Исправлена проблемы с неопределенной переменной post_ID для мультиблога.
V2.23 — 02.10.2013
- Обновлено: Весь функционал плагина обновлен под версию WordPress 3.6.1.
- Обновлено: Украинский языковой файл был обновлен.
V2.22 — 04.09.2013
- Обновлено: Весь функционал плагина обновлен под версию WordPress 3.6.
- Обновлено: Функция для отображения раздела «BWS plugins» помещена в отдельный файл и имеет собственные языковые файлы.
V2.21 — 18.07.2013
- Добавлено: Мы добавили возможность просмотра и отправки системной информации по почте.
- Обновлено: Весь функционал плагина обновлен под версию WordPress 3.5.2.
V2.20 — 27.05.2013
- Исправление: Ошибка, связанная с созданием пути к кнопкам для изображения Facebook, исправлена.
- Обновлено: Секция «BWS plugins» обновлена.
V2.19 — 17.04.2013
- Обновлено: Английский языковой файл был обновлен.
V2.18 — 22.03.2013
- Исправлено: Устранена ошибка с отображением иконок в меню администратора.
V2.17 — 04.03.2013
- Добавлено: Украинский языковой файл был добавлен в плагин.
V2.16 — 01.03.2013
- Обновлено: Мы обновили CSS файл.
- Обновлено: Весь функционал плагина обновлен под версию WordPress 3.5.1.
V2.15 — 20.12.2012
- Добавлено: Персидский и сербский языковые файлы были добавлены в плагин.
- Обновлено: Весь функционал плагина обновлен под версию WordPress 3.5.
V2.14 — 24.07.2012
- Добавлено: Арабский языковой файл был добавлен в плагин.
- Исправлено: Устранена ошибка с межсайтовой подделкой запроса (CSRF).
V2.13 — 10.07.2012
- Добавлено: Языковой файл иврита был добавлен в плагин.
- Обновлено: Весь функционал плагина обновлен под версию WordPress 3.4.1.
V2.12 — 29.06.2012
- Исправлено: Исправлена ошибка сохраненной опцией шорткода.
V2.11 — 27.06.2012
- Добавлено: Возможность изменять язык кнопки Нравится.
- Обновлено: Весь функционал плагина обновлен под версию WordPress 3.4.
V2.10 — 04.04.2012
- Добавлено: Мы добавили возможность отключать отображение кнопок.
- Добавлено: Турецкий языковой файл был добавлен в плагин.
- Исправлено: Мы исправили ошибку с загрузкой пользовательских изображений для кнопки.
V2.09 — 12.03.2012
- Изменено: Секция BWS plugins была изменена.
V2.08 — 24.02.2012
- Добавлено: Испанский языковой файл был добавлен в плагин.
- Изменено: Для правильной проверки SSL, мы добавили код, который используется для подключения стилей и скриптов.
V2.07 — 02.01.2012
- Изменено: Секция BWS plugins была изменена.
V2.06 — 27.12.2011
- Добавлено: Языковые файлы были добавлены в плагин.
- НОВИНКА: Добавлен стиль для блока BestWebSoft Like & Share.
V2.05 — 23.08.2011
- Исправлено: Устранена ошибка с перенаправлением на страницу профиля.
V2.04 — 22.08.2011
- Изменено: Раздел меню «BWS Plugins» был исправлен, и теперь состоит из трех частей: активированные, установленные и рекомендуемые плагины.
- Исправлено: Устранена ошибка с расположением в меню администратора.
- Изменение: Функциональность плагина BestWebSoft Like & Share была изменена в связи с изменением API Facebook.
V2.03 — 14.07.2011
- Изменено: Раздел меню «BWS Plugins» был исправлен, и теперь состоит из двух частей: установленные и рекомендуемые плагины.
- Исправлено: Отображение иконок было исправлено.
V2.02
- В этой версии устранена ошибка с ссылкой на страницу настроек.
V2.01
- Улучшено удобство и простота использования страницей настроек плагина.
V1
- Возможность установить значок BestWebSoft Like & Share со ссылкой на страницу учетной записи, включая функцию настройки параметров через панель администратора WordPress.
Кнопка facebook нравится и поделиться на сайт wordpress – info-effect.ru
На чтение 3 мин. Опубликовано
Всем привет !
На связи Илья Журавлёв ! и сегодня я хотел бы рассказать вам, как установить на сайт wordpress, кнопку facebook нравится. Что это такое ? Ваши посетители смогут поставить вам лайк, то есть нравится, но это ещё не всё, так же при желании можно будет поделиться записью на своей странице в facebook. Такая функция несомненно может быть очень полезной для вашего сайта. Кнопка нравится и поделится сделает ваш сайт более привлекательным и посещаемым !
Возможности плагина:
– Простые настройки, без кодов, ID, App и т.д.
– Возможность выбора где будут отображаться кнопки, записи, страницы, главная.
– Отображение кнопки на мобильных устройствах, можно отключить.
– Расположение кнопки, до контента или после.
– Выравнивание, слева, справа, по центру.
– Кнопки на Русском языке, большой выбор языков.
– Выбор темы для кнопок.
– Можно отключить кнопку Поделиться и оставить только Нравится.
Добавить кнопки на сайт, можно будет с помощью плагина – WP Like button. Плагин очень простой и легко настраивается. Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.
Чтобы настроить плагин, перейдите по вкладке: WP like button.
Разберём настройки:
Where to display, выберите где отображать кнопки.
– Homepage, главная страница.
– All pages, все страницы.
– All posts, все посты.
– Exclude following pages and posts, если поставите галочку, то можно будет исключить некоторые страницы и записи.
– Enable like button for mobile (Responsive layouts), если выберите Да, то кнопки будут отображаться на мобильных.
– Shortcode, можно использовать шорткод для вставки кнопок в определённое место на вашем сайте.
– Code Snippet, можно использовать php код для вставки кнопок в файлы footer.php или header.php
– Выберите где будут отображаться кнопки по умолчанию. Before – перед контентом, After – после контента.
What to like
– Each page/post will have its own like button, для каждой страницы и записи будет своя кнопка Нравится. Рекомендуется выбирать данный вариант.
– Entire Site, кнопка будет на весь сайт, то есть, если на одной странице поставят +1 like, то и на других то же будет +1.
– Можно задать свой URL адрес для кнопки, которым будут делится в facebook.
– Language, выберите язык для кнопки.
– Width, можно указать ширину кнопки.
– Position, выравнивание, выберите как будет располагаться кнопка на странице, слева, по центру или справа.
Preview
– Layout, выберите макет кнопки, 4 варианта на выбор, здесь же на странице можно будет наблюдать за внешним видом макета.
– Color, выбор цветовой темы, light – светлая, dark – тёмная.
– Action Type, можно выбрать тип кнопки, нравится или рекомендовать.
– Include Share Button, если поставите галочку, то кнопка Поделиться не будет отображать.
В конце, чтобы сохранить изменения, нажмите на кнопку – Save Settings.
На этом у меня всё, если у вас остались вопросы по данной статье, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи, я всем отвечу. Удачи вам и до новых встреч !
Поделиться «Как добавить кнопку share на страницу Facebook»
- Google+
- VKontakte
Facebook продолжает всячески подталкивать разработчиков, переходить от FBML к iFrame. Вот, например, раньше была возможность элементарно вставлять на страницах Facebook кнопку Share, что позволяло поклонникам страницы добавлять комментарии и размещать ссылку на понравившийся контент у себя на стене.
В FBML достаточно было написать тэг <fb:share-button>.
Сейчас мало того что FBML умер, так и кнопку share больше facebook не жалует. В документации разработчиков так и сказано, что facebook share продолжает работать в целях совместимости со старым кодом. Но тем не менее, продолжать использовать эту кнопку, нам никто не мешает.
В этом уроке мы рассмотрим, как использовать Facebook Javascript SDK и некоторые JQuery элементы, чтобы интегрировать старую функцию <fb:share-button> в iFrame приложение с последующим отображением на странице Facebook.
Для тех, кто еще не знает, как создавать iFrame приложения, рекомендую почитать руководство по созданию iFrame-вкладок для страниц Facebook.
ПРИМЕЧАНИЕ: далее очень желательны базовые знания JavaScript
Я предполагаю, что у вас уже есть начальное представление о JavaScript, иначе бы вы не дошли до этого абзаца. 🙂
Шаг 1: Добавьте код для загрузки SDK Facebook JavaScript в главный индексный файл (HTML или PHP)
Начните с того, что добавьте в свой основной (index.php или index.html) файл некоторый код, который загружает Facebook JavaScript SDK:
<script type="text/javascript" src="https://connect.facebook.net/en_US/all.js"></script><script type="text/javascript">// <![CDATA[
FB.init({ appId : 'YOUR APP ID', });
// ]]></script> |
ПРИМЕЧАНИЕ: в качестве значения параметра AppId необходимо вставить Id приложения, предварительно созданного вами на странице facebook.com/developers.
ШАГ 2: Добавьте код для загрузки библиотеки JQuery
Далее, необходимо подключить библиотеку JQuery, представляющую собой JavaScript-библиотеку для облегчения многих задач. Вместо JQuery можно использовать и любые другие библиотеки, например MooTools, но это уже выходит за рамки данной статьи.
Будем загружать библиотеку удаленно, с ресурсов google, чтобы лишний раз ничего не скачивать.
Теперь, когда Facebook JavaScript SDK и JQuery загружены, мы готовы вызвать всплывающее диалоговое окно кнопки Share. Воспользуемся возможностями JQuery плюс функции Facebook fb.ui. Вставьте этот код в свой файл:
<script type="text/javascript">// <![CDATA[
$(document).ready(function(){ $('#share_button').click(function(e){ e.preventDefault(); FB.ui( { method: 'feed', name: 'Весь Facebook', link: 'http://allfacebook.com.ua', picture: 'http://пÑÑÑ к картинке', caption: 'Мне нравится этот блог!', description: 'Все о Facebook как для новичков так и продвинутых пользователей', message: '' }); }); });
// ]]></script> |
Вы можете вставить несколько кнопок share на одной странице, но тогда следите, чтобы идентификаторы диалогов не повторялись (например, #share_button1, #share_button2).
При исполнении кода, должен появиться вот такой диалог:
Теперь настраиваем доступные параметры:
- Name: Это текст, который является гиперссылкой, ведущей на страницу с кнопкой share;
- Link: Собственно сам URL;
- Picture: URL изображения, которое вы хотите видеть на стене рядом с заголовком и кратким описанием статьи. Используется изображение 70 х 70, но Facebook сжимает картинку сам до нужных ему размеров, так что в этом плане не морочьте себе голову.
- Caption: Первая строка текста после Имени / Ссылки;
- Description: Текст, который появляется под заголовком. Здесь рекомендуется писать такой текст, чтобы заинтересовать других пользователей, которые будет просматривать данный анонс в ленте новостей.
- Message: Этот параметр позволяет предварительно заполнить окно сообщения в верхней части диалогового окна. Facebook, кстати, не рекомендует принудительно вставлять туда какой-либо текст, а давать возможность пользователям самим вводить то что нравится.
Шаг 4: Создадим ссылку / кнопку, чтобы вызвать диалоговое окно
Диалоговое окно, описанное выше, необходимо каким-то образом запустить. Для этого нам нужна какая-то кнопка или просто текстовая гиперссылка, не важно. Я взял стандартное изображение кнопки share в Facebook:
Просто вставляем код картинки в индексный файл и добавляем ID «share_button»
Когда пользователь нажимает на эту кнопку, то вызывается диалоговое окно share.
Как только пользователь заполняет свое сообщение и нажимает кнопку «Опубликовать», сообщение появится на его стене и может отобразиться в лентах новостей друзей (в зависимости от настроек).
Если есть вопросы — не стесняйтесь, пишите в комментариях ниже.
Заказать быструю накрутку репостов в Facebook
Что такое репосты Facebook?
Репосты Facebook — это способ разместить вашу запись на сотнях страниц других людей.
Когда пользователь нажимает кнопку «Поделиться записью», он автоматически публикует ее на своей странице
Каждая запись на стене пользователя автоматически доступна для просмотра его друзьям и подписчикам.
Это в свою очередь образует рекламный эффект, когда 1 репост может дать сотни просмотров другими пользователями
Зачем нужны кнопка поделиться в Facebook?
Репосты помогают очень быстро рассказать о своей записи пользователям.
Данный способ раскрутки записей абсолютно легальный и отлично подходит для рекламы сайтов, услуг, различных объявлений.
Формат репостов имеет 2 больших плюса:
- Для совершения репоста, пользователю фейсбука достаточно нажать всего 2 кнопки — сделать репост (кнопка share) и подтвердить действие.
- Такой способ рекламы не противоречит правилам Facebook и позволяет очень быстро раскручивать любые объекты в больших масштабах.
Поделиться записью Facebook и поставить лайк может абсолютно любой пользователь, нет абсолютно никаких запретов на данной действие.
Именно этот факт помогает очень быстро раскручивать любой объекты.
На нашем сервисе репосты делают исключительно живые люди, каждый человек за 1 сделанный репост получает денежное вознаграждение, из оплаченных средств.
Интересный факт: если у человека в друзьях находится к примеру 50 друзей, то каждый из них увидит совершенный им репост у себя на странице.В самой записи можно разместить ссылку, интересную и привлекательную картинку, возможно даже видеозапись. Сделать некое подобие рекламного объявления, стоимость которого себя оправдает.
Результат работы после накрутки репостов
После совершения репостов записи Facebook под ней появляются имена тех, кто делал репосты.
Купив услугу, мы можем помочь в считанные часы увеличить эти цифры с нуля до нескольких тысяч нажатий.
Facebook – Readymag Help
Чтобы пользователи могли ставить лайки или оставлять комментарии на вашей странице Facebook прямо через ваш проект, кликните на «+» (W) на панели виджетов и выберите Facebook. Вы также можете использовать этот виджет для вставки целой страницы Facebook.
На Facebook каждая кнопка Like и блок с комментариями имеют конкретную ссылку. Пожалуйста, убедитесь в том, что вы указали корректные ссылки для всех виджетов Facebook. В противном случае нажатие на эту кнопку не вызовет никакой активности в социальных сетях.
Существует три типа виджета Facebook: кнопка Like (Like Button), страница (Page) и комментарии (Comments).
Нажмите на «крестик» в поле URL, чтобы переключиться между двумя режимами.
Режим Using the Project URL («Использовать URL проекта») позволяет поставить лайк на Facebook всему проекту. Режим Using the Page URL позволяет поставить лайк на Facebook конкретной странице проекта.
Вы также можете ввести в поле любую ссылку, а затем кликнуть на «стрелочку» в поле URL, чтобы привязать кнопку Like к этой ссылке.
Кроме того, можно выбрать между разными вариантами отображения кнопки: Standard Layout, Button Count и Box Count.
Также в настройках виджета вы можете добавить кнопку Share Button («Поделиться») и выбрать опцию показа картинок профиля друзей.
При изменении ссылки на страницу или проект кнопка Like обновляется автоматически для всех режимов.
Введите прямую ссылку на страницу Facebook, чтобы добавить ее в проект, к примеру https://facebook.com/pagename. Ссылки на персональные аккаунты и группы в Facebook не поддерживаются.
Вы можете подключить следующие настройки:
- Show Stream («Показать ленту»), чтобы показать ленту и события страницы;
- Small Header («Уменьшить шапку»), чтобы переключиться на компактное отображение шапки страницы;
- Show Faces («Показать лица»), чтобы показывать пользовательские картинки для тех пользователей, которые поставили лайк вашей странице.
Блок Comments («Комментарии») позволяет пользователям напрямую оставлять комментарии на вашей странице от имени их аккаунтов на Facebook.
Кликните на «крестик» в поле URL для того, чтобы переключиться между двумя режимами.
Режим Using the Project URL («Использовать URL проекта») позволяет оставить комментарий на Facebook для всего проекта.
Режим Using the Page URL («Использовать URL страницы») позволяет оставить комментарий на Facebook для конкретной страницы проекта.
Также вы можете выбрать количество комментариев, которые будут отображаться в виджете.
Кнопки социальных сетей для сайта
Главная / Материалы по созданию сайтов / Кнопки социальных сетей для сайта
Как установить на сайт кнопки «Мне нравится» от:
Набор кнопок «Поделиться» от share42.com
Набор кнопок «Поделиться» от Яндекса (самый простой и удобный способ)
Кнопки «Мне нравится»
Кнопка «Мне нравится» Facebook
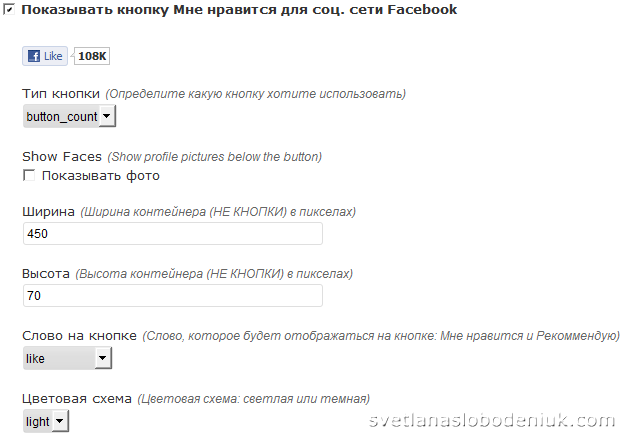
Для того, чтобы установить на сайт кнопку «Мне нравится» от Facebook нужно на этой странице заполнить форму, где выбрать интересующие вас параметры.
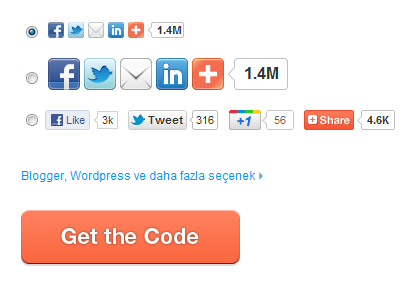
Затем нажать на кнопку «Получить код»
Далее у вас появится всплывающее окошко с вариантами кода.
Вариант SDK Javascript:
SDK (Software Development Kit): (от англ. software — «программное обеспечение», development — «разработка», kit — «набор средств, элементов») набор средств для разработки програмного обеспечения (написания программ).
Javascript: (от англ. script — «небольшая программа или набор инструкций для компьютера») язык программирования. Javascript позволяет делать страницы сайта интерактивными.
SDK Javascript: расширение для Javascript, которое упрощает реализацию определенных функий. Например, размещение кнопок «Мне нравится», «Поделиться», блока с комментариями от соцсети и т.д.
Вариант IFrame:
Кнопка «Мне нравится» ВКонтакте
Для установки кнопки от ВКонтакте (виджет «Мне нравиться») необходимо сначала авторизироваться во ВКонтакте.
Затем на странице http://vk.com/developers.php?oid=-1&p=Like заполнить форму, где выбрать интересующие вас параметры.
Обязательно нужно нажать кнопку [Сохранить], для того, чтобы получить правильный код для вставки (с вашим apiId).
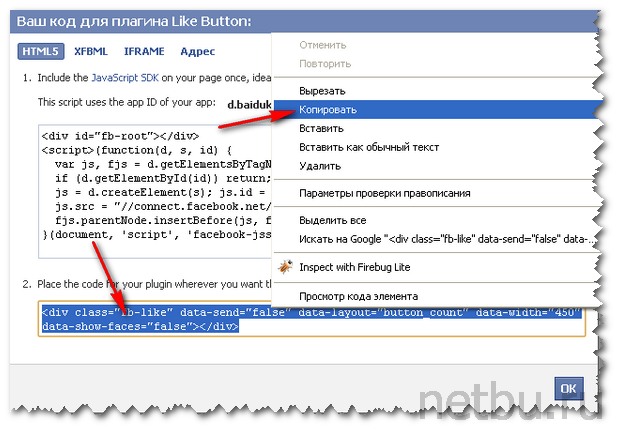
Первую часть кода (после <!— Put this script tag to the <head> of your page —>) нужно вставить в <head>.
Вторую часть (после <!— Put this div tag to the place, where the Like block will be —>) в то место, где хотите расположить кнопку «Мне нравиться» от В Контакте.
Кнопки «Нравится» и «Класс» от сайтов Одноклассники и Мой Мир
Кнопки от Однклассников и Моего Мира ставятся одним блоком. Получить код можно на странице http://api.mail.ru/sites/plugins/share/
Адрес страницы прописывается в параметре:
href=»http://connect.mail.ru/share?share_url=адрес_страницы»
ПРИМЕР / для этой страницы
<a target="_blank" href="http://connect.mail.ru/share?share_url=http://www.kocherov.ru/web-design/social-buttons.htm" data-mrc-config="{'type' : 'button', 'caption-mm' : '1', 'caption-ok' : '1', 'counter' : 'true', 'text' : 'true', 'width' : '100%'}">Нравится</a>
<script src="http://cdn.connect.mail.ru/js/loader.js" type="text/javascript" charset="UTF-8"></script>
Нравится
Вы можете автоматически подставлять адрес текущей страницы используя различные способы.
ПРИМЕР / на php
<?
$URL="http://".$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
?>
<a target="_blank" href="<?=$URL?>" data-mrc-config="{'type' : 'button', 'caption-mm' : '1', 'caption-ok' : '1', 'counter' : 'true', 'text' : 'true', 'width' : '100%'}">Нравится</a>
<script src="http://cdn.connect.mail.ru/js/loader.js" type="text/javascript" charset="UTF-8"></script>
Нравится
Весь код вставляется в то место, где вы хотите разместить кнопки.
Кнопка «+1» Google+
Получить код можно здесь
Весь код вставляется в то место, где вы хотите разместить кнопки.
Кнопки «Поделиться»
Кнопка Twitter
Получить код можно на странице https://twitter.com/goodies/buttons
Скрипт «Поделиться» от Яндекса
Скрипт «Поделиться» от Яндекса позволяет выбрать интересующие вас кнопки социальных сетей, и затем получить код с этими кнопками для размещения на своем сайте.
Получить код можно на странице https://tech.yandex.ru/share/
Получить код можно на странице http://share42.com/
ГЛАВНОЕ МЕНЮ
МЕНЮ РАЗДЕЛА
Кнопка «Поделиться» — «Совместное использование» — Документация
Настройка общего содержимого
Обычно есть два варианта настройки общего содержимого:
- Использование тегов Open Graph.
- Отрегулируйте
FBSDKShareLinkContentселекторов
FBSDKShareLinkContent Селекторы Ниже мы покажем, какие свойства вы можете использовать и какие значения они должны иметь. Имейте в виду, что результат пост-композитора также будет зависеть от конфигурации устройства пользователя.Например. свойство placeID в настоящее время доступно только для пользователей, у которых на устройстве установлено приложение Facebook для iOS.
| Селектор | Описание | Тип |
|---|---|---|
| URL-адрес общего содержимого. | |
| Массив идентификаторов людей, которых можно пометить ( | |
| Идентификатор места, для которого нужно отметить этот контент. | |
| Номер | |
Устарело
FBSDKShareLinkContent СелекторыС 18 апреля 2017 г. следующие параметры больше не поддерживаются Graph API версии 2.9 и выше. Для версий 2.8 и ниже параметры будут работать до 17 июля 2017 года.
| Селектор | Описание | Тип |
|---|---|---|
| Название ссылки | |
| Описание ссылки | |
| Сетевой URL-адрес изображения | |
Пример использования
FBSDKShareLinkContent Селекторы Вы можете использовать приведенный ниже пример для тестирования кнопки «Поделиться» в вашем приложении.Идентификаторы пользователей, используемые для человек, идентификаторы должны быть друзьями текущего пользователя. Вы можете использовать Graph API Explorer, чтобы быстро получить идентификаторы друзей. Если вы не знаете о разрешениях друзей, обратитесь к руководству по разрешениям для входа в Facebook.
NSURL * contentURL = [[NSURL alloc] initWithString: @ "http://en.wikipedia.org/wiki/Facebook"]; button.shareContent = [[выделение FBSDKShareLinkContent] initWithContentURL: contentURL peopleIDs: @ [@ "1561082740838259"] placeID: @ "166793820034304" ref: @ "myRefId" ];
Пример отображения
Для человека результат приведенного выше примера кода будет выглядеть примерно так:
Кнопка «Поделиться» — «Совместное использование» — Документация
Настройка общего содержимого
Обычно есть два варианта настройки общего содержимого:
- Использование тегов Open Graph.
- Отрегулируйте
FBSDKShareLinkContentселекторов
FBSDKShareLinkContent Селекторы Ниже мы покажем, какие свойства вы можете использовать и какие значения они должны иметь. Имейте в виду, что результат пост-композитора также будет зависеть от конфигурации устройства пользователя. Например. свойство placeID в настоящее время доступно только для пользователей, у которых на устройстве установлено приложение Facebook для iOS.
| Селектор | Описание | Тип |
|---|---|---|
| URL-адрес общего содержимого. | |
| Массив идентификаторов людей, которых можно пометить ( | |
| Идентификатор места, для которого нужно отметить этот контент. | |
| Номер | |
Устарело
FBSDKShareLinkContent СелекторыС 18 апреля 2017 г. следующие параметры больше не поддерживаются Graph API версии 2.9 и выше. Для версий 2.8 и ниже параметры будут работать до 17 июля 2017 года.
| Селектор | Описание | Тип |
|---|---|---|
| Название ссылки | |
| Описание ссылки | |
| Сетевой URL-адрес изображения | |
Пример использования
FBSDKShareLinkContent Селекторы Вы можете использовать приведенный ниже пример для тестирования кнопки «Поделиться» в вашем приложении.Идентификаторы пользователей, используемые для человек, идентификаторы должны быть друзьями текущего пользователя. Вы можете использовать Graph API Explorer, чтобы быстро получить идентификаторы друзей. Если вы не знаете о разрешениях друзей, обратитесь к руководству по разрешениям для входа в Facebook.
NSURL * contentURL = [[NSURL alloc] initWithString: @ "http://en.wikipedia.org/wiki/Facebook"]; button.shareContent = [[выделение FBSDKShareLinkContent] initWithContentURL: contentURL peopleIDs: @ [@ "1561082740838259"] placeID: @ "166793820034304" ref: @ "myRefId" ];
Пример отображения
Для человека результат приведенного выше примера кода будет выглядеть примерно так:
Кнопка «Поделиться» — «Совместное использование» — Документация
Настройка общего содержимого
Обычно есть два варианта настройки общего содержимого:
- Использование тегов Open Graph.
- Отрегулируйте
FBSDKShareLinkContentселекторов
FBSDKShareLinkContent Селекторы Ниже мы покажем, какие свойства вы можете использовать и какие значения они должны иметь. Имейте в виду, что результат пост-композитора также будет зависеть от конфигурации устройства пользователя. Например. свойство placeID в настоящее время доступно только для пользователей, у которых на устройстве установлено приложение Facebook для iOS.
| Селектор | Описание | Тип |
|---|---|---|
| URL-адрес общего содержимого. | |
| Массив идентификаторов людей, которых можно пометить ( | |
| Идентификатор места, для которого нужно отметить этот контент. | |
| Номер | |
Устарело
FBSDKShareLinkContent СелекторыС 18 апреля 2017 г. следующие параметры больше не поддерживаются Graph API версии 2.9 и выше. Для версий 2.8 и ниже параметры будут работать до 17 июля 2017 года.
| Селектор | Описание | Тип |
|---|---|---|
| Название ссылки | |
| Описание ссылки | |
| Сетевой URL-адрес изображения | |
Пример использования
FBSDKShareLinkContent Селекторы Вы можете использовать приведенный ниже пример для тестирования кнопки «Поделиться» в вашем приложении.Идентификаторы пользователей, используемые для человек, идентификаторы должны быть друзьями текущего пользователя. Вы можете использовать Graph API Explorer, чтобы быстро получить идентификаторы друзей. Если вы не знаете о разрешениях друзей, обратитесь к руководству по разрешениям для входа в Facebook.
NSURL * contentURL = [[NSURL alloc] initWithString: @ "http://en.wikipedia.org/wiki/Facebook"]; button.shareContent = [[выделение FBSDKShareLinkContent] initWithContentURL: contentURL peopleIDs: @ [@ "1561082740838259"] placeID: @ "166793820034304" ref: @ "myRefId" ];
Пример отображения
Для человека результат приведенного выше примера кода будет выглядеть примерно так:
Кнопка «Поделиться» — «Совместное использование» — Документация
Настройка общего содержимого
Обычно есть два варианта настройки общего содержимого:
- Использование тегов Open Graph.
- Отрегулируйте
FBSDKShareLinkContentселекторов
FBSDKShareLinkContent Селекторы Ниже мы покажем, какие свойства вы можете использовать и какие значения они должны иметь. Имейте в виду, что результат пост-композитора также будет зависеть от конфигурации устройства пользователя. Например. свойство placeID в настоящее время доступно только для пользователей, у которых на устройстве установлено приложение Facebook для iOS.
| Селектор | Описание | Тип |
|---|---|---|
| URL-адрес общего содержимого. | |
| Массив идентификаторов людей, которых можно пометить ( | |
| Идентификатор места, для которого нужно отметить этот контент. | |
| Номер | |
Устарело
FBSDKShareLinkContent СелекторыС 18 апреля 2017 г. следующие параметры больше не поддерживаются Graph API версии 2.9 и выше. Для версий 2.8 и ниже параметры будут работать до 17 июля 2017 года.
| Селектор | Описание | Тип |
|---|---|---|
| Название ссылки | |
| Описание ссылки | |
| Сетевой URL-адрес изображения | |
Пример использования
FBSDKShareLinkContent Селекторы Вы можете использовать приведенный ниже пример для тестирования кнопки «Поделиться» в вашем приложении.Идентификаторы пользователей, используемые для человек, идентификаторы должны быть друзьями текущего пользователя. Вы можете использовать Graph API Explorer, чтобы быстро получить идентификаторы друзей. Если вы не знаете о разрешениях друзей, обратитесь к руководству по разрешениям для входа в Facebook.
NSURL * contentURL = [[NSURL alloc] initWithString: @ "http://en.wikipedia.org/wiki/Facebook"]; button.shareContent = [[выделение FBSDKShareLinkContent] initWithContentURL: contentURL peopleIDs: @ [@ "1561082740838259"] placeID: @ "166793820034304" ref: @ "myRefId" ];
Пример отображения
Для человека результат приведенного выше примера кода будет выглядеть примерно так:
Как редактировать то, что Facebook показывает на кнопке «Поделиться» | Small Business
Facebook предназначен в основном для обмена контентом с другими, будь то ссылки с других веб-сайтов или что-то, размещенное прямо на Facebook.Когда вы нажимаете ссылку «Поделиться» под фрагментом контента на временной шкале вашего друга, Facebook по умолчанию отображает его определенным образом. Однако изменение того, что отображается, когда вы делитесь контентом, а также того, кто его видит, занимает всего несколько секунд.
Кнопка «Поделиться»
Когда-то кнопка «Поделиться» была доступна только разработчикам веб-сайтов. Кнопка была размещена на сторонних веб-сайтах, где пользователь мог щелкнуть по ней, чтобы связать контент сайта со своим профилем в Facebook. Например, кнопка «Поделиться» под новостью свяжет эту историю с профилем пользователя.Поскольку кнопка «Поделиться» разработчика была заменена вездесущей кнопкой «Нравится», кнопка «Поделиться» теперь доступна только пользователям Facebook, которые хотят делиться контентом, который они находят на странице или профиле другого пользователя.
Источники контента
Когда вы делитесь частью контента из профиля вашего друга, который ссылается на внешний источник, такой как сторонний блог или новостной сайт, он будет отображаться с заголовком «via [Имя друга]» от По умолчанию. Это позволяет людям, с которыми вы делитесь информацией, знать, у кого вы позаимствовали контент.Однако показывать эту информацию необязательно. После нажатия ссылки «Поделиться» под содержанием нажмите синюю ссылку «Удалить» рядом со строкой «через [Имя друга]» в окне предварительного просмотра. Однако, если вы поделитесь обновлением статуса, ссылка «через» не будет
Миниатюра
Большинство веб-сайтов предлагают миниатюрное изображение для сопровождения ссылки, отображаемой на Facebook. Изображение должно быть чем-то, что отображается на той же веб-странице, на которую ведет ссылка. Однако добавление изображения значительно усложняет публикацию. больше.Чтобы эскиз не отображался в публикации, которой вы поделились, просто щелкните поле «Без эскизов» в нижней части окна предварительного просмотра.
Видимость
По умолчанию то, что вы выбрали для совместного использования, отображается на вашей временной шкале и отображается для группы людей, которую вы назначили по умолчанию для обновлений статуса. Если вы хотите, чтобы ваш общий доступ отображался где-то в другом месте, кроме вашей временной шкалы, щелкните меню «Поделиться» в верхнем левом углу окна предварительного просмотра и выберите новый параметр, например «На временной шкале друга».«Сделайте общий ресурс видимым для аудитории, отличной от выбранной по умолчанию, нажав серую кнопку в правом верхнем углу окна предварительного просмотра и выбрав новую аудиторию.
Writer Bio
Лара Вебстер профессионально пишет с 2009 года. Работа была представлена на сайтах Relationships in the Raw, The Nursery Book, Spark Trust и на нескольких веб-сайтах, связанных с путешествиями.Уэбстер имеет степень бакалавра гуманитарных наук на английском языке и степень магистра искусств в области массовых коммуникаций и средств массовой информации в Государственном университете Сан-Диего.
Как добавить кнопки «Нравится» и «Поделиться» в продукте Facebook
Нравится вам это или нет, но Facebook — это вершина социальных сетей, и использование доступности и популярности Facebook — отличный способ рассказать о ваших продуктах. Если у вас еще нет этих изящных кнопок на витрине, эта статья проведет вас через процесс их добавления!
Кнопка Like позволяет вашим клиентам сразу же размещать ссылку (с изображением и описательным текстом) и собственные комментарии на своей странице в Facebook.
Кнопка Поделиться аналогична, за исключением того, что они могут отправлять ссылку друзьям Facebook, на стену группы любой группы Facebook, членом которой они являются, или как электронное письмо на любой адрес электронной почты небольшой группе людей.
Вы можете добавить кнопки Like и Share на страницы продуктов, выполнив следующие действия:
Войдите в свою область администратора и перейдите в раздел Inventory > Products.
Щелкните значок меню действий с тремя точками и выберите Настройки всех продуктов .
Выберите Включить кнопку «Нравится» на Facebook и Включить кнопку отправки на Facebook .
Нажмите Сохранить.
И все! Кнопки Facebook Like и Share теперь появятся под изображением продукта на страницах продукта.
Обратите внимание, что вы можете включить кнопку Like отдельно, но кнопка Share не появится сама по себе, если кнопка Like не активирована.
Когда покупатель нажимает кнопку Like , открывается окно с полем для ввода комментариев.
Когда клиент нажимает кнопку Поделиться , появляется всплывающее окно с полем для ввода комментариев, и покупатель может выбрать, хотите ли он, чтобы публикация отображалась на его собственной шкале времени или на шкале друга.
После того, как клиент поставил лайк продукту или поделился своим комментарием, сообщение появляется на его «стене» Facebook и на временной шкале, чтобы его друзья могли просмотреть. Сообщение также содержит интерактивное название продукта, которое ведет на страницу продукта.
Клиент может нажать кнопку Like только один раз. После того, как они нажмут на нее, они увидят значок, показывающий, скольким пользователям Facebook понравился этот продукт. Однако они могут использовать кнопку Поделиться несколько раз.
Для получения дополнительной информации посетите Справочный центр Facebook.
Если у клиента нет учетной записи Facebook или он не вошел в нее, всплывающее окно с просьбой войти или зарегистрироваться для учетной записи отображается, когда они нажимают кнопку Like или Поделиться !
Поделиться — это забота! Отправка сообщения на странице Facebook при отсутствии кнопки «Поделиться»
Вот пример из любимой страницы: In The Cove.Обратите внимание, что нет кнопки «поделиться» !!
Ну, сегодня днем понедельника второй недели января, и в мире социальных сетей уже возникла проблема. Если вы, как и я, заходите в Facebook сегодня в качестве администратора страниц после перерыва в социальных сетях на праздники, возможно, вы заметили, что страницы Facebook в настоящее время не могут публиковать сообщения других страниц.
Проще говоря: опция «поделиться», расположенная рядом с «лайками» и «комментарием» в сообщениях на странице, больше не доступна.
Мне нравится делиться сообщениями других страниц в рамках стратегии клиентов в социальных сетях, поэтому это изменение озадачило и, похоже, многих расстроило, поэтому я уверен, что Facebook отменит его очень скоро.
А пока я думал, что поделюсь обходным решением Spaghetti Agency. Это довольно просто, и у большинства менеджеров страниц, конечно же, будет «А-ха!» момент, когда они понимают, насколько это просто (как и я), но им стоит поделиться. Добро пожаловать в 2016 год!
Отправка сообщения на странице Facebook при отсутствии кнопки «Поделиться»:
1.Чтобы поделиться сообщением Страницы, перейдите к фактическому сообщению, щелкнув дату или время, когда оно было опубликовано (это гарантирует, что у вас есть точный URL-адрес сообщения).
2. Затем скопируйте URL из своего браузера
3. Затем щелкните свой дом или логотип на верхней панели и начните обновление статуса.
4. Вставьте URL-адрес в новый статус. Подождите, пока изображение сообщения загрузится, а затем удалите беспорядочный URL-адрес (сообщение все равно будет ссылаться).
5. Теперь напишите короткое вступление или то, что вы собирались опубликовать перед ним, чтобы ваша аудитория поняла, что поделился. Убедитесь, что вы также отметили страницу, набрав @, а затем имя страницы, чтобы они знали, что вы поделились ею .
Спасибо Spaghetti Agency за обходной путь!
Ура,
Сэм
