Кнопка обратной связи на сайт – WAZZUP Help
Кнопка обратной связи — это встроенный мессенджер для вашего сайта. Последовательность работы такая же, как если бы клиент писал на ваш WhatsApp со своего телефона. Вы можете создать, отредактировать и выбрать кнопку из аккаунта amoCRM.

Источник для кнопки можно добавить только в одну воронку, соответственно и кнопку тоже. Если вы работаете с несколькими воронками — решите в какую из них отправлять заявки с сайта целесообразнее.
Как добавить кнопку на сайт?
В разделе «Сделки» войдите в настройки нужной воронки и нажмите «Добавить» источник сделок на левой панели.

Появится окно с источниками сделок. Найдите источник «Кнопка и сайт-визитка» и нажмите «Добавить».

Откроется окно добавления кнопки. Тут вы сможете настроить расположение кнопки, ее параметры:

Чтобы добавить канал WhatsApp в кнопку выберите иконку WhatsApp:

После этого он перейдет в правую часть поля. Нажмите на иконку WhatsApp и перейдите к настройкам.

В появившемся окне нажмите «Добавить» под виджетом Wazzup.

AmoCRM выдаст ошибку:

Это баг, над которым мы работаем. Закройте окно и сохраните изменения в окне создания кнопки:

После этого в левой части панели появится «Кнопка на сайт». Это означает, что кнопка готова к использованию. Чтобы изменить настройки или скопировать код для вставки на сайт, нажмите на нее:

В окне настроек скопируйте код и вставьте в HTML-разметку вашей страницы.


В прошлом e-mail маркетинг был на пике популярности, люди с базами от 10000 человек зарабатывали деньги, продавая свои или чужие товары, либо просто на рекламе. Кто еще помнит SmartResponder? Он первый в рунете давал собирать с помощью форм контактные данные посетителей сайта. Тогда о таких вещах как политика конфиденциальности и не слышали, базы продавались и перекупались.
Сейчас научимся делать всплывающие формы для отправки сообщений из форм обратной связи автору сайта. В WordPress использую связку плагинов Popup maker и Contact form 7, почему:
- Они постоянно обновляются
- Профессиональные разработчики
- У инструментов есть интеграция друг с другом
- На русском языке
Это дает максимум удобства, разберем пошагово, как делать попапы с встроенными формами.
В Contact Form 7 создадим форму обратной связи с полями ввода Имя, Почта и Вопрос. Чтобы установить плагин вводим в поиске название, устанавливаем и активируем.

После активации в меню появится новый раздел в WordPress, заходим и нажимаем Добавить новую, появится стандартная текстовая область с уже заполненными строками.
 Стандартный код
Стандартный кодОни не нужны, единственно оставляем теги label. Нужно три поля, приведем к виду.
 Заготовка под обратную связь
Заготовка под обратную связьОставляем submit это кнопка для отправки. В верхнем меню есть несколько кнопок нас интересует “текст”, “e-mail” и “текстовая область”. В первом пользователь будет вводить имя, во втором свою почту и в третьем вопрос. Разберем нагляднее, нажимаем вкладку Текст.
 Пример создания поля Имя
Пример создания поля Имя- Выбираем Текст
- Если обязательно для заполнения то отмечаем галочкой
- Уникальный идентификатор, оставляем без изменения
- Значение, которое отображается по умолчанию, что нужно ввести
- Если отметить чекбокс, то название поля будет внутри
- Можем задать class, чтобы в дальнейшем привязать к нему CSS стили для оформления
- Находим вставить тег
Переместил получившийся шорткод между тегами label, должно получится так.

Тоже самое делаем с остальными полями, нажимаем и перемещаем между тегами label. Нас интересуют элементы указанные на скриншоте.
 Панель инструментов
Панель инструментовДелаем по аналогии, что получилось.
 Готовый код
Готовый кодДля текстовой области задал другой класс forma-2, потому что ее надо настраивать по другим правилам и стилям. Теперь нажимаем на Сохранить.
 Сохранение настроек
Сохранение настроекПереходи во вкладку Письмо, навастриваем несколько параметров, смотрим на снимок.
 Вкладка Письмо
Вкладка Письмо- Вкладка письмо
- Те шорткоды с номерами, которые создавали в разделе Шаблоны, их копируем в область Тело письма, это будет приходить при заполнении формы вам на почту. Дописал напротив каждого фразы Имя, чтобы обозначить какая информация будет мне поступать на почту.
- Тема отображается когда письмо придёт на почту
- Дополнительные заголовки советую стереть, никакой помощи не добавляют, а лишь ошибки при отправке
- В разделе Кому указываем почту, на которую получать письма с формы, по умолчанию берется из аккаунта WordPress
Нажимаем внизу сохранить, и смотрим на шорткод, который выдает плагин для данной формы. Обязательно заполняем название, копируем в отдельный документ шорткод и нажимаем еще раз на Сохранить.
 Копируем шорткод
Копируем шорткодПервый этап преодолели, можете добавлять свои поля, их в панели много, только не забывайте потом прописывать во вкладке Письмо.
Устанавливается стандартно из админки WordPress, вводим в поиске по плагинам Popup Maker, устанавливаем и активируем.
 Popup Maker
Popup MakerПереходим в левой панели в одноименный раздел и нажимаем Добавить всплывающее окно. Заполняем имя всплывающего окна, название можно не прописывать, иначе оно появится на сайте. Помещаем в текстовое поле шорткод скопированный после создания формы обратной связи.
 Название и добавление кода
Название и добавление кодаСпускаемся ниже и видим меню настройки всплывающего окна. Выбираем пункт Триггеры, находим кнопку Добавить новый.
 Триггер
ТриггерОбычно обратная связь появляется по нажатию кнопки, поэтому из списка выбираем параметр Открыть и на Добавить. Можете выставить при наведении или через промежуток времени, но нужно настроить куки, а то модальное окно надоест посетителю.
Появится новое окно, задаем класс обязательно с точкой, введу .osnova. Для триггера основанного на нажатии куки не нужны, выбираем Добавить или обновить если создаете не в первый раз.

Походите по другим разделам, настройте внешний вид, анимацию и другие параметры появления, в статье разбирать не будем.
 Остальные параметры
Остальные параметрыНе забываем нажать на опубликовать.
 Публикуем
ПубликуемПосле публикации проверим работу всплывающей формы в WordPress. Осталось добавить класс .osnova к любому элементу на сайте. Создадим новую статью, и вставим всплывающую обратную связь по нажатию картинки.
В запись загрузил изображение с помощью медиафалов.
 Редактор WordPress
Редактор WordPressТеперь переходим во вкладку текст и прописываем в поле class стиль osnova.
 Добавляем class к элементу
Добавляем class к элементуКак вы понимаете класс можно прописать к любой части текста к ссылке, картинке, целому абзацу и т.д.
Переходим обратно в Визуально и нажимаем предварительный просмотр.
 Вкладка визуально
Вкладка визуальноОткрывается новая страница в браузере.
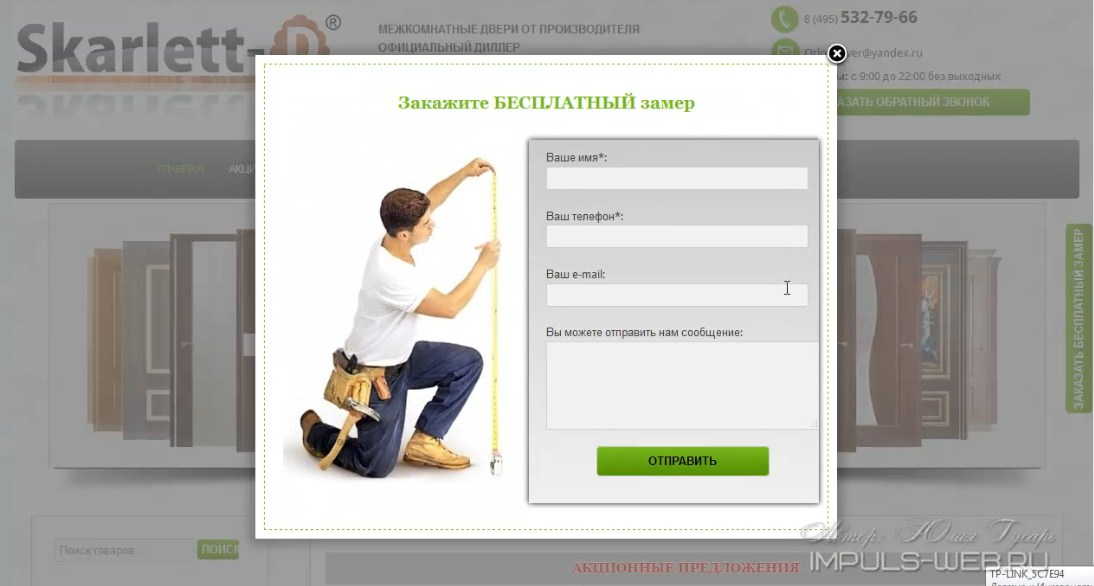
 Предварительный просмотр
Предварительный просмотрЖмем и появляется всплывающая форма обратной связи сделанная на WordPress. Заполните данные и отправьте для теста.
 Рабочая всплывающая форма
Рабочая всплывающая формаПопап нуждается в доработке, поиграйтесь с настройками отображения (выбрал тему оформления fancybox), добавьте стили к полям (мы прописывали forma-1 и forma-2) и получиться очень симпатичный вариант.
В Gutenberg, чтобы привязать класс нужно нажать на три точки у блока и выбрать “Редактировать как HTML”, а дальше по старой схеме.
 Редактирование HTML в Gutenberg
Редактирование HTML в GutenbergДля более простого понимания процесса советую посмотреть авторское пошаговое видео.
Плагином Easy Fancy box в форме ссылки
В поисковой выдаче есть запросы на тему всплывающей обратной связи через плагин Easy Fancy Box в форме ссылки, поэтому обязан написать обзор. Устанавливаем дополнение поиском из панели.
 Fancy box
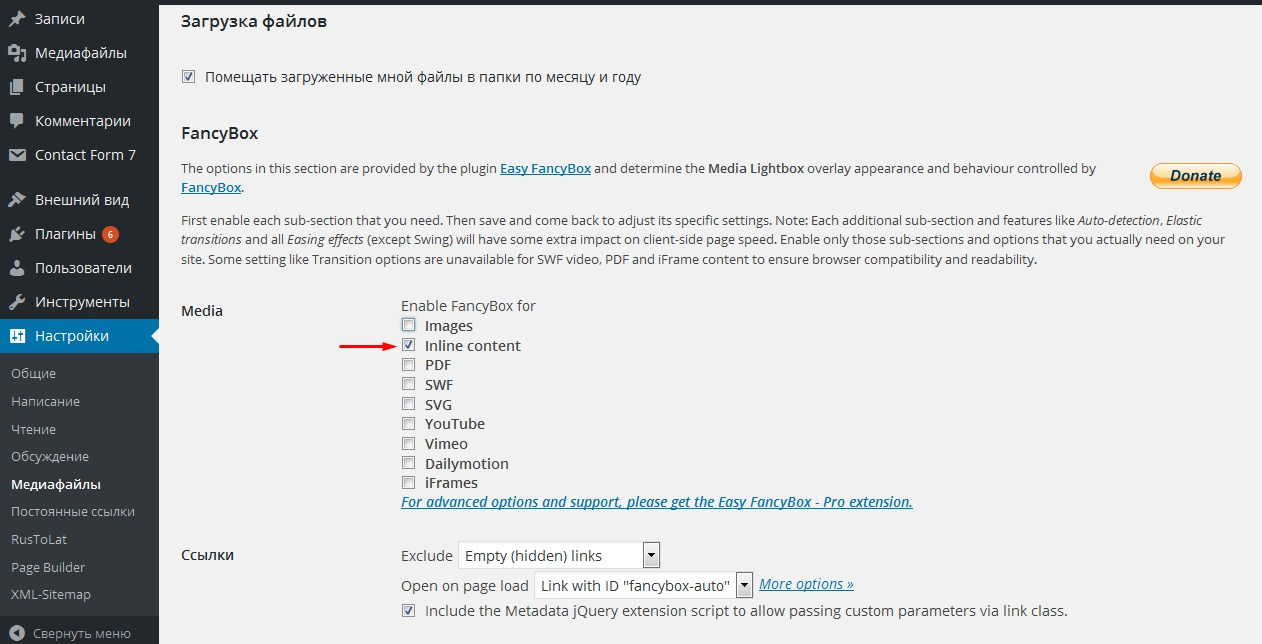
Fancy boxПереходим в админке Настройки > Медиафайлы. Из первого пункта убираем все отметки и оставляем Inline Content. Так отменили появление popup при нажатии на картинку.
 Настройки fancybox
Настройки fancyboxБерем код прописанный ниже, в разделе Внешний вид > Виджеты добавляем новый типа HTML–код, вписываем в него скопированную конфигурацию обратной связи.
<a href="#form_popup1">Отправить сообщение</a>
<div>
<div>
[contact-form-7 title="Всплывающая форма"]
</div>
</div> Вставка кода в виджет
Вставка кода в виджетПо логике заменяем мой шорткод от Contact Form 7 на свой. Переходим на блог и проверяем работу, в примере действие происходит нажатием по ссылке.
 Пример исполнения
Пример исполненияМожно менять текст, прибавлять новые div, только не меняйте ID и CLASS – они привязаны к fancy box, добавляйте стили к тем что сейчас стоят коде. Вставляйте в статьях или напрямую в код шаблона.
Чтобы сделать всплывающее окно с обратной связью в Elementor не нужно больших знаний. Переходим в Popup Maker и в тригерах (ранее разбирали) добавляем через запятую id с помощью знака решетки через запятую. Не забываем обновлять тригер формы и сам проект.
Пример исполнения:
.osnova, #form-test Вносим ID в тригеры
Вносим ID в тригерыПереходим в Elementor, создаем кнопку, жмем на ней левой клавишей мыши. Появится боковая панель, в поле id вписываем ранее заданный параметр в попапмейкере без решетки.
 Выводим параметры элемента в elementor
Выводим параметры элемента в elementorПереходим в предвариетльный просмотр, кликаем по кнопке, появляется всплывающее окно с обратной связью.
 Показ формы связи через elementor
Показ формы связи через elementorОткрывается, заполняем обратную связь и смотрим приходит ли письмо на почту. Конечно, во всех разобранных методах нужны визуальные настройки формы, но при базовых знаниях CSS сделать не составит труда.
Итог
На этом закончу статью, мануал получился не маленький, давайте выведем чек–лист действий:
- Устанавливаем оба плагина WordPress
- В Contact form 7 создаем новую форму, настраиваем ее по инструкции
- Добавляем шорткод в новый попап Popupmaker
- Настраиваем отображение окна
- Привязываем класс к любому элементы на сайте
- Проверяем работу
Наконец решили проблему как создать всплывающую форму обратной связи на WordPress, пишите свои вопросы в комментариях, удачи.
Пожалуйста, оцените материал: Мне нравится5Не нравится1Всплывающая форма обратной связи для WordPress
Приветствую вас дорогой читатель, меня зовут Юлия Гусарь, я фронтенд разработчик и в этой статье я покажу вам как создать форму обратной связи во всплывающем окне на вашем сайте WordPress.
1. Для чего нужна всплывающая форма обратной связи?

Прежде всего, всплывающая форма позволяет вам сэкономить место на вашем сайте, за счет чего вы можете разместить такую форму где-нибудь в шапке вашего сайта, в подвале, в сайдбаре, либо же в тексте самой страницы, либо сделать её плавающей кнопкой сбоку.
Во вторых, всплывающий эффект достаточно интересно выглядит;
В третьих, пользователи Вашего сайта могут получать доступ к такой форме обратной связи практически с любой страницы Вашего сайта.
Стоит отметить что вместо формы обратной связи вы можете аналогично сделать форму заказа звонка, либо заказ какого то конкретного продукта или услуги, форму подписки либо какой то другой контент.
Для того чтобы создать такую форму обратной связи нам понадобится два WordPress-плагина:
Первый плагин – это Easy FancyBox, который позволит нам создать эффект всплывающего окна, т.е. эффект FancyBox.
Второй плагин который нам понадобится – это Contact Form 7. Плагин для создания формы обратной связи.
Вы можете использовать любой другой плагин формы обратной связи который позволяет выполнять вывод этой формы с помощью шорт-кода.
2. Устанавливаем Contact Form 7

Давайте перейдем в административную часть нашего сайта, и займемся установкой данных плагинов.
Копируем название плагина Contact Form 7
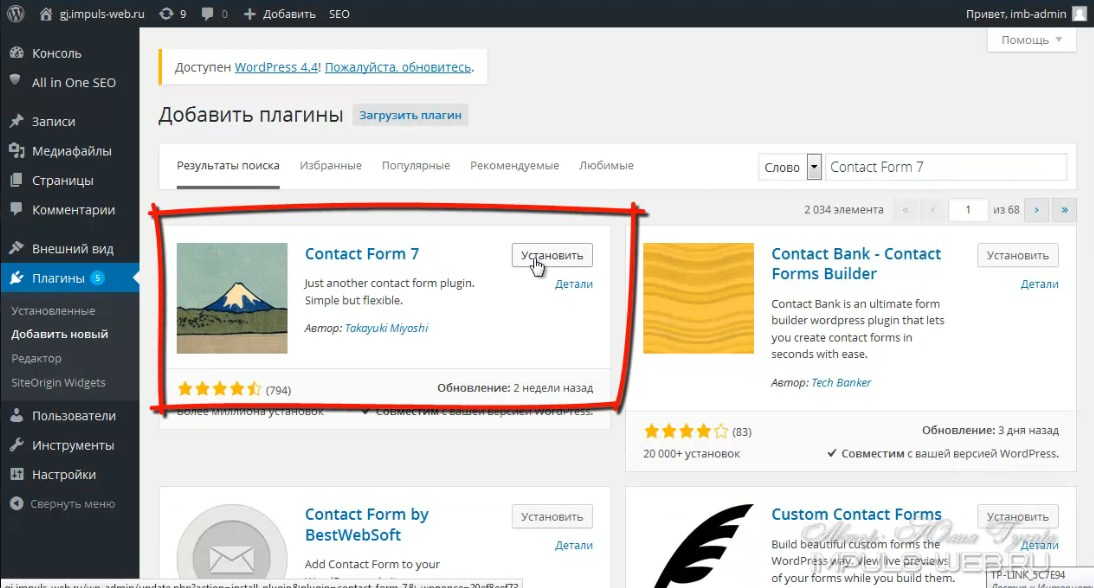
Переходим в меню «Плагины» => «Добавить новый». Дальше вы можете либо скачать этот плагин с сайта разработчика, и затем загрузить его при помощи кнопки «Загрузить плагин»
Либо сразу в строку поиска ввести название плагина и нажать Enter.

Нажимаем на кнопку «Установить» и теперь активируем его.
3. Устанавливаем Easy FancyBox
Точно также, копируем название, нажимаем на кнопку «Добавить новый», вводим название плагина, нажимаем «Enter» и вот он, нужный нам плагин Easy FancyBox

4. Настраиваем всплывающее окно для формы
Для того чтобы получить доступ к настройкам плагина Easy FancyBox
Нам нужно перейти к стандартным настройкам медиафайлов WordPress.
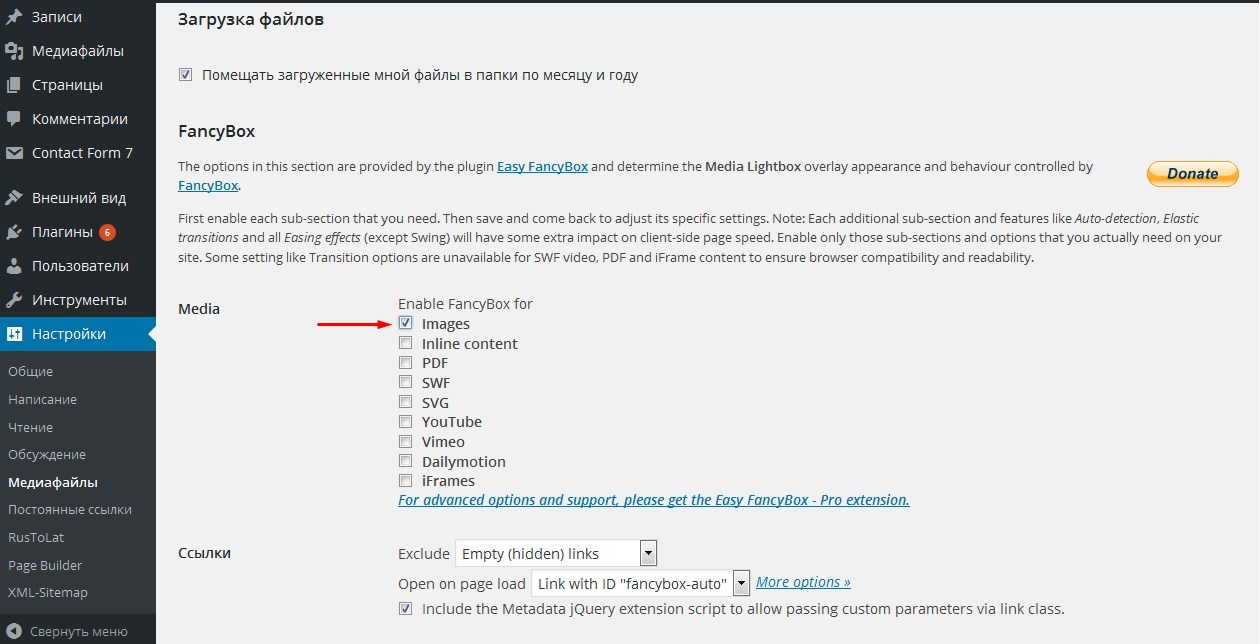
Заходим в пункт меню «Настройки» => «Медиафайлы».
Сверху мы видим блок стандартных настроек WordPress медиафайлов и уже ниже приписываются наши настройки плагина Easy FancyBox. По умолчанию у нас здесь стоит активация всплывающего окна при нажатии на изображение.

Нам необходимо снять эту галочку, так как если на Вашем сайте стоит какой-либо плагин, который так или иначе связан с созданием каких-то всплывающих эффектов, например «WooCommerсе», плагин галереи, плагин для открытия изображений во всплывающих окнах и т.д. то ваши изображения будут открываться во всплывающем окне дважды
Теперь нам необходимо установит галочку возле пункта «Inline content»

И теперь нажимаем на кнопку «Сохранить изменения».
В плагине Easy FancyBox помимо этих настроек есть еще множество различных других интересных настроек с которыми вы можете поэкспериментировать.
5. Выводим форму обратной связи во всплывающее окно.
Теперь нам нужно определиться где мы будем выводить нашу форму обратной связи.
Я буду выводить в виджете. Переходим в меню «Внешний вид» => «Виджеты» => выбираем виджет «Текст»
И в поле «Текст» вставляем следующий фрагмент кода:
<div><a href=»#contact_form_pop_up»>Отправить сообщение</a></div> <div> <div> [contact-form-7 title=»Контактная форма 1″] </div> </div>
<div><a href=»#contact_form_pop_up»>Отправить сообщение</a></div> <div> <div> [contact-form-7 title=»Контактная форма 1″] </div> </div> |
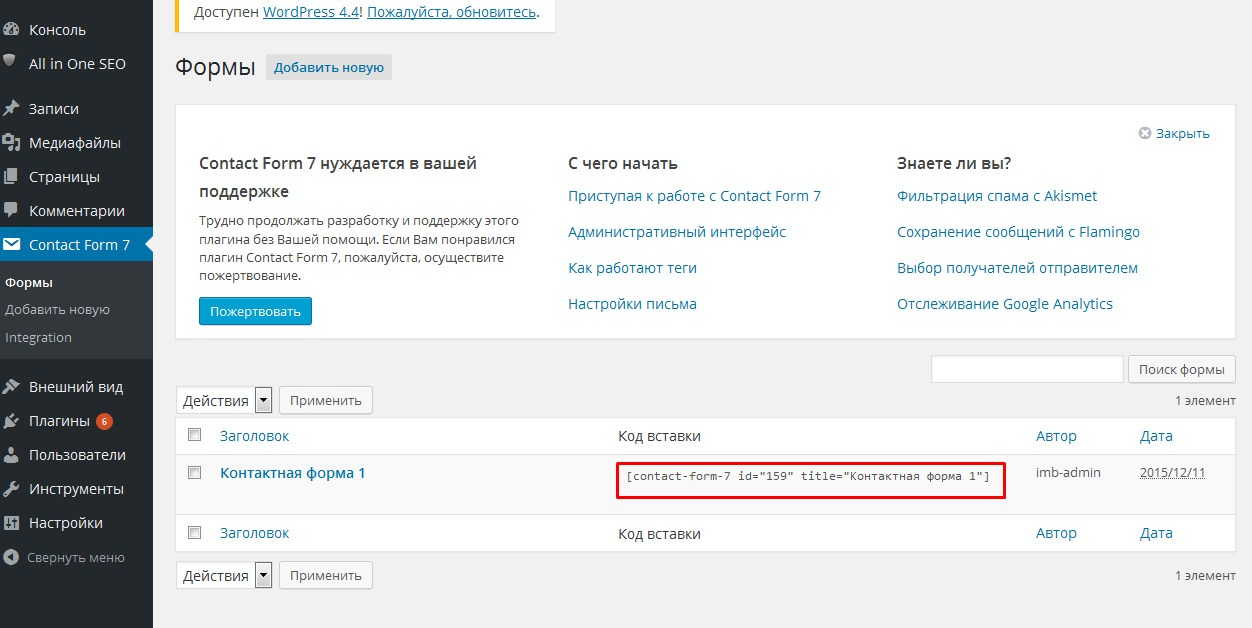
Теперь нам нужно получить шоткод для вывода нашей формы обратной связи. Для этого переходим в меню «Contact Form 7» => «Формы». По умолчанию здесь уже есть одна форма со стандартными полями «Ваше имя», «Ваш e-mail», «Тема» и «Сообщение». Для начала мы не будем в ней ничего убирать или исправлять. О том как править поля, делать плэйс-холдеры, добавлять и генерировать новые поля различной сложности и делать защиту от ботов и т.д. я расскажу в отдельной статье.

Если вы используете другой плагин для создания формы обратной связи то этот пункт у вас будет отличаться
6. Редактируем фрагмент кода вывода формы обратной связи.
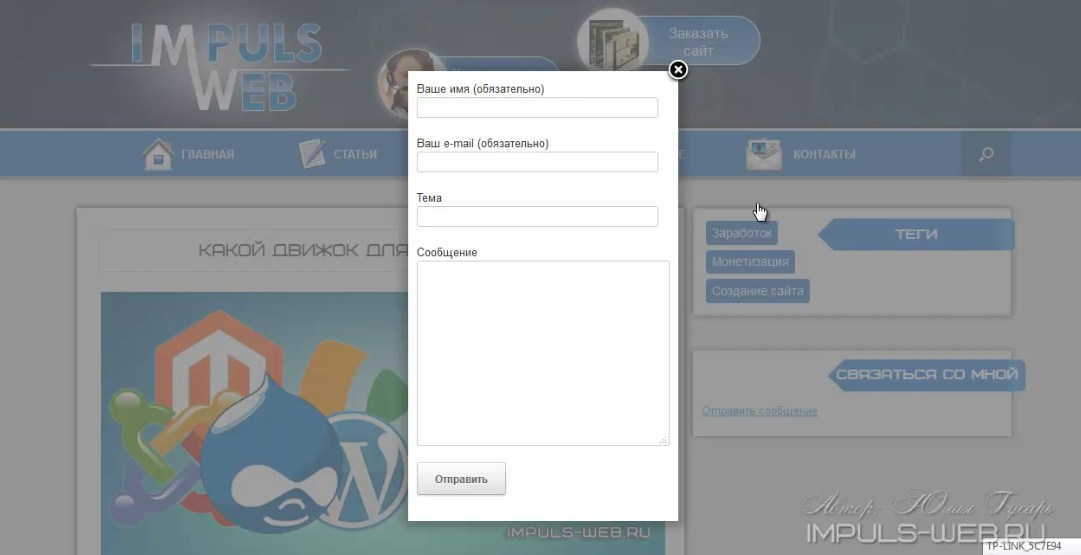
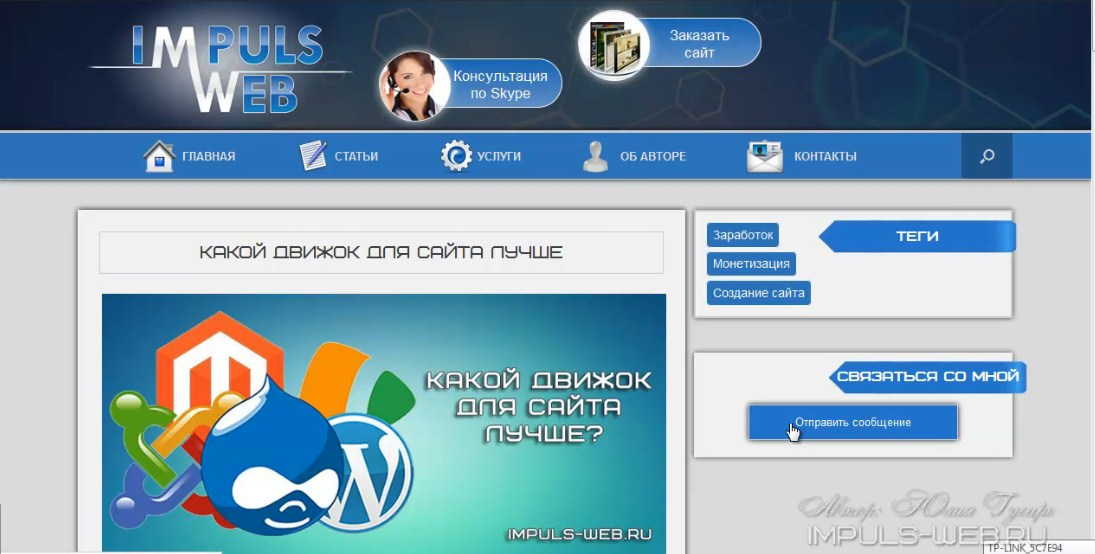
Вставляем этот шоткод в код виджета вместо [ВАШ ШОТКОД] Вместо ОТПРАВИТЬ СООБЩЕНИЕ вы можете написать любой другой текст. Это текст высветится на кнопке, по щелчку на которой будет открываться всплывающая форма обратной связи. Сохраняем настройки, переходим на наш сайт, обновляем страниц, и нажимаем на нашу ссылку. Вот что у меня получилось:

По умолчанию стили этой формы не очень интересные, их можно будет потом исправить, так же можно будет отредактировать форму. Как редактировать форму, добавлять в нее новые поля, добавлять плэйсхолдеры, применять для нее различные стили – это я вам расскажу и покажу в отдельной статье. Вы моете добавить какой-то текст прямо перед нашей формой, либо после формы, для этого просто переходите обратно в виджеты и прямо перед шорт-кодом впишете какой-то текст. Этот текст Вы также можете обернуть в отдельный блок, либо в заголовок, либо как-то еще, и таким образом этот текст появится, перед Вашей формой обратной связи.
7. Стилизация кнопки
Для того чтобы наша ссылка для открытия формы обратной связи была больше похожа на кнопку предлагаю приписать её немного стилей. Заходим в файл style.css вашей темы и в самом конце приписываем следующие стили:
/***Стили для формы обратной связи****/ .contact-us a{ border:1px solid #ccc; /*цвет границы*/ background:#2674C8; /*цвет фона*/ padding:10px 20px; /*внитренние отступы*/ display:block; text-align:center; /*выравнивание текста по центру*/ color:#fff; /*цвет текста*/ text-decoration:none; /*убрать подчёркивание у ссылки*/ width:200px; /*ширина кнопки*/ margin:auto; /*выравнивание кнопки по центру*/ -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } /**Плавное появление тени у кнопки при наведении**/ .contact-us a:hover{ -moz-box-shadow: 0 0 6px #000; -webkit-box-shadow: 0 0 6px #000; box-shadow:0 0 6px #000; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | /***Стили для формы обратной связи****/
.contact-us a{ border:1px solid #ccc; /*цвет границы*/ background:#2674C8; /*цвет фона*/ padding:10px 20px; /*внитренние отступы*/ display:block; text-align:center; /*выравнивание текста по центру*/ color:#fff; /*цвет текста*/ text-decoration:none; /*убрать подчёркивание у ссылки*/ width:200px; /*ширина кнопки*/ margin:auto; /*выравнивание кнопки по центру*/ -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; }
/**Плавное появление тени у кнопки при наведении**/
.contact-us a:hover{ -moz-box-shadow: 0 0 6px #000; -webkit-box-shadow: 0 0 6px #000; box-shadow:0 0 6px #000; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; transition: all 0.5s ease; } |
Посмотрим, что у нас получилось:

Я оставила в коде пояснения, какое свойство за что отвечает. Так что вы сможете изменить эти стили на своё усмотрение.
Я надеюсь, что помогла Вам научится создавать формы обратной связи во всплывающем окне. Буду очень рада видеть ваши комментарии.
Также я подготовила для вас видеоинструкцию, в которой показываю как создать всплывающую форму на wordpress.
В следующей статье я расскажу вам как создавать более сложные формы обратной связи, добавлять на них простую и эффективную защиту от спама, дам вам несколько готовых заготовок для стилизации вашей формы обратной связи и еще много чего полезного и интересного.
Желаю вам успехов в создании такой формы и до встречи в следующих статьях.
С уважением Юлия Гусарь
Contact us v1.3.8 — кнопка обратной связи для WordPress
Contact us – это плагин, который добавляет кнопку с функцией запроса обратной связи на сайт WordPress. Facebook Messenger, WhatsApp, Skype, Slack, Viber, Telegram, Обратный звонок, Связь по электронной почте и другие каналы всего в одной кнопке! Пусть клиенты выбирают свой любимый метод, чтобы связаться с вами одним щелчком мыши и следить за разговором в любое время и в любом месте!
Как это работает
- Этот плагин отображает анимированную кнопку «обратная связь» на каждой странице вашего сайта WordPress. Вы можете настроить положение кнопки, размер кнопки, цвет кнопки, размер меню, скорость анимации кнопок.
- Если включена функция «приглашение», приглашающие сообщения будут показаны посетителям. Вы можете добавить свой текст в окно приглашения.
- Когда клиент нажимает на кнопку, будет показано меню с каналами обратной связи.
- По умолчанию кнопка контакта отображается в правом нижнем углу страницы.
- В последнем пункте меню открывается функция формы запроса обратного звонка. Вы можете настроить цвет темы, все тексты и значки. Вы также можете отображать таймер обратного отсчета, когда клиент запрашивает обратный вызов.
Особенности плагина WordPress Contact us:
- Настройка кнопки – настройка позиции кнопки, цвета, размера, лейбла
- Настройка меню – настройка размера меню, цвета меню и цвета текста
- Элементы меню – выбор каналов связи, которые вы хотите, добавить / редактировать / удалить из элементов меню
- Пользовательский обработчик javascript – вы можете написать пользовательский элемент javascript для интеграции кнопки с виджетом live-chat
- Настройка приглашений – добавлять / редактировать / удалять подсказки
- Запрос обратного вызова – клиент может запросить обратный звонок по своему номеру телефона
- Электронная почта – при обращении посетителя через Email вы получите электронное письмо
- Интеграция с Twilio – вы можете использовать интеграцию Twilio для получения SMS, когда посетитель воспользуется обратной связью
- Запросы обратной связи в панели администратора – вы можете управлять всеми запросами в панели администратора
- Интеграция с Google reCaptcha V3 – предотвращает отправку запросов через невидимый Google reCaptcha V3
- Таймер обратного отсчета – дисплей с таймером обратного отсчета, когда клиент запрашивает обратный вызов
- Цвет темы – настройка цвета кнопки
https://codecanyon.net/item/contact-us-allinone-button-with-callback-request-feature-for-wordpress/22266189
https://www.upload.ee/files/9502040/contactus-v138.rar.html
https://www5.zippyshare.com/v/HFNrORxV/file.html
http://www.solidfiles.com/d/d8A7Gk7K36aeG
https://openload.co/f/XL8jRVSSNj0/contactus-v138.rar
https://uptobox.com/8r5npuko7fzd
https://userscloud.com/0uhufusii992
https://bayfiles.com/62n5pcs2b6/contactus-v138_rar
https://anonfile.com/79n9pes0b2/contactus-v138_rar
https://www.datafilehost.com/d/9ff3d1de
https://dailyuploads.net/th493250xe3w
https://sendit.cloud/vvctzifmguev
https://my.pcloud.com/publink/show?code=XZHy2K7ZEOPSf6E9ELkIkt2H86d0GbB1bMHV
https://mega.nz/#!rjJEUYwY!-mdkiq9db3YvXBzqxsAkUBOyjEptSGByNU2HYr8pnCY
https://mir.cr/9ITB4CXE
Кнопка обратного звонка — от А до Я
Около 10% посетителей сайта Callibri среди множества других способов связаться с компанией выбирают обратный звонок. Несмотря на то, что в последнее время многие предпочитают коммуникации не связанные с голосовым общением, телефонные переговоры остаются одним из самых эффективных инструментов продаж. 20% людей воспринимают информацию преимущественно через слух. И среди ваших клиентов такие люди обязательно есть.
Принцип работы и функции обратного звонка
«Купить или не купить?», — именно с такой мыслью посетители изучают сайт интернет-магазина. Вовремя показанная фраза: «Оставьте свой номер телефона, и мы вам перезвоним» способна подтолкнуть потенциального покупателя к активным действиям. Принцип работы «обратного звонка» прост: посетитель сайта заполняет форму с обязательным указанием телефонного номера, система автоматически связывает менеджера компании и клиента, причем для обоих абонентов звонок будет входящим.
Обратный звонокГлавная задача обратного звонка – лидогенерация. Если посетитель сайта оставил свои контактные данные и вышел на коммуникацию с компанией, то с большой долей вероятности он станет клиентом. Причем общение происходит пока посетитель еще «тепленький» и не ушел с сайта (за исключением случаев, когда клиент указывает удобное ему время обратного звонка). Сайт просто информирует о товарах или услугах, а в живом общении менеджер их продает.
Для покупателя преимущества «обратного звонка» очевидны:
- не придется искать контакты продавца
- не нужно тратить деньги на звонок
- не нужно тратить время на дозвон и ждать, когда соединят с менеджером
Кому нужен callback
Чем больше вариантов связи вы предложите посетителям сайта, тем чаще они будут с вами коммуницировать. Эффективность того или иного инструмента зависит и от типа бизнеса, и от личных особенностей клиентов.
Разберемся, какой способ коммуникации выбирают клиенты. Когда покупатель может четко и точно сформулировать свою потребность или запрос, то он предпочитает общаться в чате. А вот если посетитель сайта окончательно не определился, чего он хочет, или ему нужна серьезная консультация по товару и услуге, «обратный звонок» будет эффективнее онлайн-консультанта. Причем на один и тот же сайт приходят оба типа покупателей. Можно провести аналогию с покупкой в обычном магазине. Есть те, кто сразу идет к полке с нужным товаром, а есть те, кто воспользуется помощью консультанта. При онлайн-покупках первые, вероятнее всего, уточнят детали через чат, а вторая категория с большой вероятностью закажет «обратный звонок».
Но кроме психологии покупателя существует специфика бизнеса. «Обратный звонок» отлично работает на сайтах автосервисов, компаний, торгующих мебелью, занимающихся установкой окон и потолков, ремонтом квартир.
Бизнес, связанный с финансами, требует обширных консультаций. В процессе общения у клиента возникают все новые и новые вопросы, потому что он никогда до конца не уверен, что получил полную информацию. Поэтому обратный звонок потенциальным клиентам будет интереснее, чем общение в чате.
Для бизнесов, работающих по всей стране, функция «обратный звонок» будет одной из самых востребованных у посетителей сайта. Пользователь не будет думать, во сколько ему обойдется общение с компанией. Фирмам, работающим в северных регионах, где расценки на мобильную и телефонную связь выше, чем в целом по стране, наличие кнопки обратного звонка на сайте поможет привлечь покупателей.
А вот для интернет-магазинов, торгующих товарами повседневного и регулярного спроса, функция «обратный звонок» не так уж и важна. Обычно цветы, чай или продукты питания заказывают через форму на сайте, а небольшие нюансы выясняют в чате. Для бизнеса, который оказывает сложные услуги, например, разработка и продвижение сайтов, обратный звонок также не станет эффективным инструментом.
Выбирая способы коммуникации между компанией и клиентом, не стоит ограничиваться чем-то одним. Чем больше возможностей связаться с вами вы предоставите потенциальным покупателям, тем выше будут продажи. А уж какие именно инструменты принесут вам заказчиков, зависит от многих факторов.
Реакция посетителей сайта на кнопку
Всплывающие окна раздражают большинство посетителей сайта. И они не стесняются это озвучивать.
всплывающее окно раздражает посетителей сайтачто бесит пользователей на сайтеПоэтому кнопку обратного звонка лучше всего сделать стационарной. Пользовательское внимание распределяется следующим образом: самый заметный левый верхний угол, затем — правый верхний, на третьем месте левый нижний и угол и меньше всего внимания привлекает правый нижний угол. Поэтому если вы хотите сделать «агрессивную» кнопку обратного звонка, то разместите его в верхней части страницы. Если же ваша цель не раздражать посетителей сайта, то «обратный звонок» лучше разместить в нижних углах. Если от всплывающего окна нельзя отказаться, то оно не должно закрывать весь экран.
всплывающее окно на весь экранТакой призыв скорее заставить покинуть сайт, чем оставить свой номер.
Как не взбесить потенциального покупателя?
- Всплывающее окно должно удержать посетителя на сайте, а не просто его проинформировать о чем-то. Удачно выбрать время показа поможет анализ записи вебвизора.
- Не навязываться. Предложить заказать обратный звонок один раз за сессию лучше, чем каждые 30 секунд.
- Кнопка отказа или крестик, закрывающий всплывающее окно, должны быть хорошо видны.
Как правильно настроить обратный звонок
Существует множество бесплатных и платных сервисов обратного звонка. Какой именно выбрать — каждая компания решает сама. Сервисы несколько различаются по функционалу, но принципы работы у них общие.
Итак, что нужно сделать, чтобы обратный звонок появился на сайте.
- Ничего изобретать не нужно – чтобы на сайте появилась кнопка, достаточно установить готовый скрипт. Универсальный скрипт устанавливается на сайт, а какой кнопку обратного звонка будет видеть посетитель, зависит от настроек.
- В Callibri функция обратного звонка «зашита» в виджет. Так что подключить его можно только при подключении виджета. При клике на вкладку виджета посетителю предлагаются все возможные способы коммуникации, в том числе и обратный звонок. Без клика никакие кнопки не появляются и никого не раздражают.
Можно настроить виджет таким образом, чтобы на сайте появилась отдельная кнопка «закажите обратный звонок». При клике на эту кнопку автоматически откроется вкладка с обратным звонком. Также форма может открываться при клике на какое-то слово, причем она оптимального размера и не перекрывает информацию на сайте.
3. Настроить порядок дозвона.
- Сначала дозвон до посетителя сайта, потом до оператора. Посетитель оставляет номер на сайте, система дозванивается до него и только после того, как он возьмет трубку, начинает звонить менеджеру. По сути получается, что клиент ждет, когда возьмут трубку. Этот вариант подойдет тем, кто работает с крупными корпоративными клиентами. Как правило, у таких клиентов есть собственная мини-АТС и процесс соединения с абонентом занимает длительное время.
- Дозвон до оператора, а потом до посетителя сайта. Чаще всего настраивают по этой схеме. Вариант подходит тем, кто работает с обычными потребителями. Человек принимает звонок, берет трубку и сразу начинает общаться с представителем компании.
4. Выбрать, в какое время обратный звонок будет доступен на сайте, а когда исчезнет. Когда бизнес спит, клиенты не будут звонить в пустоту. В настройках Callibri все время рабочее, потому что мы работаем круглосуточно 7 дней в неделю.
5. Настроить online-звонок — возможность позвонить прямо через браузер, используя гарнитуру или встроенный микрофон. Кстати, все это можно попробовать у нас на сайте.
Вот как настройка обратного звонка выглядит в кабинете Callibri:
настройка обратного звонка в кабинете CallibriИзбавляемся от «пустых» звонков
Главная задача кнопки «обратный звонок» — вывести на коммуникацию потенциального клиента. В идеале каждый разговор должен заканчиваться продажей. Причин, почему это не происходит, может быть несколько:
- Мало информации на сайте. Когда посетитель что-то не нашел, он заказывает звонок не чтобы что-то купить. Справиться с этой проблемой помогут:
- Хорошая навигация сайта. Если пользователю удобно искать и находить информацию на сайте, то ему не придет в голову звонить вам; если же на сайте ничего невозможно найти, то за недостающими сведениями он обратится к менеджеру.
- Раздел FAQ значительно облегчает пользователям жизнь. Здесь можно найти ответы на все «что, как, зачем и почему». Если цель кнопки «обратный звонок» на вашем сайте продавать, то стоит дать как можно больше исчерпывающей информации именно на сайте, чтобы посетители не отвлекали операторов дурацкими расспросами.
- Онлайн-консультант, где можно уточнить мелкие детали. Чем больше способов коммуникации, тем чаще потенциальные клиенты будут общаться с менеджерами. По статистике большинство предпочитают общение в чате, так что если вы предоставите такую возможность, «пустых» звонков станет меньше.
- Посетитель заказывает обратный звонок, потому что ему это предложили, но не понимает, зачем. Возможно, стоит уточнить, для чего нужен «обратный звонок»: мы расскажем об условиях акции, поможем подобрать нужную модель, рассчитаем смету проекта и т.п.
Проблемы обратного звонка
Основные проблемы, связанные с обратным звонком, могут возникнуть исключительно из-за человеческого фактора. Ситуаций может быть несколько:
- Обратный звонок не совсем обратный звонок. В этом случае после того, как человек оставил на сайте свой номер, менеджеру приходит письмо. То есть здесь задействована не автоматическая система, а просто уведомление, что клиент хочет, чтобы с ним связались. Менеджер может вовремя не увидеть письмо или просто не перезвонить. Как результат — потерянный клиент.
- Обратный звонок настроен так, что сначала система звонит пользователю, а потом менеджеру. А он сейчас говорит по другой линии, пьет чай, зависает в интернете или вообще пошел погулять, в общем не может взять трубку. Результат тот же — потерянный клиент.
Есть еще одна проблема, с которой можно столкнуться при пользовании функцией обратного звонка — баловство, месть и троллинг. На сайте оставляют номер телефона человека, которому хотят досадить, и менеджер звонит ничего не подозревающему абоненту. Если такая ситуация возникла, то лучше внести номер в «черный список». Возможно, «шутники» будут оставлять номер много раз, и вы своими обратными звонками будете сводить человека с ума и вызывать негатив к компании.
Оцениваем эффективность «обратного звонка»
Эффективность любого инструмента можно отследить и подсчитать. И обратный звонок не исключение. Кто заказывает обратный звонок, откуда эти посетители перешли на сайт, какой процент лидов становится клиентами – ответы на эти и многие другие вопросы помогут понять, работает или нет callback на вашем сайте и какую прибыль приносит.
Обратный звонок Callibri, так же как и любой другой способ коммуникации с клиентом, позволяет собрать полную информацию о посетителе сайта:
- Источник перехода
- Адрес сайта, с которого пришел посетитель
- Рекламная кампания и конкретное объявление
- Поисковый запрос
- Город
- UTM-метки
- Посадочная страница
Оценивать эффективность обратного звонка можно по нескольким критериям:
- Востребованность. Очевидно, что если вам заказывают 2 обратных звонка в месяц, то это не самый эффективный инструмент продаж.
- Конверсия. Оценивать нужно не только количество звонков, но и их качество. Поэтому стоит проанализировать, сколько обратных звонков привело к продажам. Конверсия в продажу — один из главных показателей эффективности инструмента.
- Реклама. Анализ целевых звонков позволит понять, какие рекламные площадки работают, а какие приводят пустой трафик и спамеров на сайт.
- Региональность. Откуда чаще всего заказывают обратный звонок, клиенты из каких регионов покупают у вас и какие именно товары и услуги пользуются наибольшим спросом.
- Запись обратного звонка – это ценный источник информации для анализа. Во-первых, нужно внимательно отнестись к вопросам, которые задают клиенты. Возможно, стоит оптимизировать сайт или добавить какую-то недостающую информацию. Во-вторых, можно понять потребности своей целевой аудитории. В-третьих, выявить ошибки и просчеты в организации работы компании. Например, менеджер по телевизорам начинает давать консультацию по холодильникам вместо того, чтобы переключить на профильного специалиста.
Как сделать обратный звонок эффективным
- Настраивать время работы функции в соответствии с работой менеджеров.
- Выбирать режим, при котором на звонок сначала отвечает менеджер, а уже потом клиент. Да, клиент будет дольше ждать звонка, но это лучше, чем он будет держать трубку и не дождется ответа.
- Понимать, что ОЗ это просто еще один вид коммуникаций. Он не единственный и не основной. Некоторым категориям граждан он интересен. На него не надо возлагать надежды или концентрироваться, он просто должен быть и работать.
- Предлагать и другие режимы коммуникаций, которые сэкономят деньги клиента: федеральные номера 8-800 и 8-804, а также онлайн звонок.
Советуем прочитать
Кнопки обратной связи для сайта на CSS
На любом сайте есть функция обратной связи, что вы можете поставить 3 кнопки на шрифтовых иконок, которые в правом верхнем углу будут. Они разноцветные и идут под красным, синим и желтым оттенком, но здесь при помощи CSS вы можете сменить. Также вы можете поставить как одну или 2 кнопки и под разный функционал. Так как иконки шрифтовые меняются в ручную, и какую вам нужно. то все меняется быстро. Так как они стоят под ссылкой, то при клике пользователи или гости переходят на ту страницу или информацию, что вы сами прописали.Скрипт простой сам по себе и по установке, вам нужно вверх сайта его поставить и установить в CSS под них стили. И после как они покажутся, вы можете преступить к редактированию, если вам не нужна обратная связь. Если решите сменить фигуры иконки, то все подробно описано в статье шрифтовые иконки, где вы можете подобрать форму или изображение под любую функцию. Так что название темы написано в общем, так как поняли, что этот скрипт выставить можно по разному и под любую функцию, что будет на главной странице, если поставить под операторы код.
Так реально по размеру они смотрятся.
Теперь вид с темтового сайта, где проверялся материал на работоспособность.
Приступаем к установке:
Что первое нужно сделать, то поставить шрифтовые иконки, а точнее стиль на них.
Его можно в низ сайта или вверх, чтоб на всех страницах работал.
Код
<link rel=»stylesheet» href=»//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css»>
Этот код разместить вверх сайта в самый его потолок:
Код
<div><a href=»http://zornet.ru/load/145″>
<div><i></i></div></a>
</div>
<div><a href=»http://zornet.ru/load/142″>
<div><i></i></div></a>
</div>
<div><a href=»http://zornet.ru/load/81″>
<div><i></i></div></a>
</div>
CSS:
Код
.c_i-block .ib{width:50px;
height:50px;
float:left;
color:#fff;
text-align:center;
font-size:18px;
line-height:50px;
margin-right:10px;
}
.bi1 {
background: #FE5656;
}
.bi2 {
background: #FBCD00;
}
.bi4 {
background: #00A3BB;
}
Спасибо большое пользователю Dagada, за предоставленный материал.
Кнопка обратной связи — Tourvisor
Кнопка обратной связи – модуль, который Вы можете использовать для самых разнообразных целей. Например, Вы можете создать форму отправки заявки на подбор тура, заказа дополнительных услуг, сбора отзывов и т.д.
Для установки данного модуля на Ваш сайт войдите в личный кабинет на сайте Tourvisor.ru и создайте модуль.
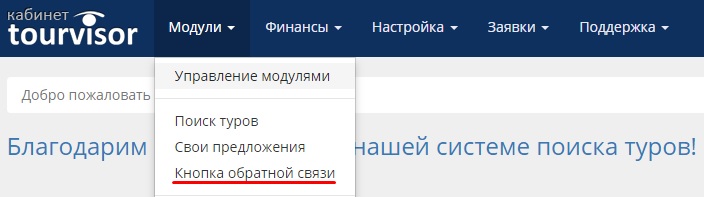
- Кликните на пункт меню «Модули» и выберите «Кнопка обратной связи».

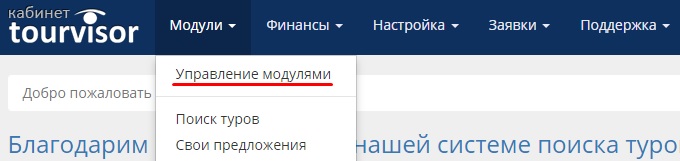
Или кликнув на пункт меню «Модули», выберите «Управление модулями».

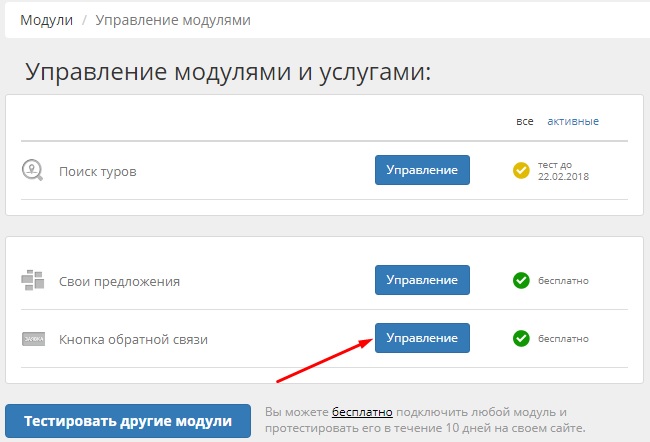
Откроется список модулей, которые подключены или были подключены на Вашем сайте.
Найдите в списке модуль «Кнопка обратной связи» и нажмите кнопку «Управление».

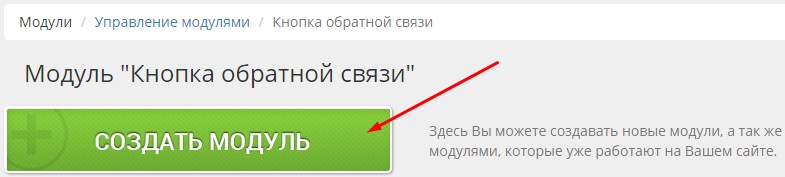
Будет выполнен переход на страницу управления модулем «Кнопка обратной связи», где Вы можете создать новый модуль или внести изменения в установленный.
- Для этого нажмите кнопку «Создать модуль».

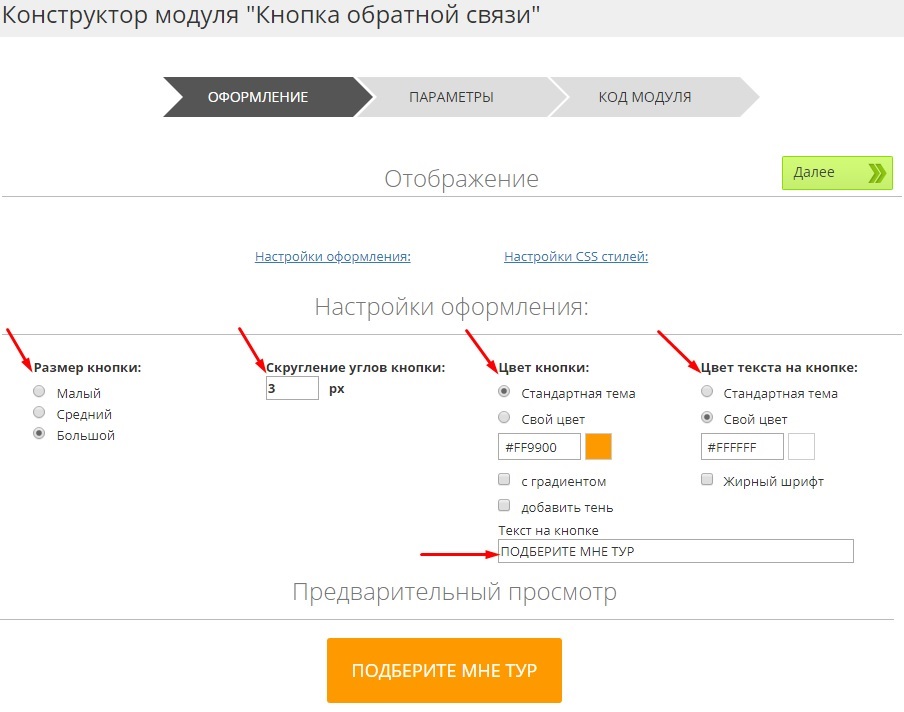
- После нажатия на кнопку «Создать модуль» откроется конструктор модуля «Кнопка обратной связи» и вкладка ОФОРМЛЕНИЕ.

С помощью настроек этой панели Вы можете выбрать размер кнопки, задать степень скругления углов и настроить цветовое оформление. Т.е. Вы можете выбрать абсолютно любой цвет кнопки и текста, а также добавить некоторые эффекты оформления (градиент, тень). Кроме этого, настройки позволяют изменить текст на кнопке и его начертание.
Как будет выглядеть модуль, показано на предварительном просмотре.
Завершив настройку внешнего вида модуля, нажмите кнопку «Далее». 
- Откроется вкладка ПАРАМЕТРЫ.

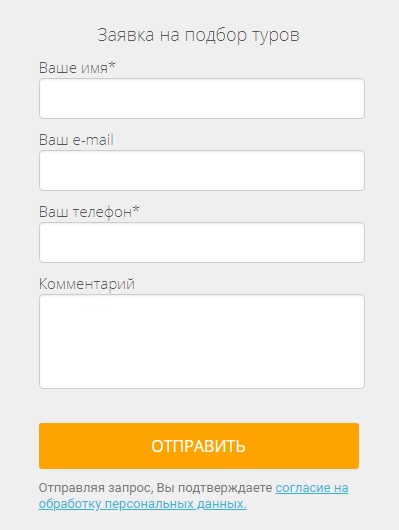
Укажите заголовок формы, который будет отображаться после нажатия на кнопку вверху открывшейся формы.
Выберите поля формы и обязательность их заполнения. Обязательные для заполнения поля будут отмечены звездочкой.
- Определившись с полями и заголовком формы обратной связи, нажмите кнопку «Далее» и перейдите к завершающему этапу настройки модуля, на вкладку «КОД МОДУЛЯ».
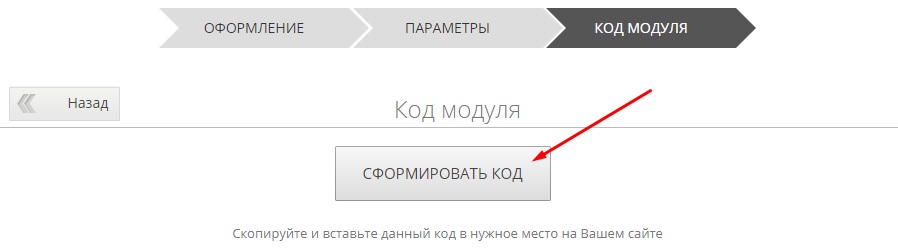
Нажмите кнопку «Сформировать код».
Ниже в окне появится код, который необходимо скопировать и вставить в нужное место на Вашем сайте.
Модуль «Кнопка обратной связи»создан.
После установки модуля на Ваш сайт все изменения и настройки модулей выполняются в личном кабинете. Сохраненные изменения автоматически применяются к модулям, установленным на Вашем сайте.
Получение отзывов пользователей является ключом к росту продукта SaaS (или к росту любой компании в этом отношении).
И такая незначительная вещь, как размещение кнопки обратной связи на вашем веб-сайте или в вашем приложении, может иметь большое значение для вашего продукта.
Расположенный стратегически, легко определяемый и задающий правильный вопрос, он может помочь вам улучшить дорожную карту вашего продукта и обслуживание клиентов.
Давайте рассмотрим некоторые из инструментов, которые вы можете использовать для создания лучшей кнопки обратной связи для вашего веб-сайта и приложения.
Зачем собирать отзывы пользователей?
Отзывы пользователей имеют решающее значение на протяжении всего пути клиента — с момента, когда посетитель заходит на ваш сайт, до тех пор, пока он не купит у вас или не использует ваш продукт, и даже после того, как он уйдет.
Отличительной особенностью доступных сегодня инструментов является то, что позволяет собирать отзывы практически в любой точке пути клиента :
- протестируйте новый продукт или функцию с вашими пользователями
- получите обратную связь, чтобы узнать, что действительно нужно вашим клиентам
- собирать данные о клиентах и использовать их в своей маркетинговой копии
- узнайте, почему люди покидают ваше приложение или веб-сайт — и улучшите удержание
- получите оценки ваших товаров или услуг
- оптимизировать обслуживание клиентов и сократить время отклика
- оцените удовлетворенность и лояльность клиентов
- захватить отзывы для вашего сайта.
Кнопка обратной связи с пользователем может ссылаться на что угодно — от очень простого опроса на месте, опроса в один вопрос и оценки в звездочках до визуальной обратной связи и сложной платформы анализа обратной связи.
Давайте рассмотрим несколько примеров.
1. Воотрик
Этот инструмент позволяет создавать форм обратной связи с клиентами для вашего веб-сайта, онлайн и мобильного приложения, а также предлагает возможность опроса ваших клиентов с помощью электронной почты и SMS. Типы опросов включают NPS (Чистая оценка промоутера), CSAT (Оценка удовлетворенности клиентов) и CES (Оценка усилий клиентов).
Вы можете настроить внешний вид форм обратной связи в соответствии с дизайном вашего сайта. Инструмент также предлагает анализ в реальном времени.
Пример исследования NPS, созданного в Wootric2. Обратная связь
Feedbackify предлагает простой перетаскиватель форм обратной связи . Это простой инструмент, который вы можете использовать, чтобы встроить виджет обратной связи с пользователями на ваш сайт и попросить ваших клиентов предоставить оценку и оставить комментарии и предложения. Инструмент также предоставляет панель инструментов, где вы можете просматривать отзывы, которые вы получаете в режиме реального времени.
Конфигуратор вкладок обратной связи в Feedbackify3. Usersnap
Usersnap — гораздо более всеобъемлющий — но все же простой в использовании — инструмент обратной связи с клиентами. Помимо сбора количественной обратной связи с подборкой оценок, таких как NPS, звезды, большие пальцы вверх / вниз или лица смайликов, вы также можете собирать визуальные отзывы через скриншоты. Пользователи могут делать скриншоты в вашем приложении и комментировать с полями для комментариев, стрелками и рисунками.
Кнопка обратной связи с пользователем — , полностью настраиваемая , чтобы соответствовать дизайну и брендингу вашего сайта.Платформа включает в себя комплексную панель анализа обратной связи для анализа элементов обратной связи, анализа настроений и производительности индекса CSAT / NPS.
Пример виджета обратной связи, созданного UsersnapПодключите Usersnap с помощью инструментов обслуживания клиентов, чтобы отслеживать отзывы и рассчитывать каждое взаимодействие. Доступно более 20 интеграций. 15-дневная бесплатная пробная регистрация здесь.
4. GetSatisfaction
GetSatisfaction — это инструмент обратной связи с клиентами, который предоставляет более социальных отзывов пользователям для ваших клиентов.Вы можете собирать отзывы с помощью виджета по всему вашему веб-сайту и организовывать их на социальном форуме, который вы можете встраивать в любое место (на своем веб-сайте, в приложении или на странице Facebook), где другие могут его оценить, прокомментировать, задать свои собственные вопросы или дать предложения. ,
Настройка виджета обратной связи в GetSatisfaction5. FeedbackLite
Простой, простой, оптимизированный для мобильных устройств веб-сайт обратной связи виджетов с 8 настройками
.Что такое кнопка обратной связи на сайте?
Кнопка обратной связи веб-сайта — это вкладка или значок, который используется для сбора отзывов посетителей и клиентов онлайн, пока они находятся на вашем веб-сайте. Эти кнопки обычно располагаются сбоку или внизу веб-страницы, чтобы их было легко найти посетителю. Чтобы оставить отзыв, посетители нажимают на кнопку обратной связи, и появляется форма обратной связи.
Чтобы понять реальную ценность кнопки обратной связи на веб-сайте , полезно узнать, как они работают и какие преимущества они могут предложить вашему бизнесу.Давайте взглянем.
Что делает кнопка обратной связи на сайте?
Начнем с того, что важно помнить о том, что существует два разных метода запуска форм обратной связи на веб-сайте: активный подход и пассивный подход. Активные формы обратной связи — это формы, инициированные компанией, которые появляются на странице. Они часто инициируются на основе бизнес-правил, которые определяет маркетолог (например, когда клиент достигает определенной цели на веб-сайте или когда посетитель покидает страницу).В качестве альтернативы существует пассивных форм обратной связи . Эти формы отличаются от активных форм тем, что они инициированы пользователем и отображаются на веб-сайте в виде кнопки обратной связи на веб-сайте .
- Собирайте неограниченные отзывы
- ■
- Бесплатная 14-дневная пробная версия
Кнопки обратной связи на веб-сайте могут быть размещены на любой странице веб-сайта и с некоторыми инструментами, также в различных положениях, например.грамм. вверху справа, слева или внизу. На самом деле, наличие этого на всех веб-страницах никогда не повредит, так как это дает клиенту возможность предоставить отзыв, когда он захочет.

Примечание: плавающих кнопок или кнопок обратной связи, которые всегда видны на экране, имеют тенденцию иметь лучшие коэффициенты конверсии с точки зрения объемов обратной связи.
После того, как посетитель нажмет одну из этих кнопок обратной связи, появится форма обратной связи, например, в виде наложения (в модальном режиме) или в виде вставки со стороны или снизу экрана.Часто форма очень проста по своей природе, содержание пассивной формы обратной связи, скорее всего, будет состоять из 2-3 вопросов, предназначенных для оценки удобства использования страницы. Вот пример:

Источник: MailShop
Чтобы узнать больше о создании онлайн форм обратной связи, ознакомьтесь с этой статьей.
Каковы преимущества кнопки обратной связи на сайте?
Существует множество преимуществ использования кнопки обратной связи на сайте для сбора информации о клиентах.Вот наш список главных преимуществ:
- Наличие кнопки на месте отправляет сообщение о том, что ваша компания приветствует обратную связь и, следовательно, ценит мнение своих клиентов.
- Легко доступен для посетителей, так как он почти всегда виден. Им не нужно искать, чтобы предоставить обратную связь.
- Может быть размещен на любой странице вашего сайта и в различных позициях в зависимости от дизайна вашего сайта.
- Держит клиентов на цифровом пути. Другими словами, кнопка обратной связи может отвлечь клиентов от предоставления их обратной связи по традиционным каналам, таким как центры обработки вызовов.
- Выводы, полученные с помощью кнопок обратной связи на веб-сайте, можно использовать для оптимизации удобства использования вашего веб-сайта и повышения качества обслуживания клиентов.
- Сохраняет негативную обратную связь от социальных сетей.
Наш совет?
Теперь, когда вы знакомы с длинным списком преимуществ, связанных с использованием кнопки обратной связи на веб-сайте, не продавайте себя коротко. Хотя наличие этих кнопок может помочь вам лучше понять удобство использования страниц, их сочетание с активными формами обратной связи может сделать программу обратной связи еще более сильной.С помощью активных форм обратной связи вы, по сути, освобождаете место для таких вещей, как «мгновенные» отзывы Например, когда клиент собирается покинуть ваш сайт или оставить свою корзину. Все это, безусловно, ключевые идеи для улучшения общего обслуживания клиентов.
Многие маркетологи, как правило, сосредотачиваются на внешнем интерфейсе и собирают отзывы при первом запуске, однако реальная проблема заключается в том, какие шаги вы предпринимаете для анализа и извлечения информации из этих данных, поэтому не останавливайтесь на сборе.
Заинтересованы в реализации кнопки обратной связи на своем сайте? Хотите узнать, как вы можете извлечь выгоду из обратной связи онлайн? Зарегистрируйтесь здесь и получите бесплатный код. Вы сможете начать работу всего за несколько минут!
,ios — Как убрать кнопку обратной связи?
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
,JavaScript — Добавление кнопок обратной связи
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
