200 Текст и кнопка HTML5 шаблоны
Шаблоны веб-сайтов для текста и кнопок — это инструменты веб-дизайна, которые обеспечивают новый опыт навигации по содержанию. Шаблоны кнопок действий являются частью вдохновляющих элементов дизайна веб-сайтов с использованием бесплатных тем WordPress, а загруженные стили простого на вид сайта выглядят намного лучше. Некоторые конструкторы веб-сайтов могут найти дополнительные продукты на выбор, но мы предоставляем одностраничный конструктор, который объединяет их и должен сэкономить ваше время. Нажав на кнопку «Следуй за нами» или «Зарегистрироваться», вы узнаете, как шаг за шагом создать веб-сайт WordPress, используя набор кнопок Bootstrap 4 и различные стили, включая стиль текста с эффектом наведения, кнопку загрузки с эффектом наведения, лучший дизайн контактной формы, и другие. 30 простых, но красивых шаблонов навигации с боковой панелью 2022 используют 20 потрясающих бесплатных тем WordPress, которые создают бесплатную боковую панель начальной загрузки удобные шаблоны навигации.
Бесплатные потрясающие контактные формы Bootstrap улучшат пользователя сайта опыт создания лучших шаблонов кнопок начальной загрузки, более привлекательных и добавление 30 лучших бесплатных шаблонов, чтобы оживить. Бесплатная навигация на боковой панели начальной загрузки также является частью потрясающего бесплатного веб-сайта начальной загрузки с использованием бесплатного контактного поста в формате html5 css3 с лучшей навигацией на боковой панели начальной загрузки и дизайнами контактных форм для различных целей, таких как темы WordPress для туристических агентств и базовые кнопки социальных сетей. Наш шаблон помогает создавать текстовые кнопки с плавным переходом к жизненно важной ссылке, искать информацию в лучших социальных сетях и изменять разные цвета в цветовой схеме фона. Например, нажмите ссылку подписки, используя кнопку регистрации, кнопку входа в систему, чтобы войти в систему, текст зеленой кнопки, чтобы навести курсор на фоновое изображение, или превосходную службу поддержки, предлагающую вам прочитать самые популярные статьи по теме. Если щелкнуть форму обратной связи или просмотреть сведения о политике конфиденциальности, эти кнопки предоставят вам форму электронной почты или файл гиперссылки. Топ-30 простых социальных кнопок всегда будут доступны в любом наборе шаблонов, эти социальные кнопки могут формировать шаблоны 2022 года.
Если щелкнуть форму обратной связи или просмотреть сведения о политике конфиденциальности, эти кнопки предоставят вам форму электронной почты или файл гиперссылки. Топ-30 простых социальных кнопок всегда будут доступны в любом наборе шаблонов, эти социальные кнопки могут формировать шаблоны 2022 года.
Текст CSS и шаблон кнопки имеют параметры, которые помогают настроить размер текста и отредактировать его контекст перед активацией соответствующих кнопок. Шаблоны контактных форм CSS3 обеспечат эффект наведения, который сделает веб-сайт, использующий наведение на них, превосходным с точки зрения надежных маркетинговых результатов и пользовательского опыта веб-сайта. Шаблоны текста и кнопок можно найти как часть различных шаблонов кнопок любой целевой страницы, например, кнопки закрытия поиска, кнопки социальных сетей и кнопки загрузки. Вы можете установить все настройки по умолчанию или добавить функции и изменить работу различных значков в отображении меню. В нашем справочном центре вы узнаете, как создать интернет-магазин или целевые страницы бизнес-темы с тремя социальными кнопками или как создать с нуля свой кнопочный продукт. Вы можете использовать меню навигации, делая шаблоны текста и кнопок полностью настраиваемыми, добавляя различные элементы страницы для тем вашего веб-сайта, которые вы можете использовать, например, для создания разделов с возвратом денег.
Вы можете использовать меню навигации, делая шаблоны текста и кнопок полностью настраиваемыми, добавляя различные элементы страницы для тем вашего веб-сайта, которые вы можете использовать, например, для создания разделов с возвратом денег.
Примеры кнопок, предлагаем большую коллекцию классных кнопок CSS
Предлагаем вашему вниманию на dle9.com примеры кнопок HTML, большую коллекцию классных кнопок CSS, кнопки для сайта трехмерные, анимационные, универсальные и эффектные на CSS, вход на страницу, профиль, оформление ссылок меню и перехода (подробно, прочитать, открыть, нажать, скачать, купить, цена, табы и переключали), и другие варианты. Это целая коллекция интересных и готовых веб-разработок для оформления сайта. Ниже вы можете скачать коллекцию бесплатных кнопок с интересными эффектами на HTML и CSS (CSS3 & HTML5), разработки сложных вариантов в основном в архиве с примерами jаvascript (jQuery) ховер-эффекты, блики, интересная анимация, трехмерные и так далее.Готовые веб-кнопки собранные в количестве более 21 видов в одном месте тут, вы сможете добавить их на собственный сайт. Всё что вам понадобиться, это просто скопировать код в файл HTML/CSS шаблон, для некоторых подключить скрипт, тем самым превратить любую ссылку в кнопку с красивым видом.
Всё что вам понадобиться, это просто скопировать код в файл HTML/CSS шаблон, для некоторых подключить скрипт, тем самым превратить любую ссылку в кнопку с красивым видом.
Быстрая возможность изменить цвета, шрифты, размер, тени, градиенты и другие параметры стиля кнопки CSS, не ломая целостности кода, рекомендуем применить шикарный инструмент встроенный в ваш браузер. Он есть в Мозиле, Опере, Гугл Хроме, Яндексе и других программах в разделе «Веб-разработка». Преимущества такого решения на лицо, скопировать готовый код в файл с расширением *.css вашей площадке, добавить код ссылки HTML в нужном месте, сохранить и новая кнопка интегрирована.
Самостоятельно отредактировать, добавить, или красиво оформить вид кнопки на сайте (ссылок перехода или переключателей), вставить кнопку CSS в шаблон DLE или на страницу HTML, помогут готовые примеры
оригинальных кнопок CSS, которых у нас собрано более 50 вариантов с примерами и инструкцией по установке.
В архиве вы найдете кучу современных решений на CSS и HTML коллекция готовых образцов, некоторые в комплекте включены с JS-скриптами, все они абсолютно непохожи по функционалу.
Ещё одна эффекты сможете увидеть на этой странице опробовать их с более чем 20 примеров, по-нажимать и посмотреть наглядный результат можно в примерах кнопки CSS3.
Комплект архива содержит замечательную подборку кнопок CSS3.
• Очередная порция стильных CSS эффектов при наведении на кнопки• CSS-only border animation — красивая анимация границ (border) ссылки при наведении
• Распадающиеся на мелкие частицы при клике
• Hexagon Button: при наведении кнопка превращается в шестиугольник, а при клике обратно становится прямоугольной формы
• 5 стильных эффектов для сайта
• Эффект при наведении на кнопку с SVG иконкой
• Анимированная ссылка с индикатором процесса
• Прямоугольная кнопка плавно переходящая в круглую с иконкой при нажатие
• Кнопка «Download» со всплывающей подсказкой о размере файла
• Animated Ghost Button — блик при наведении
• Button Hover Effects
• Button Hover (by Katherine Kato)
• Анимированная SVG галочка превращается при нажатии на кнопку
Преставлением большую коллекцию современных кнопок CSS3/HTML/JS, все они добавлены в архив, файлы достаточно пример распаковать в папку, найти файл с форта HTML, кликнуть по нему и в браузере у вас откроется пример готовой кнопки, которую вы может установить на свою площадку.
Скачать шикарную коллекцию кнопок HTML/CSS для сайта можно по следующей ссылке
вариант архива 2
button-css-html-2.zip [215,01 Kb] (cкачиваний: 122)
вариант архива 3
button-css-html-3.zip [141,06 Kb] (cкачиваний: 79)
Отличный способ изменения цвета, шрифта, размера, тени, градиента и другие стили кнопки HTML не нарушая целостность кода, воспользуйтесь супер инструментом вашего браузера. Для этих целей можно применить Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие приложения у которой встроен инструмент «Веб-разработка».Покажу на примере браузера Firefox Mozilla, этот инструмент имеет удобную панель.
В актуальной версии у Firefox, попасть в список меню можно в самом дальнем углу сверху и справа в браузере.
— Легкий способ, нажмите кнопки Ctrl+Shift+I (или F12), внизу откроется панель с настройками.
— Открыть меню можно с помощью мышки, в браузере сверху ищем меню, откроется список «Веб-разработка», далее в списке выбираем «Инспектор».
Далее, выберите объект для исследования.
1) Объект исследования (на картинке), наведите мышку, кликните точно на синюю рамку (если кликнуть на ссылку, то окажитесь на другой странице и она обновиться)
2) Чтобы выбрать другой объект исследования, нажмите на стрелку в левом углу (на картинке показано, красная стрелка «Сброс»)
3) Блок изменения CSS стилей, замечательно показывает все классы стилей, копировать код можно прямо из данного блока в текстовый редактор.
Редактировать стили проще простого, достаточно изучить несколько тегов.
Изменить шрифт (font-size:12px ; размер цифры PX в пикселях), цвет шрифта (color: #fff; белый), цвет фона (background: #fff;) и т.д.
4 Блок HTML кода указана стрелкой, наводите мышкой и выбирайте строку (объекта для исследования), обратите внимание рамка на странице, будет менять позицию и показывать, на что указывает стрелка вашей мышки в блоке HTML.
5) Блоки дополнительные для инспекции JS-скрипта, Консоли, Отладчик и других работ. Далее, если кому интересно можете сами разобраться, т.к. это уже из другой области. Вам понадобятся только эти простые инструменты.
Обратите внимание на следующую картинку!
Шикарный инструмент для поиска нужного цвета. Чтобы её открыть, нужно кликнуть на кружок определенного цвета, который всегда появляется в том месте, где есть в стилях параметр цвета.
Инструмент палитра цвета снабжен пипеткой (выбираете его, наводите на любой объект и можно получить точный и нужный цвет по образцу), есть палитра всех расцветок, прозрачность и т.д. Очень удобный инструмент для окрашивания кнопок или блоков.
Как видите всё просто, и кто сказал, что HTML это сложно?
Внимание! Все изменения происходят только в вашем браузере, поэтому если вы уйдете или обновите странице, всё сбросится.

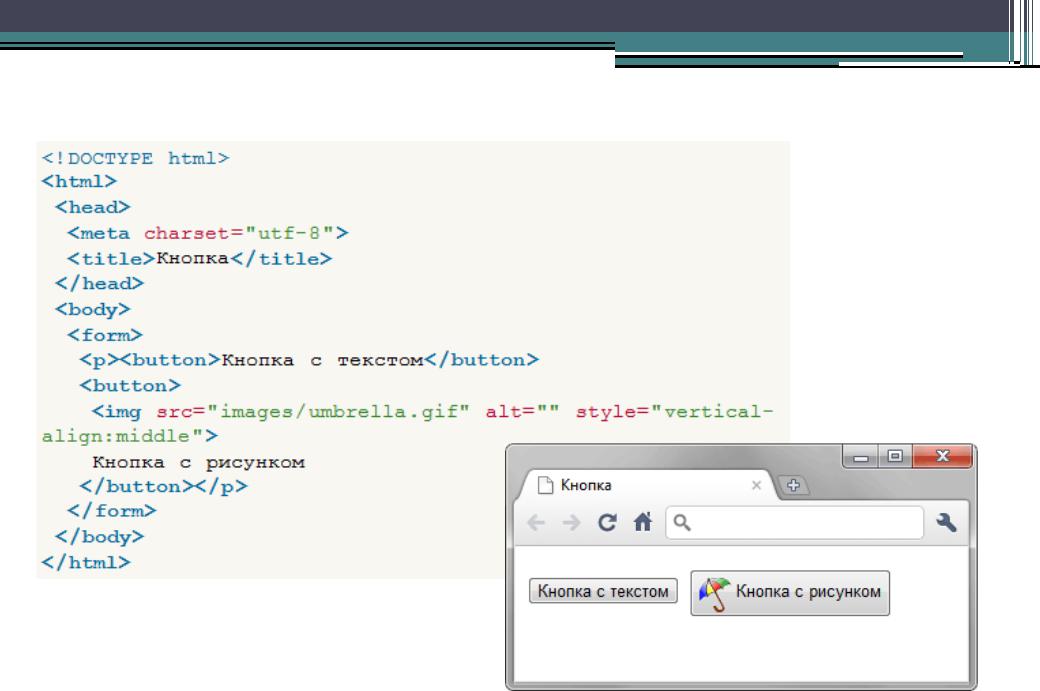
Тег HTML 5
Тег HTML используется для создания элемента управления «кнопка».
Хотя этот тег часто используется вместе с элементом , его также можно использовать как отдельный элемент управления.
Теги HTML могут содержать один или несколько атрибутов. Атрибуты добавляются к тегу, чтобы предоставить браузеру больше информации о том, как тег должен выглядеть или вести себя. Атрибуты состоят из имени и значения, разделенных знаком равенства (=), при этом значение заключено в двойные кавычки. Вот например
Существует 3 типа атрибутов, которые вы можете добавить к своим HTML-тегам: специфичные для элемента, глобальные атрибуты и атрибуты содержимого обработчика событий.
Ниже перечислены атрибуты, которые можно добавить к этому тегу.
Специфичные для элемента атрибуты
В следующей таблице показаны атрибуты, характерные для этого тега/элемента.
| Описание | |
|---|---|
| автофокус | Автоматически передает фокус этому элементу управления при загрузке страницы. Это позволяет пользователю начать использовать элемент управления, не выбирая его предварительно. В документе не должно быть более одного элемента с указанным атрибутом автофокуса. Это логический атрибут. Если атрибут присутствует, его значение должно быть либо пустой строкой, либо значением, нечувствительным к регистру ASCII, совпадающим с каноническим именем атрибута, без начальных или конечных пробелов (т. е. либо Возможные значения:
|
| отключено | Отключает управление. Поэтому, если пользователь попытается использовать элемент управления, ничего не произойдет. Это логический атрибут. Если атрибут присутствует, его значение должно быть либо пустой строкой, либо значением, которое является нечувствительным к регистру ASCII-соответствием каноническому имени атрибута без начальных или конечных пробелов (т. Возможные значения:
|
| форма | Указывает идентификатор формы, которой принадлежит этот элемент управления. Возможные значения: [ID элемента формы в владельце элемента |
| formaction | Указывает URL-адрес файла, который будет обрабатывать элемент управления при отправке. |
| formenctype | Указывает тип содержимого, используемый для кодирования набора данных формы при его отправке на сервер. Возможные значения:
|
| formmethod | Указывает метод HTTP, используемый при отправке элемента управления. Возможные значения:
|
| formnovalidate | Указывает, что форма не должна проверяться во время отправки. Это логический атрибут. Если атрибут присутствует, его значение должно быть либо пустой строкой, либо значением, которое является нечувствительным к регистру ASCII-соответствием каноническому имени атрибута без начальных или конечных пробелов (т. е. либо Возможные значения:
|
| formtarget | Указывает контекст просмотра для загрузки адресата, указанного в атрибуте action . Возможные значения:
|
| menu | Если атрибут type имеет значение menu , то для указания меню элемента необходимо предоставить атрибут menu . Значение должно быть идентификатором элемента type которого находится в состоянии всплывающего меню. Атрибут меню |
| имя | Присваивает имя элемента управления. |
| type | Определяет тип кнопки. Возможные значения:
|
| значение | Присваивает начальное значение элементу управления. Кнопка (и ее значение) включается в отправку формы только в том случае, если сама кнопка использовалась для инициации отправки формы. |
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех тегов HTML 5 (хотя атрибут tabindex не применяется к элементам диалога ).
-
ключ доступа -
автокапитализация -
класс -
редактируемый контент -
данные-* -
директор -
перетаскиваемый -
скрытый -
идентификатор -
режим ввода -
это -
идентификатор товара -
itemprop -
Артикул -
предметная область -
тип изделия -
язык -
часть -
слот -
проверка правописания -
стиль -
tabindex -
Название -
перевод
Полное объяснение этих атрибутов см. в разделе Глобальные атрибуты HTML 5.
в разделе Глобальные атрибуты HTML 5.
Атрибуты содержимого обработчика событий
Атрибуты содержимого обработчика событий позволяют вам вызывать сценарий из вашего HTML. Скрипт вызывается, когда происходит определенное «событие». Каждый атрибут содержимого обработчика событий имеет дело с другим событием.
-
прерывание -
onauxclick -
размытие -
при отмене -
онканплей -
oncanplaythrough -
при смене -
по клику -
при закрытии -
в контекстном меню -
онкопия -
при обмене -
врезной -
ondblclick -
ондраг -
ондрагенд -
ондрагентер -
ондрагзит -
на накладке -
ондраговер -
ондрагстарт -
впускной -
ondurationchange -
при опорожнении -
комбинированный -
при ошибке -
онфокус -
данные формы -
на входе -
недействительный -
нажатие клавиши -
нажатие клавиши -
onkeyup -
при смене языка -
под нагрузкой -
загруженные данные -
загруженные метаданные -
запуск при загрузке -
при наведении мыши -
ввод с помощью мыши -
для мышей -
перемещение мыши -
onmouseout -
при наведении мыши -
на мышке вверх -
паста -
при паузе -
в игре -
в игре -
в процессе -
при изменении скорости -
при сбросе -
при изменении размера -
при прокрутке -
нарушение политики безопасности -
поиск -
поиск -
по выбору -
при смене слота -
установлен -
при отправке -
приостановить -
своевременное обновление -
нагрудник -
при изменении объема -
в ожидании -
на колесе
Полный список обработчиков событий см. в разделе Атрибуты содержимого обработчиков событий HTML 5.
в разделе Атрибуты содержимого обработчиков событий HTML 5.
Тег кнопки в HTML5
- 20к
- 0
- 1
Введение
Ввод Тег определяет поле ввода, в которое пользователь может вводить данные. Эти атрибуты упрощают создание форм и настройку автоматической проверки. Поле ввода может быть текстовым полем,
флажок, поле пароля, переключатель, кнопка и многое другое.
Эти атрибуты упрощают создание форм и настройку автоматической проверки. Поле ввода может быть текстовым полем,
флажок, поле пароля, переключатель, кнопка и многое другое.
Тег кнопки ввода
Тег кнопки позволяет создавать простые кнопки ввода с произвольным текстом. Он похож на тег отправки INPUT, но немного более гибкий. Вы можете сказать Тег кнопки создает кнопку. Это нажимаемая кнопка, которая может отправить запрос с помощью GET или POST, а также выполнить действие на стороне клиента в JavaScript. Тег
Синтаксис
<кнопка имя="" тип = "" value="">HTML
Атрибуты
Теги HTML могут содержать один или несколько атрибутов. Атрибуты добавляются к тегу, чтобы предоставить браузеру больше информации о том, как тег должен выглядеть или вести себя. Атрибуты состоят из имени и значения, разделенных знаком равенства.
 Знак (=) со значением, заключенным в двойные кавычки.
Знак (=) со значением, заключенным в двойные кавычки.Новые атрибуты, представленные HTML5
| Атрибуты | Значение | Описание |
| автофокус(новый) | автофокус | Указывает, что кнопка должен иметь фокус при загрузке страницы. |
| отключен | отключен | Указывает, что кнопка должен быть отключен. |
| форма (новая) | имя_формы | Определяет форму кнопки принадлежит |
| формовка (новая) | URL-адрес | Указывает, куда отправлять данные формы
при отправке формы. Переопределяет атрибут действия формы. Переопределяет атрибут действия формы. |
| тип формыНовый | приложение/x-www-form-urlencoded multipart/form-data текстовый/обычный | Указывает, как должны выглядеть данные формы. кодируется перед отправкой на сервер. Переопределяет атрибут enctype формы. |
| метод формы (новый) | получить сообщение | Указывает, как отправлять данные формы. Переопределяет атрибут действия формы. |
| формировать (новый) | формановация | Если присутствует, указывает, что форма не должны проверяться при отправке. Переопределяет атрибут проверки формы. |
| форматаргет (новый) | _blank _себя _родитель _вершина имя кадра | Указывает, где открыть действие
URL. Переопределяет целевой атрибут формы. Переопределяет целевой атрибут формы. |
| имя | имя_кнопки | Задает имя для кнопки |
| тип | кнопкаперезагрузить отправить | Указывает тип кнопки |
| значение | текст | Задает начальное значение для кнопка. Значение может быть изменено скриптом |
Атрибуты содержимого обработчика событий
Вот содержимое стандартного обработчика событий HTML 5. атрибуты.
| прерывание | при ошибке* | на колесике мыши |
| размытие* | онфокус* | на паузе |
| онканплей | при изменении формы | в игре |
| oncanplaythrough | onforminput | в игре |
| при смене | на входе | в процессе |
| по клику | oninvalid | onratechange |
| в контекстном меню | при нажатии клавиши | onreadystatechange |
| ondblclick | нажатие клавиши | при прокрутке |
| ондраг | onkeyup | поиск |
| ондрагенд | при загрузке* | поиск |
| Драгентер | загруженные данные | при выборе |
| на накладке | загруженные метаданные | на выставке |
| ондраговер | при запуске | установлен |
| ондрагстарт | onmousedown | при отправке |
| впускной | onmousemove | приостановить |
| ondurationchange | onmouseout | ontimeupdate |
| пустой | при наведении мыши на | onvolumechange |
| замкнутый | onmouseup | в ожидании |
Пример атрибута типа кнопки Тег
Этот атрибут определяет тип
кнопка.
-
Вставьте заголовок документа. Пример атрибута типа тега кнопки в HTML5.

 е. либо
е. либо  Вы можете использовать JavaScript, чтобы элемент управления действительно что-то делал.
Вы можете использовать JavaScript, чтобы элемент управления действительно что-то делал.