Как анимировать текст кнопки с использованием только CSS
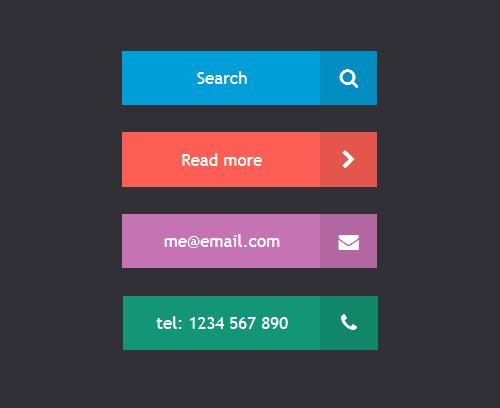
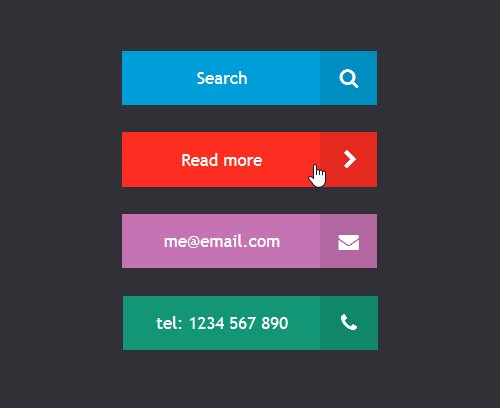
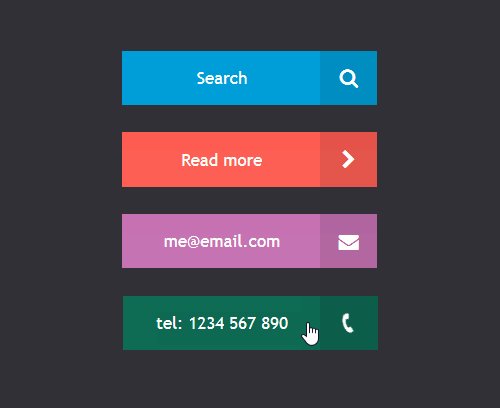
Сегодня мы добьемся того, что вы видите ниже:
По сути, мы бы анимировали текст кнопки, чтобы плавно скользить вверх и вниз и отображать другой текст при наведении на него курсора.
Без лишних слов, давайте начнем.
Шаг 1. Добавьте структуру html
Излишне говорить, что нам понадобятся два разных текстовых значения для кнопки.
Основной текст (New Blog) будет содержать текущую информацию, а скрытый текст (Read it now!) будет содержать значение, отображаемое при наведении курсора.
Вот код на данный момент:
<div> <div>New Blog</div> <div>Read it now!</div> </div>
.btn {
width: 200px;
height: 50px;
background-color: #0fabbc;
border-radius: 25px;
color:#fff;
font-size:18px;
font-weight:bold;
font-family: "Lucida Console", "Courier New", monospace;
}
Шаг 2: исходное состояние (без наведения)
Прямо сейчас оба текстовых значения уложены друг против друга в крошечном кнопочном блоке.
position, чтобы разделить их..btn {
width: 180px;
height: 45px;
background-color: #0d7377;
border-radius: 25px;
position: relative;
}
.text {
width: 180px;
height: 45px;
position: absolute;
}
.primary {
top: 0px;
}
.secondary {
top: 80px;
}
Когда вы используете position: absolute;, он позиционируется относительно ближайшего расположенного родителя. Если вы посмотрите на приведенный выше код и изображение, мы указали .btn относительную позицию и абсолютное позиционирование дочерних div.
Итак, теперь всякий раз, когда вы пытаетесь изменить положение дочерних элементов .btn, а не body.
Шаг 3. Состояние при наведении курсора
Если вы посмотрите на приведенный выше код, вы заметите, что мы дали классу .secondary максимальное значение 80 пикселей. Это текст нашей кнопки, который будет отображаться при наведении курсора. При наведении курсора на кнопку верхнее свойство должно быть равно 0, чтобы оно находилось внутри поля кнопки.
При наведении курсора на кнопку верхнее свойство должно быть равно 0, чтобы оно находилось внутри поля кнопки.
Точно так же на этом этапе мы хотим, чтобы существующий текст («New Blog») освободил место для вторичного текста, поэтому мы переместим его вверх, установив верхнее значение -80 пикселей. Посмотрим на это в действии.
.btn:hover .primary {
top:-80px
}
.btn:hover .secondary {
top:0px
}
Но подождите, здесь чего-то не хватает?
О да, переход не выглядит очень плавным. Плюс почему другой текст все еще виден. Давай исправим.
Шаг 4. Добавьте немного анимации туда и сюда
Прямо сейчас, скольжение вверх и вниз происходит мгновенно. Давайте воспользуемся CSS свойством transition, чтобы контролировать скорость этого движения вверх / вниз.
Кроме того, пришло время избавиться от ненужного текста. Мы хотим показать только тот текст, который находится внутри поля кнопки с классом .btn, и поэтому мы будем использовать  Посмотрим на это в действии:
Посмотрим на это в действии:
.btn {
overflow:hidden;
}
.text {
transition: top 0.7s;
-moz-transition: top 0.7s; // Firefox
-webkit-transition: top 0.7s; // Safari and Chrome
-o-transition: top 0.7s; // Opera
-ms-transition: top 0.7s; // Explorer
}
Приведенный выше фрагмент кода упрощен, чтобы показать только код, относящийся к этому разделу. Вы можете найти окончательный код ниже:
HTML/Элемент button
Синтаксис
(X)HTML
<button> ... </button>
Описание
Элемент button (от англ. «button» ‒ «кнопка») cоздаёт в документе интерактивные кнопки. По своему значению элемент button похож на элемент input, но в отличии от input элемент button может отображать на кнопке почти все элементы (кроме элемента карты) вкладываемые в данный элемент.
Примечание
Если предполагается, что с помощью кнопки button на сервер будут отправляться данные формы, то эту кнопку либо располагают внутри формы (элемент form), либо если нет такой возможности (допустим, что форма и кнопка располагаются в разных частях документа) присоединяют к форме с помощью атрибута «
Совет
Для корректности работы кнопки во всех браузерах, желательно в данном элементе указывать атрибут «type» с соответствующим значением.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
| 3.2 | |
| 4.01 | 17.5 The BUTTON element DTD: Transitional
Strict
Frameset |
5. 0 0 | 4.10.6 The button element |
| 5.1 | 4.10.6. The button element |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
| 1.1 | Extensible HyperText Markup Language |
Атрибуты
- autofocus
- Получение кнопкой фокуса после загрузки страницы.
- disabled
- Блокирует кнопку.
- form
- Присоединяет кнопку к форме (с помощью значения параметра «
id» присоединяемой формы). - formaction
- URL-адрес обработчика формы.
- formenctype
- Способ кодирования данных формы перед отправкой.

- formmethod
- Метод передачи данных формы.
- formnovalidate
- Запрещает проверку данных формы на корректность.
- formtarget
- Указывает место, в котором должен быть открыт результат отправки данных формы.
- name
- Имя кнопки.
- Тип кнопки.
- value
- Значение кнопки (отправляется вместе с данными формы на сервер).
- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент button</title>
<link type=»text/css» href=»ex-style. css» rel=»stylesheet»>
css» rel=»stylesheet»>
<body>
<h2>Пример с элементом «button»</h2>
<!— Создаём форму, поле ввода и две кнопки «очистить» и «отправить» —>
<form action=»/examples/php-scripts/FIE.php» method=»get»>
<p>Введите ваше имя: <input type=»text» name=»first_name»></p>
<p>
<button type=»reset»>Очистить</button>
<button type=»submit»><img src=»http://programmerbook.ru/favicon.ico» alt=»Эмблема сайта»>Отправить</button>
</p>
</form>
</body>
</html>
Элемент button
Как создать кнопку с закругленными углами с помощью CSS
- Главная
- Фрагменты кода
В CSS3 вы можете придать элементам закругленные углы с помощью свойства border-radius. Давайте посмотрим на пример этого.
Предположим, у вас есть следующая разметка.
<дел>
Чтобы сделать div видимым, мы установим его ширину и высоту, а также зададим красный цвет фона.
.red_div {
цвет фона: красный;
ширина: 200 пикселей;
высота: 100 пикселей;
}
Ниже приведен результат вышеописанного.
Чтобы сделать границы блока закругленными, вы можете добавить следующий стиль:
радиус границы: 15 пикселей;
Приведенное выше устанавливает радиус 15 пикселей для верхнего левого, верхнего правого, нижнего левого и нижнего правого углов элемента. Чем выше значение радиуса, тем более закругленным становится край.
Ниже вы можете увидеть результат вышеуказанной разметки.
Свойство border-radius можно записать несколькими способами.
При указании одного значения свойства все четыре края элемента будут иметь радиус этого значения.
радиус границы: 15px 15px;
При двух значениях первое будет применено к верхнему левому и нижнему правому углам, а второе — к верхнему правому и нижнему левому углам
радиус границы: 15px 15px 15px;
С тремя значениями первое будет использоваться для верхнего левого угла, второе значение для верхнего правого и нижнего левого углов, а третье значение будет применено к нижнему правому углу.
радиус границы: 15px 15px 15px 15px;
Приведенное выше явно устанавливает значение для каждого ребра. Вышеупомянутое является сокращением для приведенного ниже CSS, который также явно дает значение для каждого края.
граница-верхний-левый-радиус: 15px; граница-верхний-правый-радиус: 15px; граница-нижний-правый-радиус: 15px; граница-нижний-левый-радиус: 15px;
В примере, который мы рассмотрели, мы установили одинаковое значение для всех ребер. Вы, конечно, можете установить разные значения для каждого ребра, если хотите.
радиус границы: 5px 25px;
Добавление закругленных углов к кнопкам
border-radius можно использовать и для других элементов. Ниже мы видим, что он используется для добавления закругленных углов к кнопке.
кнопка {
ширина: 200 пикселей;
высота: 100 пикселей;
радиус границы: 20px;
}
Кнопка будет выглядеть так:
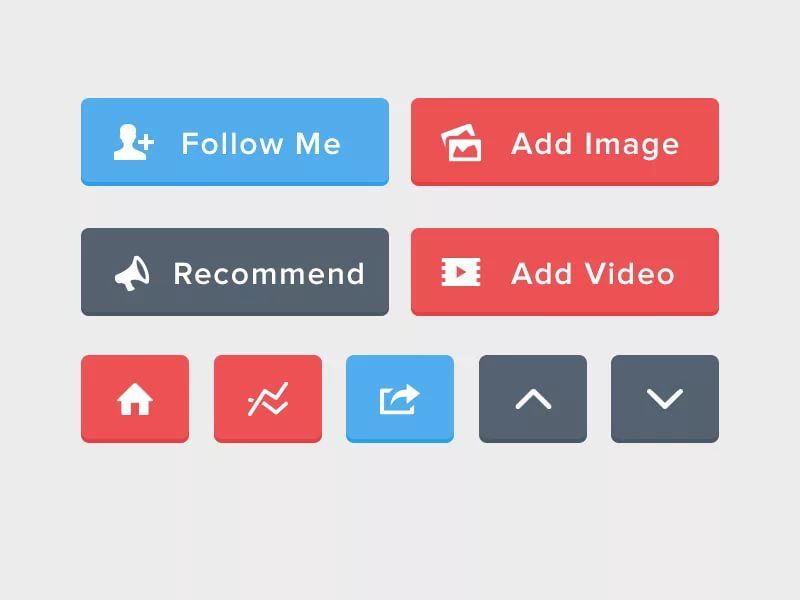
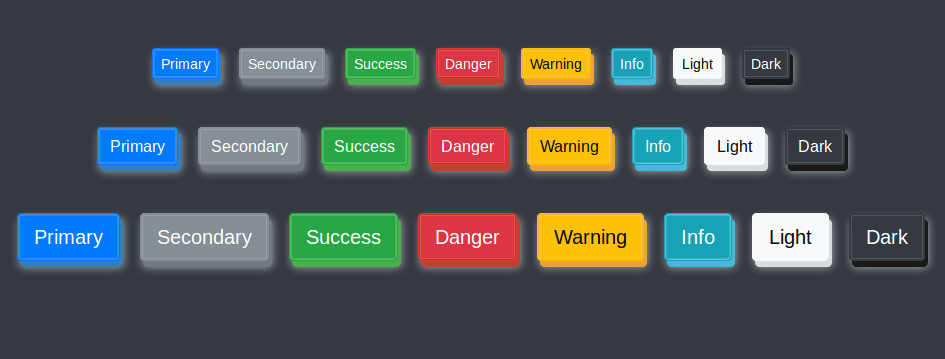
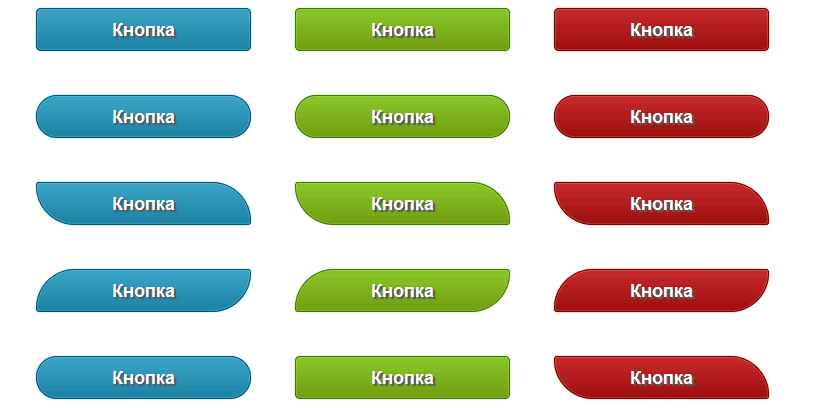
Вот еще несколько примеров полных кнопок
Категории
- Контактные формы
- фрагменты кода
- HTML Forms
- Лучшие практики
- HTML5 Forms
- Виджеты формы
- ПРИМЕНЕНИЯ ПРИМЕНЕНИЯ
- Обработка форм
- Form
- Weber
- Флажки
- Загрузка файла
- Действие формы
- Google Формы
Начальная кнопка CSS с иконками
|

 0.0/dist/primer.css"
0.0/dist/primer.css"  W3.ORG/2000/SVG "
W3.ORG/2000/SVG " 75.75v2.75h.25a.75.75 0 010 1.5h-2a.75.75 0
75.75v2.75h.25a.75.75 0 010 1.5h-2a.75.75 0  0035
0035