Как в вк создать ссылку в группе – Как сделать ссылку ВКонтакте в группе
Как сделать ссылку ВКонтакте в группе
Подавляющее большинство пользователей социальной сети ВКонтакте так или иначе сталкивались со специальным блоком «Ссылки» в различных сообществах. Как раз об этой части функционала, предлагаемого владельцам групп и публичных страниц, мы вам расскажем в данной статье.
Указываем ссылки в группе ВК
Указывать URL-адреса в сообществе ВКонтакте может любой пользователь, обладающий соответствующими полномочиями в плане редактирования группы. При этом каждый добавленный линк не закрепляется за добавившим ее пользователем и останется в соответствующем разделе при изменении прав участников.
Также стоит заметить, что добавлять адреса возможно в равной степени как в сообществе с типом «Группа», так и на «Публичной странице».
Прежде чем перейти к основным методам, важно упомянуть дополнительную возможность социальной сети ВК, благодаря которой каждый пользователь может создавать гиперссылки внутри VK. Узнать больше об этой части функционала вы можете, прочитав соответствующие статьи у нас на сайте.
Как сделать ссылку на группу ВК
Как сделать ссылку в тексте ВК
Способ 1: Добавляем контакты
Этот метод не затрагивает раздел «Ссылки», однако, также позволяет оставить упоминание о каком-либо пользователе на странице сообщества. При этом главное и единственное отличие заключается в том, что указанный человек будет отображаться в блоке Контакты.
Данный способ рекомендуется использовать только тогда, когда вам необходимо создать ссылку на страницу пользователя, который занимает соответствующую должность. В противном случае это может спровоцировать непонимание со стороны участников паблика.
Читайте также: Как скрыть руководителей ВК
- Перейдите на главную страницу сообщества, в котором вы являетесь администратором.

- Пролистайте открытую страницу и внизу с правой стороны кликните по кнопке с подписью «Добавить контакты».
- В окне «Добавление контактного лица» заполните каждое поле в соответствии с известной вам информацией и нажмите кнопку «Сохранить».
- После выполнения действий из инструкции окно добавления руководителей изменится на
- Для добавления новых людей в список кликните по заголовку блока «Контакты» и в открывшемся окне воспользуйтесь ссылкой «Добавить контакт».
- В этом же окне вы можете произвести удаление пользователей из списка.
Указывайте дополнительные данные только в случае необходимости, так как они будут доступны всем участникам сообщества.
Как было сказано, данный метод является лишь вспомогательным и в большинстве случаев неприемлем.
Способ 2: Добавляем ссылку через полную версию сайта
В первую очередь стоит заметить, что благодаря блоку «Ссылки» вы можете без каких-либо видимых ограничений упомянуть в своем сообщества какую-либо другую группу или даже целый сторонний сайт. Более того, в отличие от контактов для каждого адреса будут присваиваться соответствующие изображения, имеющие прямое отношение к указанному URL.
- Находясь на главной странице паблика, внизу справа нажмите кнопку «Добавить ссылку».
- На открывшейся странице вверху справа нажмите соответствующую кнопку «Добавить ссылку».
- Введите в представленное поле адрес нужного сайта или любого другого раздела социальной сети.
- После ввода нужного URL-адреса вам автоматически будет предложено изображение, изменить которое иногда возможно, кликнув по самой картинке.
- Заполните поле, располагающееся с правой стороны от упомянутого изображения, в соответствии с названием сайта.

- Нажмите кнопку «Добавить», чтобы разместить линк на странице сообщества.
- Вдобавок ко всему заметьте, что для внутренних ссылок по сайту ВКонтакте вы можете добавлять краткое описание, которое может выступать, например, наименованием должности.
- Находясь в разделе «Ссылки», куда вы были автоматически перенаправлены с главной страницы, вам предоставляется возможность сортировки всех указанных адресов. Для этого наведите курсор мыши на поле с нужным URL-адресом, зажмите левую клавишу мыши и перетащите его в нужное место.
- Вследствие успешного выполнения предписаний, на главной странице появятся указанные адреса.
- Для быстрого перехода к разделу «Ссылки» используйте подпись «Ред.», расположенную с правой стороны от наименования блока.
Вы можете, например, указать URL-адрес копии своего сообщества в другой соц. сети.
Будьте внимательны, так как после добавления адреса вы сможете отредактировать исключительно картинку и заголовок!
На этом процесс добавления ссылок с использованием полной версии сайта можно завершить.
Способ 3: Добавляем ссылку через мобильное приложение ВК
В сравнении с ранее упомянутым методом этот способ является более простым. Связано это с тем, что мобильное приложение ВКонтакте предоставляет лишь некоторые возможности от полной версии этого ресурса.
- Войдите в мобильное приложение VK и перейдите на главную страницу сообщества.
- Находясь на главной странице паблика, кликните по иконке с шестеренкой в правом верхнем углу экрана.
- Пролистайте представленный список разделов до пункта «Ссылки» и нажмите на него.
- Кликните по иконке с изображением плюсика в правом верхнем углу страницы.
- Заполните поля «Адрес» и «Описание» в соответствии с вашими требованиями.
- Нажмите кнопку «ОК», чтобы добавить новый адрес.
- После этого URL-адрес будет добавлен в список в разделе «Ссылки» и в соответствующий блок на главной странице сообщества.
В данном случае поле «Описание» является тем же, чем была графа «Заголовок»
в полной версии сайта.
Как можно заметить, данный метод блокирует возможность добавления картинки, что существенно влияет на визуальное восприятие. Вследствие этой особенности рекомендуется работать с данным функционалом из полной версии сайта.
Вдобавок ко всем приведенным в статье методам добавления URL-адресов рекомендуется внимательно ознакомиться с вики-разделом ВКонтакте, который при правильном использовании также позволяет добавлять ссылки.
Читайте также:
Как создать вики-страницу ВК
Как создать меню ВК
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Как сделать ссылку на группу ВКонтакте
В социальной сети ВКонтакте можно встретить людей, которые оставляют ссылку на собственную группу непосредственно на главной странице своего профиля. Как раз об этом мы и расскажем.
Как сделать ссылку на группу ВК
На сегодняшний день оставить ссылку на ранее созданное сообщество возможно двумя совершенно разными способами. Описываемые методы в равной степени подходят для упоминания сообществ с типом
Читайте также: Как создать группу ВК
Способ 1: Используем гиперссылки в тексте
Обратите внимание, что перед тем, как перейти к основной части данной инструкции, рекомендуется ознакомиться с процессом получения и копирования уникального идентификатора.
Читайте также: Как узнать ID ВК
Вдобавок к сказанному, желательно изучить статью, в которой детально описан процесс использования всех разновидностей гиперссылок ВКонтакте.
Читайте также: Как вставить ссылку в текст ВК
- Войдите на сайт VK и переключитесь на главную страницу нужного сообщества, используя раздел «Группы» в главном меню.
- Из адресной строки браузера скопируйте идентификатор паблика, используя сочетание клавиш на клавиатуре «Ctrl+C».
- С помощью главного меню переключитесь к разделу «Моя Страница».
- Пролистайте страницу вниз и создайте новую запись, используя блок
- Введите символ «@» и после него, исключая пробелы, вставьте ранее скопированный идентификатор сообщества, используя сочетание клавиш «Ctrl+V».
- После финального символа идентификатора установите одиночный пробел и создайте парные круглые скобки «()».
- Между открывающей «(» и закрывающей «)» скобкой введите оригинальное название сообщества или текст, указывающий на него.
- Нажмите кнопку «Отправить», чтобы опубликовать запись, содержащую ссылку на группу ВКонтакте.
- После выполнения описанных действий на стене появится ссылка на нужный паблик.
Нужный идентификатор может быть как в исходной форме, в соответствии с назначенным при регистрации номером, так и видоизмененной.
Читайте также: Как создать запись на стене
Воспользуйтесь всплывающей подсказкой, появляющейся после вставки идентификатора, чтобы избежать выполнения действий из следующих двух пунктов.
Если вы указываете ссылку внутри какого-либо текста, следует окружить пробелами весь используемый код, начиная от символа «@» и заканчивая закрывающей скобкой «)».
Кроме прочего, заметьте, что вы также можете закрепить расшаренную запись, тем самым оградив ее от прочих постов, публикуемых на стене вашего персонального профиля.
Читайте также: Как закрепить запись на стене ВК
Способ 2: Указываем место работы
Данный метод был нами вкратце затронут в одной из статей касательно процесса получения галочки на сайте ВКонтакте. В случае с указанием ссылки на сообщество вам потребуется сделать практически то же самое, исключив некоторые нюансы.
В случае с указанием ссылки на сообщество вам потребуется сделать практически то же самое, исключив некоторые нюансы.
Читайте также: Как получить галочку ВК
- Находясь на сайте VK откройте главное меню, кликнув по аватарке в правом верхнем углу и с помощью появившегося списка перейдите к разделу «Редактировать».
- С помощью навигационного меню в правой части страницы переключитесь на вкладку «Карьера».
- В основном блоке на странице в поле «Место работы» начните набирать название нужного сообщества и при появлении подсказок в виде списка рекомендаций выберите группу.
- Заполните остальные поля в соответствии с личными предпочтениями или оставьте их нетронутыми.
- Нажмите кнопку «Сохранить», чтобы установить ссылку на сообщество.
При необходимости вы можете «Добавить еще одно место работы», кликнув по соответствующей кнопке.
- Вернитесь на свою страницу, используя пункт главного меню «Моя Страница» и удостоверьтесь, что ссылка на паблик была успешно добавлена.
Как видно, для указания ссылки на сообщество данным методом от вас буквально требуется выполнить минимальное количество действий.
Вдобавок к статье стоит отметить, что каждый метод имеет положительные и отрицательные качества, раскрывающиеся в процессе использования. Так или иначе, в конечном счете вы можете воспользоваться сразу двумя способами. Всего доброго!
Читайте также: Как скрыть страницу ВК
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Как сделать ссылку на группу Вконтакте словом
Доброго времени суток, уважаемые читатели моего блога. Сегодня поговорим про очень простую и в то же время важную вещь, которую должен уметь каждый администратор группы и пользователь Вконтакте. Благодаря сегодняшнему уроку вы узнаете чуть больше о том, как делать свое сообщество или личную страничку красивее.
Благодаря сегодняшнему уроку вы узнаете чуть больше о том, как делать свое сообщество или личную страничку красивее.
Сейчас я буду рассказывать как сделать ссылку на группу Вконтакте привлекательной.
Недавно я уже уделил большое внимание теме как превратить любой URL в картинку. Это важный навык и задача имеет несколько способов решения. Если вас интересует этот вопрос, поищите в моем блоге эту внушительную публикацию .
Мне не хотелось бы сейчас повторяться и увеличивать объем этой статьи. Сегодня мы будем работать исключительно с текстом.
Ссылка личным сообщением для друга
Не только администраторам групп, но и обычным пользователям Вк нередко нужно поставить ссылку. Чем красивее выходит, тем лучше впечатление о себе вы создаете. Одно дело когда человек достает стильную зажигалку и совсем другое, если пытается высекать огонь камнями.
Не будем пещерными людьми и научимся не просто копировать URL, а делать его словом. Вы наверняка не раз натыкались на подобные на различных сайтах, выглядит привлекательно.
Для того, чтобы сделать активную и красивую ссылку можно пользоваться несколькими методами, какой больше понравится. К сожалению, работать они будут не всегда. Если вы хотите добавить красивую ссылку в сообщении для друга, то сейчас сделать это будет невозможно.
Вероятно, что ситуация вскоре изменится, но пока я бы порекомендовал вам просто делать репост любой записи и отправлять ее личным сообщением. Тем самым и задача будет решена, и вы сохраните статусность.
Как это сделать? Открываете любое сообщество.
Затем находите неплохой пост, которым не стыдно поделиться и жмете на иконку рупора.
Ставите галочку на «Отправить личным сообщением» и вставляете свой текст.
Готово. В сообщениях ваш товарищ увидит вот такую привлекательную ссылку. При нажатии на заголовок, он перейдет в нужное вам сообщество и вступит в него.
Ссылки словом на стенах
Если вы хотите создать ссылку на стене сообщества или своей личной страницы есть три метода решения этой задачи. Для начала я расскажу о BB-кодах. Он работает почти везде Вконтакте, кроме личных сообщений. Разместить слово с URL можно в сообщении на стене сообщества, в описании к фото или видео и так далее.
Для начала я расскажу о BB-кодах. Он работает почти везде Вконтакте, кроме личных сообщений. Разместить слово с URL можно в сообщении на стене сообщества, в описании к фото или видео и так далее.
Прежде всего вам понадобится научиться рисовать при помощи клавиатуры вот такую конструкцию: [|]. Я рекомендую понять, как это делается, чтобы лишний раз не искать по интернету эти символы. Рисовать их очень очень просто. Вам понадобится всего три клавиши.
На некоторых клавиатурах кнопки расположены в ряд, на других, как на рисунке, одна располагается чуть ниже.
Перейдите в режим ввода английского языка и нарисуйте квадратные скобки, затем, удерживая Shift, добавьте посередине вертикальную линию. После этой черты необходимо вставить слово, которое человек увидит и нажав перейдет по вашей ссылке. Можно писать целые предложения.
Что вставить перед этой фразой? Зайдите на главную страницу сообщества и скопируйте все, что находится после слеша. В некоторых случаях там будет стандартное слово «club» и его номер.
В других короткая ссылка.
Вставьте ее после первой квадратной скобки и можно отправлять.
В результате у вас получится вот что.
Если некоторые слова должны оставаться не активными, просто вынесите их за пределы квадратных скобок.
Точно также вы можете сделать ссылку и на личный профиль любого пользователя Вконтакте. Просто заходите на главную страницу и копируете все, что находится после слеша.
Вставляете в квадратные скобки URL и свой текст.
Нажимаете «Отправить».
Готово, но есть еще один вариант сделать все то же самое. Откровенно говоря, он нравится мне больше. Сейчас покажу.
Второй и третий вариант быстрого превращения ссылок в слова
Вместо квадратных скобок вы можете использовать значок собаки и две обычные, круглые скобки. Вот такая комбинация — @URL (текст ссылки)
В сообщении на стене вставляете собачку и все, что видите в адресной строке после слеша на главной странице сообщества или личной страницы, как в первом случае. Появляется ссылка. Можно щелкнуть.
Появляется ссылка. Можно щелкнуть.
Ставите пробел и в скобках пишете текст, который будет кликабелен.
Готово.
Не нравится собака? Можно поставить звездочку, а в остальном сделать все то же самое.
Если вы хотите сделать красивую ссылку картинкой на меню группы, то советую вам прочитать серию моих статей о том, как сделать сообщество наиболее привлекательным или только завершающий третий урок. Эта пошаговая инструкция позволит всего за пару часов создать паблик невероятной красоты.
Ну вот практически и все. Теперь вы знаете как превращать URL в красивый и кликабельный текст.
А если хотите еще и крутое популярное сообщество, которое будет пользоваться успехом у публики могу посоветовать почитать книгу Майкла Стелзнера «Контент-маркетинг. Новые методы привлечения клиентов в эпоху Интернета».
Вот насколько я не люблю читать и предпочитаю этому виду деятельности просмотр видео уроков, но эта книга меня потрясла. За вечер прочитал треть. Не важно создаете ли вы сайт, ведете ли группу или занимаетесь любыми другими методами продвижения или рекламы – она будет вам полезна. Хотите ли вы рекламировать себя, другую компанию или просто знать чуть больше.
Здесь найдется все, что нужно для любого паблика, блога, канала и даже журнала. В книге вам расскажут про новый подход к стратегии продвижения брендов, о том, как привлекать сторонних людей создавать для вас контент, где искать вдохновение, чтобы работать лучше и еще много всего интересного. Книга удивительная.
Наполовину мои мысли сходились с автором. Даже в какой-то момент подумал, что читать не стоит и так уже все понятно, но потом начал на каждой странице видеть новые идеи, подходы, способы работы.
Множество раз ловил себя на том, что глаза читают, а мысли уже воплощают очередной проект, думаю над разработкой. Если у вас есть какая-то нехватка идей или вы хотите улучшить качество своей работы, то рекомендую к обязательному прочтению.
К сожалению, в свободном доступе ее найти невозможно, сам обрыл половину интернета, так что лишь озон вам в помощь. Бестселлер своих денег стоит однозначно. Кстати, она переведена на много языков и признана одной из лучшей бизнес-книг.
И еще, могу рекомендовать интересный сервис по продвижению в социальных сетях — SocLike.
Читайте и подписывайтесь на рассылку моего блога и группу ВК, если вам оказалась полезной эта статья. Совсем скоро вы станете гуру интернет заработка.
До новых встреч.
start-luck.ru
Как сделать ссылку на группу в ВК
Развитие социальных сетей приводит к тому, что в них фактически ежедневно появляются новые функции и возможности. И хоть создание кликабельных ссылок не является чем-то новеньким и прогрессивным, их применение должно быть и поэтому администраторы и просто обычные пользователи (в некоторых случаях заинтересованные) должны знать, как сделать ссылку на группу в ВК для ее популяризации и уметь это делать на практике. В первую очередь это нужно для того, чтобы потенциально новый участник паблика или сообщества понимал, что здесь собрались прогрессивные пользователи, которые могут поделиться интересной информацией, а если будет предоставлена обычная ссылка, которую необходимо копировать и вставлять в адресную строку браузера, то изначально у человека сложится негативное мнение.
Кликабельная ссылка с личным сообщением для другого пользователя
Подобное действие особенно необходимо тем, кто ведет личный тематический паблик и не желает, чтобы в него вступали неизвестные пользователи. Но снова-таки, если просто передавать ссылку, то многие не захотят делать три действия (скопировать ссылку, открыть новое окно и в адресную строку вставить адрес) вместо одного клика.
К сожалению на данный момент, разработчики ВК подобного функционала еще не внедрили и выполнение такого пока что нельзя выполнить. Однако не стоит сразу расстраиваться, ведь представить свою группу красиво можно и иным способом:
- откройте сообщество, ссылкой на которое Вы хотите поделиться;
- отыщите интересный, на Ваш взгляд, пост;
- кликните по пиктограмме в виде рупора, размещенную внизу окна;
- установите буллит на строчке «Отправить личным сообщением», введите в соответствующем поле текст, который должен привлечь пользователя, а затем кликните по кнопке «Поделиться записью».

В итоге, получателю придет сообщение в следующем виде.
Как сделать ссылку ВК на группу словом
Не последнюю роль играет и размещение кликабельной ссылки на собственной странице, либо в других сообществах, схожих по тематике, тем самым рекламируя ресурс и привлекая потенциальных участников вступить в него. Такой функционал уже имеется в этой социальной сети. Чтобы выполнить подобную операцию, пользователю или администратору не требуется специальных навыков, достаточно лишь придерживаться инструкции и в строгом соответствии выполнять все действия. Разместить ссылку группы на стене можно двумя способами. Рассмотрим каждый из них по отдельности:
- Применение квадратных скобок и вертикальной линии.
Чтобы использовать данный способ, для начала необходимо выяснить, где на клавиатуре расположены необходимые символы [|]. Их размещение отображено стрелочками на скриншоте.
Чтобы их отобразить на экране, необходимо перейти на английскую раскладку и нажать на соответствующие кнопки. Единственным различием между вводом квадратных скобок и вертикальной линии является то, что при вводе второго символа, необходимо удерживать кнопку Shift.
Конструкция выглядит следующим образом: [адрес ссылки на группу|слово или фраза]. Наберите для начала текст после черты, при нажатии на который будет осуществляться переход в сообщество.
А вот после первой квадратной скобки необходимо вставить ссылку на главную страницу группы. Для этого нужно лишь открыть ее и скопировать все, что расположено после слеша в буфер обмена. Единственное, что нужно учесть, так это тот факт, что она может отображаться в виде цифр (так называемого ID), а в других названием в транскрипции.
В итоге, вся конструкция будет выглядеть так, как показано на скриншоте.
После нажатия на кнопку отправить, на стене отобразится новая запись и выглядеть она будет, как на картинке.
Если необходимо в публикуемом предложении нужно сделать, чтобы не весь текст был кликабельным, достаточно лишь вынести соответствующие слова за пределы скобок, как спереди их, так и сзади, в зависимости от размещенной ссылки.
Примечание: таким же образом можно делать ссылку не только на группу, но и на профиль любого пользователя.
- Использование круглых скобок и «собачки».
Этот способ скорее всего будет более удобным для пользователей, ведь здесь используются символы, которые гораздо чаще применяются людьми.
Конструкция создания кликабельной ссылки выглядит следующим образом:
@ссылка на группу (текст, при нажатии на который будет сделан переход).
Таким образом, исходные данные такие же, как и в первом способе, но само построение немного отличается:
- наберите в сообщении символ @ и без пробелов вставьте сразу за ним ссылку на группу;
- сделайте одно отступление, отобразите круглые скобки, внутри которых должна быть помещена фраза, при нажатии на которую будет осуществляться переход;
- кликните отправить.
В итоге, запись на стене будет аналогично выглядеть, первому варианту.
Примечание: вместо символа «собачки» можно использовать звездочку, а результат будет аналогичным.
Благодаря фактически трем символам, можно сделать ссылку на группу ВК. Этот шаг несложный, но он будет гораздо привлекательнее для других пользователей, по сравнению с вставкой просто ссылки с адресной строчки, для открытия которой понадобится выполнить несколько лишних шагов.
computerologia.ru
Как сделать гиперссылку ВКонтакте на группу, пост или страницу
Публикуя посты в своем аккаунте или группе, хочется, чтобы они были не только полезными, но и привлекательными. Для этого текст разбивается на смысловые блоки, подбираются подходящие смайлики, фото и аудиозаписи. Но когда очередь доходит до вставки ссылки, приходится изощряться и искать способ, как сделать гиперссылку в ВК.
Гиперссылка – это фрагмент текста (слово, словосочетание, а иногда даже предложение), к которому прикреплена ссылка для перехода на другую страницу сайта или на внешний веб-ресурс. Для ее создания на обычном сайте используется специальный HTML-код, который позволяет указать путь на другую страницу, прикрепив ссылку к любому текстовому или графическому элементу.
Для ее создания на обычном сайте используется специальный HTML-код, который позволяет указать путь на другую страницу, прикрепив ссылку к любому текстовому или графическому элементу.
Но поскольку к изменению кода страниц социальной сети ВКонтакте имеют доступ только разработчики, обычные пользователи сталкиваются с проблемой при создании гиперссылок. На самом же деле, здесь главное запомнить общий принцип построения и разобрать конкретные примеры на практике. Тогда на шифрование ссылки в слове будет уходить не более нескольких секунд.
Общий принцип построения
Для создания гиперссылок в ВКонтакте используется два вида шаблонов: с квадратными и с круглыми скобками. Они прописываются вручную в тексте поста или сообщения в беседе. Поэтому их можно использовать, как для публикаций, так и для рассылки. Единственное текстовое поле, которое не способно преобразовать установленную комбинацию символов, – это поле статуса.
Шаблоны:
- [Адрес гиперссылки|Текст гиперссылки];
- @Адрес гиперссылки(Текст гиперссылки).
Адрес – это ID-номер или адрес страницы, на которую нужно перенаправить пользователя. А текст – это текстовый фрагмент, в котором нужно скрыть эту самую ссылку.
Эти понятия нельзя путать, поскольку после отправки комбинации, построенной по ложному принципу, нужного преобразования не произойдет.
Соответственно, введенный текст опубликуется в исходном варианте. Теперь можно разобрать, как сделать гиперссылку, на конкретных примерах.
На человека
Иногда наступает такой момент, когда в посте нужно упомянуть конкретного человека, например для поздравления с праздником. Но, указав ID-номер его аккаунта, вряд ли кто-то после прочтения поймет, к кому обращается автор. Поэтому попробуем прикрепить адрес профиля к имени и фамилии пользователя.
Инструкция:
- Заходим в свой аккаунт и опускаем страницу до записей на стене.
- Начинаем набирать текст поста.
 В том месте, где нужно упомянуть человека, вводим символ «@», а после него – имя друга.
В том месте, где нужно упомянуть человека, вводим символ «@», а после него – имя друга.
Как правило, уже после ввода первых букв ника откроется список. Из него можно выбрать нужного адресата, чтобы сэкономить время и не печатать имя и фамилию полностью.
- Добавляем текст, смайлы и нажимаем кнопку «Отправить».
- Оцениваем результат.
Стоит отметить, что после ввода «@» в списке будут отображаться только те пользователи, которые есть в друзьях. Но упомянуть в посте можно любого человека. Для этого нужно:
- Зайти на его страничку и скопировать ID-номер.
Копировать нужно только ту часть ссылки, которая выделена красным цветом.
- Затем выделенный фрагмент нужно вставить в пост, указав после него текст гиперссылки в круглых скобках.
В качестве текста гиперссылки необязательно использовать имя и фамилию человека. Это может быть любое слово или словосочетание, которые вы посчитаете наиболее подходящими.
На группу или публичную станицу
Шаблоны с круглыми скобками работают и для упоминания сообществ. Но для разнообразия испробуем второй способ создания гиперссылок.
Инструкция:
- Заходим на страницу сообщества или публичной страницы и копируем ID в адресной строке браузера.
Для вставки подойдет как и числовой номер страницы в формате club*********, так и адрес, преобразованный из названия группы.
- В своем профиле начинаем печатать пост, используя шаблон с квадратными скобками. Нажимаем кнопку «Отправить».
- Смотрим на результат.
Также гиперссылки можно создавать на события, обсуждения, альбомы и прочее. Для этого ID сообщества в шаблоне нужно заменить на адрес страницы, который требуется зашифровать в тексте. К посту так же можно прикрепить изображение, аудиозапись или «живую» картинку (GIF-анимацию).
На внешние сайты
С созданием гиперссылок на сторонние веб-ресурсы ситуация сложнее. Дело в том, что сделать их по шаблону нельзя. Но совсем недавно в ВКонтакте появилась такая функция, как создание красивой миниатюры сайта при вставке ссылки в поле для ввода текста. Вот, например, как выглядит ссылка на YouTube канал:
Такие посты вполне подойдут для привлечения активных репостов записи. Но если такая конструкция окажется громоздкой, всегда можно воспользоваться внутренним сократителем ссылок ВК.
С его помощью не получиться спрятать ссылку в слове или сделать надпись кликабельной. Но зато он сделает адрес сайта коротким и привлекательным. Если результат преобразования внутреннего сократителя не понравится, в сети доступно для скачивания множество программ со схожими функциями.
Мобильное приложение немного отличается от полной версии сайта. Как минимум, там нет адресной строки, где можно было бы скопировать адрес нужной страницы. Но в целом принцип остается тем же.
Рассмотрим на примере:
- Заходим в «Друзья» в своем профиле ВК.
- Выбираем пользователя, которого нужно упомянуть в посте.
- На его странице открываем меню в правом верхнем углу экрана.
- Здесь нужно выбрать пункт «Копировать ссылку».
- Далее нужно вернуться в свой профиль и нажать кнопку «Запись» для создания новой публикации.
- По шаблону вводим символ «@», а после него вставляем скопированную ссылку. Выделенный фрагмент необходимо удалить так, чтобы остался только ID.
- Далее в круглых скобках прописываем текст гиперссылки.
- Перед тем как опубликовать запись, удаляем ссылку, которая прикрепилась автоматически.
- Чтобы убедиться, что все получилось, взглянем не стену.
Сразу же после отправки поста человек, который в нем упоминается, получит соответствующее уведомление. Поэтому ответной реакции не придется долго ждать.
Поэтому ответной реакции не придется долго ждать.
Для закрепления такого большого объема полученной информации, предлагаем усвоить ее, посмотрев видео:
Подведем итоги
На этом наш материал подходит к концу. Мы разобрали абсолютно все варианты создания гиперссылок. Поэтому надеемся, что у вас не возникнет проблем с ними на практике. Если у вас остались вопросы по теме или в процессе что-то не получилось, оставляйте свои комментарии под статьей. Опишите суть проблемы, а мы постараемся максимально быстро помочь вам с ее решением.
gidsocial.ru
Как сделать ссылку на группу вконтакте словом: подробная инструкция
Наверняка вы уже задумывались над тем, что соцсети, в частности, ВК можно использовать не только по ее прямому назначению. Конечно, изначально подобные ресурсы задумывались как инструмент для общения, однако в ходе развития они «обрастали» дополнительными функциями и возможностями. Так, современные пользователи успешно используют ВКонтакте в качестве раскрутки своих идей и своего бизнеса. Для этого создается сообщество, в которое всеми силами привлекаются участники. Кстати, о некоторых способов раскрутки группы я уже писал в одном из своих материалов.
Так вот, чем больше создатель сообщества пригласит других юзеров, тем существеннее возрастут шансы, что оно станет популярным и востребованным, а значит, будет пользоваться спросом и приносить доход. Что касается сегодняшней темы, то она касается непосредственно раскрутки паблика, и заключается в том, как сделать ссылку на группу ВКонтакте словом. Как в принципе сделать ссылку вконтакте мы уже рассматривали ранее.
Как сделать ссылку словом
Уверен, вы неоднократно видели, что ссылка на пользователя, на сообщество и т.д. «замаскирована» в виде какого-то слова. Выглядит это намного интереснее, чем обычная ссылка, тем более, что создается она достаточно просто. В общем-то, все, что нужно – использовать своего рода формулу, которая выглядит следующим образом:
В общем-то, все, что нужно – использовать своего рода формулу, которая выглядит следующим образом:
- Для страницы пользователя – [id***|Текст ссылки];
- Для группы – [club***|Текст ссылки];
- Для паблика – [public***|Текст ссылки];
- Для встречи – [event***|Текст ссылки].
Возможно, выглядит несколько туманно, но на деле все очень легко и понятно. Для начала я поясню, что id – это своеобразный идентификатор в ВК. У каждого пользователя, группы, встречи и т.д. он свой, и никогда не повторяется.
Если в качестве пример взять группу, и представить, что нам необходимо сделать ссылку на нее в виде слова, то на практике это будет выглядеть следующим образом: в квадратных скобках пишем club, затем id данного сообщества, затем слово, под которым будет замаскирована ссылка на эту группу. Например, [club12345678|Ремонт компьютеров]. Как видите, нет ничего проще!
Нюансы
Есть некоторые моменты, которые нужно учитывать. К примеру, важно понимать, что, как бы вам не хотелось, но выполнить описанные выше манипуляции с внешним сайтом не выйдет. То есть, раскручивать можно только группу, созданную в ВК.
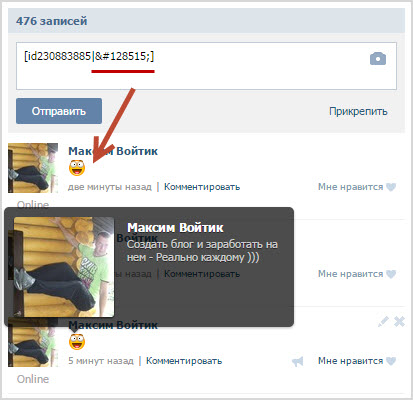
И второй момент: ссылку на сообщество можно сделать не только в виде слова, а еще и смайликом. В этом случае будет работать та же формула, однако вместо «Текст ссылки» нужно будет вводить код смайлика.
Надеюсь, у вас все получилось, и теперь в любой момент вы можете сделать «красивую» ссылку на свое сообщество в соцсети ВКонтакте.
Видео в помощь
userologia.ru
Как в «ВК» сделать гиперссылку: подробная инструкция :: SYL.ru
Гиперссылка в социальных сетях — это очень удобная возможность. Ее активно используют на сервисе «ВКонтакте», но не всем ясно, как делаются гиперссылки. Ничего трудного в процессе нет. Главное — освоить процесс и его секреты. Сегодня предстоит разобраться, как в «ВК» сделать гиперссылку на тот или иной объект социальной сети, что должен знать об этом каждый пользователь, и какие секреты и рекомендации помогают воплощать задумку в жизнь.
Сегодня предстоит разобраться, как в «ВК» сделать гиперссылку на тот или иной объект социальной сети, что должен знать об этом каждый пользователь, и какие секреты и рекомендации помогают воплощать задумку в жизнь.
Гиперссылка — это…
Изначально придется разобраться, о чем идет речь. Что называется гиперссылкой? Зачем она нужна?
Гиперссылка в социальной сети — это надпись, щелкнув по которой, пользователь перенаправляется на иную страницу или перемещается к определенной позиции на сайте. Иногда гиперссылки запускают разнообразные процессы. Но в социальных сетях это обычно объект, выраженный голубоватой надписью или графическим документом, служащий перенаправителем.
Как в «ВК» сделать гиперссылку? Это не сложно — даже начинающий пользователь способен справиться с поставленной задачей!
Для пользователей
Первый распространенный случай — это работа с гиперссылками и страницами пользователей. На практике изучаемый объект зачастую используется для указания профилей людей в постах. Полезная функция, о которой известно далеко не всем!
Как сделать гиперссылку в «ВК» на человека? Достаточно воспользоваться небольшой инструкцией. Выглядит она следующим образом:
- Найти страницу пользователя, которая будет использоваться в виде гиперссылки.
- Скопировать короткий адрес анкеты. Речь идет о надписи idXXXXXXX, где XXXXXXX — это оригинальный номер.
- Во время написания поста или сообщения воспользоваться небольшой схемой, как в «ВК» сделать гиперссылку. Для этого написать в выбранном заранее месте сообщения следующий текст: [idXXXXXXX|имя], где idXXXXXXX — скопированный ранее адрес анкеты пользователя, а «имя» — это то, как будет выглядеть в посте гиперссылка.
Вот и все! Можно продолжить писать сообщение. После его отправки в выбранном месте появится гиперссылка на профиль пользователя с заранее придуманным текстом-директором.
Сторонние страницы
Следующий вопрос — это создание гиперссылки на сторонний сайт. Подобный действия в социальной сети «ВКонтакте» проводятся несколько иначе. Тем не менее, алгоритм того, как в «ВК» сделать гиперссылку с анкором на разнообразные сайты, все равно остается предельно простым и понятным. Для этого вам потребуется:
Подобный действия в социальной сети «ВКонтакте» проводятся несколько иначе. Тем не менее, алгоритм того, как в «ВК» сделать гиперссылку с анкором на разнообразные сайты, все равно остается предельно простым и понятным. Для этого вам потребуется:
- Начать писать пост. Следует обратить внимание, что изучаемые составляющие могут быть вставлены лишь в виде заметок.
- Когда основное сообщение готово, кликнуть на «Прикрепить»-«Заметка».
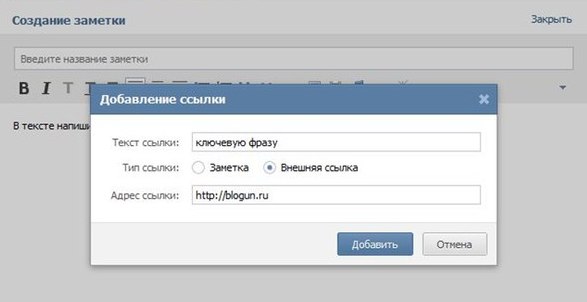
- Набрать текст ссылки.
- Выделить то, что было написано ранее, затем щелкнуть на «Добавить гиперссылку».
- Нажать на «Внешняя гиперссылка». В адрес страницы необходимо набрать веб-сайт, на который будет перенаправлять пользователя.
- Завершить действия путем выбора функции «Сохранить и прикрепить заметку».
На этом работа окончена! Отправив сообщение, пользователь создаст пост, который содержит в себе ссылку на сторонний ресурс. Легко все и просто!
Для групп и сообществ
Но и это еще не все приемы, которые можно использовать в социальной сети. Как в «ВК» сделать гиперссылку в ускоренном режиме, например, на профиль пользователя или группу?
Неплохим приемом является использование специальных комбинаций. Для них не нужны квадратные скобки. Предложенный далее способ того, как сделать гиперссылку в «ВК» на группу или сообщество, помогает воплотить задумку по созданию перенаправляющих ссылок за считанные секунды! Для этого требуется:
- Начать формирование сообщения. Остановиться в подходящем месте.
- Там, где должна быть гиперссылка, набрать @club.
- Вставить адрес той или иной группы. Речь идет об id.
- Далее в круглых скобках написать текст гиперссылки. Например: @clubXXXXXXX(группа). В посте в виде гиперссылки появится слово «группа».
- Продолжить написание сообщения. Отправить его при готовности.
Аналогичным образом может делаться ссылка на профиль пользователя. Тогда надпись после @ заменяется с club на id.
На пост или сообщение
Иногда бывает необходимость создания гиперссылки на пост в социальной сети. На самом деле подобную задумку воплотить в жизнь можно без особого труда. Все проще, чем кажется!
Как сделать гиперссылку в «ВК» на пост? Необходимо придерживаться следующих действий:
- Открыть нужное сообщение в социальной сети.
- Скопировать адрес поста. Он будет написан в адресной строке браузера.
- Вставить в свое сообщение полученную запись.
Просто, быстро, удобно. Как показывает практика, гиперссылки на посты — это не самые распространенные объекты.
Прочие объекты
Все перечисленные методы используются на практике очень часто. Посты, группы и профили других пользователей — это далеко не все объекты, которые могут быть представлены в виде гиперссылок. Можно, например, сделать перенаправление на видео или картинку.
Но как в «ВК» сделать гиперссылку для прочих объектов? Можно воспользоваться уже известным сочетанием квадратных скобок. Далее помогут следующие комбинации:
- [topic|имя] — ссылка на тему/обсуждение;
- [appXXXXXXX|название] — гиперссылка на приложение;
- [video-YYYYYYY|слово для ссылки] — если планируется перенаправление на видеоролик;
- [photo-XXXXXXX|clubZZZZZZZZ] — гиперссылка на группу через картинку.
Подобные сочетания значительно облегчают жизнь пользователям. Надеемся, теперь вам понятно, как в «ВК» сделать гиперссылку в том или ином случае.
www.syl.ru
Как сделать ВКонтакте кликабельную кнопку на видео с YouTube
На чтение 4 мин. Опубликовано Обновлено
Здравствуйте, друзья! Из этой статьи вы узнаете, как сделать ВКонтакте ссылку на видео из YouTube в виде кликабельной кнопки. Эта кнопка будет отправлять читателей вашей новости непосредственно на ваш видеоканал. Просто так это не сделать, но, применив описанный способ, вы будете делать ВКонтакте невозможное.
При этом, можно сказать, что человек одновременно условно будет оставаться в вашей группе. Вы можете сказать: «Зачем какая-то кнопка, если можно просто разместить видео у себя на стене или в группе?» Действительно, так можно сделать, но вот все лавры от просмотренных видео в основном будет забирать себе контакт. А вот кнопка уже на 100% гарантирует вам зачет количества и времени просмотра инструментами YouTube. Это немаловажный факт с учетом того, что с начала этого года для того, чтобы стать партнером YouTube нужно набрать минимум тысячу подписчиков и 4000 часов просмотра.
Если говорить о пользе такой кнопки непосредственно для продвижения ВКонтакте, то она заключается в том, что вы можете давать ссылку на свое видео в самых различных вариациях.
Как видите, это не банальное повторение в ленте ваших новостей одной и той же титульной картинки вашего видео. В этом случае есть где разгуляться, пофантазировать и в итоге добиться своей цели.
С любым другим сайтом, кроме Ютуба, можно было бы сделать эту кнопку так, как написано вот в этой моей статье. По большому счёту алгоритм действий нисколько не изменился, но только сам Контакт по отношению ютубовским роликам встает на дыбы и в итоге, казалось бы логичных действий, всё равно будет отображать видео в том виде, как он делает это обычно.
Однако Вы можете заставить контакт изменить свое отношение к ютубовской ссылке с помощью обыкновенного редиректа. В данном случае редирект выступит в роли посредника.
Для создания кликабельной кнопки можно использовать минимум четыре вида редиректа. Я остановлюсь на первом, как на самом простом и доступном для любого интернет-пользователя. Почему я выбрал для этого способа именно сервис сокращения ссылок bitly.com, Вам станет понятно, если вы прочитаете вот эту статью со сравнительными характеристиками сервисов сокращения ссылок.
Весь процесс создания поста ВКонтакте с кликабельной кнопкой можно изобразить вот такой диаграммой
Если вкратце, то вы берете ссылку со своего видео, сокращаете её в сервисе сокращения ссылок и вставляете в окно добавления новостей ВКонтакте. ВК покажет вам превью видео, на котором нажатием на значок фотоаппарата можно заменить отображаемое превью на изображение кнопки.
Как это все делается на практике вы можете посмотреть вот в этом видео.
Смотри другие видео на моем видеоканале
Видите, процесс несложный. Ссылки на все необходимые сервисы и дополнительные видео есть в описании к видео непосредственно на моем канале.
Единственное, что может вызвать трудность — так это процесс создания самой кнопки. Ее на самом деле можно сделать в любом графическом редакторе, не только в фотошопе. Вот вам шаблон. Его размеры 537х240 пикселей.
Можете скачать картинку через правый клик мышкиВаша задача уместить кнопку на белом фоне. Обрезать изображение никак не нужно. Просто делаете кнопку и потом, когда вы будете вставлять её, также ничего не корректируйте. После публикации никакого серого фона не будет. Вот по этой ссылке Вы можете скачать шаблон кнопки в формате PSD. В шаблоне есть три готовых варианта кнопок. Вы их можете спокойно подкорректировать или отключив их отображение сделать что-то своё.
Если что, задавайте вопросы в комментариях. Методика авторская, так что вы будете пионерами в деле размещения таких хитрых кнопок. Теперь у вас появилась отличная возможность пиарить свои ютубовские видеоролики в ВКонтакте не приедаясь вашим друзьям и гостям одними и теми же превьюшками своего видео.
С уважением, Сергей Почечуев
Как сделать скрытую ссылку в вк
Как сделать ссылку в ВК на человек или группу
Cкрытая ссылка Вконтакте — как сделать?
Cкрытая ссылка Вконтакте — как сделать?
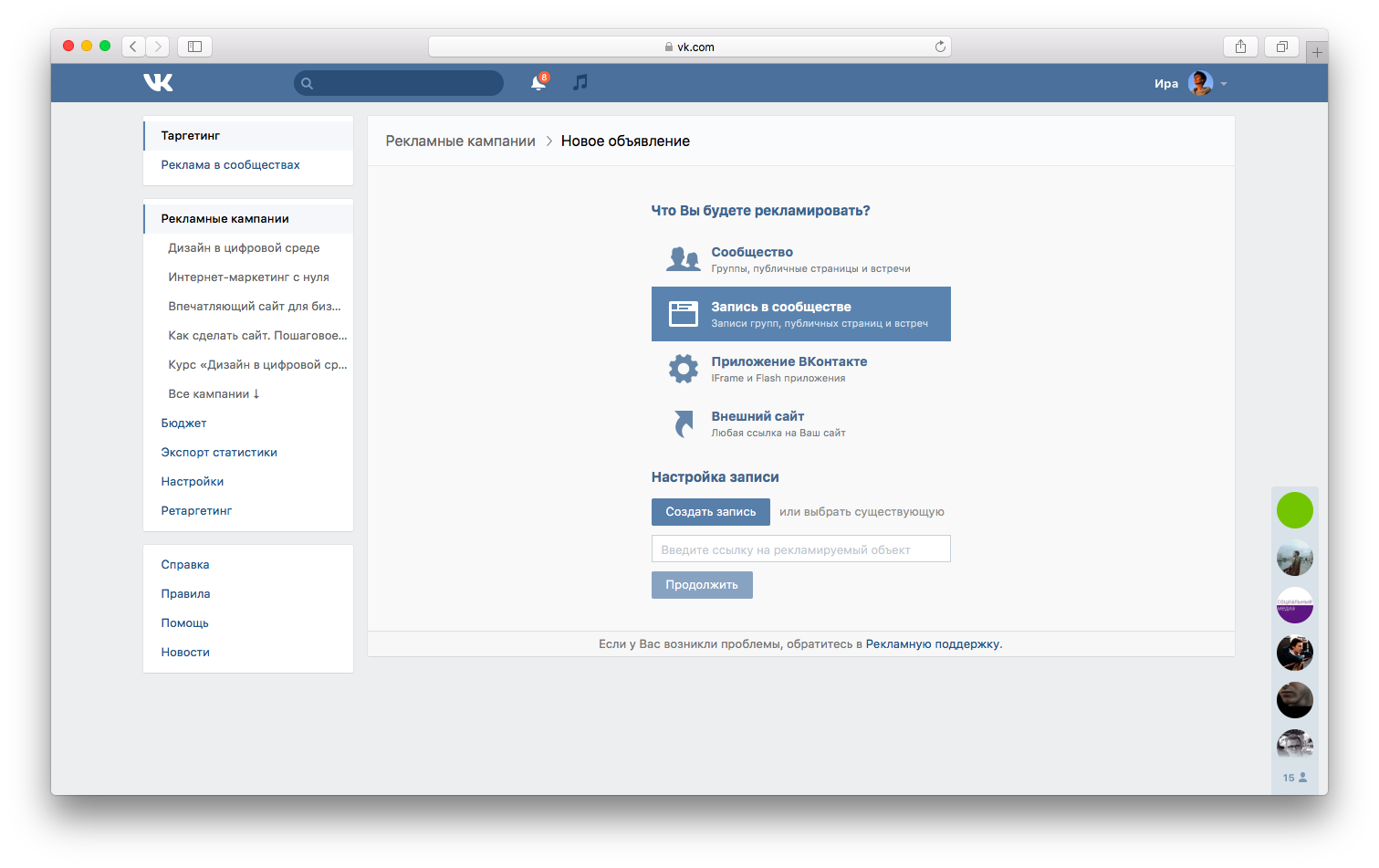
Как создать рекламную запись с кнопкой | ВКонтакте
Как сделать скрытую ссылку в контакте. — YouTube
Как сделать скрытую и реферальную ссылку Вконтакте
Как сделать ссылку вконтакте словом, картинкой, на человека. Wiki …
Как сделать скрытую ссылку 🚩 скрытые ссылки вк 🚩 Веб-программирование
Как сделать гиперссылку в ВК, Ворде, презентации PowerPoint, на HTML …
Как удалить подписчика из списка | ВКонтакте
Просмотр скрытых страниц ВКонтакте
Скрытые друзья вконтакте | | CMM
Публикации: ссылки, перепубликации | ВКонтакте
Как посмотреть историю ВКонтакте
Как сделать ссылку вконтакте словом, картинкой, на человека. Wiki …
Как сделать ссылку в ВК на человек или группу
Как скрыть страницу Вконтакте — Bosslike
10 секретов в Контакте, о которых вы возможно не знали \u2014 Часть 1 …
5 трюков для поиска информации в ВКонтакте
Посетители ВКонтакте: Как Узнать,Кто Заходил на Страницу? (2018)
Как спрятать записи на стене ВКонтакте | Вконтакте
Как делать ссылку на группу в вк \u2013 Как ВКонтакте сделать ссылку на …
Как сделать меню в группе ВКонтакте — Создание интерактивного и …
Как посмотреть скрытые аудиозаписи ВКонтакте?
Как сделать ссылку вконтакте словом, картинкой, на человека. Wiki …
Как сделать ссылку в ВК на человек или группу
18 секретов и скрытых возможностей «ВКонтакте» | KV.by
Как скрыть друзей в ВК? — SocialnieSety.Ru
18 секретов и скрытых возможностей «ВКонтакте» | KV.by
Как посмотреть скрытые аудиозаписи Вконтакте — Вместе Вконтакте
Как сделать ссылку смайлом ВКонтакте \u2013 Форум SMM
6 настроек приватности «ВКонтакте», которым стоит уделить внимание …
Как сделать ссылку Вконтакте словом?
Cкрытая ссылка Вконтакте — как сделать?
Скрытые рекламные записи с кнопкой призыва к действию | Блог Sociate
Как сделать гиперссылку в Word
Кликабельная ссылка. Как сделать ссылку кликабельной ВК…. — YouTube
Как сделать гиперссылку в ВК, Ворде, презентации PowerPoint, на HTML …
18 секретов и скрытых возможностей «ВКонтакте» | KV.by
ВКонтакте» позволила закрывать профили от посторонних. В том числе …
Как Вконтакте закрыть страницу от посторонних ( Чо?! Чо?!
Все секреты ВКонтакте: полезные и малоизвестные возможности
Как скопировать ссылку в вк с телефона и с компьютера
Как сократить ссылку и зачем это нужно | Сервисы сокращения ссылок
Просмотр закрытых (скрытых) страниц ВКонтакте
Как посмотреть закрытый профиль Вконтакте
Как сделать активную ссылку в Инстаграм
Шпион вк. Как узнать вконтакте все про пользователя. Что делает …
Как найти и удалить скрытые ссылки в шаблонах cms-систем
Как скрыть друзей в ВК? — SocialnieSety.Ru
Просмотр скрытых фото ВК, если они скрыты — Мой Бийск
Как скрыть друзей в ВК с телефона (в мобильной версии) | Бесплатная …
Как сделать хештеги ВКонтакте правильно — скрытые возможности
Как сделать скрытую ссылку в вк
Как сделать sprashivaii.ru и askfm.su ловушку в ВК для ловли гостей
Шпаргалка по размерам рекламы во «ВКонтакте» 2018 \u2013 Transformator …
Ссылки Инстаграм: как увеличить их количество
Скрытые друзья вконтакте | | CMM
5 трюков для поиска информации в ВКонтакте
Шпион вк. Как узнать вконтакте все про пользователя. Что делает …
Как сделать ссылку Вконтакте словом?
17 скрытых возможностей Вконтакте, о которых вы могли не знать …
Как сделать меню в группе ВКонтакте — Создание интерактивного и …
Как добавить ссылку на Инстаграм ВКонтакте?
Скрытые друзья ВКонтакте: 2 простых способа их вычислить
Ссылки вконтакте: как вставить ссылку в смайлик или текст на …
Как сделать сообщение невидимым ВКонтакте
Как посмотреть скрытых друзей во «ВКонтакте» — Лайфхакер
Как скачать скрытое, заблокированное или удаленное видео с ВКонтакта …
Как просмотреть скрытых друзей ВКонтакте | GeeksClub.ru
Как сделать ссылку вконтакте словом, картинкой, на человека. Wiki …
Все секреты ВКонтакте: полезные и малоизвестные возможности
Как удалить, прочитать и восстановить переписку ВКонтакте
Как посмотреть скрытые фотографии пользователя вконтакте.ру; Дыра во …
Как сделать гиперссылку Вконтакте — «Блог Блогуна»
Заработок в социальных сетях — Делай деньги
Как сделать ссылку смайлом ВКонтакте \u2013 Форум SMM
Как скопировать ссылку в вк с телефона и с компьютера
Как сделать активную ссылку в Инстаграме, добавить ее в профиль
18 секретов и скрытых возможностей «ВКонтакте» | KV.by
Как найти скрытые ссылки на сайте — теория и практика
Смайлики для Вконтакте \u2014 коды смайлов для вставки их в статус, на …
Скрытые ссылки в шаблоне — как проверить и удалить! | Блог …
Товары Вконтакте: подробная инструкция, как быстро создать онлайн …
Как добавить ссылку в описание ТикТок: пошаговая инструкция
В TikTok около 800 млн активных пользователей. Это современная платформа с большой аудиторией людей разного возраста, удобная в продвижении и увеличении трафика. Расскажем, как увеличить переходы на сайт с помощью ссылки в описании ТикТок.
Какие ссылки можно добавлять
Социальная сеть дает возможность указать кликабельную ссылку на YouTube, Instagram и сайт. Причём ссылку на сайт указать можно не всегда.
Существует несколько видов аккаунтов: личный, авторский и бизнес. Они отличаются возможностями и функционалом.
В личном и авторском аккаунте можно вставить ссылку на видеохостинг YouTube и социальную сеть Инстаграм. А в бизнес-профиле есть возможность дополнительно ещё указать сайт.
Переключаться на разные профили можно в настройках, поле «Управление аккаунтом».
Бренды стали больше использовать эту функцию ТикТок, так как это дополнительное привлечение трафика. Авторы могут монетизировать свой трафик и получать максимальную выгоду.
Размещать активные ссылки под каждым видео пока нельзя, можно лишь указать текстовую версию, которую нужно вставлять в адресную строку браузера, что неудобно для пользователей.
Как указать контакты в описании
Для начала запустите приложение ТикТок, выберите внизу в строке пункт «Я».
Инструкция для бизнес-страницы по вставке кликабельной ссылки:
1. В описании Тик Ток аккаунта нажмите «Изменить профиль»
2. Выберите пункт «Веб-сайт»
3. Скопируйте адрес нужной страницы
4. Вставьте его в описание
5. Готово
Во вкладке «Изменить профиль» нужно выбрать интересующий ресурс и пройти авторизацию в нём (в Instagram ввести логин и пароль, YouTube — авторизоваться через аккаунт Гугл и выбор связанного канала).
Это нужно для того, чтобы в ТикТок автоматически была подгрузка данных из источников, а также в качестве профилактики от действий мошенников.
Вставляем мультиссылку в описание ТикТок
Об одностраничниках уже известно многим. Это хороший способ раскрутки своего товара/ услуг. Почему бы не использовать максимальные способы раскрутки?
Рассмотрим, как добавить ссылку на примере известного конструктора Хиполинк.Хиполинк предлагает бесплатно создать лендинг с представлением любой информации и контактных данных. Очень удобно при переходе из ТикТок на мультиссылку узнать все интересующие вопросы или ознакомиться с новыми проектами предпринимателей/ блогеров/ бизнесменов и найти все нужные контактные данные.
Для того, чтобы добавить ссылку в ТикТок на Вашу Hipo страницу, нужно скопировать из верхней строки адрес профиля.
Затем по привычному алгоритму вставить её в поле «Веб-сайт». Готово! Теперь пользователи ТикТока смогут заходить на Ваш лендинг по кликабельной ссылке в ТикТок.
Если Вы еще не знаете, что такое лендинг и как он помогает улучшать свой бизнес, советуем прочитать эту статью.
Сегодня мы рассказали, как добавить в описание ТикТок ссылку на любой сторонний ресурс и увеличить трафик переходов. Используйте эти знания для продвижения своего личного бренда или бизнеса.
Как сделать ссылку в Тик Ток кликабельной — инструкция
При оформлении аккаунта особое внимание стоит уделить всему: качественный контент, яркий и запоминающийся профиль. Все это шанс на успешную раскрутку своего профиля.
► Кейсы и фишки по Тик-Току и высокому ROI — в Tik-Tok-чате. Вступайте в коммьюнити — у нас палят темы и обмениваются опытом! 🔥
Сейчас в интернете можно зарабатывать на всем. Особенно популярными для продвижения товаров, услуг стали социальные сети. Реклама, продажи – категории, которые приносят миллионные доходы. Главное – разобраться в том, что и как работает.
Например, ТикТок сейчас очень активно покоряет сферу маркетинга. Но для получения денег нужно иметь взаимосвязь с клиентом.
Очень часто нам нужно поделиться с подписчиками какой-то важной информацией. Хорошо, если это можно сделать в видео. Но, а если нам хочется привлечь их, например, на страницу в Instagram или свой интернет-магазин, а ссылку вставить не получается?
Не так давно ТикТок разрешил пользователям из личного профиля переводить трафик на другие платформы и сайты. Эта функция полезна арбитражникам и блогерам, ведь благодаря этой возможности можно не только связать свои социальные сети, но и привлекать аудиторию на свой сайт.
Чем полезны кликабельные ссылки в ТикТок?
Например, вы ведете канал распаковки. Рассказываете о новых посылках и новинках на рынке. Конечно же, аудитории будет интересно, откуда же у Вас есть такие товары, где Вы их покупаете. В ролике рассказать все это не хватит времени, да и не будете же Вы просто в видео диктовать ссылку на сайт. А вот ссылка в описании профиля – пожалуйста.
Активная ссылка в ТикТок позволит магазинам увеличить прямые продажи. Как же не перейти по ссылке указанного в аккаунте понравившегося магазина в ТикТок. Поэтому все пользователи, которые могут похвастаться получением этой функции, уже привлекли немало людей на свои социальные сети и неплохо заработали, после привлечения подписчиков на сайт из шапки профиля TikTok.
Для чего нужна это функция?
1. Увеличение трафика;
2. Размещение детального описания рекламной страницы;
3. Увеличение ссылочной массы, а это очень важно в партнерских проектах;
4. Запуск формы прямого оформления заказа;
5. Индексирование страницы;
6. Привязка аккаунта к сайту или магазину.
Конечно же, оформление аккаунта является важным фактором для привлечения аудитории, и именно поэтому появилась активная ссылка в ТикТок. Размещение ссылок позволит авторам монетизировать свою аудиторию, поэтому стоит подробно разобраться с этой возможностью.
Пошаговая инструкция
Какие ссылки можно добавлять?
Раньше многих блогеров и арбитражников привлекал ТикТок своим быстрым сбором подписчиков и большими охватами. Но, к сожалению, отталкивали их ограниченные возможности. Пример этому, отсутствие кликабельной ссылки в описании профиля. А теперь проблема решена.
Пока доступен перевод подписчиков из описания TikTok только в Youtube и Instagram. Надеемся, в дальнейшем можно будет добавлять ссылки и на другие платформы.
Под видео ссылки для перехода на другие сайты или платформы, пока поддерживается не у всех. Но в описание видео можно вставить ссылку на другой аккаунт в ТикТок.
В этих возможностях ключевая приманка – привлечение дополнительного трафика.
Как добавить ссылку на социальные сети в описание профиля?
Многие пользователи заметили, что в редактировании профиля можно добавить активную ссылку на свой Youtube или Instagram. Так как ТикТок появился совсем недавно, но пользуется огромным успехом, многие из Инстаграма и Ютуба перевели свою блогерскую деятельность в ТикТок. Там увеличить количество подписчиков намного проще, чем в других социальных сетях. Поэтому, с его помощью можно переманить немало аудитории в другую социальную сеть.
Для того чтобы это сделать, есть алгоритм действий:
- Скопируйте нужную ссылку;
- В профиле ТикТок нажмите на «Я»;
3. Теперь перейдите в редактирование профиля через кнопку «Изменить профиль»;
4. Выберите раздел Youtube или Instagram;
5. Закрепите переход к социальной сети;
6. Сохраните изменения;
7. После этого, в Вашем профиле появится иконка социальной сети.
Чтобы добавить активную ссылку на Instagram нужно авторизироваться через приложение, а для YouTube авторизация будет с помощью Google-аккаунта и выбора связанного канала.
Это нужно, чтобы ТикТок подгружал данные из указанного Вами источника и конечно же, чтобы мошенники не имели возможность обманывать пользователей, ссылаясь на ваши социальные сети.
Как сделать активную ссылку на сайт?
1. Скопируйте ссылку сайта;
2. На главной странице нажмите на «Я»;
3. В своем аккаунте нажмите на кнопку «Изменить профиль»;
4. На открывшейся странице найдите строку «Веб-сайт» и нажмите на неё;
5. Вставьте ранее скопированную ссылку в текстовое поле и сохраните.
Здесь можно вставлять любые ссылки, например, на лендинг, страницу ВКонтакте или на Телеграм.
Нет возможности сделать ссылку в ТикТок кликабельной?
Банальной причиной отсутствия этой функции, является устаревшая версия приложения. Просто обновите версию ТикТок и повторно проверьте наличие этой функции.
Также проблема может заключаться в том, что ТикТок не всем дает возможность воспользоваться этой функцией. От чего это зависит, пока не понятно. Возможно, не хватает подписчиков и просмотров. Многие пользователи заметили, что функция у них появилась после того, как они набрали первую тысячу подписчиков, но иногда даже при 20000 тысячах она не появлялась. А встречались и владельцы аккаунтов, которым эта возможность предоставлялась раньше.
Заключение
Социальные сети обладают огромным потенциалом и невероятно большой базой пользователей. Всего за пару дней любой пользователь может попасть в топ рекомендаций, а за неделю – получить тысячи подписчиков в своем аккаунте и стать по-настоящему известным. Все, что нужно, это взаимодействие с аудиторией и привлечение их в нужное для Вас русло.
Оформление аккаунта в ТикТок – самый важный этап при продвижении. От этого зависит – захотят ли на Вас подписываться, а исходя из этого, захотят ли перейти по Вашей активной ссылке.
Используйте активные ссылки в TikTok, чтобы легко перенаправлять трафик на другие социальные сети или сайты, а также зарабатывайте с помощью партнерских программ.
Все, что от вас требуется — привлекать аудиторию, которой будет интересно то, чем вы занимаетесь.
Как ВКонтакте сделать кликабельную ссылку на стене?
Баландина Кристина Игоревна родилась в Казахстане в 1990 году. Она является участницей шоу «Дом-2» на канале ТНТ. Сейчас она одна из самых популярных моделей для фейков в интернете. Ее фотографии заполнили все виртуальное пространство. На сайтах знакомств участники активно используют ее фотографии.
Мем ждун показывает нам веселого персонажа,который в ожидании какого-либо события.Например, создала его голландская художница , которая изобразила в этом образе человека,который часами сидит в очереди к врачу. А в Питере «Ждуна» нарисовали на остановке,в «ожидании автобуса». Сейчас это один из самых популярных интернет-мемов в соц.сетях всего Мира.
«SocialTools» – удобство эффективный инструмент для усешных рекламных кампаний в социальных сетях и сайтах. Цель их состоит в том, чтобы добиться лучшего взаимодействия между рекламодателями и исполнителями заказов и тем самым повысить эффективность рекламы в социальных сетях. Так как соц сети стали популярны, там деньги только на оплату мобильного хватит.
А платят за репост новости, установки лайков, репост в группы.
Подробности узнаете по ссылке ниже:
http://gorodskoi-forum.ru/viewtopic.php?id=834
Да, действительно, в комментариях отвечают по большой части только люди с компьютера, так как это (легче, удобней, быстрее). Через компьютер удобно отвечать или писать комментарии, а люди любят когда всё удобно. Люди чаще даже не, не любят отвечать на комментарии, а просто не любят писать с телефона и именно поэтому многие люди, общаться ЛС — Личной Переписке, с помощью голосовых сообщений, чтобы не писать.
Хакер,под псевдонимом Реасе известен тем,что похитил персональные данные более ста миллионов пользователей социальной сети ВКонтакте. Суда входят данные паролей,логинов электронной почты и номеров телефонов котоые по его словам он уже выставил на продажу. На сегодняшний день хакер Реасе ответственности за это не понёс.
меню, анимированные обложки, размеры изображений и прочие тонкости
Какие размеры картинок выбрать, как установить анимированную обложку и сделать меню, что еще придумали для оформления соцсетей — об этом в статье. Бонус — шаблон обложки для скачивания. Обновленный материал.
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Возможности Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, ленту меню, меню в формате вики, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyruОбложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложкиОбщие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкойЧтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки Стрелка показывает на кнопку с сообщениемМы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CYЕсли аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку Стрелка указывает на пустое полеДинамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку Аватарка нового подписчика на обложкеДля динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Обложка группы в мобильном просмотре Обложка группы по клику в мобильном просмотреВключается эта возможность в Настройках сообщества:
Настройки группыДальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
Какой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
С обложкой и аватаркой Только с аватаркойАватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Редактор не дает выделить более вытянутое поле.Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
Лента меню в группеУправлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
Настройка кнопок менюНазвание кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте. Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Обложка меню Фрагмент разделов внутри менюШирина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Редактор изображений в викиВики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-менюПосты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдачеОснователь Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотрИзображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фономИллюстрация для статьи с темным фономЕще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Охваты у одинаковых постовТовары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюрыУстановленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда Открытая карточка товараЧтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY Открытая карточка товараРазмер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM:
Основы SMM. Часть 1: Создаем коммерческий аккаунт
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
Как загрузить видео во ВКонтакте с телефона или компьютера — SMM продвижение
Видео — популярный тип контента в социальных сетях. ВКонтакте, вы можете добавить его на стену, в свои видео или в группу, отправить в сообщении другу. Видео ВКонтакте можно использовать для продвижения бизнеса и услуг, а также для увеличения вовлеченности и охвата аудитории.
Сегодня мы рассмотрим все способы добавления видео во ВКонтакте. Несмотря на простоту процесса, существует ряд ограничений и важных моментов — обо всем этом вы узнаете из статьи.
Авто-продвижение в Инстаграм без блоковРекомендовано : Jesica — это приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на свой телефон или компьютер Android, и приложению понравится, подпишется и откажется от подписки, как если бы вы делали это сами:
- Нет блоков. Пределы работают так, как если бы вы все это делали вручную.
- Безопасно. Вам не нужно вводить пароль для своей учетной записи.
- Высокая скорость. Вы можете ставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама
Читайте также: Как создать и настроить группу ВКонтакте
Как добавить видео ВКонтакте
Перейдем к пошаговой инструкции.
С ПК
Авторизуйтесь в своей учетной записи и в главном меню перейдите к пункту «Видео».
Если вы не нашли похожего раздела на своей странице, настройте его отображение. Для этого наведите курсор мыши на любой пункт меню и щелкните изображение шестеренки.В появившемся окне настроек найдите «Видео», установите флажок рядом с ним и сохраните изменения.
Перейдите в раздел Видео и нажмите Добавить видео.
Нажмите кнопку «Выбрать файл», найдите и откройте медиафайл на вашем компьютере. Скачивание начнется.
Ограничение на размер медиа-файла — до 5 ГБ … Чтобы обойти это, разделите видео на несколько частей и загрузите их по одной в социальную сеть. Для этого используйте специальное программное обеспечение: Adobe Premiere Pro, VSDC Free Video Editor или Movavi Video Editor.Вы также можете загрузить видео размером более 5 ГБ на YouTube (такого ограничения нет), а затем загрузить его в ВК по ссылке.
С телефона
Мобильная версия социальной сети не поддерживает скачивание видео. Добавляйте ролики через официальное приложение ВКонтакте, принцип действия одинаковый как для iOS, так и для Android
Откройте меню приложения и перейдите в «Видео». Нажмите на «+» в правом верхнем углу экрана. Выберите вариант добавления видеозаписи ВКонтакте: вы можете записать видео и сразу загрузить его в социальную сеть, добавить существующее видео с мобильного устройства и прикрепить видео по ссылке из внешнего источника.
С YouTube
Чтобы добавить видео с видеохостинга или стороннего сайта в свой профиль, войдите в категорию «Видео» и нажмите «Добавить видео».
В открывшемся окне выберите «Добавить видео», а затем «Добавить с другого сайта».
После этого откроется окно со строкой для ввода url-адреса источника. Скопируйте туда адрес видео из адресной строки YouTube.
Эта функция полезна, поскольку не требует предварительной загрузки видео на ваш компьютер.Это экономит не только время, но и ресурсы компьютера.
Статья по теме: Как загрузить видео на YouTube
В историю
Авторизуйтесь в своем профиле через мобильное приложение. Перейдите во вкладку новостей. Нажмите на знак плюса рядом с вашим именем и фотографией.
Нажмите и удерживайте большую серую кнопку в центре, чтобы начать запись видео.
При необходимости отредактируйте видео и нажмите «Отправить». После этого история появится в ленте новостей ваших друзей.Обратите внимание: он будет удален через 24 часа.
Теперь несколько слов о «Истории ВКонтакте». Используйте только вертикальный формат видео, так как качество горизонтального видео ухудшается, а изображение искажается. Максимальная длина видеороликов в Stories — 15 секунд.
Интересно: Как задать вопрос в истории ВКонтакте и посмотреть результат
Сообществу
Включите раздел «Видео» в настройках группы — это можно сделать в разделе «Управление» под основной фотографией паблика.
После этого под контактами появится кнопка «Добавить видео». Нажмите на нее и выберите наиболее подходящий вариант:
- выбрать файл на ПК;
- создать трансляцию;
- выберите из моих видео;
- добавить с другого сайта.
Далее процесс такой же, как и при загрузке видео на личную страницу.
Статья по теме: Как правильно оформить сообщество ВК
Настройка отображения видео
А теперь поговорим о нюансах настройки.
Конфиденциальность
При добавлении видео с компьютера, телефона или YouTube необходимо установить параметры конфиденциальности: кто может смотреть и комментировать видео. Например, только вы, все пользователи, только друзья, друзья друзей или отдельные лица.
Крышка
Если вы загружаете видео с ПК или мобильного устройства, вы можете выбрать понравившуюся обложку из 10 предложенных. Вы также можете загрузить свою собственную обложку, нажав «+ Загрузить свою» в поле выбора обложки.Сделать это можно по аналогии с созданием обложки для ролика на YouTube.
При добавлении видео с YouTube или других сайтов нельзя выбрать / изменить обложку.
Имя
Загрузка видео ВКонтакте позволяет оставить исходное имя (как было на компьютере и в ролике на YouTube) или ввести новое. Название должно быть интригующим, сообщать, какую информацию получит пользователь при просмотре видео. Желательно добавить в заголовок ключевые слова, по которым пользователи могут искать видео.
Примеры: «Быстрая оптимизация сайта под поисковые системы», «Как монетизировать канал Яндекс.Дзен».
Описание, ссылки, теги
К видео можно добавить описание длиной до 500 символов, включая вставку ссылок на сайт или группу, теги, которые нужно продвигать. Используйте тематические хэштеги, которые органично вписываются в описание видео. Например, # бизнес, # реклама, # монетизация.
Читайте также: Руководство по продвижению группы ВКонтакте
Что делать, если не загружается видео
При загрузке видео на свою страницу или группу могут возникнуть следующие проблемы:
- Видео загружено, но недоступно. Скорее всего, в обработке. Его продолжительность зависит от скорости вашего интернет-соединения.
- Добавленное видео не воспроизводится. Если вы добавили медиафайл не из своего паблика, авторы видео могут не разрешить публикацию на других ресурсах. Вы не можете смотреть видео в сторонней группе.
- Загруженное видео было удалено. Судя по всему, содержание ролика противоречит правилам ВКонтакте. Лучше выбрать другой вариант.
Заключение
Сегодняшняя статья дала исчерпывающую информацию о загрузке видео во ВКонтакте.Если остались вопросы, пишите их в комментариях!
подробнейший гайд в рунете для групповой или публичной страницы. Принципы создания фигурных миниатюр
Евгения Крюкова
* Обновить статью.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, вызывающий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу.Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе время, следующее за этим моментом.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ.Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии А в приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей. Посмотрите, как это вырезано в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
Но выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи. При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей.Однако при соблюдении пропорции можно загружать и изображения большего размера.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей. Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей.Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ; Кодек
- h.264;
- звук aAC.
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент могут быть добавлены только в крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения.С компьютера это сделать невозможно.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не закрепляют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи.Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске подходящих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Новое меню ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Выглядит несколько примитивно, поэтому о том, как создать красивое меню, я вам тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообщества или у вас есть подключенный магазин.Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — на важные записи, альбомы, обсуждения и т.д., до 7 штук (не считая заявки). Но ссылаться можно только на ресурсы внутри социальной сети, кроме вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать и с другими ссылками, которые были добавлены вручную и требуют корректировки.
На выходе должно быть примерно так:
Открыто групповое меню
Открытое меню Я вызываю такое меню, сразу видно из каких пунктов оно состоит.То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда нажимаю на него:
Кстати, стоит заметить, что это не единственные варианты. На самом деле на этой картинке можно написать все, что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаркой. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Хотите красиво оформить свое сообщество «ВКонтакте», но не нуждаетесь в навыках? Оформление заказа в нашей компании. Подготовьте для вас аватар, обложку, шаблоны заголовков, меню и превью товаров.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, я заметил этот пример у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет). Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически. С таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не должно прикрепляться. Только видео и текст по желанию.
- Видео нужно скачивать «ВКонтакте» — сторонние плееры Не поддерживается.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — это закрепить в нем один из ваших самых успешных постов — тот, который уже получил и продолжает получать большое количество лайков и решений.Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки.Фактически, на обложке и в фиксированном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д. Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн вашего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивый имидж с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие.Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователи должны четко понимать, что изображено на аватаре.
- По возможности, лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньшего размера текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези.Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарок с горящим светом, который обычно означает, что пришло новое сообщение. Это очень старый прием, но он почему-то до сих пор действует на меня — когда я увижу подобный свет, обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества.Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюрный аватар имеет очень маленький размер, его можно использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон организации
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляют информацию о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на нее внимание.
Акций
Соревнования
Вакансий
Каким должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватарка должна быть качественной. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была совмещена с меню: была такая же цветовая гамма. Были такие же шрифты, элементы и т.д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, вы можете нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и поддерживать его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватар и меню для джиггинга
Для того, чтобы сделать аватарку и меню мерчандайзинга, вам понадобится программа. Adobe Photoshop. или его аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано в следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем уже имеющиеся (щелкаем правой кнопкой мыши — щелкаем на пустом месте — берем правую область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
class = «incut»>
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решите это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если ничего подходящего для себя не подберете, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно на этот запрос идут качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1.Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому дам определение специально для вас, которое дает «контакт».
РазметкаWika — это язык разметки, который используется для создания текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка hTML. На нашем сайте вики-страницы — хорошая альтернатива регулярным записям и текстовой навигации. Если вам нужно создать крупную статью. С разным форматированием текста (полужирным шрифтом, выделением, заголовками и т. Д.) Или добавлением к нему графики или просто созданием красочного меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Он выглядит так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
Удачный дизайн группы ВКонтакте должен быть не только красивым, но и функциональным и удобным. Вырежьте дизайн для решения ваших маркетинговых задач, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов как оформить группу в контакте
Крышка
Community Cover Today — важный инструмент для создания группы в контакте с брендом и его продвижении. Вы можете загрузить его в разделе «Управление сообществом», перейдя на вкладку «Настройки».Высококлассное горизонтальное изображение в шапке сообщества само по себе играет роль главного рекламного баннера компании в социальной сети. Она задает настроение, информирует, увеличивает имидж, призывает к целевым действиям, одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате.png. Так удастся избежать некачественного отображения.
2. Адаптировать изображение под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на подвижных краях будут обрезаться, поэтому лучше всю важную информацию размещать ближе к центру.
3. Разместите слоган и ИТП
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать товары / услуги, процесс или результат их использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет заниматься продуктом.
5. Помогите клиентам немедленно связаться с вами
Напишите на баннере телефон, электронную почту, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы видите сферу общепита или Horeca, адрес тоже не будет лишним.
6. Объявление событий
Продвигать концерты, ожидается прибытие новой коллекции или продукции, провести фестиваль / конференцию / клиентский день? Расскажите об этом всем, кто входит в сообщество.
7. Присутствуют акции и скидки.
Где еще рассказать публике, чтобы рассказать публике, что именно она может удешевить ваш заказ в 2 раза? Главное, не забудьте поменять иллюстрацию после того, как предложение закончено.
8. Предложите совершить целевое действие.
При загрузке сообщества обложка в правом нижнем углу Размещены по горизонтали две кнопки — отправить сообщение и присоединиться к группе. Укажите на них стрелку, чтобы дополнительно привлечь внимание аудитории.Так что если товар изображен на баннере — можно сразу предложить его заказать в сообщениях. А если это дайджест последних новостей — подписывайтесь, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды по-прежнему не принимают обложку, предпочитая старый вид Первый экран группы, применяя комбинацию аватара с фиксированной записью в качестве так называемой «шапки». В этом случае одна картинка является продолжением другой. Кажется наиболее эффектным, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей, размер картинки в фиксированной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием — фиксация загруженных через плеер роликов, стилистически продолжающих аватарку.
Если подать в качестве шапки — обложка, аватарка всегда будет отображаться в виде эскизов.
Правила сообщества аватаров Mc Miniatures
Эскизы — это маленькое круглое изображение с большим аватаром, которое отображается при поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если таковая имеется.Вот несколько советов по его оформлению.
1. Значок должен быть понятен аудитории.
Не размещайте кусочек странной иллюстрации. Визуализируйте, что впоследствии будет связано с брендом, например, логотип, значок продукта / услуги и, возможно, главный маркетинговый персонаж бренда.
2. Слушайте только качественные фото.
Лучше скачивать исходников в 2-3 раза больше необходимого, чтобы об ужасных пиксельных «квадратах», которые вы не в лучшем свете можно было забыть.
3. Создавайте собственные иллюстрации.
Стандартные Стоковые Изображения Будут выглядеть дешево и непрофессионально, а пользователи будут синонимом халатности бренда. Создавайте уникальные рисунки в единой концепции и цветах, которые создают остальные.
4. Контрастные фоновые изображения страницы — что вам нужно
При оформлении ВК миниатюра, настолько броская, «закругление» выделяется в ленте среди других групп и не сливается с фоном страниц.
5. Разместите контакты или ИТП компании
В зависимости от цели, поставленной для миниатюры, укажите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке с указанием самой низкой цены в сегменте или акции.
6. Сделайте текст крупным и читабельным
Шрифты с засечками или курсивом лучше не использовать — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, тупо выглядят.Следите за тем, чтобы текст не выходил за границы подрезанной миниатюры. Это позволит нам правильно и эффективно донести до пользователя сообщение.
7. Подача нестандартных форм
Например, в желаемом круглом шаблоне. Введите многоугольник или другую геометрическую фигуру на белом фоне. Создайте непрочитанное уведомление или графический значок «В сети».
Разработка меню
Меню является важным элементом оформления группы в контакте, что упрощает навигацию пользователей по группам — людям будет удобнее находить нужную информацию.Каждый элемент и страница созданы на специальном языке программирования — вики-разметке. С его помощью можно создавать изображения с интерактивными и легко удобными страницами внутри социальной сети, как если бы это была страница сайта.
Может использоваться как открытое и закрытое меню. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если вы используете старую версию сообщества.
Разработать витрину товаров
Находясь в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Разместите в них самые популярные и самые заказные, загрузив презентационные изображения в едином стиле. Публикуйте здесь форменные значки или фото самих товаров. Вы можете разместить товар. В дизайне покажите процесс предоставления услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Регистрация постов
1.Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте — 510 пикселей. Наиболее эффективно смотрятся квадратные изображения 510×510 пикселей и прямоугольные — 510×300 пикселей.
2. Разработайте индивидуальный стиль сообщений.
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Разместите короткий текст на картинке.
Например, вы можете разделить изображение на 2 части — текстовую и графическую или написать текст, затемняя фон.Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте тени к надписи. Фотографии хорошо смотрятся с рамкой.
4. Сделайте несколько шаблонов для разных целей.
Например, для котировок используйте один шаблон представления визуальной информации, для анонса материалов с сайта — другой, а для третьего конкурса.
Используйте эти 100% приемы, и ваша компания будет максимально представлена ВКонтакте, а клиентам будет удобно с ней взаимодействовать.Но не забывайте, что во всем нужна мера! Посмотрите даже больше, чем свежие идеи для дизайна сообщества венчурных капиталистов на странице услуг Trug Target Agency.
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте на основе опыта взаимодействия с клиентами и их предпочтений. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться подробнее, ведь среди них есть действительно достойные и полезные вещи.Все мы вроде уже отошли от какого-то шока после редизайна Вконтакте, а за видимыми изменениями обнаружилась многовариантность функционирования и наполнения группы. Так что теперь дизайн групп включает в себя комплексную процедуру, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учесть множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это связано с выбором графического дизайна двух взаимоисключающих вариантов, разработкой внутреннего меню, выбором точки входа во внутреннее меню, пониманием разницы между каталогом и витриной, подготовкой рекламных материалов для продвижения группа, пользуйтесь полезными приложениями.Но обо всем по порядку. Сначала мы рассмотрим основные элементы дизайна группы, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная крышка (колпачок)
Начнем, пожалуй, с горизонтальной крышки или шляпы. Разработчики ВКонтакте уверяют, что крышка из-за своего размера дает большую маневренность для подачи и визуализации информации. Обычно помимо красивой картинки в шапке присутствует логотип, сопроводительная информация, контакты, звонок для вступления в группу, адрес сайта.У меня есть подозрение, что когда-либо чехлы будут единственным возможным вариантом оформления группы, поэтому я бы рекомендовал сразу перейти на них, чтобы впоследствии избежать редизайна forcemarket.
Как скачать обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом>> Блокировать основную информацию>> Обложка сообщества>> Скачать. Рекомендуемый размер обложки 1590 × 400 пикселей.В шапке не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все. На сегодняшний день крышка видна на мобильных устройствах, и вроде бы видна в приложениях и клиентах.
Вкладка Wiki Fresh News
В верхнем блоке под шапкой теперь могут быть три вкладки: фиксированная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах таких вкладок нет). Акцент по-прежнему делается на фиксированной записи, но даже если она представлена, пользователь теперь всегда будет иметь доступ к информации сообщества, переключаясь на вкладки.Чтобы появилась вкладка Wiki-меню (изначально она называется свежие новости), вам нужно зайти в управление сообществом »Разделы» Материалы »Ограничено (или открыто)» Сохранить.
2. Вертикальный аватар
А теперь обратите внимание на старый добрый аватар для группы 200×500 пикселей. Хотя это еще и способ создать группу. Обычно аватар представляет собой следующую информацию: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе. В мобильных устройствах аватар не виден целиком, видна только его часть — миниатюра.Вы можете использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. В шляпе вертикального аватара не видно. На аватаре не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания эскизов, минимальный размер которых составляет 200×200 пикселей. Миниатюра используется в сообщениях и записях в виде маленького кружка в заголовке и в форме большего кружка в некоторых образцах и упоминаниях в сообществе.В связи с переходом к округлой форме ужесточаются требования к миниатюре. Чтобы текст на миниатюре читался полностью, он не должен визуально выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала достаточно самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь нужно делать отдельную миниатюру, имейте в виду. Если в группе (обложке) шапки нет, то для скачивания миниатюры нужно нажать кнопку «Загрузить фото» для скачивания (справа).Если в дизайне (обложке) шапка присутствует, то для загрузки миниатюр нужно сразу нажать на кружок под шапкой и там уже выбрать пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, прозрачность) — графическое изображение информационного, рекламного или неделимого характера. Баннер прикрепляется к записи в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор уверены, что на главной странице с баннера можно сделать несколько ссылок.Это не так, только одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с подробным списком преимуществ и другими сопроводительными материалами. Часто используется как фиксированная запись в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если связки с аватаркой нет, то можно использовать любые размеры.Например, я использую размер 600×350 пикселей. Также удобен и набран теперь формат квадрата 510х510 пикселей — при таком размере баннер занимает самую большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если добавить к баннеру из предыдущего пункта «открытое меню» из предыдущего пункта, то мы получим баннер, основная задача которого будет обслуживаться в точке входа ввода . Иногда делают обман в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю панель, а там каждая кнопка имеет свою ссылку.Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с автарем. Если запись в меню не привязана к аватарке, можно сделать баннер любых размеров, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Reost Card, Promotions
В последнее время особенно актуальны карты для репостов или акций. Ее задача — призыв к конкретным действиям.В основном это «Присоединяйтесь к группе, сделайте репост или поставьте лайк и выиграйте приз». Такие баннеры используются в составе рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размер 600×350 пикселей.
4.4 Баннер с анимацией GIF
После того, как в начале года разработчики ВК сделали для GIF картинок большего размера, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф-баннере можно разместить изображение нескольких заменяющих товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автомобильной Gif-анимации в ленте новостей, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Построение аватара + фиксированный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и фиксированного баннера, была наиболее популярным способом создания групп. Подробнее о том, как сделать такую конструкцию, расписано в уроке. С появлением кепки (чехлов) не исключено, что популярность такого дизайна несколько снизится.
Плюс есть вероятность, что ВКонтакте снова поменяет какие-то параметры блоков и тогда все декорации слетят, как это было уже дважды за последние полгода. Итак, уважаемые владельцы групп, выбирая исполнение для своей группы, учитывайте этот факт. Да и еще момент, в мобильных устройствах не видно всей красоты отдельной картинки, так как отображается не аватар, а только миниатюра, а фиксированная запись находится чуть ниже.
6.Меню внутренней навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд Wiki Markup. О том, как создать саму внутреннюю страницу, расписано в уроке. Используя меню, пользователь перемещается по группе. Ниже вы познакомитесь с типами внутреннего меню, а пока остановимся на нескольких важных пунктах.
Внутренне внутреннее меню
Хочу отметить один тонкий момент, который часто не дает значения.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадает в это внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. Рис. Ниже). Иногда текстовая ссылка помещается в блок «Ссылки» в правом столбце интерфейса.
Ссылки внутреннее меню
Обычно при оформлении заказа покупатели указывают следующие пункты меню: О нас, наших товарах (каталог), способы доставки, оплата, гарантия, отзывы, контакты, акции, скидки, расписание, как сделать заказ, портфолио , вопросы и ответы, информация, оформить заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство материалов ведет на внутренние страницы ВКонтакте. В то же время страница открывается в том же окне, и вам необходимо перейти по ссылке или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео открываются в новом окне. Ссылки на темы с обсуждениями (например, обзоры), в диалоговом окне для написания сообщений, в приложениях (см. Параграф 10), для выбора Housher (см. Параграф 12) открываются в том же окне, и в этом случае вы можете вернуться к меню только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Часто клиенты спрашивают меня, а можно ли редактировать внутреннее меню. Я отвечу, если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, то вы можете редактировать. Но если вы со всем этим не знакомы, то это категорически нет. В этом случае вы просто обыграете все настройки.
Приведу слова разработчиков ВКонтакте. «Много сил и нервов сэкономит один простой совет: работайте только в одном режиме.Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит больше всего проблем: картинки могут уменьшаться, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока нужно держать этот факт в голове. «
Адаптивность для мобильных устройств
И еще об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно разбираться в таблицах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана картинки будут перемещаться одна под другую, нарушая изначально задуманный порядок.
Здесь снова слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за этого изображение может не выглядеть как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они это делают. не гарантирует 100% работоспособность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутреннего меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие дизайны с точки зрения графики и макетов. Но они выглядят более эффектно.
7.2 Большое графическое меню
В этом случае вертикальное количество ссылок расположено на большом фоновом изображении и имеет жестко закрепленную структуру.Вот урок.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой маркировки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков общения с вики-разметкой, поскольку редактируемая информация на страницах также будет в вики-разметке.Вот урок по этой теме.
общих вопросов о «сообщениях» — Справка SocialPilot
В этой статье перечислены некоторые общие запросы, которые могут возникнуть при создании, планировании или управлении своими сообщениями.
В ЭТОЙ СТАТЬЕ
Какие платформы поддерживают несколько изображений, GIF, видео и карусель?
SocialPilot позволяет добавлять изображения, GIF и видео, чтобы сделать ваши сообщения визуально привлекательными.
Несколько изображений:
Некоторые платформы не поддерживают публикации с несколькими изображений из-за ограничений API.
Следующие платформы поддерживают сообщений с несколькими изображениями:
- Твиттер
- ВК
- Tumblr
Следующие платформы, которые не поддерживают публикации с несколькими изображениями:
- Google Мой бизнес
GIF:
Вы можете добавить GIF к сообщениям на следующих платформах:
- Твиттер
- Tumblr
Следующие платформы не поддерживают публикации в формате GIF:
- Google Мой бизнес
- Vk
Видео:
SocialPilot позволяет в добавлять видео для сообщений на следующих платформах:
- Твиттер
- Страница LinkedIn
Но подождите.С SocialPilot вы также можете добавлять видео в сообщения для неподдерживаемых платформ. В сообщении будет ссылка, при нажатии на которую вы попадете на страницу видео SocialPilot. Ваше видео будет воспроизведено на этой странице.
Карусель:
SocialPilot позволяет публиковать сообщение карусели на следующих платформах:
Что делает кнопка «Копировать в»?
Допустим, вы создали сообщение для одной учетной записи и хотите поделиться тем же сообщением из другой учетной записи.
Кнопка «Копировать в» позволяет копировать все запланированные сообщения и планировать их из других учетных записей.
- 1
- Войдите в свою панель управления SocialPilot.
- 2
- Нажмите «Сообщения» и » Управление сообщениями
- 3
- Поочередно выбирайте сообщения, которые хотите скопировать. Чтобы выбрать все сообщения в очереди, просто установите флажок «Выбрать все».
Вы найдете кнопку «Копировать в».Нажмите на нее и выберите учетные записи, в которые вы хотите скопировать эти сообщения.
Примечание: Если вы выполняете функцию «Копировать в» для публикации, запланированной на любую дату и время независимо, она скопирует сообщение для той же даты и времени. Однако, если вы сделаете то же самое для публикации, добавленной в очередь (запланированной в соответствии с заранее определенными временными интервалами), она будет планировать публикацию в соответствии с временными интервалами, определенными для учетной записи, для которой вы делаете копию. Если временные интервалы не добавлены, скопированная публикация перейдет на вкладку Незапланированные.
Могу ли я добавлять хэштеги в свои сообщения?
Да.
Хотя при создании сообщений хэштеги будут отображаться как обычный текст, они будут опубликованы как интерактивные хэштеги.
Я не вижу ни одного изображения в предварительном просмотре сообщения. Что я должен делать?
SocialPilot выполняет предварительный просмотр изображений из метатега открытого графика (например) веб-страницы, которой вы делитесь. Если веб-страница не использует o.g. метатег изображения, SocialPilot не может показать его предварительный просмотр.
Если вы являетесь владельцем этого сайта, вам нужно будет внести некоторые изменения на страницу, чтобы разместить метатег открытого графика.
Почему я не вижу предварительный просмотр ссылки в своем сообщении в Твиттере?
Это происходит, когда ссылка не проверяется Twitter — карты Twitter для этого твита не определены должным образом.
Чтобы проверить, подтвержден ли URL-адрес Twitter, посетите эту страницу. Если ваша ссылка генерирует здесь предварительный просмотр, он обязательно сгенерирует предварительный просмотр, когда он будет опубликован из вашей учетной записи Twitter.
Однако, если валидатор не сканирует метаданные и показывает ошибку, то ссылка не проверяется Twitter. Следовательно, ссылка будет опубликована в виде простого текста. Мы предлагаем вам проверять все ваши ссылки с помощью Валидатора Twitter Card.
Почему мои сообщения показывают «Опубликовано SocialPilot» на странице / в группе Facebook и в Twitter?
Когда вы используете сторонний инструмент (например, SocialPilot) для публикации сообщений на своей странице и в группах Facebook, ваши сообщения показывают «Опубликовано по * названию инструмента *.’
Не волнуйтесь! В случае страниц Facebook это можете видеть только вы (администратор) — другим пользователям не будет отображаться сообщение «Опубликовано SocialPilot».
сообщениях, опубликованных в группах Facebook, будет отображаться ссылка «SocialPilot», которая видна как администраторам, так и подписчикам.
Во всех сообщениях Twitter будет отображаться «Метка источника твита», чтобы показать, был ли твит опубликован через сам Twitter или сторонний инструмент, такой как SocialPilot. Вы можете найти дополнительную информацию об этом в Twitter прямо здесь.
Мы хотим, чтобы штамп с источником тоже исчез. Этот штамп источника добавлен платформами социальных сетей. Следовательно, удалить его невозможно. В соответствии с руководящими принципами Facebook и Twitter — все сторонние инструменты планирования будут иметь отметки источника на сообщениях, опубликованных через них. Мы хотели бы удалить его, но, к сожалению, пока это невозможно.
Как я могу поделиться своими сообщениями в блоге WordPress с помощью SocialPilot?
Есть два способа поделиться своими сообщениями в блоге WordPress с помощью SocialPilot:
- 1
- Вы можете использовать нашу интеграцию с Zapier.( Как интегрировать SocialPilot с WordPress)
- 2
- Вы можете использовать нашу функцию автоматизации RSS-канала. ( Как добавить RSS-канал)
-
Генератор ссылок на социальные сети: FB, TWTR, LinkedIn,
Зачем нужны ссылки для обмена в социальных сетях
Ссылки для совместного использования в социальных сетях — это небольшие интерактивные значки социальных сетей, которые скрываются на страницах электронных книг, сообщений в блогах и других веб-страницах. Когда зритель нажимает на один из них, он отправляется прямо на сайт социальной сети с обновлением, предварительно заполненным вашим контентом.
Добавление кнопок социальных сетей к вашим сообщениям электронной почты может увеличить CTR более чем на 150%. Основная причина заключается в том, что сети связанных получателей с общими интересами создают способы, которые обеспечивают отдачу от любой маркетинговой и электронной кампании, которая удовлетворяет их потребности.
Получение рефералов из социальных сетей — это все о том, чтобы делиться контентом независимо от его формата. Видео, изображения, презентации, статьи, PDF-файлы, электронные книги и блоги — все это формы контента, подходящие для совместного использования.Важно помнить, что пользователи часто хотят выразить свой интерес или любовь к конкретным фрагментам контента, а не к общим веб-страницам или веб-сайту.
Поддержка общих ссылок
Вам необходимо знать: «Где я могу использовать создаваемые мной ссылки для общего доступа?», Будь то ссылки для общего доступа в Facebook, ссылки «Твитнуть это» в Twitter, ссылки для общего доступа в Google Plus, ссылки для общего доступа в LinkedIn, ссылки для «закрепления» в Pinterest, электронная почта »mailto «ссылки или другие основные платформы, такие как:
- Baidu, Blogger, Buffer, Delicious, Diaspora, Digg, Douban, Echo JS, Instagram,
- GMail, FlipBoard, FriendFeed, GetPocket, Google+, InstaPaper, Line.я, LinkedIn
- LiveJournal, Hacker News, MySpace, NewsVine, OKru, Pinterest, QZone, Reddit
- RenRen, электронная почта, SMS, Skype, EverNote, StumbleUpon, Telegram.me, Threema, Tumblr
- Twitter, Viber, Vkontakte / VK, Weibo, WhatsApp, WordPress, Xing, Yahoo, Yummly
Как создавать ссылки общего доступа в социальных сетях
Воспользуйтесь нашим инструментом, чтобы быстро и легко создавать ссылки для совместного использования в социальных сетях, чтобы включать их в электронные письма и на веб-страницы без виджетов.
Кнопка «Поделиться» позволяет людям добавлять настроенное сообщение к ссылкам в сообщении Facebook, прежде чем размещать его в своем профиле, в группах или с друзьями.
И Facebook, и Twitter предоставляют простые способы создания общих ссылок для выбора читателями, а Twitter также упрощает выбор текстового фрагмента и хэштегов для ваших читателей для публикации в социальной сети со своими друзьями.
Поделиться ссылками на генератор кода: генерирует строки URL-адресов, чтобы вы могли использовать любой пользовательский интерфейс, который хотите, без загрузки его сторонних скриптов.
На каждом сайте социальной сети есть разные варианты кнопок совместного доступа. Нажмите кнопку социального сайта, настройте сообщение и возьмите необходимый HTML-код. HTML-код вставляется на ваш сайт и размещается в любом месте сайта, который вы предпочитаете.
Дизайн пользовательского интерфейса вызывает модальное всплывающее окно с соответствующим логотипом сети. HTML-символы для общих ссылок будут заполнены автоматически. Код можно скопировать из буфера обмена, а ссылки доступны на любом родном мобильном устройстве, будь то iOS, iPhone или Android.Вам может быть предложено ввести свое имя пользователя, адрес электронной почты и пароль для входа в свою учетную запись и публикации на доске или странице в социальной сети.
Если вы думаете, что стоите того, что знаете, вы сильно ошибаетесь. Ваши сегодняшние знания не будут иметь особой ценности по прошествии пары лет. Ваша ценность — это то, чему вы можете научиться, и насколько легко вы можете адаптироваться к изменениям, которые так часто приносит эта профессия.
Jose M. Aguilar
Создание настраиваемых социальных ссылок в ClickDimensions New Drag and Drop Editor
Чтобы быть наиболее эффективным, каждый элемент вашего интернет-маркетинга — электронная почта, веб-сайт, социальные сети и т. Д. — должен быть взаимосвязан.Ваши электронные письма должны содержать ссылки на ваш сайт и аккаунты в социальных сетях. Ваш веб-сайт должен иметь ссылку на ваши учетные записи в социальных сетях и включать встроенную страницу управления подпиской, чтобы люди могли подписываться на вашу электронную почту. Ваши сообщения в социальных сетях должны содержать ссылки на ваш веб-сайт и побуждать людей присоединяться к вашим спискам рассылки и скачивать ваш контент.
Включение ссылок на различные учетные записи в социальных сетях в электронные письма — отличный способ привлечь подписчиков, которые искренне заинтересованы во взаимодействии с вами.Новый редактор шаблонов электронной почты ClickDimensions с функцией перетаскивания имеет блок содержимого социальных ссылок, чтобы упростить добавление связанных значков для ваших учетных записей в социальных сетях.
Знаете ли вы, что вы можете добавить настраиваемую социальную ссылку в новый редактор электронной почты с перетаскиванием? Этот вариант отлично подходит, если:
- Ваша компания управляет несколькими брендами в одной среде Dynamics. У вас может быть отдельное присутствие в социальных сетях для каждой из дочерних компаний вашей компании.
- В вашей компании есть несколько региональных или сервисных подразделений.Если у вашей компании есть региональные подразделения, и вы хотите иметь многоязычное присутствие в Интернете, у вас могут быть отдельные учетные записи в социальных сетях для каждого языка или региона.
- Вы хотите поделиться ссылками на другие типы социальных сетей. Существует бесчисленное множество социальных сетей, поэтому невозможно перечислить их все в нашем блоке социальных ссылок. Некоторые из них невероятно популярны в одних странах, но неизвестны в других. По умолчанию ClickDimensions в настоящее время включает значки только для Facebook, LinkedIn, Twitter, Instagram, Pinterest, YouTube и Blogger.
Блок содержимого социальных ссылок может помочь вам решить этот последний вопрос. Но прежде чем загружать значок с любимой платформы, убедитесь, что вы следуете их рекомендациям по брендингу. Вот самые распространенные правила использования иконок социального маркетинга:
- Не меняйте цвета оригинального значка или стиль шрифта названия бренда.
- Избегайте искажения, обрезки или анимации изображения.
- Иконки не должны быть больше 32 × 32 пикселей.Сохранение этого размера сделает ссылку достаточно большой, чтобы ее можно было идентифицировать, не отвлекаясь от общего дизайна. Если ваш исходный файл логотипа слишком велик, вам может потребоваться отредактировать изображение, чтобы уменьшить его размер. Не растягивайте изображения меньшего размера для увеличения размера, так как это исказит исходное изображение.
- Не добавляйте и не удаляйте какие-либо элементы значков.
Большинство платформ позволяют загружать файлы их логотипов и предоставляют несколько вариантов размера, включая оттенки серого, прозрачные и / или черно-белые варианты.Если вам нужно иметь ссылки для нескольких учетных записей социальных сетей, вы можете использовать один из этих вариантов. Например, вот некоторые из вариантов, разрешенных для ваших ссылок в Twitter.
Чтобы ознакомиться с ресурсами бренда и рекомендациями для некоторых из самых популярных платформ, посетите эти сайты:
Чтобы создать новую настраиваемую ссылку, выполните следующие действия:
- Загрузите логотип, который хотите использовать, из своей социальной сети.
- В новом редакторе шаблонов электронных писем с перетаскиванием выберите блок социальных ссылок и нажмите кнопку «Изменить социальные ссылки» в разделе «Настройки социальных ссылок».
- Прокрутите вниз до «Выбрать файл» и загрузите изображение для своего логотипа.
- Добавьте URL-адрес для этого профиля.
- Установите флажок рядом с вашей новой ссылкой и любыми другими ссылками, которые вы хотите отображать в блоке социальных ссылок.
- Щелкните Сохранить.
Добавьте столько пользовательских социальных ссылок, сколько вам нужно. Перетащите ссылки, чтобы упорядочить их так, чтобы вам было проще выбрать нужные. Вы можете использовать круглые логотипы для одного бренда и все квадратные для другого.Или цветные логотипы для одного подразделения и оттенки серого для другого.
Включение этих социальных ссылок в ваши электронные письма — верный способ привлечь больше подписчиков в социальных сетях, что, в свою очередь, должно привести к более активному взаимодействию с вашими клиентами.
Удачного маркетинга!
Как использовать интерактивную ссылку в Instagram
Ссылки важны для бизнеса. Они используются в электронных письмах, текстах, кампаниях и даже сообщениях в социальных сетях, чтобы направлять пользователей в определенное место, откуда начинается их воронка к желаемому действию.Бренды в Instagram используют функцию интерактивных ссылок Instagram, которая является единственной областью, в которой они могут разместить ссылку, которая является интерактивной. Если у вас есть компания, которая имеет или рассматривает возможность создания брендированной учетной записи в Instagram, вам необходимо прочитать эту статью о том, как максимально использовать эту ссылку one для направления трафика.
Instagram — отличная платформа для взаимодействия и визуального медиа-контента. Пользователи естественным образом тянутся к захватывающим изображениям и убедительным подписям, которые дают брендам много возможностей для налаживания отношений, повышения привлекательности своего контента и создания убедительного призыва к действию (сокращение от Call to Action ) в заголовке сообщения.
Оптимизируйте свои сообщенияСообщение должно привлекать внимание, а затем креативные подписи должны привлекать внимание пользователей в последний раз, прежде чем они продолжат прокрутку.
Помните, сообщения вашего бренда конкурируют с другими учетными записями Instagram, независимо от того, связаны ли они с вашей отраслью или являются популярными личными учетными записями; Поэтому крайне важно, чтобы контент вашего бренда привлекал внимание с первого раза, а не был погребен под контентом других пользователей.
Используйте изображение , видео и карусель сообщений, которые используют несколько изображений, чтобы привлечь внимание.Развивайте пространство для подписей, чтобы вести пользователей к желаемому действию, которое соответствует вашим социальным или бизнес-целям.
Как использовать ваши подписиПодписи важны, потому что они позволяют учетным записям рассказывать историю, писать вопросы, предлагать эксклюзивную информацию и создавать призывы к действию. Эти все увеличивают вовлеченность. Фактически, чем дольше пользователь находится в вашем сообщении, тем больше вероятность, что он каким-то образом взаимодействует с ним, будь то сохранение, лайк, комментарий или прямой обмен сообщениями.Подписи удерживают пользователей в сообщении дольше, чем сообщение с изображением без подписи, а интересные сообщения заставляют любопытных пользователей читать дальше.
Подписи также могут содержать хэштеги, связанные с брендами или отраслями / темами, которые могут направлять пользователей к определенным местам и темам.
Для оптимизации использования только кликабельной исходящей ссылки вашего бренда , под сообщениями должны быть написаны подписи, чтобы пользователи могли перейти к биографии вашей компании, которая содержит указанную ссылку.
Это не означает, что это единственное место, куда можно перейти по интерактивным ссылкам в Instagram, поскольку подписи могут содержать неактивных ссылки и ссылки.Однако пользователи редко копируют и вставляют неактивную ссылку в заголовке сообщения в свой браузер и полностью завершают такой интенсивный процесс. Пользователи предпочитают упрощенную, легко нажимаемую ссылку , которая отправляет их туда, куда им нужно, за считанные секунды.
Тем не менее, бренды должны помнить, что они ограничены количеством ссылок, которые они могут разместить в своей биографии, из-за ограничений по количеству символов.
Максимизируйте свою биографиюПрактическое правило маркетологов социальных сетей гласит, что биография Instagram должна содержать только одну исходящую ссылку .Некоторые утверждают, что это связано с тем, что — это ограничение биографии на 150 символов , другие заявляют, что только одна ссылка должна быть в биографии за раз, чтобы избежать путаницы и нацеливаться на целенаправленное направление трафика.
В любом случае остается способ максимизировать пространство в биографии учетной записи Instagram и организовать исходящие ссылки. Независимо от того, отправляют ли они пользователей на конкретную кампанию, лист регистрации, рекламное предложение или отдельную социальную платформу того же бренда, бизнес-аккаунты могут использовать интерактивные ссылки в своей биографии, чтобы направлять пользователей Instagram в желаемое место назначения.
Учетные записимогут либо разместить одну ссылку URL в своей биографии и менять ее каждые несколько недель, либо они могут использовать сокращатели URL, чтобы уменьшить размер и потребление символов в своих ссылках. Это позволяет бизнес-аккаунтам использовать более одной ссылки в своей биографии, сохраняя при этом место для обычного текста, чтобы организовать и направить пользователей по нужной ссылке. Вот веб-инструменты, которые вы можете использовать для этого: TinyURL, Goo.gl, Is.gd и Bitly.
Решите, какой метод лучше всего подходит для вашего бренда, и составьте список ссылок или кампаний, которые вы хотели бы разместить в учетной записи Instagram вашего бренда.Подумайте, как использовать ваши сообщения и подписи, чтобы направлять пользователей по вашей ссылке в увлекательной и увлекательной форме. Вы по-прежнему продвигаете свой бренд и знакомите пользователей с воронкой продаж, поэтому вам нужно проявить творческий подход в том, как продвигать ссылку.
draw.io Обучение — Упражнение 8: Добавление ссылок и всплывающих подсказок
Теперь мы перейдем к тому, чтобы сделать ваши диаграммы интерактивными.
Вы можете добавить ссылки, чтобы, когда зритель щелкает фигуру или строку текста на вашей диаграмме, их можно было перенаправить непосредственно на другую страницу или диаграмму.Это полезно для связывания с кодом из диаграммы взаимосвязей сущностей, с формами из бизнес-процессов, с организационными диаграммами отделов из обзорной организационной диаграммы — использование ссылок безгранично!
Зрители могут видеть всплывающие подсказки при наведении курсора на фигуру и могут помочь объяснить более сложные этапы на диаграмме, где метка недостаточно описательна.
Вы можете использовать финальную диаграмму из предыдущего упражнения, где вы работали со слоями и изображениями, или загрузить пример здесь — просто щелкните правой кнопкой мыши ссылку и сохраните.
- Добавьте ссылки на два изображения (щелкните правой кнопкой мыши):
- Ссылка на статью Викимедиа: WD-40
- Ссылка на Wikimedia Commons: лента Gaffer
- Добавьте всплывающие подсказки к двум изображениям ( Edit> Edit Tooltip ).
- Сохраните и закройте диаграмму.
- Проверьте всплывающие подсказки и ссылки на диаграмме.
Ваша окончательная диаграмма должна выглядеть так, когда вы отключите слой шаблона. Попробуйте навести курсор мыши и щелкнуть изображения WD-40 и тканевой ленты на схеме.
Загрузите полученное изображение здесь — щелкните ссылку правой кнопкой мыши и сохраните.
Добавление ссылок
Добавьте ссылку, щелкнув правой кнопкой мыши фигуру или изображение и выбрав Изменить ссылку .

