Фигура — окошки для сообщений — уроки фотошоп
Создаём наборы произвольных фигур в Photoshop
В первой части нашего урока по созданию произвольных фигур в программе Photoshop мы изучили, как создать фигуру с помощью инструмента «Перо», как добавить на фигуру определенные детали, применяя совместно инструменты «Перо» и инструменты группы «Фигуры» и как преобразовать получившуюся фигуру в произвольную фигуру. Затем мы рассмотрели, где нам найти нашу произвольную фигуру и как добавить ее в новый документ с помощью инструмента «Произвольная фигура». И, наконец, мы изучили, как добавить в документ несколько копий нашей фигуры, как изменить их цвет, а также их размер и угол наклона.
Вторую часть урока можно отнести к категории уроков, «которые определенно стоит знать, несмотря на довольно скучный материал». Мы рассмотрим, как объединить созданные нами произвольные фигуры в отдельные наборы фигур и как затем загрузить их в программу Photoshop в необходимый момент.
Если вы хорошо владеете инструментом «Перо» и различными инструментами группы «Фигуры», то вам настолько может понравиться процесс создания произвольных фигур, что вы не сможете остановиться, особенно, если при этом вы увлекаетесь скрапбукингом. Вы можете создавать фигуры на различные темы – праздники, дни рождения, отдых, свадьбы, игрушки, животные, природа и т.д.
И прежде чем вы опомнитесь, у вас будут созданы сотни всевозможных фигур в программе Photoshop, занимающих огромное место в памяти компьютера, расположенных в различных местах и ждущих того дня, когда ваш компьютер сломается и вы не сможете восстановить ни одну фигуру.
Не переживайте – все не так плохо, можно разом избежать всех этих проблем, если воспользоваться наборами произвольных фигур!
Ниже представлены несколько произвольных фигур на праздничную тему, которые я загрузил в программу Photoshop, включая фигуру Пряничного Человечка, созданную нами в первой части этого урока:
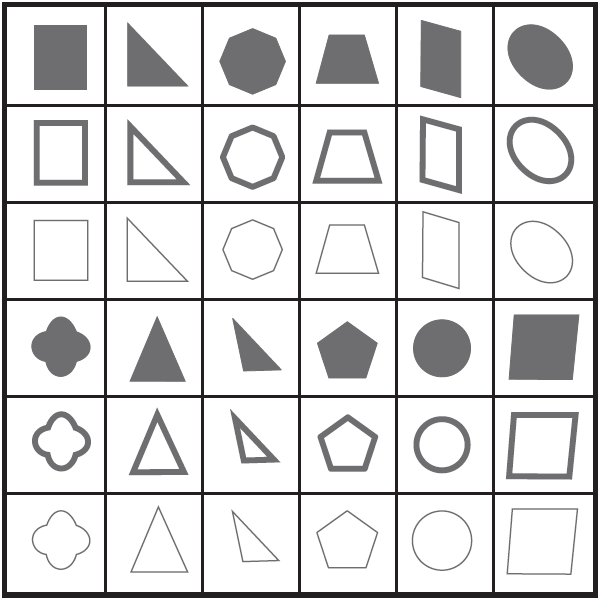
Произвольные фигуры на праздничную тему
А вот несколько произвольных фигур на тему отдыха:
Произвольные фигуры на тему отдыха
Как мы с вами изучили в первой части урока, чтобы нарисовать любую из доступных в данный момент произвольных фигур, нужно выбрать на панели инструментов инструмент «Произвольная фигура» (Custom Shape Tool), затем кликнуть правой кнопкой мышки в окне документа для открытия окошка выбора фигуры и выбрать требуемую фигуру.
Окошко выбора фигур отображает все доступные в данный момент в программе Photoshop произвольные фигуры
Обратите внимание, что в окошке выбора фигуры все миниатюры фигур имеют черный цвет, в то время как в окне документа вы можете нарисовать произвольную фигуру любого цвета. В первой части урока мы это тоже с вами проходили.
В данный момент я не могу сказать, что произвольные фигуры занимают большой объем в памяти компьютера или они разбросаны в разных местах, однако я рискую потерять все фигуры, если мой компьютер сломается.
Вдобавок к этому, поскольку я создал произвольные фигуры на две разные темы («праздники» и «отдых»), было бы неплохо сгруппировать их таким образом, чтобы фигуры на тему отдыха располагались отдельно от фигур на праздничную тему.
В этом случае, если я буду работать над каким-нибудь дизайн-проектом, и мне понадобится найти фигуру Пряничного Человечка, мне не придется просматривать сотни других произвольных фигур, как в игре «Где Уолли?», прежде чем мой поиск увенчается успехом.
К счастью, упорядочить фигуры очень легко, благодаря использованию наборов фигур!
Шаг 1: Выбираем параметр «Управление библиотеками»
Создание, сохранение и загрузка наборов произвольных фигур осуществляется с помощью параметра «Управление библиотеками» (Управление наборами) (Preset Manager), который вы можете найти в разделе меню «Редактирование» (Edit) в верхней части экрана:
Выберите «Редактирование» > «Управление библиотеками» (Edit > Preset Manager)
В качестве небольшого отступления отмечу, что если вы видите три точки справа от какого-либо параметра в разделе меню на панели настроек, это означает, что при выборе данного параметра откроется диалоговое окно. Таким образом, в нашем случае при открытии параметра «Управление библиотеками» появляется соответствующее диалоговое окно.
Шаг 2: Изменяем поле «Библиотека» на «Произвольные фигуры»
По умолчанию, параметр «Управление библиотеками» отображает все доступные в данный момент в программе Photoshop кисти, а это не то, что нам требуется. Мы хотим видеть все произвольные фигуры, поэтому нажмем на поле «Библиотека» (Preset Type) и из ниспадающего списка выберем «Произвольные фигуры» (Custom Shapes):
Выберите из ниспадающего списка поля «Библиотека» пункт «Произвольные фигуры», чтобы параметр «Управление библиотеками» отображал их все
Как только в поле «Библиотека» вы выберете пункт «Произвольные фигуры», все произвольные фигуры, доступные в данный момент в программе Photoshop, отобразятся на экране. Если у вас включена функция «Подсказки по инструментам» (Show Tool Tips) в разделе «Установки» (Preferences), то при наведении курсора мышки на произвольную фигуру, вы сможете видеть ее название.
Выберите в настройках параметра «Управление библиотеками» отображение маленьких или больших миниатюр произвольных фигур
Шаг 3: Выбираем фигуры, которые мы хотим добавить к отдельному набору фигур
Первое, что нам нужно сделать — это выбрать фигуры, которые мы хотим добавить к отдельному набору, поэтому я нажимаю на миниатюру первой фигуры на праздничную тему в диалоговом окне «Управление библиотеками» (которая оказалась фигурой моего Пряничного Человечка) для ее выбора. Если все фигуры, которые мы хотим добавить к набору, расположены рядом, как в моем случае, после выбора первой фигуры нам нужно просто кликнуть по миниатюре последней фигуры, которую мы хотим добавить, удерживая нажатой клавишу Shift. Это действие приведет к выбору первой фигуры, последней фигуры и всех фигур, расположенных между ними, как видно на рисунке ниже. Для удобства восприятия выделенных фигур я отметил их желтым цветом:
Если все фигуры, которые мы хотим добавить к набору, расположены рядом, как в моем случае, после выбора первой фигуры нам нужно просто кликнуть по миниатюре последней фигуры, которую мы хотим добавить, удерживая нажатой клавишу Shift. Это действие приведет к выбору первой фигуры, последней фигуры и всех фигур, расположенных между ними, как видно на рисунке ниже. Для удобства восприятия выделенных фигур я отметил их желтым цветом:
Кликните по первой фигуре, которую вы хотите добавить к отдельному набору, а затем, удерживая нажатой клавишу Shift, кликните по последней фигуре, чтобы выбрать для добавления в набор все фигуры, расположенные между ними
Если фигуры, которые вы хотите добавить к набору, расположены не рядом друг с другом, то вам нужно кликать по каждой миниатюре фигуры отдельно при нажатой клавише Ctrl (Win) / Command (Mac) до тех пор, пока вы не выберете все фигуры.
Шаг 4: Нажимаем на кнопку «Сохранить набор»
После выбора всех необходимых фигур, нажмите на кнопку «Сохранить набор» (Save Set), расположенную с правой стороны диалогового окна параметра «Управление библиотеками»:
Нажмите на кнопку «Сохранить набор» (SaveSet), расположенную с правой стороны диалогового окна параметра «Управление библиотеками»
Шаг 5: Даем название набору фигур и сохраняем его
Как только вы нажмете на кнопку «Сохранить набор», откроется диалоговое окно команды «Сохранить». Программе Photoshop необходимо знать, где вы хотите сохранить набор и какое имя вы хотите ему присвоить.
Программе Photoshop необходимо знать, где вы хотите сохранить набор и какое имя вы хотите ему присвоить.
Хорошей идеей является сохранение всех наборов произвольных фигур в одном месте за пределами программы Photoshop. Я бы посоветовал вам создать отдельную папку в компьютере под названием «Произвольные фигуры» (или под любым другим названием) и сохранять все произвольные фигуры в ней.
В таком случае, вы всегда будете знать местоположение ваших произвольных фигур и с легкостью их найдете, а также, если вдруг программа Photoshop перестанет работать, вы не потеряете ни одной фигуры, потому что они будут храниться не в самой программе.
Я собираюсь сохранить мой набор в папке «Произвольные фигуры» (Custom Shapes), которую я создал в компьютере, и назвать его «Праздничные фигуры» (Holiday shapes):
Присвойте имя вашему набору произвольных фигур и сохраните его в папке за пределами программы Photoshop
Нажмите кнопку «Сохранить» (Save), чтобы сохранить фигуры как отдельный набор и выйти из диалогового окна
С фигурами на тему отдыха я собираюсь проделать то же самое. Для начала я выберу все фигуры, которые хочу объединить в набор, и опять отмечу их желтым цветом для удобства восприятия:
Для начала я выберу все фигуры, которые хочу объединить в набор, и опять отмечу их желтым цветом для удобства восприятия:
Выбираем все фигуры на тему отдыха в диалоговом окне параметра «Управление библиотеками»
Далее я кликну по кнопке «Сохранить набор» (Save Set), расположенной с правой стороны окна параметра «Управление библиотеками», в результате чего откроется соответствующее диалоговое окно. Я собираюсь назвать данный набор фигур «Фигуры отдыха» (Vacation shapes) и сохранить его в той же папке «Произвольные фигуры», где я сохранил предыдущий набор фигур, который уже там находится:
Называем набор произвольных фигур — «Фигуры отдыха» и сохраняем его в той же папке «Произвольные фигуры»
Теперь, после того, как наши наборы фигур созданы и сохранены в папке за пределами программы Photoshop, нам не страшен сбой программы. Если программа Photoshop зависнет и мне придется ее переустанавливать, я не потеряю свои фигуры.
Единственное, когда я все-таки смогу их потерять – это в случае поломки самого компьютера, поэтому неплохой идеей будет скопировать наборы фигур на CD диск.
В таком случае, независимо от того, что произойдет с вашим компьютером или программой Photoshop, фигуры останутся целы, и вам придется только заново загрузить их в программу. Как это сделать – мы рассмотрим далее!
Шаг 6: Восстанавливаем произвольные фигуры
После того как мы сохранили наши фигуры в виде отдельных наборов, к которым мы можем получить доступ в любой момент, у нас нет необходимости держать эти фигуры загруженными в программе Photoshop и занимать лишний объем памяти, при условии, что мы их не используем.
Чтобы убрать все созданные нами фигуры и оставить в программе только фигуры, заданные по умолчанию, нажмите на маленькую правостороннюю стрелку в правом верхнем углу диалогового окна параметра «Управление библиотеками» и из появившегося списка выберите пункт «Восстановить произвольные фигуры» (Reset Custom Shapes):
Выберите пункт «Восстановить произвольные фигуры» из выпадающего меню параметра «Управление библиотеками»
В результате появится диалоговое окно с надписью «заменить текущие произвольные фигуры заданными по умолчанию?» (replace the current shapes with the default shapes?) Нажмите ОК:
Нажмите ОК, чтобы заменить текущие произвольные фигуры заданными по умолчанию
Теперь, если мы снова посмотрим на миниатюры фигур в окне параметра «Управление библиотеками», то увидим, что все фигуры на тему праздника и отдыха исчезли, а остались только фигуры, заданные по умолчанию (я переключился на режим маленьких миниатюр):
Теперь в диалоговом окне параметра «Управление библиотеками» отображены только произвольные фигуры, заданные по умолчанию
Шаг 7: Загружаем нужный набор фигур
Для того чтобы загрузить любой набор произвольных фигур, который вы создали в программе, и далее использовать его, убедитесь, что в поле «Библиотека» (Preset Type) выбраны «Произвольные фигуры» (Custom Shapes), и затем нажмите на кнопку «Загрузить» (Load), расположенную с правой стороны диалогового окна:
Выбрав в поле «Библиотека» пункт «Произвольные фигуры», нажмите на кнопку «Загрузить»
В результате этого действия откроется диалоговое окно команды «Загрузить».
Перейдите в папку, где вы сохранили наборы произвольных фигур, и выберите нужный набор, кликнув по нему. Я хочу загрузить набор «Фигуры отдыха». Далее нажмите на кнопку «Загрузить» (Load), расположенную в правом нижнем углу, чтобы загрузить набор в программу Photoshop и выйти из диалогового окна:
Выберите набор, который вы хотите загрузить в программу Photoshop и нажмите на кнопку «Загрузить» в правом нижнем углу
Если мы снова посмотрим на диалоговое окно параметра «Управление библиотеками» для определения доступных произвольных фигур, то увидим, что фигуры на тему отдыха загрузились в программу и появились в окне после произвольных фигур, заданных по умолчанию. И снова я отметил их желтым цветом:
Фигуры на тему отдыха загрузились в программу, и теперь их можно использовать
Нажмите «Готово» (Done), чтобы выйти из диалогового окна «Управление библиотеками», и теперь все фигуры из набора можно использовать в программе Photoshop! Удостоверьтесь, что вы изучили первую часть нашего урока, чтобы иметь полное представление об использовании произвольных фигур.
И вот мы закончили!
Источник: https://Photoshop-master.ru/articles/basics_a/sozdam-naboryi-proizvolnyih-figur-v-photoshop.html
Photoshop — Урок 15. Эффекты текста
Главная → Уроки Photoshop → Урок 15. Эффекты текстаМожно выполнять различные действия с текстом для изменения его внешнего вида. Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень.
Текст по контуру
- Создайте новый файл.
- Создайте инструментом «Фигура» контур круга.
- Возьмите инструмент «Горизонтальный текст». Установите курсор так, чтобы индикатор базовой линии инструмента «Текст» находился на контуре,и щелкните. После этого на контуре появится курсор вставки.
- Введите текст, он будет располагаться вдоль контура.
- Чтобы переместить текст вдоль контура, возьмите инструмент «Выделение контура» (черная стрелка), подведите курсор к контуру, он примет вид I-образной формы со стрелкой, нажмите левую клавишу мыши и ведите вдоль контура в сторону перемещения:
- Чтобы отразить текст внутрь контура, возьмите инструмент «Выделение контура» (черная стрелка), подведите курсор к контуру, он примет вид I-образной формы со стрелкой, нажмите левую клавишу мыши и ведите поперек контура:
- Чтобы изменить форму контура с текстом, возьмите инструмент «Стрелка» (белая стрелка), подведите курсор к контуру и щелкните по нему, появятся узловые точки, нажмите левой клавишей мыши на один из узлов и перетаскивайте до нужной формы:Затем снова выровняйте текст по контуру, как в пункте 5.
- Форму контура с текстом можно просто переместить инструментом «Перемещение».
Аналогично можно работать и с инструментами «Вертикальный текст», «Горизонтальный текст-маска» и «Вертикальный текст-маска».
Текст-маска
- Создайте новый слой.
- Возьмите инструмент «Горизонтальный слой-маска», выберите шрифт покрупнее (например, 60) и напишите им что-нибудь. При вводе текста появится красная маска:
- По окончании ввода текста щелкните по галочке на панели параметров:Границы текста превратятся в выделение:
- Теперь можно залить буквы краской (Редактирование -> Выполнить заливку) или обвести их контур (Редактирование -> Выполнить обводку).
Аналогично можно работать и с инструментом «Вертикальный текст-маска».
Эффекты текстового слоя
Для придания тексту на изображении глубины можно добавить отбрасываемую тень или другие эффекты. Для этого:
- На панели «Слои» выберите текстовый слой.
- Щелкните два раза по этому слою или щелкните по кнопке «Добавить стиль слоя» внизу палитры слоев:
- В открывшемся окне настройки эффектов поставьте галочки у тех эффектов, которые понравятся и щелкните ОК.
 Вот пример предыдущего текста с эффектами — тень и внутреннее свечение:
Вот пример предыдущего текста с эффектами — тень и внутреннее свечение:
Текст также можно заполнить изображением.
Об этом читайте на странице Создание и использование обтравочных масок. А еще к тексту можно применять различные фильтры и получать текст в виде огня, воды, железа и т.д. Подобные эффекты можно найти в разделе Adobe Photoshop — полезные навыки. На этом серия уроков «Осваиваем Photoshop» подошла к концу.
Вы овладели основными навыками и теперь можете создавать различные шапки, менюшки, кнопочки и прочие элементы для ваших web-страниц. Тренируйтесь, овладевайте дополнительными навыками и у вас все получится. Удачи!
Предыдущий урок Вернуться в раздел
Если этот сайт оказался вам полезен, вы можете помочь в его развитии, поставив одну из этих ссылок на свой сайт.Код кнопки: Теперь нажмите кнопку, что бы не забыть адрес и вернуться к нам снова.
Источник: http://www.site-do.ru/photoshop/photoshop15.php
Конспект урока по информатике «Изучение программы Adobe Photoshop»
Тема: Изучение программы AdobePhotoshop
Цели:
— знакомство с основами программы Adobe Photoshop;
-развитие образного мышления учащихся;
-воспитание внимания, рабочей дисциплины.
Оборудование: Компьютер, интерактивная доска, проектор, программа Adobe Photoshop.
Метод: рассказ, практика
Структура урока:
IОрганизационный момент
IIИзучение новой темы
IIIВыполнение практических заданий
IVПостановка домашнего задания
VПодведение итогов урока
Ход урока:
I Организационный момент
Проверить подготовленность классного помещения и готовность учащихся к уроку. Отметить, что сегодня рассмотрим рабочее окно Adobe Photoshop.
II Изучение нового материала
В настоящее время Adobe Photoshop является одной из самых популярных в мире программ редактирования изображений. Она широко используется как любителями, так и профессионалами.
Пользователи Adobe Photoshop – фотографы, ретушеры, художники по рекламе, иллюстраторы, дизайнеры. Обычно они работают с такими изображениями, как фотографии, книжные и журнальные иллюстрации, а также эскизы черно-белых рисунков.
Обычно они работают с такими изображениями, как фотографии, книжные и журнальные иллюстрации, а также эскизы черно-белых рисунков.
Интерфейс пользователя включает заголовок программы, главное командное меню, рабочие окна для отображения документов, а также совокупность различных палитр, при помощи которых осуществляется редактирование изображений.
Самая верхняя полоса темно-синего цвета называется строкой заголовка, она отображает название и пиктограмму программы, и содержит три кнопки, которые позволяют управлять размерами и местоположением программного окна.
Под полосой заголовка расположена полоса главного командного меню, которая предлагает следующие группы команд: Файл, Редактирование, Изображение, Слой, Выделение, Фильтр, Анализ, Просмотр, Помощь.
Каждая группа – это совокупность команд, выполняющих функционально близкие действия.
Программа Adobe Photoshop позволяет настроить списки команд, доступных в выпадающих меню.
У каждого инструмента есть свои параметры. Они отображаются на панели свойств Параметры, которая находится под строкой меню.
Панель инструментов, по умолчанию, всегда выводится на экран при запуске программы, но может быть удалена с экрана командой Инструменты меню Окно.
Выбор любого инструмента осуществляется простым щелчком на его кнопке. Если на этой кнопке имеется треугольная стрелка, это значит, что кнопка скрывает несколько инструментов. Для того чтобы включить один из них, необходимо нажать кнопку, дождаться появления кнопок всех инструментов и, не отпуская кнопки мыши, протянуть указатель до нужного инструмента, и только тогда отпустить кнопку мыши.
Теперь рассмотрим некоторые инструменты панели.
Для выделения фрагментов изображения в виде прямоугольников или овалов используются инструменты RectangularMarquee (Прямоугольная область), EllipticalMarquee (Овальная область).
Инструмент Lasso(Лассо) позволяет выделять области произвольной формы, рисуя контур выделения курсором мыши.
Инструмент PolygonLasso (Многоугольное лассо) используется для выделения многоугольников.
Инструмент MagneticLasso (Магнитное лассо) очень удобен для выделения областей неправильной формы с четкими контурами.
ИнструментMagicWand (Волшебная палочка) выделяет области, состоящие из близких по цвету пикселей.
III Выполнение практических заданий
Задание 1. Выделение областей рисунка.
Для этого необходимо:
1. Запустить программу Adobe Photoshop. (Пуск → Программы → Adobe Photoshop).
2. В открывшемся окне выбрать меню Файл → Открыть. В открывшемся диалоговом окне выбрать необходимый файл, например, medved_05.jpg, нажать кнопку открыть.
3.
Выбрать инструмент «Овальная область». Выделить необходимую часть рисунка и выбрать меню Редактирование → Скопировать.
4. Открыть новый документ. Файл → Новый. Вставить скопированный рисунок. Редактирование → Вставить.
5. Проделайте пункты 2-4, только с помощью инструмента «Прямоугольная область».
Задание 2
Открыть файл (девочки). Воспользоваться инструментом выделения прямоугольником, сделать из одной фотографии две. Выделить прямоугольником левую часть фотографии и выбрать пункт меню Редактирование → Скопировать.. Теперь создайте новый файл.
Вставьте туда изображение меню Редактирование → Вставить и сохраните его. Аналогичные действия выполните с правой частью фотографии. Обратите внимание на то, что новые фотографии должны быть одного размера.
(Чтобы сделать один размер, необходимо включить Окно → Инфо).
Задание 3
Открыть файл medved_03.jpg. С помощью инструментов группы Лассо выделить медведя, скопировать, вставить в новый файл и сохранить.
Задание 4
Откройте файл Альфира1.JPG. Выберите инструмент «волшебная палочка» и щелкните ей по синему фону. Выполните команду Редактирование →Очистить. Сохраните новый портрет.
IV Постановка домашнего задания
Изучить тему: Панели инструментов программы Adobe Photoshop.
V Подведение итогов урока
Какой стандартный вид окна Adobe Photoshop?
С какими инструментами выделения мы познакомились?
Что делали на уроке?
Источник: https://videouroki.net/razrabotki/konspekt-uroka-po-informatike-izuchenie-programmy-adobe-photoshop.html
Рисуем дизайн аудио-плеера в Фотошоп — SkillsUp — удобный каталог уроков по дизайну, компьютерной графике, уроки фотошопа, Photoshop lessons
Итоговый результат:
Шаг 1Откройте Photoshop и нажмите Ctrl + N, чтобы создать новый документ. Введите все данные, показанные на рисунке ниже и нажмите кнопку ОК. Включите отображение сетки в меню Просмотр – Показать — Сетку (View> Show> Grid) и привязку к сетке в меню Просмотр – Привязать к – Линиям сетки (View> Snap To Grid).
Включите отображение сетки в меню Просмотр – Показать — Сетку (View> Show> Grid) и привязку к сетке в меню Просмотр – Привязать к – Линиям сетки (View> Snap To Grid).
Вам нужна сетка через 1 пиксел. Для этого идем в меню Редактирование – Установки – Направляющие, сетка и фрагменты (Edit > Preferences > Guides, Grid & Slices) и изменим настройки в секции Сетка (Grid).
Введите единицу в окошке Линия через каждые (Gridline Every) и единицу в окошке Внутреннее деление на (Subdivision box). Кроме того, установить цвет сетки на # 696969. После того как вы установите все эти настройки, нажмите кнопку ОК.
Видимость сетки будет облегчать вашу работу в процессе урока.
Вы должны также открыть панель информации в меню Окно – Инфо (Window> Info) для предварительного предосмотра размеров и положения ваших фигур.
Выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool), установите радиус 5 пикселей и создайте векторную фигуру с размером 492 на 40 пикс. Кликните дважды по слою с новой фигурой, для того чтобы открыть окно стилей слоя. Введите все настройки, показанные на следующих скриншотах и нажмите кнопку ОК.
Drop Shadow – Тень
Inner Shadow — Внутренняя тень
Gradient Overlay — Наложение градиента
Stroke – Обводка
Шаг 3Выберите инструмент Прямоугольник (Rectangle Tool) и создайте квадрат в 10 пикселей. Выделите эту фигуру и активируйте инструмент Стрелка (Direct Selection Tool).
Теперь выделите верхнюю левую точку и переместите ее на 5 пикселей вниз, затем выберите нижнюю левую точку и переместите ее на 5 пикселей вверх. В итоге ваш квадрат должен превратиться в треугольник.
В итоге ваш квадрат должен превратиться в треугольник.
Откройте окно стилей слоя для новой фигуры и введите все настройки, показанные на следующих скриншотах.
Drop Shadow – Тень
Inner Shadow — Внутренняя тень
Gradient Overlay — Наложение градиента
Шаг 4Дублируйте треугольник созданный в предыдущем шаге (Ctrl + J) и переместите копию на несколько пикселей вправо.
Выберите эту копию вместе с оригиналом треугольника и разместите их, как показано на первом скриншоте. Сделайте три новых копии вашего треугольника, поверните их на 180 градусов и расположите, как показано на втором скриншоте.
Выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool) и убедитесь, что радиус установлен на 5 пикселей.
Установите цвет переднего плана на # 4b738c, создайте векторную фигуру с размером 200 на 4 пиксела и расположите её как показано на скриншоте.
Откройте окно стилей слоя для новой фигуры и введите все настройки, показанные на следующих скриншотах.
Drop Shadow – Тень
Inner Shadow — Внутренняя тень
Stroke – Обводка
Шаг 6Выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool), установите цвет переднего плана на # a6ddff, создайте векторную фигуру с размером 135 на 2 пиксела и расположите её как показано на скриншоте. Откройте окно стилей слоя для новой фигуры и введите настройки, показанные на следующем скриншоте.
Inner Shadow — Внутренняя тень
Шаг 7Выберите инструмент Эллипс (Ellipse Tool), создайте круг с размером 12 пикселей и поместите его, как показано на первом изображении. Откройте окно стилей слоя для круга и введите все настройки, показанные на следующих скриншотах.
Drop Shadow – Тень
Inner Shadow — Внутренняя тень
Gradient Overlay — Наложение градиента
Stroke – Обводка
Шаг 8Выберите инструмент Эллипс (Ellipse Tool), установите цвет переднего плана на # 4b738c, создайте круг с размером 4 пиксела и поместите его, как показано на первом изображении. Откройте окно стилей слоя для этого нового кружка и введите настройки, показанные на скриншотах.
Откройте окно стилей слоя для этого нового кружка и введите настройки, показанные на скриншотах.
Drop Shadow – Тень
Stroke – Обводка
Шаг 9Активируйте инструмент Текст (Type Tool) и напишите время белым цветом, как показано на следующем скриншоте. Для этого используйте шрифт Calibri при установленном размере 11 пт. Откройте окно стилей слоя для текста и введите настройки, показанные на следующих скриншотах.
Drop Shadow – Тень
Inner Shadow — Внутренняя тень
Gradient Overlay — Наложение градиента
Шаг 10Выберите инструмент Прямоугольник (Rectangle Tool) и создайте фигуру 7 на 10 пикселей. Выделите эту фигуру и активируйте инструмент Стрелка (Direct Selection Tool).
Теперь выделите верхнюю левую точку и переместите ее на 5 пикселей вниз, затем выберите нижнюю левую точку и переместите ее на 5 пикселей вверх. В итоге ваш прямоугольник должен превратиться в треугольник.
В итоге ваш прямоугольник должен превратиться в треугольник.
Выделите эту фигуру и снова активируйте инструмент Прямоугольник (Rectangle Tool), активируйте в верхнем меню настроек опцию Объединить фигуры (Add to Shape Area) и нарисуйте квадрат с размером в 4 пиксела, как показано на скриншоте.
Шаг 11Выберите инструмент Эллипс (Ellipse Tool), создайте круг с размером 10 пикселей и выделите его. Опять же используя инструмент эллипс, активировав в верхнем меню настроек опцию Вычесть переднюю фигуру (Subtract from Shape Area), нарисуйте круг с размером в 8 пикселей.
Теперь ваша фигура должна выглядеть как на картинке под номером два.
Выделите ее и переключитесь на инструмент Прямоугольник (Rectangle Tool), активируйте в верхнем меню настроек опцию Вычесть переднюю фигуру (Subtract from Shape Area) и создайте прямоугольник 5 на 10 пикселей, как показано на скриншоте.
Возьмите инструмент Эллипс (Ellipse Tool), создайте круг с размером 4 пиксела и выделите его. Снова, используя инструмент эллипс, активировав в верхнем меню настроек опцию Вычесть переднюю фигуру (Subtract from Shape Area), нарисуйте круг с размером в 2 пиксела.
Теперь ваша фигура должна выглядеть как на картинке под номером два.
Выделите ее и переключитесь на инструмент Прямоугольник (Rectangle Tool), активируйте в верхнем меню настроек опцию Вычесть переднюю фигуру (Subtract from Shape Area) и создайте прямоугольник 3 на 6 пикселей, как показано на картинке под номером три.
Шаг 13Выделите все векторные фигуры, созданные за последние три шага и расположите их как показано на скриншоте ниже. Примените к этим фигурам стили слоя, используя настройки на следующих скриншотах.
Drop Shadow – Тень
Inner Shadow — Внутренняя тень
Gradient Overlay — Наложение градиента
Шаг 14Выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool) и установите радиус 5 пикселей. Установите цвет переднего плана на # 4b738c и нарисуйте векторную фигуру с размером 50 на 4 пиксела. Расположите её как показано на скриншоте. Откройте окно стилей слоя для новой фигуры и введите все настройки, показанные на следующих скриншотах.
Установите цвет переднего плана на # 4b738c и нарисуйте векторную фигуру с размером 50 на 4 пиксела. Расположите её как показано на скриншоте. Откройте окно стилей слоя для новой фигуры и введите все настройки, показанные на следующих скриншотах.
Drop Shadow – Тень
Inner Shadow — Внутренняя тень
Stroke – Обводка
Шаг 15Выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool) и установите радиус 5 пикселей. Установите цвет переднего плана на # a6ddff и нарисуйте векторную фигуру с размером 29 на 2 пиксела. Расположите её как показано на скриншоте. Откройте окно стилей слоя для новой фигуры и примените стили слоя как в шаге 6.
Шаг 16Наконец выберите инструмент Прямоугольник (Rectangle Tool) и установите цвет переднего плана на черный. Создайте три векторные фигуры с размером 1 на 10 пикселей и разместите их, как показано ниже. Это будут разделители. Примените к ним стили слоя.
Это будут разделители. Примените к ним стили слоя.
Примечание переводчика: автор не указывает стили для разделителя, но судя по скрину там только внутренняя тень. Предлагаю свои настройки на скриншоте ниже.
Inner Shadow — Внутренняя тень
Урок подошёл к концу и вы создали вот такой музыкальный мини плеер.
Источник: http://skillsup.ru/uroki-obuchenie-master-klassyi/dizajn/dizajn-sajta/sozdayom-muzyikalnyij-mini-pleer-v-fotoshop.html
Создаем магический коллаж в Photoshop
В этом уроке Вы узнаете, как при помощи Photoshop можно из нескольких изображений создать потрясающий коллаж.
Создаем новый документ размером 900 на 900px. Открываем фото Облачное небо. Вставляем небо в верхней части холста. Изменяем размеры таким образом, чтобы внижней части еще отсавалось немного свободного места.
Применяем настройки цветового баланса adjustment (коррекция) — Color Balance (Ctrl+B) (цветовой баланс)
Настройки Color Balance
Highlights (света): -21 / +4 / -6 Midtones(средние тона): -39 / +16 / -18
Shadows(тени): -21 / +15 / +5
Шаг 2
Открываем изображение «травянистом поле». Вставляем в оригинальный документ и помещаем его в нижней части холста.
Вставляем в оригинальный документ и помещаем его в нижней части холста.
Используйте инструмент архивная кисть History Brush и мягкую кисть, чтобы стереть верхнюю часть изображение травянистого поля.
Применяем настройки уровней Levels (Изображение — коррекция — уровни (Ctrl+L)) и цветового баланса (Ctrl+B) для слоя с полем:
Levels (уровни):
19 / 1.00 / 236
Color Balance:
Highlights: -16 / -8 / -26 Midtones: -22 / +4 / -4
Shadows: -4 / +26 / -25
Шаг 3
Откройте изображение «Старый сапог» из раздела ресурсов для этого урока. Вырежьте один из сапогов, используя предпочитаемый метод, и вставьте его в свой оригинал документа, расположив его так:
Теперь нужно избавиться от шнурка, а также от светлой области в левом нижнем углу ботинка. Это делаем с помощью инструментов History Brush и Clone Stamp ( штамп).
Применяем настройки уровней Levels (Изображение — коррекция — уровни (Ctrl+L)) и цветового баланса (Ctrl+B) для слоя:
Levels (уровни):
9 / 0,95 / 244
Color Balance:
Highlights: -5 / +6 / +2 Midtones: +16 / +11 / +16
Shadows: -11 / +1 / -9
Шаг 4
Создайте новый слой под слоем с сапогом и назовите «тень под сапогом».
Используйте мягкую черную кисть средних размеров (около 20% непрозрачности), чтобы создать тень между сапогом и землей.
Шаг 5
Откройте изображение «дверь» изображения из раздела ресурсов для этого урока. Используя свой метод выделение, выберете дверь и вставьте ее в исходный документ.
Переходим к Edit> Transform> Distort (Редактирование — трансформирование — искажение) и измените форму двери так, чтобы она совпадала с краем сапога.
Для слоя с дверью применяем levels (Ctrl+L) (уровни) , hue/saturation (Ctrl+U) -(цветовой тон/насыщенность) и color balance (Ctrl+B) (цветовой баланс).
Настройки
Layer:
23 / 0,93 / 241
Hue / Saturation Adjustment Layer:
0 / -20 / 0
Color Balance:
Highlights: -56 / -29 / -11
Midtones: -30 / -9 / +12
Shadows: -32 / -6 / +5
Шаг 6
Сейчас наша дверь выглядит немного плоской и ее текстура не совпадает с текстурой ботинка. Чтобы это исправить, создайте новый документ под названием «Тень от двери». Используйте мягкую черную кисть, чтобы нарисовать по краям Вашей двери тень, создавая эффект двери, вогнутой в ботинок:
Чтобы это исправить, создайте новый документ под названием «Тень от двери». Используйте мягкую черную кисть, чтобы нарисовать по краям Вашей двери тень, создавая эффект двери, вогнутой в ботинок:
Скачать картинку ‘колокол». Вырежьте его и вставьте его в исходный документ. Измените размер колокола и разместите рядом с дверью. Цвета довольно хорошо сочетаются с остальными обьектами, так что никаких корректировок делать не нужно.
Шаг 7
Откройте изображение «крыша». Теперь нужно вырезать необходимую часть крыши и вставить в исходный документ. Крыша размещена под прямым углом, поэтому необходимо использовать основные инструменты трансформирования.
Для слоя с крышей применить levels (Ctrl+L) (уровни) и цветовой баланс color balance (Ctrl+B).
Настройки levels:
22 / 0,81 / 247
Color Balance:
Highlights: +12 / +2 / -2
Midtones: -25 / +6 / -1
Shadows: +12 / -6 / -8
Шаг 8
Создайте новый слой и назовите его «тень под крышей».![]() Используйте мягкую черную кисть для создания теней между нижней частью вашей крыши и верхней частью сапога. Это должно помочь совместить их вместе.
Используйте мягкую черную кисть для создания теней между нижней частью вашей крыши и верхней частью сапога. Это должно помочь совместить их вместе.
Шаг 9
Откройте изображение «деревянные балки». Выберите одну из балок и вставьте ее в исходный документ. Цвета балки достаточно хорошо совпадают с нашим исходным изображением , поэтому никаких изменений делать не будем.
Дублируйте балку три раза. Измените размеры балки и разместите так, чтобы они были поддержкой крыши.
Добавить еще балку, которая будет размещена горизонтально под крышей.
Затем создайте новый слой и назовите его «тень от балок». Используйте мягкую черную кисть, чтобы добавить тени на верхних частях балок. Затем и с помощью инструмента «архивная кисть» скрываем нижнюю часть балок, создавая этим плавный переход в ботинок.
Шаг 10
Создайте новый слой под балками с называнием «тень от балок».
Используйте инструменты лассо и заливка (paintbucket) для создания грубых черных теней, которые будут падать от балок.
Уменьшите непрозрачность этого слоя до 55%, а затем перейдите на filters>convert for smart filters (фильтры> конвертировать в смарт-фильтры). Это позволит вам применять фильтры не деструктивно. Теперь идите в Filter> Blur> Gaussian Blur и введите 3,5 пикселей в поле радиус.
Шаг 11
Открываем изображение с часами. Вырезаем из изображения область с часами и квадратной рамкой вокруг них. Вставляем область в исходный документ.
Вы заметили, что часы размещены не под прямым углом и не соответствуют вашему изображению. Это очень легко исправить. Просто зайдите в Edit> Transform> Distort и измените форму, пока они не будут выглядеть, как на изображении ниже.
К слою с часами нужно применить настройки цветового баланса:
Color Balance:
Highlights: +11 / +4 / -11
Midtones: +25 / +6 / -16
Shadows: +6 / 0 / -18
Также мы создали новый слой «тень от часов» и использовали мягкую черную кисть с низкой прозрачностью, чтобы создать тень вокруг часов.
Шаг 12
Время, чтобы добавить дымоход к крыше. Начните с открытия изображения «труба». Вырежьте изображение с дымоходом и разместите над крышей. Используйте инструмент History Brush, чтобы скрыть нижнюю часть дымохода и сделать плавный переход.
Применяем настройки Levels и цветового баланса для слоя с дымоходом.
Уровни:
20 / 0,79 / 240
Color Balance:
Highlights: +16 / +11 / -9
Midtones: -13 / -6 / -9
Shadows: +4 / 0 / -8
Шаг 13
Скачайте набор кистей «Brush Set: Clouds». Создайте новый слой под названием «дым». Выберите одну из кистей облаков и используйте белую кисть, чтобы создать дым, который поднимается из трубы дымохода.
Для того, чтобы эффект был более реалистичным, нужно маскировать области вашего дыма.
Шаг 14
Теперь вставьте изображение с круглым окном «окно». Удалите лишнюю часть изображения и с помощью инструмента History Brush сделайте плавный переход в ботинок.
Применить настройки Color Balance:
Highlights: +2 / -4 / -2
Midtones: +29 / +12 / -4
Shadows: +21 / +9 / -15
Шаг 15
Добавим немного теней вокруг левой части окна окна. Для этого используем мягкую прозрачную черную кисть. Затем с помощью мягкой желтой / оранжевой кисти с низкой прозрачностью добавляем немного света, идущего из окна.
Шаг 16
Вырежьте и вставьте коврик. Используйте Edit> Transform> Distort, чтобы его красиво разместить возле двери.
Применить настройки levels, hue/saturation and color balance (в таком порядке).
Уровни:
23 / 0,89 / 224
Hue / Saturation::
Hue: 0
Saturation: -55
Lightness: -25
Color Balance::
Highlights: +1 / +4 / -9
Midtones: -2 / -4 / -11
Shadows: -5 / +1 / -6
Чтобы коврик выглядел лучше, создайте новый слой под названием «Тень от коврика». Используйте мягкую черную кисть, чтобы нарисовать тень между коврик и дверью, а также снизу и по бокам.
Скачайте бесплатно кисти травы. Создайте новый слой под названием «трава». Используйте пипетку, чтобы скопировать оттенок зеленого с травянистой области. Используйте нескольких кистей травы для создания травы возле коврика.
Скопируйте и вставьте девушку, сидящую на ботинке.
Немного отрегулируйте цвета девушки, чтобы изображение лучше смотрелось в композиции.
Затем создайте новый слой и назовите его «тень под сидящей девочкой». Используйте мягкую черную кисть, чтобы создать тень с правой стороны.
Вставьте изображение девочек. Дублируйте слой с девочками и разместите копию поверх всех слоев.
Нужного применить настройки цветового баланса так, чтобы трава в изображении с девочками была максимально близкой к траве нашей картинки.
Color Balance::
Highlights: +8 / +35 / -16
Midtones: +13 / +40 / -23
Shadows: +9 / +13 / -26
Вы заметите, что пока ваш баланс цвета слоя изменился, дети тоже стали неестественно зеленого цвета. Поэтому берем инструмент History Brush ( архивная кисть) и закрашиваем детей. Обьединяем слои с детьми.
Поэтому берем инструмент History Brush ( архивная кисть) и закрашиваем детей. Обьединяем слои с детьми.
Дальше продолжаем работу с инструментом History Brush ( архивная кисть) и закрашиваем траву вокруг детей.
Скопируйте изображение «красный шар» в исходный документ.
Создайте новый слой «воздушный шар тень». Используйте мягкую, черную кисть с низкой прозрачностью, чтобы нарисовать тень на левой / нижней стороне вашего воздушного шара. Это сделает его более округлым:
Создайте новый слой под названием ‘нить’. Выберите инструмент кисть — размер 1px, белую кисть и 55% непрозрачности. Используйте инструмент для создания ленты, свисающей вниз.
Шаг 21
Пришло время, чтобы добавить окончательного коррективы в изображение. Создайте новый слой под названием «голубая подсветка». Используйте большую мягкую кисть ( цвет — 69cbe1), чтобы создать мягкие синие пятна по краям травы и ботинка.
Уменьшите непрозрачность этого слоя до 10%.
Повторите те же шаги на новом слое под названием «зеленое освещение». На этот раз, используя зеленый цвет (456300), создайте светлые пятна в нижней части ботинка, как будто зеленая трава немного отражается в них.
Чтобы сделать эффект более тонким изменените режим смешивания этого слоя на «Overlay» и уменьшите непрозрачность до 20%:
Если посмотреть на изображение, то можно увидеть, что указатель имеет странный цвет. Переходим к слою «Травяное поле». Создаем корректирующую маску Hue / Saturation. Мы всегда можем замаскировать эту область нашего оригинального слоя регулируя баланс цветов.
Примените настройки как показано ниже:
Настройки Hue/Saturation:
Hue: 0
Saturation: -55
Lightness: +10
Наш знак стал нужного цвета, но это повлияло на насыщенность остальной части вашего коллажа. Чтобы исправить это, выберите маску этого корректирующего слоя. Заполните весь холст черным (таким образом маскируя весь корректирующий слой). Затем выберите белую кисть и закрасьте знак. Это позволит внести коррективы в этой конкретной области.
Чтобы добавить больше фантастического эффекта, создадим новый слой под названием «Осветление / Затемнение». Измените режим смешивания blend mode этого слоя на Overlay (Перекрытие) .
Затем с помощью мягкой черной и белой кисти с создаем эффект единого источника света. Можно использовать в случае необходимости инструмент Shadows / Highlights (Изображение — коррекция — тени и света).
Шаг 24
В окончательной корректировки применить настройки Gradient Overlay. Создайте корректирующий слой поверх всех слоев и выберите градиент «оранжевого, желтого, оранжевого», наложение градиента по умолчанию. Уменьшите непрозрачность этого слоя до 2%.
Мы это сделали!
Вы можете просмотреть окончательный результат ниже.
Возможно, вас также заинтересуют уроки:
Источник: http://www.dejurka.ru/tutorial/magical_shoe_house_scene/
Урок фотошопа — Значок для мастера
Создайте новый документ RGB размером 600*600 px с белым фоном.
Обратимся к палитре инструментов и выберим инструмент Custom Shape
верху появились настройки для этого инструмента. Мы будем делать бейдж похожий на значок шерифа.Посмотрите на скриншот внизу, там красным кружком обведены те элементы,
на которые нужно обратить внимание:
Рисовать значок будем в режиме фигур (А)В окошке «Shape» выберите звездочку, похожую на значок шерифа (Б)Если в открывающемся окне нет такой фигуры, нажмите на стрелку (В),
выберите набор фигур Object и нажмите Append.
Нарисуйте фигуру:
Растеризируем нашу фигуру — щелкните правой кнопкой мыши по слою с фигурой и выберите команду Rasterize Layer
Выделите фигуру (зажмите клавишу Ctrl и щелкните по слою с фигурой левой клавишей мыши)
Перейдите на палитру цветов и выберите 2 цвета одного оттенка (один чуть светлее, другой чуть темнее). Я выбрала бирюзовые цвета темный #188BB3 и светлый #65D9DC
Выберите инструмент градиент с панели инструментов и залейте фигуру так, как показано на рисунке — начиная от буквы А и заканчивая на Б:
нимите выделение клавишами Ctrl+D
Фигуре следует придать немного эффектов.
Нажмите кнопку внизу палитры Layers.
Выберите Drop Shadow и установите следующие параметры.
Затем Bevel and Emboss
Далее Satin
И в заключении Stroke
Если у вас сложности с установкой градиента обводки, то можете оставить один темный цвет.
На самом деле здесь все просто: щелкнув на линии где вы видите цветной градиент, появится еще одно окошко, где вам нужно будет установить три флажка — 2 по краям с темным цветом и 1 со светлым.
В итоге должно получиться так:
Для следующего этапа нужно создать НОВЫЙ слой
Нажмите на букву «D», чтобы сбросить палитру цветов на черно-белую
Верхний цвет должен остаться белый.
Убедитесь, что новый слой у вас активен.
Выберите инструмент круглое выделение
И выделите небольшую часть значка.Вот так:
Обратитесь к палитре Layers и установите такие параметры для слоя Layer 1
Теперь выберите инструмент заливка и залейте выделение белым цветом.Уберите выделение.
После выполнения всех действий рисунок будет выглядеть вот так:
Осталось добавить имя владельца этого бейджа.
Я выбрала шрифт «MS Serif», размер 35 и написала слово «MASTER»
После добавила немного объема.
Получился вот такой солидный значок:
Источник: https://77tat.livejournal.com/1308953.html
Произвольные фигуры в фотошопе: описание функции
Автор Олег Евгеньевич Просмотров 299 Обновлено
Приветствую любителей фотошопа! Сегодня речь пойдет о таком интересном инструменте фотошоп как произвольные фигуры. Произвольные фигуры в фотошопе используют редко, чаще применяют различные кисти. Но всё же инструмент «Произвольная фигура» заложен в программу и находит свое применение.
Где «лежат» произвольные фигуры
Выбрать его можно на панели главных инструментов в разделе, где есть прямоугольник, эллипс, многоугольник и линия. Для выбора нужного инструмента используйте сочетания клавиш Shift+U несколько раз.
На вспомогательной панели инструмента достаточно много настроек, однако начало работы с инструментом лучше всего начинать с выпадающего окна «Фигуры» Shape, в котором можно выбрать любую из предложенных произвольных фигур и начать ее рисование.
После выбора фигуры, клацните левой клавишей мышки в любом месте на изображении и двигайте курсор, не отпуская кнопку, в любом направлении. Вы увидите, как появляется контур выбранной фигуры, который меняется по размерам и толщине, в зависимости от движения мышки.
Полученная фигура не теряет своего качества в зависимости от размеров картинки. Изначально произвольная фигура не имеет контура и цвета, но их можно выбрать на дополнительной панели настроек инструмента. При этом контур может быть как сплошной линией, так и прерывчатым пунктиром, интенсивность которого указывается рядом.
Если выбрать произвольную фигуру и просто клацнуть левой кнопкой мышки в месте прорисовки, выскочит окно, где нужно ввести параметры высоты и ширины штампа. Для удобства редактирования каждая новая произвольная фигура создается на новом слое.
Как загрузить произвольные фигуры в фотошоп
Подобные фигуры для использования можно создать самостоятельно, для этого используются векторные изображения, желательно хорошего качества. Также в интернете полно уже сделанных тематических подборок, их достаточно скачать и установить. Все файлы для установки имеют расширение. В выпадающем окне, где выбирается контур фигуры, находиться небольшая кнопка, открывающая настройки.
Там надо выбрать строку «Загрузить фигуры…» и найти нужный файл. Новые фигуры появятся в конце списка.
Если вы хотите заменить существующие фигуры новыми, выбирайте команду «Заменить фигуры…» Replace Shapes. Выбранный файл заменит текущие фигуры. Всегда можно откатить исходные настройки с помощью команды «Восстановить фигуры…»
Если вы хотите навсегда оставить выбранные фигуры, скопируйте файл в системную папку фотошопа. Обычно папка с фигурами находится здесь: «C:\Program Files\Adobe\Adobe Photoshop CS6\Presets\Custom Shapes»
Снежинки фото границы в фотошопе
Как создать снежинки фото границы в Photoshop CS5
Шаг 1: создайте новый документ Photoshop
Photoshop поставляется с готовой кистью-снежинкой, которую мы могли бы использовать для нашего эффекта, но ее размер по умолчанию здесь слишком мал для наших целей, а увеличение кисти за пределы размера по умолчанию делает ее мягкой и скучной. Так как мы хотим, чтобы все выглядело красиво и четко, мы быстро создадим собственную большую кисть снежинки, используя одну из встроенных пользовательских форм Photoshop (если вы уже завершили наш урок Holiday Photo Border , возможно, у вас уже есть собственная снежинка кисть готова к использованию, в этом случае вы можете перейти к шагу 8).
Сначала нам понадобится документ для создания кисти, поэтому зайдите в меню « Файл» в строке меню вверху экрана и выберите « Создать» :
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ». Введите 200 пикселей для ширины и высоты и убедитесь, что для параметра « Содержимое фона» установлено значение « Белый» , затем нажмите кнопку «ОК», чтобы выйти из диалогового окна. Новый документ 200×200 пикселей, заполненный белым цветом, появится на вашем экране:
Убедитесь, что ваш тип измерения установлен в пикселях, а не в дюймах или чем-либо еще.
Шаг 2. Выберите инструмент Custom Shape Tool
Выберите инструмент Custom Shape Tool на панели инструментов Photoshop. По умолчанию он вложен в инструмент «Прямоугольник», поэтому щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши нажатой в течение одной или двух секунд, пока не появится всплывающее меню, а затем выберите «Инструмент пользовательской формы» из списка:
Выберите инструмент Custom Shape Tool.
Шаг 3: Загрузите набор фигур природы
Photoshop поставляется не только с готовой кисточкой для снежинок, но и с несколькими нестандартными формами снежинок, которые мы можем выбрать. Нам просто нужно загрузить набор, содержащий эти фигуры. Для этого, выбрав Custom Shape Tool, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте внутри нового документа, чтобы быстро получить доступ к палитре Shape , затем нажмите на маленькую стрелку в верхнем правом углу:
Нажмите на маленький треугольник в верхнем правом углу окна выбора формы.
При нажатии на стрелку открывается меню с множеством дополнительных наборов фигур, готовых для загрузки в Photoshop. То, что мы ищем, это набор природы . Нажмите на него, чтобы выбрать его:
Выберите набор природы в меню.
Фотошоп спросит, хотите ли вы заменить текущие фигуры фигурами природы или просто добавьте их в список, который добавит их ниже исходных фигур. Нажмите кнопку Добавить :
Выберите «Добавить», чтобы добавить природные фигуры с оригинальными фигурами.
Шаг 4: выберите одну из фигур снежинки
Прокрутите список миниатюр, пока не увидите формы снежинки (их три в ряд). Если в настройках Photoshop включена функция «Подсказки к инструментам», имя каждой фигуры будет отображаться, когда вы наводите указатель мыши на ее эскиз. Нам нужна только одна из фигур снежинки для границы нашей фотографии, поэтому выберите понравившуюся из трех, щелкнув по ее миниатюре, чтобы выбрать ее, затем нажмите Enter (Win) / Return (Mac), чтобы закрыть окно выбора формы. Я собираюсь выбрать первую снежинку (ту, что слева):
Выберите одну из трех фигур снежинки, нажав на ее миниатюру.
Шаг 5: выберите опцию Fill Pixels
Photoshop предоставляет нам три различных типа фигур, которые мы можем нарисовать — векторные фигуры, контуры и пиксельные фигуры. Мы можем переключаться между типами, выбирая их на панели параметров. Поскольку мы собираемся создать кисть из формы снежинки, а кисти состоят из пикселей, мы будем рисовать формы на основе пикселей. Нажмите на значок Fill Pixels на панели параметров (справа), чтобы выбрать его:
Каждый значок в ряду из трех выбирает другой тип фигуры. Значок «Заполнить пиксели» находится справа.
Шаг 6: вытащить снежинку
Убедитесь, что ваш цвет переднего плана установлен на черный , нажав на клавиатуре букву D , которая сбрасывает цвета переднего плана и фона в Photoshop на значения по умолчанию (черный цвет является основным цветом по умолчанию). Затем щелкните в верхнем левом углу внутри документа, удерживайте нажатой клавишу « Shift» и вытяните фигуру снежинки. Удерживание клавиши Shift при перетаскивании ограничивает соотношение сторон фигуры, поэтому она не выглядит искаженной. Если вам нужно изменить положение фигуры при ее рисовании, удерживайте клавишу пробела , переместите фигуру в нужное положение с помощью мыши, затем отпустите клавишу пробела и продолжайте перетаскивать:
Черная область станет кистью. Белая область будет прозрачной.
Шаг 7: создай кисть из фигуры
Перейдите в меню « Правка» в верхней части экрана и выберите « Определить набор кистей» :
Перейдите в «Правка»> «Определить набор кистей».
Назовите новую кисть «Снежинка», когда появится диалоговое окно «Имя кисти», затем нажмите «ОК», чтобы закрыть ее. Вы также можете закрыть окно документа формы снежинки на этом этапе, так как оно нам больше не нужно (нет необходимости сохранять его, если Photoshop спросит):
Назовите новую кисть «Снежинка».
Шаг 8: открой свою фотографию
С созданной кистью снежинки откройте фотографию, к которой вы хотите добавить рамку. Вот изображение, которое я буду использовать:
Исходное изображение.
Шаг 9: добавь новый пустой слой
Нажмите на значок « Новый слой» в нижней части панели «Слои», чтобы добавить новый пустой слой над фоновым слоем. Фотошоп называет новый слой «Слой 1»:
Добавьте новый пустой слой над изображением на фоновом слое.
Шаг 10: залей новый слой белым
Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Перейдите в Edit> Fill.
Это открывает диалоговое окно Fill. Измените параметр « Использовать» на « Белый» , затем нажмите «ОК», чтобы закрыть диалоговое окно. Документ будет отображаться заполненным белым:
Установите для параметра «Использовать» значение «Белый», затем нажмите «ОК».
Шаг 11: выбери область, где фото появится
Поднимитесь в меню Select и выберите All . Это выделит весь документ, поместив контур выделения по краям:
Выберите «Выделение»> «Все».
Теперь, когда документ выбран, вернитесь в меню « Выбор» и на этот раз выберите « Преобразование выделения» :
Перейти к Select> Transform Selection.
Команда «Преобразование выделения» позволяет нам изменять размеры или изменять сам контур выделения, не затрагивая то, что находится внутри выделения. Нажмите на верхний маркер преобразования (маленький квадрат), удерживайте нажатой клавишу «Alt» (победа) / « Option» (Mac), затем перетащите маркер на небольшое расстояние внутрь к центру документа, чтобы между контуром выделения оставалось примерно полдюйма. и внешний край документа. Удерживая нажатой клавишу Alt / Option при перетаскивании, вы измените размер контура выделения из его центра, в результате чего нижний маркер преобразования будет двигаться одновременно. Затем сделайте то же самое с левой ручкой преобразования, удерживая нажатой клавишу «Alt / Option» и перетаскивая ее внутрь, оставляя одинаковое пространство между контуром выделения и краем документа. Правая ручка будет двигаться одновременно. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменения:
Удерживайте Alt (Победа) / Option (Mac), затем перетащите верхнюю и левую ручки внутрь.
Шаг 12: Удалить область внутри выделения
Нажмите Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить белую область внутри выделения, открывая фотографию внизу. Оставьте выделенную схему активной:
Удалите область внутри выделения, но оставьте контур на месте, так как он нам все еще нужен.
Шаг 13: Расширьте выбор
Нам нужно сделать набросок выбора немного больше. Мы могли бы снова использовать команду Transform Selection, но есть еще более простой способ. Вернитесь в меню Select , выберите Modify , затем выберите Expand :
Расширьте выбор на 20 пикселей или около того.
Края выделения будут расширены наружу на 20 пикселей. Обратите внимание, что углы контура выделения, которые были резкими минуту назад, стали закругленными. Это недостаток использования команды «Расширить выделение» и то, что это не всегда лучший выбор для увеличения контуров выделения, но для наших целей закругленные углы не вызовут у нас никаких проблем:
Все четыре края контура выделения расширяются наружу на 20 пикселей.
Шаг 14: примени фильтр Gaussian Blur
Затем нам нужно смягчить края границы фотографии, создав плавный переход между границей и изображением в центре, и мы можем сделать это, размывая ее (границу, а не изображение). Перейдите в меню Filter в верхней части экрана, выберите Blur , затем Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
Когда появится диалоговое окно Размытие по Гауссу, увеличьте значение радиуса для размытия примерно до 8 пикселей , что должно приятно смягчить края границ, затем нажмите кнопку ОК, чтобы закрыть диалоговое окно:
Увеличьте значение радиуса до 8 пикселей, затем нажмите OK.
Края границ теперь выглядят мягче. Еще раз оставьте схему выбора активной, так как она нам все еще нужна. Фактически, это станет путем для наших снежинок:
Более мягкие края края.
Шаг 15: выбери инструмент кисти
Выберите Brush Tool на панели инструментов:
Выберите инструмент Brush Tool.
Шаг 16: выбери снежинку
Выбрав Brush Tool, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте внутри документа, чтобы быстро открыть Brush Picker , затем прокручивайте миниатюры, пока не найдете только что созданную нами кисть снежинки. Это должно быть последним в списке. Нажмите на него, чтобы выбрать его, затем нажмите Enter (Win) / Return (Mac), чтобы закрыть окно Brush Picker:
Нажмите на эскиз кисти снежинки, чтобы выбрать ее, затем нажмите Enter (Win) / Return (Mac).
Шаг 17: установите параметры кисти
Нажмите клавишу F5 на клавиатуре, чтобы быстро открыть полную панель « Кисти» в Photoshop , затем щелкните непосредственно слова « Динамика формы» в левом столбце панели. Убедитесь, что вы нажимаете непосредственно на слова, а не только внутри флажка, в противном случае вы включите Shape Dynamics, но не получите доступ к его параметрам:
Нажмите на слова «Динамика формы» в левом столбце панели «Кисти».
С выбранной Shape Dynamics, установите оба параметра Size Jitter и Angle Jitter на 100% , что добавит много случайности к размеру и углу поворота снежинок:
Установите размерный джиттер и угловой джиттер на 100%.
Когда вы закончите настройку параметров Shape Dynamics, щелкните непосредственно на слове Scattering в левом столбце панели «Кисти», затем увеличьте значение Scatter примерно до 250% , что приведет к случайному разбрасыванию снежинок вместо того, чтобы все они появлялись в прямая линия. Когда вы закончите, нажмите F5 еще раз, чтобы закрыть панель «Кисти»:
Нажмите на рассеяние, затем установите разброс на 250%.
Шаг 18: преобразуй схему выбора в путь
Переключитесь на панель « Пути» , которая сгруппирована с панелями «Слои» и «Каналы» (для переключения между панелями нажмите на вкладки с именами вверху). Затем щелкните значок « Создать рабочий путь из выделения» в нижней части панели «Пути».
Щелкните значок «Создать рабочий путь из выделения».
Photoshop преобразует контур выделения в контур, и на панели «Контуры» появится рабочий контур . Термин «рабочий путь» просто означает, что это временный путь. Мы могли бы сделать его постоянным, сохранив путь, но в этом нет необходимости:
Временные пути называются «рабочими путями» в Photoshop.
Если мы посмотрим на изображение в окне документа, то увидим, что контур выделения был заменен тонкой сплошной линией, которая является нашим путем:
Тонкая линия — это путь, по которому снежинки будут следовать вокруг изображения.
Шаг 19: установите цвет переднего плана на белый и уменьши размер кисти
Нажмите букву X на клавиатуре , чтобы поменять цвет переднего плана в Photoshop и цвет фона, который будет установить цвет переднего плана на белый (Photoshop краску с текущим цветом переднего плана). Затем щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте внутри документа, чтобы снова вызвать инструмент «Выбор кисти» и уменьшить размер кисти примерно до 50 пикселей (пикселей), поскольку размер снежинки по умолчанию установлен по умолчанию. кисть слишком велика для нашего эффекта фоторамки. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть из Brush Picker:
Перетащите ползунок «Размер» влево, чтобы уменьшить размер кисти.
Шаг 20: обведи путь с помощью снежинки
Наконец, щелкните значок « Путь обводки с кистью» в нижней части панели «Контуры»:
Щелкните значок «Путь обводки кистью», второй слева.
Вокруг изображения появляются первые снежинки, разбросанные по пути:
По пути появляются разбросанные снежинки со случайными размерами и углами.
В зависимости от размера изображения, с которым вы работаете, текущий размер кисти может быть слишком большим или слишком маленьким. Если это так, нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить начальные снежинки, а затем просто используйте левую и правую скобочные клавиши на клавиатуре, чтобы изменить размер кисти. Нажатие клавиши левой скобки ( [ ) уменьшает размер кисти, а клавиши правой скобки ( ] ) увеличивает ее. Как только вы измените размер кисти, нажмите на иконку Stroke Path With Brush, чтобы повторить попытку. Может потребоваться несколько попыток с различными размерами кисти, чтобы получить это право.
После добавления исходных снежинок, нажмите значок «Путь обводки кистью» еще несколько раз, чтобы добавить дополнительные снежинки к границе. Когда вы довольны результатами, щелкните в любом месте пустой серой области под Рабочим путем на панели «Пути», чтобы скрыть путь от просмотра внутри документа:
Щелкните в пустой области на панели «Пути», чтобы отключить путь.
Обратите внимание, что параметр «Путь обводки с кистью» отображается серым цветом и недоступен, если путь не виден в документе. Если вы хотите добавить больше снежинок, сначала вам нужно снова сделать путь видимым, нажав на миниатюру рабочего контура на панели «Контуры»:
Включите путь обратно, нажав на его эскиз. Вы можете только погладить путь, когда он виден.
Здесь, после нажатия на значок Stroke Path With Brush еще три раза, чтобы добавить дополнительные снежинки, мой окончательный результат:
Финальный эффект «снежинки фото границы».
Коррекция фигуры в фотошопе
В данном уроке будет рассмотрена интересная тема — коррекция фигуры! Многие люди не довольны в полной мере своей фигурой, кто-то считает, что ему нужно похудеть, кому то хочется нарастить мышцы, а кто-то мечтает о большой груди. Все ваши желания осуществимы с программой фотошоп, мы рассмотрим все перечисленные примеры на практике.
Наращиваем мышцы
Давайте начнем с наращивания мышц. Для примера я взял фото худого парня, которому мы и будем делать атлетическую фигуру. Фото для работы вы можете скачать прямо от сюда в панели «Материалы» справа, оно имеет те же размеры, которые я использую в уроке.
Для того, чтобы нарастить мышцы этому парню мы будем использовать функцию марионеточной деформации и фильтр пластики. Для начала давайте сделаем парню плечи поровнее и пошире, а потом уже будем наращивать мышцы. Для коррекции фигуры мы воспользуемся «Марионеточной деформацией». И так, делаем копию нашего слоя с парнем, для этого нажимаем комбинацию клавиш Ctrl + J, либо кликаем правой кнопкой мыши по слою и выбираем «Создать дубликат слоя».
Дубликат слоя мы делаем и на всякий случай (если испортим рабочий слой) и в качестве примера, чтобы потом можно было сравнить результат с исходником.
Теперь выбираем слой с которым мы будем работать, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Марионеточная деформация».
Теперь у нас появилась такая рабочая сетка, с помощью которой можно деформировать картинку, но для начала нужно расставить точки фиксации, просто кликнув в нужных местах левой кнопкой мыши. Данные точки фиксируют то место, где вы ее поставили и при деформации вы это увидите. Точки я поставил в первую очередь на плечах и на голове, так же установил на локтевых суставах и на предплечьях и одну поставил на туловище (живот).
Чтобы деформировать изображение необходимо перемещать расставленные нами точки, для этого наводим курсор мышки на точку и удерживая левую кнопку мышки перемещаем ее до получения необходимого результата. Здесь важно отметить, что для деформации необходимо несколько точек, если вы поставите на картинке всего одну точку, то деформация работать не будет!
Я немного увеличил ширину плеч, растащив точки в разные стороны до нужного расстояния и немного приподнял правое плечо, чтобы оно было на уровне левого.
Так же я немного расширил расположение рук в локтевых суставах, чтобы на руки в дальнейшем можно было наращивать мышцы.
Если хотите делать не шарж, а естественное фото, то не нужно перебарщивать с деформацией, все должно быть в меру и выглядеть натурально.
После марионеточной деформации у меня получилось следующее:
Как видите я немного подкорректировал фигуру парня, чтобы выглядело все естественно, можно было ему конечно плечи сделать гораздо шире, но вид был бы уже мультяшный и смешной, а не естественный.
Теперь осталось нарастить мышечную массу, для этого мы будем использовать фильтр «Пластика». Выделяем наш рабочий слой (если он не выделен), кликнув по нему левой кнопкой мыши и выбираем в верхнем меню программы «Фильтр» — «Пластика». У нас открывается слой в новом окне, где необходимо выбрать слева инструмент «Вздутие», кликнув по нему левой кнопкой мыши и затем настроить его размеры (размер кисти) в правой части окна, в зависимости от размера вашего изображения, у меня размер кисти получился = 106.
Далее данной кистью просто кликая по изображению вы деформируете объект, тут все уже зависит от вашей цели и фантазии.
Вот таким простым способом можно нарастить мышцы в фотошопе.
Как сделать стройную фигуру
Давайте теперь сделаем полную девушку стройной (данным способом можно делать и наоборот из стройной девушки полную). Для примера я взял фото полной девушки, которое вы можете скачать прямо от сюда.
Фигуру девушки можно сделать как стройной, так и еще полнее при помощи того же фильтра «Пластика», который мы использовали для наращивания мышц в первом случае. Метод точно такой же, только если вам нужно не сделать девушку толще, а наоборот стройнее, то в левой панели нужно выбрать инструмент (кисть) «Сморщивание», вместо «Вздутие».
Функцией «Марионеточная деформация» в данном случае пользоваться не обязательно. В результате работы с кистью у меня получилось следующее:
Не забывайте кистью прорабатывать все части тела, к примеру голень, если вы проработаете все тело, а ноги забудете, то будет создаваться впечатление, что девушка стройная, а ноги у нее не естественно толстые.
Увеличиваем грудь, губы
В данном случае применяется метод абсолютно аналогичный предыдущим. Марионеточную деформацию использовать не нужно. Просто выбираем фильтр «Пластика», инструмент (кисть) «Вздутие» и настраиваем нужный размер кисти. Вот пример увеличения груди, который я сделал только фильтром «Пластика», с губами та же история:
Как видите сами, ничего сложного тут нет и с помощью фотошопа вы можете стать настоящим пластическим хирургом!
Очень красивый эффект динамики изображения в Photoshop
В этом уроке я покажу Вам как создать очень красивый эффект динамики изображения при помощи кистей в Photoshop. Этот эффект может быть очень разнообразным, все зависит от того, какие кисти Вы решите применить и от Вашей фантазии.
При помощи техники, которую я Вам сейчас покажу, Вы можете делать очень интересные эффекты для различных изображений, например, «изображение разбрызганное по краям», «дымящееся изображение»… Это придаст картинке динамику и очень привлекательный вид.
А использовать в дальнейшем Вы можете его где Вашей душе угодно: в своих композициях при дизайне веб страниц, как логотип, как графику для сайта… в общем, как использовать решать Вам.
Давайте начнем!
Создаем эффект динамики с помощью кистей Photoshop
1. Для начала, нужно выбрать изображение, над которым мы будем «колдовать». Можете взять изображение из дополнительных материалов, которое используя я в этом примере или выбрать свое изображение.
Если будете выбирать свое изображение, постарайтесь подобрать такое, которое подразумевает какое-то движение. Тогда эффект будет смотреться очень здорово.
Я выбрала изображение танцовщицы.
2. Теперь нужно открыть картинку в программе Adobe Photoshop и разблокировать слой, щелкнув по нему два раза и в появившемся окошке нажать «Ок».
После этого, при помощи инструмента перо (P) нужно аккуратно выделить фигуру. После того, как прошлись по всему контуру фигуры нажмите Ctrl + Enter и Вы увидите выделение.
Нажмите Ctrl + C (так мы копируем выделение).
Создайте новый документ (Ctrl + N) Photoshop. Я сделала его размером 800 на 800 px. Залейте фон каким-то фоновым цветом (я выбрала серый цвет).
Теперь нажмите Ctrl + V для того, чтобы вставить выделенное ранее изображение.
3. Теперь нужно, так сказать, «подчистить» изображение. В моем случае мне нужно вырезать также оставшуюся часть фона, которая осталась между ногой и спиной танцовщицы.
Я выделяю ее при помощи Пера (P), а потом просто нажимаю Delete на клавиатуре.
4. Теперь изображение готово к основной работе над ним.
Для начала нужно создать изображению Слой Маску. Для этого сделайте слой с картинкой активным и нажмите на вот такую иконку (она находится внизу под слоями).
Теперь щелкните мышкой по Слою Маске, который появился справа в слое с нашей картинкой. Так мы сделаем его активным.
После этого берете инструмент «Кисть» (B), подбираете Кисть по Вашему вкусу. В моем примере я использую Кисти с эффектом дыма. Ссылку на их скачивание Вы можете найти в моей статье Стили и Кисти в Photoshop для Оригинальности, Красоты и Быстроты создания Ваших дизайнов, а можете использовать любые кисти, которые Вам нравятся. Это может быть эффект брызг, капель или чего-то еще. Не бойтесь экспериментировать!
Кстати, если Вы пойдете во вкладку «Window» и выберите там «Brush», то перед Вами откроется окошко, в котором очень удобно выбирать различные кисти и экспериментировать с их настройками. Вы можете менять угол наклона, размер кисти и другие вещи. Очень рекомендую им воспользоваться.
Теперь когда мы выбрали кисть начинаем аккуратно проходиться ей по краю нашей фигуры. Кстати говоря, используйте разные кисти для того, чтобы получить естественность. Пробуйте разные размеры, экспериментируйте с наклоном кисти и с другими настройками. У Вас должен получаться эффект, как будто у краев Вашей фигуры недостает каких-то фрагментов, что-то вроде того, что показано на скриншоте ниже:
Особенно уделите внимание тем частям фигуры, которые предполагают динамику. Например, в моей фигуре – это колено, кисти рук, стопы и волосы. Также не забывайте чередовать разные кисти.
У меня получилось вот так:
5. Теперь создадим новый слой и продолжим работать с кистями.
Выберем инструмен «Пипетка» (I). При помощи него мы будет узнавать цвета разных фрагментов фигуры, чтобы потом применять их к кистям.
Например, узнаю цвет фрагмента майки танцовщицы. После того как получила цвет выбираю кисть, которая бы мне подошла, регулирую угол наклона и размер.
И теперь, стоя на новом слое, применяю кисть с выбранным цветом к фрагменту изображения в районе майки.
Тоже самое делаю с рукой. Узнаю цвет, выбираю кисть, задаю настройки, применяю кисть.
Здесь самое главное постараться «почувствовать» где и какая кисть нужна.
6. Проработайте таким образов все фрагменты фигуры, которые были затронуты в шаге 4. Старайтесь чередовать кисти и выбирать наиболее соответствующие цвета.
После перенесите новый слой под слой с фигурой.
У меня получилось вот так:
Вот и все! Очень интересных и разнообразных эффектов можно добиться с помощью этой техники. Экспериментируйте и делитесь своими впечатлениями и успехами.
Я жду Ваших отзывов. Также делитесь статьей с друзьями с помощью кнопок социальных сетей и подписывайтесь на обновление блога.
Дальше будет много интересных уроков и статей!
Удачи Вам, друзья, и до новых встреч!
Фигуры из дыма / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 11.09.2009
Начнем с простого
Довольно часто на просторах интернета можно встретить причудливые картинки из дыма. Скульптуры из дыма сделал широко известными немецкий художник Томас Хербрих. Он фотографирует дым и из полученных фотографий создает свои композиции. Из фотографий дыма также можно создавать кисти и шаблоны для последующего использования в своих задумках. А можно не раздражать пожарную инспекцию и, ничего не поджигая самим, рисовать дым средствами графических редакторов при помощи графических планшетов.
Прежде чем приступить к работе, оптимизируем наше рабочее пространство. Графический планшет Wacom Intuos4 L, который я использовал в этом уроке, достаточно велик и занимает немало места на рабочем столе, а ведь есть еще и клавиатура. Очень много времени экономится при использовании в работе Shortcut Keys (горячих клавиш). Но далеко не всегда есть возможность удобно расположить на столе перед монитором и клавиатуру, и планшет. Решение достаточно очевидно. Практически все современные модели графических планшетов Wacom имеют дополнительные программируемые клавиши — ExpressKeys, а серия Intuos4 еще и TouchRing, которое имеет четыре программируемых режима работы, а так же Radial Menu (довольно удобное меню, вызываемое ExpressKeys и имеющее возможность создавать подменю). ExpressKeys можно как настроить одинаково для работы со всеми приложениями, так и применить собственные параметры для каждой программы в отдельности.
По умолчанию клавиши и меню Intuos4 уже настроены на часто употребляемые команды, но, с учетом специфики работы в конкретном графическром редакторе, мы немного модифицируем эти настройки. Изменения, которые я внес в первую очередь: команды cmd/ctrl+T (трансформация) и shift+cmd/ctrl+N (создание нового слоя) назначены кнопкам ExpressKeys. А также я дополнил Radial Menu планшета командами, вызывающими настройки Curves (cmd/ctrl+M), Levels (cmd/ctrl+L), Hue/Saturation (cmd/ctrl+U), Fade (shift+cmd/ctrl+F).
Подменю Command я оставил без изменений.
Изменения не коснулись и настройки кольца TouchRing, которое позволяет управлять масштабом изображения (то есть почти совсем отказаться от использования инструмента Zoom), перемещаться между слоями, изменять размер кисти, а также поворачивать холст. Но, к сожалению, еще далеко не все приложения поддерживают эту функцию.
Для урока я использовал несколько фотографий, специально снятых в студии. Учиться дорисовывать дым на фотографиях мы будем постепенно усложняя задачу. Нарисуем дымок идущий из пальцев, как-будто из ствола пистолета после выстрела. На новом слое (тут-то нам и пригодились ExpressKeys с запрограммированным сочетанием shift+cmd/ctrl+N) с помощью инструмента Brush (кисточка) и настроек на панели Brashes нарисуем несколько штрихов пока еще отдаленно напоминающих дым.
При рисовании используем следующие настройки кисти: Shape dynamics (динамика формы) – отвечает за изменения диаметра кисти. В данном случае толщина кисточки была поставлена в зависимость от силы нажатия пером (Pen Pressure). Wet Edges – имитирует работу водными красками и создает штрих, более плотный по краям и полупрозрачный в центре. Smoothing – сглаживание. Теперь применим фильтр Wave (волна) из меню Filter/Distort/Wave.
Следует использовать приблизительно следующие параметры:
Используем кнопку Randomize для получения вариантов применения фильтра. Теперь ослабим действие фильтра с помощью уже запрограмированной в ExpressKeys команды Fade.
Попеременно повторим действия с применением фильтра Wave и ослабления Fade до достижения желаемого результата. Для придания дыму нужной формы может понадобится использование трансформаций или применение фильтра Liquify. В итоге у меня получилось следующее.
какое выбрать и что сейчас в моде?
Совсем скоро по всей стране отгремят школьные выпускные. Но к ним еще нужно подготовиться. Особенно это касается юных девушек, которым предстоит заранее определиться с нарядом, прической и макияжем. Сегодня в журнале “ЕЩЕ” мы расскажем вам:
Как выбрать выпускное платье по типу фигуры
А также какие фасоны сейчас в моде.
Как подобрать платье?
Не секрет, что удачный наряд скрывает недостатки, подчеркивая достоинства фигуры. Поэтому так важно понять, к какому типу фигуры относится ваша. Их всего 4:
- “груша” – широкие бедра и узкие плечи;
- “яблоко” – бедра, талия и плечи визуально одной ширины;
- “песочные часы” – пропорциональные бедра и плечи + узкая талия;
- “перевернутый треугольник” – узкие бедра и широкие плечи.
Платья для девушек с фигурой “груши”
Девушкам с широкими бедрами идеально подойдут классические бальные платья с пышными юбками из струящихся тканей. Также можно сделать акцент на декольте, чтобы подчеркнуть женственность. Хорошо будут смотреться и модели с завышенной талией и открытыми плечами.
фото: Pinterestфото: Pinterestфото: canal-midi.infoфото: Pinterestфото: PinterestПлатья для девушек с фигурой “яблоко”
Сгладить пропорции вам поможет платье-“трапеция” с юбкой расширенной книзу. Оно придаст формам изящество и объем. Также подойдут платья с пышной юбкой и широким поясом, или на запах. С вашим типом фигуры стоит избегать моделей с тонкими бретельками и “американской проймой”, которые больше подходят девушкам с другими параметрами.
фото: wildberries.ruфото: rozetka.comфото: postila.ruфото: izi.uaфото: 50platev.ruфото: rozetka.comПлатья для девушек с фигурой “песочные часы”
Вам повезло, т.к. вам подойдет практически любая модель, особенно платье-футляр, выгодно подчеркивающее изгибы тела. Хорошо будут сидеть и смотреться платья с V-образным вырезом для привлечения внимания к зоне декольте и с тонким ремешком на талии. Он добавит образу женственности, утонченности и элегантности.
фото: Pinterestфото: aliexpress.comфото: aliexpress.comфото: Pinterestфото: PinterestПлатья для девушек с фигурой “перевернутый треугольник”
Главное правило, которым вы должны руководствоваться при выборе наряда, это ассиметрия. Например, вам подойдет платье с бретелью на одно плечо или корсетом. Ассиметричным может быть также подол. Узкие бедра подчеркнет платье-футляр и сделает вас визуально выше. Пышные юбки не рекомендуется выбирать девушкам небольшого роста, т.к. они будут в них выглядеть как маленькие девочки.
фото: oir.mobiфото: kasta.uaфото: svadebka.comфото: womans-hobby.ruфото: sv-centre.ruКакие фасоны в моде?
Существуют модели, которые никогда не выйдут из моды. Они подчеркнут вашу элегантность и создадут особое настроение на выпускном вечере. Например, длинное платье в пол. Это всегда беспроигрышный вариант. Красивое, изящное, но… не самое удобное. В нем придется провести всю ночь и танцевать не только медленные танцы или вальс.
фото: PinterestПлатья с корсетом идеально садятся благодаря утяжке и выгодно подчеркивают девичьи точеные фигурки, в первую очередь, талию.
фото: PinterestВечерние и коктейльные платья подчеркивают юность, свежесть и нежность выпускниц. Они должны быть в гардеробе любой девушки и пригодятся ей для других торжественных случаев.
фото: PinterestАссиметричное платье создаст одновременно элегантный и дерзкий образ. В таком вы моментально привлечете к себе внимание и взгляды. Ассиметричный верх или низ волнует, восхищает и озадачивает.
фото: PinterestШелковое платье-комбинация уже стало классикой. Удобное, праздничное и очень утонченное оно подойдет любительницам минимализма. Классическое платье на бретелях без декора добавляет образу женственности. Особенно выигрышно смотрится длина миди.
фото: PinterestКружевные платья не выходят из моды. Они очень красивые и изысканные. Легкая, натуральная ткань идеальна для жаркой погоды. Кружево как нельзя лучше подойдет для создания романтичного образа, особенно если оно пастельного цвета.
фото: PinterestПлатье с плиссировкой выглядит женственно и элегантно. Модели из атласа и шелка красиво переливаются и создают торжественное настроение. В моде ассиметричные, многослойные платья. Кстати, плиссированной может быть только юбка, что тоже выглядит хорошо.
фото: PinterestФатиновые платья с многослойными юбками и объемными рукавами отлично смотрятся на молодых, хрупких девушках. Они добавят где нужно объема и сделают образ нежным и утонченным. Платья из фатина хороши как средней длины, так и в пол. Короткие же модели добавят игривости и кокетства.
фото: PinterestВыбрав платье, вам будет проще подобрать аксессуары, макияж и прическу. Соблюдайте несколько несложных правил и вы будете неотразимы на выпускном вечере.
- Если платье минималистичное, отдайте предпочтение объемным серьгам и броскому клатчу.
- Если платье яркое и неординарное, не перегружайте образ украшениями, а выберите едва заметные и простые.
- Если платье с открытыми плечами или спиной, волосы лучше собрать, чтобы прическа не отвлекала от кроя наряда.
- Чтобы образ был гармоничным, макияж должен быть в той же гамме, что и платье, либо холодным, либо теплым.
Статья была полезной? Поделитесь ею с друзьями в соцсетях и приходите к нам за модными советами еще.
Создайте пользовательскую форму и кисть за 20 минут
Если вы знакомы с рабочими инструментами Photoshop, вы должны знать о пользовательских формах по умолчанию и пользовательских кистях, которые прилагаются к ним. Однако во многих случаях формы и кисти по умолчанию могут не соответствовать вашим требованиям. Но чтобы справиться с подобными ситуациями, вы можете создавать свои собственные формы и кисти, которые также можно использовать в будущих проектах. В дополнение к этому, как только вы создадите индивидуальную форму или специальную кисть для определенного элемента, вы сможете сэкономить много времени, поскольку вам не нужно будет создавать их снова для того же элемента.
Вот руководство, в котором вы узнаете, как создать собственную форму и собственную кисть в Photoshop CS6. Поэтому, прежде чем пытаться искать и загружать формы и кисти из Интернета, не стоит создавать их самостоятельно.
Итак, приступим!
Создание и определение произвольной формыПользовательские формы играют очень важную роль в Photoshop. Работа с пользовательскими формами может сэкономить ваше драгоценное время, которое вы можете использовать для других аспектов веб-дизайна, разработки, маркетинга и т. Д.Создав индивидуальную форму, вы можете создать новую копию этой формы любого цвета и размера, а также придать ей уникальный стиль.
В этом руководстве мы создадим фигуру Apple iPad , а затем определим эту фигуру iPad как произвольную. Итак, давайте разберемся со всем процессом от начала до конца, шаг за шагом.
Шаг 1. Создание нового файла Photoshop.
Создайте новый файл Photoshop размером 2000 x 1500 пикселей, чтобы создать и определить свою индивидуальную форму.Теперь выберите инструмент формы из палитры инструментов и измените параметр « Shape » на параметр « Path » на панели параметров, расположенной чуть ниже строки меню. Помните, что это самый важный шаг для создания индивидуальной формы, поэтому не пропустите его.
Шаг 2. Нарисуйте прямоугольник со скругленными углами
Теперь выберите «Инструмент прямоугольника с закругленными углами» из «инструмента формы» и нарисуйте контур прямоугольника с закругленными углами.
Шаг 3. Нарисуйте прямоугольник внутри прямоугольника со скругленными углами
После этого выберите инструмент «Прямоугольник» и нарисуйте прямоугольный контур внутри контура, который мы только что создали на предыдущем шаге.
Шаг 4. Нарисуйте кнопку «Домой» с помощью инструмента «Эллипс»
Теперь возьмите центр контура формы (здесь вы можете воспользоваться линейками / направляющими), которые мы только что создали, и нарисуйте круглую кнопку «Домой» на в нижней части траектории фигуры iPad, выбрав инструмент «Эллипс» в инструменте «Форма» между прямоугольником и прямоугольником с закругленными углами.
Шаг 5. Нарисуйте маленький прямоугольник в центре кнопки «Домой»
После рисования кнопки «Домой» выберите инструмент «Прямоугольник» и нарисуйте небольшой прямоугольник внутри кнопки «Домой» iPad.
Шаг 6: Нарисуйте камеру
Теперь, используя инструмент эллипса, нарисуйте небольшой путь камеры в центре верхней части пути фигуры iPad, между прямоугольником со скругленными углами и прямоугольником. И мы почти закончили!
Шаг 7. Определение произвольной формы
Как видите, мы закончили с траекторией фигуры iPad, теперь нам нужно определить ее как произвольную фигуру. Так что продолжайте и щелкните правой кнопкой мыши путь фигуры iPad и выберите «Определить произвольную форму». Вы также можете найти «Определить произвольную форму» внутри опции Edit , доступной в строке главного меню .
Шаг 8: Назовите это как хотите
После нажатия на «Определить настраиваемую форму» появится всплывающее окно, в котором вы можете назвать свою настраиваемую форму, а также просмотреть ее предварительный просмотр. Здесь мы назвали его «Apple iPad», но вы можете оставить его себе как хотите.
Шаг 9: Откройте новый файл и поиграйте с новой пользовательской фигурой
Теперь создайте новый документ Photoshop и выберите «Custom Shape Tool», расположенный внутри инструмента формы. Затем перейдите в «Панель фигур», где вы найдете свою новую форму.Выберите форму своего iPad и сделайте iPad любого размера и цвета, а также добавьте стиль слоя, чтобы он выглядел как настоящий iPad.
Краткий совет : нарисуйте фигуру, удерживая нажатой клавишу Shift, поскольку она сохранит пропорции.
Это все о создании и определении новых пользовательских форм.
Создание и определение пользовательской кистиПосле изучения того, как создавать собственные формы, давайте продолжим и узнаем, как создавать собственные кисти в Photoshop CS6.По умолчанию Photoshop содержит множество кистей, но иногда ни одна из предустановленных кистей не предлагает именно то, что вам нужно.
Многие люди думают, что создать свою собственную кисть в PS очень сложно, но это полностью противоречит представлению. Это потому, что любое изображение или другой графический элемент можно использовать для создания собственной кисти. Photoshop позволяет сохранить пользовательскую кисть в разделе «Наборы кистей», которую вы можете использовать при необходимости.
Теперь, чтобы создать собственную кисть, мы создадим логотип Apple и определим его как нашу предварительную настройку кисти.
Посмотрим, как это делается.
Шаг 1. Создайте новый файл и установите линейки.
Создайте новый документ Photoshop размером 1000 x 1000 пикселей и установите вертикальные и горизонтальные линейки в его середине. Здесь мы установили линейки на 500 пикселей по горизонтали и вертикали. Установив линейки, вы сможете распознать центр файла и придать ему лучшую форму.
Шаг 2: Нарисуйте вертикальную форму яйца с помощью инструмента Ellipse Tool
После установки линейок выберите «инструмент эллипса» из «инструментов формы» и нарисуйте вертикальную форму яйца в центре.Также помните, что вы можете перемещать фигуру, нажимая «Shift + A» на клавиатуре.
Шаг 3: Выберите опцию «Деформация»
Теперь выберите форму яйца, нажав Ctrl + t (Windows) / Command + t (Mac), щелкните ее правой кнопкой мыши и выберите опцию « Warp » .
После выбора Деформации растяните фигуру с левой и правой сторон верхней части.
Шаг 4: Выберите опцию «Перспектива»
Снова нажмите Ctrl + t / Command + t.Щелкните правой кнопкой мыши фигуру и выберите вариант «Перспектива».
Теперь растяните фигуру с верхней и нижней сторон.
Шаг 5: Создайте дублированный слой отредактированной формы
После растягивания формы создайте дубликат слоя, поднявшись по меню слоя в строке меню и выбрав Дублировать слой .
Затем переместите дубликат слоя вправо, чтобы сформировать форму яблока.
Шаг 6: Отключите видимость фонового слоя и объедините обе формы
После получения формы, похожей на яблоко, отключите видимость фонового слоя.
После этого выберите исходный и дублирующий слой в палитре слоев, нажав Ctrl или Command. Щелкните правой кнопкой мыши и выберите опцию «Объединить слой». Он объединит оба изображения в одно изображение.
Шаг 7: Выберите опцию «Перспектива»
После объединения обеих фигур в одну включите видимость фонового слоя.Щелкните правой кнопкой мыши новую форму и выберите « Perspective ».
И вытяните его форму с верхней и нижней сторон, чтобы получить форму яблока, как показано на скриншоте ниже.
Шаг 8: Нарисуйте форму листа
Создайте небольшую форму листа с помощью инструмента эллипса, чуть выше верхней стороны формы яблока.
И поверните форму листа вправо, как показано ниже на скриншоте.
Шаг 9: Вырежьте форму яблока с правой стороны
Теперь используйте инструмент « Elliptical Marquee Tool » с правой стороны формы яблока, как показано на скриншоте ниже:
И затем залейте эллиптическую рамку белого цвета с помощью инструмента рисования.В результате яблочко будет выглядеть так, как будто оно было вырезано с этой стороны.
Поздравляем! Вы только что создали « Apple Logo »
Шаг 10: Определите пользовательскую кисть
Теперь перейдите в меню редактирования и выберите опцию « Define Brush Preset ».
Photoshop откроет диалоговое окно с просьбой дать имя вашей новой кисти. Он также покажет вам предварительный просмотр того, как будет выглядеть ваша кисть, и размер кисти по умолчанию в пикселях.
Шаг 11: поиграйте со своей новой кистью!
Наконец, вы можете найти свою новую кисть внутри представленных кистей, поднявшись в меню Window в строке меню .
И вот оно!
Итак, это основы создания ваших собственных форм и кистей. Без сомнения, это огромная экономия времени!
Надеюсь, вам понравится создавать собственные формы и кисти. Если у вас есть какие-либо предложения, вопросы или другие советы, связанные с созданием пользовательских форм и кистей, вы можете оставить их в разделе комментариев, приведенном ниже.
Квадратная кисть для Photoshop | Как сделать квадратную кисть
Кисть Photoshop Square — В Photoshop Как создать квадратную кисть
Введение
Квадратная кисть Photoshop — Квадратные кисти почти так же важны, как и любые другие обычные кисти или круглые кисти, которые можно найти в Photoshop. Итак, любителям фотошопа очень важно знать, как найти или сделать квадратную кисть Photoshop . В этой статье команда Clipping Path House рассказала о том, как создавать квадратные кисти, а также о том, как легко их найти в опциях кистей.Прежде чем это узнать, давайте посмотрим, что такое квадратные кисти и зачем они вам нужны.
Что такое квадратная кисть?
В Photoshop квадратная кисть — это кисть квадратной формы. Это означает, что вы можете использовать эту кисть для рисования линий, которые в конечном итоге будут выглядеть как длинный прямоугольник. Или вы можете использовать эту кисть для создания других фигур и рисунков.
Есть набор из 24 квадратных кистей в фотошопе. Каждая из кистей расположена и пронумерована в соответствии с их формой.№1 самый маленький по размеру и №1. 24 — самый большой.
Зачем нужна квадратная кисть
Есть несколько причин, по которым вы используете квадратные кисти Photoshop. Вы можете создавать определенные узоры и рисовать определенные рисунки квадратной кистью. Существуют сотни тысяч различных узоров и дизайнов, которые вы можете создать с помощью кистей Photoshop, и сюда также включены квадратные кисти.
Одно из наиболее важных применений квадратной кисти — рисовать с ее помощью пиксель-арт.Все мы видели, как выглядит пиксельное искусство, и если вы внимательно посмотрите, то увидите, что есть много маленьких квадратных точек, которые создают гигантский пиксель-арт. Итак, вы понимаете, зачем вам нужна квадратная кисть.
Как загрузить квадратную кисть
Квадратная кисть будет установлена при установке Photoshop. Но вам нужно искать его, так как по умолчанию будет закругленная кисть. Чтобы загрузить квадратную кисть, вам нужно выполнить несколько шагов. Я привел шаги ниже.
Открытие документа
Первый шаг для вас — открыть документ Photoshop. Потому что, не открывая документ, как вы можете выбрать или выбрать кисть?
Выбор инструмента «Кисть»
На этом этапе вам нужно найти параметр кисти в окне Photoshop. Когда вы найдете его, щелкните, чтобы открыть параметр кисти в этом окне.
Открывающийся холст
После открытия инструмента кисти щелкните правой кнопкой мыши, чтобы открыть холст.На холсте вы увидите множество различных кистей округлой формы.
Открытие списка кистей
На холсте или в меню выбора кисти вы увидите стрелку в правом верхнем углу. Нажмите на эту стрелку, и откроется список кистей.
Выбор квадратной щетки
Наведите указатель мыши ниже, и вы найдете квадратные кисти в нижней части списка. Нажмите «Квадратные кисти», и все готово.
Как сделать квадратную кисть?Если хотите, можете сделать свои собственные квадратные кисти. Для этого вам необходимо выполнить шаги, которые я дал ниже.
Первое, что вам нужно сделать, это открыть новое окно Photoshop.
После открытия окна вы найдете вариант выбора « Rectangular Marquee Tool ». Возьмите этот инструмент, нажав на эту опцию.
Теперь вам нужно сделать пустой раздел. Удерживая Shift и перетаскивая инструмент, вы легко можете сделать пустой выбор.
После того, как вы закончите создание пустого участка, вы должны сделать его черным. Для этого вы должны одновременно нажать клавиши SHIFT и DELETE. Вы увидите, что пустая часть станет черной.
Теперь вам нужно перейти к опции редактирования. Там вы найдете опцию «Определить новый набор кистей».Нажмите на эту опцию. После нажатия вы найдете свою кисть в своем пресете.
Это альтернативный способ, если по какой-либо причине вы не можете найти квадратные кисти, следуя приведенному выше методу.
Что делать, если вы теряете квадратную кисть?
Нет ничего удивительного в том, что в списке кистей Photoshop отсутствует опция квадратной кисти.
Это может случиться случайно. Если это произойдет, есть способ их найти.
Как я уже сказал, есть возможность открыть список кистей, щелкнув верхнюю стрелку в меню выбора кистей.
Если вы не найдете там опцию «Квадратные кисти», просто нажмите «Устаревшие кисти».
Так вы найдете квадратные кисти, которые искали.
Заключение
Я показал вам все способы найти или создать квадратную кисть в Adobe Photoshop. Вы можете использовать любой из двух методов, описанных выше, чтобы легко найти или создать квадратные кисти без особых усилий.Надеюсь, эта статья была для вас полезной.
Квадратная кисть для Photoshop | Как сделать квадратную кисть Издатель
CPH Graphics Media
https://www.clippingpathhouse.com
Дочерняя компания KMS Group Australia Pty Ltd
Какой лучший Adobe Photoshop CC CS6? Сведения о наложении потока Twitch
83 Потрясающие абстрактные кисти для Photoshop, которые нужно загрузить сейчас
Время от времени вам просто нужно немного больше или , чтобы сделать ваш проект популярным.Не обязательно главный компонент дизайна — просто дополнительное украшение, которое привнесет визуальный интерес в ваш дизайн. Абстрактные кисти Photoshop — идеальный инструмент, чтобы придать вашим работам дополнительную привлекательность, не отвлекая внимание от основного объекта.
Мы собрали 83 абстрактных кисти, от космических фракталов до дуг электрической энергии. Почти все эти кисти можно загрузить совершенно бесплатно, но некоторые из них имеют ограничения. Перед использованием этих кистей в коммерческих проектах убедитесь, что у вас есть все необходимые разрешения.
Фрактал | Текстура | Вектор / объект | Дым и взрыв | Кривая и спираль | Разное
Фрактальные кисти
Фракталы превращают математические уравнения в произведения искусства, создавая необычные дизайны, которые хорошо смотрятся в качестве фона или специальных эффектов. Они часто дают футуристическое ощущение знаний и исследований, что делает их идеальным дополнением к промышленным, технологическим или научным схемам дизайна.
Текстурные кисти
Текстура — важнейший элемент дизайна, особенно в печати.Но иногда вам не хочется перебирать тысячи изображений стандартных текстур, чтобы найти то, что вам подходит. С помощью текстурных кистей Adobe Photoshop вы можете создавать свои собственные текстуры с нуля или при необходимости добавлять немного визуального контраста в свой дизайн.
Векторные / объектные кисти
Абстрактное искусство часто разбивает образы на самые основы — линии и формы — и перестраивает их эстетически приятным образом. Эти кисти для Photoshop предоставляют вам инструменты для создания собственного абстрактного искусства с простыми изображениями, как геометрическими, так и органическими по своей природе.
Набор абстрактных городских кистей (больше не доступен)
Щетки для дыма и взрыва
Иногда самые абстрактные формы, которые вы когда-либо находите, исходят от самой природы — в конце концов, как бы вы объяснили форму облака дыма или потрескивающего ада? Эти кисти для дыма и взрыва добавляют кинетического азарта вашим проектам, делая их идеальной вещью, которую можно иметь под рукой, когда вы хотите немного драматизировать.
Меланхолия: кисти абстрактного взрыва и световых полос (больше не доступно)
Набор кистей Real Smoke Brush Set (больше не выпускается)
Кривые и спиральные кисти
Завитки, каракули, спирали и линии помогают разрушить однообразие любого дизайнерского пространства и помогают научить глаз следовать определенному пути.Лучше всего то, что они чрезвычайно универсальны. Вы можете использовать кривые кисти в дизайне для любой отрасли или бренда — они никогда не выйдут из моды.
Различные абстрактные кисти
Абстрактные кисти не всегда попадают в простые категории просто из-за того, что они абстрактные . Некоторые абстрактные кисти действительно не поддаются определению. Вот некоторые из самых креативных (и не поддающихся определению) кистей, доступных для Adobe Photoshop.
Абстрактные кисти 1 (больше нет в наличии)
Последние мысли
Абстрактные кисти Photoshop могут только на многое — они не предназначены для того, чтобы быть центральным элементом любого полиграфического дизайна.Думайте о них как о приправе, о чем-то, что усиливает «вкус» ваших работ. В малых дозах они действительно могут выявить лучшее в вашем дизайне или добавить то дополнительное преимущество, которое вы так долго искали. Используйте их небрежно, и они могут превзойти дизайн и сбить с толку фирменный стиль. Лучший способ научиться эффективно пользоваться этими кистями — это начать с ними экспериментировать.
Если вы придумали что-то, что вам нравится, принесите это сюда и поделитесь с остальными.Мы хотим увидеть, как вы используете эти абстрактные кисти, поэтому поделитесь своими проектами в комментариях. Думаете, есть кисть, которую нужно добавить в список? Оставьте нам ссылку ниже.
Как превратить векторные кисти в настоящие векторные фигуры в Photoshop и Illustrator | Уроки Adobe Photoshop
версия для печати
Вы, возможно, скачали некоторые векторные кисти Photoshop с In obscuro или другого веб-сайта, и, попробовав их, почувствовали разочарование, что они не масштабируют реальные векторы.Но вы можете легко превратить их в векторы с помощью некоторых основных инструментов.
Adobe Photoshop
Выберите векторную кисть и нанесите ее на отдельный слой. Вот пример из моего набора орнаментов Swirly 2.
Выберите инструмент «Волшебная палочка», убедитесь, что опция «Сглаживание» отмечена и «Допуск» установлен на ноль, и щелкните фигуру. Вы должны выбрать это так:
Не снимая выделения с формы, переключитесь из окна «Слои» на «Путь», щелкнув вкладку «Путь». Затем нажмите «Сделать рабочий путь из выделение »(см. изображение).Он создаст векторную фигуру, точно повторяющую форму вашей кисти, и теперь эта фигура будет в слоях. палитра называется «Рабочий путь», но вы можете переименовать ее, если хотите.
Теперь выберите инструмент «Выбор контура» и щелкните путь, и нажмите Ctrl + T , чтобы преобразовать его. Перетаскивайте маркеры, пока не измените его размер до точки, в которой будут видны все точки.
Теперь, как вы сами видите, этот путь не является даже отдаленно чистым, поэтому вам придется удалить много точек и при необходимости отрегулировать ручки, и я оставляю эту часть на ваше усмотрение.
Adobe Illustrator
Прежде чем начать, вам нужно сделать прозрачное изображение кисти в формате PNG-24, сделайте это в Photoshop, а затем откройте Illustrator.
Создайте новый документ в Illustrator, а затем импортируйте изображение ( Файл> Поместить … ). Теперь вы увидите кнопку Live Trace вверху окна — щелкните по нему.
Вы можете изменять настройки, пока не добьетесь наилучшего результата. Когда вы будете удовлетворены, нажмите кнопку Expand , и она разделит форма от фона.Выберите только эту форму и скопируйте в новый файл, чтобы использовать его позже. Это оно!
Поделитесь этим уроком со своими друзьями!
20 потрясающих кистей Photoshop для макетов веб-дизайна
Ваш набор кистей также очень важен, иногда это действительно то, что вам нужно, и это то, что может упростить и ускорить вашу работу. TCAInspired выбрал 20 лучших потрясающих кистей для фотошопа! Загрузите лучшие и сделайте свой фотошоп еще более мощным!Кисти Dreamon Shape
Набор абстрактных кистей
Цветочные кисти
Кисти с облаками
Технические кисти
Кисти с эффектом трещин
SM брызги
Узоры из углеродного волокна
кисти для акварели и фотошопа в высоком разрешении
Пузырьковая щетка
абстрактные кривые-кисти
Набор мазков Real Brush Strokes
Технические кисти
Сумерки
кисти грязные
Кисти для распыления
По ту сторону тумана
кисти романтические катастрофы
нарисованные деревья пс кисти
Кисти Ribbon Revolution
Кисти для ресниц
Кисти Дариуса
Акварель
Лондонская церковь
Шаг 2 Реальность
50 бесплатных наборов кистей для потрясающих работ в Photoshop
С таким широким набором бесплатных кистей Photoshop нет ограничений на то, что вы можете создавать и какие эффекты вы можете добавлять в свои работы.Просто используя кисть, вы можете превратить тусклое изображение в фантастическую сцену, которая не из этого мира!
Мы выбрали 50 бесплатных кистей Photoshop высокого качества и высокого разрешения, которые, надеюсь, вдохновят вас на создание чего-то нового или помогут завершить старый или текущий проект. Приведенные ниже наборы кистей совместимы с различными версиями Photoshop, поэтому вы можете быть уверены, что найдете то, что вам подходит.
Кисть Fairy Dust Brush придает коже легкое мерцание и идеально подходит для придания коже мягкости и свежести.Например, когда вы рисуете персонажей, вы можете использовать его для текстурирования рта.
Этот пакет содержит 13 высококачественных огненных кистей Photoshop, которые вы можете использовать в своих дизайнерских проектах для создания потрясающих эффектов.
Вот несколько кистей из листьев и виноградной лозы для создания феерических проектов. Мы рекомендуем использовать их для ваших проектов графического дизайна или даже для фотоманипуляций.
Набор из 30 кистей брызг, векторных и модифицированных в высоком разрешении.Их можно использовать как тушь, краску и даже водяные пятна. Не стесняйтесь использовать это для своих личных или коммерческих проектов.
Этот набор кистей Photoshop содержит 12 сухих щетинистых мазков с тонкими линиями и детализированными краями. Идеально подходит для придания шероховатости краям и придания шероховатости вашим произведениям искусства. Вы можете скачать эту бесплатную услугу и оставить ее в своем дизайнерском инвентаре.
Эти фотореалистичные кисти взрыва сделают добавление огня в ваши манипуляции с фотографиями проще, чем когда-либо прежде.В этот пакет входят 16 кистей с предустановленными градиентами Photoshop и альтернативами JPG. Мы рекомендуем использовать эту халяву в ваших дизайн-проектах или фотоманипуляциях для получения невероятных результатов.
Набор из 9 кистей высокого разрешения, идеально подходящих для быстрого создания фантастических фонов. Некоторые другие отличные идеи для их использования могут заключаться в создании текстур, таких как камни, стены пещер и катакомб, инопланетные металлы и т. Д.
Технические кисти из старых технических чертежей. Вы можете использовать эти кисти в своих проектах без указания авторства.
Набор из 19 силуэтов природы, деревьев и кистей для травы. Вы можете загрузить файл .zip и оставить его в своем инвентаре халявы.
Содержит 24 кисти для рисования линий с высоким разрешением, совместимые с PS 7 и выше. Вы можете использовать их для создания отличных, реалистичных эффектов для рисования, и они могут отлично подойти для плакатов.
Эти кисти «Кофейные пятна» были созданы с использованием кофе прямо из кастрюли и соли, чтобы скорректировать текстуру и добавить некоторые цветовые вариации.Они были созданы в Photoshop CS2 и должны быть совместимы с CS2 и выше. Если вы их используете, вас просят как-то отдать должное автору.
Набор из 6 кистей со звездами в высоком разрешении для создания великолепных изображений ночного неба. Вы можете использовать эту халяву для создания волшебных завораживающих эффектов.
КистиБоке созданы на основе эффекта размытия нечетких областей на фотографии. Он подчеркивает определенные точки света, размывая области за пределами фокусной точки.Простое предложение о том, как их использовать, — улучшить фон ваших фотографий.
Набор кистей Photoshop Мэтта Хита был создан с использованием карандаша 8B Steadtler и пользовательских настроек, которые добавляют естественности и способствуют созданию разнообразных текстур. В набор входит более 110 щеток, которые можно использовать по своему усмотрению.
Этот набор кистей Photoshop включает 30 рисунков. Отлично подходит для открыток, заголовков веб-страниц и поздравительных открыток. Вы можете скачать этот замечательный подарок и оставить его на потом.
TC Magic Spells включает 21 кисть, созданную с помощью PS 7. Используйте их в своих проектах иллюстрации, чтобы создавать прекрасные реалистичные эффекты.
Speckle Brushes предлагает набор из 5 кистей Photoshop, сделанных из настоящего ломтика тоста. Они на 100% бесплатны для использования в личных или коммерческих проектах.
Набор из 5 грязных кистей высокого разрешения для добавления гранжа в ваши работы. Все они имеют размер 1700 х 1700 пикселей.
Набор из 8 гранжевых, губчатых и окрашенных кистей среднего / высокого разрешения.Каждый из них имеет размер от 400 до 2500 пикселей и поставляется в виде файла .abr *.
Набор из 13 кистей Photoshop разнообразных красочных градиентных форм. Они отлично подходят для ваших работ и дизайнерских проектов.
Набор из 18 акварельных кистей в форме сердечек, которые сделают ваш дизайн нежным. Мы рекомендуем использовать их для ваших проектов графического дизайна, таких как открытки, плакаты и т. Д.
Эта винтажная деревянная кисть легко сочетается с любым цветом Photoshop, который вы решите использовать.Размер кисти 616 x 1028 пикселей, и вы можете использовать их как хотите.
Набор из 16 кистей 3D Halftone (прибл. 2400 x 2400 пикселей) для PS 7 и выше. Используйте их, чтобы добиться отличных эффектов в ваших проектах.
Набор из 117 кистей, созданных акварелью. Эти кисти можно использовать для создания брызг крови и краски. Этот набор кистей можно использовать совершенно бесплатно.
Кисти Funky Paisley имеют высокое разрешение и могут быть изменены по мере необходимости.Они доступны как в файлах PNGS, так и в файлах ABR. Они отлично подойдут для открыток или других проектов графического дизайна.
КистиDynamic Light Special FX отлично подходят для добавления или улучшения движения в ваших работах. Они также отлично подходят для создания волн света, окружающих определенные элементы, и отлично работают с режимами наложения и наложения яркого света. Скачав и используя эти кисти, вы сможете добиться крутых фотоманипуляций.
В этот набор входит 12 кистей с текстурой для создания шрамов, следов или любых других дефектов.Их также можно использовать для множества других проектов. Эти кисти очень простые, но результаты могут быть невероятными.
Этот набор реалистичных щеток для волос отлично подходит для добавления текстуры, длины и объема волосам. Его можно использовать только с Photoshop CS. Их можно использовать бесплатно, если вы дадите должное автору.
В этом наборе представлены тенистые ветви деревьев, идеально подходящие для лесных сцен. Эти кисти можно использовать в соответствии с лицензией Creative Commons Attribution-Noncommercial 3.0 Лицензия.
Этот набор из 21 цветной кисти для дыма — одна из самых популярных на QBrushes. Вы можете использовать их для достижения фантастических эффектов.
Этот бесплатный набор содержит 10 кистей с облаками в высоком разрешении (4288–2848 пикселей). Благодаря большому формату они идеально подходят как для печати, так и для веб-проектов. Мы также рекомендуем использовать их для создания простых, но эффективных фонов.
Эти кисти с частицами пыли входят в набор из 15 штук и доступны в форматах ABR, PSD, PNG и JPG.Используйте их для создания завораживающих эффектов или добавления пыли или грязи в свой дизайн.
Этот пакет содержит 10 эффектов прожига, некоторые из которых позволяют добавлять изображения для более драматического эффекта. Доступен в форматах ABR и PSD. Загрузите этот подарок и сохраните его в своем инвентаре для дальнейшего использования.
В этот набор для травы и растений входит 10 кистей размером 2500-500 пикселей, и он совместим с PS 7. Эти кисти имеют очень реалистичный вид.
Этот набор кистей совместим с Photoshop CS3 и доступен в двух размерах: 2500 пикселей и 500 пикселей. Используйте их по своему усмотрению в личных или коммерческих проектах.
Этот набор включает 13 больших кистей, изображающих космическую пыль, звезды, лунные сцены и все остальное, что связано с ночным небом. Благодаря большому размеру эти кисти идеально подходят для печати и веб-проектов. Совместимость с Photoshop CS3 и выше. Мы предлагаем использовать их для создания уникальных волшебных фонов для ваших работ.
Бесплатный набор кистей, который можно использовать как для коммерческих, так и для некоммерческих проектов. Эти кисти можно использовать с разными цветами для создания геометрических рисунков.
Этот пакет отлично подходит для проектов Going Green, плакатов, листовок и брошюр. У них красивый мультяшный вид, который может улучшить ваши дизайнерские проекты.
Этот набор содержит 12 кистей размером 1280 пикселей и более с множеством водяных брызг, ряби и капель.Совместимость с Photoshop CS3 и выше. Эти удивительные кисти обладают реалистичным эффектом, и их можно бесплатно использовать в своих дизайнерских идеях.
Это коллекция из 5 тонких кистей для ткани высокого разрешения, 2500 x 2500 пикселей. Они были сделаны из настоящих фотографий, поэтому имеют очень красивую текстуру.
Набор из 20 кистей с цветочными завитками в высоком разрешении для PS 7 и выше. Они работают как шарм, когда их настраивают с помощью ярких градиентов.
Набор кистей Starfield содержит 4 кисти, каждая по 2500 пикселей, и совместим с Photoshop CS и выше.Загрузите файл и используйте его для создания персонализированного фона для ваших рисунков и произведений искусства.
Этот набор из семи кистей Gritty and Grunge стал фаворитом, его скачали более 10 000 раз! Отлично подходит для добавления текстуры и придания шероховатости иллюстрациям и типографике. У этих кистей нет острых краев, что позволяет легко вписать их в ваши работы. Не волнуйтесь, если у вас сейчас нет идей, просто сохраните их для дальнейшего использования.
Кисти «Гранж» и «Гладкие цветочные» предлагают широкий выбор четких и чистых векторных кистей с растровым рисунком размером от 800 до 100 пикселей.Совместимость с Photoshop 7 и более поздних версий и Photoshop Elements. Они отлично подходят для проектов графического дизайна, таких как плакаты, флаеры, открытки и т. Д.
Набор кистей Grunge2012 предлагает 25 кистей HQ, совместимых с Photoshop CS5. Вы можете использовать этот набор кистей в личных или коммерческих проектах по своему усмотрению.
В этом наборе «Лунные кисти» представлены 10 впечатляющих кистей, изображающих разные фазы луны. Используйте их, чтобы придать волшебный вид своим дизайнам или произведениям искусства.
Набор Fractal Brushes включает 12 различных форм фрактальных кистей. Их можно использовать для различных целей, от фонов и обоев Twitter до дизайна веб-сайтов.
Этот набор текстурных кистей содержит 9 реальных сканов высококачественных текстур ткани, отсканированных с разрешением 1200 dpi. Кисти имеют размер 2500 x 2500 пикселей, и их можно повторять для создания более крупных дизайнов.
В этой коллекции представлены 12 кистей с изящно иллюстрированными изображениями разных видов птиц и перьев.Используйте их бесплатно в своих проектах графического дизайна или даже в веб-дизайне.
Эти кисти Spray Splatter входят в набор из 12 штук, и они отлично подходят для добавления гранжевых эффектов в любой арт-проект.