Как сделать кастомный скролл css
Креативный скролл основаный на CSS анимации
Сейчас в моде cайты со скроллом на основе CSS анимации, которые реагируют на то, как далеко пользователь прокрутил страницу. В этой статье, мы покажем нашим читателям как легко и просто получить такой результат.
Скролл на основе CSS Animation
В первую очередь, нам нужен jQuery плагин под названием Skrollr. Мы включили его в отдельную JS папку. Как только плагин на месте, мы переходим к использованию HTML5 дата атрибутов для встраивания данных в зависимости от количества пикселей, которые пользователь прокрутил вниз страницы. Для анимации мы просто переходим к CSS свойствам, так что на 0 px у нас может быть top: -30%, и на 2000px мы установим top: 50%. Такое действие передвинет объект от верхней точки в центр страницы на расстоянии в 2000 пикселей.
1. Приступаем к работе
Скачайте источник к себе на рабочий стол и откройте index.html в редакторе кода. В хедере добавьте ссылку, приведенную ниже, которая будет должным образом отображать шрифт в дизайне. Взгляните на body секцию, и вы увидите как четыре комментария разделяют body на четыре раздела.
В хедере добавьте ссылку, приведенную ниже, которая будет должным образом отображать шрифт в дизайне. Взгляните на body секцию, и вы увидите как четыре комментария разделяют body на четыре раздела.
2. Задайте бэкграунд
Перед комментарием для первой секции добавьте код, как показано ниже. Мы используем атрибут данных для HTML5, который хранит положение скролла и то, что мы хотим чтобы произошло. На первых 1400px, ничего не будет происходить на дисплее, а затем мы изменим цвет фона, мы также повторим изменение цвета в других пунктах скролла.
3. Стилизуйте шрифт и бэкграунд
Теперь необходимо вернуться в хедер и добавить следующий код, который будет стилизовать h2 тэг, но более важно, он устанавит размер бэкграунда. Позже, когда мы добавим контент, вы увидите, что по мере прокрутки страницы вниз, цвета будут меняться четыре раза в соответствии с цветами в шаге 2.
4. Добавьте контент
Наведите курсор вниз на первый раздел комментариев в body теге. Добавьте код после комментария, как показано ниже. Это отображает часы и позиционирует их на экране. От 1500 до 1700px вниз страницы непрозрачность часов исчезнет. Вы можете увидеть свойство непрозрачности в атрибуте данных.
Добавьте код после комментария, как показано ниже. Это отображает часы и позиционирует их на экране. От 1500 до 1700px вниз страницы непрозрачность часов исчезнет. Вы можете увидеть свойство непрозрачности в атрибуте данных.
5. Часовая стрелка
Часам необходимы стрелки, так что давайте начнем с добавления первой стрелки. Вы сможете увидеть в этом коде, что мы преобразовали свойство вращения (rotation property). Первой добавленой стрелкой будет часовая, так что вы увидите как она перемещается всего на 65 градусов, что составляет около 2,5 часов на циферблате!
6. Минутная стрелка
Теперь мы добавим минутную стрелку к нашим часам и на этот раз она будет вращаться гораздо больше, чтобы соответствовать происходящему на часовой стрелке. Вы также сможете заметить, как обе стрелки исчезают на последних 200px. Любое свойство CSS может быть анимированно таким образом.
7. Стилизация часов
Теперь мы вернемся обратно в теги стилей в хедере документа. Мы будем стилизовать holder, который содержит графику часов. Здесь мы установим их размер и смещение на половину их ширины и высоты в полях, так чтобы мы контролировали централизированое расположения часов при их анимирование.
Мы будем стилизовать holder, который содержит графику часов. Здесь мы установим их размер и смещение на половину их ширины и высоты в полях, так чтобы мы контролировали централизированое расположения часов при их анимирование.
8. Стилизация стрелок
Теперь добавим CSS для стрелок. Мы снова установливаем ширину, высоту и её смещение, как и в предыдущем шаге. Что еще более важно, это то, что здесь мы устанавливаем позицию преобразования координат в центр DIV элемента, так что мы смогли вращать стрелку вокруг своей центральной точки.
9. Добавьте текст
При прокрутке страницы вниз вы увидите вращающиеся стрелки часов, прежде чем часы полностью исчезают. Вернитесь к документу и добавьте следующий код в первый раздел комментариев body страницы. Это добавит текст, который будет появляться рядом с нашими часами. Здесь вы увидите как текст выдвигается влево и исчезает.
10. Стилизация текста
Вернитесь в тег стилей и добавьте следующий CSS, который будет позиционировать текст и обёртку для следующего раздела анимации. Вы увидите текст слева от часов, а когда документ прокручивается, текст будет соскальзывать влево.
Вы увидите текст слева от часов, а когда документ прокручивается, текст будет соскальзывать влево.
11. Добавление держащего DIV
Наш следующий фрагмент кода добавляет бокс (holder), который будет состоять из двух шестеренок. Он появится по правой стороне, когда пользователь прокрутил 1600 пикселей. И он соскальзывает влево после завершения анимации. На следующем этапе, когда мы добавим наши шестеренки, они должны быть помещены перед закрывающем DIV тегом, как показано ниже.
12. Добавление шестеренок
Теперь мы добавим две шестеренки внутри бокса, который мы создали в предыдущем шаге. Убедитесь в том, что код помещается внутрь кода закрывающего тега DIV из предыдущего шага. Шестеренки здесь вращаются с разной скоростью, чтобы отразить их размеры, и вращаются друг против друга.
13. Размещение первой шестеренки
Добавьте следующий код в раздел CSS в заголовке (head) документа. Этот код стилизует ширину и высоту первой шестеренки и помещает его в оболочку.
14. Вторая шестеренка
Добавьте CSS код ко второй шестеренке, которая отличается от первой только шириной и высотой. Теперь сохраните документ и обновите страницу в браузере. Вы увидите, что при прокрутке вниз, винтики влетят на экран справа налево, а затем улетят влево.
15. Текст рядом с шестеренками
Переведите курсор обратно к body и поместите следующий код перед третьим комментарием в коде. Это добавит два текстовых поля на страницу, выше и ниже шестеренок на экране. Эти текстовые поля анимируют верхнюю и нижнюю части документа.
16. CSS для текста
Перейдите в CSS раздел кода и добавьте CSS. Обновите страницу и прокрутите вниз, чтобы увидеть, как текст передвигается в документе вместе с шестеренками.
17. Лампочка гори!
Переместите курсор на после третьего комментария в body документа. Добавьте код ниже, который “включит” лампочку как только исчезнут шестеренки с экрана. Лампочка “гаснет”, когда пользователь пролистает 5150px высоты страницы.
18. Поучительные слова
Непосредственно под последним кодом, мы добавляем код показанный здесь. Это добавит текст, который будет отображаться рядом с лампочкой. Этот текст появляется с верхней части, делает паузы, пока пользователь не прокрутил до 4950px, затем уходит по левой стороне страницы. ***Сохраните документ и обновите браузер, чтобы увидеть его в действии***
19. Финальный сегмент
Теперь мы готовы перейти к заключительному отрезку в анимации, так что поместите курсор после четвертого комментария в body кода и добавьте div, как показано ниже. Это выдвинет изображение дома на экран, с левой стороны. Так как это окончательная анимация, нет никакой необходимости анимировать этот контент за пределы экрана.
20. Почти готово
Как только дом оказался на экране, мы позволим пользователю прокрутить ещё 300px вниз. Только затем мы выдвинем изображение галочки поверх, что будет обозначать завершение. Добавьте код показанный ниже, который анимирует галочку появляющуюся сверху и позиционируя её прямо над значком дома.
21. Создание дома и заключительные слова
Ровно до того, как галочка будет анимироваться вниз по экрану на дом, нам нужно добавить какой-то текст рядом с домом, чтобы придать ему контекста. Добавьте код, показанный ниже:
Теперь вы можете обновить страницу и просмотреть свое творчество от начала до конца, во всей красе.
HTML CSS Как сделать кастомный скроллбар
Проблема возникла с изменением скроллбара для блока (div). Использовал псевдоклассы и свойства:
Но все без успешно. Почему-то chrome не принимает данные изменения, а ошибку не выводит. Мой код SCSS:
Для решения данного вопроса через -webkit я напрямую задал overflow-y:scroll стилизуемому блоку после чего стили применились.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css scss или задайте свой вопрос.

дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.3.40888
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
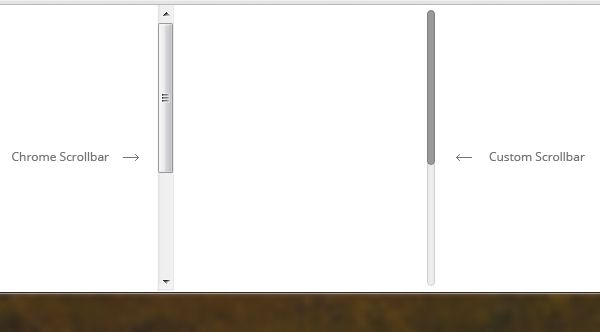
Как сделать — полосу прокрутки
Узнайте, как создать пользовательскую полосу прокрутки с помощью CSS.
Настраиваемые полосы прокрутки
Настраиваемые полосы прокрутки не поддерживаются в Firefox или IE/Edge.
Создание пользовательских полос прокрутки
Браузеры WebKit, такие как Chrome, Safari и Opera, поддерживают нестандартные ::-webkit-scrollbar псевдо-элементы, что позволяет нам изменять внешний вид полосы прокрутки браузера.
В следующем примере создается тонкая полоса прокрутки (10px Wide), которая имеет серый цвет дорожки/полосы и темно-серый (#888) дескриптор:
Пример
/* width */
::-webkit-scrollbar <
width: 10px;
>
/* Track */
::-webkit-scrollbar-track <
background: #f1f1f1;
>
/* Handle */
::-webkit-scrollbar-thumb <
background: #888;
>
/* Handle on hover */
::-webkit-scrollbar-thumb:hover <
background: #555;
>
В этом примере создается полоса прокрутки с тенью поля:
Пример
/* width */
::-webkit-scrollbar <
width: 20px;
>
/* Track */
::-webkit-scrollbar-track <
box-shadow: inset 0 0 5px grey;
border-radius: 10px;
>
/* Handle */
::-webkit-scrollbar-thumb <
background: red;
border-radius: 10px;
>
Селекторы полосы прокрутки
Для браузеров WebKit можно использовать следующие псевдо-элементы для настройки полосы прокрутки браузера:
кейс по разработке сайта экспортной русской водки — Дизайн на vc.
 ru
ru495 Vodka рождена в Москве. Премиальный напиток, который сделан для зарубежного рынка. 495 – это отсылка к коду города, а слоган Born in Moscow подчеркивает высокий статус продукта.
1466 просмотров
Сразу же ремарка для тех, кто собирается спросить про конверсию: это имиджевый сайт, его основная цель — передать характер, историю бренда, вызвать эмоции и удивить. Сайт не должен продавать буквально, он должен оригинально демонстрировать продукт и его идеи.
Справились ли мы с этой задачей? Давайте посмотрим — ссылка на сайт.
«Vodka 495 производится и разливается на Брянском водочном заводе, расположенном 350 км к юго-западу от Москвы».
Независимо. От художника
Фирменным стилем проекта занималась Юлия Попова, независимая художница из столицы, которая нарисовала главных героев этикетки. На ней изображен силуэт обычного москвича на фоне узнаваемых московских мест: здания МГУ и старой телевизионной башни.
Кстати, так вышло, что это уже наш второй кейс о разработке сайта для продукта в стеклянной бутылке. Только в данном случае мы говорим об алкоголе, а в предыдущем кейсе фигурирует полностью противоположный предмет дискуссии — соевое молоко. Здесь – про эмоции, ностальгию, неторопливые московские вечера и эстетику большого города, там – про здоровый образ жизни, бесконечное движение и современное экологичное потребление.
Кейс сайта про альтернативное молоко, который победил в номинации «Лучший дизайн» по версии Tagline Awards 2020-2021 – Ссылка.
Секреты практически идеального проекта
Маша Андреенко, менеджер проекта 495 Vodka, рассказала о том, почему этот проект считает практически идеальным:
Это был мой первый проект сайта про алкогольную продукцию. И вот почему я считаю, что это практически идеальный проект по своим условиям (по крайней мере для меня):
- Четко составленное ТЗ с описанием функций и требований к сайту, как визуальных так и технических.

- Красивые и качественные рендеры, фотографии с фотосессии, видео и реальная готовность доснять нужные материалы.
- Чистовой текст для сайта на старте проекта (соответственно дизайн изначально разрабатывался с его учетом).
- Интересная и продуманная история.
- Экологическая политика бренда.
Задача проекта — сделать сайт с уникальным дизайном, который бы ассоциировался с премиальным продуктом российского происхождения, и нес в себе ДНК бренда. Изначальными референсами были longshotfeatures.com, donpaparum.com, bedlamvodka.com.
Дизайнер проекта, Софья Тресковская, отрисовала много дополнительных иллюстраций для сайта, что значительно добавило оригинальности, но увеличило сроки проекта. Изначально клиент поставил жесткие временные рамки, но уже по ходу дела нас посещали новые интересные идеи, требующие дополнительных ресурсов. В итоге мы смогли выиграть время, чтобы сделать проект более продуманным и креативным.
Уложились ли в итоге в сроки? Честно, не совсем. Наступила пандемия, возникли сложности на производстве заказчика, из-за чего он временно приостановил проект. Так у нас появился буфер на доведение проекта до идеала. Были трудности в связи с тем, что пришлось сменить дизайнера проекта, но все прошло практически безболезненно (Спасибо, Эмиль!).
Особенности верстки проекта глазами верстальщика
Рома Баранов и его речь.
Первое впечатление от дизайна — WoW! Мне надо это сделать? Сразу возникла мысль, что придется прыгать выше головы и использовать библиотеки, с которыми я еще не работал. Впервые я задействовал Locomotive scroll, GSAP, BarbaJS. Сейчас расскажу об основных трудностях, которые я встретил, и как их решил.
BarbaJS и Locomotive scroll
Barba.js — это небольшая со своими нюансами библиотека, которая помогает создавать плавные переходы между страницами. Barba.js заставляет веб-сайт работать как SPA (Single Page Application) и помогает уменьшить задержку перехода между страницами, минимизировать HTTP-запросы браузера и улучшить пользовательский опыт.
Locomotive Scroll обеспечивает плавную прокрутку с поддержкой эффектов параллакса, переключения классов и запуска обработчика событий, когда элементы находятся в области просмотра. Кастомный скролл считает высоту секции при загрузке страницы, а также пересчитывает на resize и прямой вызов. При переходе между страницами Barba запросом сначала стягивает контент следующей страницы, а потом удаляет контент текущей страницы, из-за чего высота страницы рассчитывается неверно, если ничего не предпринять. Опять же, помимо отзывчивых разработчиков на сайте Barba.js, есть отличная документация, в которой рассмотрен случай взаимодействия с Locomotive scroll.
Также с Locomotive scroll была другая проблема: я использовал относительно новый плагин для GSAP — GreenSock. Он анимирует элементы по скроллу и естественно, если вы используете кастомный скролл, надо обязательно указать параметр scroller (благо у них в документации об этом написано).
Вылет самолёта на главной
То, как вылетает самолет, а следом за ним идет следующая секция другого цвета, вызвало проблемы.
Просадки fps
Главной проблемой, из-за которой я был готов отказаться от кастомного скролла в начале проекта — просадки fps. В первое время он был в районе 15-18. Со временем я смог поднять показатели до ~ 30, что было более-менее приемлемо, но все равно недостаточно. В конечном итоге на все анимируемые элементы, которые в основном крутятся или двигаются, я повесил свойство will-change: transform; По итогу это дало прирост до 60 фпс с незначительными просадками на больших svg файлах.
Слайдер с бутылками
Сложность возникла с анимацией переходов между слайдами, так как текст двигается по подобию диска, как номеронабиратель у старых телефонов.
Дерево в футере на главной
Контент расположен внутри дерева, и любое увеличение текста вызывает наезд текста на декорации. Сразу было зафиксировано, что текст не должен увеличиваться, но на адаптиве текст так или иначе может не поместиться, и эту проблему необходимо как-то решить. Поэтому при адаптиве дерево пришлось разрезать по частям, а контентную часть оставить просто черной.
Проверка возраста пользователя
Когда я поставил на сайт эту проверку, у меня сломались абсолютно все скрипты. В итоге, чтобы нормально расписать логику того, как показать прелоадер, подтверждение возраста и анимацию на странице (чтобы она не проигрывалась до того, как возраст будет подтвержден), пришлось писать в Slack разработчикам плагина. Они, кстати, очень активно отвечают и там, и в разделе Issues на GitHub.
Также нужно было придумать, когда показывать подтверждение, и где хранить информацию о нем. Первая мысль — cookie. Есть только одно «но». В теории одним устройством может пользоваться несколько человек: совершеннолетний пользователь заходит на сайт и подтверждает возраст. Проходит время и на сайт заходит, например, его ребенок — cookie теряют свою актуальность. На некоторых сайтах алкогольных производителей окно подтверждение появляется в принципе при каждом обновлении страницы. Решением было хранить информацию о подтверждении в сессии.
Картины с рамками
Недооцененной проблемой оказались картины с рамками. Естественно, вариант сделать это просто цельной картинкой не рассматривался в принципе, так как в дальнейшем могла возникнуть необходимость поменять их в админке. Сначала я метался между mask и clipPath, потом становился на масках, подготовил их, и вроде бы все было хорошо, пока в один момент я не зашел на сайт с Safari: картины при скролле крутятся, у сафари начинает кружиться голова, и маска бесконечно слетает.
И ещё напоследок две небольшие трудности
1) Проблемы доставила детальная страница бутылки водки: надо было создать эффект будто человек листает слайдер, а не переходит между страницами.
2) На сайте была целая эпопея со шрифтами, сейчас на сайте 6 шрифтов (чегоооо?), в основном каждого по одному начертанию, но все равно сама мысль о наличии такого количества вызывала отторжение, казалось, что это слишком много. После всех аргументов дизайнера сомнений не осталось: это и вправду было наилучшим решением.
Что в итоге?
Сайт мы запустили месяц назад, взяли Special kudos на CSSDA, Honorable mention и mobile excellence на Awwwards.
Мы не сразу нашли общий язык с заказчиком, но то, что получилось в итоге — следствие четкой синхронизации с клиентом и понимания командой того, какой результат хотят получить обе стороны.
Команда проекта:
Дизайн — Софья Тресковская, Эмиль Измайлов
Фронтенд — Роман Баранов
Бэкенд — Владислав Коробов
Дизайн упаковки — Чеслав Мерк
Иллюстратор — Юлия Попова
Арт-дирекшен — Александр Педченко
Менеджмент — Мария Андреенко
Заходите в наш Instagram, где мы каждую неделю рассказываем о новых дизайн-концепциях, запущенных проектах и других новостях студии.
#сайты #вебдизайн #вебразработка
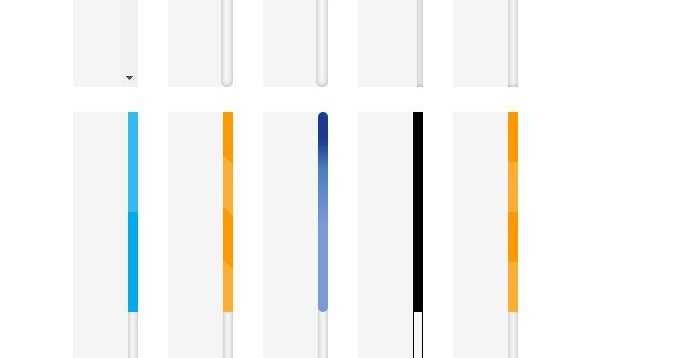
Стили и шаблоны элемента ScrollBar — WPF .NET Framework
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 4 мин
В этом разделе описываются стили и шаблоны для элемента управления ScrollBar. Можно изменять свойства ControlTemplate, заданные по умолчанию, чтобы придать элементу управления уникальный внешний вид. Дополнительные сведения см. в разделе Создание шаблона для элемента управления.
Можно изменять свойства ControlTemplate, заданные по умолчанию, чтобы придать элементу управления уникальный внешний вид. Дополнительные сведения см. в разделе Создание шаблона для элемента управления.
В следующей таблице перечислены именованные компоненты для элемента управления ScrollBar.
| Часть | Тип | Описание |
|---|---|---|
| PART_Track | Track | Контейнер для элемента, указывающего положение элемента управления ScrollBar. |
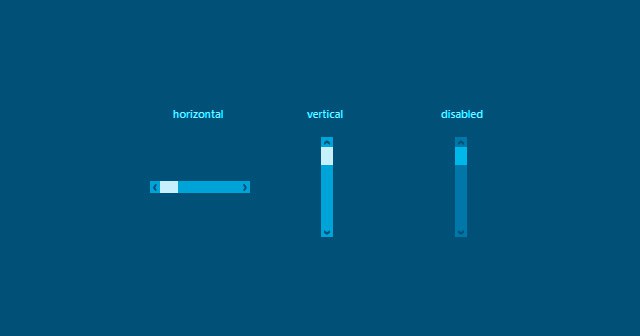
В следующей таблице представлены визуальные состояния для элемента управления ScrollBar.
| Имя VisualState | Имя VisualStateGroup | Описание |
|---|---|---|
| Норм. | CommonStates | Состояние по умолчанию. |
| MouseOver | CommonStates | Указатель мыши расположен в элементе управления. |
| Отключено | CommonStates | Элемент управления отключен. |
| Допустимо | ValidationStates | Элемент управления использует класс Validation, и присоединенное свойство Validation.HasError имеет значение false. |
| InvalidFocused | ValidationStates | Присоединенное свойство Validation.HasError имеет значение true, и у элемента управления есть фокус. |
| InvalidUnfocused | ValidationStates | Присоединенное свойство Validation.HasError имеет значение true, и у элемента управления нет фокуса. |
В следующем примере показано, как определить ControlTemplate для элемента управления ScrollBar.
<Style x:Key="ScrollBarLineButton"
TargetType="{x:Type RepeatButton}">
<Setter Property="SnapsToDevicePixels"
Value="True" />
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="Focusable"
Value="false" />
<Setter Property="Template">
<Setter. Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Border x:Name="Border"
Margin="1"
CornerRadius="2"
BorderThickness="1">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource BorderMediumColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource BorderDarkColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.
Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Border x:Name="Border"
Margin="1"
CornerRadius="2"
BorderThickness="1">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource BorderMediumColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource BorderDarkColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush. GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource ControlLightColor}"/>
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.Background>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="MouseOver" />
<VisualState x:Name="Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetName="Border"
Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.
GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource ControlLightColor}"/>
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.Background>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="MouseOver" />
<VisualState x:Name="Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetName="Border"
Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop. Color)">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource ControlPressedColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetName="Arrow"
Storyboard.TargetProperty="(Shape.Fill).
(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledForegroundColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Path x:Name="Arrow"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Data="{Binding Content,
RelativeSource={RelativeSource TemplatedParent}}" >
<Path.
Color)">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource ControlPressedColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetName="Arrow"
Storyboard.TargetProperty="(Shape.Fill).
(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledForegroundColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Path x:Name="Arrow"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Data="{Binding Content,
RelativeSource={RelativeSource TemplatedParent}}" >
<Path. Fill>
<SolidColorBrush Color="{DynamicResource GlyphColor}"/>
</Path.Fill>
</Path>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="ScrollBarPageButton"
TargetType="{x:Type RepeatButton}">
<Setter Property="SnapsToDevicePixels"
Value="True" />
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="IsTabStop"
Value="false" />
<Setter Property="Focusable"
Value="false" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Border Background="Transparent" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="ScrollBarThumb"
TargetType="{x:Type Thumb}">
<Setter Property="SnapsToDevicePixels"
Value="True" />
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="IsTabStop"
Value="false" />
<Setter Property="Focusable"
Value="false" />
<Setter Property="Template">
<Setter.
Fill>
<SolidColorBrush Color="{DynamicResource GlyphColor}"/>
</Path.Fill>
</Path>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="ScrollBarPageButton"
TargetType="{x:Type RepeatButton}">
<Setter Property="SnapsToDevicePixels"
Value="True" />
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="IsTabStop"
Value="false" />
<Setter Property="Focusable"
Value="false" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Border Background="Transparent" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="ScrollBarThumb"
TargetType="{x:Type Thumb}">
<Setter Property="SnapsToDevicePixels"
Value="True" />
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="IsTabStop"
Value="false" />
<Setter Property="Focusable"
Value="false" />
<Setter Property="Template">
<Setter. Value>
<ControlTemplate TargetType="{x:Type Thumb}">
<Border CornerRadius="2"
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="1" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<ControlTemplate x:Key="VerticalScrollBar"
TargetType="{x:Type ScrollBar}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition MaxHeight="18" />
<RowDefinition />
<RowDefinition MaxHeight="18" />
</Grid.RowDefinitions>
<Border Grid.RowSpan="3"
CornerRadius="2"
Background="#F0F0F0" />
<RepeatButton Grid.Row="0"
Command="ScrollBar.LineUpCommand"
Content="M 0 4 L 8 4 L 4 0 Z" />
<Track x:Name="PART_Track"
Grid.Row="1"
IsDirectionReversed="true">
<Track.
Value>
<ControlTemplate TargetType="{x:Type Thumb}">
<Border CornerRadius="2"
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="1" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<ControlTemplate x:Key="VerticalScrollBar"
TargetType="{x:Type ScrollBar}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition MaxHeight="18" />
<RowDefinition />
<RowDefinition MaxHeight="18" />
</Grid.RowDefinitions>
<Border Grid.RowSpan="3"
CornerRadius="2"
Background="#F0F0F0" />
<RepeatButton Grid.Row="0"
Command="ScrollBar.LineUpCommand"
Content="M 0 4 L 8 4 L 4 0 Z" />
<Track x:Name="PART_Track"
Grid.Row="1"
IsDirectionReversed="true">
<Track. DecreaseRepeatButton>
<RepeatButton
Command="ScrollBar.PageUpCommand" />
</Track.DecreaseRepeatButton>
<Track.Thumb>
<Thumb
Margin="1,0,1,0">
<Thumb.BorderBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,0">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource BorderLightColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource BorderDarkColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Thumb.BorderBrush>
<Thumb.Background>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,0">
<LinearGradientBrush.
DecreaseRepeatButton>
<RepeatButton
Command="ScrollBar.PageUpCommand" />
</Track.DecreaseRepeatButton>
<Track.Thumb>
<Thumb
Margin="1,0,1,0">
<Thumb.BorderBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,0">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource BorderLightColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource BorderDarkColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Thumb.BorderBrush>
<Thumb.Background>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,0">
<LinearGradientBrush. GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Thumb.Background>
</Thumb>
</Track.Thumb>
<Track.IncreaseRepeatButton>
<RepeatButton
Command="ScrollBar.PageDownCommand" />
</Track.IncreaseRepeatButton>
</Track>
<RepeatButton Grid.Row="2"
Command="ScrollBar.LineDownCommand"
Content="M 0 0 L 4 4 L 8 0 Z" />
</Grid>
</ControlTemplate>
<ControlTemplate x:Key="HorizontalScrollBar"
TargetType="{x:Type ScrollBar}">
<Grid>
<Grid.
GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Thumb.Background>
</Thumb>
</Track.Thumb>
<Track.IncreaseRepeatButton>
<RepeatButton
Command="ScrollBar.PageDownCommand" />
</Track.IncreaseRepeatButton>
</Track>
<RepeatButton Grid.Row="2"
Command="ScrollBar.LineDownCommand"
Content="M 0 0 L 4 4 L 8 0 Z" />
</Grid>
</ControlTemplate>
<ControlTemplate x:Key="HorizontalScrollBar"
TargetType="{x:Type ScrollBar}">
<Grid>
<Grid. ColumnDefinitions>
<ColumnDefinition MaxWidth="18" />
<ColumnDefinition />
<ColumnDefinition MaxWidth="18" />
</Grid.ColumnDefinitions>
<Border Grid.ColumnSpan="3"
CornerRadius="2"
Background="#F0F0F0" />
<RepeatButton Grid.Column="0"
Command="ScrollBar.LineLeftCommand"
Content="M 4 0 L 4 8 L 0 4 Z" />
<Track x:Name="PART_Track"
Grid.Column="1"
IsDirectionReversed="False">
<Track.DecreaseRepeatButton>
<RepeatButton
Command="ScrollBar.PageLeftCommand" />
</Track.DecreaseRepeatButton>
<Track.Thumb>
<Thumb
Margin="0,1,0,1">
<Thumb.BorderBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,0">
<LinearGradientBrush.
ColumnDefinitions>
<ColumnDefinition MaxWidth="18" />
<ColumnDefinition />
<ColumnDefinition MaxWidth="18" />
</Grid.ColumnDefinitions>
<Border Grid.ColumnSpan="3"
CornerRadius="2"
Background="#F0F0F0" />
<RepeatButton Grid.Column="0"
Command="ScrollBar.LineLeftCommand"
Content="M 4 0 L 4 8 L 0 4 Z" />
<Track x:Name="PART_Track"
Grid.Column="1"
IsDirectionReversed="False">
<Track.DecreaseRepeatButton>
<RepeatButton
Command="ScrollBar.PageLeftCommand" />
</Track.DecreaseRepeatButton>
<Track.Thumb>
<Thumb
Margin="0,1,0,1">
<Thumb.BorderBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,0">
<LinearGradientBrush. GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource BorderLightColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource BorderDarkColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Thumb.BorderBrush>
<Thumb.Background>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.
GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource BorderLightColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource BorderDarkColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Thumb.BorderBrush>
<Thumb.Background>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush. GradientStops>
</LinearGradientBrush>
</Thumb.Background>
</Thumb>
</Track.Thumb>
<Track.IncreaseRepeatButton>
<RepeatButton
Command="ScrollBar.PageRightCommand" />
</Track.IncreaseRepeatButton>
</Track>
<RepeatButton Grid.Column="2"
Command="ScrollBar.LineRightCommand"
Content="M 0 0 L 4 4 L 0 8 Z" />
</Grid>
</ControlTemplate>
<Style x:Key="{x:Type ScrollBar}"
TargetType="{x:Type ScrollBar}">
<Setter Property="SnapsToDevicePixels"
Value="True" />
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Style.Triggers>
<Trigger Property="Orientation"
Value="Horizontal">
<Setter Property="Width"
Value="Auto" />
<Setter Property="Height"
Value="18" />
<Setter Property="Template"
Value="{StaticResource HorizontalScrollBar}" />
</Trigger>
<Trigger Property="Orientation"
Value="Vertical">
<Setter Property="Width"
Value="18" />
<Setter Property="Height"
Value="Auto" />
<Setter Property="Template"
Value="{StaticResource VerticalScrollBar}" />
</Trigger>
</Style.
GradientStops>
</LinearGradientBrush>
</Thumb.Background>
</Thumb>
</Track.Thumb>
<Track.IncreaseRepeatButton>
<RepeatButton
Command="ScrollBar.PageRightCommand" />
</Track.IncreaseRepeatButton>
</Track>
<RepeatButton Grid.Column="2"
Command="ScrollBar.LineRightCommand"
Content="M 0 0 L 4 4 L 0 8 Z" />
</Grid>
</ControlTemplate>
<Style x:Key="{x:Type ScrollBar}"
TargetType="{x:Type ScrollBar}">
<Setter Property="SnapsToDevicePixels"
Value="True" />
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Style.Triggers>
<Trigger Property="Orientation"
Value="Horizontal">
<Setter Property="Width"
Value="Auto" />
<Setter Property="Height"
Value="18" />
<Setter Property="Template"
Value="{StaticResource HorizontalScrollBar}" />
</Trigger>
<Trigger Property="Orientation"
Value="Vertical">
<Setter Property="Width"
Value="18" />
<Setter Property="Height"
Value="Auto" />
<Setter Property="Template"
Value="{StaticResource VerticalScrollBar}" />
</Trigger>
</Style. Triggers>
</Style>
Triggers>
</Style>
В предыдущем примере используется один или несколько из следующих ресурсов.
<!--Control colors.--> <Color x:Key="WindowColor">#FFE8EDF9</Color> <Color x:Key="ContentAreaColorLight">#FFC5CBF9</Color> <Color x:Key="ContentAreaColorDark">#FF7381F9</Color> <Color x:Key="DisabledControlLightColor">#FFE8EDF9</Color> <Color x:Key="DisabledControlDarkColor">#FFC5CBF9</Color> <Color x:Key="DisabledForegroundColor">#FF888888</Color> <Color x:Key="SelectedBackgroundColor">#FFC5CBF9</Color> <Color x:Key="SelectedUnfocusedColor">#FFDDDDDD</Color> <Color x:Key="ControlLightColor">White</Color> <Color x:Key="ControlMediumColor">#FF7381F9</Color> <Color x:Key="ControlDarkColor">#FF211AA9</Color> <Color x:Key="ControlMouseOverColor">#FF3843C4</Color> <Color x:Key="ControlPressedColor">#FF211AA9</Color> <Color x:Key="GlyphColor">#FF444444</Color> <Color x:Key="GlyphMouseOver">sc#1, 0.004391443, 0.002428215, 0.242281124</Color> <!--Border colors--> <Color x:Key="BorderLightColor">#FFCCCCCC</Color> <Color x:Key="BorderMediumColor">#FF888888</Color> <Color x:Key="BorderDarkColor">#FF444444</Color> <Color x:Key="PressedBorderLightColor">#FF888888</Color> <Color x:Key="PressedBorderDarkColor">#FF444444</Color> <Color x:Key="DisabledBorderLightColor">#FFAAAAAA</Color> <Color x:Key="DisabledBorderDarkColor">#FF888888</Color> <Color x:Key="DefaultBorderBrushDarkColor">Black</Color> <!--Control-specific resources.--> <Color x:Key="HeaderTopColor">#FFC5CBF9</Color> <Color x:Key="DatagridCurrentCellBorderColor">Black</Color> <Color x:Key="SliderTrackDarkColor">#FFC5CBF9</Color> <Color x:Key="NavButtonFrameColor">#FF3843C4</Color> <LinearGradientBrush x:Key="MenuPopupBrush" EndPoint="0.5,1" StartPoint="0.
5,0"> <GradientStop Color="{DynamicResource ControlLightColor}" Offset="0" /> <GradientStop Color="{DynamicResource ControlMediumColor}" Offset="0.5" /> <GradientStop Color="{DynamicResource ControlLightColor}" Offset="1" /> </LinearGradientBrush> <LinearGradientBrush x:Key="ProgressBarIndicatorAnimatedFill" StartPoint="0,0" EndPoint="1,0"> <LinearGradientBrush.GradientStops> <GradientStopCollection> <GradientStop Color="#000000FF" Offset="0" /> <GradientStop Color="#600000FF" Offset="0.4" /> <GradientStop Color="#600000FF" Offset="0.6" /> <GradientStop Color="#000000FF" Offset="1" /> </GradientStopCollection> </LinearGradientBrush.GradientStops> </LinearGradientBrush>
Полный пример см. в разделе Пример задания стиля с помощью ControlTemplates.
в разделе Пример задания стиля с помощью ControlTemplates.
См. также раздел
- Style
- ControlTemplate
- Стили и шаблоны элемента управления
- Настройка элементов управления
- Стилизация и использование шаблонов
- Создание шаблона элемента управления
реагировать-обычай-прокрутки — нпм
Легко проектируемая, кроссбраузерная (!!), пользовательская прокрутка с ReactJS
Анимация и скорость прокрутки точно как родная прокрутка
Посмотреть рабочую демонстрацию
нпм я реагирую-на заказ-прокрутки --сохранить
Зачем мне это нужно?
- Одинаковый дизайн во всех браузерах
- Полоса прокрутки находится над содержимым, а не сбоку — такой же макет для прокручиваемого содержимого, как и для непрокручиваемого содержимого
Как использовать ?
Пользовательский компонент прокрутки доступен в формате commonJS, поэтому его можно просто запросить после установки.
Существует также версия UMD — внутри каталога dist.
В обоих случаях вы должны включить файл customScroll.css на свою страницу.
Он находится в каталоге /dist
Из unpkg cdn:
- Файл Js
- css-файл
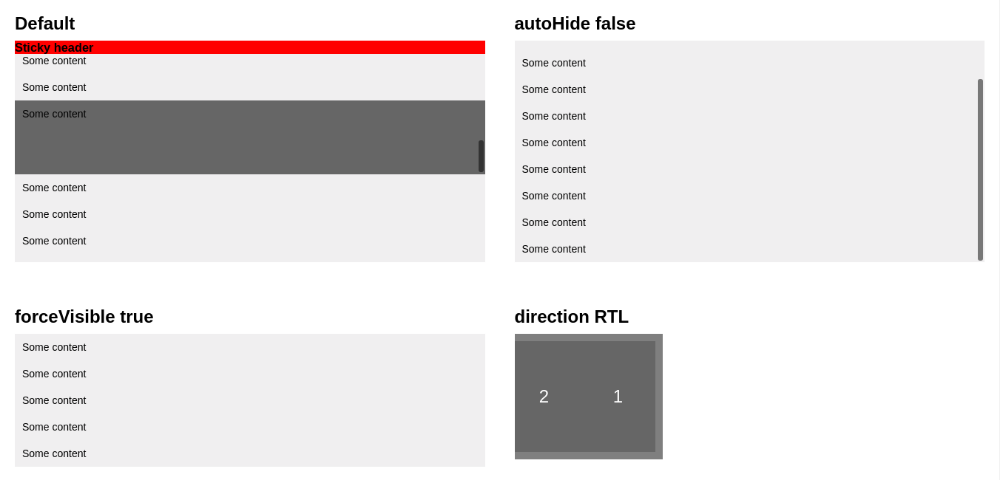
Оберните содержимое с помощью пользовательского компонента прокрутки
Удалите все свойства стиля переполнения из корневого компонента содержимого — об этом позаботится пользовательская прокрутка
импортировать CustomScroll из «реагировать на заказ-прокрутку»;
<Пользовательская прокрутка> ваш контент
Как изменить дизайн?
Ваш собственный дизайн можно применить, стилизовав эти 2 класса в вашем css:
- rcs-custom-scrollbar — этот класс стилизует контейнер дескриптора прокрутки, вы можете использовать его, если ширина вашего дескриптора больше, чем по умолчанию .
- rcs-inner-handle — этот класс стилизует сам дескриптор, вы можете использовать его для изменения цвета, фона, границы и т.
 д. дескриптора
д. дескриптора
Вы можете увидеть пример использования в example/firstComp/firstComp.scss
Опции (реактивные реквизиты)
- allowOuterScroll : логическое значение, по умолчанию false. Блокирует внешнюю прокрутку при прокрутке содержимого
- heightRelativeToParent : строка, по умолчанию не определена. Ограничение высоты содержимого относится к родительскому элементу — значение должно быть пределом высоты.
- flex : число, по умолчанию не определено. Если присутствует, будет применяться к содержимому, обернутому пользовательской прокруткой.
Эта опора представляет размер гибкости. Это имеет значение только в том случае, если у родителя customScroll есть display: flex. См. пример ниже.
Это свойство переопределит любое значение, заданное для heightRelativeToParent при установке высоты customScroll. - onScroll — функция, по умолчанию не определена.
 Слушатель, который будет вызываться при каждой прокрутке.
Слушатель, который будет вызываться при каждой прокрутке. - addScrolledClass : логическое значение, по умолчанию false. Если true, будет добавлен класс css ‘content-scrolled’ во время прокрутки.
- freezePosition : логическое значение, по умолчанию false. При значении true предотвращает прокрутку.
- minScrollHandleHeight : число, устанавливает минимальную высоту ручки прокрутки. По умолчанию 38, как в Chrome на OSX.
- rtl : логическое значение, по умолчанию false. Документ справа налево поместит пользовательскую полосу прокрутки в левую часть содержимого и предполагает, что собственная полоса прокрутки также присутствует.
- scrollTo : число, по умолчанию не определено. Будет прокручивать содержимое до заданного значения.
- keepAtBottom : логическое значение, по умолчанию false. Для динамического содержимого будет сохранять положение прокрутки внизу содержимого при изменении содержимого, если положение было внизу до изменения.
 См. пример здесь
См. пример здесь - className : строка, по умолчанию не определена. Позволяет добавить собственное имя класса к корневому элементу.
Пример для heightRelativeToParent
ваш контент
Это не работает, пожалуйста, помогите мне
- Проверьте, не забыли ли вы удалить свойства «переполнения» из корневого элемента содержимого.
- Если вы используете JSX, убедитесь, что вы используете регистр Pascal, а не camelCase
и не .
, начиная с нижнего регистра, заставляет JSX рассматривать тег как собственный элемент dom - Убедитесь, что у вас есть ограничение по высоте корневого элемента содержимого (max-height)
- Убедитесь, что ваш предел высоты относительно родителя, и вы не использовали свойство heightRelativeToParent.
Typescript
- Вы можете использовать типы CustomScroll, установив @types/react-custom-scroll из npm
Использование с flexbox
Посмотреть демо с Flex
Есть некоторые детали, которые применяются при использовании customScroll для элементов с размером, заданным css flex.
Вот пример структуры HTML до использования customScroll:
ваш контент (с достаточной высотой, чтобы вызвать прокрутку)
В этом примере прокрутка активна для элемента flexibleHeightElement, где размер гибкости устанавливает его высоту на 400 пикселей после того, как элемент fixedHeight занял 100 пикселей.
Решения
Существует 2 варианта использования customScroll с этой структурой:
- Обтекание содержимого:
Для этого решения свойство переполнения должно быть удалено из элемента гибкого размера, так как customScroll позаботится об этом. Вместо этого минимальная высота и минимальная ширина должны быть установлены на 0,9.0017
<некоторыеРодители><гибкий элемент высоты> ваш контент (с достаточной высотой, чтобы вызвать прокрутку) <Пользовательская прокрутка/>
min-height и min-width обязательны, так как flex не будет уменьшаться ниже минимального размера содержимого (спецификация flex box).
- Замена элемента flex-size на customScroll
<некоторыеРодители>ваш контент (с достаточной высотой, чтобы вызвать прокрутку) <Пользовательская прокрутка/>
Contributing
Чтобы построить проект в режиме наблюдения, запустите «npm run development» или «yarn development».
Для производства сборных нитей сборных.
Тесты
установка нпм нпм-тест # Или для непрерывной работы npx karma start
vue-custom-scrollbar
Минималистичный, но идеальный настраиваемый компонент полосы прокрутки для Vue.JS (с использованием utatti/perfect-scrollbar (открывает новое окно), поэтому, если у вас есть какие-либо вопросы, вы также можете проверить репозиторий perfect-scrollbar )
Как вы знаете, Chrome поддерживает настраиваемую полосу прокрутки, но Firefox или другие браузеры ее не поддерживают. Если вы хотите, чтобы ваш веб-сайт был идеальным, используйте этот компонент ~
vue-custom-scrollbar — минималистичный, но идеальный компонент полосы прокрутки для Vue. JS.
JS.
- Нет изменений в макете дизайна
- Не нужно манипулировать DOM вручную
- Использовать обычный
ScrolltopиScrollleft - Стиль Brollbar. установить и использовать
vue-custom-scrollbarсnpmилипряжей. Он зарегистрирован как vue-custom-scrollbarr (открывает новое окно).н/мин
Или
пряжа
Предостережения
vue-custom-scrollbarэмулирует некоторые свитки, но не все их виды. Это тоже не работает в некоторых ситуациях. Вы можете найти эти случаи в предостережениях(opens new window). По сути, элементы, перечисленные в предостережениях, являются хакерскими для реализации и могут не реализованы в будущем. Если функции действительно необходимы, рассмотрите с помощью встроенной в браузер прокрутки.Как использовать
Пример кода:
Опции
Swicher {boolean}Включить или отключить этот компонент
Default :
TrueTAGNAME {String}TAGNAME {String}TAGNAME {String}TAGNAM например:divПо умолчанию :
sectionhandlers {String[]}Это список обработчиков для прокрутки элемента.

По умолчанию :
['click-rail', 'drag-thumb', 'keyboard', 'wheel', 'touch']wheelSpeed {Число}Скорость прокрутки, применяемая к событию колесика мыши .
По умолчанию :
1wheelPropagation {Boolean}Если этот параметр установлен, когда прокрутка достигает конца стороны, колесико мыши событие будет передано родительскому элементу.
По умолчанию :
правдаswipeEasing {Boolean}Если этот параметр установлен, прокрутка будет упрощена.
По умолчанию :
trueminScrollbarLength {Число?}меньше этого количества пикселей.
По умолчанию :
nullmaxScrollbarLength {Число?}больше этого количества пикселей.
По умолчанию :
nullscrollingThreshold {Число}Это устанавливает порог для классов
ps--scrolling-xи4-y-9scrolling-xи4-y--scrolling-01. оставаться. В CSS по умолчанию полосы прокрутки отображаются независимо от наведения.
государство. Единицей измерения является миллисекунда.
оставаться. В CSS по умолчанию полосы прокрутки отображаются независимо от наведения.
государство. Единицей измерения является миллисекунда.По умолчанию :
1000useBothWheelAxes {Boolean}При значении true отображается только одна (вертикальная или горизонтальная) полоса прокрутки тогда как вертикальная, так и горизонтальная прокрутка будут влиять на полосу прокрутки.
По умолчанию :
falseподавлятьScrollX {Boolean}Если установлено значение true, полоса прокрутки по оси X будет недоступна, независимо от ширина контента.
По умолчанию :
falseподавлятьScrollY {Boolean}высота содержимого.
По умолчанию :
ложьscrollXMarginOffset {Number}Количество пикселей, на которое ширина содержимого может превышать ширину контейнера без включение полосы прокрутки оси X.

По умолчанию :
0scrollYMarginOffset {Число}Количество пикселей, на которое высота содержимого может превышать высоту контейнера без включение полосы прокрутки оси Y.
По умолчанию :
0События
vue-custom-scrollbar отправляет пользовательские события.
ps-scroll-yЭто событие срабатывает, когда ось Y прокручивается в любом направлении.
ps-scroll-xЭто событие срабатывает, когда ось X прокручивается в любом направлении.
ps-scroll-upЭто событие срабатывает при прокрутке вверх.
ps-scroll-downЭто событие срабатывает при прокрутке вниз.
ps-scroll-leftЭто событие срабатывает при прокрутке влево.
ps-scroll-rightЭто событие срабатывает при прокрутке вправо.

ps-y-reach-startЭто событие срабатывает, когда прокрутка достигает начала оси Y.
ps-y-reach-endЭто событие срабатывает, когда прокрутка достигает конца оси Y (полезно для бесконечная прокрутка).
ps-x-reach-startЭто событие срабатывает, когда прокрутка достигает начала оси x.
ps-x-reach-endЭто событие срабатывает, когда прокрутка достигает конца оси x.
Пользовательский стиль
Пожалуйста, обратитесь к perfect-scrollbar(opens new window), затем переопределите соответствующий стиль класса в вашем проекте не стесняйтесь загружать выпуск (открывается в новом окне).
Для общих проблем есть FAQ(opens new window) wiki страница. Пожалуйста, проверьте страницу перед загрузкой задачи.
Загрузка PR — самый быстрый способ решить проблему.
Поддержка IE
Плагин поддерживает современные браузеры, включая Edge и IE11, но могут быть некоторые проблемы в IE11, в основном из-за ошибки рендеринга IE, касающейся синхронизировать обновление свойств прокрутки.
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_image/image/62339252/astro_first_gamepad_c40_tr_gif.0.gif) Проблема упоминается в
Предостережения (opens new window) тоже.
Проблема упоминается в
Предостережения (opens new window) тоже.IE<11 не поддерживается, и патчей для исправления проблем в IE<=10 не будет принято. Когда старые IE должны поддерживаться, разветвите проект и сделайте модификация локально.
Подробнее
Обратитесь к perfect-scrollbar(opens new window)
Лицензия
MIT(opens new window)
Custom Scroll Banners - 9,5" x 27,5"
Представляем наш инновационный, простой в использовании Scroll Баннер. Доступный способ донести свое сообщение и очаровать аудиторию. Этот двухсторонний пользовательский баннер с прокруткой размером 9,5 x 27,5 дюймов идеально подходит для колледжей, офисов, парадов, митингов, политических мероприятий, спортивных мероприятий и многого другого! Самовыдвигающийся, легкий, портативный и с прочными пластиковыми ручками. Можно настроить с помощью 4-цветной печати названия и логотипа вашей организации для максимальной узнаваемости бренда. Цены включают печать до 4-х цветов.