css — Как сделать скроллбар у класса, убрав его с body html?
Вопрос задан
Изменён 1 год 4 месяца назад
Просмотрен 124 раза
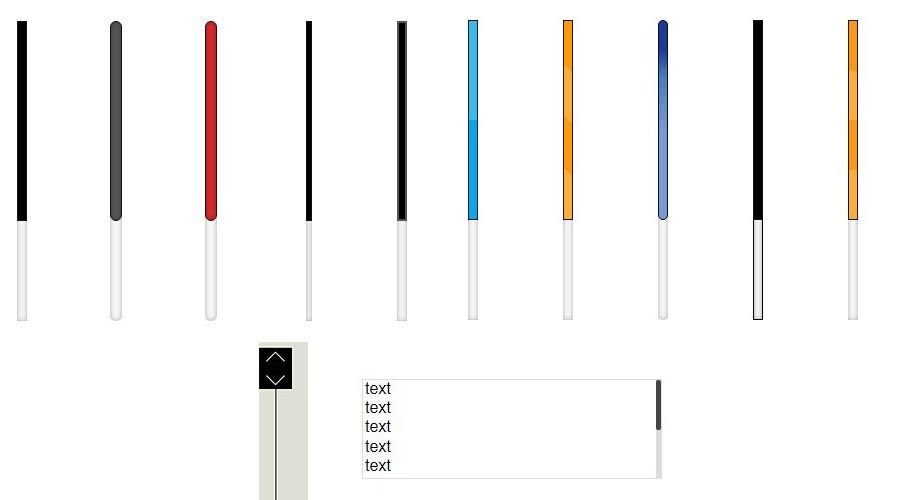
У меня есть страничка сайта, на которой я разместил заголовок и часть с контентом. Как видно на скриншоте, скроллбар справа находится не в части с контентом (черной), а на body или html (не знаю). Как сделать так, чтобы скроллбар находился под заголовком?
Попробовал в html документе сделать такую структуру страницы:
<body>
<div>
<div>
<div>
<nav>
<a href="main.html"><img src="logo_w3s.gif"></a>
<a href="#">Info</a>
<a href="news.
html">News</a>
<a href="contacts.html">Contacts</a>
</nav>
<nav>
<a href="#">≡</a>
</nav>
</div>
</div>
</div>
<div>
<div>
<div>
<div>
<div>Dear</div>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt facere
nesciunt, unde dignissimos laboriosam quibusdam debitis id libero eaque veritatis! Nostrum
maiores distinctio eaque ipsam ipsa labore, assumenda quo dolorem.</div>
</div>
</div>
<div>
<div>
<div>Dear</div>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt facere
nesciunt, unde dignissimos laboriosam quibusdam debitis id libero eaque veritatis! Nostrum
maiores distinctio eaque ipsam ipsa labore, assumenda quo dolorem.
</div>
</div>
</div>
</div>
</div>
</body>
То есть создать класс под заголовок и под контент. И с помощью css’a спрятать скроллбар у body и сделать его у main__field. Спрятать получилось с помощью
body::-webkit-scrollbar {
display: none;
}
Но в main__field скроллбара не появилось.
То есть я хочу, чтобы заголовок был во всю ширину страницы. Как-то так:
- html
- css
- scrollbar
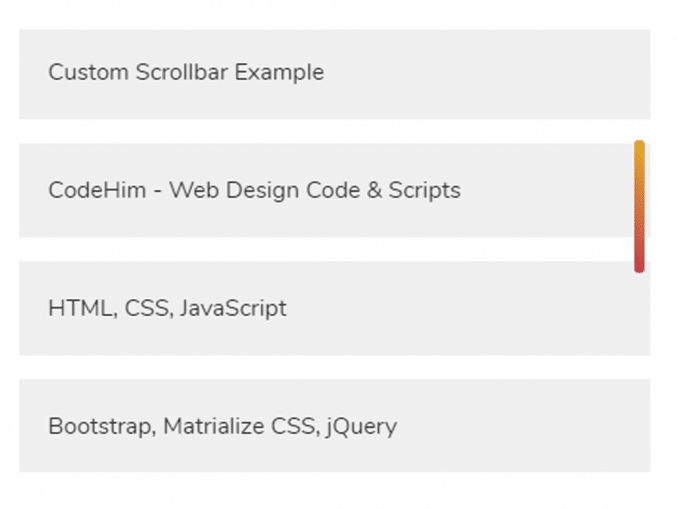
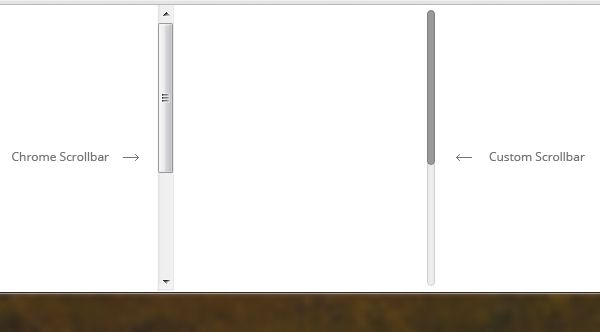
Сначала нужно спрятать основной скроллбар
body::-webkit-scrollbar {
display: none;
}
Потом просто добавить его в элемент с контентом
.element::-webkit-scrollbar {
width: 5px;
background: #74e6cf;
border-radius: 50px;
box-shadow: inset 0 0 0 4px #ccc;
}
.element {
overflow-y: scroll;
}
EDIT 1:
Немного неполный ответ. Скроллбар появляется там, где я хочу, но он, почему-то, состоит только из трека, без самого скролла (само пролистывание страницы работает).
EDIT 2:
Точно, нужно же в .element добавить max-height.
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
кейс по разработке сайта экспортной русской водки — Дизайн на vc.
 ru
ru495 Vodka рождена в Москве. Премиальный напиток, который сделан для зарубежного рынка. 495 – это отсылка к коду города, а слоган Born in Moscow подчеркивает высокий статус продукта.
1578 просмотров
Сразу же ремарка для тех, кто собирается спросить про конверсию: это имиджевый сайт, его основная цель — передать характер, историю бренда, вызвать эмоции и удивить. Сайт не должен продавать буквально, он должен оригинально демонстрировать продукт и его идеи.
Справились ли мы с этой задачей? Давайте посмотрим — ссылка на сайт.
«Vodka 495 производится и разливается на Брянском водочном заводе, расположенном 350 км к юго-западу от Москвы».
Независимо. От художника
Фирменным стилем проекта занималась Юлия Попова, независимая художница из столицы, которая нарисовала главных героев этикетки. На ней изображен силуэт обычного москвича на фоне узнаваемых московских мест: здания МГУ и старой телевизионной башни. Рядом на столе стоит винтажный телефонный аппарат. Все это создает подсознательную связь с именем бренда.
Рядом на столе стоит винтажный телефонный аппарат. Все это создает подсознательную связь с именем бренда.
Кстати, так вышло, что это уже наш второй кейс о разработке сайта для продукта в стеклянной бутылке. Только в данном случае мы говорим об алкоголе, а в предыдущем кейсе фигурирует полностью противоположный предмет дискуссии — соевое молоко. Здесь – про эмоции, ностальгию, неторопливые московские вечера и эстетику большого города, там – про здоровый образ жизни, бесконечное движение и современное экологичное потребление.
Кейс сайта про альтернативное молоко, который победил в номинации «Лучший дизайн» по версии Tagline Awards 2020-2021 – Ссылка.
Секреты практически идеального проекта
Маша Андреенко, менеджер проекта 495 Vodka, рассказала о том, почему этот проект считает практически идеальным:
Это был мой первый проект сайта про алкогольную продукцию. И вот почему я считаю, что это практически идеальный проект по своим условиям (по крайней мере для меня):
- Четко составленное ТЗ с описанием функций и требований к сайту, как визуальных так и технических.

- Красивые и качественные рендеры, фотографии с фотосессии, видео и реальная готовность доснять нужные материалы.
- Чистовой текст для сайта на старте проекта (соответственно дизайн изначально разрабатывался с его учетом).
- Интересная и продуманная история.
- Экологическая политика бренда.
Задача проекта — сделать сайт с уникальным дизайном, который бы ассоциировался с премиальным продуктом российского происхождения, и нес в себе ДНК бренда. Изначальными референсами были longshotfeatures.com, donpaparum.com, bedlamvodka.com.
Дизайнер проекта, Софья Тресковская, отрисовала много дополнительных иллюстраций для сайта, что значительно добавило оригинальности, но увеличило сроки проекта. Изначально клиент поставил жесткие временные рамки, но уже по ходу дела нас посещали новые интересные идеи, требующие дополнительных ресурсов. В итоге мы смогли выиграть время, чтобы сделать проект более продуманным и креативным.
Уложились ли в итоге в сроки? Честно, не совсем. Наступила пандемия, возникли сложности на производстве заказчика, из-за чего он временно приостановил проект. Так у нас появился буфер на доведение проекта до идеала. Были трудности в связи с тем, что пришлось сменить дизайнера проекта, но все прошло практически безболезненно (Спасибо, Эмиль!).
Особенности верстки проекта глазами верстальщика
Рома Баранов и его речь.
Первое впечатление от дизайна — WoW! Мне надо это сделать? Сразу возникла мысль, что придется прыгать выше головы и использовать библиотеки, с которыми я еще не работал. Впервые я задействовал Locomotive scroll, GSAP, BarbaJS. Сейчас расскажу об основных трудностях, которые я встретил, и как их решил.
BarbaJS и Locomotive scroll
Barba.js — это небольшая со своими нюансами библиотека, которая помогает создавать плавные переходы между страницами. Barba.js заставляет веб-сайт работать как SPA (Single Page Application) и помогает уменьшить задержку перехода между страницами, минимизировать HTTP-запросы браузера и улучшить пользовательский опыт.
Locomotive Scroll обеспечивает плавную прокрутку с поддержкой эффектов параллакса, переключения классов и запуска обработчика событий, когда элементы находятся в области просмотра. Кастомный скролл считает высоту секции при загрузке страницы, а также пересчитывает на resize и прямой вызов. При переходе между страницами Barba запросом сначала стягивает контент следующей страницы, а потом удаляет контент текущей страницы, из-за чего высота страницы рассчитывается неверно, если ничего не предпринять. Опять же, помимо отзывчивых разработчиков на сайте Barba.js, есть отличная документация, в которой рассмотрен случай взаимодействия с Locomotive scroll.
Также с Locomotive scroll была другая проблема: я использовал относительно новый плагин для GSAP — GreenSock. Он анимирует элементы по скроллу и естественно, если вы используете кастомный скролл, надо обязательно указать параметр scroller (благо у них в документации об этом написано).
Вылет самолёта на главной
То, как вылетает самолет, а следом за ним идет следующая секция другого цвета, вызвало проблемы. Если анимацию привязать на скролл, то виден переход секции с белым фоном на секцию с черным. Идея дизайнера заключалось в том, что стык секций не должен быть виден, контент должен появляться на белом облаке. Я хотел это сделать за счет того, что облако перекрывает стык белого цвета, как и следующая белая секция. Если сделать так, что она выплывает после того, как облако заполнит весь экран и не будет видно перехода, то будет затяжной момент, когда пользователь видит на экране только это белое облако без контента, что по моему мнению не очень хорошо. По итогу мы нарисовали облака на стыке блоков, благодаря чему скрыли ровный стык и сделали переход интересней.
Если анимацию привязать на скролл, то виден переход секции с белым фоном на секцию с черным. Идея дизайнера заключалось в том, что стык секций не должен быть виден, контент должен появляться на белом облаке. Я хотел это сделать за счет того, что облако перекрывает стык белого цвета, как и следующая белая секция. Если сделать так, что она выплывает после того, как облако заполнит весь экран и не будет видно перехода, то будет затяжной момент, когда пользователь видит на экране только это белое облако без контента, что по моему мнению не очень хорошо. По итогу мы нарисовали облака на стыке блоков, благодаря чему скрыли ровный стык и сделали переход интересней.
Просадки fps
Главной проблемой, из-за которой я был готов отказаться от кастомного скролла в начале проекта — просадки fps. В первое время он был в районе 15-18. Со временем я смог поднять показатели до ~ 30, что было более-менее приемлемо, но все равно недостаточно. В конечном итоге на все анимируемые элементы, которые в основном крутятся или двигаются, я повесил свойство will-change: transform; По итогу это дало прирост до 60 фпс с незначительными просадками на больших svg файлах.
Слайдер с бутылками
Сложность возникла с анимацией переходов между слайдами, так как текст двигается по подобию диска, как номеронабиратель у старых телефонов.
Дерево в футере на главной
Контент расположен внутри дерева, и любое увеличение текста вызывает наезд текста на декорации. Сразу было зафиксировано, что текст не должен увеличиваться, но на адаптиве текст так или иначе может не поместиться, и эту проблему необходимо как-то решить. Поэтому при адаптиве дерево пришлось разрезать по частям, а контентную часть оставить просто черной.
Проверка возраста пользователя
Когда я поставил на сайт эту проверку, у меня сломались абсолютно все скрипты. В итоге, чтобы нормально расписать логику того, как показать прелоадер, подтверждение возраста и анимацию на странице (чтобы она не проигрывалась до того, как возраст будет подтвержден), пришлось писать в Slack разработчикам плагина. Они, кстати, очень активно отвечают и там, и в разделе Issues на GitHub.
Также нужно было придумать, когда показывать подтверждение, и где хранить информацию о нем. Первая мысль — cookie. Есть только одно «но». В теории одним устройством может пользоваться несколько человек: совершеннолетний пользователь заходит на сайт и подтверждает возраст. Проходит время и на сайт заходит, например, его ребенок — cookie теряют свою актуальность. На некоторых сайтах алкогольных производителей окно подтверждение появляется в принципе при каждом обновлении страницы. Решением было хранить информацию о подтверждении в сессии.
Картины с рамками
Недооцененной проблемой оказались картины с рамками. Естественно, вариант сделать это просто цельной картинкой не рассматривался в принципе, так как в дальнейшем могла возникнуть необходимость поменять их в админке. Сначала я метался между mask и clipPath, потом становился на масках, подготовил их, и вроде бы все было хорошо, пока в один момент я не зашел на сайт с Safari: картины при скролле крутятся, у сафари начинает кружиться голова, и маска бесконечно слетает. Еще на одной из страниц со слайдером первая картина выглядит хорошо, но начинаешь листать слайдер и все опять слетает. В общем стало ясно, что у safari с mask проблемы со свойством transform. Пришлось переделать все на ClipPath. Еще оказалось, что дизайнер видел слайдер иначе: в изначальной реализации просто перелистывали картины, в конечной листается только полотно, рама стоит на месте.
Еще на одной из страниц со слайдером первая картина выглядит хорошо, но начинаешь листать слайдер и все опять слетает. В общем стало ясно, что у safari с mask проблемы со свойством transform. Пришлось переделать все на ClipPath. Еще оказалось, что дизайнер видел слайдер иначе: в изначальной реализации просто перелистывали картины, в конечной листается только полотно, рама стоит на месте.
И ещё напоследок две небольшие трудности
1) Проблемы доставила детальная страница бутылки водки: надо было создать эффект будто человек листает слайдер, а не переходит между страницами.
2) На сайте была целая эпопея со шрифтами, сейчас на сайте 6 шрифтов (чегоооо?), в основном каждого по одному начертанию, но все равно сама мысль о наличии такого количества вызывала отторжение, казалось, что это слишком много. После всех аргументов дизайнера сомнений не осталось: это и вправду было наилучшим решением.
Что в итоге?
Сайт мы запустили месяц назад, взяли Special kudos на CSSDA, Honorable mention и mobile excellence на Awwwards.
Мы не сразу нашли общий язык с заказчиком, но то, что получилось в итоге — следствие четкой синхронизации с клиентом и понимания командой того, какой результат хотят получить обе стороны.
Команда проекта:
Дизайн — Софья Тресковская, Эмиль Измайлов
Фронтенд — Роман Баранов
Бэкенд — Владислав Коробов
Дизайн упаковки — Чеслав Мерк
Иллюстратор — Юлия Попова
Арт-дирекшен — Александр Педченко
Менеджмент — Мария Андреенко
Заходите в наш Instagram, где мы каждую неделю рассказываем о новых дизайн-концепциях, запущенных проектах и других новостях студии.
#сайты #вебдизайн #вебразработка
Custom Scroll — Etsy Turkey
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.

( 1000+ релевантных результатов, с рекламой Продавцы, желающие расширить свой бизнес и привлечь больше заинтересованных покупателей, могут использовать рекламную платформу Etsy для продвижения своих товаров. Вы увидите результаты объявлений, основанные на таких факторах, как релевантность и сумма, которую продавцы платят за клик. Узнать больше. )
Custom Scrolls — Tagged «Scrolls» — Cottonwood Shanty
Перейти к содержимому3 товара
Быстрый просмотр
Custom Scroll
от $62,00
Быстрый просмотр
Пользовательский свиток «Это мы»
от $52,00
Быстрый просмотр
Индивидуальная спираль для УЗИ
от $52,00
Пользовательский свиток
Обычная цена
$62. 00
Сэкономьте $-62,00
00
Сэкономьте $-62,00
/
Стоимость доставки рассчитывается при оформлении заказа.
Отрегулируйте нижнюю прокрутку с помощью 4 простых магнитов, чтобы отрегулировать высоту по своему желанию. Не существует максимального/минимального количества формулировок. Обратите внимание: чем больше слов в цитате, тем мельче может быть шрифт.
**Обратите внимание, что изготовление индивидуального заказа на прокрутку может занять до 2-3 недель, чтобы выполнить дизайн, печать и доставку.**
РАЗМЕР:
Обычный: 3 фута в ширину и 3–5 футов в зависимости от дизайна, всегда можно развернуть для увеличения длины
Мини: 1,5 фута в ширину и 2–4 фута в длину в зависимости от дизайна,
ЦВЕТА БУМАГИ:
Коричневый Крафт: Органическая плотная коричневая крафт-бумага. Оригинальный вид прокрутки и добавление красивой текстуры на стену.
Белый: Бесшовная плотная бумага, которая выглядит роскошно и выглядит потрясающе. В отличие от крафт-бумаги, этот свиток напечатан на фотобумаге, которая красиво печатается и безупречно висит.
Инструкции по оформлению заказа:
- Добавьте пользовательский свиток в корзину.
- Поместите свое индивидуальное предложение в поле «Особые инструкции по заказу» при оформлении заказа.
- Алисса отправит вам по электронной почте первый макет вашего дизайна свитка в течение 5-10 дней после выполнения вашего заказа.
- У вас будет 3 ревизии, чтобы сделать свиток идеальным.
- Когда свиток будет готов, Алисса отправит его на печать, и процесс создания дизайна будет завершен.
**Обратите внимание, что дизайн, печать и доставка нестандартных свитков может занять до 2–3 недель. **
**
*ВАЖНО* ваш адрес электронной почты в строке КОНТАКТНАЯ ИНФОРМАЦИЯ (не номер телефона). Пример на изображениях продуктов, обведенных красным.
Это мы Пользовательский свиток
Обычная цена $52.00 Сэкономьте $-52,00
/
Стоимость доставки рассчитывается при оформлении заказа.
Отрегулируйте нижнюю прокрутку с помощью 4 простых магнитов, чтобы отрегулировать высоту по своему желанию. Разверните свиток, отрегулируйте магниты и длину и повесьте на стену.
**ПРЕДЗАКАЗ- Отправка в течение 8-10 дней**
РАЗМЕР:
Мини: 1,5 фута в ширину и 2 фута в длину, всегда можно развернуть для увеличения длины
Обычный: 3 фута широкий х 3 ‘ длинный, всегда можно развернуть на большую длину
В КОМПЛЕКТЕ:
1 веревка, 1 бумажный свиток, 4 маленьких магнита бумага.