Адаптивные изображения для Retina дисплеев на HTML5
Так как рост популярности Retina и других дисплеев высокой четкости возрастает, веб-разработчикам сейчас как никогда важно использовать изображения высокой четкости. Для достижения этого существуют разные способы, некоторые из которых я описал в статье. Мы рассмотрим следующие способы:
- Загрузка изображения размером 2х и установка значения высоты и ширины изображения размером 1x
- Использование библиотеки JavaScript (или своей собственной) для загрузки 2x изображения
- Использование атрибута HTML5 srcset
- Использование элемента HTML5 picture
Загружаем изображения в размере 2x
Это, скорей всего, самое простое решение, но, так как вы будете загружать изображения высокой четкости для всех пользователей, помните, что это решение не подходит для мобильных пользователей и пользователей у которых нет Retina. Те, кто подключен к широкополосному соединению, скорее всего, не заметят изменений, однако, пользователи мобильных устройств или пользователи с более медленным подключением, скорее всего, будут дольше ждать загрузки страницы.
- Для использования графики высокой четкости, укажите img src.
- Установите высоту и ширину изображения не таким размером, как для Retina.
К примеру, изображение высокой четкости имеет размер 100 × 200 пикселей. Итак, используя CSS или атрибуты в HTML укажите данную высоту и ширину изображения(100 × 200). А загрузите изображение, которое в два раза больше (200 × 400 пикселей).
HTML код будет таким:
<img src="/images/[email protected]" alt="bar" />
Используем JavaScript
Есть так же другой вариант — использовать JavaScript для загрузки графики под retina после загрузки самой страницы. Для этого в свободном доступе есть несколько библиотек. Я решил использовать retinajs library. Я, кстати, отправил pull request для исправления ошибки, когда библиотека пыталась загрузить графику под retina, в то время, когда я уже загружал ее через атрибут srcset (мы поговорим об этом позже).
Вкратце, наиболее распространенный подход — перебрать все изображения в DOM и попытаться загрузить изображение высокой четкости. Retinajs ищет аннотированные (имя файла + @ 2x) изображения на вашем сервере. После того, как Apple для iOS впервые использовал это соглашение об именовании, оно стало стандартным. Если файл изображения лежит на вашем сервере (возвращает код состояния 200), то Retina изображение заменяется изображением без него. Конечно, также должно обеспечиваться соблюдение исходных размеров изображения (так же, как с загрузкой изображений Retina), чтобы изображения на экране не были в два раза больше.
Retinajs ищет аннотированные (имя файла + @ 2x) изображения на вашем сервере. После того, как Apple для iOS впервые использовал это соглашение об именовании, оно стало стандартным. Если файл изображения лежит на вашем сервере (возвращает код состояния 200), то Retina изображение заменяется изображением без него. Конечно, также должно обеспечиваться соблюдение исходных размеров изображения (так же, как с загрузкой изображений Retina), чтобы изображения на экране не были в два раза больше.
И еще я не упомянул одну вещь: прежде чем что-либо делать, JavaScript должен сначала проверить, сидит ли пользователь с устройства на Retina. Нам не нужно пытаться загружать изображения под Retina без необходимости.
Это решение работает довольно хорошо, но не без изъянов:
- Браузер по-прежнему сначала загружает изображения не под Retina, хотя для пользователей с ней этого делать не нужно.
- Пользователи Retina могут заметить нечеткие изображения, прежде чем они будут заменены графикой Retina высокой четкости.
 Не то, что бы это бросается в глаза, но это может быть заметно.
Не то, что бы это бросается в глаза, но это может быть заметно. - И конечно же, теперь нам нужно загрузить библиотеку JavaScript. Код часто довольно короткий, но все же добавляет немного дополнительного времени загрузки.
Наконец хочу упомянуть, что некоторые реализации JavaScript уже забежали вперед и способны определять пропускную способность пользователя и загружать изображения под Retina только если у них достаточно быстрое соединение. Это отличное дополнение к решению проблемы, и вероятно, оно очень понравилось мобильным пользователям как с Retina экраном, так и с медленным интернет-соединением.
Атрибут HTML5 srcset
Новый атрибут srcset для элемента <img> был предложен W3C как часть спецификации HTML5, и уже реализован в некоторых браузерах. Первые два метода, которые мы рассмотрели выше, на самом деле просто хаки, до того славного момента, когда появится широкая поддержка изображений высокой четкости в браузерах. Оба решения в принципе довольно адекватны, но мы же четко видим необходимость стандартного подхода, который бы реализовывался основными браузерами.
Атрибут srcset позволяет вам указать список источников изображений, которые можно использовать на основе ширины браузера и плотности пикселей устройства. Это действительно круто, и я очень рад сообщить, что Google Chrome уже реализовал это. Вы можете посмотреть, какие браузеры поддерживают эту спецификацию на caniuse.com/srcset. Обратите внимание, что WebKit (механизм рендеринга для Safari) тоже реализовал ее, и он, вероятно, будет выпущен в Safari 8, который будет поставляться с OS X.
HTML код загрузки изображений для retina экранов:
<img src="/images/foo.png" alt="bar" srcset="/images/foo.png 2x" />
Просто и красиво.
Для атрибута srcset тоже можно использовать список. Использование списка для srcset позволяет разработчику сообщить браузеру, что вместо изображения src по умолчанию доступны и другие размеры. Используя флаг w, мы сообщаем браузеру, что доступны разные параметры ширины для одного и то же изображения. Параметр ширины width используем аналогично тому, как работаем с CSS-свойствами max-width в медиа-запросах. Например, мы можем разрешить браузеру использовать среднее и большое изображение в зависимости от размеров изображения в окне просмотра:
Параметр ширины width используем аналогично тому, как работаем с CSS-свойствами max-width в медиа-запросах. Например, мы можем разрешить браузеру использовать среднее и большое изображение в зависимости от размеров изображения в окне просмотра:
<img
src="/images/foo.png"
alt="bar"
srcset="/images/foo-medium.png 1024w,
/images/foo-large.png 2048w,
/images/foo.png 800w"
/>
В комбинации с атрибутом sizes, браузер может выбрать изображение, которое лучше всего подходит для пользователя, на основе желаемого размера изображения области просмотра(viewport) и доступных размеров изображения, предоставленных в атрибуте srcset. Мы также можем использовать медиа-запросы вместе с атрибутом sizes, чтобы установить размер относительно области просмотра(viewport) на основе его ширины. Вот пример отображения изображения при 50% ширины от области просмотра на настольных компьютерах и 100% на мобильных устройствах.
<img
src="/images/foo.png"
alt="bar"
srcset="/images/foo-medium.png 1024w,
/images/foo.png 800w"
/>
Атрибут srcset- отличный способ включить графику высокой четкости для пользователей на Retina дисплеях. Кроме того, браузер не будет загружать стандартное изображение с низким разрешением для них, поэтому скорость загрузки и обьем памяти страницы не изменится. И, как я уже говорил, комбинируя атрибуты srcset и sizes, можно дополнительно указать ширину изображения в окне просмотра браузера, чтобы он мог выбрать наиболее подходящее изображение.
Элемент HTML5 picture
И последний метод, о котором я вам расскажу, — это новый элемент <picture>. Элемент picture использует тот же подход, что и элементы HTML5 <audio> и <video>, а это позволяет указывать несколько источников с возможностью возврата к стандартному изображению без Retina. Элемент picture использует атрибуты srcset и sizes, о которых мы уже поговорили, и инкапсулирует различные источники изображений, из которых браузер выбирает нужный, исходя из ширины области просмотра и плотности пикселей устройства.
В следующем примере мы собираемся указать два разных источника загрузки изображения с возможностью загрузки исходного. Первый источник <source> использует медиазапрос, чтобы ограничить использование для устройств с разрешением экрана более 1024 пикселей. Кроме того, этот источник <source> также определяет различные размеры изображений, в зависимости от ширины области просмотра. Второй источник <source> определяет изображения, которые будут использоваться на основе плотности пикселей устройства. А еще у нас есть тег <img>, который использует изображение по умолчанию для отображения в браузере. При использовании элемента picture, необходимо всегда указывать тэг fallback <img>. Если тег <img> отсутствует, то первые два источника не будут отображать изображение в браузере. По сути, source источники просто предоставляют информацию браузеру, который, в свою очередь, на основе размера области просмотра и плотности пикселей устройства выбирает лучшее изображение.
<picture> <source media="(min-width: 1024px)" srcset="foo-large.jpg 1024w, foo-medium.jpg 640w, foo-small.jpg 320w" /> <source srcset="[email protected] 2x, foo.jpg 1x" /> <img src="foo.jpg" alt="Bar" /> </picture>
Я надеюсь, что помог вам узнать немного больше о Retina и адаптивных изображениях в HTML5. Изображения высокой четкости уже повсюду. Поэтому я не вижу здравых причин не добавлять Retina и адаптивные изображения на ваш сайт.
Как оптимизировать картинки под дисплеи Retina
Как известно, «темнота – друг молодежи». Воспользовавшись столь изящным выражением, можно сказать, что дисплеи Retina включили свет в интернете. Хоть в целом картинка не изменилась и черты лиц остались узнаваемыми, но на ярком свету обнаружилось множество мелких дефектов, которые портят общее впечатление.
Что такое Retina? С чем её едят?
Retina – детище компании Apple – на самом деле производится на заводах LG и Samsung, что особенно пикантно в свете затянувшейся драчки двух компаний. Retina имеет такую плотность пикселей, что человеческий глаз не способен различить отдельные из них. К примеру, разрешение для iPad 3 составляет 2048×1536px, и изображения на этих трех миллионах пикселей выглядят действительно великолепно. Таким образом, у веб-дизайнеров появилась возможность давать пользователю ещё более чистую, четкую графику. Однако тут же возникают и проблемы: как адаптировать дизайн к этому великолепию?
Retina имеет такую плотность пикселей, что человеческий глаз не способен различить отдельные из них. К примеру, разрешение для iPad 3 составляет 2048×1536px, и изображения на этих трех миллионах пикселей выглядят действительно великолепно. Таким образом, у веб-дизайнеров появилась возможность давать пользователю ещё более чистую, четкую графику. Однако тут же возникают и проблемы: как адаптировать дизайн к этому великолепию?
Дальше вы узнаете, зачем это надо, надо ли оно вообще и как это делается. По другую сторону баррикад находятся пользователи, которым тоже «достается» от нового дисплея. Многие уже сейчас недовольно топают ногами, поскольку новые оптимизированные приложения занимают на том же iPad 3 гораздо больше места, чем до Retina. Что уже говорить про интернет-трафик? Не все готовы тратить денежки на загрузку огромных изображений. Как же оптимизироваться?
А оно мне надо?
К счастью, гром пока не грянул окончательно, и креститься необязательно. Пользователи, смотрящие на наши творения через дисплеи Retina, пока что составляют много меньше, чем 1%.
Есть мнение: зачем дергаться для столь малого количества пользователей? Это то же самое, что кодить под IE5, то есть затрат много, а толку чуть.
Контраргумент: к счастью, IE5 постепенно исчезает из нашей жизни, а вот как вы думаете, доля девайсов с высоким разрешением будет уменьшаться или увеличиваться год от года?
Вывод: пора задуматься!
Пользователи, смотрящие на наши творения через дисплеи Retina, пока что составляют много меньше, чем 1%.
Есть мнение: зачем дергаться для столь малого количества пользователей? Это то же самое, что кодить под IE5, то есть затрат много, а толку чуть.
Контраргумент: к счастью, IE5 постепенно исчезает из нашей жизни, а вот как вы думаете, доля девайсов с высоким разрешением будет уменьшаться или увеличиваться год от года?
Вывод: пора задуматься!
Самый простой выход из положения подобен рублению Гордиевого узла: не использовать картинки вообще. Контент, как вы помните, у нас король, а шрифты и фонты на Retina смотрятся потрясающе! Но мы, конечно, утрируем. Обойтись голым текстом невозможно, поэтому просто постарайтесь минимизировать количество графики – такие советы дают нам бравые оптимизаторы. Используйте CSS для эффектов – теней, градиентов, скругленных углов. Так ваши CTA (call-to-action) кнопки не растеряют своей притягательности.
Подключите шрифты-иконки, которые не потеряют в качестве при изменении разрешения. С помощью CSS 3.0 вы сможете подобрать нужный цвет, а также навесить дополнительные эффекты. Можно воспользоваться как бесплатными наборами, так и создать свои собственные иконки-шрифты. В помощь вам многочисленные сервисы и приложения, например, http://glyphsapp.com/
ЛоготипЛоготип, как и иконки, можно подгрузить в векторном формате .svg (Scalable Vector Graphics). Однако будьте готовы к тому, что старые версии браузеров могут не поддерживать .svg, так что не забудьте посмотреть на свой сайт сквозь разные призмы, в зависимости от требований клиента и своего чувства прекрасного.
Увеличивать изображения в 2 раза?
Можно. Арифметика проста. Чтобы изображение выглядело на Retina красиво, оно должно быть в два раза больше, чем то, что мы передаем на обычный дисплей. С помощью селектора «min-device-pixel-ratio» определяем тип устройства, и нужным отправляется в два раза более крупная картинка. Таким образом вам необходимо продублировать всю графику. Если вы уже сейчас кинулись оптимизироваться, правильные буквы даст вам вот этот чудо-чарт.
…Но необязательно. Есть и другое мнение. Даже не все те, у кого есть дисплей Retina, хотят загружать такие громадные изображения. Как известно, промедление смерти подобно, так что пользователь может и не дождаться, пока ваш супероптимизированный сайт загрузится. Поэтому стоит подумать над тем, нужно ли ВСЕ изображения увеличивать в 2 раза. Используйте CSS по максимуму, а все остальные картинки просто немного увеличьте, а насколько – решайте сами.
С помощью селектора «min-device-pixel-ratio» определяем тип устройства, и нужным отправляется в два раза более крупная картинка. Таким образом вам необходимо продублировать всю графику. Если вы уже сейчас кинулись оптимизироваться, правильные буквы даст вам вот этот чудо-чарт.
…Но необязательно. Есть и другое мнение. Даже не все те, у кого есть дисплей Retina, хотят загружать такие громадные изображения. Как известно, промедление смерти подобно, так что пользователь может и не дождаться, пока ваш супероптимизированный сайт загрузится. Поэтому стоит подумать над тем, нужно ли ВСЕ изображения увеличивать в 2 раза. Используйте CSS по максимуму, а все остальные картинки просто немного увеличьте, а насколько – решайте сами.
Вполне понятно, что перед тем, как выпустить в свет новый дисплей, Apple долго перерабатывали свой сайт, чтобы он выглядел так же аккуратно и на Retina. Может, стоит взять пример с мэтров – наверняка они придумали что-то неординарное?
Однако способ решения проблемы прост до безобразия и изложен выше: по дефолту загружается обычная картинка, после чего Javascript подтягивает изображение, в два раза большее. Таким образом, грузятся аж две картинки. Но Apple-то можно простить такое отношение к деньгам и времени пользователей, ведь им надо продемонстрировать всё великолепие нового монитора на своем примере. Что касается других сайтов, так делать все же не стоит.
Таким образом, грузятся аж две картинки. Но Apple-то можно простить такое отношение к деньгам и времени пользователей, ведь им надо продемонстрировать всё великолепие нового монитора на своем примере. Что касается других сайтов, так делать все же не стоит.
Сообщество веб-дизайнеров раскололось (хотя когда оно было единым?..). Одни говорят, что Retina откроет вам глаза на то, как уродлив ваш дизайн, поэтому надо уже сейчас из любви к искусству бежать покупать девайсы с новым дисплеем. Другие утверждают, что не стоит бросаться в крайности, а следует думать о том, что нам действительно нужно, а что излишне. Закончим же эту статью на позитивной ноте: в ближайшие несколько лет облик интернета изменится и во многом благодаря новым дисплеям, поэтому давайте ловить волну на самом её зарождении, пробовать новые способы подачи изображений и углублять свои знания CSS. А что думаете вы?
Атрибут srcset, Retina, WebP.
 Какая связь?
Какая связь?Что такое атрибут srcset, как он связан с Retina-дисплеями и зачем это нужно верстальщику? Сразу много новых понятий, будем постепенно разбираться.
У некоторых крутых устройств семейства Apple, дисплеи с плотностью пикселей на дюйм в 2 раза выше, чем на обычных экранах. Сделано это, ради более качественной графики (типа самые умные). Чтобы изображения на сайте не были размытыми, они должны быть в 2 раза больше, чем оригинальные.
Подготовка изображений с учетом Retina-экранов
В графическом редакторе создать две одинаковые картинки, но с разными разрешениями: 72 dpi / 144 dpi. Перед верстальщиком стоит задача, как отдавать браузеру большие картинки только для Retina-дисплеев, а оригинальные картинки всем остальным.
Атрибут srcset
Атрибут srcset специально создан для скармливания картинок нужных размеров браузеру. Мы говорим браузеру, что у нас есть картинки хорошего качества, пожалуйста, на ваш выбор. На устройство с обычным экраном загрузится оригинальное изображение, а на Retina – изображение удвоенного размера.
На устройство с обычным экраном загрузится оригинальное изображение, а на Retina – изображение удвоенного размера.
Вставляем картинку обычным способом:
<img src="img/picture.jpg" alt="Изображения">
Вставляем картинку с учетом Retina-дисплеев, добавляем тегу img атрибут srcset с модификаторами 1x / 2x:
<img src="img/picture.jpg" srcset="img/picture.jpg 1x, img/[email protected] 2x" alt="Изображения">
Если браузер не обнаружит Retina, то подгрузит картинку из src атрибута. Главное, что картинки не будут загружаться все сразу.
Favicon для Retina
Как вы догадались, нам что-то нужно делать с фавикон, обычный её размер в 16×16 пикселей, не годится для Retina. Как максимально быстро заготовить все возможные размеры для фавикон.
Фавикон генератор
- Для генерации фавиконки воспользуемся онлайн-генератором https://realfavicongenerator.
 net.
net. - Подготовим картинку размером 260×260 пикселей в любом из следующих форматов: PNG, JPG, SVG.
- Загрузим её на сервис
- Откроется страница, где можно сделать некоторые настройки, например, выбрать цвет фона для фавиконки.
- Нажимаете кнопку Generate your Favicons and HTML code.
- Скачиваете архив с разными размерами фавиконок и переносите их в папку с картинками своего проекта.
- Сгенерированный код вставляете в секцию head и меняете пути.
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" href="/favicon-32x32.png">
<link rel="icon" type="image/png" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">
Картинки формата WebP
Мы хорошо понимаем, что удвоенный размер картинки ради красоты, негативно скажется на скорости её загрузки. Как можно уменьшить вес картинок без потери качества? У товарища Google есть формат WebP, отвечающий этим условиям и созданный как альтернатива JPG и PNG, ещё в 2010 году.
Как можно уменьшить вес картинок без потери качества? У товарища Google есть формат WebP, отвечающий этим условиям и созданный как альтернатива JPG и PNG, ещё в 2010 году.
Как конвертировать в WebP формат
Можно воспользоваться сервисом https://squoosh.app. Перетаскиваете картинку, выбираете формат WebP, размер сжатой картинки уменьшается на 70-90%.
Как вставить WebP
Поскольку формат WebP поддерживается не всеми браузерами, рекомендуется вставлять картинки через тег <picture>. Внутри которого вставляем картинку через <source> в новом формате для ретина и неретина экранов. Для браузеров, которые не понимают webp, вставляем картинку через тег img.
<picture>
<source type="image/webp" srcset="img/picture.webp 1x, img/[email protected] 2x ">
<img src="img/picture. jpg" srcset="img/picture.jpg 1x, img/[email protected] 2x" alt="Изображения">
jpg" srcset="img/picture.jpg 1x, img/[email protected] 2x" alt="Изображения">
</picture>
Разные изображения для десктопов и мобильников
Иногда нужно, чтобы на мобильном устройстве загружалась другая картинка. Как это оптимально реализовать, без необходимости загружать обе картинки? При ширине экрана меньше, чем 560 пикселей, загрузится другая картинка mobile.
<source srcset="img/mobile.jpg 1x" media="(max-width: 560px)">
Код целиком
<picture>
<source srcset="img/mobile.jpg 1x, img/[email protected] 2x" media="(max-width: 560px) ">
<source srcset="img/mobile.webp 1x, img/[email protected] 2x" media="(max-width: 560px)">
<source type="image/webp" srcset="img/picture.webp 1x, img/[email protected] 2x">
<img src="img/picture.jpg" srcset="img/picture.jpg 1x, img/picture@2x. jpg 2x" alt="Изображения">
jpg 2x" alt="Изображения">
</picture>
- Создано 13.09.2019 10:42:53
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Что такое Retina Ready, как делать сайты с поддержкой HiDPI
Да, времена меняются и прогресс не стоит на месте. В продолжение статьи о том, что пора использовать SVG графику, сегодня мы затронем другое проявление прогресса, а именно HiDPI дисплеи.
В продолжение статьи о том, что пора использовать SVG графику, сегодня мы затронем другое проявление прогресса, а именно HiDPI дисплеи.
HiDPI значит, что экран повышенной четкости. Это когда пикселей не видно)). Такие экраны, во первых, на телефонах и планшетах уже сейчас используются повсеместно, и если большие фотографии там отображаются нормально, то маленькие (вроде иконок) — размытые.
Ах да, есть еще Retina — это маркетинговое название для того же HiDPI от компании Apple. Ну а у них сейчас все устройства с такими экранами выпускаются, что очень хорошо, поскольку глаза скажут спасибо, за использование такого дисплея. Ну а Retina Ready — значит готовность чего-либо к нормальному отображению на таких экранах, в нашем случае речь пойдет о сайтах.
Если сайт обычный, какими они сейчас и есть, то вся графика на нем выглядит — размытой. Смотрит на нее человек с 4k экрана на виндовсе, или же с макбука с ретиной, или с планшета с экраном full hd и более, или же с телефона, без разницы. У всех них графика — размытая.
У всех них графика — размытая.
А очень просто, не забывать о их существовании при разработке сайта. Вся беда в графике, следовательно ее мы и будем оптимизировать. Это касается как обычных фотографий, так и иконок и даже разных фонов/подложек для блоков. Проще говоря всех картинок которые есть на сайте.
Их проблема в том, что они маленького расширения, в следствии чего увеличиваются до нужных размеров, и выглядят как если бы вы обычную иконку 100 на 100 пикселей увеличили в 2 раза, что бы ее расширение стало 200 на 200 пикселей. Вот попробуйте так сделать, размытая картинка получилась?
Вот и на экранах с повышенной плотностью пикселей такая же беда. Тут ответ напрашивается сам — надо использовать картинки большего расширения, чем пиксель в пиксель, как обычно делается разработчиками с мониторами у которых 96ppi, именно на них зачастую и ведется разработка сайтов и такие дизайнеры/верстальщики попросту не видят проблемы, а когда проверяют адаптивку или просто смотрят свои творения на планшетах/телефонах, попросту игнорят проблему с размытыми картинками.
Если еще кто не понял, какая разница между всеми этими экранами, то вот для наглядности иллюстрация:
(слева показана плотность обычного монитора, справа того, который с повышенной плотностью пикселей)
Судя по ней, становится ясно, что картинки на сайте нужно использовать как минимум в 2 раза большего размера, если фотография была в расширении 300 на 300 пикселей, то надо вместо нее ставить 600 на 600 пикселей и в стилях ее прописать размер 300 на 300. Тогда она сожмется и будет четкая как на «устаревших» мониторах, так и на сверх четких.
Вот собственно и ответ, все крайне просто. Да, страницы будут грузится немного дольше, но come on, уже скоро 2018й. Даже в глуши ловит 3G, я уже молчу о проводных скоростях, если думать о тех, кто использует gprs, то может вообще будем на белом фоне просто текст верстать, полностью без картинок, что бы у них загружалось нормально? Раньше да, я сам сидел с телефона у которого не было EDGE, а был только GPRS (сейчас таких телефонов практически нет), там да, мне нравились сайты которые вообще без картинок 🙂 Но суть в том, что те времена бесследно ушли и пора жить современностью.
Тут мы выяснили, картинки надо большие, можно конечно делать хитрость, что бы грузило сначала обычного расширения графику, а потом если нужно (скрипт определяет, что за экран у посетителя) грузить поверх картинку в большем расширении, но тут есть минус, картинки то все равно по началу показываются размытыми и только потом перезагружаются, что раздражает и посетителям кажется, что сайт поломался.
Есть еще иконки, они так же размываются если не готовы к отображению на хороших мониторах:
Но к ним применим альтернативный способ спасения от нечеткости — svg графика. По ссылке есть целая статья посвящена этому вопросу, так что повторятся не вижу смысла.
Что мы имеем в итоге — пора делать сайты, которые одинаково хорошо отображаются на всех дисплеях. Для этого используем там где это возможно SVG (векторную) графику, а если нужно именно растровое изображение — тогда оно должно быть минимум в 2 раза больше, чем его расширение показываемое на обычном мониторе.
И тогда сайты будут четкие, и нравится всем вашим посетителям.
А вы делаете сайты с поддержкой HiDPI?
Апдейт в 2021 году: видео по теме, как ощутить преимущества ретина дисплея:
Сделаю сайт, который
будет продавать
Тут портфолио и бесплатная консультация
Эта статья не единственная, по ссылке есть еще …
MacBook Pro 14 дюймов и MacBook Pro 16 дюймов – Apple (RU)
Суперсила профессионалов.
Мы создали самый мощный MacBook Pro в истории. И это монстр. Супербыстрые M1 Pro и M1 Max — первые чипы Apple, разработанные специально для профессионалов. Они дают феноменальную производительность и обеспечивают удивительно долгое время работы без подзарядки. Прибавьте к этому потрясающий дисплей Liquid Retina XDR, превосходную камеру и звук, а также больше портов для профессиональной работы. С этим ноутбуком всё становится возможным.
С этим ноутбуком всё становится возможным.
- Смотрите презентацию
- Смотрите видео
До
3,7x
выше
производительность
процессора1
До
13x
быстрее
обработка
графики2
sticky-container» data-start=»a0b — 180vh» data-delay=»0.2″ data-duration=»0.5″ data-stagger=»0.1″ data-ease=»0.2″ data-ease-function=»easeOutSin» data-vo=»» data-ax-attribute=»engage» data-ax-offset=»30px»>
До
11x
быстрее
машинное
обучение3
До
21
часа работы
без подзарядки4
Теперь держитесь.
Теперь держитесь.
Дико
быстро.

Процессор до 10 ядер
Графический процессор до 16 ядер
Объединённая память до 32 ГБ
Пропускная способность
памяти до 200 ГБ/с
Дико
быстрее.
Процессор 10 ядер
Графический процессор до 32 ядер
Объединённая память до 64 ГБ
Пропускная способность
памяти до 400 ГБ/с
Чипы M1 Pro и M1 Max — это совершенно новый масштаб архитектуры М1. И впервые мы разработали систему на чипе специально для профессиональных ноутбуков. У обоих чипов больше ядер в центральном и графическом процессорах и больше объединённой памяти, чем в чипе M1. А ещё мощная система Neural Engine для высокой скорости машинного обучения и обновлённые медиапроцессоры с поддержкой ProRes. M1 Pro и M1 Max позволяют профессионалам создавать то, что раньше казалось невозможным.
M1 Pro
Дико быстро.
M1 Pro выводит архитектуру M1 на новый уровень производительности, открывая невероятные возможности для профессиональной работы. До 10 ядер в центральном процессоре и до 16 в графическом, 16‑ядерная система Neural Engine, выделенные медиапроцессоры для кодирования и декодирования файлов с поддержкой кодеков H.264, HEVC и ProRes — такой ноутбук легко справится с самыми амбициозными проектами.
M1 Max
Дико быстрее.
M1 Max — невероятно мощный чип для ноутбуков профессионального уровня. Он оснащается 10‑ядерным процессором, графическим процессором до 32 ядер и 16‑ядерной системой Neural Engine. Скорость обработки графики и пропускная способность памяти у этого чипа вдвое больше, чем у M1 Pro. Кодирование видео происходит до 2 раз быстрее, поскольку в M1 Max установлено два медиапроцессора для кодирования и отдельный медиапроцессор для декодирования, а два ускорителя ProRes помогают при работе с несколькими потоками видео.
Выберите размер. Выберите чип.
И полетели.
Final Cut ProLogic Pro
Новый MacBook Pro представлен двумя моделями: 14 дюймов и 16 дюймов. Для каждой из них можно выбрать чип M1 Pro или M1 Max, и любая конфигурация обеспечит беспрецедентный уровень производительности. Вы сможете работать с миллионами полигонов в Cinema 4D, монтировать до семи потоков видео 8K в формате ProRes в Final Cut Pro, выполнять грейдинг в HDR, работая с видео 8K ProRes 4444, — и всё это на ноутбуке, а не в оборудованной монтажной комнате.
Производительность процессора
- Xcode /
- NASA TetrUSS /
- Logic Pro /
- Vectorworks /
- Affinity Photo
Выше скорость сборки проектов7
Модель 14 дюймов
M1 Max с 10‑ядерным процессором
M1 Pro с 10‑ядерным процессором
MacBook Pro 13 дюймов c 4‑ядерным
процессором Intel Core i7
Модель 16 дюймов
M1 Max с 10‑ядерным процессором
M1 Pro с 10‑ядерным процессором
MacBook Pro 16 дюймов c 8‑ядерным
процессором Intel Core i9
Выше скорость расчёта
динамики текучих сред8
Модель 14 дюймов
M1 Max с 10‑ядерным процессором
M1 Pro с 10‑ядерным процессором
MacBook Pro 13 дюймов c 4‑ядерным
процессором Intel Core i7
Модель 16 дюймов
M1 Max с 10‑ядерным процессором
M1 Pro с 10‑ядерным процессором
MacBook Pro 16 дюймов c 8‑ядерным
процессором Intel Core i9
Больше плагинов Amp Designer9
Модель 14 дюймов
M1 Max с 10‑ядерным процессором
M1 Pro с 10‑ядерным процессором
MacBook Pro 13 дюймов c 4‑ядерным
процессором Intel Core i7
Модель 16 дюймов
M1 Max с 10‑ядерным процессором
M1 Pro с 10‑ядерным процессором
MacBook Pro 16 дюймов c 8‑ядерным
процессором Intel Core i9
Выше скорость публикации10
Модель 14 дюймов
M1 Max с 10‑ядерным процессором
M1 Pro с 10‑ядерным процессором
MacBook Pro 13 дюймов c 4‑ядерным
процессором Intel Core i7
Модель 16 дюймов
M1 Max с 10‑ядерным процессором
M1 Pro с 10‑ядерным процессором
MacBook Pro 16 дюймов c 8‑ядерным
процессором Intel Core i9
Выше скорость обработки векторной графики
при задействовании нескольких ядер11
Модель 14 дюймов
M1 Max с 10‑ядерным процессором
M1 Pro с 10‑ядерным процессором
MacBook Pro 13 дюймов c 4‑ядерным
процессором Intel Core i7
Модель 16 дюймов
M1 Max с 10‑ядерным процессором
M1 Pro с 10‑ядерным процессором
MacBook Pro 16 дюймов c 8‑ядерным
процессором Intel Core i9
Производительность графического процессора
- Final Cut Pro /
- Maxon Cinema 4D /
- Blackmagic DaVinci Resolve Studio /
- Adobe Photoshop /
- Affinity Photo
Выше скорость рендеринга в 4K12
Модель 14 дюймов
M1 Max с 32‑ядерным
графическим процессором
13,4 x
M1 Pro с 16‑ядерным
графическим процессором
MacBook Pro 13 дюймов с графическим
процессором Intel Iris Plus
Выше скорость рендеринга в 8K13
Модель 16 дюймов
M1 Max с 32‑ядерным
графическим процессором
M1 Pro с 16‑ядерным
графическим процессором
MacBook Pro с графическим
процессором
Radeon Pro 5600M и 8 ГБ памяти HBM2
Выше скорость обработки 3D
в реальном времени14
Модель 14 дюймов
M1 Max с 32‑ядерным
графическим процессором
M1 Pro с 16‑ядерным
графическим процессором
MacBook Pro 13 дюймов с графическим
процессором Intel Iris Plus
Выше скорость рендеринга
в Redshift15
Модель 16 дюймов
M1 Max с 32‑ядерным
графическим процессором
M1 Pro с 16‑ядерным
графическим процессором
MacBook Pro с графическим
процессором
Radeon Pro 5600M и 8 ГБ памяти HBM2
Выше скорость рендеринга эффектов16
Модель 14 дюймов
M1 Max с 32‑ядерным
графическим процессором
M1 Pro с 16‑ядерным
графическим процессором
MacBook Pro 13 дюймов с графическим
процессором Intel Iris Plus
Модель 16 дюймов
M1 Max с 32‑ядерным
графическим процессором
M1 Pro с 16‑ядерным
графическим процессором
MacBook Pro с графическим
процессором
Radeon Pro 5600M и 8 ГБ памяти HBM2
Выше скорость работы фильтров и функций,
использующих ускорение графического процессора17
Модель 14 дюймов
M1 Max с 32‑ядерным
графическим процессором
M1 Pro с 16‑ядерным
графическим процессором
MacBook Pro 13 дюймов с графическим
процессором Intel Iris Plus
Модель 16 дюймов
M1 Max с 32‑ядерным
графическим процессором
M1 Pro с 16‑ядерным
графическим процессором
MacBook Pro с графическим
процессором
Radeon Pro 5600M и 8 ГБ памяти HBM2
Выше скорость обработки объектов,
сочетающих в себе векторную
и растровую графику18
Модель 14 дюймов
M1 Max с 32‑ядерным
графическим процессором
M1 Pro с 16‑ядерным
графическим процессором
MacBook Pro 13 дюймов с графическим
процессором Intel Iris Plus
Модель 16 дюймов
M1 Max с 32‑ядерным
графическим процессором
M1 Pro с 16‑ядерным
графическим процессором
MacBook Pro с графическим
процессором
Radeon Pro 5600M и 8 ГБ памяти HBM2
День напролёт.
 Adobe Photoshop Lightroom Classic
Adobe Photoshop Lightroom ClassicНеукротимая мощь и невероятное время работы от аккумулятора — вот она, настоящая магия чипов Apple. С ними вы можете скомпилировать до четырёх раз больше кода в Xcode19 и до двух раз дольше заниматься обработкой изображений в Lightroom Classic20, прежде чем аккумулятор разрядится полностью. Причём MacBook Pro сохраняет высокий уровень производительности, даже если выключить его из розетки.
Модель 14 дюймов
До17часоввоспроизведения видео21
До11часовработы в интернете по беспроводной сети21
Модель 16 дюймов
До21часавоспроизведения видео22
До14часовработы в интернете по беспроводной сети22
Охлаждение что надо. Передовые компоненты систем охлаждения подают на 50 процентов больше воздуха даже при низкой скорости вращения вентиляторов. А при выполнении многих повседневных задач они вообще не включаются — настолько эффективно работают чипы Apple.
Объёмы на скорости. В новые MacBook Pro устанавливаются SSD‑накопители ёмкостью до 8 ТБ с невероятной скоростью чтения данных 7,4 ГБ/с23 — более чем в 2 раза выше по сравнению с моделями предыдущего поколения.24 С таким диском вы сможете мгновенно открывать видео в формате 8K и хранить сотни тысяч фото в формате RAW.
Мощная перестройка.
Новый MacBook Pro первым получил систему на чипе, созданном специально для ноутбуков профессионального уровня. В таких ноутбуках часто используются процессоры, потребляющие много энергии, дискретные графические процессоры и множество отдельных специализированных чипов. Здесь же центральный и графический процессор, контроллеры ввода-вывода и система Neural Engine являются частью одной системы на чипе с объединённой памятью. В результате M1 Pro и M1 Max не только легко справляются с ресурсоёмкими задачами, прежде недоступными для ноутбуков, но ещё и позволяют невероятно долго работать без подзарядки.
Связанные одним чипом. Многие компьютеры копируют одни и те же данные по несколько раз через медленные интерфейсы. Но только не новый MacBook Pro. Его центральный и графический процессоры используют объединённую память. Это значит, что все компоненты чипа напрямую обращаются к памяти и хранящимся в ней данным, не копируя их, и поэтому всё работает быстрее и эффективнее.
M1 Pro
До 32 ГБ объединённой памяти
До 200 ГБ/с пропускная способность памяти
M1 Max
До 64 ГБ объединённой памяти
До 400 ГБ/с пропускная способность памяти
Центральные процессоры в чипах M1 Pro и M1 Max
содержат до восьми ядер производительности и два ядра эффективности, что позволяет им быстрее обрабатывать данные и расходовать при этом в десять раз меньше энергии. А графические процессоры обращаются к данным с меньшей задержкой и при улучшенной энергоэффективности имеют превосходный показатель производительности на ватт.![]()
Процессор
до 10 ядер
Графический
процессор до 16 ядер
Система
Neural Engine 16 ядер
Процессор
10 ядер
Графический
процессор до 32 ядер
Система
Neural Engine 16 ядер
Максимальная производительность.
Минимум энергозатрат.
Соотношение производительности центрального процессора и потребляемой энергии
Пиковая производительность M1 Pro и M1 Max в 1,7 раза выше, чем у некоторых 8‑ядерных процессоров для сопоставимых по мощности ноутбуков. А равную с ними производительность новые чипы обеспечивают, расходуя на 70 процентов меньше энергии. 25
25
В
1,7X
выше
производительность
На
70%
меньше
потребление энергии
Чип M1 Pro: соотношение производительности графического процессора и потребляемой энергии
При пиковой производительности M1 Pro потребляет на 70 процентов меньше энергии, чем некоторые ноутбуки PC с дискретным графическим процессором.26
На 70% меньше потребление энергии
Чип M1 Max: соотношение производительности графического процессора и потребляемой энергии
В пиковом режиме M1 Max обеспечивает более высокую производительность и потребляет на 40 процентов меньше энергии, чем некоторые компактные ноутбуки уровня Pro с мощными дискретными графическими процессорами. А если сравнивать с наиболее мощными ноутбуками с дискретной графикой, то M1 Max обеспечивает схожий уровень производительности, потребляя на 100 Вт энергии меньше. 26
26
На 100 Вт меньше потребление энергии
XDRадует.
Blackmagic Design DaVinci ResolveLiquid Retina XDR. Это первый дисплей для ноутбуков Mac с экстремальным динамическим диапазоном и контрастностью миллион к одному. На таком экране превосходно смотрятся фото, игры и видео в формате HDR. Отлично видны светлые участки, чётко передаются все детали в тёмных областях, цвета получаются яркими и естественными. Каждый дисплей проходит заводскую калибровку и поддерживает профессиональные режимы для грейдинга в HDR, работы с фотографиями, дизайна и предпечатной подготовки.
ProMotion. Это первые компьютеры Mac, для которых была реализована поддержка ProMotion. С ней всё работает быстро и гладко — от прокрутки веб-страниц до движений в компьютерных играх, — и при этом ноутбук потребляет меньше энергии. Максимальная частота обновления экрана составляет 120 Гц. Фактическое значение адаптивно меняется, подстраиваясь под скорость движения объектов на экране ноутбука. А для редактирования видео можно выбрать фиксированную частоту обновления, соответствующую параметрам записи.
А для редактирования видео можно выбрать фиксированную частоту обновления, соответствующую параметрам записи.
- корпус
- подсветка
- рассеиватели
- ЖК-панель
Корпус дисплея. Толщина корпуса составляет менее 4 мм. Этого достаточно, чтобы разместить превосходный дисплей MacBook Pro.
Диоды mini-LED. Тысячи диодов сгруппированы в независимые локальные зоны затемнения. Таким образом достигается оптимальная яркость и контрастность.
Оптические плёнки и рассеиватели. Семь плёнок и рассеивателей эффективно формируют потоки света, помогая сделать дисплей невероятно тонким.
ЖК‑панель. Активная область экрана доходит почти до самых краёв корпуса. Рамка стала до 60 процентов тоньше, а значит, появилось больше места для контента.
На секундочку — камера HD 1080p.

Быть на связи сегодня как никогда важно. Поэтому мы удвоили разрешение камеры MacBook Pro — до 1080p — и увеличили диафрагму, чтобы она пропускала больше света. Обладая при этом увеличенной матрицей с большим количеством эффективных пикселей, камера даёт в два раза более качественное изображение при слабом освещении.
Три микрофона студийного уровня. У микрофонов в этих моделях до 60 процентов ниже порог шума, поэтому MacBook Pro может воспринимать даже самые тихие звуки. А система из трёх направленных микрофонов помогает сделать так, чтобы ваш голос всегда звучал громко и отчётливо.
Система из шести динамиков. Четыре низкочастотных динамика с подавлением резонанса расширяют диапазон звучания — разница составляет до половины октавы — и воспроизводят до 80 процентов больше басов. Эффективные высокочастотные динамики более чётко и полно передают вокальные партии.
Пространственное аудио. При воспроизведении музыки и видео со звуком формате Dolby Atmos система из шести динамиков и передовые алгоритмы позволяют MacBook Pro формировать пространственное аудио, обеспечивая богатое объёмное звучание.
Всё у вас подключится.
Слот для карт SDXC позволяет переносить фото и видео. Порт HDMI — подключать телевизоры и мониторы. Выход 3,5 мм автоматически распознаёт наушники с высоким импедансом и корректирует параметры. Три порта Thunderbolt 4 служат для подключения высокоскоростных периферийных устройств. А к разъёму питания MagSafe 3 легко примагнитить кабель для быстрой зарядки.
- MagSafe 3
- Thunderbolt 4
- Наушники
- SDXC
- Thunderbolt 4
- HDMI
- MagSafe 3
- Ещё больше пикселей. К моделям с чипом M1 Max можно подключить до трёх мониторов Pro Display XDR и один телевизор с разрешением 4K. К моделям с чипом M1 Pro — до двух мониторов Pro Display XDR.
Мощь и клавиатура — парочка уровня Pro.
На клавиатуре Magic Keyboard у MacBook Pro впервые появился ряд полноразмерных механических функциональных клавиш. Такие клавиши особенно ценят профессиональные пользователи из‑за тактильных ощущений. Вы сможете быстро активировать поиск Spotlight, Диктовку и функцию «Не беспокоить». Кроме того, на клавише Touch ID теперь есть специальное рельефное кольцо, которое помогает правильно приложить палец для разблокировки Mac.
Такие клавиши особенно ценят профессиональные пользователи из‑за тактильных ощущений. Вы сможете быстро активировать поиск Spotlight, Диктовку и функцию «Не беспокоить». Кроме того, на клавише Touch ID теперь есть специальное рельефное кольцо, которое помогает правильно приложить палец для разблокировки Mac.
macOS Monterey и чип Apple.
Мощное сочетание.
В macOS Monterey можно использовать одну клавиатуру, трекпад и мышь для одновременной и непрерывной работы на Mac и iPad — с функцией «Универсальное управление».28 Автоматизировать сложные задачи с помощью Быстрых команд. Передавать изображение со своего экрана, вместе смотреть фильмы и работать над проектами через FaceTime. И просматривать веб‑сайты в Safari — браузер стал ещё лучше. А режим фокусирования поможет сосредоточиться, временно отключив лишние уведомления.
Подробнее о macOS Monterey
Профессиональные приложения.
Мощь чипов M1 Pro
и M1 Max в действии.

Более 10 000 приложений и плагинов уже оптимизированы для работы с чипами Apple. К тому же технология Rosetta 2 автоматически адаптирует приложения, созданные для компьютеров с процессорами Intel, и позволяет использовать их на новых MacBook Pro.
- Редактирование фото /
- Графический дизайн /
- 3D‑рендеринг /
- Запись и обработка аудио /
- Видеомонтаж /
- Разработка приложений /
- Точные науки
Adobe Photoshop
Octane X
Logic Pro
Adobe Premiere Pro
Xcode
NASA TetrUSS
Adobe Photoshop, Affinity Photo, Capture One, Adobe Photoshop Lightroom Classic и многое другое.
Affinity Designer, Sketch, Vectorworks, Adobe Illustrator, Pixelmator Pro и многое другое.
Octane X29, Maxon Cinema 4D, Redshift, Blender и многое другое.
Logic Pro, Ableton Live 11, Adobe Audition, FL Studio и многое другое.
Adobe Premiere Pro, Blackmagic Design DaVinci Resolve, Final Cut Pro, Motion, Compressor, Adobe Media Encoder, Blackmagic Fusion Studio, Adobe After Effects30 и многое другое.
Xcode, Unity Editor30, Create ML, TensorFlow, Visual Studio Code, NAG Fortran Compiler и многое другое.
NASA TetrUSS, Wolfram Mathematica, OsiriX MD, Shapr3D, CrystalMaker® и многое другое.
Посмотрите в дополненной реальности, как будет выглядеть MacBook Pro на вашем рабочем месте.
Откройте эту страницу в Safari на iPhone или iPad.
селектор цвета- «Серый космос»
- Серебристый
Создан с заботой об окружающей среде.

Создавая MacBook Pro, мы стремились максимально снизить его воздействие на окружающую среду. Теперь для производства корпуса используется
только переработанный алюминий. И все редкоземельные элементы в магнитах являются переработанными. В MacBook Pro нет ни одного из многочисленных вредных веществ. А первичное древесное волокно, применяемое в составе упаковки, получено исключительно из рационально управляемых лесных хозяйств.
Подробнее об Apple
и окружающей среде
Выберите аксессуары для Mac.
Выберите свой Mac.
Сравните все модели Mac
Apple в бизнесе
Мощный стимул для развития вашей компании.
Подробнее об Apple для работы
Узнайте о преимуществах Mac для бизнеса
Apple в образовании
Помогаем преподавателям и учащимся двигаться в будущее.
Подробнее об Apple в образовании
Адаптивная загрузка изображений — новая функция на Тильде
Мы внедрили технологию обработки изображений, которая масштабирует их под размер контейнера на сайте и конвертирует в WebP — формат нового поколения.
Адаптивная загрузка изображений уже работает на всех сайтах на Тильде по умолчанию, её не нужно подключать. Мы тестировали функцию несколько месяцев и готовы рассказать подробности.
Смотреть видео о новой функции
Давайте разберём, какие теперь есть технологии оптимизации доставки изображений посетителям вашего сайта на Тильде:
Lazy Load
Lazy Load или отложенная загрузка изображений работает на Тильде давно. Когда посетитель заходит на сайт, изображения загружаются последовательно по мере его продвижения по сайту, а не все разом.
Изображение полностью загружено, потому что находится на экране
Изображение начинает загружаться за 700px до появления на экране
Изображение ещё не начало загружаться
1. Изображение полностью загружено, потому что находится на экране
2. Изображение начинает загружаться за 700px до появления на экране
3. Изображение ещё не начало загружаться
CDN или сеть доставки контента — это географически распределенная сеть серверов по всему миру. Она помогает доставлять изображения из ближайшего узла к пользователю. Например, если пользователь из Берлина, он получит изображение из Германии, а не России.
Она помогает доставлять изображения из ближайшего узла к пользователю. Например, если пользователь из Берлина, он получит изображение из Германии, а не России.
Поддержка WebP
Тильда автоматически конвертирует все картинки на сайте в WebP — формат, который позволяет сжимать изображение до 35% сильнее, чем JPEG, без потери качества. Загружать изображения на сайт в новом формате не нужно, система всё сделает за вас.
JPEG — 1680х1120px, 166 Kb
WebP — 1680х1120px, 78,6 Kb
Открыть изображение в новой вкладке
Открыть изображение в новой вкладке
8,9 Mb
2,8 Mb
Сравнение веса изображений за счёт их оптимизации на примере шаблона. Вес изображений сайта без адаптивной загрузки — 8,9 Mb. Вес изображений с адаптивной загрузкой — 2,8 Mb
После оптимизации общий вес изображений на сайте в 3 раза меньше
Большинство современных браузеров, например, Chrome, Opera, Firefox и другие поддерживают WebP. Когда пользователь заходит на сайт, скрипт проверит браузер на поддержку формата и, если он поддерживается, запросит с сервера WebP-изображения. Если не поддерживается — отдаст оригинальное изображение в формате, который был загружен — JPEG или PNG. Со временем мы добавим конвертацию изображений в AVIF-формат, который позволит сделать вес изображений ещё легче.
Если не поддерживается — отдаст оригинальное изображение в формате, который был загружен — JPEG или PNG. Со временем мы добавим конвертацию изображений в AVIF-формат, который позволит сделать вес изображений ещё легче.
Адаптивный ресайз изображений
Технология определяет размер браузера и контейнера на макете сайта, затем запрашивает у сервера изображение подходящего размера.
Представьте, что вы загрузили фотографию 1680px по ширине в блок с плиткой из нескольких изображений. На макете сайта размер контейнера 450×300px. Соответственно, посетитель получит не оригинал фотографии, а фотографию, уменьшенную до необходимого размера.
JPEG — 1680x1119px, 252 Kb
WebP— 450x300px, 23,5 Kb
Открыть изображение в новой вкладке
Открыть изображение в новой вкладке
Или предположим, что человек заходит на сайт с мобильного телефона. Чтобы загрузить обложку сайта на устройстве, скрипт запросит у сервера обрезанное под экран изображение с нужным разрешением.
JPEG —1680x1120px, 372 Kb
Открыть изображение в новой вкладке
WebP — 560x1120px, 103 Kb
Открыть изображение в новой вкладке
Система постоянно анализирует трафик сайта на Тильде. Скрипт заранее готовит изображения под устройства и браузеры, с которых пользователи заходят на сайт чаще всего. Этот принцип более гибкий, чем «ресайз-на-лету»: иногда браузер тратит меньше времени на скачивание оригинального изображения, чем на ресайз и скачивание оптимизированной картинки.
Retina-дисплеи и медленный интернет
Если у посетителя сайта дисплей с высоким количеством точек на дюйм, скрипт это распознает и запросит у сервера картинку высокого разрешения. Таким образом, изображения будут четкими на устройствах с Retina-дисплеем.
Но если у человека медленный интернет, предположим, на даче, система загрузит облегченную версию изображения. Это позволит не снижать быстродействие сайта.
В некоторых случаях адаптивная загрузка изображений может не работать. Несколько причин, почему это может происходить:
Несколько причин, почему это может происходить:
Вы отключили Lazy Load в настройках сайта.
Вы отключили Lazy Load для элемента в Zero Block.
Адаптивное изображение ещё не было подготовлено. Например, вы только что загрузили картинку или впервые заходите с этого устройства или браузера.
Ваш браузер не поддерживает WebP. Список браузеров, которые поддерживают формат, можно найти по ссылке.
Разница в весе между оригиналом и оптимизированным изображением незначительна, поэтому система не будет дополнительно сжимать и обрезать картинку.
Адаптивная загрузка изображений — одна из довольно значимых оптимизаций, которую мы внедрили в Тильде. Мы продолжаем работать над ускорением загрузки сайтов, созданных на платформе, следите за обновлениями в блоге в личном кабинете и в социальных сетях.
Создайте быстрый и удобный сайт на Тильде
Не пропускайте наши новости, следите за нами в социальных сетях и Телеграме
Создать сайт
Retina — Bilder und Stockfotos
17. 753Bilder
753Bilder
- Bilder
- Fotos
- Grafiken
- Vektoren
- Videos
Niedrigster Preis
SignatureBeste Qualität
Durchstöbern Sie 17.753
retina Stock-Fotografie und Билдер. Odersuchen Sie nach iris oder auge, um noch mehr faszinierende Stock-Bilder zu entdecken. menschliche auge anatomie sehr detailliert im querschnitt — retina stock-fotos und bilderMenschliche Auge Anatomie sehr detailliert im Querschnitt
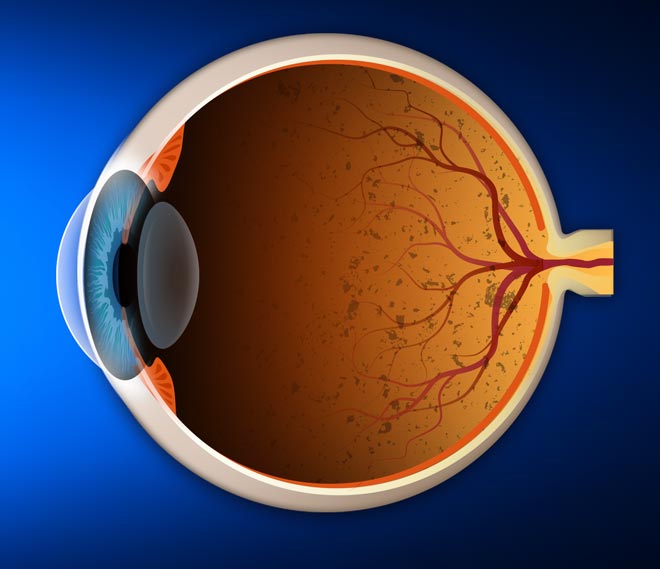
Anatomie des menschlichen Auges sehr detailliert
nahaufnahme eines weiblichen auges mit blauer iris — retina stock-fotos und bilderNahaufnahme eines weiblichen Auges mit blauer Iris
sie werden immer die wahrheit in den augen einer person finden — retina stock-fotos und bilderSie werden immer die Wahrheit in den Augen einer Person finden
Beschnittene Aufnahme des Auges einer unkenntlichen jungen Frau vor dunklem Hintergrund
augapfel im abschnitt, struktur der netzhaut, nahaufnahme — retina stock-grafiken, -clipart, -cartoons und -symbole Auge, der Mechanismus der visuellen Wahrnehmung ältere mann immer augenuntersuchung in klinik, nahaufnahme — retina stock-fotos und bilderÄltere Mann immer Augenuntersuchung в клинике, Nahaufnahme
augen-check — retina stock-fotos und bilderAugen-Check
Mutter mit zwei Kindern beim Augenarzt für eine Augenuntersuchung
Цифровая дата сканирования глаза — фотографии и изображения сетчаткиЦифровая дата анализа глаза
Augen der Technologien im Futurismus
aug. радужная оболочка-гетерохромия, zweifarbige радужная оболочка мит schwarzem hintergrund — фото сетчатки и изображение
радужная оболочка-гетерохромия, zweifarbige радужная оболочка мит schwarzem hintergrund — фото сетчатки и изображениеAugennahaufnahme. Iris-Heterochromie, zweifarbige Iris mit…
frau unergo augen test. глазное дно. besuch beim arzt. — стоковые фотографии и изображения сетчаткиФрау УНЕРГО Augen test. Глазное дно. Besuch beim Arzt.
ältere mann tut sehtest mit augenarzt — retina stock-fotos und bilderältere mann tut sehtest mit augenarzt
makrofotos des menschlichen auges — katarakttrübung der linse, verschlechterung des sehvermögens. behandlung, chirurgie und augenheilkunde — retina stock-fotos und bilderMakrofotos des menschlichen Auges — Katarakttrübung der Linse,…
netzhaut-struktur — retina stock-grafiken, -clipart, -cartoons und -symboleNetzhaut-Struktur
digitales scannen der netzhaut. blaue augen-vektorillustration — retina stock-grafiken, -clipart, -cartoons und -symboleDigitales Scannen der Netzhaut. Blaue Augen-Vektorillustration
Анатомия меншлихена Auges, Netzhaut, papille arterie und vene etc. mydriatischen Netzhautkameras aufnimmt Augenarzt, der die Augen des Patienten untersucht — сетчатка фото и фотографии
mydriatischen Netzhautkameras aufnimmt Augenarzt, der die Augen des Patienten untersucht — сетчатка фото и фотографииAugenarzt, der die Augen des Patienten untersucht
диабетическая ретинопатия, офтальмоскопическая диагностика, иллюстрация — сетчатка стоковые фотографии и изображенияDiabetische Retinopathie, op…
Макро-нанесение на цвет глаз, радужка, на фоне затенения абзаца, verwendbar als kreativer Hintergrund — стоковые фотографии и изображения сетчаткиМакро-наполнение на цвет глаз, ирис, на фоне черного…
Makroaufnahme eines menschlichen weiblichen Auges, Iris, beschnitten auf schwarzem Hintergrund, verwendbar als kreativer Hintergrund
bunte abstrakte augeniris oder magisches portal — retina stock-grafiken, -clipart, -cartoons und -symboleBunte abstrakte Augeniris oder magisches Portal
Bunte abstrakte Augeniris Oder magisches Portal mit leuchtend gewellten Linien und Funken. Abstrakter Vektorhintergrund mit Platz für Ihre Inhalte
Abstrakter Vektorhintergrund mit Platz für Ihre Inhalte
Mädchen Augen-Untersuchungen unterzogen
Optiker, der einen Gesichtsfeldtest durchführt
cyber-sicherheitstechnologie für digitale augendatennetzwerke — retina stock-grafiken, -clipart, -cartoons und -symboleCyber-Sicherheitstechnologie für digitale Augendatennetzwerke
Digitales Auge, Datennetzwerk und Cybersicherheitstechnologie , Векторхинтергрунд. Футуристическая технология, обеспечивающая киберпространство и безопасность Интернета, цифровой код Binärcode-Auges или сканеры Sicherheitscanners
auge venen und gefäße — retina stock-grafiken, -clipart, -cartoons und -symboleAuge Venen und Gefäße
Augenvenen, Blutgefäße und Arterien. Vektor-Illustration
nahaufnahme der Augen-Iris auf schwarzem Hintergrund, макро, фотография — retina стоковые фотографии и изображения Nahaufnahme der Augen-Iris auf schwarzem Hintergrund, Makro,. ..
..
Sehkraft
netzhaut von diabetische-diabetische retinophaty — retina stock-fotos und bilderNetzhaut von Diabetische-Dabetische retinophaty
Check Arzt Patienten, Die Augen — сетчатка, стоковые фотографии и изображенияCheck Arzt Patienten, die Augen
Augen-Check — сетчатка, стоковые фотографии и изображенияAugen-Check
Retina Mensch Unter dem Mikroskop Ans для строительства. — фото и изображения сетчаткиRetina Mensch под микроскопом Ansicht für bildung.
Оже-анатомия. stäbchen und zapfen. — графика сетчатки, -клипарт, -мультфильмы и -символAuge-Anatomie. Stäbchen und Zapfen.
Пациент в клинике Augenheilkunde — фото и фотографии сетчаткиПациент в клинике Augenheilkunde
Ein gutaussehender junger Mann überprüft das Sehvermögen in der modernen Augenklinik. Пациент в Augenklinik
abschnitt der netzhaut des menschlichen auges — retina stock-grafiken, -clipart, -cartoons und -symboleAbschnitt der Netzhaut des menschlichen Auges
sicherheits-retina-scanner auf frau blau auge — retina stock-fotos und bilder-Retina-сканер на Frau Blau Auge
Анатомия меншлихена авгес. внутренняя структура. 3D-иллюстрация — сетчатка стоковых фотографий и изображений
внутренняя структура. 3D-иллюстрация — сетчатка стоковых фотографий и изображенийАнатомия человеческого глаза. Внутренняя структура. 3D-иллюстрация
Анатомия мужчин Auges. Innere Struktur
Augenarzt mit Patientin während einer untersuchung in der modernen klinik — retina stock-fotos und bilderAugenarzt mit Patientin während einer Untersuchung in der…
struktur des menschlichen auges. — фото и изображения сетчаткиStruktur des menschlichen Auges.
nahaufnahme des auges einer älteren frau — retina stock-fotos und bilderNahaufnahme des Auges einer älteren Frau
Mit dem Alter kommt ein größeres Gefühl der Weisheit
die optischen instrumente für untersucht den anblick — retina stock-fotos und bilderDie optischen Instrumente für untersucht den Anblick
illustration einer menschlichen iris — retina stock-grafiken, -clipart, -cartoons und -symboleИллюстрации einer menschlichen Iris
beaty frau clor auge nahaufnahme supermakrohintergrund — retina stock-fotos und bilderКрасавица Цветок Auge Nahaufnahme Supermacro Hintergrund
Красотка Frau Цвет Auge Nahaufnahme Supermacro Hintergrund. Konzept der Laser-Sehkorrektur
Konzept der Laser-Sehkorrektur
Sehkraft Untersuchung.
Makroaufnahme einer braunäugigen Frau Mitte der 20er Jahre, deren Augen im Büro eines Optikers untersucht werden. Ihr Kopf wird in die Tomographie-Maschine gesteckt und Lichtstrahl scheint durch ihre Netzhaut und Linse.
анатомия меншлихена auges und beschreibungen. — графика сетчатки, -клипарт, -мультфильмы и -символАнатомия мужчин Auges und Beschreibungen.
3D-блистрация, отражающая мужские датчики с изображением и изображением — сетчатка, стоковые фотографии и изображения seitenblick — retina стоковые фотографии и изображенияMenschliche dunkelbraune Augen Nahaufnahme. Seitenblick
nahaufnahme des Gesichts einer älteren frau — сетчатка стоковых фотографий и изображенийNahaufnahme des Gesichts einer älteren Frau
Auch im Laufe der Jahre wachse ich weiter.
Auge Venen und Gefäße
Augenrote Venen, Blutgefäße und Arterien. Vektor-Illustration
vektorabbildung der диабетическая ретинопатия, einer complikation von мочеизнурение, die durch hohen blutzucker und normales gesundes auge verursacht wird. watteflecken, blutungen, аневризмы, аномальные помутнения. — графика сетчатки, -клипарт, -мультфильмы и -символVektorabbildung der diabetischen Retinopathie, einer…
öffnen sie die augen für das, was vor ihnen Liegt — сетчатка, стоковые фотографии и изображенияÖffnen Sie die Augen für das, was vor Ihnen Liegt
Studioaufnahme eines Mannes vor einem dunklen Hintergrund öffnet
iol kamera verwenden sie für die untersuchung auge krankenhaus — retina stock-fotos und bilderIOL Kamera verwenden Sie für die Untersuchung Auge Krankenhaus
3d abbildung des menschlichen körpers auge stock-fotos — reund 9 anatomie0002 3D Abbildung des menschlichen Körpers Auge Anatomie Das menschliche Auge ist ein Organ, das auf Licht und Druck reagiert. Als Sinnesorgan ermöglicht das Säugetierauge das Sehen. Menschliche Augen helfen, ein dreidigitales, bewegtes Bild zu liefern, das normalerweise bei Tageslicht gefärbt ist. Stäbchen- und Zapfenzellen in der Netzhaut ermöglichen eine bewusste Lichtwahrnehmung und Vision einschließlich Farbdifferenzierung und Tiefenwahrnehmung
Als Sinnesorgan ermöglicht das Säugetierauge das Sehen. Menschliche Augen helfen, ein dreidigitales, bewegtes Bild zu liefern, das normalerweise bei Tageslicht gefärbt ist. Stäbchen- und Zapfenzellen in der Netzhaut ermöglichen eine bewusste Lichtwahrnehmung und Vision einschließlich Farbdifferenzierung und Tiefenwahrnehmung
Netzhaut
netzhaut — retina stock-fotos und bilderNetzhaut
grafik des menschlichen auges — retina stock-grafiken, -clipart, -cartoons und -symboleМаленькие коричневые Auge Supermakro Nahaufnahme
Маленькие коричневые Auge Supermakro Nahaufnahmehintergrund. Farbkontaktlinsenkonzept
menschliches auge aus nächster nähe — retina стоковые фотографии и изображенияMenschliches Auge aus nächster Nähe
Menschliches Auge hautnah. Behandlung und Vorbeugung von Augenkrankheiten. Auswahl an Gläsern und Brillenaugen Nahaufnahme
wie auge arbeiten, medizinische illustration, auge — gehirn-диаграмма, augenstruktur und verbindung mit gehirn. — графика сетчатки, -клипарт, -мультфильмы и -символ
— графика сетчатки, -клипарт, -мультфильмы и -символWie Auge arbeiten, medizinische Illustration, Auge — Gehirn-Diagra
Wie Auge funktioniert medizinische Illustration, Auge — Gehirn Diagramm, Augenstruktur und Verbindung mit Gehirnen. Вектор EPS10
старшая фрау besuch оптик. — фото и изображения сетчаткиSenior Frau Besuch Optiker.
biometrisches liniensymbol gesetzt. enthaltene symbole wie bio-sicherheit, fingerabdruck-scan, netzhaut-scan, gesichtserkennung, spracherkennung, passwort und vieles mehr. — графика сетчатки, -клипарт, -мультфильмы и -символBiometrisches Liniensymbol gesetzt. Enthaltene Symbole wie Bio-Sic
офтальмологический тест — сообщение для оптической когерентной томографии des ülg. slo scanansicht der makula in der netzhaut mit gefäßen — стоковые фотографии и изображения сетчаткиOphthalmologischer Test — Messung der optischen Kohärenztomographi
netzhaut von диабетическая-диабетическая ретинопатия — фото и фотографии сетчатки Netzhaut в Menschliches Auge Blick in das Innere des menschlichen Auges mit einer gesunden Netzhaut, Sehnerv und Makula.
Диабетическая ретинопатия (диабетическая ангина). Флекен, умри в…
Диабетическая ретинопатия (диабетическая ангина). Flecken, die in der Vision schweben, verschwommenes Sehen, Blindheit. Eine Komplikation von Diabetes, verursacht durch hohe Blutzuckerspiegel, die den Augenhintergrund (Netzhaut) schädigen.
фон 100фотографий Retina и изображений высокого разрешения премиум-класса
- ТВОРЧЕСКИЕ
- РЕДАКЦИОННЫЕ
- ВИДЕО
- Лучшее совпадение
- Новейшая
- Старейший
- Самый популярный
Любое Datelast 24 часа 48 часов 72 часа 7-дневного 7-дневного 30-дневного. бесплатные коллекции >Выберите редакционные коллекции >
бесплатные коллекции >Выберите редакционные коллекции >
Встраиваемые изображения
Просмотрите 5 933
retina доступных стоковых фотографий и изображений или выполните поиск по слову «Сканирование глаз или сетчатки глаза», чтобы найти больше отличных стоковых фотографий и изображений. изображение сетчатки человека — сетчатка стоковые фотографии, фотографии без лицензионных платежей и изображения сетчатка человека — сетчатка стоковые картинки, фотографии без лицензионных платежей и изображения экзамен по зрению — сетчатка стоковые фотографии, фотографии и изображения без уплаты роялти пожилая женщина посещает оптика. — сетчатка: стоковые фотографии, фотографии и изображения без лицензионных платежейчеловеческий глаз. — сетчатка стоковые картинки, фотографии и изображения без уплаты роялти; узор сетчатки — фото сетчатки, фото и изображения без уплаты роялти; женский глаз — сетчатка стоковые картинки, фото и изображения без уплаты роялти; составное изображение радужной оболочки на белом фоне — сетчатка стоковые картинки, фото и изображения без лицензионных платежей макрос голубого глаза — сетчатка стоковые картинки, фото и изображения без лицензионных платежей тест с оптометристом — сетчатка стоковые фотографии, фотографии без лицензионных платежей и изображения. Фотография глазного дна левого глаза, показывающая сетчатку, макулу, ямку и связанные структуры — сетчатка стоковые картинки, фотографии и изображения без уплаты роялти. -бесплатные фото и изображенияпроверка зрения — сетчатка стоковые картинки, фотографии без лицензионных платежей и изображенияячейка связи сетчатки — сетчатка стоковые картинки, роялти-фри ee фотографии и изображенияоптометрист с пациентом — сетчатка стоковые картинки, фотографии без уплаты роялти и изображения офтальмолог осматривает глаза пациента — сетчатка стоковые картинки, фото и изображения без уплаты роялти стоковые картинки, фотографии без лицензионных платежей и изображениячеловек, проходящий обследование глаз в кабинете офтальмолога — сетчатка стоковые картинки, фотографии без уплаты роялти и изображенияанатомия человеческого глаза, произведения искусства — сетчатка стоковые иллюстрацииофтальмолог — сетчатка стоковые иллюстрациибиометрическое сканирование безопасности — сетчатка стоковые картинки, фото без лицензионных платежей & imagesОфтальмолог анализирует результаты экзамена на мониторе — сетчатка стоковые картинки, фотографии без лицензионных платежей и изображениябиометрическое сканирование глаз и сеть — сетчатка стоковые картинки, фото и изображения без уплаты роялти imagesфотография глазного дна нормального левого глаза.
Фотография глазного дна левого глаза, показывающая сетчатку, макулу, ямку и связанные структуры — сетчатка стоковые картинки, фотографии и изображения без уплаты роялти. -бесплатные фото и изображенияпроверка зрения — сетчатка стоковые картинки, фотографии без лицензионных платежей и изображенияячейка связи сетчатки — сетчатка стоковые картинки, роялти-фри ee фотографии и изображенияоптометрист с пациентом — сетчатка стоковые картинки, фотографии без уплаты роялти и изображения офтальмолог осматривает глаза пациента — сетчатка стоковые картинки, фото и изображения без уплаты роялти стоковые картинки, фотографии без лицензионных платежей и изображениячеловек, проходящий обследование глаз в кабинете офтальмолога — сетчатка стоковые картинки, фотографии без уплаты роялти и изображенияанатомия человеческого глаза, произведения искусства — сетчатка стоковые иллюстрацииофтальмолог — сетчатка стоковые иллюстрациибиометрическое сканирование безопасности — сетчатка стоковые картинки, фото без лицензионных платежей & imagesОфтальмолог анализирует результаты экзамена на мониторе — сетчатка стоковые картинки, фотографии без лицензионных платежей и изображениябиометрическое сканирование глаз и сеть — сетчатка стоковые картинки, фото и изображения без уплаты роялти imagesфотография глазного дна нормального левого глаза. макула в центре и диск зрительного нерва, где кровеносные сосуды сходятся с пигментацией по периметру — сетчатка стоковые фотографии, фото и изображения без уплаты роялтибиометрическое сканирование глаза — сетчатка стоковые картинки, фото и изображения без уплаты роялти imagesretina, lm — сетчатка стоковые картинки, фотографии без уплаты роялти и изображениясфера сетчатки — сетчатка стоковые картинки, фото и изображения без уплаты роялтикрупный план радужной оболочки и зрачка — сетчатка стоковые картинки, фото и изображения без уплаты роялтипроверка глаз — сетчатка стоковые картинки, фото и изображения без лицензионных отчисленийглаз женщины — сетчатка стоковые картинки, фотографии и изображения без лицензионных отчисленийСетчатка глаза — сетчатка стоковые иллюстрациисетчатка, 100x показывает: клетки фоторецепторов (палочки и колбочки), биполярные нейроны, ганглиозные клетки, нервные волокна, сосудистая оболочка и склера. (си) аналогично 13934 — сетчатка стоковые картинки, фотографии без лицензионных платежей и изображения сагиттальная плоскость ткани глазного яблока, 10-кратная световая микрофотография — сетчатка стоковые картинки, фотографии без лицензионных платежей и изображения фотография глазного дна, показывающая нормальную сетчатку — сетчатка стоковые картинки, фотографии без лицензионных платежей и изображения иллюстрациисосредоточьтесь на голубых глазах — сетчатка стоковые картинки, фото и изображения без уплаты роялти окулист осматривает глаза пациента — сетчатка стоковые картинки, фото и изображения без уплаты роялти — крупный план глаза человека — сетчатка стоковые картинки, фото и изображения без уплаты роялти Лазерная хирургия глаза с врачами руки и игла против черного.
макула в центре и диск зрительного нерва, где кровеносные сосуды сходятся с пигментацией по периметру — сетчатка стоковые фотографии, фото и изображения без уплаты роялтибиометрическое сканирование глаза — сетчатка стоковые картинки, фото и изображения без уплаты роялти imagesretina, lm — сетчатка стоковые картинки, фотографии без уплаты роялти и изображениясфера сетчатки — сетчатка стоковые картинки, фото и изображения без уплаты роялтикрупный план радужной оболочки и зрачка — сетчатка стоковые картинки, фото и изображения без уплаты роялтипроверка глаз — сетчатка стоковые картинки, фото и изображения без лицензионных отчисленийглаз женщины — сетчатка стоковые картинки, фотографии и изображения без лицензионных отчисленийСетчатка глаза — сетчатка стоковые иллюстрациисетчатка, 100x показывает: клетки фоторецепторов (палочки и колбочки), биполярные нейроны, ганглиозные клетки, нервные волокна, сосудистая оболочка и склера. (си) аналогично 13934 — сетчатка стоковые картинки, фотографии без лицензионных платежей и изображения сагиттальная плоскость ткани глазного яблока, 10-кратная световая микрофотография — сетчатка стоковые картинки, фотографии без лицензионных платежей и изображения фотография глазного дна, показывающая нормальную сетчатку — сетчатка стоковые картинки, фотографии без лицензионных платежей и изображения иллюстрациисосредоточьтесь на голубых глазах — сетчатка стоковые картинки, фото и изображения без уплаты роялти окулист осматривает глаза пациента — сетчатка стоковые картинки, фото и изображения без уплаты роялти — крупный план глаза человека — сетчатка стоковые картинки, фото и изображения без уплаты роялти Лазерная хирургия глаза с врачами руки и игла против черного. — сетчатка стоковые картинки, фотографии и изображения без уплаты роялтиоптометрист осматривает глаза пациента — сетчатка стоковые картинки, фото и изображения без уплаты роялтибиометрическое сканирование глаза — сетчатка стоковые картинки, фото и изображения без уплаты роялти -бесплатные фото и изображенияпроверка зрения — сетчатка стоковые картинки, фото и изображения без лицензионных платежейдоктор анализирует результаты экзамена на мониторе — сетчатка стоковые картинки, фото и изображения без уплаты роялти глаз, иллюстрация — сетчатка стоковые иллюстрацииоптометрист осматривает сетчатку на компьютере — сетчатка стоковые картинки, фото и изображения без уплаты роялти офтальмолог осматривает глаза пациента — сетчатка стоковые картинки, фото и изображения без уплаты роялти голубой глаз — сетчатка: стоковые фотографии, фотографии и изображения без лицензионных платежей; поперечное сечение сетчатки — сетчатка es, фотографии без лицензионных платежей и изображенияслой стержня и конуса сетчатки кролика — сетчатка стоковые фотографии, фотографии без лицензионных платежей и изображениясканер глаза однострочный значок — сетчатка стоковые иллюстрациинейрон сетчатки, произведение искусства — сетчатка стоковые иллюстрацииэкзамен зрения.
— сетчатка стоковые картинки, фотографии и изображения без уплаты роялтиоптометрист осматривает глаза пациента — сетчатка стоковые картинки, фото и изображения без уплаты роялтибиометрическое сканирование глаза — сетчатка стоковые картинки, фото и изображения без уплаты роялти -бесплатные фото и изображенияпроверка зрения — сетчатка стоковые картинки, фото и изображения без лицензионных платежейдоктор анализирует результаты экзамена на мониторе — сетчатка стоковые картинки, фото и изображения без уплаты роялти глаз, иллюстрация — сетчатка стоковые иллюстрацииоптометрист осматривает сетчатку на компьютере — сетчатка стоковые картинки, фото и изображения без уплаты роялти офтальмолог осматривает глаза пациента — сетчатка стоковые картинки, фото и изображения без уплаты роялти голубой глаз — сетчатка: стоковые фотографии, фотографии и изображения без лицензионных платежей; поперечное сечение сетчатки — сетчатка es, фотографии без лицензионных платежей и изображенияслой стержня и конуса сетчатки кролика — сетчатка стоковые фотографии, фотографии без лицензионных платежей и изображениясканер глаза однострочный значок — сетчатка стоковые иллюстрациинейрон сетчатки, произведение искусства — сетчатка стоковые иллюстрацииэкзамен зрения. — сетчатка: стоковые фотографии, фотографии и изображения без уплаты роялти из 99
— сетчатка: стоковые фотографии, фотографии и изображения без уплаты роялти из 99Краткое введение в фотографию сетчатки | Фарид Алсабех | Специалисты по зрению
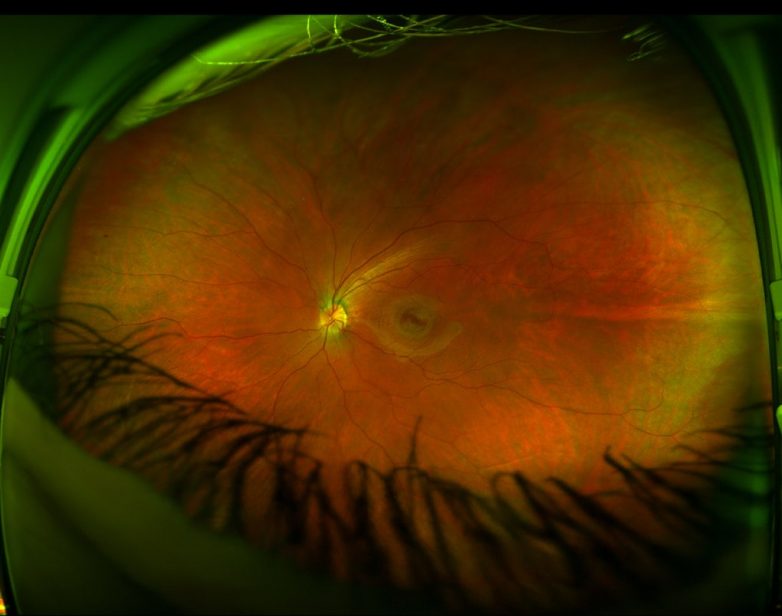
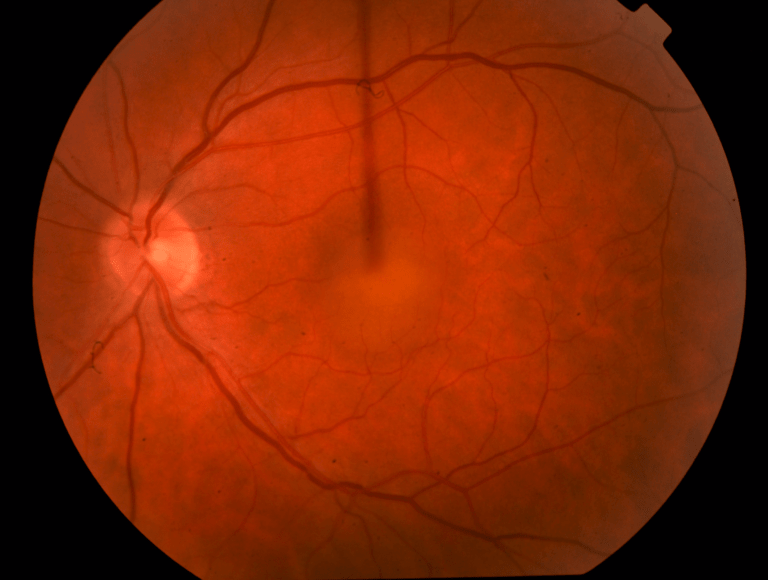
В рамках комплексного обследования глаз в центре Vision Specialists мы делаем снимок задней поверхности глаза, называемой сетчаткой, с помощью ультрасовременной камеры, известной как аппарат Optos. Просмотр сетчатки дает нам важную информацию о здоровье глаз и может использоваться для выявления и мониторинга многих заболеваний, которые могут повлиять на ваше зрение.
В этой статье мы рассмотрим общую анатомию сетчатки и обсудим некоторые распространенные медицинские признаки, которые могут появиться при изучении фотографии сетчатки.
Эволюционное и эволюционное происхождение сетчатки
Сетчатка развивается из части эмбриональной ткани, известной как промежуточный мозг, которая также уступает место частям среднего мозга. По этой причине сетчатка правильно понимается как продолжение центральной нервной системы, которая также включает головной и спинной мозг. Таким образом, фотография сетчатки — единственный неинвазивный метод, который позволяет нам увидеть эту важную часть тела.
Таким образом, фотография сетчатки — единственный неинвазивный метод, который позволяет нам увидеть эту важную часть тела.
Мы получаем интуитивное понимание структуры сетчатки, когда рассматриваем ее эволюционную историю. Самые ранние глаза представляли собой просто открытые участки ткани, содержащие фоторецепторы: специализированные клетки, которые возбуждают сигналы в ответ на определенные длины волн света. Эти области, называемые глазными пятнами, были примитивными и позволяли организму реагировать на присутствие света без каких-либо указаний на его направление или интенсивность. Их до сих пор можно найти у некоторых видов плоских червей и одноклеточных организмов.
Голова этого плоского червя с пятнами на глазах видна слева. В течение миллионов лет ряд адаптивных черт позволяет этой грубой системе светочувствительности развиться в глаз, который дает четкое изображение окружающей среды. Во-первых, ткань становится изрезанной, что позволяет организму определять направление падающего света. Вот как сетчатка становится задней частью (то есть задней частью) глаза. Затем эта полость развивается так, что остается только небольшое отверстие, в результате чего свет отбрасывается на поверхность сетчатки в виде изображения с полным разрешением, как в камере-обскуре.
Вот как сетчатка становится задней частью (то есть задней частью) глаза. Затем эта полость развивается так, что остается только небольшое отверстие, в результате чего свет отбрасывается на поверхность сетчатки в виде изображения с полным разрешением, как в камере-обскуре.
Наконец, образовавшаяся камера наполняется жидкостью и развивается линза, которая дополнительно фокусирует свет на поверхности сетчатки. Это общая структура «глазного яблока» позвоночных, с которой мы все знакомы.
Некоторые организмы развивают дополнительные структуры глаза, которые отражают потребности их окружающей среды. У осьминога, например, зрачок прямоугольной формы, который рефлекторно удерживается в горизонтальном положении, чтобы различать цвета. У некоторых видов птиц есть тонкая мембрана, называемая мигательной перепонкой, прозрачное «третье веко», которое пополняет глаза влагой. Насекомые и ракообразные имеют сложные глаза, которые способны обеспечивать организму почти 360-градусный обзор.
Что касается самой сетчатки, наиболее заметные эволюционные изменения связаны с диверсификацией опсинов: светочувствительных белков, которые вызывают срабатывание фоторецепторов в ответ на свет. Сетчатка человека содержит три типа опсинов: красные колбочки, зеленые колбочки, синие колбочки и родопсин. Первые три дают нам наибольшую остроту цветового зрения среди приматов, и было высказано предположение, что это развилось из-за нашей потребности обнаруживать фрукты и овощи, а также замечать социальные сигналы между собой.
Организация сетчатки
Сетчатка представляет собой «лист» клеток на внутренней поверхности глаза. Его самый нижний слой заполнен фоторецепторными клетками, которые преобразуют поступающий свет в электрические сигналы, поступающие в мозг. Есть два типа фоторецепторных клеток: палочки, воспринимающие контраст, и колбочки, воспринимающие цвет.
Непосредственно над слоем фоторецепторных клеток находится ряд клеток, включая биполярные, горизонтальные и амакриновые клетки. Цель этих клеток состоит в том, чтобы вычитать и добавлять сигналы, передаваемые фоторецепторными клетками. Интересно, что это означает, что некоторая обработка визуальной информации происходит еще до того, как сигнал достигает мозга.
Цель этих клеток состоит в том, чтобы вычитать и добавлять сигналы, передаваемые фоторецепторными клетками. Интересно, что это означает, что некоторая обработка визуальной информации происходит еще до того, как сигнал достигает мозга.
Наконец, сигнал достигает самого внешнего слоя клеток, известного как ганглиозные клетки. Они передают сигнал от сетчатки в мозг, посылая электрические импульсы через свои аксоны.
Вы можете заметить что-то нелогичное в этой настройке: она «перевернута». Свет должен пройти весь путь через беспорядок ганглиев и других клеток, прежде чем он попадет на фоторецепторы, только для того, чтобы сигнал снова поднялся к верхнему слою. Причина этого в том, что фоторецепторы должны быть ближе всего к кровеносным сосудам в самом нижнем пигментном слое сетчатки, известном как пигментный эпителий. У некоторых видов, таких как моллюски, эта схема изменена на обратную, что позволяет им видеть с еще большей ясностью и разрешением.
Основные структуры, представленные на фотографии сетчатки
Чтобы сделать фотографию сетчатки, мы приглашаем наших пациентов посмотреть в аппарат Optos широко открытыми глазами. Они видят синюю цель, и когда они подходят к ней достаточно близко, цель становится зеленой и мигает зеленой вспышкой света.
Они видят синюю цель, и когда они подходят к ней достаточно близко, цель становится зеленой и мигает зеленой вспышкой света.
Вспышка света проходит через зрачок к задней части глаза и дает 270-градусное изображение поверхности сетчатки. Его показывают специалисту по досмотру, который проверяет его на наличие размытия или препятствий на крышке. Фото сетчатки, также называемое фотографией глазного дна, что на латыни означает «камера», затем считывается окулистом.
Хорошая ретинальная фотография четкая, на ней нет препятствий для век или ресниц. Вот как выглядит здоровая сетчатка:
Самая заметная структура на фотографии сетчатки — это диск зрительного нерва: желто-зеленый круг в середине изображения. Это точка, в которой все аксоны ганглиозных клеток сетчатки связываются вместе и выходят из глаза в виде нервного пути к мозгу. Поскольку в этой области нет фоторецепторов, попадающий на нее свет не вызывает реакции, и эта область вашего зрения соответствует слепому пятну.
Чтобы увидеть слепое пятно, закройте левый глаз и посмотрите на точку выше. Начните на некотором расстоянии от экрана и медленно приближайтесь. В конце концов крест исчезнет. Это происходит, когда свет, исходящий от креста, попадает в точное место на диске зрительного нерва, где не происходит никакой визуальной обработки.
На этой фотографии макула видна слева от диска зрительного нерва. Это область поверхности сетчатки, которая получает прямой свет: по этой причине ее часто называют «островом зрения 20/20». В макуле больше колбочек — фоторецепторов, чувствительных к цвету, — чем палочек. Вы также можете наблюдать это сами. Если вы когда-нибудь пытаетесь посмотреть на что-то в темноте, попробуйте посмотреть прямо рядом с этим: это фактически позволит вам лучше видеть это.
Сетчатка имеет различную пигментацию: на этом фото мы видим красно-зеленую окраску, обусловленную пигментным эпителием сетчатки. Эти пигменты помогают поглощать как можно больше света. Также можно увидеть кровеносные сосуды, которые отходят от диска зрительного нерва и снабжают клетки сетчатки кислородом и питательными веществами.
Чтение фотографии
Окулист обычно начинает с определения соотношения чаша/диск, которое относится к относительным размерам чаши зрительного нерва и его диска. Чаша зрительного нерва представляет собой меньшую по размеру светлоокрашенную область в середине диска зрительного нерва, размер которой сильно различается у разных людей. Увеличенный, продолговатый или наклоненный диск может указывать на высокое внутриглазное давление, связанное с глаукомой.
Примеры различных соотношений CDВо-вторых, окулист отмечает соотношение артерий и вен, известное как соотношение AV, и проверяет сосуды на извилистость или скрученность. Извитые сосуды могут быть индикатором высокого кровяного давления. Кроме того, в сосудах могут отмечаться атеросклеротические изменения. Это относится к накоплению бляшек на стенках сосудов.
Окулист также проверяет наличие фовеолярного рефлекса, искры света, которая появляется вокруг фовеа, вызванная вспышкой фотографии.
Общие расстройства и диагнозы
Наиболее очевидными аномалиями, видимыми на фотографии сетчатки, являются прямые повреждения поверхности сетчатки. Это могут быть разрывы сетчатки, отслойки и кровоизлияния. Слезы возникают, когда стекловидное тело, заполняющее глазное яблоко, вытягивает часть сетчатки. Когда жидкость просачивается в слезу, это может вызвать отслойку. Кровоизлияния могут быть вызваны травмой глаза.
Это могут быть разрывы сетчатки, отслойки и кровоизлияния. Слезы возникают, когда стекловидное тело, заполняющее глазное яблоко, вытягивает часть сетчатки. Когда жидкость просачивается в слезу, это может вызвать отслойку. Кровоизлияния могут быть вызваны травмой глаза.
Дегенерация желтого пятна — распространенное заболевание, которое может привести к резкой потере зрения. Это основная причина потери зрения в возрасте 50 лет и старше. Друзы, или белые и желтые точки на сетчатке, обычно доброкачественные, но иногда могут указывать на дегенерацию желтого пятна. Точные причины дегенерации желтого пятна в настоящее время не выяснены, но возраст и статус курения коррелируют с ее началом.
Диабет может вызвать повреждение сосудов сетчатки в состоянии, известном как диабетическая ретинопатия. Это видно на фотографии сетчатки в виде маленьких гемов или аномально выглядящих кровеносных сосудов.
Красные пятна – это скопления крови, вызванные поврежденными и негерметичными сосудами Когда в сосудах отмечаются атеросклеротические изменения, это может свидетельствовать о высоком уровне холестерина, что приводит к увеличению вероятности развития сердечно-сосудистых заболеваний. Скопление зубного налета может вызвать окклюзию, которая может привести к гибели сосудов или их перемещению в мозг и вызвать инсульт.
Скопление зубного налета может вызвать окклюзию, которая может привести к гибели сосудов или их перемещению в мозг и вызвать инсульт.
Диабет и гипертония также могут вызывать появление так называемых ватных пятен, вызванное повреждением нервных волокон ганглиозных клеток сетчатки. Эти белые и желтые отложения являются содержимым цитоплазмы клетки.
Заключение
Сетчатка — замечательная ткань: продукт миллионов лет эволюции и тонкой биологической настройки. Фотография сетчатки дает нам важный взгляд на здоровье глаза и указывает на другие системные проблемы со здоровьем. Optos — особенно эффективная машина, которая делает снимок менее чем за секунду и не требует расширения глаз пациента. Фотография сетчатки — это лишь одна из важных частей комплексного обследования глаз у специалистов по зрению.
Диабетическая ретинопатия | Star Retina
Диабетическая ретинопатия:
Диабетическая ретинопатия (произносится как ret в OP uh thee) — это осложнение диабета, вызывающее повреждение кровеносных сосудов сетчатки — светочувствительной ткани, выстилающей заднюю часть глаза, что позволяет вы, чтобы увидеть мелкие детали.
Диабетическая ретинопатия является наиболее распространенной причиной необратимой слепоты у американцев трудоспособного возраста. Так же много людей с диабетом 1 типа страдают слепотой, как и люди с более распространенным заболеванием 2 типа. Диабетическая ретинопатия развивается более чем у половины людей, у которых развивается диабет.
Симптомы:
Диабетическая ретинопатия может длительно протекать без каких-либо симптомов, пока не произойдет существенное повреждение. Симптомы диабетической ретинопатии могут проявляться в одном или обоих глазах. Симптомы могут включать:
- Затуманенное или искаженное зрение
- Затрудненное чтение
- Затрудненное цветовосприятие
- Появление пятен, обычно называемых «мушками», в поле зрения
- Тень в поле зрения
Причины:
Основной причиной диабетической ретинопатии является диабет — состояние, при котором уровень глюкозы (сахара) в крови слишком высок. Повышенный уровень сахара при диабете может повредить мелкие кровеносные сосуды, питающие сетчатку, а в некоторых случаях и полностью их заблокировать.
Когда поврежденные кровеносные сосуды пропускают жидкость в сетчатку, это приводит к состоянию, известному как диабетический макулярный отек, который вызывает отек центральной части глаза (макулы), что обеспечивает четкое зрение, необходимое для чтения и распознавания лиц.
Продолжительное повреждение мелких кровеносных сосудов сетчатки приводит к ухудшению кровообращения сетчатки и макулы, провоцируя развитие факторов роста, вызывающих рост новых аномальных кровеносных сосудов (неоваскуляризация) и рубцовой ткани на поверхности сетчатки. Эта стадия заболевания известна как пролиферативная диабетическая ретинопатия (ПДР).
Новые сосуды могут кровоточить в середину глаза, вызывать образование рубцовой ткани, натягивать сетчатку, вызывать отслойку сетчатки или могут вызывать высокое давление и боль, если кровеносные сосуды разрастаются на радужной оболочке, закупоривая дренажную систему глаза — все это может привести к потере зрения.
Факторы риска:
Любой больной диабетом подвержен риску развития диабетической ретинопатии. Дополнительные факторы могут увеличить риск:
Дополнительные факторы могут увеличить риск:
- Длительность заболевания: чем дольше человек болеет диабетом, тем выше риск развития диабетической ретинопатии.
- Плохой контроль уровня сахара в крови с течением времени
- Высокое кровяное давление
- Высокий уровень холестерина
- Беременность
© ASRS Retina Image Bank, май 2016 г. Изображение 26525.
Оливия Рейни, специалист по сетчатке, штат Мичиган.
Диагностическое тестирование:
Лучший способ диагностировать диабетическую ретинопатию — осмотр глаза с расширенным зрачком. Во время этого осмотра врач закапывает капли в глаза, чтобы зрачки расширились (широко открылись), чтобы обеспечить лучший обзор внутренней части глаза, особенно ткани сетчатки.
Врач будет искать:
- Отек сетчатки, который угрожает зрению (диабетический макулярный отек)
- Признаки плохой циркуляции кровеносных сосудов сетчатки (ишемия сетчатки — выраженная iss KEY me uh)
- Аномальные кровеносные сосуды, которые могут указывать на повышенный риск развития новых кровеносных сосудов
- Новые кровеносные сосуды или рубцовая ткань на поверхности сетчатки (пролиферативная диабетическая ретинопатия).
 Регулярные осмотры у офтальмолога с расширенным зрением важны, особенно для тех, кто подвержен более высокому риску диабетической ретинопатии или диабета. Если вам больше 50 лет, ежегодный осмотр является хорошей идеей, чтобы окулист мог выявить признаки диабета или диабетической ретинопатии до того, как произойдет потеря зрения.
Регулярные осмотры у офтальмолога с расширенным зрением важны, особенно для тех, кто подвержен более высокому риску диабетической ретинопатии или диабета. Если вам больше 50 лет, ежегодный осмотр является хорошей идеей, чтобы окулист мог выявить признаки диабета или диабетической ретинопатии до того, как произойдет потеря зрения.
Фотография глазного дна сетчатки пациента с пролиферативной диабетической ретинопатией.
© ASRS Retina Image Bank, 2012.
Изображение 774. Майкл П. Келли, FOPS, Университетская больница Дьюка.
В дополнение к проверке на наличие признаков диабетического заболевания глаз комплексное обследование с расширенным зрением позволит оценить ваше зрение/потребность в корректирующих линзах, внутриглазное давление (поиск глаукомы), «переднюю часть» глаза (веки, роговицу, проверку на сухость глаза), хрусталика (ищем катаракту), а также полное обследование сетчатки и стекловидного тела.
В дополнение к этому обследованию врачи используют другие тесты для выявления и лечения диабетической ретинопатии:
Тест оптической когерентной томографии (ОКТ) позволяет получить очень подробные изображения поперечного сечения сетчатки, которые показывают ее толщину, помогая определить, произошла ли утечка жидкости в ткани сетчатки.
Врач может делать фотографии глазного дна задней части глаза, чтобы выявить и задокументировать диабетическую ретинопатию. Эти фотографии облегчают врачу наблюдение за заболеванием во время последующих посещений, чтобы определить, не ухудшается ли оно.
Чтобы оценить кровообращение в кровеносных сосудах сетчатки, врач может провести тест с фотографией сетчатки, называемый флуоресцентной ангиографией (ФА). После расширения зрачков врач вводит краситель в руку пациента. Затем краситель циркулирует через глаза и действует как пищевой краситель; однако он не влияет на почки и не похож на краситель, который используется при МРТ и компьютерной томографии.
Рисунок 3FA пациента с пролиферативной диабетической ретинопатией,
капиллярной неперфузией сетчатки и неоваскуляризацией.
© ASRS Retina Image Bank, 2012.
Изображение 2305. Шарон Фекрат, доктор медицинских наук, FACS. Глазной центр Университета Дьюка.
Во время циркуляции красителя врач делает снимки сетчатки, чтобы точно обнаружить закупоренные, поврежденные или просачивающиеся кровеносные сосуды. Изображения черно-белые, чтобы помочь врачу легче обнаружить эти изменения, но процесс не подвергает вас никакому облучению. Перед обследованием попросите своего врача обсудить риски и преимущества получения этих изображений.
Изображения черно-белые, чтобы помочь врачу легче обнаружить эти изменения, но процесс не подвергает вас никакому облучению. Перед обследованием попросите своего врача обсудить риски и преимущества получения этих изображений.
При правильном обследовании диабетическая ретинопатия может быть выявлена до начала потери зрения. Если врач обнаружит признаки диабетической ретинопатии, он определит, как часто потребуются последующие обследования для выявления изменений, требующих лечения.
Лечение и прогноз:
В результате крупных исследований, спонсируемых государством и промышленностью, существует множество одобренных методов лечения диабетической ретинопатии, включая интравитреальные инъекции (небольшие инъекции лекарств в среднюю полость глаза), лазерное лечение, хирургия стекловидного тела и сетчатки. Эти процедуры можно проводить в условиях офиса или больницы для предотвращения, лечения или устранения повреждений сетчатки, вызванных диабетом.
Исследования показали, что глазные инъекции часто приводят к лучшему зрению, чем только лазерная терапия у пациентов с диабетическим макулярным отеком. Ключом к этим методам лечения является их способность блокировать фактор роста эндотелия сосудов (VEGF), химический сигнал, который стимулирует утечку и аномальный рост кровеносных сосудов. Повторные дозы препаратов против VEGF могут потребоваться, чтобы предотвратить утечку жидкости из кровеносных сосудов и потерю зрения. Некоторые глаза с диабетическим макулярным отеком лучше реагируют на интравитреальные инъекции стероидов, чем на инъекции анти-VEGF. Когда развивается пролиферативная диабетическая ретинопатия, ее лечат лазерным лечением, называемым панретинальной фотокоагуляцией (PRP), и, возможно, инъекциями анти-VEGF. Операция витрэктомии (удаление стекловидного тела) может быть использована в глазах с кровоизлиянием в стекловидное тело или тяжелыми рубцами на сетчатке (эперетинальная мембрана или тракционная отслойка сетчатки).
Ключом к этим методам лечения является их способность блокировать фактор роста эндотелия сосудов (VEGF), химический сигнал, который стимулирует утечку и аномальный рост кровеносных сосудов. Повторные дозы препаратов против VEGF могут потребоваться, чтобы предотвратить утечку жидкости из кровеносных сосудов и потерю зрения. Некоторые глаза с диабетическим макулярным отеком лучше реагируют на интравитреальные инъекции стероидов, чем на инъекции анти-VEGF. Когда развивается пролиферативная диабетическая ретинопатия, ее лечат лазерным лечением, называемым панретинальной фотокоагуляцией (PRP), и, возможно, инъекциями анти-VEGF. Операция витрэктомии (удаление стекловидного тела) может быть использована в глазах с кровоизлиянием в стекловидное тело или тяжелыми рубцами на сетчатке (эперетинальная мембрана или тракционная отслойка сетчатки).
Если у вас диагностирована диабетическая ретинопатия или диабет, и у вас необратимая потеря зрения, специалист по сетчатке может помочь вам найти доступ к реабилитации с помощью различных инструментов, чтобы немного облегчить повседневную жизнь с этим заболеванием.
Профилактика:
Пациенты с диабетом часто спрашивают: «Могу ли я что-нибудь сделать, чтобы не заболеть диабетической ретинопатией или предотвратить или вылечить потерю зрения после ее возникновения?»
Если у вас диабет, Национальный институт глаз рекомендует вам следить за своим здоровьем на Трек :
- T AKE ваши лекарства, как это было предписано вашим врачом
- R каждый и поддержание здорового веса
- A DD Физическая активность до вашего дня
- A DD. , артериальное давление и холестерин
- K Избавиться от привычки курить
Регулярные осмотры глаз с расширенным зрачком снижают риск развития более серьезных осложнений заболевания.
Для пациентов с диабетом чрезвычайно важно соблюдать график осмотра глаз, установленный специалистом по сетчатке глаза. Насколько часто необходимо обследование, зависит от тяжести вашего заболевания.
Благодаря раннему обнаружению специалист по сетчатке может начать курс лечения для сохранения вашего зрения.
Клинические термины:
Диабетический макулярный отек (ДМО): Термин, используемый для обозначения отека макулы в глазах или центральной части сетчатки, которая отвечает за обеспечение четкого прямого зрения, используемого для чтения и чтения. распознавание лиц, а также цветовое зрение.
Флуоресцентная ангиография (ФА): Метод визуализации, при котором в вену на руке вводится желтый краситель, называемый флуоресцеином натрия. Краситель позволяет специальной камере регистрировать кровообращение в сетчатке и сосудистой оболочке задней части глаза. Этот тест может быть очень полезен при диагностике ряда заболеваний сетчатки.
Фотография глазного дна: Включает использование специализированных камер, оснащенных линзами, которые захватывают изображения задней части глаза, где расположены сетчатка, макула, стекловидное тело, сосудистая оболочка и зрительный нерв.
Интравитреальная инъекция: Лечение, при котором лекарство вводится в полость стекловидного тела в середине глаза.
Макула: Небольшая область в центре сетчатки, куда резко фокусируется свет, обеспечивающий детальное цветовое зрение, необходимое для таких задач, как чтение и вождение автомобиля.
Неоваскуляризация: Чрезмерный рост новых кровеносных сосудов на аномальной ткани в результате кислородного голодания, который может вызвать потерю зрения.
Оптическая когерентная томография (ОКТ): Неинвазивный метод визуализации, в котором используется свет для создания трехмерного изображения вашего глаза для оценки врачом.
Пролиферативная диабетическая ретинопатия (ПДР): Запущенная стадия диабетической ретинопатии, при которой на поверхности сетчатки образуются новые аномальные кровеносные сосуды и рубцовая ткань. Рубцовая ткань может натягивать сетчатку и вызывать отслойку сетчатки и потерю зрения. Если на радужной оболочке разрастаются кровеносные сосуды, это может закупорить дренажную систему глаза, вызывая глаукому (высокое внутриглазное давление), боль и потерю зрения.
Если на радужной оболочке разрастаются кровеносные сосуды, это может закупорить дренажную систему глаза, вызывая глаукому (высокое внутриглазное давление), боль и потерю зрения.
Отслойка сетчатки: Состояние, при котором сетчатка отделяется от задней части полости глаза. Это может быть вызвано просачиванием геля или жидкости стекловидного тела через разрыв или отверстие сетчатки и сбором под сетчаткой, что приводит к ее отделению от окружающих тканей.
Copyright 2020/2 Фонд Американского общества специалистов по сетчатке.
Все права защищены.savingvision.org I 20 North Wacker Dr., Suite 2030, Чикаго, Иллинойс 60606 | (312) 578-8760
Как легко сделать изображения Retina-Ready для вашего веб-сайта WordPress
Изображения на моем сайте выглядели прилично и загружались быстро. Я думал, что этого достаточно. Затем я потратил некоторое время на то, чтобы сделать их готовыми к Retina, и WOWZA, обновленные фотографии выглядели феноменально! Теперь у меня нет возможности вернуться.
У устройств Retina больше пикселей на дюйм, поэтому им требуются изображения с высоким разрешением, чтобы заполнить эти дополнительные пиксели. Но устройства Apple — не единственные пожиратели пикселей. Планшеты Surface, телефоны Android, iPhone — всем им требуются изображения с поддержкой Retina.
В этом посте я покажу вам, как я создавал изображения с высоким разрешением в WordPress для устройств Retina. Я научу вас, как делать фотографии с этого…
…до этого…
…и при этом убедиться, что вы доставляете максимально оптимизированный файл, потому что эти прекрасные изображения высокой четкости огромны и замедлят вашу работу. сайт большое время, если не обслуживается правильно.
П.С. Если изображения выше выглядят одинаково, это означает, что ваше устройство не поддерживает изображения высокой четкости, но они становятся все более популярными, поэтому вам следует потратить время на их оптимизацию для экранов с высоким разрешением.
Руководство WordPress по изображениям Retina
Ваш экран состоит из тысяч (может быть, миллионов, если у вас большой экран) крошечных квадратов, называемых пикселями. Для рендеринга изображения в файле изображения есть инструкции для каждого пикселя на экране, указывающие, какого цвета он должен быть для создания изображения.
Для рендеринга изображения в файле изображения есть инструкции для каждого пикселя на экране, указывающие, какого цвета он должен быть для создания изображения.
Разрешение изображения сильно влияет на то, как ваше изображение выглядит на экране, но не так, как вы могли бы подумать. Мы предполагаем, что разрешение на экране работает так же, как разрешение на бумаге, но это не так.
Итак, давайте проверим ваши предположения с помощью популярной викторины!
1. Какое разрешение обеспечивает наименьший размер файла?
A) 72 DPI
B) 150 DPI
C) 300 DPI
D) Все вышеперечисленное
2. В каком разрешении следует сохранять изображения, чтобы они выглядели в Интернете в высоком качестве?
A) 72 DPI
B) 150 DPI
C) 300 DPI
D) Какая разница?
Ответ на оба вопроса D.
Где-то по пути я узнал, что 72 DPI является стандартным разрешением для Интернета. Я предположил, что если я хочу, чтобы мои изображения хорошо выглядели на экранах Retina, я должен удвоить это число. Я выбрал 150 DPI, потому что это было хорошее круглое число, которое давало мне немного больше, поэтому я начал сохранять все изображения на своем сайте с разрешением 150 DPI.
Я выбрал 150 DPI, потому что это было хорошее круглое число, которое давало мне немного больше, поэтому я начал сохранять все изображения на своем сайте с разрешением 150 DPI.
Теперь я знаю, что был совершенно не прав.
Во-первых, DPI не влияет на то, как изображение отображается на вашем сайте. DPI означает точек на дюйм или на бумаге. Вот что происходит на самом деле.
Посмотрите на эти три изображения, которые были сохранены с разными DPI:
72 DPI, 149KB150 DPI, 149KB300 DPI, 149KB Все они выглядят одинаково и имеют одинаковый размер файла. Скачайте их и откройте в фотошопе, если не верите мне.
Все они имеют одинаковый размер файла, потому что все они имеют одинаковые инструкции для одинакового количества пикселей.
Ваш экран не обращает внимания на DPI, но ваш принтер это делает. DPI сообщает вашему принтеру, насколько плотно упаковать пиксели на экране, когда он распечатывает изображение на бумаге.
Вот как выглядят эти три изображения, когда я их распечатал:
Все изображения, напечатанные на одном листе бумаги.
Разрешение сообщает, насколько плотно вы хотите отображать данные изображения. Если у меня есть изображение размером 100 на 100 пикселей, у меня есть данные для 10 000 пикселей.
- В изображении с высоким разрешением я упаковываю эти данные в меньшее пространство, создавая больше деталей.
- Для изображения с низким разрешением я распределяю эти данные по большей площади.
Разрешение изображения не влияет на количество данных в изображении, а только на то, насколько плотно отображаются эти данные.
Miss-iss-i-PPI
PPI или пикселей на дюйм — это мера того, сколько пикселей экран может отображать в дюйме.
Экраны Retina имеют в два раза больше пикселей по вертикали и горизонтали, а это значит, что пространство, которое раньше занимал один пиксель, теперь имеет четыре пикселя!
Как мы знаем выше, у нас недостаточно данных, чтобы дать инструкции всем этим новым пикселям. Вот почему обычные изображения на экранах Retina выглядят чертовски размытыми. Вот опять этот баг.
Вот опять этот баг.
Вместо того, чтобы отображать красивое, но крошечное изображение для сохранения деталей, как при печати, экраны Retina пытаются распределить данные. Бедные забытые пиксели, у которых нет собственных данных, пытаются использовать данные окружающих их пикселей, чтобы выяснить, какого цвета они должны быть, как сборище джокеров.
Они делают все возможное, но, будем честными, они делают паршивую работу.
Чтобы исправить это, нам нужно предоставить WordPress более плотные изображения, чтобы было достаточно данных для обхода. Что подводит нас к тому, как сделать изображения Retina, шаг 1…
Как сделать изображения Retina Ready?
Шаг 1. Создайте изображения с удвоенным размером пикселей
Шаг 2. Подайте изображения Retina на устройства Retina
Шаг 3. Загрузите изображения Retina на свой веб-сайт
Шаг 1: Вам необходимо создать изображения с удвоенным размером пикселей для вашего сайта
Если вы следуете рекомендациям, то знаете, что перед загрузкой изображений необходимо масштабировать их до нужного размера. Чтобы создавать изображения Retina в WordPress с достаточным количеством данных для каждого пикселя, вам необходимо удвоить размер пикселя для каждого загружаемого изображения.
Чтобы создавать изображения Retina в WordPress с достаточным количеством данных для каждого пикселя, вам необходимо удвоить размер пикселя для каждого загружаемого изображения.
Если у вас есть большое главное изображение шириной 1600 пикселей и высотой 400 пикселей, вам необходимо создать изображение шириной 3200 пикселей и высотой 800 пикселей. Если ширина вашего блога составляет 800 пикселей, то изображения для ваших сообщений в блоге должны иметь ширину 1600 пикселей и так далее.
Вам нужно только удвоить размеры в пикселях для максимально возможного размера, в котором будет отображаться ваше изображение. Вам НЕ нужно создавать изображения с двойными размерами для каждого возможного адаптивного размера.
Вы можете сохранить свои изображения с @2x в имени файла перед расширением файла, но это не обязательно, так как приведенный ниже плагин сделает это за вас.
Как сделать изображения Retina для изображений, которые я уже загрузил?
Создание вашего сайта для Retina может занять много времени, если у вас уже есть сайт с большим количеством контента, потому что вам нужно вернуться к исходным изображениям, которые вы загрузили из Интернета или с камеры, и создать соответствующий размер. Вы не можете просто загрузить изображение и увеличить его в Photoshop, иначе вы получите такие же размытые результаты.
Вы не можете просто загрузить изображение и увеличить его в Photoshop, иначе вы получите такие же размытые результаты.
Если вы не масштабировали свои изображения и загружали огромное изображение, вам может повезти, если изображения будут достаточно большими. Если вы загружали изображение большого размера (2000 x 800 пикселей) для всех ваших изображений, даже если они должны были появиться только в теле блога размером 800 пикселей, вам не нужно было загружать большую замену. У вас уже есть изображение с достаточным количеством данных, даже если оно немного больше размера; тем не менее, рекомендуется создавать точный размер, необходимый для повышения производительности.
Шаг 2. Отправка изображений Retina на устройства Retina
Существует множество способов сделать это. Я собираюсь показать вам два. Сначала я покажу вам ручной способ, чтобы вы, любители кода, могли видеть, что происходит. Затем я покажу вам быстрый и простой способ для всех, кто ненавидит код;)
Вариант 1: вручную изменить Srcset в WordPress
Один из лучших способов обслуживания изображений Retina — использование атрибута srcset . Вот как это работает. Вместо использования
Вот как это работает. Вместо использования src , чтобы поделиться одним изображением, вы предоставляете браузеру список изображений на выбор. Затем браузер выбирает загрузки и отображает наиболее подходящее изображение для устройства посетителя. Это работает не только для изображений Retina, но вы также можете использовать его для обслуживания изображений разных размеров или разных форматов.
Мы собираемся сосредоточиться на изображениях Retina, поэтому в наш атрибут srcset нам нужно включить обычное изображение для устройств без Retina и изображение Retina для устройств Retina. Вы не хотите тратить время на загрузку и показ изображений большого размера на экранах, отличных от Retina, поэтому важно, чтобы вы включили и то, и другое. Вам также необходимо включить обычные src для браузеров, которые еще не поддерживают srcset .
Вот как это будет выглядеть:

См. 1x и
8x 2x? Это помогает браузеру определить, какое изображение является обычной версией, а какое версией Retina. Если у пользователя есть устройство Retina, браузер будет отображать изображение 2x . Если они этого не сделают, он будет служить 1x версия . И если браузер не поддерживает srcset , то он будет использовать тот, что указан в атрибуте src .
Легко, верно? Вы просто добавляете атрибут srcset в свой HTML-код, когда вставляете изображения, и вы можете обслуживать изображения Retina… , кроме , это никогда не бывает так просто.
Проблема в том, что вы не предоставляете браузеру изображения меньшего размера для небольших устройств. Другими словами, приведенный выше код не создает адаптивные изображения. Вы можете разместить огромную фотографию Retina на крошечном iPhone через 4G.
Здесь все может усложниться, потому что вам нужно добавить гораздо больше атрибутов, чтобы упорядочить все различные параметры, которые вы хотите предоставить браузеру.
Сначала вам нужно перейти к элементу HTML5 .
Элемент содержит гораздо больше информации:
="
Видите, как элемент вложен в элемент
? Браузеры, не поддерживающие элемент HTML5 , вернутся к изображению, указанному в элементе . Фактически,
является обязательным (иначе изображение не будет отображаться) и должно отображаться последним.
Но самое интересное в элементе — это число 9.0607 разрешают запросы мультимедиа в атрибуте media . Чтобы предоставить браузеру различные параметры адаптивного изображения, вы вставите несколько элементов в элемент и сообщите браузеру, когда его следует использовать, с помощью атрибута media . Затем вы добавите изображение Retina и обычное изображение в атрибут
Затем вы добавите изображение Retina и обычное изображение в атрибут srcset в <источник> элемент. Давайте разберемся, потому что их много.
WPMU DEV AccountFree
Управление неограниченными сайтами WP бесплатно
Unlimited сайты
Никакая кредитная карта не требуется
Загрузка GIST D42F64209472C970B30ECFD9AF239D14
. И вы даже не хотите знать, сколько времени это займет, когда вы добавите параметры изображения WebP.Я бы не рекомендовал модифицировать все ваши изображения, чтобы включить весь этот дополнительный код вручную. Вы определенно хотите использовать инструмент, который поможет автоматизировать этот процесс или плагин для изменения вашего HTML. Что подводит нас к плагину WP Retina 2x.
Вариант 2. Установите и настройте плагин WordPress Retina 2x
WP Retina 2x — это бесплатный плагин в репозитории WordPress с версией Pro. Бесплатной версии будет достаточно для этого урока.
Почему WordPress Retina 2x — лучший плагин для работы?
- Вам не придется вручную редактировать HTML-код, чтобы добавить изображения Retina
- В отличие от некоторых других плагинов Retina, WordPress Retina 2x не требует, чтобы вы переименовывали все ваши изображения с помощью @2x, чтобы идентифицировать их как изображения Retina.
- WordPress Retina 2x совместим с плагинами кэширования, чего нельзя сказать обо всех плагинах Retina.
- В нем есть представление медиатеки (см. ниже), поэтому вы можете отслеживать, какие изображения необходимо преобразовать в Retina. Это полезно, если у вас есть сайт с большим количеством существующих изображений.
- Плагин дает вам несколько вариантов того, как обслуживать ваши изображения Retina в WordPress, поэтому, если один метод несовместим с вашим сайтом, вы можете переключиться на другой метод.
- Хорошо интегрируется с Smush и Smush Pro 9.0006

Давайте сосредоточимся на последней причине, потому что оптимизация изображений становится еще более важной при работе с изображениями Retina.
На фотографии жука выше вы можете видеть, что размер файла изображения Retina в два раза больше, чем обычное изображение. Если у вас много изображений на странице, то это сильно замедлит работу вашего сайта.
Smush может помочь вам оптимизировать ваши изображения, но Smush Pro даст вам дополнительное преимущество. Smush Pro CDN может автоматически преобразовывать ваши изображения в файлы WebP, которые намного меньше, чем сопоставимые файлы JPEG и PNG. Smush Pro CDN также автоматически изменяет размер вашего изображения, поэтому, если в вашей медиатеке есть изображения увеличенного размера, Smush Pro CDN будет обслуживать нужный размер. Попробуйте Smush Pro бесплатно здесь.
Как настроить плагин WordPress Retina 2x для создания изображений для дисплея Retina
Давайте рассмотрим некоторые доступные настройки в плагине WordPress Retina 2x.
Основные настройки
Отключенные размеры позволяет не преобразовывать определенные размеры изображений в формат Retina для экономии места на диске.
Качество Retina позволяет установить качество сжатия для JPEG.
Важным параметром на этой странице является Метод . У вас есть несколько вариантов подачи изображений Retina.
Если один метод исправления не работает, выберите другой. PictureFill
PictureFill — рекомендуемый метод для обслуживания изображений Retina. Он использует полифил JS для загрузки изображений или переписывает HTML для использования атрибута srcset в WordPress.
Адаптивные изображения
Чтобы использовать метод Адаптивные изображения , вы должны использовать WordPress 4.4 или более позднюю версию, которая автоматически использует атрибут srcset в WordPress. Плагин добавляет изображения Retina в исходный набор.
Retina.js
Этот метод полностью основан на JavaScript. HTML загружает как обычное изображение, так и, если обнаружена поддержка Retina, также загружает изображение Retina, поэтому загружаются оба файла изображения.
Перезапись HTML
Перезапись HTML изменяет теги src при обнаружении устройства Retina, но могут возникнуть проблемы при использовании с некоторыми подключаемыми модулями кэширования.
Retina-изображения
Изображения Retina изменит ваши файлы .htaccess, чтобы обслуживать соответствующие файлы. Этот метод не будет работать, если вы используете CDN, например Smush Pro CDN.
Расширенные настройки
В разделе дополнительных настроек вам необходимо включить Автоматическое создание , чтобы новые загрузки автоматически создавали файл Retina. Затем сохраните настройки, нажав синюю кнопку.
Важным параметром здесь является автоматическая генерацияШаг 3.
 Загрузите изображения Retina в WordPress и используйте их на своем сайте
Загрузите изображения Retina в WordPress и используйте их на своем сайтеПосле того, как вы создали изображения Retina и настроили плагин, пришло время загрузить их на свой сайт. Процесс загрузки такой же, хотя вам, возможно, придется изменить настройки сайта, чтобы вы могли загружать огромные файлы в свою медиатеку.
Изображение имеет ширину 1200 пикселей, но мне нужно использовать версию шириной 600 пикселей, чтобы получить качество Retina. это половина ширины и высоты полного размера.Плагин распознает только изображения, созданные через медиатеку. Для изображений, которые плагин не распознает, таких как значки тем и логотипы, вам нужно будет добавить @2x к имени файла перед расширением .png или .jpeg. Затем загрузите файл в то же место, что и оригинал, чтобы плагин WP Retina 2x распознал его как файл Retina и обслуживал на совместимых устройствах.
Так, например, если у вас есть значок сайта размером 200 x 200 пикселей с именем файла icon.png , вы создадите версию размером 400 x 400 пикселей и назовете ее [email protected] и загрузите ее через FTP или SFTP в ту же папку, что и исходный icon. . Плагин позаботится обо всем остальном. png
png
Как я упоминал ранее, если вы работаете над сайтом с большим количеством существующих изображений, плагин WP Retina 2x Pro имеет несколько инструментов, позволяющих сэкономить время и упростить процесс загрузки и замены существующих изображений.
Возможные проблемы с WP Retina 2x
Имейте в виду, что у вас могут возникнуть проблемы с использованием плагина WP Retina 2x, если вы используете определенные плагины слайд-шоу или несовместимые CDN. Например, CDN WP Engine, как известно, вызывает проблемы, поэтому вам придется изменить правило перезаписи в настройках WP Engine, инструкции здесь. Если вы используете Amazon S3, вам вообще не следует использовать WP Retina 2x .
Если вы ищете CDN, который работает только с WP Retina 2x и не замедляет работу WordPress, могу ли я предложить вам попробовать Smush? Вы можете использовать бесплатную версию для оптимизации и улучшения ваших изображений, но для того, чтобы получить доступ к CDN и действительно снять вес с этих тяжелых изображений Retina, Smush Pro предоставит вам то, что вам нужно. Вы можете подписаться на бесплатную пробную версию Smush Pro здесь.
Вы можете подписаться на бесплатную пробную версию Smush Pro здесь.
Чтобы активировать CDN Smush Pro, установите плагин Smush Pro. Затем в настройках Smush перейдите в раздел CDN и нажмите кнопку Кнопка «Начать» .
Smush CDN входит в состав Smush ProПосле активации CDN я предлагаю включить преобразование WebP . Файлы изображений WebP значительно меньше, поэтому преобразование ваших изображений значительно ускорит загрузку ваших страниц. Здесь вы можете получить полную информацию о льготах.
С помощью Smush Pro легко преобразовать ваши изображения в более эффективный тип файла. Вам также может понадобиться включить автоматическое изменение размера изображения. Таким образом, если у вас есть изображения большого размера, вы не будете использовать так много файлового пространства, которое обслуживает изображение большего размера, чем вам нужно. Просто переверните Включить автоматическое изменение размера моих изображений Переключатель в настройках Smush Pro CDN.
Smush CDN позволит вам предоставлять наиболее эффективные изображения Retina, чтобы вы могли получить желаемое качество без раздувания, которое замедляет работу вашего сайта.
Вот и все
Хотя использование Smush Pro CDN и плагина WP Retina 2x — лучший способ обслуживать большинство изображений Retina в WordPress, изображения SVG также подходят для простой графики, такой как плоские логотипы и значки. Вы можете узнать больше об этом сложном типе файлов здесь.
Изображения Retina показываются только посетителям с совместимыми устройствами, другие посетители не заметят изменений в производительности. С плагином WP Retina 2x они по-прежнему будут получать те же изображения, что и всегда, то есть до обновления.
Устройства Retina становятся все более и более популярными, поэтому вам следует начать обновление своего сайта. Лучше всего начать с того, чтобы убедиться, что все новые изображения, которые вы добавляете на свой сайт, готовы для Retina. Затем измените самые большие и впечатляющие изображения на своем сайте, создав версию для Retina и заменив существующее изображение. Затем просмотрите и масштабируйте все негабаритные изображения, которые остались в тексте сообщений в блоге, а какие нет. У вас будет великолепный сайт с фантастическими фотографиями, прежде чем вы это узнаете.
Затем измените самые большие и впечатляющие изображения на своем сайте, создав версию для Retina и заменив существующее изображение. Затем просмотрите и масштабируйте все негабаритные изображения, которые остались в тексте сообщений в блоге, а какие нет. У вас будет великолепный сайт с фантастическими фотографиями, прежде чем вы это узнаете.
Метки:
Фотография глазного дна с помощью смартфона: описательный обзор | Международный журнал сетчатки и стекловидного тела
- Обзор
- Открытый доступ
- Опубликовано:
- Усама Икбал ORCID: orcid.org/0000-0002-9847-3193 1
Международный журнал сетчатки и стекловидного тела том 7 , номер статьи: 44 (2021) Процитировать эту статью
6073 Доступ
7 цитирований
1 Альтметрика
Сведения о показателях
Abstract
Background
Идея использовать смартфон для фотографирования глазного дна была выдвинута в 2010 году. За последнее десятилетие в этой области произошли значительные изменения. В этом описательном обзоре основное внимание уделяется принципу фотосъемки глазного дна с помощью смартфона, тому, как освоить эту технику, проблемам, с которыми сталкиваются новички, приложениям камеры/устройствам, разработанным для этой цели, и профилю безопасности фонариков для смартфонов для фоторецепторов сетчатки.
За последнее десятилетие в этой области произошли значительные изменения. В этом описательном обзоре основное внимание уделяется принципу фотосъемки глазного дна с помощью смартфона, тому, как освоить эту технику, проблемам, с которыми сталкиваются новички, приложениям камеры/устройствам, разработанным для этой цели, и профилю безопасности фонариков для смартфонов для фоторецепторов сетчатки.
Обсуждение
Фотосъемка глазного дна смартфоном с использованием конденсорной линзы основана на том же принципе, что и непрямая офтальмоскопия. Фонарик смартфона служит источником света или осветительной системой. Реальное и перевернутое изображение сетчатки фокусируется камерой смартфона после настройки дистанции съемки. Новички могут столкнуться с такими трудностями, как регулировка дистанции съемки, блики от конденсора и отражения от потолочных светильников. Приложения для мобильных камер и приспособления, предназначенные для этой цели, могут помочь новичкам справиться с этими трудностями. Были опасения по поводу безопасности фотобиологического риска для фоторецепторов сетчатки при свете фонарика. Хотя спектральное облучение сетчатки при использовании смартфона для визуализации глазного дна находится в пределах безопасности, установленных стандартом ISO 15004-2.2. Необходимо оценить профиль безопасности фонарей последних моделей, которые обеспечивают большую мощность по сравнению со старыми фонарями.
Были опасения по поводу безопасности фотобиологического риска для фоторецепторов сетчатки при свете фонарика. Хотя спектральное облучение сетчатки при использовании смартфона для визуализации глазного дна находится в пределах безопасности, установленных стандартом ISO 15004-2.2. Необходимо оценить профиль безопасности фонарей последних моделей, которые обеспечивают большую мощность по сравнению со старыми фонарями.
Заключение
Фотосъемка глазного дна с помощью смартфона является дешевым, экономичным, портативным и удобным методом визуализации сетчатки. С практикой и использованием приложений для камеры смартфона, разработанных для этой цели, новички могут освоить эту технику. При обучении молодых ординаторов-офтальмологов и основных офтальмологов этот метод визуализации сетчатки можно использовать для искусственного интеллекта, диагностики пациентов и образовательных целей.
История визуализации сетчатки
Исторически искусство изображения внутреннего слоя глаза, т. е. сетчатки, представляло большой интерес для офтальмологов. Со временем были разработаны различные методы визуализации и анализа изображений сетчатки. Изначально сетчатка бесцветна и прозрачна. С помощью надлежащих методов можно получить изображение сетчатки неинвазивно [1]. Основной проблемой, возникающей при визуализации сетчатки, является оптическая система самого глаза. Оптика глаза, в результате которой на сетчатке формируется изображение окружающих предметов, затрудняет непосредственный осмотр самой сетчатки.
е. сетчатки, представляло большой интерес для офтальмологов. Со временем были разработаны различные методы визуализации и анализа изображений сетчатки. Изначально сетчатка бесцветна и прозрачна. С помощью надлежащих методов можно получить изображение сетчатки неинвазивно [1]. Основной проблемой, возникающей при визуализации сетчатки, является оптическая система самого глаза. Оптика глаза, в результате которой на сетчатке формируется изображение окружающих предметов, затрудняет непосредственный осмотр самой сетчатки.
Идея изображения сетчатки принадлежит французскому врачу Жану Мери. Он продемонстрировал это на кошках, что сосуды сетчатки становятся видимыми, если кошку погрузить в воду и наблюдать за зрачками снаружи [1]. Первое изображение сетчатки, показывающее сосуды сетчатки и макроанатомию, было получено немецким офтальмологом Герлем в 1891 г. [2]. Позже он получил Нобелевскую премию за свой вклад. Первая фундус-камера была разработана в девятнадцатом веке Гульстрандом [3]. Современная фундус-камера основана на его модели.
Современная фундус-камера основана на его модели.
Важность визуализации сетчатки в клинической практике
За последние несколько лет в области визуализации сетчатки произошли значительные изменения. Сосуды сетчатки являются единственной частью кровеносной системы человеческого организма, которую можно визуализировать неинвазивно [4]. Фотографии глазного дна могут быть полезны для документирования заболеваний сетчатки, а также системных заболеваний. Эти фотографии могут быть подвергнуты цифровому анализу для лучшего понимания микрососудистых осложнений системных заболеваний.
Фотографирование глазного дна с помощью смартфона является удобным методом из-за его портативности и экономичности. Его можно использовать для целей скрининга, раннего выявления и наблюдения за прогрессированием ряда патологий сетчатки, включая диабетическую ретинопатию, возрастную дегенерацию желтого пятна, опухоли сетчатки, ретинобластому, глаукому и этот список можно продолжить.
Рамачандран и др. оценили и подтвердили цифровой анализ фотографий глазного дна смартфона с использованием автоматизированного программного обеспечения на основе искусственного интеллекта [5]. Они пришли к выводу, что этот метод обладает очень высокой чувствительностью для раннего выявления диабетической ретинопатии и угрожающих зрению диабетических заболеваний глаз. Тапан и др. использовали эту идею для фотографирования глазного дна с помощью смартфона в детской возрастной группе [6].
оценили и подтвердили цифровой анализ фотографий глазного дна смартфона с использованием автоматизированного программного обеспечения на основе искусственного интеллекта [5]. Они пришли к выводу, что этот метод обладает очень высокой чувствительностью для раннего выявления диабетической ретинопатии и угрожающих зрению диабетических заболеваний глаз. Тапан и др. использовали эту идею для фотографирования глазного дна с помощью смартфона в детской возрастной группе [6].
Последние достижения в области электронных средств массовой информации также повышают важность фотографий, которые можно использовать в качестве помощи в диагностике заболеваний, вводя концепцию «телеофтальмологии» [4]. Используя эту концепцию, врачи первичного звена могут делать снимки патологий глазного дна по месту своей практики. Эти фотографии затем могут быть переданы профильным специалистам, чтобы получить их экспертное мнение. Эта практика снижает потребность в прямом направлении пациентов в отделения третичной медицинской помощи для «личного» обследования.
Системы визуализации сетчатки
Фундус-камеры (мидриатические и немидриатические): стандартный метод визуализации сетчатки — использование фундус-камеры. Фундус-камера может быть мидриатической, требующей расширения зрачка и использующей вспышку яркого света, или немидриатической, более продвинутой, не требующей расширения зрачка и использующей фонарик низкой интенсивности [7].
Портативные и инструментальные камеры: ручная фундус-камера (основанная на принципе традиционной фундус-камеры), непрямая фундус-камера, устанавливаемая на офтальмоскоп, и камера, устанавливаемая на щелевой лампе, также используются для визуализации сетчатки. Эти устройства имеют в основном высокую стоимость и ограниченно используются в рутинной офтальмологической практике [8].
Использование смартфонов для визуализации сетчатки: высококачественные камеры и функции видео высокого разрешения смартфонов также могут использоваться для визуализации сетчатки.
 Лорд и др. в 2010 г. опубликовали первый отчет об использовании смартфонов для визуализации сетчатки [9]. После этого первоначального прорыва в области визуализации сетчатки на основе смартфонов произошел значительный прогресс. Первоначально фотосъемку глазного дна смартфона выполняли, подвешивая его к окуляру щелевой лампы и фокусируя сетчатку с помощью 78D или 9D.Конденсирующая линза 0D. Этот метод требовал большой стабильности руки и был сложным [10].
Лорд и др. в 2010 г. опубликовали первый отчет об использовании смартфонов для визуализации сетчатки [9]. После этого первоначального прорыва в области визуализации сетчатки на основе смартфонов произошел значительный прогресс. Первоначально фотосъемку глазного дна смартфона выполняли, подвешивая его к окуляру щелевой лампы и фокусируя сетчатку с помощью 78D или 9D.Конденсирующая линза 0D. Этот метод требовал большой стабильности руки и был сложным [10].
Использование фотографии глазного дна с помощью смартфона в искусственном интеллекте
Rajalakshmi et al. оценили использование основанной на искусственном интеллекте интерпретации изображений глазного дна, снятых с помощью смартфона. Они сообщают о высокой чувствительности этого метода при выявлении диабетической ретинопатии, отслойки сетчатки и других патологий сетчатки у пациентов, обращающихся в поликлинику общего профиля [5]. Обучение поставщиков первичной медико-санитарной помощи, работающих в учреждениях первичной медико-санитарной помощи, использованию смартфонов для фотографирования глазного дна, может служить многообещающим инструментом для целей скрининга и предотвращения ненужных направлений в больницы третичного уровня.
Принцип съемки глазного дна смартфоном с использованием линзы 20D
Фотография глазного дна смартфоном с использованием конденсорной линзы 20D основана на том же принципе, что и непрямая офтальмоскопия. Глаз зрителя заменяется экраном дисплея смартфона. Источник света непрямого офтальмоскопа заменен фонариком камеры смартфона (рис. 1).
Рис. 1Сравнение оптического принципа непрямой офтальмоскопии и фотографии глазного дна с помощью смартфона. A Источник света и система обзора для непрямой офтальмоскопии. B Источник света и система просмотра для смартфона Фотосъемка глазного дна
Полноразмерное изображение
Техника и позиционирование
После расширения зрачка открывается приложение камеры смартфона. Режим камеры меняется на видео. Фонарик включен. В большинстве смартфонов (iPhone™, Samsung™, Huawei™) фонарик остается постоянно включенным, когда камера переключается в режим видеосъемки. Для фокусировки глазного дна используется конденсорная линза 20D, при этом изображение сфокусированного глазного дна становится видимым на экране дисплея смартфона.
Для фокусировки глазного дна используется конденсорная линза 20D, при этом изображение сфокусированного глазного дна становится видимым на экране дисплея смартфона.
Положение исследователя и пациента показано на рис. 2.
Рис. 2A Положение исследователя с линзой 20D в одной руке и смартфоном с включенным фонариком в другой руке. B Вид сфокусированной сетчатки на экране дисплея смартфона
Полноразмерное изображение
Исследователь держит смартфон в одной руке, а линза 20D в другой руке возле глаза пациента. Исследователь держит линзу между большим и указательным пальцами. Средний палец используется для поднятия века, а мизинец и безымянный палец стабилизируют руку на лбу пациента. Расстояние съемки регулируется перемещением объектива или смартфона вперед или назад до точки, в которой глазное дно фокусируется и заполняет всю площадь конденсорной линзы на экране дисплея смартфона.
Техника, которую необходимо освоить, заключается в регулировке расстояния съемки до точки, на которой фокусируется глазное дно. Затем делается снимок глазного дна при фокусировке и просмотре на экране смартфона. Изображение сетчатки перевернуто латерально и вверх ногами.
Затем делается снимок глазного дна при фокусировке и просмотре на экране смартфона. Изображение сетчатки перевернуто латерально и вверх ногами.
Увеличение изображения поражения сетчатки возможно, если поднести смартфон к пациенту. Это сочетается с относительным перемещением линзы 20D от пациента. Точно так же, чтобы иметь большое поле зрения, смартфон держат на большем расстоянии от пациента. Регулируя взгляд пациента, можно увидеть различные квадранты сетчатки таким же образом, как и при непрямой офтальмоскопии.
Особенности смартфона, влияющие на фокусировку глазного дна
Качество изображения и удобство фокусировки сетчатки при настройке дистанции съемки зависят от следующих факторов: изображение глазного дна находится в центре телефона. Эта разница в расположении объектива камеры и экрана дисплея требует маневров для фокусировки изображения глазного дна в центре экрана дисплея [11].
Что касается расположения фонарика по отношению к объективу камеры, то чем ближе фонарик к объективу камеры, тем легче становится сфокусировать сетчатку.
Трудности, с которыми сталкиваются новички
Новички могут столкнуться с некоторыми проблемами на старте, пока учатся регулировать дистанцию съемки. Одна трудность, отмеченная Raju et al. заключается в том, что фонарик телефона не горит постоянно, если телефон находится в режиме изображения [12]. Кроме того, в режиме изображения часто бывает сложно получить изображение через несколько секунд, когда глазное дно находится в фокусе. Автор рекомендует, если режим камеры телефона перевести в режим видео и включить фонарик, то он останется включенным постоянно. Исследователь может сфокусировать глазное дно, и, пока оно сфокусировано, включается видеосъемка, чтобы снимать видео в течение времени, пока сетчатка остается сфокусированной. Затем лучший кадр из видео можно сохранить, сделав снимок экрана. Проблема, выявленная при использовании этого метода видеорежима, заключается в том, что разрешение изображения в видеорежиме не такое высокое, как в режиме фотосъемки [12]. Использование смартфона последней модели с функциями видео высокого разрешения и касанием экрана для фокусировки на интересующей области может решить эту проблему качества изображения.
Еще одна проблема, с которой сталкиваются новички, — блики, вызванные отражением фонарика смартфона от объектива 20D. Также на изображении могут быть отражены потолочные светильники в кабинете для осмотра (рис. 3).
Рис. 3Блики фонарика и отражение потолочного освещения кабинета для осмотра
Изображение в полный размер
С бликами из-за фонарика можно справиться, слегка наклонив руку исследователя, удерживающую линзу, и отметив положение линзы, где бликов меньше всего. Отражения от потолочного освещения комнаты для осмотра можно избежать, выполняя процедуру в темной комнате.
Последние смартфоны поставляются с более чем одним объективом камеры, необходимо отметить объектив камеры, который снимает видео, а затем, учитывая его положение, можно отрегулировать расстояние съемки.
Использование различных смартфонов
В большинстве доступных отчетов о визуализации глазного дна с помощью смартфонов описан метод с использованием iPhone™. Авторы также поделились своим опытом использования Samsung™ серии S и серии Note для захвата изображений глазного дна [12]. Другие устройства, например, Huawei™, Oppo™, Vivo™, также могут использоваться для этой цели. Исследователь может получить представление о расстоянии съемки, отрегулировав относительное положение смартфона по отношению к объективу. По личному опыту автора, для этой цели удобнее использовать устройства, в которых фонарик находится близко к объективу-камере.
Авторы также поделились своим опытом использования Samsung™ серии S и серии Note для захвата изображений глазного дна [12]. Другие устройства, например, Huawei™, Oppo™, Vivo™, также могут использоваться для этой цели. Исследователь может получить представление о расстоянии съемки, отрегулировав относительное положение смартфона по отношению к объективу. По личному опыту автора, для этой цели удобнее использовать устройства, в которых фонарик находится близко к объективу-камере.
Раджу и др. рекомендовал, чтобы использование линзы 28D облегчало фокусировку сетчатки [12]. Использование функции касания экрана для фокусировки на интересующей области также может улучшить качество изображения и детализацию изображения.
Удерживающие устройства
Для решения проблемы регулировки расстояния при съемке доступны различные устройства, которые крепятся к смартфону и имеют отделение для удержания объектива 20D на измеренном расстоянии, соосно с объективом камеры [13]. Проблема с этими устройствами в том, что цена на большинство из них завышена.
Приложения для камеры смартфона (приложение)
Приложения для смартфона, которые предоставляют возможности для настройки параметров камеры, например, настройки экспозиции, регулировки интенсивности света, опции ручной фокусировки и настройки масштабирования, доступны для ОС Android, iOS (Apple Inc, Купертино, США) ™, операционные системы Windows Mobile, Symbian и Java. Названия некоторых из этих приложений: EyeTakes (для iOS), Shot Control (Android), ProCamera (только для iOS), FiLMiC (Android и iOS), Camera FV-5, ProCapture и косвенное приложение Ullman [13]. Непрямое приложение Ullman позволяет пользователю вручную управлять яркостью фонарика смартфона, переворачивать изображение глазного дна для правильной ориентации и импортировать изображения с необходимостью делать снимки экрана из видеоклипа [14].
Сравнение с изображениями, полученными с помощью фундус-камеры
Adam et al. провели испытание надежности изображений сетчатки на основе смартфона по сравнению со стандартной камерой глазного дна. Они пришли к выводу, что оба эти метода визуализации сетчатки сопоставимы по своей диагностической ценности. Качество снимков глазного дна, полученных с помощью смартфона, также сравнимо со стандартными снимками глазного дна с камеры [15].
Они пришли к выводу, что оба эти метода визуализации сетчатки сопоставимы по своей диагностической ценности. Качество снимков глазного дна, полученных с помощью смартфона, также сравнимо со стандартными снимками глазного дна с камеры [15].
Новые устройства
i-Examiner производства (Welch Allyn, Skaneateles Falls, NY) одобрены FDA для захвата изображений сетчатки. Он используется в сочетании с офтальмоскопом PanOptic и его совместимым мобильным приложением. Это устройство может захватывать изображение сетчатки глаза при нерасширенном зрачке. Его поле зрения составляет 25° [16].
Руссо и др. сообщил об устройстве под названием адаптер D-Eye (Si14 S.p.A., Падуя, Италия). Это устройство магнитно крепится к смартфону. Его поле зрения составляет 200 градусов [16]. Изображения сетчатки, полученные с помощью адаптера D-eye, сравнимы с изображениями глазного дна с помощью щелевой лампы при исследовании экспертами в масках, как сообщает Russo et al. в их сравнительном исследовании [16].
Другие популярные гаджеты для фотосъемки глазного дна на базе смартфонов, доступные на рынке, включают Peek Retina и Volk iNview™ [17]. Peek retina содержит клип, прикрепленный к смартфону. Volk iNview™ работает с совместимым мобильным приложением. Это приложение предоставляет дополнительные функции, включая хранение данных и истории болезни.
Профиль безопасности фонарика смартфона для сетчатки
Фонарик смартфона, который используется в качестве источника света в системах визуализации сетчатки на базе смартфона, может быть фактором риска фотобиологического повреждения фоторецепторов сетчатки [18]. Различные типы фонариков, которые используются в камерах смартфонов, включают одиночный светодиод (LED), двойную светодиодную вспышку и ксеноновую вспышку. Среди них одинарные и двойные светодиодные фонари чаще используются производителями смартфонов, а ксеноновые вспышки используются с профессиональными камерами. Мощность излучения ксеноновой вспышки больше по сравнению с одинарной или двойной светодиодной вспышкой [18]. Вспышки смартфонов безопасны для их использования во время фото- и видеосъемки. При использовании для визуализации глазного дна время воздействия на фоторецепторы сетчатки превышает время, в течение которого фонарик используется для видеосъемки или фотосъемки.
Вспышки смартфонов безопасны для их использования во время фото- и видеосъемки. При использовании для визуализации глазного дна время воздействия на фоторецепторы сетчатки превышает время, в течение которого фонарик используется для видеосъемки или фотосъемки.
Международная организация по стандартизации (ISO 15004-2.2) устанавливает профиль пределов безопасности для офтальмологических инструментов. Согласно ISO 15004-2.2 спектральное излучение (Вт/см 2 /нм) на сетчатку рассчитывается отдельно для теплового и фотохимического воздействия. Ким и др. продемонстрировали, что при 1-минутном воздействии на сетчатку фонариком смартфона освещенность сетчатки была в 150 раз ниже предела термического повреждения и в 240 раз ниже предела фотохимического действия [19].
Хонг и др. также сообщили, что фотобиологический риск системы визуализации сетчатки на основе iPhone был на 1 порядок ниже пределов безопасности, установленных ISO 15004-2.2 [20].
Последние модели смартфонов, разработанные в последнее время, могут обеспечивать в 20 раз большую мощность по сравнению со старыми фонарями. Поэтому они могут представлять повышенный риск биологического повреждения сетчатки [19]. Профиль безопасности этих новых фонарей должен быть оценен в соответствии со стандартом ISO 15004-2.2, прежде чем они будут использоваться для визуализации глазного дна.
Поэтому они могут представлять повышенный риск биологического повреждения сетчатки [19]. Профиль безопасности этих новых фонарей должен быть оценен в соответствии со стандартом ISO 15004-2.2, прежде чем они будут использоваться для визуализации глазного дна.
Таким образом, фотография глазного дна с помощью смартфона является дешевым, портативным и удобным методом визуализации сетчатки. Он может служить альтернативой дорогостоящим и громоздким обычным фундус-камерам. Основным оптическим принципом фотографирования глазного дна с помощью смартфона является принцип непрямой офтальмоскопии. Офтальмологи и молодые жители должны овладеть этим искусством, которое можно использовать для скрининга заболеваний, в образовательных и телемедицинских целях. Новички могут столкнуться с трудностями, включая регулировку дистанции съемки, блики от конденсора, отражение потолочного освещения и регулировку относительного положения конденсора по отношению к смартфону. С практикой и отслеживанием маневров рук при использовании смартфона эти проблемы можно решить. Удерживающие устройства и приложения для камеры смартфона также могут помочь решить эти проблемы. Риск фотобиологического повреждения сетчатки вспышкой смартфона очень меньше, если время экспозиции составляет около 1 мин. Новейшие фонарики, разрабатываемые производителями смартфонов, могут обеспечить большую мощность по сравнению со старыми фонариками. Таким образом, их риск должен быть изучен до их использования для визуализации глазного дна.
Удерживающие устройства и приложения для камеры смартфона также могут помочь решить эти проблемы. Риск фотобиологического повреждения сетчатки вспышкой смартфона очень меньше, если время экспозиции составляет около 1 мин. Новейшие фонарики, разрабатываемые производителями смартфонов, могут обеспечить большую мощность по сравнению со старыми фонариками. Таким образом, их риск должен быть изучен до их использования для визуализации глазного дна.
Наличие данных и материалов
Неприменимо.
Каталожные номера
Flick CS. Столетие офтальмоскопа Бэббиджа. Оптик. 1947; 113(2925):246.
КАС пабмед Google ученый
Герлофф ОЙКМА. Uber фотографии Augenhintergrundes. 1891; 29: 397–403.
Гуллстранд AJBDOG. Новый метод рефлекторной офтальмоскопии. 1910;36(8):326.
- «>
Паттон Н., Аслам Т.М., Макгилливрей Т., Дири И.Дж., Диллон Б., Эйкельбум Р.Х. и др. Анализ изображений сетчатки: концепции, приложения и возможности. Прога Retin Eye Res. 2006;25(1):99–127.
Артикул Google ученый
Раджалакшми Р., Субашини Р., Анджана Р. М., Мохан В. Автоматическое обнаружение диабетической ретинопатии на фотографии глазного дна с помощью смартфона с использованием искусственного интеллекта. Глаз. 2018;32(6):1138–44.
Артикул Google ученый
Патель Т.П., Ким Т.Н., Ю Г., Дедания В.С., Лью П., Цянь С.С. и др. Быстрая широкоугольная фотография глазного дна с помощью смартфона для диагностики заболеваний сетчатки у детей. Trans Vis Sci Technol. 2019;8(3):29.
Артикул Google ученый
Кулкарни С., Дешпанде М. Последние достижения в области визуализации и диагностики сетчатки.
 Общественное здоровье глаз. 2019;32(107):S9.
Общественное здоровье глаз. 2019;32(107):S9.ПабМед ПабМед Центральный Google ученый
Назари Ханамири Х., Накацука А., Эль-Аннан Дж. Фотография глазного дна с помощью смартфона. J Vis Exp. 2017;125:e55958.
Google ученый
Лорд Р.К., Шах В.А., Сан Филиппо А.Н., Кришна Р.Дж.О. Новое использование смартфонов в офтальмологии. Офтальмология. 2010;117(6):1274-.e3.
Артикул Google ученый
Хэддок Л.Дж., Цянь С. Технология смартфона для фотографирования глазного дна. Ретин физ. 2015;12(6):51–8.
Google ученый
Хэддок Л.Дж., Ким Д.Ю., Мукай С. Простая и недорогая техника для высококачественной фотографии глазного дна человека и животных с помощью смартфона.
 J Офтальмол. 2013;2013:518479.
J Офтальмол. 2013;2013:518479.Артикул Google ученый
Раджу Б., Раджу НСД. Относительно визуализации глазного дна с помощью мобильного телефона: обзор методов. Индийский Дж. Офтальмол. 2015;63(2):170.
Артикул Google ученый
Бабу Г. Применение смартфонов в офтальмологической фотографии.
Хэддок Л.Дж., Хендрик А.М., Пан С.К., Ульман М. Фундоскопия с помощью смартфона: высокотехнологичная и недорогая альтернатива визуализации. АйНет Маг. 2018;2018:29–31.
Google ученый
Адам М.К., Брэди С.Дж., Флауэрс А.М., Джун А.Т., Хсу Дж., Гарг С.Дж. и др. Качество и диагностическая полезность мидриатической фотографии смартфона: испытание надежности офтальмоскопии смартфона. Офтальмологические хирургические лазеры для визуализации сетчатки.
 2015;46(6):631–7.
2015;46(6):631–7.Артикул Google ученый
Russo A, Morescalchi F, Costagliola C, Delcassi L, Semeraro F. Сравнение офтальмоскопии смартфона с биомикроскопией с щелевой лампой для оценки диабетической ретинопатии. Am J Офтальмол. 2015;159(2):360-4.e1.
Артикул Google ученый
Каракая М., Хаджисофтаоглу Р.Э. Сравнение систем визуализации сетчатки на базе смартфонов для обнаружения диабетической ретинопатии с использованием глубокого обучения. БМК Биоинформ. 2020;21(Приложение 4):259.
Артикул Google ученый
Delori FC, Webb RH, Sliney DH. Максимально допустимое воздействие для безопасности глаз (ANSI 2000), с особым вниманием к офтальмологическим устройствам. J Opt Soc Am A. 2007;24(5):1250–65.
Артикул Google ученый
- «>
Ким Д.Ю., Делори Ф., Мукаи Ш.О. Безопасность фотосъемки смартфоном. Офтальмология. 2012;119(10):2200–1.
Артикул Google ученый
Хонг С.К., Винн-Уильямс Г., Уилсон Г. Безопасность фотосъемки сетчатки глаза на iPhone. J Med Eng Technol. 2017;41(3):165–9.
Артикул Google ученый
Скачать ссылки
Благодарности
Автор выражает признательность д-ру Ирфану Кайюму Малику, д-ру Мухаммаду Шарджилу, д-ру Рафи Раззаку Ватту и д-ру Аамне Джабран.
Финансирование
Автор заявляет, что для этой рукописи не было получено никакого финансирования или исследовательского гранта.
Информация об авторе
Авторы и организации
Кафедра офтальмологии, Медицинский колледж Гуджранвала/ Учебная больница DHQ , Гуджранвала, Пенджаб, Пакистан
Усама Икбал
Авторы
- Усама Икбал
Просмотр публикаций автора
Вы также можете искать этого автора в PubMed Google Scholar
Contributions
Автор имеет личный опыт фотографирования глазного дна с помощью смартфонов за последние 3 года. У автора есть личный альбом из более чем 250 фотографий, а также эти фотографии доступны в мультимедийном разделе Американской академии. Рукопись (нарративная рецензия) написана на основе личного опыта автора в данной области. Автор прочитал и одобрил окончательный вариант рукописи.
У автора есть личный альбом из более чем 250 фотографий, а также эти фотографии доступны в мультимедийном разделе Американской академии. Рукопись (нарративная рецензия) написана на основе личного опыта автора в данной области. Автор прочитал и одобрил окончательный вариант рукописи.
Автор, ответственный за переписку
Переписка с Усама Икбал.
Декларация этики
Одобрение этики и согласие на участие
В этом исследовании не используются ткани человека или животных. Изображения глазного дна, показанные на этом снимке, сделаны самим автором. Этот дизайн исследования представляет собой описательный обзор, и одобрение этического комитета не требуется.
Согласие на публикацию
Эта рукопись не содержит никаких индивидуальных данных пациентов.
Конкурирующие интересы
Автор заявляет, что у него нет конкурирующих интересов.
Дополнительная информация
Примечание издателя
Springer Nature остается нейтральной в отношении юрисдикционных претензий в опубликованных картах и институциональной принадлежности.
Приложение
Приложение
См. рис. 4, 5, 6, 7, 8 и 9.
Рис. 4Наследственные патологии сетчатки
Изображение в натуральную величину
Рис. 5Заболевания, связанные с медицинской сетчаткой
Изображение в натуральную величину
Рис. 6Снимки глазного дна, показывающие различные стадии отека диска зрительного нерва
Изображение в натуральную величину
Рис. Рис. 8Снимки глазного дна, показывающие различные виды разрывов сетчатки
Изображение в полный размер
Рис. 9Снимки глазного дна, показывающие различные типы кровоизлияний в сетчатку
Полноразмерное изображение
Права и разрешения
Открытый доступ Эта статья находится под лицензией Creative Commons Attribution 4. 0 International License, которая разрешает использование, совместное использование, адаптацию, распространение и воспроизведение на любом носителе или в любом формате, если вы предоставить соответствующую ссылку на оригинального автора (авторов) и источник, предоставить ссылку на лицензию Creative Commons и указать, были ли внесены изменения. Изображения или другие сторонние материалы в этой статье включены в лицензию Creative Commons на статью, если иное не указано в кредитной строке материала. Если материал не включен в лицензию Creative Commons статьи, а ваше предполагаемое использование не разрешено законом или выходит за рамки разрешенного использования, вам необходимо получить разрешение непосредственно от правообладателя. Чтобы просмотреть копию этой лицензии, посетите http://creativecommons.org/licenses/by/4.0/. Отказ Creative Commons от права на общественное достояние (http://creativecommons.org/publicdomain/zero/1.0/) применяется к данным, представленным в этой статье, если иное не указано в кредитной линии данных.
0 International License, которая разрешает использование, совместное использование, адаптацию, распространение и воспроизведение на любом носителе или в любом формате, если вы предоставить соответствующую ссылку на оригинального автора (авторов) и источник, предоставить ссылку на лицензию Creative Commons и указать, были ли внесены изменения. Изображения или другие сторонние материалы в этой статье включены в лицензию Creative Commons на статью, если иное не указано в кредитной строке материала. Если материал не включен в лицензию Creative Commons статьи, а ваше предполагаемое использование не разрешено законом или выходит за рамки разрешенного использования, вам необходимо получить разрешение непосредственно от правообладателя. Чтобы просмотреть копию этой лицензии, посетите http://creativecommons.org/licenses/by/4.0/. Отказ Creative Commons от права на общественное достояние (http://creativecommons.org/publicdomain/zero/1.0/) применяется к данным, представленным в этой статье, если иное не указано в кредитной линии данных.
