6. Картинки — Компьютерная графика и вэб-дизайн
<img src=»my.jpg»> Тэг img не требует закрывающего тэга. Вместо my.jpg мы можем подставить имя любой картинки (me.gif, main.png). Самое главное понять, что все расположенное между кавычками — ссылка (путь к картинке). Наш пример говорит о том, что картинка лежит в том же каталоге (директории, папке), в которой лежит и наш документ.
Для вашего удобства кладите картинку в ту же папку, что и документ, тогда путаницы будет меньше. Регистр в именах нужно учитывать! Чтобы текст располагался весь рядом с картинкой:
Кроме атрибута align для тэга <img> можно ввести еще несколько атрибутов:
Теперь последуют объяснения по пунктам. (1) — атрибут vspace — задает расстояние между текстом и рисунком по вертикали. Расстояние задается в пикселях. Pixel — минимальная единица изображения, точка. Например, разрешение экрана 800х600 — 800 на 600 точек. В нашем примере расстояние равно 10 пикселям. (2) — атрибут hspace — тоже задает расстояние между текстом и рисунком по горизонтали. Расстояние задается в пикселях. В нашем примере оно равно 30 пикселям (точкам). (3) — атрибут alt — краткое описание картинки. Если навести курсором мыши на рисунок, и так подержать его (курсор) несколько секунд, выскочит описание картинки. В нашем случае это будет фраза — «моя фотография». Если параметр alt не задавать, описания не будет. Но умные люди говорят, что описание картинкам задавать следует (особенно, если это кнопки), т.к. есть особенные люди, которые бродят по интернету с отключенной графикой. Без alt им не будет видно на что нажимать (если картинка является ссылкой или кнопкой в меню), т. (4) атрибут width — ширина картинки (в пикселях). Если ширину не задавать специально, то по умолчанию она будет равна реальной ширине картинки (а так вы можете ее сделать или уже, или шире). (5) — атрибут height — высота картинки (в пикселях). Так же как в случае с width высоту (height) картинки можно и не задавать. Правда, те же умные люди говорят, что размеры картинок следует задавать, для тех же особенных людей с отключенной графикой… (6) – атрибут border — рамка вокруг картинки (в пикселях). Можно не задавать. Однако, по умолчанию, рамка вокруг картинки есть всегда. И если вы хотите убрать ее, то выставляйте атрибут border равным нулю. Как мы помним, атрибуты для одного тэга могут употребляться одновременно друг с другом, чтобы избежать путаницы продемонстрирую наглядно на нашей страничке. Введем следующие атрибуты для нашей картинки: <img src=»pr1. Наша картинка будет прижата к левому краю экрана, текст будет обтекать ее справа, расстояние до текста по горизонтали — 30 пикселей, по вертикали — 5 пикселей (чтобы красиво все смотрелось), ну, и если вы наведете на картинку курсор, то выскочит надпись — «моя фотография». Как расположить картинку в центре экрана (справа, слева). Здесь все очень просто, вспомните параграфы (<p></p>) или другие тэги для выравнивания текста, о которых мы говорили, ведь они не только текст выравнивают, но и картинку заключают в параграф, как и текст). Картинку можно сделать фоном документа: <body text=»#336699″ bgcolor=»#000000″ background=»ваш_фон.jpg»> Прерывание обтекания картинки текстом: <br clear=»left»> тэг <br>, который осуществляет принудительный перевод текста на другую строку, атрибут тэга <br> — clear. У атрибута clear существует несколько значений — all, left, right. All — завершить обтекание объекта текстом. Left — завершить обтекание текстом объекта, выровненного по левому краю. Right — завершить обтекание текстом объекта, выровненного по правому краю. |
Что такое компьютерная графика?
В повседневной жизни, просматривая фотографии, объявления, или картинки в глянцевых журналах, мы не задумываемся о том, каким образом созданы эти изображения.
Как создаются эти изображения с технической точки зрения? Так давай те же дадим конкретный ответ на вопрос «что такое компьютерная графика?».
Виды компьютерной графики
Прежде всего, нужно знать, что существует два вида компьютерной графики.
Это двумерная (часто её называют еще 2D) и трехмерная (3D). Главное отличие 2D от 3D состоит в том, что в процессе создания рисунка в трехмерной графике вы его видите со всех сторон, т. е. в объеме. Но в итоге получаете проекцию этого трехмерного рисунка на плоскость.
е. в объеме. Но в итоге получаете проекцию этого трехмерного рисунка на плоскость.
Проще говоря, в результате работы в трехмерном редакторе вы получаете двумерную картинку. Звучит немного странно, но так оно и есть, в объеме вы видите картинку только в процессе работы.
С двумерной графикой все намного проще. И в процессе работы, и в результате вы видите картинку только на плоскости, т.е. с одной стороны. Но у 2D есть свои нюансы. Один из них, что существует целых три типа, которые все относятся к двумерной графике. И каждый из них отличается дуг от друга.
Первый тип (наиболее распространенный) – растровая графика, второй – векторная графика, и третий, самый малоизвестный – фрактальная графика.
Некоторые люди по ошибке полагают, что существует только два типа – векторная и растровая графика, но это далеко не так. Фрактал также можно смело отнести к двумерной графике. Теперь расскажем про каждый из этих типов подробнее.
Растровая графика
Растровая графика, как уже говорилось самая распространенная. Все фотографии, большинство картинок в интернете, иллюстрации в учебниках, все это растровая графика.
Растр представляет собой набор точек, различающихся по цвету, и одинаковых по размеру. Каждая такая точка называется пикселем, и каждый пиксель имеет свой определенный цвет. И при сложении огромного количества таких пикселей разных цветов получается цельная картинка.
Если очень хорошо присмотреться, то можно заметить, что фотографии состоят из мизерных точек, это и есть пиксели. Соответственно, чем меньше размер одного пикселя, тем четче, красивее получается изображение. Но у растровой графики есть и свои минусы.
Растровую картинку нельзя масштабировать (уменьшать или увеличивать) без потери качества. К тому же растровые картинки довольно много занимают места на диске.
Векторная графика
Векторная графика в корне отличается от растровой.
Рисование в векторной графике основано на примитивах (квадрат, круг, прямая и т.д.) Каждый из примитивов имеет свою формулу.
По-разному деформируя эти примитивы, можно нарисовать рисунок практически любой сложности. Векторные изображения, в отличие от растровых можно масштабировать без потери качества. Но главным минусом векторной графики является то, что не каждый растровый рисунок можно представить в векторном формате. Зато вес векторных изображений сравнительно мал.
Векторная графика применяется при изготовлении брошюрок, открыток, в журналах. Вообще все векторные рисунки получаются немного «мультяшными», как бы вы не старались придать им реалистичности.
Фрактальная графика
И последний тип двумерной графики – фрактальная графика. Фрактальная графика очень сильно отличается от векторной и растровой, поэтому сравнивать ее с ними будет не правильно.
Дело в том, что фрактальные изображения представляют, грубо говоря, повторяющийся несколько раз рисунок. Получается полностью симметричный рисунок, чего в природе быть не может (видимо, поэтому он так и привлекает людей).
Ярчайшим примером фрактальной графики является изображение в калейдоскопе. В повседневной же жизни фрактал применяется крайне редко.
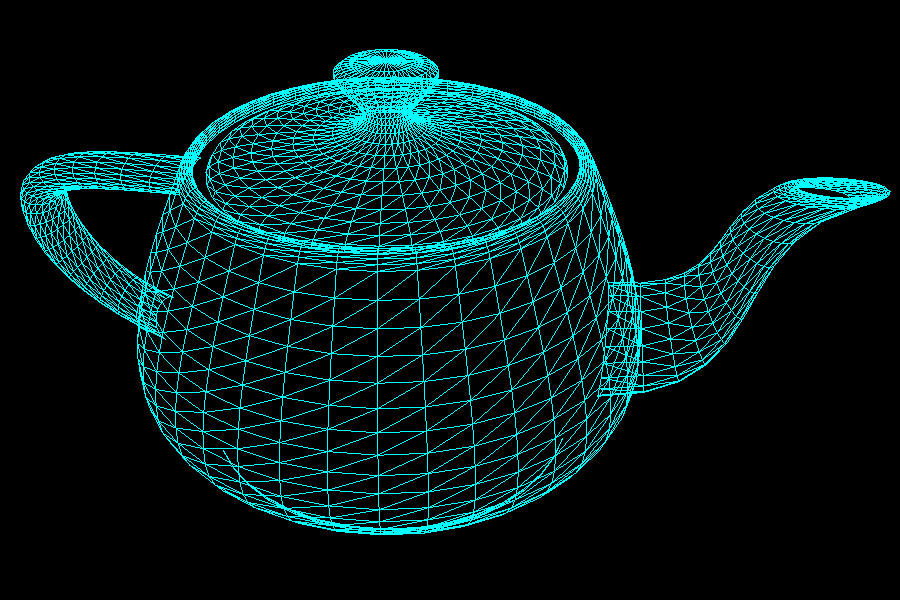
На трехмерной графике подробно останавливаться не будем. Скажем лишь, что в процессе создания, трехмерный рисунок обладает теми же свойствами, что и векторная графика, а конечный рисунок уже приобретает свойства растровой графики.
Читайте также:
- Как повысить качество сайта?
- Что такое хостинг?
Просмотров: 5183
Похожие статьи
- Фотомонтаж. SmartMask — инструмент для выделения объектов
- Работа с текстом в Adobe Flash CS 3
- Обзор игры Jetpack Joyride для Android
- Фоторедактор ForceVision
- Caesium: профессиональное сжатие изображений
Похожие вопросы
- Как сделать дизайн сайта эффективным?
- Как уменьшить вес картинки без потери качества?
- Что такое компьютерная графика?
- Как уникализировать изображение для поисковых систем
- Какие существуют типы веб-страниц
Комментарии
Написать комментарий
Введите дату добавления коментария
Текст комментария:
Введите код с картинки
Облако тегов
- AdSense
- CMS
- CSS
- Chrome
- Dmoz
- Drupal
- Evernote
- Firefox
- ICQ
- Joomla
- Linux
- Mac OS X
- Microsoft
- Photoshop
- Sape
- Telegram
- WebMoney
- Windows
- YouTube
- html
- iOS
- iPad
- iPhone iPad
- Антивирусные программы
- Блог
- Видео
- Графика
- Дизайн
- Домен
- Заработок в Интернет
- Игры
- Индексация
- Интернет магазин
- Конверсия
- Контекстная реклама
- Контент
- Метрика
- Мобильные приложения
- Настройка компьютера
- Облачные сервисы
- Онлайн сервисы
- Перелинковка
- Поведенческие факторы
- Поисковые запросы
- Почта Яндекс
- Роботы
- Семантическое ядро
- Спам
- Ссылки
- Статистика
- Текст
- Траст
- Трафик
- Фильтры Яндекс
- Форматы
- Хостинг
- Электронные книги
- Юзабилити
- Яндекс
- Яндекс.
 Деньги
Деньги
что это в информатике, виды, значение / Справочник :: Бингоскул
В информатике существует четыре типа компьютерной графики (КГ). Все находят применение, обладают сильными сторонами и недостатками. Рассмотрим, что такое компьютерная графика, какие виды существуют, кратко охарактеризуем их. Научимся определять, к какому типу относятся изображения.
Компьютерная графика: что это
Многие слышали, что при монтаже фильмов и для получения сюрреалистических, отретушированных фотографий применяется компьютерная графика. Что она собой представляет, знают единицы.
КГ – направление информатики, специализирующееся на создании, изучении, разработке и оптимизации методик формирования и редактирования изображений посредством программного обеспечения. Охватывает множество областей, где применяются способы подачи информации в виде визуальных образов.
Компьютерная графика входит в число перспективных компьютерных наук. В современном виде существует около двух десятилетий. Её основателем принято считать Андриеса ван Дамма, написавшего ряд фундаментальных учебников по КГ.
В современном виде существует около двух десятилетий. Её основателем принято считать Андриеса ван Дамма, написавшего ряд фундаментальных учебников по КГ.
Границы машинной графики настолько широки, что чётко провести их невозможно. Тем не менее существует несколько типов КГ. Рассмотрим, что представляют собой основные разновидности компьютерной графики.
Виды компьютерной графики в информатике
Рассмотрим методики классификации КГ.
Системы
Различают четыре основных направления в графике.
Деловая – используется для иллюстрации информации, которую без визуализации сложно представить (таблицы, базы данных). Приложения позволяют быстро строить диаграммы, графики, схемы в виде двухмерных, реже – трёхмерных, массивов сразу после ввода или выбора интересуемой информации. Позволяют управлять этими элементами: вытягивать вдоль осей, перекрашивать, добавлять надписи, комбинировать объекты.
Иллюстративная – нужна для демонстрации чего-либо. К ней относят чертежи, карты, схемы, эскизы, наброски. Редакторы направлены на быстрое создание перечисленных объектов, их редактирования: изменения, масштабирования, перемещения. Относится к векторной (координатной) графике.
К ней относят чертежи, карты, схемы, эскизы, наброски. Редакторы направлены на быстрое создание перечисленных объектов, их редактирования: изменения, масштабирования, перемещения. Относится к векторной (координатной) графике.
К иллюстративной относится графика на основе нерегулярных структур, для формирования которых применяют инструментарий растровых редакторов: кисти, карандаши, ластик, заливку, краски. Часть программ способна оживлять картинки – анимировать.
Инженерная либо конструкторская – ориентирована в основном на чертежи, автоматическое проектирование (САПР) при разработке сложных технических, электрических агрегатов, в архитектуре. Применяются в научных исследованиях, инженерном деле. Подразумевает манипуляции с множеством разноклассовых объектов.
Иногда отдельно стоят следующие виды графики:
- Научная – она же деловая.
- Рекламная – применяется маркетологами для продвижения продукции, услуг.
- Анимация – создание движущихся изображений.

- Пиксельная – картинка формируется посредством манипуляции с увеличенными пикселями (как в Майнкрафт).
- Художественная – актуальна среди творческих личностей, создающих красочные картинки, фото: ретушеры, художники, фотографы.
Количество пространств
Машинная графика разделяется на двух- и трёхмерную. Основа плоской растровой – прямоугольная область двухмерного пространства, трёхмерной – трёхмерное пространство. Одна и вторая бывают векторной, растровой, фрактальной.
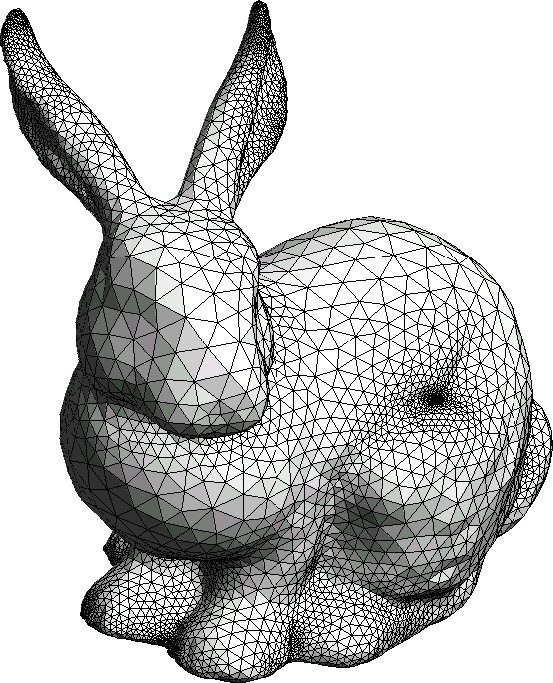
Для создания 3D-моделей применяются полигональные объекты, состоящие из мелких двухмерных – полигонов.
Метод построения изображений
В зависимости от способа формирования картинки разделяют три вида КГ.
Растровая Растровая графика в информатике – это направление КГ, где картинка формируется из пикселей – мельчайших объектов, напоминающих уменьшенную клетку тетрадного листа. Пиксели занимают место на диске, которое зависит от глубины цвета или битовой глубины – числа бит, которыми определяется интенсивность свечения пикселя.
Пиксели занимают место на диске, которое зависит от глубины цвета или битовой глубины – числа бит, которыми определяется интенсивность свечения пикселя.
На размер файла влияют глубина цвета и разрешение фото – количество точек, из которых оно состоит по вертикали и горизонтали.
Чем богаче палитра, тем большим количеством интенсивностей задаются цвета. К примеру, глубина цвета 24 бита предусматривает 256 уровней интенсивности (по 8 на цвет: красный, зелёный, синий). Четкость изображения диктуется его разрешением – это количество пикселей по обоим направлениям, из которого состоит картинка.
Растровые изображения характеризуются цветом и положением пикселей. Для хранения файлов применяется свыше десятка форматов, отличающихся возможностями (png, например, поддерживает прозрачность), степенью сжатия.
Штрих-коды, QR-коды относятся к растровой графике, хотя иногда их пытаются выделить в отдельную категорию.
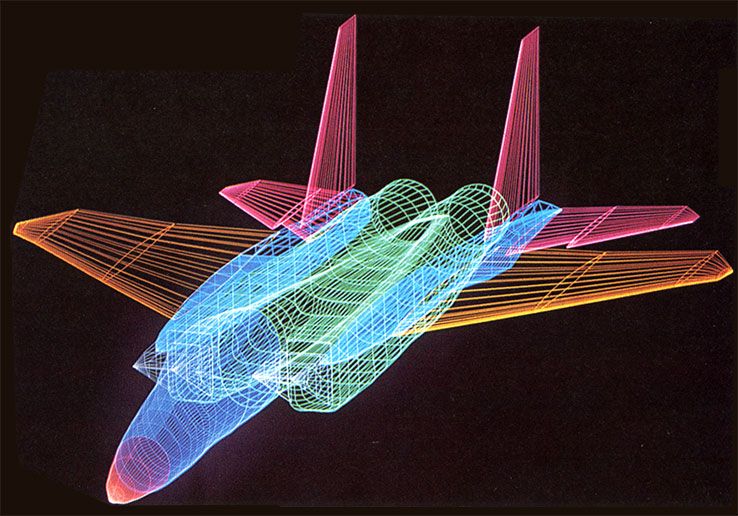
Векторная Картинка получается путём математического описания объектов. Для построения изображения применяется комбинация формул из математики и команд из информатики. Образ получается посредством комбинирования окружностей, линий, геометрических фигур, их фрагментов. Объекты имеют цвет, для окраски могут применяться градиенты.
Для построения изображения применяется комбинация формул из математики и команд из информатики. Образ получается посредством комбинирования окружностей, линий, геометрических фигур, их фрагментов. Объекты имеют цвет, для окраски могут применяться градиенты.
В трёхмерной графике применяют геометрические тела: куб, сфера, цилиндр.
Отдельно упомянём сплайн – кривую, описывающую геометрическую фигуру.
Основные отличия распространённых типов КГ.
Характеристика | Растр | Вектор |
Мельчайший объект | Пиксель | Контурный элемент |
Фотографическое качество | + | — |
Вывод на печать | Без проблем | Иногда напечатанная картинка не соответствует оригиналу |
Размер файла | Значительный | Небольшой |
Масштабирование | Искажает изображение | Без проблем |
Группирование элементов | — | + |
Точная передача цвета | + | — |
Реалистичность | + | Больше схематичность |
Векторные изображения легко конвертируются в растровые, наоборот – хуже.
Основа картинки – фрактал – элемент, обладающий самоподобием. На компьютере он описывается математическою формулой, которая и хранится в виде файла. Базовый элемент фрактального изображения – уравнение либо их система. При изменении коэффициентов в формулах изрядно меняются и изображения.
Фрактальная графика популярна ввиду способности моделирования созданных природой объектов. Редакторы позволяют генерировать модели природных ландшафтов, кристаллические структуры, ветви растений, звёздчатые конструкции, где целое изображение состоит из мелких, подобных себе.
Трёхмерная графика объединяет три рассмотренных выше. Рабочее пространство в трёхмерном редакторе представлено тремя осями.
Мы рассмотрели, какие направления и виды изображений выделяют в компьютерной графике.
Компьютерная графика картинки | Скачать бесплатные изображения на Unsplash
Компьютерная графика картинки | Скачать бесплатные изображения на Unsplash- A Photophotos 10K
- A Стоп фотосколков 10K
- Группа людей 0
Computer
Person
Электронный
Экран
Technology
Экран
Technology
Экран
Technology
Экран
Technology
.
монитор
дисплей
красивые люди
photograph
choosing
Hd black wallpapers
Hd windows wallpapers
custom built
Hd design wallpapers
social
editing
research
casual clothing
teamwork
electronics
Hd yellow wallpapers
дисплей
рабочая комната
графика
изображения и фотографии Apple
оборудование
навыки
деловая одежда
Office
Business
Winchester
Работа
Дизайн мышления
Графический дизайнер
Аниматор
Таблица
Тайский этнический принадлежность
–––––– –––– –– – –– –––– – – –– ––– –– –––– – –. Hd обои для ноутбука0011
Hd blue wallpapers
Hd neon wallpapers
Hd wallpapers
Hd color wallpapers
furniture
People images & pictures
human
designer
mockups
imac
work
professional
working on компьютер
будапешт
венгрия
иллюстрация
серые обои Hd
обои экрана hd
монитор
Связанные коллекции
Intro to Computer Graphics
22 Фотографии · Куратор Sophia MenesesКомпьютерная графика
7 Фотографии · Куратор Vladislav BelovComputer Science Education
44 Фотография · BelovCompute Science Education.

Hd обои для macbook
macbook pro
красивые люди
фотография
выбор
польска
щецин
Компьютерное оборудование
Research
повседневная одежда
Команда
Рабочая комната
Graphic
Apple Images & Photos
Работа
Профессионал
Работа на компьютере
Дизайн
график
Дизайн
график
. обои для компьютера
Hd обои для ноутбука
tech
графический дизайн
Hd обои для ПК
Hd синие обои
Electronics
HD Желтые обои
Дисплей
Мебель
People Изображения и картинки
Human
Оборудование
Навыки
Бизнес. этническая принадлежность
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Черные обои HD
Обои HD Windows
custom built
Hd design wallpapers
social
editing
Hd neon wallpapers
Hd wallpapers
Hd color wallpapers
designer
mockups
imac
Related collections
intro to computer graphics
22 фото · Куратор София Менесескомпьютерная графика
7 фото · Куратор Владислав БеловИнформатика Образование
44 Фотографии · Куратор от Mark BossOffice
Business
Winchester
HD Grey Walpapers
HD Обои для экрана
Monitor
Technology
HD Macbook WallPaper с Getty Images
Unsplash+
Разблокировать
красивые люди
фотография
выбор
Андрас Вас
Hd обои для компьютера
Hd обои для ноутбука
tech
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Cristiano Firmani
Hd black wallpapers
Hd windows wallpapers
custom built
Daniel Leżuch
polska
szczecin
computer hardware
NordWood Themes
Hd design wallpapers
social
editing
Thanzi Thanzeer
графический дизайн
Hd pc wallpapers
Hd blue wallpapers
Unsplash logoUnsplash+In collaboration with Getty Images
Unsplash+
Unlock
research
casual clothing
teamwork
Efe Kurnaz
Hd neon wallpapers
Hd wallpapers
Цветные обои Hd
Sigmund
Электроника
Желтые обои Hd
Дисплей
Ján Vlačuha
workroom
Graphic
Apple Images & Photos
SIGMUND
Мебель
PEOPLE Изображения и картинки
Human
Tran Mau Tri TAM ✪
Designer
Mockups
IMAC
UNSPLASH LogoMockups
IMAC
UNSPLASH LogoMockups
IMAC
UNSPLASHARSTARSTARSTARSTARSTARSTARSTARSTARSTION. Изображения
Изображения
Unsplash+
Разблокировка
снаряжение
умение
деловая одежда
Kaleidico
работа
профессионал
working on computer
Studio Republic
office
business
winchester
Balázs Kétyi
budapest
hungary
illustration
Oğuz Yağız Kara
working
design thinking
graphic designer
Sigmund
Серые обои Hd
Обои экрана Hd
монитор
Логотип UnsplashUnsplash+В сотрудничестве с Getty Images
UNSPLASH+
разблокировка
Аниматор
Таблица
Thai Ethnicity
Tianyi MA
Technology
HD MacBook обои
Macbook Pro
Browse Premium Premium изображения на Istock | Скидка 20% на iStock
Unsplash logoСделайте что-нибудь потрясающее
Компьютерная графика | Скачать бесплатные изображения на Unsplash
Компьютерные графические картинки | Download Free Images on Unsplash- Фото в рамкеФото 10k
- A stack of photosCollections 10k
- A group of peopleUsers 0
computer
person
technology
electronic
design
laptop
graphic
office
keyboard
business
beautiful people
фотография
выбор
нигерия
абуджа
дизайнер
освещение
nvidia
geforce
electronics
Hd pc wallpapers
Hd art wallpapers
Texture backgrounds
Hd pattern wallpapers
Computer backgrounds
Hd macbook wallpapers
technology
macbook pro
student
Women images & pictures
learning
Светлые фоны
Неоновые обои Hd
Абстрактные обои Hd
рабочий стол
блог
Изображения кофе
щецин
польска
компьютерное оборудование
–––– –––– –––– – –––– – –––– –– –– –––– – – –– ––– –– –––– – –.
Turkey images & pictures
i̇stanbul
adobe tools
Hd laptop wallpapers
arm
hand
Hd computer wallpapers
monitor
Hd screen wallpapers
business
sketch
photography
tech
Фоны для сайта
glow
office
display
job
People images & pictures
plan — document
corporate business
Hd design wallpapers
Hd orange wallpapers
tabletop
work
interior
working
Связанные коллекции
Foto Libro Компьютерная графика
45 фото · Куратор Мария РавеллиКомпьютерная графика
10 фото · Куратор Теа БертольдиGraphic Design
3.1k photos · Curated by Denise Petreytutorial
dating
touch screen
beautiful people
photograph
choosing
Hd computer wallpapers
monitor
Hd screen wallpapers
electronics
Hd обои для ПК
Hd art обои
офис
дисплей
job
Люди изображения и картинки
plan — document
corporate business
Light backgrounds
Hd neon wallpapers
Hd abstract wallpapers
szczecin
polska
computer hardware
Turkey images & pictures
i̇stanbul
adobe tools
nigeria
abuja
дизайнер
бизнес
эскиз
фотография
текстурные фоны
обои с рисунком Hd
Компьютерные фоны
Студент
Женские изображения и картинки
Learning
Работа
Интерьер
Работа
Стол
Блог
Кофе изображения
––––––– –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Hd обои для ноутбука
рука
рука
освещение
nvidia
geforce
технология
Фоны сайта
Glow
HD Macbook Wallpapers
Технология
MacBook Pro
Связанные коллекции
FOTO Libro Computer Graphic
45 Фотографии · Curiate By Maria RavelliComputer Graphic
Photo · Curiate By Maria RavelliComputer Graphic
. Графический дизайн 3.1k фото · Куратор Denise PetreyДизайнерские обои Hd
Оранжевые обои Hd
Столешница
Туториал
dating
touch screen
Unsplash logoUnsplash+In collaboration with Getty Images
Unsplash+
Unlock
beautiful people
photograph
choosing
Onur Binay
Turkey images & pictures
i̇stanbul
adobe tools
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Фото темы
Hd обои для ноутбука
arm
рука
Timothy Exodus
Nigeria
Abuja
Дизайнер
Maxim Tolchinskiy
HD Computer Alpaper +В сотрудничестве с Getty Images
Unsplash+
Разблокировка
бизнес
эскиз
фотография
Блан Хосино
electronics
Hd pc wallpapers
Hd art wallpapers
Andras Vas
tech
Website backgrounds
glow
Erfan Moradi
Texture backgrounds
Hd pattern wallpapers
Computer backgrounds
Sigmund
office
дисплей
работа
Тяньи Ма
Hd обои для macbook
технология
macbook pro
логотип Unsplashunsplash+ в сотрудничестве с Getty Images
Unsplash+
разблокировать
People Изображения и картин
Дизайнерские обои Hd
Оранжевые обои Hd
Настольные
Bruno Thethe
Светлые фоны
Неоновые обои Hd
Hd abstract wallpapers
Luca Bravo
work
interior
working
Ben Kolde
desk
blog
Coffee images
Unsplash logoUnsplash+In collaboration with Getty Images
Unsplash+
Unlock
учебник
знакомства
сенсорный экран
Daniel Leżuch
щецин
польска
компьютерное оборудование
Просмотр премиум-изображений на iStock | Скидка 20% на iStock
Unsplash logoMake something awesome
Computer Graphic — Illustrationen und Vektorgrafiken
610. 202Grafiken
202Grafiken
- Bilder
- Fotos
- Grafiken
- Vektoren
- Videos
Niedrigster Preis
SignatureBeste Qualität
Durchstöbern Sie 610.202
компьютерная графика lizenzfreie Stock- und Vektorgrafiken. Oder starten Sie eine neuesuche, um noch mehr faszinierende Stock-Bilder und Vektorarbeiten zu entdecken. ретро-браузер computerfenster im 90er jahre steamwave стиль с улыбкой gesicht hipster aufkleber. Retrowave pc-desktop mit meldungsfeldern und popup-benutzeroberflächenelementen, vektorillustration von ui und ux — computer graphic stock-grafiken, -clipart, -cartoons und -symboleRetro Browser Computerfenster im 90er Jahre Vaporwave Stil mit…
Retro-Browser- Computerfenster im 90er-Jahre-Vaporwave-Stil с Smile-Face-Hipster-Aufklebern. Retrowave PC-Desktop mit Meldungsfeldern und Popup-Benutzeroberflächenelementen, Vektorillustration UI und UX.
Retrowave PC-Desktop mit Meldungsfeldern und Popup-Benutzeroberflächenelementen, Vektorillustration UI und UX.
90er Jahre Retro Vaporwave Ästhetik digitaler Bildschirm…
stellen sie das eye-scan-symbol isoliert auf schwarzem und weißemhintergrund ein. скан авге. sicherheitsüberprüfungssymbol. кибер-augenzeichen. векторная иллюстрация — компьютерная графика, графика, клипарт, мультфильмы и символыStellen Sie das Eye-Scan-Symbol isoliert auf schwarzem und weißem
weicherhintergrund mit blauem farbverlauf — компьютерная графика стоковые графики, -клипарты, -мультфильмы и -символы технология-дизайн. — компьютерная графика, картинки, мультфильмы и символы. Абстрактный геометрический дизайн. bildung dünne liniensymbole — bearbeitbarer strich — компьютерная графика, графика, -cartoons und -symbolebildung dünne liniensymbole — Bearbeitbarer Strich
Eine Reihe von Bildungssymbolen, die bearbeitbare Striche oder Konturen der EPS-Ventektor mit EPS-Ventektor. Zu den Symbolen gehören ein Student mit erhobenem Arm, ein Student mit Rucksack, ein College-Professor, der Studenten im Computerlabor unterrichtet, ein Schüler, der ein Lehrbuch liest, Studenten, die am Tisch in der Bibliothek lernen, Lehrer, der Studenten von der Tafel unterrichtet, Student auf Laptop, Student, der Kursarbeit von einem Laptop-Computer as macht, Schüler, der einen Testable, Schulbücher, Studenten, die einen Stapel von Lehrbüchern halten, Abschluss mit Abschlusskappe, Rucksack mit Laptop, Student mit Glühbirne, zwei Studenten, die ein Selfie machen, Professor, der Studenten vom Podium unterrichtet, Lehrer und Student, Gruppe von Studenten, die in die Kamera schauen, Gruppe von Studenten, die mit Rucksäcken zum Unterricht gehen und andere verwandte Symbole.
Zu den Symbolen gehören ein Student mit erhobenem Arm, ein Student mit Rucksack, ein College-Professor, der Studenten im Computerlabor unterrichtet, ein Schüler, der ein Lehrbuch liest, Studenten, die am Tisch in der Bibliothek lernen, Lehrer, der Studenten von der Tafel unterrichtet, Student auf Laptop, Student, der Kursarbeit von einem Laptop-Computer as macht, Schüler, der einen Testable, Schulbücher, Studenten, die einen Stapel von Lehrbüchern halten, Abschluss mit Abschlusskappe, Rucksack mit Laptop, Student mit Glühbirne, zwei Studenten, die ein Selfie machen, Professor, der Studenten vom Podium unterrichtet, Lehrer und Student, Gruppe von Studenten, die in die Kamera schauen, Gruppe von Studenten, die mit Rucksäcken zum Unterricht gehen und andere verwandte Symbole.
Laptop mit leerem bildschirm isolieren auf Png oder. ..
..
Abstraktes polygonales Lichtdesign von Laptop mit Börseninvestitio
Abstraktes polygonales Lichtdesign des Laptops mit Börsenanlagediagramm. Business-Mesh-Kugeln aus herumfliegenden Trümmern. Мобильные телефоны Handelskonzept. Синяя линия, Punkte Struktur Stil Vektor 3D-Illustration.
Retrowave UI und ux elemente — компьютерная графика, стоковые изображения, клипарты и символыRetrowave UI und UX Elemente
Нейморфный интерфейс, графический интерфейс, элементы дизайна — компьютерные графические изображения, клипарты, мультфильмы и символыNeumorphic Интерфейс GUI Design Elemente
Neumorphismus Schnittstelle Графический интерфейс интерактивного элемента дизайна.
Satz von Symbolen für die benutzeroberfläche — компьютерная графика, графика, -cartoons und -symboleSatz von Symbolen für die Benutzeroberfläche
Laptop mit leerem internetbrowserfenster und suchleiste. — компьютерная графика сток-графика, -клипарт, -мультфильмы и -символ
— компьютерная графика сток-графика, -клипарт, -мультфильмы и -символНоутбук с просмотром Internetbrowserfenster undsuchleiste.
ретро-десктоп-концепт — компьютерная графика, -клипарт, -мультфильмы и -символRetro-Desktop-Konzept
konzept des workflow-prozesses, projektumsetzung. geschäftsworkflow, geschäftsprozesseffizienz, arbeitstätigkeit. 3d реалистичная векторная иллюстрация. — компьютерная графика, графика, мультфильмы и символыKonzept des Workflow-Prozesses, Projektumsetzung. Geschäftsworkflo
sicherheit von Internet-netzwerkcomputer — компьютерная графика, графика, мультфильмы и символыSicherheit von Internet-Netzwerkcomputer
Internet-Netzwerk Datencomputer Laptop Sicherheitsschild und Schloss Symbol.
sammlung von webdesign- und entwicklungsbezogenen liniensymbolen. Идеальное разрешение 48 x 48 пикселей. Bearbeitbarer strich — компьютерная графика, графика, клипарт, мультфильмы и символы Набор веб-дизайна и entwicklungsbezogenen Liniensymbolen.
Контрольный список документов для ноутбука-вектора, флеш-мультфильм-компьютер…
Контрольный список-документ для ноутбука-векторной иллюстрации, флачер мультфильм-компьютер с контрольным списком документов и списком дел с контролем, концепциями, онлайн-викторинами, abgeschlossene Dinge oder abgeschlossener Test, Feedback
anwendung des смартфоны с бизнес-графиком и проанализированы на изометрическом ноутбуке. анализировать тенденции и финансовые стратегии с использованием инфографических диаграмм. онлайн-статистика и анализ данных. — компьютерная графика, -клипарт, -мультфильмы и -символСмартфоны с бизнес-графиком и анализом…
Data Scientist Thin Line Icons — Bearbeitbare kontur — компьютерная графика, графика, клипарт, мультфильмы и символы визуализация больших данных — компьютерная графика, графика, мультфильмы и символы Technologischer Hintergrund. Big Data Visualisierungskonzept
Big Data Visualisierungskonzept
Geräte-Glyphensymbol gesetzt. Компьютер, смартфон и…
набор из винтажного ретроволнового пользовательского интерфейса и графического интерфейса computerfenster auf gruemhintergrund — компьютерная графика сток-графика, -клипарт, -мультфильмы и -символ Компьютерные и графические иконки с тонкими линиями — Bearbeitbarer strich — Компьютерная графика, графика, -мультфильмы и -символыКомпьютерные и графические иконки с тонкими линиями -…
герц-символ-логотип. герц-символ-цейхен. Герц-символ флаш дизайн. герц-символ-дизайн. — компьютерная графика, клипарт, мультфильмы и символыHerz-Symbol-Logo. Herz-Symbol-Zeichen. Вспышки Herz-Symbol Дизайн.
Символ Герца. Герц-Иконен-Кунст. Herzsymbol eps. Herzsymbol Bild. Herzsymbol-логотип. Herzsymbol-Zeichen. Herzsymbol мигает Дизайн. Herz-Icon-Design. Herz-Symbol-Vektor, Liebesherzen, Herz-Symbol flaches Design isoliert auf weißem Hintergrund.
Herzsymbol-логотип. Herzsymbol-Zeichen. Herzsymbol мигает Дизайн. Herz-Icon-Design. Herz-Symbol-Vektor, Liebesherzen, Herz-Symbol flaches Design isoliert auf weißem Hintergrund.
Webinar Education Collection Icons Set Vector
belegpapiere zeilensymbol. seiten vektor-illustration isoliert auf weiß. офисные заметки в стиле дизайна, для веб-сайтов и приложений. eps 10. — компьютерная графика, -клипарт, -мультфильмы и -символBelegpapiere Zeilensymbol. Seiten Vektor-Illustration isoliert…
Zeilensymbol für Dokumentpapiere. Seiten Vektorillustration auf Weiß isoliert. Office Notes использует стиль дизайна, веб-приложения и веб-приложения. Эпизоды 10
абстрактные цифровые технологии пользовательского интерфейса, ux футуристический hud, fui, виртуальный интерфейс. выноски название и рахмен в научно-фантастическом стиле. balkenbeschriftungen, инфо-коллбокс-бары. футуристический информационный макет-ворлаген. 3D-вектор — компьютерная графика, картинки, мультфильмы и символы
balkenbeschriftungen, инфо-коллбокс-бары. футуристический информационный макет-ворлаген. 3D-вектор — компьютерная графика, картинки, мультфильмы и символыАбстрактные цифровые технологии UI, UX Futuristic HUD, FUI,…
Абстрактные цифровые технологии UI, UX Futuristic HUD, FUI, Virtual Interface. Выноски Название и рамка в научно-фантастическом стиле. Balkenetiketten, Infoboxleisten.
Цифровая метавселенная виртуальной реальности с 3D-голограммой-глобусом, векторной иллюстрацией — компьютерной графикой, клипартом, мультфильмами и символамиЦифровая метавселенная Виртуальная реальность с 3D-голограммой
-Welttechnologie mit 3D-Hologramm-Globus, Vektorillustration eps10 konzept des projektabschlusses. управление проектами, lebenszyklus. 3d-векторная иллюстрация. — компьютерная графика, -клипарт, -мультфильмы и -символKonzept des Projektabschlusses. Projektmanagement, Lebenszyklus….
бизнес-серия — teamarbeit und zusammenarbeit web-vorlage — компьютерная графика, графика, -cartoons und -symboleBusiness Series — Teamarbeit und Zusammenarbeit web-Vorlage
Business-Serie -Unternehmen, Коллективная работа, дизайн-макет — современные иллюстрации, концепция векторной иллюстрации, веб-дизайн для управления бизнес-процессами.



 к. картинка не отображается, а при заданном alt, можно увидеть надпись, для чего картинка предназначена.
к. картинка не отображается, а при заданном alt, можно увидеть надпись, для чего картинка предназначена. png» align=»left» hspace=»30″ vspace=»5″ alt=»моя фотография»>
png» align=»left» hspace=»30″ vspace=»5″ alt=»моя фотография»>