Изображение в качестве ссылки | htmlbook.ru
Кроме текста, в качестве ссылок можно использовать и рисунки. Изображение в этом случае надо поместить между тегами <a> и </a>, как показано в примере 1.
Пример 1. Создание рисунка-ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>Атрибут href тега <a> задает путь к документу, на который указывает ссылка, а src тега <img> — путь к графическому файлу.
Вокруг изображения-ссылки автоматически добавляется рамка толщиной один пиксел и цветом, совпадающим с цветом текстовых ссылок.
Чтобы убрать рамку, следует у тега <img> установить атрибут border=»0″ (пример 2).
Пример 2. Удаление рамки вокруг изображения
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
border="0" alt="Пример"></a></p>
</body>
</html>Можно также воспользоваться CSS, чтобы убрать рамку для всех изображений, которые являются ссылками. Для этого применяется стилевое свойство border cо значением none (пример 3).
Пример 3. Использование CSS
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
<style type="text/css">
A IMG { border: none; }
</style>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>Конструкция A IMG определяет контекст применения стилей — только для тега <img>, который находится внутри контейнера <a>. Поэтому изображения в дальнейшем можно использовать как обычно.
htmlbook.ru
Как добавить картинку через CSS и сделать её ссылкой?

Делаем картинку, добавленную через CSS, ссылкой
В данной статье мы рассмотрим то, каким образом можно добавить в дизайн своего сайта картинку средствами CSS и сделать картинку кликабельной, то есть поставить на нее ссылку. Для начала я хотел бы Вам показать как легко и просто можно добавить картинку и сделать её ссылкой. Для этого мы используем средства HTML:
[html]<a href=»about-windows.ru»><img scr=»/image.png»></a>[/html]
Как видите, тут мы даже не задействуем CSS. Здесь представлен чистый HTML. Добавление картинки средствами CSS может быть актуальным, например, при использовании CSS спрайтов на Вашем сайте. Про CSS спрайты я напишу чуть позже. А теперь мы перейдем непосредственно к нашей теме.
Как средствами CSS добавить картинку в дизайн сайта?
[css].logo {
top:0;
display:block;
text-align: left;
float: left;
margin-right: 48px;
width: 114px;
height: 59px;
background: url(/img/logo.png) no-repeat;[/css]
Здесь представлен стандартный класс CSS для определенного элемента. В нашем случае данный класс определяет расположение логотипа сайта. Я не буду глубоко впадать в знакомство с CSS, по нескольким причинам:
- Я не больно хорошо знаю CSS.
- Редактирование файлов CSS достаточно не сложное занятие, так как все поля достаточно красноречиво говорят о своей функциональности.
- Эта статья не предназначена для верстальщиков(тем более это они знают на зубок). Статья представлена для владельцев сайтов, которые используют общедоступные CMS и иногда влезают в него для внесения несущественных изменений, а про редактирование файлов CSS можете почитать во 2-ом пункте.
Надеюсь представленный мною вариант довольно отчетливо даёт понять как необходимо добавлять картинку в дизайн сайта. Уточню только пару моментов:
- Класс logo должен быть описан в файле формата.css.
- Данный файл должен быть загружен страницей. Для этого можно использовать следующий код:
Можете почитать подробнее про способы внедрения css-стиля в HTML-код страницы.
- logo.png — это то самое изображение, которое мы хотим добавить в дизайн нашего сайта. Поэтому сориентируйтесь и измените путь так, как Вам нужно.
Как сделать изображение ссылкой?
Мы напрямую подошли к главному моменту данной темы. Теперь у нас уже есть необходимый нам css класс, в котором загружается необходимое нам изображение. К сожалению средствами CSS нельзя добавить ссылку для изображения, это прерогатива HTML. А это значит что в коде страницы мы должны добавить следующий код:
[html]<div>
<a href=»about-windows.ru»></a>
</div>[/html]
Что тут нужно отметить несколько моментов:
- Мы в блоке div подключаем CSS класс, в котором указано месторасположение картинки и сама картинка.
- Далее идет стандартная ссылка:
[html]<a href=»ссылка»>Анкор ссылки</a>[/html]
- Как Вы можете заметить, у нас нет анкора ссылки. Анкор ссылки — это текст, под которой скрыта ссылка. Его отсутствие это нормально.
- И самый важный момент состоит в добавлении необходимого стиля для ссылки, чтобы для перехода по ссылке можно было бы нажать на всю ширину картинки.
Вот такими несложными действиями можно добавить картинку средствами CSS, а потом навесить на неё ссылку, уже средствами HTML.
about-windows.ru
Как добавить рисунок к внешним ссылкам?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить к текстовым ссылкам, которые ссылаются на другие сайты, небольшой рисунок для идентификации.
Решение
Внешними называются ссылки, которые ведут на другой сайт. Чтобы пользователь мог отличить такие ссылки от обычных, к внешним ссылкам добавляют небольшой рисунок (например, такой ), который информирует о том, что ссылка указывает на другой ресурс.
Для изменения стиля ссылок создадим новый стилевой класс external и для него добавим рисунок в виде фона с помощью свойства background. При этом следует указать значение no-repeat, чтобы фон не повторялся (пример 1).
Пример 1. Добавление рисунка к ссылкам
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Внешние ссылки</title> <style> A.external { background: url(images/blank.png) no-repeat 0 5px; padding-left: 13px; } </style> </head> <body> <p><a href="link.html">Обычная ссылка</a></p> <p><a href="http://htmlbook.ru">Внешняя ссылка</a></p> </body> </html>
Сам рисунок можно располагать слева или справа от текста. В данном примере показано расположение слева (рис. 1), поэтому в качестве значения background вводится 0 5px, что означает положение от левого верхнего угла. Чтобы текст не накладывался на рисунок, применяется свойство padding-left, добавляющее поле слева от ссылки. Значение этого свойства складывается из ширины картинки и расстояния от картинки до текста.
Рис. 1. Вид ссылки с рисунком слева от текста
Для задания положения картинки справа от текста, следует заменить у свойства background значение 0 на 100% и вместо padding-left использовать padding-right (пример 2).
Пример 2. Рисунок справа от ссылки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Внешние ссылки</title> <style> A.external { background: url(images/blank.png) no-repeat 100% 5px; padding-right: 13px; } </style> </head> <body> <p><a href="link.html">Обычная ссылка</a></p> <p><a href="http://htmlbook.ru">Внешняя ссылка</a></p> </body> </html>
Результат данного примера показан на рис. 2.
Рис. 2. Вид ссылки с рисунком справа от текста
htmlbook.ru
Ссылки и изображения в HTML
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье мы разобрали создание списков в html. В данной статье я бы хотел рассказать о том, как добавлять ссылки и изображения в HTML-страницу. Пожалуй, в интернете сейчас не найти ни одной страницы, на которой нет изображений и ссылок. Взять хотя меню навигации по сайту, она есть абсолютно на каждой странице. Не будем много болтать и сразу приступим к добавлению
<html> <head> <meta charset="utf-8"/> <title>Добавление ссылок и изображений в HTML</title> </head> <body> <img src="car.jpg" alt="Наша картинка"/> </body> </html>
Как мы видим, тег <img> является одиночным, т.е. у него нет закрывающегося тега <img/>. Также у него есть несколько атрибутов. Атрибут src указывает путь до картинки. В данном случае мы написали «car.jpg». Картинка в браузере откроется только в том случае, если файл, из которого мы её открываем, находится в той же директории, что и сама картинка. Это так называемый относительный путь. Можно указывать полный или, по-другому, абсолютный путь,чтобы точно не ошибиться. Например:
src=»http://mysite.ru/images/car.jpg»
Вернемся к нашей конструкции:
<img src=»car.jpg» alt=»Наша картинка»/>
В данном случае будет создана картинка шириной в 300px и высотой 200px, за что отвечают атрибуты width и height. Если их не указывать, то в браузере появится картинка изначального размера, т.е. того, который она имеет физически. Также значения ширины и высоты картинки можно задать в процентах (от размера экрана). Пусть мы хотим, чтобы картинка занимала всю ширину и половину высоты окна браузера. Для этого нужно написать:
<img src=»car.jpg» alt=»Наша картинка»/>
Атрибут alt обозначает тот текст, который появится, если картинка по каким-то причинам не отобразилась, или у пользователя отключен показ картинок в браузере. Рекомендую ставить этот атрибут всегда, так как это полезно для оптимизации сайта.
Пришло время научиться добавлять на наши страницы ссылки. Напишем следующий код:
<html> <head> <meta charset="utf-8"/> <title>Добавление ссылок и изображений в HTML</title> </head> <body> <a href="https://yandex.ru" title="Яндекс">Перейти на сайт Яндекса</a> </body> </html>
Тег <a> означает начало ссылки. У этого тега есть несколько атрибутов. Атрибут href(якорь) указывает то, куда мы попадем, при нажатии на ссылку. В данном случае мы попадем на сайт Яндекса.
В атрибуте href можно указывать не только ссылки на другие страницы или сайты, но и что угодно, например другие файлы, картинки. Пути могут быть также, как и абсолютные, так и относительные.
Допустим, вы хотите разместить у себя на странице возможность скачать файл. Пусть файл у нас имеет название «file.docx» и лежит в папке files. Для этого нужно написать:
<a href=»files/file.docx» title=»Мой файл»>Скачать мой файл</a>
После того, как пользователь нажмёт «Скачать мой файл», файл будет скачан ему на компьютер.
Атрибут title будет выводить тот текст, который появится при наведении курсором на ссылку.
Если вы обратили внимание, то сайт Яндекса открывается в том же окне, что и наша страница. Есть ещё один атрибут, который отвечает за то, в каком окне будет открываться сайт.
Давайте напишем код:
<a href=»https://yandex.ru» title=»Яндекс» target=»_blank»>Перейти на сайт Яндекса</a>
В данном случае сайт Яндекса откроется в новом окне.
Домашнее задание: у атрибута target есть и другие значения, например _self или _new. Попробуйте поиграться с этими значениями и посмотрите, что при этом происходит.
В данной статье вы научились вставлять ссылки и изображения на html-страницу.
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
Следующая статья >
alekseygulynin.ru
Ссылки и изображения в HTML
В этой статье я расскажу Вам о добавлении изображений и ссылок на Вашу HTML-страницу.
Я думаю, что Вы ни разу не встречали ни одной страницы в Интернете, на которой не было ни одного изображения или ссылки. Поэтому материал данной статьи весьма важен, в то же время он очень прост, благодаря чему его сможет освоить даже школьник.
Первое, что мы сделаем — это добавим HTML ссылку на нашу страницу.
Для этого напишем в теге <body> такой код:
<a target = "_self" href = "index.html" title = "Ссылка">Ссылка на эту страницу</a>Тег HTML <a> означает начало ссылки. У этого тега есть различные атрибуты. Давайте начнём с «target«.
Атрибут «target» может принимать три значения (их чуть больше, но они слишком редко применяются, поэтому не буду их даже упоминать): «_self«, «_new«, «_blank«. Вообще говоря, результат этих атрибутов у разных браузеров зачастую происходит по-разному, поэтому я скажу, что означает каждое значение атрибута «target» лишь в теории, а не на практике.
Значение «_self» означает, что страница откроется в этом же окне.
Значение «_new» означает, что страница откроется в новом окне (некоторые браузеры открывают не новое окно, а создают новую вкладку в браузере).
Значение «_blank» означает, что страница будет открыта в новой вкладке.
Я настоятельно рекомендую Вам испробовать все значения этого атрибута в различных браузерах, чтобы окончательно понять, что каждое из них означает.
Следующий атрибут «href» означает путь к странице. Так как нам пока ссылаться не на что, то приходится сослаться на ту же страницу. Что касается формы записи, то здесь бывают абсолютные и относительные пути.
Абсолютный путь задаёт полный путь к файлу, например, так: «http://mysite.ru/images/image1.gif«. А относительный путь указывают путь относительно каталога, в котором находится текущий файл. Например, наш файл «index.html» лежит в корне сервера, а мы пишем: «href = ‘images/image1.gif’«. Это означает то же самое, что и если бы мы написали: «http://mysite.ru/images/image1.gif«. Это, что касается абсолютных и относительных путей.
Надеюсь, что с атрибутом «href» всё стало понятно. Разумеется, ссылаться можно не только на HTML-страницы, но и на любые файлы, будь то картинки, будь то фильмы, будь то музыка, будь то архивы, будь то ещё всё, что угодно.
Последний атрибут — это «title«. Здесь всё совсем просто. Этот атрибут задаёт текст, который будет виден при наведении мышки на ссылку.
С атрибутами тега <a> покончено. Что касается того, что внутри тега, то здесь только Ваша фантазия. В большинстве случаев — это обычный текст, как, например, у нас. Очень часто делают картинку внутри тега <a>, тогда эта ссылка будет в виде картинки.
Тег </a> означает конец гиперссылки.
Также можно задавать цвет ссылок. Опять же будет работать или нет — зависит от браузера. Но всё-таки, давайте я Вас с этим познакомлю. Добавим в тег <body> три атрибута : «link«, «vlink» и «alink«. Каждый из этих трёх атрибутов может принимать значение какого-либо цвета. Атрибут «link» означает цвет непосещённой ссылки. Соответственно, «vlink» указывает цвет посещённой ссылки. И, наконец, атрибут «alink» указывает цвет ссылки в момент непосредственного нажатия. Как видите, здесь тоже ничего сложного нет.
Теперь добавим изображения, но прежде, чем это делать. Сразу после добавления HTML-ссылки ставим тег «<br>». Этот тег также является одиночным, и он означает переход на новую строку. Напишем в теге <body> такой код:
<img src = "image1.gif" alt = "Картинка" width = "100" height = "100">Тег <img> означает, что мы хотим добавить здесь изображение. Этот тег, как видно, является одиночным, то есть у него нет закрывающего тега. Атрибуты тега также очень и очень простые.
Атрибут «src» указывает путь к картинке. Опять же можно указывать, как абсолютный путь, так и относительный путь, в зависимости от ситуации.
Атрибут «alt» указывает текст, который описывает картинку. Этот же текст будет показываться в случае, если картинка по каким-либо причинам будет не найдена, либо у пользователя в браузере отключён показ картинок. Очень желательно этот атрибут ставить, так как это помогает оптимизации сайта (впрочем, это уже раскрутка сайта, а не его создание).
Атрибуты «width» и «height» указывают ширину и высоту картинки соответственно. Если их не указывать, то картинка будет иметь такой размер, какой имеет исходник.
Советую потренироваться, выводя различные изображения, только предварительно разместите файлы картинок вместе с «index.html«. Например, создайте в этом же каталоге папку «images» и размещайте туда изображения. А в атрибуте «src» пишите значение «images/Имя файла картинки».
Таким образом, код Вашей страницы должен быть примерно таким:
<html>
<head>
</head>
<body text = "green" bgcolor = "yellow" link = "green" vlink = "red" alink = "blue">
<h2>Заголовок 1-го уровня</h2>
<a target = "_new" href = "index.html" title = "Ссылка">Ссылка на эту страницу</a>
<br>
<img src = "Водяные лилии.jpg" alt = "Картинка" width = "100" height = "100">
</body>
</html>Вот и вся наука. Как видите, ничего сложного нет, как и всё в базовых знаниях по HTML и базовых знаниях по созданию сайта.
До встречи в следующей статье.
С уважением, Михаил Русаков.
P.S. Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html
- Создано 24.04.2010 11:13:11
- Михаил Русаков
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
myrusakov.ru
Карты-изображения | htmlbook.ru
Карты-изображения позволяют привязывать ссылки к разным областям одного изображения. Реализуется в двух различных вариантах — серверном и клиентском. В случае применения серверного варианта браузер посылает запрос на сервер для получения адреса выбранной ссылки и ждет ответа с требуемой информацией. Такой подход требует дополнительного времени на ожидание результата и отдельные файлы для каждой карты-изображения.
В клиентском варианте карта располагается в том же HTML-документе, что и ссылка на изображение.
Клиентский вариант карты-изображения
Для указания того, что изображение является картой, используется атрибут usemap тега <img>. В качестве значения указывается ссылка на описание конфигурации карты.
Рис. 1. Закладки являются ссылками, созданными с помощью карты
Чтобы сделать ссылки на закладки, показанные на рис. 1, следует использовать следующий код (пример 1).
Пример 1. Использование карты-изображения
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Карта-изображение</title>
</head>
<body>
<p><img src="images/map.gif" usemap="#map" alt="Навигация"></p>
<p><map name="map"> <area shape="poly" alt="Закладка 2"
coords="210,27, 203,9, 202,6, 197,2, 192,1, 120,1,
115,2, 110,6, 112,9, 119,27, 119,32, 211,32, 210,27"
href="2.html">
<area shape="poly" alt="Закладка 3"
coords="302,27, 295,9, 293,6, 289,2, 283,1, 212,1,
206,2, 202,6, 203,9, 210,27, 211,32, 284,32, 303,32,
302,27" href="3.html">
<area shape="poly" alt="Закладка 4"
coords="302,27, 303,32, 394,32, 393,27, 386,9,
382,3, 375,1, 303,1, 298,2, 293,6, 295,9, 302,27"
href="4.html">
</map></p>
</body>
</html>Для указания браузеру, что изображение является картой, применяется атрибут usemap. Он является ссылкой на описание конфигурации карты, которая задается тегом <map>. Значение атрибута name данного тега должно соответствовать имени в usemap. Для задания активой области, являющейся ссылкой на HTML-документ, используется тег <area>.
Атрибуты тега AREA
shape
Определяет форму активной области. Форма может быть в виде окружности (circle), прямоугольника (rect), полигона (poly).
alt
Добавляет альтернативный текст для каждой области. Служит лишь комментарием для ссылки, поскольку на экран не выводится.
coords
Задает координаты активной области. Координаты отсчитываются в пикселах от левого верхнего угла изображения, которому соответствует значение 0,0. Первое число является координатой по горизонтали, второе — по вертикали. Список координат зависит от формы области.
Для окружности задаются три числа — координаты центра круга и радиус.
<area shape="circle" coords="230,340, 100" href="circle.html">Для прямоугольника — координаты левого верхнего и правого нижнего угла.
<area shape="rect" coords="24,18, 210,56" href="rect.html">Для полигона задаются координаты его вершин (рис. 2).
Рис. 2. Координатные точки для полигона
href
Определяет адрес ссылки для области. Правила записи такие же, как и для тега <a>.
Карты-изображения позволяют создавать ссылки на разные области одного изображения. Использование этого подхода наглядней, чем обычные текстовые ссылки и позволяет применять всего один графический файл для организации ссылок. Однако не нужно считать, что карты-изображения следует включать везде, где требуются графические ссылки. Прежде всего, следует оценить все доводы за и против, а также просмотреть альтернативные варианты.
Преимущества карт-изображений
1. Карты позволяют задать любую форму области ссылки. Учитывая, что изображения по своей природе прямоугольны, сделать графическую ссылку сложной формы, например для указания географического района, без карт-изображений не представляется возможным. Как правило, в географической тематике карты-изображения и применяются наиболее часто.
2. С одним файлом удобней работать — не приходится заботиться о состыковке отдельных фрагментов и рисунок легко можно поместить в нужное место.
Недостатки
1. Нельзя установить всплывающую подсказку и альтернативный текст для отдельных областей. Альтернативный текст позволяет получить текстовую информацию о рисунке при отключенной в браузере загрузке изображений. Поскольку загрузка изображений происходит после получения браузером информации о нем, то замещающий рисунок текст появляется раньше. А уже по мере загрузки текст будет сменяться изображением. Для карт-изображений эта особенность является актуальной, ведь если отключить просмотр изображений, что делают многие пользователи, то в итоге увидим лишь один пустой прямоугольник.
2. При сложной форме области ссылки увеличивается объем кода HTML. Контур аппроксимируется набором прямых отрезков, для каждой точки такого отрезка следует задать две координаты, а общее количество таких точек может быть достаточно велико. Справедливости ради, следует отметить, что сложные формы являются частным случаем и применяются достаточно редко.
3. С картами-изображениями нельзя сделать разные эффекты, которые доступны при разрезании одного рисунка на фрагменты: эффект перекатывания, частичная анимация, индивидуальная оптимизация картинок для их быстрой загрузки.
Юзабилити
С позиции удобства пользователей, карты-изображения имеют только одно преимущество — ссылки разнообразной формы. Это добавляет наглядность в представлении информации — мы не ограничены прямоугольной формой ссылки и можем использовать ссылки сложной конфигурации для своих целей. Во всех остальных отношениях от них проку нет — обычные текстовые ссылки более информативны и им не страшно отключение показа картинок в браузере. Тот факт, что одно изображение загружается быстрее, чем та же картинка, но порезанная на фрагменты и сохраненная в виде набора графических файлов, легко обходится. Каждый из таких конечных файлов можно уменьшить, используя индивидуальные настройки оптимизации. В итоге, общий объем всех фрагментов будет занимать меньше места, чем одно изображение. Не стоит сбрасывать со счетов и психологический фактор — человеку кажется, что набор маленьких картинок загружается быстрее, чем одна большая.
Основной недочет карт — нет четко выделенных границ ссылок. Поэтому эти границы приходится выделять разными средствами уже на изображении. Если рисунок не загрузился по каким-либо причинам, то разобраться в наборе ссылок становится весьма проблематичным.
Альтернативные варианты
Не всегда есть острая необходимость использовать карты-изображения, поэтому следует обратить внимание на то, что существуют и другие возможные варианты выполнения поставленной задачи.
Использование FLash
Во flash-роликах можно создавать разные области ссылок, используя возможности векторной графики. Благодаря широким возможностям, на Flash можно создавать потрясающие меню и средства навигации. Но тут тоже требуется осторожность, чтобы не потерять за деревьями леса.
Разрезание изображений
Это одно из популярных средств в дизайне. Одно изображение в этом случае разрезается с помощью специальных программ на фрагменты, которые окончательно сводятся вместе, создавая иллюзию цельной картинки. Хотя области разрезания могут быть только прямоугольные, в большинстве случаев этого вполне достаточно для создания ссылок. Для каждого фрагмента можно выбрать наиболее подходящий графический формат, в котором он будет сохранен, параметры оптимизации, добавить альтернативный текст. Тогда даже при отключенном показе картинок, будут хорошо видны границы областей и замещающий изображение текст.
Резюме
Как выяснилось, причина использовать карты-изображения только одна — сложная форма ссылок, продиктованная задачами дизайна. Типичное применение — регионы географической карты, которые служат ссылками. Во всех остальных случаях можно обойтись и текстовыми ссылками, а при необходимости создания графической навигации, одно изображение для удобства можно разрезать на фрагменты. Такой подход создаст больше удобства пользователям, особенно тем, которые в силу разных причин отключают показ изображений в браузере. О них тоже нужно помнить.
htmlbook.ru
Размещение изображения в html, ссылка на изображение
Цель урока: знакомство с возможностями размещения изображений в html
Размещение изображения в HTML
Форматы изображений для размещения на сайте: .gif, .png-8, .png-24, .png-32 и .jpg (в случае необходимости размещения качественного фото)
Пример: разместить на странице:Синтаксис:
<img src=«имя_файла»>
img— строчный элемент с замещаемым контентом
- изображение prob.gif, файл которого располагается в папке со странницей,
- изображение banner.gif, файл которого располагается в папке на уровень выше текущей страницы (необходимо выйти из папки),
- изображение с сайта http://www.rambler.ru/ban.jpg
Выполнение:
<html> ... <body> <p><img src="prob.gif"> <p><img src="../banner.gif"> <p><img src="http://www.rambler.ru/ban.jpg"> </body></html> |
<html> … <body> <p><img src=»prob.gif»> <p><img src=»../banner.gif»> <p><img src=»http://www.rambler.ru/ban.jpg»> </body></html>
Атрибуты тега img
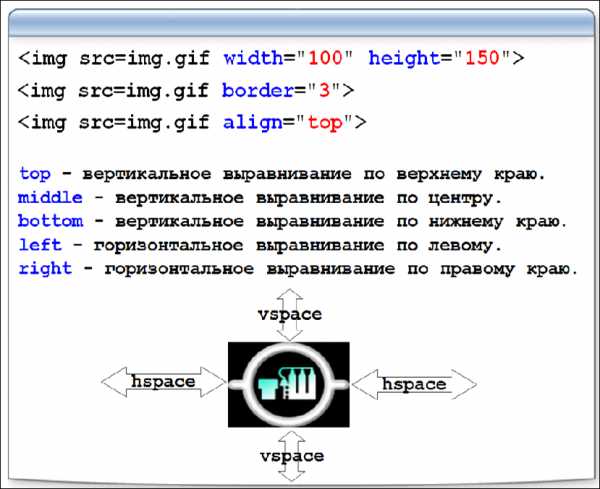
alt — подписьtitle — всплывающая подписьВыравнивание по вертикали:
align="top"align="middle"align="bottom"Выравнивание по горизонтали:
align="left"align="right"width — ширина (значение в пикселях)height — высота (значение в пикселях)border — рамка (значение 0 или 1)
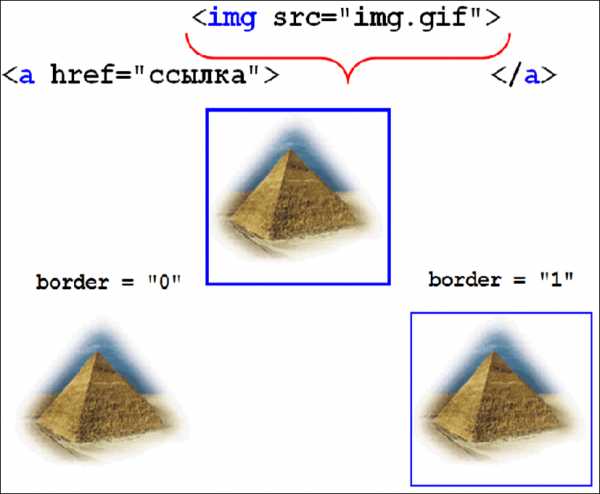
Изображение как ссылка

Фоновое изображение страницы
Синтаксис:
<body background="fon.gif"> |
<body background=»fon.gif»>
Изображение будет растиражировано по всей странице.
Атрибут bgproperties со значением fixed позволит сделать задний фон статичным во время использования прокрутки страницы.
labs-org.ru
