Структура HTML-документа — Русские Блоги
Теги: html Структура документа
Структуру HTML-документов мы можем понимать как грамматическую структуру веб-страниц, формат кодирования. Такая структура документа может сделать написание веб-страниц очень стандартизированным. Стандартизированный код может повысить читаемость кода, а также выглядит более профессиональным.
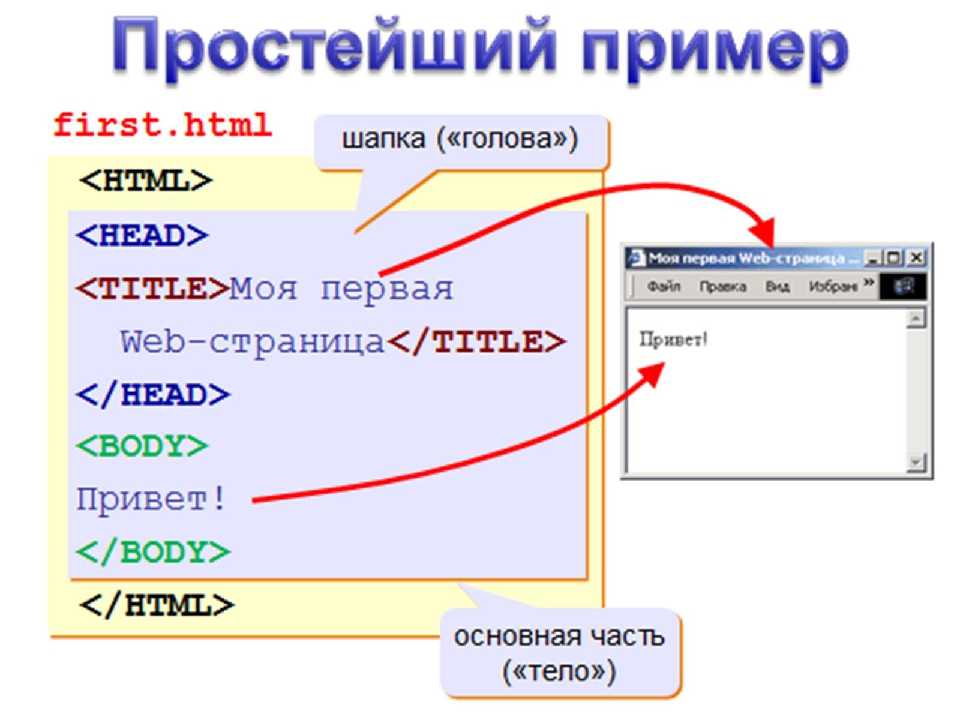
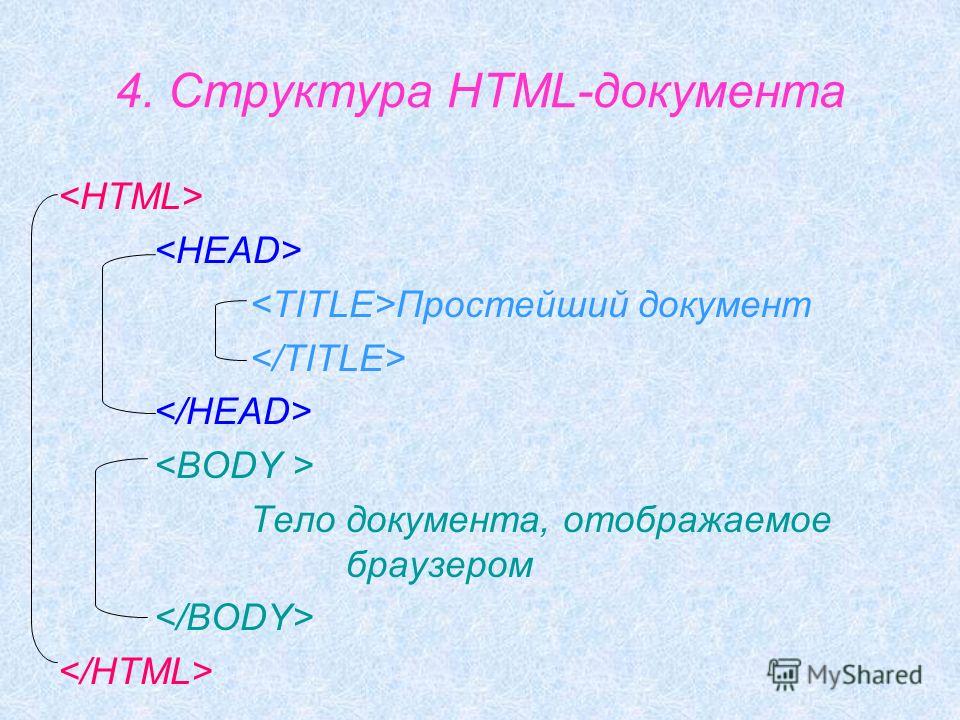
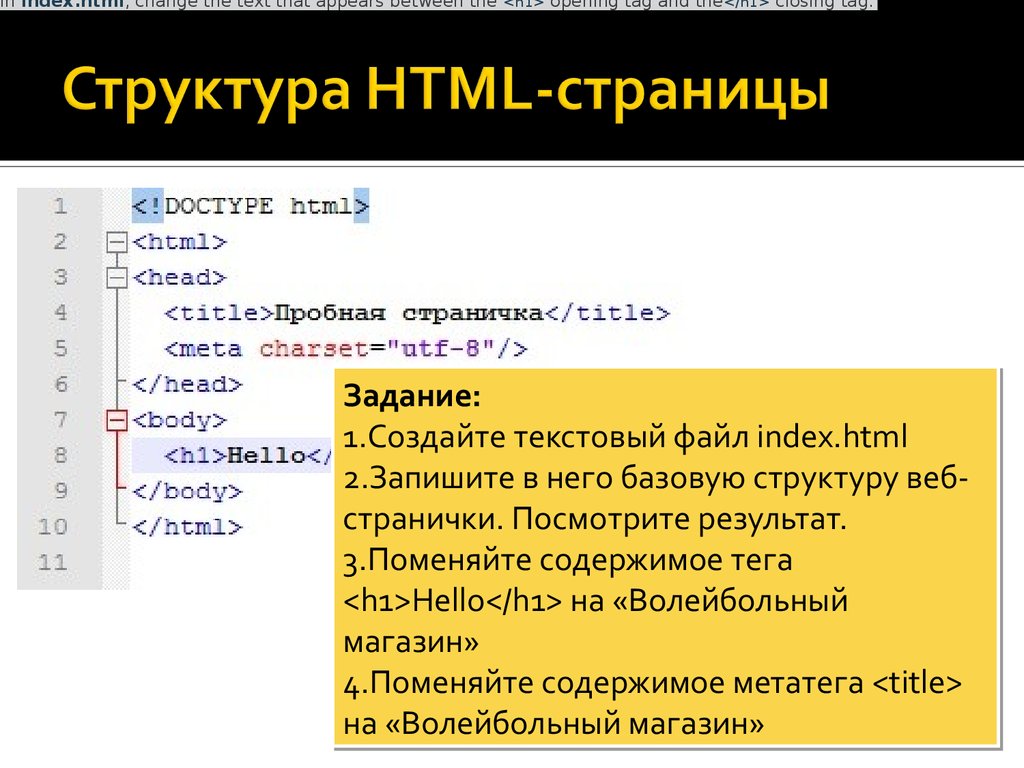
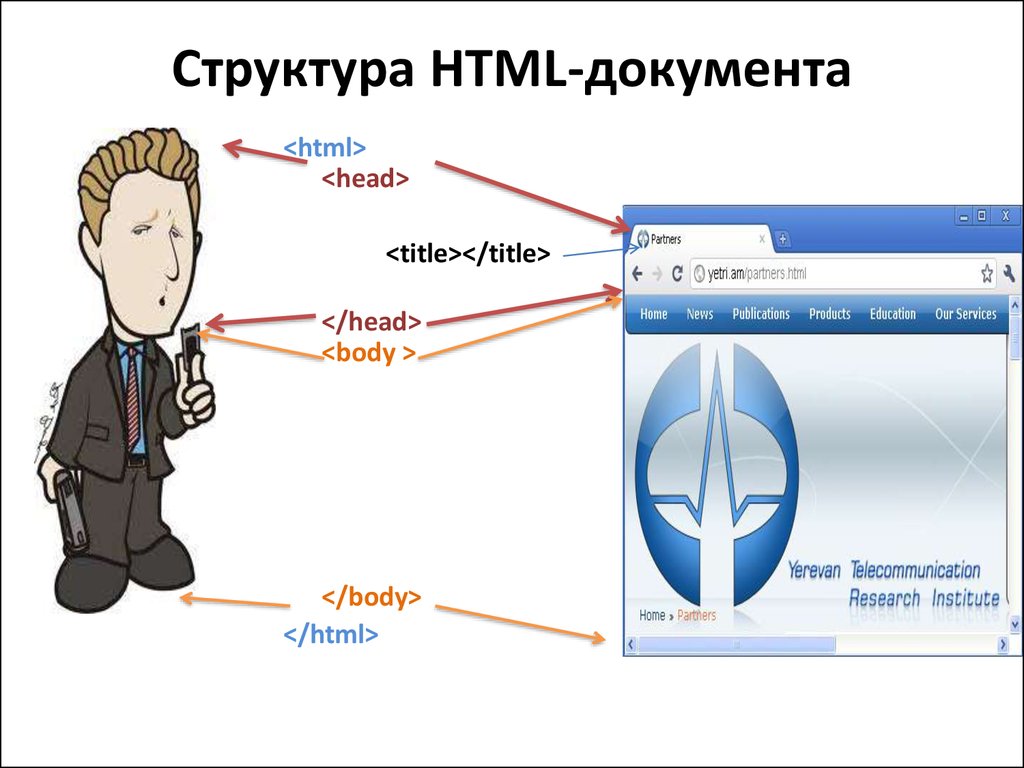
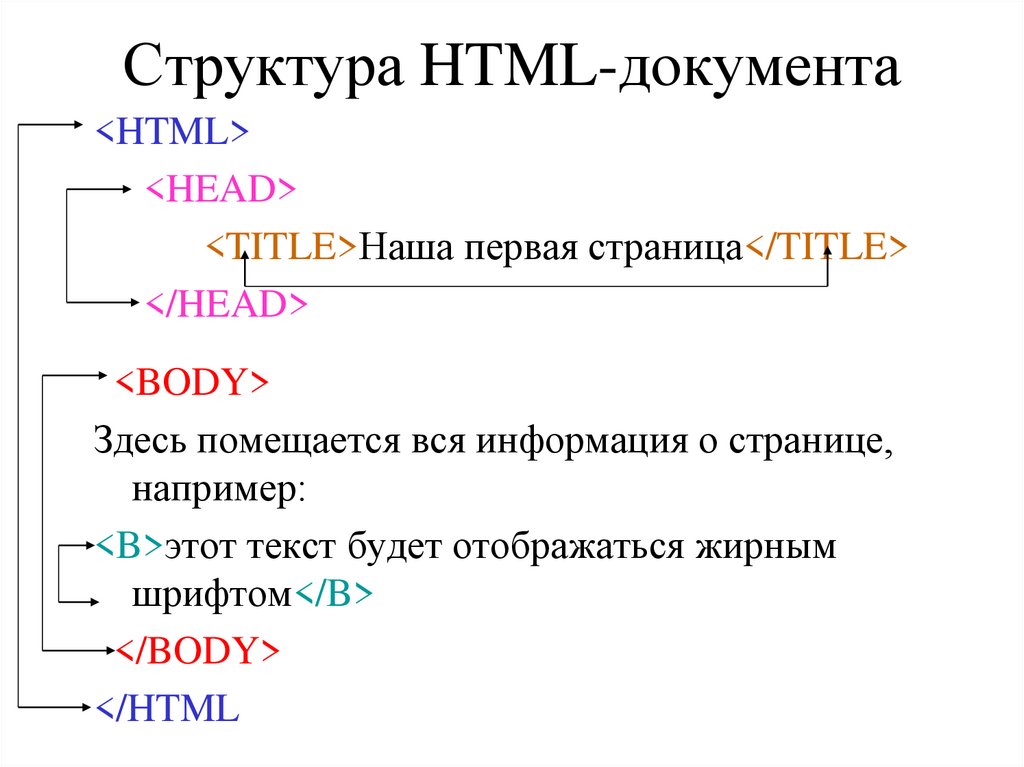
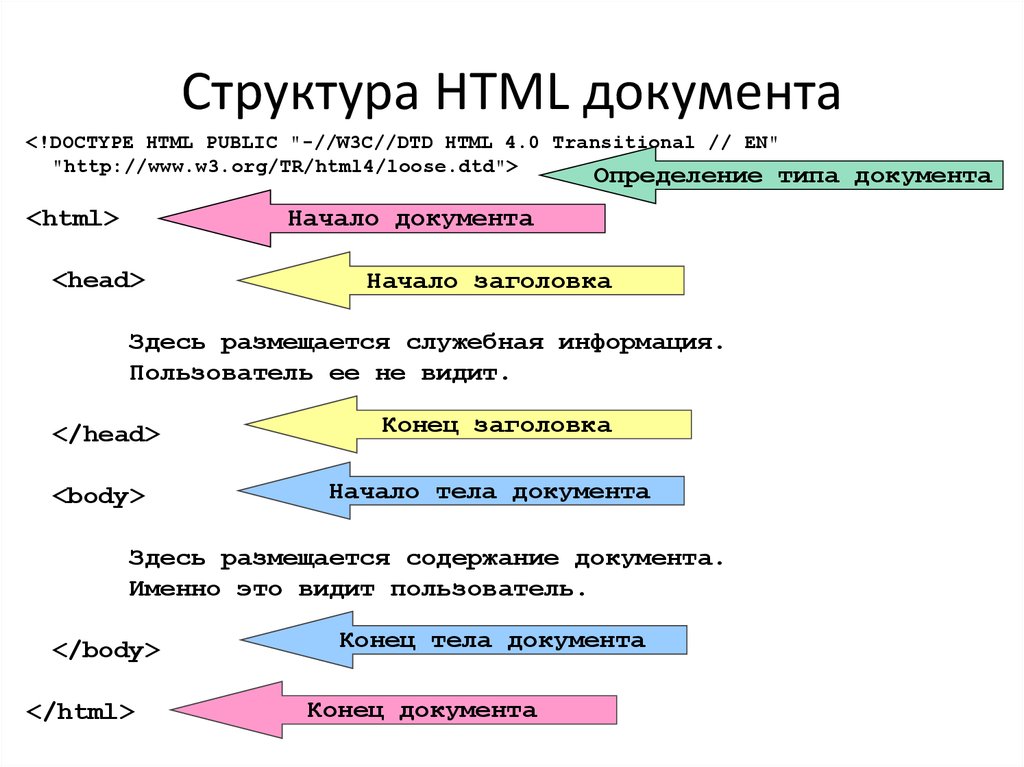
Документы HTML всегда начинаются с тега <html> и заканчиваются </html>. Другими словами, все содержимое веб-страницы находится между <html> и </html>. Текущая структура HTML-документа выглядит следующим образом:
<html> ...... </html>
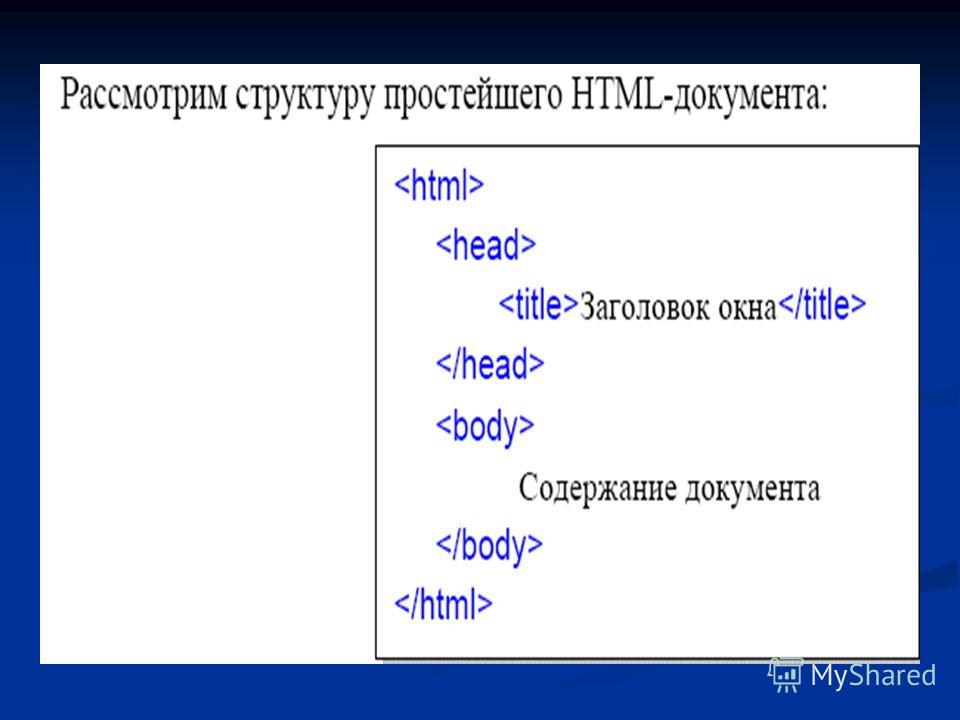
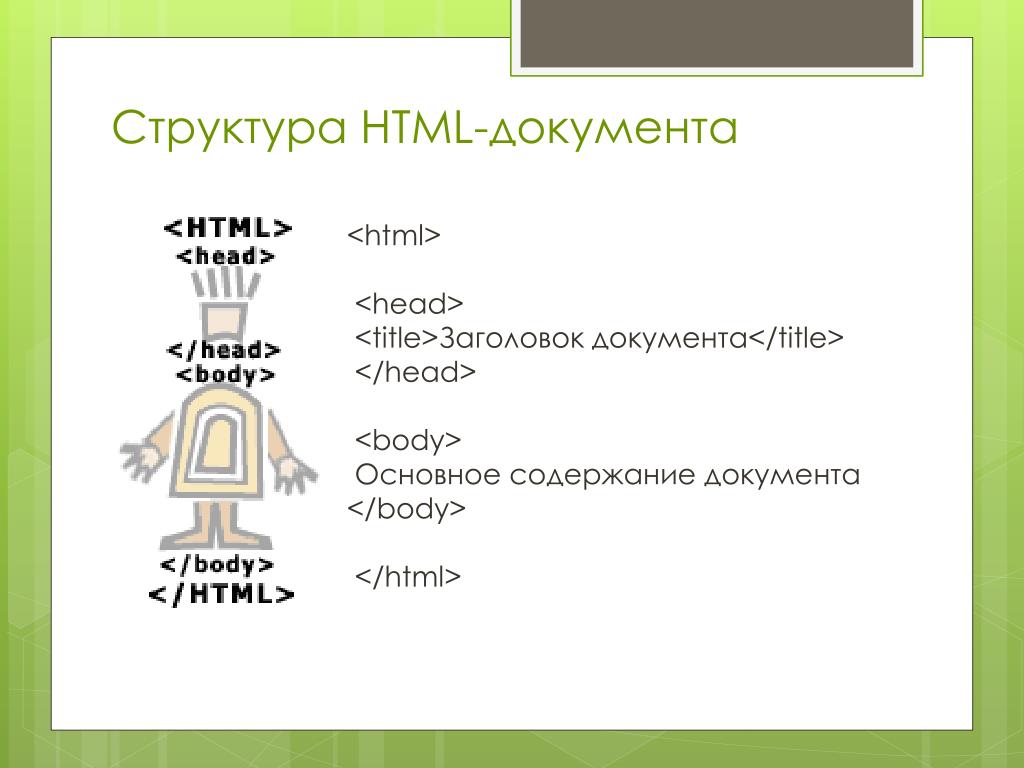
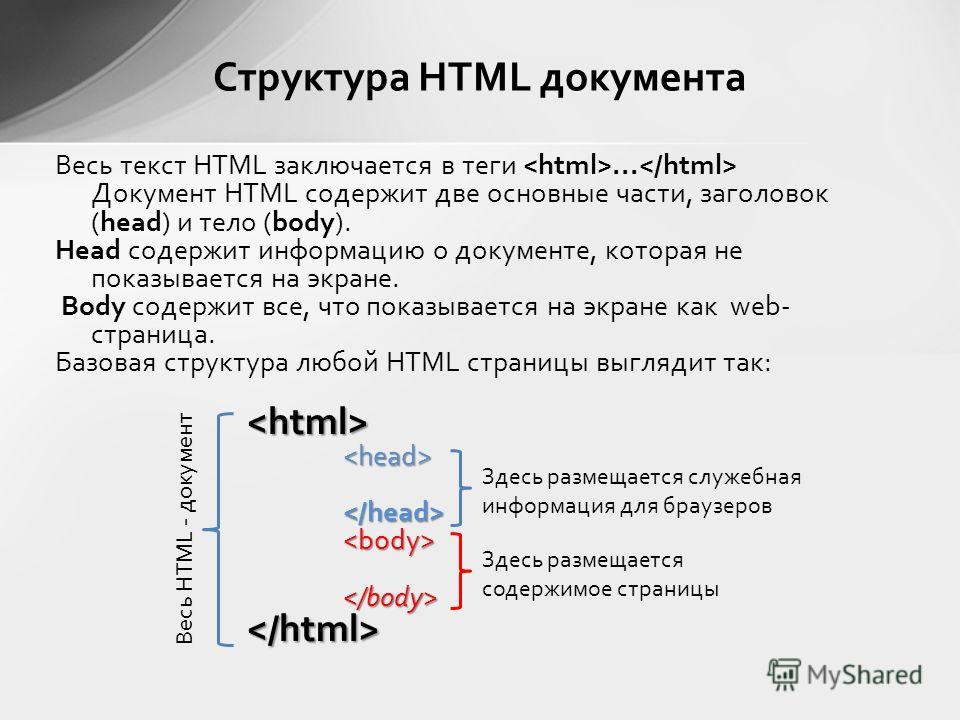
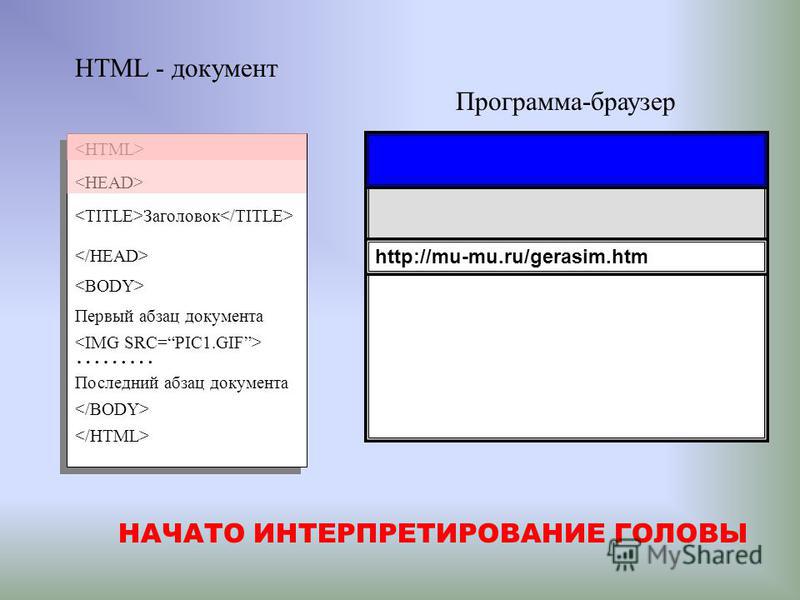
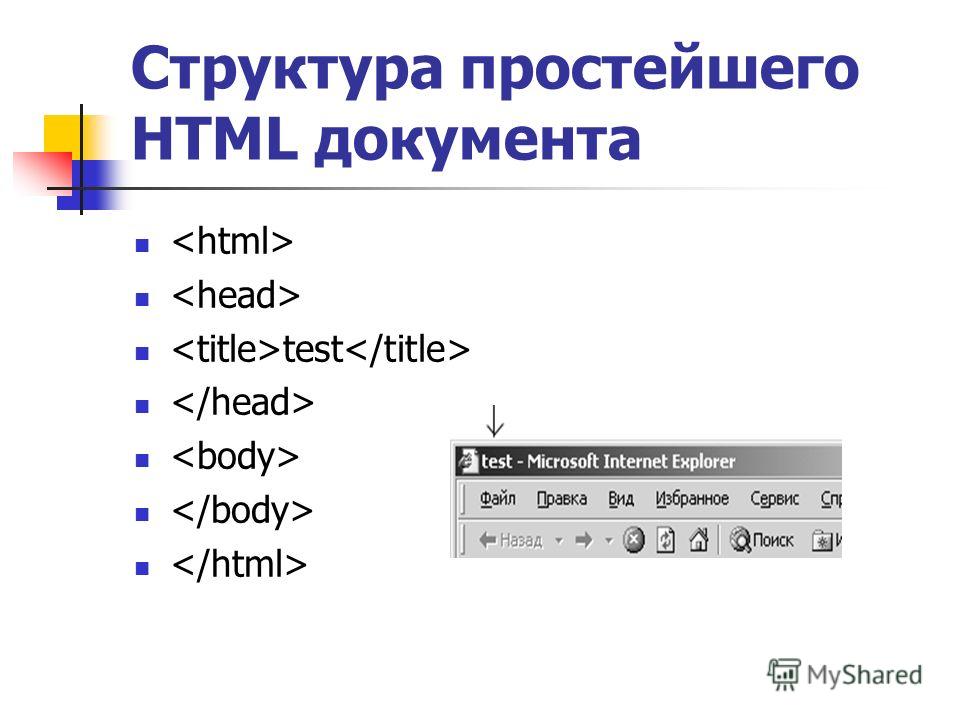
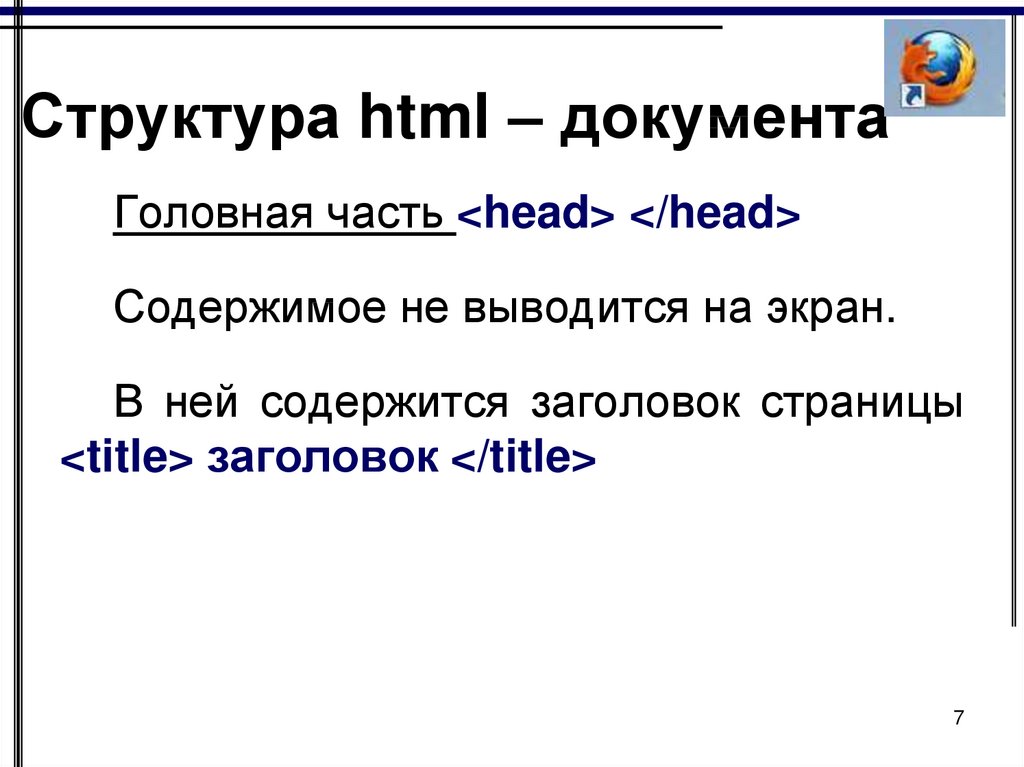
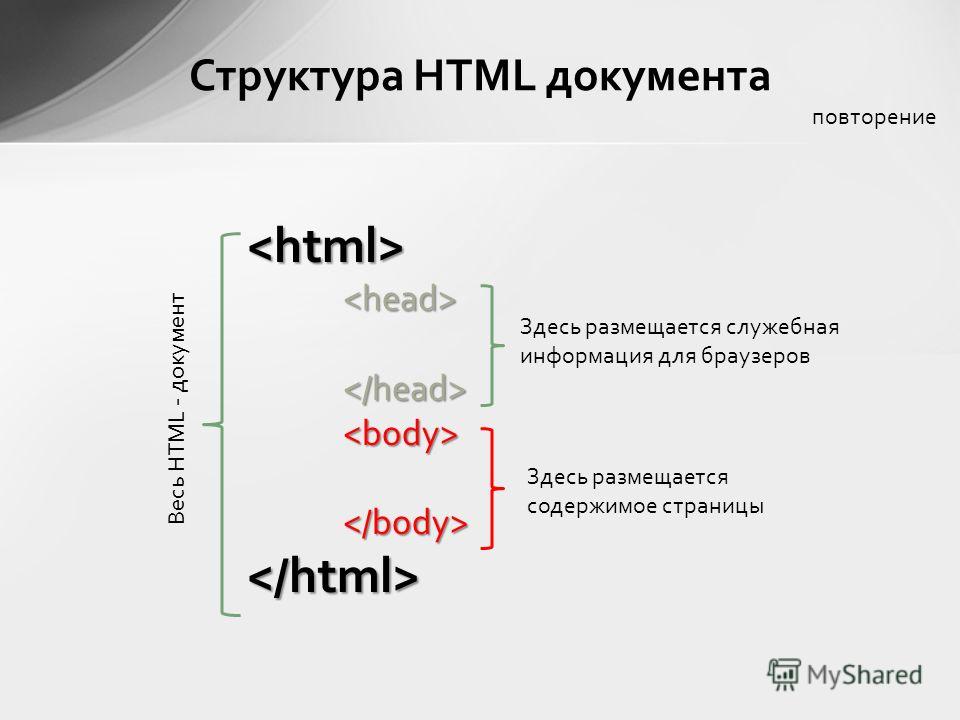
Все файлы HTML имеют две основные структуры: голову и тело. Обычно описательная информация документа помещается в заголовок, а информация о теме документа (информация, отображаемая в браузере) помещается в основной текст. Первое обновление структуры HTML-документа:
<html>
<head>
.
.....
</head>
<body>
......
</body>
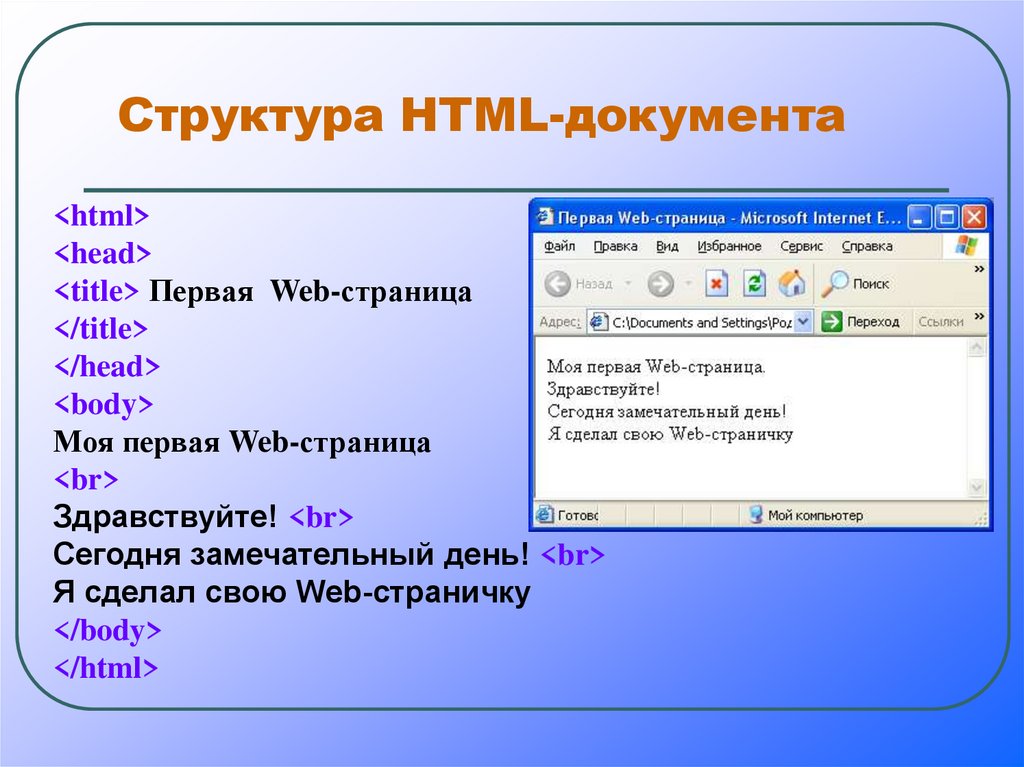
</html>Заголовок — это самая важная информация в заголовке HTML-документа. Каждый документ должен иметь заголовок, чтобы посетители могли видеть заголовок веб-страницы и знать, каково основное содержание веб-страницы. Так где же на странице отображается заголовок? В качестве примера возьмем домашнюю страницу Baidu:
Как видно из рисунка выше, заголовок главной страницы Baidu«Байду, ты Дао»
Заголовок документа помещается между <title> и </title> в заголовке документа. Его структура следующая:
<head>
<title>Название документа</title>
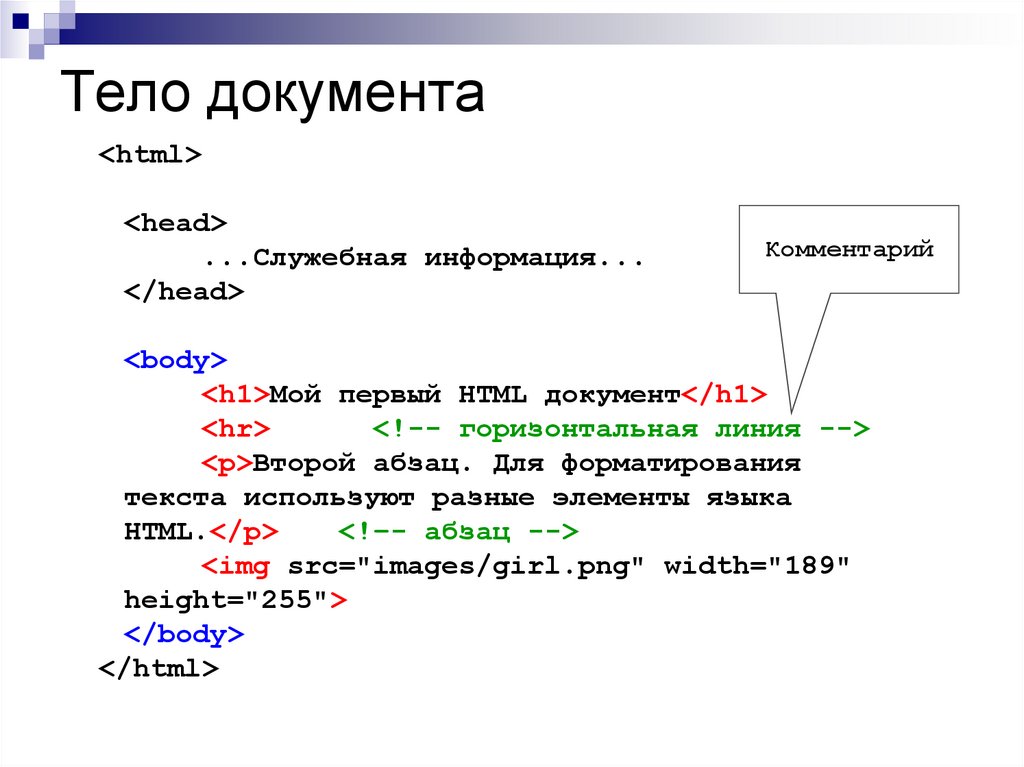
</head>Основная часть HTML-документа содержит текст, изображения, гиперссылки и т. Д., Отображаемые на веб-странице. В основной части документа в основном помещайте и пишите то, что вы хотите показать пользователю, или то, что пользователь хочет видеть. Часть тела начинается с тега <body> и заканчивается </body>. Его структура следующая:
Часть тела начинается с тега <body> и заканчивается </body>. Его структура следующая:
<body>
Основное содержание документа: текст, изображение, аудио, видео, гиперссылка и т. Д.
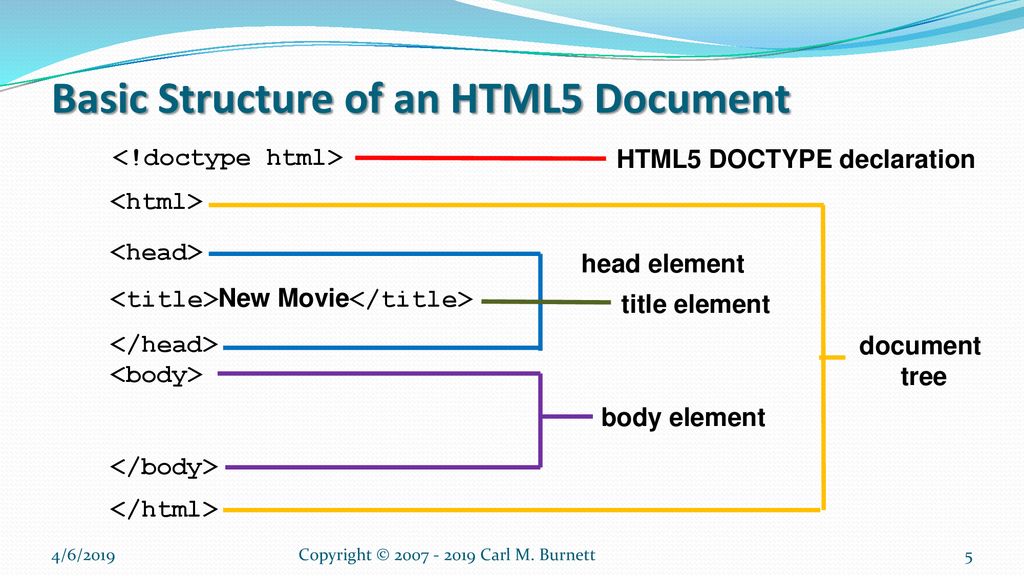
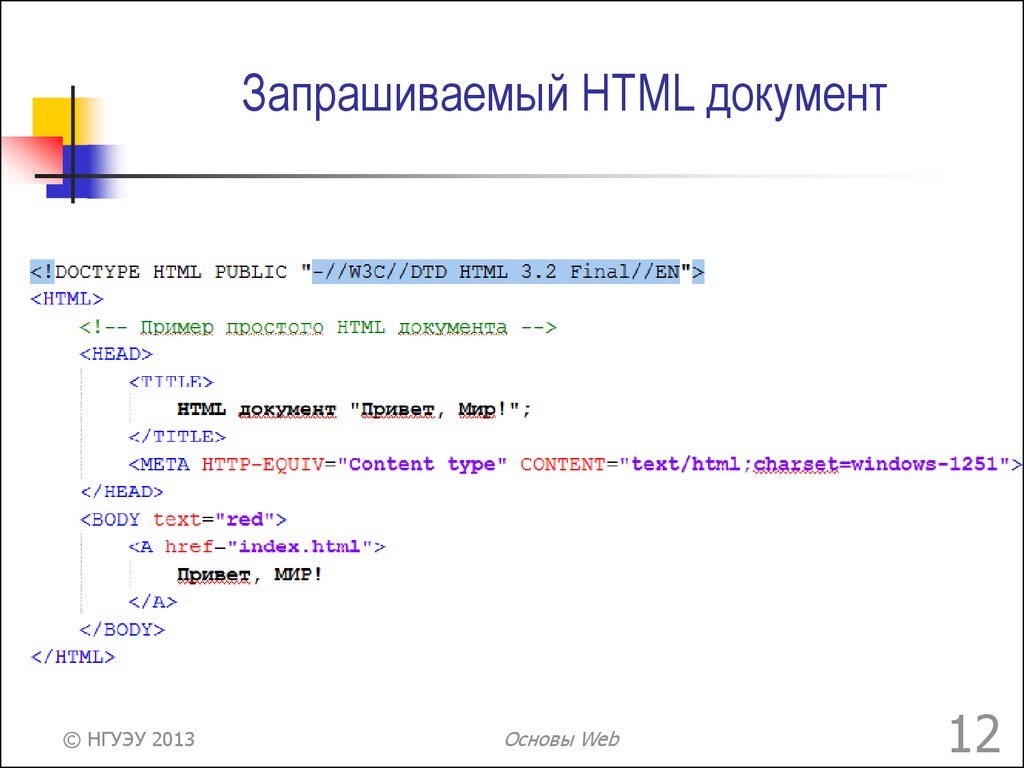
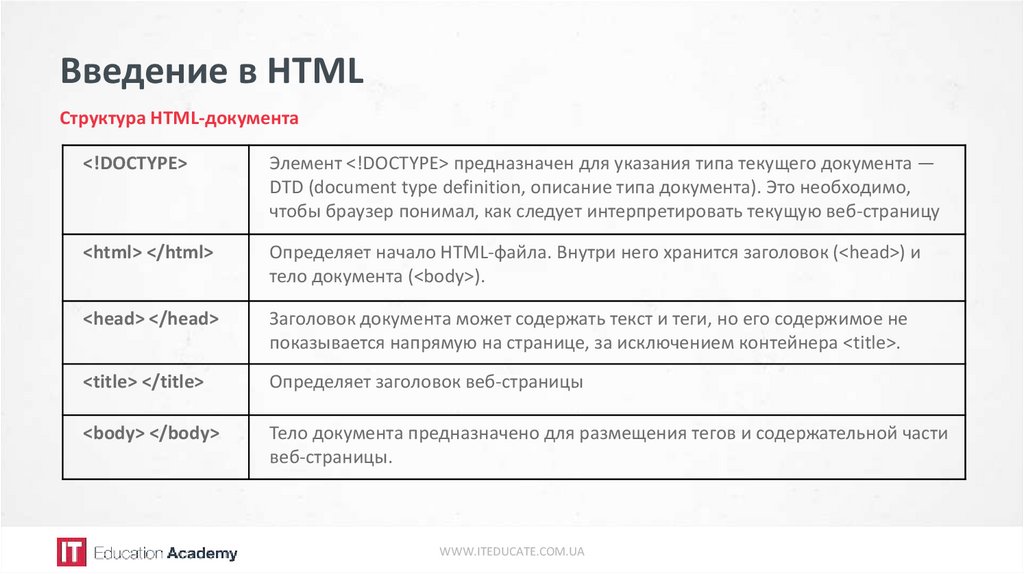
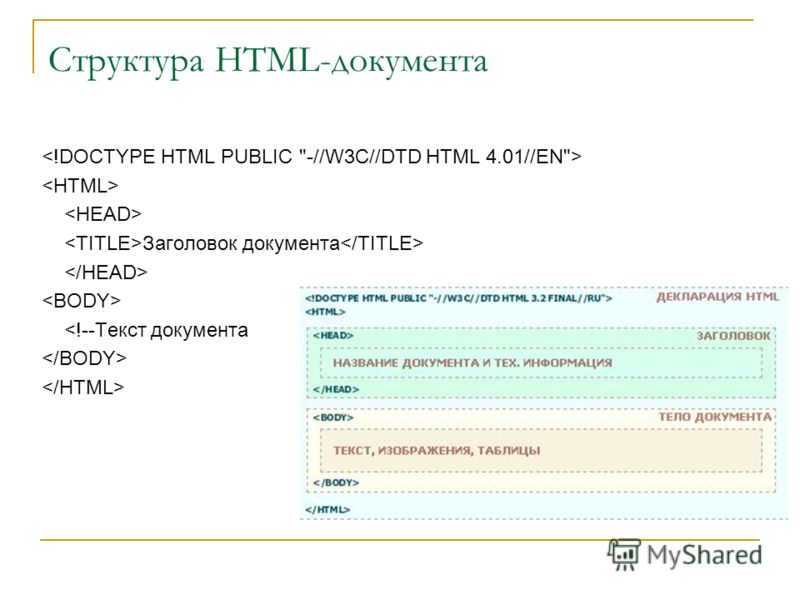
</body>Используйте <! DOCTYPE>, чтобы объяснить тип документа, чтобы браузер правильно отображал веб-страницу.
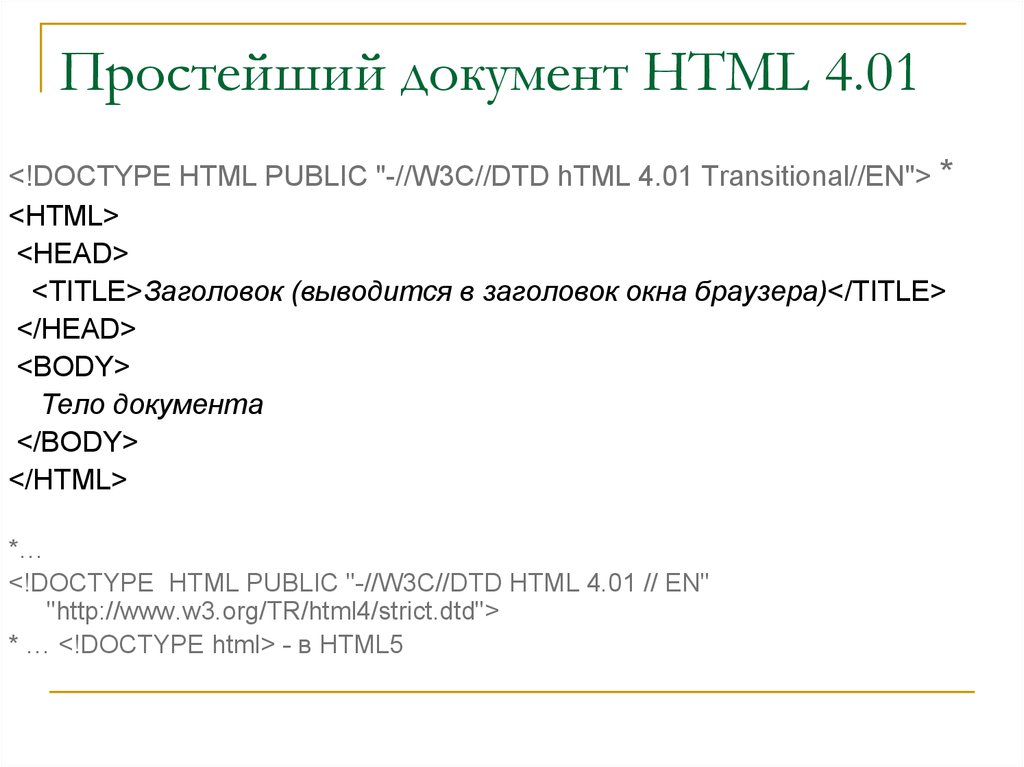
В HTML4.01 объявление типа документа выглядит следующим образом:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
В HTML5 объявление типа документа очень простое:
<!DOCTYPE html>
При программировании часто бывает необходимо добавитьКомментарийЧтобы ваша логика была ясной и была удобочитаема.
<! - Содержание комментария ->
Когда браузер читает HTML-документ, он автоматически игнорирует содержание комментария. Другими словами, содержимое аннотации не будет отображаться в браузере.
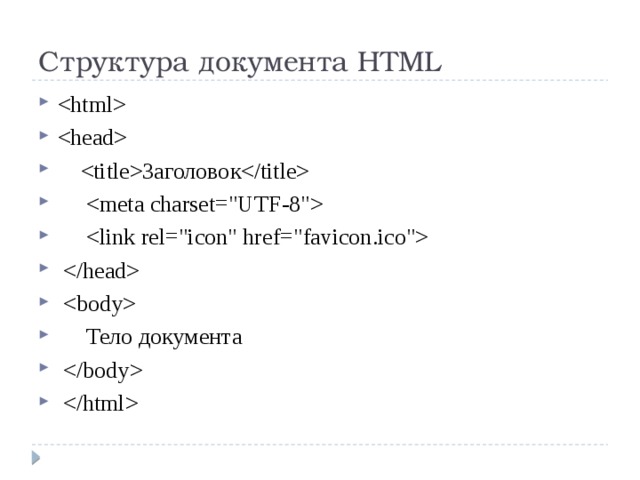
Наконец, полная структура онлайн-документа HTML:
<!DOCTYPE html>
<! - Рекомендуется тип документа HTML5 ->
<html>
<head>
<title>Название документа</title>
......
</head>
<body>
Основное содержание документа: текст, изображение, аудио, видео, гиперссылка и т. Д.
</body>
</html>Интеллектуальная рекомендация
Весенние облако (2) Зул Интеллектуальный маршрут: приложение веб-сервлета в природе маршрутизаторов и фильтров
Маршрутизация компонента системы Micro Service. Например, / может отображаться на ваше веб-приложение, / API / карту пользователя на службу пользователя и карту / API / магазин в магазин. От официальн…
От официальн…
Настроить PagersliidingTabstrip Выбор статуса для изменений цветов
Каждая ошибка — это возможность улучшить себя. На этот раз вы должны поговорить о проблемах, встречающихся в PagersLidingTabstrip. Цвет и т. Д. Итак, что я должен установить здесь? Верхняя часть кода:…
[Массив] [Динамическое планирование] Меч относится к максимуму и
[Онлайн программирование]Максимум и 【Описание проблемы】 Гц время от времени возьмите несколько профессиональных вопросов для мерцания этих некоммерческих профессиональных одноклассников. Сегодня, посл…
Исключение Java
Исключение Java Исключительная система наследования Throwable Причина исключения бросить ключевое слово бросает ключевое слово попробуй поймай наконец ключевое слово RuntimeException Сведения об исклю…
Пиньинь (луогу р1012)
Описание заголовка Есть n натуральных чисел (n≤20), которые соединены в строку, чтобы сформировать наибольшее многозначное целое число.
Вам также может понравиться
CMD DEBUG JS CODE
Чтобы сделать плавные заметки здесь, нам удобно отладить код JS. Когда проект не нужен, код JS может быть отладкой, когда доступ к браузере будет доступен! Подготовьте файл JS 2. CMD Откройте среду об…
Инкапсуляция и разбиение на страницы уровня Node Dao
Традиционный способ письма В этом случае мы видим, что пользователь должен подключаться к базе данных каждый раз, когда он работает. В этом случае эффективность очень низкая, поэтому мы инкапсулируем …
Последовательный алгоритм хеширования и рукописная упрощенная версия последовательного алгоритма хеширования
Последовательный алгоритм хеширования: На основе алгоритма Hash реализован алгоритм согласованного хеширования, который используется для решения проблемы точек доступа в Интернете и динамического разд…
Значение контекста Tomcat initializeContext (). Lookup () параметр
Я часто вижу операции на jndi 1. lookup («java: comp / env») получить информацию о конфигурации контейнера приложения envContext 2. Получить тест источника данных в конфигурации env конфигура…
lookup («java: comp / env») получить информацию о конфигурации контейнера приложения envContext 2. Получить тест источника данных в конфигурации env конфигура…
Активизация коммерциализации автономного вождения Gaode анонсирует технологическую дорожную карту высокоточных карт
26 июля в Пекине состоялся Саммит будущего транспорта 2018 года, организованный Gaode Maps. На авто-специальном форуме, посвященном теме «Навстречу будущему», Gaode Map впервые продемонстр…
Структура XML-документа. Технология XSLT
Структура XML-документа. Технология XSLTВикиЧтение
Технология XSLT
Валиков Алексей Николаевич
Содержание
Структура XML-документа
В погоне за выразительной мощностью XML не следует забывать один из основополагающих принципов — нужно не просто выражать информацию, нужно выражать ее стандартным образом. Это включает в себя не только синтаксические принципы разметки текста, изложенные выше, но и ограничения, накладываемые на логическую структуру документов. Изобретая свой собственный набор элементов и атрибутов, мы вместе с этим набором изобретаем логический формат, а именно то, каким образом элементы и атрибуты должны формировать документ, какая информация должна присутствовать обязательно, а какая является опциональной, какие данные должны содержать те или иные атрибуты и элементы.
Это включает в себя не только синтаксические принципы разметки текста, изложенные выше, но и ограничения, накладываемые на логическую структуру документов. Изобретая свой собственный набор элементов и атрибутов, мы вместе с этим набором изобретаем логический формат, а именно то, каким образом элементы и атрибуты должны формировать документ, какая информация должна присутствовать обязательно, а какая является опциональной, какие данные должны содержать те или иные атрибуты и элементы.
В первой версии XML для определения логической структуры документов использовался набор формальных правил, называемый DTD — декларацией типа документа (document type declaration). Помимо этого, в начале мая 2001 года была принята новая техническая рекомендация языка под названием XML-схема (XML Schema), которая также формально задает логическую структуру документа, определяет используемые типы данных, количество повторений и многое другое.
В этой главе мы разберем основы логического построения ХМL-документов с использованием DTD.
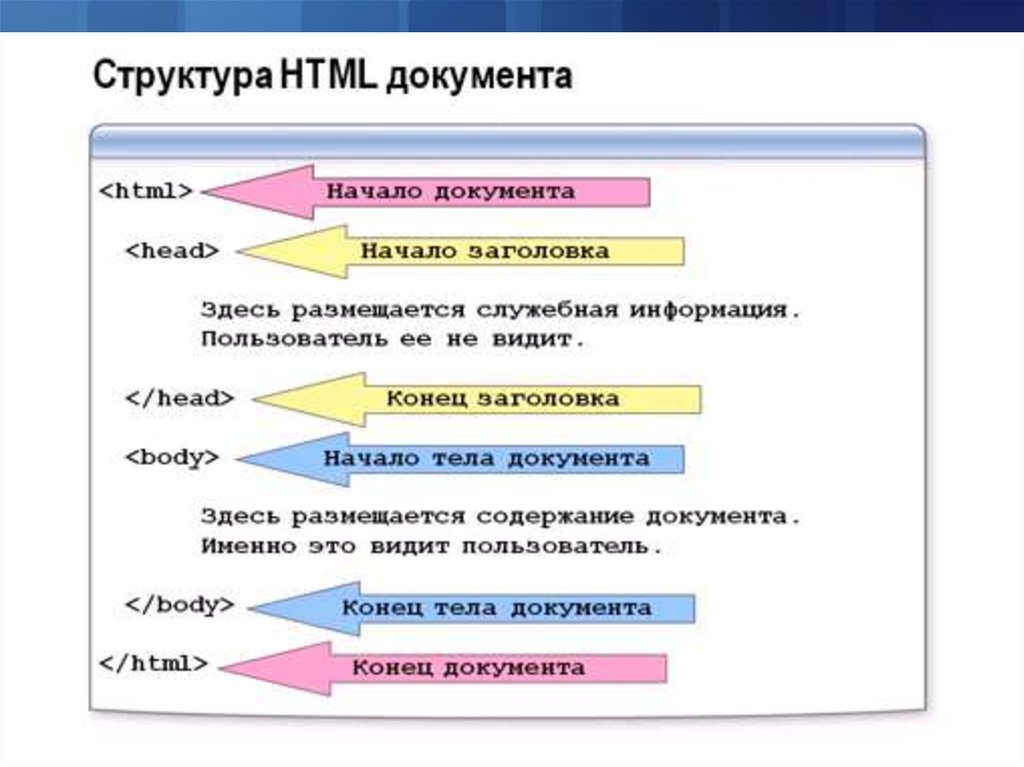
1.2. Структура HTML-документа
2.3. Масштаб документа
2.3. Масштаб документа Масштаб помогает увеличить или уменьшить размер документа, который выводится на экран. Масштаб влияет исключительно на вид документа на экране компьютера, а не на изображение, получаемое при печати! Используя масштаб, можно увидеть сразу большое
7.3. Работа в режимах Схема документа и Структура
7. 3. Работа в режимах Схема документа и Структура
Когда вы работаете с большим документом, вам наверняка часто приходится перемещаться из одной его части в другую. Одно из самых лучших решений проблемы навигации в большом документе – режим Схема документа. Чтобы включить
3. Работа в режимах Схема документа и Структура
Когда вы работаете с большим документом, вам наверняка часто приходится перемещаться из одной его части в другую. Одно из самых лучших решений проблемы навигации в большом документе – режим Схема документа. Чтобы включить
Открытие документа
Открытие документа Для открытия созданного ранее документа Word выполните команду Открыть в меню Кнопки «Office» (либо нажмите комбинацию клавиш Ctrl+O). В результате откроется окно, изображенное на рис. 2.12. Рис. 2.12. Открытие документа ВНИМАНИЕ Чтобы пользовательский шаблон
Печать документа
Печать документа
Чтобы распечатать текущий документ, используйте команды Печать, Быстрая печать и Предварительный просмотр подменю Печать меню Кнопки «Office».Команда Печать выводит окно настройки параметров печати документа (рис. 2.15).
Рис. 2.15. Настройка печати документаВ
2.15).
Рис. 2.15. Настройка печати документаВ
Форматирование документа
Форматирование документа Форматирование текста – это процедура, без которой не обходится практически ни один документ: всегда нужно как-то оформить заголовок, создать список, выделить стилем текстовый фрагмент или слово и т. д. В данном разделе мы на конкретном примере
Структура HTML-документа
Структура HTML-документа Файл HTML состоит из множества дескрипторов, описывающих представление данной Web-страницы. Как и следует ожидать, базовая структура любого HTML-документа примерно одинакова. Например, файлы *.htm (или, альтернативно, файлы *.html) открываются и закрываются
Сохранение документа
Сохранение документа
После работы с документом его следует сохранить на жестком диске или ином носителе. Чтобы сохранить документ, нужно нажать Кнопку «Office» и в появившемся меню выполнить команду Сохранить как. В открывшемся диалоговом окне Сохранение документа (рис. 1.17)
Чтобы сохранить документ, нужно нажать Кнопку «Office» и в появившемся меню выполнить команду Сохранить как. В открывшемся диалоговом окне Сохранение документа (рис. 1.17)
Виды документа
Виды документа По умолчанию книга представлена в виде Обычный. Вы работаете с таблицами, но совершенно не можете представить, как ваши листы будут выглядеть на бумаге при печати документов. В Excel 2007 впервые применен новый вид документа, который называется Разметка
Печать документа
Печать документа Иногда требуется распечатать созданный документ, однако прежде его следует подготовить к печати.Если вы хотите отправить на печать не весь лист, а отдельный фрагмент, нужно выполнить следующие действия.1. Выделите диапазон, который должен быть
5. Корректная структура документа (тонкости)
5. Корректная структура документа (тонкости)
Мы не будем описывать здесь всю схему FictionBook2.1, а только те моменты, которые очень важны для правильной разметки структуры конвертируемого документа. Лишь в случае правильной разметки структуры экспорт произойдет без единой
Корректная структура документа (тонкости)
Мы не будем описывать здесь всю схему FictionBook2.1, а только те моменты, которые очень важны для правильной разметки структуры конвертируемого документа. Лишь в случае правильной разметки структуры экспорт произойдет без единой
Модель XML-документа
Модель XML-документа Описывая основы построения XML-документов, мы отмечали, что иерархическая организация информации в XML лучше всего описывается древовидными структурами. Дерево — это четкая, мощная и простая модель данных и именно она была на концептуальном уровне
2.1. Построение документа
2.1. Построение документа
2.1.1. При необходимости допускается делить документ на части. Деление на части осуществляется на уровне не ниже раздела. Каждую часть комплектуют отдельно. Всем частям присваивают обозначение документа в соответствии с ГОСТ 19. 103-77.Части оформляют в
103-77.Части оформляют в
2.2. Текст документа
2.2. Текст документа 2.2.1. Текст документа должен быть кратким, четким, исключающим возможность неоднозначного толкования.Термины и определения должны быть едиными и соответствовать установленным стандартами, а при их отсутствии — общепринятым в научно-технической
ПРИЛОЖЕНИЕ 2 Справочное СТРУКТУРА ТЕКСТА ПРОГРАММНОГО ДОКУМЕНТА
ПРИЛОЖЕНИЕ 2 Справочное СТРУКТУРА ТЕКСТА ПРОГРАММНОГО
Структура документа и вставка оглавления
Структура документа и вставка оглавления
Большие документы обычно состоят из нескольких разделов (глав), которые в свою очередь могут состоять из подразделов. Word сделает удобной вашу работу с подобными документами, если вы будете использовать стили заголовков. Среди
Среди
Форматы изображений для веб-использования. Конспект урока на тему «изображения на веб-страницах» Вставка изображений в HTML-документ
Цели урока:
расширение и углубление представлений о языке гипертекстовой разметки HTML;
формирование умений создавать веб-страницы с графикой;
развитие логического мышления, умений анализировать, сравнивать, систематизировать, обобщать.
Тип урока: урок усвоения новых знаний и умений .
Учащиеся должны уметь: создавать в редакторе Блокнот веб-страницы
с графикой.
Программное и методическое обеспечение урока: редактор Блокнот
;
учебное пособие «Информатика 11», § 3 ( п. 3
.2) ; приложения к уроку 6;
ЭСУ W
eb11 6 .
1. Проверка знаний предыдущего урока (репродуктивный метод обучения, индивидуальная и фронтальная формы работы).
Выполнение индивидуальных заданий на компьютере: оформить текст на предложенной учителем веб-странице в соответствии с рисунком упражения к §3 ( п.3 .1) пособия или ЭСУ W eb11-5 .
Предложите у чащимся ответить на вопросы: В чем заключается гипертекстовая разметка документов? Какова структура HTML-документа? Каким тегом задается абзац? Переход на новую строку? Какими тегами задается полужирное и курсивное начертание символов? Как задать фон и цвет текста всей веб-страницы? Какими тегами и атрибутами задается шрифт, размер и цвет символов? Возможно использование теста (приложение к уроку 6; ЭСУ W eb11 5).
2. Актуализация знаний и мотивация учащихся на изучение нового материала ( фронтальная форма работы).
Перед началом объяснения нового материала в форме фронтальной беседы обсудите роль, которую в оформлении веб-страниц играют графические объекты: фотографии, рисунки, фоновые изображения (обои), разделительные линии. Они не только делают страницы более привлекательными и наглядными, но во многих случаях являются основными источниками информации. Продемонстрируйте примеры (
ЭСУ W
eb11 6 ).
Продемонстрируйте примеры (
ЭСУ W
eb11 6 ).
Подчеркните, что предназначенные для веб-страниц изображения можно создавать и редактировать в различных графических редакторах. Они могут быть получены с помощью цифрового фотоаппарата, сканера или из сети Интернет. Наиболее предпочтительны графические форматы gif , jpg и png , файла которых имеют небольшие размеры, что позволяет ускорить процесс загрузки. Напомните, что в формате jpg обычно сохраняют фотографии. Формат gif поддерживает анимацию и прозрачность.
3. Объяснение нового материала (объяснительно -иллюстративный метод обучения в сочетании с частично-поисковым, фронтальная форма работы ).
Объяснение начните с вопроса: хранятся ли изображения на самой веб-странице? П
одчеркните, что все изображения, которые мы видим на веб-странице, хранятся в отдельных файлах, а в HTML
-коде имеются лишь ссылки на них. Для отображения рисунков предназначен тег
, неотъемлемым атрибутом которого является имя графического файла.
Далее продемонстрируйте действие некоторых атрибутов тега . Так, высоту и ширину отображаемого на экране рисунка задают значениями атрибутов height и width , а толщину рамки вокруг изображения значением атрибута border . В классах с низким уровнем подготовки это делает учитель с помощью видеопроектора. При достаточной подготовленности учащихся можно предложить им провести самостоятельное исследование с последующим фронтальным обсуждением результатов.
Важно подчеркнуть, что указание размеров позволяет увеличить или уменьшить лишь видимое на экране изображение (при этом исходный рисунок и файл, в котором он хранится, остаются неизменными). Если размеры не указаны, то по мере загрузки рисунка может измениться расположение текста и других объектов на экране. Поэтому, полезно всегда явно задавать эти атрибуты. Значения атрибута align указывают на выравнивание текста относительно рисунка или на способ обтекания текстом.
С помощью атрибута
alt
можно задать текст сообщени
я
, которое будет выводиться вместо рисунка, если он не найден или показ отключен в браузере. Кроме того, это сообщение показывается в виде подсказки, когда курсор мыши подводится к рисунку. Продемонстрировать полезность явного задания атрибутов
height
,
width
и
alt
можно, сняв установленный по умолчанию флажок Показывать изображения на вкладке Дополнительно диалогового окна Свойства обозревателя.
Кроме того, это сообщение показывается в виде подсказки, когда курсор мыши подводится к рисунку. Продемонстрировать полезность явного задания атрибутов
height
,
width
и
alt
можно, сняв установленный по умолчанию флажок Показывать изображения на вкладке Дополнительно диалогового окна Свойства обозревателя.
В заключение продемонстрируйте использование изображения из файла в качестве фона веб-страницы с помощью атрибута background тега . ополнительно предложите создать поздравительную открытку (пример 3 из §3 ( п.3.2) пособия , ЭСУ W eb11 6 .
5. Подведение итогов урока
Учащиеся демонстрируют созданные страницы. Обсуждаются этапы работы и затруднения учащихся. Кратко формулируются особенности использовании изображений на веб-страницах,
6. Домашнее задание
Изучить материал § 3 ( п. 3 .2 ) учебного пособия , ответить на вопросы 1 3, подготовиться к практическому выполнению одного из заданий упражнения 2
Здравствуйте уважаемые читатели блога! В этой статье вы узнаете все о том как вставить изображение на html страницу . У вас есть несколько изображений, которые вы хотите поместить на свою страничку или вы хотите поместить на свой сайт логотип? Все это легко. Прочитав эту статью, вы сможете без каких-либо трудностей вставлять картинки на свои html страницы. Для этого мы подробно поговорим о теге img и его атрибутах, кратко рассмотрим форматы графических файлов, таких как gif, jpeg и png, а также посмотрим новые возможности HTML5, которые упрощают вставку видео и аудио на сайт.
У вас есть несколько изображений, которые вы хотите поместить на свою страничку или вы хотите поместить на свой сайт логотип? Все это легко. Прочитав эту статью, вы сможете без каких-либо трудностей вставлять картинки на свои html страницы. Для этого мы подробно поговорим о теге img и его атрибутах, кратко рассмотрим форматы графических файлов, таких как gif, jpeg и png, а также посмотрим новые возможности HTML5, которые упрощают вставку видео и аудио на сайт.
Из-за того что графические данные и текст html невозможно объединить в одном файле, для их отображения на сайте применяется другой подход, нежели с другими элементами html-страниц. Прежде всего, графические изображения, да и другие мультимедийные данные хранятся в отдельных файлах. А для их внедрения в web-страницу используют специальные теги, которые содержат ссылки на эти отдельные файлы. В частности таким тегом является тег img . Встретив такой тег с адресом, браузер сначала запрашивает у Web-сервера соответствующий файл с изображением, аудио- или видеороликом, а только затем отображает его на Web-странице.
Все графические изображения и вообще любые данные, которые хранятся в отдельных от web-страницы файлах называются внедренными элементами страницы.
Прежде чем вставлять картинки и подробно рассматривать тег «img», стоит немного узнать о графических форматах.
Форматы графических изображений.
Существует множество различных графических форматов, но браузеры поддерживают лишь несколько. Рассмотрим три из них.
1. Формат JPEG (Joint Photographic Experts Group ). Довольно популярный формат, применяемый для хранения изображений. Поддерживает 24-битовый цвет и сохраняет все полутона в фотографиях неизменными. Но jpeg не поддерживает прозрачность и искажает мелкие детали и текст в изображениях. JPEG используется в основном для хранения фотографий. Файлы этого формата имеют расширения jpg, jpe, jpeg.
2. Формат GIF (Graphics Interchange Format ). Главное достоинство этого формата возможность хранить сразу несколько изображений в одном файле. Это позволяет создавать целый анимированные ролики. Во-вторых он поддерживает прозрачность. Главный недостаток это поддержка всего лишь 256-цветов, что никуда не годится для хранения фотографий. GIF в основном используется для хранения логотипов, баннеров, изображения с прозрачными участками и содержащих текст. Файлы этого формата имеют расширение gif.
Это позволяет создавать целый анимированные ролики. Во-вторых он поддерживает прозрачность. Главный недостаток это поддержка всего лишь 256-цветов, что никуда не годится для хранения фотографий. GIF в основном используется для хранения логотипов, баннеров, изображения с прозрачными участками и содержащих текст. Файлы этого формата имеют расширение gif.
3. Формат PNG (Portable Network Graphics ). Это формат был разработан как замена устаревшему GIF, а также, в некоторой степени, JPEG. Поддерживает прозрачность, но не позволяет создавать анимацию. Данный формат имеет расширение png.
При создании сайтов обычно используют изображения в формате JPEG или GIF, но иногда используют PNG. Главное разобраться в каких случаях какой формат лучше использовать. Если кратко, то:
- GIF используется в основном для анимации;
- PNG — формат для всего остального (иконки, кнопки и др.
 ).
).
JPEG лучше всего использовать для хранения фотографий или полутоновых картинок не содержащих текста;
Вставка картинок в html страницы
Итак, как все таки вставить изображение на веб-страницу? Вставить изображение позволяет одинарный тег img . Браузер помещает изображение в том месте веб-страницы, где встретит тег img.
Код вставки картинки в html страницу имеет такой вид:
Данный html-код поместит на веб-страницу изображение, хранящееся в файле image.jpg, который находится в одной и той же папке с веб-страницей. Как вы могли заметить адрес картинки указывается в атрибуте src . Что такое я уже рассказывал. Так вот, атрибут src обязательный атрибут, который служит для указания адреса файла с изображением. Без атрибута src тег img не имеет смысла .
Приведу еще несколько примеров указания адреса файла с изображением:
этот html-код вставит на страницу картинку с названием image.jpg, которая хранится в папке images, расположенной в корне веб-сайта.
В атрибуте src можно указывать не только относительные ссылки на изображения. Так как изображения хранятся в сети вместе с html-страницами, поэтому у каждого файла с изображением есть свой собственный url-адрес. Поэтому в атрибут src можно вставлять url-адрес изображения. Например:
Так как изображения хранятся в сети вместе с html-страницами, поэтому у каждого файла с изображением есть свой собственный url-адрес. Поэтому в атрибут src можно вставлять url-адрес изображения. Например:
Данный код вставит на страницу изображение с сайта mysite.ru. URL-aдpec обычно применяется, если вы указываете на изображение, находящееся на другом сайте. Для изображений хранящихся на вашем сайте лучше использовать относительные ссылки.
Тег img является строчным элементом, поэтому его лучше помещать внутрь блочного элемента, например внутрь тега «Р» — абзац:
Давайте попрактикуемся и вставим на нашу страницу из предыдущих статей об html изображение. Я создам рядом с html-файлом своей страницы папку «images» и помещу туда файл с картинкой «bmw.jpg», который выглядит так:
Тогда html-код страницы со вставленной картинкой будет таким:
И смотрим результат отображения в браузере:
Как мы видим ничего сложного в размещении изображений на веб-страницах нет. Далее рассмотрим несколько других важных атрибутов тега «img».
Далее рассмотрим несколько других важных атрибутов тега «img».
Атрибут alt — как запасной вариант
Поскольку файлы с изображениями хранятся отдельно от веб-страниц, то для их получения браузеру приходится делать отдельные запросы. А что если изображений на странице будет очень много и скорость подключения к сети маленькая, тогда на загрузку дополнительных файлов потребуется значительное время. А еще хуже если изображение было удалено с сервера без вашего ведома.
В этих случаях сама веб-страница будет успешно загружена, только вместо изображений будут отображаться белые прямоугольники. Поэтому, чтобы сообщить пользователю информацию, что представляет из себя изображение применяется . С помощью этого атрибута указывается так называемый текст замены, который будет отображаться в пустом прямоугольнике пока изображение не загрузится:
И примерно так это выглядит:
Задаем размеры изображению
Осталось еще пару атрибутов тега img, о которых вам следует знать. Это пара атрибутов width и height . Вы можете использовать их, чтобы указать размеры изображения:
Это пара атрибутов width и height . Вы можете использовать их, чтобы указать размеры изображения:
В обоих атрибутах указывается размер в пикселях . Атрибут width указывает браузеру какой ширины должно быть изображение, а атрибут height какой высоты. Эти два атрибута можно применять вместе и по отдельности. Например, если вы укажите только атрибут width, то браузер подберет высоту автоматически пропорционально указанной ширине и также в случае использования только атрибута height. В случае если вы не укажите эти атрибуты вовсе, то браузер автоматически определить размер изображения перед выводом его на экран. Стоит только заметить, что указывание размеров изображений немного ускорит работу браузера при отображении страницы.
На этом о вставке изображений на страницы пока все, далее рассмотрим как вставить аудио или видео на сайт…
Вставляем видео и аудио с помощью HTML 5
В новой спецификации html5 появилось несколько новых тегов с помощью которых можно очень легко вставлять файлы мультимедиа. Это прежде всего касается видео и аудио.
Это прежде всего касается видео и аудио.
Для вставки аудио HTML5 предоставляет парный тег AUDIO . Адрес файла, в котором хранится аудиоролик, указывается с помощью уже знакомого нам атрибута src:
Тег «audio» создает на странице блочный элемент. По умолчанию браузер не будет воспроизводит аудиоролик. Что бы он это сделал, в теге audio необходимо указать особый атрибут autoplay . Особый, потому что он не имеет значения. Достаточно одного присутствия этого атрибута в теге, чтобы он начал действовать.
По умолчанию аудиоролик никак не отображается на web-странице. Но если в теге «audio» поставить атрибут без значения controls , браузер выведет в том месте веб-страницы, где проставлен тег audio, элементы управления воспроизведением аудиоролика. Они включают кнопку запуска и приостановки воспроизведения, шкалу воспроизведения и регулятор громкости.
Определение 1
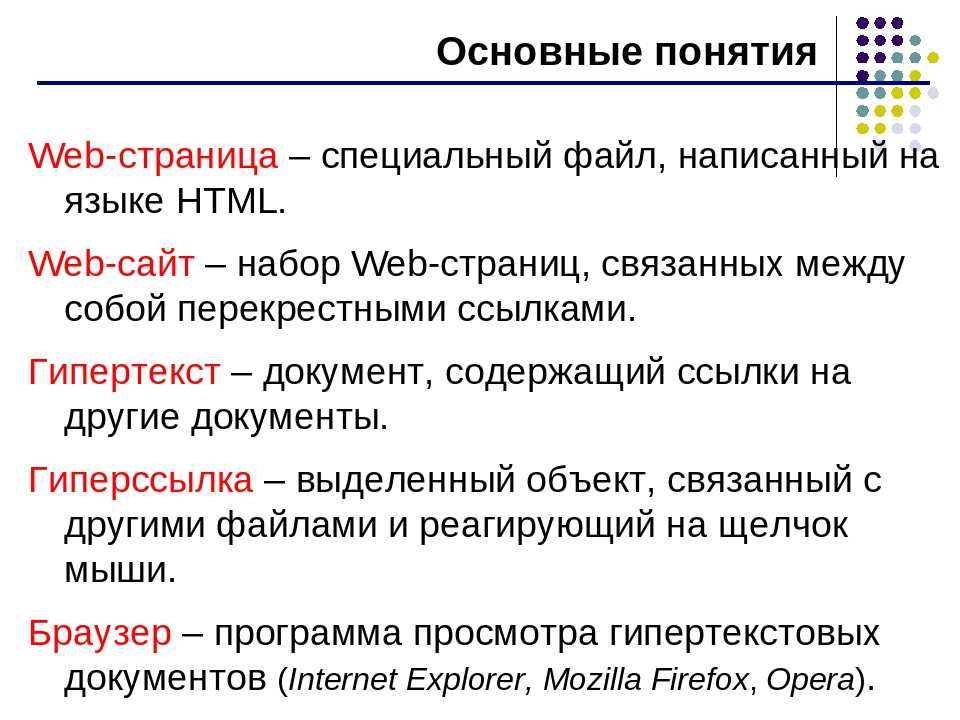
Web-страница — это текстовый файл, созданный на языке HTML и размещенный в World Wide Web (WWW). В Web-странице кроме текста могут содержаться гипертекстовые ссылки, по которым можно осуществить переход к другим Web-страницам и просмотреть их, а также вставки в виде графики, анимации, видеоклипов и музыки.
В Web-странице кроме текста могут содержаться гипертекстовые ссылки, по которым можно осуществить переход к другим Web-страницам и просмотреть их, а также вставки в виде графики, анимации, видеоклипов и музыки.
С помощью языка HTML можно:
- Создавать и редактировать Web-страницы.
- Редактировать документы HTML-формата из Интернета с учетом функционирования всех внедренных в документ объектов (картинок, анимаций и т.д.).
- Используя гипертекстовые ссылки и возможность внедрения в документ HTML-формата рисунков, диаграмм, анимации, видеоклипов, музыкального и речевого сопровождения, текстовых спецэффектов, создавать мультимедийные презентации, слайд-шоу, демонстрационные проекты.
Замечание 1
Графические изображения, как правило, хранятся в отдельных файлах. В языке HTML имеются особые теги, с помощью которых в кодах Web-страниц прописываются ссылки, представляющие собой фактические адреса этих файлов в сети Интернет. Встречая такие теги, Web-обозреватель делает запрос Web-серверу на соответствующий файл с изображением, аудио — или видеороликом и выводит его на Web-страницу в место нахождения данного тега. Любые данные (изображения, аудио- и видеоролики и др.), которые хранятся в отдельных от Web-страницы файлах, называют внедренными элементами Web-страниц. Рассмотрим подробнее процесс добавления изображения на Web-страницу.
Любые данные (изображения, аудио- и видеоролики и др.), которые хранятся в отдельных от Web-страницы файлах, называют внедренными элементами Web-страниц. Рассмотрим подробнее процесс добавления изображения на Web-страницу.
Добавление изображений на Web-страницу
Привлекательность Web-страниц заключается именно в используемой на них графике и других различных объектах. Добавить изображение на страницу не сложно. А добавить графику, способную сделать внешний вид Web-страницы более презентабельным и профессиональным, гораздо сложнее, потребуются специальные знания.
Добавить изображение на страницу можно, используя тег источника изображения, который имеет вид:
где — собственно сам тег, а scr – его атрибут. Так как атрибут scr является обязательным, то можно сказать, что вся эта запись представляет собой один общий тег. В теге источника изображения не используется соответствующего закрывающего тeга, так как тег источника является самодостаточным, и поэтому при его использовании необходимо добавлять в конце закрывающую косую черту: .
Добавление альтернативных надписей
В Интернете очень часто можно встретить различные надписи, которые отображаются при наведении указателем мыши на какой-либо графический объект Web-страницы. В этих надписях обычно содержится дополнительная информация о самом изображении или же об области страницы, на которой оно находится.
Ниже представлен НТМL-код, в котором атрибут alt добавлен внутрь тега. Данный атрибут аналогично атрибуту src сообщает браузеру некую дополнительную информацию об изображении и его также всегда можно использовать вместе с тeгом.
alt=»Это картинка!» />
Функция атрибута alt заключается в определении для добавленного на Web-страницу графического элемента альтернативного текста. Альтернативным он называется потому, что отображается на экране как альтернатива для самого изображения. Атрибут alt выполняет еще одну важную функцию. Он позволяет веб-дизайнеру быть уверенным в том, что, если посетитель страницы не увидит на своем экране изображения, он во всяком случае хотя бы сможет ознакомиться с добавленной к этому изображению текстовой информацией.
При использовании атрибута alt для каждого тега, важно быть внимательным, чтобы не назначить графическим элементам несоответствующие им текстовые сообщения. К примеру, нет смысла в добавлении альтернативных текстовых надписей к элементам внешнего оформления страницы. Во избежание таких ошибок, можно присвоить атрибуту alt этих элементов пустое значение (alt=» »). Если не задать значений другим атрибутам, браузер воспроизведет изображение в исходном размере, при этом выровняет верхний край изображения с верхним краем находящейся рядом текстовой строки. Однако можно изменить оба этих параметра, используя теги стилевых таблиц.
Атрибуты изображения
В теге имеются атрибуты, которые позволяют изменять размер изображений. Вот некоторые из них:
- height – с помощью него определяется высота изображения в пикселях или процентах;
- width – с помощью него определяется ширина изображения в пикселях или процентах.
Настройка высоты и ширины изображения
Размеры изображений, размещаемых на Web-страницах, могут задаваться с помощью вышеназванных атрибутов. Причем их значения задают либо как фиксированное количество пикселей, либо в процентах относительно размеров страницы. В представленном ниже коде HTML первый тег содержит размеры исходного изображения в пикселях (60 пикселей по вертикали и 60 пикселей по горизонтали), второй тег ширину того же изображения устанавливает равной 6% от ширины страницы, а высоту – 10% относительно высоты страницы.
Причем их значения задают либо как фиксированное количество пикселей, либо в процентах относительно размеров страницы. В представленном ниже коде HTML первый тег содержит размеры исходного изображения в пикселях (60 пикселей по вертикали и 60 пикселей по горизонтали), второй тег ширину того же изображения устанавливает равной 6% от ширины страницы, а высоту – 10% относительно высоты страницы.
аlt=»Это картинка!» hеight=»60″ />
аlt=»Это картинка!» />
Замечание 2
При воспроизведении изображений в своем окне браузер одинаково хорошо справляется с обработкой значений обоих видов. Однако необходимо помнить о том, что у посетителей Web-страниц на компьютерах может быть установлено экранное разрешение, отличное от вашего. Поэтому при изменении размеров изображения, нужно обязательно задавать оба значения изображения (высоту и ширину). При изменении только одного из этих значений, на экране изображение может оказаться вытянутым по вертикали или горизонтали.
Можно использовать создание иллюзии более быстрой загрузки изображений. Для этого нужно всегда указывать значения атрибутов height и width в независимости от того, изменены размеры изображения или нет. Поскольку они сообщают браузеру важные сведения о количестве места, требуемого для размещения изображения на странице. В ответ браузер обозначает необходимое для изображения пространство и продолжает строить другие элементы страницы, не прекращая загрузки самого изображения. В связи с этим кажется, что страница грузится быстрее, так как ее посетителям не приходится ждать полной загрузки изображения, чтобы увидеть другую информацию на странице.
Для этого нужно всегда указывать значения атрибутов height и width в независимости от того, изменены размеры изображения или нет. Поскольку они сообщают браузеру важные сведения о количестве места, требуемого для размещения изображения на странице. В ответ браузер обозначает необходимое для изображения пространство и продолжает строить другие элементы страницы, не прекращая загрузки самого изображения. В связи с этим кажется, что страница грузится быстрее, так как ее посетителям не приходится ждать полной загрузки изображения, чтобы увидеть другую информацию на странице.
Для того чтобы изображение на любом экране независимо от его разрешения занимало точно определенное пространство по ширине страницы, необходимо использовать процентные значения. Если же нужно, чтобы постоянным было разрешение самого рисунка (его размер в пикселях), необходимо использовать значения в пикселях.
Выравнивание текста и графики
Для выравнивания изображения по правому (right) или левому (left) краю текстовой строки используется атрибут align тега. Например:
Например:
аlt=»Это картинка!» hеight=»60″ align=»right» />
Для выравнивания изображения по вертикали относительно текстовой строки можно также использовать этот атрибут, который может принимать значения top, bottom и center. Значение top указывает на выравнивание верхнего края изображения по верхнему краю окружающего его текста. Значение bottom указывает на выравнивание нижнего края изображения по нижнему краю окружающего его текста. Значение center указывает на выравнивание центра изображения по центру текстовой строки.
Использование изображений в качестве ссылок
Изображения используются также для оформления гиперссылок на другие документы. В HTML изображение превращается в гиперссылку так же, как и надпись. Для этого используется тeг, в который заключается элемент страницы (в нашем случае изображение), который должен стать ссылкой. Переход по ссылке будет осуществляться по щелчку на данное изображение.
Миниатюры изображений
Кроме вышеуказанного способа, в котором изображение выступает в качестве гиперссылки, его также можно использовать как гиперссылку, осуществляющую переход от одного изображения к другому. Это необходимо в тех случаях, когда размер изображения, которое хотят опубликовать на Web-странице, достаточно велик и будет очень долго загружаться, что неприемлемо для многих посетителей. Поэтому создают уменьшенную копию этого изображения (миниатюру) и представляют ее гиперссылкой. Если посетитель страницы заинтересуется данным изображением, он, щелкнув на миниатюру, сможет перейти к просмотру полноценного изображения. Приведем пример кода:
Это необходимо в тех случаях, когда размер изображения, которое хотят опубликовать на Web-странице, достаточно велик и будет очень долго загружаться, что неприемлемо для многих посетителей. Поэтому создают уменьшенную копию этого изображения (миниатюру) и представляют ее гиперссылкой. Если посетитель страницы заинтересуется данным изображением, он, щелкнув на миниатюру, сможет перейти к просмотру полноценного изображения. Приведем пример кода:
аlt=»Щелкните, чтобы увидеть нормальное изображение.»
hеight=»60″ />
Секреты успешного использования изображений
Изображения несут массу наглядной информации для посетителей, и это делает их привлекательными, к тому же их довольно-таки просто добавлять на Web-страницу, но при этом необходимо придерживаться определенных правил создания сайта, если мы хотим, чтобы он стал популярным в сети.
При создании страниц нужно стараться размещать на них изображения небольших размеров, поскольку изображения больших размеров потребуют для загрузки много времени, а некоторые пользователи все еще для доступа к сети по-прежнему используют каналы связи с низкой пропускной способностью, и поэтому размеры загружаемых файлов имеют для них принципиальное значение.
Замечание 3
Важным является и общий размер файла всего HTML-документа, который, в свою очередь, будет зависеть не только от размера изображений, содержащихся в нем, но и от их количества. Нужно быть внимательными при использовании атрибута alt, чтобы содержание текстового сообщения всегда соответствовало самому изображению. И в обратном случае: необходимо следить за тем, чтобы изображение соответствовало представленной на странице текстовой информации.
При использовании изображений, заимствованным в сети Интернет, на создаваемой странице, необходимо проверить, не защищены ли эти изображения авторскими правами.
Цвета в таблице
Как построить на странице таблицу
Списки в списках
Списки определений
Нумерованный список
Маркированный список
Как создать на странице список
Существует три основных типа списков: маркированные, нумерованные и списки определений. Главное различие перечисленных типов состоит в способе нумерации и структуре.
Наиболее часто используется ненумерованный, или маркированный список. Маркированный список задается тегами , а пункты списка между этими тегами — с помощью тега
Нумерованный список очень напоминает маркированный. Единственным отличием является то, что в нумерованном списке перед каждым пунктом вместо графических маркеров автоматически помещаются последовательные номера или буквы.
Нумерованный список задается с помощью тегов . Как и в маркированном списке, каждый пункт задается тегом
- ключевое слово TAPE.
- . Тег
- задает отдельный элемент, то есть определяемый термин, а тег
- — остальную информацию, которая выводится на следующей строке с отступом. Вторая строка информации называется определением. Задается список определений так же, как и другие списки. Единственное отличие — для каждого элемента требуется два тега.
Одно из замечательных свойств списков — это возможность вкладывать их друг в друга. Вложение списка в список производится так же, как простое создание списка. Для этого не существует специальных тегов HTML. Чтобы не запутать браузер, убедитесь, что вы закрыли каждый внутренний список с помощью тега . Вкладывать друг в друга можно даже различные типы списков.
Воспроизведите все вышеперечисленные списки
У списков есть один недостаток — они одномерны. Это означает, что вы можете располагать информацию только на следующих друг за другом строках.
 Таблицы же позволяют располагать данные не только по строкам, но и по столбцам.
Таблицы же позволяют располагать данные не только по строкам, но и по столбцам.Для задания таблиц используется целый ряд тегов. Теги
обрамляют таблицу целиком, а ряд других тегов определяют, каким образом будет выводиться информация. В таблице приведено полное описание тегов таблиц.Теги HTML для построения таблиц:
Теги Описание
и Эти теги охватывают таблицу. Тег
сообщает браузерам, что далее следует описание таблицы. Если вы хотите, чтобы была видна сетка, разделяющая строки и столбцы, добавьте ключевое слово BORDER.
и Текст, отмеченный этими тегами, выводится в виде заголовка. Для задания заголовка можно также применять теги и .
и Теги отображают текст заголовками строки или столбца немного более крупным полужирным шрифтом.и Теги определяют каждую строку таблицы. Тег необязателен, но он делает Ваш HTML-код более полным и понятным.и Эта пара тегов отделяет текст каждой ячейки таблицы.
Создайте файл, в котором постройте таблицу из пяти строк и пяти столбцов.
Существует ряд тегов, позволяющих задавать цвета фона и сетки таблицы. В первом случае ключевое слово BGCOLOR вставляется в тег
следующим образов:
TABLE >
Кроме ключевого слова BGCOLOR, существуют и другие способы управлять цветом:
BORDERCOLOR Изменят цвет сетки таблицы
BORDERCOLORDARK/ Используется для изменения сетки с
BORDERCOLORLIGHT дополнительным эффектом трехмерности
Измените цвет сетки таблицы с эффектом трехмерности .
Урок 12-13. Использование графики
Рисунки и графика очень важны для WWW. Это единственное средство Интернета, позволяющее просматривать на экране одновременно изображения и текст.
Чтобы поместить изображение на Web-странице, нужно знать, как применять тег . Введите тег и ключевое слово SRC= для указания, какую графику загрузить.
Вводя этот тег, обратите внимание, что файл должен находиться в той же папке, что и Ваш HTML-файл.

Графические изображения, размещенные на Web-странице, не только способствуют лучшему восприятию информации, но и позволяют сделать страницы более яркими и запоминающимися. Графические изображения вы можете подготовить сами или воспользоваться услугами дизайнеров. Можно также использовать библиотеки графических файлов программных продуктов, таких как Microsoft Office, CorelDraw и т.д.
Разместим на домашней странице создаваемого нами Web-узла графическое изображение из библиотеки Clip Art, входящей в состав Microsoft Office. Для этого выполните следующие действия:
- Откройте созданный Web-узел.
- Откройте домашнюю страницу, дважды щелкнув мышью на имени файла index.htm в панели Список папок (Folder List).
- В меню Вставка (Insert) выберите команду Рисунок Картинки (Clip Art). В окне программы FrontPage появляется панель Вставка картинки (Insert Clip Art).
- Выберите на этой панели команду Коллекция картинок (Media Gallery).
 Открывается диалоговое окно, позволяющее выбрать графическое изображение (рис. 15.8).
Открывается диалоговое окно, позволяющее выбрать графическое изображение (рис. 15.8).
Рис. 15.8.
В верхней части диалогового окна помимо кнопок, управляющих отображением показываемых в окне объектов, а также копированием и удалением объектов, содержатся кнопки назначения (см. таблицу).
- Панель Список коллекций содержит папки вашего компьютера с мультимедийными файлами, а также файлы картинок библиотеки Clip Art. Откройте папку интересующей вас категории картинок. В рабочей области окна появятся изображения данной категории. При установке курсора на изображение видна подсказка с указанием имени, размера изображения и файла, в котором он содержится, а также формата графического изображения (рис. 15.9).
- Нажмите кнопку со стрелкой с правой стороны выбранного изображения. Появляется контекстное меню.
- Выберите в контекстном меню команду Копировать (Сору).
- Перейдите на Web-страницу и вставьте на нее из буфера обмена изображение, используя для этого любое удобное средство.
 Например, нажмите комбинацию клавиш +.
Например, нажмите комбинацию клавиш +. - Сохраните Web-страницу с размещенным в ней графическим изображением, нажав кнопку Сохранить (Save) на стандартной панели инструментов. Появляется диалоговое окно Сохранение внедренных файлов (Save Embedded Files) (рис. 15.10), предлагающее сохранить размещенное на странице изображение в папке images Web-узла под именем, с которым файл находился в библиотеке. Это окно содержит кнопки следующего назначения:
- Переименовать (Rename) — позволяет переименовать файл.
- Сменить папку (Change Folder) — открывает диалоговое окно Смена папки (Change Folder), содержащего папки текущего Web-узла, позволяя выбрать иную папку для сохранения файла.
- Действие (Set Action) открывает диалоговое окно Задание действия, позволяющее изменить значение Сохранить (Save) столбца Действие (Action) на Не сохранять (Don»t Save). При выборе значения Сохранить рисунок сохраняется в указанной вами папке Web-узла, в противном случае на Web-странице останется ссылка на изображение, находящееся в библиотеке Clip Art.

Область Рисунок (Picture preview) показывает размещаемое изображение. Установив в диалоговом окне Сохранение внедренных файлов нужные параметры, нажмите кнопку ОК. Графический файл будет сохранен в указанной вами папке Web-узла.
Рис. 15.10.
Размещение графического изображения из файла
Мы рассмотрели размещение на Web-странице графического изображения из библиотеки Clip Ait. Для размещения на странице графического изображения из файла выполните одно из следующих действий:
- В меню Вставка (Insert) выберите команду Рисунок (Picture), а затем в открывшемся подменю — опцию Из файла (From File)
- Нажмите кнопку Добавить рисунок из файла (Insert Picture From File) на стандартной панели инструментов
- Нажмите кнопку Добавить рисунок из файла (Insert Picture From File) на панели инструментов Рисунки (Pictures)
При выполнении любого из этих действий открывается диалоговое окно Рисунок (Picture) (рис.
 15.11). Найдите с помощью этого окна требуемый графический файл и для его размещения на Web-странице нажмите кнопку Вставить (Insert). Диалоговое окно закроется, а изображение будет размещено на странице.
15.11). Найдите с помощью этого окна требуемый графический файл и для его размещения на Web-странице нажмите кнопку Вставить (Insert). Диалоговое окно закроется, а изображение будет размещено на странице.Рис. 15.11.
Настройка свойств изображения
После размещения изображения на Web-странице необходимо настроить его свойства, используя диалоговое окно Свойства рисунка (Picture Properties) (рис. 15.12). Для его открытия щелкните мышью на изображении, а затем выполните одно из следующих действий:
- В меню Формат (Format) выберите команду Свойства (Properties)
- Выберите команду контекстного меню Свойства рисунка (Picture Properties)
- Нажмите комбинацию клавиш +
Диалоговое окно Свойства рисунка содержит три вкладки: Общие (General), Видеозапись (Video), Вид (Appearance). Рассмотрим более подробно возможности настройки с помощью данного диштогового окна.

Поделитесь с друзьями или сохраните для себя:
Загрузка…
TAPE=1 – Стандартная нумерация(1,2,3,4,5, …)
TAPE=A – Прописные буквы(A, B, C, D, …)
TAPE=a – Срочные буквы(a, b, c, d, …)
TAPE=I – Римские цифры(I, II, III, IV, …)
TAPE=i – Строчные римские цифры(i, ii, iii, iv, …)
Списки определений выглядят несколько иначе, чем другие типы списков. Для описания каждого пункта списка в этом случае применяется два тега, а не один тег
Для описания каждого пункта списка в этом случае применяется два тега, а не один тег
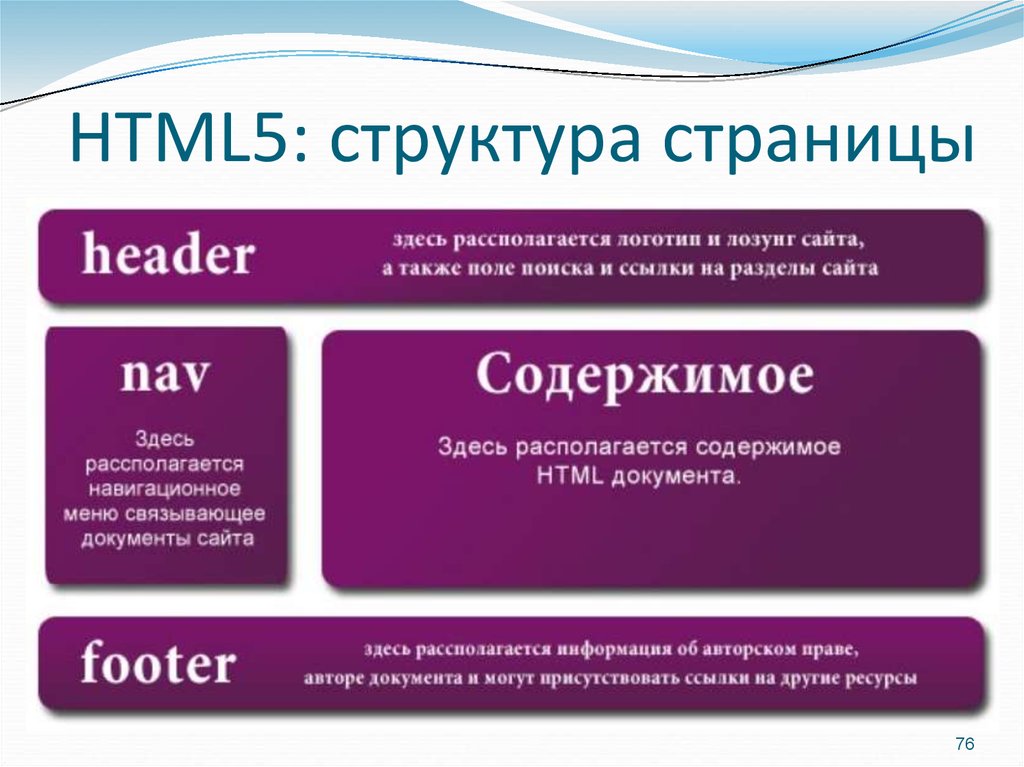
Добавление структуры с помощью HTML
Мы уже показывали вам некоторые теги HTML для разметки ваших страниц и связывания их между собой. Конечно, в HTML есть нечто большее — если вы хотите погрузиться глубже, читайте дальше.
Прежде всего, HTML, который вы использовали в этом курсе, вообще не должен был работать. Мы использовали некоторые теги, такие как и
Challenge
Добавьте основные элементы HTML, необходимые для полного документа HTML.
Давайте воспользуемся default.html и сделаем из него настоящий документ HTML.
В качестве первой строки добавьте следующую строку кода:
Этот тип документа сообщает браузеру, что «все, что следует за ним, действительно является HTML, как вы могли догадаться, но да, пожалуйста, относитесь к этому как к HTML, спасибо».
Теперь вы официально редактируете HTML-документ.
Две основные части HTML-документа
Специальная структура HTML-документа состоит из двух частей: видимой и отображаемой в браузере и большей частью скрытой от посетителя и содержащей дополнительную информацию о странице (мета Информация).
Взгляните на эти элементы:
<голова>
<метакодировка="UTF-8" />
<название>
<тело>
После doctype идет тег , который заключает в себе все. Внутри есть две части, о которых мы говорили:
Внутри есть две части, о которых мы говорили: и . «Шапка» — это скрытая часть, где вы можете разместить элементы, дополнительно описывающие страницу. Например, тег title используется для установки заголовка вашей страницы. Этот заголовок затем отображается на вкладке браузера или, если вы добавляете свою страницу в закладки, как имя закладки.
Вы видите метаэлемент? Метаэлементы так называемые «самозакрывающиеся» элементы , состоят не из двух тегов, а только из одного.
, который вы использовали ранее.
Во-первых, есть метатег charset . Точно так же, как мы использовали тип документа, чтобы сообщить браузеру, что этот документ является документом HTML, этот метатег сообщает ему, какую кодировку символов использовать. Если мы удалим этот тег, специальные символы, такие как ü, é и т. д., могут оказаться нечитаемыми.
Помните переменные начального значения , которые вы использовали раньше? Поместите {{ site. внутрь тега title. title }}
title }}
«Тело» — это часть нашего HTML-документа, которая становится видимой в браузере. Здесь вы можете разместить другие теги, которые вы уже использовали, такие как заголовки, абзацы, ссылки и изображения.
Если вы поместите новые элементы структуры HTML вместе с прежним содержимым файла, это должно выглядеть примерно так:
<голова>
<метакодировка="UTF-8" />
{{ site.title }}
<тело>
{{ site.title }}
{{ page.title }}
Мои страницы:
<ч />
{{ содержание }}
Браво! Сейчас все красиво и аккуратно.
Больше семантики
Теперь вы можете сосредоточиться на наполнении своих страниц контентом. Может быть, вы хотите показать больше фотографий, добавить статью о вашей любимой марке автомобиля или перечислить свои лучшие рецепты печенья? Есть еще несколько тегов HTML, которые помогут вам структурировать ваш контент.
Вы уже использовали соответствующие элементы для заголовков , абзацев , изображений , ссылок и горизонтальные правила . Вот еще:
Списки
Все любят списки, вы можете составлять списки обо всем, списки из списков, содержащие списки. В HTML есть два типа списков:
- ненумерованные списки
- заказанные списки
Приведенный выше список представляет собой неупорядоченный список, показанный маркерами. Вы создаете его, используя два тега вместе:
- неупорядоченный список
- упорядоченный список
Этот
Упорядоченный список отображается с номерами перед каждым элементом, так что вы можете легко составить список из трех ваших любимых животных:
- Кошки
- Собаки
- Попугаи
- Кошки
- Собаки
- Попугаи
Вложенные элементы
Будьте осторожны с элементами HTML, которые содержат другие элементы HTML. Вам нужно следить за открытием и закрытием тегов и закрывать их в правильном порядке. Если вы этого не сделаете, браузер должен будет угадать, чего вы хотели добиться, и это может привести к путанице. Если вы сделаете отступ строк, как вы можете видеть в примерах кода, это поможет вам обнаружить ошибки на ранней стадии.
Вам нужно следить за открытием и закрытием тегов и закрывать их в правильном порядке. Если вы этого не сделаете, браузер должен будет угадать, чего вы хотели добиться, и это может привести к путанице. Если вы сделаете отступ строк, как вы можете видеть в примерах кода, это поможет вам обнаружить ошибки на ранней стадии.
Блок-цитаты
Еще один прекрасный HTML-элемент —
И вот я стою, со всеми моими знаниями,
Бедный дурак, не умнее, чем прежде.
Иоганн Вольфганг фон Гёте. Фауст. Часть I.
И вот я стою со всеми своими знаниями,
Бедный дурак, не умнее, чем раньше.
Подробнее HTML
И это еще не все, что нужно знать о HTML! На этом этапе мы хотим дать вам основы и отправную точку, от которой можно идти дальше.
Чтобы получить хорошее представление о тегах, которые вы можете использовать в своем HTML-документе, вы можете обратиться к одному из многочисленных справочников по HTML. Мы рекомендуем вам использовать библиотеку MDN. Там вы также можете найти более подробное введение в HTML. На странице «Найди больше сокровищ» мы предоставим еще несколько ссылок для изучения HTML.
Мы рекомендуем вам использовать библиотеку MDN. Там вы также можете найти более подробное введение в HTML. На странице «Найди больше сокровищ» мы предоставим еще несколько ссылок для изучения HTML.
Соучастник преступления: CSS
Вы, наверное, задавались вопросом, как цитата на этой странице может выглядеть так красиво, или как добавить цвета и прочее. Не волнуйтесь, у нас есть страница о оформление ваших документов для вас. Читайте в следующей главе!
Структура и представление | Разработка с использованием веб-стандартов
Содержание
- Введение
- История
- Веб-стандарты
- Структура и представление
- (Х)HTML
- УСБ
- Доступность
- URL-адресов
- Ссылки
- Глоссарий
4. Структура и представление
При обсуждении веб-стандартов часто упоминается важность отделения структуры от представления. Поначалу может быть сложно понять разницу между структурой и представлением, особенно если вы привыкли не думать о семантической структуре документа. Однако это очень важно понимать, так как управление представлением документа с помощью CSS становится намного проще, если структура и представление разделены.
Однако это очень важно понимать, так как управление представлением документа с помощью CSS становится намного проще, если структура и представление разделены.
Структура состоит из обязательных частей HTML-документа, а также семантической и структурированной разметки его содержимого.
Презентация — это стиль, который вы придаете содержанию. В большинстве случаев презентация связана с тем, как документ выглядит, но это также может повлиять на его звучание — не все используют графический веб-браузер.
Максимально отделяйте структуру от презентации. В идеале у вас должен получиться документ HTML, содержащий структуру и содержимое, и отдельный файл CSS, содержащий все, что управляет представлением.
Таблицы для макета
Чтобы отделить структуру от представления, вам необходимо использовать CSS вместо таблиц для управления представлением документа. Когда вы привыкли использовать таблицы для макета, это может показаться неудобным и странным, но это не так сложно, как может показаться на первый взгляд. В Интернете доступно много помощи, а преимуществ так много, что определенно стоит потратить время на то, чтобы изучить другой способ мышления, который требуется.
В Интернете доступно много помощи, а преимуществ так много, что определенно стоит потратить время на то, чтобы изучить другой способ мышления, который требуется.
Семантический HTML
Другой важной частью отделения структуры от представления является использование семантической разметки для структурирования содержимого документа. Когда существует HTML-элемент, имеющий структурное значение, подходящее для размечаемой части контента, нет причин использовать что-то еще. Другими словами, не использует CSS, чтобы сделать элемент HTML похожим на другой элемент HTML, например, используя элемент span вместо элемента h2 для разметки заголовка.
Используя семантический HTML, вы сделаете различные части документа значимыми для любого веб-браузера, будь то самые последние графические веб-браузеры на современном ПК, старый веб-браузер, не поддерживающий CSS, текстовый браузер в оболочке Unix или вспомогательные технологии, используемые людьми с ограниченными возможностями.
Заголовки
Для разметки заголовков используйте элементы h2 — h6 . h2 — самый высокий уровень, а h6 — самый низкий.
Примеры:
Заголовок документа
Подзаголовок
Абзацы
Используйте элемент p для разметки абзацев. Не используйте элементы br для создания пространства между абзацами. Поля между абзацами лучше обрабатываются CSS.
Пример:
Lorem ipsum dolor sit amet, consectetuer adipiscing элит. Донец рисус. Эд Ронкус Содалес Метус. Донец моллис неке. Аликвам в нуле.
Списки
Список вещей должен быть размечен как список. В HTML существует три различных типа списков: неупорядоченные списки, упорядоченные списки и списки определений.
Ненумерованные списки, также известные как маркированные списки, начинаются с
. Каждый элемент списка содержится в элементе li .
Нумерованные списки начинаются с
.
Списки определений немного отличаются. Они используются для разметки списка терминов и описаний. Списки определений начинаются с
. Описываемые термины содержатся в dt элементов, а описания — в dd элементов. Каждая группа терминов и определений может состоять из одного или нескольких элементов dt , за которыми следуют один или несколько элементов dd .
Примеры:
- Элемент 1
- Элемент 2
- Элемент 3
- Деталь 1
- Пункт 2
- Пункт 3
<ол>
- Пункт 1
- Пункт 2
- Пункт 3
<дл>

- веб-сайт
- Набор связанных веб-страниц, представляющих компанию или человека.
- веб-страница
- Основная единица информации в Интернете, содержащая текст, графику и другие медиаданные.
CSS позволяет использовать списки, даже если вы не хотите, чтобы их содержимое было представлено в виде традиционного списка. Панель навигации, которая представляет собой список ссылок, является хорошим примером этого. Преимущество использования списка для меню заключается в том, что меню будет иметь смысл даже в браузерах, не поддерживающих CSS.
Цитаты
Элемент q следует использовать для более коротких встроенных цитат. Веб-браузеры должны автоматически отображать кавычки до и после содержимого элемента q . К сожалению, Internet Explorer этого не делает, и в некоторых случаях элемент q может даже вызвать проблемы с доступностью. Из-за этого некоторые рекомендуют избегать использования
Из-за этого некоторые рекомендуют избегать использования q и вставлять кавычки вручную. Содержит встроенные кавычки в span -элементы с подходящим классом позволяют использовать CSS для оформления кавычек, но не имеют семантического значения. Прочтите тег Q Марка Пилгрима, чтобы подробно рассмотреть проблемы с элементом q .
Для более длинных цитат, формирующих один или несколько абзацев, следует использовать элемент blockquote . Затем можно использовать CSS для оформления цитаты. Обратите внимание, что текст нельзя размещать непосредственно внутри элемента blockquote — он должен содержаться в элементе блочного уровня, обычно р элемент.
Атрибут cite можно использовать с элементами q и blockquote для предоставления URL-адреса источника цитаты. Обратите внимание, что если вы используете элементы span вместо элементов q для встроенных цитат, вы не можете использовать атрибут cite .
Примеры:
W3C утверждает, что
Представление элементов фразы зависит от пользовательского агента..
W3C говорит, что Представление элементов фразы зависит от пользовательского агента.
.
W3C утверждает, что «Презентация Элементы фразы зависят от агента пользователя..
W3C говорит, что «Представление элементов фразы зависит от агента пользователя».
В следующих разделах обсуждаются вопросы, связанные с структурирование текста. Элементы, представляющие текст (выравнивание элементы, элементы шрифта, таблицы стилей и т. д.) обсуждаются в другом месте спецификации. Информацию о персонажах см. обратитесь к разделу, посвященному набору символов документа.
w3.org/TR/1999/REC-html401-19991224/struct/text.html»>В следующих разделах обсуждаются проблемы вокруг структурирования текста. Элементы, представляющие текст (выравнивание элементы, элементы шрифта, таблицы стилей и т. д.) обсуждаются в других разделах Технические характеристики. Информацию о персонажах можно найти в разделе набор символов документа.
Акцент
Элемент em используется для акцента, а элемент strong для сильного акцента. Большинство веб-браузеров отображают с подчеркиванием текст выделен курсивом, а сильно выделен текст жирным шрифтом. Однако это не является обязательным требованием. Избегайте выделения, когда все, что вам действительно нужно, — это визуальный эффект полужирного или курсивного текста.
Пример:
Выделенный текст обычно отображается курсивом, в то время как сильно выделенный текст обычно отображается жирным шрифтом.

Подчеркнутый текст обычно отображается курсивом, а сильно выделенный текст обычно отображается жирным шрифтом.
Таблицы
Таблицы HTML не должны использоваться для компоновки. Однако для разметки табличных данных следует использовать таблицы. Чтобы сделать таблицы данных максимально доступными, важно знать и использовать различные компоненты, из которых состоит таблица. Несколько примеров: заголовки таблиц (элемент th ), сводки (атрибут summary ) и заголовки (элемент caption ).



 Начальный и конечный теги окружают содержимое элемента EM :
Начальный и конечный теги окружают содержимое элемента EM : Эти элементы, такие как BR для разрывов строк, представлены только начальным тегом и считаются пустыми .
Эти элементы, такие как BR для разрывов строк, представлены только начальным тегом и считаются пустыми .

 Например, можно использовать © для символа авторского права или ا для арабской буквы алеф.
Например, можно использовать © для символа авторского права или ا для арабской буквы алеф. Базовый документ HTML 4 имеет следующую форму:
Базовый документ HTML 4 имеет следующую форму: