Введение в HTML — тест 2
Главная / Программирование / Введение в HTML / Тест 2
Упражнение 1:
Номер 1
Какой тэг определяет документ HTML?
Ответ:
 (1) HTML  
 (2) BODY  
 (3) HEAD  
 (4) META  
Номер 2
Какой тэг определяет тело документа HTML?
Ответ:
 (1) HTML  
 (2) BODY  
 (3) HEAD  
 (4) META  
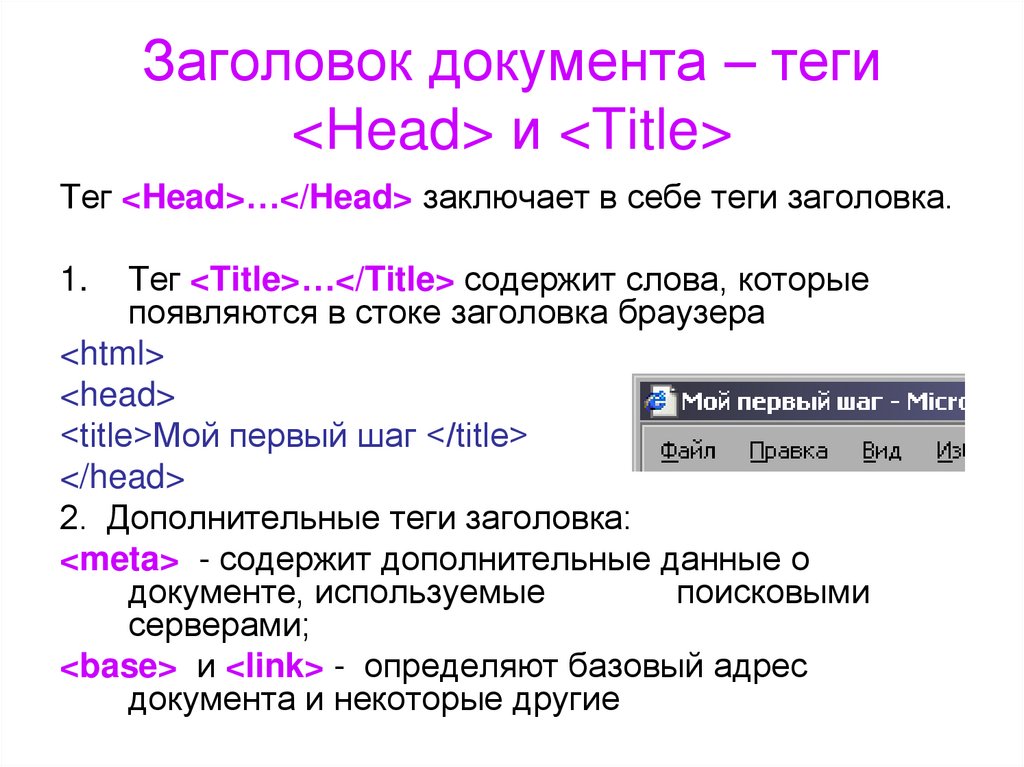
Какой тэг определяет заголовок документа HTML?
Ответ:
 (1) HTML  
 (2) BODY  
 (3) HEAD  
 (4) ISINDEX  
Упражнение 2:
Номер 1
Какой тег используется для индексирования документов в поисковых системах?
Ответ:
 (1) HTML  
 (2) BODY  
 (3) HEAD
 (4) META  
Номер 2
Какой тег служит для именования документа в World Wide Web?
Ответ:
 (1) BASE  
 (2) META  
HEAD    (4) TITLE  
Номер 3
Какой тег служит для определения базового URL для гипертекстовых ссылок документа, заданных в неполной форме?
Ответ:
 (1) BODY  
 (2)
META    (3) BASE  
 (4) TITLE  
Упражнение 3:
Номер 1
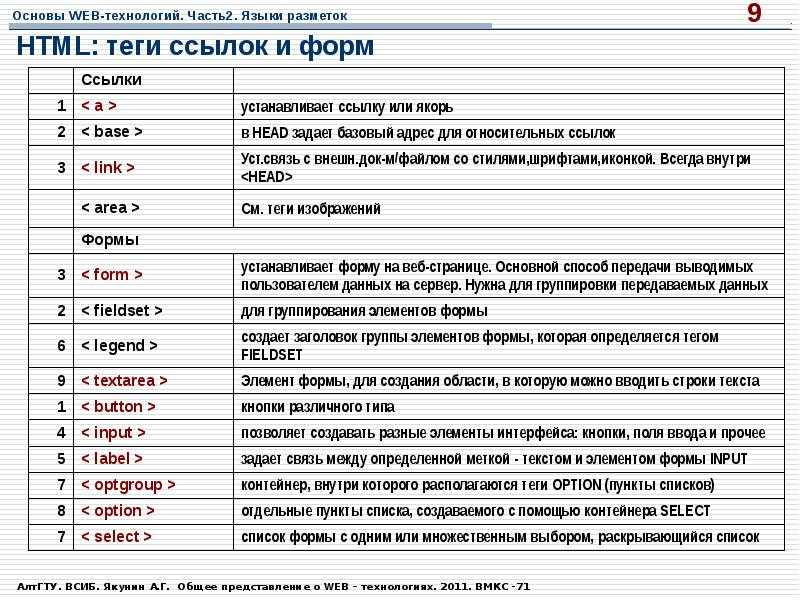
Найдите ошибочное определение гиперссылки.
Ответ:
 (1) <a HREF="intuit.htm" TARGET="left">intuit</a>
 (2) <a HREF="intuit.htm">intuit</a>  
 (3) <a TARGET="intuit.htm" href="new">intuit</a>  
Номер 2
В каких примерах правильно организован синтаксис тега BASE?
Ответ:
 <BASE HREF="http://www.intuit.ru/intro.html" TARGET=new>  
 (2) <BASE HREF="http://www.   intuit.ru/intro.html">
intuit.ru/intro.html">
 (3) <BASE A HREF=intuit.ru/intro.html>  
Номер 3
Какой тэг содержит управляющую информацию, которую браузер использует для правильного отображения и обработки содержания тела документа?
Ответ:
 (1) ISINDEX  
 (2) HEAD  
 (3) META  
 BODY  
Упражнение 4:
Номер 1
Запретить кэширование документа можно с помощью...
Ответ:
 (1) <META HTTP-EQUIV="Pragma" CONTENT="cache">  
 (2)
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">    (3) <META HTTP-EQUIPT="Pragma" CONTENT="no-cache">  
 (4) <META HTTP-EQUIV="Cache-Control" CONTENT="no-cache">  
Номер 2
Какие функции можно реализовать с помощью элемента разметки META?
Ответ:
 (1) запрет кэширования документа 
 (2) поддержка скриптов 
 (3) запрет на хранение документа после пересылки 
Номер 3
Найдите правильный способ привязки внешней таблицы стилей к документу.
Ответ:
 (1) <LINK REL="stylesheet" href="../css/style.css" TYPE="text/css">  
 (2) <LINK HREF="stylesheet" href="../css/style.css" TYPE="text/css">  
 (3) <LINK REL="stylesheet" rel="../css/style.css" TYPE="text/css">  
Упражнение 5:
Номер 1
Какой из приведенных тегов описывает тело классической модели документа?
Ответ:
 (1) <HEAD>  
 (2) <BODY CONTENT>  
 (3) <BODY>  
 (4) <HTML>  
Номер 3
Какой тэг предназначен для размещения описателей стилей?
Ответ:
 (1) STYLE  
 (2) HEAD  
 (3) BODY  
 (4) ISINDEX  
Упражнение 6:
Номер 1
Какой тэг служит для размещения кода JavaScript?
Ответ:
 (1) STYLE  
 (2) META  
 (3) SCRIPT  
Номер 2
Выберите вариант корректного описания синтаксиса тегаSCRIPT.
Ответ:
 (1) <SCRIPT TYPE="тип_языка_программирования">текст программы</SCRIPT>  
 (2) <SCRIPT TYPE=тип_документа>текст программы</SCRIPT>  
 (3) <SCRIPT NAME=язык_программирования>текст программы</SCRIPT>  
Номер 3
Укажите неверные варианты описания синтаксиса тега SCRIPT.
Ответ:
 (1) <SCRIPT TYPE=тип_языка_программирования>текст программы</SCRIPT>  
 (2) <SCRIPT TYPE=тип_документа >текст программы</SCRIPT>  
 (3) <SCRIPT NAME=язык_программирования>текст программы</SCRIPT>  
Главная / Программирование / Введение в HTML / Тест 2
Основы работы с HTML — тест 1
Основы работы с HTML — тест 1Решение тестов Intuit
игра брюс 2048
Главная / Интернет-технологии / Основы работы с HTML / Тест 1
Упражнение 1:
Номер 1
Какой тег определяет документ HTML?
Ответ:
 (1) HTML  
 (2) BODY  
 (3) HEAD  
 (4) CODE  
Номер 2
Какой тег определяет тело документа HTML?
Ответ:
 (1) HTML  
 (2) BODY  
 (3) HEAD  
 (4) CODE  
Номер 3
Какой тег определяет заголовок документа HTML?
Ответ:
 (1) HTML  
 (2) BODY  
 (3) HEAD  
 (4) CODE  
Упражнение 2:
Номер 1
Выберите самый крупный заголовок:
Ответ:
 (1) <h2>Заголовок</h2>  
 (2) <h3>Заголовок</h3>  
 (3) <h4>Заголовок</h4>  
Номер 2
Выберите самый мелкий заголовок из представленных ниже:
Ответ:
 (1) <h2>Заголовок</h2>  
 (2) <h3>Заголовок</h3>  
 (3) <h4>Заголовок</h4>  
 (4) <H5>Заголовок</H5>  
Номер 3
Как произвести выравнивание заголовка по обоим (левому и правому) краям?
Ответ:
 (1) <h2 align="justify">  
 (2) <h2 align="left">  
 (3) <h2 align="right">  
 (4) <h2 align="center">  
Упражнение 3:
Номер 3
Какой тег вставляет горизонтальную линейку?
Ответ:
 (1) BR  
 (2) P  
 (3) HR  
 (4) LINE  
Упражнение 4:
Номер 3
Сколько пустых строк введется между словами "hello" и "world" в коде <p>hello</p><p>world</p>?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Упражнение 5:
Номер 1
Какой атрибут тега BODY позволяет задать цвет фона страницы?
Ответ:
 (1) color  
 (2) set  
 (3) bgcolor  
 (4) clr  
Номер 2
Укажите вариант корректной установки цвета фона страницы?
Ответ:
 (1) <body bgcolor="yellow">  
 (2) <body color="yellow">  
 (3) <body cl="yellow">  
 (4) <head bgcolor="yellow">  
Номер 3
Какой тег определяет комментарий?
Ответ:
 (1) BR  
 (2) P  
 (3) <!-- -->  
 (4) <!>  
Главная / Интернет-технологии / Основы работы с HTML / Тест 1
HTML тег html
❮ Предыдущий Полный справочник HTML Далее ❯
Пример
Простой HTML-документ:
Это заголовок
Это абзац.
Попробуйте сами »
Определение и использование
Тег представляет корень документа HTML.
Тег является контейнером для всех остальных элементов HTML (кроме
тег ).
Примечание: Вы должны всегда включать
атрибут lang внутри тег, чтобы объявить язык веб-страницы. Это сделано для помощи в поиске
движки и браузеры.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| xмлн | http://www. w3.org/1999/xhtml w3.org/1999/xhtml | Указывает атрибут пространства имен XML (если вам нужно, чтобы ваш контент соответствовал XHTML) |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Связанные страницы
Учебник по HTML: Введение в HTML
Справочник по HTML DOM: Объект HTML
Настройки CSS по умолчанию
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
html {
display: block;
}
html:focus {
контур: нет;
}
❮ Предыдущий Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top4 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
: HTML-документ/корневой элемент — HTML: язык разметки гипертекста корневой элемент
. Все остальные элементы должны быть потомками этого элемента.| Категории контента | Нет. |
|---|---|
| Разрешенный контент | Один элемент , за которым следует один <тело> элемент. |
| Отсутствие тега | Начальный тег может быть опущен, если первое, что находится внутри элемент не является комментарием. Конечный тег может быть опущен, если элемент не является сразу
с последующим комментарием. |
| Разрешенные родители | Нет. Это корневой элемент документа. |
| Неявная роль ARIA | документ |
| Разрешенные роли ARIA | Нет роль разрешено |
| Интерфейс DOM | HTMLHtmlElement |
Этот элемент включает глобальные атрибуты.
-
манифестУстаревший Нестандартный Указывает URI манифеста ресурса, указывающего ресурсы, которые следует кэшировать локально.
-
версияУстаревший Указывает версию определения типа документа HTML, которая управляет текущим документом.
 Этот атрибут не нужен, так как он является избыточным по отношению к информации о версии в объявлении типа документа.
Этот атрибут не нужен, так как он является избыточным по отношению к информации о версии в объявлении типа документа.-
xмлн Указывает пространство имен XML документа. Значение по умолчанию:
"http://www.w3.org/1999/xhtml". Это требуется в документах, проанализированных с помощью парсеров XML, и необязательно в текстовых/html-документах.
<голова>
<тело>
Хотя HTML не требует от авторов указывать начальный и конечный теги элемента, это важно для авторов, так как это позволит им указать язык для веб-страницы. Предоставление атрибута lang с допустимым языковым тегом в соответствии с RFC 5646: теги для определения языков (также известный как BCP 47) в элементе поможет технологии чтения с экрана определить правильный язык для объявления. Идентифицирующий языковой тег должен описывать язык, используемый большей частью содержимого страницы. Без него программы чтения с экрана обычно по умолчанию используют язык, установленный в операционной системе, что может привести к неправильному произношению.
Идентифицирующий языковой тег должен описывать язык, используемый большей частью содержимого страницы. Без него программы чтения с экрана обычно по умолчанию используют язык, установленный в операционной системе, что может привести к неправильному произношению.
Включение действительного объявления lang в элемент также гарантирует, что важные метаданные, содержащиеся в страницы, такие как

