Семантические элементы HTML5
Семантика — это наука о значениях слов и фраз в языке. Таким образом, семантические элементы — это элементы со значением.
Что такое семантические элементы?
Семантические элементы четко описывают, что они означают, как браузеру, так и веб-разработчику.
В качестве примера не семантических элементов можно привести теги <div> и <span>. Они ничего не говорят о характере их контента.
Примеры семантических элементов: <form>, <table> и <article>. Они четко описывают, какого характера контент они содержат.
Семантические элементы HTML5 поддерживаются всеми современными браузерами.
Кроме этого, можно «научить» старые браузеры понимать «неизвестные элементы». См. раздел «Поддержка элементов HTML5».
Новые семантические элементы в HTML5
На многих веб-сайтах есть HTML код вроде этого: <div>, <div>, <div>. Обычно он используется для выделения блоков навигации, шапки и подвала страницы.
HTML5 вводит ряд новых семантических элементов, предназначение которых определять блоки различных частей веб-страницы:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>

Элемент <section>
Элемент <section> определяет раздел в документе.
В соответствии со спецификацией W3C по HTML5: «Раздел — это тематически сгруппированный контент, как правило с заголовком.»
Домашняя страница обычно может быть разбита на следующие разделы: вступление, основной контент и контактная информация.
Пример:
<section>
<h2>WWF</h2>
<p>Всемирный фонд дикой природы (WWF) это....</p>
</section>
Элемент <article>
Элемент <article> определяет независимый, самодостаточный контент.
Контент, помещенный в этот элемент, должен иметь смысл сам по себе, т. е. он должен быть понятен в отрыве от остальных частей веб-сайта.
В качестве примеров использования элемента <article> могут выступать:
- Публикация на форуме
- Публикация в блоге
- Газетная статья
Пример:
<article> <h2>Что делает Всемирный фонд дикой природы?</h2> <p>Задача Всемирного фонда дикой природы остановить деградацию окружающей среды на нашей планете и построить будущее, в котором человечество будет жить в гармонии с дикой природой.</p> </article>
Элемент <article> должен быть вложен в <section>
HTML5 Семантика
Семантика — это изучение значений слов и фраз на языке.
Семантические элементы = элементы со смыслом.
Что такое семантические элементы?
Семантический элемент четко описывает его значение как для браузера, так и для разработчика.
Примеры несемантических элементов: <div> и <span> — Ничего не говорит о его содержании.
Примеры семантических элементов: <table> и <article> — Четко определяет его содержание.
Поддержка браузеров
Семантические элементы HTML5 поддерживаются во всех современных браузерах.
Кроме того, вы можете «выучить» как обращаються старые браузеры с «неизвестными элементами».
Читайте об этом в Поддержка браузеров HTML5.
Новые семантические элементы в HTML5
Многие веб-сайты содержат код HTML как: <div> <div> <div>
для обозначения навигации, верхнего и нижнего колонтитулов.
HTML5 предлагает новые семантические элементы для определения различных частей веб-страницы:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
Элемент <section> HTML5
Элемент <section> определяет раздел в документе.
Согласно документации HTML5 W3C: «section — это тематическая группа контента, обычно с заголовком.»
Домашняя страница обычно разделяется на разделы для введения, содержания и контактной информации.
Элемент <article> HTML5
Элемент <article> задает независимое, автономное содержимое.
Статья должна иметь смысл сама по себе и ее можно читать независимо от остальной части веб-сайта.
Примеры того, где можно использовать элемент <article>:
- Сообщения форумов
- Блог
- Газетная статья
Пример
<article>
<h2>Что делает WWF?</h2>
<p>Миссия WWF — остановить деградацию естественной среды нашей планеты,
построить будущее, в котором люди заживут в гармонии с природой.</p>
</article>
Вложить <article> в <section> или наоборот?
Элемент <article> задает независимое, автономное содержимое.
Элемент <section> определяет раздел в документе.
Можем ли мы использовать определения, чтобы решить, как вложить эти элементы? Нет, мы не можем!
Итак, в интернете вы найдете страницы HTML с элементами <section> содержащих <article> elements и элементами <article> содержащих элемент <section> .
Вы также найдете страницы с элементами <section> содержащих элемент <section>, и элемент <article> содержащий элементы <article>.
Пример для газеты: Спорт <article> в спорте section, может иметь техническое section в каждом <article>.
Элемент <header> HTML5
<header> задает заголовок документа или раздела.Элемент <header> должен использоваться в качестве контейнера для вводного содержимого.
Можно использовать несколько элементов <header> в одном документе.
В следующем примере определяется заголовок статьи:
Пример
<article>
<header>
<h2>Что делает WWF?</h2>
<p>Миссия WWF:</p>
</header>
<p>Миссия WWF — остановить деградацию естественной среды нашей планеты ,
постройть будущее, в котором люди будут жить в гармонии с природой.</p>
</article>
Элемент <footer> HTML5
<footer> задает нижний колонтитул для документа или раздела.Элемент <footer> должен содержать информацию о содержащем его элементе.
Нижний колонтитул обычно содержит автор документа, информацию об авторских правах, ссылки на правила пользования, контактная информация и т. д.
Можно использовать несколько элементов <footer> в одном документе.
Пример
<footer>
<p>Автор: Щипунов Андрей</p>
<p>Контактная информация: <a href=»mailto:[email protected]»>
[email protected]</a>.</p>
</footer>
Элемент <nav> HTML5
Элемент
Обратите внимание, что не все ссылки документа должны быть внутри элемента <nav>. Элемент <nav> предназначен только для основного блока навигационных ссылок.
Пример
<nav>
<a href=»/html/»>HTML</a> |
<a href=»/css/»>CSS</a> |
<a href=»/js/»>JavaScript</a> |
<a href=»/jquery/»>jQuery</a>
</nav>
Элемент <aside> HTML5
Элемент <aside> определяет некоторое содержимое aside из контента, в который он помещен (например, боковая панель).
Содержимое
Пример
Моя семья, посетили центр Epcot этим летом.<aside>
<h5>Центр Epcot</h5>
<p>Epcot — это тематический парк в Диснейуорлде, штат Флорида.</p>
</aside>
Элементы <figure> и<figcaption> HTML5
Цель подписи к рисунку — добавить визуальное объяснение к изображению.
В HTML5 изображение и заголовок можно сгруппировать в элементе <figure>:
Пример
<figure>
<img src=»pic_mountain.jpg» alt=»Пульпит Рок»>
<figcaption>Рис. 1. — Прекестулен, Норвегия.</figcaption>
</figure>
<img> определяет изображение, элемент <figcaption> определяет заголовок.Почему семантические элементы?
В HTML4 разработчики использовали собственные имена id/class для стилизации элементов: header, top, bottom, footer, menu, navigation, main, container, content, article, sidebar, topnav и т. д.
Это сделало невозможным для поисковых систем определить правильный контент веб-страницы.
Новые элементы HTML5 (<header> <footer> <nav> <section> <article>), станет легче выполнить.
Согласно W3C, семантический веб: «Позволяет совместно и повторно использовать данные между приложениями, предприятиями и сообществами.»
Семантические элементы в HTML5
Ниже приведен алфавитный список новых семантических элементов в HTML5.
Ссылка к нашему полному Справочнику HTML5.
| Тег | Описание |
|---|---|
| <article> | Определение статьи |
| <aside> | Определяет содержимое aside из содержимого страницы |
| <details> | Определяет дополнительные сведения, которые пользователь может просмотреть или скрыть |
| <figcaption> | Определяет заголовок для элемента <figure> |
| <figure> | Указывает автономный контент, например иллюстрации, диаграммы, фотографии, списки кодов и т. д. |
| <footer> | Определяет нижний колонтитул для документа или раздела |
| <header> | Задает заголовок для документа или раздела |
| <main> | Определяет основное содержание документа |
| <mark> | Определяет маркированный / выделенный текст |
| <nav> | Определяет ссылки навигации |
| <section> | Определяет раздел в документе |
| <summary> | Определяет видимый заголовок элемента <details> |
| <time> | Определяет дату/время |
Семантика – это изучение значений слов и фраз на языке.
Семантические элементы = элементы с смыслом.
Что такое семантические элементы?
Семантический элемент четко описывает его значение как для браузера, так и для разработчика.
Примеры не семантических элементов: <div> и <span> — ничего не говорит о его содержимом.
Примеры семантических элементов: <form>, <table> и <article> — четко определяет его содержание.
Поддержка браузера
Семантические элементы HTML5 поддерживаются во всех современных браузерах.
Кроме того, вы можете «научить» старых браузеров, как обрабатывать «неизвестные элементы».
Прочитайте об этом в поддержке браузера HTML5.
Новые семантические элементы в HTML5
Многие веб-узлы содержат HTML-код, например:
< div ID = «NAV» > < div class = «заголовок» > < div ID = «нижний колонтитул» >
для обозначения навигации, верхнего и нижнего колонтитулов.
HTML5 предлагает новые семантические элементы для определения различных частей веб-страницы:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
HTML5 <section> элемент
Элемент <section> определяет раздел в документе.
Согласно документации в3к’с HTML5: «раздел представляет собой тематическую группировку контента, обычно с заголовком».
Домашняя страница обычно может быть разделена на разделы для ознакомления, содержания и контактной информации.
Пример
<section>
<h2>WWF</h2>
<p>The World Wide Fund for Nature (WWF) is….</p>
</section>
Семантика в HTML 5 / Хабр
Я собираюсь сделать смелый прогноз. Еще долго после вас и меня HTML будет вокруг. Не только в миллиардах архивных страниц нашей эры, а как живые дыхательные органы. Слишком много сил, энергии и инвестиций пошло на разработку web-инструментов, протоколов и платформ, что бы все это было легко брошено.Остановимся, что бы рассмотреть нашу ответственность. К несчастью, в истории мы связаны с разработкой важного инструмента нашей цивилизации, который будет использоваться для общения в течении десятилетий. И так когда мы направляем свои умы, праздно или всерьез, на улучшение HTML мы должны понимать на сколько далеко идущими могут быть последствия наших решений.
HTML 5, W3C недавно удвоило усилия по формированию нового поколения HTML, за прошедший год или около того набрал значительные темпы. Это огромны проект, который охватывает не только структуру HTML, но и разбор моделей, модели обработки ошибок, DOM, алгоритмы для извлечения ресурсов, медиа-котента, 2D графики, шаблоны данных, модели безопасности, модели загрузки страницы, хранение данных на стороне клиента и многое другое.
Так же существуют изменения в структуре, синтаксисе и семантике HTML, некоторые из них описал Lachlan Hunt в статье «Обзор HTML 5» (перевод на хабре).
Но в этой статье давайте рассмотрим исключительно семантику HTML. Это то, чем я был заинтересован в течении многих лет и я считаю, что это очень важно для будущего HTML.
BBC недавно объявила о том, что они будут снижать долю микроформата hCalendar в своей программе телепередач, в пользу доступности и удобства abbr design pattern. Это свидетельствует о том, что мы, вне всяких сомнений, вытолкнули семантические возможности HTML далеко за те пределы, которые когда-либо предназначались, и действительно это возможно для языка. Мы просто исчерпали элементы и атрибуты HTML, которые способны повысить семантику документа. Если мы будем и далее хитрить с существующими конструкциями HTML, то будет возникать все больше таких проблем. Потому что HTML страдает от фундаментального деффекта, как семантический язык разметки — его семантика фиксирована и не расширяема.
Это не просто теоретическая проблема. Сотни тысяч разработчиков используют class и id для создания более семантической разметки (они так же используют их в качестве «крючков» для CSS стилей, но это другой вопрос). Почти всегда эти разработчики используют специальные словари, значения которых они сами составляют, а не значения существующих схем. Это псевдосемантическая разметка — в лучшем случае.
Многие страницы по всему интернету используют микроформаты, что бы добавить более структурированной семантики, чем при помощи обнищавшего набора элементов и атрибутов HTML. В этом случае значения использованные для атрибута class согласованы со словарями, иногда взяты из других стандартов, такие как vCard, иногда из недавно созданных словарей, где нет жесткого существующего стандарта (как в случае с hReview).
Расширяемая семантика
Существует очень серьезная проблема, которую необходимо решить здесь. Нам нужны механизмы в HTML, которые четко и однозначно позволят разработчикам добавлять более выразительной семантики, а не псевдосемантики в их разметку. Это, пожалуй, является самой насущной задачей для HTML 5 проектов.
Но это не так просто, придумать механизм для создания большей семантики в HTML контенте: Существуют значительные ограничения, на любое решение. Возможно, самое большое из них — обратная совместимость. Решение, не может нарушить сотни миллионов устройств для просмотра использующихся сегодня, которые будут использоваться в ближайшие годы. Любое решение, которое не совместимо, не будет широко принято разработчиками, опасаясь потери читателей. Оно будет быстро засыхать на корню.
Решение должно быть так же вперед-совместимым. Не в том смысле, что оно должно работать в будущих броузерах — это задача разработчиков броузеров, но оно должно быть расширяемым. Мы не можем ожидать какого-либо единого решения, которое мы сейчас разработаем, что бы решить все вообразимые и невообразимые потребности семантики в будущем. Мы можем разработать решения, которые могут быть расширены для удовлетворения будущих потребностей, по мере их возникновения.
эти трудности, в совокупности представляют огромную проблему. Но в контексте языка, основные итерации которого проходят в десятилетние промежутки и важность которого, как глобальная платформа для коммуникаций имеет первостепенное значение, это проблема, которая должна быть решена.
Итак, как HTML 5 решит этот вопрос? HTML 5 вводит ряд новых элементов. Некоторые я назвал «структурные» — section, nav, aside, header и footer. Элемент dialog который по типу и содержанию схож с blockquote. Есть так же целый ряд элементов данных, как например meter, который представляет собой «скалярное измерение в пределах известного диапазона или дробное значение, например использование диска»; и элемент time{http://www.w3.org/html/wg/html5/#the-time}, который представляет собой дату и/или время.
Хоть эти элементы и могут быть полезными и, как выяснилось, вызвали определенный интерес, смогут ли они действительно решить эту проблему, мы определим с ограничениями совместимости снизу вверх и обратной совместимости.
Рассмотрим каждое препятствие
Обратная совместимость
Как современные броузеры обрабатывают эти новые элементы, такие как section? Хорошо, последние версии Safari, Opera, Mozilla и даже IE7 все делают на странице следующим образом.
<h2>Top Level Heading</h2>
<section>
<h2>Second Level Heading</h2>
<p>this is text in a section element</p>
<section>
<h2>Third Level Heading</h2>
</section>
</section>* This source code was highlighted with Source Code Highlighter.
В начале это выглядит прекрасно. Но когда мы пытаемся задать стили CSS, например, для элемента section, который выглядит следующим образом:
section {color: red}… Большинству из упомянутых броузеров это удается, но IE7 (и тем более 6) нет.
Поэтому у нас есть проблема обратной совместимости с 75% броузеров, использующихся в настоящее время. Учитывая, период полураспад Internet Explorer, мы можем прогнозировать, что большинство пользователей будут использовать IE6 и IE7, даже через несколько лет.
Если HTML 5 вводит новые элементы, какова вероятность, что они будут использоваться подавляющим большинством разработчиков — учитывая то, что они не совместимы с большинством используемых броузеров?
Давайте обратимся к совместимости снизу вверх, это следующая проблема.
Совместимость снизу вверх
Сначала мы поставим вопрос: «Зачем мы изобретать эти новые элементы?». Разумным ответом будет: «Потому что не хватает семантики в HTML, а добавление этих элементов мы увеличим семантику HTML, что не может быть плохим, или может?».
Добавляя эти элементы, мы рассматриваем необходимость повышения потенциала семантики HTML, но только в рамках узкой сферы. Независимо от того сколько элементов введем, мы всегда будем думать о добавлении большей семантике HTML. И добавив столько элементов, сколько нам хочется, мы не решим проблему. Нам не нужно добавлять определенные термины в словарь HTML, мы должны добавить механизм, позволяющий расширять семантику документа по мере необходимости. В технических терминах, мы должны сделать HTML расширяемым. HTML 5 не предлагает механизма расширяемости.
Таким образом HTML 5 выполняет функцию, которая убьет значительный процент современных броузеров и не позволяет добавить семантики языка вообще.
Остаюнся несколько вопросов о новых элементах. Откуда взяты названия новых элементов? Как было решено, что элемент навигации нужно называть «nav»? Зачем в навигации применяются термины page-level, site-level и meta-site-level?
Почему бы не принять существующий словарь, такой как DocBook? Его словарь структуры документа более богат, он был разработан путем публикаций экспертов, на протяжении многих лет. Это не является аргументом в пользу DocBook, а дело в том, что чрезвычайно важная задача подготовки механизма обеспечения семантикой HTML проходит путь, уделяя малое внимание практике в работе которая началась более 30 лет назад. (Оригинал работы по GML начался в начале 1970-х годов)
Некоторые идеи решения
И так, имее чрезвычайно важное значение нынешних усилий, у меня есть некоторые практические рекомендации, как решить эту проблему. Ну, я начал с одного.
Если добавление новых элементов не обсуждается, по крайней мере в этой дискуссии, атрибуты — другая логическая область HTML, сконцентрируемся на ней. В конце концов, мы на протяжении, почти, десяти лет использовали атрибуты class и id, как механизмы расширения семантики HTML. Многие разработчики уже знакомы с этим и чувствуют себя комфортно. Проект microformats показал, что существующих атрибутов не достаточно, для использования их как механизм расширения семантики HTML. Так что, если мы хотим использовать атрибуты для решения проблемы, мы должны ввести один или более новых атрибутов. Пред тем, как перейти к механики, того как это может работать, справедливо подвергнуть это предложение тем же требованиям, как и новые элементы в HTML 5. Самое главное во внедрении новых атрибутов — это будет ли обратная совместимость HTML. Если да, то обеспечивает ли это работоспособный механизм расширения семантики в HTML?
Давайте изобретем новый атрибут. Назовем его «structure», но название не важно. Мы можем использовать его так:
<div structure="header">
Давайте посмотрим, как наши броузеры это оценят.
Конечно, все наши броузеры обработают следующий элемент CSS.
div {color: red}А как насчет этого:
div[structure] {font-weight: bold}На самом деле, почти все броузеры, включая IE7, обработают стиль div с атрибутом structure, даже если нет такого атрибута. К сожалению, наше счастье изчезает, потому что IE6 нет. Но мы можем использовать этот атрибут в HTML и все существующие броузеры распознают его. Мы даже можем использовать стили CSS для нашего HTML, с использованием атрибута во всех современных броузерах. И если мы хотим обойти старые броузеры, мы можем добавить class, со значением стиля. В сравнении с HTML 5 решением, которое добавляет новые элементы, не работающие в Internet Explorer 6 или 7, мы видим, что это, безусловно, более обратно совместимое решение.
Расширяемость через атрибуты
Вместо новых элементов, HTML 5 должна принять ряд новых атрибутов. Каждый из этих атрибутов будет относиться к категории или типу семантики. Например, как я уже подробно изложил в другой статье, HTML включает в себя: структурную семантику, риторическую семантику, ролевую семантику (принятую из XHTML) и другие классы и категории семантики.
Эти новые атрибуты, могут быть использованы как атрибут class: для придания элементу семантики, описывать характер элемента или для метаданных элемента.
Это не отличается от ролей атрибута в XHTML, где мы имеем один атрибут для всех элементов семантики, мы должны определить различные типы семантики элемента и разделить их.
Например XHTML атрибут role работает следующим образом:
<ul role="navigation sitemap">
<li href="downloads">Downloads</li>
<li href="docs">Documentation</li>
<li href="news">News</li>
</ul>* This source code was highlighted with Source Code Highlighter.
Значение атрибута role является разделенное пространство списка из слов определенного стандартным словарем или заданным словарем.
Почему бы не принять атрибут role, как есть? Ведь существуют другие виды семантики, для которых определение роли не применимо. Например:
<p rhetoric="irony">He’s a fantastic person.</p>
Это демонстрирует теоретический тип семантики — «риторический», который может быть использован для разметки документа риторического характера. Этот элемент явно не играет роли иронии в документе. Наоборот, содержит в себе элементы иронии.
Вот еще один пример. Все более очевидно, что в HTML не хватает представления машино-читаемого значения понятным для человека, например даты. Это лежит в основе проблемы BBC с микроформатом hCalendar, о ней мы говорили ранее. Хотя May Day next year действительно не имеет смысла, зато по аналогии May Day next year будет.
Опять же, когда мы используем конкретный термин «equivalent» в качестве атрибута или какой либо другой для обозначения такого рода семантики, это не является проблемой. Важно отметить, что это не так просто, как использование атрибута class или role, где в один элемент помещается целый набор элементов семантики информации. Для, должным образом, расширяемого решения, которое обеспечит обратную совместимость и достаточную гибкость, стоит исследовать в этом направлении.
Я назвал этот раздел «Некоторые идеи решения», поскольку значительный объем работы необходимо сделать, для того, что бы создать действительно работоспособное решение. Открытые вопросы включают в себя следующее.
- сколько различных семантических атрибутов должно быть. Будут ли эти категории расширяемыми, если да, то каким образом?
- Каким образом определять словарь?
- Мы просто изобретаем термины, которые мы хотим, почти тем же образом, как и разработчикки использовали значение class, или возможные значения должны быть определены стандартизированной спецификацией?
- Если у нас есть конфликт, между двумя словарями, например двум идентичным терминам дают определения два различных словаря, как это решить?
- Нужно ли пространство имен или же существует другой механизм?
Вместо того, что бы торопится с ответом на эти вопросы, я выдвинул на свет вопросы которые необходимо решить и начать диалог. Разветвление и размах решений сделаных в HTML 5, слишком велик для принятия этих решений, необходимо внести осведомленность о лингвистике, семантике, семиотике и смежных областях.
Надеюсь понятно, что просто внесение новых элементов в HTML не является решением проблемы расширения семантики в HTML.
Давайте не спешить с легким решением — с изменением «климата» все это обременит наших внуков проблемой, как и сейчас. По крайней, мере давайте оставим им максимально хороший HTML, на сколько возможно.
Семантика в HTML5 | htmlbook.ru
Оригинал: http://www.alistapart.com/articles/semanticsinhtml5/
Иллюстрации: Кевин Корнелл
Перевод: Влад Мержевич
Я хочу сделать смелый прогноз. После того как вы и я исчезнем, HTML по-прежнему будет вокруг. Не только в миллиардах архивных страницах нашей эры, но, как живой, дышащий организм. Слишком много сил, энергии и инвестиций пошли в разработку инструментов Интернета, протоколов и платформ для того, чтобы от этого так легко отказаться.
Давайте остановимся на нашей ответственности. К сожалению, в истории мы связаны с развитием важного инструмента нашей цивилизации, который будет использоваться для коммуникации на десятилетия вперед. Таким образом, когда мы направляем наш разум, праздно или всерьез, на улучшение HTML, мы должны понимать уже сегодня последствия далеко идущих решений.
HTML5, над которым W3C недавно удвоил свои усилия по формированию следующего поколения HTML, развил значительный импульс. Это огромный проект, охватывающий не только структуру HTML, но и модель парсинга, обработку ошибок, DOM, алгоритмы извлечения ресурсов, медиа-контент, двумерную графику, шаблоны данных, безопасность, страницы загрузки, хранение данных на стороне клиента и многое другое.
Есть также изменения в структуре, синтаксисе и семантике HTML, которые частично описал Лаклан Хант в статье Предварительный обзор HTML 5.
Но в этой статье давайте обратимся исключительно к семантике HTML. Она интересует меня уже много лет и считаю, что семантика принципиально важна для будущего HTML.
Би-би-си недавно объявила, что отказывается от микроформата hCalendar используемого в их списках передач в пользу удобного и доступного шаблона сокращений. Это свидетельствует о том, что мы, вне всякого сомнения, вышли за пределы семантических возможностей HTML, которые были предназначены для этого языка. У нас просто закончились элементы и атрибуты HTML, которые обогащают семантическую разметку документов. Если мы продолжим хитрить с существующими конструкциями HTML, возникнет много проблем, потому что HTML как семантический язык разметки страдает от фундаментального дефекта — его семантика фиксирована и не расширяема.
Это не просто теоретическая проблема. Сотни тысяч разработчиков используют атрибуты class и id для создания расширенной семантической разметки. При этом практически неизменно разработчики используют специальные словари, которые они сами же составляют, а не значения, взятые из существующих схем. В лучшем случае это псевдосемантика.
Многие страницы в Интернете используют микроформаты, чтобы добавить больше структурированной семантики, чем имеющийся бедный набор HTML-элементов и атрибутов. В этом случае, значения, используемые для атрибута class, устанавливаются из согласованных словарей, иногда взятых из других стандартов, таких как vCard, а иногда из новоиспеченных словарей, где нет твердого стандарта (как в hReview).
Расширяемая семантика
Существует реальная проблема, которая должна быть решена. Нам нужны механизмы в HTML, которые чётко и однозначно позволят разработчикам добавлять в разметку более существенную семантику, а не псевдосемантику. Это, пожалуй, одна из важных целей проекта HTML5.
Но придумать такой механизм не так просто, потому что в любом решении имеются ограничения. Есть существенные ограничения, возможно, самым большим из них является обратная совместимость. Решение не должно ломать сотни миллионов используемых сегодня устройств, и которые будут использоваться ещё долгие годы. Любое решение без обратной совместимости не будет широко принято разработчиками из страха потерять читателей. Такие решения быстро вянут на корню.
Решение также должно быть совместимо и с будущими версиями. Не в том смысле, что оно должно работать в будущих браузерах — это ответственность разработчиков браузеров, но оно должно быть расширяемым. Мы не можем ожидать какого-либо единого решения, которое разрабатывается прямо сейчас, чтобы решить все мыслимые и немыслимые будущие семантические потребности. Мы можем разработать решение, которое удовлетворит расширяющиеся потребности по мере их возникновения.
Этот тандем двух ограничений является настоящей огромной проблемой. Но в контексте языка, основные итерации которого повторяются десятилетиями и важность которого в качестве глобальной платформы для коммуникации имеет первостепенное значение, эта задача должна быть решена.
Итак, как HTML5 решет этот вопрос? HTML5 вводит ряд новых элементов, некоторые из них я назвал «структурными» — <section>, <nav>, <aside>, <header> и <footer>. Элемент <dialog> по типу содержимого похож на <blockquote>. Есть также ряд элементов данных, таких как <meter>, который «представляет скалярное измерение в известном диапазоне или дробное значение, например, используемый объем диска» и элемент <time>, который указывает дату и/или время.
Хотя эти элементы могут быть полезными и, похоже, вызвали некоторый интерес, решают ли они действительно проблему, в частности обратной совместимости и совместимостью с будущими версиями?
Давайте рассмотрим каждое ограничение.
Обратная совместимость
Как современные браузеры обрабатывают новые элементы вроде <section>? Ну, самые последние версии Safari, Opera, Mozilla и даже IE7 будут отображать все страницы так.
<h2>Заголовок верхнего уровня</h2>
<section>
<h2>Заголовок второго уровня</h2>
<p>это текст внутри section</p>
<section>
<h2>Заголовок третьего уровня</h2>
</section>
</section>Похоже, отличное начало. Но когда мы пытаемся установить, к примеру, такой стиль для элемента <section>:
section {color: red}…большинство упомянутых браузеров изменило стиль элемента, но IE8 (а также IE6–7) нет.
Итак, мы имеем серьёзную проблему обратной совместимости с 75% используемых в настоящее время браузеров. Учитывая период полураспада Internet Explorer, мы можем предсказать, что большинство пользователей будут использовать IE6 и IE7 даже спустя несколько лет.
Если HTML5 вводит новые элементы, какова вероятность того, что они будут применяться большинством разработчиков с учетом того, что они по существу несовместимы с большинством браузеров? К сожалению, если вы увидите альтернативное решение проблемы CSS в том, чтобы включить атрибут class в элемент <section>, а затем попробовать изменить стиль с помощью класса, то это не будет работать в IE. Возможно, есть обходной путь, но если нет, на этом все дела заканчиваются.
Давайте обратимся ко второму ограничению — совместимость с будущими версиями.
Совместимость с будущими версиями
Начнём с постановки вопроса: «Зачем изобретать новые элементы?». Разумным ответ на него будет: «Потому что в HTML не хватает семантического богатства, а добавив эти элементы, мы увеличиваем семантическое богатство HTML — что не плохо, не так ли?».
При добавлении этих элементов мы стремимся, чтобы в HTML было больше семантических возможностей, но только в узкой области. Независимо от того, сколько элементов введено, мы всегда будем думать о добавлении в HTML больше семантики. Добавив столько новых элементов, сколько нам хочется, мы по-прежнему не решим проблему. Нам не нужно добавлять определенные термины в словарь HTML, нам необходимо добавить механизм, который позволит обогащать документ семантикой по мере необходимости. С технической точки зрения мы должны сделать HTML расширяемым. В HTML5 никакого механизма для расширения нет. Именно поэтому HTML5 угробит значительный процент современных браузеров и в реальности не добавляет семантику вообще.
Почему бы не принять существующий словарь, тот же Docbook? Его словарь структуры документа гораздо богаче и он разрабатывался рядом экспертов в течение многих лет. Однако это не является аргументом в пользу Docbook, дело в том, что задача обеспечения механизма семантического богатства в HTML идёт своим путём, уделяя мало внимания передовой практике в отношении работ тридцатилетней давности (исходная работа началась в начале 70-х годов).
Некоторые соображения по поводу решения
Критикуя нынешние усилия, есть ли у меня какие-то практические советы о том, как решить эту проблему? Ну, начну с одного.
Если добавление элементов в HTML находится за рамками темы, по крайней мере, в этой дискуссии, атрибуты это другая логическая область HTML, на которой мы сосредоточимся. В конце концов, в течение почти десятилетия мы использовали атрибуты class и id в качестве механизмов расширения семантики HTML. Множество разработчиков знакомы с этим подходом, и он их устраивает. Проект микроформатов показал, что существующих атрибутов HTML недостаточно для универсального механизма по расширению семантики HTML. Таким образом, если мы хотим использовать атрибуты чтобы помочь решить эту проблему, мы должны включить один или несколько новых атрибутов. Прежде чем перейти к механизму о том, как это работает, проверим это решение на те же требования, что и для новых элементов HTML5. Самое главное, поддерживают ли новые атрибуты HTML обратную совместимость? И если да, обеспечит ли это реальный механизм для семантического расширения HTML?
Давайте внедрим новый атрибут. Я назову его «structure», но конкретное имя не имеет значения. Мы можем использовать его так:
<div structure="header">Посмотрим, как наши браузеры справятся с ним. И конечно все браузеры должны изменить его стиль через CSS.
div {color: red}Но как это сделать?
div[structure] {font-weight: bold}В действительности, почти все браузеры, включая IE7, стилизуют <div> с атрибутом structure, даже если такого атрибута не существует! К сожалению, наше счастье на этом заканчивается, т.к. IE6 этого не делает. Но мы можем использовать атрибут в HTML, и все существующие браузеры признают его. Мы даже можем использовать CSS для стилизации нашего HTML с помощью атрибута во всех современных браузерах. И если мы хотим обойти старые браузеры, мы можем добавить к элементу значение класса для управления его стилем. Сравните это с решением в HTML5, который добавляет новые элементы, и которые не могут быть стилизованы в Internet Explorer 6 или 7 и вы увидите, что это решение, определенно, обратно совместимо лучше.
Расширяемость с помощью атрибутов
Вместо новых элементов, HTML5 должен принять ряд новых атрибутов. Каждый из этих атрибутов будет входить в категорию или тип семантики. Например, как я подробно изложил в другой статье, HTML включает структурную семантику, риторическую семантику, ролевую семантику (взята из XHTML) и другие классы или категории семантики. Эти новые атрибуты могут быть использованы так же, как атрибут class: для подключения к элементу семантики, которая описывает характер элемента, а также для добавления метаданных об элементе.
Это не отличается от атрибута role в XHTML, но вместо того, чтобы один атрибут «отдувался» за все семантические элементы, мы должны определить различные типы семантики элемента и разделить их. Например, атрибут role в XHTML работает следующим образом:
<ul role="navigation sitemap">
<li href="downloads">Скачать</li>
<li href="docs">Документация</li>
<li href="news">Новости</li>
</ul>Значения атрибута role это разделенный пробелами список слов из словаря по умолчанию или из определенного словаря.
Почему бы просто не взять атрибут role как есть? Ну, есть другие виды семантики, для которых словарь ролей неприменим. Например:
<p rhetoric="irony">Он фантастический человек.</p>Здесь показан теоретический тип семантики — «rhetoric», который может быть использован для разметки риторического характера документа. Этот элемент, очевидно, не играет роли иронии в документе. Скорее, содержит элемент иронии.
Вот еще один пример. Очевидно, что в HTML не хватает способа прикрепить версии для машинного чтения к версии для чтения человеком, например, дате. Это лежит в основе проблемы Би-би-си с микроформатом hCalendar, о которой мы говорили ранее. Хотя <span role=»2009-05-01″>Первого мая следующего года</span> действительно не несёт смысла, нечто вроде строки <span equivalent=»2009-05-01″>Первого мая следующего года</span> появится.
Опять же, будем ли мы использовать определенный термин «equivalent» или какой-либо другой термин для этого семантического атрибута не важно. Главное отметить, что это не так просто, как использование одного атрибута class или role на все случаи. Для правильного расширяемого решения, которое обеспечивает обратную совместимость и достаточную гибкость, решения в этом направлении заслуживают изучения. Я назвал этот раздел «Некоторые соображения по поводу решения», поскольку нужно сделать значительный объем работы, чтобы действительно добиться приемлемого решения. Открытые вопросы включают следующее.
- Сколько разных семантических атрибутов должно быть? Расширяются ли категории и если да, то как?
- Как определяются словари?
- Мы просто изобретаем желаемые термины подобно тому, как используется атрибут class или возможные значения должны определяться стандартной спецификацией? Или должен быть механизм для внедрения (и надеюсь обмена) словарями с помощью какого-то профиля?
- Если возникает конфликт между двумя словарями вроде двух одинаковых терминов в разных словарях, как он разрешается?
- Требуется ли пространство имён или другой подобный механизм?
Вместо того чтобы спешить ответить на эти вопросы, я выделю проблемы, которые необходимо решить и начну диалог. Последствия и влияние решений сделанных в HTML5 слишком велики для решений, которые будут сделаны без хорошей осведомлённости о лингвистике, семантике, семиотики и смежных областях. Надеюсь понятно, что просто «создание новых элементов» не является решением для роста семантической мощи HTML. Давайте несколько не будем спешить с этими решениями, в конце концов, изменением климата мы озаботили наших внуков достаточными проблемами. Пусть, по крайней мере, мы оставим им наилучший HTML какой сможем.
HTML5 | Семантические элементы
165Веб-программирование — HTML5 — Семантические элементы
За почти два десятилетия существования Интернета веб-сайты претерпели значительные изменения. Но больше всего удивляют не масштабы изменения Интернета, а то, как хорошо сохранились древние элементы HTML. По существу, веб-разработчики создают современные веб-сайты, используя такой же набор элементов, что и десять лет тому назад.
Один элемент в особенности — скромный <div>, является краеугольным камнем каждой современной веб-страницы. С помощью элементов <div> в документе HTML можно разместить колонтитулы, боковые панели, панели навигации и многое другое. Добавив хорошую щепотку CSS-форматирования, эти секции можно превратить в блоки с границами или затененные колонки и поместить каждый из них точно в требуемом месте.
Форматирование страниц с применением элемента <div> и таблиц стилей — метод прямолинейный, мощный и гибкий. Но не прозрачный. Это означает, что изучение разметки другого разработчика требует определенных усилий в том, чтобы разобраться в каждом элементе <div> и целиком во всей странице. Чтобы понять логику разметки, необходимо перескакивать туда и обратно между разметкой, таблицами стилей и отображением страницы в браузере. С таким затруднением вам придется столкнуться при рассмотрении более-менее сложной веб-страницы любого разработчика, хотя, скорее всего, вы применяете такие же методы для создания своих веб-страниц.
Эта ситуация заставила разработчиков задуматься, нельзя ли заменить элемент <div> чем-либо лучшим? Чем-то, что работало бы подобно <div>, но было бы более осмысленным. Чем-то, что помогло бы отделить боковые панели от заголовков, а рекламные панели от меню. Стандарт HTML5 позволяет сделать эту мечту реальностью, предоставляя набор новых элементов для структурирования страниц.
Что такое семантические элементы?
Новые семантические элементы HTML5 позволяют улучшить структуру веб-страницы, добавляя смысловое значение заключенному в них содержимому. Например, новый элемент <time> обозначает действительную дату или время веб-страницы. Вот самый простой пример использования этого элемента:
Регистрация начнется <time>2012-11-12</time>.В браузере эта разметка отображается как обычный текст «Регистрация начнется 2012-11-25».
Здесь важно понимать то обстоятельство, что элемент <time> не обладает никакими встроенными возможностями форматирования. По сути, ничто не говорит устройству для чтения веб-страниц о том, что дата в коде страницы заключена в дополнительный элемент. Хотя к элементу <time> можно добавить дополнительное форматирование с помощью таблицы стилей, по умолчанию он ничем не отличается от обычного текста.
В данном случае, элемент <time> предназначен содержать одну единицу информации. Но большинство семантических элементов HTML5 не такие: они служат для обозначения блоков содержимого большего размера. Например, элемент <nav> обозначает набор ссылок для перемещения по содержимому, элемент <footer> в коде обрамляет нижний колонтитул страницы и т.д.
Хотя семантические элементы наименее впечатляющие из новых возможностей HTML5, они составляют одну из самых больших групп. По сути, большинство новых элементов HTML5 является семантическими элементами.
Все семантические элементы имеют одну общую отличительную особенность: они по существу ничего не делают. В противоположность, элемент <video>, например, вставляет в веб-страницу полноценный видеоплеер. Зачем же тогда утруждать себя использованием набора новых элементов, которые никак не изменяют внешний вид веб-страницы? Этому есть несколько хороших причин:
Более удобное редактирование и сопровождение. Разметка традиционной HTML-страницы может быть трудной для понимания. Чтобы понять общую структуру и значение отдельных блоков страницы, часто приходится исследовать ее таблицу стилей. А использование семантических элементов HTML5 позволяет разработчику предоставить в разметке страницы дополнительную информацию о ее структуре. Это облегчит вам жизн
Как улучшить SEO с помощью семантики HTML5
В этом руководстве мы узнаем, что такое семантика HTML5 и как она помогает улучшить SEO сайта.
Семантика была неотъемлемой частью HTML. Но ей стали уделять должное внимание только после появления HTML5.
Но все HTML-теги с определенным значением являются семантическими Например, заголовки (h2>, <h3>, <h4>, <h5>, <h5>, <h6>), упорядоченные и неупорядоченные списки (<ol>, <ul>, <li>), абзацы (<p>), изображения (<img>), таблицы (<table>, <thead>, <tbody>, <tfoot>, <tr>, <td>), элементы формы (<form>, <fieldset>, <label>, <input>, <textarea>) и ссылки (<a>).
HTML5 добавил в язык несколько новых семантических тегов: <figure>, <header>, <footer> (блочные теги) и <strong>, <em>, <mark> (строчные теги). Но по-настоящему важным стало введение четырех секционных элементов: <article>, <aside>, <nav> и <section>. Они позволяют создать более детальную архитектуру каждой HTML-страницы.
Поисковые роботы могут анализировать текст веб-страницы, но не видят, как различные части контента связаны друг с другом. Это можно исправить двумя различными способами:
- Используя семантику HTML
- С помощью расширенных сниппетов (структурированных данных).
Не все семантические теги HTML5 предназначены для одной и той же цели. Существует три их основных типа:
- Блочные секционные элементы.
- Блочные несекционные элементы.
- Строчные элементы.
Блочные секционные элементы формируют структуру документа, которую могут понять поисковые роботы. К секционным HTML-тегам относятся:
- <article> — предназначен для разметки отдельных публикаций, таких как статьи или обзоры.
- <section> — используется для разметки блоков контента, которые логически связаны друг с другом. Например, контента с вкладками;
- <aside> — для структурирования сносок и меток.
- <nav> — для элементов навигации.
Тег <main> не является секционным элементом. Но это все равно семантический тег. Его можно использовать только один раз на каждой HTML- странице.
Секционные элементы создают разметку контента, которая находится вне структуры страницы. Поэтому для них можно задавать свои заголовки (<h2>, <h3>, <h4>, <h5>, <h5>, <h6>), шапки (<header>) и подвалы (<footer>). Эти теги относятся только к секционному элементу и не являются частью страницы. Вот пример правильной разметки на HTML5.
<html>
<head>...</head>
<body>
<h2>Title of the Entire Page</h2>
<h3>Subtitle of the Entire Page</h3>
<article>
<h2>Title of the Article Section</h2>
<h3>Subtitle of the Article Section</h3>
</article>
</body>
</html>В примере видно, что можно использовать отдельный тег <h2> для элемента <article>. Он существует вне структуры страницы, потому что нельзя использовать два тега <h2> на одной странице.
Также у тега <article> могут быть свои <header> и <footer>, которые не входят в DOM страницы.
<html>
<head>...</head>
<body>
<header>Header of the Entire Page</header>
<article>
<header>Header of the Article Section</header>
<p>...</p>
<p>...</p>
<footer>Footer of the Article Section</footer>
</article>
<footer>Footer of the Entire Page</footer>
</body>
</html>Благодаря этой особенности семантических тегов поисковые системы могут обрабатывать автономные блоки как отдельные объекты.
Несемантические теги стоит использовать только для стилизации веб-страницы. Например, чтобы добавить отступ к группе несвязанного между собой контента, нужно создать класс HTML и стилизовать его с помощью CSS. В этой ситуации лучше применить тег <div>, поскольку он не структурирует содержимое. Блочный тег <div> имеет строчный эквивалент. Это <span> , который можно использовать для стилизации строчного контента.
Существуют инструменты, которые помогают создать логическую структуру веб-страницы. HTML Outliner – это инструменты, которые анализируют структуру веб-страницы.
Они реализованы в виде онлайн-сервисов, которые помогают определить потенциальные проблемы в структуре HTML-документа. Например, отсутствующие заголовки.
Также доступны специальные расширения для браузера. Например, HeadingsMaps для Firefox или HTML5 Outliner для Chrome. Они позволяют анализировать структуру HTML-документа с любого URL-адреса. Таким образом, можно быстро проверить, какую семантику HTML5 используют ваши конкуренты.
Для проверки структуры HTML-документа и некоторые разработчики используют текстовые браузеры. Например, браузер Lynx. Первоначально они были созданы для слабовидящих пользователей, которые просматривают веб-страницы с помощью программ чтения с экрана. Поисковые роботы воспринимают контент так же, как слепые люди. Поэтому текстовый браузер может стать полезным инструментом, используемым для выявления ошибок в структуре HTML.
Текстовые блоки веб-страницы должны быть легко читаемыми. Это помогает поисковым системам лучше понимать контент. Теги, используемые для «разбиения» контента, являются семантическими. К ним относятся: <img>, <figure>, <video>, <audio>, <ul>, <ol> и другие.
Семантика HTML5 является важным шагом в создании хорошо ранжируемого контента и повышении удобства сайта для пользователей.
Данная публикация представляет собой перевод статьи «A Guide to HTML5 Semantics for Better SEO» , подготовленной дружной командой проекта Интернет-технологии.ру
семантических элементов HTML5 объяснил
Семантические HTML-элементы — это те, которые четко описывают их значение для человека и машины.
Такие элементы, как и
Что такое семантические элементы?
HTML изначально создавался как язык разметки для описания документов в раннем Интернете.По мере того, как Интернет рос и был принят большим количеством людей, его потребности изменились.
Там, где интернет изначально предназначался для обмена научными документами, теперь люди хотели делиться и другими вещами. Очень быстро люди начали хотеть, чтобы сеть выглядела лучше.
Поскольку сеть изначально не создавалась для проектирования, программисты использовали разные способы взлома, чтобы выкладывать вещи по-разному. Вместо того чтобы использовать По мере развития визуально разработанных макетов программисты начали использовать общий «несемантический» тег, такой как Поскольку HTML5 все еще относительно нов, такое использование несемантических элементов все еще очень распространено на веб-сайтах сегодня. Семантические элементы, добавленные в HTML5: Такие элементы, как Пример макета семантического элемента от w3schools Чтобы взглянуть на преимущества семантических элементов, вот два фрагмента HTML-кода. Этот первый блок кода использует семантические элементы: Хотя во втором блоке кода используются несемантические элементы: Во-первых, намного легче прочитать . .Вероятно, это первое, что вы заметите, глядя на первый блок кода с использованием семантических элементов. Это небольшой пример, но как программист вы можете читать сотни или тысячи строк кода. Чем проще читать и понимать этот код, тем легче он делает вашу работу. Имеет большую доступность . Вы не единственный, кто находит семантические элементы e В программировании семантика относится к , что означает фрагмента кода — например, «какой эффект имеет выполнение этой строки JavaScript?», Или «Какую цель или роль имеет этот элемент HTML» (а не «как он выглядит?».) В JavaScript рассмотрим функцию, которая принимает строковый параметр и возвращает элемент В CSS рассмотрим стилизацию списка с Например, в HTML элемент По умолчанию, таблица стилей большинства пользовательских браузеров будет стилизовать С другой стороны, вы можете сделать любой элемент похожим на заголовок верхнего уровня. Рассмотрим следующее: Это сделает его похожим на заголовок верхнего уровня, но не имеет семантической ценности, поэтому не получит никаких дополнительных преимуществ, как описано выше.Поэтому хорошей идеей является использование правильного элемента HTML для правильной работы. HTML должен быть закодирован, чтобы представлять данные , которые будут заполнены и не основаны на стилевом представлении по умолчанию. Презентация (как она должна выглядеть) является исключительной ответственностью CSS. Некоторые из преимуществ написания семантической разметки следующие: При подходе к разметке, которую следует использовать, спросите себя: «Какой элемент (элементы) лучше всего описывает / представляет данные, которые я собираюсь заполнить?» Например, это список данных ?; упорядоченный, неупорядоченный ?; это статья с разделами и дополнительной информацией ?; это перечисляет определения ?; это рисунок или изображение, которое нуждается в подписи ?; должен ли он иметь верхний и нижний колонтитулы в дополнение к глобальному общему сайту верхнему и нижнему колонтитулам ?; и т.п. Это , примерно из примерно 100 доступных семантических элементов: HTML5 поставляется с рядом семантических тегов, которые позволяют вам определить назначение элемента на вашем сайте. Они не влияют на то, насколько хорошо работает сайт (для большинства людей) или на его SEO. Так стоит ли вообще использовать теги HTML5? И если да, то как семантические теги HTML5 работают в Webflow? Semantics имеют много преимуществ, помимо чистой эффективности и производительности сайта в поисковых системах.Они помогают нам создавать более совершенные структуры сайтов и, что более важно, , они могут серьезно улучшить доступность веб-сайтов . И если вы «не слишком обеспокоены» доступностью вашего сайта, подумайте на минуту, что, по данным Бюро переписей США, примерно каждый пятый человек имеет какую-либо форму инвалидности. К счастью, Webflow хорошо оснащен для работы с тегами HTML5 и делает ваш сайт более доступным, улучшая пользовательский опыт для людей с ограниченными возможностями.Определить тег HTML5 в Webflow так же просто, как выбрать элемент, перейти на вкладку «Настройки» и выбрать тег из списка тегов. Опубликованный в октябре 2014 года, стандарт HTML5 в настоящее время поддерживает почти универсальных браузеров. Все современные браузеры поддерживают HTML5 — некоторые старые браузеры, такие как Internet Explorer, не поддерживают. Улучшает и рационализирует разметку, доступную для документов.Кроме того, он изначально обрабатывает мультимедийный и графический контент с добавлением новых элементов Итак, в веб-дизайне семантический элемент — это элемент, который имеет внутреннее значение и передает его как браузеру, так и разработчику. Например, для описания информации с помощью таблицы, программисты будут использовать их для позиционирования других элементов на странице.
class или id для описания их назначения. Например, вместо Список новых семантических элементов
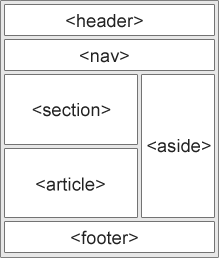
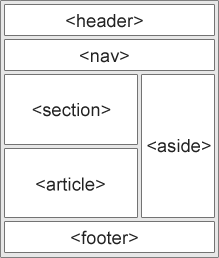
<в сторону> <подробности> < figure> <нижний колонтитул> <заголовок> <резюме > <время> , <статья> , <в стороне> и <нижний колонтитул> действуют более или менее как 
Зачем использовать семантические элементы?
Семантика в JavaScript
textContent .Нужно ли вам взглянуть на код, чтобы понять, что делает функция, если она называется build ('Peach') или createLiWithContent ('Peach') ? Семантика в CSS
или элементами, представляющими различные виды фруктов. Знаете ли вы, какая часть DOM выбирается с div> ul> li или .fruits__item ? Семантика в HTML
Это заголовок верхнего уровня? дел с с семантическими классами или пространствами имен или без них Семантические элементы
Узнать больше
, Краткий ответ: Да. Использовать семантические элементы HTML5
Теги HTML5 и семантика
Хорошо, так что такое семантика? А что такое семантические элементы?
Проще говоря, семантика — это изучение значений. Для вас, поклонников лингвистики, это изучение взаимоотношений между знаками, знаками и значениями.
