Секреты использования семантической верстки в HTML5 | by Stas Bagretsov
В этой статье вы узнаете как пользоваться семантической разметкой в HTML5 и как это делать правильно.
Что такое семантический HTML5?
Если вы более менее знакомы с HTML, то вы должны знать про HTML теги, которые в большинстве своём используются для форматирования контента — они говорят браузеру как показывать контент на странице. Они не дают определение типу содержащегося контента или какую роль играет контент на странице.
Перевод статьи How to Use Semantic HTML5 for Document Structure — a guide.
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
Семантический HTML5 устраняет этот недостаток, определяя точные теги для пояснения четкой роли контента на странице. Эта дополнительная информация помогает роботам/индексаторам, таким как Google и Bing лучше понять какой контент важен, какой является второстепенным, какой используется для навигации и так далее. Добавляя семантические HTML теги на ваши страницы, вы даете дополнительную информацию, которая помогает поисковикам понимать роли и относительную важность разных частей ваших страниц.
Добавляя семантические HTML теги на ваши страницы, вы даете дополнительную информацию, которая помогает поисковикам понимать роли и относительную важность разных частей ваших страниц.
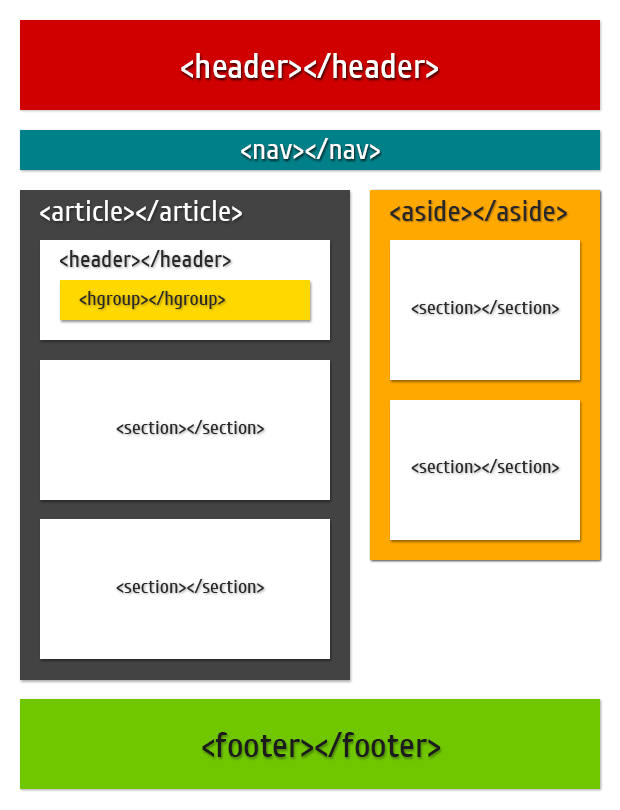
Это примеры не семантических HTML элементов. Они служат как хранители для передачи браузеру того, как контент должен отображаться. Они не дают информации о роли содержимого контента на странице.
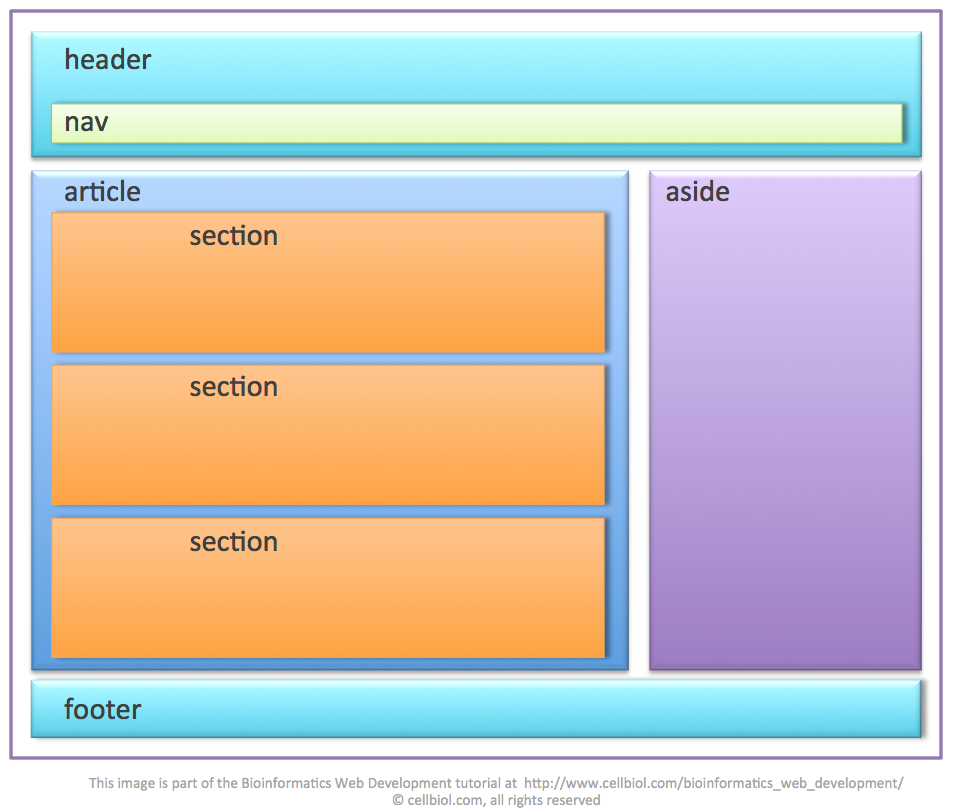
А это семантические элементы. Они ясно определяют роль содержимого контента.
Почему надо это использовать?
Для внимательного пользователя обычно легко определить различные части веб-страницы с первого взгляда. Заголовки, меню и основной контент — все мгновенно, визуально очевидно. А теперь представьте, что вы слепы.
Google и Bing боты, если и не слепы, то имеют серьёзное ослабление со зрением. Для них визуальные пояснения феноменально сложно увидеть и понять.
Им нужна ваша помощь. Если вы можете успешно передавать поисковикам, какая часть страницы является хедером, какая подвалом и какая навигацией, то они поблагодарят вас. Самое важное, говорить им какая часть контента самая важная, делая это вы даете им расширенные инструкции по приоритезации вашего же контента.
Самое важное, говорить им какая часть контента самая важная, делая это вы даете им расширенные инструкции по приоритезации вашего же контента.
Само по себе, использование HTML5 не произведет революции в работе вашего SEO. Как вы знаете, успешное SEO это совокупность многих и многих мелких деталей. И это одна из таких малых деталей, которая улучшит понимание контента вашего сайта со стороны любого поисковика, что заметно внесет вклад в ваши SEO усилия.
Смотря наперед, учитывая как будет развиваться поисковая оптимизация в предстоящие года, расширенный и связная коммуникация с этими системами будет одним из двух краеугольных камней вашей SEO/AEO стратегии.
Как всё это выглядит?Примеры семантических HTML тегов включают в себя <nav>, <footer> и <section>. Так же есть гораздо больше примеров семантических HTML5 тегов, которые могут быть использованы, для примера <blockquote> и <em>, но в этой статье мы разберем только те семантические HTML теги, которые вам понадобятся для простого разделения контента страницы на разные части.
Следующие HTML5 теги могут использоваться вместо <div> тегов, чтобы разделить контент вашей страницы на определяемые части, каждая из которых будет выполнять конкретную роль. Как вы уже поняли, такие системы как Google и Bing любят это.
Ясная установка границ и подробная расстановка атрибутов ролей для каждой части контента, делает страницу горазду понятнее и легче для правильно индексации для Google и Bing.
Обратите внимание, что эти теги ведут себя как <div> теги, что говорит о том, что они могут заменить существующие <div> без влияния на общий макет. В большинстве случаев применение семантического HTML5 может быть легко применено нахождением подходящей пары <div> и </div> и её заменой.
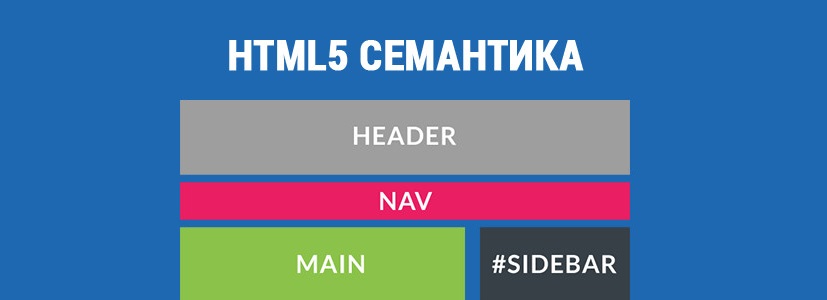
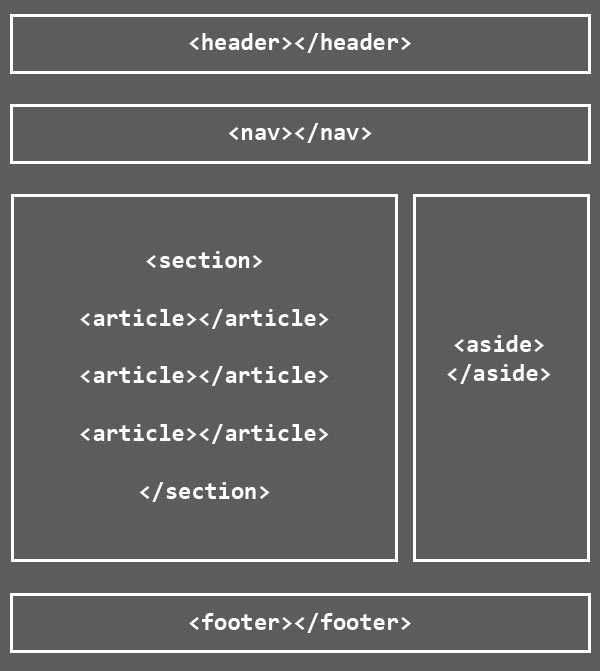
Супер простой семантический HTML5 пример:
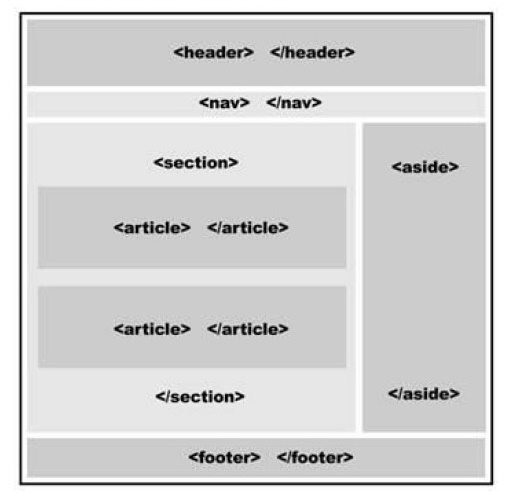
Тут мы довольно просто определяем, какую роль играет каждая часть страницы. Когда вы начинаете разметку HTML5, то вот как безопаснее всего это начать — header, nav, main, footer.
Когда вы начинаете разметку HTML5, то вот как безопаснее всего это начать — header, nav, main, footer.
Лучше иметь супер простое исполнение, которое на 100% верное, чем сложное, но неверное.
При неверном исполнении, вы посылаете противоречащие и сбивающие с толку сигналы, которые сделают только хуже, а не лучше.
Правильное и простое выполнение это уже большой шаг вперед в ваших коммуникациях с поисковиками. Не будьте чрезмерно амбициозными. Сделаете неправильно и вы можете получить больше проблем, чем решите.
Более сложные примерыИспользование секций и <article>:
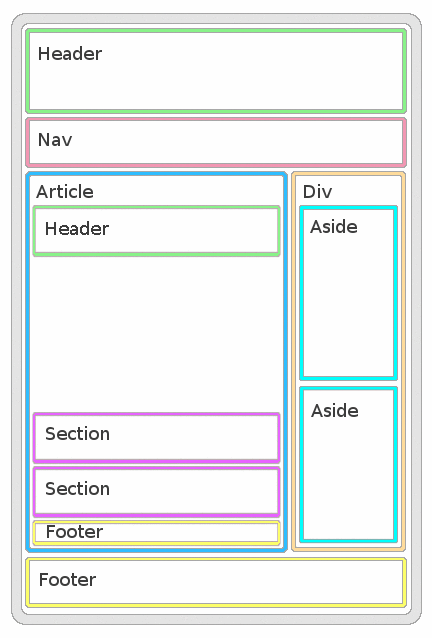
Тут мы сделали иерархическую систему в нашем главном контенте. Тут есть охватывающая всё <article>, которая определяет центральный контент внутри тега <main>. Это даёт краткий обзор темы этой части страницы. В этой <article> мы имеем несколько под-тем, которые формируют основную тему, которая определяет вложенными секциями.
Примите к сведению, что дизайн (оранжевые блоки) не используется для определения семантических зон страницы. Выглядит немного сбивающим с толку, но показывает довольно четко, что шаблон HTML и семантический HTML имеют разные роли.
В реальном же мире, семантическая разметка часто следует за основной разметкой более явно, чем в этом примере. Запомните главное правило: Секция формирует часть чего-то ещё, а <article> это что-то, что само по себе. Так же примите во внимание, что тут мы добавили секцию навигации в подвал. Логически, как и в шапке, подвал содержит элементы навигации.
Связанный Aside
Тут мы добавили две части связанного контента к главной <article> контента. Используя aside, мы определяем то, что связанный контента (aside) опционален. То есть основная секция контента может быть показана без aside и все равно будет понятна.
Косвенно связанный aside
Обратите внимание, что aside не обязательно быть сайдбаром рядом с основным контентом. Он также может быть применен для блоков под основным контентом, включая в себя заголовок, текст и ссылку на другую страницу.
Он также может быть применен для блоков под основным контентом, включая в себя заголовок, текст и ссылку на другую страницу.
Тут мы определили несколько косвенно связанного контента на странице, за пределами основного <article> для контента. Тут мы определяем, что контент сбоку не напрямую связан с главной <article>. И этого вполне достаточно в большинстве случаев.
<section> vs. <article>
Это очень обсуждаемая тема. И нет четких правил о <sections> и <articles>, а их применение довольно гибкое само по себе. Они более менее похожи и могут быть использованы взаимозаменяемым способом в большинстве случаев. Только будьте уверены в том, что их использование логично и последовательно.
Личный совет. Я заметил, что вложенные секции внутри <article> контента, логичнее как для поисковика, так и для человека. Так HTML код легче читать для разработчика.
Так HTML код легче читать для разработчика.
Вложенные элементы
Элементы могут вкладывать в себя другие элементы. Для примера, <article> может иметь свой собственный <header>, <footer>, <h3> и даже <nav> (анкоры как хороший пример). Я не дал иллюстрацию для этого «супер вложения» и этому есть своя причина. С точки зрения SEO нет реальной пользы уходить так глубоко в семантический HTML5.
Как упоминалось выше, для SEO целей, вам нужно сконцентрироваться на создании четкого и простой структуры.
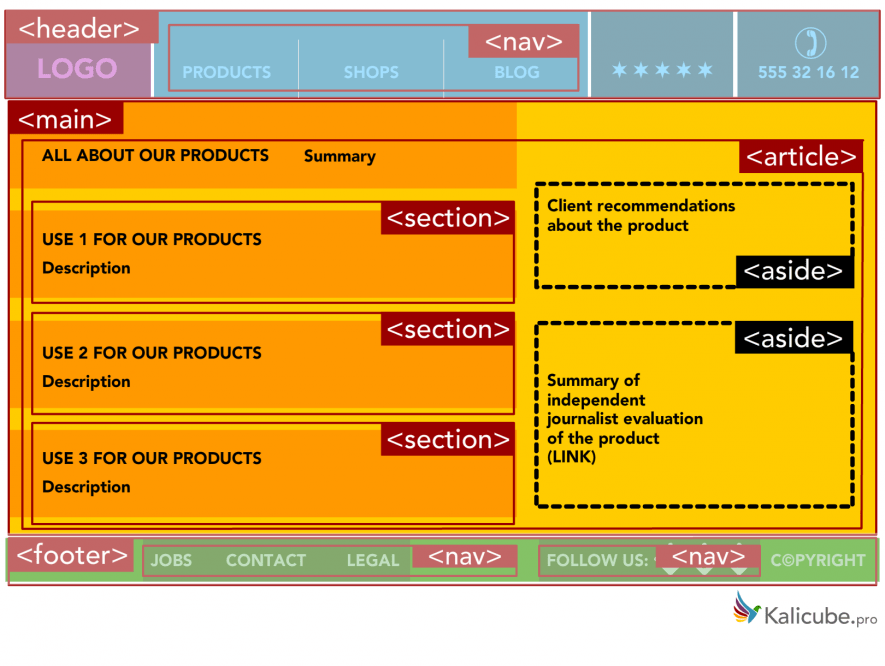
Чего НЕ ДЕЛАТЬПросто предупреждаю. Я видел много сайтов, использующих визуальный дизайн как руководство для применения HTML5. Как показано ниже, это не то для чего разработан семантический HTML5.
Этот необычайно простой пример просто дублирует визуализацию шаблона. Более чем бессмысленно, он определяет то, что страница состоит из 4 разных тем, вместо одной главной темы и 3-х подтем. Явно давая вводящую в заблуждение информацию для поисковиков, такая схема будет иметь негативное влияния для своего понимания в целом.
Явно давая вводящую в заблуждение информацию для поисковиков, такая схема будет иметь негативное влияния для своего понимания в целом.
Применение семантического HTML5 на ваших страницах значительно улучшит передачу информации для поисковиков. Так как они хотят то, о чем вообще ваш сайт. Они хотят чтобы вы ясно говорили им на понятном им языке и они хотят, чтобы вы обучали их. По-этому делайте это.
Общение
Общение с поисковиками (HTML5 имеет важную роль) это одна из двух колон долгосрочной SEO стратегии, которая приведет к успеху в мире где нам нужно будет оптимизироваться для поисковых систем. Есть много отличных вещей, которые вы можете сделать для улучшения подобного общения. И семантический HTML5 тому пример. Schema разметка это ещё один пример.
Надежность
Вторая колонна это надежность. Есть также клевые вещи, делая которые вы усилите доверие к себе. Все SEO и AEO сходятся к общению и надежности.
В завершение: памятка для хорошей HTML5 SEO разметкиСтруктура, важность, роли и иерархичность это вещи, которые люди часто понимают инстинктивно в дизайне шаблона. Правильное использование семантического HTML5 вместо
Правильное использование семантического HTML5 вместо <div> сделает понимание этого таким же простым и для поисковиков.
Введение в HTML5 — тест 3
Главная / Интернет-технологии / Введение в HTML5 / Тест 3 Упражнение 1:Номер 1
Для какого типа web-приложений предназначен HTML5?
Ответ:
 (1) статических 
 (2) динамических 
 (3) аналитических 
Номер 2
Совместимы ли коды на языке HTML4.01 с web-приложениями на HTML5:
Ответ:
 (1) полностью совместимы 
 (2) частично совместимы 
 (3) совсем не совместимы 
Номер 3
Какие из приведенных ниже директив описания типа документа будут корректными для документа на языке HTML5?
Ответ:
 (1) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.  w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
 (2) <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 5 Transitional//EN" "http://www.w3.org/TR/html5/loose.dtd">
 (3) <!DOCTYPE html> 
Упражнение 2:
Номер 1
Какие дополнительные возможности добавились в HTML5 по сравнению с языком HTML4.01
Ответ:
 (1) новые семантические элементы разметки страницы 
 (2)
 (3) собственная поддержка видео и аудио (без использования плагинов) 
 (4) технология прямого доступа к серверным базам данных 
Номер 2
К преимуществам языка HTML5 по сравнению с предыдущими спецификациями можно отнести:
Ответ:
 
 (2) четко определенный алгоритм синтаксического анализа DOM 
 (3) технология прямого доступа к серверным базам данных 
 (4) новые мощные средства языка разметки позволяют добавлять на web страницу элементы, которые ранее были доступны только с помощью технологии плагинов или сложного кода JavaScript 
Какая спецификация языка гипертекстовой разметки стала базовой для HTML5?
Ответ:
 (1) HTML4. 01 
01 
 (2) XHTML1.1 
 (3) XHTML2.0 
Номер 1
К новым структурным элементам языка HTML5 относятся:
Ответ:
 (1) <nav> 
 (2) <header> 
 (3) <left> 
 (4) <right> 
 (5) <footer> 
 (6) <article> 
Номер 2
Какие новые элементы и свойства форм появились в языке HTML5:
Ответ:
 (1) выбор даты 
 
 (3) ползунки 
 (4) радиокнопки 
 (5) клиентская проверка элементов на правильность заполнения 
Номер 3
Какие свойства HTML5 не имели определения в HTML4.01
Ответ:
 (1) верхние и нижние колонтитулы 
 (2) заголовки таблиц 
 (3) меню навигации по сайту 
 (4) тело и заголовок страницы 
Номер 1
Назовите новые элементы HTML5, позволяющие семантически выделять части страницы?
Ответ:
 (1) <header> 
 (2) <footer> 
 (3) <content> 
 (4) <nav> 
Назовите элементы семантической разметки, которые отсутствуют в спецификации HTML5?
Ответ:
 (1) <header> 
 (2) <footer> 
 (3) <content> 
 <nav> 
Номер 3
Какие возможности позволяет реализовать средство <canvas> языка HTML5:
Ответ:
 (1) рисование линий 
 (2) рисование фигур 
 (3) написание текста 
 (4) импортирование и манипуляции с изображением и видео 
 (5) отправка изображений на электронную почту 
 (6) экспорт изображений в различные форматы 
Упражнение 5:
Номер 1
Какой из новых семантических элементов HTML5 отвечает за логическое формирование блока верхнего колонтитула страницы?
Ответ:
 (1) <header> 
 (2) <footer> 
 (3) <article> 
Номер 2
Какой из новых семантических элементов HTML5 отвечает за логическое формирование блока нижнего колонтитула страницы?
Ответ:
 (1) <header> 
 (2) <footer> 
 (3) <article> 
Номер 3
Какой из новых семантических элементов HTML5 формирует автономный фрагмент контента?
Ответ:
 (1) <header> 
 (2) <footer> 
 (3) <article> 
Упражнение 6:
Номер 1
С помощью какого элемента HTML5 можно семантически обозначить навигационный блок страницы?
Ответ:
 (1) <mark> 
 (2) <nav> 
 (3) <menu> 
Номер 2
С помощью какого элемента HTML5 можно выделить термины, значимые в данный момент, или часть контента, к которым вы хотите привлечь внимание, но не хотите изменять их семантическое значение?
Ответ:
 (1) <mark> 
 (2) <nav> 
 (3) <menu> 
Номер 3
С помощью какого элемента HTML5 можно разбить контент страницы на различные функциональные или тематические области, или разбить статьи или истории на различные части?
Ответ:
 (1) <content> 
 (2) <section> 
 (3) <article> 
Упражнение 7:
Номер 1
Назовите элемент, предназначенный для разметки времени и даты?
Ответ:
 (1) <date> 
 (2) <div> 
 (3) <time> 
 (4) <datetime> 
Номер 2
Назовите элемент, предназначенный для разметки блока вспомогательного контента, который по смыслу имеет отношение к главному контенту страницы, но не вписывается явно в его поток изложения?
Ответ:
 (1) <article> 
 (2) <section> 
 (3) <aside> 
Номер 3
Назовите элемент, который позволяет учитывать группу заголовков как один заголовок в структуре документа?
Ответ:
 (1) <aside> 
 (2) <hgroup> 
 (3) <section> 
Упражнение 8:
Номер 1
Как корректно задать дату начала первой мировой войны (14 июля 1914 года) в международном формате стандарта ISO?
Ответ:
 (1) <time datetime="1914-07-14">Начало первой мировой войны</time> 
 (2) <time datetime="July 14 1914">Начало первой мировой войны</time> 
 (3) <time datetime="14 July 1914">Начало первой мировой войны</time> 
Номер 2
С помощью каких элементов HTML5 можно разместить на странице иллюстрацию с подписью?
Ответ:
 (1) <figure> 
 (2) <figcaption> 
 (3) <img> 
 (4) <title> 
Номер 3
Какой элемент языка HTML5 определяет область для рисования линий, фигур и текста при помощи команд JavaScript?
Ответ:
 (1) <figure> 
 (2) <canvas> 
 (3) <area> 
Упражнение 9:
Номер 1
Сокеты позволяют:
Ответ:
 (1) при помощи языка JavaScript рисовать на странице разные объекты, выводить изображения, трансформировать их, менять свойства.  
 
 (2) организовывать элементы web-страницы таким образом, чтобы они формировали жесткую структуру. 
 (3) открывать постоянное соединение между сервером и клиентом на определенном порте, и посылать данные в обоих направлениях, пока порт не будет закрыт. 
Номер 2
Какие из приведенных ниже функций свойственны для сокетов?
Ответ:
 (1) открытие постоянного соединения между сервером и клиентом на определенном порте 
 (2) осуществление передачи данных между сервером и клиентом, пока порт не будет закрыт 
 (3) повышение эффективности web-приложений, так как для сокетов характерна многопоточность вычислений сложных участков кода 
 (4) повышение эффективности web-приложений, так как данные могут непрерывно и аккуратно передаваться между клиентом и сервером без постоянной перезагрузки страницы 
Номер 3
Технология сокетов при передаче информации между сервером и клиентом позволяет избежать:
Ответ:
 (1) загрузки вредоносных программ из сети 
 (2) постоянных перезагрузок страницы 
 (3) постоянных опросов сервера на доступные обновления 
Упражнение 10:
Номер 1
Какие свойства HTML5 и связанные с ней технологии позволяют приложениям web выполняться в автономном режиме?
Ответ:
 (1) кэши приложений 
 (2) локальная база данных Web SQL 
 (3) web workers 
Номер 2
Какие задачи выполняют кэши приложений?
Ответ:
 (1) сохраняют копию всех ресурсов и других файлов, необходимых для локального выполнения приложений web 
 (2) позволяют проверять наличие обновлений для браузера 
 (3) позволяют использовать приложение, когда отсутствует соединение с сетью 
 (4) синхронизируют изменения локальной версии с данными на сервере, когда сеть становится доступной 
Номер 3
Какие задачи выполняет локальная база данных Web SQL?
Ответ:
 (1) позволяет сохранить локальную копию данных приложений web 
 (2) позволяет использовать приложение, когда отсутствует соединение с сетью 
 (3) позволяют проверять наличие обновлений для браузера 
 (4) синхронизируют изменения локальной версии с данными на сервере, когда сеть становится доступной 
Упражнение 11:
Номер 1
Какой атрибут HTML5 делает поле формы обязательным для заполнения?
Ответ:
 (1) pattern 
 (2) required 
 (3) placeholder 
 (4) autofocus 
Номер 2
Какой атрибут HTML5 позволяет вставлять в элементы формы проверку ввода через регулярные выражения?
Ответ:
 (1) pattern 
 (2) required 
 (3) placeholder 
 (4) autofocus 
Номер 3
Какой атрибут позволяет создать подсказку в текстовом поле, которая исчезает, когда элемент управления формы получает фокус?
Ответ:
 (1) pattern 
 (2) required 
 (3) placeholder 
 (4) autofocus 
Упражнение 12:
Номер 1
Какие типы элементов формы предназначены для работы с датой и временем:
Ответ:
 (1) <input type="date" … > 
 (2) <input type="time" … > 
 (3) <input type="range" … > 
Номер 2
Какой элемент формы выводит пользователю индикатор выполнения, чтобы указать процент завершения определенной задачи?
Ответ:
 (1) <progress> 
 (2) <meter> 
 (3) <output> 
Номер 3
Элементы формы какого типа предоставляют пользователю палитру для выбора цвета?
Ответ:
 (1) range 
 (2) text 
 (3) color 
 (4) background 
 (5) number 
Семантические элементы HTML5
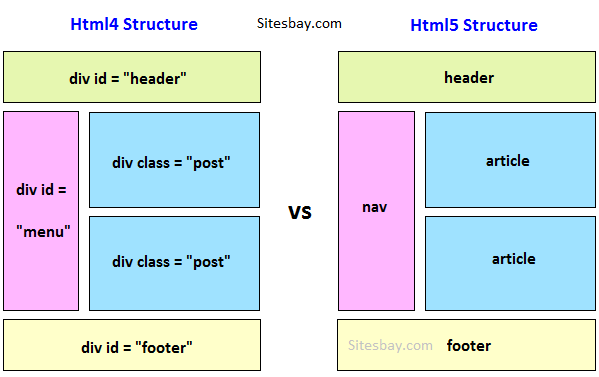
Семантические элементы являются одним из значимых нововведений в HTML5. До их появления вся разметка веб-страниц строилась при помощи элементов <div>, которым присваивались идентификаторы (id) или классы (class). Для размещения боковых панелей, верхних и нижних колонтитулов, элементов навигации и прочих структурных блоков использовались блоки div с соответствующими значениями (например, div=”footer”).
До их появления вся разметка веб-страниц строилась при помощи элементов <div>, которым присваивались идентификаторы (id) или классы (class). Для размещения боковых панелей, верхних и нижних колонтитулов, элементов навигации и прочих структурных блоков использовались блоки div с соответствующими значениями (например, div=”footer”).
В HTML5 появились новые семантические элементы для структурирования, группировки контента и разметки текстового содержимого. Они четко описывают, какой контент содержат (было <div>, стало<footer>).
Рассмотрим подробнее семантические элементы и их значения.
Элемент <header> формирует заголовочный блок или “шапку” документа, используется как контейнер для группировки вводных и навигационных элементов (логотип, навигационное меню, форма поиска и т.д.).
Пример¶
<!DOCTYPE html>
<html>
<head>
<style>
li{display:inline-block;margin-right:10px;color:#778899}
</style>
</head>
<body>
<header>
<nav>
<ul>
<li>Главная</li>
<li>О нас</li>
</ul>
</nav>
<h2>Добро пожаловать на наш сайт</h2>
<hr>
</header>
<article>
<header>
<h3>Заголовок раздела</h3>
<p>Абзац текста. </p>
</header>
</article>
</body>
</html>
</p>
</header>
</article>
</body>
</html>Результат¶
Элемент <nav> ¶
Элемент <nav> формирует основной блок навигационных ссылок. Обратите внимание, что не все ссылки в HTML документе могут быть помещены внутрь элемента , он может включать в себя только крупные навигационные блоки.Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<header>
<h2>Курсы программирования</h2>
</header>
<nav>
<a href="/uchebnik-html.html">HTML</a> |
<a href="/learn-css.html">CSS</a> |
<a href="/learn-javascript.html">JavaScript</a> |
<a href="/learn-php.html">PHP</a> |
</nav>
<h3>Добро пожаловать на сайт W3Docs!</h3>
</body>
</html>Результат¶
Элемент <article> ¶
Элемент <article> определяет независимый блок, в котором группируются записи (статьи, публикации в блоге, комментарии и т. д).
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<article>
<h2>Заголовок статьи</h2>
<p>Текст статьи</p>
</article>
</body>
</html>Результат¶
Элемент <section> ¶
Элемент <section> используется для группировки тематического содержимого (оглавление, программа, разделы и т.д.).
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Использование тега section</title>
</head>
<body>
<section>
<h2>Язык гипертекстовой разметки HTML</h2>
<p>Стандартизированный язык разметки документов во Всемирной паутине. Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.</p>
</section>
<section>
<h2>CSS</h2>
<p>Формальный язык, который используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам, например, к SVG или XUL.</p>
</section>
</body>
</html>
Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.</p>
</section>
<section>
<h2>CSS</h2>
<p>Формальный язык, который используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может также применяться к любым XML-документам, например, к SVG или XUL.</p>
</section>
</body>
</html>Результат¶
Элемент <aside> ¶
Элемент <aside> oн определяет раздел, в котором содержится информация, дополняющая основной отдел. Эта информация является факультативной, и если ее удалить, основное содержимое не пострадает. Такой информацией могут быть комментарии, справочная информация, списки терминов, коллекция ссылок и т.д.
Пример¶
<!DOCTYPE html>
<html>
<body>
<p>Я люблю смотреть Игру Престолов. </p>
<aside>
<h5>Игра Престолов</h5>
<p>Американский телесериал в жанре фэнтези, основанный на цикле романов «Песнь Льда и Огня» Джорджа Р. Р. Мартина.</p>
</aside>
</body>
</html>
</p>
<aside>
<h5>Игра Престолов</h5>
<p>Американский телесериал в жанре фэнтези, основанный на цикле романов «Песнь Льда и Огня» Джорджа Р. Р. Мартина.</p>
</aside>
</body>
</html>Результат¶
Элемент <footer> формирует нижний колонтитул секции или корневого элемента, в котором находится. Как правило, в нем размещается информация об авторских правах, контактные данные, ссылки для навигации и т.д.
Пример¶
<!DOCTYPE html>
<html>
<body>
<footer>
<p>Автор статьи: Арина Петрова</p>
<p> <a href="mailto:[email protected]">Написать автору</a>.</p>
</footer>
</body>
</html>Результат¶
Элемент <address> ¶
Элемент <address> определяет контактную информацию автора/владельца документа или статьи.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<address>
Автор: Алина Петрова <br/>
3-я улица Строителей, д. 25<br/>
Москва<br/>
</address>
</body>
</html>Результат¶
Элемент <main> ¶
Элемент <main> формирует основное содержимое документа (содержимое элемента <body>). Содержимое тега должно быть уникальным и не дублировать однотипные блоки, которые повторяются в других документах, таких как шапка сайта (header), нижний колонтитул (footer), меню, форма поиска, информация об авторских правах и т.д.
Пример¶
<!DOCTYPE html>
<html>
<body>
<main>
<h2>Языки программирования</h2>
<p>Языки HTML и CSS предназначены для верстки сайтов. </p>
<article>
<h3>HTML</h3>
<p>HTML (Hyper Text Markup Language) - язык гипертекстовой разметки, который используется для создания веб-страниц.</p>
</article>
<article>
<h3>CSS</h3>
<p>CSS это язык стилей, определяющий отображение HTML-документов.</p>
</article>
</main>
</body>
</html>
</p>
<article>
<h3>HTML</h3>
<p>HTML (Hyper Text Markup Language) - язык гипертекстовой разметки, который используется для создания веб-страниц.</p>
</article>
<article>
<h3>CSS</h3>
<p>CSS это язык стилей, определяющий отображение HTML-документов.</p>
</article>
</main>
</body>
</html>Результат¶
Элемент <figure> ¶
Элемент <figure> определяет автономный контент, являющийся самостоятельным элементом основного потока. Используется для добавления кратких аннотаций к иллюстрациям, фотографиям, диаграммам, фрагментам кода и т.д.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p>Малыш</p>
<figure>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7. jpeg" alt="A Cute Baby">
</figure>
</body>
</html>
jpeg" alt="A Cute Baby">
</figure>
</body>
</html>Результат¶
Элемент <figcaption> ¶
Элемент <figcaption> используется для добавления подписи или пояснений к содержимому тега <figure>.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<p>Красивый малыш</p>
<figure>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="A Cute Baby">
<figcaption>Fig.1 - Голубоглазый ребенок.</figcaption>
</figure>
</body>
</html>Результат¶
Элемент <time>¶
Элемент <time> определяет время (24 часа) или дату по григорианскому календарю с возможным указанием времени и смещения часового пояса.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p>Игра состоится <time datetime="2014-09-28 19:00">28 сентября</time>.</p>
<p>Начало в <time>19:00</time></p>
</body>
</html>Результат¶
Элемент <mark>¶
Элемент <mark> используется для выделения важного содержимого или ключевых слов. По умолчанию выделяет желтым цветом.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<p>Изучайте язык гипертекстовой разметки HTML на сайте <mark>W3Docs.com</mark>.</p>
</body>
</html>Результат¶
Элемент <bdi>¶
Элемент <bdi> определяет фрагмент текста двунаправленного форматирования, который должен быть изолирован от остального текста.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h2>Пример использования элемента bdi</h2>
<p dir="ltr"><bdi>أرمينيا جميلة</bdi> Это предложение на арабском автоматически отображается справа налево.</p>
</body>
</html>Результат¶
Элемент <wbr>¶
Элемент <wbr> указывает браузеру место возможного разрыва длинной строки в случае необходимости.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<p>Пример текста без тега wbr.</p>
<p>Текст, в котором встречается самое длинное слово в русском языке метоксихлордиэтиламинометилбутиламиноакридин</p>
<p>Пример текста с использованием тега wbr. </p>
<p>Текст, в котором встречается самое длинное слово в русском языке метоксихлор<wbr>диэтиламино<wbr>метил<wbr>бутил<wbr>амино<wbr>акридин</p>
</body>
</html>
</p>
<p>Текст, в котором встречается самое длинное слово в русском языке метоксихлор<wbr>диэтиламино<wbr>метил<wbr>бутил<wbr>амино<wbr>акридин</p>
</body>
</html>Результат¶
Как правильно использовать семантические элементы HTML в блоге?
Я прочитал много информации о w3schools . Он определяет <section> как:
Элемент <section> определяет раздел в документе. […] Домашняя страница обычно может быть разделена на разделы для введения, содержания и контактной информации.
Итак, в принципе, a <section> может быть a <header> (введение) и <footer> (контактная информация)?
Элемент <header> задает заголовок документа или раздела.
Чтобы я мог поместить <header> в <section> ? Но <section> можно использовать «для введения», так что в основном это заголовок? Та же история с элементом <footer> .
Вопросы
Как я на самом деле должен использовать элементы?
Должен ли я использовать
<header>для названия<article>или для части моего веб-сайта, содержащей логотип и навигацию?Должен ли я использовать
<footer>для данных<article>или для части моего веб-сайта, содержащей авторские права и нижние колонтитулы навигации?Должен ли я поставить тег
<section>вокруг моих тегов<article>?
Допустим, у меня есть простой веб-сайт, содержащий логотип, навигацию, несколько статей и текст нижнего колонтитула. Каков был бы лучший способ сделать markup?
<!DOCTYPE html>
<html>
<head>
<title>My site</title>
</head>
<body>
<header>
<img src="logo. png" alt="My logo!">
<nav>
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
</ul>
</nav>
</header>
<section>
<article>
<header><h3>Article 1 title</h3></header>
<footer>Posted on Foo.Bar.2017</footer>
</article>
<article>
<header><h3>Article 2 title</h3></header>
<footer>Posted on Foo.Bar.2017</footer>
</article>
<article>
<header><h3>Article 3 title</h3></header>
<footer>Posted on Foo.
png" alt="My logo!">
<nav>
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
</ul>
</nav>
</header>
<section>
<article>
<header><h3>Article 1 title</h3></header>
<footer>Posted on Foo.Bar.2017</footer>
</article>
<article>
<header><h3>Article 2 title</h3></header>
<footer>Posted on Foo.Bar.2017</footer>
</article>
<article>
<header><h3>Article 3 title</h3></header>
<footer>Posted on Foo. Bar.2017</footer>
</article>
</section>
<footer>
<p>Copyright</p>
</footer>
</body>
</html>
Bar.2017</footer>
</article>
</section>
<footer>
<p>Copyright</p>
</footer>
</body>
</html>Если я это сделаю, то проверка Nu HTML скажет:
Предупреждение: в разделе отсутствует заголовок. Рассмотрите возможность использования элементов h3-h6 для добавления идентифицирующих заголовков ко всем разделам.
Я не хочу, чтобы <h2> утверждал, что <section> содержит теги <article> . Должен ли я просто удалить <section> ? Похоже, это гибкий тег, но я не могу найти подходящее место для его размещения.
Что было бы правильным markup?
html tags semantic-markupПоделиться Источник dodov 08 июля 2017 в 14:47
2 ответа
2
header / footerЕсть секционирование содержимого и секционирование корневых элементов.
header / footer элементы всегда «belong» к одному из этих секционирующих (content/root) элементов.
<body>
<header>belongs to the 'body'</header>
<article>
<header>belongs to the 'article'</header>
<footer>belongs to the 'article'</footer>
</article>
<div>
<header>belongs to the 'body'</header>
<footer>belongs to the 'body'</footer>
</div>
<footer>belongs to the 'body'</footer>
</body>
Обратите внимание, что элемент div не является элементом секционирования, поэтому его дочерние элементы header / footer принадлежат body (который является корневым элементом секционирования), а не div .
Таким образом, вы можете использовать элементы header / footer для контента всего сайта, разместив их так, чтобы их ближайшим родительским элементом секционирования был элемент body .
sectionA header / footer может состоять из одного или нескольких элементов section , но это обычно имеет смысл только в том случае, если header / footer (необычно) сложен.
В общем, когда имеет смысл использовать section ? Если у вас есть неявный раздел или если вам нужна запись в структуре документа. Пожалуйста, смотрите мои соответствующие ответы:
Обратите внимание, что валидатор сообщает предупреждение , а не ошибку, когда элемент содержимого секционирования не имеет элемента заголовка. Они не обязаны иметь заголовки, но это может быть признаком того, что элементы содержимого секционирования используются неправильно: обычно имеет смысл использовать один из них только в том случае, если он может иметь заголовок, даже если вы на самом деле его не предоставляете.
Поделиться unor 09 июля 2017 в 17:09
0
Заголовок-это не то же самое, что заголовок. Вы используете тег <header> для своего заголовка (заголовок страницы) и от <h2> до <h6> для своего заголовка (заголовки, субтитры и т. д.).
Вот в чем разница между заголовком и заголовками. Кроме того, ваш markup кажется достаточно логичным, за исключением проблемы с заголовком, и я бы не стал использовать <footer>-тег для нижних колонтитулов страниц для отображения некоторых данных, таких как даты или авторы.
Вы используете тег <header> для своего заголовка (заголовок страницы) и от <h2> до <h6> для своего заголовка (заголовки, субтитры и т. д.).
Вот в чем разница между заголовком и заголовками. Кроме того, ваш markup кажется достаточно логичным, за исключением проблемы с заголовком, и я бы не стал использовать <footer>-тег для нижних колонтитулов страниц для отображения некоторых данных, таких как даты или авторы.
HTML5 семантика очень логична — <header>,<nav>,<main> содержание, содержание основного содержания, <aside> содержание и т. д…
Но <article> может быть частью <section>., и раздел также может быть частью статьи. Поэтому я считаю, что если вы следуете логике тегов HTML, вам не нужно сильно беспокоиться о семантике.
Да, и чтобы ответить на твой вопрос. Я бы сделал это вот так:
<section>
<article>
<h3>Article 1 title</h3>
<p>Posted on Foo. Bar.2017</p>
</article>
<article>
<h3>Article 2 title</h3>
<p>Posted on Foo.Bar.2017</p>
</article>
</section>
Bar.2017</p>
</article>
<article>
<h3>Article 2 title</h3>
<p>Posted on Foo.Bar.2017</p>
</article>
</section>
При необходимости вы могли бы использовать тег <time> с тегом <p>, но я бы этого не сделал (из-за совместимости)
Поделиться kopz 08 июля 2017 в 18:40
Похожие вопросы:
HTML 5 Тест на новые элементы
Как я могу проверить, поддерживает ли мой браузер новые семантические элементы HTML 5, такие как: <nav> <footer> и так далее?
html5 семантические элементы и старые браузеры
Я собираюсь разработать новый макет для веб-страницы и хотел бы воспользоваться этим моментом, чтобы реализовать некоторые html5 markup. Первое, что приходит мне в голову, — это семантические…
Семантические элементы управления масштабированием для WPF?
WinRT/Metro получает новый контроль SemanticZoom, но мне трудно найти что-нибудь для WPF. Я не хочу переключаться на Metro для моего конкретного проекта, потому что он не позволяет мне создавать…
Я не хочу переключаться на Metro для моего конкретного проекта, потому что он не позволяет мне создавать…
HTML5 семантические веб-элементы — почему я должен использовать их во внутреннем приложении
Почему я должен использовать HTML5 semantic web elements во внутреннем приложении? Семантические элементы, по-видимому, хороши для поисковых систем, чтобы определить, какие элементы специфичны для…
Семантические и несемантические элементы
Тег <a> -это семантический или смысловой элемент. По определению семантического элемента кажется, что <a> должен быть семантическим элементом. Может ли кто-нибудь объяснить мне, как мы…
Должен ли я использовать новые семантические элементы HTML5?
Я нахожусь в процессе обновления своего сайта, и это включает в себя решение использовать новые семантические элементы HTML5 <nav> <header> <footer> <aside> <section>…
Когда уместно использовать семантические элементы?
Я не очень понимаю, как (часто) Я должен использовать семантические элементы , такие как time , header , footer . Заменяют ли article , nav , figure , time и т. д. просто div id=post , div id=navbar…
Заменяют ли article , nav , figure , time и т. д. просто div id=post , div id=navbar…
Насколько важны конкретные семантические элементы макета html?
Есть несколько тегов, которые не делают ничего другого, чем элемент div , но являются ‘needed’ для создания семантического документа HTML. Мой вопрос в том, насколько это важно? Я действительно…
HTML5 семантические элементы Vs. div теги
Прошло почти две недели с тех пор, как я начал изучение основных интерфейсных материалов. Я заметил, что многие люди используют <div class=something></div> для указания содержимого….
HTML 5 семантические теги
Я читал о некоторых семантических элементах на W3C, WHATWG и MDN, но я все еще немного неясен в некоторых вещах. Я тоже заходил в эту статью, на боковой панели и в стороне все по-другому! . У меня…
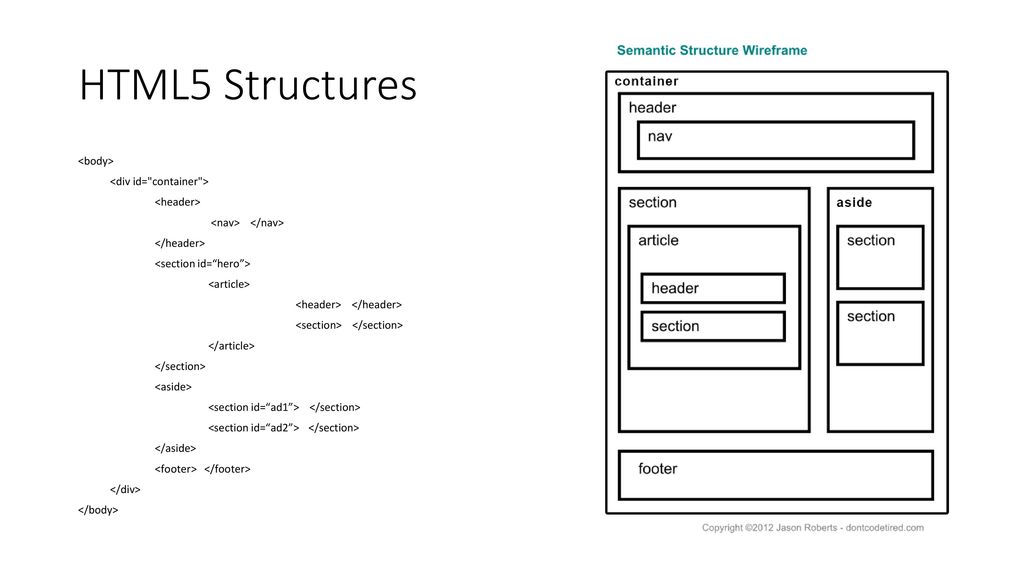
Строение тела документа | Учебник HTML5
Строение тела документа.
Описание тела нашего документа готово. Базовая структура определена, но необходимо еще поработать над содержанием. Пока мы изучили только элементы HTML5, помогающие определять разделы макета и указывать их назначение, однако все самое важное находится внутри этих разделов.
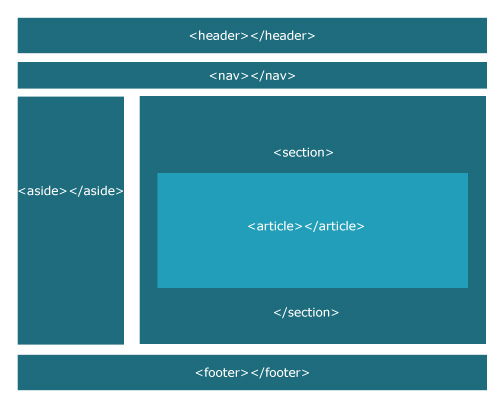
Большинство уже рассмотренных элементов нужны для определения структуры HTML-документа, которую смогут распознать любые браузеры и новые устройства. Мы узнали, что с помощью тега <body> объявляется тело видимой части документа, тег <header> включает в себя важную информацию о теле, тег <nav> определяет средства навигации, тег <section> описывает содержимое самого документа, а в теги <aside> и <footer> заключается вспомогательная информация. Но ни один из указанных элементов не объявляет непосредственно содержимое документа. Все они относятся исключительно к описанию структуры документа.
Чем дальше мы углубляемся в разбор документа, тем ближе подходим к определению его содержимого. <title>Этот текст — заголовок документа</title>
<title>Этот текст — заголовок документа</title>
<link rel=»stylesheet» href=»mystyles. css»>
</head>
<body>
<header>
<h2>Это главный заголовок веб-сайта</h2>
</header>
<nav>
<ul>
<li>домой</li>
<Н>фотографии</Н>
<li>видео</li>
<Н>контакты</Н>
</ul>
</nav>
<section>
<article>
Это текст моей первой статьи </article>
<article>
Этот текст моей второй статьи </article>
</section>
<aside>
<blockquote>Статья номер 1</blockquote>
<blockquote>Статья номер 2</blockquote>
</aside>
<footer>
Copyright © 2010-2011 </footer>
</body>
</html>
Как вы видите в коде листинга 1.15, теги <article> располагаются между тегами <section> — статьи принадлежат разделу, частью которого они являются. Можно сказать, что тег <article> — дочерний элемент тега <section>, так же как все элементы внутри тега <body> являются дочерними элементами тела документа. Как и все дочерние элементы тела документа, теги <article> следуют один за другим, так как они независимы друг от друга, что и показано на рис. 1.4.
Можно сказать, что тег <article> — дочерний элемент тега <section>, так же как все элементы внутри тега <body> являются дочерними элементами тела документа. Как и все дочерние элементы тела документа, теги <article> следуют один за другим, так как они независимы друг от друга, что и показано на рис. 1.4.
повторяем основы-
Как уже говорилось, документ HTML имеет древовидную структуру, корнем которой является элемент <html>. Элемент структуры может быть предком, потомком или братом другого элемента, в зависимости от того, какое место относительно друг друга они занимают в дереве. Например, в обычном HTML-документе элемент <body> является потомком элемента <html> и братом элемента <head>. Для обоих элементов, <body> и <head>, элемент <html> является родителем или предком.
Название элемента <article> никак не ограничивает его применение, то есть не обязательно описывать с помощью него только новостные статьи. Элементы <article> могут описывать любые независимые части содержимого документа: публикации на форуме, статьи в журнале, записи блога, комментарии пользователей и т. п. Данный элемент всего лишь
Элементы <article> могут описывать любые независимые части содержимого документа: публикации на форуме, статьи в журнале, записи блога, комментарии пользователей и т. п. Данный элемент всего лишь
Группирует связанные друг с другом фрагменты информации, независимо от характера этой информации.
<header> «/header>
<nav> </nav>
Как любая независимая часть документа, содержимое каждого элемента <article> обладает собственной структурой. При определении этой структуры мы можем пользоваться преимуществами, которые дает нам универсальность тегов <header> и <footer>, рассмотренных ранее. Это переносимые теги, и их можно использовать не только в теле документа, но и внутри любого его раздела.
Листинг 1.16. Построение структуры элемента <article>
<! DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<link rel=»stylesheet» href=»mystyles. css»>
</head>
<body>
<header>
<h2>Это главный заголовок веб-сайта</h2>
</header>
<nav>
<ul>
<li>домой</li>
<Н>фотографии</Н>
<li>видео</li>
<li>контакты</li>
</ul>
</nav>
<section>
<article>
<header>
h2>Заголовок статьи 1</h2>
</header>
Это текст моей первой статьи <footer>
<р>комментарии (0)</p>
</footer>
</article>
<article>
<header>
h2>Заголовок статьи 2</h2>
</header>
Это текст моей второй статьи <footer>
<р>комментарии (0)</p>
</footer>
</article>
</section>
<aside>
<blockquote>Статья номер 1</blockquote>
<blockquote>Статья номер 2</blockquote>
</aside>
<footer>
Copyright © 2010-2011 </footer>
</body>
</html>
Обе статьи в листинге 1. 16 описаны с помощью элемента <article>, и у каждой статьи задана своя структура. Вначале определен тег <header> с заголовком <h2>. Далее идет основное содержимое, то есть текст статьи. Завершает каждую статью тег <footer> с указанием количества комментариев.
16 описаны с помощью элемента <article>, и у каждой статьи задана своя структура. Вначале определен тег <header> с заголовком <h2>. Далее идет основное содержимое, то есть текст статьи. Завершает каждую статью тег <footer> с указанием количества комментариев.
<hgroup>
Внутри каждого элемента <header> — в начале тела документа и в начале каждой статьи — мы использовали тег <h2> для описания заголовка. В принципе, тега <h2> достаточно для создания заголовка части документа. Но иногда нам нужно добавить подзаголовок или другую вспомогательную информацию, чтобы пояснить назначение веб-страницы или какого-то ее раздела. Очень удобно, что элемент <header> может содержать другие элементы, например: оглавление, формы поиска, короткие текстовые фрагменты и логотипы.
Для создания заголовков мы можем использовать теги <h>: <h2>, <h3>, <h4>, <h5>, <h5> и <h6>. Однако для ускорения обработки документа и для того, чтобы во время его интерпретации не создавались множественные разделы и подразделы, эти теги необходимо группировать. Для этого в HTML5 используется элемент <hgroup>.
Для этого в HTML5 используется элемент <hgroup>.
Листинг 1.17. Использование элемента <hgroup>
<! DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<meta name=»description» content=»Это пример HTML5″>
<link rel=»stylesheet» href=»mystyles. css»> </head>
<body>
<header>
<h2>Это главный заголовок веб-сайта</h2> </header>
<nav>
<ul>
<li>домой</li>
<Н>фотографии</Н>
<li>видео</li>
<li>контакты</li>
</ul>
</nav>
<section>
<article>
<header>
<hgroup>
<h2>Заголовок статьи 1</h2> <h3>подзаголовок статьи 1</h3> </hgroup>
<p>опубликовано 10.12.2011</p> </header>
Это текст моей первой статьи <footer>
<p>комментарии (0)</p>
</footer>
</article>
<article>
<header>
<hgroup>
<1п1>Заголовок статьи 2</h2> <h3>подзаголовок статьи 2</h3> </hgroup>
<p>опубликовано 15. 12.2011</p> </header>
12.2011</p> </header>
Это текст моей второй статьи <footer>
<p>комментарии (0)</p>
</footer>
</article>
</section>
<aside>
<blockquote>Статья номер 1</blockquote>
<blockquote>Статья номер 2</blockquote>
</aside>
<footer>
Copyright © 2010-2011 </footer>
</body>
</html>
Необходимо соблюдать иерархию тегов <h>, то есть сначала должен быть объявлен тег <h2>, затем для подзаголовка тег <h3> и т. д. Но в отличие от предыдущих версий HTML, в HTML5 теги <h> можно использовать в каждом разделе и заново строить такую иерархию. В листинге 1.17 мы добавили подзаголовок и метаданные в каждую статью и сгруппировали заголовок и подзаголовок с помощью <hgroup>. Иерархия тегов <h2> и <h3> используется в каждом элементе <article>.
Элемент <hgroup> следует добавлять только в том случае, если в одном теге <header> есть заголовки разных уровней.
Данный элемент может содержать только теги <h> — вот почему в нашем примере метаданные находятся за его пределами. Если в вашем коде используется только тег <h2> или тег <h2> с метаданными, то эти элементы группировать не нужно. Например, в заголовке тела документа элемент <hgroup> отсутствует, потому что элемент <h> только один. Элемент <hgroup> предназначен исключительно для группировки тегов <h>, на что и указывает его название.
Браузеры и программы, которые исполняют и отображают веб-сайты, считывают HTML-код и создают собственную внутреннюю структуру для интерпретации и обработки каждого элемента. Эта внутренняя структура состоит из разделов, не имеющих ничего общего с разделами документа, которые мы определили в HTML-коде, например, с помощью элементов <section>. Речь идет о концептуальных разделах, генерируемых во время интерпретации кода. Элемент <header> сам по себе не создает отдельного концептуального раздела. Это означает, что элементы внутри <header>, представляющие разные уровни заголовков, могут
Это означает, что элементы внутри <header>, представляющие разные уровни заголовков, могут
привести к формированию нескольких концептуальных разделов. Элемент <hgroup> был создан специально для группировки тегов <h>, чтобы избежать ошибок интерпретации HTML-кода браузерами.
повторяем основы-
Метаданные — это набор данных, который описывает другой набор данных и предоставляет дополнительную информацию о нем. В нашем примере метаданные содержат дату публикации статей.
<figure> и <figcaption>
Элемент <figure> предназначен для более точного определения содержимого документа. До его появления невозможно было объявить содержимое, которое представляет собой изолированную частью документа: иллюстрации, рисунки, видео и т. п. Как правило, такие элементы являются частью основного раздела, но их можно спокойно удалять из документа, не нарушая его структуру. Если такая информация присутствует в документе, то она определяется тегом <figure>.
Листинг 1.18. Использование элементов <figure> и <figcaption>
<! DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<meta name=»description» content=»Это пример HTML5″>
<link rel=»stylesheet» href=»mystyles. css»>
</head>
<body>
<header>
<h2>Это главный заголовок веб-сайта</h2>
</header>
<nav>
<ul>
<li>домой</li>
<Н>фотографии</Н>
<li>видео</li>
<Н>контакты</Н>
</ul>
</nav>
<section>
<article>
<header>
<hgroup>
<h2>Заголовок статьи 1</h2>
<h3>подзаголовок статьи 1</h3>
</hgroup>
<р>опубликовано 10.12.2011</p>
</header>
Это текст моей первой статьи <figure>
<img src=»http://minkbooks. com/content/myimage.jpg»> <figcaption>
com/content/myimage.jpg»> <figcaption>
Это изображение для первой статьи </figcaption>
</figure>
<footer>
<р>комментарии (0)</p>
</footer>
</article>
<article>
<header>
<hgroup>
<h2>Заголовок статьи 2</h2>
<h3>подзаголовок статьи 2</h3>
</hgroup>
<р>опубликовано 15.12.2011</p>
</header>
Это текст моей второй статьи <footer>
<р>комментарии (0)</p>
</footer>
</article>
</section>
<aside>
<blockquote>Статья номер 1</blockquote> <blockquote>Статья номер 2</blockquote>
</aside>
<footer>
Copyright © 2010-2011 </footer>
</body>
</html>
В листинге 1.18 в первой статье сразу после текста мы добавили изображение (<img src=»http://minkbooks. com/content/myimage.jpg»>). Это
com/content/myimage.jpg»>). Это
Распространенный прием, текст часто сопровождается изображениями или видео. Теги <figure> определяют эти визуальные дополнения и помогают отличать их от остальной информации документа.
Кроме того, в листинге 1.18 внутри тега <figure> используется еще один дополнительный элемент. Такие блоки информации, как изображения и видео, принято подписывать. В HTML5 предусмотрен специальный элемент для создания таких подписей. Тег <figcaption> определяет текст, относящийся к содержимому <figure>, и устанавливает отношение между этими элементами и их содержимым.
Вам также могут быть интересны следующие статьи:
Что использовать вместо div? — dr.Brain
Давным-давно, создавая разметку для очередного HTML-документа, я получал весьма замысловатые структуры, которые более опытные разработчики называли не иначе, как “div суп”.
Нужен раздел с контентом? Оберни его в div!
Сайдбар? Конечно div!
Вывести текст в три колонки? div, div, div!
И в таком подходе нет никакой функциональной ошибки с точки зрения HTML. Браузеры будут корректно воспринимать такую верстку и выводить контент пользователям. Главная проблема частого использования
Браузеры будут корректно воспринимать такую верстку и выводить контент пользователям. Главная проблема частого использования div — отсутствие семантического значения. Семантический подход к верстке означает создание верстки, имеющей смысловое значение. Зачем это нужно? Например, для того, чтобы оптимизировать SEO, и упростить отладку.
Мнение W3C
Элемент
divне имеет никакого смыслового значения. Поэтому рекомендуется использоватьdiv, как элемент последней инстанции, в случаях, когда отсутствуют другие подходящие элементы. Использование вместоdivсемантически верных элементов повышает доступность контента для пользователей и упрощает поддержку ресурсов для разработчиков.
О каких “подходящих элементах” говорит W3C. После релиза HTML5 в 2014 году, было объявлено несколько новых тегов для групп и разделов, улучшающих смысловое значение разметки.
Давайт рассмотрим некоторые из них.
Элемент MAIN
Элемент main является оберткой для основного контента страницы. Присутствует на странице всегда в единственном числе. Облечает доступ к контенту с помощью “горячих” клавиш, обеспечивает корректный зум на мобильных устройствах.
<!-- контент -->
<main>
<h2>Заголовок</h2>
<p>Основной текст</p>
</main>
<!-- контент -->
Элемент SECTION
Элемент section нужен для группировки контента по теме, может иметь собственный header и footer. На одной странице может быть неколько элементов section.
<!-- контент -->
<main>
<section>
<h2>Заголовок 1</h2>
<p>Текст первого раздела</p>
</section>
<section>
<h2>Заголовок 2</h2>
<p>Текст второго раздела</p>
</section>
</main>
<!-- контент -->
Элемент ASIDE
Элемент aside представляет собой раздел, содержимое которого имеет только косвенное отношение к основному контенту. Обычно
Обычно aside используется для боковой панели (сайдбара).
<!-- контент -->
<main>
<section>
<h2>Заголовок 1</h2>
<p>Текст первого раздела</p>
</section>
<section>
<h2>Заголовок 2</h2>
<p>Текст второго раздела</p>
<aside>
<p>Косвенный текст 1</p>
<p>Косвенный текст 2</p>
<p>Косвенный текст 3</p>
</aside>
</section>
</main>
<!-- контент -->
Элемент ARTICLE
Элемент article используется для контента, который может существовать самостоятельно. Например, пост, статья, комментарий.
<!-- контент -->
<main>
<section>
<h2>Заголовок 1</h2>
<p>Текст первого раздела</p>
</section>
<section>
<h2>Заголовок 2</h2>
<p>Текст второго раздела</p>
<aside>
<p>Косвенный текст 1</p>
<p>Косвенный текст 2</p>
<p>Косвенный текст 3</p>
</aside>
</section>
<article>
<h2>Заголовок статьи</h2>
<p>Текст статьи</p>
</article>
</main>
<!-- контент -->
Элемент BLOCKQUOTE
Элемент blockquote нужен для цитирования текста из внешних источников. Часто используется в сочетании с элементом
Часто используется в сочетании с элементом cite, указывающим на источник цитирования.
<!-- контент -->
<main>
<section>
<h2>Заголовок 1</h2>
<p>Текст первого раздела</p>
</section>
<section>
<h2>Заголовок 2</h2>
<p>Текст второго раздела</p>
<aside>
<p>Косвенный текст 1</p>
<p>Косвенный текст 2</p>
<p>Косвенный текст 3</p>
</aside>
</section>
<article>
<h2>Заголовок статьи</h2>
<p>Текст статьи</p>
</article>
<blockquote>"Внешняя цитата"</blockquote>
<cite>Автор цитаты</cite>
</main>
<!-- контент -->
Элемент NAV
Исходя из названия, элемент nav представляет раздел навигации — главное меню для страницы, приложения.
<!-- контент -->
<nav>
<ul>
<li>Пункт меню 1</li>
<li>Пункт меню 2</li>
</ul>
</nav>
<main>
<section>
<h2>Заголовок 1</h2>
<p>Текст первого раздела</p>
</section>
<section>
<h2>Заголовок 2</h2>
<p>Текст второго раздела</p>
<aside>
<p>Косвенный текст 1</p>
<p>Косвенный текст 2</p>
<p>Косвенный текст 3</p>
</aside>
</section>
<article>
<h2>Заголовок статьи</h2>
<p>Текст статьи</p>
</article>
<blockquote>"Внешняя цитата"</blockquote>
<cite>Автор цитаты</cite>
</main>
<!-- контент -->
Элемент footer определяет подвал страницы. Для большинства сайтов этот элемент содержит контактную информацию, копирайт, ссылки на социальные сети, дублирующее меню.
<!-- контент -->
<nav>
<ul>
<li>Пункт меню 1</li>
<li>Пункт меню 2</li>
</ul>
</nav>
<main>
<section>
<h2>Заголовок 1</h2>
<p>Текст первого раздела</p>
</section>
<section>
<h2>Заголовок 2</h2>
<p>Текст второго раздела</p>
<aside>
<p>Косвенный текст 1</p>
<p>Косвенный текст 2</p>
<p>Косвенный текст 3</p>
</aside>
</section>
<article>
<h2>Заголовок статьи</h2>
<p>Текст статьи</p>
</article>
<blockquote>"Внешняя цитата"</blockquote>
<cite>Автор цитаты</cite>
</main>
<footer>
<p>Копирайт</p>
<a href="https://facebook. com/somename">Ссылка на facebook</a>
<a href="https://vk.com/somename">Ссылка на vk</a>
</footer>
<!-- контент -->
com/somename">Ссылка на facebook</a>
<a href="https://vk.com/somename">Ссылка на vk</a>
</footer>
<!-- контент -->
На этом все, мы освежили знания о неккоторых альтернативах элемента div в соответствии с требованиями семантической верстки, исползуемой в HTML5.
Спасибо за внимание.
Важность HTML5 секционирования элементов. | bot.kz — Новости IT
Как бы вы не называли эти секции — блоки, модули, области, разделы — их используют для визуального выделения разделов веб-страниц уже более десяти лет. Вся проблема в том, что мы никогда не имели подходящих инструментальных средств, чтобы делать это. Несмотря на то, что внешний вид веб-сайта доступен всему миру, его структурная организация представляла собой нагромождение из пронумерованных заголовков и бессмысленных элементов помощи. Неуправляемый поток контента выглядел как один сплошной блок.
Существует возможность выделения фрагмента документа с помощью тэга <div>, но данный фрагмент не будет вести себя как раздел. Процесс работы со вспомогательными технологиями (AT) и анализ данных программного обеспечения существенно отличаются от возможности визуально следить за результатами изменений.
Процесс работы со вспомогательными технологиями (AT) и анализ данных программного обеспечения существенно отличаются от возможности визуально следить за результатами изменений.
Теперь, когда в HTML5 наконец-то реализована возможность секционирования элементов, многие пользователи стали проявлять к ней свое негативное отношение. Почему так происходит? Отчасти потому, что мы находимся в обществе, которое частенько разочаровывается в изменениях. С другой стороны, причина в некоторых ощутимых расхождениях относительно советов в спецификации. Советы представляют собой пояснение и алгоритм секционирования, который на самом деле проще в использовании, чем предыдущие реализации. Некоторые просто очень привыкли к традиционной последовательности выполняемых действий, и они думают, что вы должны поступать также. Они даже не могут привести стоящих аргументов.
Не ошибитесь: секционированные элементы помогут вам улучшить структуру документа и их можно повторно использовать в спецификации. Я хочу рассмотреть основные проблемы, которые можно решить с помощью этих элементов, их возможности и не всем понятную важность для “Семантической паутины”. Если вы не знакомы с понятием “Семантическая паутина”, то этот видеоролик поможет получить необходимую информацию.
Оформление веб-сайтов.
Мое знакомство со сферой веб-дизайна началось в университете, с курса лекций под названием “2.1: Дримвивер”. Я очень хорошо помню свой первый веб-сайт. Я помню, как специально подбирал яркую палитру специализированных цветов. Я помню, как проверял в Навигаторе Netscape правильность отображения только что скорректированных элементов. Лучше всего, я помню часы неудачных попыток создания периметра для визуального выделения шаблона с именем “стол”. Я тогда не имел совершенно никакого понятия, что этот макет представляет собой специфический тип выделения, который называется HTML тегом. Кроме того, никто не сказал мне, что эта HTML команда будет использовать совокупность основных цветов и сжимать файлы в формате JPEG, чтобы провести обработку, на подобии той, что осуществляется в таблице Excel сумасшедший. Другими словами, я понятия не имел насколько правильны или ошибочны были мои действия.
Другими словами, я понятия не имел насколько правильны или ошибочны были мои действия.
* Bites tongue *
Фундаментальная неудача в создании большинства графических элементов, продуктов, архитектуры и даже городского дизайна заключается в упорном следовании принципу визуальной привлекательности, а не приносимой пользы.
– Ричард Соул Ворман.Дримвивер (Dreamweaver) от Macromedia не обладает какими-то выдающимися функциональными возможностями в плане создания документов. Но это один из ряда новых GUI (графический интерфейс пользователя) редакторов, которые ориентируются на наше стремление к визуальному выражению, в ущерб информационной ясности. Суть работы Дримвивер и других редакторов можно охарактеризовать фразой “WYSIWYG” (что видишь, то и имеешь). Они помогают преобразовать стандартизированную информационную систему в хранилище для графического дизайна. Во многом благодаря подобным инструментам появились толпы поклонников, не всегда выносимого, сериала Натан Барли, заполонившего всемирную паутину своей пустой привлекательностью. Я был одним из многих.
Во многом благодаря подобным инструментам появились толпы поклонников, не всегда выносимого, сериала Натан Барли, заполонившего всемирную паутину своей пустой привлекательностью. Я был одним из многих.
Веб-стандарты.
К тому времени, когда я завершил создание своего первого сайта, стремительными темпами развивалось движение веб-стандартов, которое содействовало соблюдению норм проектирования. Об этом я узнал уже гораздо позже. Так не должно быть: система взаимодействий в рамках веб проекта, по прежнему, большей частью оставалась графическим проектом с небольшим влиянием программирования. Если у вас возникают сомнения относительно существовавших на то время тенденций всемирной паутины, советую проанализировать данные до 2010 (! 2010 ). Веб-браузеры действительно сделаны не из бумаги.
Хотя я, наконец, познакомился с основами веб-стандартов и стал «делать вещи правильно», моя деятельность напоминала работу человека, который все еще выступал главным образом в качестве визуального конструктора. Мои первые попытки в освоении основ стандартов дизайна относились к изучению “шаблона CSS,” практики визуальной организации контента, не полагаясь на семантически неправильный
Мои первые попытки в освоении основ стандартов дизайна относились к изучению “шаблона CSS,” практики визуальной организации контента, не полагаясь на семантически неправильный <table> элемент. Мы продвигали тэг <div> в качестве основы шаблона в течение ряда лет. Можно даже сказать, что он стал временным обрядом посвящения для графических дизайнеров, которые переходят к “правильному” HTML кодированию.
Я постараюсь продемонстрировать, что тэг <div> является основным инструментом графического дизайна. Оказывая влияние только на внешний вид, он реорганизует примитивную структуру документа и интерфейсов; все, что выходит за рамки документа технически неверно. Проще говоря, данный тэг позволяет выполнить разбиение.
Проблема с тэгом < div>.
Каждый день тысячи веб-разработчиков прибегают к услугам всемогущего тэга <div>, чтобы делить, создавать разделы и ограждать контент на веб-страницах. Мы используем
Мы используем <div> для защиты контента, чтобы предотвратить появление разрозненных кусков информации, способных оказать негативное влияние друг на друга. По правде говоря, тэг <div> не имеет огромных функциональных возможностей.
Рассмотрим следующий пример:
В основную схему, я включил тело текста и смежный “контур”. Чтобы читателю было совсем понятно этот контур находится в правой части панели и не принадлежит к основному содержанию. С помощью свойства border я нарисовал по его периметру жирную линию. Для тех из вас, кто начал возмущаться: “Заголовок на боковой панели должен быть выполнен с помощью тэга < h4>!”, я аргументирую свой выбор в ближайшее время. Все мои дизайнерские решения (соседнее положение, границы и уменьшение размера шрифта для заголовка) не могут быть выполнены только лишь использованием одного CSS . Если я совсем уберу CSS, тогда получится следующий результат:
Отключение функций CSS — это не только самый быстрый способ, чтобы сделать веб-страницу адаптивной. У вас появляется отличная возможность увидеть, как HTML4 документы (в которых отсутствует секционирование элементов) на самом деле обрабатываются. В этом случае, наш так называемый “боковой контур” показан просто другим информационным пунктом в линейном потоке документа.
У вас появляется отличная возможность увидеть, как HTML4 документы (в которых отсутствует секционирование элементов) на самом деле обрабатываются. В этом случае, наш так называемый “боковой контур” показан просто другим информационным пунктом в линейном потоке документа.
Почему так происходит?
Основная причина этого в том, что тэг <div> есть и всегда был элементом потокового контента. Независимо от того, какой толщины будут заданы границы тэга <div> или насколько темным будет цвет его фона, он не сможет находиться в стороне от основной структуры документа. Таким образом, он всегда будет частью основного содержимого. Из-за отключения функций CSS, искусственная боковая панель с заголовком «Ресурсы» сейчас кажется частью различных компонентов страницы и относится к основному содержанию. Для синтаксического анализатора или ридера такая структура необходима постоянно.
Для ясности, давайте посмотрим на еще один пример использования фрагмента HTML:
<div> <h3>Heading</h3> <p>Some content...</p> <div> <h3>Another heading</h3> <p>Some other content...</p> </div> </div>
Я сделал кое-что не совсем обычное, введя два тега <div> в дочерне-родительские отношений: div.child тег принадлежит к div.parent. Так или иначе, мы можем сделать все это и с помощью CSS. Тем не менее, <div> ссылка тэгов на спецификацию “не имеет особого смысла”. Они не только ничего не значат семантически, но и не оказывают никакого влияния на обработку структурных частей страницы (иногда называемых “схемами документа“). Хорошо было бы использовать невидимые тэги <div>; поэтому, чтобы получить подходящую структурную организацию, мы должны полностью их убрать. Результатом такого действия станет наличие только четырех элементов и предполагаемой дочерне-родительской связи:
<h3>Heading</h3> <p>Some content...</p> <h3>Another heading</h3> <p>Some other content...</p>
Также как HTML кодировщики заинтересованы в надежной структуре, мы должны быть заинтересованы в сокращении кода, который опускает все бессмысленные элементы. Но результаты наших действий не принесли требуемого эффекта: в документе организация принадлежности к “родительским” элементам “дочерних” имеет другие контекстные значения чем предполагалось.
Уровневая организация структуры не поможет.
Популярным заблуждением относительно решения данной проблемы, является замена второго тэга <h3> на тэг <h4>. Если мы сделаем это, то получим следующий, более динамичный контур:
- Заголовок (
h3)- Другой заголовок (
h4)
- Другой заголовок (
Это решение, естественно, кажется более целенаправленным, но правильное ли это решение? Возникает вопрос: второй заголовок будет подзаголовком в пределах одной и той же темы (<h4>) или станет введением в совершенно новую тему (как <h3> в первом примере)? Одни лишь заголовки могут только показать, где начинается определенная часть контента, а где она заканчивается не понятно. Из-за этого возникает проблема однозначного определения принадлежности одной информации к другой. Имитировать принадлежность можно выбрав правильный уровень заголовка для данного контекста. Просто задумайтесь на секунду: мы определяем структурный статус контента помечая его определенным числом. Это начало совершения ошибочных действий.
Из-за этого возникает проблема однозначного определения принадлежности одной информации к другой. Имитировать принадлежность можно выбрав правильный уровень заголовка для данного контекста. Просто задумайтесь на секунду: мы определяем структурный статус контента помечая его определенным числом. Это начало совершения ошибочных действий.
Давайте посмотрим на домашнюю страницу экспертов из The Paciello Group. При первом же взгляде становится понятно, что это очень доступный и хорошо организованный сайт. А может ли быть улучшена структура с помощью HTML5 секций? Вы можете заметить, что они используют тэг <div> для общего выделения трех <h3> заголовков: Software Developers (Разработчики программного обеспечения), Website Owners (Владельцы веб-сайта) и Mike Paciello (Майк Пациэлло). Поскольку <div> не влияет на содержание этих трех блоков, то для последнего заголовка <h3> и следующего <h4> допускается попарное разделение:
- Майк Пациэлло (h3)
- Свяжитесь с нами сейчас (h4)
Подождите … получается, что заголовок “Свяжитесь с нами сейчас” является подразделом, относящимся к большой теме “Майк Пациэлло”. Неужели это правда? Естественно, что в визуальном макете получается совсем другое представление. Стоит отметить, что в этом случае тэг
Неужели это правда? Естественно, что в визуальном макете получается совсем другое представление. Стоит отметить, что в этом случае тэг <div>, который тематически не группирует эти три <h3> блока, принадлежит классу class="region". Результатом такой принадлежности может стать ситуация, когда некоторые программы-ридеры будут видеть <div>, который был <section>, как “region”. Если <section> был использован вместо <div>, предполагаемых результатов не возникло бы: “region” будет замкнутым. Класс “region” не принимается во внимание и не влияет на структуру.
Как бы странно это не выглядело, но ситуация становится еще более запутанной, когда мы начинаем использовать пункты, для которых заголовки являются самым подходящим вариантом. Рассмотрим это еще на одном примере:
На моей странице, созданной с помощью HTML4, организовано следующее представление: <h2> документ, <h3> место основного контента и <h4> место начала “бокового поля” (которое является невыразительным <div>, как и в предыдущих примерах). На странице, следуя давно принятым нормам, расположена безымянная область
На странице, следуя давно принятым нормам, расположена безымянная область div#footer. Она находится в самом низу документа и служит местом для информации об авторских правах и других подобных предупреждений. (В HTML4 она должна быть выполнена с помощью <div>, потому что возможности использования для этих целей тегов <footer> пока не существует). Возникает вопрос, а к какому же из заголовков принадлежит информация нижнего колонтитула?
Чей это колонтитул?
Большинство из нас, основываясь на визуальном восприятии, придет к выводу, что информация в колонтитуле должна принадлежать к телу основного документа. Это то, что мы привыкли ожидать. Давайте рассмотрим все немного подробнее: поскольку нет никаких новых вступительных заголовков между боковой панелью <h4> и содержимым нижнего колонтитула, можно сделать предположение, что эти две составляющие являются частью одного целого (см. фото ниже слева). С другой стороны, можно также утверждать, что мы представили “боковое поле” как обычное “прерывание” основного потока контента, прежде чем переходить к информации колонтитула (см. фото внизу справа). Такое предположение дает основание считать заголовок колонтитула, принадлежащим
фото внизу справа). Такое предположение дает основание считать заголовок колонтитула, принадлежащим <h3> .
Единственная возможность прийти к пониманию целевой структуры страницы — прочитать все содержимое. Учитывая, что весь смысл “языка разметки” в создании понятной и легко воспринимаемой информационной структуры, я с таким же успехом мог отказаться от HTML и набросать структуру веб-страницы на обратной стороне салфетки.
Некоторые специалисты по вопросам доступности предлагают подкорректировать раздел <h3>, возглавляющий #footer, и явно обозначить его соответствие, создав маркировку конца боковой панели следующим образом:
h2(страница)h3(основная информация)h4(боковая панель)
h3(нижний колонтитул)
Данные действия позволят получить не слишком качественные показатели. Вы действительно хотите сделать визуальное выделение нижнего колонтитула — представленного большим и жирным шрифтом, который используется для отображения основного контента, не говоря уже о полужирном шрифте боковой панели? Нет. Если нашу веб-страницу представить фильмом, то нижний колонтитул не может быть его названием — он будет титрами. В HTML5 элемент
Если нашу веб-страницу представить фильмом, то нижний колонтитул не может быть его названием — он будет титрами. В HTML5 элемент <footer> “содержит информацию о его разделе”. Это семантически выше: мы не используем нижние колонтитулы для ввода тем; мы используем их для завершения. Соответственно, нижние колонтитулы — отличные от своих родителей в разделах HTML5 — не требуют заголовков.
Только лишь тот факт, что уровень вложенности заголовков правильно организован не обязательно делает страницу удобной для чтения.
Самое распространенное средство в «системе» HTML4 для структурирования документов требуемым образом — это пронумерованные заголовки. Частенько такая организация информации не только приводит к неоднозначности, как уже было описано, но на практике мы даже не сможем использовать заголовки для определения структуры. Мы используем тэги <div> для определения структуры, а заголовки служат для упрощения доступа к информации. Чтобы не испортить представление материала, рекомендую ознакомиться с советами по вопросам создания нумерации для заголовков. Хотя мне не понятно, должны ли мы использовать установленный порядок (h2-h6) или нет.
Слабая связь между заголовками и тэгами <div> не совсем корректна. С введением элементов секционирования, мы все еще используем определенные виды блоков, которые самостоятельно могут представить содержащуюся в них информацию. Мы переходим от необходимости подразумевать разделы (проводя их маркировку), к возможности определять их самостоятельно. Если контент имеет понятную организацию и разбит на управляемые части, то как простые читатели, так и специалисты по синтаксическому анализу без усилий смогут изучить содержимое.
Спецификации HTML4 имеют множество неточностей касательно организации разделов и определения их объема. Автоматическая генерация контуров важна, особенно для вспомогательных технологий, которые могут адаптироваться к представлению информацию пользователям в соответствии со структурой документа. HTML5 устраняет необходимость использования < div> элементов из алгоритма создания контуров путем введения нового элемента <section>, HTML Элемент Секционирования.
HTML5 устраняет необходимость использования < div> элементов из алгоритма создания контуров путем введения нового элемента <section>, HTML Элемент Секционирования.
Секционирование.
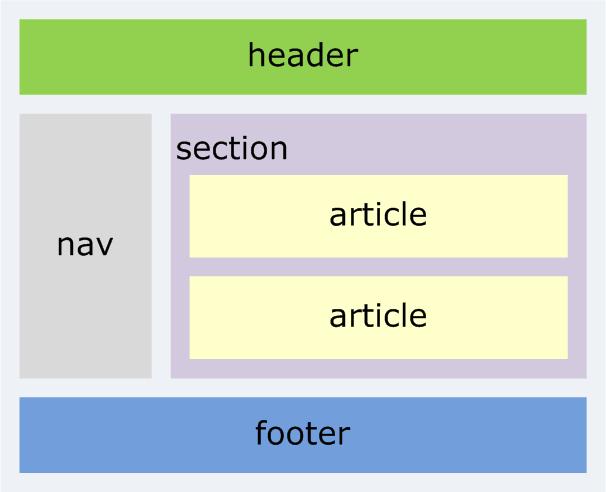
Учитывая наше стремление к правильной структурной организации элементов в создании легко обрабатываемых разделов, HTML5 предлагает следующий набор тэгов <section>, <article>, <aside> и <nav>. Я хочу познакомить вас с темой практического секционирования и с особенностями использования этих элементов проведя аналог праздничной викторины. Взгляните на изображение ниже. Сколько разделов вы насчитали?
Далее перечислено несколько вариантов ответов:
- 1
- 2
- 3
- 4
Правильный ответ (а), 2. Мы использовали лишь один из новых элементов HTML5 секционирования — <aside>. Если тэги
Если тэги <footer> и <header> не входят в число элементов секционирования, что же нам с ними делать? Тэг <body> -это внешний элемент, который сам документ делает одним из видов раздела (супер раздел, если быть точным). Итак, что мы имеем: мы использовали “секционирование” с HTML 1.0, но только без подразделов.
Некоторые из вас, возможно, подумали, что невнимательно читали статью, и отнесли тэги <header> и <footer> к элементам секционирования. Не волнуйтесь, это не ваша вина. Всякий раз, когда разработчики пытаются объяснить мне структуру страниц HTML5, они обычно размахивают схемами, наподобие той, которую я использовал выше. На этих схемах, разделы с пометками «заголовок», «в стороне» и «нижний колонтитул» существуют в том же Visual Paradigm и занимают аналогичную область. Вы можете сказать, что они подобны друг другу. Другой виновник этой эндемической путаницы — это способ написания спецификации. Верьте или нет, общая структура некоторых страниц в спецификации, которая должна подтверждать структуру документа, совершенно непонятна! Подобные вещи случаются, когда стандарты постоянно развиваются. Дерево навигации для “4.4 разделов” находится в этом эскизе и выглядит следу …
Верьте или нет, общая структура некоторых страниц в спецификации, которая должна подтверждать структуру документа, совершенно непонятна! Подобные вещи случаются, когда стандарты постоянно развиваются. Дерево навигации для “4.4 разделов” находится в этом эскизе и выглядит следу …
Если вы хотите прочитать полностью статью, посетите сайт наших спонсоров
Использование разделов и схем HTML — Руководства разработчика
Важно : не существует реализации предложенного алгоритма структуры в веб-браузерах или вспомогательных технологиях; он никогда не входил в окончательную спецификацию W3C. Следовательно, алгоритм схемы не следует использовать для передачи структуры документа пользователям. Авторам рекомендуется использовать ранг заголовка ( h2 — h6 ) для передачи структуры документа.
Спецификация HTML5 представила несколько элементов семантического разделения, помогающих организовать структуру документов. Элементы семантического разделения специально разработаны для передачи структурного значения браузерам и другим технологиям, интерпретирующим документ от имени пользователей, таким как программы чтения с экрана и голосовые помощники.
Элементы семантического разделения поясняют крупномасштабные структуры в документе. Они предназначены для улучшения ограниченной семантики более ранних версий HTML, которые включали только тег Новые семантические элементы были добавлены в HTML5 для улучшения и уточнения разделения веб-сайтов на значимые области контента.Разработчикам важно использовать эти семантические элементы в соответствии с их предполагаемыми целями. Многие инструменты доступности, а также представления читателей, предоставляемые некоторыми браузерами, полагаются на элементы семантического разделения. Поэтому не заменяйте существующий клубок из
Название статьи
содержание
Название статьи
содержание
Информация об авторе
Элемент Не следует вкладывать несколько элементов Элемент navigation . Напротив, элемент секционирования более четко описывает для браузеров и других устройств содержимое, содержащееся: ссылки или другие навигационные структуры, чтобы помочь пользователям перемещаться и понимать, где они находятся в содержимом сайта или страницы.
элементов элементов.) определяет раздел, содержащий навигационные ссылки, которые часто появляются на сайте.У вас могут быть первичные и вторичные меню, но вы не можете вложить элемент в другой элемент .
) определяет раздел, который, хотя и относится к основному элементу, не принадлежит к основному потоку, например блок объяснений или реклама. Элемент aside имеет свой контур, но не принадлежит к основному. Другие семантические элементы HTML, используемые в разделах
) определяет все содержимое документа.Он содержит весь контент и HTML-теги. Заголовок раздела может содержать заголовок раздела, имя автора и т. Д.
Заголовок раздела может содержать заголовок раздела, имя автора и т. Д. и могут иметь свои собственные ) определяет нижний колонтитул страницы, который обычно содержит уведомления об авторских правах или юридические уведомления, а иногда и некоторые ссылки. В контексте раздела нижний колонтитул может содержать дату публикации разделенного контента, информацию о лицензии и т. Д. и могут иметь свои собственные <нижний колонтитул> .Несмотря на свое название, нижний колонтитул не обязательно располагается в конце страницы или раздела.
<заголовок>
Заголовок страницы
<раздел>
Мои сообщения в блоге
<статья>
<заголовок>
указывает на блок навигации и должен использоваться для разметки основных функций навигации документа.
. Один может содержать несколько уровней иерархии меню или связанных функций навигации.
Сборник ссылок
должен использоваться для разметки основной навигации страницы, например, меню навигации или поля поиска.Для других наборов ссылок, таких как профили в социальных сетях или связанные ссылки, может быть более подходящим элементом или HTML-элементов в