3 лучших HTML-редактора
HTML-редакторы используются для написания и редактирования веб-страниц. Практически создать сайт можно в текстовом редакторе Блокнот, но удобнее использовать специальные HTML-редакторы. У них есть подсветка синтаксиса, подсказки, автоподстановка элементов кода и текста, автоматическое исправление ошибок — это существенно ускоряет написание кода, а сам код визуально воспринимается легче.
В этом обзоре представлены 3 лучших HTML-редактора, которыми пользуются, как опытные веб-разработчики, так и начинающие. Это наиболее популярные редакторы для вёрстки HTML с поддержкой русского языка, и они бесплатные.
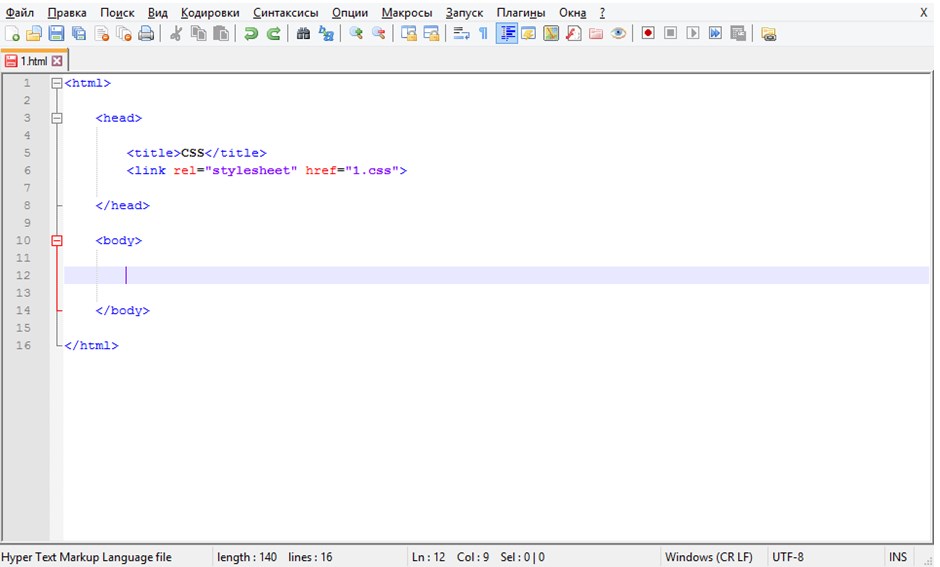
1 Notepad++
Этот редактор кода создан специально под Windows, его разработчики ставили цель добиться максимальной производительности. Получился простой в использовании HTML-редактор, но с великолепным функционалом. И его ещё можно расширять с помощью множества сторонних плагинов, в т.
Однако для начального использования ничего не требуется, он сразу готов к работе. У редактора есть портативная версия, в ней потребуется выбрать русский язык в настройках самостоятельно. Обе версии не требовательны к ресурсам.
Достоинства:
Русский язык встроенный.
Быстрый.
Официальный сайт — notepad-plus-plus.org
Изучить основы HTML
(Видео с примером создания сайта по шагам за 22 минуты. Рекомендую!)
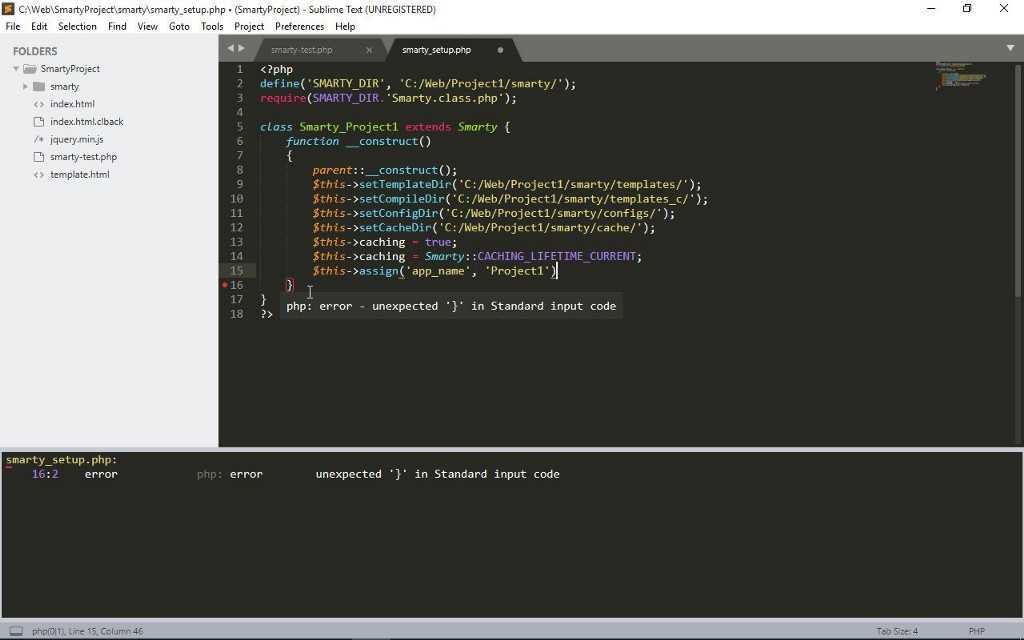
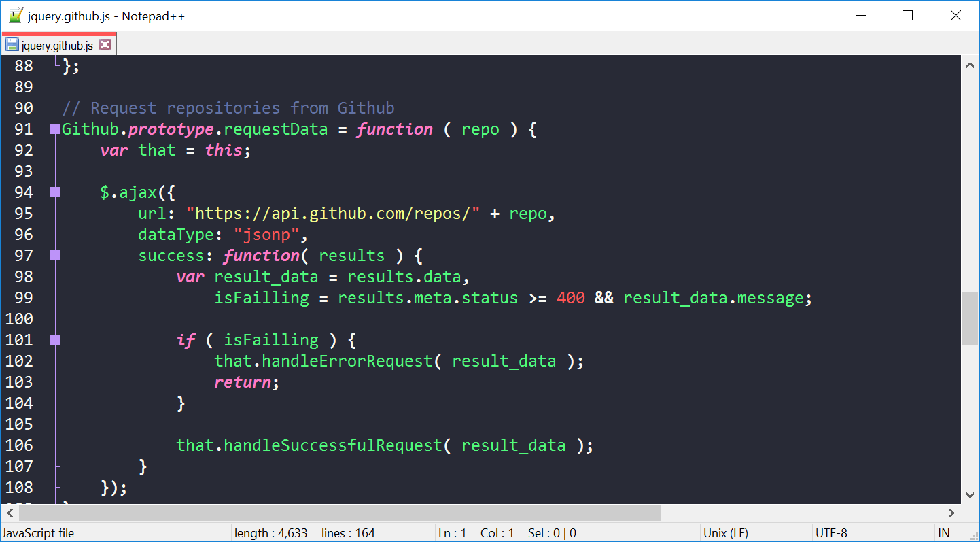
2 Sublime Text
Это редактор кода, созданный специально для языка Питон. Но он поддерживает большое количество других языков, включая HTML и CSS, и даже PHP и JavaScript, хотя для двух последних языков удобнее использовать полноценные среды разработки (IDE). А вот для вёрстки HTML и CSS он подходит идеально.
Он быстрый и лёгкий для освоения. Имеет весь необходимый для редактора кода набор инструментов: у него несколько цветовых схем подсветки синтаксиса. Но особенно надо отметить великолепный механизм автозавершения, он в 4-ой версии Sublime Text стал заметно лучше. Подстановкой элементов кода он не ограничивается. Программа запоминает и текст: слова, которые вы использовали в последних документах.
Но особенно надо отметить великолепный механизм автозавершения, он в 4-ой версии Sublime Text стал заметно лучше. Подстановкой элементов кода он не ограничивается. Программа запоминает и текст: слова, которые вы использовали в последних документах.
Достоинства:
Поддержка русского языка.
Можно использовать бесплатно.
Быстрый.
Недостатки: установка некоторых расширений
для программирования вызывает затруднения,
но это не касается плагинов для HTML\CSS.
 com
com3 Atom
Для вёрстки HTML\CSS вполне хватит базового функционала этого редактора. А для большего удобства можно установить дополнительные плагины. Это же касается и установки русского языка, но это можно сделать прямо из самой программы.
У этого редактора кода отлично работает умное автозаполнение, изначально встроены несколько цветовых тем для пользовательского интерфейса и синтаксиса в темных и светлых тонах.
Достоинства:
Бесплатный.
Работает на Windows, Mac и Linux.
Недостатки: прожорливый к ресурсам,
может быть медлительным на слабых ПК.
Официальный сайт — atom.io
Уроки по вёрстке HTML\CSS
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
IDE и редакторы кода для разработчиков. Подборка / Хабр
Разбираем интегрированные среды для разработки и редакторы кода. Что нужно знать о них, чем они отличаются, какие инструменты сегодня доступны, и, что выбирают специалисты Serverspace.
Что нужно знать о них, чем они отличаются, какие инструменты сегодня доступны, и, что выбирают специалисты Serverspace.
От автора: в статье представлены популярные IDE и редакторы кода. Скорее всего, многие из них вы уже знаете, но мы решили собрать их в единую подборку. Подробнее со стоимостью и характеристиками IDE можно ознакомиться на официальных сайтах. Статья носит рекомендательный характер.
Что нужно знать об IDE и редакторах кода?
IDE (Integrated Development Environment) и редактор кода – это виды программного обеспечения, предназначенные для работы над приложениями, их разработки и тестирования. Возможности этих инструментов отличаются.
Редактор кода является программой, работающей как текстовый редактор, только более подходящий для написания кода.
IDE – это ПО, которое объединяет инструменты для разработки приложений и их тестирования в едином интерфейсе. Может делать все то, что и текстовый редактор, и даже больше. В принципе этим IDE и отличается от него, она предоставляет более расширенные функции. Среды разработки дают возможность создавать крупные проекты, а также подключать Git. Как правило, IDE состоит из:
Среды разработки дают возможность создавать крупные проекты, а также подключать Git. Как правило, IDE состоит из:
самого текстового редактора для написания и редактирования кода;
компилятора – инструмента, позволяющего перевести текст, написанный на языке программирования, в набор машинных кодов;
отладчика, проверяющего код и устраняющего в нем ошибки;
инструментов для автоматизации сборки кода, ускоряющих процесс разработки.
Многие IDE позволяют настраивать дополнительные фреймворки и библиотеки для расширения возможностей разработки.
Какие IDE и редакторы кода существуют сегодня?
При выборе подходящей среды разработчики ориентируются на различные факторы, поддерживает ли IDE необходимые языки программирования, есть ли возможность совместной разработки для командной работы, какие дополнительные фичи доступны, можно ли устанавливать дополнительные расширения, нужна ли подписка или можно обойтись бесплатной версией. В статье даны описание и основные преимущества и недостатки инструментов, чтобы можно было понять, какой инструмент подходит больше под ваши задачи.
В статье даны описание и основные преимущества и недостатки инструментов, чтобы можно было понять, какой инструмент подходит больше под ваши задачи.
Microsoft Visual Studio
Источник: learn.microsoft.comIDE от Microsoft дает возможность разрабатывать как консольные приложения, так и ПО с поддержкой графического интерфейса для ПК и мобильных устройств. Подходит для специалистов, работающих с несколькими языками программирования. VS является мультиязычной средой, поддерживающей Python, PHP, JavaScript, JSON, HTML, C++, и другие. Тестировщики же могут проверять приложение на всех возможных устройствах и браузерах. С помощью дополнительных модулей есть возможность расширить возможности среды под конкретные задачи.
Преимущества:
постоянно расширяющийся магазин дополнений, предоставляющий надстройки для расширения возможностей взаимодействия с IDE;
встроенная технология автозавершения кода IntelliSense;
возможности для командной работы: управление доступами к проекту, полностью настраиваемые параметры редактора;
мультиязычность;
индивидуальная настройка рабочей панели;
есть поддержка split screen.

Недостатки:
отсутствие возможности работы на Linux ОС;
это достаточно тяжеловесная среда. Если у вас нет необходимости разрабатывать консольные приложения, то можно рассмотреть более подходящий редактор кода.
Сайт: https://visualstudio.microsoft.com/ru/
PyCharm
Источник: jetbrains.comPyCharm – среда для работы с Python. Разработчики из компании JetBrains создали серию IDE с ориентированием на разные языки: PyCharm, PHPStorm, CLion, IntelliJ IDEA. К сожалению, компания-разработчик этого и другого ПО, ушли с российского рынка, и оплата платных подписок сейчас недоступна. Однако PyCharm обладает бесплатной опенсорсной версией – Community, которая предоставляет инструменты для программирования на Python.
Преимущества:
автозавершение кода, автопоиск и исправление ошибок в коде;
поддержка сред для веб-разработки Django, Flask, Google App Engine, Pyramid и web2py;
интеграция с системами контроля версий;
интеграция с Jupyter Notebook, Anaconda и другими библиотеками;
отладчик, профилировщик Python, встроенные терминал и инструменты баз данных.

Недостатки:
версия Community не поддерживает многие инструменты, нет профилировщика Python и поддержки баз данных;
отсутствует возможность оплаты Professional версии в России.
Сайт: https://www.jetbrains.com/ru-ru/pycharm/
IntelliJ IDEA
Источник: jetbrains.comЕще одна IDE от JetBrains – IntelliJ IDEA. Изначально была разработана для работы с языком Java. Сегодня же она позволяет работать с кодом и на других языках, которые можно добавить с помощью расширений: HTML, CSS, PHP, Python, SQL и другие.
Преимущества:
автозавершение и исправление кода;
мультиязычность;
удобная рабочая среда, которая интуитивно понимает ваши действия и автоматически вызывает нужные инструменты;
интеграция с системами контроля версий;
анализ кода в реальном времени и надежные рефакторинги.
Недостатки:
отсутствие в Community-версии инструментов профилирования, баз данных;
отсутствует возможность удаленной разработки;
сложная платформа для начинающих разработчиков.

Сайт: https://www.jetbrains.com/ru-ru/idea/
Spyder
Источник: docs.spyder-ide.orgSpyder расшифровывается как Scientific PYthon Development EnviRonment или научная среда разработки для Python – это опенсорсная IDE, направленная на работу с данными на Python. Программа предлагает сочетание расширенных функций редактирования, интерактивного тестирования, самоанализа, отладки и профилирования комплексного инструмента разработки с исследованием данных.
Преимущества
бесплатная интегрированная среда для разработки;
возможность просмотра значений переменных;
доступная функция анализа ошибок с подсказками в случае нахождения ошибок;
автодополнение кода;
кроссплатформенность, дает возможность работать на Windows, macOS, Linux.
Недостатки
Сайт: https://www.spyder-ide.org/
Eclipse
Источник: eclipse.orgСреда разработки, которая первоначально использовалась для Java, но благодаря дополнениям сегодня она позволяет работать и с другими языками: PHP, Python, Ruby и другие. Например, для работы с Python необходимо установить расширение PyDev.
Например, для работы с Python необходимо установить расширение PyDev.
Преимущества:
бесплатная опенсорс среда;
мультиязычность;
доступны расширение возможностей и тонкая настройка за счет дополнительных плагинов;
вокруг IDE сформировано большое комьюнити, помогающее с решением возникающих проблем;
настраиваемый интерфейс;
возможность интеграции JUnit и проведения оптимизации тестов.
Недостатки:
возможности Eclipse не такие большие, как у Microsoft Visual Studio, но она распространяется с открытым исходным кодом, поэтому можно настраивать под свои потребности;
сложная IDE для разработчиков-новичков.
Сайт: https://www.eclipse.org/ide/
NetBeans
Источник: mavink.comЕще одна бесплатная среда с открытым исходным кодом – Apache NetBeans. Как и Eclipse она ориентирована во многом на работу с Java, но по умолчанию также доступны и другие языки программирования, такие как PHP, HTML5, CSS и другие.
Преимущества:
доступна возможность установки пакетов для работы с другими языками;
умное автозавершение кода и визуальный отладчик;
простой и настраиваемый интерфейс рабочего пространства;
возможности совместной разработки при работе в команде.
Недостатки:
Сайт: https://netbeans.apache.org/
Komodo
Источник: gramfile.comIDE Komodo – это бесплатная среда, поддерживающая разработку на различных языках: Python, PHP, Perl, Go, Ruby, Node.js, JavaScript и другие. Возможности, как и во многих других средах, можно расширить с помощью настраиваемых дополнений.
Преимущества:
автозавершение кода и интеллектуальная подсветка синтаксиса;
визуальный отладчик;
мультиязычность;
интеграция с системами управления версиями;
для физических лиц версия бесплатная ;
позволяет кастомизировать рабочее пространство;
имеет визуальный отладчик и инструменты тестирования.

Недостатки:
Сайт: https://www.activestate.com/products/komodo-ide/
Редакторы кода
Рассмотрим еще несколько редакторов кода.
Visual Studio Code
Источник: code.visualstudio.comVisual Studio Code – это бесплатный редактор кода, который включает в себя инструменты запуска и отладки, интеграцию с системой контроля версий и дает возможность писать код на многих языках программирования: C++, CSS, JavaScript, JSON, PHP, Python и другие.
Преимущества:
кроссплатформенность: поддержка на Windows, macOS и Linux;
встроенная технология автодополнения кода IntelliSense;
множество бесплатных расширений в маркетплейсе;
полностью бесплатный редактор.
Недостатки:
Сайт: https://code.visualstudio.com/
Разработчики и тестировщики из команды Serverspace используют именно этот редактор в своей работе. У него большая система плагинов, написанных разными разработчиками, и есть возможность кастомизации рабочего пространства с форматированием и подсветкой кода. Приятно, что все необходимые инструменты и расширения можно получить бесплатно.
Приятно, что все необходимые инструменты и расширения можно получить бесплатно.
Sublime Text
Источник: techtrickszone.comИдем далее и рассмотрим Sublime Text, еще один редактор кода, хорошо поддерживаемый комьюнити разработчиков. Он включает возможности для упрощения редактирования кода: Goto Anything, сопоставление скобок, множественное выделение и Python API. Поддерживает языки: C++, Python, JavaScript, PHP, SQL и другие.
Преимущества:
большой выбор дополнений для поддержки синтаксиса и редактирования кода;
навигация Goto Anything дает возможность быстро получать доступ к файлам;
позволяет быстро перемещаться между проектами с сохранением изменений;
множественное выделение позволяет вносить изменения в строки кода сразу в нескольких местах.
Недостатки:
для полного использования всех функций необходимо приобрести лицензии;
отсутствует функция автоматической отладки и боковая панель, как, например, в Visual Studio Code.

Сайт: https://www.sublimetext.com/
Atom
Источник: galido.netБесплатный опенсорсный редактор кода, позволяющий работать в любой ОС. Поддерживает такие языки, как Python, CSS, JavaScript, Ruby, Java и другие. Позволяет устанавливать большое количество расширений.
Преимущества:
подходит для начинающих;
редактор можно настроить под свои требования;
возможность установки новых плагинов;
мультиязычность;
интеграция с Node.js, включая запуск веб-сервера прямо из редактора.
Недостатки:
Сайт: https://atom.io/
Разработка в облаке
Облачная инфраструктура позволяет безопасно развернуть IDE и редакторы кода. Работа в облаке позволяет:
экономить вычислительные мощности компьютера. Когда вам больше не нужные ресурсы или вы хотите создать новый сервер, вы можете удалить их и прекратить оплату.
хранить большой объем информации и данных приложений, при этом не заполняя диск компьютера.
 Облачные провайдеры предоставляют возможность масштабировать ресурсы, добавлять дополнительные тома и увеличивать размер дискового пространства.
Облачные провайдеры предоставляют возможность масштабировать ресурсы, добавлять дополнительные тома и увеличивать размер дискового пространства.работать в команде. Доступ к облачному серверу получают все участники, что позволяет работать над проектом вместе
Поделитесь IDE и редакторами кода, которые используете вы, и расскажите о своем опыте работы с ними. Мы дополним статью вашими комментариями.
Какой тип редактора используется для редактирования html?
Веб-страницы можно создавать и изменять с помощью профессиональных HTML-редакторов. Однако для изучения HTML мы рекомендуем простой текстовый редактор, например Notepad (ПК) или TextEdit (Mac). Мы считаем, что использование простого текстового редактора — хороший способ изучения HTML. Какой редактор используется для редактирования html-кода Вы можете использовать Notepad++ (бесплатное ПО) или Dreamweaver (требуется лицензия) или многие другие программы.
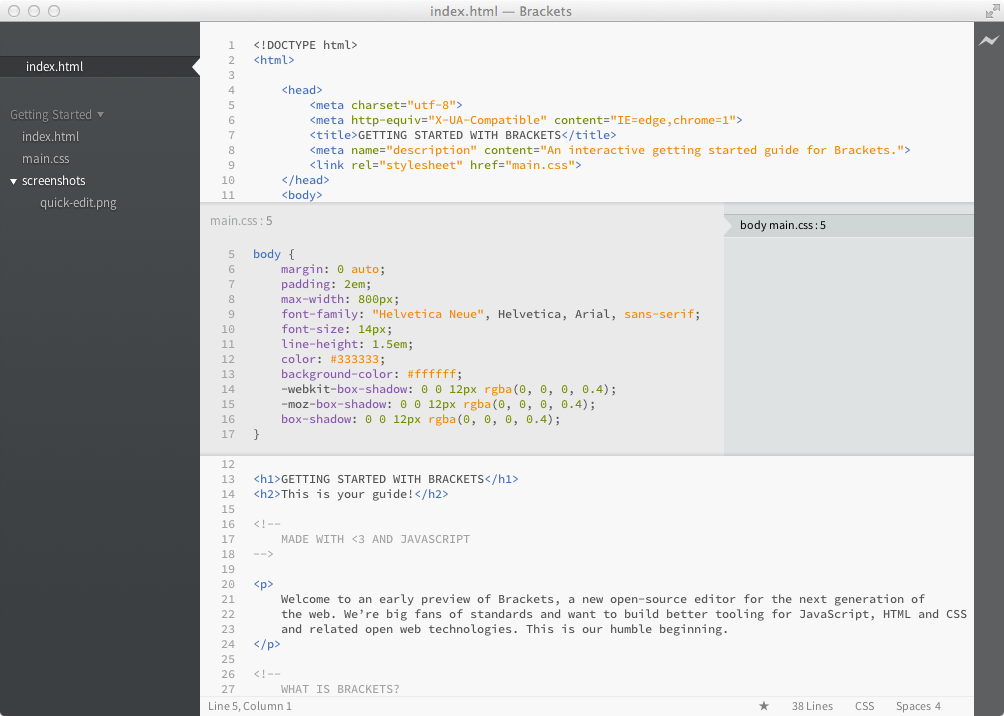
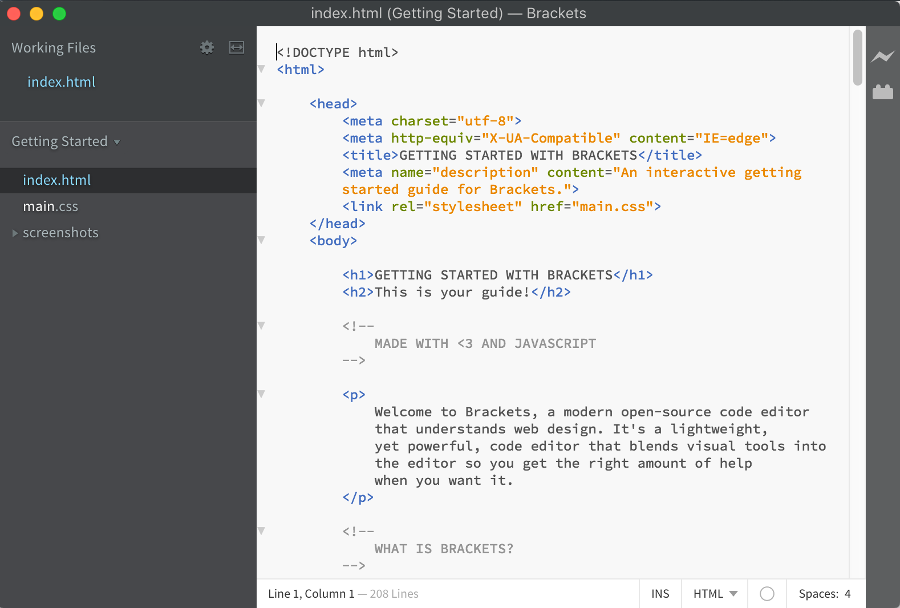
Какой тип редактора используется для редактирования кода HTML?. Если вы предпочитаете кодировать HTML вручную, вы можете использовать простой текстовый редактор для создания веб-страниц. Brackets — отличное бесплатное приложение для редактирования HTML от Adobe, доступное как для Windows, так и для Mac. Общие текстовые редакторы для Windows включают Блокнот и WordPad; обе программы являются стандартными для Windows.
Если вы предпочитаете кодировать HTML вручную, вы можете использовать простой текстовый редактор для создания веб-страниц. Brackets — отличное бесплатное приложение для редактирования HTML от Adobe, доступное как для Windows, так и для Mac. Общие текстовые редакторы для Windows включают Блокнот и WordPad; обе программы являются стандартными для Windows.
Для Mac популярны TextEdit (стандартно для Mac OS X) и TextMate. Также для Mac BBEdit представляет собой комбинацию текстового редактора и HTML. Лучшие текстовые редакторы Unix включают Nano, Pico, Emacs и vi. Это текстовые редакторы, в которых разработчики могут писать свой код и компилировать его.
Код выглядит так же, как мы его пишем, поэтому для его работы требуются базовые знания HTML. Некоторые из этих редакторов также предоставляют функции для создания проекта, управления всеми файлами, связанными с Интернетом, и т. д. Примеры текстовых редакторов HTML включают Notepad++, VSCode, Sublime Text. Среда разработки: Atom предоставляет эстетичную и простую в использовании среду с возможностью предварительного просмотра результатов кода.
Скачать атом легко. Среда разработки: Notepad++ имеет знакомую среду, как и большинство программ для Windows, и имеет минималистичный интерфейс. Поддерживает изменение тем и цветовое кодирование. Мы можем легко скачать Notepad++ и использовать его.
Среда разработки: Sublime text предоставляет сложную и эстетичную среду разработки, которую разработчики также могут настраивать. Мы обсудим установку Sublime Text 3 в этом руководстве по HTML позже. Adobe Dreamweaver CC был разработан Adobe Inc. Однако это программное обеспечение с закрытым исходным кодом, которое хорошо работает только в экосистеме Adobe.
Visual Studio Code был разработан Microsoft как многоплатформенное и многоязычное программное обеспечение. Прежде всего, вам нужно скачать Sublime Text. Перейдите к месту, где вы хотите установить возвышенный текст. Текстовые редакторы, предназначенные для работы с HTML, обычно обеспечивают как минимум подсветку синтаксиса.
Некоторые редакторы также включают шаблоны, панели инструментов и сочетания клавиш для быстрой вставки общих элементов и структур HTML. Участники, всплывающие подсказки и автозаполнение могут помочь с выполнением распространенных задач. Текстовые редакторы, которые обычно используются для HTML, часто включают встроенные функции или интеграцию с внешними инструментами для таких задач, как контроль версий, проверка и проверка ссылок, очистка и форматирование кода, проверка орфографии, загрузка через FTP или WebDAV и структурирование в виде проекта. . Некоторые функции, такие как проверка или подтверждение ссылки, могут использовать онлайн-инструменты, для которых требуется подключение к сети.
Участники, всплывающие подсказки и автозаполнение могут помочь с выполнением распространенных задач. Текстовые редакторы, которые обычно используются для HTML, часто включают встроенные функции или интеграцию с внешними инструментами для таких задач, как контроль версий, проверка и проверка ссылок, очистка и форматирование кода, проверка орфографии, загрузка через FTP или WebDAV и структурирование в виде проекта. . Некоторые функции, такие как проверка или подтверждение ссылки, могут использовать онлайн-инструменты, для которых требуется подключение к сети.
Текстовые редакторы требуют от пользователя понимания HTML и любых других веб-технологий, которые хочет использовать дизайнер, таких как CSS, JavaScript и серверные языки сценариев. PSPad также является простым текстовым редактором, который можно использовать для просмотра и редактирования файлов HTML-кода. Программа включает в себя подсветку синтаксиса и расширенные функции, которые позволяют пользователям редактировать файлы, хранящиеся на удаленном сервере. Пользователям также понравится функция перетаскивания, которая позволяет им перетаскивать текст из приложения, отличного от PSPad.
Пользователям также понравится функция перетаскивания, которая позволяет им перетаскивать текст из приложения, отличного от PSPad.
Также доступна функция поиска и замены, поддерживающая регулярные выражения. Программу можно бесплатно скачать с сайта PSPad. Существуют различные типы программного обеспечения, когда речь идет о текстовом редакторе для HTML. К ним относятся HTML-редактор WYSIWYG и IDE.
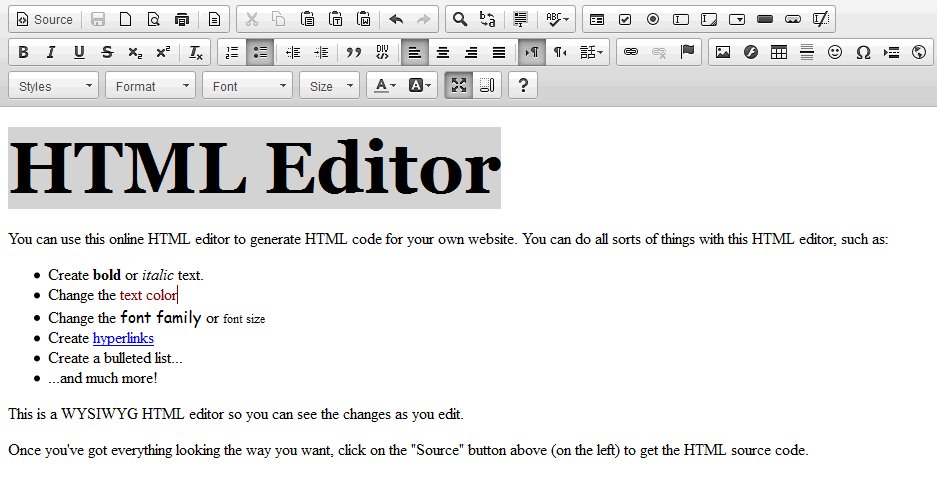
WYSIWYG-редакторы отлично подходят для начинающих разработчиков веб-сайтов, поскольку они показывают посетителям, как веб-сайт будет выглядеть в интерфейсе. Хотя HTML-разметкой веб-страницы можно управлять с помощью любого текстового редактора, специализированные HTML-редакторы могут предложить дополнительные удобства и функциональные возможности. Чтобы помочь пользователям более эффективно использовать время разработки, в PlainEdit добавлена функция создания шаблонов кода для повторного использования в будущем. Если вы ищете текстовый редактор HTML, который можно использовать для серверной разработки, в большинстве случаев лучше всего использовать IDE.
Упрощает создание, импорт и редактирование файлов, а также поиск и замену текста в нескольких файлах. Кроме того, этот тип HTML-редактора предоставляет опытным пользователям больший контроль над своей работой, поскольку они могут напрямую изменять код. Однако веб-страница создавалась или редактировалась, WYSIWYG или вручную, чтобы иметь успех у как можно большего числа читателей и зрителей, а также для поддержания «глобальной» ценности самой Сети, прежде всего, она должна состоять из действительные бренды и коды. Если вы ищете один из лучших HTML-редакторов с широкими возможностями настройки, Sublime Text 4 — отличный вариант для рассмотрения.
В дополнение к стандартным функциям редактирования и поиска, EditPlus также имеет функцию FTP, которая позволяет пользователям подключаться к удаленному серверу и загружать файлы, которые они редактировали. HTML-редакторы очень удобны для удобства, так как успешно скрывают и исправляют часть мелких ошибок разработчиков, исправляя синтаксис, автодополнение, простое редактирование и т. д. HTML-редакторы предоставляют полный контроль разработчику, помогая ему глубже копаться в исходном коде. и найти скрытые сложности. Иногда вам может понадобиться HTML-редактор или HTML-редактор WYSIWYG, а иногда вам нужен другой вариант, например текстовый процессор или IDE.
д. HTML-редакторы предоставляют полный контроль разработчику, помогая ему глубже копаться в исходном коде. и найти скрытые сложности. Иногда вам может понадобиться HTML-редактор или HTML-редактор WYSIWYG, а иногда вам нужен другой вариант, например текстовый процессор или IDE.
Поскольку редактор кода может помочь вам быстрее создавать и реализовывать код, он обязательно должен быть в вашем наборе инструментов для веб-разработки. Если вы хотите отправить код в репозиторий прямо из вашего редактора, также лучше использовать альтернативу. . .
Лучшие редакторы HTML для облака
Что такое HTML-редакторы для облака?
HTML-редакторы — это приложения, используемые веб-разработчиками для редактирования HTML-кода веб-сайтов и веб-приложений. Редакторы HTML — это текстовые редакторы, созданные специально для написания и редактирования HTML. Сравните лучшие HTML-редакторы для облака, доступные в настоящее время, используя приведенную ниже таблицу.
- 1
Код Visual Studio
Майкрософт
VSCode: редактирование кода. Переопределено. Бесплатно. Построен на открытом исходном коде. Бегает везде. Не ограничивайтесь подсветкой синтаксиса и автозаполнением с помощью IntelliSense, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей. Отлаживайте код прямо из редактора. Запускайте или подключайтесь к работающим приложениям и выполняйте отладку с помощью точек останова, стеков вызовов и интерактивной консоли. Работа с Git и другими поставщиками SCM никогда не была проще. Просматривайте различия, промежуточные файлы и делайте коммиты прямо из редактора. Push and pull из любой размещенной службы SCM. Хотите еще больше возможностей? Установите расширения, чтобы добавить новые языки, темы, отладчики и подключиться к дополнительным службам. Расширения запускаются в отдельных процессах, что гарантирует, что они не замедлят работу вашего редактора.

- 2
На обороте
На обороте (Writelatex Limited)
Для вас нет ничего сложного или сложного в установке, и вы можете начать использовать LaTeX прямо сейчас, даже если вы никогда не видели его раньше. Overleaf поставляется с полной, готовой к работе средой LaTeX, которая работает на наших серверах. С Overleaf вы получаете одинаковые настройки LaTeX, куда бы вы ни пошли. Работая над Overleaf вместе со своими коллегами и студентами, вы знаете, что не столкнетесь с несоответствиями версий или конфликтами пакетов.
- org/ListItem»>
3
Вим
Вим
Vim — текстовый редактор с широкими возможностями настройки, созданный для эффективного создания и изменения любого типа текста. Он включен как «vi» в большинство систем UNIX и в Apple OS X. Vim стабилен и постоянно совершенствуется, чтобы стать еще лучше. Vim является постоянным, многоуровневым, с обширной системой плагинов, поддержкой сотен языков программирования и форматов файлов, мощной функцией поиска и замены и интегрируется со многими инструментами. Vim Online — это центральное место, где сообщество Vim хранит полезные советы и инструменты Vim. Vim имеет язык сценариев, который позволяет использовать плагины, такие как расширения, для включения поведения IDE, подсветки синтаксиса, раскрашивания, а также других дополнительных функций. Эти сценарии можно загружать и поддерживать с помощью Vim онлайн. Vim означает Vi IMproved. Раньше это был ViIMitation, но улучшений так много, что изменение названия было уместным. Vim — это текстовый редактор, который включает в себя почти все команды Unix-программы «Vi».

- 4
TinyMCE
Крошечные технологии
Редактор форматированного текста, обеспечивающий отличные возможности для создания контента. Встроенные функции для удовлетворения всех ваших основных потребностей редактирования, включая полужирный шрифт, подчеркивание, курсив, зачеркивание и многое другое. Основные возможности редактирования с открытым исходным кодом и готовы к использованию. Добавьте дополнительные уровни производительности в свой редактор с помощью расширенных функций, таких как PowerPaste, экспорт и т. д. Обеспечить лучший опыт без дополнительных ресурсов разработки. Для профессиональной команды разработчиков, которая должна помочь обеспечить соответствие законодательству и бренду. Изучите наши функции соответствия, такие как проверка орфографии Pro, проверка читаемости и другие. Для расширенного пользовательского опыта откройте возможности совместной работы с такими функциями, как совместная работа в реальном времени, комментарии и упоминания.

- 5
Аптана
Эксвей
Aptana Studio 3: самая мощная в мире IDE для веб-разработки с открытым исходным кодом стала еще лучше. Восстановлен с нуля. Теперь он намного быстрее, настраивается и включает новые функции, которые помогут вам работать более продуктивно. Создавайте веб-приложения быстро и легко, используя ведущую в отрасли интегрированную среду разработки веб-приложений. Aptana Studio использует гибкость Eclipse и превращает ее в мощный механизм веб-разработки. Помогает в разработке HTML, CSS, JavaScript, PHP и Ruby. Поддерживает последние спецификации HTML5. Включает информацию об уровне поддержки каждого элемента в основных веб-браузерах.
 Поддержка однократных и постоянно синхронизируемых настроек. Несколько протоколов, включая FTP, SFTP, FTPS и Capistrano. Возможность автоматически публиковать ваши приложения Ruby & Rails в таких службах хостинга, как Heroku и Engine Yard. Устанавливайте точки останова, проверяйте переменные, контролируйте выполнение. Интегрированные отладчики Ruby & Rails и JavaScript помогут устранить эти ошибки.
Поддержка однократных и постоянно синхронизируемых настроек. Несколько протоколов, включая FTP, SFTP, FTPS и Capistrano. Возможность автоматически публиковать ваши приложения Ruby & Rails в таких службах хостинга, как Heroku и Engine Yard. Устанавливайте точки останова, проверяйте переменные, контролируйте выполнение. Интегрированные отладчики Ruby & Rails и JavaScript помогут устранить эти ошибки. - 6
Увеличить Примечание
Повышение Примечание
Boost Note — это мощное и быстродействующее рабочее пространство для совместной работы команд разработчиков. Создан, чтобы повысить производительность разработчиков с помощью самого надежного опыта создания заметок для разработчиков. Не просто уценка в стиле GitHub. Размещайте диаграммы с Charts.js, Mermaid и PlantUML в документах, чтобы обеспечить максимальную наглядность. Выбирайте раскладки клавиш, такие как Vim, более 150 тем и многое другое, чтобы создать свой собственный редактор Markdown.
 Управляйте своими документами программно. Получите токен аутентификации и получите доступ к API Boost Note с помощью простых HTTP-запросов. Автоматизируйте свою работу с документацией с помощью интеграции более 2000 внешних инструментов через Zapier. Сотрудничайте с коллегами и делитесь информацией по-своему. Соберите все свои команды в одном общем рабочем пространстве. Пишите документы в команде с редактированием Boost Note в реальном времени. Проверить историю изменений документа. Вы можете легко вернуться к одной из предыдущих версий в один клик. Обеспечьте безопасность важных данных благодаря гранулированному контролю доступа на основе рабочей области.
Управляйте своими документами программно. Получите токен аутентификации и получите доступ к API Boost Note с помощью простых HTTP-запросов. Автоматизируйте свою работу с документацией с помощью интеграции более 2000 внешних инструментов через Zapier. Сотрудничайте с коллегами и делитесь информацией по-своему. Соберите все свои команды в одном общем рабочем пространстве. Пишите документы в команде с редактированием Boost Note в реальном времени. Проверить историю изменений документа. Вы можете легко вернуться к одной из предыдущих версий в один клик. Обеспечьте безопасность важных данных благодаря гранулированному контролю доступа на основе рабочей области. - 7
Сосна
Сосна
Pinegrow — это веб-редактор для Mac, Windows и Linux, который позволяет быстрее создавать адаптивные веб-сайты с многостраничным редактированием в реальном времени, стилями CSS и SASS, редактором CSS Grid и поддержкой Bootstrap, Tailwind CSS, Foundation и WordPress.
 Pinegrow — это конструктор веб-сайтов для настольных компьютеров, который открывает и сохраняет стандартные файлы HTML и CSS. Это означает, что вы не будете привязаны к проприетарному формату файла. Просто откройте и отредактируйте существующие проекты. Используйте Pinegrow вместе с другими инструментами веб-разработки. Создавайте веб-сайты в автономном режиме, без подключения к Интернету. Создавайте столько сайтов, сколько хотите. Быстро создайте макет своей веб-страницы с помощью мощных визуальных инструментов для добавления, редактирования, перемещения, клонирования и удаления элементов HTML. Вставьте несколько элементов с повторителем и измените расположение всех выбранных элементов одним движением. Проверяйте активные правила CSS, используйте богатые визуальные элементы управления, редактор CSS Grid, редактор или код, похожий на инструменты разработчика, — все работает вместе как единое целое. Редактируйте SASS и LESS вживую, без каких-либо внешних инструментов.
Pinegrow — это конструктор веб-сайтов для настольных компьютеров, который открывает и сохраняет стандартные файлы HTML и CSS. Это означает, что вы не будете привязаны к проприетарному формату файла. Просто откройте и отредактируйте существующие проекты. Используйте Pinegrow вместе с другими инструментами веб-разработки. Создавайте веб-сайты в автономном режиме, без подключения к Интернету. Создавайте столько сайтов, сколько хотите. Быстро создайте макет своей веб-страницы с помощью мощных визуальных инструментов для добавления, редактирования, перемещения, клонирования и удаления элементов HTML. Вставьте несколько элементов с повторителем и измените расположение всех выбранных элементов одним движением. Проверяйте активные правила CSS, используйте богатые визуальные элементы управления, редактор CSS Grid, редактор или код, похожий на инструменты разработчика, — все работает вместе как единое целое. Редактируйте SASS и LESS вживую, без каких-либо внешних инструментов. - org/ListItem»>
8
Фроала
Фроала
Красивый веб-редактор Javascript, который легко интегрируется разработчиками, и ваши пользователи просто влюбятся в его чистый дизайн. Множество функций не должны перегружать пользователя сотнями кнопок. Интеллектуальная панель инструментов редактора WYSIWYG Froala может содержать более 100 функций в этом простом интерфейсе. Смарт-панель инструментов Froala группирует все действия по области действия в 4 категории. Это интуитивно понятная панель инструментов, на которой легко найти все функции, а наиболее часто используемые из них доступны для вас. Froala Rich Text Editor имеет широкий спектр как простых, так и сложных функций для всех видов использования. HTML-редактор WYSIWYG, созданный разработчиками для разработчиков. Благодаря мощному API и документации вы можете начать работу за считанные минуты. Вы можете буквально делать что угодно с редактором Froala Editor. Хорошо написанный, структурированный и документированный код очень легко понять и расширить.
 Нет необходимости изобретать велосипед. Наш форматированный текстовый редактор поставляется с более чем 30 готовыми плагинами на выбор.
Нет необходимости изобретать велосипед. Наш форматированный текстовый редактор поставляется с более чем 30 готовыми плагинами на выбор. - 9
CKEditor 4
CKSource
CKEditor 4 — это интеллектуальный текстовый редактор WYSIWYG, представленный на рынке с момента его запуска в 2012 году. Он позволяет создателям и разработчикам программного обеспечения создавать стабильные и надежные решения для написания приложений всех видов за считанные часы. Благодаря архитектуре на основе плагинов и событий, готовым к использованию сборкам, встроенным интеграциям, обширной документации и надежной поддержке клиентов редактор можно легко адаптировать к вашим потребностям. Чтобы создать интуитивно понятный и удобный процесс письма, вы можете включить такие функции, как: Easy Image, экспорт в PDF, вставка из Word, Excel и Google Docs, встраивание мультимедиа, виджеты, фрагменты кода, математические формулы, электронные таблицы, автозаполнение, @ упоминания и смайлики 😊support.
 Кроме того, CKEditor 4 предлагает дополнительную проверку доступности для анализа доступности контента, созданного пользователями.
Кроме того, CKEditor 4 предлагает дополнительную проверку доступности для анализа доступности контента, созданного пользователями. - 10
CKEditor 5
CKSource
CKEditor 5 — это современный редактор форматированного текста WYSIWYG, который может легко удовлетворить требования бизнеса и пользователей в эпоху цифровой трансформации. Это позволяет создателям и разработчикам программного обеспечения создавать мощные решения для написания приложений всех видов за считанные часы. Благодаря полностью настраиваемой платформе, готовым к использованию сборкам, встроенной интеграции, обширной документации и надежной поддержке клиентов редактор можно полностью адаптировать к вашим потребностям. Чтобы предоставить пользователям всесторонний оптимизированный и совместный опыт написания, вы можете дополнительно включить расширенные функции, такие как отслеживание изменений и комментариев, история изменений и (при желании) совместная работа в реальном времени! Простой экспорт в PDF и Word, адаптивные изображения, разбиение на страницы, поддержка ввода и вывода Markdown и надежная вставка из Word и Google Docs также являются популярными вариантами.

- 11
Комодо Редактировать
Активное состояние
Komodo Edit — отличный редактор, если вы ищете что-то мощное, но простое. Komodo IDE предоставляет более надежные функции, такие как отладка, модульное тестирование, рефакторинг кода и профилирование кода. Поставщики программного обеспечения все чаще оказываются на переднем крае безопасности своих клиентов, поскольку одно скомпрометированное исправление или обновление может сделать сотни или даже тысячи ваших клиентов уязвимыми для кибератак. Не будьте следующими SolarWinds. Вместо реализации многоточечных решений и пользовательского кода платформа ActiveState может предоставить вам готовое решение, которое поможет обеспечить безопасность и целостность компонентов с открытым исходным кодом, которые вы импортируете, с которыми работаете и запускаете.
- org/ListItem»>
12
Кодовые пространства
Гитхаб
Используйте всю мощь Visual Studio Code, включая редактор, терминал, отладчик, контроль версий, синхронизацию настроек и всю экосистему расширений. Работайте в браузере или передайте на свой рабочий стол. Создайте новую среду разработки для проекта любого размера за считанные секунды с помощью готовых образов. Собственный образ разработчика GitHub объемом 35 ГБ запускается менее чем за 10 секунд. Масштабируйте свои облачные виртуальные машины до 32 ядер и 64 ГБ ОЗУ. А благодаря соединениям с малой задержкой в четырех регионах вы даже не вспомните, что это не ваша локальная машина. Предварительно просматривайте свои изменения в браузере с мгновенной перезагрузкой (поддержка websocket и HMR) и делитесь частными и общедоступными портами со своими товарищами по команде. Каждая занудная деталь, которая волнует только вас, правильно настроена и поддерживается вашим собственным репозиторием dotfiles.
- org/ListItem»>
13
Emacs
ГНУ
В основе лежит интерпретатор Emacs Lisp, диалекта языка программирования Lisp с расширениями для поддержки редактирования текста. Режимы редактирования с учетом содержимого, включая подсветку синтаксиса, для многих типов файлов. Полная встроенная документация, включая учебник для новых пользователей. Полная поддержка Unicode почти для всех человеческих сценариев. Широкие возможности настройки с использованием кода Emacs Lisp или графического интерфейса. Широкий спектр функций помимо редактирования текста, включая планировщик проектов, программу чтения почты и новостей, интерфейс отладчика, календарь, IRC-клиент и многое другое. Система пакетов для загрузки и установки расширений. Встроенная поддержка целых чисел произвольного размера. Формирование текста с помощью HarfBuzz. Встроенная поддержка разбора JSON. Улучшенная поддержка рисования Cairo. Портативный дамп используется вместо unexec. Поддержка соглашений XDG для файлов инициализации.
 Дополнительный файл начальной инициализации. Встроенная поддержка панели вкладок и строки вкладок. Поддержка изменения размера и поворота изображений без ImageMagick.
Дополнительный файл начальной инициализации. Встроенная поддержка панели вкладок и строки вкладок. Поддержка изменения размера и поворота изображений без ImageMagick. - 14
Макетта
Макетта
Maqetta — это проект с открытым исходным кодом, обеспечивающий визуальную авторизацию WYSIWYG пользовательских интерфейсов HTML5. Само приложение Maqetta написано в формате HTML и поэтому работает в браузере, не требуя дополнительных плагинов или загрузок. Maqetta доступна под коммерческой лицензией с открытым исходным кодом. Вы можете загрузить исходный код и установить его на свой собственный сервер, настроить код в соответствии со своими потребностями и/или внести улучшения в проект с открытым исходным кодом. HTML-страницы, созданные Maqetta, обычно работают во всех популярных браузерах, включая IE (предостережение: это зависит от используемого вами инструментария JavaScript и особенностей кодирования).
 Но если вы хотите запустить приложение Maqetta, вам потребуется использовать последнюю версию одного из следующих браузеров, каждый из которых поддерживает функции HTML5, необходимые для Maqetta. Код проекта построен с использованием технологий 100% открытых стандартов.
Но если вы хотите запустить приложение Maqetta, вам потребуется использовать последнюю версию одного из следующих браузеров, каждый из которых поддерживает функции HTML5, необходимые для Maqetta. Код проекта построен с использованием технологий 100% открытых стандартов. - 15
Световой стол
Световой Стол
Подключает вас к вашему творению с мгновенной обратной связью и отображением значений данных, проходящих через ваш код. Легко настраиваемый от сочетаний клавиш до расширений, чтобы полностью адаптироваться к вашему конкретному проекту. Пробуйте новые идеи быстро и легко. Задавайте вопросы о вашем программном обеспечении, чтобы дать вам более глубокое понимание вашего кода. Встраивайте все, что хотите, от графиков до игр и визуализаций. Все, от eval и отладки до нечеткого поиска файлов и команд, легко вписывается в ваш рабочий процесс. Элегантный, легкий, красиво оформленный макет, который больше не загромождает вашу IDE.
 Больше не нужно печатать на консоли, чтобы просмотреть результаты. Просто оцените свой код, и результаты будут отображаться в строке. Инструменты разработчика должны быть с открытым исходным кодом. Каждый бит кода Light Table доступен сообществу, потому что никто из нас не так умен, как все мы.
Больше не нужно печатать на консоли, чтобы просмотреть результаты. Просто оцените свой код, и результаты будут отображаться в строке. Инструменты разработчика должны быть с открытым исходным кодом. Каждый бит кода Light Table доступен сообществу, потому что никто из нас не так умен, как все мы. - 16
Редактор буфера
Редактор буфера
Buffer Editor — мощный редактор кода и текста, который позволяет легко разрабатывать программное обеспечение, просматривать код или делать заметки на ходу. Присоединяйтесь к тысячам программистов, которые доверяют Buffer Editor для быстрого, мощного и расширенного редактирования кода на мобильных устройствах. Предварительный просмотр любых файлов, поддерживаемых iOS, включая изображения, PDF-файлы, фильмы и документы. Быстро переключайтесь между открытыми файлами. Откройте несколько терминалов во вкладках. Предварительный просмотр на локальном хосте или на вашем сервере.

- 17
Ящик записи
Ящик для записи
Writebox — простой и не отвлекающий текстовый редактор для Интернета. Writebox получает доступ к содержимому вашего файла, имени файла и дереву папок через Dropbox/Google API. Мы не храним содержимое вашего файла на нашем сервере, мы сохраняем его в вашем локальном кеше. Мы не читаем содержимое вашего файла, мы просто конвертируем кодировку файла для правильного отображения символов. Мы храним путь к файлу, который вы последний раз открывали в Writebox, на нашем сервере. Это для синхронизации последнего отредактированного файла между устройствами. Мы собираем аналитические данные через Google Analytics, когда вы используете Writebox. Это используется только для улучшения обслуживания. Writebox — это простой и не отвлекающий текстовый редактор для Chrome, iOS и Интернета.
- org/ListItem»>
18
DroidEdit
ДроидПравить
Работайте везде. Кодируйте, пока ждете автобус или отдыхаете на хорошем пляже. Редактируйте файлы прямо из облака. DroidEdit работает с Dropbox, Drive, Box, (S)FTP-серверами и Git. В ближайшее время появятся другие поставщики файлов. Подсветка синтаксиса для почти 200 различных языков программирования. Не спешите в свой офис, если вам звонят в службу экстренной помощи с просьбой изменить какой-либо код. Просто выберите свой мобильный телефон и отредактируйте все, что вам нужно. Оформляйте заказ, редактируйте, фиксируйте и отправляйте прямо со своего телефона или планшета. Некоторые разработчики предпочитают темный фон, другие могут кодировать только на бумажных белых экранах. Каждому свое. Используйте одну из множества предоставленных тем для подсветки синтаксиса. Если вам не нравится какой-либо, создайте свой собственный. Автоматически преобразуйте простые выражения в полноценный HTML-код с помощью Emmet.
