Пошаговая инструкция по установке локальной версии – Enterprise
Рассмотрим пошагово, как развернуть сервер системы контроля сотрудников в локальной сети и как начать тестирование. На данный момент мы поддерживаем две виртуализации Vmware и Hyper-V. В этой инструкции расскажем, как развернуть с помощью Vmware технологии, от загрузки образа сервера до инсталляции программы. Для получения информации как это сделать на Hyper-V читайте в этой инструкции.
1. Загрузка и установка виртуального плеераInspectSystem Enterprise поставляется в виде готового образа виртуального сервера VMware. Это позволяет импортировать контейнер в виртуальную среду вашей компании.
Инструкция описывает процедуру запуска сервера InspectSystem Enterprise на виртуальном плеере VMware.
Загрузите последнюю версию плеера с официального сайта: VmWare (VMware Workstation Player) для Linux/Windows и установите на ваше оборудование, где система будет работать круглосуточно.
Страница для загрузки виртуального плеера
2. Подготовка образа виртуального сервера для импортаЗарегистрируйтесь на сайте и перейдите в личный кабинет, вкладка «Локальный сервер», и загрузите архивный файл с архивом из личного кабинета: [InspectSystem-Enterprise-Vmware.tgz].
Распакуйте архив на локальный диск, в произвольную папку, например, InspectSystem_Files. Это архив из 2 файлов: виртуального диска disk-0 и конфигурации .ovf.
Файлы в архиве
3. Импорт файла конфигурации в плеерЗапускаем плеер и выбираем «Открыть виртуальную машину». Указываем конфигурацию InspectSystemProduct.ovf, из папки InspectSystem_Files.
Укажите название импортируемой виртуальной машины, например, InspectSystem-Try, и место на локальном диске, где будет храниться и работать виртуальная среда. Жмем кнопку «Импорт».
Процедура импорта займет 1-2 минуты. После успешного импорта в плеере появится название виртуальной машины «InspectSystem-Try».
Импортирование контейнера завершено
После импортирования папку InspectSystem_Files можно удалить, чтобы не занимать лишнее место на диске.
4. Запуск виртуальной машины в локальной сетиПо-умолчанию для сетевого интерфейса локального сервера назначен IP адрес: 10.1.17.212.
Запускаем виртуальную машину в плеере, чтобы настроить для работы в вашей локальной сети. Основные настройки делаются через встроенное меню.
Запуск виртуальной машины
Параметры по-умолчанию для входа в систему:
IP - 10.1.17.212 Login - setup Password – qwerty0
Вход в систему
После успешной авторизации, на экране отображается информация о текущих настройках сервера и меню для управления системой.
Меню пользователя
Меню состоит из нескольких пунктов, которые соответствуют определенным действиям при нажатии соответствующих цифр на клавиатуре:
1) Просмотр текущих сетевых настроек (View network settings)
2) Изменить параметры сети (Change network settings)
3) Перезагрузка сервера (Reboot)
4) Выключение сервера (Shutdown)
5) Изменения пароля для входа (Change setup password)
6) Проверка сетевых настроек на наличие доступа к интернет (Ping test)
q) Выход из системы (Exit)5.
 Смена пароля администратора
Смена пароля администратораПеред настрайкой системы, рекомендуем изменить пароль администратора (Пользователь – setup). Нажмите цифру «5» (Change setup password) и выполните смену пароля администратора.
Меню для изменения пароля
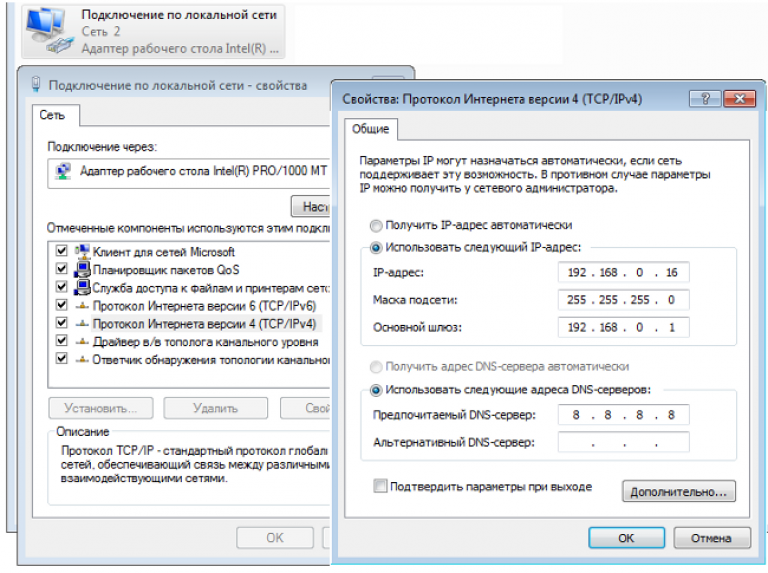
6. Настройка параметров сетиЧтобы указать новые сетевые параметры сервера, нажмите цифру «2» (Change network settings) и по порядку введите необходимые параметры: IP-адрес, Маску, Шлюз, ДНС, Имя Хоста. Перед сохранением удостоверьтесь в их корректности и нажмите «Y» для сохранения. После этого выполните перезагрузку сервера, нажав кнопку «3» (Reboot).
Настройка параметров сети
7. Проверка параметров сетиПосле перезагрузки, войдите в систему и проверьте работу сервера c сетью. Протестируйте связь сервера с другими компьютерами в локальной сети и доступ к сети интернет. Нажатием кнопки «6» (Ping test).
Проверка параметров сети
ВАЖНО: Во время эксплуатации локального сервера, ему необходим доступ к сети интернет для активации лицензионного ключа. Запросы отправляются на хост: https://adm.inspectsystem.com
Запросы отправляются на хост: https://adm.inspectsystem.com
ВАЖНО: Убедитесь, что сервер обеспечен бесперебойным питанием и защищен от вмешательства в его работу посторонних лиц. Не выключайте виртуальную машину, чтобы данные сохранялись и обрабатывались системой для доступа к статистике в режиме онлайн.
После того, как установка и базовая настройка завершена можно приступить к созданию основного аккаунта системы. Выполним активацию лицензии и сделаем первоначальные настройки параметров системы.
8. Создание основного аккаунта руководителяДальнейшая работа с системой выполняется через веб-интерфейс. Адрес веб-доступа указан в меню виртуальной машины в элементе «Web management:».
ВАЖНО: Локальный сервер работает по протоколу HTTP. При переходе на HTTPS система работать не сможет.
Параметры веб-доступа
Основной аккаунт – это первый аккаунт (email) созданный в системе и ему назначаются все права супер пользователя. Его нельзя будет удалить или переназначить в дальнейшем.
Его нельзя будет удалить или переназначить в дальнейшем.
Открываем браузер, вводим URL, который был настроен вашей IT службой. В нашем примере это – http://192.168.1.77:8080.
Создание аккаунта руководителя
Заполните форму для создания основного аккаунта, укажите действующий email, имя и название вашей компании. Email может быть почта руководителя или уполномоченного им лица. После регистрации на данный адрес будет отправлено сообщение о параметрах входа в личный кабинет.
Заполнение формы
9. Активация лицензииПосле создания основного аккаунта вы автоматически войдете в систему, где увидите окно для ввода лицензионного ключа сервера. Введите лицензионный ключ и нажмите кнопку «Активировать». Если не выполнить активацию, то статистика работы собираться не будет.
Ввод лицензионного ключа сервера
Ключ для активации сервера находится в вашем облачном личном кабинете (Вкладка «Локальный сервер»), где вы создавали Enterprise лицензию и загружали контейнер сервера.
Облачный кабинет — my.inspectsystem.com — Активация
ВАЖНО: Если вы еще не создавали аккаунт, то выполните следующие действия, чтобы начать тестирование локального сервера на 14 дней и 25 компьютерах:
Зарегистрируйтесь на сайте;
Войдите в личный кабинет – вкладка «Локальный сервер»;
Создайте Enterprise лицензию, заполнив форму;
Нажмите «Создать лицензию».
Если вы закрыли окно активации, то выполните активацию в личном кабинете локального сервера, в соответствующей вкладке.
Ввод ключа сервера для активации
Вот как выглядит успешная активация.
Результат успешной активации
После успешной активации изменится статус Enterprise лицензии:
Далее выполняем первую настройку параметров системы для компании, прежде чем выполнять установку программы на компьютеры сотрудников.
10. Настройка основных параметров системыУкажите основные параметры системы для вашей компании, до инсталляции программы, чтобы они применились автоматически на компьютеры сотрудников:
- режим времени работы сотрудников компании,
- ваш часовой пояс компании,
- режим наблюдения работы (скрытый или явный),
- параметры рабочей активности, опозданий, ранних уходов,
- срок хранения статистики.

Зайдите в «Настройки» и выполните необходимые изменения.
Основное меню настроек системы
ВАЖНО: По-умолчанию скрытый режим наблюдения ВЫКЛЮЧЕН. Чтобы его включить на всех компьютерах, выполните эту настройку до инсталляции программы на компьютерах. Режим наблюдения изменяется во вкладке «Настройка – Рабочее время».
11. Установка программы на рабочие компьютерыЗагрузите инсталлятор программы (setup-local.exe) из Личного кабинета, вкладка «Инсталляция».
Загрузка программы и установочный код
В ходе установки программы потребуется указать тип инсталляции – выделенный сервер (Dedicated Server), IP адрес сервера и установочный код.
Выбор типа установки
Ввести параметры сервера: IP и ключ доступа
Указание необходимых параметров программы
Проверить указанные параметры сети: соединение с локальным сервером
Проверка связи с сервером
Проверить введенный ключ.
Проверка ключа установки
Завершение установки программы.
Завершение установки программы
После установки программы в систему автоматически добавиться наблюдаемый компьютер сотрудника. Список всех компьютером, где была установлена программа вы увидите в Настройках – Вкладка «Сотрудники».
Результат установки программы
Таким же образом выполните установку на другие компьютеры сотрудников.
В бесплатной пробной версии вы сможете 14 дней контролировать работу 25 сотрудников в локальной сети без каких либо ограничений. Попробуйте как это работает, тестируйте!
Localhost как запустить
Как настроить локальный сервер для тестирования?
Эта статья объясняет как установить простой локальный тестовый сервер на вашем компьютере, а так же основы его использования.
Вы научитесь как устанавливать локальный тестовый сервер.
Локальные и удалённые файлы
На протяжении всего обучения, вы будете открывать примеры непосредственно в браузере — двойным кликом по HTML файлу, перетаскиванием файла в окно браузера, или через меню File > Open. и указывая необходимый HTML файл. Существует множество способов как это сделать.
и указывая необходимый HTML файл. Существует множество способов как это сделать.
Если веб-адрес начинается с file:// в котором далее прописан путь к файлу на вашем локальном жёстком диске, значит используется локальный файл. В противоположность этому, если вы откроете на просмотр один из наших примеров, расположенных на GitHub (или пример расположенный на любом другом удалённом сервере), веб-адрес будет начинаться с http:// или https:// , что означает что файл был получен через HTTP.
Проблемы тестирования локальных файлов
Некоторые примеры могут не запуститься, если вы попробуете открыть их как локальные файлы. Это может произойти по нескольким причинам, самые распространённые из которых:
- Они содержат асинхронные запросы. Некоторые браузеры (включая Chrome) не будут запускать асинхронные запросы (см. Fetching data from the server), если вы просто запускаете пример из локального файла. Это связано с ограничениями безопасности (для получения дополнительной информации о безопасности в Интернете, ознакомьтесь с Website security).

- Они имеют серверный язык. Серверные языки (например, PHP или Python) требуют специального сервера для интерпретации кода и предоставления результатов.
Запуск простого локального HTTP сервера
Чтобы обойти проблему асинхронных запросов, нам нужно протестировать такие примеры, запустив их через локальный веб-сервер. Один из самых простых способов сделать это для наших целей — использовать модуль SimpleHTTPServer Python.
Для этого нужно:
Установить Python. Если вы пользуетесь Linux или Mac OS X, всё уже готово в вашей системе. Если вы пользователь Windows, вы можете скачать установочный файл с домашней страницы Python:
- Зайдите на python.org
- В секции загрузок, выберите линк для Python «3.xxx».
- Внизу страницы выберите Windows x86 executable installer и скачайте его.
- После загрузки файла запустите его.
- На первой странице инсталлятора выберите чекбокс «Add Python 3.xxx to PATH».
- Нажмите Install, затем нажмите Close когда установка закончится.

Откройте командную строку (Windows)/ (OS X/Linux). Для проверки установки Python введите следующую команду:
Система вернёт вам номер версии установленной программы. В случае успешного выполнения команды python -V нужно перейти в директорию с вашим проектом, используя команду cd :
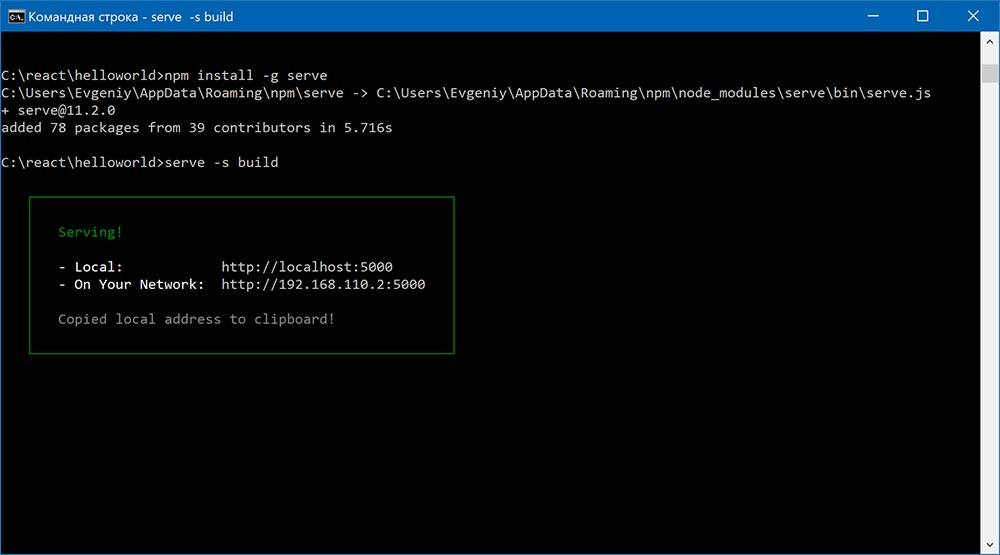
Введите команду для запуска сервера в том каталоге:
По умолчанию это приведёт к запуску содержимого каталога на локальном веб-сервере на порту 8000. Вы можете перейти на этот сервер, перейдя на URL-адрес localhost: 8000 в своём веб-браузере. Здесь вы увидите содержимое указанного каталога — щёлкните файл HTML, который вы хотите запустить.
Локальный сервер
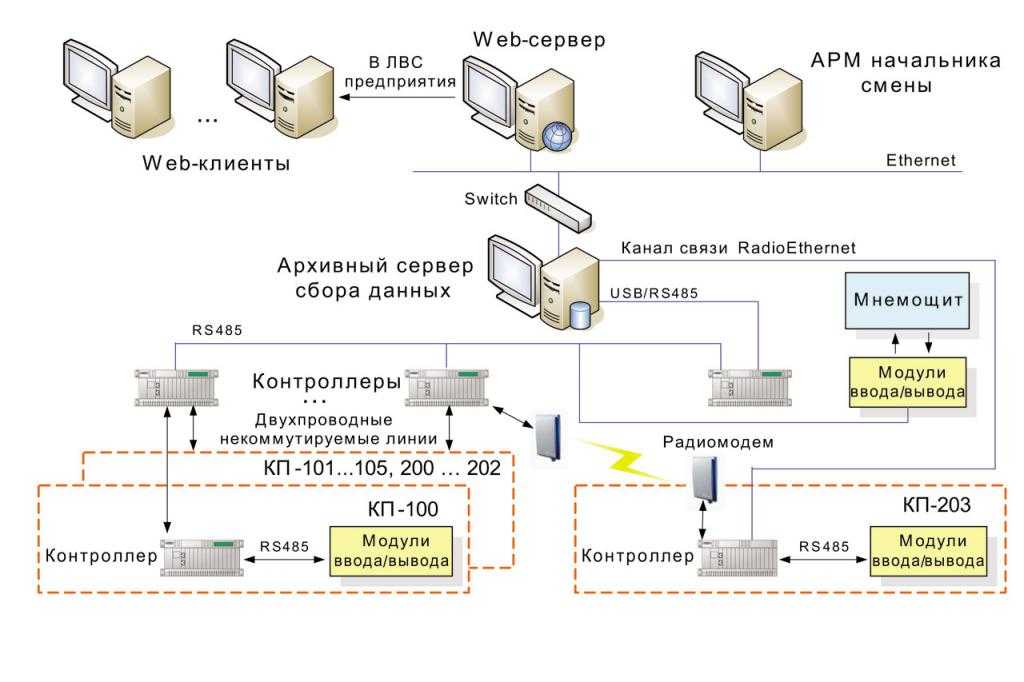
При разработке веб-сайтов часто удобнее работать не с «настоящим» веб-сервером Интернет-провайдера, а сделать его программную копию, эмулировать этот веб-сервер на компьютере разработчика. Такую эмуляцию и называют локальным сервером.
Локальный сервер — что это?
Локальный сервер – это набор программного обеспечения, который выполняет функции сервера, работающий на локальном компьютере или в локальной сети предприятия.
Такой подход может быть полезен, например, для разработчиков веб-сайтов, чтобы вначале создать общую структуру сайта, отладить его работу и отработать его дизайн у себя на компьютере, а затем перенести готовый к использованию веб-сайт на внешний веб-сервер, где он станет доступным для широкого круга пользователей.
Локальный сервер содержит, в принципе, то же программное обеспечение, что и обычный веб-сервер, только работает в пределах локальной сети или отдельного компьютера.
Local server и localhost
Иногда локальный сервер (local server) могут называть localhost, хотя это не совсем верно. Localhost – это компьютер пользователя в сети, на котором осуществляется доступ к удалённому веб-сайту или приложению. Однако, этот веб-сайт или приложение могут физически располагаться на компьютере пользователя и работать по тем же протоколам, как и при удалённом доступе.
Для этих целей используется т.н. «обратный IP-адрес» (loopback address) 127.0.0.1, который используется для тестирования программ на компьютере разработчика, так как будто с ними работает конечный пользователь, без пересылки информации через сеть Интернет.
При вызове какого-либо IP-адреса, вызов с компьютера уходит в Интернет. Однако, вызов адреса 127.0.0.1 не вызывает никакого взаимодействия с внешней сетью, но заставляет компьютер пользователя вести себя как внешний сервер. В этом случае компьютер и называется «localhost». Адресное пространство для localhost составляет от 127.0.0.0 до 127.255.255.255, но обычно используется адрес 127.0.0.1. Однако для того, чтобы компьютер работал как локальный сервер, на нем должно быть установлено соответствующее программное обеспечение.
ПО для локального сервера
ПО локального сервера обозначается аббревиатурой xAMP, от его самых необходимых компонентов: Apache, MySQL, PHP. Данным сокращением описывается комплектация пакетов программ под соответствующую операционную систему, обозначаемую буквой «х». Например, для Windows это будет WAMP, для Linux – LAMP, для Mac OS – MAMP.
Системы xAMP представляют собой пакеты программ (сборки), которые не нужно устанавливать и настраивать по отдельности.
Для WAMP наиболее популярны локальные серверы: OpenServer, Денвер, XAMPP. В платформу WAMP также входят открытое ПО Apache, СУБД MySQL, интерпретатор PHP для работы с языками программирования, автоматический установщик расширений.
Open Server
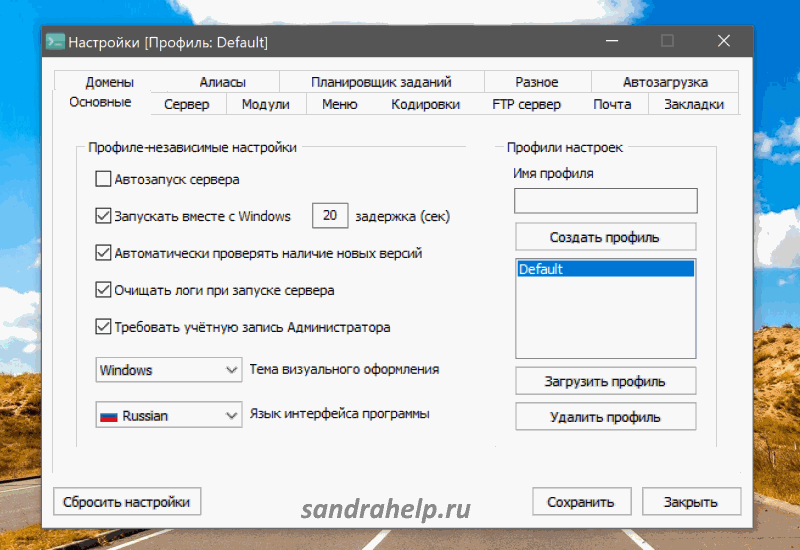
Open Server — многофункциональный инструмент, очень популярный среди разработчиков. Имеет простой и понятный интерфейс и навигацию, удобную управляющую программу, а также большой выбор подключаемых компонентов. В полную версию включён необходимый набор программ для быстрого начала работы с ним (Opera, Sublime, WinSCP, Simplewall, Jcpicker, Bright Master). В состав входит несколько HTTP-серверов (Apache или Nginx), различные версии модулей PHP и СУБД.
Преимущества Open Server: многофункциональность, поддержка многих языков интерфейса, подробная инструкция пользователя, возможность работы через командную строку, быстрота запуска, просмотр логов в реальном времени.
К недостаткам следует отнести невозможность автоматического обновления пакета программ (только вручную).
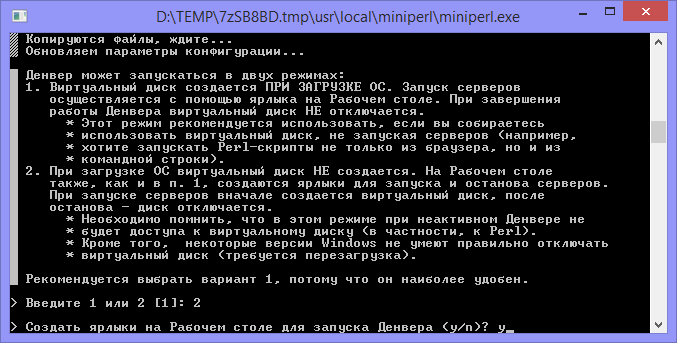
Денвер
Название «Денвер», как ни странно, имеет российское происхождение. Это сокращение фарзы «джентльменский набор Web-разработчика», ДНВР). В английском варианте используется название Denwer. Денвер представляет собой набор дистрибутивов и программную оболочку, предназначенные для создания и отладки сайтов, веб-приложений и прочего динамического содержимого интернет-страниц на локальном ПК без необходимости подключения к сети Интернет под управлением ОС Windows.
К достоинствам Денвера можно отнести простоту и небольшой объём, к недостаткам – в целом не очень широкий функционал, который, однако, каждый разработчик может «добирать» для себя самостоятельно.
XAMPP
XAMPP (читается как «Зэмп») — кроссплатформенная сборка локального веб-сервера, которая состоит содержащая сервер Apache, систему управления баз данных Maria SQL (либо MySQL), интерпретатор скриптов PHP, язык программирования Perl и большое количество дополнительных библиотек, позволяющих запустить полноценный веб-сервер.
Кроме этого, пакет XAMPP содержит также FTP-сервер FileZilla, сервер POP3/SMTP, а также утилиту phpMyAdmin. XAMPP работает со всеми 32-х разрядными ОС Microsoft (98[2]/2000/XP/2003/Vista/7), а также с Linux, Mac OS X и Solaris. Программа свободно распространяется согласно лицензии GNU General Public License.
Достоинства XAMPP – широкой функционал. К недостаткам можно отнести требовательность к квалификации разработчика, который должен хорошо ориентироваться, как правильно работать со всеми его компонентами.
Другие варианты сборок локальных серверов
Есть также много других вариантов наборов программ локального сервера: EasyPHP, VertrigoServ, WampServer, MoWeS Portable, AppServ, Bitnami, Endels, Uniform Server, Usbwebserver, EleanorServer, VVV.
Для чего может понадобиться локальный сервер
Локальный сервер может быть полезен, например для следующих случаев:
- Установка различных систем управления контентом (CMS) для знакомства с их интерфейсом и административной панелью.

Сейчас уже практически никто не создаёт веб-сайты с нуля, как никто, например, не шьёт костюм, начиная с изготовления ткани на ткацком станке. Для этого, в основном, используются различные т.н. «системы управления контентом» CMS (Content Management System), как WordPress, или многие другие.
Однако, чтобы убыстрить знакомство с ними, понять различные аспекты взаимодействия и сэкономить время, усилия и стоимость удалённого доступа, можно установить CMS как локальный сервер, и отработать в такой лаборатории все требуемые детали.
- Для обучения программированию, работе в различных программах вёрстки, обработки изображений и пр.
Разработки программ часто ведётся удалённо на облачных платформах PaaS (Platform as a Service). Это даёт возможность коллективу разработчиков ПО значительно сэкономить на начальных инвестициях, поскольку в этом случае не нужно закупать дорогостоящее серверное оборудование, чтобы развернуть аппаратную среду разработки у себя в офисе или дома. Вместо этого, можно воспользоваться облачными услугами PaaS, которые предоставят разработчику весь необходимый спектр сервисов.
Вместо этого, можно воспользоваться облачными услугами PaaS, которые предоставят разработчику весь необходимый спектр сервисов.
Однако, эту среду разработки нужно вначале изучить, и понять все её особенности. Если сразу начать работать с облачным провайдером PaaS, это может быть чревато нерациональными затратами на удалённый доступ, возможностью приобретения функционала, который в дальнейшем не потребуется, да и время будет тратиться больше.
Поэтому, рациональным решением будет развёртывание среды PaaS в минимальной конфигурации в виде локального сервера, а затем, после получения необходимого опыта можно будет переходить на взаимодействие с полнофункциональной платформой в удалённом режиме.
- Для тестирования корректности работы систем резервирования и катастрофоустойчивости
При использовании систем резервного копирования необходимо проверять их работоспособность. Если этого не делать, то возможны ошибки, например при кодировке или форматировании данных. Поэтому, корректность работы системы резервного копирования лучше вначале проверять на локальном сервере.
Поэтому, корректность работы системы резервного копирования лучше вначале проверять на локальном сервере.
- Для корректировки структуры веб-сайта
Изменение какой-либо информации на сайте, например, при установке новых модулей, изменение вёрстки, импорт и экспорт большого количества информации лучше вначале делать на локальной копии сайта, которая работает в среде локального сервера. Иногда крупные изменения структуры сайта могут приводить к искажению его внешнего вида, скрытию на экране важной для пользователя информации и даже к нарушению его нормальной работы.
Конечно, если необходимо поменять, скажем, только номер контактного телефона ила добавить пункт меню, то это безбоязненно можно сделать и прямо на веб-сервере, без того, чтобы тратить время на проверку результата такого элементарного действия на локальном сервере.
Однако, более глубокие изменения структуры сайта лучше в начала тестировать на локальной копии веб-сайта, а потом уже запускать её «в производство».
Заключение
Итак, локальный сервер – один из самый востребованных инструментов веб-разработчика. Локальный сервер для него – это и «производственный станок», и «нагрузочный стенд» (подобный стенду для настройки режимов двигателя в гараже) и «мольберт» дизайнера.
Хотя Денвер является старейшим из наборов ПО локального сервера, многие разработчики продолжают используют Денвер, и не желают его менять на что-то другое. Его достоинством является простота, стабильность работы и нетребовательность к системным ресурсам. Некоторые недочёты или недостающие функции Денвера разработчики предпочитают исправлять или дополнять самостоятельно.
Например, для создания лендинг-страниц применим и Денвер, и OpenServer и другие платформы. При изменении круга задач, разработчик часто не меняет всю платформу, а изменяет уже используемые инструменты. Для новичка в разработке, в плане иллюстрации работы настоящего веб-сервера, ни одна программа не будет иметь преимуществ.
В целом, можно сказать, что все платформы хороши для того или иного применения. Большую роль играет задача, для которой используется локальный сервер. Рекомендовать какую-то платформу, как наилучшую для локального сервера – некорректно, как нельзя рекомендовать универсальный двигатель автомобиля, который подойдёт и для гонок, и для поездок в супермаркет.
Большую роль играет задача, для которой используется локальный сервер. Рекомендовать какую-то платформу, как наилучшую для локального сервера – некорректно, как нельзя рекомендовать универсальный двигатель автомобиля, который подойдёт и для гонок, и для поездок в супермаркет.
Некоторые разработчики используют довольно редкие виды локальных серверов: WampServer, EasyPHP, AppServ и др. Однако, повторим, что идеального и универсального решения для выбора локального сервера не существует. Всё зависит от круга задач, который необходимо решать в той или иной ситуации.
Гайд: как запустить сайт на собственном компьютере за один день
Для проведения тестов, отладки или предварительной сборки нужно быстро «поднять» сайт не на хостинге, а на локальном компьютере, а затем перенести ресурс на сервер хостинг-провайдера. Вот как это можно сделать.
Как подготовить компьютер к работе с локальным сервером
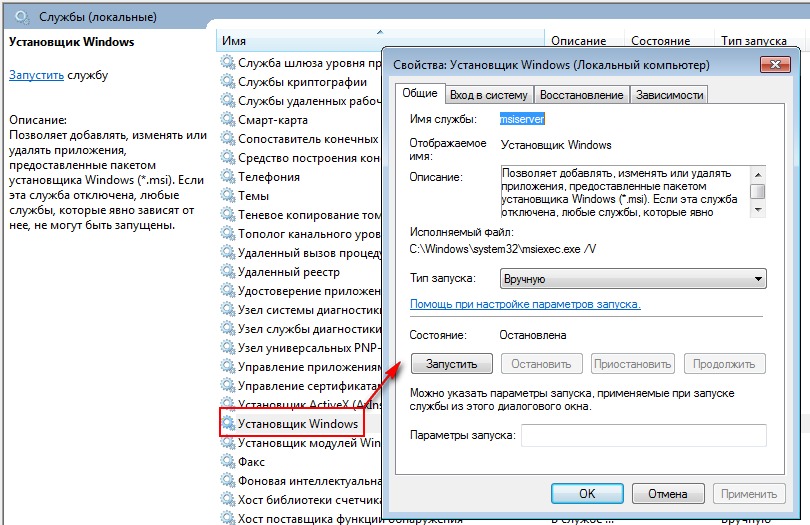
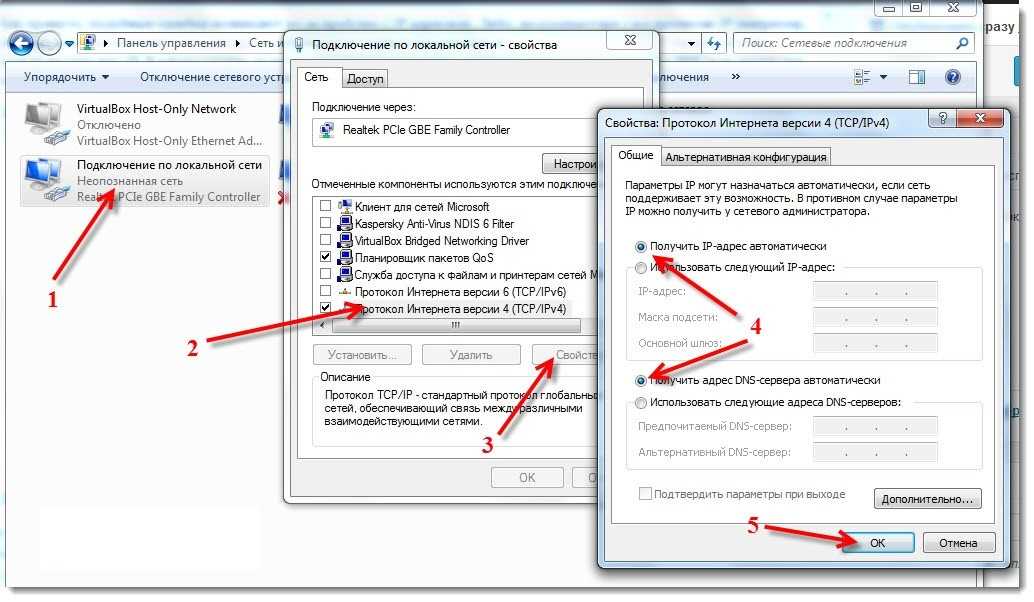
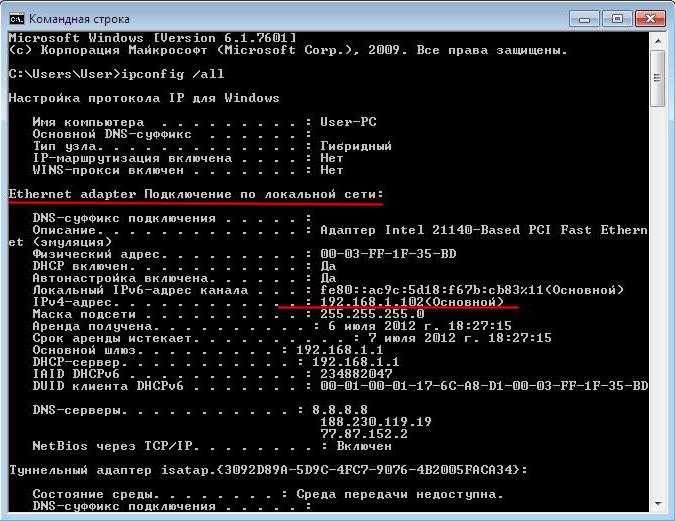
Чтобы запустить локальный сервер на компьютере, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80. Его часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
Для работы серверов нужно освободить порт 80. Его часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы.
Снимаем выделение с этого чекбокса
Если открыть «Программы и компоненты» в вашей версии Windows не удалось, есть еще один способ. Используйте сочетание горячих клавиш Win+R. Откроется окно «Выполнить», где нужно указать команду appwiz.cpl
Если изменение настроек системы не помогло, отключите брандмауэр и антивирусное ПО. Некоторые сетевые экраны блокируют порт 80.
Если этот шаг не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.
Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.
Если его в списке нет, приступайте к установке локального сервера
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Desktop Server – запускаем сайт на WordPress локально
Если вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив, распакуйте архив и запустите инсталлятор.
Вот подробная инструкция по работе с плагином:
- загрузите плагин DesktopServer для WordPress и активируйте его;
- выберите «Экспорт», а затем установите флажок «Получить сведения о реальном сервере хостинга»;
- для получения дополнительной информации посетите http://serverpress.com/.
Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints (по умолчанию она распаковывается на системный диск) дистрибутив актуальной версии WordPress.
Вы можете скачать и загрузить в папку Xampplite – Blueprints (по умолчанию она распаковывается на системный диск) дистрибутив актуальной версии WordPress.
Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create.
Обратите внимание на путь к корневой папке сайта. Он должен быть корректным (там не должно быть кракозябры или кириллицы)
Перейдите по ссылке, предложенной программой, для завершения установки WordPress.
После перехода по URL нажимаем Next
Выберите язык. Укажите название сайта, имя пользователя, e-mail и пароль.
Заполняем название, имя пользователя, пароль и электронную почту
Браузер отобразит страницу приветствия. Чтобы войти в административную консоль, введите созданный на предыдущем шаге пароль.
Мы получили доступ к админке WordPress
Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить тему и дополнительные плагины, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.
Например, вы можете установить тему и дополнительные плагины, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.
Создали первую запись, которая выводится на главной – все как при работе с сайтом на обычном хостинге
Как запустить сайт на Open Server
Open Server дает возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры. Запустите исполняемый файл в папке Open Server и выберите язык.
Нужно открыть установочный файл. Для корректной распаковки понадобится минимум 7 ГБ свободного пространства на жестком диске
Для корректной распаковки понадобится минимум 7 ГБ свободного пространства на жестком диске
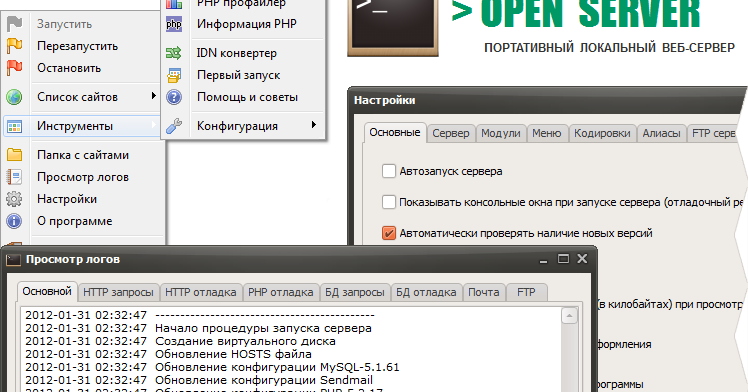
Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.
Обратите внимание на иконку программы в трее
Нажмите кнопку «Запустить». Затем введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.
Успешно подняли сервер на локальном компьютере
Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.
Мы создали новую папку
Перезапустите Open Server с помощью меню в трее.
Нажмите кнопку «Перезапустить»
Какую CMS выбрать: руководство по выбору «движка» для сайта
Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.
После выбора языка продолжаем устанавливать новый сайт на локальный сервер
Для продолжения установки необходимо создать базу данных. Через меню Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.
Через меню Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.
Нажмите PHP Adminer
В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.
Сперва проходим авторизацию в Adminer
В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.
Заполняем данные для подключения сайта к базе данных
Теперь вы можете работать с сайтом на локальном сервере.
Как работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее, его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
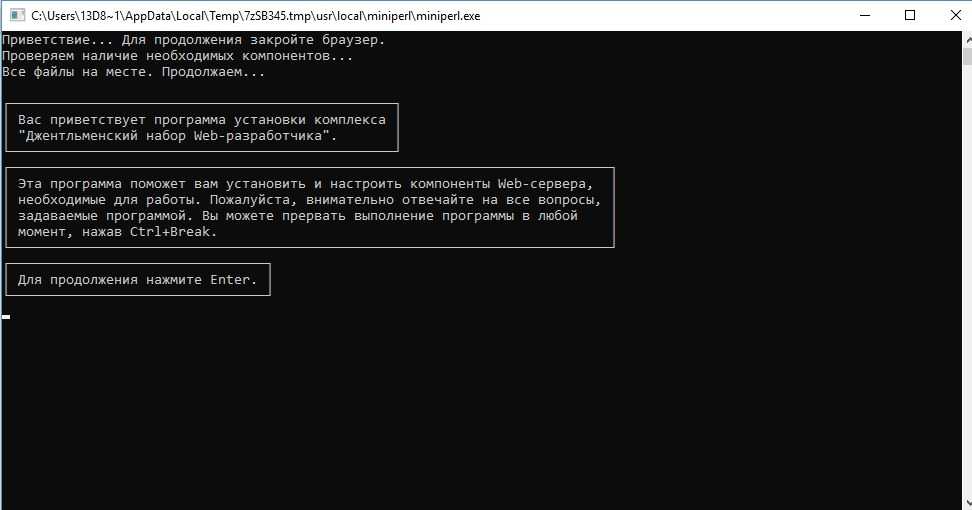
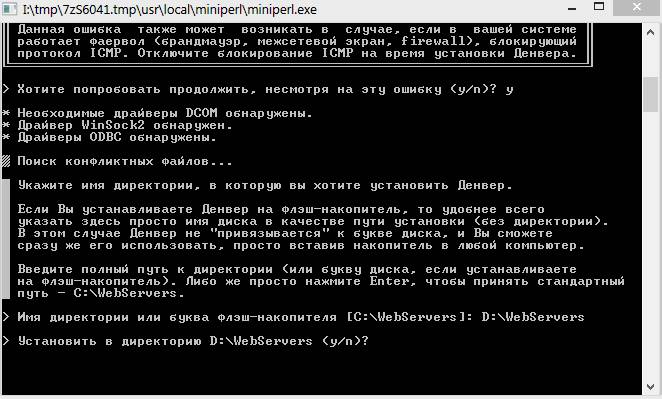
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer. Если его нет, идем в директорию с программой и запускаем ярлык Run:
Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer. Если его нет, идем в директорию с программой и запускаем ярлык Run:
Откройте ярлык двойным кликом
В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer.
Локальный сервер работает корректно
Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.
Мы создали папку testik.io
В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.
Сюда нужно скопировать движок сайта
Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/
Нажимаем кнопку «Создать»
Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.
Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.
Denwer не подвел – сайт на локальном компьютере запускается
После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Чтобы удалить «Денвер», выполните следующие действия:
- остановите сервер с помощью ярлыка Stop Denwer на рабочем столе;
- в командную строку введите команду subst z: /d. Это необходимо для удаления виртуального диска Z, который создается при установке ПО «Денвер». Если вы вместо значения по умолчанию Z использовали другое название виртуального диска, укажите это в команде;
- удалите папку WebServers с диска C;
- удалите ярлыки управления локальным сервером с рабочего стола.
Как создать сайт на локальном сервере Xampp
Xampp – популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию.
Во время установки оставьте настройки по умолчанию.
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.
Активируем работу сервера
Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу-приветствие.
Успешно подняли сервер на домашнем компьютере
Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать».
Укажите название, выберите кодировку БД и нажмите кнопку «Создать»
Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.
Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS.
Вместо значения folder-name укажите название папки с файлами CMS.
Выбираем язык для админки CMS
Завершите установку и проверьте работоспособность сайта.
Сайт на локальном сервере работает
Хостинг: как выбрать и на какие технические возможности обратить внимание
Как пользоваться локальным сервером Winginx
Winginx – локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.
Активируем сервер Winginx
Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.
Создаем новый проект
Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.
Нам нужно создать новую базу данных
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.
Нажмите кнопку «Открыть папку сайта»
Разархивируйте дистрибутив выбранной CMS в каталог public_html.
Выберите конечную папку и извлеките все файлы
Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.
Запланировали две задачи
Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер.
Если вы используете WordPress, действуйте так:
- запустите локальный сервер и установите на него WordPress;
- установите на локальном сайте дизайн-шаблон, который вы используете на реальном ресурсе;
- установите на действующий сайт и активируйте плагин Duplicator;
- в административной консоли выберите меню «Duplicator – Пакеты».
 Нажмите кнопку «Создать новый».
Нажмите кнопку «Создать новый».
Сперва создаем новый пакет
Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.
Проверяем все элементы бэкапа
Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.
Делаем диплой файлов сайта и база данных
Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер.
После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.
Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли.
Для этого можно воспользоваться функцией «Экспорт» в административной консоли.
Выберите элемент сайта, который нужно экспортировать
С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер.
Выбирайте необходимые элементы сайта
Если вы пользуетесь не WordPress, в панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.
Выбираем способ экспорта
Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin».
Нужно открыть админку phpMyAdmin
На вкладке «Импорт» загрузите файл с базой данных.
Выбираем файл для импорта
Описанными способами сайты можно переносить с локального сервера на сервер хостера и обратно. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков.
Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков.
Как заказать хороший сайт: пошаговое руководство для чайников
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера.
Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.
Как запустить сайт на локальном сервере
Разворачиваем локальный сервер на Windows
Несколько дней назад меня очередной раз посетила Мысль. Мысль была не нова и довольна навязчива: «давай перейдем на Windows8. Ну пожааалуйста». И так как отогнать её никак не получалось, я запаслась чаем и печеньками и приступила.
На установку системы и всех необходимых программ ушло не более двух часов, но затем наступил самый интересный момент: мне нужно было развернуть рабочее окружение, а именно — GIT + локальный сервер (Apache, MySQL, PHP, nginx, memcached, mongodb). Помятуя об опыте предыдущих установок, на этот раз я решила весь процесс задокументировать и сохранить для потомков.
Итак, приступим.
Наш план работ включает установку следующих продуктов:
- PuTTY
- GIT
- Denwer (Apache, MySQL, PHP)
- Nginx
- Memcached
- MongoDB
1. PuTTY
PuTTY — свободно распространяемый клиент для различных протоколов удалённого доступа, включая SSH, Telnet, rlogin.
В состав PuTTY входит несколько утилит, но мне в работе нужны только он сам и Pegeant (агент SSH-аутентификации, в котором хранятся ключи от git-репозиториев).
Офсайт: перейти
Если вам не нужны никакие SSH-и, забудьте об этом пункте и идём дальше.
2. GIT
Для работы с git я уже не первый год использую TortoiseGit, который стабилен, гуёв и на 146% закрывает все мои потребности. Вобщем, рекомендую.
Офсайт: перейти
2.1 Для работы TortoiseGit требуется git для Windows, который можно забрать на гуглекоде;
2.2 сам TortoiseGit устанавливаем отсюда
3.
 Denwer
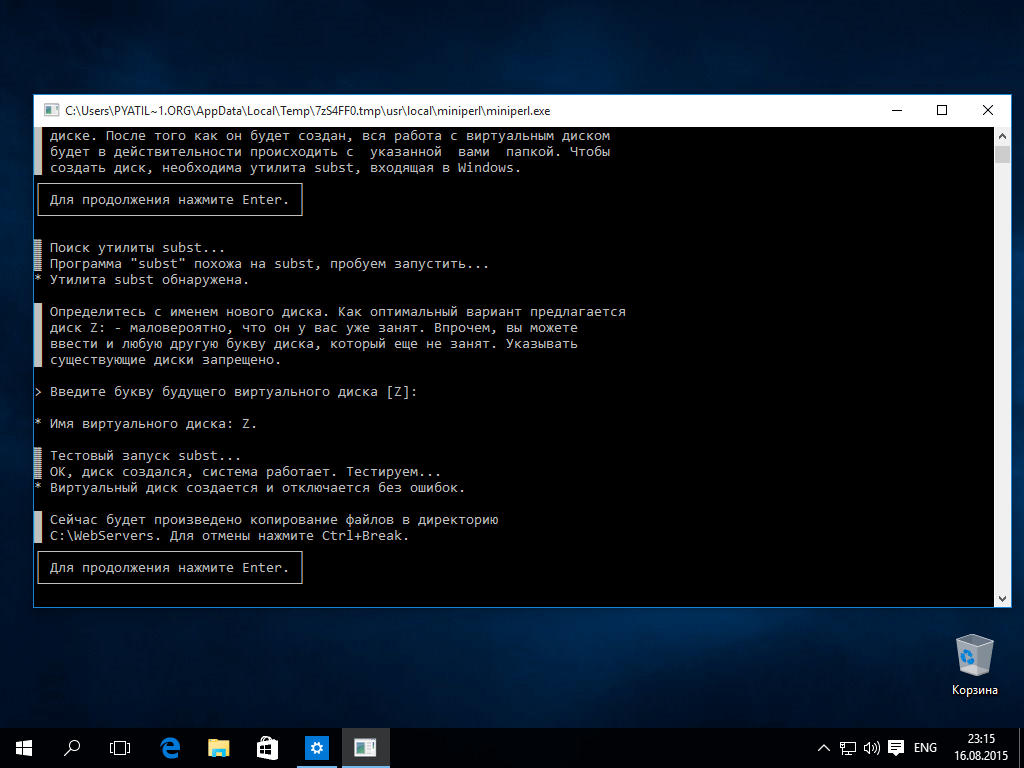
DenwerДенвер — Джентльменский набор Web-разработчика («Д.н.w.р», читается «Денвер») — проект Дмитрия Котерова, набор дистрибутивов (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине.
Офсайт: перейти
3.1 Установка
Нам потребуется скачать базовый комплект и дополнительные модули PHP5.
Лирическое отступление:
Обычно установка денвера проходит быстро и безболезненно, но на Windows8 на меня напала ошибка, которая ругалась на отсутствующую библиотеку msvcr71.dll. Библиотеку можно забрать здесь и положить в папку «\Windows\System32\» (x32) или «\Windows\SysWOW64\» (x64). После того, как файл улегся в папку, откройте его свойства и нажмите кнопку «Разблокировать».
3.2 Проверка работоспособности
После установки Денвера, создадим тестовый скрипт, на котором будем проверять работоспособность всего того, что мы установим впоследствии.
Идем в Z:\home и добавляем новый сайт: создаем папку test.local, в ней папку «www», в которую добавляем файл index.php с невероятно креативным текстом:
Перезапускаем Денвер, открываем в браузере www.test.local, впечатляемся и идём дальше
4. Memcached
Memcached — связующее программное обеспечение, реализующее сервис кэширования данных в оперативной памяти на основе парадигмы хеш-таблицы.
Memcache — расширение для php, предоставляет удобный процедурный и объектно-ориентированный интерфейс к memcached, высокоэффективному кеширующему демону, который был специально разработан для снижения нагрузки на базу данных в динамических веб приложениях.
4.1 Установка memcached
А. скачиваем архив с бинарником: Memcached 1.4.5 for Windows отсюда
В. распаковываем содержимое архива в \usr\local\memcached
4.2 Установка memcache
А. скачиваем архив с библиотекой отсюда
В. распаковываем содержимое архива в \usr\local\php5\ext\
распаковываем содержимое архива в \usr\local\php5\ext\
С. открываем файл php.ini (\usr\local\php5\php.ini) и подключаем расширение:
extension=php_memcache.dll
4.3 Настраиваем запуск Memcached вместе с запуском Denwer
- написать скрипт, содержащий команды запуска и останова приложения/ сервиса и положить его в папку\denwer\scripts\init.d
- создать ссылку на этот скрипт в папке конфигурации запуски/останова \denwer\scripts\main\
А. создаём файл с именем «memcached.pl» в директории \denwer\scripts\init.d\
- \denwer\scripts\main\start
- \denwer\scripts\main\stop
- \denwer\scripts\main\restart
4.4 Проверяем результат
В наш тестовый скрипт (index.php) добавляем:
Перезапускаем Денвер и смотрим, что получилось
5. Nginx
Nginx — простой, быстрый и надёжный сервер, не перегруженный функциями.
Офсайт: перейти
5.1 Настройка Nginx
A. скачиваем с офсайта Windows-версию и распаковываем в \usr\local\nginx
B. настраиваем виртуальный хост для нашего тестового сайта. Для этого открываем \usr\local\nginx\conf\nginx.conf и добавляем туда
Это пример настроек из реального проекта, ваши настройки, очевидно, могут отличаться.
5.2 Настройка Apache
По-умолчанию Апач работает на 80-м порту, но мы только что отдали этот порт Nginx-у, поэтому теперь необходимо изменить шаблон для виртуального хоста в настройках апача и назначить ему порт, отличный от 80-го (например, 8080).
Открываем \usr\local\apache\conf\httpd.conf и изменяем номер порта
5.3 Настраиваем запуск Nginx вместе с запуском Denwer
A. создаём файл с именем «nginx.pl» в директории \denwer\scripts\init.d\
- \denwer\scripts\main\start
- \denwer\scripts\main\stop
- \denwer\scripts\main\restart
5.
 4 Проверяем результат
4 Проверяем результатПоложим рядом со скриптом файл style.css с содержанием
И облагородим наш index.php:
Теперь перезапускаем Денвер и любуемся результатом. Если CSS-файл подключился – Nginx работает нормально.
6. MongoDB
MongoDB — документо-ориентированная система управления базами данных (СУБД) с открытым исходным кодом, не требующая описания схемы таблиц.
Офсайт: перейти
6.1 PHP-driver
А. Скачиваем библиотеку php_mongo.dll с этого сайта: и закидываем в папку \usr\local\php5\ext\
Методом проб и ошибок было установлено, что подходящий драйвер содержится в архиве mongo-1.2.5.zip/mongo-1.2.5-php5.3vc9ts.zip. Если у вас по какой-то причине не заведётся, попробуйте другие версии.
B. подключаем расширение в php.ini
extension=php_mongo.dll
6.2 Установка Mongo
- db
- logs
B. устанавливаем службу
> cd C:\WebServers\usr\local\mongodb\bin\
> mongod. exe —install —dbpath=C:\WebServers\usr\local\mongodb\db\ —logpath=C:\WebServers\usr\local\mongodb\logs\
exe —install —dbpath=C:\WebServers\usr\local\mongodb\db\ —logpath=C:\WebServers\usr\local\mongodb\logs\
6.3 Настраиваем запуск MongoDB совместно с денвером
A. создаём файл с именем «mongod.pl» в директории \denwer\scripts\init.d\
- \denwer\scripts\main\start
- \denwer\scripts\main\stop
- \denwer\scripts\main\restart
6.4 Проверяем результат
Запустим консольный интерфейс mongo
> Z:\usr\local\mongodb\bin\mongo.exe
и выполним вставку и вывод тестового значения в базу “test”
> db.test.save( )
> db.test.find()
В результате должно получиться следующее:
6.5. Установка интерфейса управления Mongo-базами
На офсайте MongoDB есть список и краткие обзоры админок, так что можно выбрать по вкусу.
Я для себя выбрала RockMongo, поэтому именно с её помощью мы окончательно удостоверимся, что у нас всё работает и никуда не падает.
А. скачиваем архив с админкой с этой страницы. Выбираем, естественно, версию для Windows. На момент написания статьи это RockMongo-on-Windows v0.0.4
Выбираем, естественно, версию для Windows. На момент написания статьи это RockMongo-on-Windows v0.0.4
B. из архива берём папку \rockmongo-on-windows\web\rockmongo и копируем её в директорию нашего тестового сайта
Открываем config.php и меняем значение параметра
C. Проверяем результат по ссылке www.test.local/rockmongo/index.php
Поздравляю! Теперь мы окончательные и бесповоротные молодцы.
Бонус №1. Работа с php из консоли Windows
Возможно, кому-то пригодится. Мне вот пригодилось, когда наш злобный техлид решил, что «SQL-файлы – это ващепрошлыйвек, давайте юзать миграции». Я, конечно, для приличия попыталась изобразить полное непонимание и даже пустить слезу, но была разоблачена и отправлена разбираться с тем, как это работает на Windows.
Оказалось, что всё что нужно для счастья – это прописать PHP директорию в PATH.
Нажимаем на «Изменить» и добавляем в конец строки
;Z:\usr\local\php5
Теперь проверим, что всё заработало.
В директории тестового сайта создадим файл console.php
Открываем консоль (можно прям из этой же папки – щелкаем правой кнопкой мыши с зажатым SHIFT-ом на пустом месте и выбираем пункт «Открыть окно команд»).
Вводим:
> php console.php “UserName”
Консоль отвечает:
> “Hello, UserName!”
PHP побеждён, всеобщее ликование, апплодисменты, занавес.
Бонус №2.
Все файлы и примеры, упомянутые в статье одним архивом бесплатно без смс: на гитхабе
Надеюсь, что данный материал окажется полезен.
Буду благодарна за замечания и предложения.
Гайд: как запустить сайт на собственном компьютере за один день
Для проведения тестов, отладки или предварительной сборки нужно быстро «поднять» сайт не на хостинге, а на локальном компьютере, а затем перенести ресурс на сервер хостинг-провайдера. Вот как это можно сделать.
Как подготовить компьютер к работе с локальным сервером
Чтобы запустить локальный сервер на компьютере, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80. Его часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
Для работы серверов нужно освободить порт 80. Его часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы.
Снимаем выделение с этого чекбокса
Если открыть «Программы и компоненты» в вашей версии Windows не удалось, есть еще один способ. Используйте сочетание горячих клавиш Win+R. Откроется окно «Выполнить», где нужно указать команду appwiz.cpl
Если изменение настроек системы не помогло, отключите брандмауэр и антивирусное ПО. Некоторые сетевые экраны блокируют порт 80.
Если этот шаг не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.
Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.
Если его в списке нет, приступайте к установке локального сервера
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Desktop Server – запускаем сайт на WordPress локально
Если вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив, распакуйте архив и запустите инсталлятор.
Вот подробная инструкция по работе с плагином:
- загрузите плагин DesktopServer для WordPress и активируйте его;
- выберите «Экспорт», а затем установите флажок «Получить сведения о реальном сервере хостинга»;
- для получения дополнительной информации посетите http://serverpress.com/.
Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints (по умолчанию она распаковывается на системный диск) дистрибутив актуальной версии WordPress.
Вы можете скачать и загрузить в папку Xampplite – Blueprints (по умолчанию она распаковывается на системный диск) дистрибутив актуальной версии WordPress.
Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create.
Обратите внимание на путь к корневой папке сайта. Он должен быть корректным (там не должно быть кракозябры или кириллицы)
Перейдите по ссылке, предложенной программой, для завершения установки WordPress.
После перехода по URL нажимаем Next
Выберите язык. Укажите название сайта, имя пользователя, e-mail и пароль.
Заполняем название, имя пользователя, пароль и электронную почту
Браузер отобразит страницу приветствия. Чтобы войти в административную консоль, введите созданный на предыдущем шаге пароль.
Мы получили доступ к админке WordPress
Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить тему и дополнительные плагины, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.
Например, вы можете установить тему и дополнительные плагины, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.
Создали первую запись, которая выводится на главной – все как при работе с сайтом на обычном хостинге
Как запустить сайт на Open Server
Open Server дает возможность работать без установки ПО на компьютер. Вы можете запускать сервер с USB-накопителя.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры. Запустите исполняемый файл в папке Open Server и выберите язык.
Нужно открыть установочный файл. Для корректной распаковки понадобится минимум 7 ГБ свободного пространства на жестком диске
Для корректной распаковки понадобится минимум 7 ГБ свободного пространства на жестком диске
Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.
Обратите внимание на иконку программы в трее
Нажмите кнопку «Запустить». Затем введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.
Успешно подняли сервер на локальном компьютере
Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.
Мы создали новую папку
Перезапустите Open Server с помощью меню в трее.
Нажмите кнопку «Перезапустить»
Какую CMS выбрать: руководство по выбору «движка» для сайта
Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.
После выбора языка продолжаем устанавливать новый сайт на локальный сервер
Для продолжения установки необходимо создать базу данных. Через меню Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.
Через меню Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.
Нажмите PHP Adminer
В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.
Сперва проходим авторизацию в Adminer
В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.
Заполняем данные для подключения сайта к базе данных
Теперь вы можете работать с сайтом на локальном сервере.
Как работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее, его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer. Если его нет, идем в директорию с программой и запускаем ярлык Run:
Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer. Если его нет, идем в директорию с программой и запускаем ярлык Run:
Откройте ярлык двойным кликом
В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer.
Локальный сервер работает корректно
Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.
Мы создали папку testik.io
В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.
Сюда нужно скопировать движок сайта
Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/
Нажимаем кнопку «Создать»
Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.
Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.
Denwer не подвел – сайт на локальном компьютере запускается
После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Чтобы удалить «Денвер», выполните следующие действия:
- остановите сервер с помощью ярлыка Stop Denwer на рабочем столе;
- в командную строку введите команду subst z: /d. Это необходимо для удаления виртуального диска Z, который создается при установке ПО «Денвер». Если вы вместо значения по умолчанию Z использовали другое название виртуального диска, укажите это в команде;
- удалите папку WebServers с диска C;
- удалите ярлыки управления локальным сервером с рабочего стола.
Как создать сайт на локальном сервере Xampp
Xampp – популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию.
Во время установки оставьте настройки по умолчанию.
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.
Активируем работу сервера
Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу-приветствие.
Успешно подняли сервер на домашнем компьютере
Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать».
Укажите название, выберите кодировку БД и нажмите кнопку «Создать»
Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.
Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS.
Вместо значения folder-name укажите название папки с файлами CMS.
Выбираем язык для админки CMS
Завершите установку и проверьте работоспособность сайта.
Сайт на локальном сервере работает
Хостинг: как выбрать и на какие технические возможности обратить внимание
Как пользоваться локальным сервером Winginx
Winginx – локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.
Активируем сервер Winginx
Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.
Создаем новый проект
Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.
Нам нужно создать новую базу данных
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.
Нажмите кнопку «Открыть папку сайта»
Разархивируйте дистрибутив выбранной CMS в каталог public_html.
Выберите конечную папку и извлеките все файлы
Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.
Запланировали две задачи
Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер.
Если вы используете WordPress, действуйте так:
- запустите локальный сервер и установите на него WordPress;
- установите на локальном сайте дизайн-шаблон, который вы используете на реальном ресурсе;
- установите на действующий сайт и активируйте плагин Duplicator;
- в административной консоли выберите меню «Duplicator – Пакеты».
 Нажмите кнопку «Создать новый».
Нажмите кнопку «Создать новый».
Сперва создаем новый пакет
Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.
Проверяем все элементы бэкапа
Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.
Делаем диплой файлов сайта и база данных
Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер.
После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.
Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли.
Для этого можно воспользоваться функцией «Экспорт» в административной консоли.
Выберите элемент сайта, который нужно экспортировать
С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер.
Выбирайте необходимые элементы сайта
Если вы пользуетесь не WordPress, в панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.
Выбираем способ экспорта
Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin».
Нужно открыть админку phpMyAdmin
На вкладке «Импорт» загрузите файл с базой данных.
Выбираем файл для импорта
Описанными способами сайты можно переносить с локального сервера на сервер хостера и обратно. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков.
Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков.
Как заказать хороший сайт: пошаговое руководство для чайников
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера.
Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.
Создание сайта на локальном сервере
Здравствуйте, уважаемые коллеги! Рад приветствовать вас на страницах блога WordPress-book.ru. Прочтя эту статью, вы узнаете, что такое локальный сервер, зачем он нужен и довольно быстро, сделаете из своего персонального компьютера это чудо информационных технологий, затем создадите на нем локальный WordPress сайт.
Чтобы окончательно определиться, надо ли вам это и с чем его едят, рассмотрим основные «полезности» локального сайта на локальном же сервере.
- — Колоссальное удобство для web-мастера, который еще только планирует создание нового или очередного сайта в интернете.
 Можно сначала создать сайт локально, настроить его, выбрать и установить тему, подправить дизайн, установить требуемые плагины и так далее. А потом уже закачать его на хостинг для свободного доступа.
Можно сначала создать сайт локально, настроить его, выбрать и установить тему, подправить дизайн, установить требуемые плагины и так далее. А потом уже закачать его на хостинг для свободного доступа. - — Редизайн и другие ремонтные работы. Посетители увидят сразу готовый продукт, а не тот сырой материал, который будет в промежуточной стадии. Некоторые веб-мастера, на время проведения масштабных работ с сайтом, ставят на него так называемые «плагины-заглушки», тем самым теряя трафик. Посетитель вместо искомой информации видит страницу наподобие — «Сайт на реконструкции».
- — Экспериментальный сайт. Некоторые сайтовладельцы заводят экспериментальный сайт, чтобы на практике тестировать плагины, править файлы шаблона или движка, проверять работу скриптов и так далее. Зачем оплачивать отдельный домен, занимать место на хостинге, когда можно просто создать сайт на локальном сервере.
- — Не требуется подключение к интернету. Это качество понравится тем, у кого интернет с ограниченным трафиком или слишком медленный.

- — Многое другое, то что я не вспомнил, а вы оставили в комментариях.
Создание локального сервера
Одни очень хорошие люди, чтобы облегчить нам жизнь, создали такой инсталляционный пакет, как XAMPP. XAMPP включает в себя дистрибутив Apache, содержащий MySQL, PHP и Perl. Вам почти ничего не придется делать (лень — двигатель прогресса), только несколько раз щелкнуть мышью. Почему XAMPP? Потому, что у него есть несколько, весьма весомых, преимуществ перед своими конкурентами:
- — самый популярный PHP пакет разработчика;
- — простая установка и настройка;
- — полностью бесплатен.
Скачать пакет XAMPP можно с его страницы тут.
После скачивания, запустите установку. В процессе установки, ничего не меняйте, в каждом новом окне жмите кнопку « Next «.
ВАЖНО: В конце инсталляции, мой Skype блокировал установку локального сервера. Если у вас тоже стоит это приложение, временно его отключите.
На четвертом этапе установки, если не снять там галочку, в браузере откроется новое окно, в котором вам предложат скачать модуль для XAMPP, позволяющий установить на локальный сервер WordPress или другую CMS. Не советую, мне не понравилось. WordPress на свой сервер мы установим другим, более правильным способом.
Не советую, мне не понравилось. WordPress на свой сервер мы установим другим, более правильным способом.
На седьмом, заключительном этапе установки, оставьте галочку у опции запуска панели управления и нажмите на кнопку « Finish «. Впоследствии, эту панель можно будет открыть двойным щелчком по файлу xampp-control.exe, который находится в папке хамппа (по умолчанию C:\xampp).
В открывшейся панели нажмите по очереди на кнопки « Start » для Apache и MySql.
Теперь ваш локальный сервер работает и чтобы в этом убедиться, наберите в адресной строке браузера http://localhost . Должна открыться страница со следующим содержимым:
Создание сайта на локальном сервере
Как известно, ни один проект, работающий на WordPress или на другом движке, без базы данных и без этого самого движка, не сможет появиться на свет. Этим мы сейчас и займемся.
Установка базы данных на локальный сервер
Откройте панель управления локальным сервером (файл xampp-control. exe ) и нажмите на кнопку Admin для MySQL.
exe ) и нажмите на кнопку Admin для MySQL.
В новой вкладке браузера откроется панель администратора phpMyAdmin.
Перейдите в панели на вкладку « Базы данных » или по ссылке « Создать БД «.
Чтобы не запутаться в дальнейшем, в качестве имени базы данных впишите имя своего сайта (домен). На локальном сервере можно создать множество сайтов и для каждого из них, будет своя база данных. Нажмите на кнопку « Создать «. База данных создана, осталось установить WP.
Установка WordPress на локальный сервер
Скачайте архив последней версии WordPress со страницы ru.wordpress.org. Архив распакуйте и скопируйте папку « wordpress » в папку « htdocs » с установленным xampp.
Папку « wordpress » с вордпрессом переименуйте, дайте ей то имя, которое дали базе данных при ее создании. У меня это имя — WordPress-book. В этой, переименованной папке, найдите файл wp-config-sample. php .
php .
Откройте его в текстовом редакторе, можно в простом блокноте, но лучше в Notepad++. Отредактируйте три строчки, как показано на рисунке ниже.
Не ошибитесь, в 19 строчке впишите имя своей, а не моей базы данных :-).
Сохраните файл как wp-config.php , без пристройки « sample «. Старый wp-config-sample.php можно удалить.
Теперь остался последний штрих. В адресной строке браузера наберите http://localhost/имя_базы_данных и нажмите клавишу enter на клавиатуре. Откроется следующая страница:
Внесите все необходимые данные и нажмите на кнопку « Установить WordPress «. Через несколько секунд вы будете извещены об успешном завершении операции.
Нажмите на кнопку « Войти «. Сами увидите что произойдет :-). Я вас поздравляю! Вы только что создали локальный сайт на локальном сервере!
Похожее35 комментариев:
Создание сайта на локальном сервереУстановил всё заработало,но при создании новой страницы, или записи выскакивает ВОТ ЭТО:
Fatal error: Uncaught TypeError: array_intersect_key(): Argument #1 ($array) must be of type array, string given in C:\xampp\htdocs\ivan\wordpress\wp-includes\rest-api\class-wp-rest-server. php:1402 Stack trace: #0 C:\xampp\htdocs\ivan\wordpress\wp-includes\rest-api\class-wp-rest-server.php(1402): array_intersect_key(‘/library/’, Array) #1 C:\xampp\htdocs\ivan\wordpress\wp-includes\rest-api\class-wp-rest-server.php(1324): WP_REST_Server->get_data_for_route(‘/starterblocks/…’, Array, ‘view’) #2 C:\xampp\htdocs\ivan\wordpress\wp-includes\rest-api\class-wp-rest-server.php(1243): WP_REST_Server->get_data_for_routes(Array, ‘view’) #3 C:\xampp\htdocs\ivan\wordpress\wp-includes\rest-api\class-wp-rest-server.php(1160): WP_REST_Server->get_index(Object(WP_REST_Request)) #4 C:\xampp\htdocs\ivan\wordpress\wp-includes\rest-api\class-wp-rest-server.php(1007): WP_REST_Server->respond_to_request(Object(WP_REST_Request), ‘/’, Array, NULL) #5 C:\xampp\htdocs\ivan\wordpress\wp-includes\rest-api.php(479): WP_REST_Server->dispatch(Object(WP_REST_Request)) #6 C:\xampp\htdocs\ivan\wordpress\wp-includes\rest-api.php(2520): rest_do_request(Object(WP_REST_Request)) #7 [internal function]: rest_preload_api_request(Array, ‘/’) #8 C:\xampp\htdocs\ivan\wordpress\wp-admin\edit-form-blocks.
php:1402 Stack trace: #0 C:\xampp\htdocs\ivan\wordpress\wp-includes\rest-api\class-wp-rest-server.php(1402): array_intersect_key(‘/library/’, Array) #1 C:\xampp\htdocs\ivan\wordpress\wp-includes\rest-api\class-wp-rest-server.php(1324): WP_REST_Server->get_data_for_route(‘/starterblocks/…’, Array, ‘view’) #2 C:\xampp\htdocs\ivan\wordpress\wp-includes\rest-api\class-wp-rest-server.php(1243): WP_REST_Server->get_data_for_routes(Array, ‘view’) #3 C:\xampp\htdocs\ivan\wordpress\wp-includes\rest-api\class-wp-rest-server.php(1160): WP_REST_Server->get_index(Object(WP_REST_Request)) #4 C:\xampp\htdocs\ivan\wordpress\wp-includes\rest-api\class-wp-rest-server.php(1007): WP_REST_Server->respond_to_request(Object(WP_REST_Request), ‘/’, Array, NULL) #5 C:\xampp\htdocs\ivan\wordpress\wp-includes\rest-api.php(479): WP_REST_Server->dispatch(Object(WP_REST_Request)) #6 C:\xampp\htdocs\ivan\wordpress\wp-includes\rest-api.php(2520): rest_do_request(Object(WP_REST_Request)) #7 [internal function]: rest_preload_api_request(Array, ‘/’) #8 C:\xampp\htdocs\ivan\wordpress\wp-admin\edit-form-blocks. php(82): array_reduce(Array, ‘rest_preload_ap…’, Array) #9 C:\xampp\htdocs\ivan\wordpress\wp-admin\post-new.php(72): require(‘C:\\xampp\\htdocs…’) #10 thrown in C:\xampp\htdocs\ivan\wordpress\wp-includes\rest-api\class-wp-rest-server.php on line 1402
php(82): array_reduce(Array, ‘rest_preload_ap…’, Array) #9 C:\xampp\htdocs\ivan\wordpress\wp-admin\post-new.php(72): require(‘C:\\xampp\\htdocs…’) #10 thrown in C:\xampp\htdocs\ivan\wordpress\wp-includes\rest-api\class-wp-rest-server.php on line 1402
На сайте возникла критическая ошибка. Пожалуйста, проверьте входящие сообщения почты администратора для дальнейших инструкций.
В чём может быть причина
Скачал ХАМРР. При попытке запустить возникает сообщение: «Не возможно запустить это приложение на вашем ПК.Обратитесь к издателю приложения».
Мой ПК 32-разрядный. Это причина? Если так, есть ли моя версия?
Помогите! Ошибка :Ошибка установки соединения с базой данных! Что делать?
Если актуально (а я думаю будет актуально и следующим пользователям) — в начальных настройках БД есть пользователь root. Как Вы понимаете, вашего кастомного пользователя там нет.
Т.е. либо использовать root — либо создать своего в консоли БД. Удачи!
Спасибо! Отличная статья.
А как потом свой сайт перенести непосредственно в интернет?
Можно статью об этом,подробнее?
Вроде все делаю по инструкции, но на этом этапе не работает :
«Теперь остался последний штрих. В адресной строке браузера наберите localhost/имя_базы_данных и нажмите клавишу enter на клавиатуре. Откроется следующая страница:»
В браузере пишет :»Error establishing a database connection»
У меня тоже самое
О спасибо XAMPP как раз то что искал, а то все пишут только о денвере, но с XAMPP мне как-то проще работать. Раньше прост оюзал его но уже забыл порядок установки
Спасибо. Начала создавать свой сайт. Создала базу данных. Но на последнем этапе, когда в адресной строке набираю localhost/имя_базы_данных и нажмаю клавишу enter на клавиатуре появляется сообщение:
«Object not found!
The requested URL was not found on this server. If you entered the URL manually please check your spelling and try again.
If you think this is a server error, please contact the webmaster.
localhost
Apache/2.4.25 (Win32) OpenSSL/1.0.2j PHP/7.1.6»
Сначала думала, что это из-за того, что база имела имя кирилицей. Переделала. Тоже самое.
Из Skype вышла, но как его приостановить не нашла информации в инете.
Анастасия. Проверьте, пожалуйста, совпадает ли название папки (в которой wordpress) с именем базы данных (в данном случае с доменным именем).
Я на WordPress сделал без проблем. Сперва тестил бесплатный вариант на templatemonster.com/ru/ Понравился, потом купил готовый шаблон и по нему уже всё настроил. Запустился с первого же раза и успешно функционирует и до теперь! Нравится мне этот конструктор за простоту и универсальность. Может кому пригодится — вот промокод по всем шаблонам в 10 процентов m6qvxsbfqyo969av44x94wsr0 и на WordPress в том числе.
Очень информативно! Спасибо!
Спасибо за статью, а я что то заморачиваться не стал и сразу пошел на хостинг) выбрал для себя хостинг Hadnyhost, и за 30 дней тестового хостинга уже сделал небольшой сайт)
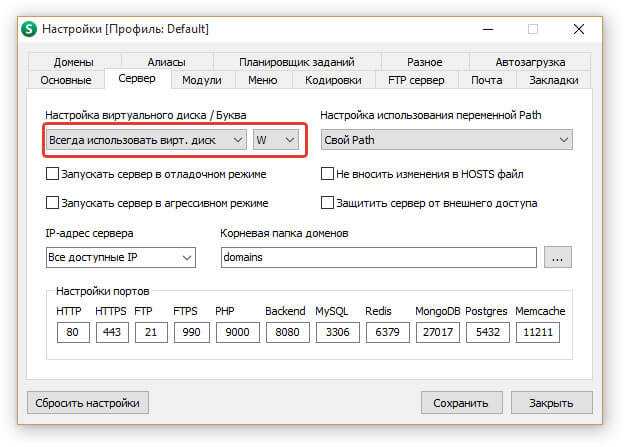
Для развёртывания сайта на локальном компьютере лучше всего использовать WDSP.
Во первых программа имеет удобный графический интерфейс,
Содержит в себе актуальное ПО Apache 2.4.23, nginx 1.11.7,
Mysql 5.7.16 php 5.5, 5.6, 7.0 phpmyadmin 4.6.4
В wdsp apache работает в паре с nginx при такой конфигурации нагрузка на процессор и память довольно низкая, тяжелые сайты просто летают.
Сделала все,как описано в статье, и получилось. Но через 2 дня при попытки зайти на сайт, выдается сообщение:
Страница localhost не найдена
Не найдена страница для веб-адреса http://localhost/название сайта/wp-admin/
Выполните поиск по запросу localhost beauty harmony admin в Google
HTTP ERROR 404
В чем может быть проблема?
Добрый день!
Подскажите как создать два сайта на локалке.
Imho: Не люблю все эти готовые kms т.к :
а) Большинство из них имеют уязвимости которые авторы не исправляют и экплойты гуляют от версии к версии
б) Используя готовые чужие css php скрипты web мастер деградирует т.к у него нет стимула изучать php , html ,java итд.
Очень хорошо написано, спасибо автору.
Полезная статья для тех кто хочет создать сайт на wordpress на локальном сервере но не знает с чего начать.
Игорь, поясните, пожалуйста, почему всё-таки именно XAMPP, а не Denwer, Endels, Open Server?
Как раз обо мне Спасибо! Все получилось здорово! Приступаю к созданию сайта!
Запуск однопользовательского локального сервера с поставщиком SAS/SHARE
В этом рецепте вы узнаете, как использовать поставщик данных SAS/SHARE для запуска локального сервера, чтобы один пользователь мог получить доступ к данным, расположенным на том же машина. Пример кода для рецепта ADO включен.
| Применимо к: | |
| Использование: | ADO или OLE DB |
Обзор
Провайдер данных SAS/SHARE можно использовать для запуска локального сервера для использования одним пользователем для доступа к данным, расположенным на том же компьютере. Локальный сервер доступен, если на локальном компьютере установлен и лицензирован базовый продукт SAS. Вы также должны добавить запись в файл служб TCP/IP для идентификатора сервера, который вы хотите использовать.
Локальный сервер доступен, если на локальном компьютере установлен и лицензирован базовый продукт SAS. Вы также должны добавить запись в файл служб TCP/IP для идентификатора сервера, который вы хотите использовать.
В следующем фрагменте кода Visual Basic показано, как запустить локальный сервер с sdplserv в качестве идентификатора сервера:
obConnection.Provider = "sas.ShareProvider.1"
obConnection.Properties("Источник данных") = "sdplserv"
obConnection.Properties("Локальный сервер SAS") = 1
obConnection.Properties("Исполняемый файл SAS") = "C:\\Program Files\\SAS Institute\\SAS\\V8\\sas.exe"
obConnection.Properties("Параметры SAS") = "-initstmt %sasodbc(sdplserv) -icon -nologo"
obConnection.Properties("Рабочий каталог SAS") = "C:\\Program Files\\SAS Institute\\SAS\\V8\\"
' Установить другие свойства соединения...
obConnection.Открыть
Подробности
Свойства, использованные в примере кода, объясняются в следующей таблице.
Примечание: Сведения о других свойствах подключения к поставщику SAS/SHARE см. в разделе Открытие объекта подключения ADO.
в разделе Открытие объекта подключения ADO.
| Собственность | Значение |
|---|---|
| «Локальный сервер SAS» | Определяет, является ли SAS/SHARE провайдер запустит локальный сервер. Значение этого свойства может быть 0 или 1. 0 является значением по умолчанию и указывает, что провайдер не должен запускать сервер. 1 — это направление для запуска локального сервера. |
| «Исполняемый файл SAS» | Полный путь к исполняемый файл SAS. Это свойство можно использовать для запуска разных версий сервера, указав путь к той версии, которую вы хотите запустить. Значением по умолчанию будет стандартное место установки последний основной выпуск SAS. |
| «Параметры SAS» | Параметры командной строки
используется для запуска исполняемого файла SAS. «Параметры SAS» должны включать -initstmt, который выполняет файл макроса SAS для
запустить локальный сервер. Значение по умолчанию для этого свойства использует файл макроса sasodbc.sas, который также используется
драйвер SAS ODBC. Любые изменения в файле sasodbc.sas повлияют на драйвер SAS ODBC. Дополнительную информацию см. в разделе О макросе %sasodbc.sas. Значение по умолчанию для этого свойства использует файл макроса sasodbc.sas, который также используется
драйвер SAS ODBC. Любые изменения в файле sasodbc.sas повлияют на драйвер SAS ODBC. Дополнительную информацию см. в разделе О макросе %sasodbc.sas. |
| «Рабочий каталог SAS» | Полностью квалифицированный путь к исполняемому рабочему каталогу SAS, в котором обычно находятся ваши программные файлы и документы SAS. расположены. Значением по умолчанию будет стандартный каталог установки последней основной версии SAS. Этот не является каталогом для Work libref. |
Файл служб TCP/IP
Файл служб TCP/IP содержит информацию о службах, доступных на локальном компьютере, включая доступные серверы SAS. Для каждой именованной службы в файле указывается номер порта, имя протокола и любой псевдоним службы.
Файл служб TCP/IP не хранится в одном и том же месте на всех платформах. Однако для платформ Windows NT, Windows 2000 и Windows XP файл сервисов хранится в папке c:\winnt\system32\drivers\etc\services.
Записи в файле services имеют следующий общий вид:
<имя-службы> <номер-порта/имя-протокола> <алиасы> # <комментарии>
Чтобы добавить запись для сервера SAS, который поставщик SAS/SHARE будет использовать для локального доступа,
- Введите идентификатор сервера в качестве имени службы. Идентификатор сервера обычно представляет собой строку с учетом регистра длиной от одного до восьми символов. Первый символ — буква или знак подчеркивания; оставшиеся семь символов могут включать буквы, цифры, символы подчеркивания, знак доллара ($) или символ @.
Примечание: Когда вы пишете код для запуска сервера, это тот же идентификатор, который вы вводите в качестве значения свойства «Источник данных». Вы также вводите его как значение, которое будет передано в макрос %sasodbc для свойства «Параметры SAS». (См. пример кода в разделе «Обзор».)
- Установите номер порта выше 1024, который еще не используется в файле.

- Установите имя протокола на TCP
Например, если вы настроите поставщика SAS/SHARE для доступа к локальному серверу с именем sdplserv необходимо добавить следующую запись в файл services (заменив соответствующий номер порта):
sdplserv 5420/tcp # Доля локального сервера поставщика
О макросе %sasodbc.sas
Макрос %sasodbc поставляется с SAS и находится в папке !SASROOT\CORE\SASMACRO\SASODBC.SAS .
Примечание: !SASROOT логическое имя каталога, в котором вы устанавливаете SAS. За дополнительные сведения см. в документе SAS 9.1 Companion для Microsoft Windows .
Файл SASODBC.SAS выполняет процедуру ODBCSERV. Идентификатор сервера для
ODBCSERV настроен на параметр, переданный в макрос %sasodbc. По умолчанию,
идентификатор сервера установлен на sdplserv.
Вы можете изменить файл SASODBC.SAS, включив в него дополнительные параметры системы SAS или
операторы, такие как оператор LIBNAME. Вы также можете указать параметры для PROC ODBCSERV. Доступные параметры для PROC ODBCSERV идентичны параметрам оператора PROC SERVER. Дополнительные сведения см. в Руководстве пользователя
Поскольку изменения в файле SASODBC.SAS повлияют на поведение драйвера SAS ODBC, следует создать отдельный файл макроса SAS для поставщика SAS/SHARE, если вы также используете драйвер SAS ODBC. Если вы создаете новый файл макроса SAS, убедитесь, что вы указали PROC ODBCSERV, а не PROC SERVER.
Услуги локального сервера | ArcGIS Runtime API для .NET
Просмотр на GitHub
Пример приложения для просмотра
Демонстрирует, как запускать и останавливать локальный сервер, а также запускать и останавливать локальную карту, объект и сервис геообработки, работающие на локальном сервере.
Вариант использования
Для выполнения автономных задач геообработки в приложениях ArcGIS Runtime через автономный (локальный) сервер.
Как использовать образец
Нажмите Запустить локальный сервер для запуска локального сервера. Нажмите Остановить локальный сервер , чтобы остановить локальный сервер.
Элемент управления Map Service позволяет выбрать доступную локальную службу.
После просмотра нужного файла нажмите Запустить службу , чтобы запустить выбранную службу.
Когда появится URL-адрес работающей службы, выберите его и нажмите Перейти к службе . Чтобы остановить эту работающую службу, нажмите Остановить службу .
Как это работает
Чтобы запустить LocalServer и подключить LocalService :
- Создайте и запустите локальный сервер с
LocalServer.Instance. - Запустите сервер асинхронно с помощью
server.StartAsync(). - Создайте и запустите локальную службу. Вот пример запуска
LocalMapService:- Экземпляр
LocalMapService(Url)для создания локальной картографической службы с заданным URL-адресом пути к пакету карты (mpkилиmpkxфайл).
- Запустите задание с помощью
LocalMapService.StartAsync(). Служба добавляется вLocalServerавтоматически.
- Экземпляр
- Остановите локальный сервер с помощью
LocalServer.Instance.StopAsync().
Соответствующий API
- LocalFeatureService
- Служба локальной геообработки
- локалмапсервис
- Локальный сервер
- Состояние локального сервера
- Локальная служба
Автономные данные
- Contour.gpkx — пакет геообработки для создания горизонталей.
- Достопримечательности.mpkx
- Отношение ID.mpkx
Local Server можно загрузить для платформ Windows и Linux с веб-сайта разработчиков. Локальный сервер не поддерживается в macOS.
Теги
функция, геообработка, локальные сервисы, карта, сервер, сервис
Пример кода
LocalServerServices.xamlLocalServerServices.xamlLocalServerServices. xaml.cs
xaml.cs
Была ли эта страница полезной?
Была ли эта страница полезной?
PostgreSQL: Документация: 14: 19.3. Запуск сервера базы данных
- 19.3.1. Ошибки запуска сервера
- 19.3.2. Проблемы с подключением клиента
Прежде чем кто-либо сможет получить доступ к базе данных, вы должны запустить сервер базы данных. Программа сервера базы данных называется postgres .
Если вы используете предварительно упакованную версию PostgreSQL, она почти наверняка включает в себя условия для запуска сервера в качестве фоновой задачи в соответствии с соглашениями вашей операционной системы. Использование инфраструктуры пакета для запуска сервера потребует гораздо меньше усилий, чем поиск того, как это сделать самостоятельно. Обратитесь к документации уровня пакета для получения подробной информации.
Использование инфраструктуры пакета для запуска сервера потребует гораздо меньше усилий, чем поиск того, как это сделать самостоятельно. Обратитесь к документации уровня пакета для получения подробной информации.
Простейший способ запустить сервер вручную — просто вызвать postgres напрямую, указав расположение каталога данных с опцией -D , например:
$ postgres -D /usr/local/pgsql/data
, после чего сервер будет работать на переднем плане. Это необходимо сделать, войдя в учетную запись пользователя PostgreSQL. Без -D сервер попытается использовать каталог данных, указанный в переменной среды 9.0135 ПГДАННЫЕ . Если эта переменная также не указана, произойдет сбой.
Обычно лучше запустить postgres в фоновом режиме. Для этого используйте обычный синтаксис оболочки Unix:
.
$ postgres -D /usr/local/pgsql/data >logfile 2>&1 &
Важно где-то хранить выходные данные сервера stdout и stderr, как показано выше. Это поможет в целях аудита и диагностики проблем. (См. Раздел 25.3 для более подробного обсуждения обработки файла журнала.)
Это поможет в целях аудита и диагностики проблем. (См. Раздел 25.3 для более подробного обсуждения обработки файла журнала.)
Программа postgres также использует ряд других параметров командной строки. Дополнительные сведения см. на справочной странице postgres и в главе 20 ниже.
Этот синтаксис оболочки может быстро надоесть. Поэтому программа-оболочка pg_ctl предназначена для упрощения некоторых задач. Например:
pg_ctl start -l файл журнала
запустит сервер в фоновом режиме и поместит вывод в указанный файл журнала. Опция -D здесь имеет то же значение, что и для постгрес . pg_ctl также способен остановить сервер.
Обычно сервер базы данных нужно запускать при загрузке компьютера. Сценарии автозапуска зависят от операционной системы. Есть несколько примеров сценариев, распространяемых вместе с PostgreSQL в каталоге contrib/start-scripts . Для его установки потребуются права root.
Различные системы имеют разные правила запуска демонов во время загрузки. Многие системы имеют файл /etc/rc.local или /etc/rc.d/rc.local . Другие используют каталоги init.d или rc.d . Что бы вы ни делали, сервер должен запускаться под учетной записью пользователя PostgreSQL , а не под root или любым другим пользователем. Поэтому вам, вероятно, следует формировать свои команды, используя su postgres -c '...' . Например:
su postgres -c 'pg_ctl start -D /usr/local/pgsql/data -l serverlog'
Вот еще несколько предложений для конкретных операционных систем. (В каждом случае обязательно используйте правильный каталог установки и имя пользователя, где мы показываем общие значения.)
Для FreeBSD просмотрите файл
contrib/start-scripts/freebsdв исходном дистрибутиве PostgreSQL.В OpenBSD добавьте следующие строки в файл
/etc/rc.: local
local если [ -x /usr/local/pgsql/bin/pg_ctl -a -x /usr/local/pgsql/bin/postgres ]; тогда su -l postgres -c '/usr/local/pgsql/bin/pg_ctl start -s -l /var/postgresql/log -D /usr/local/pgsql/data' эхо -n 'postgresql' фиВ системах Linux либо добавьте
/usr/local/pgsql/bin/pg_ctl start -l файл журнала -D /usr/local/pgsql/data
на
/etc/rc.d/rc.localили/etc/rc.localили посмотрите файлcontrib/start-scripts/linuxв исходном дистрибутиве PostgreSQL.При использовании systemd вы можете использовать следующий файл сервисного модуля (например, по адресу
/etc/systemd/system/postgresql.service):[Ед. изм] Описание=сервер базы данных PostgreSQL Документация=человек:postgres(1) [Обслуживание] Тип=уведомить Пользователь = postgres ExecStart=/usr/local/pgsql/bin/postgres -D /usr/local/pgsql/data ExecReload=/bin/kill -HUP $MAINPID KillMode=смешанный KillSignal=SIGINT TimeoutSec=бесконечность [Установить] WantedBy=многопользовательская.
 цель
цель
Использование
Type=notifyтребует, чтобы двоичный файл сервера был собран сconfigure --with-systemd.Внимательно рассмотрите настройку времени ожидания. systemd имеет тайм-аут по умолчанию 90 секунд на момент написания этой статьи и уничтожит процесс, который не сообщит о готовности в течение этого времени. Но серверу PostgreSQL, которому, возможно, придется выполнять аварийное восстановление при запуске, подготовка к работе может занять гораздо больше времени. Предлагаемое значение
бесконечностьотключает логику тайм-аута.В NetBSD используйте сценарии запуска FreeBSD или Linux, в зависимости от предпочтений.
В Solaris создайте файл с именем
/etc/init.d/postgresql, который содержит следующую строку:su - postgres -c "/usr/local/pgsql/bin/pg_ctl start -l logfile -D /usr/local/pgsql/data"
Затем создайте символическую ссылку на него в
/etc/rc3.как d
d S99postgresql.
Пока сервер работает, его PID хранится в файле postmaster.pid в каталоге данных. Это используется для предотвращения запуска нескольких экземпляров сервера в одном и том же каталоге данных, а также может использоваться для выключения сервера.
19.3.1. Сбои при запуске сервера
Существует несколько распространенных причин, по которым сервер может не запуститься. Проверьте файл журнала сервера или запустите его вручную (без перенаправления стандартного вывода или стандартной ошибки) и посмотрите, какие сообщения об ошибках появляются. Ниже мы более подробно объясним некоторые из наиболее распространенных сообщений об ошибках.
ЖУРНАЛ: не удалось привязать адрес IPv4 "127.0.0.1": адрес уже используется ПОДСКАЗКА: на порту 5432 уже работает другой почтмейстер? Если нет, подождите несколько секунд и повторите попытку. FATAL: не удалось создать сокеты TCP/IP
Обычно это означает именно то, что предполагает: вы попытались запустить другой сервер на том же порту, на котором уже запущен один. Однако, если сообщение об ошибке ядра не
Однако, если сообщение об ошибке ядра не Адрес уже используется или какой-то его вариант, может возникнуть другая проблема. Например, при попытке запустить сервер на зарезервированном номере порта может появиться что-то вроде:
.
$ postgres -p 666
ЖУРНАЛ: не удалось привязать IPv4-адрес "127.0.0.1": разрешение отклонено
ПОДСКАЗКА: на порту 666 уже работает другой почтмейстер? Если нет, подождите несколько секунд и повторите попытку.
FATAL: не удалось создать сокеты TCP/IP
Сообщение вида:
FATAL: не удалось создать сегмент общей памяти: неверный аргумент ПОДРОБНО: Неудачный системный вызов shmget (ключ = 5440001, размер = 4011376640, 03600).
, вероятно, означает, что ограничение вашего ядра на размер разделяемой памяти меньше, чем рабочая область, которую пытается создать PostgreSQL (4011376640 байт в этом примере). Это может произойти только в том случае, если вы установили shared_memory_type на sysv . В этом случае вы можете попробовать запустить сервер с меньшим, чем обычно, количеством буферов (shared_buffers) или перенастроить ядро, чтобы увеличить разрешенный размер разделяемой памяти. Вы также можете увидеть это сообщение при попытке запустить несколько серверов на одном компьютере, если их общее запрашиваемое пространство превышает ограничение ядра.
В этом случае вы можете попробовать запустить сервер с меньшим, чем обычно, количеством буферов (shared_buffers) или перенастроить ядро, чтобы увеличить разрешенный размер разделяемой памяти. Вы также можете увидеть это сообщение при попытке запустить несколько серверов на одном компьютере, если их общее запрашиваемое пространство превышает ограничение ядра.
Ошибка вида:
FATAL: не удалось создать семафоры: на устройстве не осталось места ПОДРОБНО: Неудачный системный вызов был semget(5440126, 17, 03600).
означает, что , а не , у вас закончилось место на диске. Это означает, что ограничение вашего ядра на количество семафоров System V меньше, чем количество, которое хочет создать PostgreSQL. Как и выше, вы можете обойти проблему, запустив сервер с уменьшенным числом разрешенных подключений (max_connections), но в конечном итоге вы захотите увеличить ограничение ядра.
Подробная информация о настройке средств System V IPC приведена в разделе 19. 4.1.
4.1.
19.3.2. Проблемы с подключением клиента
Хотя возможные ошибки на стороне клиента весьма разнообразны и зависят от приложения, некоторые из них могут быть напрямую связаны с тем, как был запущен сервер. Условия, отличные от показанных ниже, должны быть задокументированы в соответствующем клиентском приложении.
psql: ошибка: соединение с сервером на "server.joe.com" (123.123.123.123), порт 5432 не удалось: соединение отклонено
Сервер работает на этом хосте и принимает соединения TCP/IP?
Это общий сбой «Я не смог найти сервер для связи». Это выглядит так, как показано выше, при попытке связи по протоколу TCP/IP. Распространенной ошибкой является забывание настроить сервер для разрешения соединений TCP/IP.
В качестве альтернативы вы можете получить это при попытке соединения сокета домена Unix с локальным сервером:
psql: ошибка: не удалось подключиться к серверу через сокет "/tmp/.s.PGSQL.5432": нет такого файла или каталога
Сервер работает локально и принимает соединения через этот сокет?
Если сервер действительно работает, убедитесь, что представление клиента о пути сокета (здесь /tmp ) согласуется с настройкой сервера unix_socket_directories.