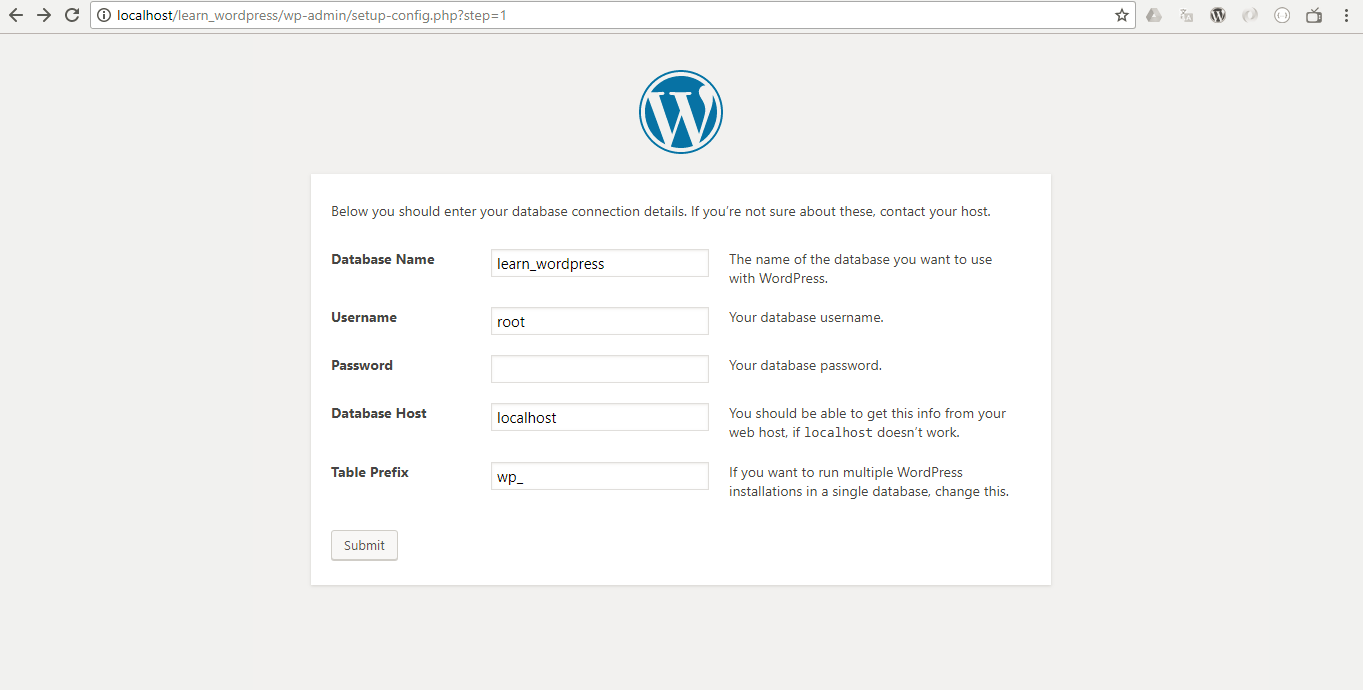
Как зайти в админку WordPress за 5 секунд
Один из самых частых вопросов от новичков, это как попасть в админку WordPress. Ответ на самом деле простой, нужно просто перейти на нужный URL. А теперь давайте разберемся поподробней.
Зачем нужно знать URL админки?
Страница входа в админку — это дверь между вашим сайтом и панелью управления вашего сайта. После входа в систему вы сможете создавать новые посты, добавлять новые страницы, менять дизайн, добавлять плагины и так далее.
Как найти ссылку для входа в админку WordPress?
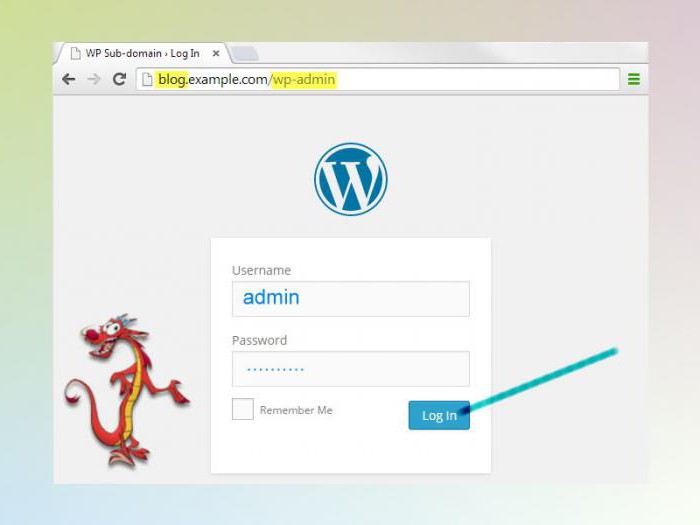
При обычной установке WordPress с нормальный хостинг провайдером, все, что вам нужно сделать, это добавить /login/ или /admin/ в конец URL вашего сайта.
Например:
www.example.com/admin/
www.example.com/login/
Оба эти URL-адреса перенаправят вас на страницу входа в WordPress. Если по какой-то причине ваш URL-адрес входа в WordPress не работает должным образом, вы можете легко получить доступ к странице входа в WordPress, перейдя по следующему URL-адресу:
www. example.com/wp-login.php
example.com/wp-login.php
Если же вы установили WordPress в подкаталог, например в каталог wordpress, то доступ к админке у вас будет по следующему адресу:
www.example.com/wordpress/login/
www.example.com/wordpress/wp-login.php
При установке WordPress на поддомен, вам нужно перейти по следующим адресам:
subdomain.example.com/login/
subdomain.example.com/wp-login.php
После входа в систему вы будете перенаправлены в админ-панель WordPress вашего сайта, которая находится в папке wp-admin.
Вы можете получить прямой доступ к своей админке, введя URL-адрес веб-сайта следующим образом:
www.example.com/admin/
www.example.com/wp-admin/
Этот URL-адрес проверяет, вошли ли вы до этого в систему и остается ли сеанс еще действующим. Если оба значения верны, то вы будете перенаправлены непосредственно на панель управления WordPress. Если ваш сеанс истек, вы будете перенаправлены на страницу входа в WordPress.
Как запомнить страницу входа в WordPress в WordPress
Если вам трудно запомнить адрес админки WordPress, то я рекомендую добавить закладку на панель закладок браузера. Кроме того, вы можете добавить ссылку для входа в WordPress в подвале сайта, на боковую панель или в меню. Есть два очень простых способа сделать это.
Кроме того, вы можете добавить ссылку для входа в WordPress в подвале сайта, на боковую панель или в меню. Есть два очень простых способа сделать это.
Первый вариант — добавить ссылку для входа в WordPress в меню. Просто войдите в свою админ-панель WordPress и перейдите в Внешний вид — Меню.
Затем щелкните на вкладку «Произвольная ссылка», и добавьте ссылку для входа в админку WordPress и текст. Когда вы закончите, нажмите кнопку Добавить в меню, чтобы добавить эту ссылку в ваше меню. Также не забудьте нажать кнопку «Сохранить меню».
Второй вариант — использовать виджет по умолчанию, который называется Meta. Этот виджет добавляет ссылку на страницу входа, ссылки на RSS-каналы вашего сайта и ссылку на сайт WordPress.org.
Для начала перейдите в Внешний вид »Виджеты и перетащите мета-виджет на боковую панель своего веб-сайта или в область, готовую для виджетов.
Вы можете добавить ссылку для входа в WordPress в подвал сайта, на боковую панель или в любую другую область сайта, на которую можно добавить виджет.
Используйте Запомнить меня, чтобы обойти страницу входа в WordPress
На вашей странице входа в WordPress есть флажок Запомнить меня. Если вы установите этот флажок перед входом в систему, он позволит вам получить прямой доступ к админке сайта, без входа на страницу авторизации.
Теперь, в админке вы можете делать все, что хотите со своим сайтом, добавлять статьи, страницы, изменять шаблон, добавлять новые плагины, редактировать код плагинов, редактировать комментарии и многое другое. В общем, разбирайтесь уже сами, там ничего сложного нет.
На этом я данную статью заканчиваю, надеюсь теперь-то уж точно должно быть понятно, как зайти в админку сайта на движке WordPress ;). Удачи вам, друзья!
Как зайти в панель управления вордпресс — полная инструкция
Автор Вадим Верман На чтение 9 мин. Опубликовано
Чтобы зайти в панель управления вордпресс, добавьте к URL-адресу сайта (урлу, домену и т. д.) следующую строку:
д.) следующую строку:
wp-admin
Чтобы получилась такая конструкция: your-domain.com/wp-admin и нажмите клавишу Enter на клавиатуре.
Обязательно должен быть слэш «/» между доменов и адресом админки. Если адрес будет выглядеть так
your-domain.comwp-adminто войти в админку не получится.
Или можете сделать тоже самое с помощью другой конструкцией
wp-login.php
Должно получится your-domain.com/wp-login.php.
С субдоменами ничего не меняется, wp-admin надо также добавить в конце строки
shop.your-domain.com/wp-adminspb.shop.your-domain.com/wp-admin
Для более быстрого доступа вы можете использовать системные сокращение, добавляя в конце урла admin и login. В итоге получиться:
your-domain.com/adminyour-domain.com/login
Принципиального отличия в способах входа нет, в любом случае, если вы впервые входите в админку или не авторизованы в системе, вас перенаправит на страницу авторизации
wp-login..php
Если уже авторизованы в системе, то при вводе
вы попадете сразу в консоль WordPress, а при вводеwp-admin wp-login— на форму ввода логина и пароля, что позволит авторизоваться под другим пользователем.
Так что выбирайте удобный для вас способ и не бойтесь, в “другую админку” не попадете.
Еще есть способ попасть в панель управления вордпресс через виджет “мета” в сайдбаре, при создании сайта он всегда присутствует. Жмите «Войти» и дальше действуйте по инструкции.
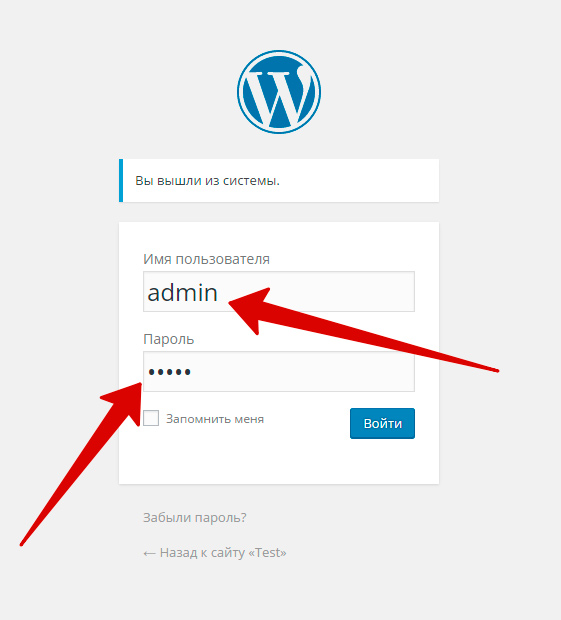
В зависимости от шаблона виджет “Мета” может отличатьсяВводим логин и пароль
Далее нужно авторизоваться в системе, для этого введите логин и пароль в соответствующие поля, и жмите «Войти». Поздравляю! Вы в административной панели WordPress.
Когда входите в админ панель со своего компьютера, и не боитесь, что им воспользуется кто-то другой, можете поставить галочку в чекбокс “Запомнить меня” чтобы не вводить данные для входа каждый раз. Но не делайте этого на устройстве, доступ к которому имеет кто-то кроме вас, иначе любой другой человек сможет попасть в админку под вашими учетными данными и натворить дел.
Но не делайте этого на устройстве, доступ к которому имеет кто-то кроме вас, иначе любой другой человек сможет попасть в админку под вашими учетными данными и натворить дел.
Если не получилось зайти и на странице авторизации есть другие элементы, то читаем дальше.
На странице может быть капча, защищающая от ботов, на этом скриншоте самый простой вариант капчи с простейшими арифметическими задачами. Это опциональная фича есть далеко не на каждом сайте
Простой вид капчи, защиты от ботовЧтобы попасть в админку, вначале нужно ввести решение в соответствующие поле, иначе система вас не пропустит. В других случаях, может быть достаточно поставить галочку в поле “Я не робот”.
Также стоит обратить внимание и на другие элементы админки, например, может быть сообщение, что на сайте присутствует защита от злоумышленников.
Сообщение о том, что сайт под защитойНа этом скриншоте показано — на сайте установлен плагин Login lockdown (может быть установлен и другой плагин), который защищает от брутфорс-атак.
Для вас это может значить следующее: если ввести неправильно логин и пароль более 3х раз (обычно), то система вас заблокирует на час. Если через час вы несколько раз неправильно введете данные для входа, то вас может заблокировать на день, неделю или навсегда. Время блокировки может быть разное.
Чтобы снять блокировку, достаточно написать администратору сайта, и он в пару кликов снимет блокировку. Для этого может потребоваться ваш IP-адрес или точное время попытки входа.
Как зайти в админку wordpress если забыл пароль или логин
Всегда можно восстановить доступ к административной панели, с помощью встроенной функции восстановления логина, пароля или того и другого.
Для этого введите Логин или Email, который был привязан к учетной записи. Ссылка для восстановления пароля придет на Email, там же будет и Логин, если вы вдруг его забудете. После чего останется перейти по ссылке и установить другой пароль.
Как войти в админку вордпресс с правами администратора
Чтобы войти в админку в роли администратора, ваша учетная запись изначально должна быть создана с нужными правами. Если по какой-то причине вам выдали не ту роль пользователя, то обратитесь к администратору сайта и попросите назначить нужную роль.
Если по какой-то причине вам выдали не ту роль пользователя, то обратитесь к администратору сайта и попросите назначить нужную роль.
В CMS WordPress нет возможности выбора ролей для входа, но администратор может их легко переназначить
Как войти в админку wordpress на локальном сервере
На любом популярном локальном сервере, не важно будь-то OpenServer, Denwer, MAMP, XAMP, способ входа не отличается, вам нужно только добавить уже знакомый wp-admin в адресную строку браузера, в конце УРЛа.
Сразу небольшой лайфхак. перейдите на главную страницу сайта на локальном сервере, и в конце допишите
wp-admin. Это самый легкий и надежный способ.
На ПК под управлением ОС Windows, по умолчанию, админка может быть расположена по следующему адресу:
У владельцев MacOS с локальным сервером MAMP будет такой адрес: localhost:8888/wp-admin
Если сайт лежит внутри папки, то может быть и такой урл localhost/site-catalog/wp-admin и localhost:8888/site-catalog/wp-admin соответственно, где site-catalog — название вложенной папки.
Как войти в админку вордпресс если оплата домена закончилась
Если закончилась оплата только домена, а хостинг еще функционирует, то чтобы войти в админку есть два способа:
- На каждом нормальном хостинге выдают бесплатный, техническом домен третьего уровня, например, v8grey.bget.tech. Можете попросить техническую поддержку хостинг-провайдера перенести сайт на этот домен и пользоваться сайтом, как и ранее. Или можете сами перенести файлы сайта на другой домен.
- Скачайте сайт на компьютер и разверните его на локальном сервере. После чего, сможете войти в админку и извлечь необходимую информацию.
Частые вопросы и возможные проблемы при входе в административную панель WordPress
Я ввожу по конструкции youdomain.com/wp-admin, но вижу ошибку 404 или попадаю на главную страницу
Прежде всего, проверьте, правильно ли ввели адрес сайта и адрес админ-панели, возможно, где-то есть опечатка.
Следующим шагом убедитесь, что сайт в который пытаетесь войти, действительно сделан на вордпресс.
Следующий шаг гораздо сложнее, сайт может быть установлен в подкаталоге, например, yousite.com/catalog/ Для входа в админку, вам нужно будет узнать название каталога, чтобы добавить уже знакомую нам конструкцию и получить yousite.com/catalog/wp-admin/
Чтобы узнать подкаталог, обратитесь к администратору или в тех поддержку хостинга, с просьбой, указать, в какой директории лежит сайт на вордпресс. Или можете сами покликать по разным папкам на хостинге и попробовать отыскать папку с нужным содержимым.
Но есть еще одна причина, по которой вы не попадете в админку — администратор защитил сайт и перенес админку на произольный URL, например: youdomain. и только по этому урлу вы найдете свою консоль. Правда в таком случае, если повезет, вы можете увидеть такое предупреждение при вводе wp-admin com/banana
com/banana
Я ввожу верные данные для входа, но не могу попасть в систему
Если вводите верные данные, но система вас не пускает, пишет что неверные данные или ничего не пишет, а только обновляет страницу, попробуйте предпринять следующие действия:
- Прежде всего, убедитесь, что вводите данные именно от того сайта, на который пробуете войти. Нередко пользователи путают сайты, если их несколько, особенно когда они на субдоменах и отличаются незначительно.
- Возможно браузер закешировал страницу и каждый раз показывает старые данные. В такой ситуации стоит сбросить кэш с помощью горячих клавиш CTRL+F5 на Windows и CMD+SHIFT+R на MacOS. Также попробуйте войти в систему с другого браузера. Если в другом браузере все прошло гладко, то однозначно проблема в основном браузере.

- Проверьте, не вводите ли вместо логина — пароль, а вместо пароля — логин. При напряженной работе такое тоже бывает. Чтобы отличить логин от пароля знайте, в пароле чаще используют спецсимволы “№;%?” а в логине реже используют числа. Это может помочь.
- Попробуйте отключить антивирус. Это крайне маловероятно, но фаервол может блокировать попытки входа в административную панель.
Я перехожу на по адресу youdomain.com/wp-admin и вижу только белый экран
Белый экран в WordPress означает фатальную ошибку, и если видите белый экран при входе в админку, скорее всего, есть критические ошибки в файле wp-login.php или проблемы с каталогом wp-admin. Самостоятельно устранить причину вряд ли удастся, для этого нужны соответствующие навыки, иначе можно сломать весь сайт.
Возможные способы решения проблемы белого экрана:
- Попросить техническую поддержку хостинга помочь с проблемой
- Если ТП не помогает и на сайте не было значимых изменений за долгое время, можно восстановить сайт до ближайшей, работоспособной копии.

- Написать мне, мои услуги стоят не дёшево, но зато у вас будет рабочая админка, либо я верну вам деньги.
Как зайти в админку вордпресс после переноса на хостинг
После переноса на другой домен, вместо старого адресса, old-site.ru/wp-admin впишите новый new-site/wp-admin. Вставьте вместо new-site.ru ваш новый домен. Админка должна открыться
Как войти в админку вордпресс в первый раз
При создании сайта вам на почту должна была прийти ссылка для входа в админпанель вордпресс. Перейдите по ней, введите логин и пароль. Впрочем, нет никакой разницы входите ли в первый раз или в пятый, админка изначально доступна по адресу wp-admin
Надеюсь я ответил на ваши вопросы и теперь вы знаете как войти в админку вордпресс и что делать, если возникнут трудности. Остались вопросы — пишите в комментариях ниже, постараюсь помочь.
А какие проблемы с админками были у вас? Поделитесь в комментариях, возможно, это кому-то будет полезно.
Изменен адрес входа в панель wordpress
Изменен адрес входа в админку wordpress — сайт недоступен: что делать в этом случае? Приведу простые способы исправления ошибки, которые возникают при входе в панель вордпресса. Сразу объясню, почему это произошло, чтобы понимали, в каком направлении двигаться в подобных ситуациях.
Примечание: Когда работаете с файлами (правите код), сначала опробуйте полученные советы и рекомендации на локальном сайте. Установленном, например, на платформе Denwer или OpenServer. У вас обязательно должен быть тестовый сайт-тренажер, который вытерпит любые эксперименты. Не рискуйте ресурсом в интернете.
Почему в wordpress возникает ошибка входа после изменения адреса (URL)
Когда на сайте меняется какой-либо параметр, новые сведения прописываются в разных файлах, в том числе, находящихся в БД (Базы Данных). Загрузка страниц происходит именно отсюда. В первую очередь новые правила (запреты на старые адреса) вносятся в файл . htaccess, если веб-сервер использует Apache.
htaccess, если веб-сервер использует Apache.
Поэтому необходимо, чтобы все файлы обновились, включая кеши, которые создаются плагинами-оптимизаторами для ускорения загрузки сайта. Их использует браузер, сервера, через которые передается ответ на запрос-обращение пользователя. Пока информация в них старая, сайт будет недоступен. Иногда достаточно немного подождать, и все.
Панель сайта wordpress недоступна, что делать?
Прежде всего очистите браузер вручную. Программы, очищающие систему, не подходят, потому что они не удаляют куки, и прочие элементы до конца. Например, в Гугл это делается так:
- Кликните на три вертикально расположенные точки в правом верхнем углу экрана.
- Выберите опцию Дополнительные инструменты — Удаление данных о просмотренных страницах..
- В появившемся окне нажмите кнопку Удалить.
- После этого перегрузите браузер, и попробуйте снова попасть в админку. Должно все получиться.
В других браузерах используйте аналогичные настройки, они везде похожи. Кстати, проделывайте такую операцию, при внесении любых изменений на сайте, когда не видите результата. Это говорит о том, что кешированые страницы не обновились. В дополнение к этому, применяйте опцию очистки (удаления) кеша в самих плагинах. Часто эти кнопки выводятся в верхней панели администратора.
Кстати, проделывайте такую операцию, при внесении любых изменений на сайте, когда не видите результата. Это говорит о том, что кешированые страницы не обновились. В дополнение к этому, применяйте опцию очистки (удаления) кеша в самих плагинах. Часто эти кнопки выводятся в верхней панели администратора.
Когда сайт находится на стадии разработки: при внесении изменений в Тему, правке кода; переводе шаблона; настройках плагинов, элементов: кнопки, цвета, шрифт и пр., помните об этой особенности. Всегда очищайте кеши. Даже, когда страницы обновились, при переходе на них из консоли WordPress. В других браузерах пользователи будут еще долго видеть старые параметры.
Как исправить в wordpress ошибку входа, если очистка браузера не помогла
Изменение адреса входа в админку делают для усиления безопасности. Обычно для этого используют опцию какого-либо плагина. Например, похожая ситуация возникла у меня с All In One WP Security & Firewall. Правда там речь шла о закрытии доступа к сайту на период ремонта. Три дня проработала нормально, потом вход в админку стал недоступен.
Правда там речь шла о закрытии доступа к сайту на период ремонта. Три дня проработала нормально, потом вход в админку стал недоступен.
Решение оказалось очень простым. Я удалила плагин из корневого каталога. Изменения, которые прописываются в файле .htaccess уже не выполняются. Вход в админку стал доступен. Поэтому, если для смены URL использовали настройки какого-либо расширения, удалите его.
Как удалить плагин на хостинге
Для этого перейдите в панель управления своего хостинга. Откройте папку корневого каталога (обычно это pablic_html) — вкладка Менеджер (диспетчер) файлов. У вас может быть другое название, но аналогичное, поэтому найдете. Удалите плагин, через который изменили адрес входа в админку WP. Путь к папке с нужным расширением таков: pablic_html/wp-content/plagins.
В plagins будут папки всех расширений, установленных на сайте. Найдите и удалите «виновника». Теперь войдите в админпанель, используя прежний адрес. Вообще, перепробуйте возможные варианты. Попасть в консоль управления сайта можно по таким урлам:
Вообще, перепробуйте возможные варианты. Попасть в консоль управления сайта можно по таким урлам:
- http(s)://домен/wp-admin/
- http(s)://домен/wp-login.php
- http(s)://домен/wp-admin/index.php
Не забудьте перед этим почистить браузер. Неизвестно, какие комбинации загрузки он сохраняет. Чтобы не наступать на одни и те же грабли, установите плагин по-новой. Наверняка, вы уже настроили многие параметры оптимизации, которые не хочется терять. Измененные функции, скорее всего, при повторной установке плагина восстановятся сами.
Требуется найти опцию, где сменили адрес админки. Верните прежний URL, не забудьте сохранить правки. Обновите страницу пару раз (Ctrl+F5). Не закрывая админпанель, перейдите в другой браузер, и там тоже войдите в консоль WP. Убедитесь, что прежние настройки восстановлены, доступ к панели работает.
Как изменить адрес админки wordpress, чтобы не было ошибки входа
Делайте подобную проверку работоспособности доступа после изменения адреса входа в панель администратора. Не закрывайте ресурс сразу, а обновите его несколько раз. Проверьте новый URL параллельно в другом браузере. Только после этого закрывайте админку wordpress.
Не закрывайте ресурс сразу, а обновите его несколько раз. Проверьте новый URL параллельно в другом браузере. Только после этого закрывайте админку wordpress.
Восстановите вход в админку, используя копии сайта на хостинге
Если ничего из вышеописанного не помогло, перейдите на хостинг. Найдите опцию, где сохраняются копии сайта (Ежедневный бэкап). Выберите дату, когда сайт был доступен. Понадобится два файла: профильный (корневой каталог) и БД. Скачайте их на ПК. Потом перейдите к опциям Восстановления. Поочередно восстановите сайт из копий.
Восстановите доступ к панели WP из бэкапаЭто равносильно откату, какой делается на компьютере при сбое системы. Не буду показывать процесс на скриншотах, потому что на разных хостингах это делается по-разному. В крайнем случае обратитесь к консультанту техподдержки, или ищите информацию по своему провайдеру в интернете.
Предупреждение: Главное — не вздумайте загружать полную резервную копию сайта (Download a Full Account backup). Ищите частичные копии корневого каталога и БД MySQL за определенное число.
Ищите частичные копии корневого каталога и БД MySQL за определенное число.
Ничего не помогло, панель WP недоступна
Если методы, описанные выше не сработали, сайт по-прежнему недоступен, значит ошибка кроется в чем-то другом. Чтобы не стало причиной, запрет на вход прописан в файле .htaccess (корневой каталог). Попробуйте найти в нем скрипт, который «не пускает» в админку. Но, так как, мало кто понимает суть кодировки, можно удалить этот файл совсем. Не забудьте его перед этим скопировать.
Ищите ошибку входа в админку в файле .htaccess и error_logПовторите вход в админку. После того, как это получилось, файл надо установить на место. Если не тот, который скопировали и удалили, то другой — рабочий. В ваших копиях, наверняка, такой где-то есть. Можно сравнить файлы и найти злополучную запись. Либо не закрывая панель, установить .htaccess на место, по-новой загрузить удаленный плагин. Потом:
можно вернуть прежний URL, вернув назад настройки (Url) в расширении;
или сохраните их (новый адрес), но проверьте вход в другом браузере, не закрывая админки.

Если используете файловый менеджер типа FileZilla или хостинга, убедитесь, что у вас достаточно прав для внесения изменений в папки — это код 775(777), для файлов 640(660). Иначе ваши манипуляции будут проигнорированы: удалить файл из каталога не получится.
Внимание: Удаление .htaccess из корневого каталога может поломать сайт (нарушить разметку). Поэтому восстанавливайте вход таким способом в крайнем случае, когда уже все методы исчерпаны. Особенно это касается старых сайтов.
Рекомендации, что делать, когда вход в админку недоступен
- Если браузер отображает код ошибки, ищите способ исправления в интернете по этому номеру. Например, 500 код говорит о проблемах на хостинге. Значит надо обращаться в техподдержку.
- Если перепробовали описанные методы, но ничего не помогло, пишите о проблеме в техподдержку хостинга. Мне много раз помогали, даже если виновата была сама, и проблема их не касалась.

- Если боитесь что-либо делать с файлами, проверьте свои действия сначала на локальном сайте. Повторите ситуацию, которая привела к ошибке. Найдите способ решения. Потом то же самое проделайте на ресурсе в интернете.
Заключение:
Надеюсь, что вам помогли два первых способа. Если нет, и у вас мало опыта, обращайтесь в поддержку на хостинге. Объясните ситуацию. Они посмотрят файл с логами ошибок (error_log). Кстати вы его сами можете найти в корневом каталоге, и разобраться в причине сбоя. Желаю удачи.
Как войти в wordpress?
Не все шаблоны одинаковы. Если вы поставили шаблон, который не показывает вам ссылок на админ панель, нет привычной формы авторизации — не паникуйте. Функционал wordpress остался на своем месте, только надо знать пути входа. Как войти в панель любого сайта на ворпресс, попасть в свой личный кабинет — читайте далее в статье.
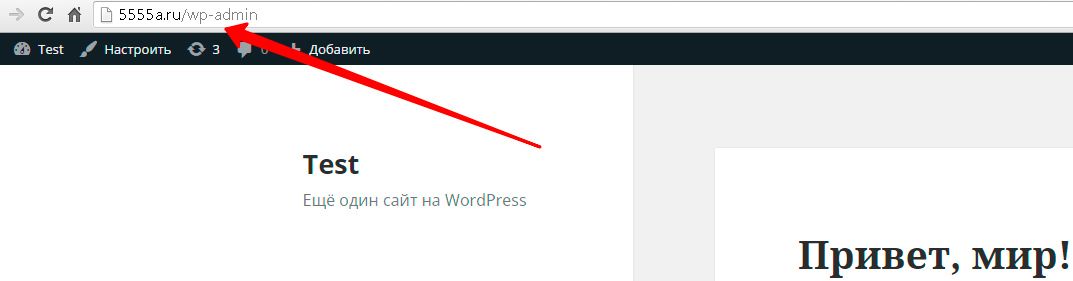
Как войти в админку wordpress
Админ панель сайта на вордпресс находится (штатно) по адресу: http://домен-вашего-сайта. ру/wp-admin. Т.е. в браузере надо набрать после имени вашего сайта адрес страницы — /wp-admin. Если вы прошли аутентификацию на сайте, то сразу попадете в панель администрирования вашего сайта на wordpress. Иначе, сайт запросит ввод пары логин-пароль администратора.
ру/wp-admin. Т.е. в браузере надо набрать после имени вашего сайта адрес страницы — /wp-admin. Если вы прошли аутентификацию на сайте, то сразу попадете в панель администрирования вашего сайта на wordpress. Иначе, сайт запросит ввод пары логин-пароль администратора.
Кроме панели управления, на сайте есть личный кабинет пользователя.
Как войти в личный кабинет wordpress
Личный кабинет пользователя, так же находится всегда по одному и тому же адресу на сайте сделанном на wordpress. Вот этот адрес:
http://домен-вашего-сайта.ру/wp-admin/profile.php
Для входа понадобится ввести пароль, если вы ещё не вошли на сайт.
Адрес формы авторизации на wordpress сайте
Как только вы пытаетесь перейти в раздел сайта, требующий авторизации, wordpress перенаправит вас на следующую страницу:
http://домен-вашего-сайта.ру/wp-login.php
Вы можете перейти на неё и вручную, введя соответствующий путь в адресной строке браузера. Эта форма также содержит ссылки на страницу регистрации нового пользователя и форму восстановления пароля в случае, когда вы его забыли.
Эта форма также содержит ссылки на страницу регистрации нового пользователя и форму восстановления пароля в случае, когда вы его забыли.
Данная запись опубликована в 08.10.2015 17:42 и размещена в wordpress. Вы можете перейти в конец страницы и оставить ваш комментарий.
Мало букафф? Читайте есчо !
Хлебные крошки для сайта на WordPress
Январь 16, 2017 г.
Я нашел пару «годных» модулей для создания хлебных крошек на сайте под управлением WP. Все они находятся по запросу «breadcrumb» на странице «добавить …
ЧитатьКак зайти на свой wordpress. Как попасть в админ панель WordPress
Админка WordPress или административная часть сайта WordPress, предназначена для управления содержимым сайта: редактирование статей, смена тем, размещение виджетов, управление медиафайлами, редактирование кода сайта, включая CSS внешнего вида.
Админка WordPress — вход
Все группы пользователей WordPress, кроме подписчиков, могут входить в административную панель сайта. Правда, у каждой группы пользователей, свои допуски к редактированию содржания.
Однако, даже администратор, не может войти в админку WordPress без логина и пароля. Логин и пароль администратора, задается при . Там же, его стоит запомнить.
Адрес для входа в админку WordPress
URL для входа в незащищенную админку сайта, следующий:
- http://ваш_сайт.ru/wp-login.php или
- http://ваш_сайт.ru/wp-admin/
Как попасть в админку с сайта
Чтобы попасть в административную часть сайта с его лицевой части, нужно на сайте разместить виджет «Мета». Он имеет четыре ссылки: Вход, Регистрация, RSS записей, RSS комментариев, ссылка на WordPress. Три последние ссылки можно убрать. Читать: .
Если вы забыли пароль и логин для входа в админку WordPress, дело неприятное, но не «смертельное». Есть несколько вариантов их восстановить.
Как восстановить пароль для входа в админку
Чтобы восстановить пароль администратора для входа в админку, можно воспользоваться одним из трех рекомендованных способов. О них читать в статье: .
Как вспомнить логин администратора
Как поменять пароль для входа в админку WordPress
Если вы вошли в админку и хотите поменять свой пароль администратора, откройте вкладку Пользователи →Ваш профиль. В строках: «Новый пароль» и «Повторите новый пароль», поменяйте пароль для входа в админку. Старый пароль удалите из КЭШа паролей браузера.
Вход в админку WordPress, через акаунт WordPress.com
Можно упростить вход в административную панель сайта, синхронизировав свой акаунт на сайте с акаунтов на WordPress.com. Для синхронизации можно использовать . В 33 возможности плагина Jetpack входит модуль авторизации, через аккаунт WordPress.com.
админка WordPress ВходКак уберечь админку WordPress от взлома
Плагины безопасности WordPress
Установите на систему один из плагинов безопасности wordpress. Почти, во всех плагинах этого типа, есть модуль защиты админки от несанкционированного входа. Защищается админка по-разному: ограничивается количество неправильных попыток входа, меняется и/или шифруется адрес входа в админку и т.п. Подробнее в статьях:
Почти, во всех плагинах этого типа, есть модуль защиты админки от несанкционированного входа. Защищается админка по-разному: ограничивается количество неправильных попыток входа, меняется и/или шифруется адрес входа в админку и т.п. Подробнее в статьях:
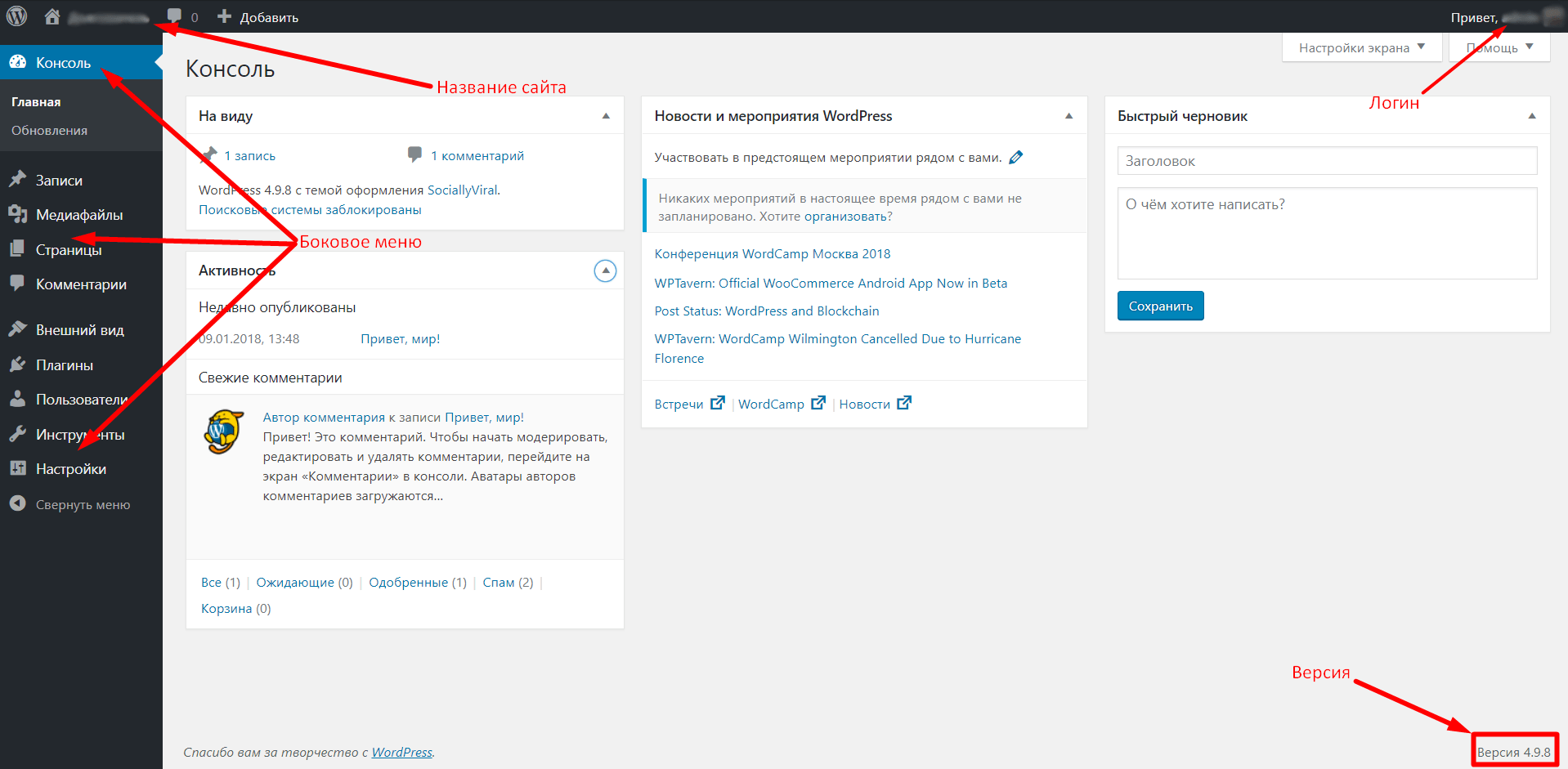
Посмотрим на содержание админки WordPress.
Что входит в админку wordpress
Настраиваем внешний вид админки WordPress
Настройки внешнего вида админки, находятся вверху страницы на выезжающем экране. Называется она «Настройка экрана» и присутствует на каждой вкладке админки, со своими элементами настроек.
Посмотрим, как он меняет внешний вид админки на примере Консоли – главной страницы админки.
админка WordPress
Открываем «Настройки экрана» и в нужных чекбоксах ставим галочки. Отмеченные модули консоли появляются на странице консоли. Все просто. Количество модулей будет увеличиваться по мере установки новых плагинов.
Вывод
Дизайн админки WordPress со временем меняется. Недавно добавились новые цветовые гаммы (они на вкладке Пользовате—Ваш профиль), но принципиально она остается неизменной. Это левая панель консоли и верхнее техническое меню.
Недавно добавились новые цветовые гаммы (они на вкладке Пользовате—Ваш профиль), но принципиально она остается неизменной. Это левая панель консоли и верхнее техническое меню.
От автора: админ панель WordPress. Для кого-то из вас это до боли понятная панель управления сайтом. Даже если разбудить вас в 3 ночи, вы без проблем покажете, что там и как работает. Но ведь среди наших читателей есть и новички, для которых эта простая панель может казаться панелью управления космическим шаттлом. Но на деле все гораздо проще, давайте как раз сегодня разберемся.
Вход в админку wordpress
Но прежде чем перейти к разбору возможностей админки, давайте рассмотрим, как в нее вообще можно зайти. Я как сегодня помню день, когда купил свой первый сайт, он был на wordpress как раз. Продавец отдал мне все нужные логины и пароли. Я 5 минут смотрел на все это, а потом задал ему вопрос: “Ну а как мне зайти на сайт?”
Продавец немного посмеялся, но потом сжалился над чайником и написал ответ: http://site. ru/wp-admin
ru/wp-admin
Ага, так вон оно что! Это было полное озарение, для человека, который едва ли понимает, что такое движок, а слово “wordpress” вообще сегодня услышал в первый раз.
Но wordpress поприветствовал меню неожиданно дружественно, решив не мучать новичка какими-то сложными терминами и инструкциями, показав вполне понятное даже для полного чайника меню. Вот это самое меню, которое еще и называют админкой, мы с вами сегодня максимально подробно рассмотрим!
Но пока сделаю небольшое отступление. Вас как вообще, не смущает тот факт, что к вам в админку может зайти любой желающий? Далее он может начать бомбардировать ее своими попытками ввода логина и пароля. Кстати, я надеюсь, что ваш логин не admin, а пароль вы выбрали более менее сложный.
Но все равно, такой защиты мало. Вам желательно ограничить кол-во попыток на неправильный ввод, либо вообще перенести админку на другой адрес. Первый вариант реализовать очень просто с помощью плагина. Обзор и настройку такого плагина мы показываем в . Советую вам посмотреть, ведь там помимо этого еще масса полезных рекомендаций.
Советую вам посмотреть, ведь там помимо этого еще масса полезных рекомендаций.
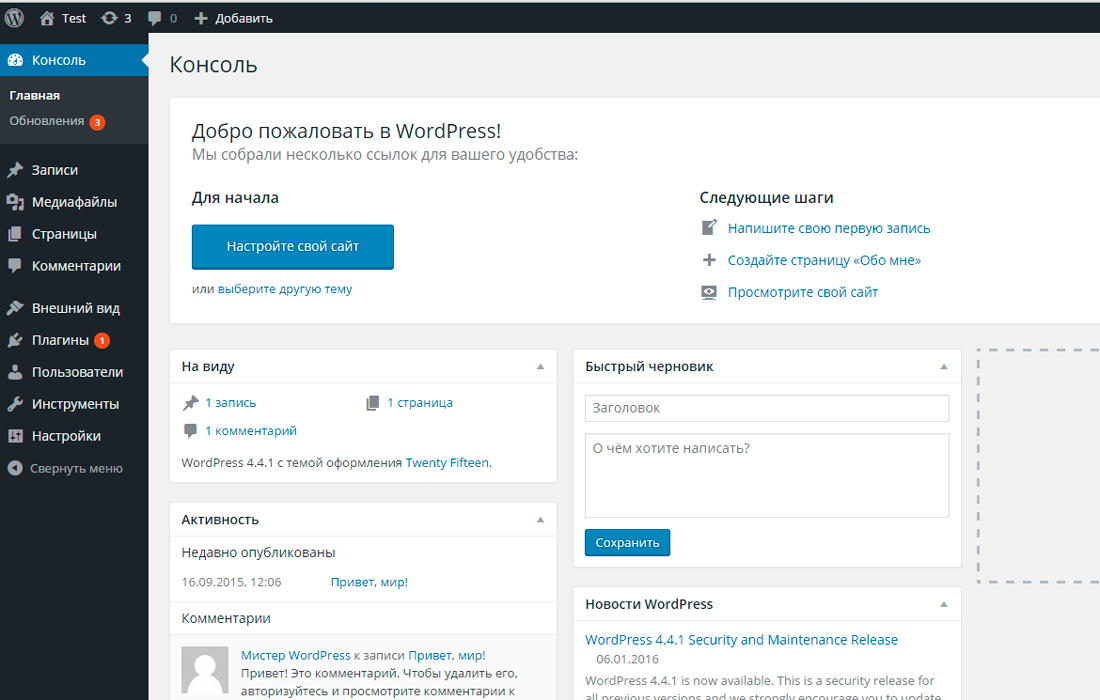
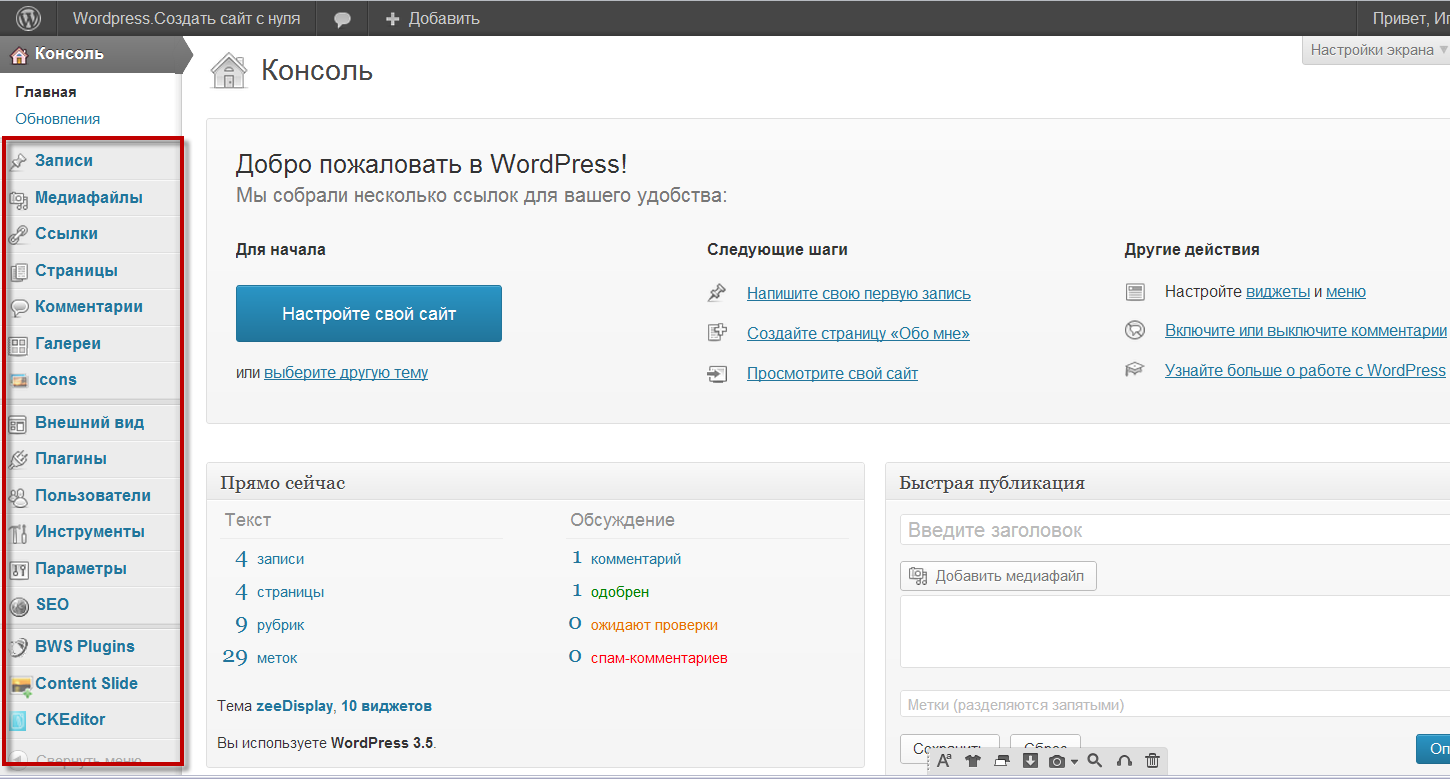
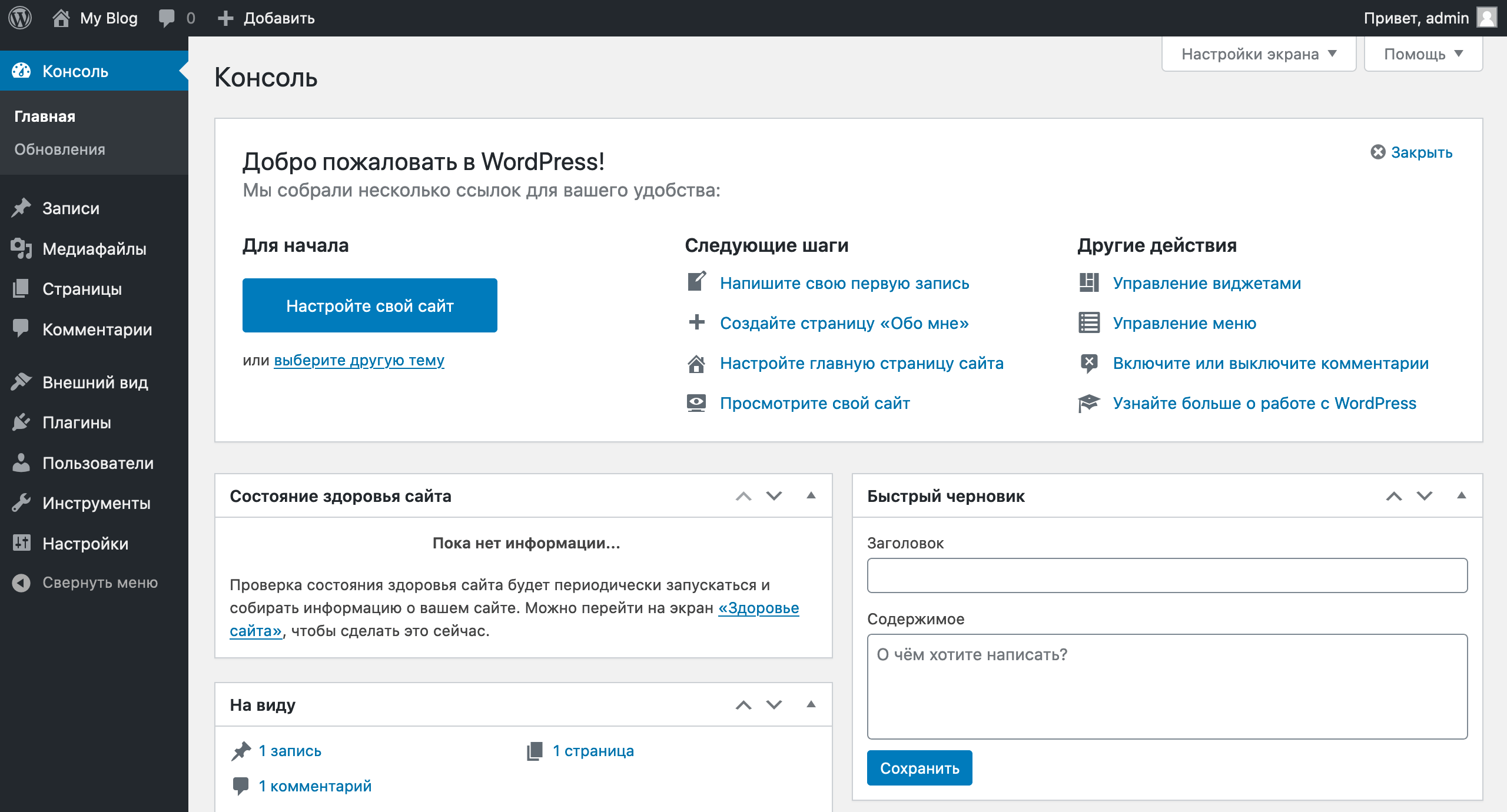
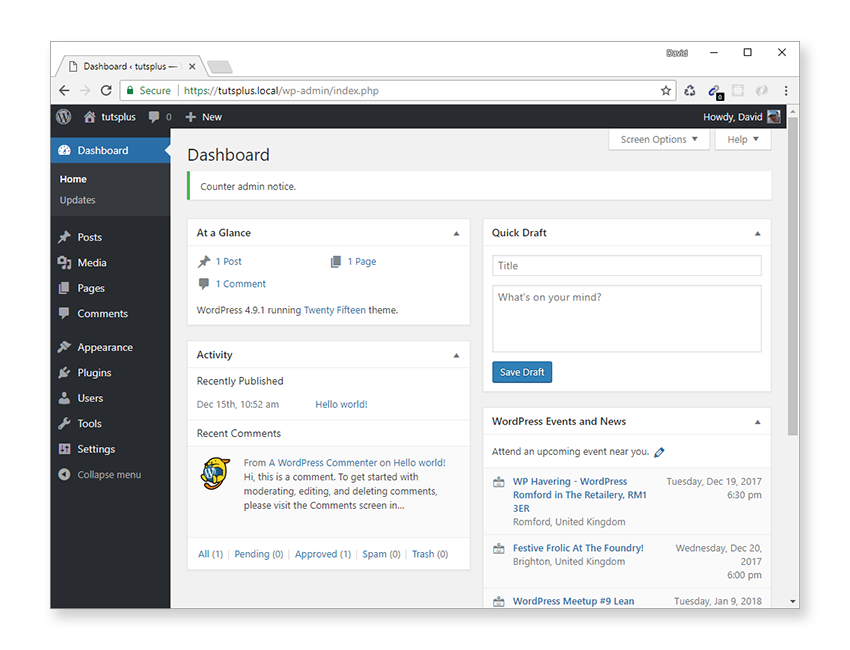
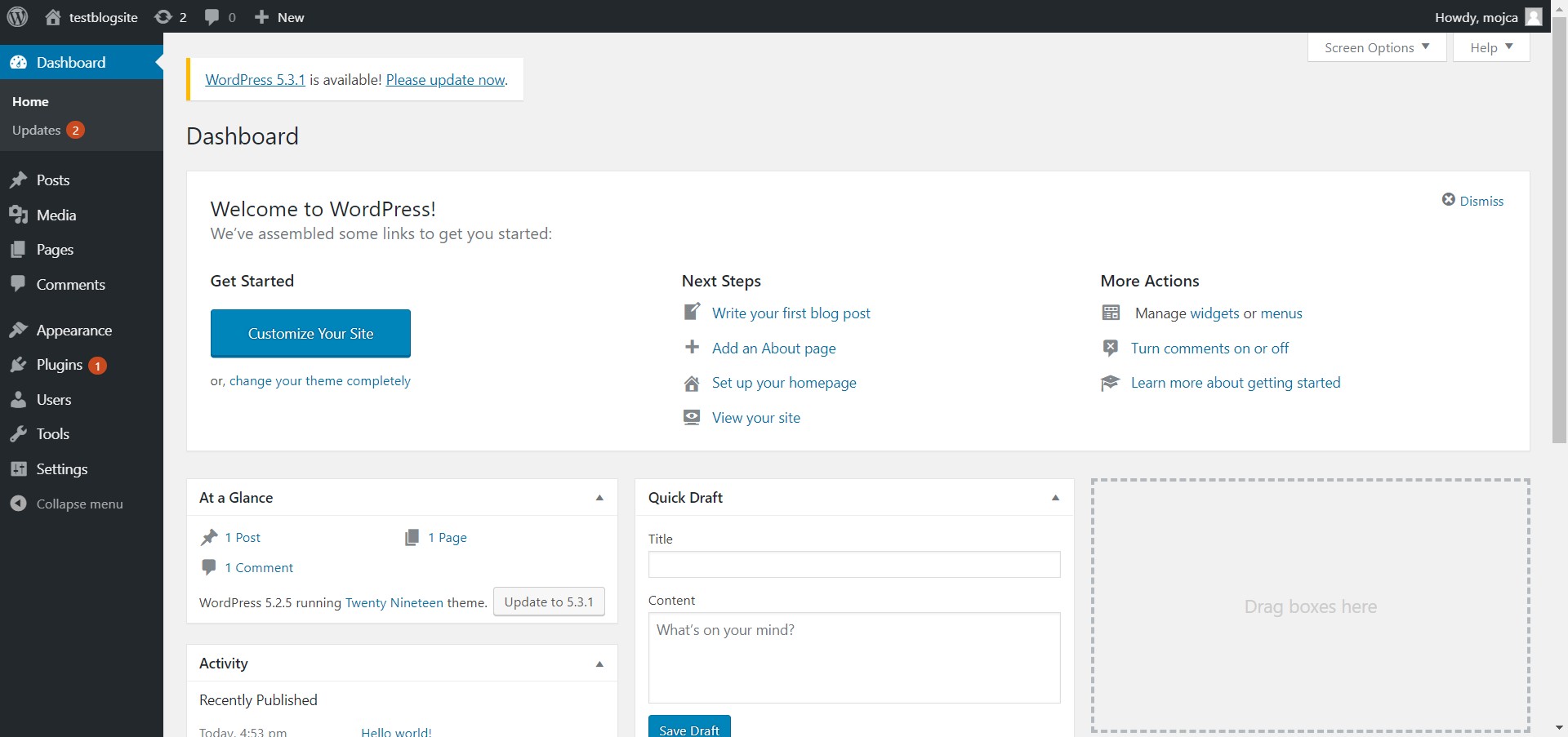
Главная страница
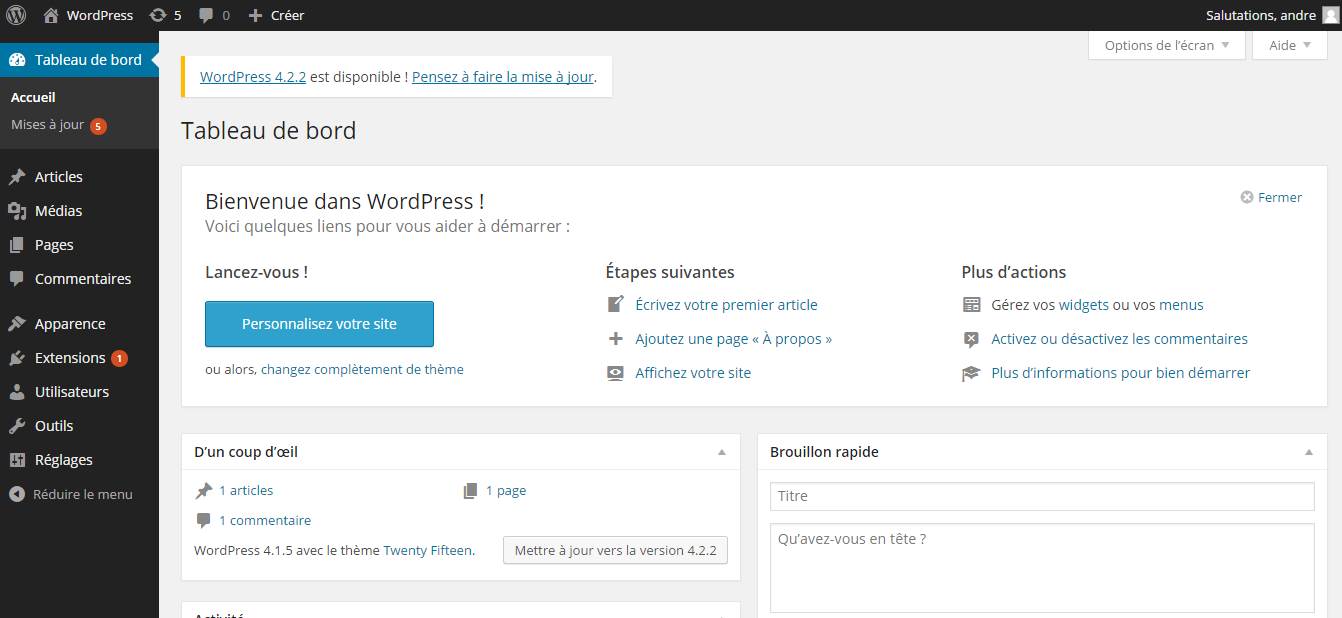
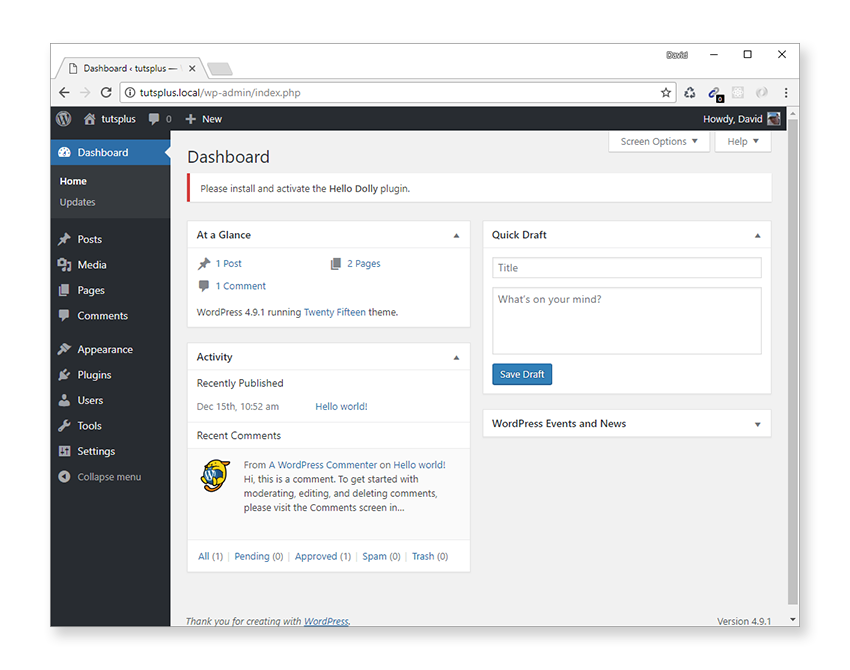
Итак, чтобы не лить воду, сразу показываю, как выглядит админ панель wordpress:
Я открыл один из своих сайтов на локальном сервере. Тут не установлено никаких дополнительных плагинов, которые расширяли бы панель, так что она выглядит так. Как должна выглядеть сразу после установки движка.
К слову, цветовую схему панели вы можете легко изменить. В верхнем правом углу вы можете видеть надпись “Привет, ваш логин”. Наведите и нажмите на кнопку “Изменить профиль”. Там вы сможете выбрать другую цветовую схему. Лично я постоянно меняю цвета, одно и то же приедается. Это все равно, что менять изображение рабочего стола. В общем, выбирайте самую приятную для вас цветовую схему и мы начинаем исследовать админку.
Собственно, сама панель, как вы видите, находится слева. Первый ее пункт – Консоль. Здесь содержится ссылка на главную страницу консоли, на которой мы и так находимся на скриншоте выше.
Что мы видим на главной странице? Все, что wordpress посчитал нужным вам показывать. Например, очень полезным является блок “На виду”, рекомендую вам его оставлять видимым, чтобы всегда видеть кол-во записей и комментариев на сайте.
Блок “Добро пожаловать” будет полезен разве что для новичков. Он устраивает вам экскурс в основы работы с движком и помогает легко выполнить первые действия с сайтом. Если вы опытный пользователь, можно выключить этот блок.
Очередной блок “быстрый черновик” будет очень полезен тем, кто любит делать много набросков записей, а уже потом дописывать статью до нормального состояния, когда сможет собрать больше информации.
Также на главной странице отображается последняя активность на вашем сайте – последние опубликованные записи, а также запланированные публикации, если таковые имеются. Кроме этого, есть блок новостей, правда в нем все на английском, но определенные полезности узнать можно. Например, через этот блок я только что узнал, что в скором времени стоит ждать появления WordPress 4. 6. Что ж, будем ждать!
6. Что ж, будем ждать!
Кроме этого в пункте Консоль есть ссылка на страницу обновлений. Это страница общего плана, на которой движок будет оповещать вас обо всех обновлениях самого движка, плагинов, тем и переводов. На этой же странице вы можете обновить все нужные компоненты.
Записи
Отлично, идем дальше и рассмотрим пункт “Записи”. Тут вы можете управлять всем, что так или иначе связано с записями. То есть просматривать их, создавать новые рубрики, метки, ну и сами записи, конечно. На странице “Все записи” вы можете увидеть полный список опубликованных и запланированных записей, а также ваших черновиков и удаленных публикаций. В этом списке выводится по 20 записей на странице.
Хочу отметить, что запись обязательно должна быть помещена в какую-то рубрику. Если рубрик на вашем сайте еще нет, то она поместится ту, что создана по умолчанию. Поэтому перед наполнением контентом вашего сайта я рекомендую сесть и как следует продумать структуру проекта, его рубрики, потом создать их и в них уже помещать информацию.
Ярлык – это тот идентификатор, по которому можно будет обратиться через url-адрес ко всем записям рубрики. Например, если ярлык рубрики – html, то все ее записи можно будет просмотреть по адресу: domain.com/html.
Также рубрика может быть вложенной. Приведу пример. Допустим, у вас есть общая рубрика html, но это глобальная тема, касающаяся языка разметки в целом. В ней вы можете создать подрубрики. Например: теги html – история html – верстка и html и т.д. Тогда им нужно будет указать в качестве родительской рубрику html.
Описание заполнять необязательно, все равно оно по умолчанию, скорее всего, не будет отображаться, для этого придется изменять немного код шаблона.
Таким же образом создаются и метки, но тут есть одно отличие. Метки – необязательный атрибут записей – их можно использовать, а можно и нет.
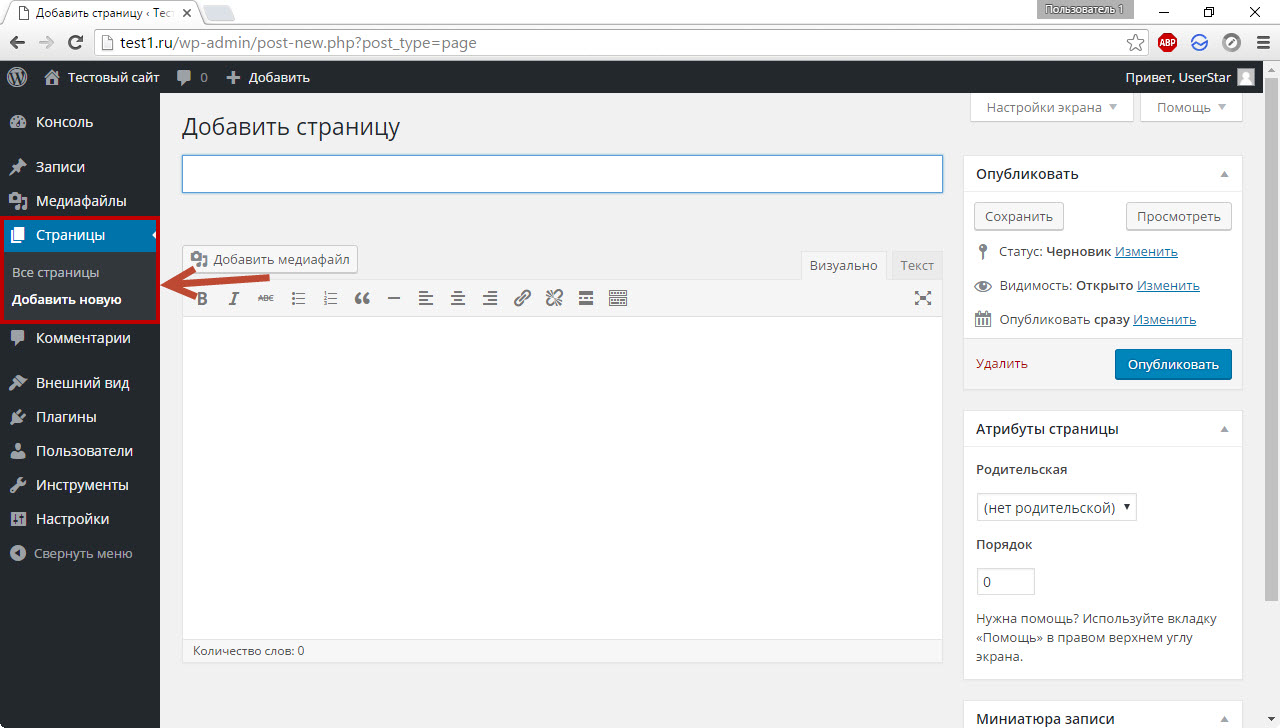
Ладно, давайте подробнее рассмотрим, как добавлять запись. Вот такая страница ожидает вас при нажатии на добавление новой записи:
В принципе, интерфейс максимально дружествен к новичку. WordPress предлагает нам 2 режима, в которых можно писать текст. Первый – визуальный. Я рекомендую использовать его новичкам, тем, кто не знает основ html. Также плюс этого режима в том, что вы практически сразу можете видеть, как все будет в итоге выглядеть.
WordPress предлагает нам 2 режима, в которых можно писать текст. Первый – визуальный. Я рекомендую использовать его новичкам, тем, кто не знает основ html. Также плюс этого режима в том, что вы практически сразу можете видеть, как все будет в итоге выглядеть.
Режим “Текст” стоит выбирать, если вы уже немного знакомы с html-тегами. Лично мне этот режим нравится больше, потому что в нем можно свободно использовать любые теги, wordpress не будет их затирать. Конечно, в этом режиме вы не можете в реальном времени видеть, как выглядит текст, но это можно сделать с помощью кнопки “Просмотреть”.
Собственно, редактор wordpress очень прост и удобен. Тут же вы можете управлять видимостью записи, планировать ее публикацию, управлять статусом, задавать рубрики и метки. Кстати, на этой же странице можно без проблем создать новые рубрики.
Многие виджеты просто не выводятся на экран, так как менее важны. Вы можете включить их с помощью кнопки “Настройки экрана”, которая находится в самом верху. На этом мы закончим с записями, данный пункт мы более менее разобрали.
На этом мы закончим с записями, данный пункт мы более менее разобрали.
Медиафайлы
Тут вы можете добавить новый файл или просмотреть в библиотеке те, что уже загружены, а также изменить их параметры. Для этого нужно кликнуть по нужному файлу.
Для картинок, как видите, можно задавать альтернативный тест, описание, заголовок и подпись. Из этого всего на веб-странице непосредственно будет выводиться только подпись, если вы ее пропишите. Файлы можно легко удалять.
Под медиафайлами понимаются изображения, аудиозаписи и видеоролики. Именно такие файлы вы можете загружать в wordpress. Обычно я вообще не захожу в этот пункт, а добавляю все необходимые медиафайлы непосредственно при написании записи через кнопку “Добавить медиафайл”.
Страницы
Тут ничего интересного, всего лишь можно посмотреть список всех страниц и добавить новую. Добавляется оно таким же образом, что и запись. Страница отличается тем, что на ней обычно отображается статическая информация, не относящаяся непосредственно к тематике сайта.
Страницей может быть, например, карта сайта, биография автора, контактная информация, страница обратной связи, правил, условий сотрудничества и т.д.
Комментарии
Собственно, на этой странице вы можете видеть все комментарии на вашем сайте, редактировать, отклонять их, помечать как спам и т.д. Непосредственно настройки комментирования настраиваются в другом месте.
В зависимости от настроек вам в любом случае придется модерировать комментарии, когда они у вас появятся. Скажу вам честно, что если оставить все как есть, то будет приходить много спама. Как от него избавиться это другой разговор, тут вам поможет любой плагин для защиты от спама.
Например, вы можете настроить так, чтобы в одобрении нуждался только первый комментарий от пользователя. Тогда все дальнейшие его комментарии не нужно будет одобрять. Либо вы можете настроить так, чтобы все комментарии нуждались в одобрении со стороны администратора.
В таком случае вам предстоит гораздо чаще заниматься вопросом модерации. Если у вас крупный сайт, можно даже нанять человека, который будет ответственен за это дело.
Если у вас крупный сайт, можно даже нанять человека, который будет ответственен за это дело.
Внешний вид
Этот пункт содержит в себе очень много подпунктов. Например, вы можете управлять темами wordpress. В этом пункте их можно устанавливать, а также переключать.
Пункт “Настроить”, в свою очередь, имеет массу простых настроек внешнего вида сайта. Например, тут вы можете задать название и описание, иконку, общий фоновый цвет или изображение, логотип, добавить меню, изменить виджеты.
Опять же, этих возможностей может и не быть. Это зависит от самого шаблона и от его разработчика – включил ли он соответствующие возможности кастомизации в тему или нет. Объяснять тут особо нечего, лучше всего обучаться непосредственно практикуясь в управлении движком. Лучше всего это делать на локальном сервере.
Пункты Виджеты, меню, заголовок, фон содержат практически тот же функционал, что и страница “Настроить”, но позволяют на отдельной странице разобраться с одним компонентом.
Отдельно хочется отметить пункт “Редактор”. Он позволяет прямо из админки изменять код php-файлов активной темы, а также файла стилей. Я не рекомендую лезть сюда новичкам, но если вы разбираетесь в php, html и css, то для вас это будет удобная возможность быстро что-то исправить или добавить, ведь не нужно соединяться по ftp или заходить на хостинг для изменения файлов.
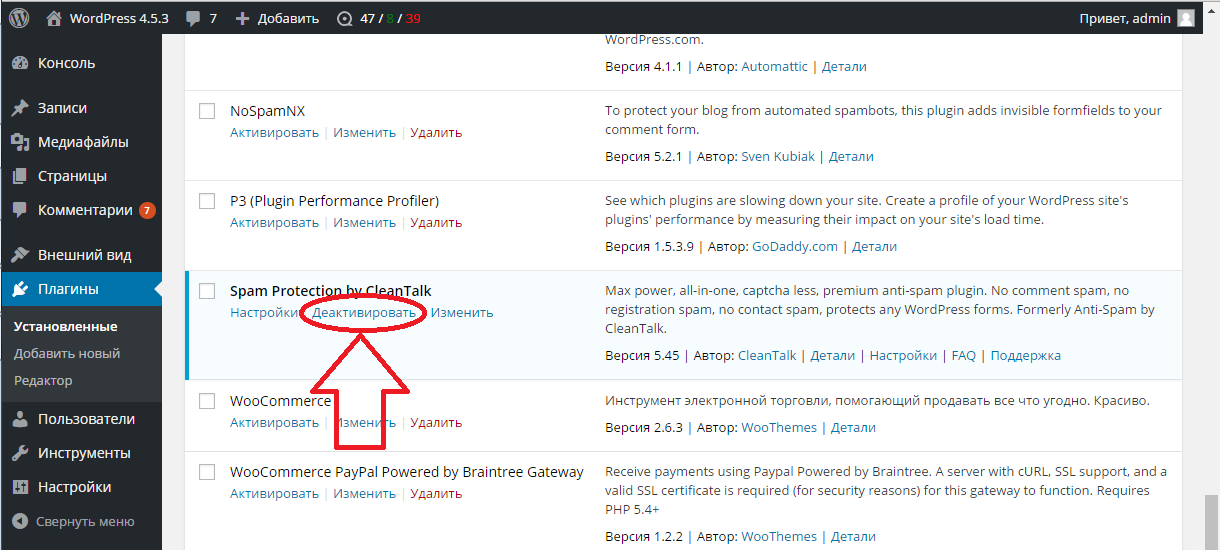
Плагины
WordPress – замечательный движок, но он и вполовину не был бы так хорош, если бы не плагины, которые делают из него просто конфетку. Так вот, устанавливать, активировать и деактивировать плагины вы можете как раз на этой странице.
Тут тоже есть свой редактор, который позволяет редактировать код плагинов. Но это тоже для продвинутых пользователей, кто хорошо владеет php.
Пользователи
Очередная возможность wordpress – легко добавлять новых пользователей, а также удалять их и изменять им права. Чтобы добавить нового пользователя, необходимо заполнить вот такую формочку:
Например, вы хотите нанять человек на работу с сайтом. Например, он будет писать новые записи. Удобно было бы, чтобы он не делал это в Word, а сразу писал в редакторе движка, так вам как администратору не придется самому эти записи публиковать.
Например, он будет писать новые записи. Удобно было бы, чтобы он не делал это в Word, а сразу писал в редакторе движка, так вам как администратору не придется самому эти записи публиковать.
Соответственно, возможности нового пользователи вы также должны выбрать. Например, если указать “Автор”, то пользователь сможет добавлять и редактировать свои записи, но на этом его права ограничиваются, чужие записи он трогать не может. Это как раз идеальная роль для наемного автора-копирайтера.
Инструменты
Тут у меня уже чуть больше пунктов, так как ранее я видимо установил пару плагинов, которые добавили новые инструменты. А вообще инструментами по умолчанию тут являются импорт и экспорт ваших записей, рубрик, меток и комментариев и xml-файл.
Это достаточно удобная опция, она позволяет вам очень быстро экспортировать данные, а потом загрузить, например, на локальный сервер. Там их можно изменить и загрузить обратно. Правда для импорта нужно будет установить официальный плагин от разработчиков.
С остальными инструментами вы можете ознакомиться, перейдя по ссылке “Все инструменты”.
Настройки
Наконец мы подобрались к последнему пункту админки. Описывать его можно очень долго, но я постараюсь рассказать только о самых базовых и необходимых настройках.
Собственно, пунктов здесь может быть гораздо больше, они будут появляться после установки новых плагинов. Как видите, у меня уже появились соответствующие пункты под 2 новых плагина.
В общих настройках, в принципе, нечего объяснять. Вы можете настроить тут часовой пояс, формат даты, название и описание сайта, язык. В общем, все самое базовое и основное.
Написание. Тут особо важных настроек нет. Вы можете настроить публикацию через e-mail, я лично этого не делал. Можно вставить в самое последнее поле список пинг-сервисов. Многие говорят, что таким образом можно ускорить индексацию новой страницы. Я не знаю, насколько это актуально для рунета, можете найти такой список сайтов и вставить их сюда.
Чтение. А вот здесь у нас очень важные настройки.
В частности, вы должны выбрать, что будет отображаться на главной странице, сколько записей будет выводиться на 1 странице блога, а также в RSS-ленте. Не рекомендуется выводить более 30-40 записей на странице, так как тогда она будет слишком тяжелой.
Если у вас настроена трасляция публикаций по RSS, то рекомендую вам отображать в них только анонс поста, а не полный текст, чтобы воры не могли украсть ваши тексты через ленту.
Наконец, есть чекбокс, который позволяет запретить индексацию сайта. Но сам wordpress не гарантирует ее работу. Если вы уже решили закрыть сайт полностью от индексации, то помимо этой галочки нужно будет проделать и другие меры.
Обсуждение. Также очень важно настроить обсуждение на вашем сайте. Тут очень много настроек, поэтому подробно останавливаться не будем, вы и сами разберетесь в них. Основной выбор, который вам предстоит сделать – это позволить людям после одного одобренного комментария писать остальные уже без необходимости одобрения или же вручную одобрять абсолютно каждый коммент, кроме своих? Тут вы должны сами решить, как поступить.
Медиафайлы. Тут можно настроить размеры по умолчанию для миниатюр, а также указать максимальные размеры для средних и крупных изображений.
Постоянные ссылки. Тут вы должны выбрать, как именно будут формироваться url-адреса. Настоятельно рекомендую вам использовать вариант – Название записи. Либо настройте свой произвольный вариант на основе подсказок. Например, чтобы в url-адресе также показывался ярлык рубрики.
Все, на этом стандартные настройки wordpress мы рассмотрели, абсолютно ничего сложного в них нет. Последняя кнопка, которая есть в панели, это кнопка сворачивания меню. Можете нажать и посмотреть, как меняется внешний вид. Лично мне больше нравится развернутое меню.
Что ж, на этом все возможности админки wordpress мы рассмотрели, остальные будут добавляться в зависимости от того, какие шаблоны и плагины вы установите. На этом я прощаюсь с вами и желаю продолжить изучение wordpress, потому что ничего сложного в этом движке нет. У нас есть много премиум-уроков и 2 хороших курса по wordpress, вам достаточно лишь начать свое обучение и вы быстро перерастете из новичка в профессионала.
Абсолютно все материалы (тексты, фотографии, видео) заносятся на сайт через систему управления контентом. Для простоты и краткости мы называем эту систему админкой. Чтобы начать редактирование любой страницы, нужно обязательно зайти в управление сайтом. В конструкторе сайтов «Нубекс» предусмотрено два способа входа в администрирование сайта.
Способ № 1. Вход в управление сайтом через главную панель управления услугами
Это способ доступен администратору сайта и является основным. Его преимущество заключается в том, что при входе администратор видит состояние работы сайта, и в случае каких-либо неполадок (сайт выключен или не открывается, не работает доменное имя, некорректные настройки сайта и т. д.) система отразит их причины и позволит администратору предпринять соответствующие меры. Также при использовании такого способа администратор может управлять всеми своими сайтами (если их несколько), используя только один вход.
Как войти в администрирование сайта
Для входа в систему управления услугами нажмите «Войти в систему»
Вы окажетесь на странице входа главной панели управления услугами. Вот ее прямой адрес:
Вот ее прямой адрес:
В поле «электронная почта» введите адрес вашей почты, который использовался при регистрации или создании сайта.
В поле «пароль» введите ваш пароль. Если Вы не помните свой пароль, то можете воспользоваться ссылкой восстановления пароля.
Если к вашей регистрационной анкете были привязаны профили в социальных сетях Вконтакте или Facebook, Вы можете войти, кликнув на логотип социальной сети.
После входа в панель управления услугами Вы окажетесь на главном экране, на котором увидите список всех Ваших сайтов. Напротив каждого сайта есть кнопка «управлять»: кликнув на нее, Вы перейдете в систему управления сайтом.
Способ № 2. Вход в систему администрирования сайтом
Этот способ используют для того, чтобы предоставить доступ к управлению сайтом отдельным сотрудникам, которые получают ограниченные права на управление сайтом, но не имеют возможности управлять некоторыми услугами (оплата сайта, финансовая информация, управление доменами и т. д.).
д.).
Откройте свой сайт в браузере и найдите его доменное имя в адресной строке. Например, http://сайт .
Сейчас мы быстро разберемся как зайти в админку wordpress ? И вы начнете работать над своим сайтом! На самом деле вы не единственный человек, который не может войти в админ панель собственного проекта, созданного на движке wordpress. Если просто ввести название домена в адресной строке браузера вы попадаете на нужный сайт. Но только как посетитель, а не его создатель и отец родной.
Оказывается для попадания в панель управления своим блогом в строке браузера необходимо вводить еще кое-что.. Они помогут вам наконец-то, после долгих мучений и нервов все таки зайти на свой сайт в качестве его законного владельца.
Только не думайте, что вас кинули и на сайт уже ни как не попасть. Понимаю нервишки шалят, сам был в такой же ситуации. А есть и такие, кто уже подумывает по новой. Спокойно, уже через несколько секунд вы будете наслаждаться процессом редактирования и печатать новую статью. Кто-то из админки на свой сайт вордпресс.
Кто-то из админки на свой сайт вордпресс.
Пока же внимательно смотрите и запоминайте что нужно делать. Вам придется очень часто пользоваться этими способами для входа в админ панель. Конечно можно потом сохранить логин и пароль. Однако после очистки истории в браузере или, если вы работаете над сайтом с другого компьютера нужно будет снова как-то попасть в админку.
Как зайти в админку wordpress работающие способы.
Браузер у вас, я уверен, уже открыт так что приступаем ко входу на родной сайт. Для этого в адресной строке, нужно ввести любую из ниже приведенных ссылок. Теперь просто копируйте любой вариант, а вместо ваш_сайт укажите название своего проекта.
- выйдет вот так https://site.ru/wp-admin
- https://ваш_сайт/wp-login.php или можно так https://site.ru/wp-login.php
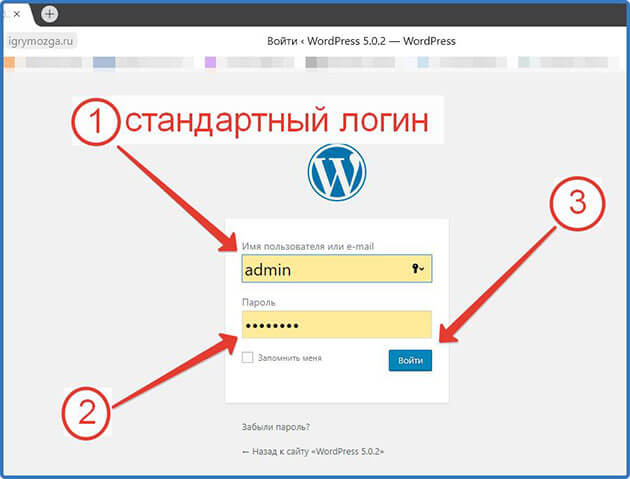
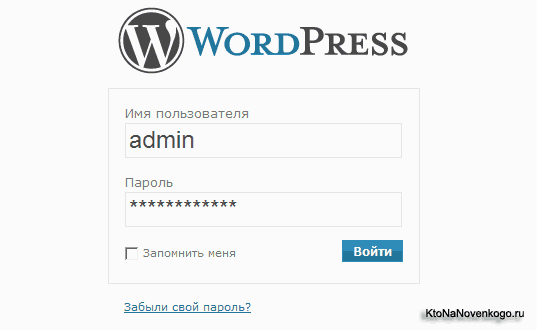
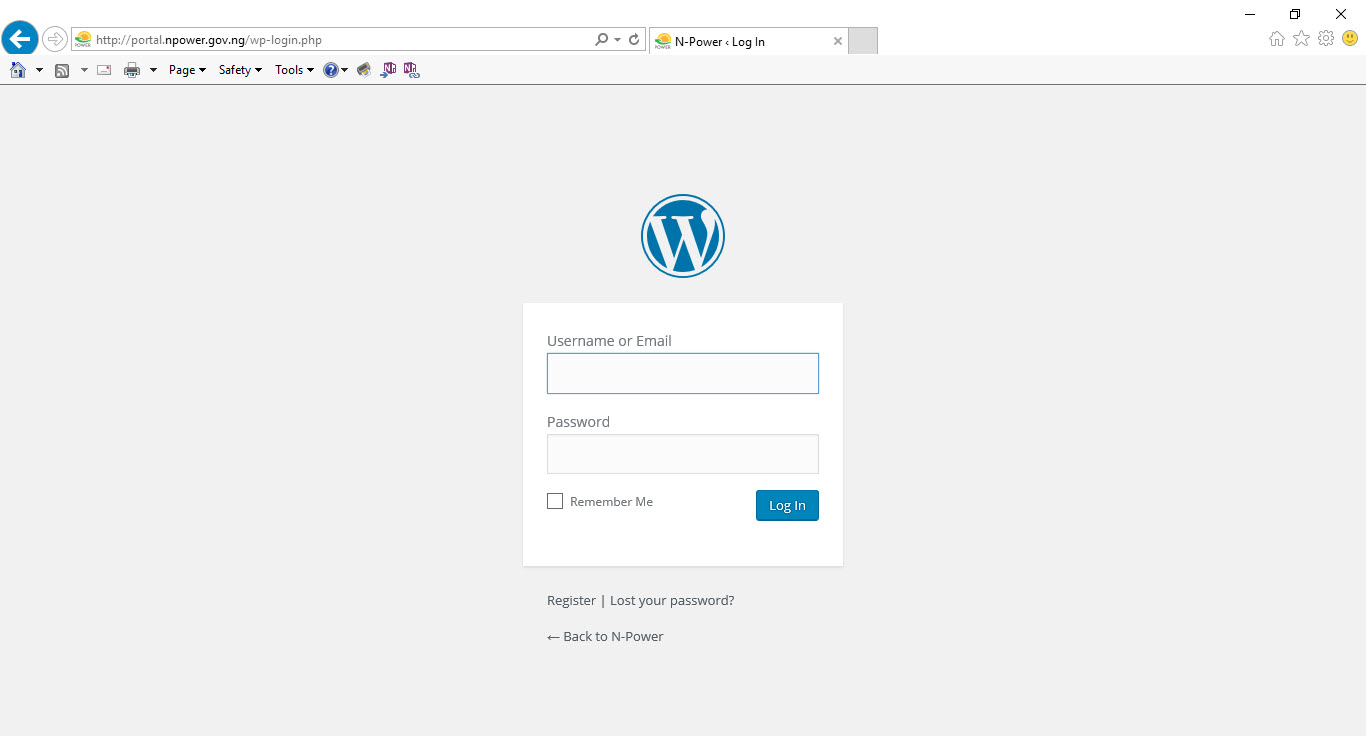
Перед вами откроется страница для входа, где нужно указать имя пользователя и пароль.
Эти данные каждый вводил при создании сайта, когда устанавливал wordpress. Если вы указали только пароль, то имя пользователя автоматически у всех будет admin . Рекомендовал бы поставить галочку в окне Запомнить меня, это позволит в следующий раз входить в админ панель автоматически, после ввода в адресной строке только названия вашего проекта. Понятно, если вы работаете не дома, то ни каких галочек ставить не стоит. Если данные правильные то уже через секунду вы окажетесь в админке, выдохнете с облегчением и начнете работать над сайтом.
Если вы указали только пароль, то имя пользователя автоматически у всех будет admin . Рекомендовал бы поставить галочку в окне Запомнить меня, это позволит в следующий раз входить в админ панель автоматически, после ввода в адресной строке только названия вашего проекта. Понятно, если вы работаете не дома, то ни каких галочек ставить не стоит. Если данные правильные то уже через секунду вы окажетесь в админке, выдохнете с облегчением и начнете работать над сайтом.
Но что делать, если вы не помните ни пароля ни имени пользователя?
Без паники, эту информацию можно посмотреть в письме, которое было выслано вам на E-mail. Надеюсь вы указали не левую почту, при создании сайта и можете зайти, открыть это письмецо и все так попасть в админку собственного сайта. Кстати вам также прислали уже активную ссылку для входа. Так что можно кликнув по ней прямо из письма попасть к себе на сайт. Я именно так и заходил первый раз на мой проект, а если честно то не только первый, иногда и сейчас пользуюсь этим способом.
Войти-то мы вошли и все прекрасно, но иногда нужно и выходить и панели управления сайтом, особенно если вы работаете не дома. Всегда помните об этом, ведь в противном случае другой человек попадет на ваш сайт, изменит пароль и станет его полноправным владельцем. Выйти можно одним кликом, для этого просто наводите курсор на свой логин, найти который можно в правом верхнем углу, и в открывшемся окне жмете выйти.
Теперь для попадания в панель админа опять придется пользоваться одной из вышеуказанных ссылок, зато вы будете уверены в том, что кроме вас никто другой не сможет зайти на сайт.
Приветствую всех читателей моего блога! Сегодняшний пост будет посвящен в основном начинающим, поскольку речь пойдет об обыденных для опытных вебмастеров вещах. А именно, о том, как зайти в панель управления (админку) и настроить все опции функционала таким образом, чтобы в дальнейшем было комфортно работать со своим сайтом или блогом.
Несмотря на то, что Вордпресс является самой простой для понимания , все же у начинающих на первых порах вполне могут возникнуть вопросы. Посему хотелось бы прояснить некоторые нюансы с тем, чтобы в дальнейшем по возможности не осталось темных пятен.
Посему хотелось бы прояснить некоторые нюансы с тем, чтобы в дальнейшем по возможности не осталось темных пятен.
В основном то, о чем я буду сегодня повествовать, нужно сделать сразу же после установки WordPress на хостинг ( о понятии hosting и грамотном выборе хостера, а о покупке места для сайта у провайдера). Установить WP можно как с помощью , который наиболее удобен для молодых вебмастеров, так и (для опытных пользователей).
Вход в админку Вордпресс
Установку движка WP через административную панель хостинга я описывал на примере своего провайдера , но в целом процедура для различных хостеров мало чем отличается. После того, как установите WP и доменное имя для получения полноценного URL своего проекта, админка Вордпресс будет к вашим услугам. Вход на сайт находится на странице вот с таким адресом:
Http://vash-site.ru/wp-login.php
Например, для управления своим блогом я вхожу в админ-панель с вебстраницы, урл которой выглядит так:
/wp-login. php
php
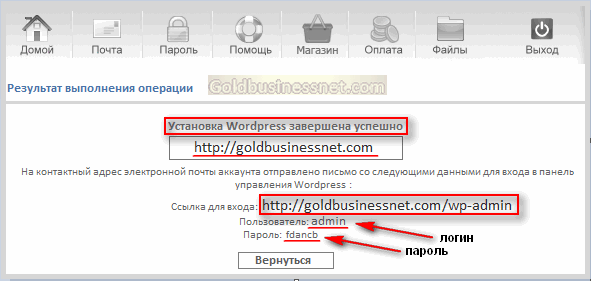
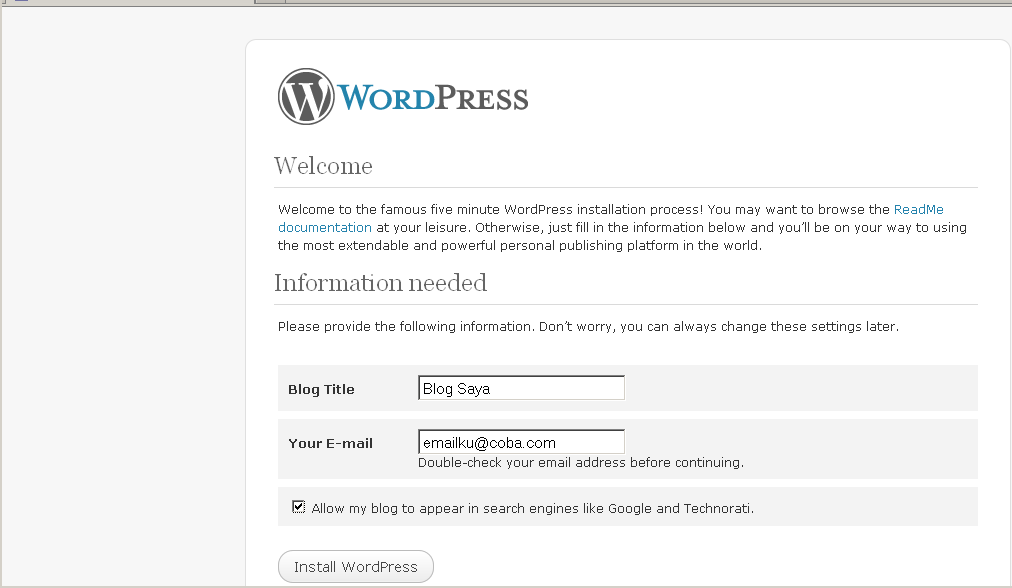
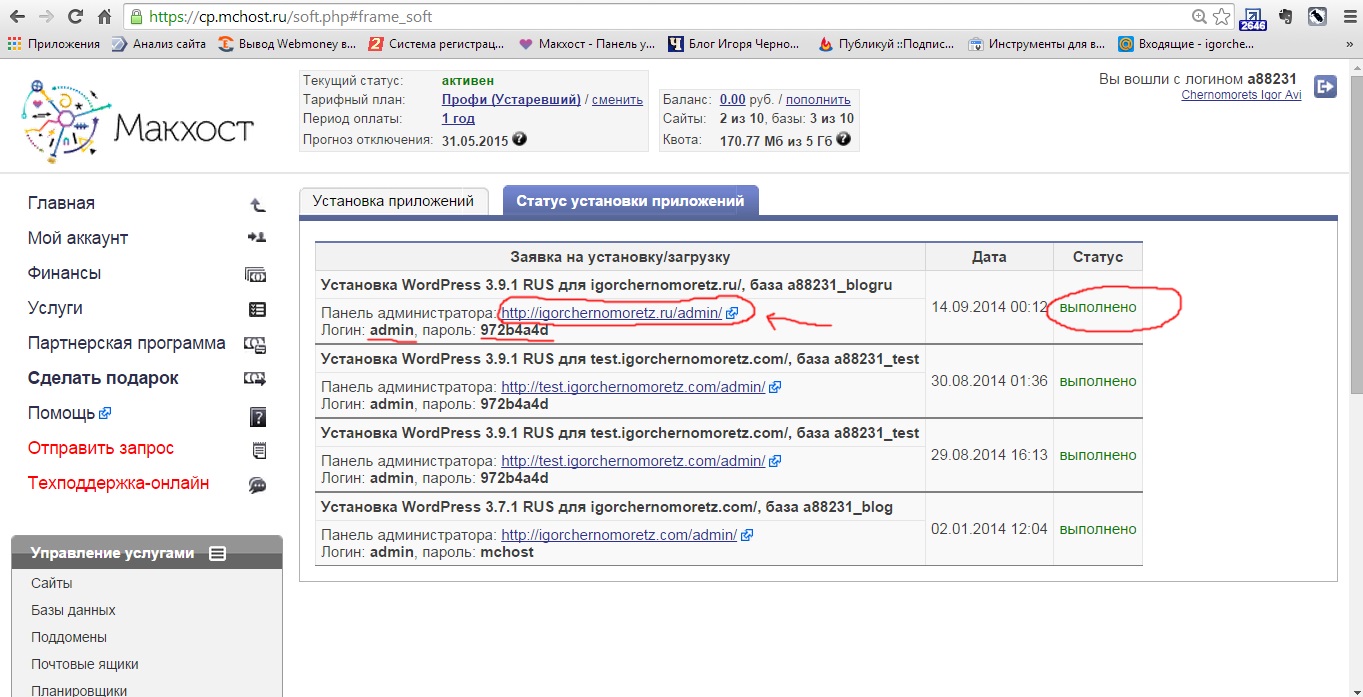
Чтобы осуществить вход в админку Вордпресс, необходимо заполнить данные авторизации (), которые обычно приходят после установки WP на электронную почту, указанную для контактов при регистрации хостинга. Они могут быть предоставлены на заключительном шаге автоматической установки:
Итак, для входа в админку сайта Вордпресс вводим полученные логин с паролем и жмем кнопку «Войти»:
Здесь хочу акцентировать ваше внимание на том, что первоначально полученные имя пользователя «admin» (в качестве логина) и нехитрый пароль необходимо поменять сразу на более сложные (они должны выглядеть примерно так, как на выше расположенном скриншоте) для усиления безопасности ресурса. Как это сделать через phpMyAdmin, описано .
Как настроить WordPress для корректной работы вебсайта
А теперь рассмотрим, что нужно сделать в первую очередь для того, чтобы обеспечить правильное функционирование вашего сайта и успешное его продвижение в дальнейшем. Рассмотреть абсолютно все нюансы в рамках одной публикации не представляется возможным, но основные моменты мы разберем обязательно.
Рассмотреть абсолютно все нюансы в рамках одной публикации не представляется возможным, но основные моменты мы разберем обязательно.
После входа в админку вы попадаете на главную консоль , где слева на черном фоне расположено меню со ссылками в различные разделы, а вверху увидите ряд блоков в раскрывающейся вкладке «Настройки экрана» , видимость которых можете сразу настроить, проставив или сняв напротив них галочки:
Эти блоки позволяют отслеживать, так сказать, в «одном флаконе» информацию о количестве опубликованных записей и статических страниц, комментариев, в том числе спамных, которые выявил и изолировал (к слову, на некоторых своих ресурсах я до сих пор использую данное расширение, хотя есть вполне эффективные альтернативные варианты), входящий в комплект первоначального функционала WordPress:
Каждый из этих блоков можно также закрывать и раскрывать по вашему желанию. Кроме этого, здесь есть блоки, отображающие недавно опубликованные материалы, черновики (ими являются еще не опубликованные записи), свежие комментарии и новости Вордпресс.
Ежели вы являетесь новичком, то обязательно отметьте чекбокс напротив «Добро пожаловать» , этот блок предоставит вам ценную информацию, проведя вас за руку с помощью комплекта линков по разделам, в которых вы можете проделать первоначальные важные действия. Также узнаете больше о работе с WP, если перейдете по соответствующей ссылке.
Рядом с «Настройками экрана» расположена вкладка «Помощь» , информация в которой даст возможность более детально уяснить те или иные термины или действия, которые можно осуществить для обеспечения комфортного управления сайтом, используя админ панель:
Общие настройки
Теперь обратимся к меню в левой колонке, где выбираем «Настройки» — «Общие» :
Откроется отдельная страница, где в соответствующие поля необходимо вписать название вашего ресурса и краткое его описание. Желательно, чтобы оно содержало в себе ключевые слова из семантического ядра (), по ним вы будете продвигать свой ресурс:
Вот как выглядят после этого название и краткое описание в шапке моего блога в браузере:
Как видите, здесь все просто. В полях «Адрес сайта (URL)» и «Адрес WordPress (URL)» в подавляющем большинстве случаев указывают один и тот же адрес. Исключения бывают, но сейчас их не будем обсуждать, потому что, скорее всего, это информация будет пока для вас лишней.
В полях «Адрес сайта (URL)» и «Адрес WordPress (URL)» в подавляющем большинстве случаев указывают один и тот же адрес. Исключения бывают, но сейчас их не будем обсуждать, потому что, скорее всего, это информация будет пока для вас лишней.
Далее в поле «Адрес e-mail» прописываете свой адрес электронной почты, который будет использоваться в целях управления вебсайтом (уведомление о новых комментариях, подписчиках, переписка с потенциальными партнерами и т.д.).
Советую для этих целей зарегистрировать специальный эмайл, чтобы не путаться и не перемешивать корреспонденцию. Многие используют почту домена, но можно просто выделить для этого один из ящиков GMail, тем более, что , каждый из которых связан с отдельным e-mail.
Напротив поля «Членство» лучше галочку не ставить, поскольку злоумышленники иногда пользуются тем, что эта опция проставлена, это упрощает им взлом WordPress. Для обычного ресурса это лишнее, если, конечно, вы не собираетесь вводить регистрацию посетителей на своем блоге, так что не будем ослаблять защиту.
Ну и напротив следующего поля «Роль нового пользователя» из выпадающего меню выбираете соответствующее. Обычно это подписчик.
Можете поэкспериментировать с форматами даты и времени и установить наиболее подходящие для вас. Для дополнительной информации по этому вопросу почитайте документацию, перейдя по предоставленной тут же ссылке. Ну и надлежащий язык вашего сайта возможно выбрать из выпадающего меню. В конце не забудьте сохранить изменения.
Настройки написания
Теперь в том же разделе «Настройки» переходим во вкладку «Написание», где уже определяем формат и порядок публикования контента () будущих страниц вашего ресурса:
Напротив поля «Форматирование» отметьте галочкой «Преобразовывать смайлики…», чтобы посетители могли выразить свое настроение, используя коды тех или иных смайлов в комментариях.
Далее устанавливаем основную рубрику , в которой по умолчанию будут публиковаться статьи вашего блога, если вы не укажите сами другую. Обычно все публикации распределяются по созданным вами же тематическим разделам, так что оставляем «Uncategorized».
Обычно все публикации распределяются по созданным вами же тематическим разделам, так что оставляем «Uncategorized».
Конечно, вы можете выбрать свою рубрику по умолчанию, если у вас в блоге все-таки будут материалы, которые не подходят ни к одной категории. В таком случае будет логично дать ей русскоязычное название (скажем, «Общая» или «Новости»).
Однако для этого прежде ее нужно будет создать, как и любую другую. Как это сделать технически, расскажу в продолжении данной публикации, где планирую вести повествование об основных аспектах собственно управления сайтом в ходе его развития.
Следующий пункт — «Основной формат записей» . Для стандартного блога можно оставить стандартный. Если же содержание ваших страниц по задумке будет отличаться от обычного наполнения, то в каждом конкретном случае нужно подумать особо.
Например, если вы владелец фотоблога либо какой-либо галереи, где основным контентом являются фотографии и различного роде картинки, то, наверное, логично выбрать из выпадающего меню пункт «Изображение». В любом случае, акцент на этом не будет лишним.
В любом случае, акцент на этом не будет лишним.
Далее — настройка основной рубрики для ссылок , которая полезна тем, кто желает разместить линки на важные страницы других ресурсов. По умолчанию название этой рубрики «Blogroll». Ежели хотите добавить свою, то действия будут аналогичными созданию обычных рубрик, которые я опишу, как уже сказал, в одной из следующих статей.
Как видите, возможна настройка для осуществления удаленных публикаций с помощью скрытого адреса электронной почты. Ничего вразумительного и существенного по этому поводу сказать не могу, поскольку не использую данную опцию.
Последний пункт «Сервисы обновления» настроек написания, который находится в самом низу, отображает список сервисов пингования. Эти сервисы будут автоматически рассылать уведомления при выходе свежих статей на вашем сайте.
Считается, что это помогает в , что на данном этапе не так актуально для уже развитых трастовых вебресурсов, поскольку за последнее время качество индексирования значительно улучшилась как со стороны Яндекса, так и Гугла.
Но для молодых сайтов и блогов, делающих первые шаги, это может поспособствовать их дальнейшему становлению. Вреда это точно не принесет. Ежели решите перейти к материалу по выше указанной ссылке, то там найдете список сервисов пингования, которыми пользуюсь я сам.
Настройки чтения
Еще один подраздел, на который я хотел бы обратить ваше внимание, это комплекс опций, помогающий настроить параметры чтения и в который можно также попасть из раздела «Настройки» (смотрите четвертый отсюда скриншот выше):
По умолчанию на главной страницей WordPress будут выводиться последние записи вашего блога. Причем можно указать их количество, а также число отображаемых в элементов. Наиболее продвинутым сервисом, через который можно пропустить свой новостной канал, считается , которым владеет Гугл.
Здесь еще необходимо отметить вот что. В основном функционале WP предусмотрена возможность обеспечивать вывод на главную страницу не полных статей, являющихся полновесными дублями, на которые весьма косо смотрят поисковые системы, а с помощью их анонсов.
То есть, в этом случае вы обрезаете начало статьи в нужном месте с помощью тега more, который присутствует в редакторе Вордпресс (это инструмент, посредством которого вы будете писать и опубликовывать свои статьи на блоге).
А вот для RSS-канала именно в этом разделе настроек существует возможность указать, будут ли отображаться ваши статьи в ленте полностью или только их вырезанные фрагменты. С одной стороны, полные статьи более удобны для читателей, с другой стороны анонсы позволяют не только уменьшить число полных дублей, но и минимизировать опасность воровства контента.
Пример анонсов в RSS-ленте вы можете посмотреть по приведенной ссылке, кстати, заодно и подписаться на обновления моего блога, чтобы не пропустить полезные материалы.
Вариант вывода последних записей именно для блога мне кажется наиболее удачным. Однако, есть возможность выбора в качестве главной статической страницы.
Это может понадобиться в случае, если вы создаете статичный вебсайт или же просто хотите на своем блоге сделать главную с постоянным контентом (попутно ознакомьтесь, и правомерен ли такой вопрос в принципе):
После того, как вы отметите опцию, выпадающие списки станут активными и из них можно будет выбрать, какая именно статическая страница из числа созданных вами будет главной, а также на какой будут появляться записи последних постов. О статичных вебстраницах еще поговорим в уже упомянутом мною следующем материале по управлению сайтом.
О статичных вебстраницах еще поговорим в уже упомянутом мною следующем материале по управлению сайтом.
Настройки обсуждения
Ну и последний очень важный блок, где есть возможность настроить комментарии на своем ресурсе. В принципе, здесь все интуитивно понятно и, если вы планируете создавать блог в обычном формате, то можете проставить галочки следующим образом:
Единственный здесь по-настоящему спорный момент, разрешать ли древовидные комментарии ? С одной стороны, это очень удобное изобретение разработчиков, позволяющее выделять конкретного посетителя, с которым идет общение по определенному вопросу:
Но с другой стороны, использование такого формата может неожиданно привести к возникновению огромного числа дублированного контента, о котором я упоминал выше, что может вызвать санкции со стороны поисковиков.
Я бы обязательно попробовал другую форму, если бы не существовало методов противодействия этому злу (). Кстати, на блоге есть статья о том, как посредством всемогущего файла functions. php установить , с помощью которой сможете настроить свои комментарии как будет вашей душе угодно.
php установить , с помощью которой сможете настроить свои комментарии как будет вашей душе угодно.
В следующей группе настроек WordPress вы можете отрегулировать порядок модерации комментариев и даже составить черный список злостных спамеров на основании определенных символов или словосочетаний, содержащихся в имени автора, URL, эмайле или айпи адресе:
Полагаю, тут все ясно без дополнительных разъяснений. Отмечу лишь, что соответствующую вам картинку можете настроить в , причем там есть возможность для каждого адреса электронной почты выбрать отдельное изображение.
Как настроить размеры изображений (миниатюр) в WP
Есть еще одна вкладка, носящая название «Медиафайлы» и находящаяся в том же разделе настроек:
В ней можно отредактировать размеры изображений, которые будут использоваться на вашем сайте WordPress:
Здесь надо внести ясность. Дело в том, что в общем случае при загрузке каждого изображения (исходного) система WP автоматически создает еще несколько его копий разной величины: миниатюру (thumbnail ), картинку среднего (medium ), крупного (large ) размера.
Но генерируются только уменьшенные варианты изображения с исходными размерами (full ), каждый из которых имеет свое предназначение.
Поясню на примере. У меня на блоге первые картинки к каждой статье имеют размер 550×300 пикселов. Поэтому Вордпрессом автоматически создаются только две вариации: миниатюра и среднего размера картинка, поскольку по умолчанию максимальные величины высоты и ширины (1024×1024) крупного изображения превышают размер исходного.
Начнем с миниатюр. Скажем, у меня на блоге при выводе ссылок на публикации из той же рубрики в конце каждой статьи отображаются миниатюры (150×150 пикселей), которые дублируют первые картинки к посту:
Обратите внимание, что для миниатюр есть опция «Обрезать точно по размерам» . Для чего она нужна? Дело в том, что при генерации уменьшенных копий Вордпресс сжимает исходное изображение до установленного в настройках предела.
Допустим, вы оставили высоту и ширину миниатюры по умолчанию (150×150). Если картинка квадратная (например, 400×400 пикселов), то после сжатия она не будет искажена. Однако, ежели она прямоугольная (например, 600×400), произойдет искажение по одной из сторон.
Если картинка квадратная (например, 400×400 пикселов), то после сжатия она не будет искажена. Однако, ежели она прямоугольная (например, 600×400), произойдет искажение по одной из сторон.
Чтобы этого не случилось, как раз и нужно отметить эту опцию галочкой. Тогда WordPress сначала сожмет миниатюру с сохранением пропорций, а затем обрежет ее по большей из сторон (в нашем случае по ширине, которая в исходном состоянии была 600 пикселов).
Можно, конечно, и самому вычислить размеры миниатюры (в том случае, если исходные картинки не квадратные), которые не будут искажаться при сжатии основного изображения. Но для этого первые картинки постов должны быть одинаковыми (поскольку обычно они используются в качестве миниатюр), ну или, по крайней мере, пропорциональными друг другу (400×300, 600×450, 800×600 и т.д.). Приведу конкретный пример с более сложными пропорциями.
Как я отметил, на этом блоге все первые изображения статей имеют размер 550×300. Допустим, я желал бы сохранить пропорции миниатюр не обрезая ее и при этом минимальную из сторон (то есть высоту) иметь 150 пикселов. Тогда ее ширину можно вычислить. Для того, чтобы избежать искажения картинки без обрезания , мы, прежде всего, должны узнать, во сколько раз она будет уменьшена по высоте:
Тогда ее ширину можно вычислить. Для того, чтобы избежать искажения картинки без обрезания , мы, прежде всего, должны узнать, во сколько раз она будет уменьшена по высоте:
300/150 = 2
Соответственно, во столько же раз мини-картинку следует уменьшить и по ширине:
550/2 = 275
Полученные параметры для миниатюр (275×150) и следует прописать в настройках.
Что касается копий среднего размера, то в рассматриваемом нами примере они будут генерироваться на основании заданных значений по ширине и высоте. Так как исходник имеет параметры 550×300, то за основу для сжатия WP возьмет наибольший размер, соответствующий указанным в настройках для среднего изображения (в нашем случае 300 px по ширине).
Таким образом, для первых картинок, например, у меня автоматически генерируется копия 300×169 с сохранением всех пропорций (в этом случае обрезка не нужна). Для других изображений, используемых на страницах сайта, включая статьи, ситуация аналогичная
Для минимизации нагрузки на сервер, возможно, понадобится , изменив их размеры (тогда просто следует указать свои значения). Также для экономии места на диске, где находятся файлы вашего сайта, вполне разумно запретить генерацию каких-либо из ненужных вариантов изображений.
Также для экономии места на диске, где находятся файлы вашего сайта, вполне разумно запретить генерацию каких-либо из ненужных вариантов изображений.
Например, очень часто большой размер картинок не используется, ведь иногда, в зависимости от условий, он тоже может генерироваться (когда параметры ширины или высоты исходника больше), если не для первых изображений, то для остальных, которые могут использоваться в статье. В этом случае необходимо задать ширину и высоту соответствующей картинки, равную 0 :
Все-таки, изображения средних размеров (medium) я рекомендую таким образом не запрещать, поскольку они используются, например, при добавлении картинок к посту в админ-панели WordPress.
Советую также разрешить помещать загруженные изображения, сортируя их по папкам с датами, отображающими месяц и год загрузки (для этого отметьте соответствующую опцию той же галочкой). Это поможет вам в дальнейшем облегчить поиски потерянных изображений.
Кроме выше описанных действий просто необходимо еще до начала опубликования первой статьи , иначе могут возникнуть серьезные проблемы с индексацией и продвижением блога в поисковых системах.
Думаю, качественный видеоролик будет хорошим дополнением в завершение этой части статьи:
Пользователи и профиль на WordPress
Функционал WordPress позволяет вам как владельцу добавлять новых пользователей через админку и определять их роль в работе проекта (в качестве подписчика, участника, редактора, автора, администратора). Кроме того, можно в любое время изменять их статус либо вовсе удалять. Все эти действия можно осуществлять в разделе «Пользователи» :
Здесь же можно просматривать и редактировать информацию по своему профилю, в том числе персональные настройки:
Например, можно отключить визуальный редактор, который используется при написании статей:
Он вызывает, на мой взгляд, много вопросов, поскольку часто из-за него некорректно отображается информация на странице. Именно по этой причине я в свое время полностью перешел в HTML вкладку (Текст) и не жалею об этом. Возможно, сейчас разработчики устранили все недостатки по визуальному редактору и вы сможете спокойно пользоваться им.
Ежели это не так, вы в любой момент можете перейти во вкладку «Текст» и писать посты сразу в -формате. Конечно, на первых порах будет несколько неудобно, но человеку свойственно привыкать ко всему. В дальнейшем можно отметить чекбокс и отключить визуальный редактор за ненадобностью, чтобы не мозолил глаза.
Далее вы сможете отрегулировать цветовую схему интерфейса админки, начать использовать горячие клавиши для проверки комментариев , отключить показ верхней панели при просмотре сайта, когда вы авторизованы (на мой взгляд, это не совсем удобно при работе в админ панели).
А вот имя пользователя изменить через админку WordPress не представляется возможным . Это вкупе с редактированием пароля можно сделать только через phpMyAdmin, о чем я упоминал, когда рассказывал выше о том, как войти в админ панель. Там же есть ссылка на соответствующий материал.
Далее обязательно придумайте себе говорящий ник, он будет отображаться в комментариях на блоге, соответствующих вашим сообщениям. Я не приемлю прозвища в принципе, поэтому указал имя и фамилию, что тоже возможно.
Я не приемлю прозвища в принципе, поэтому указал имя и фамилию, что тоже возможно.
Нижнюю часть формы я приводить не буду, там и так все интуитивно понятно. Там есть возможность указать ссылку на свой сайт, а также на свой профиль в , линки в AIM и Google Talk (программы мгновенного обмена сообщениями), Yahoo. Подозреваю, что для начинающих это пока темный лес, поэтому они могут пока оставить поля пустыми.
Чуть ниже можете предоставить частичку своей биографии, вписав несколько предложений в текстовое поле под пунктом «Обо мне» , которая, в зависимости от установленной темы Вордпресс, может отображаться на сайте.
Еще можно установить аватар через упомянутой уже мной в этой статье сервис Граватар, создать новый пароль и завершить все текущие сессии, ежели вы авторизованы на нескольких устройствах или в нескольких браузерах.
В заключение еще раз отмечу, что обязательно последует продолжение данной публикации, где мы рассмотрим все возможные действия по управлению блога WordPress, которые могут понадобиться при дальнейшем развитии ресурса.
В заключение представляю видео от Евгения Попова, в котором он дал дополнительные разъяснения по некоторым аспектам, включая роли пользователей и возможность удаленной публикации в Вордпрессе.
Правда, видеоролик записан немного ранее, чем вышла последняя версия WP, потому есть некоторые несоответствия с текущим интерфейсом (например, раздел «Параметры» теперь носит название «Настройки»), но эти небольшие неудобства с лихвой перекрываются высоким качеством материала:
Интересно, конечно. В избранное!
Добрый день! Я случайно попала на Ваш блог. Мне очень понравилось, как Вы пишете статьи. Я — новичок, к тому же, как говорят в интернете — чайник. Свой блог я создавала с очень большим трудом. Дело в том, что я же все делала по материалам, которые добывала бесплатно. А бесплатно, это сложно. Читала я и уроки Попова, да, они хорошие. Но и он в своих видео говорит, что надо для сайта покупать многое. Я же выполнила только один совет, купила домен и взяла платный хостинг. На остальное у меня нет денег. И хоть блог мой уже работает, но он еще не очень хорошо устроенный. Мне шаблон установить и настроить помог один хороший человек. Но я же должна знать все сама, как делать. А главное как вести его правильно, оформлять. Ну а потом уже и зарабатывать, если получится. А пока не получается, так нет посетителей, вернее есть, но их мало. Тематика у меня такая, что многие и не знают, что и ее можно использовать, зная азы. Но у меня знание этой тематики. А вот если бы я научилась нормально вести блог, тогда о моем блоге больше узнало бы людей. Но а опытные блогеры часто пишут не совсем понятно для новичков. Платные же курсы покупать у меня нет денег. Хочу Вас спросить, стоит ли мне этим заниматься, если я многое не знаю? А то что уже знаю, не могу применять, так как блог молодой, первая статья опубликована в конце февраля этого года. Или лучше не тратить время понапрасну? Мне конечно очень интересно изучать все это, но зарабатывать нужно. Вот я даже не знаю, куда это мне и какой код нужно ввести.
На остальное у меня нет денег. И хоть блог мой уже работает, но он еще не очень хорошо устроенный. Мне шаблон установить и настроить помог один хороший человек. Но я же должна знать все сама, как делать. А главное как вести его правильно, оформлять. Ну а потом уже и зарабатывать, если получится. А пока не получается, так нет посетителей, вернее есть, но их мало. Тематика у меня такая, что многие и не знают, что и ее можно использовать, зная азы. Но у меня знание этой тематики. А вот если бы я научилась нормально вести блог, тогда о моем блоге больше узнало бы людей. Но а опытные блогеры часто пишут не совсем понятно для новичков. Платные же курсы покупать у меня нет денег. Хочу Вас спросить, стоит ли мне этим заниматься, если я многое не знаю? А то что уже знаю, не могу применять, так как блог молодой, первая статья опубликована в конце февраля этого года. Или лучше не тратить время понапрасну? Мне конечно очень интересно изучать все это, но зарабатывать нужно. Вот я даже не знаю, куда это мне и какой код нужно ввести.
Валентина, ну что Вам сказать по этому поводу. Поверьте, у каждого, и не только вебмастера, в начале пути возникает такая дилемма: бросить все, поскольку мало, что получается или рыть носом землю, но добиться своего, я тоже не исключение. Львиная доля, к сожалению, выбирает первый вариант и бросает начатое. Хотя те, кто придерживается второго пути, порой достигают вершин. Конечно, полнокровного, так сказать, успеха добиваются единицы, тут я лукавить не буду, да это и вполне логично. Но вот тех, кто не разочаровался в том, что продолжил начатое, подавляющее большинство.
Так что не отчаивайтесь, Валентина, человек сложное создание, иногда одна правильно сказанная в нужный момент фраза может подвигнуть человека на невероятные поступки. Надеюсь, такой фразой Вам, Валентина, окажется такая: УСПЕХОВ и УДАЧИ Я ЖЕЛАЮ ВАМ!
Доброе время суток. Спасибо за обучение, очень-очень познавательно. Но у меня остался вопрос, поскольку я только-только начал обучение WP. как мне прикреплять публикации, допустим новости к разным страницам, а не к одной — главной, где они появляются автоматически. поясню: как, например, создать две или более «ленты новостей» по разной тематике? чтобы записи появлялись и обновлялись не только на главной странице, а там, где я хочу? вообще возможно ли такое на WP? поскольку в перспективе я планирую создать несколько (до 4) регулярно обновляющихся лент новостей.
как мне прикреплять публикации, допустим новости к разным страницам, а не к одной — главной, где они появляются автоматически. поясню: как, например, создать две или более «ленты новостей» по разной тематике? чтобы записи появлялись и обновлялись не только на главной странице, а там, где я хочу? вообще возможно ли такое на WP? поскольку в перспективе я планирую создать несколько (до 4) регулярно обновляющихся лент новостей.
а пока, я, к сожалению, вынужден регулярно обновлять статическую страницу, что крайне неудобно.
Александр, в стандартном блоге записи появляются не только на главной, но и на страницах категорий, например. Если Вы желаете разделить новости по тематике, то просто создайте несколько новостных рубрик (например: Новости общего характера, Коммерческие Новости и т.д.). WordPress распределит эти записи по рубрикам.
Очень мне поравился крик души Валентины, потому что со мной сейчас происходит то же самое. Создавала сайт ради спортивного интереса, а он возьми и зарегистировался. Теперь понимаю, что с этим нужно что-то делать. А эта непереводимая игра слов-плагины, виджеты, теги и т.д.? Сижу вечерами и разбираюсь. Спасибо Игорь за успокоительные слова. Буду обращаться к вашему сайту, может и разбирусь в чем-то. Всем удачи.
Создавала сайт ради спортивного интереса, а он возьми и зарегистировался. Теперь понимаю, что с этим нужно что-то делать. А эта непереводимая игра слов-плагины, виджеты, теги и т.д.? Сижу вечерами и разбираюсь. Спасибо Игорь за успокоительные слова. Буду обращаться к вашему сайту, может и разбирусь в чем-то. Всем удачи.
Светлана, возможно, это Ваше призвание, так сказать, судьба. Во всяком случае, в жизни интересно попробовать разные пути реализации своих интересов.
В ходе работы возникла у меня проблема с интернет-магазином kladproraba.com, в админке вордпресс перестала работать верхняя панель настройки экрана и не только, перестали работать блоки, виджеты. Тему переустановил, плагины удалил и по одному активировал, ничего не помогло, а работать нужно. Все советы и рекомендации выполнил. Чисто случайно обратил взгляд на маленький значок в браузере в виде щита – он же блокировщик рекламы. Как то давно уже установил это расширение для браузера. Смотрю щиток зелёный – включено, ну кляцнул, выключил, перезагрузил через пару минут страницу в админке и всё работает. О таком ходе событий я и подумать не мог. Такой рекомендации я не встретил при поиске, делюсь, возможно кому поможет. Блокировщик рекламы нужно просто отключать на сайте над которым работаешь.
Смотрю щиток зелёный – включено, ну кляцнул, выключил, перезагрузил через пару минут страницу в админке и всё работает. О таком ходе событий я и подумать не мог. Такой рекомендации я не встретил при поиске, делюсь, возможно кому поможет. Блокировщик рекламы нужно просто отключать на сайте над которым работаешь.
Предыдущая статья: Компьютер — универсальное устройство для обработки информации Компьютер универсальное устройство для работы с Следующая статья: Источники и приемники информации
Как изменить адрес входа в админ панель WordPress
Дело в том, что взломать сайт хотят не обязательно посетители Вашего сайта или Ваш злейший враг. Это делают различные боты, которые созданы для того, чтобы потом на сайте размещать свои ссылки или спам комментарии, без удаления. Даже если сейчас у Вас с сайтом все хорошо, то можете для интереса посмотреть на логи в админчасти управления хостингом, если Ваш хостер дает такую возможность. Если увидите там что какой-то адрес, пытающийся по несколько раз в секунду зайти по адресу:
ваш_сайт. com/wp-admin
com/wp-admin
ваш_сайт.com/wp-login.php
Это означает, что скорее всего, какой-то бот подбирает пароли для доступа к Вашему сайту. По своему опыту скажу, что такое у меня лично бывает 1 — 2 раза в неделю. Я периодически посматриваю логи и если обнаруживаю IP адрес, который грузит сайт обращениями к админке по несколько раз в секунду, сразу блокирую ему доступ к сайту через .htaccess. Как это делать читайте в этой статье
Когда у Вас разрешена регистрация на сайте, значит Ваши посетители имеют доступ к странице входа и тогда нужно контролировать вот таким методом. Но есть еще один способ.
Он хорошо подходит когда есть возможность регистрации и еще лучше когда ее нет. Тогда к странице входа будете иметь доступ только Вы. Суть способа в том, чтобы изменить те адреса доступа к странице входа, что указаны Выше, на свой, абсолютно уникальный.
Если разрешите регистрацию, то конечно посетители будут знать этот адрес, но боты, которые настроены на стандартные страницы, отпадут сразу. .*$ /wp-login.php?your_secret_key [R,L]
</IfModule>
# END Hide console URL
.*$ /wp-login.php?your_secret_key [R,L]
</IfModule>
# END Hide console URL
Чтобы все заработало, нужно заменить несколько элементов. Они встречаются по несколько раз, так что будьте внимательны.
- custom_admin_url – это Ваш новый URL — адрес входа в админчасть и просто входа на сайт. Придумайте свой адрес. Например myadmin и тд.
- yoursite.com – адрес вашего сайта, без http://. Меняем на свой.
- your_secret_key – это нужно заменить на придуманный Вами секретный ключ. Это должна быть строка из букв и цифр написанных в случайном порядке.Например heirwzjzxeovs154ui и тд.
Теперь страница входа будет доступна по адресу ваш_сайт.com/custom_admin_url, в конце ваша новая ссылка, например — ваш_сайт.com/myadmin.
ОЧЕНЬ ВАЖНО! Иногда метод не работает. Я проверил на 2 разных хостингах, на одном сработало на втором нет.
Пока что решить проблему, почему не везде работает, мне не удалось.
27.04.2016 Есть еще способ и суть его в том, чтобы изменить название самого файла. Сначала полностью закрываем доступ к wp-login.php. Чтобы этого сделать, добавьте в .htaccess следующий код:
<Files wp-login.php> Order Deny,Allow Deny from all </Files>
Теперь в корне сайта, найдите файл wp-login.php и сделайте его копию. Копию нужно переименовать, например mylog.php. Потом открываем новый mylog.php и внутри него везде где встречается wp-login.php меняем на mylog.php. Теперь чтобы войти, нужно вбивать в адресной строке — ваш_сайт.com/mylog.php.
Возможно, после обновления WordPress, если поменяется содержимое внутри — wp-login.php, придется повторить процедуру. Но пока код не поменяяется, все будет работать. Так же иногда нет возможности выйти из учетной записи.

Теперь когда, кто-то будет пытаться зайти по старым адресам ваш_сайт.com/wp-admin и ваш_сайт.com/wp-login.php, будет попадать на страницу с 404 ошибкой. Зайти можно только по новой ссылке.
Кому поможет, буду рад, у кого не получится, возможно Вы найдете решение и поделитесь своим достижением 🙂
На этом все, спасибо за внимание. 🙂
Не могу войти в админ-панель WordPress
На чтение 2 мин. Просмотров 2
Привет ! Сегодня я хотел бы поделиться с вами своим небольшим опытом, который получил сегодня утром. Я как обычно зашёл на страницу входа в админ-панель WordPress, чтобы начать работу. Но, неожиданно не смог войти в свою админку ! При нажатии на кнопку войти, страница просто перезагружалась и всё, админ-панель не открывалась. Я попробовал несколько раз, безрезультативно ! С таким сталкиваюсь впервые. Нет никакой ошибки, просто страница перезагружается и всё, а вход не происходит.
Конечно я начал капать, начал разбираться. Пробовал удалить кэш, пробовал перезалить новый файл wp-login.php, покопался в файлах конфигурации. Ничего не помогло. Войти в панель управления не удалось. Я не сдавался ! Решил брать штурмом ! Решил создать новый пароль и всё получилось !!! До меня потом дошло, что всё дело было в слишком длинном и сложном пароле. Видимо с этим перебарщивать тоже нельзя.
Кстати, перед тем как восстановить пароль, я удалил плагин из корневого каталога сайта на хостинге, который выводил на страницу входа reCaptchy для защиты от брут-форс атак.
Что делать, если вы не можете войти в админ-панель WordPress ?
Данная информация будет полезна тем, у кого страница входа открывается, но вход не происходит. То есть, страница входа в админ-панель открывается, но войти вы не можете. Может кто-то столкнётся или столкнулся с такой проблемой. Попробуйте создать новый пароль и зайти с помощью него. Возможно вам поможет. Мне помогло.
Возможно вам поможет. Мне помогло.
Под формой входа нажмите на вкладку — Забыли пароль ?
Далее, на следующей странице введите ваше имя пользователя или email привязанный к WordPress. Нажмите на кнопку — Получить новый пароль.
Далее, на ваш email адрес придёт письмо с ссылкой для восстановления пароля. Нажмите на ссылку в письме.
Далее, у вас откроется страница для создания нового пароля. Скопируйте созданный автоматически пароль, либо укажите свой пароль. Нажмите на кнопку — Задать пароль.
Всё готово ! Теперь вам нужно снова зайти в админ-панель, только уже с новым паролем.
Внимание ! Не используйте слишком длинные и сложные пароли ! Рекомендуется использовать пароль, который автоматически создаёт WordPress. Такой пароль соответствует всем необходимым параметрам.
Как найти URL-адрес для входа в WordPress
Если вы новичок в WordPress и задаетесь вопросом: «Как мне войти на свой сайт ?!» или у вас есть клиент, который всегда забывает веб-адрес для входа в систему, тогда это руководство для вас.
Часто у новых пользователей возникают проблемы с поиском URL-адреса для входа после установки собственного сайта WordPress в первый раз. И если вы похожи на меня и у вас ужасная память, возможно, вы забыли или потеряли свой URL для входа!
Итак, в этой статье я покажу вам, как легко найти URL-адрес для входа в WordPress — и никогда не потерять его снова.
Примечание. Если после прочтения этого сообщения у вас по-прежнему возникают проблемы со входом в систему, позвольте нам помочь! Наша отличная служба поддержки может помочь вам с любой проблемой WordPress, большой или маленькой — и бесплатно! Неважно, сколько сейчас времени или выходные, наша команда доступна 24/7.
Вход в WordPress
Страница входа — это то место, куда вы переходите, чтобы получить доступ к серверной части вашего веб-сайта. После входа в систему вы можете видеть свою панель управления, создавать новые сообщения и страницы, обновлять тему и добавлять новые плагины, а также вносить другие изменения в свой сайт.
После входа в систему вы можете видеть свою панель управления, создавать новые сообщения и страницы, обновлять тему и добавлять новые плагины, а также вносить другие изменения в свой сайт.
На типичном сайте WordPress все, что вам нужно сделать, это добавить / login / или / admin / в конец URL-адреса вашего сайта.
Например:
www.example.com/login/
или
www.example.com/admin/
Оба эти URL-адреса перенесут вас на страницу входа, где вы можете ввести свое имя пользователя и пароль. После входа в систему вы попадете прямо в админку или панель управления вашего сайта.
Вход в подкаталог
Если ваш сайт установлен в подпапке или подкаталоге, вам необходимо добавить / login / или /wp-login.php в конец URL-адреса вашего сайта.
www.example.com/wordpress/login/
или
www.  example.com/wordpress/wp-login.php
example.com/wordpress/wp-login.php
Вход в поддомен
Если ваша установка WordPress находится в субдомене, ваш URL-адрес будет немного другим:
поддомен.example.com/login/
или
subdomain.example.com/wp-login.php
Прямой доступ к администратору WordPress
После входа в систему вы можете напрямую получить доступ к админке вашего сайта, используя следующие URL-адреса:
www.example.com/admin/
или
www.example.com/wp-admin/
Оба этих URL-адреса проверяют, что вы все еще вошли на свой сайт, и перенаправляют в админку вашего сайта.
Как запомнить URL для входа в систему
Вам не нужно запоминать URL для входа наизусть. Самый простой способ никогда не потерять его — просто добавить его в закладки в браузере.
Чтобы добавить в закладки URL-адрес для входа:
- Chrome — перейдите к Закладки> Добавить страницу в закладки
- Safari — перейдите в Книги> Добавить закладку
- Firefox — перейдите к «Закладки»> «Добавить страницу в закладки»
После добавления в закладки у вас будет быстрая и простая прямая ссылка для входа на свой сайт без необходимости запоминать свой адрес для входа в систему.
У нас также есть отличный плагин, который поможет вам оставаться в системе. Используйте функцию «Запомнить меня проверено» в Branda, чтобы настроить страницу входа как отмеченную по умолчанию, чтобы вы оставались на своем сайте и вам не приходилось постоянно входить в систему.
Как долго вы остаетесь в системе, конечно, зависит от настроек ваших файлов cookie.
В качестве альтернативы вы можете добавить ссылку на страницу входа на свой веб-сайт либо в меню навигации, либо на боковой панели, либо в нижнем колонтитуле.
Чтобы добавить ссылку в свое меню:
Перейдите в Внешний вид> Меню. Щелкните Custom Links и введите URL-адрес для входа на свой сайт и дайте элементу меню имя (я просто назвал свой «Вход»). Затем щелкните Добавить в меню , а затем Сохранить меню , чтобы сохранить новый пункт меню.
Добавление ссылки для входа на ваш сайт гарантирует, что вы никогда не потеряете ее снова! Добавление ссылки для входа на ваш сайт гарантирует, что вы никогда не потеряете ее снова!Чтобы добавить ссылку на боковую панель или нижний колонтитул:
WordPress поставляется со стандартным виджетом Meta, который при использовании добавляет ссылку на страницу входа, RSS-каналы вашего сайта и ссылку на WordPress. org
org
Перейдите в Внешний вид> Виджеты и перетащите и Мета-виджет в область готовности виджета, в которой вы хотите отобразить ссылку для входа.
Виджет Meta включает ссылку, по которой вы можете войти на свой сайт или выйти из него.Настройка страницы входа в систему
Если вы не владеете базовыми навыками WordPress и хотите персонализировать свою страницу входа, ознакомьтесь с разделом «Как полностью настроить страницу входа в WordPress» или, что еще лучше, попробуйте наш плагин Branda, который позволяет вам делать те же настройки, не копаясь в код.
Это подробное руководство расскажет, как добавить пользовательский фон на свой сайт, заменить логотип WordPress своим собственным, настроить внешний вид формы входа и удалить ссылку утерянного пароля.
Бесплатное видео
Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра)
Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость работы сайта и почему стремиться к 100 баллам — НЕПРАВИЛЬНАЯ цель.
Как войти в админку панели управления WordPress
WordPress
access_time10 августа 2020 г.
hourglass_empty3min Читать
person_outlineEdvinas B.
Если вы ищете способ получить доступ к админке WordPress, вы попали в нужное место. В этом руководстве вы узнаете, как войти в свою панель управления WordPress. Давайте взглянем!
Ищете место для размещения вашего нового веб-сайта WordPress? Присоединяйтесь к Hostinger и получите огромную — до 90% — скидку!
Получить хостинг WordPress
Видеоурок
Если вы предпочитаете читать, ознакомьтесь с приведенными ниже инструкциями.
Как найти область входа администратора WordPress
Прежде чем мы продолжим, имейте в виду, что учетные данные администратора WordPress задаются во время установки WordPress. Таким образом, это не тот же пароль, что и у вашей панели управления хостингом.
Обычно WordPress устанавливается в корень вашего домена (каталог public_html вашей учетной записи хостинга), вы можете получить доступ к его странице входа администратора по любой из следующих ссылок:
- www.yourdomain.com/wp-admin
- www.yourdomain.com/admin
- www.yourdomain.com/login
Если по какой-либо причине ни один из указанных выше URL-адресов не работает, вы можете использовать вместо него следующий URL-адрес:
- www.yourdomain.com/wp-login. php
После успешного входа в систему вы будете перенаправлены на панель управления WordPress.
ProTip: Установите флажок «Запомнить меня» перед входом в систему.
Вход администратора с подкаталогом
Если WordPress установлен в любой подпапке, например, / wp / , URL-адрес вашей страницы входа будет www.yourdomain.com/wp/wp-admin .
Если он находится в субдомене, это будет www. subdomain.yourdomain.com/wp-admin .
subdomain.yourdomain.com/wp-admin .
Поскольку URL-адрес для входа администратора WordPress по умолчанию тот же самый, рекомендуется изменить URL-адрес входа в систему для дополнительных мер безопасности. Вы можете добиться этого вручную или с помощью плагина.
Другие способы входа в WordPress
Есть дополнительные способы упростить вход на ваш сайт WordPress. Давайте рассмотрим следующие способы:
- Добавьте URL-адрес своей страницы входа в WordPress в закладки на панели закладок браузера.Сделайте это, набрав CMD + D. . Если это не помогло, перейдите на Закладки -> Добавить закладку на страницу (Safari = Добавить закладку.)
- Добавьте ссылку для входа в меню своего веб-сайта. Сделайте это, войдя в админку WordPress, нажмите Appearance -> Menus . Затем выберите меню, в которое вы хотите добавить логин, найдите Добавить пункты меню -> Пользовательские ссылки , вставьте URL-адрес для входа и введите текст, в котором он должен отображаться.

- Используйте виджет Meta. Это добавит ссылку на вашу страницу входа, RSS-каналы вашего сайта WordPress и ссылку на WordPress.org. Просто перейдите к Appearance -> Widgets и щелкните Meta. Затем выберите, где вы хотите разместить Добавьте этот Widge t и введите Название , которое вы хотите использовать. Нажмите Сохранить , и все готово.
Как получить доступ к панели управления WordPress
Теперь, чтобы войти в область администрирования WordPress, вам необходимо ввести свое имя пользователя WordPress или адрес электронной почты и пароль , который вы создали во время процесс установки.
ProTip: Если вы отметили Отправить мне инструкции по установке по электронной почте в поле при установке WordPress, вы можете найти свои учетные данные в своем электронном письме.
После того, как вы введете необходимую информацию, нажмите Войти. Вот и все. Вы узнали, как получить доступ к панели администратора WordPress.
Устранение проблем с доступом
Иногда вы можете столкнуться с различными проблемами при попытке войти в админку WordPress.Вот некоторые из наиболее распространенных решений:
Использование неправильного пароля
Если вы ввели правильный адрес электронной почты, но пароль не работает, не забудьте нажать Забыли пароль? Ссылка находится под формой входа. Введите свое имя пользователя или адрес электронной почты. Ссылка для изменения пароля будет отправлена на вашу электронную почту. Если по какой-то причине вы не можете сбросить пароль WordPress по электронной почте, вы можете сделать это вручную, изменив поле user_pass с помощью phpMyAdmin .Проверьте это руководство для получения подробных инструкций.
Ошибка при установлении соединения с базой данных
Вы также не можете войти в свою административную панель WordPress, когда возникает эта ошибка, поскольку она затрагивает весь ваш сайт WordPress. Однако не паникуйте, если вы испытываете это сейчас. Ваш сайт просто не может получать и отображать информацию из базы данных из-за плохого трафика или поврежденной базы данных.
Однако не паникуйте, если вы испытываете это сейчас. Ваш сайт просто не может получать и отображать информацию из базы данных из-за плохого трафика или поврежденной базы данных.
Чтобы устранить ошибку, вам необходимо восстановить базу данных или создать новую.Ознакомьтесь с полным руководством здесь.
Вы также можете найти другие причины, которые могут заблокировать вас из области администрирования WordPress вместе с полными решениями в этой статье.
Вход в WordPress отключен
Это может произойти, если было слишком много неудачных попыток войти в вашу учетную запись WordPress. Просто следуйте приведенным инструкциям, прежде чем вы сможете снова войти в систему. Если вы не уверены в своем пароле, попробуйте сбросить его.
Заключение
Поздравляем, теперь вы знаете, как быстро и легко войти в панель управления WordPress.Создавайте, развивайте и редактируйте свой веб-сайт, как душе угодно, и получайте удовольствие.
WP Admin Dashboard — Поддержка — WordPress. com
com
WP Admin можно рассматривать как классическую панель управления WordPress. Вы часто увидите изображения этой панели, просматривая онлайн-руководства по WordPress. Хотя вы можете делать почти все на своей основной панели управления WordPress.com, вы можете использовать WP Admin, если вам это нравится.
Содержание
Доступ к WP Admin
Есть два способа получить доступ к WP Admin:
- Вы можете щелкнуть ссылку WP Admin в конце списка настроек в разделе «Мои сайты» (показано слева.)
- Вы можете добавить
/ wp-adminв конец URL-адреса вашего сайта (например:example.wordpress.com/wp-admin)
↑ Содержание ↑
Dashboard Home
Когда вы впервые откроете WP Admin, вы попадете на главный экран панели инструментов. Это дает вам быстрый обзор того, что происходит с вашим сайтом.
Вы можете следить за новостями, просматривать черновики сообщений, видеть, кто ссылается на вас или насколько популярны ваши материалы, быстро публиковать простые сообщения или проверять и модерировать свои последние комментарии. Это похоже на вид операций с высоты птичьего полета, из которого можно углубиться в конкретные детали.
Это похоже на вид операций с высоты птичьего полета, из которого можно углубиться в конкретные детали.
Панель управления содержит следующие модули:
- Кратко
- Quick Draft
- Activity
- WordPress События и новости
- Your Stuff
- What’s Hot
- Stats
At a Glance
Краткий обзор модуля — это именно то, на что похоже! Он позволяет «одним взглядом» просмотреть сообщения, страницы, комментарии, темы и спам вашего блога.Щелкните ссылки, и вы попадете на соответствующий экран. Akismet подсчитывает общее количество ваших комментариев и спама. Вы также можете нажать на числа, чтобы загрузить соответствующий экран комментариев.
Быстрая тяга
Quick Draft — это редактор мини-сообщений, который позволяет мгновенно создавать контент из панели инструментов. Вы можете включить заголовок и основной текст в сообщение и сохранить его как черновик. Для дополнительных опций, таких как добавление категорий или установка даты публикации в будущем, вы можете вместо этого использовать опцию Добавить новую публикацию.
Для дополнительных опций, таких как добавление категорий или установка даты публикации в будущем, вы можете вместо этого использовать опцию Добавить новую публикацию.
Вы также увидите ссылки на свои самые последние черновики, позволяющие одним щелчком получить доступ из панели управления. Если вы нажмете на любой из них, вы перейдете непосредственно к редактированию этого сообщения.
Деятельность
В модуле появилось много новых функций, которые позволяют быстро и легко работать с комментариями из панели управления.
Если вы наведете указатель мыши на один из перечисленных комментариев, появятся ссылки действий, позволяющие утвердить / отменить одобрение, ответить, изменить, просмотреть историю, пометить как спам или удалить.
Если вы нажмете на ссылку действия Ответить , появится форма, в которой вы сможете ответить на комментарий прямо с панели инструментов.
WordPress События и новости
Эта панель дает вам обновления обо всем, что связано с WordPress. Знаете ли вы, что мероприятия и встречи WordPress проходят по всему миру? Рядом может быть один!
Ваши вещи
Модуль Your Stuff отображает ссылки на ваши недавние действия в WordPress.com. Модуль будет отображать ссылки на комментарии, которые вы оставили в других блогах WordPress.com, а также ссылки на сообщения в любом из ваших блогов, в которые вы недавно вносили изменения.
Что нового?
Что нового? — это модуль для отображения ссылок на:
Статистика
Модуль Stats — фаворит многих пользователей. Он покажет вам график посещаемости вашего блога, а также ссылки на некоторые популярные разделы вашего блога. График работает так же, как графики на экранах статистики сайта, поэтому вы можете щелкнуть точку, чтобы просмотреть дополнительную информацию о трафике за этот день.
Вы можете узнать больше о статистике здесь.
Как войти в WordPress
После того, как вы пройдете процесс установки WordPress, вы сможете войти в систему. Но поиск логина WordPress может несколько сбить с толку, если это ваш первый раз. Однако вы узнаете, что не только легко войти в систему, но и есть много способов сделать это.
В этом руководстве я покажу вам, как войти в раздел администратора вашего сайта WordPress двумя способами.Однако, прежде чем вы сможете это сделать, вам понадобится некоторая информация.
Что вам нужно для входа в систему WordPress
Вот информация, которая должна быть доступна вам после установки WordPress. Это необходимо для входа на ваш сайт. Поэтому я рекомендую записать его и хранить в надежном месте. Это гарантирует, что вы никогда не будете заблокированы для этой информации и не столкнетесь с проблемами входа в систему позже.
Доменное имя и URL-адрес WordPress
Одна из первых вещей, которая вам понадобится, — это место для входа в WordPress.Он известен как URL-адрес вашего веб-сайта и определяется выбранным вами доменным именем. Он может отображаться по-разному в зависимости от выбранного вами метода установки.
Например, http://ggexample.com/ или http://ggexample.com/blog или http://ggexample.com/wp. Если вы использовали Softaculous, ваш URL-адрес был бы тем, который вы выбрали в разделе «Выбрать домен» во время установки.
Имя пользователя WordPress
Как всем известно, для входа в онлайн-систему требуются две части информации: имя пользователя и пароль.В этом случае имя пользователя — это ваше имя пользователя администратора, которое вы выбираете при настройке учетной записи WordPress. В процессе установки у вас будет возможность изменить это на что угодно.
По этой причине настоятельно рекомендуется выбрать то, что вы запомните, но оно также должно быть уникальным. Например, вы не должны выбирать «Admin» в качестве имени пользователя. Это создает ненужные риски безопасности, поскольку дает хакерам и ботам половину административных учетных данных для доступа к WordPress.
Примечание: В качестве альтернативы вы можете использовать адрес электронной почты, который вы ввели, вместо имени пользователя. Вы можете отключить электронную почту в качестве метода входа позже, используя плагин. Это может помочь вам защитить свой сайт, если вы часто используете этот адрес электронной почты.
Пароль WordPress
Пароль — это другая информация, необходимая для входа в WordPress. Как и имя пользователя, оно выбирается, когда вы проходите процесс установки WordPress.Опять же, это то, что вы создадите с нуля.
Рекомендуется использовать надежные пароли, в некоторых случаях вам придется выбрать надежный пароль для продолжения. Это помогает защитить ваш сайт от хакеров, поэтому вы должны не только выбрать надежный пароль, но и безопасно его хранить.
Примечание: Приведенная выше информация могла быть отправлена на адрес электронной почты, который вы указали в процессе установки.
Как получить доступ к своей странице входа в WordPress
Теперь, когда эта информация доступна вам, вы готовы войти в WordPress.Есть два основных способа попасть на страницу входа. Первый — просто перейти к нему через адресную строку, что вы обычно делаете для входа в систему. Второй — использовать портал Softaculous для перехода на страницу входа, что обычно выполняется сразу после установки.
Таким образом, я продемонстрирую оба способа сделать это.
Метод 1: из адресной строки
Первый способ, который я продемонстрирую, будет простейшим и наиболее прямым подходом к входу в WordPress через адресную строку, также известную как вход wp-admin.Или, чтобы быть более понятным, ввести URL своего веб-сайта в адресную строку.
Для начала вам нужно знать, как получить доступ к админке WordPress, и, к счастью, это довольно просто.
В верхней части браузера введите URL-адрес своего веб-сайта и добавьте в конец « / wp-admin ».
Теперь вы попадете на экран входа на свой веб-сайт. Просто введите свое имя пользователя или адрес электронной почты в строку вверху и введите свой пароль внизу.
После добавления вашей информации нажмите кнопку «Войти».
Примечание: Вы можете отметить опцию «Запомнить меня». Это будет автоматически заполнять информацию каждый раз, когда вы пытаетесь войти в систему с вашего текущего устройства. Пока это частный компьютер, пользоваться этой функцией безопасно. Однако никогда не использует на общедоступном компьютере.
Теперь вы войдете на свой веб-сайт WordPress и сможете приступить к созданию контента.
Примечание: Если вам интересно, как попасть на панель управления WordPress, в момент входа в систему вы окажетесь на панели инструментов.Поэтому я рекомендую настроить его, чтобы помочь вам быстрее перемещаться по сайту.
Метод 2: Через Softaculous
Второй метод обычно выполняется, когда вы впервые входите на свой веб-сайт WordPress после использования Softaculous для его установки. Это связано с тем, что сразу после завершения процесса установки вы увидите ссылку, которая приведет вас на страницу входа и все необходимые учетные данные для входа.
Однако вы можете использовать его для входа в систему в любое время, но для этого требуется другая информация.Вместо того, чтобы требовать данные для входа в WordPress, вам потребуется информация для входа в учетную запись веб-хостинга. Это предоставляется вам, когда вы создаете учетную запись по электронной почте.
Примечание: Вам необходимо использовать Softaculous для установки WordPress. В противном случае этот способ вам будет недоступен.
Войдите в GreenGeeks и перейдите в cPanel, нажав кнопку «CPANEL».
Прокрутите страницу до конца. Там вы найдете раздел Softaculous Apps Installer.Щелкните ссылку или значок «WordPress».
Теперь вы попадете в раздел WordPress на Softaculous. Щелкните значок «Все установки» в верхней части экрана.
Это покажет вам полный список всех приложений, которые вы использовали для установки Softaculous. Найдите раздел WordPress и нажмите человека, чтобы войти в админку этой установки WordPress.
Примечание: Если вы создали поддомен, он также будет виден, поэтому убедитесь, что выбрали правильный.
Теперь вы войдете на свой веб-сайт WordPress и избежите необходимости вводить свои учетные данные WordPress.
Проблемы при входе в WordPress
Вполне возможно, что вы можете столкнуться с некоторыми проблемами при входе в систему. Самая распространенная проблема при входе в систему — это неправильный ввод информации или неправильные учетные данные.
Первый шаг, который я настоятельно рекомендую, — это просмотреть вашу регистрационную информацию. Ваше имя пользователя написано правильно? Если да, то, скорее всего, это ваш пароль.В отличие от имени пользователя, вы не можете увидеть введенный вами пароль.
Простой способ обойти это — написать пароль в другом месте, например, в блокноте, и скопировать и вставить его в поле пароля. Это гарантирует, что вы увидите его написанное и убедитесь, что оно написано правильно.
Если вы забыли пароль, вы можете сбросить его вручную, выполнив несколько простых шагов.
Другая проблема может возникнуть, если вы пытаетесь получить доступ к странице входа после слишком быстрого создания новой веб-страницы.Регистрация доменов через Интернет занимает от пяти минут до 48 часов. Таким образом, попытка получить доступ к странице входа до того, как это произойдет, может привести к отсутствию веб-сайта. Но не волнуйтесь, скоро он появится.
Вход в систему WordPress — это только начало
WordPress — невероятно полезный инструмент, когда дело доходит до разработки различных веб-сайтов. Если вы хотите зарабатывать деньги в Интернете или вести блог о своем дне, WordPress — идеальная платформа.
После установки WordPress вам нужно будет выбрать тему и несколько плагинов, чтобы начать создавать свой сайт.Поначалу процесс может показаться сложным, но позвольте мне заверить вас, что при правильном подходе с ним легко справиться.
Какой сайт вы хотите создать на WordPress? Были ли у вас проблемы со входом на свой сайт WordPress?
Автор: Каумил Патель
Каумил Патель является главным операционным директором GreenGeeks и имеет более чем 13-летний опыт работы в индустрии веб-хостинга, работая на компании веб-хостинга и владея ими. Каумил специализируется на маркетинге, развитии бизнеса, операциях, приобретениях и слияниях.
Как создать собственный URL-адрес входа в WordPress
По умолчанию каждая установка WordPress имеет два URL-адреса входа: yourdomain.com/wp-admin.php и yourdomain.com/wp-login.php . Хотя они отлично работают, есть две очень веские причины, по которым вы можете захотеть изменить эти URL-адреса. Первое и самое важное — это безопасность. Во-вторых, это дает вам возможность переименовать каждый элемент входа в систему для пользователей вашего сайта. В этой статье мы начнем с рассмотрения этих двух моментов, а затем покажем вам пошаговые инструкции, как создать собственный URL-адрес для входа в WordPress.
Зачем менять URL-адрес входа в WordPress?
Как я уже упоминал выше, открытая для публики страница входа в систему может вызвать множество проблем с безопасностью. В частности, атаки методом грубой силы. Из-за повсеместного распространения WordPress такие виды атак становятся все более и более распространенными. Одна из причин заключается в том, что подавляющее большинство пользователей WP используют . / wp-admin для входа в систему.
И знаете что? Они, вероятно, войдут. Потому что люди (я не говорю, что вы ), но люди, как правило, не относятся серьезно к безопасности и снова и снова используют одни и те же имена пользователей и пароли.Мало того, они снова и снова используют одни и те же имена пользователей и пароли bad . Взгляните на список самых популярных логинов и паролей 2017 года и плачьте.
- 123456
- Пароль
- 12345678
- qwerty
- 12345
- 123456789
- letmein
- 1234567
- футбол
- iloveyou
- администратор
И что еще хуже … большинство из них используется в сочетании с наиболее клише клише, именем пользователя по умолчанию admin .Если вы унаследовали сайт с именем пользователя admin , извините. Я был там. Честно говоря, я даже сделал это, потому что это было легко и быстро. Но это крайне небезопасно. К счастью, вы действительно можете изменить имя пользователя WordPress после его создания, даже если в документации сказано, что это невозможно.
Но это ни здесь, ни там. Независимо от вашего имени пользователя, если злоумышленники вообще не могут добраться до полей ввода, это (почти) спорный вопрос. Если этого недостаточно, чтобы изменить URL-адрес входа в WordPress (или, по крайней мере, изменить имя пользователя), я не знаю, что это такое.
Может быть, индивидуальный брендинг и совершенно новый интерфейс входа? Кстати, покупателям нравятся экраны входа в систему, адаптированные под их бизнес и бренд. Независимо от причины изменения, вот как это сделать.
Как создать собственный URL для входа в WordPress
Подпишитесь на наш канал Youtube
Как изменить URL-адрес входа в WordPress без плагина
Не надо. Используйте плагин.
Это может показаться грубым, но изменение URL-адреса входа в WordPress без плагина может быть не лучшей идеей.Вы можете это сделать . Но не . Когда вы полностью меняете URL-адрес входа в WordPress без плагина, вы начинаете возиться с файлами WP Core, и это , вроде , большой запрет. В Кодексе WP.org есть документация по созданию совершенно новой страницы входа с использованием хуков, чтобы изолировать поля входа. Но есть причина, по которой они не включают ни одного, чтобы полностью его изменить.
Теперь, как правило, я предлагаю делать все, что можно, без плагина.Это имеет тенденцию экономить немного памяти сервера, процессов, полосы пропускания и устранения возможных неполадок. Кроме того, это может научить вас многому о том, как работает CMS. Однако на этот раз все плагины полностью закрыты.
Как изменить URL-адрес входа в WordPress с помощью плагина
Более безопасный и лучший способ изменить URL-адрес входа в WordPress — использовать плагин. Их довольно много (iThemes Security работает как средство обфускации входа в систему, а также как полный пакет безопасности), но более легкий вариант — WPS Hide Login.На сегодняшний день это золотой стандарт процесса. Он делает одно, и делает это хорошо.
После установки и активации у вас появится новая опция в общих настройках, в которой вы можете просто ввести новый ярлык, в котором должны отображаться поля входа. Перейдите в меню S ettings> Общие или Настройки> WPS Hide Login , чтобы изменить его. Оба они приведут вас в одно и то же место.
Все, что вам нужно сделать, это ввести свой новый URL-адрес для входа и нажать кнопку Сохранить изменения .Обратите внимание, что он также запрещает доступ к каталогам wp-login.php и wp-admin для неподключенных людей. Другими словами, вы можете получить к ним доступ, если вошли в систему. В противном случае вы получите ошибку 404.
Когда вы вошли в , вы просто видите свою панель.
Однако, когда вы перейдете к недавно измененному URL-адресу входа в WordPress, вы должны увидеть знакомый сайт (каламбур).
Две вещи, о которых нужно помнить
Во-первых, в момент активации этого плагина у вас не будет доступа к старым экранам входа в систему. По умолчанию WPS Hide Login переводит вас на / логин для входа . Это произойдет сразу после активации, даже до того, как вы перейдете в настройки, чтобы настроить их самостоятельно. Пожалуйста, помните об этом. И если вы изменили URL-адрес, запомните и это. В противном случае, я думаю, у вас может возникнуть пара проблем со входом в систему.
В конце концов, вы пытаетесь упростить жизнь своей команде / клиентам и усложнить задачу хакерам. Вы не хотите блокировать доступ к собственному сайту.
Во-вторых, когда и если вы отключите плагин, ваш сайт сразу же вернется к использованию wp-admin и wp-login.php в качестве точки входа для пользователей . Так что вы не испортите базу данных или никого не заблокируете, если решите, что не хотите идти по этому пути.
Последние мысли
Хотя сама концепция изменения одного из самых фундаментальных элементов WordPress может показаться сложной, надеюсь, вы видели, что все, что для этого требуется, — это несколько щелчков мышью благодаря усилиям некоторых действительно фантастических разработчиков.Как я уже сказал выше, вполне возможно изменить URL-адрес входа в WordPress без плагина, но на самом деле это не лучшая практика. В файлах Core слишком много факторов, которые нужно учитывать, и всякий раз, когда вам нужно изменить их, а также базу данных, надежнее всего полагаться на плагин.
В конце концов, вы хотите изменить этот URL-адрес в целях безопасности и чтобы ваш сайт работал как можно лучше.
Каковы были ваши впечатления от изменения URL-адреса входа в WordPress?
Статья из избранного изображения: BarsRsind / shutterstock.com
Страница входа в WordPress, самый простой способ получить доступ и запомнить
У большинства новичков в WordPress возникает простой вопрос. « Как мне войти в WordPress? »или еще лучше,« Какой самый простой способ получить доступ к странице входа в WordPress. ”
URL-адрес для входа в WordPress по умолчанию
Основной способ получить доступ к странице входа в WordPress — это перейти прямо к URL-адресу страницы входа. Что будет:
https: // www.example.com/wp-login.php
В основном, если вы просто добавите wp-login.php в конец своего домена, вы сможете получить доступ к странице входа в WordPress по умолчанию.
WordPress также перенаправляет любой запрос в область wp-admin на страницу входа WordPress по умолчанию. Поэтому, если ввести это в свой браузер, вы будете перенаправлены на страницу входа по умолчанию.
https://www.example.com/wp-admin
Ярлыки входа в WordPress
Основные разработчики, работающие над WordPress, поняли, что это не так интуитивно понятно, поэтому они добавили URL-адреса ярлыков в более поздних версиях WordPress, что упростило их запоминание и облегчило их использование.Таким образом, в дополнение к URL-адресам доступа, упомянутым выше, вы также можете получить доступ к своей странице входа с помощью этих более коротких и легко запоминающихся URL-адресов.
https://www.example.com/login
https://www.example.com/admin
https://www.example.com/dashboard
Примечание: Если вы используете плагин безопасности WordPress, который скрывает ваш URL-адрес для входа в WordPress, то указанные выше URL-адреса могут не применяться.
URL для входа на несколько сайтов в WordPress
Если вы используете мультисайт WordPress, то по URL-адресу вы попадете на главную страницу входа на сайт.Чтобы получить доступ к страницам входа в дочерний сайт, см. Пример ниже.
URL-адреса входа в подкаталог мультисайта WordPress
https://example.com/subdirectly/wp-login.php
https://example.com/subdirectly/login
https://example.com/subdirectly/admin
https://example.com/subdirectly / dashboard
https://example.com/subdirectly/wp-admin
URL-адреса входа в несколько поддоменов WordPress
https://subdomain.example.com/wp-login.php
https: //subdomain.example.com / login
https://subdomain.example.com/admin
https://subdomain.example.com/dashboard
https://subdomain.example.com/wp-admin
Создание закладки для страницы входа в WordPress
Вы можете просто добавить закладку на страницу входа вместо того, чтобы постоянно вводить ее в браузере. Для этого просто зайдите на страницу входа на свой сайт в любимых браузерах и выполните следующие действия.
Google Chrome
- Перейти к странице, которую вы хотите добавить в закладки.
- Нажмите Ctrl + D (используйте кнопку Command вместо кнопки Control на Mac)
- Измените имя, если хотите, и выберите расположение папки.
- Нажмите Готово
Firefox
- Перейти к странице, которую вы хотите добавить в закладки.
- Нажмите Ctrl + D (используйте кнопку Command вместо кнопки Control на Mac)
- Измените имя, если хотите, и выберите расположение папки.
- Нажмите Готово
Safari
- Перейти к странице, которую вы хотите добавить в закладки.
- Нажмите Ctrl + D (используйте кнопку Command вместо кнопки Control на Mac)
- Измените имя, если хотите, и выберите расположение папки.
- Нажмите Добавить
Кромка
- Перейти к странице, которую вы хотите добавить в закладки.
- Нажмите Ctrl + D
- Измените имя, если хотите, и выберите расположение папки.
- Нажмите Добавить
Internet Explorer
- Перейти к странице, которую вы хотите добавить в закладки.
- Нажмите Ctrl + D
- Измените имя, если хотите, и выберите расположение папки.
- Нажмите Добавить
WordPress Вход в систему «Запомнить меня»
При входе в WordPress у вас также есть возможность установить флажок Запомнить меня . Установка этого флажка избавит вас от необходимости повторно входить на сайт в течение 48 часов или 2 дней.
Настройка страницы входа в WordPress
Хотите узнать, как изменить логотип WordPress на странице входа или сделать другие настройки страницы входа ? См. Эту статью:
Как настроить страницу входа в WordPress
Заключение
Как видите, есть много способов получить доступ к странице входа в WordPress. Вы можете получить к нему доступ напрямую, добавив wp-login.php в конец вашего домена или используя один из ярлыков, перечисленных выше.
Введение в область входа и администрирования WordPress на Bluehost
В этом руководстве я покажу вам, как войти в область администрирования WordPress на Bluehost, и познакомлю вас с наиболее важными инструментами там.
Админка — это то место, где вы контролируете все, что связано с вашим сайтом. Если вы когда-нибудь слышали термин «серверная часть», это означает, что интерфейс вашего веб-сайта — это то, что видит мир, когда они посещают ваше доменное имя или опубликованный веб-сайт. А теперь давайте кратко рассмотрим ключевые части веб-сайта, которые мы собираемся создать.
Во-первых, общий дизайн или внешний вид, который мы называем темой. Большинство тем имеют заголовок, боковую панель, главную страницу или область публикации и нижний колонтитул. У вас может быть два типа контента:
1. Некоторое постоянное статическое содержимое, такое как эти верхние ссылки, состоящие из страниц.
2. Динамический контент, например блог, в котором вы периодически публикуете новые сообщения, чтобы посетители возвращались и узнавали, что нового.
Ваши страницы и сообщения могут содержать такие мультимедийные данные, как изображения, видео и другие документы.
И это покрывает базовый дизайн вашего веб-сайта.
У вас также есть несколько негласных решений, например, нужно ли вам более одного пользователя для управления сайтом и хотите ли вы установить какой-либо плагин для автоматического добавления интересных функций, таких как контактные формы или галереи изображений. Все эти вещи управляются на странице внутреннего администрирования. Давайте посмотрим на это прямо сейчас.
Чтобы попасть в админку, необходимо сначала авторизоваться. Введите название своего веб-сайта в адресную строку браузера, а затем добавьте «/ wp-admin».
Теперь введите свое имя пользователя и пароль и нажмите «Войти».
Как только вы войдете в систему, вы получите доступ ко всем инструментам для управления всем вашим сайтом. Не волнуйтесь, если это выглядит как много кнопок, потому что это действительно интуитивно понятно, и вы быстро освоитесь с ним. После того, как я покажу вам все, не стесняйтесь проверять все ссылки и исследовать область сайта. Помните, лучший способ изучить WordPress — это поиграться и посмотреть, что происходит.
Верхняя строка экрана администратора предоставляет несколько ярлыков для общих задач, таких как посещение вашего сайта:
или щелчок по «Привет…», а затем ваше имя пользователя, редактирование моего профиля и выход из системы.
Вы можете редактировать контактную информацию и пароль, нажав «Редактировать мой профиль».
Что делает этот процесс создания контента действительно эффективным, так это открытие моего сайта в новой вкладке браузера, чтобы я мог переключаться между панелью управления WordPress и моим сайтом.
Когда я добавляю контент и сохраняю его на своем сайте, я могу быстро переключать вкладки, обновлять свой сайт и сразу видеть обновления. Большая часть работ по созданию и дизайну веб-сайтов — это много проб и ошибок, чтобы все выглядело именно так, как вам хотелось бы.
На странице панели инструментов отображаются некоторые статистические данные и сведения для быстрого ознакомления, если вам интересно. Теперь обратите внимание, что Bluehost создал для вас скоро страницу, которую вы можете закрыть, как только будете готовы к запуску своего сайта.
Это довольно круто, потому что, пока вы вошли в систему WordPress, вы сможете видеть свой сайт, но никто другой не увидит, пока вы не нажмете кнопку «Щелкните здесь».
Левая панель инструментов содержит ссылки на все необходимое для управления сайтом.Marketplace — это специальный аддон, поставляемый bluehost в MOJO, который предоставляет некоторые премиальные темы и плагины WordPress. Сообщения
Сообщения показывают все опубликованные вами сообщения в блогах и позволяют создавать новые. После установки WordPress по умолчанию создается сообщение с названием «Hello World» (мы изменим это позже). Так что не беспокойтесь, если вы увидите сообщение при первом посещении этого места, значит, вас не взломали.
Медиа показывает все изображения, видео, звукозаписи и другие медиафайлы, которые вы загрузили для использования в сообщениях или на страницах.
Pages показывает все страницы с постоянным или статическим содержанием, которые вы написали. Комментарии позволяют модерировать или проверять любые комментарии, оставленные посетителями на вашем сайте. Внешний вид позволяет вам изменять дизайн вашего сайта, активируя различные темы вместе с некоторыми другими элементами управления, которые изменяют внешний вид вашего сайта. Плагины позволяют добавлять готовые программные надстройки, такие как фотогалереи или блокировщики спама, или управлять ими, чтобы добавить дополнительную функциональность вашему сайту. Пользователи позволяют вам управлять, добавлять или удалять учетную запись пользователя.Инструменты позволяют экспортировать ваш сайт WordPress для резервного копирования ваших данных и некоторых других вещей. Настройки позволяют вам изменить название сайта, слоган и настроить другие детали.
И это все, что нужно для разработки и управления вашим сайтом. Довольно просто, правда? Я надеюсь, что это руководство помогло вам познакомиться с областью входа и администрирования WordPress на Bluehost.

 php
php



 Пока что решить проблему, почему не везде работает, мне не удалось.
Пока что решить проблему, почему не везде работает, мне не удалось.

 com
com