— жирное выделение текста — HTML
HTML-элемент <b> является частью текста стилистически отличающейся от нормального текста, не носящий какого-либо специального значения или важности, и как правило выделен жирным шрифтом.
| Content categories (en-US) | Flow content (en-US), phrasing content (en-US), palpable content. |
|---|---|
| Разрешённый контент | Phrasing content (en-US). |
| Tag omission | Нет, открывающий и закрывающий теги обязательны. |
| Permitted parents | Any element that accepts phrasing content (en-US). |
| Permitted ARIA roles | Any |
| DOM interface | HTMLElement Up to Gecko 1.9.2 (Firefox 4) inclusive, Firefox implements the HTMLSpanElement |
Этот элемент содержит только global attributes (en-US).
- Используйте
<b>в таких случаях, как ключевые слова в кратком содержании, имена продуктов в отзыве, или других частях текста, которые обычно выделяют жирным. - Не путать элемент
<b>с<strong>,<em>, или<mark>элементами. Элемент<strong>представляет собой текст определённой важности,<em>делает некий акцент на тексте, и элемент<mark>представляет собой текст определённой<b>не содержит специальной семантической информации, используйте его только в том случае, если другие не подошли. - Также не помечайте заглавия и заголовки элементом
<b>. Для этих целей используйте элементы с<h2>(en-US) до<h6>(en-US) . К тому же CSS может изменять стандартный вид этих элементов, в результате чего они не всегда будут выделены жирным текстом.
К тому же CSS может изменять стандартный вид этих элементов, в результате чего они не всегда будут выделены жирным текстом. - Хорошей практикой является использование атрибута class
<b>для того, чтобы передать дополнительную семантическую информацию (например,<b>для первого предложения в абзаце). Это упрощает разработку различных стилизаций веб-документа без надобности менять его HTML-код. - Исторически, элемент
<b>был задуман для выделения текста жирным шрифтом. Информация о стилизации устарела, начиная с HTML4, значение элемента<b>было изменено. - Если нет семантической причины использовать элемент <b>, использование css свойства font-weight (en-US) со значением bold будет более грамотным выбором для изменения толщины текста.
.keywords {
color:red;
}
<p>
В этой статье описывается элемент для форматирования <b>текста</b>. Она объясняет его использование в документе <b>HTML</b>.
</p>
Она объясняет его использование в документе <b>HTML</b>.
</p>
Ключевые слова с тегом <b>, отображаемые со стилем, выделены жирным шрифтом.
| Specification |
|---|
| HTML Standard # the-b-element |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Другие элементы содержащие text-level semantics:
<a>,<em>,<strong>,<small>(en-US),<cite>,<q>(en-US),<dfn>,<abbr>,<time>,<code>,<var>(en-US),<samp>(en-US),<kbd>,<sub>(en-US),<sup>(en-US),<i>(en-US),<mark>,<ruby>,<rp><rt>(en-US),<bdo>,<span>,<br>,<wbr>.
- Using <b> and <i> elements (W3C)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Выделяем важные слова или оформляем текст html страницы! : WEBCodius
Оглавление:
- Теги strong и em
- Разрыв строк
- Вставка специальных символов
Здравствуйте, уважаемые читатели блога. В прошлой статье я рассмотрел блочные теги для структурирования текста.
А сегодня мы рассмотрим оформление текста html-страницы, т.е. рассмотрим теги, которые помогут выделить важные фрагменты текста, чтобы привлекать к ним внимание посетителей. А также научимся вставлять на страницу специальные символы.
Выделение фрагментов текста. Теги strong и em.
Самым важным средством HTML применяющемся для выделения важных фрагментов текста является тег STRONG. Он выделяет текст полужирным шрифтом. Выделять текст полужирным шрифтом умеет также тег «b». Хоть теги «strong» и «b» похожи по своему действию, но они не являются эквивалентными.
Тег b является тегом физической разметки и просто устанавливает полужирное начертание текста. А strong является тегом логической разметки и отмечает важность выделенного текста. Тег «strong» имеет более важное значение при поисковой оптимизации сайта и его содержимое имеет больший вес для поисковиков.
Для курсивного выделения фрагментов текста применяются теги «i» и «em». Содержимое этих тегов выводится под наклоном имитируя рукописный шрифт.
При разработке web-сайтов для выделения текста чаще применяются теги «strong» и «em», чем теги «b» и «i». Пример использования тегов «strong», «b»,
«em» и «i» для оформления текстов:
И выглядит это так:
Применим теги «strong» и «em»; на нашей страничке из предыдущих статей:
Результат:
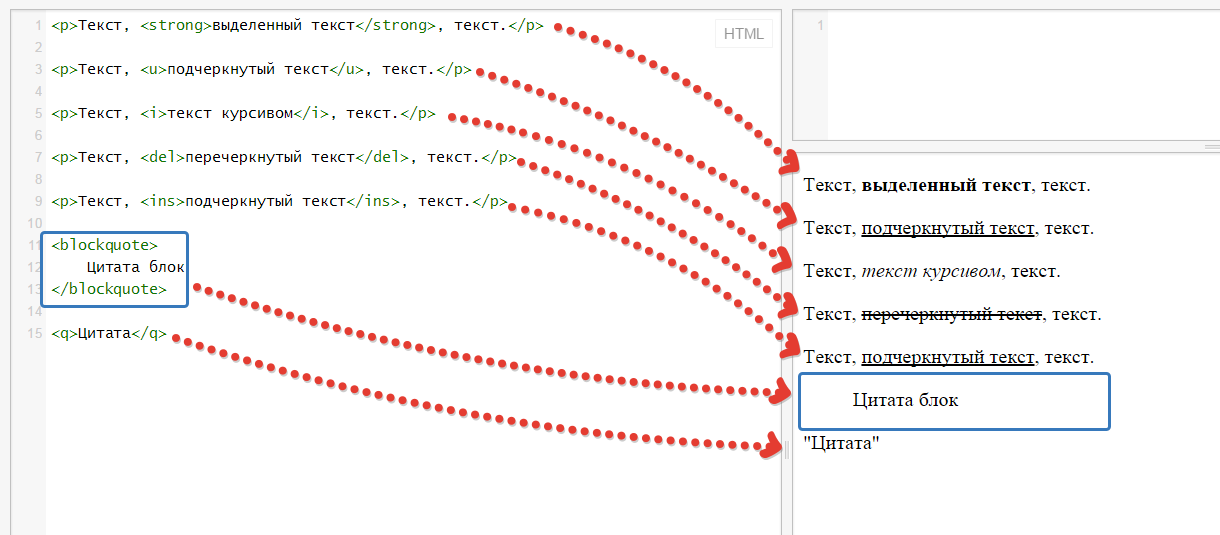
Кроме элементов strong, b, em и i в HTML имеется множество тегов для оформления текста html документа. Привожу краткий список таких тегов:
Привожу краткий список таких тегов:
- abbr — Аббревиатура. по умолчанию в браузере отображается подчеркнутым;
- acronym — Акроним. В отличие от аббревиатуры обозначает устоявшееся сокращение. Отображается подчеркнутым;
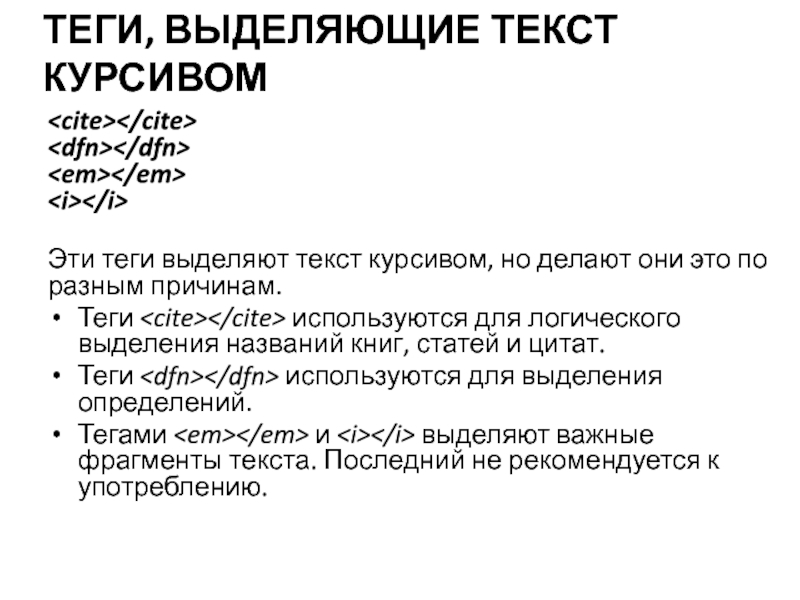
- cite — небольшая цитата, отображается курсивом;
- code — фрагмент исходного кода программы, отображается моноширинным шрифтом;
- dfn — обозначает новый термин в документе, отображается курсивом;
- ins — используется для выделения текста, который был добавлен в новую версию документа, отображается подчеркнутым;
- kbd — применяется для выделения данных вводимых с клавиатуры, либо для названия клавиш, выводится моноширинным шрифтом;
- q — используется для выделения цитат, содержимое автоматически помещается в кавычки;
- samp — обозначает данные, выводимые какой-либо программой, отображается моноширинным шрифтом;
- tt — фактически тоже самое что и «samp», только является тегом физической разметки, а «samp» — логической.
 отображается моноширинным шрифтом;
отображается моноширинным шрифтом; - var — выделение имени переменной в исходном коде программы, отображается курсивом.
И вот так они отображаются в браузере:
Разрыв строк
Как мы узнали из предыдущих статей, для перевода строк используются блочные элементы, в частности тег «p», выделяющий абзац.
Давайте поместим на нашу web-страницу сведения об авторских правах:
Сайт об автомобилях.
Результат:
И как мы видим строки разделены слишком большим расстоянием, как-будто они не имеют друг к другу никакого отношения. В этом случае для разрыва строк лучше использовать тег br. Этот тег устанавливает перенос строки, но в отличие от тега «p», не устанавливает отступ перед строкой. Применим тег «br» на нашей страничке:
Так гораздо лучше:
Поэтому в некоторых случаях при оформлении текста html страницы не забывайте про тег «br».
Вставка специальных символов.
 Литералы.
Литералы.Иногда на web-страницу требуется вставить какой-нибудь специальный символ, например такие символы:
Для вставки специальных символов в HTML используются литералы. Литерал — это последовательность символов, которая начинается с символа
Вставим на нашу страницу в блок об авторских правах символ копирайта:
Теперь страничка выглядит совсем круто:
Ниже привожу названия наиболее часто используемых символов:
Особое место среди этих символов занимает «неразрывный пробел». Если необходимо чтоб в каком-то месте строки текста перенос не выполнялся, то вставляете туда «неразрывный пробел».
Кроме литерала «неразрывный пробел» для запрета переноса строк можно использовать парный тег  Тег «nobr» уведомляет браузер о том, что отображать текст следует без переносов.
Тег «nobr» уведомляет браузер о том, что отображать текст следует без переносов.
Правда применение этого тега может привести к появлению в окне браузера горизонтальной полосы прокрутки и пользователю придется прокручивать текст по горизонтали, чтобы увидеть его полностью, что очень не удобно.
И еще этот тег не входит в спецификацию HTML, что приводит к не валидному коду. По этому советую применять этот тег только в крайних случаях при оформлении текста html страницы.
HTML также позволяет вставлять любой символ, поддерживаемый кодировкой Unicode. Для этого используется литерал со следующей структурой:
Узнать код нужного символа можно либо в Интернете, либо можно воспользоваться утилитой «Таблица символов», поставляемая в составе Windows. Запустить ее можно так: «Пуск — Все Программы — Стандартные — Служебные — Таблица символов» или нажать WIN+R и набрать в окне выполнить charmap. Появится окно «Таблица символов».
Если в списке символов выделить символ, который нельзя ввести с клавиатуры, в строке статуса с левой стороны появится надпись вида «Клавиша: Alt + код символа». Берете это код символа и вставляете в литерал.
Берете это код символа и вставляете в литерал.
Для примера вставим символ © в нашу страницу с помощью кода символа. Выделяем этот символ в «Таблице символов» и в статусной строке с левой стороны видим надпись «Клавиша: Alt+0169». Берем код «0169» и в нашей web-странице вместо литерала «copy» вставляем:
И убеждаемся, что на странице отображается все правильно.
На сегодня у меня все. Как всегда подведу итоги:
мы рассмотрели теги для оформления текста html страницы. Наиболее важные из них тег «strong» — жирное выделение текста и тег «em» — курсивное начертание;
для разрыва строк без отступов применяем тег «br»;
и для вставки специальных символов используем литералы вида:
В следующей статье я расскажу как вставлять картинки на страницу, поэтому советую подписаться на обновления моего блога!)))
Выделите текст HTML-тегом
Если вам когда-нибудь понадобится пометить текст внутри абзаца, лучше используйте тег . Это HTML-версия желтого маркера. Я всегда использовал тег
Это HTML-версия желтого маркера. Я всегда использовал тег с небольшим количеством стилей CSS, не осознавая, что существует этот более семантический вариант. HTML5 наполнен всевозможными вкусностями, я прав?0004 желтый.
Вывод
Желтая подсветка по умолчанию
Пользовательский стиль
с помощью CSS Конечно, как и любой текстовый тег HTML, вы может применять пользовательские стили с помощью CSS. Вы можете думать об этом так же, как о стиле тега
Вывод
Пользовательское выделение
по сравнению с другими текстовыми тегами HTMLstrong
используется для обозначения текста, который имеет большую важность, чем окружающий текст, например предупреждение или ошибка. Семантически, его значение. Он отображается как жирный
b
очень похож на , так как он также отображается как жирный . Однако, в отличие от него, он на самом деле не несет никакой важности и является скорее стилистической вещью, чем семантикой.
Однако, в отличие от него, он на самом деле не несет никакой важности и является скорее стилистической вещью, чем семантикой.
в
используется для выделения определенного слова. Он отображается как курсив
отметка
<отметка> просто подчеркивает актуальность определенного фрагмента текста. До появления этого тега многие использовали em или strong , чтобы придать выделенному содержимому некоторое семантическое значение. Ну не больше! Если вам нужно выделить, используйте этот тег 🌟
Почему семантический тег HTML важен
Причина, по которой вы не используете просто Еще одна причина быть семантически правильным — доступность. Многие инструменты специальных возможностей полагаются на семантику тегов, чтобы преобразовать ваш сайт в смысл для пользователя, использующего его (например, программы чтения с экрана). Вот аналогия. Вспомните времена, когда у нас появился компьютер, читающий текст с сайта. Это звучало супер роботизированно и странно 🤖. Без должной семантики это именно так. Работает, конечно - но впечатления от прослушивания ужасные 😱. Однако, когда вы используете правильную семантику, это похоже на прослушивание Siri. Это звучит намного более человечно, потому что у него разные интонации, изменения высоты тона и даже пауза. И это аналогичный тип лучшего опыта, которого вы можете достичь при использовании семантически правильных тегов HTML 👍 Однако я хочу отметить одну вещь. Джон Мюллер из Google упомянул об этом в ответе Twitter: Безусловно, имеет смысл правильно использовать HTML5, если вы можете, в этом нет недостатков SEO 😃. Вот что я понял из этого. Независимо от того, используете ли вы теги HTML5 или нет, это не повлияет на ваш рейтинг в результатах поиска Google. Однако означает ли это, что вы должны использовать теги HTML5? Нисколько! Преимущества доступности все еще существуют. И некоторые теги HTML5 имеют действительно интересное поведение в браузере, и они открывают вашему пользователю более продвинутые функции, которых не было раньше 🤩 Хорошо, надеюсь, я успешно донес до вас важность семантических тегов HTML. И теперь вы можете понять, что Но! есть некоторая озабоченность по поводу его доступности. К сожалению, использование тега Итак, что здесь сделает программа чтения с экрана. Когда он встречает текст, завернутый в тег Обратите внимание: если у вас много таких «объявлений», то они могут быть очень многословными и добавлять иногда раздражающую ненужную информацию. Это может привести к тому, что некоторые пользователи программ чтения с экрана отключат эту функцию. Итак, урок здесь. «С большой силой приходит большая ответственность 🕷». Не злоупотребляйте этим приемом и применяйте его ТОЛЬКО в тех случаях, когда НЕзнание выделенного содержимого может отрицательно сказаться на понимании пользователем. Самое интересное! Давайте рассмотрим несколько вариантов использования Вот один из популярных. Вывод Результат поиска для «Vue» Vue — потрясающая среда JavaScript. Vue великолепен. Можете ли вы сказать, что мне очень нравится Vue 😆 Очень удобно выделять цитаты ( Вывод По словам Саманты, Поддержка браузера для этого весьма хорошо! Все основные браузеры поддерживают это, включая Internet Explorer. Проверь это! MDN: совместимость браузера Перейти к основному содержанию 6 ОТВЕТОВ 6 Объявления В этом специальном выпуске Power Platform Connections Дэвид Уорнер и Хьюго Бернье берут интервью у MVP Microsoft Business Applications Гиты Сивасайлам и Криса Пьясеки, живущих в Редмонде, наряду с последними новостями, видео, обновлениями продуктов и блогами сообщества. 0:00 Холодное открытие
00:23 Показать интро
02:59Интервью Гиты Сивасайлам
06:27 Блоги и статьи
13:17 Интервью Криса Пясецкого
19:43 Окончание шоу
21:03 Ссылки на ляпы Свяжитесь с Гитой Сивасайлам:
• Твиттер – https://twitter.com/GSiVed
• LinkedIn – https://www.linkedin.com/in/geetha-si… Свяжитесь с Крисом Пясецки:
• Твиттер – https://twitter.com/ChrisPiasecki89
• LinkedIn — https://www.linkedin.com/in/chris-pia… Присоединяйтесь к нашим сообществам: https://aka.ms/jointhecommunity.
Сообщество Power Apps Сообщество Power Automate Сообщество Power Virtual Agents Сообщество Power Pages
Если вы хотите услышать мнение конкретного члена сообщества в предстоящей записи и/или задать конкретные вопросы команде Power Platform Connections, сообщите нам об этом. Мы очень рады видеть вас на конференции Microsoft Power Platform в Лас-Вегасе 3-5 октября 2023 года! Но сначала давайте вспомним некоторые забавные моменты и лучшее сообщество в области технологий с MPPC 2022 в Орландо, Флорида. Приглашенные докладчики, такие как Чарльз Ламанна, Хизер Кук, Джули Штраус, Нирав Шах, Райан Каннингем, Сангья Сингх, Стивен Сицилиано, Хьюго Бернье и многие другие. Зарегистрируйтесь сегодня: https://www.powerplatformconf.com/ Мы рады поделиться с вами впечатлениями от Power Platform Communities Front Door! Передняя дверь объединяет содержимое всех сообществ Power Platform в единое место, где члены нашего сообщества, клиенты и энтузиасты low-code и no-code могут учиться, делиться и взаимодействовать с коллегами, сторонниками, менеджерами программ сообщества и членами нашей команды по продукту. Добро пожаловать! Поздравляем с присоединением к сообществу Microsoft Power Apps!
Теперь вы являетесь частью активной группы коллег и отраслевых экспертов, которые здесь, чтобы общаться, делиться знаниями и даже немного развлекаться!
Теперь, когда вы являетесь участником, вы можете пользоваться следующими ресурсами: Форумы сообщества Microsoft Power Apps Если вам нужна поддержка по какой-либо части Microsoft Power Apps, наши форумы — это то, что вам нужно. Они называются «Получить помощь с Microsoft Power Apps», и там вы найдете тысячи технических специалистов с многолетним опытом, готовых и готовых ответить на ваши вопросы. Теперь у вас есть возможность публиковать сообщения, отвечать и ставить оценки на форумах сообщества Power Apps! Убедитесь, что вы выполнили быстрый поиск, прежде чем создавать новый пост, потому что ваш вопрос, возможно, уже был задан и на него уже был дан ответ! Идеи Microsoft Power Apps У вас есть идея по улучшению работы с Microsoft Power Apps или запрос функции для будущих обновлений продукта? Затем в разделе «Идеи Power Apps» вы можете внести свои предложения и проголосовать за идеи, опубликованные другими участниками сообщества. Когда поисковые роботы будут сканировать ваш сайт, они узнают, что происходит. Другими словами, динь-динь-динь на вашем SEO или поисковая оптимизация 🏆
Когда поисковые роботы будут сканировать ваш сайт, они узнают, что происходит. Другими словами, динь-динь-динь на вашем SEO или поисковая оптимизация 🏆 Тег HTML5 и SEO

Вопросы доступности
не просто стилизует тексты, но семантически это хорошо. не объявляется большинством программ чтения с экрана в настройках по умолчанию. Но хорошие новости, есть способ обойти это. Вы можете использовать свойство содержимого CSS и псевдоэлемент, чтобы сделать объявление.
Но хорошие новости, есть способ обойти это. Вы можете использовать свойство содержимого CSS и псевдоэлемент, чтобы сделать объявление. , он объявляет «highlight start», за которым следует текст внутри тега. а затем объявить «конец выделения», как только тег метки закончится. НО…
Вариант использования для
: Вариант использования: Результат поиска
 Вы можете использовать его, чтобы выделить термин, который искал пользователь.
Вы можете использовать его, чтобы выделить термин, который искал пользователь. Пример использования: Цитаты
) и блочные цитаты (
Vue УДИВИТЕЛЬНЫЙ
Поддержка браузера
Ресурсы
Выделение искомого текста в элементе управления текстом HTML
Выделение искомого текста в элементе управления текстом HTML — Power Platform Community Полезные ресурсы
Соединения с силовой платформой, эпизод 12 | Г.
 Сивасайлам и К. Пясецкий | Четверг, 4 мая 2023 г.
Сивасайлам и К. Пясецкий | Четверг, 4 мая 2023 г. Мы сделаем все возможное, чтобы ответить на все ваши запросы или вопросы.
Мы сделаем все возможное, чтобы ответить на все ваши запросы или вопросы. Конференция Microsoft Power Platform | Регистрация открыта | 3-5 октября 2023
Оцените новый интерфейс Power Platform Communities Front Door!
 На передней дверце сообществ Power Platform теперь доступно множество функций и новых возможностей, чтобы сделать контент более доступным для всех пользователей сообщества мощных продуктов, в том числе
ФорумыГруппы пользователейСобытияОбзоры сообществаСообщество по номерамСсылки на все сообщества
Пользователи могут просматривать самые популярные обсуждения во всех сообществах Power Platform и легко переходить к последним или популярным сообщениям для дальнейшего взаимодействия. Кроме того, они также могут фильтровать отдельные продукты. Пользователи могут фильтровать и просматривать события групп пользователей из всех продуктов Power Platform с тем же функционалом, что и существующие группы пользователей сообщества, а также с дополнительными возможностями фильтрации. Теперь пользователи могут просматривать группы пользователей на целевой странице Power Platform Front Door с возможностью просмотра всех продуктов Power Platform. Откройте для себя переднюю дверь сообществ Power Platform уже сегодня.
На передней дверце сообществ Power Platform теперь доступно множество функций и новых возможностей, чтобы сделать контент более доступным для всех пользователей сообщества мощных продуктов, в том числе
ФорумыГруппы пользователейСобытияОбзоры сообществаСообщество по номерамСсылки на все сообщества
Пользователи могут просматривать самые популярные обсуждения во всех сообществах Power Platform и легко переходить к последним или популярным сообщениям для дальнейшего взаимодействия. Кроме того, они также могут фильтровать отдельные продукты. Пользователи могут фильтровать и просматривать события групп пользователей из всех продуктов Power Platform с тем же функционалом, что и существующие группы пользователей сообщества, а также с дополнительными возможностями фильтрации. Теперь пользователи могут просматривать группы пользователей на целевой странице Power Platform Front Door с возможностью просмотра всех продуктов Power Platform. Откройте для себя переднюю дверь сообществ Power Platform уже сегодня. Посетите переднюю дверь сообщества Power Platform, чтобы легко перейти к различным сообществам продуктов, просмотреть сводку групп пользователей, событий и форумов.
Посетите переднюю дверь сообщества Power Platform, чтобы легко перейти к различным сообществам продуктов, просмотреть сводку групп пользователей, событий и форумов. Добро пожаловать в сообщество Power Apps
 При планировании обновлений мы постоянно обращаем внимание на идеи, получившие наибольшее количество голосов, поэтому ваши предложения и голоса всегда будут иметь значение. Блог и новости сообществаЗа прошедшие годы нашим процветающим сообществом было написано и опубликовано более 600 статей в блогах сообщества Power Apps. Члены нашего сообщества узнали несколько отличных советов и поделились своими мыслями о создании Power Apps. В блоге сообщества Power Apps прочитайте последние сообщения, связанные с Power Apps, от авторов блогов нашего сообщества со всего мира. Дайте нам знать, если вы хотите стать автором и внести свой собственный вклад — приветствуется все, что связано с Power Apps! Образцы Power Apps, обучающие и видеогалереиВ наших галереях есть всего понемногу, связанного с Power Apps. Наши галереи отлично подходят для поиска вдохновения для вашего следующего приложения или компонента. Вы можете просматривать, комментировать и ставить лайки галерее приложений и компонентов, чтобы увидеть, что создали другие! Или поделитесь созданными вами Power Apps с другими энтузиастами Power Apps.
При планировании обновлений мы постоянно обращаем внимание на идеи, получившие наибольшее количество голосов, поэтому ваши предложения и голоса всегда будут иметь значение. Блог и новости сообществаЗа прошедшие годы нашим процветающим сообществом было написано и опубликовано более 600 статей в блогах сообщества Power Apps. Члены нашего сообщества узнали несколько отличных советов и поделились своими мыслями о создании Power Apps. В блоге сообщества Power Apps прочитайте последние сообщения, связанные с Power Apps, от авторов блогов нашего сообщества со всего мира. Дайте нам знать, если вы хотите стать автором и внести свой собственный вклад — приветствуется все, что связано с Power Apps! Образцы Power Apps, обучающие и видеогалереиВ наших галереях есть всего понемногу, связанного с Power Apps. Наши галереи отлично подходят для поиска вдохновения для вашего следующего приложения или компонента. Вы можете просматривать, комментировать и ставить лайки галерее приложений и компонентов, чтобы увидеть, что создали другие! Или поделитесь созданными вами Power Apps с другими энтузиастами Power Apps.
