Таблицы WordPress – Как добавить таблицы в WordPress
Таблицы и диаграммы — это отличные инструменты для подготовки и представления информации вашим читателям в логичной и визуально привлекательной манере. Правильно разработанные плагины таблиц WordPress улучшают пользовательский опыт, уменьшая умственную энергию, необходимую для понимания содержащихся в них данных.
Таблицы WordPress полезны для представления различной структурированной информации, такой как информация о ценах на продукт или услугу, которую вы продаете, список людей (сотрудников, клиентов, партнеров) вместе с их данными, а для любителей спорта-положение команд в турнирной таблице.
Это и многое другое – некоторые из вещей, которые вы можете сделать с таблицами.
Но как вы создаете адаптивные таблицы в WordPress? Редактор WordPress, хотя и интуитивно понятный, лишен функциональности создания таблиц. То есть, если вы, например, пишете пост и хотите вставить таблицу, то нет никакого значка таблицы, на который можно было бы нажать.
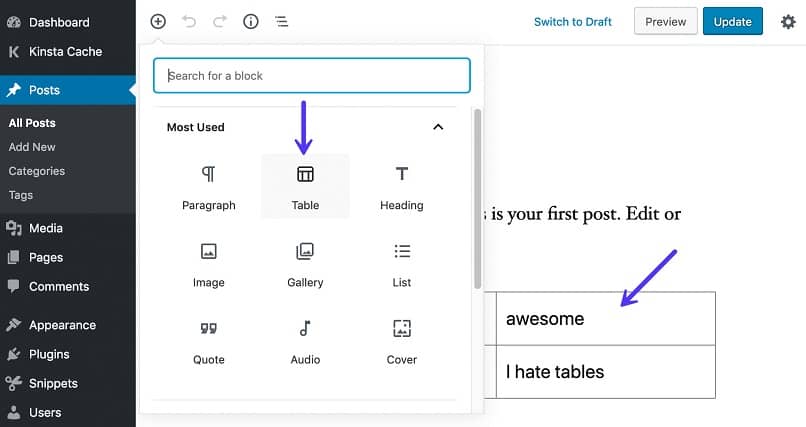
Примечание: если вы используете новый редактор Gutenberg, у вас есть возможность добавлять таблицы. Просто нажмите на знак плюс, чтобы добавить новый блок, Найдите таблицу и нажмите на значок таблицы.
Если вы, как и многие другие пользователи WP, не заинтересованы в Gutenberg, вам придется либо сгенерировать HTML-код, необходимый для создания таблицы, либо использовать плагин WordPress table.
Мы объясним оба метода в этом уроке, так что читайте дальше.
Как создавать таблицы WordPress без плагинов
Во-первых, давайте обсудим, как создавать таблицы без использования плагинов. Есть несколько способов вставить таблицы в WordPress без плагина для создания таблиц. Однако мы будем рассматривать только два варианта: через Google sheet или doc и с помощью генератора таблиц.
Таблицы WordPress с помощью Google Doc
Для этого метода вам сначала нужно будет создать документ Google или лист, в зависимости от того, что вы выберете. Но для этого урока мы будем использовать doc.
После создания файла перейдите в раздел Вставка > > таблицы. Затем выберите количество строк и столбцов таблицы, которые вы хотите добавить.
После того как вы выбрали нужное количество строк и столбцов, нажмите клавишу enter. Затем заполните таблицу, а затем скопируйте и вставьте ее из Google docs в редактор WordPress.
Читайте также: Как оптимизировать производительность WordPress
Получилась совершенно новая таблица, готовая к публикации.
Однако проблема с этим методом заключается в том, что у вас практически нет вариантов настройки. Кроме того, таблицы, созданные таким образом, не адаптивны. То есть на мобильных устройствах стол может сломаться.
Теперь второй не подключаемый метод.
Использование Генераторов Таблиц
Все таблицы WordPress состоят из HTML, который в сочетании со стилями CSS даст вам визуально привлекательную таблицу. Но не все хороши в программировании.
Именно здесь в игру вступают онлайн-генераторы таблиц. Они работают следующим образом: вы создаете и проектируете в них таблицу, а затем генерируется HTML-код таблицы. Затем вы можете скопировать и вставить сгенерированную таблицу на свой сайт WordPress.
Они работают следующим образом: вы создаете и проектируете в них таблицу, а затем генерируется HTML-код таблицы. Затем вы можете скопировать и вставить сгенерированную таблицу на свой сайт WordPress.
Некоторые онлайн-генераторы таблиц заходят так далеко, что создают адаптивные таблицы, которые хорошо подходят для всех размеров экрана. Другие добавляют стиль, хотя и в ограниченной степени.
Генераторы таблиц, которые стоит попробовать, включают в себя инструмент Responsive Table Generator Tool и Rapid Tables.
Создание и добавление таблиц в посты WordPress с помощью двух вышеперечисленных методов работает довольно хорошо. Проблема в том, что вы не можете использовать расширенные функции. Хуже того, вы можете столкнуться с техническими проблемами, используя их, особенно если вы не технарь.
Самый простой вариант создания таблиц в WordPress — это использование плагинов. С помощью плагинов вам даже не нужно знать, как работают HTML-коды, чтобы использовать их.
Читайте также: Конфликты плагинов WordPress
С учетом сказанного, вот 6 лучших плагинов WordPress table generator, которые гарантированно дадут вам хорошие результаты.
6 лучших плагинов для Таблиц WordPress
Плагины не только позволяют легко вставлять таблицы, но и предлагают неограниченные возможности настройки. И они работают довольно хорошо независимо от того, на каких темах WordPress они используются.
С учетом сказанного, здесь стоит попробовать настольные Плагины.
Tableppress Plugin – WordPress Tables
Для новичков Tablepress является одним из лучших. А 800 000 активных установок и 3000 положительных отзывов, доказательство того, что плагин стоит попробовать.
Одна из самых крутых особенностей этого плагина заключается в том, что он дает вам много возможностей для настройки. Он позволяет вставлять изображения, ссылки и медиафайлы. Кроме того, вы можете редактировать структуру таблицы, которую вы создаете с ее помощью, изменять ее цвет фона и даже импортировать таблицы прямо из Google Docs.
Плагин поставляется с расширениями, которые, помимо прочего, позволяют сделать ваши таблицы отзывчивыми, фильтровать строки и столбцы и т. д.
Как использовать плагин TablePress
Чтобы начать работу, сначала установите и активируйте плагин с панели управления WordPress.
После установки и активации перейдите к Tableppress > > добавить новую таблицу
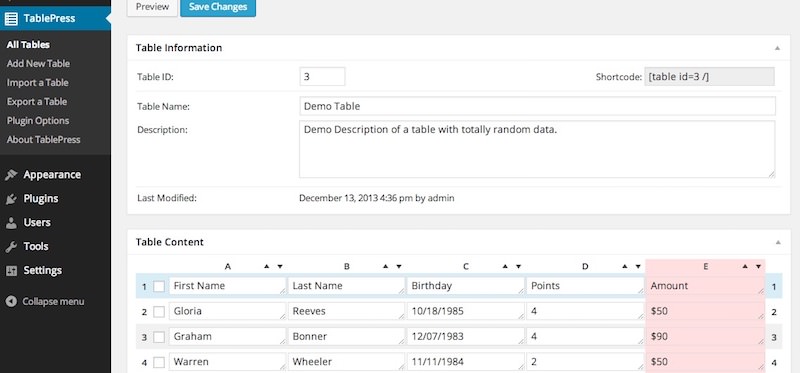
На следующей странице укажите имя таблицы, которую вы собираетесь создать. Введите описание таблицы, если таковое имеется, а затем установите нужное количество строк и столбцов.
Когда вы закончите, нажмите кнопку Добавить таблицу.
По щелчку мыши вы попадете на страницу редактирования таблицы. Здесь вы можете заполнить таблицу, добавив в нее содержимое. Для этого прокрутите страницу вниз, пока не найдете раздел «содержимое таблицы».
Помимо добавления содержимого в таблицу, вы также можете вставлять изображения и ссылки, удалять/дублировать строки и столбцы, сворачивать ячейки таблицы и т. д.
д.
Как только вы закончите, прокрутите страницу вниз и нажмите кнопку Сохранить изменения.
Теперь, когда вы закончили создавать таблицу, следующий шаг-добавить ее в свой пост. Для этого вам сначала нужно скопировать шорткод таблицы. Что можно сделать, перейдя в раздел TablePress >> все таблицы. Затем найдите таблицу, которую вы хотите скопировать, и под ней Нажмите кнопку Показать шорткод? После щелчка появится всплывающее предупреждение с указанием шорткода.
Скопируйте код, откройте запись, в которую вы хотите вставить таблицу, а затем вставьте скопированный код.
Читайте также: Шорткоды WooCommerce на примерах
Если у вас есть таблица в формате CSV или XLS, вы можете легко импортировать ее в WordPress с помощью Tableppress. Просто перейдите в раздел TablePress >> импортировать таблицу. Выберите файл, содержащий таблицу, укажите формат (CSV, XLS или HTML) и импортируйте его либо как новую таблицу, либо как замену.
Data Tables Generator by Supsystic
Если вы управляете магазином электронной коммерции и ищете табличное решение для создания своей ценовой диаграммы и каталога, supsystic table plugin-это правильный путь. И самое главное, вы можете получить максимальную отдачу от этого плагина, не тратя ни копейки.
И самое главное, вы можете получить максимальную отдачу от этого плагина, не тратя ни копейки.
Некоторые другие расширенные функции плагина, которые вы можете найти интересными, включают в себя: разбиение на страницы, легкость сортировки, поиск и многое другое.
С помощью этого плагина вы можете создавать отзывчивые таблицы с таким количеством столбцов и строк, как пожелаете. В дополнение к этому, плагин поставляется с функцией редактора, которая позволяет создавать визуальные таблицы, которые ваша аудитория найдет привлекательными.
Бесплатной версии плагина достаточно, чтобы выполнить эту работу. Но если вы хотите получить больше, вы можете перейти на pro-версию, начиная с 39 долларов.
WP Table Manager
WP table manager-это премиальный табличный плагин для WordPress, позволяющий создавать визуально привлекательные таблицы точно так же, как и в Excel. Это означает, что, если вам удобнее создавать таблицы с помощью Excel, вы наверняка найдете этот плагин удобным в использовании.
Если у вас есть существующая таблица в формате Excel, которую вы хотели бы импортировать в WordPress, вы можете сделать это легко с помощью этого плагина.
Другие интересные функции плагина включают автоматическое резервное копирование ваших таблиц, фильтрацию, упорядочивание, поддержку нескольких языков и многое другое.
League Table
Идеально подходит для спортивных сайтов и сайтов спортивных ставок, этот плагин имеет почти безграничные возможности настройки. И это удобно для кармана, с ценником для pro-версии в 23 доллара.
Он позволяет импортировать или экспортировать табличные данные одним нажатием кнопки. Если вы управляете мультисайтом, этот плагин сделает вашу жизнь довольно легкой, так как он готов к работе на нескольких сайтах.
Конечно, плагин не ограничивается только теми, кто работает на спортивной арене. Независимо от отрасли, вы найдете его удобным при создании сравнительных и ценовых таблиц, диаграмм данных и т. д.
Superb Tables
Ищете что-то простое, отзывчивое, настраиваемое и в то же время SEO-дружественное? Superb Tables — это как раз то, на что вы могли бы обратить внимание.
Этот премиальный плагин WordPress загружен таким количеством функций, которые облегчат вам жизнь при создании элегантных, отзывчивых таблиц.
Говоря о готовых шаблонах, плагин имеет множество цветовых схем, из которых вы можете выбрать. В дополнение к этому плагин поставляется со встроенной разметкой схемы, хотя и доступной только в премиум-версии.
Более того, вы можете легко клонировать созданную вами таблицу, использовать шрифты по вашему выбору, включить режим полной ширины и т. д.
Хотя это премиальный плагин для WordPress, вы можете начать работу с бесплатной версии. В бесплатной версии есть заранее разработанные шаблоны, которые вы можете выбрать. Кроме того, таблицы, которые вы создаете с помощью бесплатной версии, всегда будут отзывчивыми.
Всякий раз, когда вы будете готовы перейти на премиум-версию, вы можете начать всего с 11 долларов в год. Идеально подходит для одного пользователя.
Для бизнеса будет достаточно модели бизнес-подписки, начинающейся с 67 долларов в год. Чтобы откупиться от плагина, все это обойдется вам в 199 долларов, и вы будете владеть им всю жизнь.
Чтобы откупиться от плагина, все это обойдется вам в 199 долларов, и вы будете владеть им всю жизнь.
Visualizer from Themeisle
Visualizer — это следующий плагин для создания таблиц в WordPress, который мы будем рассматривать. Themeisle действительно сделал все возможное, чтобы создать этот интуитивно понятный плагин. Он делает больше, чем просто создает таблицы – он также создает диаграммы с высоким уровнем интерактивности.
Это означает, что, если ваш бизнес таков, что он требует от Вас создания диаграмм и таблиц для вашей аудитории, Visualizer — это правильный путь.
Плагин поставляется с 14 заранее разработанными шаблонами диаграмм, все из которых настраиваются. И практически нет такого типа диаграмм, которые вы не могли бы создать с его помощью – круговые и линейчатые диаграммы-это лишь некоторые распространенные примеры.
Может быть, вы не хотите, чтобы все видели диаграмму на вашем сайте. Возможно, вы управляете сайтом, основанным на подписке, и хотите, чтобы платные посетители видели только вашу диаграмму. Ну, это не проблема, потому что visualizer позволяет вам устанавливать разрешения прямо на ваших графиках.
Ну, это не проблема, потому что visualizer позволяет вам устанавливать разрешения прямо на ваших графиках.
Цены начинаются от 59 долларов за сайт. Это также включает в себя 1-летнюю поддержку клиентов.
Существует 30-дневная гарантия возврата денег на продукт, так что вам не нужно беспокоиться о его тестировании.
WP Table Builder
WP Table Builder— это единственный плагин WordPress table plugin, который поставляется с настоящим редактором перетаскивания. Это как конструктор страниц для создания таблиц. От сравнительных таблиц до таблиц цен вы можете создавать таблицы любого типа с помощью интерфейса перетаскивания.
Сейчас он содержит 7 элементов – текст, изображение, список, кнопку, звездный рейтинг, пользовательский HTML и шорткод. Этих элементов достаточно для создания красивых таблиц в WordPress.
Плагин поставляется с режимом управления ячейками, который позволяет добавлять/удалять столбцы и строки, объединять/разделять ячейки и многое другое. Он также имеет возможность сделать столы мобильными и отзывчивыми.
Он также имеет возможность сделать столы мобильными и отзывчивыми.
Это бесплатный плагин. Вы можете скачать его из репозитория WordPress.
Добавление таблиц в WordPress с помощью TablePress
Доброго здравия, уважаемые посетители моего блога!
Сегодняшний пост будет о таблицах. Вернее о плагине, с которым их легко делать, выводить и импортировать. Встречайте, популярный плагин TablePress.
Таблицы — это то, что требуется каждому веб-сайту и разработчикам контента в определенный момент времени. Будь то отображение характеристик продукта, статистики, списка некоторых ссылок или строк информации по какой-либо теме, таблицы — это то, что просто нельзя игнорировать, поскольку они позволяют легко отображать большие объемы данных в небольшом пространстве и делать эту информацию понятной для читателя.
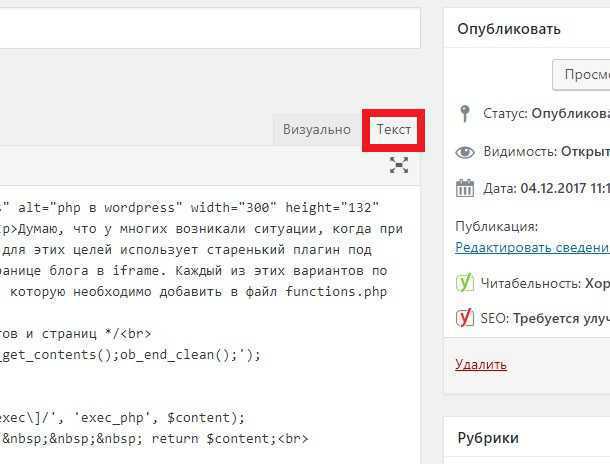
К сожалению, из коробки WordPress не позволяет легко добавлять таблицы к вашим сообщениям или страницам, если вы не знаете HTML — вы можете вставить HTML-код в редакторе сообщений в текстовом режиме, и он будет отображаться нормально, если ваша тема поддерживает соответствующие стили CSS для этого.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Если табличные данные являются важной частью вашего веб-сайта, то я думаю, что вам нужен лучший способ управления ими, и именно в этом вам поможет мой пост. Мы с вами будем смотреть на бесплатный плагин под названием «Tableppress», который позволяет легко добавлять интеллектуальные и хорошо отформатированные таблицы на ваш сайт – посмотрите ниже, где я покажу вам, как его использовать.
Оглавление
- Таблицы WordPress
- TablePress — введение
- Особенности TablePress
- Установка TablePress на ваш сайт WordPress
- Создание таблицы с помощью TablePress
- Создание таблиц с нуля
- Создание таблицы путем импорта
- Экспорт таблицы
- Опции плагина TablePress
Таблицы WordPress
Если вы знакомы с HTML и CSS, создание и внедрение таблицы на вашем веб-сайте не составит большого труда, даже если это может занять много времени и может быть утомительно. Тем не менее, не каждый разработчик с практическим знанием HTML или CSS, и для таких людей это может быть нереальным вариантом.
Но если вы используете сайт WordPress, вы можете создавать таблицы, не затрагивая ни одной строки кода. Однако здесь есть одна загвоздка.
WordPress, несмотря на высокую универсальность и самую популярную систему управления контентом (CMS), не имеет очень распространенной и полезной функции. Он не имеет встроенной функции создания таблицы. Учитывая широкий спектр разнообразных функций, предоставляемых WordPress, определенно удивительно думать, что предложение поддержки таблиц не является встроенной функциональностью WordPress.
Учитывая широкий спектр разнообразных функций, предоставляемых WordPress, определенно удивительно думать, что предложение поддержки таблиц не является встроенной функциональностью WordPress.
TablePress — введение
«TablePress» от Tobias Bathge, является одним из лучших и свободно доступных плагинов для таблиц. Он позволяет вам создавать и управлять таблицами на вашем сайте WordPress, используя удобный интерфейс. Знание HTML не требуется.
Это универсальный плагин таблиц, который не ограничивается таблицами сравнения или ценообразования и может использоваться для отображения практически любых данных, включая формулы, которые будут оцениваться. Он богат функциями и предлагает все, что должен обеспечить стандартный плагин.
Этот плагин имеет более 3500 5-звездочных оценок и более 800 000 активных установок на момент написания этой статьи, TablePress уже зарекомендовал себя как популярный и любимый плагин среди пользователей WordPress.
Особенности TablePress
- Легко импортируйте данные из Excel, HTML, CSV и JSON.

- Экспорт/сохранение таблиц в различных форматах, таких как CSV, JSON, HTML.
- Поддерживает массовый импорт/экспорт
- Таблицы могут быть встроены в любом месте с помощью шорткода.
- Легко настраиваемые таблицы с использованием CSS.
- Табличные данные могут содержать данные любого типа — текст, числа, ссылки, HTML или JavaScript.
- Дополнительная библиотека JavaScript добавляет такие функции, как сортировка, разбиение на страницы, фильтрация и многое другое.
- Позволяет дублировать и удалять таблицы.
- Легко вставляйте таблицы в свои сообщения одним нажатием кнопки
- Может объединять несколько строк/столбцов в одну (rowspan/colspan)
- Содержит несколько дополнений для дальнейшего расширения его функциональных возможностей, таких как создание адаптивных таблиц, фильтры столбцов, кнопка «Сохранить в файл PDF» и многое другое.
Установка TablePress на ваш сайт WordPress
Установка плагина проста и включает в себя несколько шагов, описанных ниже.
- Войдите в свою панель администратора WordPress.
- Выберите вкладку «Плагины» в меню левой боковой панели.
- Нажмите на кнопку «Добавить новый» из плагинов
Появится новое окно, введите «TablePress» в меню поиска в верхнем правом углу окна и нажмите Enter.
Появится список плагинов. Отсюда выберите плагин и нажмите кнопку «Установить сейчас».
После завершения установки нажмите на «Активировать».
Вот и все, теперь вы готовы использовать плагин. Вы можете получить доступ к плагину, нажав на ссылку TablePress в левой боковой панели вашей админки.
Чтобы узнать больше о плагине Tableppress, прокрутите вниз на левой боковой панели и нажмите кнопку «О плагине».
Создание таблиц с использованием TablePress
В этой статье мы с вами собираемся обсудить 2 способа вставки таблиц в WordPress.
- Создание таблиц с нуля
- Импорт таблицы из существующего файла
Создание таблиц с нуля
TablePress позволяет нам создавать таблицы с нуля, используя удобный и интерактивный интерфейс.
Шаги для создания таблицы перечислены ниже.
Перейдите в панель управления WordPress и нажмите «TablePress» на левой боковой панели.
Чтобы приступить к созданию таблиц, нажмите на вкладку «Добавить новую» в навигации на странице или вы также можете нажать кнопку «Добавить новую таблицу» на левой боковой панели в меню «TablePress».
Затем вы попадете на следующую страницу, где сможете настроить свою таблицу. Здесь вы можете дать имя вашей таблице, ввести описание для вашей таблицы и задать размер для вашей таблицы, заполнив опцию «Количество строк» и «Количество столбцов». Нажмите «Добавить таблицу» после того, как вы закончите.
Нажав на кнопку «Добавить таблицу», вы получите доступ к полному редактору таблиц, где вы можете продолжить добавление содержимого в таблицу. На этой странице вы можете настроить следующее:
В разделе «Информация о таблице» вашей таблице будет присвоен идентификатор и шорткод, который вы будете использовать для добавления своей таблицы в свои сообщения и страницы. Это также покажет имя вашей таблицы и описание.
Это также покажет имя вашей таблицы и описание.
Ниже вы найдете раздел «Содержимое таблицы», где вы начинаете заполнять ячейки таблицы данными.
Далее вниз по странице вы можете найти «Управление таблицей». Вы можете вставлять ссылки, изображения в ваши ячейки, комбинировать ячейки, расширенный редактор, дублировать/удалять выбранные строки и столбцы, добавлять дополнительные строки/столбцы.
Далее вы найдете раздел «Параметры таблицы», в котором вы можете установить строку заголовка/футера таблицы, чередовать цвета по строкам, отобразить имя и описание таблицы и добавить дополнительные классы CSS для стилей.
Ниже вы найдете еще несколько вариантов использования таблиц данных, включите сортировку, поиск/фильтрацию, разбиение на страницы, горизонтальную прокрутку. Наряду с этим, есть также кнопки, доступные для копирования, экспорта или удаления вашей таблицы.
Как только вы закончите настройку, нажмите «Сохранить изменения», а затем кнопку «Предварительный просмотр» внизу страницы, чтобы получить общее представление о том, как будет выглядеть ваша таблица.
Обратите внимание, что фактический внешний вид вашей таблицы будет отличаться от предварительного просмотра, в зависимости от стиля CSS темы вашего сайта. Кроме того, функции предварительного просмотра библиотек JavaScript недоступны в предварительном просмотре.
Чтобы вставить таблицу в сообщение или страницу, есть 2 различных способа.
Первый включает копирование шорткода вашей таблицы, перейдите на страницу, где вы хотите отобразить таблицу, и вставьте шорткод.
Второй способ — нажать кнопку «Вставить таблицу из WordPress», добавленную TablePress, на панели инструментов визуального редактора.
Вот и все. Теперь таблица добавлена на ваш сайт WordPress.
Создание таблицы путем импорта
Если у вас уже есть таблицы, созданные в формате Excel или Google Sheet или в других форматах, и вы хотите использовать эту таблицу в своем сообщении/странице, мы можем сразу импортировать ее с помощью плагина TablePress.
Шаги, как это сделать, перечислены ниже:
- Перейдите на панели администратора: TablePress и затем нажмите «Import Next», на этой странице вы выберете свой источник импорта (выгрузка файла, URL, файл сервера или ручной ввод).

- Затем нажмите кнопку «Выбрать файл», чтобы выбрать файл, который вы хотите импортировать.
- Другая функция, включенная в эту вкладку — это возможность выбрать импортированные данные для создания новой таблицы, замены существующей или добавления нового содержимого таблицы в существующую таблицу.
- Нажмите на кнопку «Импорт», как только вы закончите.
- После того, как вы нажмете кнопку «Импорт», вы снова будете перенаправлены на ту же страницу редактирования, что и при создании таблицы с нуля.
- Остальные шаги от добавления содержимого к вашей таблице до добавления его на вашу страницу/публикацию аналогичны тем, которые обсуждались в первом методе создания таблицы с использованием TablePress.
Экспорт таблицы
TablePress позволяет нам экспортировать таблицы с нашего сайта WordPress. Это полезно, если вы создали другой сайт и хотите добавить существующие таблицы на новый сайт. Таблицы можно экспортировать в форматы CSV, HTML или JSON.
Вот все шаги:
- Перейдите к панели администратора: TablePress. И затем выберите «Экспорт»
- Выберите таблицу, которую вы хотите экспортировать, и формат экспорта.
- Вы также можете выбрать несколько таблиц для экспорта, заархивировав их в один ZIP-файл.
Когда вы закончите, нажмите на кнопку «Загрузить файл экспорта» в нижней части страницы и получите ваши данные.
Опции плагина TablePress
Плагин TablePress также предлагает вкладку «Параметры плагина», которая позволяет вам установить несколько других настроек.
Раздел «Front-End Options» позволяет вам вставить пользовательский CSS, чтобы применить настройки стилей, такие как изменение цвета, фона, выделения ячеек и т. д. к вашим таблицам.
Вы также можете изменить место, где TablePress будет отображаться в меню администратора.
Нажмите «Сохранить изменения», чтобы применить изменения.
Заключительные слова о TablePress
TablePress, без сомнения, является одним из самых функциональных и удобных в использовании плагинов для таблиц на рынке. Он предлагает множество замечательных функций и имеет отличный дизайн прямо из коробки. Он также может быть интегрирован с другими плагинами для дальнейшего расширения его функциональности. Разработчики приложили огромные усилия, чтобы сделать этот плагин отличным ресурсом для сообщества WordPress.
Он предлагает множество замечательных функций и имеет отличный дизайн прямо из коробки. Он также может быть интегрирован с другими плагинами для дальнейшего расширения его функциональности. Разработчики приложили огромные усилия, чтобы сделать этот плагин отличным ресурсом для сообщества WordPress.
Надеюсь что эта статья была полезна вам.
На этом буду заканчивать — до скорых встреч.
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Как вставлять таблицы в сообщения / страницы WordPress
1 Создайте таблицу с помощью TablePress
Зачем использовать TablePress?
Как использовать TablePress
Общие вопросы
Повлияет ли шорткод на SEO моего сайта?
Он отзывчивый / удобный для мобильных устройств?
Потеряю ли я свои таблицы, если перестану использовать этот плагин?
Сделайте резервную копию своего сайта!
2 Создайте таблицу с помощью WP Table Builder
Как использовать WP Table Builder
3 Использование таблицы сообщений Pro
4 Использование JetEngine Tables Builder
Как использовать JetEngine Tables Builder?
Можете ли вы создать таблицу без плагина?
Есть простой способ.
Но это не лучший способ.
Новый редактор блоков в WordPress включает в себя табличный блок, и он отлично работает с простыми таблицами.
Однако есть вероятность, что вам понадобится что-то более продвинутое.
Есть два отличных плагина, которые могут помочь.
Первый плагин позволяет создавать таблицы с помощью специального редактора. Это означает, что вам даже не нужно будет смотреть на какой-либо код. Второй плагин лучше подходит для таблиц, которым нужна визуальная привлекательность и разнообразие.
Существует третий метод, который работает динамически и перечисляет сообщения, документы и другой контент на вашем сайте – мы рассмотрим этот вариант в конце.
Подпишитесь на Compete Themes на Youtube
1 Создайте таблицу с помощью TablePress
TablePress – это плагин для создания и отображения таблиц в WordPress.
Как видите, это фаворит среди пользователей WordPress.
Зачем использовать TablePress?
Основным достоинством TablePress является то, что он дает вам приятный интерфейс для создания и изменения таблиц, не касаясь кода.
Кроме того, у него больше функциональных возможностей, чем я могу здесь описать. Посетите страницу расширений, чтобы узнать обо всех интересных функциях, которые вы можете добавить в базовый плагин.
Последнее преимущество использования TablePress заключается в том, что ваши таблицы не привязаны к одной публикации или странице. Поскольку вы создаете таблицы независимо от каких-либо сообщений / страниц, вы можете повторно использовать их в любом месте вашего сайта.
Как использовать TablePress
После активации TablePress вы обнаружите, что на панель администратора добавлено новое меню верхнего уровня.
Нажав кнопку «Добавить», вы перейдете на эту страницу, где сможете настроить имя и размер таблицы (не волнуйтесь, вы всегда можете обновить строки / столбцы позже).
Создание таблицы дает вам доступ к полному редактору таблиц, в который вы вводите свои данные.
Я добавил в таблицу несколько примеров данных, чтобы вы могли увидеть, как они могут выглядеть при использовании.
Вы можете переставлять строки и столбцы, добавлять ссылки, объединять ячейки – в редактор встроено множество практических функций.
Когда вы будете готовы отобразить таблицу, скопируйте шорткод со страницы таблицы и вставьте его в редактор, используя блок шорткода.
Хотя вы увидите шорткод в редакторе, при просмотре сообщения отображается полная таблица.
Вот как выглядит таблица в интерфейсе.
Никогда не использовали шорткоды? Познакомьтесь с ними в этом уроке.
Общие вопросы
Есть несколько распространенных проблем и вопросов, связанных с TablePress.
Повлияет ли шорткод на SEO моего сайта?
Нет. Использование шорткода не повлияет на способность Google читать таблицу на странице.
Пока вы видите шорткод в редакторе, на сайте выводится обычный HTML-код, доступный для сканирования. Это ничем не отличается от написания HTML самостоятельно.
Он отзывчивый / удобный для мобильных устройств?
Таблицы, которые создает TablePress, по умолчанию не реагируют. Однако есть расширение, которое сделает их более мобильными.
Однако есть расширение, которое сделает их более мобильными.
Потеряю ли я свои таблицы, если перестану использовать этот плагин?
Да и нет.
Данные таблицы хранятся в вашей базе данных, поэтому вы технически не потеряете их, удалив плагин. Однако у вас больше не будет доступа к этим данным на панели управления администратора, поэтому создание таблиц с их помощью может оказаться сложной задачей.
Сделайте резервную копию своего сайта!
Хорошо, это не вопрос, а напоминание о резервном копировании вашего сайта! Некоторые пользователи WP в сети жалуются, что проводят часы за своими столами только для того, чтобы в конечном итоге потерять их.
Всегда делайте резервную копию своего сайта регулярно, чтобы не потерять тяжелую работу. Вы можете следовать нашему руководству о том, как сделать резервную копию вашего сайта, если вам нужна помощь. Есть много отличных бесплатных и премиальных плагинов для резервного копирования на выбор.
2 Создайте таблицу с помощью WP Table Builder
Если вы хотите создавать более визуально красивые таблицы, попробуйте WP Table Builder.
Хотя TablePress отлично подходит для структурирования и представления данных, таблицы не так уж и привлекательны. WP Table Builder отлично подходит для создания таблиц сравнения продуктов, расписаний сотрудников и даже меню ресторанов.
С простым интерфейсом перетаскивания WP Table Builder приятно использовать.
Как использовать WP Table Builder
WP Table Builder можно установить как любой другой плагин. После установки вы обнаружите, что на вашу панель инструментов добавлено новое меню Table Builder.
Нажатие кнопки «Добавить» открывает интерфейс перетаскивания, в котором вы можете построить свою таблицу.
В настоящее время существует пять различных типов контента, которые вы можете увидеть в верхнем левом углу изображения.
После выбора необходимого количества столбцов и строк (их можно изменить позже) вы можете просто перетащить любой из этих элементов в любую ячейку таблицы.
Менее чем через минуту работы с этим плагином я смог собрать воедино начало таблицы сравнения продуктов.
Легко увидеть, как с помощью этого плагина можно быстро создать любую таблицу.
Что касается добавления таблицы в ваш пост, это легко сделать с помощью шорткода. При нажатии кнопки «Вставить» в верхней части интерфейса открывается всплывающее окно с шорткодом таблицы.
Затем все, что вам нужно сделать, это скопировать и вставить его в блок шорткода, чтобы включить его в любой пост или страницу.
3 Использование таблицы сообщений Pro
Два плагина, которые мы рассмотрели до сих пор в этой статье, представляют собой плагины статических таблиц. Это означает, что пользователь должен добавлять данные вручную и изменять их всякий раз, когда он хочет обновить таблицу. Плагин статических таблиц идеально подходит для отображения структурированных данных, например финансовой информации.
Posts Table Pro отличается тем, что это плагин динамических таблиц WordPress. Вместо отображения статических данных он автоматически создает таблицы, используя информацию, хранящуюся в базе данных WordPress. Это может сэкономить вам много времени по сравнению с добавлением данных вручную.
Это может сэкономить вам много времени по сравнению с добавлением данных вручную.
Вы можете использовать Posts Table Pro для создания доступной для поиска таблицы записей блога WordPress, страниц или любого настраиваемого типа публикации. Чаще всего плагин используется для создания библиотеки документов, индекса сообщений в блоге, каталога ресурсов, каталога сотрудников или участников, а также библиотеки видео или аудио.
Зачем использовать Posts Table Pro?
В зависимости от того, что вы хотите отобразить в таблице, автоматическое создание таблиц может принести много преимуществ.
Вместо того, чтобы добавлять данные непосредственно в таблицу, вы добавляете запись (или настраиваемую запись) в админке WordPress. Вы можете использовать все стандартные поля, которые поставляются с самим WordPress, и вы можете использовать плагины, такие как Advanced Custom Fields или Pods, для добавления настраиваемых полей и таксономий. После добавления вы используете шорткод Posts Table Pro для вставки таблиц в любом месте вашего сайта.
Таблица сообщений Pro работает с изображениями, продуктами WooCommerce, аудио и т.д.
После того, как вы вставили таблицу, вам больше не нужно обновлять ее. Любые изменения в сообщениях автоматически отражаются в таблице, поэтому вам не нужно забывать обновлять ее вручную.
Еще одним преимуществом отображения сообщений в таблице является то, что ваши пользователи могут получить доступ к отдельной странице для каждого элемента. Они могут перейти на страницу отдельного сообщения (или отдельного сообщения), чтобы просмотреть полный контент. Это возможно только с плагинами динамических таблиц WordPress, потому что в статических таблицах нет соответствующей страницы для каждого элемента в таблице.
Как использовать Post Table Pro
Если информация, которую вы хотите отобразить, уже есть на вашем сайте WordPress (например, сообщения в блоге), вы можете сразу настроить таблицу сообщений Pro. Кроме того, вы можете установить бесплатный плагин Pods и создать собственный тип сообщения вместе со всеми полями, которые будут отображаться в виде столбцов в таблице.
Затем вы можете установить Posts Table Pro и использовать страницу настроек для его настройки. Есть десятки вариантов, и вы можете контролировать такие детали, как столбцы таблицы, раскрывающиеся списки фильтров и количество элементов, отображаемых на странице.
Затем добавьте шорткод [posts_table] туда, куда вы хотите вставить таблицу на своем сайте WordPress. Например, существует множество вариантов шорткода, чтобы вы могли перечислить разные элементы в каждой таблице.
В целом, это отличный вариант для размещения контента на вашем сайте, превосходящий альтернативы статическим таблицам.
4 Использование JetEngine Tables Builder
Другой плагин динамических таблиц WordPress – это модуль JetEngine Tables Builder. С этим плагином нет необходимости добавлять данные вручную, поскольку таблицы создаются автоматически из баз данных WordPress.
Наиболее распространенные варианты использования Tables Builder – это таблицы продуктов WooCommerce, таблицы статистики и таблицы на основе Rest API (например, таблица IMDb). С помощью этого плагина таблиц вы можете создавать таблицы динамических данных, показывающие: сообщения, термины, комментарии, обзоры, продукты или данные SQL.
С помощью этого плагина таблиц вы можете создавать таблицы динамических данных, показывающие: сообщения, термины, комментарии, обзоры, продукты или данные SQL.
Как использовать JetEngine Tables Builder?
Чтобы создать динамическую таблицу с помощью плагина JetEngine, выполните следующие действия:
- Скачайте и установите JetEngine
- Включить модуль динамических таблиц
- Создайте запрос с помощью JetEngine Query Builder.
- Настройте общие параметры таблицы (добавьте заголовок, выберите «Запрос для получения данных», выберите данные для предварительного просмотра таблицы).
- Добавьте нужные столбцы.
- Отрегулируйте стиль стола.
- Добавьте таблицу на страницу (через конструктор страниц Elementor или Gutenberg).
С помощью Tables Builder вы можете легко добавить на свой веб-сайт динамическую таблицу с сортируемыми и самообновляющимися данными. Кстати, с помощью JetSmartFilters вы можете добавлять фильтры в свою таблицу.
Подводя итог, это отличный плагин для создания динамических таблиц.
Можете ли вы создать таблицу без плагина?
В WordPress есть блок Table, который позволяет быстро создать таблицу с произвольным количеством столбцов и строк, но при этом ваши данные остаются в одном месте, их нельзя использовать повторно и не будет привлекательного стиля.
TablePress – отличный выбор для тех, кто хочет создавать большие многоразовые таблицы, которые они могут импортировать или экспортировать со своего сайта. WP Table Builder – отличная альтернатива для большего количества визуального контента, а Posts Table Pro идеально подходит для размещения динамического контента на сайте.
Если вы ищете больший выбор между плагинами, взгляните на наш список лучших плагинов для таблиц для WordPress.
Есть ли что-нибудь еще, что вам нужно для добавления таблиц на ваш сайт? Чего-то не хватает в этом руководстве? Оставьте комментарий ниже.
Источник записи: www.competethemes.com
Как сделать таблицу в вордпресс
Разработчики HTML-кодирования продумали все, кроме удобства добавления таблиц. Пользователям очень неудобно добавлять префикс, открывающие и закрывающие теги и при этом еще и следить за стилем выкладываемой таблицы. Это долго, это нудно, с этим легко можно ошибиться. И поскольку язык HTML никто менять не собирается, нужно искать собственные методы как вставить таблицу в WordPress быстро и удобно.
Пользователям очень неудобно добавлять префикс, открывающие и закрывающие теги и при этом еще и следить за стилем выкладываемой таблицы. Это долго, это нудно, с этим легко можно ошибиться. И поскольку язык HTML никто менять не собирается, нужно искать собственные методы как вставить таблицу в WordPress быстро и удобно.
В данной статье таких методов будет продемонстрировано аж 6 — это лучшие плагины для работы с таблицами.
Содержание
- 1. Ultimate Tables — бесплатный генератор красивых таблиц для Вордпресс
- 2. TablePress — топовый плагин для настройки таблиц в WordPress
- 3. Easy Table — неординарный плагин для таблиц
- 4. Websimon Tables — еще один бесплатный плагин для таблиц
- 5. FooTable — плагин для улучшения имеющихся на сайте таблиц
- 6. League Table — мощный платный плагин для создания спортивных таблиц
- Выводы
1. Ultimate Tables — бесплатный генератор красивых таблиц для Вордпресс
Этот инструмент вы сможете установить к себе в движок прямо сегодня, даже если у вас нет денег на электронных кошельках — плагин бесплатный. При помощи него можно сделать и разместить таблицу в любом месте на сайте, начиная от самых популярных позиций внутри статьи и заканчивая размещением на отдельных страницах с кликабельными ссылками внутри колонок.
При помощи него можно сделать и разместить таблицу в любом месте на сайте, начиная от самых популярных позиций внутри статьи и заканчивая размещением на отдельных страницах с кликабельными ссылками внутри колонок.
Хоть Ultimate Tables и бесплатный модуль, но по умолчанию предоставляет сразу 6 типов оформления для таблицы в WordPress. При желании, вы можете выбрать любой из стилей, и сделать из него свой собственный, чтобы отличаться от сайтов других пользователей дополнения. Либо можете полностью убрать стилевое оформление, оставив «голую» таблицу для удобного и практичного просмотра посетителями.
В строке параметров таблиц при помощи инструмента Ultimate Tables сможете создать таблицу любого масштаба — количество строк и столбиков задаете заранее, и не нужно прописывать каждую отдельно (префикс тегов не понадобится — все делается в упрощенном режиме). В итоге получите красивую таблицу с контрастными строчками, легко воспринимаемыми визуально. Чтобы вставить созданную деталь, плагин вам даст шорткод, который пропишите в нужное место на сайте Вордпресс.
2. TablePress — топовый плагин для настройки таблиц в WordPress
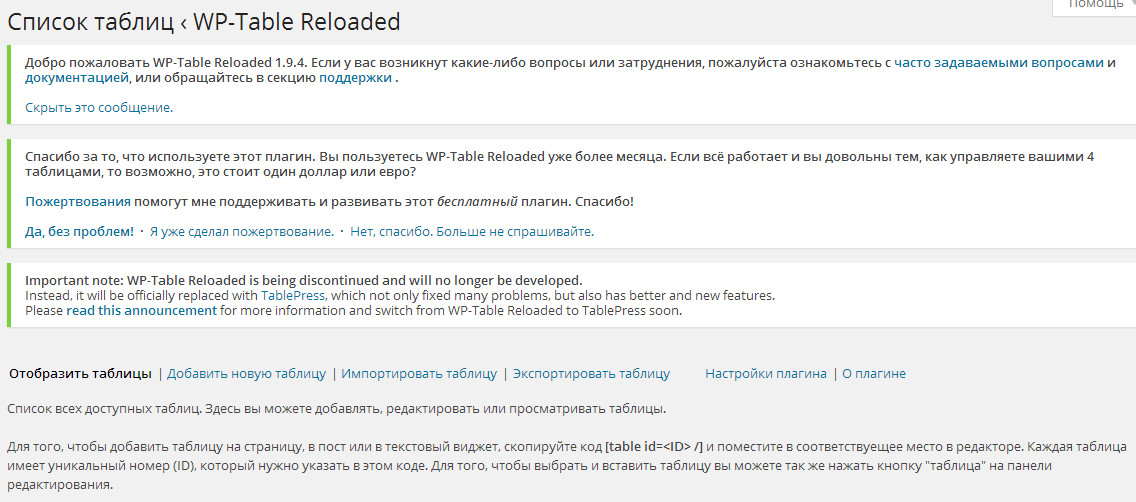
TablePress не всегда так назывался. Многие его помнят как WP-Table Reloaded. Но время идет и многое меняется — в названии убрали префикс, и добавили множество новых и полезных функций, сделав данный инструмент одним из лучших в этой категории.
Первое самое важное пользовательское преимущество — это простота управления дополнением. В меню модуля все просто и внятно написано. Во время создания таблицы сможете задать ей название, написать описание (это поможет для поисковой оптимизации — Гугл обожает таблицы на ресурсах), добавить нужное количество строк и стобликов. В строки сможете добавлять не только текст, но и любой другой формат информации, в том числе формулы.
Если добавили строку в неправильном порядке — не беда, TablePress позволяет это быстро исправить простым перетаскиванием. Так же можете добавить или убрать лишние элементы, дублировать части таблицы. При помощи TablePress у вас появляется возможность сделать таблицу с расстановкой акцентов — отдельные секторы выделяются, а строчки и столбики можно объединять. И необязательно, чтобы в сгенерированной таблице был один текст — можно вставлять и изображения. Без TablePress это сделать практически невозможно — прописывать префикс, специальные теги с параметрами картинок в таблице слишком сложно.
При помощи TablePress у вас появляется возможность сделать таблицу с расстановкой акцентов — отдельные секторы выделяются, а строчки и столбики можно объединять. И необязательно, чтобы в сгенерированной таблице был один текст — можно вставлять и изображения. Без TablePress это сделать практически невозможно — прописывать префикс, специальные теги с параметрами картинок в таблице слишком сложно.
3. Easy Table — неординарный плагин для таблиц
При помощи Easy Table таблицы вы будете не добавлять, а буквально писать. Только не так, как это делали в html-редакторе — префикс и разделение тегов указывать не придется. Чтобы сделать таблицу с дополнением Easy Table вам необходимо будет освоить формат CSV. Им легко пользоваться, если приловчиться. Запомните:
- Столбцы разделяются запятыми;
- Строчки фиксируются пробелами.
Может показаться, что это неудобно и вы лишь потратите время. Но на деле Easy Table оказывается как раз наоборот — инструмент сокращает часы, которые вы бы потратили за генерацией таблиц.
4. Websimon Tables — еще один бесплатный плагин для таблиц
Данный инструмент позволяет добавлять текстовые базы данных прямо с меню администрирования. Знание CSV-формата может понадобиться и для пользования этим модулем, ведь у Websimon Tables есть возможность импорта таблиц в CSV.
Но ключевой «изюм» приведенного инструмента — это большое количество стилевого оформления, как для бесплатного дополнения. У вас есть возможность «запечатать» информацию в таблицах с 10 стандартными стилями. А если они не понравятся, или хотите подогнать «скин» под дизайн сайта, всегда можете сделать свой из уже предложенных. В настройках дизайна имеются такие параметры, как тень, границы, блоки и другое. Только сильно не увлекайтесь украшением таблиц, а то скроете главное — их суть.
В настройках дизайна имеются такие параметры, как тень, границы, блоки и другое. Только сильно не увлекайтесь украшением таблиц, а то скроете главное — их суть.
5. FooTable — плагин для улучшения имеющихся на сайте таблиц
FooTable не способен сделать новую таблицу, и самостоятельно он практически недееспособен. Но если у вас на сайте уже есть баз данных, либо установлен какой-либо модуль для их добавления, то FooTable поможет сделать вашу работу еще лучшей.
Главное предназначение FooTable — это адаптация таблиц под мобильные девайсы. Если просто прописать префикс в тегах, добавив БД на сайт, вы не гарантируете, что материал будет корректно отображаться пользователям через мобильные устройства. А FooTable гарантирует. Если понадобится, плагин убавит число демонстрируемых столбиков и строк и переместит их, лишь бы посетителю было удобно.
Вы сможете предварительно смотреть как будут видеть базы данных пользователи с разных устройств: ПК, смартфон, планшет и т. д. Кроме того, к уже существующим таблицам можно применять дизайн от плагина FooTable — в каталоге стилей имеется 3 профессиональных оформления.
д. Кроме того, к уже существующим таблицам можно применять дизайн от плагина FooTable — в каталоге стилей имеется 3 профессиональных оформления.
Проще всего работать одновременно с TablePress и FooTable — эти инструменты взаимодействуют между собой. В первом легко сделать таблицу, во втором — адаптировать ее.
6. League Table — мощный платный плагин для создания спортивных таблиц
Разработчики планировали сделать узкоспециализированный модуль только для создания баз данных для спортивных команд и лиг. Но в итоге у них получился мощный и удобный инструмент для широкого круга пользователей. При помощи него можно генерировать большие таблицы с множеством значений. Добавленные на сайт базы данных пользователи могут сортировать по любому параметру из столбиков. Это позволяет использовать League Table не только для спорта, но и для новостей о топах, рейтингах, конкурсах и сравнениях.
Используя League Table вам не придется пользоваться сразу двумя плагинами — модуль автоматически адаптирует созданные таблицы под любое устройство. Дизайн баз данных не напыщенный, эстетичный и понятный. Для вставки готовой таблицы League Table продиктует вам шорткод, который необходимо будет разместить на сайте.
Дизайн баз данных не напыщенный, эстетичный и понятный. Для вставки готовой таблицы League Table продиктует вам шорткод, который необходимо будет разместить на сайте.
Выводы
Только вам решать: самостоятельно браться за написание таблиц, печатать префикс, тег столбца и каждый раз заново вносить параметры дизайна, или упростить себе жизнь, воспользовавшись одним из приведенных плагинов. Если выберите второе, вам наверняка не понадобится префикс и знание HTML. Единственное, где вы с этим встретитесь — это во время вставки уже готовой базы данных в статью.
Создание таблицы в WordPress
WordPress
Июн 26, 2018
Elena B.
6хв. читання
Встроенный визуальный редактор WordPress – это очень мощный инструмент. Он позволяет вам создавать красивый контент без каких-либо умений программировать. Однако, есть определённые моменты, которые редактор не может выполнить. Один из таких – это создание таблицы в WordPress.
Иногда вам нужно представить свои данные в виде таблицы. Сейчас вы можете написать код на HTML и CSS, но для большинства это не очень подходящая опция и вам потребуется серьёзно вникнуть в вопрос, чтобы сделать правильно отформатированную и внешне красивую таблицу.
К счастью, существует ряд плагинов WordPress, которые помогают вам создавать функциональную и привлекательную таблицу очень быстро. Ниже мы погрузимся в рассмотрение одного из самых популярных плагинов WordPress для создания таблицы – TablePress, а также рассмотрим несколько альтернативных плагинов для того, чтобы вы выбрали наиболее вам подходящий и удобный для создания таблицы в WordPress.
Оглавление
Создание таблицы в WordPress с TablePress
TablePress – невероятно популярный плагин WordPress и не зря. На данный момент у него более 500,000 установок и рейтинг популярности в 5 звёзд. Подобного успеха очень непросто достичь.
Ниже мы исследуем, по какой причине вы можете принять решение установить TablePress и шаги создания своей собственной таблицы в WordPress.
Что такое TablePress?
TablePress хорошо спроектированный и имеет блестящую документацию и ряд ключевых функций, которые делают его одним из лучших плагинов для создания таблиц в WordPress. Он позволяет легко создавать, управлять и редактировать таблицы, всё без знания и применения HTML. Наиболее полезные функции плагина описаны ниже:
- Функции импорта. С помощью TablePress вы можете легко создавать таблицы с нуля, но вы также можете импортировать любые существующие файлы CSV, Excel, HTML и JSON, которые у вас уже есть. Если у вас уже есть данные, это упростит процесс создания таблицы и не потребуется вручную всё заполнять.
- Функции экспорта. Если вы создали таблицу с TablePress, вы сможете использовать её не только здесь. С удобной функцией экспорта, вы можете его осуществить в файлы формата CSV, HTML или JSON. Если вы когда-либо будете переносить свой сайт, возможность забрать данные с собой окажется очень ценной.
 Если вы привыкли создавать таблицы в Excel, то вам будет очень комфортно с TablePress. Этот плагин поддерживает формулы, поэтому вам не нужно будет делать свои подсчёты где-то отдельно, вы сможете делать их внутри таблицы.
Если вы привыкли создавать таблицы в Excel, то вам будет очень комфортно с TablePress. Этот плагин поддерживает формулы, поэтому вам не нужно будет делать свои подсчёты где-то отдельно, вы сможете делать их внутри таблицы.- Расширения. И наконец, есть целый ряд дополнений, которые ещё больше расширяют функционал плагина. Эти расширения могут добавить такую функциональность, как адаптивность таблиц, фильтры, конвертация таблицы в PDF для скачивания, нумерация строк и другие. Большинство плагинов расширения бесплатны, платные премиум плагины запрашивают добровольное пожертвование в процессе скачивания.
Достоинства и недостатки TablePress
TablePress является одним из лучших плагинов WordPress для создания таблиц. Ниже мы представили вам некоторые достоинства и недостатки этого плагина.
Достоинства TablePress
- Несколько форматов данных импорта и экспорта.
- Можно добавлять строку поиска в любую созданную вами таблицу.

- Можно добавлять разбивку на страницы в любую созданную вами таблицу.
- Можно быстро создавать формы.
- Базовое оформление форм выглядит довольно неплохо, даже без дополнительных стилей.
- Существует ряд бесплатных расширений, которые могут значительно углубить функциональность этого плагина.
Недостатки TablePress
- Созданная с этим плагином таблица изначально не адаптивна, но есть расширения, которые могут это исправить.
- Создание стилей для форм может показаться сложным, если вы не знакомы с процессом или не ориентируетесь в CSS.
- Редактор может сразу оказаться не очень понятным. Как только создадите несколько форм, вы наловчитесь, но требуется время для обучения.
Как создавать и добавлять таблицы в WordPress
Первым шагом создания таблицы в WordPress будет установка плагина TablePress. Для этого перейдите в Плагины › Добавить новый в админ консоли WordPress. Найдите TablePress, установите и активируйте плагин.
После установки плагина перейдите в меню TablePress в панели слева.
Эта страница – это панель управления для вашего плагина создания таблиц. Тут вы можете управлять таблицами, создавать новые, импортировать и экспортировать данные и даже добавлять дополнительные расширения.
Для создания новой таблицы нажмите на вкладку Новая. Здесь вы можете назвать свою таблицу, создать её описание и задать количество строк и колонок.
Как только вы заполните все необходимые поля, нажмите на голубую кнопку Добавить таблицу.
Далее вы перейдёте на страницу с шорткодом, который вы потом сможете расположить на сайте в том месте, где вам потребуется отобразить таблицу.
Вы можете начать заполнять свою таблицу необходимыми данными. Это очень просто и подобно тому, как вы создаёте таблицу в Excel.
В нижней части страницы вам предоставляются разделы для создания оформления ваших таблиц, возможность добавить или изменить CSS классы, разбивка таблицы на страницы, управление настройками сортировки, добавление ссылок и изображений и многое другое.
Как только вы завершили заполнять свою таблицу и оформлять её внешний вид, нажмите кнопку Сохранить изменения и вставьте на необходимую страницу шорткод этой таблицы.
Если вы хотите увидеть, как ваша таблица будет выглядеть на странице перед тем, как вы сохраните изменения и опубликуете их, воспользуйтесь кнопкой Посмотреть. Эта опция не позволит вам увидеть те настройки стилей, которые вы добавили, а внешний вид будет зависеть от вашей текущей темы.
Как добавить таблицу WordPress в запись или на страницу
У вас есть две различные опции для добавления вашей таблицы на сайт WordPress.
Первая опция – это использование шорткода, связанного с вашей таблицей. Просто скопируйте и вставьте шорткод на существующую страницу или в запись и таблица там появится.
Вторая – использование кнопки Вставить таблицу из TablePress на панели инструментов для редактирования страницы/записи.
Всякий раз, когда вы создаёте страницу или запись, просто нажмите кнопку, которую мы упомянули выше, выберите свою таблицу, и она будет автоматически вставляться на вашу страницу.
Как импортировать таблицу в WordPress
Если у вас уже есть таблица с данными на другом ресурсе, как, например, в Excel, то вы можете сделать импорт в TablePress.
Для этого перейдите в TablePress › Импортировать.
Здесь вы можете выбрать, где расположена таблица и источник импорта (по URL, прямая загрузка, файл на вашем сервере или скопировать/вставить свои данные). Вы можете также выбрать создать новую таблицу с вашими данными, заменить данные существующей таблицы или даже добавить к существующей таблице.
После задания опций нажмите кнопку Импорт.
Теперь с импортированными данными вы можете редактировать таблицу так же, как и любую другую. Единственное различие заключается в том, что теперь большинство ваших полей данных уже заполнены. Всё, что вам нужно сделать, это настроить параметры отображения таблицы.
Для добавления таблицы на ваш сайт, следует тому же процессу, что описан выше. Вы можете скопировать и вставить шорткод таблицы в любую запись или страницу, или использовать кнопку в визуальном редакторе.
Как экспортировать таблицу в WordPress
Есть также встроенная функция экспорта данных из таблицы, для этой операции перейдите в TablePress › Экспортировать.
У вас будет возможность выбрать формат, в который вы хотите экспортировать данные, будь то CSV, HTML или JSON. Если вы выберете вариант CSV, вам также нужно будет указать разделитель CSV.
Затем нажмите кнопку Сохранить файл экспорта.
Настройка опций вашего плагина
На последней вкладке вы найдёте параметры таблицы для дальнейшей настройки. Как вы можете видеть, встроенные параметры настройки довольно ограничены. Однако вы можете добавить более широкие возможности настройки через расширения.
Чтобы выполнить реальную настройку, вам нужно ввести собственный CSS-код в поле, показанное выше. Даже, если вы не очень ориентируетесь в CSS, здесь есть хорошая документация по тому, как писать пользовательский CSS для плагина.
Другие плагины для решения вопроса создания таблицы в WordPress
Помимо TablePress есть также широкий выбор как бесплатных, так и платных плагинов WordPress. Ниже мы выделим пять наших фаворитов.
Ниже мы выделим пять наших фаворитов.
1. Плагин Ultimate Tables
Ultimate Tables – это очень простой в использовании и интуитивно понятный плагин. Особенно, если вам нужно создавать только небольшие и простые таблицы, а не оформлять крупные массивы данных.
Страница создания таблицы проста в использовании. Всё, что нужно сделать – это указать размер таблицы и начать заполнять поля. Как только ваша таблица будет завершена, скопируйте и вставьте шорткод на страницу или в запись, чтобы просмотреть таблицу, так как встроенной опции предварительного просмотра нету.
Есть несколько встроенных скинов для настройки внешнего вида, но параметры настройки этим ограничиваются. Наконец, плагин не предоставляет таблицам свойство адаптивности, поэтому они не будут автоматически подстраиваться к разным размерам экрана.
2. Плагин wpDataTables
wpDataTables – это платный плагин, но он содержит функции, которые стоят того. Он обладает значительными возможностями для импорта широкого спектра существующих наборов данных.
Однако, у вас уже должны быть данные для импорта плагином, так как вы не можете создать таблицу данных непосредственно внутри самого редактора.
В нём предусмотрено огромное количество настроек и, если вы точно знаете, что вам не понадобиться встроенный редактор, возможно, это как раз то, что вам нужно.
3. Плагин JTRT Responsive Tables
JTRT Responsive Tables – это уникальный плагин для создания таблиц. Он позволяет вам создавать простые адаптивные таблицы HTML5 без знаний HTML или CSS.
Если у вас уже есть файл CSV, то вы можете конвертировать его в HTML за несколько кликов. С редактором WYSIWYG вы можете легко настраивать и делать такие операции как: добавление ссылок и картинок, включение сортировок в таблице, фильтрация или разбивка на страницы.
4. Плагин WP Table Manager
Плагин WP Table Manager предоставляет вам возможность работы с таблицами в WordPress как с электронными таблицами Excel. Если вы пользуетесь для создания таблиц Excel, то этот плагин позволит вам чувствовать себя в полном комфорте.
Он оснащен 6 различными темами, которые могут помочь вам создать конкретный тип таблицы, или вы можете создать свой собственный с нуля.
Вы также можете использовать визуальный редактор для добавления изображений и других настроек в каждую ячейку. Кроме того, вы можете синхронизировать таблицу с существующей таблицей, и таблица автоматически обновится.
Это премиум плагин, но он стоит того, если вам нравится работать с Excel, и вам нужны дополнительные функции, такие как возможность создавать и вставлять графики в ваш контент.
5. Плагин League Table
League Table – это платный премиум плагин, который был создан с ориентацией на сайты со спортивной тематикой, хотя он может быть использован для создания любых таблиц.
Он прост в использовании и очень похож на работу с Excel. Просто установите количество строк и столбцов, дайте название таблице, а затем начните заполнять ячейки таблицы. Вы также сможете настроить цвет строк и добавить логотип.
Можно установить определенные параметры отображения и реагирования в зависимости от размера экрана, на котором таблица просматривается.
Однако, плагин не предоставляет импорта или экспорта, поэтому вам нужно создавать свои таблицы непосредственно в плагине, и вы не можете забрать свои данные.
Заключительные мысли
TablePress – один из лучших плагинов WordPress для создания таблиц среди аналогов. Надеемся, теперь у вас сформировалось лучшее понимание процесса создания таблицы в WordPress с помощью плагина. А, если TablePress не подходит вам, можете рассмотреть некоторые другие плагины, упомянутых выше.
У вас есть вопросы о том, как настроить работу TablePress на вашем сайте WordPress? Пожалуйста, поделитесь своим опытом или вопросами в комментариях ниже.
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Більше статей від Elena B.
Как создать таблицу сравнения в WordPress?
Люди говорят, что WordPress поддерживает более 30% веб-сайтов в Интернете. Однако создать веб-сайт со всеми необходимыми функциями — непростая задача. Создание таблиц в WordPress — один из простых примеров этого. WordPress представил блок таблиц с Gutenberg и постоянно обновляет его. Однако он не реагирует и не будет работать должным образом на мобильных устройствах, если у вас три или более столбца. Хотя плагины, такие как TablePress, решают эту проблему с помощью бесплатного плагина, по-прежнему неудобно создавать сравнительную таблицу, для которой нужны звезды обзора. В этой статье мы объясним, как создать сравнительную таблицу в WordPress.
Что такое сравнительная таблица?
Многие блоггеры WordPress пишут обзоры и рекомендуют продукты, которые они используют, своим читателям. Это помогает читателям получать достоверную информацию обоими способами, а блоггеры получают партнерскую комиссию, когда читатель покупает этот продукт. Во многих случаях таблица сравнения наиболее полезна для демонстрации информации.
Это помогает читателям получать достоверную информацию обоими способами, а блоггеры получают партнерскую комиссию, когда читатель покупает этот продукт. Во многих случаях таблица сравнения наиболее полезна для демонстрации информации.
- Отображение списка 10 лучших продуктов в таблице — например, 10 ведущих хостинговых компаний.
- Сравните характеристики двух продуктов — например, iPhone и Samsung Galaxy.
Как создать таблицу сравнения в WordPress?
После долгих поисков мы нашли достойный плагин, который помогает создавать сравнительную таблицу в WordPress.
- Войдите в свою панель управления WordPress и перейдите в раздел «Плагины> Добавить».
- Найдите ключевое слово «таблица» и найдите «WP Table Builder — плагин таблиц для WordPress».
- Установите и активируйте плагин для создания красивых таблиц.
Создание таблиц с помощью Drag and Drop Table Builder
После активации плагина он создаст меню «Построитель таблиц» на боковой панели навигации. Перейдите в меню «Построитель таблиц> Добавить новую», чтобы создать новую таблицу. Это приведет вас к интерфейсу конструктора таблиц плагина с перетаскиванием на панели инструментов WordPress.
Перейдите в меню «Построитель таблиц> Добавить новую», чтобы создать новую таблицу. Это приведет вас к интерфейсу конструктора таблиц плагина с перетаскиванием на панели инструментов WordPress.
Введите таблицу имен для своей таблицы и выберите столбцы / строки. Щелкните по кнопке «Создать».
Настроить параметры таблицы
На следующем экране вы можете просмотреть предварительный просмотр таблицы в реальном времени. Прокрутите вниз на левой боковой панели, чтобы найти «Настройки таблицы». Вы можете настроить для своего стола следующие параметры:
Настройки стола- Включите опцию «Сделать таблицу адаптивной», чтобы сделать ваши таблицы адаптивными на мобильных устройствах.
- Добавьте верхнюю строку в качестве заголовка и установите цвет для строки заголовка.
- Измените размеры и цвета внешней и внутренней границы.
- Добавьте цвета для четных и нечетных строк на столе.
- Настройте заполнение ячеек и ширину таблицы.

Если вы не знакомы с таблицами, узнайте здесь, как создавать таблицы HTML.
Добавление содержимого в таблицу
После настройки основы для вашей таблицы вы можете перетаскивать элементы внутри ячеек и приступать к построению своей таблицы онлайн. Плагин позволяет добавлять в ячейки текст, изображение, список, звездный рейтинг, пользовательский HTML, шорткод и кнопку. Вы можете настроить каждый элемент после перетаскивания в ячейку.
Например, вы можете добавить элемент изображения и добавить ссылки, выровнять, добавить замещающий текст и настроить размер. Ниже показано, как таблица сравнения будет выглядеть в конструкторе таблиц.
Таблица сравнения в построителе таблицПосле завершения содержимого таблицы вы можете просмотреть и сохранить таблицу.
Получение шорткода для сравнительной таблицы
Когда вы находитесь в конструкторе, нажмите кнопку «Вставить» вверху, чтобы получить шорткод для вашей таблицы.
Получить встроенный шорткодВы также можете просмотреть все созданные таблицы в меню «Table Builder> All Tables» вместе с короткими кодами для каждой таблицы.
Вставка таблиц в сообщения и страницы
Теперь, когда у вас есть шорткод для сравнительной таблицы, вы можете вставить его в любое место на сайте.
- Просто вставьте шорткод в блок «Абзац» или «Шорткод» редактора Гутенберга.
- Вы также можете вставить таблицу в нижний колонтитул или боковую панель с помощью текстового виджета. Перетащите виджет «Текст» в область боковой панели или нижнего колонтитула и вставьте шорткод таблицы. Сохраните изменения, и таблица начнет отображаться в соответствующей области виджетов на опубликованном сайте.
Опубликованная таблица на рабочем столе будет выглядеть примерно так:
Образец сравнительной таблицыА отзывчивое мобильное представление будет выглядеть так:
Сравнительная таблица на мобильных устройствахПлюсы и минусы плагина WP Table Builder
У плагина есть как преимущества, так и несколько ограничений.
Плюсы
- Плагин — прекрасный инструмент для создания адаптивных сравнительных таблиц на вашем сайте WordPress.

- Он не показывает никакой раздражающей рекламы или дополнительных продаж в разделе администратора.
- Простой интерфейс с возможностью перетаскивания и настраиваемыми параметрами.
- Шорткоды для вставки таблицы в любом месте вашего сайта.
Минусы
- После выбора столбцов и строк изменить это невозможно. Если вы хотите удалить столбец или строку, вам нужно создать ее с нуля.
- Нет возможности переставлять строки и столбцы.
Мы надеемся, что в будущих обновлениях будут включены эти параметры.
Похожие записи
Как легко вставить таблицу в WordPress
Опубликовано Обновлено Персонал WPDT
Большинство веб-сайтов WordPress используют таблицы для более удобного представления информации или данных, чтобы улучшить взаимодействие с пользователем и сделать данные более понятными.
Однако многие владельцы WordPress не знают, как вставить таблицу на свой сайт. Визуальный редактор, включенный в интерфейс WordPress, не предлагает возможности создания таблиц. Это можно сделать, вставив код HTML и CSS на веб-сайт, но мало кто из владельцев веб-сайтов устраивает этот вариант.
Эта статья покажет вам, как вставить таблицу в WordPress без каких-либо знаний HTML и CSS. Следуйте инструкциям для уверенных результатов.
Как вставить таблицу в WordPress с помощью плагина
Одним из самых простых и интуитивно понятных способов вставки таблиц в WordPress является использование плагина. Это не требует каких-либо знаний в области кодирования и занимает очень мало времени.
Плагины сделаны таким образом, что вы можете создавать таблицы независимо от того, какую тему WordPress вы используете или ваши знания в области программирования. wpDataTables — один из лучших плагинов для создания таблиц.
Вставка таблицы в WordPress с помощью плагина wpDataTables упрощает создание, настройку и управление вашими таблицами без написания кода, потому что весь код уже сделан. Просто выберите свой стиль и вставьте таблицу.
Просто выберите свой стиль и вставьте таблицу.
Это пошаговое руководство по вставке таблиц в WordPress с помощью плагина таблиц WordPress wpDataTables.
Шаг №1: Создание данных таблицы
Во-первых, подготовьте данные для таблицы. Если у вас его нет, создайте его. Вы можете использовать данные практически из любой платформы, включая Excel, CSV, Google Documents, XML, JSON, запросы MySQL и другие.
Вы также можете вручную создать таблицу с помощью графического интерфейса и связать ее с оперативным источником данных. Это гарантирует, что ваша таблица будет динамической, а данные будут обновляться. Следующий процесс — настройка.
Шаг № 2: Настройка
Плагин таблицы WordPress упрощает разработку новой таблицы. Есть несколько флажков и выбираемых цветов для настройки; Вы можете оформить стол в соответствии с вашим общим дизайном и темой.
Другие параметры настройки включают язык интерфейса, форматирование времени и даты, настраиваемый JS/CSS, выравнивание и многое другое. Легко создавать адаптивные таблицы, которые также будут хорошо работать на мобильных устройствах, что сейчас очень важно включить.
Легко создавать адаптивные таблицы, которые также будут хорошо работать на мобильных устройствах, что сейчас очень важно включить.
Этот шаг, чтобы настроить вашу таблицу и убедиться, что она отзывчива, требует тщательности и времени.
Шаг №3: Публикация таблицы
Последний шаг — опубликовать таблицу в сообщении или на странице. Вставить таблицу в сообщение легко с помощью редактора Gutenberg, WPBakery Page Builder, Elementor или других платформ. Когда вы будете удовлетворены конечным результатом и захотите завершить процесс, опубликуйте его.
Включение фильтров Крайне важно использовать различные фильтры, чтобы сделать вашу таблицу более функциональной, интуитивно понятной и удобной для навигации. Например, вы можете разрешить пользователям фильтровать таблицу, чтобы отображались только те элементы, которые им нужны. Это невероятно полезная функция, когда у вас большая база данных и вы хотите включить в нее книги или другие базы данных с большим количеством записей.
Подключаемый модуль таблицы wpDataTables также позволяет обновлять или редактировать таблицу из внешнего интерфейса. Во-первых, включите эту опцию в разделе «Редактирование», и вы сможете указать различных пользователей, которые могут редактировать таблицу. Кроме того, вы можете разрешить своим посетителям добавлять контент в таблицу в зависимости от предоставленных вами учетных данных.
Как добавить таблицы в WordPress без плагина
Что? Вы не хотите использовать конструктор таблиц для добавления таблиц в сообщения WordPress?
Нет проблем.
В WordPress можно вставлять таблицы без плагина, хотя это менее простое решение. Вот как это сделать:
Способ №1: через Документы GoogleВот пошаговое руководство по добавлению таблиц с помощью Документов Google, одного из наиболее часто используемых вариантов.
- Сначала создайте документ или лист Google.
- Затем перейдите к Вставка > Таблицы.
- Затем выберите количество строк и столбцов, которые вы хотите добавить.

- Нажмите Enter и добавьте данные в новую таблицу. Вы можете копировать и вставлять столбцы и строки из Документа Google в таблицу. Итак, стол почти готов.
- Здесь нет параметров настройки, поэтому лучше использовать конструктор таблиц WP. Эти таблицы не будут такими отзывчивыми, как некоторые другие таблицы. На мобильных устройствах содержимое таблицы, скорее всего, будет выглядеть странно.
Метод № 2: через редактор Gutenberg
Редактор Gutenberg — отличный способ добавить контент на сайт WordPress, и вы можете легко добавлять таблицы в сообщения WordPress с версией 5.0. Вот как.
- Когда вы редактируете сообщение или страницу в Гутенберге, выберите параметр «Добавить блок».
- В группе Форматирование должен появиться блок Таблица. Выберите этот параметр, чтобы добавить таблицу на сайт. Затем выберите количество строк и столбцов. Наконец, нажмите «Создать таблицу».
- Вы по-прежнему можете настраивать строки и столбцы, используемые в таблице, с помощью панели инструментов блока «Таблица».
 С левой стороны также есть несколько полезных дополнительных опций.
С левой стороны также есть несколько полезных дополнительных опций. - Так таблица будет выглядеть в интерфейсе.
- Таблица по-прежнему выглядит просто, и вам потребуются некоторые знания CSS, чтобы сделать ее лучше, что займет больше времени, и этого легко избежать с помощью плагина, такого как wpDataTables.
Способ №3: с помощью генераторов таблиц
Генераторы таблиц — интересный вариант для добавления таблиц в сообщения WordPress. Генераторы полезны для тех, кто не умеет кодировать HTML и CSS.
Вы можете создать приличную таблицу с помощью генератора таблиц. Просто выберите дизайн и внешний вид таблицы, после чего будет сгенерирован HTML-код таблицы. Вы добавляете таблицы в WordPress, копируя этот HTML-код на свою страницу или в запись.
Генераторы таблиц могут создавать интересные таблицы с некоторыми параметрами настройки, хотя параметры стиля несколько ограничены. Генератор адаптивных таблиц и быстрые таблицы являются одними из лучших вариантов.
Почему добавление таблиц без плагина не оптимально
Лучшая причина использовать плагин для добавления таблиц в WordPress заключается в том, что без него вы потратите часы на настройку, а возможности несколько ограничены.
Да, вы можете создать таблицу и добавить ее в запись WordPress, но это будет совсем не красиво.
Кроме того, таблицы, вероятно, будут менее функциональными, без возможности сортировки данных. Могут возникнуть дополнительные технические проблемы, которые можно решить только при наличии знаний в области кодирования. Таблицы, сгенерированные без плагина, будут выглядеть не так естественно и профессионально.
Завершение мыслей о том, как вставить таблицу в WordPress
Если вы хотите добавить профессиональные и адаптивные таблицы, то плагин wpDataTables — отличный вариант. Создавать таблицы легко, и вы мгновенно будете отображать полезные данные с почти бесконечными возможностями настройки для ваших таблиц WordPress.
Если вам понравилось читать эту статью о том, как вставить таблицу в WordPress, вы должны прочитать эту статью о плагинах генератора таблиц WordPress.
Мы также написали о нескольких связанных темах, таких как создание таблицы в WordPress без плагина, плагины для таблиц WordPress, как создать таблицу Премьер-лиги, альтернатива DataTables, библиотека таблиц JavaScript и плагины таблиц цен WordPress.
Как легко создавать таблицы в WordPress с помощью TablePress
Один из лучших способов организовать большой объем данных на вашем сайте WordPress — это простая таблица. К сожалению, WordPress не предлагает поддержку таблиц в качестве встроенной функции. Сегодня мы хотим погрузиться в очень популярный плагин WordPress под названием TablePress и показать вам, как он может помочь вам создавать таблицы в WordPress с легкостью и без каких-либо знаний в области программирования. В настоящее время он может похвастаться более чем 700 000 активных установок и потрясающим 5-звездочным рейтингом на WordPress. org, даже после 2,9.00+ отзывов!
org, даже после 2,9.00+ отзывов!
Очевидно, что это отличный плагин с хорошим кодом, который хорошо зарекомендовал себя в сообществе WordPress и является идеальным решением для создания таблиц в WordPress.
Плагин TablePress для WordPress
Прежде чем мы углубимся в суть поста и узнаем, как добавлять таблицы в ваши посты и страницы WordPress, давайте кратко рассмотрим некоторые ключевые функции, которые TablePress может предложить. и плечи выше конкурентов.
Плагин TablePress WordPress- Несколько форматов импорта: С помощью TablePress вы можете не только создавать таблицы с нуля, вводя данные в редактор таблиц WordPress, но также можете импортировать данные из различных форматов, таких как файлы Excel, CSV, HTML и JSON. Несколько конкурирующих плагинов в этой нише предлагают только один формат ввода, и очень удобно иметь под рукой несколько разных.
- Экспортируйте свои таблицы: Если вы создали таблицу в интерфейсе TablePress, вы можете легко экспортировать ее в файл CSV, HTML или JSON.
 Очень удобный способ сохранить ваши данные, если вы когда-нибудь перейдете на новую установку WordPress или даже на новую CMS.
Очень удобный способ сохранить ваши данные, если вы когда-нибудь перейдете на новую установку WordPress или даже на новую CMS. - Расширьте свои возможности: Разработчик TablePress Тобиас Бетге разработал несколько дополнительных функций для TablePress, которые значительно расширяют его возможности. Эти расширения поддерживают такие вещи, как создание адаптивных таблиц, фильтры столбцов, кнопка сохранения в PDF для внешних пользователей и т. д. Все расширения доступны для бесплатной загрузки, но некоторые из тех, -Потребление кода (с пометкой «Премиум») рекомендует поддержать разработчика небольшим пожертвованием при их загрузке.
Как создавать таблицы в WordPress с помощью TablePress
Теперь, когда мы рассмотрели функции этого плагина, давайте углубимся в то, как использовать TablePress для вставки таблиц в WordPress.
- Создание таблицы с нуля
- Импорт таблицы
- Экспорт таблицы
- Опции плагина
Создание таблицы с нуля
Давайте начнем наше руководство с изучения того, как создать таблицу с нуля с помощью очень простого и интуитивно понятного интерфейса TablePress.
Шаг 1
После установки и активации плагина на панели инструментов перейдите к WP Admin > TablePress . Эта страница является центром управления плагином. Здесь начнется процесс создания, редактирования и настройки таблиц. При первом посещении страницы вы увидите приветственное сообщение с часто задаваемыми вопросами, документацией и ссылками на поддержку, а также список ваших таблиц (будет пустым). Чтобы начать, нажмите кнопку «Добавить новый» в навигации по странице.
Варианты TablePressШаг 2
На странице «Добавить новую» вам будет предложено ввести имя таблицы, описание (необязательно) и указать размеры таблицы (количество строк и столбцов). Сделав это, нажмите кнопку «Добавить таблицу». В качестве примера мы сделаем таблицу вымышленных кондитерских.
Добавить новую таблицу в TablePressШаг 3
На следующей странице вашей таблице будет присвоен идентификатор и шорткод, который вы будете использовать для добавления таблицы в свои записи и страницы. Вы также начнете заполнять отдельные ячейки новой таблицы. Интерфейс, который вы используете для заполнения таблицы, прост и несложный и чем-то похож на обычную электронную таблицу Excel. Вот как это выглядит, когда ваша таблица полностью заполнена.
Вы также начнете заполнять отдельные ячейки новой таблицы. Интерфейс, который вы используете для заполнения таблицы, прост и несложный и чем-то похож на обычную электронную таблицу Excel. Вот как это выглядит, когда ваша таблица полностью заполнена.
Шаг 4
Далее на той же странице вы можете поиграть с некоторыми основными параметрами. Вы можете вставлять ссылки/изображения в свои ячейки, дублировать/удалять выбранные строки и столбцы, добавлять классы CSS для стилизации, объединять ячейки, чередовать цвета по строкам, включать сортировку/нумерацию страниц и многое другое.
Плагин автоматически предполагает, что ваша первая строка является строкой заголовка для таблицы, но у вас есть возможность предотвратить это и даже изменить последнюю строку на нижний колонтитул таблицы.
Манипуляции с TablePress Существует также кнопка «расширенный редактор», которая дает вам немного более функциональный интерфейс для ввода данных вашей таблицы.
Однако его использование требует много времени, поскольку вам нужно нажать эту кнопку, а затем щелкнуть ячейку, которую вы хотите изменить, чтобы получить доступ к расширенному редактору, и вам нужно повторить это для каждую отдельную клетку. На наш взгляд, это действительно не стоит хлопот. Но в зависимости от объема данных, которые вы вводите, это может быть полезно.
Расширенный редактор TablePressШаг 5
Когда вы закончите редактирование таблицы и настроите параметры, нажмите кнопку «Сохранить изменения», затем кнопку «Предварительный просмотр» внизу страницы, чтобы получить базовый представление о том, как будет выглядеть ваша таблица, когда она будет вставлена в сообщение или на страницу.
Мы обнаружили, что эта предварительная версия довольно далека от того, как на самом деле будет выглядеть ваш готовый продукт с точки зрения стиля. Поскольку большая часть стилей зависит от вашей темы, предварительный просмотр на самом деле не соответствует окончательному виду (который действительно намного лучше, чем неуклюжая таблица, которую вы видите на скриншоте ниже).
Шаг 6
Теперь в запись или на страницу можно вставить таблицу двумя разными способами. Первый — скопировать и вставить шорткод ранее. Для нашего примера таблицы, поскольку она была первой, которую мы создали, шорткод — [table id=1 /]. Формат шорткода очень легко запомнить.
Шорткод TablePress в сообщенииВторой способ — использовать кнопку «Вставить таблицу из TablePress» на панели инструментов визуального редактора.
Вставить таблицу из TablePressВот пример того, как будет выглядеть конечный результат на веб-сайте с темой Twenty Seventeen по умолчанию. Стилистика в любом случае неплохая. Обратите внимание на пагинацию и параметры поиска для посетителей веб-сайта.
Пример TablePress на страницеИмпорт таблицы
Если у вас уже есть готовые данные (например, лист Excel или документ Google Sheets) и вы ожидаете отправки во внешнем формате, вы можете импортировать их прямо в подключаемый модуль TablePress.
Шаг 1
Чтобы импортировать таблицу, перейдите к WP Admin > TablePress > Импорт таблицы . На этой странице вы выберете источник импорта (прямая загрузка, URL-адрес, файл на сервере или ручной ввод в пустую текстовую область). Данные моего примера взяты из документа Google Sheets, который мы загрузили в формате CSV.
Что действительно здорово в этой части, так это то, что вы можете использовать импортированные данные либо для совершенно новой таблицы, либо в качестве замены/дополнительных данных для существующей таблицы, которую вы уже создали. В этом примере мы собираемся добавить новую таблицу.
Импорт таблицы в TablePressШаг 2
После того, как вы нажмете кнопку «импортировать таблицу», вы будете перенаправлены на ту же страницу редактирования, что и при создании таблицы с нуля. За исключением этого раза, имя таблицы, описание и содержимое уже заполнены. Осталось только настроить параметры внизу.
Импортированные параметры таблицыШаг 3
Еще раз используйте назначенный шорткод таблицы (на этот раз для 2-й таблицы это был [table id=2 /]) в сообщении/странице и наслаждайтесь результатом. Обратите внимание: поскольку все данные были такими же, как и при создании таблицы с нуля, выходные данные также были точно такими же.
Обратите внимание: поскольку все данные были такими же, как и при создании таблицы с нуля, выходные данные также были точно такими же.
Экспорт таблицы
Как мы обсуждали в начале этого сообщения, плагин также имеет встроенную опцию для экспорта ваших таблиц. Это невероятно простой одношаговый процесс.
Шаг 1
Перейдите к WP Admin > TablePress > Экспорт таблицы . Здесь вы можете выбрать, какие таблицы вы хотите экспортировать и в каком формате (CSV, HTML или JSON). Если вы используете параметр CSV, как показано ниже, вы также можете установить разделитель CSV на запятую (,), точку с запятой (;) или табулятор (\t). Если одновременно экспортируется более одной таблицы, zip-архив обязателен.
Экспорт таблицы в TablePressПосле того, как вы выбрали правильную таблицу и формат экспорта, просто нажмите кнопку «загрузить экспортный файл» и получите свои данные.
Параметры плагина
Страница параметров плагина TablePress довольно скудна. Хотя он предлагает простой в использовании интерфейс и множество параметров импорта/экспорта, встроенные возможности настройки довольно ограничены, как вы можете видеть ниже (хотя их можно несколько расширить с помощью надстроек).
Хотя он предлагает простой в использовании интерфейс и множество параметров импорта/экспорта, встроенные возможности настройки довольно ограничены, как вы можете видеть ниже (хотя их можно несколько расширить с помощью надстроек).
Чтобы выполнить реальную настройку стиля, вам нужно будет написать пользовательские команды CSS в текстовой области выше. Если вы не разбираетесь в коде, не беспокойтесь — разработчик плагина включил некоторую документацию о том, как писать основные команды CSS, такие как изменение цвета фона определенных строк, выделение определенных ячеек, центрирование таблицы на странице и т. д. и т. д. Вы также можете изменить пару пользовательских параметров, например раздел меню администратора, в котором отображается TablePress, и язык плагина (в настоящее время поддерживается более 20).
Заключительные мысли о TablePress
Без сомнения, TablePress, безусловно, является одним из самых функциональных и простых плагинов для таблиц на рынке. У него очень много функций, но он также уступает в нескольких областях. После моего опыта работы с плагином, вот некоторые плюсы и минусы.
У него очень много функций, но он также уступает в нескольких областях. После моего опыта работы с плагином, вот некоторые плюсы и минусы.
Плюсы
- Великолепный внешний вид.
- Очень простой интерфейс; подходит для новичков.
- Несколько форматов импорта: CSV, HTML, JSON и Excel.
- Несколько форматов экспорта: CSV, HTML, JSON.
- Пользователи могут искать в таблице определенные строки данных.
- Таблицы могут быть разбиты на страницы по определенному количеству строк.
- Доступно множество бесплатных расширений для плагинов (это действительно показывает, что разработчик приложил много усилий и усилий, чтобы сделать плагин отличным ресурсом для сообщества WordPress).
Минусы
- Расширенный редактор требует много времени для использования (требуется много кликов).
- Встроенная ограниченная настройка стиля.
- Не отвечает по умолчанию, но вы можете использовать расширение, чтобы это работало.

- Данные необходимо ввести вручную или импортировать из электронной таблицы. Если вы хотите создавать таблицы данных, уже хранящихся на вашем веб-сайте (например, сообщения в блогах, продукты электронной коммерции или пользовательский тип сообщений), вам может пригодиться плагин для динамических таблиц WordPress, такой как Posts Table Pro.
Надеюсь, это руководство помогло вам получить четкое представление о том, как использовать все функции, которые предлагает TablePress, и как легко создавать таблицы в WordPress. Если у вас есть какие-либо вопросы или вы хотите что-то прояснить, просто оставьте комментарий ниже. Кроме того, если у вас есть личный опыт работы с TablePress (или любым другим плагином, который встраивает поддержку таблиц в WordPress), не стесняйтесь поделиться им в комментариях.
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.

- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 35 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
3 способа добавить таблицу в WordPress — быстро и без усилий
Добавление таблицы в WordPress раньше было трудным делом, требующим использования множества языков разметки.
HTML был оригинальным способом добавления таблиц на любой веб-сайт. Затем появился CSS, который еще больше усложнил задачу.
Сегодня многофункциональные таблицы можно создавать непосредственно в WordPress или с помощью внешних сервисов, а затем встраивать таблицу (или даже электронную таблицу) прямо в WordPress.
Электронные таблицы по-прежнему являются таблицами, только с расширенной функциональностью.
Это удобно, когда у вас есть большой набор данных для логического представления. Тот, с которым пользователи могут взаимодействовать.
Читайте дальше, чтобы узнать о типах и самых простых методах создания таблиц и их красивого отображения на вашем веб-сайте WP.
Как добавить таблицу в WordPress
Используя редактор блоков, щелкните значок (+) и введите «таблица». Выберите блок «таблица» или блок «таблица цен», который включает стили CSS. Кроме того, создайте таблицу Google, а затем вставьте ее в запись или страницу WordPress или установите плагин TablePress, чтобы создать таблицу в WordPress.
Добавление таблицы с несколькими столбцами в редакторе блоков WordPress
Обычная таблица в редакторе блоков на удивление настраивается и легко настраивается.
Используя редактор блоков, щелкните значок +, введите «таблица» и щелкните блок «таблица». Появится запрос на создание таблицы.
Появится запрос на создание таблицы.
Вставьте необходимое количество строк и столбцов.
В демонстрационных целях мы создали таблицу лидеров. Вы, возможно, захотите сделать это, если вы проводите партнерский конкурс, чтобы побудить партнеров прилагать больше усилий, чтобы выиграть более крупные конкурсные призы.
Когда у вас есть данные в таблице, щелкните в любом месте, чтобы открыть настройщик в правой части редактора WP.
Отсюда вы можете изменить стиль, добавить верхний и нижний колонтитулы, исправить ширину таблицы, отформатировать текст, изменить цвет шрифта и фон, изменить типографику, включая размер шрифта, и добавить привязку HTML к таблице.
Добавление привязки удобно для прямой ссылки на вашу таблицу в WordPress, а не на сообщение в блоге.
Анкоры удобны и для рассылок. Поскольку таблицы — это быстрый способ передачи данных, рассылка изменений цен со ссылкой непосредственно на таблицу может быть полезной.
Получатели могут щелкнуть ссылку, чтобы перейти непосредственно к таблице цен.
Простое добавление таблицы цен
Удобной функцией редактора Gutenberg (блоков) являются предварительно отформатированные блоки. Теперь у него есть 3-уровневая таблица цен, готовая к работе.
Нажмите на символ +, введите «таблица» в поле поиска и выберите таблицу цен.
Добавляет макет из 3 столбцов с 3 ценовыми блоками.
Блок таблицы цен состоит из нескольких блоков. Блок заголовка, за которым следует абзац, разделитель, блок списка и, наконец, кнопка.
Если вам нужны только два столбца, щелкните три вертикальные точки в одном столбце и выберите «удалить столбец».
Щелкните любой элемент, чтобы открыть панель инструментов, затем выберите три вертикальные точки, чтобы внести в них изменения.
Это, безусловно, самый простой способ добавить стилизованные таблицы цен в WordPress без использования CSS или HTML.
Для тех, кто использует классический редактор, деактивируйте плагин, создайте черновик сообщения или страницы с помощью редактора блоков, сохраните его как черновик, а затем реактивируйте плагин классического редактора.
Когда вы возвращаетесь к редактированию сообщения или страницы, все коды импортируются автоматически.
Создание таблиц внутри столбцов в HTML
Недавно мы опубликовали руководство по созданию столбцов в WordPress. Частью этого было создание таблицы с макетом из 2 столбцов.
Чтобы создать что-либо в HTML на WordPress, вам нужно выбрать режим «текст» в классическом редакторе или, если вы используете редактор блоков, добавить блок «пользовательский HTML».
Код для добавления таблицы…
| Заголовок столбца | Заголовок следующего столбца | |||||||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis Erat sagittis sit amet. Донец сит амет солицитудин элит. Cras ultricies hendrerit arcu, id blandit lacus feugiat non. |
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam pharetra venenatis urna, sit amet venenatis Erat sagittis sit amet. Донец сит амет солицитудин элит. Cras ultricies hendrerit arcu, id blandit lacus feugiat non. | |||||||||
| используется для создания ячеек данных. Однако элементы под тегом Например, Вы можете скопировать этот HTML-код, чтобы создать таблицы для своего веб-сайта WordPress. Наконец, приведенный выше код приведет к таблице ниже: Вот и все, вот как вы создаете таблицу в WordPress с помощью HTML-кода. По сравнению с первым методом, это довольно технический и может быть не для всех. Еще один отличный способ создания таблицы в WordPress — использование Google Docs. Google Docs — это онлайн-текстовый процессор, который позволяет создавать и редактировать документы в Интернете и обеспечивает совместную работу в режиме реального времени. К счастью, в Документах Google есть встроенная функция таблиц. Создать таблицу в Google Docs довольно просто и легко. Все, что вам нужно сделать, это создать таблицу, а затем скопировать и вставить таблицу из Документов Google в редактор WordPress. Теперь давайте подробно рассмотрим этот метод. Во-первых, перейдите на свою страницу Документов Google и нажмите кнопку Вставить в строке меню . После этого нажмите на опцию Таблица и выберите размер вашей таблицы. Вы можете создать таблицу размером до 20×20 ячеек за раз. После этого вы увидите, что пустая таблица появилась на вашей странице Документов Google. Теперь вам просто нужно заполнить эту пустую таблицу всеми данными, которые вы хотите отобразить. Лучше всего заполнить все эти ячейки прямо сейчас, а не позже, как только вы переместите их в WordPress. Потому что очень легко редактировать и обновлять строки и столбцы в Документах Google. После заполнения таблицы вы также можете добавлять и редактировать строки/столбцы в Документах Google. Для этого вам нужно щелкнуть правой кнопкой мыши ячейку в таблице , и вы увидите несколько вариантов редактирования таблицы. Наконец, после того, как все было завершено, вы можете скопировать всю таблицу и вставить ее в визуальный редактор WordPress. Круто, верно! Вот как вы создаете таблицу в Документах Google и вставляете ее в свой WordPress. Несомненно, это самый простой и легкий способ создать таблицу в WordPress без плагина. Наконец-то у нас есть метод онлайн-генератора таблиц для создания таблиц без использования каких-либо плагинов. Если вы поищите в Интернете, то найдете много достойных генераторов таблиц, которые помогают генерировать простые, большие и сложные таблицы. Лучше всего то, что вам просто нужно указать размеры, тогда ваша информация и таблица будут сгенерированы. После этого вам нужно просто скопировать и вставить его в редактор WordPress. Следовательно, для этого урока мы будем использовать RapidTables — генератор HTML-таблиц. Как видите, все, что вам нужно предоставить, — это свойства HTML-таблицы, а затем нажать кнопку «Создать таблицу». Некоторыми свойствами таблицы HTML являются количество строк и столбцов, выравнивание текста, отступы, цвет границы, стиль границы, цвет фона и многое другое. После того, как вы ввели все необходимые свойства таблицы, теперь вам нужно нажать кнопку «Создать таблицу» . Это создаст для вас пустую таблицу вместе с HTML-кодом для этой сгенерированной таблицы. Итак, пришло время скопировать этот HTML-код и вставить его в ваш WordPress. Вы можете использовать специальный блок Custom HTML , чтобы вставить свой код. После того, как вы вставили свой HTML-код, обязательно нажмите на Предварительный просмотр Опция для просмотра результата. Довольно просто, верно? Итак, вот как вы создаете таблицу с помощью онлайн-генератора таблиц. Мы надеемся, что вам понравилось читать наше руководство о том, как создать таблицу в WordPress без плагина. Подводя итог, давайте быстро рассмотрим некоторые из его плюсов и минусов. Начнем с плюсов: К настоящему моменту вы уже нашли лучший способ создать таблицу в WordPress для себя. Все вышеперечисленные методы эффективны, просты и подходят большинству пользователей. Однако использование блоков таблиц — самый простой способ добавить таблицу в WordPress. Как и в случае с другими методами, вам не нужно ни зависеть от других инструментов, ни обладать навыками программирования. В то же время они автоматически реагируют и хорошо выглядят даже на ваших мобильных устройствах. Мы надеемся, что эта статья помогла вам создать таблицу в WordPress без плагина. Мы считаем, что теперь вы также можете легко создавать таблицы WordPress с помощью Google Docs. Если у вас есть дополнительные вопросы о том, как создать таблицу в WordPress, оставьте комментарий ниже. Мы постараемся вернуться к вам как можно скорее. Кроме того, ознакомьтесь с нашим полным руководством для начинающих о том, как оптимизировать скорость вашего WordPress. Если вам понравилась эта статья, поделитесь ею с друзьями и коллегами. Кроме того, не забудьте подписаться на нас в Twitter и Facebook. Блок таблиц позволяет легко создавать таблицы в любом посте или на странице. Содержание Чтобы добавить блок таблицы , щелкните значок + Блок Средство вставки и выполните поиск по запросу «таблица». Нажмите на нее, чтобы добавить блок к публикации или странице. 💡 Используя клавиатуру, вы также можете ввести Когда вы добавите блок, вы увидите запрос на выбор количества столбцов и строк, которые вы хотите добавить в свою таблицу. Для получения дополнительной информации посетите наши подробные инструкции по добавлению блоков. ↑ Table of Contents ↑ При нажатии на блок появится панель инструментов: Блок Таблица имеет следующие параметры на панели инструментов: Если щелкнуть таблицу, вы увидите другую панель инструментов: Эта расширенная панель инструментов Table block содержит дополнительные параметры для форматирования стилей текста и добавления ссылок для ячейки, на которую вы нажали. ↑ Содержание ↑ При нажатии на блок вы найдете дополнительные настройки блока на правой боковой панели. Если вы не видите боковую панель, вам может потребоваться щелкнуть значок ⚙️ (шестеренка) в правом верхнем углу, чтобы открыть настройки. Для таблиц доступны два стиля: По умолчанию и Полосы. Стиль по умолчанию имеет простой фон и границы вокруг ячеек. Стиль «Полосы» имеет чередующиеся цвета фона строки. Окончательный вид таблицы может отличаться в зависимости от вашей темы. У вас есть возможность указать таблице использовать ячейки таблицы с фиксированной шириной , что означает, что вместо того, чтобы адаптировать ширину столбцов к содержимому таблицы, все столбцы будут иметь одинаковую ширину. Раздел заголовка и раздел нижнего колонтитула добавят дополнительную строку в вашу таблицу. Настройки цвета позволяют изменить цвет текста и фона таблицы. Отрегулируйте внешний вид текста блока с помощью следующих настроек. Если вы не видите этот параметр, щелкните три точки справа от Типографика (как показано справа). Затем вы можете выбрать параметр, к которому хотите получить доступ: Размер шрифта позволяет настроить размер текста. Вы можете выбрать один из предустановленных размеров, таких как маленький, средний и большой. Вы также можете установить конкретное значение, щелкнув значок ползунка прямо над значениями по умолчанию, отмеченными цифрой 1 на снимке экрана ниже. Вы можете изменить единицы измерения, щелкнув там, где на скриншоте ниже отмечена цифра 2. Возможные варианты: Семейство шрифтов позволяет изменить используемый стиль шрифта. Выберите из списка шрифтов в раскрывающемся меню. Внешний вид позволяет изменить стиль текста между обычным и курсивом, от тонкого до очень жирного. Высота строки устанавливает интервал над/под текстом. Если вы выберете ноль, обязательно проверьте свой сайт на мобильном устройстве. Украшение включает варианты подчеркивания и Регистр букв позволяет установить в тексте все прописные, первую букву заглавной или все строчные. Межбуквенный интервал задает интервал между каждым символом текста. Используйте настройки границы, чтобы добавить линию границы вокруг содержимого. Вы можете выбрать цвет, размер и единицу измерения (px, %, em, rem, vw и vh.) По умолчанию эти настройки контролируют границу со всех четырех сторон. Чтобы внести определенные коррективы в верхнюю, правую, нижнюю и левую стороны, щелкните значок ссылки. На вкладке «Дополнительно» можно добавить класс CSS к вашему блоку, что позволит вам написать собственный CSS для стилизации блока. Узнайте больше о добавлении дополнительных классов CSS в блоки. ↑ Оглавление ↑ Используйте параметр панели инструментов «Редактировать таблицу», чтобы добавлять и удалять строки и столбцы: ↑ Оглавление ↑ Чтобы добавить встроенное изображение Табличный блок , щелкните ячейку в таблице, затем щелкните стрелку вниз и выберите Встроенное изображение . Чтобы изменить размер встроенного изображения, нажмите на изображение, введите или выберите число ширины изображения, затем используйте кнопку с изогнутой стрелкой, чтобы применить изменения: Знаете ли вы, что вы можете добавлять таблицы WordPress к своим сообщениям и страницам? Таблицы являются чрезвычайно полезными инструментами для отображения информации в удобном для чтения формате. Раньше единственным способом использования таблиц в WordPress было их кодирование или использование плагина, но теперь все изменилось. Редактор Gutenberg сделал добавление таблицы в WordPress практически без усилий. Благодаря блоку «Таблица» вы можете создать таблицу любого размера на любой странице или в публикации. Этот туториал покажет вам несколько способов размещения таблиц WordPress в ваших сообщениях и на страницах. Это довольно легко сделать, и это позволит вам создавать больше типов контента. Таблица помогает отображать важную информацию в удобном для чтения формате. Вот почему так много веб-сайтов используют их. Одно из лучших применений таблицы — показать варианты ценообразования. В большинстве случаев существует несколько версий продукта. Каждый из них имеет разные характеристики и разную цену. Это легко отобразить в таблице. Существует множество вариантов использования таблиц в WordPress, но просто помните, что существует такая вещь, как слишком много таблиц. Самый простой способ добавить таблицу внутрь поста или страницы — использовать встроенный метод. Перейдите на любую существующую страницу или публикацию или создайте новую для целей тестирования. Основное преимущество использования этого метода заключается в том, что он позволяет создавать таблицы на лету. Нажмите кнопку «+» и найдите блок «Таблица». Нажмите на него, как только вы его найдете, чтобы добавить его в свой пост или на страницу. После добавления блок попросит вас выбрать количество строк и столбцов. Просто введите желаемый номер и нажмите на кнопку «Создать». Теперь ваш стол готов к работе. Осталось только наполнить его контентом. Поздравляем, вы добавили таблицу WordPress в редактор Gutenberg. Однако вы можете заметить, что таблица очень ограничена и не предоставляет много вариантов настройки. Если вы ищете что-то более надежное, вам нужно будет установить плагин для таблиц WordPress. Плагин Ninja Tables — отличный выбор, если вы хотите создавать более сложные таблицы. Этот метод также работает, если вы решили использовать классический редактор. Сначала установите плагин и активируйте его для использования. Нажмите на NinjaTables и выберите опцию All Tables. Нажмите кнопку «Добавить таблицу». Появится всплывающее окно. Здесь вы можете создать заголовок и описание для таблицы. Нажмите на кнопку «Добавить», когда закончите. Всего 6 вкладок настроек, но только 5 из них работают в бесплатной версии. Нажмите на кнопку «Добавить столбец». Здесь вы можете добавить имя столбца, ключ столбца, тип данных и точку останова. Если вы не понимаете, что означает каждый из них, наведите указатель мыши на восклицательный знак рядом с каждым параметром, чтобы узнать больше. Плагин прекрасно объясняет сам себя. Большинство других настроек доступны только в версии Pro. Нажмите на кнопку «Добавить столбец». Вы можете нажать кнопку «Добавить столбец», чтобы повторять эти шаги столько раз, сколько необходимо. Нажмите кнопку «Добавить данные», чтобы начать добавлять информацию в созданные вами столбцы. После добавления данных вы увидите несколько новых доступных действий. К ним относятся «Редактировать данные», «Дублировать» и «Удалить». Редактирование данных и удаление говорят сами за себя, но опция дублирования является наиболее важной. Это позволяет фактически создавать новые строки. Когда вы дублируете столбец, дубликат становится новой строкой. Все, что вам нужно сделать, это отредактировать данные, чтобы сделать их уникальными. Продолжайте добавлять содержимое по мере необходимости. После этого нажмите на вкладку «Конфигурация таблицы». Здесь вы можете свободно переставлять столбцы. Это невероятно полезно, если вы допустили ошибку при вводе информации. Последняя вкладка, которую мы рассмотрим, — это вкладка «Конструктор таблиц». Здесь вы можете настроить поведение и внешний вид каждого столбца. К счастью, это так же просто, как установить флажок. С правой стороны вы увидите еще три вкладки: «Стиль», «Цвета таблицы» и «Другое». Я рекомендую просмотреть настройки и выбрать то, что лучше всего подходит для вашего сайта. Нажмите кнопку «Обновить настройки», когда закончите. Осталось только увидеть ваш новый стол в действии. Вверху страницы вы увидите шорткод. Скопируйте шорткод и вставьте его на любую страницу или запись. Теперь вы можете видеть свою таблицу в реальном времени в своем контенте. Pro-версия этого плагина действительно имеет много дополнительных инструментов для изучения, таких как варианты окраски. Если вы планируете делать много таблиц, возможно, стоит обновить его. Если вы ищете метод «на лету», такой как Gutenberg, вы можете быть разочарованы, обнаружив, что в классическом редакторе его нет. Когда дело доходит до расширения возможностей визуального редактора в WordPress, немногие плагины имеют возможности TinyMCE Advanced. С более чем двумя миллионами установок это один из самых популярных доступных плагинов. Помимо дополнительных инструментов, TinyMCE Advanced также имеет возможность вставлять таблицы в ваш контент. При создании сообщений или страниц вы можете просто использовать кнопку или раскрывающийся список в верхней части визуального редактора. Сначала установите плагин на свой сайт WordPress. Нажмите «Настройки» и выберите опцию «TinyMCE Advanced». Откроются настройки редактора. Вы увидите раздел для Gutenberg и Classic. Нажмите на классический вариант. Отсюда вы можете перетащить любой инструмент, который хотите использовать в редакторе контента WordPress. У вас даже есть дополнительные панели инструментов, если вы хотите их разделить. Убедитесь, что инструмент Таблица находится на панели инструментов. Не забудьте нажать кнопку «Сохранить изменения», когда закончите. Теперь перейдите к любому посту или странице на вашем сайте. В визуальном редакторе WordPress вы сможете увидеть все новые инструменты, добавленные TinyMCE. Просто нажмите на инструмент «Таблица», чтобы начать создание таблицы. Используйте мышь, чтобы решить, насколько большим будет стол. Когда все будет готово, нажмите на сетку, чтобы добавить таблицу. Выбрав таблицу, снова щелкните инструмент Таблица, и вы заметите некоторые новые функции. Щелкните параметр «Свойства таблицы». Здесь вы можете настроить внешний вид вашей таблицы. Вы можете изменить такие параметры, как ширина, высота, межстрочный интервал, цвет границы, стиль границы и многое другое. Пройдитесь по настройкам и выберите оптимальные для вас варианты. Заполните таблицу и посмотрите, как она работает. |
