WordPress | lets-code
Как добавить удобные кастомные поля к записям в WordPressphp 1949
Сегодня я постараюсь ответить на, довольно часто задаваемый, вопрос: как добавить кастомные поля к записям, на пример изображения, текстовые поля, или выпадающий список.
Читать далее…
php 1726
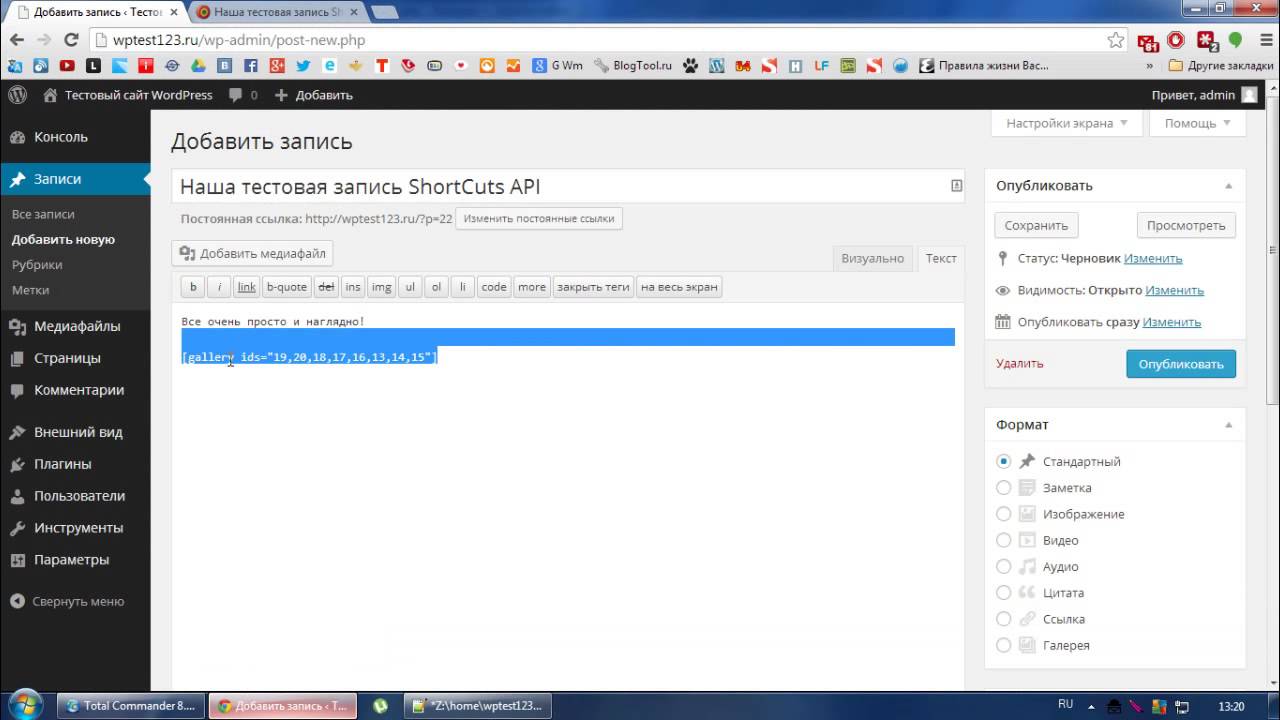
Довольно часто у меня возникает потребность вывести какой-либо виджет wordpress на прямую в коде шаблона. Это легко сделать при помощи вставки шорткода. Сегодня я покажу как легко это сделать.
Читать далее…
Часто, при разработке сайтов на WordPress, мы сталкиваемся с ситуацией, когда стандартные размеры миниатюр не подходят для наших целей. В таком случае, можно добавить, нужные вам, размеры.
В таком случае, можно добавить, нужные вам, размеры.
Читать далее…
Как вывести записи из определённой рубрики в wordpressphp 2947
Уже не раз мне задавали этот вопрос, ответ на который скрывается в первых страницах документации к WordPress. Однако, многим лень читать официальные материалы, именно для вас эта статья. Читать далее…
Разное 9135
Недавно переносил один сайт на WordPress на новый хостинг — beget.ru, возникла проблема при активации плагина JetPack. А именно, при попытке активировать плагин вылетает ошибка 403, а при попытке посмотреть куда идёт плагин вообще 405.
php 2022
Не раз сталкивался с дизайнерами, которые не добросовестно выполняют свои задачи и рисуют макеты в идеальном варианте, не учитывая какой контент будет на сайте. Или же заказчик твёрдо настаивает, что у каждой записи должно быть вводное изображение. Каждый раз искать какое-либо изображение в миниатюру не очень удобно, особенно если графика в записи не нужна. Читать далее…
Как добавить JavaScript на WordPress | REG.RU
В статье мы расскажем, как подключить скрипт JS в тему WordPress.
Что такое JavaScript
JavaScript — это скриптовый язык программирования. Его скрипты обрабатываются не на сервере, а прямо в браузере. Это позволяет добавлять новые функции без потери скорости сайта.
Скрипт JS встроен внутрь тега </script> — он позволяет отделить написанный код JavaScript от PHP:
<script type="text/javascript"> JavaScript code </script>
Если вы хотите добавить скрипт JS, просто разместите его на нужной странице в коде сайта. Однако если вы работаете с WordPress, разместить JavaScript на странице таким способом не получится — он удалится при сохранении пользовательского файла. О том, как обойти это ограничение, расскажем ниже.
Как добавить JavaScript на WordPress
Если вы хотите добавить JS в WordPress, выберите один из трех способов:
- с помощью плагина Shortcoder,
- с помощью плагина Insert Headers and Footers,
- с помощью изменения файла functions.php.
Выберите инструкцию, чтобы разрешить подключение скрипта WordPress.
С помощью плагина Shortcoder
Shortcoder — это плагин, с помощью которого можно создать блок кода элемента. После публикации создается специальный шаблон, который можно добавить на нужную вам страницу.
После публикации создается специальный шаблон, который можно добавить на нужную вам страницу.
Чтобы установить Shortcoder:
-
1.
Перейдите в админку.
-
2.
-
3.
В поисковой строке введите название плагина. Когда поиск отобразит результат, нажмите Установить:
-
4.
Кликните Активировать:
-
5.

В разделе «Shortcoder» нажмите Create shortcode:
-
6.
На экране отобразится встроенный редактор. Он имеет три режима:
- Text editor — для добавления простого текста,
- Visual editor — для верстки небольшого элемента с текстом и изображением,
- Code editor — для добавления скрипта. Рекомендуем использовать его.
-
7.
Введите название и вставьте код. Вы можете сохранить этот фрагмент в качестве черновика, но до публикации добавить его на страницу не получится. Для создания черновика кликните
Если скрипты для сайта WordPress добавлены и вы хотите сохранить готовый шаблон, нажмите Опубликовать:
Готовый шаблон вы сможете добавить на любую страницу через админку.
Insert Headers and Footers — это плагин, с помощью которого можно создать шаблон кода. В этом шаблоне можно обозначить, в какой части страницы должен отрабатываться скрипт.
Чтобы установить Insert Headers and Footers:
-
1.
Перейдите в админку.
-
2.
Откройте раздел Плагины — Добавить новый:
-
3.
В поисковой строке укажите имя плагина. Когда поиск отобразит результат, кликните Установить:
Нажмите Активировать:
- org/HowToStep»>
5.
Перейдите в раздел Плагины — Установленные:
-
6.
В списке найдите WP Headers and Footers и кликните Settings:
Скрипт можно вставить в один из трех блоков:
- Header — шапку сайта,
- Body — тело сайта,
- Footer — подвал сайта. Добавьте код в нужную часть страницы:
WordPress: как подключить скрипт
-
8.
Кликните Сохранить изменения:
С помощью изменения файла functions.php
ISPmanager
cPanel
Plesk
Кликните по файлу functions.php, наведите курсор на Редактировать и нажмите Открыть:
-
2.
Добавьте код и сохраните изменения, нажав Ok:
-
1.
Нажмите на functions.php и кликните Редактировать:
Добавьте скрипт и нажмите Сохранить изменения:
%% 1
Кликните по functions.php, как по ссылке:
%% 2
Добавьте код и сохраните данные:
Готово, вы разместили скрипт JS на сайте WordPress.
Да
раз уже
помогла
Самый простой способ добавить шорткод в WordPress 2023
Вы устали бороться со сложным кодом для добавления пользовательских элементов на свой сайт WordPress? Не смотрите дальше! В этом сообщении блога мы обсудим 3 самых простых способа добавления шорткодов в WordPress в 2023 году. От встроенного генератора шорткодов до сторонних плагинов — мы предоставим вам все необходимое.
Попрощайтесь с головной болью, связанной с кодированием, и поприветствуйте удобство добавления пользовательских кнопок, столбцов и многого другого всего несколькими щелчками мыши. Давайте начнем!
Что такое короткие коды?
Шорткоды — это функция WordPress, которая позволяет вставлять контент на ваш сайт WordPress. Они позволяют легко вставлять короткие фрагменты текста или кода в ваши сообщения и страницы, что позволяет любому быстро добавлять контент.
Шорткоды часто используются в темах и плагинах WordPress, но также могут использоваться в ядре WordPress. Во многих случаях шорткоды находятся в файле темы плагина.
Во многих случаях шорткоды находятся в файле темы плагина.
Способ добавления шорткода в WordPress
1. Используйте плагин
Первый и самый простой способ добавить шорткоды — использовать плагин. Вы можете использовать любой плагин, поддерживающий шорткоды. Но некоторые плагины, такие как Shortcodes Ultimate, еще больше упрощают использование коротких кодов.
Shortcodes Ultimate — этот плагин позволяет создавать неограниченное количество шорткодов для ваших сообщений и страниц. Он также имеет отличный набор инструментов для разработчиков, который позволяет разработчикам добавлять новые функции шорткодов на свои сайты и предоставляет инструменты для тестирования и отладки нового кода перед публикацией.
Шаги по использованию Shortcodes Ultimate:
- Установите плагин Shortcode Ultimate из репозитория WordPress или загрузите файлы плагина на свой сайт.
- Активировать плагин.
- Перейдите на страницу настроек плагина в админке WordPress, чтобы создать собственный шорткод.

- Нажмите кнопку «Добавить шорткод», чтобы создать новый шорткод.
- Дайте вашему шорткоду имя, укажите тип шорткода и настройте параметры в соответствии с желаемым результатом.
- Сохраните шорткод.
- Используйте только что созданный шорткод на своих страницах, в сообщениях или виджетах, добавив шорткод в нужное место в редакторе.
2. Напишите код самостоятельно
Добавьте функцию в файл functions.php вашей темы или дочерней темы, затем используйте функцию add_shortcode для определения шорткода и его вывода.
3. Используйте компоновщик страниц
Конструкторы страниц, такие как Elementor, Divi и т. д., имеют встроенные генераторы коротких кодов и предварительно разработанные короткие коды для использования на страницах.
Подведение итогов
Добавлять шорткоды в WordPress еще никогда не было так просто. Есть несколько методов на выбор, предпочитаете ли вы использовать плагин, такой как Shortcode Ultimate, пользовательское кодирование или конструктор страниц. Шорткоды предоставляют удобный способ добавления динамических и настраиваемых элементов на ваш веб-сайт, повышая его функциональность и улучшая взаимодействие с пользователем. С помощью этих простых опций теперь вы можете без особых усилий встраивать шорткоды в WordPress и поднимать свой сайт на новую высоту.
Шорткоды предоставляют удобный способ добавления динамических и настраиваемых элементов на ваш веб-сайт, повышая его функциональность и улучшая взаимодействие с пользователем. С помощью этих простых опций теперь вы можете без особых усилий встраивать шорткоды в WordPress и поднимать свой сайт на новую высоту.
Как добавить шорткоды в Divi
Узнайте, как добавлять шорткоды из любого плагина в Divi Builder и размещать шорткоды в модуле Divi в любом месте макета.
Категории: Divi FAQ Tutorials
Лучший способ добавить шорткоды в макет Divi
Если вы используете какой-либо плагин WordPress, который генерирует шорткоды для размещения на вашем сайте, но вы используете тему Divi и Если вы не знаете, как это сделать, то это краткое руководство для вас. Я покажу вам лучший способ добавить шорткоды в Divi с помощью модуля!
Присоединяйтесь к подписчикам на нашем канале YouTube и наслаждайтесь другими видеоуроками Divi!
Подписаться на YouTube
Что такое шорткод?
Шорткод — это короткий фрагмент кода, а не весь код. Обычно подключаемый модуль, который вы устанавливаете, например слайдер или лента Instagram, предложит вам разместить шорткод на вашей странице, где вы хотите, чтобы эта конкретная функция отображалась. Причина, по которой мы используем короткие коды, заключается в том, чтобы упростить нам задачу. Вместо того, чтобы вставлять весь код плагина на страницу, плагин находится в бэкэнде вашего веб-сайта, выполняя тяжелую работу, в то время как шорткод находится во внешнем интерфейсе на странице, сообщая браузеру, что отображать на основе этого бэкэнд-кода.
Обычно подключаемый модуль, который вы устанавливаете, например слайдер или лента Instagram, предложит вам разместить шорткод на вашей странице, где вы хотите, чтобы эта конкретная функция отображалась. Причина, по которой мы используем короткие коды, заключается в том, чтобы упростить нам задачу. Вместо того, чтобы вставлять весь код плагина на страницу, плагин находится в бэкэнде вашего веб-сайта, выполняя тяжелую работу, в то время как шорткод находится во внешнем интерфейсе на странице, сообщая браузеру, что отображать на основе этого бэкэнд-кода.
Забавный факт: Хотите верьте, хотите нет, но модули Divi — это тоже просто короткие коды!
Добавить шорткод в текстовый модуль
Лучший способ добавления шорткода в Divi
Лучший метод, который мы можем использовать для добавления шорткода в любом месте нашего макета Divi, — это использовать модуль Text. Если это вас удивляет, просто помните, что текстовый модуль в основном представляет собой HTML-модуль. Когда вы переключаетесь с вкладки «Визуальные» на вкладку «Текст» в модуле «Текст», вы можете увидеть разметку HTML.
Когда вы переключаетесь с вкладки «Визуальные» на вкладку «Текст» в модуле «Текст», вы можете увидеть разметку HTML.
Чтобы добавить свой шорткод, просто перейдите к любому установленному плагину WordPress, который генерирует шорткод, и скопируйте его. Затем перейдите в Divi Visual Builder и добавьте текстовый модуль. Вставьте туда шорткод, и ваш шорткод отобразит дизайн функций плагина WordPress.
Стилизация шорткода
В зависимости от того, что делает шорткод или как он сделан, вы можете стилизовать определенные его части с помощью Divi Builder. Например, если есть какие-либо заголовки или текстовые элементы абзаца, вы можете использовать настройки на вкладке «Дизайн», чтобы стилизовать их. Благодаря всем этим дополнительным функциям я рекомендую использовать модуль «Текст» вместо модуля «Код».
Добавить шорткод в модуль кода
Альтернативный метод добавления шорткодов в Divi
Еще один очень ограниченный метод, который мы можем использовать для добавления шорткода в любом месте нашего макета Divi, — это использование модуля кода. Я не знаю, почему вы не хотите использовать это, но я видел людей, которые это делают, так что вот оно.
Я не знаю, почему вы не хотите использовать это, но я видел людей, которые это делают, так что вот оно.
Чтобы использовать этот модуль, просто скопируйте шорткод из используемого плагина WordPress, который сгенерировал шорткод. Затем перейдите в Divi Visual Builder и добавьте модуль кода. Вставьте туда шорткод, и ваш шорткод отобразит дизайн функций плагина WordPress.
Последнее обновление 15 ноября 2022 г., 21:00
Вот и все!
Надеюсь, вам понравилось учиться добавлять короткие коды в Divi. Пожалуйста, поделитесь своими мыслями в комментариях ниже. Если вы найдете ценность в этом типе сообщений, , пожалуйста, подпишитесь , потому что у нас есть тонн учебных пособий в процессе , которые нужно опубликовать!Подписка
Каждый месяц мы рассылаем по электронной почте информационный бюллетень с последними учебными пособиями, обновлениями продуктов, полезными ресурсами и любыми другими отраслевыми или личными новостями.
