Как и куда вставлять код на сайте
Правильно и вовремя внедренные коды позволят поднять уровень сайта, обновить информацию или сделать релевантное предложение посетителям. Это удобно, когда речь о виртуальном бизнесе, а сайт — основная его часть. Но не все знают, как вставить код на сайт. Осуществляется это несколькими способами, и с каждым важно ознакомиться поближе. Это позволит найти и выбрать наиболее удобный способ изменений для конкретного сайта.
Где взять код для установки
Чтобы использовать код, для начала его необходимо найти. Для этого существуют специальные сервисы. Для примера рассмотрим, как работает сервис Crazy Egg:
- вводим регистрационные данные;
- входим в дашборд;
- переходим в раздел с кодом, который находится во вкладке «My cod».
Если все выполнено правильно, появится такая информация:
Перед размещением кода, нужно выяснить структуру сайта, на котором вносятся изменения. Бессистемно вставлять информацию — плохая идея. У всех элементов сайта есть свои места, на которых посетитель привык их видеть. Если изменить расположение, пользоваться таким ресурсом будет трудно. Например, рекламные баннеры размещаются вверху страниц, чтобы их было сразу видно, а счетчики посещаемости выводятся внизу.
У всех элементов сайта есть свои места, на которых посетитель привык их видеть. Если изменить расположение, пользоваться таким ресурсом будет трудно. Например, рекламные баннеры размещаются вверху страниц, чтобы их было сразу видно, а счетчики посещаемости выводятся внизу.
Какой код нужно вставить
Рассмотрим самые популярные варианты:
- Рекламные баннеры. Когда нужно установить подобный код, обычно используется верхняя часть сайта. К ней относится шапка сайта, меню навигации, место под постами. В редких случаях коды могут вставляться в конце страницы или внутри текста.
- Социальные закладки. Это иконки, которые размещают либо в начале страницы перед постом, либо уже после того, как пост закончился — в конце страницы.
- Счетчики посещаемости. Вставить код счетчика на сайт нужно в конце страницы. В нижней части экрана он выглядит более гармонично.
Это далеко не все возможные примеры, но они наиболее популярные. Конечно, коды можно разместить и в других частях сайта, но исходя из специфики самого ресурса и кода, предпочтительны перечисленные варианты.
Конечно, коды можно разместить и в других частях сайта, но исходя из специфики самого ресурса и кода, предпочтительны перечисленные варианты.
Вставка кода на WordPress
Разобраться, как вставить код на главную страницу сайта WordPress, несложно. Для этого достаточно использовать специальный плагин. Один из самых полезных в этом плане — Tracking Code Manager. Чтобы с ним работать, нужно следовать таким инструкциям:
- перейти в административную панель Интернет-ресурса и в самом низу панели управления найти раздел с плагинами;
- выбрать функцию «Add New»;
- появится строка поиска, куда необходимо вписать «Tracking Code Manager»;
- нажать клавишу «Install Now», которая расположена в верхнем правом углу;
- перейти в «Настройки» чтобы проверить, активирован ли плагин;
- нажать «Add new Tracking Code»;
- вставить код, который нужен пользователю, внеся в него необходимые изменения.

После всех манипуляций можно изменить название кода и сам его вид. Также плагин позволяет выбрать, в каком месте будет расположен код.
Истории бизнеса и полезные фишки
Установка кода на WordPress.com
Несмотря на созвучность названий, сайты WordPress и WordPress.com отличаются:
- WordPress — платформа, управление которой осуществляется установленной на сервере CMS. Пользователю придется платить не только за хостинг, но и за доменное имя.
- WordPress.com — бесплатный ресурс. Пользователи могут регистрировать на нем сайты и не платить за хостинг. URL ресурса, на котором изменения внесены с помощью WordPress.com — myname.wordpress.com. Но если автоматически присваемое имя не понравится, его можно поменять.
Доступность в финансовом плане сказывается на функциональной части. Пользователя ограничивают в выборе кодов и фрагментов JavaScript. Так настроен протокол безопасности. Несмотря на неудобства, платформа относительно успешна.
Несмотря на неудобства, платформа относительно успешна.
Компенсировать неудобства работы на WordPress.com могут разнообразные бонусы. Они будут полезны пользователям, которые ведут бизнес и нуждаются в качественной поддержке. Для примера, здесь можно интегрироваться с Google Analytics, добавлять клавиши соцсетей и тому подобное.
Внесение кодов и сниппетов JavaScript на самописной админке
Чтобы воспользоваться возможностью изменить код JavaScript, необходимо воспользоваться FTP. Учитывая популярность самописных ресурсов, которые создавались с нуля без помощи дополнительных площадок, управлять на них контентом нужно без CMS.
Вставить новый код на таком ресурсе будет сложнее, чем, если бы площадка была разработана на WordPress, но все же возможно. Для этого придется работать с протоколом передачи данных FTP — File Transfer Protocol. Он используется в качестве моста, благодаря которому файлы с компьютера могут перейти на сервер хостинга.
Удобнее всего воспользоваться бесплатными FTP-клиентами, вроде FileZilla. Здесь можно выполнять следующие задачи:
Здесь можно выполнять следующие задачи:
- перетаскивать изображения и другие файлы на сервер с сайтов;
- скачивать файлы, которые расположены на сервере;
- заменять устаревшие файлы новыми;
- удалять информацию, которая больше не нужна;
- менять названия.
Даже если это первое знакомство с процедурой, она настолько простая, что будет достаточно и получаса, чтобы в ней разобраться.
Сложнее всего установить связь с сервером. Поэтому желательно сделать резервную копию ресурса. Так, если по неопытности или невнимательности допустите ошибку, ничего важного не потеряете. Важная информация и файлы останутся нетронутыми на компьютере, и при необходимости, их можно будет восстановить.
Процедура внесения изменений следующая:
- открыть FTP-менеджер. В правой колонке данные из сервера, а в левой файлы на компьютере;
- отметить файл с компьютера и перетащить его в колонку сервера. При необходимости, выполнить обратную манипуляцию.

Но помните, что осторожность и внимательность в данном процессе важна. Часто новые файлы заменяют старыми и теряют актуальность ресурса. Чтобы все подлежало восстановлению, нужно не полениться и сохранить резервную копию. Желательно это сделать в отдельной папке на компьютере. Так будет проще их найти.
Как вставить код Яндекс.Метрики
Один из самых актуальных вопросов, который часто задают — как вставить код яндекс метрики на сайт. Это бесплатный инструмент веб-аналитики, который предоставляет полную информацию об источниках и объемах трафика. Используя эти сведения, можно следить за эффективностью рекламной кампании, анализировать активность посетителей и не только. Чтобы получать такие сведения, нужно:
- Авторизоваться. Перейти на Яндекс.Метрику, кликнуть по желтой клавише «Перейти».
- Создать информер. Открыть раздел «Добавить счетчик» и заполнить поля.
- Когда это выполнено, кликнуть по клавише «Создать счетчик».

- Внести первичные настройки.
- Указать код счетчика.
Дальше осталось все сохранить, и пользоваться преимуществами.
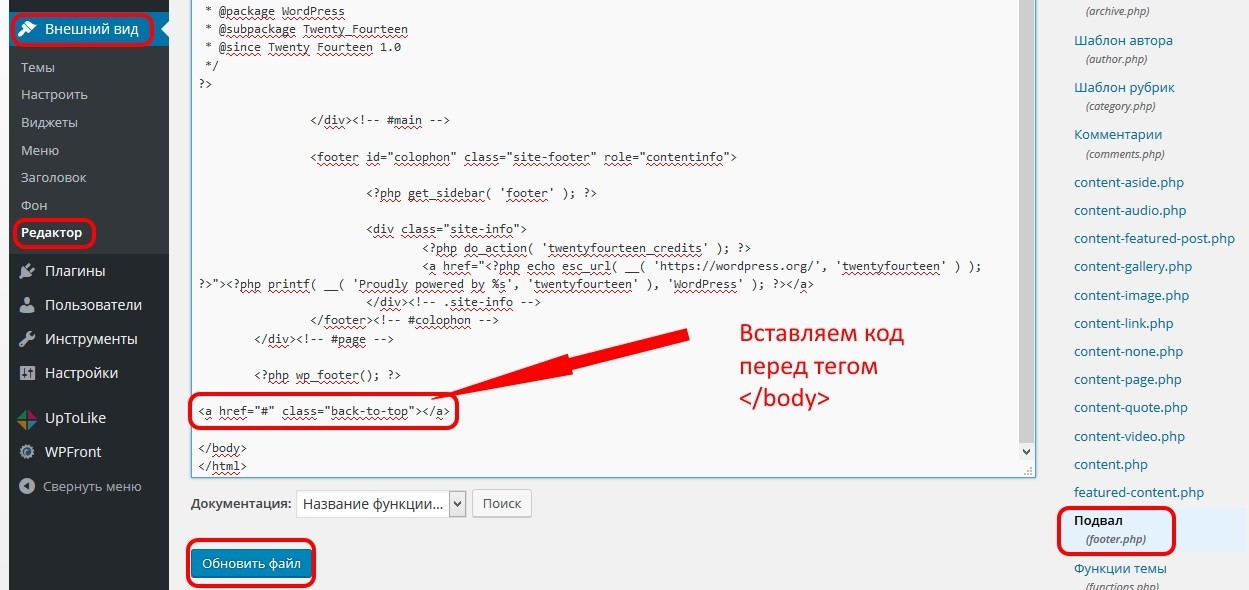
Как вставить код с помощью header.php
Header необходим, чтобы активировать код или фрагмент JavaScript. Для этого можно воспользоваться бесплатными программами. Одна из таких — Sublime Text. Она открывает файлы не на серверах, а на ПК.
Когда Sublime Text откроется, появится код. Он выглядит сложным, но это не так. Страницы разделены на пару секций:
- the head или заголовки, что обозначаются кодами HTML <head> и </head>;
- the body или тело, коды которого <body> и </body>.
Между этими секциями и находится все, что заставляет ресурс работать в нужном режиме. Поскольку информации может быть много, чтобы разыскать теги, можно использовать форму поиска. Достаточно указать код/сниппет перед тегом.
Когда сделаете, сохраните и загрузите изменения на сервер.
Если же на самописной админке невозможно найти файлы head и header, из ситуации можно выйти, вставляя коды вручную на каждой отдельной странице. Это долго, но просто.
Когда изменения внесены, осталось сохранить файлы и внести обновленные данные на сервер.
Изменение кода Squarespace
Для внесения кода или сниппета JavaScript, применяется «code injection»:
- открыть меню;
- перейти во вкладку Settings;
- выбрать Advanced;
- указать Code Injection;
- вписать нужный код и сохранить.
Также код можно добавлять в футер ресурса или <head>.
Алгоритм изменения кода на Shopify
Чтобы внести изменения в код на Shopify, необходимо сделать следующее:
- перейти в панель управления, выбрав там Online Store, и нажав на Themes;
- нажать «Actions» и выбрать «Edit HTML/CSS»;
- кликнуть на «Фрагменты»;
- вставить новый фрагмент в открывшееся диалоговое окно, дать ему название и нажать «Create snippet»;
- ввести сниппет-код в tracking snippet.
 liquid и нажать «Сохранить».
liquid и нажать «Сохранить».
После этого процедура закончена.
Изменение кода сайта на Wix
Еще один актуальный вопрос — как вставить html код на сайт Wix? Несмотря на то, что сервис популярный, он существенно ограничивает пользователей, которые хотят выполнить эту процедуру. Но эти блокировки можно частично обойти благодаря Wix App Market.
Сервис очень напоминает вышеописанные, потому подробнее описывать, как с ним работать, не имеет смысла. Главное, что в нем есть разные виджеты:
- соцмедиа;
- маркетинга;
- аналитики.
Пользователи могут проголосовать за самый полезный из них.
Запомнить
- Вовремя сделанные изменения в коде сайта позволят ресурсу всегда оставаться актуальным.
- Самые популярные варианты изменений кода связаны с размещением рекламы, социальных закладок или счетчиков посещаемости.
- Алгоритм внесения изменений в код зависит от базы, на какой ресурс изначально разрабатывался: Wix, WordPress, самописные площадки и другие.

- Для изменения кода в большинстве случаев нужны специальные программы или навыки работы с панелью управления.
Как вставить код в word
Как вставить код в ворд
Если вы программист или разработчик программного обеспечения, вам может быть сложно использовать Microsoft Word для работы с исходным кодом. Существует способ вставить исходный код в документ Word, не делая снимки каждого сегмента кода.
Существует способ вставить исходный код в документ Word, не делая снимки каждого сегмента кода.
Инструкции в этой статье относятся к Word 2019, 2016, 2013, 2010, 2007; и Word для Office 365.
Проблема с использованием исходного кода в Word
Программисты пишут программы, используя такие языки, как Java, C ++ и HTML. Они используют различное форматирование и символы из обычных языков, поэтому вставка фрагмента кода в Word из приложения программирования приводит к ошибкам, таким как переформатирование текста, сдвиг отступов, создание ссылок и орфографические ошибки.
Один из способов избежать этих проблем форматирования – вставить исходный код в отдельный документ, который отображается в вашем основном документе Word.
Вставить второй документ в документ Word
Вот как вставить исходный код в документ Word, используя второй встроенный документ.
Эти инструкции работают только с одной страницей кода.
Откройте целевой документ в Microsoft Word и поместите курсор туда, где появится исходный код.
Перейдите на Вставить .
В группе Текст выберите Объект .
В диалоговом окне Объект выберите вкладку Создать новый .
В списке Тип объекта выберите Документ Microsoft Word . В Word 2007 выберите Текст OpenDocument .
Снимите флажок Показать как значок .
Выберите ОК .
Откроется новый документ под названием Документ в [ имя файла целевого документа ] . Сохраните документ в той же папке, что и целевой документ.
Скопируйте и вставьте исходный код в новый документ. Word автоматически игнорирует все пробелы, вкладки и другие вопросы форматирования. Ошибки орфографии и грамматические ошибки выделены в документе, но когда код вставлен в исходный документ, эти ошибки игнорируются.
Сохраните и закройте документ с исходным кодом. Исходный код появляется в основном документе.
Возобновить работу над основным документом.
Как добавить отформатированный код в документ Microsoft Word?
Мне нужно написать документ в MS-Word 2007, который содержит множество примеров кода VB.NET и C #.
Каков наилучший способ заставить код выглядеть разумно в документе?
Какие стили и т.д. используют люди?
(У меня нет времени на ручное редактирование / форматирование кода, и я был бы очень рад, если бы он выглядел так же, как в студии разработчиков)
В других работах, которые делают люди, которые пишут книги по программированию, для этого должно быть хорошее автоматизированное решение .
Я бы хотел использовать таблицы стилей слов для управления тем, как выглядит код, но не хочу «выбирать» каждое ключевое слово и т. Д., Чтобы установить его стиль.
Вы можете использовать службы выделения исходного текста и скопировать / вставить в документ Word. Я думаю, что это будет самый быстрый способ ( обн. Также будет работать простая копировальная паста от VS).
Второй способ — создать стиль для блока кода, сохранить его, а затем применить ко всем блокам кода.
Word изначально не поддерживает подсветку синтаксиса или другое форматирование кода. Поэтому лучше всего создавать подсветку и т. Д. В другой программе (visual studio, eclipse, notepad ++ или на этом веб-сайте, который может работать на 14 языках и не требует установки).
Однако при вставке текста выполнение этого непосредственно в самом текстовом документе может привести к таким головным болям, как орфография и грамматические подчеркивания.
Чтобы это исправить, вместо прямого копирования и вставки используйте Вставка -> Объект -> Текст OpenDocument . Это откроет новый документ. Вставьте текст сюда и закройте окно. Ваш код теперь будет отображаться как объект с полным форматированием, показанным в предыдущем окне, но без проверки орфографии или проверки грамматики.
Хотя можно отформатировать код с помощью стилей, для этого нет встроенных стилей, и это не совсем то, для чего предназначены стили. Если вы хотите использовать стили для форматирования кода, просто используйте этот стиль во всех создаваемых вами объектах.
Если вы хотите использовать стили для форматирования кода, просто используйте этот стиль во всех создаваемых вами объектах.
Обновление: если вы хотите сделать это со стилями кода, вот несколько идей.
- Используйте стиль абзаца с моноширинным шрифтом
- Светлый фон (серый работает хорошо)
- Орфография выключена
- Убедитесь, что межстрочный интервал соответствует желаемому
Если вы хотите добавить немного больше сложности, вы можете наложить стили символов поверх стиля абзаца, чтобы создать нечто похожее на предварительный просмотр кода в stackoverflow с другим форматированием и / или цветом для имен классов, имен экземпляров и т. Д.
Настройка стиля, подобного этому, требует работы, но вы можете получить более настраиваемый результат по сравнению с тем, что вы можете получить, используя подсветку синтаксиса в notepad ++ или Visual Studio.
В качестве ускорения при форматировании кода со стилем, это может помочь сначала выполнить подсветку синтаксиса в одной из этих программ, а затем использовать утилиту поиска Word для поиска текста, который соответствует цвету или другому стилю шрифта, так что вам не нужно вручную определить, что такое имя класса, например, в коде вручную (оно находится под форматом more-> в приглашении поиска).
Вставка кодов символов ASCII или Юникода в Word
Вставка символа с помощью клавиатуры с кодами символов ASCII или Юникода
Символы и специальные знаки вставляются с помощью кодов ASCII или Юникода. Вы можете укассировать код при подытовом коде для знака.
Перейдите на вкладку > символ > другие символы.
Найдите нужный символ.
Совет: Шрифт Segoe UI Symbol содержит очень большой набор символов Юникода, которые можно выбрать.
В правой нижней части вы увидите код знака и от:. Код знака используется для вставки этого символа с клавиатуры. Поле «От»: указывает, является ли это кодом Юникода или символом ASCII.
Вставка символов Юникод
Введите код символа там, куда необходимо вставить знак в кодировке Юникод.
Нажмите клавиши ALT + X, чтобы преобразовать код в символ.
Если символ Юникода нужно поместить сразу после другого, выделите код, прежде чем нажимать ALT+X.
Совет: Если вы не получили символ, который вы ожидали, убедитесь в том, что выбран правильный шрифт.
Вставка символов ASCII
На цифровой клавиатуре с помощью клавиши Num Lock введите номера ASCII, а не номера в верхней части клавиатуры.
Все коды символов ASCII имеют четыре цифры. Если код символа меньше четырех цифр, добавьте нули в начале, чтобы получить 4 цифры.
На вкладке Главная в группе Шрифт измените шрифт на Wingdings (или другой набор шрифтов).
Нажмите клавишу ALT и, удерживая ее, введите код символа с помощью цифровой клавиатуры.
Как вставить код программы в Word
Если вы изучаете программирование в университете, то вам приходится писать пояснительные записки к курсовым и дипломным работам, оформлять лабораторные работы в которых надо приводить код или фрагменты программ, написанных, например, на Python, C++, Pascal, Javascript и так далее. Прочитав эту публикацию, вы научитесь делать это красиво и правильно. Например, так как показано на скрине ниже.
Согласитесь, выглядит такой код в тексте очень солидно. Вы можете сами убедиться в этом, скачав файл с примером, скрин которого здесь приведен. Ну а теперь расскажем как повторить такой же код быстро и без проблем. Научившись делать это один раз, вы будете использовать этот прием постоянно.
Ну а теперь расскажем как повторить такой же код быстро и без проблем. Научившись делать это один раз, вы будете использовать этот прием постоянно.
Как вставить исходный код в документ Word
Это может быть сделано без снимков каждого сегмента
Если вы программист или разработчик программного обеспечения, вам может быть сложно использовать Microsoft Word для работы с исходным кодом. Существует способ вставить исходный код в документ Word, не делая снимки каждого сегмента кода.
Инструкции в этой статье относятся к Word 2019, 2016, 2013, 2010, 2007; и Word для Office 365.
Проблема с использованием исходного кода в Word
Программисты пишут программы, используя такие языки, как Java, C ++ и HTML. Они используют различное форматирование и символы из обычных языков, поэтому вставка фрагмента кода в Word из приложения программирования приводит к ошибкам, таким как переформатирование текста, сдвиг отступов, создание ссылок и орфографические ошибки.
Один из способов избежать этих проблем форматирования – вставить исходный код в отдельный документ, который отображается в вашем основном документе Word.
Вставить второй документ в документ Word
Вот как вставить исходный код в документ Word, используя второй встроенный документ.
Эти инструкции работают только с одной страницей кода.
Откройте целевой документ в Microsoft Word и поместите курсор туда, где появится исходный код.
Перейдите на Вставить .
В группе Текст выберите Объект .
В диалоговом окне Объект выберите вкладку Создать новый .
В списке Тип объекта выберите Документ Microsoft Word . В Word 2007 выберите Текст OpenDocument .
Снимите флажок Показать как значок .
Выберите ОК .
Откроется новый документ под названием Документ в [ имя файла целевого документа ] . Сохраните документ в той же папке, что и целевой документ.
Сохраните документ в той же папке, что и целевой документ.
Скопируйте и вставьте исходный код в новый документ. Word автоматически игнорирует все пробелы, вкладки и другие вопросы форматирования. Ошибки орфографии и грамматические ошибки выделены в документе, но когда код вставлен в исходный документ, эти ошибки игнорируются.
Сохраните и закройте документ с исходным кодом. Исходный код появляется в основном документе.
Как вставить html код на сайт
Как вставить код на сайт
Вы хотите выложить на сайте код с каким то решением или инструкцией, но у вас возникают с этим проблемы? Узнайте как сделать всё правильно и вывести код в html.
Вы хотите выложить на сайте код с каким то решением или инструкцией, но у вас возникают с этим проблемы? Узнайте как сделать всё правильно и вывести код так как он отображается в редакторе кода.
Казалось бы не сложная задача — вставить код, но могут появиться трудности если не знать про некоторые правила о которых и будет речь.
Вставить код как код
Чтобы вставить код на сайт, его оборачивают в теги <pre> и <code> . Получается следующая конструкция:
Если объяснять коротко и по делу, то в данной конструкции тег code сообщает браузеру что внутри него находится программный код, а тег pre сохраняет переносы строк, табуляцию (отступы) строк и пробелы.
Вроде бы всё понятно и нет ничего сложного, но проблема заключается в том, что если вы захотите вставить код html или код содержащий символы < , > , & , » , ` , то могут возникнуть проблемы — браузер обработает ваш код как хтмл. Например, если вы в коде захотите показать код формы с кнопкой, полями ввода и т.п., браузер выведит именно форму, а не её код.
Экранирование кода
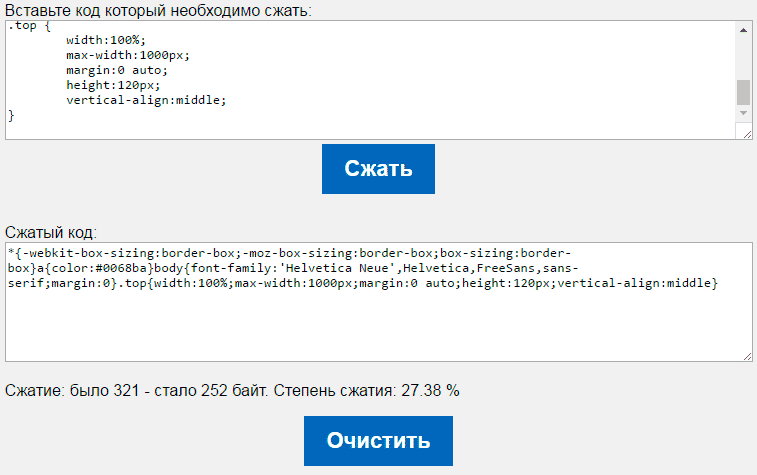
Чтобы этого не произошло, делают так называемое экранирование кода — это когда упомянутые выше символы замеяют на их UTF-коды.
Схема замены символов на utf-коды
Ниже показаны символы и коды которые их заменяют:
В ручную конечно же заменой символов никто не занимается — это делается програмно. Самым доступным для этого инструментом является онлайн экранирование кода, где за мгновение все символы будут заменены, а код сохранит все пробелы и переносы и будет полностью готов к вставке в конструкцию тегов <pre><code></code></pre>
Самым доступным для этого инструментом является онлайн экранирование кода, где за мгновение все символы будут заменены, а код сохранит все пробелы и переносы и будет полностью готов к вставке в конструкцию тегов <pre><code></code></pre>
В результате после экранирования можно вставлять любой фрагмент кода. Пример такой вставки после экранирования кода вы можете увидеть ниже:
Как правильно задать кодировку utf-8 внутри css-файла. В случаях когда внутри css файлов со стилями применяется вывод текста кириллическими буквами через css-свойство content, чтобы не было багов в виде кракозяб и прочих непонятностей, задают кодировку.
Как вставить html-код на сайт?
Метод вставки html-кода немного различается в зависимости от того, куда конкретно вам его нужно вставить. В соответствии с этим, рассмотрим разные варианты.
Чтобы вставить html-код на сайт, а в частности в текст статьи на одной из страниц сайта, зайдите в административную панель, выберите и откройте для редактирования нужную статью. Далее режим визуального редактора необходимо сменить на режим редактирования. При работе с CMS-системой для смены режима просто нажмите [show/hide]. Потом скопируйте и вставьте в запланированное место html-код.
Далее режим визуального редактора необходимо сменить на режим редактирования. При работе с CMS-системой для смены режима просто нажмите [show/hide]. Потом скопируйте и вставьте в запланированное место html-код.
Часто после вставки хочется немного отформатировать код, например, задать обтекание кода текстом с другой стороны. Для этого существует простой способ, использующий CSS-свойства.
Используя тег <div> … </div>, заключите ваш код в контейнер. Сделать это можно также при помощи тегов табличной формы. И внутри этого контейнера с помощью свойства «style» задайте все желаемые атрибуты.
Чтобы при сохранении статьи визуальный редактор не вырезал изменения, не являющиеся, по его мнению, html-кодом, при вставке кода лучше его отключить. Вырезание редактором изменений создано для предотвращения угрозы возможных вредоносных кодов.
Как отключить визуальный редактор?
В административной панели щелкните «Сайт» — «Общие настройки» — «Сайт» и в строке «Визуальный редактор» выберите «No Editor». Теперь редактирование и вставку html-кода возможно будет произвести в режиме html-кода. После того, как вы вставите код и сохраните изменения, визуальный редактор можно снова включить.
Теперь редактирование и вставку html-кода возможно будет произвести в режиме html-кода. После того, как вы вставите код и сохраните изменения, визуальный редактор можно снова включить.
Если вы захотите повторно отредактировать статью, html-код необходимо будет также вставить повторно. Иногда требуется, чтобы html-код отображался на каждой из страниц сайта. Вставка html-кода таким образом, чтобы он отображался на каждой из страниц сайта.
Как добавить свой HTML-код?
Возможность размещения своего HTML-кода присутствует только на тарифе «Про». Этот функционал предназначен для тех, кто профессионально разбирается в вебе, нуждается в расширенных возможностях и точно знает, что с ними будет делать.
Внимание!
Работа с этим виджетом требует знаний HTML, CSS и JavaScript. Написание кода с ошибками может привести к некорректной работе и отображению сайта.
Разместить свой HTML-код можно:
В конструкторе — перетащите виджет «Html-код» на сайт и кликните по нему для редактирования содержимого:
Примечание:
Этот блок нужно использовать в том случае, если вы размещаете какой-то внешний виджет на сайт или любые другие HTML-элементы, например таблицу или любой другой блок с содержимым.
В head или в конец body — используйте виджет «Свой код» в панели управления uKit:
В настройках можно выбрать место расположения кода и страницы, на которых он будет размещен:
Примечание:
В <head> размещаются мета-теги, подключаемые внешние библиотеки (скрипты) и прочее. В конец <body> обычно размещаются скрипты, которые должны срабатывать после полной загрузки страницы.
Как вставить HTML код из разных файлов? — efim360.ru
Аннотация
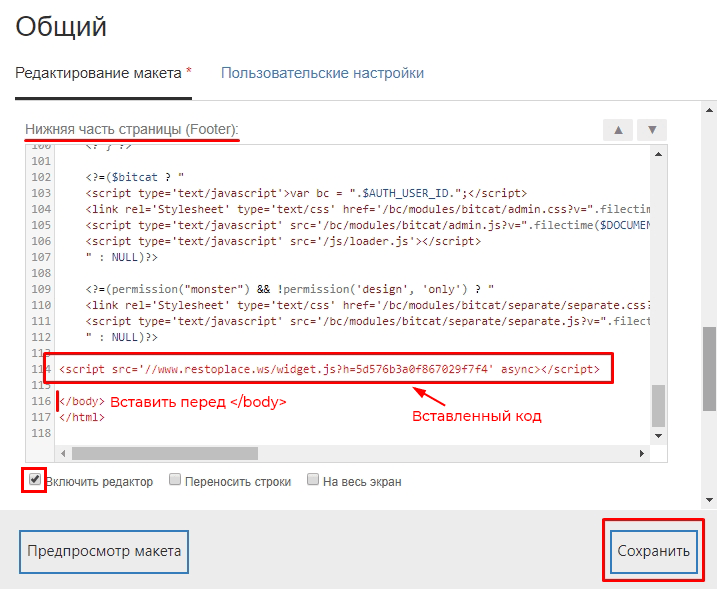
Обычно, стандартные страницы сайта в формате HTML требует постоянного заполнения одних и тех же элементов (тегов). Например, у нас есть интернет-магазин, в котором 30000 страниц товаров. На каждой такой странице есть одна и та же информация с кодами счётчиков поисковых систем, с кодами всплывающих окон чатов и мессенджеров, с кодами просьбы обратного звонка, с кодами разделов, с кодами верхнего и нижнего меню («шапки» и «подвала») и т. д..
д..
Все эти коды (скрипты) заимствуют содержимое с других ресурсов, а значит их интеграция на ваш сайт должна быть максимально простой и адаптивной (в одну строку).
Нет смысла вручную создавать HTML документы и складывать их в папку с относительными путями ссылок внутри HTML-кода. А вдруг вы что-то захотите поменять в меню или в рекламном блоке. Вдруг поменяется код счётчика. Что тогда? Менять все 30000 документов? Это бред, и вы это понимаете.
Решением данной проблемы остаётся модульное разделение разных участков кода на разные файлы. Счётчик Яндекса мы положим в один файл, а счётчик Google в другой. Потом мы создадим отдельный файл шаблон, по которому будут динамически собираться страницы. Поможет нам в этом скриптовый язык PHP и его выражения — include или require.
Разница между выражениями заключается в том, что при ошибке require выдаст фатальную ошибку уровня E_COMPILE_ERROR, а include выдаст предупреждение E_WARNING, которое позволит скрипту продолжить выполнение.
Задача
Нужно научиться подключать файлы в PHP — вставлять содержимое внешнего файла в PHP.
Среда разработки
Для решения этой задачи будем использовать локальную среду разработки — OpenServer. Этот продукт позволяет эмулировать работу реального сайта на домашнем компьютере (не на сервере).
Решение задачи
Мы создадим 4 файла, чтобы убедиться, что «голые» HTML коды подгружаются в один файл PHP без каких-либо проблем. Основной файл, в котором будем собирать содержимое трёх, назовём классически — «index.php». По умолчанию веб-серверы пытаются отыскать в директориях хостинга именно файлы с именем «index«, чтобы загрузить страничку сайта.
Остальные 3 файла будут иметь схожие друг с другом имена: «file1.php«; «file2.php«; «file3.php«.
 Объявление скрипта PHP в HTML документе
Объявление скрипта PHP в HTML документе<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
</head>
<body>
<h2>Файл index.php</h2>
<?php
?>
</body>
</html>
В файл «file1.php» запишем HTML заголовок «h3» с содержимым — «Это строка из файла file1.php«.
В файл «file2.php» запишем HTML заголовок «h3» с содержимым — «
В файл «file3.php» запишем HTML заголовок «h3» с содержимым — «Это строка из файла file3.php«.
Строка с HTML заголовком h3 из файла file1.phpСтрока с HTML заголовком h3 из файла file2.phpСтрока с HTML заголовком h3 из файла file3.php<h3>Это строка из файла file1.php</h3> <h3>Это строка из файла file2.php</h3> <h3>Это строка из файла file3.Вид четырёх файлов в одной папкеphp</h3>
Добавление информации о подключении кода трёх файлов в основной файл
Подключение файлов PHP при помощи выражения «require»<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
</head>
<body>
<h2>Файл index.php</h2>
<?php
require "file1.php";
require "file2.php";
require "file3.php";
?>
</body>
</html>Запустим выполнение файла «index.php» в браузере при активном локальном веб-сервере.
Вид файла index.php во вкладке браузера после применения скрипта PHP с requireМы видим чистый HTML одного полноценного документа, который собрался из разных файлов на нашем хостинге. По сути — это самый простой способ применения PHP в разработке, если ты только-только знакомишься с возможностями скриптового языка.
Откроем инструменты разработчика и посмотрим содержимое. Ниже показан собранный основной файл «index.php» из разных PHP-файлов в инструментах разработчика.
Ниже показан собранный основной файл «index.php» из разных PHP-файлов в инструментах разработчика.
Итог
Мы добились решения поставленной задачи и теперь можем разделить PHP документ со сложной структурой на более простые и понятные части в виде отдельных PHP файлов.
В каком случае пригодится знание подключения файлов в PHP
Если вы недавно поняли, что такое HTML и зачем он нужен, если вы попробовали создать своими собственными руками «лендинг пэйдж» на 10 страниц, то вы 100% задались вопросом: «А как можно упростить себе работу над проектом?».
Информация, описанная в этой публикации, приоткрывает дверь на пути в понимании модульности систем управления контента сайта

Успехов в работе!
Как вставить необработанные коды HTML, CSS и JavaScript в WordPress?
Во многих случаях вам может потребоваться продемонстрировать необработанные коды HTML, CSS или JavaScript внутри сообщений и страниц вашего сайта WordPress. Это необходимо, особенно когда вы запускаете учебный сайт или объясняете, как работает фрагмент кода. WordPress — это интеллектуальное программное обеспечение, которое преобразует большую часть форматирования в контент, читаемый браузером. К сожалению, это именно то, что вам не нужно для отображения сырого кода. В этой статье мы узнаем больше о визуальных и текстовых редакторах WordPress, а также о том, как вставлять необработанные коды в сообщения WordPress.
Использование визуального редактора WordPress
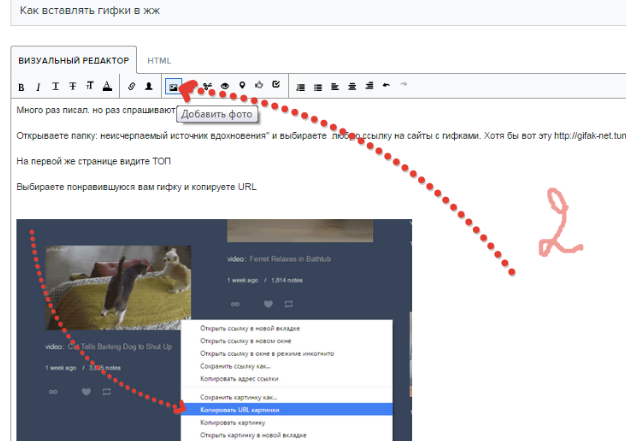
В WordPress есть два редактора — визуальный и текстовый. Визуальный редактор — это то, что вы обычно используете для создания контента, в то время как текстовый редактор используется для просмотра исходного кода. Давайте рассмотрим пример вставки необработанного кода изображения HTML для вставки изображения.
Давайте рассмотрим пример вставки необработанного кода изображения HTML для вставки изображения.
Необработанный HTML-код для вставки изображения выглядит следующим образом:
Давайте создадим тестовый пост и вставим приведенный выше код в «Визуальный» редактор. Опубликуйте сообщение, и вы увидите, что необработанный HTML-код будет выглядеть точно так, как есть.
Добавление исходного кода в визуальный редактор WordPress
Этого достаточно, чтобы продемонстрировать простые исходные коды из нескольких строк.
Использование текстового редактора WordPress
Теперь вставьте тот же код в редактор «Текст» и обновите сообщение. Когда вы переключаетесь на визуальный редактор, WordPress автоматически конвертирует код и показывает изображение вместо исходного кода.
Вставка кода в текстовый редактор WordPress
Мы также использовали теги или
для вставки кода в редактор «Текст». Но результат тот же, что WordPress автоматически преобразует код в изображение.По сути, вы не можете использовать «Текстовый» редактор для вставки сырых кодов в сообщение.
Вышеупомянутое тестирование показывает, что вы можете использовать только «Визуальный» редактор для отображения сырых кодов как есть. Содержимое, вставленное в «Визуальный» редактор, кодируется и, следовательно, читается в той же структуре. Например, символ «меньше» (Недостатки отображения кода в визуальном редакторе
Есть несколько проблем с отображением необработанного кода в «Визуальном» редакторе, например, текстового содержимого.
- Это выглядит очень просто, особенно когда у вас большой объем кода, он будет выглядеть перегруженным.
- Никаких номеров строк, раскраски и форматирования.
- Вы не можете вставлять короткие коды, как в квадратных скобках в визуальном редакторе.
- Когда вы вставляете URL-адрес изображения, WordPress вставляет фактическое изображение. Поэтому каждый раз, когда вам нужно нажимать «Отменить», чтобы вернуть URL-адрес вместо изображения или видео.

- Прямые двойные кавычки будут преобразованы в наклонные двойные кавычки, чтобы они воспринимались как текст.
Чтобы преодолеть эти проблемы, рекомендуется использовать плагин для демонстрации необработанного кода. Есть много плагинов, которые мы используем Crayon Syntax Highlighter благодаря простоте использования.
Использование Crayon Syntax Highlighter
После установки и активации плагина будет создано контекстное меню «Настройки> Мелок».
Глобальные настройки Crayon Syntax Highlighter
Здесь вы можете установить глобальные параметры сайта, чтобы они были эффективны для всех ваших сырых кодов.
- Установите тему по умолчанию, шрифт, высоту, ширину и поля.
- Включите или отключите панель инструментов поверх исходного кода.
- Выберите один из 65 доступных языков в качестве стиля языка по умолчанию.
- Просмотреть все сообщения с подсветкой синтаксиса мелком.
- Включите отладку и просмотрите файлы журнала.

Выделение блока исходного кода в публикации
Плагин добавит кнопку «Код» в редактор сообщений, как показано ниже.
Кнопка кода выделения синтаксиса
Нажмите эту кнопку «Код», чтобы увидеть всплывающее окно «Добавить код».
Добавление кода в Crayon Syntax Highlighter
Вставьте необработанный код и настройте параметры в соответствии с вашими потребностями. Настройки появятся из глобальных параметров, и вы можете перезаписать отдельные блоки кода. Блок необработанного кода будет выглядеть, как показано ниже, и вы можете использовать темную тему для согласования с темой вашего сайта.
Crayon Syntax Highlighter
Преимущества использования Syntax Highlighter
Самым большим преимуществом использования подсветки синтаксиса является то, что все исходные коды на вашем сайте будут иметь единообразный вид. Он также имеет следующие дополнительные преимущества:
- Crayon Syntax Highlighter имеет встроенный редактор тем для глобальных настроек.

- Встроенный редактор для изменения отдельного параметра на каждом уровне блока кода.
- На верхней панели инструментов есть много полезных опций, таких как переключение номеров строк, переключение простого кода, режим копирования и открытие кода в отдельном окне браузера.
- Вы можете зафиксировать высоту блока кода и включить полосу прокрутки внутри фрейма. Это поможет отображать большой блок кода на меньшей высоте.
- Мобильный отзывчивый.
- Вставляйте HTML, CSS, JavaScripts, PHP и любые другие блоки кода, не мешая коду WordPress.
Как вставлять блоки кода и команды в Microsoft Word
 посмотрим как добавить блоки кода и команды в Microsoft Word .
посмотрим как добавить блоки кода и команды в Microsoft Word .Теперь существует несколько способов вставки блоков кода и команд в Word, но их не так много. Все сводится к тому, хотите ли вы, чтобы читатель имел возможность копировать содержимое или просто просматривать его. Как и ожидалось, мы собираемся обсудить, как выполнить каждую задачу. Не беспокойтесь, потому что все будет легко понять.
- Скопируйте блок кода или команду
- Откройте Microsoft Word
- Вставить содержимое как HTML
- Вставить код как объект
- Использовать Easy Syntax Highlighter
1] Скопировать блок кода или команду
Куда бы вы ни сохранили блок кода или команду, вы должны скопировать соответствующий контент, прежде чем мы сможем это сделать отправить его в Microsoft Word.
- Нажмите CTRL + A, чтобы выделить код.
- Оттуда нажмите CTRL + C, чтобы скопировать все.
- Можно также использовать клавиатуру, чтобы выделить определенный раздел кода.

- Затем нажмите CTRL + C, чтобы скопировать.
2] Открыть Microsoft Word
Следующим шагом здесь является открытие пустого документа Microsoft Word. Сюда мы будем вставлять недавно скопированный блок кода или команду.
- Откройте приложение Word с рабочего стола или через раздел «Приложения».
- В главном меню нажмите Пустой документ.
Теперь вы должны смотреть на пустой документ, готовый для заполнения содержимым.
3] Вставить содержимое как HTML
Если вы хотите, чтобы люди копировали команду или блок кода из вашего документа, мы предлагаем использовать функцию «Специальная вставка как HTML». Это один из самых быстрых способов добавить такое содержимое в документ Word, поскольку он вставляет код без использования другого форматирования документа.
- Поместите курсор мыши в раздел, где вы хотите, чтобы код появился.
- Перейдите на вкладку «Главная».
- После этого необходимо нажать кнопку «Вставить» на ленте.

- В раскрывающемся меню выберите Специальная вставка.
- Выберите вариант, который гласит: Формат HTML.
- Нажмите кнопку ОК.
- Теперь блок кода или команда должны отображаться в формате HTML.
- Вернитесь на вкладку «Главная», чтобы раскрасить указанный раздел вашего кода, если хотите.
Легко, правда? Мы согласны.
4] Вставить код как объект
Этот вариант для тех, кто хочет поделиться своим кодом или командой с другими, но без возможности копирования. Зрители могут только смотреть, но не могут трогать, что не мешает им делать скриншоты.
- Найдите вкладку «Вставка» в Microsoft Word
- Теперь вы должны щелкнуть значок «Объект».
- В раскрывающемся меню выберите Объект.
- Теперь должно появиться новое окно, известное как «Объект».
- В этом окне выберите OpenDocument Text.
- Нажмите кнопку ОК.
- Будет загружено новое окно документа.
- Теперь вы можете вставить скопированный блок кода или команду в этот новый документ.

- Наконец, закройте документ.
Если все пойдет по плану, код или команда должны появиться в исходном документе Word как объект.
5] Используйте Easy Syntax Highlighter
Если вы хотите выделить блоки кода и команды, мы предлагаем загрузить надстройку Microsoft Word, известную как Easy Syntax Highlighter. Посетите официальную страницу, чтобы получить его в своей системе прямо сейчас.
- Теперь, когда надстройка запущена и работает, вставьте блок кода или команду.
- Выберите команду или код.
- Оттуда перейдите на вкладку Easy Syntax Highlighter.
- Чтобы применить форматирование по умолчанию, нажмите «Выделить выделение».
- Ваш фрагмент будет выделен и отформатирован.
Читать : Как деформировать и преобразовывать несколько слов в одну фигуру в Illustrator
Как вставить HTML-код в документ Word?
Вставка HTML-кодов в документ Word — простая задача, если вы знаете, что делаете.
- Все, что вам нужно сделать, это открыть пустой документ Word.
- Перешел на вкладку Вставка.
- Перейдите в раздел «Текст».
- Щелкните значок объекта.
- Выбрать текст из файла.
- Воспользуйтесь селектором типа файла в поле «Вставить файл».
- Выберите параметр «Все веб-страницы».
- Теперь должно появиться окно «Преобразовать файл».
- Выберите другую кодировку.
- Наконец, нажмите кнопку OK.
Можете ли вы писать код в Microsoft Word?
Вы можете писать в Microsoft Word все, что хотите, потому что, в конце концов, это инструмент для обработки текстов. Тем не менее такие инструменты, как «Блокнот», всегда будут лучшими для написания кода благодаря их простоте и специализированным функциям.
Дата: Теги: Word . Он также любит писать о технологиях, комиксах, видеоиграх и обо всем, что связано с гиковским миром.
Он также любит писать о технологиях, комиксах, видеоиграх и обо всем, что связано с гиковским миром.
Перечень кодов — Overleaf, Online LaTeX Editor
Содержание
- 1 Введение
- 2 Вербатимная среда
- 3 Использование списков для выделения кода
- 4 Импорт кода из файла
- 5 стилей и цветов кода
- 6 Заголовки и список списков
- 7 Образец проекта на обороте
- 8 Справочник
- 8.1 Поддерживаемые языки
- 8.2 Параметры для настройки стилей списка кодов
- 9 Дополнительная литература
Введение
LaTeX широко используется в науке, а программирование стало важным аспектом в нескольких областях науки, поэтому необходим инструмент, который правильно отображает код. В этой статье объясняется, как использовать стандартную среду verbatim , а также листинги пакета , которые предоставляют более продвинутые функции форматирования кода. В этой отдельной статье обсуждается пакет
В этой отдельной статье обсуждается пакет minted , который выполняет подсветку синтаксиса с помощью библиотеки Python pygmentize .
Среда verbatim
Инструментом по умолчанию для отображения кода в LaTeX является verbatim
\begin{verbatim}
Текст заключен внутри окружения \texttt{verbatim}
печатается напрямую
и все команды \LaTeX{} игнорируются.
\end{дословно}
Открыть этот пример на обратной стороне
Приведенный выше код выдает следующий результат:
Как и в примере во введении, весь текст печатается с разрывами строк и пробелами. Существует версия этой команды со звездочкой, вывод которой немного отличается.
\начать {дословно*}
Текст заключен внутри окружения \texttt{verbatim}
печатается напрямую
и все команды \LaTeX{} игнорируются.
\end{дословно*}
Открыть этот пример на обратной стороне
Приведенный выше код выдает следующий результат:
В этом случае пробелы выделяются специальным символом «видимый пробел»: ␣ .
Текст, подобный Verbatim, также можно использовать в параграфе с помощью команда \verb .
В каталоге \verb|C:\Windows\system32| можно найти много окон системные приложения. Команда \verb+\ldots+ создает \ldots
Открыть этот пример на обратной стороне
Приведенный выше код выдает следующий результат:
Команда \verb|C:\Windows\system32| печатает текст внутри разделителей * . Например \verb+\ldots+ использует + в качестве разделителя.
Использование списков для выделения кода
Чтобы использовать среду lstlisting , вы должны добавить следующую строку в преамбулу вашего документа:
\usepackage{списки}
Вот пример использования среды lstlisting из пакета listings :
\begin{lstlisting}
импортировать numpy как np
def incmatrix(genl1,genl2):
м = len(genl1)
n = длина (genl2)
M = None # чтобы стать матрицей инцидентности
VT = np. zeros((n*m,1), int) #фиктивная переменная
# вычислить побитовую матрицу xor
M1 = битовая матрица (genl1)
M2 = np.triu (bitxormatrix (genl2), 1)
для я в диапазоне (м-1):
для j в диапазоне (i+1, m):
[r,c] = np.where(M2 == M1[i,j])
для k в диапазоне (len (r)):
VT[(i)*n + r[k]] = 1;
VT[(i)*n + c[k]] = 1;
VT[(j)*n + r[k]] = 1;
VT[(j)*n + c[k]] = 1;
если M равно None:
M = np.copy(VT)
еще:
M = np.concatenate ((M, VT), 1)
VT = np.zeros ((n * m, 1), целое число)
вернуть М
\end{список}
zeros((n*m,1), int) #фиктивная переменная
# вычислить побитовую матрицу xor
M1 = битовая матрица (genl1)
M2 = np.triu (bitxormatrix (genl2), 1)
для я в диапазоне (м-1):
для j в диапазоне (i+1, m):
[r,c] = np.where(M2 == M1[i,j])
для k в диапазоне (len (r)):
VT[(i)*n + r[k]] = 1;
VT[(i)*n + c[k]] = 1;
VT[(j)*n + r[k]] = 1;
VT[(j)*n + c[k]] = 1;
если M равно None:
M = np.copy(VT)
еще:
M = np.concatenate ((M, VT), 1)
VT = np.zeros ((n * m, 1), целое число)
вернуть М
\end{список}
Откройте этот пример
Приведенный выше код выдает следующий результат:
В этом примере выходные данные игнорируют все команды LaTeX, а текст печатается с сохранением всех разрывов строк и пробелов. Давайте посмотрим второй пример:
Давайте посмотрим второй пример:
\begin{lstlisting}[язык=Python]
импортировать numpy как np
def incmatrix(genl1,genl2):
м = len(genl1)
n = длина (genl2)
M = None # чтобы стать матрицей инцидентности
VT = np.zeros((n*m,1), int) #фиктивная переменная
# вычислить побитовую матрицу xor
M1 = битовая матрица (genl1)
M2 = np.triu (bitxormatrix (genl2), 1)
для я в диапазоне (м-1):
для j в диапазоне (i+1, m):
[r,c] = np.where(M2 == M1[i,j])
для k в диапазоне (len (r)):
VT[(i)*n + r[k]] = 1;
VT[(i)*n + c[k]] = 1;
VT[(j)*n + r[k]] = 1;
VT[(j)*n + c[k]] = 1;
если M равно None:
M = np.copy(VT)
еще:
M = np.concatenate ((M, VT), 1)
VT = np.zeros ((n * m, 1), целое число)
вернуть М
\end{список}
Откройте этот пример списков на обороте.
Приведенный выше код выдает следующий результат:
Дополнительный параметр в скобках [language=Python] включает подсветку кода для данного конкретного языка программирования (Python), специальные слова выделены жирным шрифтом, а комментарии выделены курсивом. Полный список поддерживаемых языков программирования см. в справочном руководстве.
Импорт кода из файла
Код обычно хранится в исходном файле, поэтому команда, которая автоматически извлекает код из файла, становится очень удобной.
Следующий код будет напрямую импортирован из файла
\lstinputlisting[language=Octave]{BitXorMatrix.m}
Команда \lstinputlisting[language=Octave]{BitXorMatrix.m} импортирует код из файла BitXorMatrix.m , дополнительный параметр в скобках включает выделение языка для языка программирования Octave. Если вам нужно импортировать только часть файла, вы можете указать два параметра через запятую внутри скобок. Например, чтобы импортировать код из строки 2 в строку 12, предыдущая команда становится
Например, чтобы импортировать код из строки 2 в строку 12, предыдущая команда становится
\lstinputlisting[language=Octave, firstline=2, lastline=12]{BitXorMatrix.m}
Если первая строка или последняя строка опущены, предполагается, что значения находятся в начале или в конце файла соответственно.
Стили и цвета кода
Форматирование кода с помощью пакета listing имеет широкие возможности настройки. Давайте посмотрим на пример
\documentclass{статья}
\usepackage{списки}
\usepackage{xcolor}
\definecolor{codegreen}{rgb}{0,0.6,0}
\definecolor{codegray}{rgb}{0,5,0,5,0,5}
\definecolor{codepurple}{rgb}{0,58,0,0,82}
\definecolor{backcolor}{rgb}{0,95,0,95,0,92}
\lstdefinestyle{мой стиль}{
backgroundcolor=\color{backcolor},
комментарий стиль = \ цвет {codegreen},
ключевой стиль=\цвет{пурпурный},
numberstyle=\tiny\color{codegray},
stringstyle=\color{codepurple},
базовый стиль=\ttfamily\размер сноски,
breakatwhitespace=ложь,
линии разрыва = истина,
заголовокпоз=б,
keepspaces=true,
числа = слева,
цифрыep=5pt,
выставочные пространства = ложь,
showstringspaces=false,
шоутабс=ложь,
вкладка = 2
}
\lstset{стиль=мой стиль}
\начать{документ}
Следующий код будет напрямую импортирован из файла
\lstinputlisting[language=Octave]{BitXorMatrix. m}
\конец{документ}
m}
\конец{документ}
Приведенный выше код выдает следующий результат:
Как видите, цветовая гамма и стиль кода значительно улучшают читабельность.
В этом примере импортируется пакет xcolor , а затем используется команда \definecolor{}{}{} для определения новых цветов в формате rgb, которые будут использоваться позже. Для получения дополнительной информации см.: использование цветов в LaTeX.
По сути, есть две команды, которые генерируют стиль для этого примера:
-
\lstdefinestyle{mystyle}{...} - Определяет новый стиль листинга кода под названием «mystyle». Внутри второй пары фигурных скобок передаются параметры, определяющие этот стиль; полное описание этих и некоторых других параметров см. в справочном руководстве.
-
\lstset{style=mystyle} - Включает стиль «mystyle». Эту команду можно использовать в документе для переключения на другой стиль, если это необходимо.

Подписи и список списков
Так же, как и в случае с поплавками (таблицы и рисунки), к списку можно добавлять подписи для более наглядного представления.
\begin{lstlisting}[language=Python, caption=пример Python]
импортировать numpy как np
def incmatrix(genl1,genl2):
м = len(genl1)
n = длина (genl2)
M = None # чтобы стать матрицей инцидентности
VT = np.zeros((n*m,1), int) #фиктивная переменная
# вычислить побитовую матрицу xor
M1 = битовая матрица (genl1)
M2 = np.triu (bitxormatrix (genl2), 1)
для я в диапазоне (м-1):
для j в диапазоне (i+1, m):
[r,c] = np.where(M2 == M1[i,j])
для k в диапазоне (len (r)):
VT[(i)*n + r[k]] = 1;
VT[(i)*n + c[k]] = 1;
VT[(j)*n + r[k]] = 1;
VT[(j)*n + c[k]] = 1;
если M равно None:
M = np.copy(VT)
еще:
M = np. concatenate ((M, VT), 1)
VT = np.zeros ((n * m, 1), целое число)
вернуть М
\end{список}
concatenate ((M, VT), 1)
VT = np.zeros ((n * m, 1), целое число)
вернуть М
\end{список}
Откройте этот пример списков на обороте.
Приведенный выше код выдает следующий результат:
Добавление разделенного запятыми параметра caption=Python example внутри скобок включает заголовок. Эта подпись может быть позже использована в списке объявлений.
\lstlistoflistings
Образец проекта Overleaf
Откройте эту ссылку, чтобы попробовать пример пакета списков на Overleaf.
Справочное руководство
Поддерживаемые языки
поддерживаемые языки (и диалекты, если возможно, диалекты указаны в скобках, а диалекты по умолчанию выделены курсивом):
| ABAP (R/2 4.3, R/2 5.0, R/3 3.1, R/3 4.6C, R/3 6.10 ) | АСЛ |
| Ада ( 2005 , 83, 95) | Алгол (60, 68 ) |
| Муравей | Ассемблер(Motorola68k, x86masm) |
| Awk ( gnu , POSIX) | баш |
| Базовый (визуальный) | C ( ANSI , Гендель, объектив, острый) |
| C++ (ANSI, GNU, ISO , Visual) | Caml ( свет , объектив) |
| КИЛ | Чистый |
| Кобол (1974, 1985 , IBM) | Комал 80 |
command. com ( WinXP ) com ( WinXP ) | Комсоль |
| кш | Делфи |
| Эйфель | Элан |
| Эрланг | Эйфория |
| Фортран (77, 90, 95 ) | ГКЛ |
| Гнуплот | Хаскелл |
| HTML | IDL (пусто, CORBA) |
| сообщить | Java (пусто, AspectJ) |
| JVMIS | кШ |
| жаргон | Лисп (пусто, Авто) |
| Логотип | сделать (пусто, гну) |
| Mathematica (1.0, 3.0, 5.2 ) | Матлаб |
| Меркурий | МетаПост |
| Миранда | Мицар |
| МЛ | Модуль-2 |
| МуПАД | НАСТРАН |
| Оберон-2 | OCL (декоративная, OMG ) |
| Октава | унции |
| Паскаль (Borland6, Стандартный , XSC) | Перл |
| PHP | PL/I |
| Плазма | Постскриптум |
| POV | Пролог |
| Промела | PSTриксы |
| Питон | Р |
| Уменьшить | Рекс |
| РГБ | Рубин |
| S (пустой, ПЛЮС) | САС |
| Scilab | ш |
| ШЕЛXL | Simula ( 67 , CII, DEC, IBM) |
| СПАРКЛ | SQL |
| tcl (пустой, tk) | TeX (AlLaTeX, обычный, LaTeX, простой , примитивный) |
| VBScript | Верилог |
| VHDL (пусто, AMS) | VRML ( 97 ) |
| XML | XSLT |
Опции для настройки стилей листинга кода
- backgroundcolor — цвет фона.
 Необходим внешний цвет или xcolor .
Необходим внешний цвет или xcolor . - commentstyle — стиль комментариев на исходном языке.
- basicstyle — размер шрифта/семейство/и т.д. для источника (например,
базовый стиль=\ttfamily\маленький) - keywordstyle — стиль ключевых слов на исходном языке (например,
keywordstyle=\color{red}) - numberstyle — стиль, используемый для номеров строк
- numberep — расстояние номеров строк от кода
- stringstyle — стиль строк на исходном языке
- showspaces — выделить пробелы в коде (true/false)
- showstringspaces — выделять пробелы в строках (true/false)
- showtabs — выделить табуляторы в коде (true/false)
- номеров — положение номеров строк (слева/справа/нет, т.е. без номеров строк)
- prebreak — отображение метки в конце линии разрыва (например,
prebreak=\raisebox{0ex}[0ex][0ex]{\ensuremath{\hookleftarrow}}) - captionpos — позиция заголовка (t/b)
- кадр — показ кадра вне кода (нет/левая линия/верхняя линия/нижняя линия/линии/один/теневой блок)
- breakwhitespace — устанавливает, должны ли автоматические разрывы происходить только на пробелах
- линии разрыва — автоматический разрыв линии
- keepspaces — сохранять пробелы в коде, полезные для ввода
- размер вкладки — размер вкладки по умолчанию
- escapeinside — укажите символы для перехода из исходного кода в LaTeX (например,
escapeinside={\%*}{*)}) - rulecolor — Укажите цвет рамки-окна
Дополнительная литература
Для получения дополнительной информации см. :
:
- Код Подсветка с чеканкой
- Использование цветов в LaTeX
- Содержание
- Управление в большом проекте
- Многофайловые проекты LaTeX
- Размеры, семейства и стили шрифтов
- Гарнитуры шрифтов
- списки пакетная документация
- объявления Веб-сайт CTAN
Вставьте макрос блока кода | Облако слияния
Этот макрос был намеренно исключен из нового редактора и заменен элементом Code Snippet. Подробнее
Макрос Code Block позволяет отображать исходный код на странице с подсветкой синтаксиса, как показано ниже:
Использовать макрос Code Block
Чтобы добавить макрос Code Block:
При редактировании выберите на панели инструментов
Найдите элемент для вставки и выберите его
Выбрать Вставить
Вы также можете ввести / на странице, чтобы открыть тот же список, который вы увидите, выбрав на панели инструментов.
Чтобы отредактировать макрос блока кода:
Выберите заполнитель макроса. Появится плавающая панель инструментов.
Выбрать Редактировать . Откроется правая панель.
Измените параметры. Ваши изменения сохраняются по ходу.
Продолжить редактирование страницы, и панель закроется.
Вы вводите блок кода непосредственно в заполнитель макроса в редакторе. Обратите внимание, что любое пустое пространство, содержащееся в заполнителе , никак не манипулируется макросом блока кода. Это сделано для того, чтобы предоставить писателю гибкость в отношении отступов кода.
Параметры
Параметры — это параметры, которые можно настроить для управления содержимым или форматом вывода макроса.
Если имя параметра, используемое в формате хранилища Confluence Cloud или вики-разметке, отличается от метки, используемой при вставке макроса с помощью браузера или команды косой черты, оно будет указано ниже в скобках (пример).
Parameter | Default | Description |
|---|---|---|
Syntax highlighting | java | Specifies the language (or environment) for syntax highlighting . Языком по умолчанию является Java, но вы можете выбрать один из следующих языков/сред:
|
Заголовок | Добавить код | |
Сворачиваемый | false | Если выбрано, содержимое макроса кода Confluence будет свернуто при посещении или обновлении страницы Confluence. Щелкнув ссылку «Развернуть источник», вы сможете просмотреть этот контент. Если false, содержимое макроса кода всегда отображается полностью. |
Показать номера строк | ложь | Если выбрано, номера строк будут отображаться слева от строк кода. |
Номер первой строки | 1 | Когда выбрано Показывать коды первых строк этой строки 9000. |
Тема | По умолчанию | Указывает цветовую схему, используемую для отображения блока кода. Многие из этих тем основаны на стандартных цветовых схемах популярных интегрированных сред разработки (IDE). Тема по умолчанию — Confluence (также известная как Default ), которая обычно представляет собой черный и цветной текст на пустом фоне. Однако вы также можете выбрать одну из следующих популярных тем:
|
Пример разметки Wiki
Разметка Wiki поддерживается только в устаревшем редакторе.
Вики-разметка полезна, когда вам нужно добавить макрос вне редактора, например, в качестве пользовательского содержимого на боковой панели, в верхнем или нижнем колонтитуле пробела.
Имя макроса: код
Тело макроса: Допускается обычный текст.
1
2
3
4
5
6 {code:title=Это мой заголовок|theme=FadeToGrey|linenumbers=true|language=html/xml|firstline=0001|collapse=true}
это мой код
{код}
Было ли это полезно?
Неточно
Неясно
Неактуально
Дополнительная помощь
Как добавить блоки кода в Документы Google
Независимо от того, являетесь ли вы ИТ-специалистом, опытным разработчиком или просто новичком в программировании, иногда вам может понадобиться добавить блок кода в документ Google Документов. Добавление фрагментов кода в Документы Google позволяет создавать документацию по программному обеспечению для документирования фактического кода с надлежащим форматированием.
Добавление фрагментов кода в Документы Google позволяет создавать документацию по программному обеспечению для документирования фактического кода с надлежащим форматированием.
Так как же добавить блоки кода в Документы Google? Ниже приведены шаги по добавлению блоков кода в ваши документы в Документах Google:
- Откройте Документы Google (убедитесь, что вы вошли в свою учетную запись Google).
- Нажмите на раздел «Дополнения» в главном меню.
- Нажмите «Получить надстройки». Появится новое всплывающее окно с названием Google Workspace marketplace
- Поиск блоков кода
- Щелкните параметр Блоки кода, когда он представлен, чтобы открыть надстройку Блоки кода
- Нажмите кнопку «Установить»
- Выберите учетную запись Google, которую хотите использовать
- Нажмите «Разрешить», чтобы предоставить Code Blocks разрешение на доступ к вашим Документам Google
- В главном меню перейдите к «Дополнения» -> «Code Blocks» -> «Пуск» , чтобы открыть боковую панель Code Blocks.

- Введите программный код в свой документ Google
- Выделите свой код и на боковой панели «Блоки кода» выберите язык вашего кода из раскрывающегося меню
- Нажмите «Формат» , чтобы создать блок кода
- Ваш код теперь должен отображаться в виде блока кода в вашем Google Doc
Прежде чем мы начнем с учебника, если вы хотите извлечь максимальную пользу из книг, которые вы читаете, вам обязательно нужно попробовать Shortform. Shortform – это служба краткого изложения книги, предоставляющая информацию и контекст, который выходит за рамки того, что может дать традиционное краткое изложение книги . Shortform — это сервис, которым я постоянно пользуюсь, чтобы собирать не только идеи автора, но и другого связанного контекста из других источников, которые непосредственно связаны с концепциями книги или расширяют их.
Чтобы получить дополнительную информацию о Shortform, а также получить ПЯТИДНЕВНУЮ БЕСПЛАТНУЮ ПРОБНУЮ ПРОБНУЮ ВЕРСИЮ и скидку 20% на годовую подписку, щелкните ссылку ниже:
Shortform — гораздо больше, чем сводки книг
Хотите узнать, как вы можете открывать и редактировать PDF-файлы в Google Docs? Ознакомьтесь с нашим Полным руководством по файлам PDF в Документах Google.
Теперь приступим к обучению!
Как создать блок кода в Документах Google
Создать блок кода в Документах Google очень просто. Ниже прилагается каждый шаг процесса со скриншотами каждого шага, чтобы вы могли следить за ним:
Откройте Документы Google (убедитесь, что вы вошли в свою учетную запись Google)
Документ в Документах GoogleШаг 2: Нажмите на раздел Дополнения в главном меню.
Выберите пункт «Дополнения» в главном меню.Выберите пункт «Дополнения» в главном меню.
Шаг 3: Нажмите «Получить надстройки». Появится новое всплывающее окно с названием Google Workspace marketplace
в меню надстроек в Документах Google 9.0002 Далее в главном меню нажмите «Дополнения» и «Получить дополнения» , чтобы получить доступ к Google Workspace Marketplace.Шаг 4. Поиск блоков кода
Google Workplace Marketplace Теперь на экране должен появиться Google Workplace Marketplace. Щелкните в поле поиска и введите «Кодовые блоки».
Щелкните в поле поиска и введите «Кодовые блоки».
Шаг 5: Нажмите на опцию Code Blocks, когда она появится, чтобы открыть надстройку Code Blocks
Надстройка Code Blocks в Google Workplace MarketplaceВаш поиск должен выявить надстройку Code Blocks. Нажмите на нее, чтобы открыть страницу блоков кода в Google Workplace Marketplace.
Шаг 6. Нажмите кнопку «Установить».
Страница надстройки Code Blocks в Google Workplace MarketplaceТеперь вы должны увидеть страницу Code Blocks. Нажмите кнопку «Установить», чтобы начать процесс установки надстройки Code Blocks в Google Docs.
Шаг 7: Выберите учетную запись Google, которую вы хотите использовать
Экран выбора учетной записи GoogleПоявится экран выбора учетной записи Google, как показано на снимке экрана выше. Нажмите на учетную запись, которую хотите использовать.
Шаг 8: Нажмите «Разрешить», чтобы предоставить Code Blocks разрешение на доступ к вашей учетной записи Google Docs
Экран разрешений надстройки Code Blocks Теперь появится экран разрешений учетной записи. Нажмите «Разрешить», чтобы разрешить надстройке Code Blocks доступ к вашим Документам Google.
Нажмите «Разрешить», чтобы разрешить надстройке Code Blocks доступ к вашим Документам Google.
Шаг 9. В главном меню выберите
«Дополнения» -> «Блоки кода» -> «Пуск». ДокументыПерейдите в «Дополнения» -> «Блоки кода» -> «Пуск», чтобы активировать боковую панель блоков кода.
Шаг 10: Введите программный код в Документы Google
Введите код javascript в Документы GoogleТеперь вы готовы ввести код в Документы Google. Нажмите в своем документе Google Docs, где вы хотите, чтобы ваш код отображался. В нашем примере я набрал простой JavaScript.
Шаг 11. Выделите код и на боковой панели «Блоки кода» выберите язык кода в раскрывающемся меню
Выбор кода javascript в Документах Google Затем выберите код, как показано выше. На боковой панели блоков кода щелкните раскрывающееся меню «Язык» и выберите язык программирования вашего кода из доступных вариантов. В нашем примере я написал немного JavaScript, поэтому я выбрал «javascript» в меню.
Шаг 12. Нажмите
«Формат» , чтобы создать блок кода. Нажмите кнопку «Формат», чтобы отформатировать код в Документах Google.Наконец, нажмите кнопку «Формат» на боковой панели блоков кода, чтобы применить форматирование блока кода к вашему коду.
Шаг 13: Теперь ваш код должен отображаться в виде блока кода в Документах Google
Блок кода в Документах GoogleТеперь ваш код должен быть отформатирован в виде блока кода, как показано выше. Я надеюсь, что этот урок был полезен для вас. Удачи!
Here are some other Google Docs tutorials that may be helpful to you:
| How to Open a PDF in Google Docs | link |
| How to Create a Survey in Google Docs | Ссылка |
| Как использовать редактор уравнений Google Docs | Ссылка |
| Как добавить кодовые блоки в Google Docs | Link |
| Link | |
| Link | |
| Link | |
| . | |
| Как отсортировать список по алфавиту в Google Docs | link |
| Как использовать инструмент Google Docs Outline Tool | link |
| Точность подсчета слов в Google Docs? | ссылка |
| Полное руководство по использованию таблиц в Документах Google | ссылка |
Хотите больше советов и рекомендаций? Подписывайтесь на нашу новостную рассылку!
Если вы еще не подписались, подпишитесь на информационный бюллетень The Productive Engineer. Он наполнен советами и рекомендациями о том, как получить максимальную отдачу от приложений для повышения производительности, которые вы используете каждый день. Мы ненавидим спам так же сильно, как и вы, и обещаем отправлять вам только то, что, по нашему мнению, поможет вам добиться цели.
Посетите наш канал на YouTube!
Как использовать инструмент Outline в Документах GoogleТеперь у нас есть канал на YouTube, и мы прилагаем все усилия, чтобы наполнить его советами, рекомендациями, инструкциями и учебными пособиями. Нажмите на ссылку ниже, чтобы проверить это!
ссылка на наш YouTube страница
Используете ли вы один и тот же пароль для нескольких сайтов? У вас есть проблемы с запоминанием всех ваших паролей? Вы должны попробовать 1Password ! 1Password безопасен и позволяет безопасно входить на сайты и заполнять формы одним щелчком мыши. Я использую 1Password для всех своих паролей, и это действительно упрощает управление всеми моими паролями.
Чтобы получить дополнительную информацию о 1Password и получить 30-дневную бесплатную пробную версию, перейдите на страницу 1Password по ссылке ниже:
1Password — самый популярный в мире менеджер паролей
Посетите нашу страницу ресурсов
Проверить Посетите нашу страницу ресурсов, чтобы узнать о продуктах и услугах, которые мы используем каждый день, чтобы добиться цели или немного облегчить себе жизнь, по ссылке ниже:
Ссылка на страницу ресурсов
Хотите начать вести блог или на YouTube?
Начало работы может показаться сложным и пугающим (я знаю, что это было для меня), но это не обязательно так. Мне очень повезло найти программу, которая помогла мне увеличить мой блог до более чем 35 000 просмотров страниц и канал YouTube , который растет из месяца в месяц.
Мне очень повезло найти программу, которая помогла мне увеличить мой блог до более чем 35 000 просмотров страниц и канал YouTube , который растет из месяца в месяц.
Project 24 от Income School — это программа, которую я использовал. Я являюсь участником уже больше года и только что обновил свое членство. Я не могу рекомендовать Project 24 достаточно! Для получения дополнительной информации о Income School щелкните ссылку ниже:
Project 24 by I Школа ncome – Обучение тому, как получать пассивный доход от блогов и YouTube
Расширенный синтаксис | Руководство по Markdown
Обзор
Базовый синтаксис, изложенный в исходном документе по дизайну Markdown, добавил многие элементы, необходимые в повседневной работе, но для некоторых людей этого было недостаточно. Вот тут-то и появляется расширенный синтаксис.
Несколько человек и организаций взяли на себя обязательство расширить базовый синтаксис, добавив дополнительные элементы, такие как таблицы, блоки кода, подсветку синтаксиса, автоматическое связывание URL-адресов и сноски. Эти элементы можно включить, используя упрощенный язык разметки, основанный на базовом синтаксисе Markdown, или добавив расширение к совместимому процессору Markdown.
Эти элементы можно включить, используя упрощенный язык разметки, основанный на базовом синтаксисе Markdown, или добавив расширение к совместимому процессору Markdown.
Доступность
Не все приложения Markdown поддерживают элементы расширенного синтаксиса. Вам нужно будет проверить, поддерживает ли облегченный язык разметки, который использует ваше приложение, элементы расширенного синтаксиса, которые вы хотите использовать. Если это не так, возможно, все еще можно включить расширения в вашем процессоре Markdown.
Облегченные языки разметки
Существует несколько облегченных языков разметки, которые являются надмножествами Markdown. Они включают базовый синтаксис и дополняют его, добавляя дополнительные элементы, такие как таблицы, блоки кода, подсветку синтаксиса, автоматическую привязку URL-адресов и сноски. Многие из самых популярных приложений Markdown используют один из следующих облегченных языков разметки:
- Общий знак
- GitHub Flavored Markdown (GFM)
- Дополнительная уценка
- Мультиуценка
- R Уценка
Процессоры Markdown
Доступны десятки процессоров Markdown. Многие из них позволяют добавлять расширения, включающие элементы расширенного синтаксиса. Дополнительные сведения см. в документации к процессору.
Многие из них позволяют добавлять расширения, включающие элементы расширенного синтаксиса. Дополнительные сведения см. в документации к процессору.
Таблицы
Чтобы добавить таблицу, используйте три или более дефиса ( --- ) для создания заголовка каждого столбца и используйте вертикальные черты ( | ) для разделения каждого столбца. Для совместимости вы также должны добавить трубу на каждом конце ряда.
| Синтаксис | Описание | | ----------- | ----------- | | Заголовок | Название | | Пункт | Текст |
Результат визуализации выглядит следующим образом:
| Синтаксис | Описание |
|---|---|
| Коллектор | Титул |
| Пункт | Текст |
Ширина ячейки может варьироваться, как показано ниже. Визуализированный вывод будет выглядеть так же.
| Синтаксис | Описание | | --- | ----------- | | Заголовок | Название | | Пункт | Текст |
Совет: Создание таблиц с дефисами и вертикальной чертой может быть утомительным. Чтобы ускорить процесс, попробуйте использовать Генератор таблиц уценки или Экспорт уценки AnyWayData. Создайте таблицу с помощью графического интерфейса, а затем скопируйте сгенерированный текст в формате Markdown в свой файл.
Чтобы ускорить процесс, попробуйте использовать Генератор таблиц уценки или Экспорт уценки AnyWayData. Создайте таблицу с помощью графического интерфейса, а затем скопируйте сгенерированный текст в формате Markdown в свой файл.
Выравнивание
Текст в столбцах можно выровнять по левому, правому краю или по центру, добавив двоеточие ( : ) слева, справа или по обе стороны от дефиса в строке заголовка.
| Синтаксис | Описание | Тестовый текст | | :--- | :----: | ---: | | Заголовок | Название | Вот это | | Пункт | Текст | И многое другое |
Результат визуализации выглядит следующим образом:
| Синтаксис | Описание | Тестовый текст |
|---|---|---|
| Коллектор | Титул | Вот этот |
| Пункт | Текст | И многое другое |
Форматирование текста в таблицах
Вы можете форматировать текст в таблицах. Например, вы можете добавить ссылки, код (только слова или фразы в обратных кавычках (
Например, вы можете добавить ссылки, код (только слова или фразы в обратных кавычках ( ` ), а не блоки кода) и выделение.
Вы не можете использовать заголовки, цитаты, списки, горизонтальные линейки, изображения и большинство тегов HTML.
Совет: Вы можете использовать HTML для создания разрывов строк и добавления списков в ячейки таблицы.
Экранирование символов вертикальной черты в таблицах
Символ вертикальной черты ( | ) можно отобразить в таблице, используя его код символа HTML ( | ).
Защищенные блоки кода
Базовый синтаксис Markdown позволяет создавать блоки кода путем отступа строк на четыре пробела или одну табуляцию. Если вы находите это неудобным, попробуйте использовать изолированные блоки кода. В зависимости от процессора или редактора Markdown вы будете использовать три обратных кавычки ( ``` ) или три тильды ( ~~~ ) в строках до и после блока кода. Лучшая часть? Никаких отступов делать не нужно!
Лучшая часть? Никаких отступов делать не нужно!
```
{
"firstName": "Джон",
"lastName": "Смит",
"возраст": 25
}
```
Результат визуализации выглядит следующим образом:
{
"firstName": "Джон",
"lastName": "Смит",
"возраст": 25
}
Совет: Нужно отображать обратные кавычки внутри блока кода? См. этот раздел, чтобы узнать, как избежать их.
Подсветка синтаксиса
Многие процессоры Markdown поддерживают подсветку синтаксиса для изолированных блоков кода. Эта функция позволяет добавить цветовую подсветку для любого языка, на котором был написан ваш код. Чтобы добавить подсветку синтаксиса, укажите язык рядом со обратными кавычками перед изолированным блоком кода.
```json
{
"firstName": "Джон",
"lastName": "Смит",
"возраст": 25
}
```
Результат визуализации выглядит следующим образом:
{
"firstName": "Джон",
"lastName": "Смит",
"возраст": 25
}
9bignote]: Вот пример с несколькими абзацами и кодом. Сделайте отступ для абзацев, чтобы включить их в сноску.
`{мой код}`
Добавьте столько абзацев, сколько хотите.
Сделайте отступ для абзацев, чтобы включить их в сноску.
`{мой код}`
Добавьте столько абзацев, сколько хотите.
Результат визуализации выглядит следующим образом:
Вот простая сноска, 1 , а вот более длинная. 2
Это первая сноска. ↩
Вот один из нескольких абзацев и кода.
Сделайте отступ для абзацев, чтобы включить их в сноску.
{мой код}Добавьте столько абзацев, сколько хотите. ↩
Идентификаторы заголовков
Многие процессоры Markdown поддерживают пользовательские идентификаторы заголовков — некоторые процессоры Markdown добавляют их автоматически. Добавление пользовательских идентификаторов позволяет напрямую ссылаться на заголовки и изменять их с помощью CSS. Чтобы добавить пользовательский идентификатор заголовка, заключите его в фигурные скобки в той же строке, что и заголовок.
### Мой великий заголовок {#custom-id}
HTML-код выглядит следующим образом:
My Great Heading
Связывание с идентификаторами заголовков
Вы можете создать ссылку на заголовки с пользовательскими идентификаторами в файле, создав стандартную ссылку со знаком номера ( # ), за которым следует идентификатор пользовательского заголовка. Их обычно называют якорными ссылками .
| Уценка | HTML | Визуализированный вывод |
|---|---|---|
[Идентификаторы заголовков](#heading-id) | Идентификаторы заголовков | Идентификаторы заголовков |
Другие веб-сайты могут ссылаться на заголовок, добавляя пользовательский идентификатор заголовка к полному URL-адресу веб-страницы (например, [Идентификаторы заголовков] (https://www. ). markdownguide.org/extended-syntax#heading-ids). )
markdownguide.org/extended-syntax#heading-ids). )
Списки определений
Некоторые процессоры Markdown позволяют создавать списки определений терминов и соответствующих им определений. Чтобы создать список определений, введите термин в первой строке. В следующей строке введите двоеточие, затем пробел и определение.
Первый срок : Это определение первого термина. Второй срок : Это одно из определений второго термина. : Это другое определение второго термина.
HTML-код выглядит следующим образом:
- Первый срок
- Это определение первого термина.
- Второй срок
- Это одно из определений второго термина.
- Это другое определение второго термина.
Результат визуализации выглядит следующим образом:
- Первый термин
- Это определение первого термина.
- Второй срок
- Это одно из определений второго термина.
- Это другое определение второго термина.

Зачеркивание
Вы можете зачеркивать слова, проведя через их центр горизонтальную линию. Результат выглядит как . Эта функция позволяет указать, что определенные слова являются ошибкой и не предназначены для включения в документ. Чтобы зачеркнуть слова, используйте две тильды ( ~~ ) до и после слов.
~~Мир плоский.~~ Теперь мы знаем, что мир круглый.
Результат визуализации выглядит следующим образом:
Мир плоский. Теперь мы знаем, что Земля круглая.
Списки задач
Списки задач (также называемые контрольными списками и списками задач ) позволяют создать список элементов с флажками. В приложениях Markdown, поддерживающих списки задач, рядом с содержимым будут отображаться флажки. Чтобы создать список задач, добавьте дефисы ( - ) и квадратные скобки с пробелом ( [ ] ) перед элементами списка задач. Чтобы установить флажок, добавьте x между скобками ( [x] ).
- [x] Написать пресс-релиз - [ ] Обновить сайт - [ ] Связаться со СМИ
Визуализированный вывод выглядит следующим образом:
Emoji
Существует два способа добавить смайлики в файлы Markdown: скопировать и вставить смайлики в текст в формате Markdown или ввести шорткодов смайликов .
Копирование и вставка эмодзи
В большинстве случаев вы можете просто скопировать эмодзи из такого источника, как Emojipedia, и вставить его в свой документ. Многие приложения Markdown автоматически отображают эмодзи в тексте в формате Markdown. Файлы HTML и PDF, которые вы экспортируете из приложения Markdown, должны отображать эмодзи.
Совет: Если вы используете генератор статических сайтов, убедитесь, что HTML-страницы кодируются как UTF-8.
Использование коротких кодов эмодзи
Некоторые приложения Markdown позволяют вставлять эмодзи, вводя короткие коды эмодзи. Они начинаются и заканчиваются двоеточием и включают название смайлика.
В поход! :tent: Скоро вернусь. Это так смешно! :радость:
Результат визуализации выглядит следующим образом:
В поход! ⛺ Скоро вернусь.
Это так смешно! 😂
Примечание: Вы можете использовать этот список шорткодов эмодзи, но имейте в виду, что шорткоды эмодзи различаются от приложения к приложению. Обратитесь к документации вашего приложения Markdown для получения дополнительной информации.
Подсветка
Это не распространено, но некоторые процессоры Markdown позволяют выделять текст. Результат выглядит как . Чтобы выделить слова, используйте два знака равенства ( == ) до и после слов.
Мне нужно выделить эти ==очень важные слова==.
Визуализированный вывод выглядит следующим образом:
Мне нужно выделить эти очень важные слова .
В качестве альтернативы, если ваше приложение Markdown поддерживает HTML, вы можете использовать метка HTML-тег.
Мне нужно выделить эти очень важные слова.
Подстрочный индекс
Это не распространено, но некоторые процессоры Markdown позволяют использовать подстрочный индекс для размещения одного или нескольких символов чуть ниже обычной строки текста. Чтобы создать индекс, используйте один символ тильды ( ~ ) до и после символов.
Результат визуализации выглядит следующим образом:
H 2 O
Совет: Обязательно проверьте это в своем приложении Markdown, прежде чем использовать его. Некоторые приложения Markdown используют один символ тильды перед и после слов не для нижнего индекса, а для зачеркивания.
В качестве альтернативы, если ваше приложение Markdown поддерживает HTML, вы можете использовать HTML-тег sub .
H2O
Верхний индекс
Это не распространено, но некоторые процессоры Markdown позволяют использовать верхний индекс для размещения одного или нескольких символов немного выше обычной строки текста. Чтобы создать надстрочный индекс, используйте один символ вставки ( 9 ) до и после символов.
Чтобы создать надстрочный индекс, используйте один символ вставки ( 9 ) до и после символов.
Обработанный вывод выглядит следующим образом:
X 2
В качестве альтернативы, если ваше приложение Markdown поддерживает HTML, вы можете использовать HTML-тег sup .
Х2
Автоматическое связывание URL-адресов
Многие процессоры Markdown автоматически превращают URL-адреса в ссылки. Это означает, что если вы наберете http://www.example.com, ваш процессор Markdown автоматически превратит его в ссылку, даже если вы не использовали скобки.
http://www.example.com
Обработанный вывод выглядит следующим образом:
http://www.example.com
Если вы не хотите, чтобы URL-адрес автоматически связывался, вы можете удалить ссылку, обозначив URL-адрес как код с обратными кавычками.
`http://www.example.com`
Результат визуализации выглядит следующим образом:
http://www. example.com
example.com
Поднимите свои навыки Markdown на новый уровень.
Изучите уценку на 60 страницах. Предназначен как для новичков, так и для экспертов, Книга Markdown Guide представляет собой исчерпывающий справочник, в котором есть все, что вам нужно, чтобы начать работу и освоить синтаксис Markdown.
Получить книгу
Вставить фрагменты кода
Вставить фрагменты кодаОткрыть тему с навигацией
Узнайте больше о Toad для SQL Server Найдите решения и файлы для загрузки на портале поддержки |
- Мир жаб
- Жаба для SQL Server
- Справка
Жаба для SQL Server 6. |
Фрагменты кода — это сегменты повторно используемого кода, которые вы можете легко вставлять в оператор SQL при работе в редакторе. Вы также можете использовать фрагменты кода для:
- Создание пользовательских шаблонов кода для обеспечения согласованности в разработке кода
- Код распространения библиотеки в вашу группу разработки
Чтобы вставить фрагмент кода
В редакторе поместите курсор туда, куда вы хотите вставить фрагмент, затем выполните одно из следующих действий:
- Дважды щелкните фрагмент в окне «Фрагменты кода».
- Нажмите CTRL+ПРОБЕЛ для выбора из списка фрагментов (организованных в папках по типу фрагмента).
- Перетащите фрагмент
из окна фрагментов кода в точку вставки.

Примечания:
- При использовании CTRL+ПРОБЕЛ для выбора из списка, как вы раскрываете древовидный список фрагментов, путь отображается в поле «Вставить фрагмент». бар. Вы можете использовать путь, чтобы вернуться к папке в пути.
- При использовании CTRL+ПРОБЕЛ для выбора из списка нажмите фрагмент для просмотра описания.
- Вы можете использовать добавочный поиск, чтобы найти фрагмент или папку в списке, введя первые буквы имени фрагмента или папки.
Введите параметр ценности.
Наконечник: Пресс TAB или SHIFT+TAB для перехода между параметрами.
Нажмите ENTER для выхода фрагмент.
Чтобы вставить объемный фрагмент кода
Выберите блок текста, который нужно окружить в Редактировать и выполните одно из следующих действий:
- Щелкните правой кнопкой мыши и выберите Surround with.
 .. .
.. . - Дважды щелкните фрагмент в окне «Фрагменты кода».
Для поиска фрагмента кода
Выбрать Посмотреть | Фрагменты кода из меню (CTRL+ALT+T).
Введите имя (или часть название) сниппета или ключевое слово для сниппета в поиске поле. Нажмите Ввод.
Наконечники:
- Нажмите F1 сразу после вставки фрагмента (пока фрагмент еще активен), чтобы открыть онлайн-справку для этого фрагмента, или выберите фрагмент в окне «Фрагменты кода», а затем щелкните ссылку онлайн-справки в нижней панели под описанием фрагмента. .
Если вы знаете имя ярлыка для фрагмента, введите имя ярлыка и нажмите CTRL+ПРОБЕЛ.
Чтобы вставить фрагмент сохранены в папках «Избранное» или «Общая жаба/Общие фрагменты», нажмите CTRL+Q и выберите фрагмент.



 Вставка html-кода таким образом, чтобы он отображался на каждой из страниц сайта.
Вставка html-кода таким образом, чтобы он отображался на каждой из страниц сайта.
 Но вставить код на сайт так же просто, как и добавить контент. Нужно лишь знать последовательность основных шагов.
Но вставить код на сайт так же просто, как и добавить контент. Нужно лишь знать последовательность основных шагов.

 Но в некоторых случаях этого может быть недостаточно.
Но в некоторых случаях этого может быть недостаточно.
 Header нужен для активации кода или фрагмента JavaScript на всех страницах сайта. Чтобы открыть файл, можно использовать бесплатную программу вроде Sublime Text. С ее помощью нужно открыть файл, который хранится на компьютере, а не похожий файл на сервере.
Header нужен для активации кода или фрагмента JavaScript на всех страницах сайта. Чтобы открыть файл, можно использовать бесплатную программу вроде Sublime Text. С ее помощью нужно открыть файл, который хранится на компьютере, а не похожий файл на сервере. Чаще всего это не вызывает больших затруднений.
Чаще всего это не вызывает больших затруднений.