Картинки WordPress – как добавить, оформить картинку WordPress
От автора
Привет! По всей видимости, ты хочешь узнать, как добавить картинки WordPress в статью или на страницу. Сделать это не сложно и здесь я подробно покажу, как это сделать.
Про картинки WordPress
Картинки, фото, фотографии всё это относится к медиафайлам сайта, и управлять ими можно из медиабиблиотеки, на вкладке с одноименным названием.
Медиаиблиотека сама по себе примечательный инструмент системы. Библиотека WordPress, может быть самостоятельным хранилищем файлов. У любой картинки помещенной в библиотеку есть свой URL, по которому её можно разместить на любом стороннем сервисе или сайте Интернет. Картинка будет спокойно лежать в библиотеке сайта, в статусе «неприкрепленная», до тех пор, пока у вас есть сайт WordPress.
Неприкрепленные картинки добавляются на сайт из вкладки Медиабиблиотека, на кнопке «Добавить новую».
В отличие от неприкрепленной, прикрепленной картинка становится автоматически, если её добавить при публикации или редактировании материала.
Отличие неприкрепленной и прикрепленной картинки
Картинки WordPress могут иметь два статуса: прикрепленная и неприкрепленная. Статус неприкрепленная получает любая картинка, добавленная в медиабиблиотеку не из редактора записей (страниц).
Например, ты вставил картинку только в виджет или использовал для фона сайта или просто положил картинку в библиотеку. Такие картинки будут иметь статус неприкреплённая.
При этом картинка, размещенная в статье, не обязательно должна быть прикреплена к этой записи. Например, ты добавляешь одну и ту же картинку в три записи. В этом случае прикрепленной будет та картинка, которую ты добавил из редактора записи. Если ты к трем записям добавишь одну и ту же картинку с компьютера, у тебя будут три одинаковые картинки, прикрепленные к трем разным записям.
Также картинка будет неприкреплённой, если ты вставил её только в виджет или использовал в настройках темы для её фона или заголовка.
Чем неприкрепленная картинка отличается от прикрепленной?
- Во-первых, если в редакторе записи на кнопке «Медиафайлы» ты захочешь посмотреть «Фото этой записи», то неприкрепленных картинок фильтр не покажет.

- Во-вторых, неприкрепленная картинка не попадет в простую галерею статьи, сделанную при помощи шорткода gallery.
- В-третьих, все картинки, добавленные в статью по произвольному URL, будут неприкрепленные.
- В четвертых, все картинки, импортированные с другого сайта WordPress, будут не прикрепленными, хотя и поменяют URL при импорте.
Как и зачем прикреплять картинки?
Если нужно, можно открепить (отвязать) картинку или прикрепить картинку к любой записи в медиабиблиотеке. Для этого есть специальные кнопки.
Кроме этого записи в библиотеке фильтруются по статусу.
Зачем прикреплять картинки?
Остается последний вопрос, зачем прикреплять картинки. Я уже сказал, что не прикреплённая картинка не попадает в простую галерею статьи. Также, есть плагины, которые выводят картинки записей, они тоже не подхватят не прикрепленную картинку.
Как добавить картинку WordPress в статью
Освоим добавление картинки в статью. Если ты хочешь добавить картинку WordPress в статью или на страницу, используй кнопку «Добавить медиафайл» в редакторе материала. Это отличный инструмент, покажу, как с ним работать.
Если ты хочешь добавить картинку WordPress в статью или на страницу, используй кнопку «Добавить медиафайл» в редакторе материала. Это отличный инструмент, покажу, как с ним работать.
Существует 3 способа добавить картинку в материал (пост или страницу сайта).
- Через загрузчик системы с компьютера;
- По URL картинки;
- Из библиотеки сайта.
Загрузчик системы
Загрузчик системы работает, как в Медиабиблиотеке, так и в Редакторе материалов. Кстати, в виджете «Текст» он тоже работает.
Максимальный размер загружаемого файла зависит от настройки сервера и если тебе не хватает этого размера, обратись в суппорт хостинга.
Чтобы добавить картинку в статью, нужно:
- В редакторе материала нажать кнопку «Добавить медиафайл»;
- Выбрать способ добавления картинки «Загрузить»;
- Далее загрузить картинку из каталога компьютера или положить картинку с вкладки компьютера перетаскиванием.
После этих трех действий, откроется вкладка предварительной настройки и быстрого оформления картинки. Смотрим фото.
Смотрим фото.
Возьми на заметку. Если изменить параметры картинки WordPress (размер и/или расположение) в окне предварительной настройки картинки, то эти настройки будут применяться по умолчанию ко всем последующим картинкам, вставляемым в материалы сайта.
Например, ты вставляешь первую картинку в статью и в окне предварительного оформления картинки меняешь размер с большого, на средний. Все последующие картинки сайта будут, по умолчанию, вставляться с размером «Средний».
Вставка картинки по URL (с сайта)
Если ты используешь для сайта картинки со сторонних серверов или другого сайта, то картинки (файлы) можно вставлять по их URL. Для этого:
- В редакторе нажать кнопку «Добавить медиафайл»;
- Выбрать способ добавления картинки «Вставить с сайта»;
- Вписать URL картинки и вставит её в материал.
Важно! Этот способ добавления картинок не работает в медиабиблиотеке. Там работает только загрузчик.
Добавляя картинку по URL, ты можешь:
- Добавить подпись (будет видна под картинкой),
- Создать атрибут alt (возьми за правило заполнять этого атрибут всегда).

Также можешь указать:
- Расположение (Слева, По центру, Справа, Нет)
- Выбрать Ссылку картинки (Адрес картинки, Произвольный URL (сделать картинку ссылкой) или поставить Нет (без ссылки)).
Расположение слева, справа это wordpress обтекание картинки текстом.
Вставка картинки из библиотеки
Аналогична вставке через загрузчик, только на вкладке “Добавить медиафайл” выбрать нужно не “Загрузить файлы”, а “Библиотека файлов”. Кстати, библиотека файлов фильтруется по дате и не только.
О теге alt картинки
Если картинка отражается корректно, тег alt картинки в отличие от подписи, не виден пользователю. Зато тег alt прекрасно видят роботы поисковых систем. Более того, alt заменяет картинку, и его видят пользователи, если браузер не показывает картинку на сайте. Ты, наверное, встречал такие «скрытые», а по сути, битые фото на сайтах (смотрим фото).
Редактирование картинки (параметры изображения)
После добавления картинки в материал, может возникнуть желание изменить картинку или её положение. Современный редактор WordPress позволяет это сделать максимально просто и быстро быстрым редактором фото.
- Чтобы изменить положение картинки достаточно нажать на картинку и выбрать новое положение в появившемся наборе инструментов (лево, право, центр, нет).
- Чтобы быстро изменить размер картинки, достаточно курсором потянуть за угол картинки.
Нажимая на крест, ты удалишь картинку из статьи, но не из библиотеки. Если не хватает инструментов быстрого редактирования, нужно нажать на картинку и открыть окно полного редактирования (значок карандаш). Здесь можно редактировать и оформить картинку по любому желанию. Смотрим параметры редактирования по пунктам сверху вниз:
Блок 1.
Подпись
Атрибут alt: форма заполнения тега alt картинки.
Блок 2. Настройки изображения
Расположение — меняет положение картинки по отношению к тексту;
Размер — меняем размер картинки в статье. Можно выбрать из размеров указанных в базовых настройках сайта (миниатюра, средний, большой, полный) или указать произвольный размер по желанию.
Ссылка — имеет три варианта:
1. Ссылка «Медиафайл» — при открытии картинки пользователь увидит её в браузере отдельным файлом с адресом wordpress путь к картинкам, в виде:
/domains/…/wp-content/uploads/2018/03/foto.jpg.
2. Страница вложения — откроется отдельная страница сайта attachment, которая называется страница вложения. Это будет страница сайта, на которой система покажет картинку в полном размере окруженную виджетами сайта.
3. Произвольный URL — из картинки можно сделать ссылку и в этом поле указать произвольный URL, внутренний или внешний.
4. Нет — картинка просто будет видна на сайте в заданном размере. При этом показ картинки без ссылки в новом окне (вкладке) браузера не заблокирован.
Блок 3. Дополнительные настройки
Дополнительные настройки используются для тонкой, пользовательской настройки картинки. Интересен заголовок картинки (title) и чек «Открыть в новом окне».
Если ты предполагаешь использовать картинки, как отдельные страницы своего сайта, то с точки зрения SEO разумно заполнить тег Title и открывать картинку в новом окне.
Параметры CSS классы и ориентирование картинки пока разбирать не будем.
Блок справа
Это редактор оригинала картинки. Я им не пользуюсь, потому что он всегда плохо работал. Кроме этого я не понимаю, зачем менять оригинал картинки WordPress, если есть инструменты редактирования показа. Как бы то ни было, здесь предполагается, что ты можешь поработать и изменить оригинал фото (обрезать, повернуть, развернуть).
К слову сказать, про оригинал фото. Когда ты добавляешь картинку на сайт, система создает несколько копий картинки с разными размерами. Размеры копий совпадают с настройками медиафайла в общих настройках (миниатюра, средний, большой, полный). Все картинки лежат в каталоге /…/wp-content/uploads/ согласно твоим настройкам для медиафайлов.
Напомню, по умолчанию, картинки лежат в каталогах с названием «/…/wp-content/uploads/Год/Месяц». Если не выделить эту настройку в настройках медиафайлов, структуру каталогов для фото нужно строить самому по FTP.
Результат
Смотрим результат добавления картинки WordPress в статью в двух редакторах визуальном и текстовом с разными параметрами картинки.
картинка с подписью картинка без ссылки картинка с ссылкой медиафайлВывод
Вместо вывода, порекомендую не перегружать сайт тяжелыми фото. Перед добавлением картинки WordPress сжимайте их специальными программами и используйте легкие типы файлов для картинок.
Я постарался как можно подробнее рассказать про картинки WordPress, их добавление и редактирование. Если есть вопросы, задавайте их в комментариях или форме обратной связи.
©WPkupi.ru
Еще статьи
Похожие посты:
Где WordPress хранит изображения на вашем сайте
Вы задались вопросом, где же WordPress хранит изображения на вашем сайте? Многие новички задают вопросы, как WordPress хранит изображения и что можно предпринять для эффективной организации своей библиотеки медиафайлов. В сегодняшней статье мы поясним, как WordPress сохраняет картинки на вашем сайте.
Как WordPress хранит изображения?
В WordPress есть встроенная система управления вашими медиафайлами вроде изображений, видео, музыки, документов и т.п. Эта система позволяет вам загружать, управлять, редактировать и удалять файлы из вашей библиотеки медиафайлов WordPress.
По-умолчанию, WordPress хранит все ваши изображения и медиазагрузки в папке /wp-content/uploads/ на сервере. Все загрузки организованы в папках год/месяц в зависимости от даты загрузки.
Например, все ваши медиафайлы, загруженные в июле 2016 будут сохранены в:
/wp-content/uploads/2016/03/
Эти папки вы сможете увидеть, если подключитесь к своему сайту WordPress с помощью FTP клиента.
WordPress также добавляет информацию о загрузке изображения в базу данных. Информация о загрузках хранится в БД в виде определенного типа записи — вложения (attachment) в таблице posts.
WordPress также сохраняет информацию в таблице posts meta, когда вы вставляете изображения в запись/на страницу или любой другой произвольный тип записи.
Когда вы задаете миниатюру записи, WordPress добавляет эту информацию в виде мета ключа _thumbnail_id и сохраняет в таблице postmeta базы данных.
Удаление ваших файлов с сервера через FTP клиент уберет их с хостинга, но не уберет из базы данных WordPress. Эти картинки будут продолжать отображаться на вашем сайте в виде битых изображений.
Также, если вы удалите отсылки на ваши изображения и медиафайлы из базы данных, то WordPress перестанет отображать их в Библиотеке медиафайлов. Даже если если ваши картинки останутся лежать на сервере.
Изменяем способ хранения изображений в WordPress
По-умолчанию, WordPress не позволяет вам изменять местоположение для загрузок из административной панели. Единственное изменение, которое вы можете сделать, это отключить сортировку загрузок по месяцу и году, на странице Настройки » Медиафайлы.
Просто снимите галочку рядом с опцией ‘Помещать загруженные мной файлы в папки по месяцу и году’ и сохраните изменения. С этого момента WordPress начнет сохранять ваши файлы просто в папку wp-content/uploads/ .
Более продвинутые пользователи могут указать собственную директорию для загрузок вместо стандартной. Как это сделать мы уже писали в одной из статей.
Организация ваших изображений в WordPress
WordPress не позволяет вам использовать собственную папку для загрузки изображений, а это, в свою очередь, затрудняет организацию изображений по папкам.
Однако, вы можете использовать теги для организации ваших загрузок. Плагины галерей помогут вам в организации сортировки по альбомам и тегам.
Мы надеемся, что эта статья помогла вам выяснить, каким образом WordPress хранит изображения на вашем сайте.
Если вы только начинаете разбираться с WordPress, то не забудьте посетить нашу рубрику WordPress для новичков, где мы публикуем материалы специально для новых пользователей WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 3.6/5 (16 votes cast)
Вставка картинки ссылки в WordPress (+ ссылка в подписи и виджете)
Данная заметка будет полезна больше для начинающих пользователей. Не смотря на то, что задача это весьма простая, меня пару раз спрашивали о том как правильно сделать картинку ссылку в WordPress. Теперь буду давать линк на этот пост, где постараюсь все детально рассмотреть. Кстати, разные, вопросы, касающиеся изображений в системе вордпресс, можете найти в одноименном разделе. А если вы ищете плагин эффектного увеличения картинки при клике — попробуйте Easy Fancybox.
Теперь буду давать линк на этот пост, где постараюсь все детально рассмотреть. Кстати, разные, вопросы, касающиеся изображений в системе вордпресс, можете найти в одноименном разделе. А если вы ищете плагин эффектного увеличения картинки при клике — попробуйте Easy Fancybox.Чтобы добавить ссылку на изображение в WordPress не нужны никакие модули или специальные функции — все это реализуется базовыми возможностями текстового редактора. Алгоритм действий следующий:
1. Заходите в редактор для написания/редактирования поста или страницы. В нем кликаете по ссылке «Добавить медиафайл» (Add Media).
2. В открывшемся окне появятся картинки из медиабиблиотеки. Выбираете закладку «Загрузить файлы», где можно будет перетащить / загрузить изображения с персонального компьютера.
Далее просто нажимаете кнопку «Вставить в запись». Статья про ошибку HTTP при загрузке фото в WordPress поможет решить проблему, если вдруг она у вас возникла.
3. Выбираете данное изображение, кликнув по нему, а затем нажимаете иконку добавления ссылки в панели текстового редактора.
4. После этого появится всплывающее окно, где указываете нужный вам линк. Можно поставить галочку «Открывать в новой вкладке», если хотите.
Кликаем «Добавить ссылку». Сохраняете запись и проверяете работу данного элемента на сайте.
Вот небольшое видео, если описание алгоритма выше вам показалось не совсем понятным. После этого, думаю, вопросов не останется. Запись без звука, но ее можно развернуть на весь экран.
Кстати, недавно заметил, что вставить картинку ссылку в WordPress можно и через сочетание клавиш Ctrl + V. Для этого копируете линк из адресной строки или любого другого места, а затем, после клика по нужному изображению, нажимаете «Ctrl + V» — ссылка будет добавлена. Такой себе экспресс метод.
Полезное:
- Если у вас будет много графики в посте, не помешает так называемая ленивая загрузка изображений, когда они появляются во время прокрутки.

- В некоторых нишах пригодится скрипт, позволяющий выводить на странице вид картинки до и после — с помощью модулей это не сложно реализовать.
Ссылка в подписи к картинке
Также недавно меня спрашивали по поводу плагина, который бы добавлял ссылку в подпись картинки в WordPress. В принципе, действия для этой задачи аналогичны — используйте кнопку вставки ссылки в текстовом редакторе, как в предыдущем варианте.
Подпись к изображению можете задать в момент его вставки в запись либо же после, кликнув по иконке карандаша (для редактирования).
В открывшемся окне в поле «Подпись» можно добавлять HTML код ссылки:
<a href="http://site.com/">Картинка номер 1</a> |
<a href=»http://site.com/»>Картинка номер 1</a>
Вставка картинок ссылок в виджете
Если заходите добавить картинку ссылку в вордпресс сайдбар, то для этого придется использовать HTML код. В принципе, думаю, без проблем можно найти и скачать специальный виджет для этих целей (по умолчанию он в системе отсутствует), но с другой стороны, устанавливать модуль ради такой простой задачи смысла нет.
Алгоритм следующий:
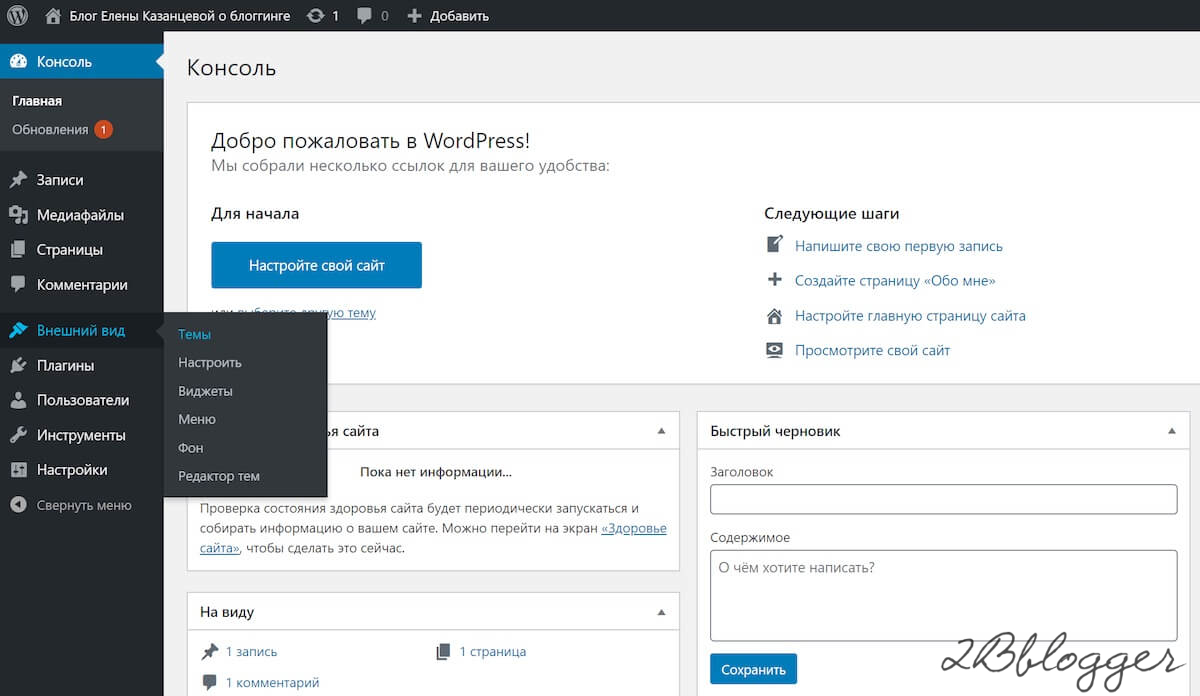
- Заходим в раздел «Внешний вид» — «Виджеты».
- Добавляем новый элемент типа «Текст» в соответствующее поле виджетов.
- Вставляем в поле виджета следующий HTML код:
<a href="http://wordpressinside.ru/"> <img src="http://ваш_сайт.com/путь_к_картинке/picture.jpg" /> </a> |
<a href=»http://wordpressinside.ru/»> <img src=»http://ваш_сайт.com/путь_к_картинке/picture.jpg» /> </a>
Здесь:
- А — добавляет ссылку, которую указываете в параметре href;
- IMG — вставляет картинку, путь к которой задается в src;
- Сохраняем элемент.
Можно использовать код посложнее:
<a href="http://wordpressinside.ru/" target="_blank"> <img src="http://ваш_сайт.com/путь_к_картинке/picture.jpg " alt="Описание картинки" /> </a> |
<a href=»http://wordpressinside. ru/» target=»_blank»>
<img src=»http://ваш_сайт.com/путь_к_картинке/picture.jpg » alt=»Описание картинки» />
</a>
ru/» target=»_blank»>
<img src=»http://ваш_сайт.com/путь_к_картинке/picture.jpg » alt=»Описание картинки» />
</a>
Здесь используются дополнительные параметры:
- target=»_blank»- указывает открытие линка в новом окне;
- alt=»Картинка» — альтернативный текст для картинок полезен в оптимизации;
- width и height — ширина и высота изображения соответственно.
Надеюсь, данный пост про вставку WordPress ссылки на изображение был вам полезен. Если остались еще какие-то вопросы, пишите их в комментариях.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!База данных Вордпресс
База данных — это библиотека сайта, в которой в соответствующих разделах находится вся информация сайта.
В базе данных содержатся имена и пароли пользователей, содержание постов и страниц, товары и цены магазина, комментарии посетителей и весь остальной контент сайта.
- MySQL — ПО библиотеки
- phpMyAdmin — веб-интерфейс для управления MySQL
- SQL — язык запросов для управления софтом
В этой статье вы узнаете, как работает база данных, где находится база данных, какие движки для хранения информации используются и как оптимизировать и восстановить базу данных.
Содержание:
Что такое MySQL
Где находится база данных
Архитектура базы данных Вордпресс
Движки MySQL
Оптимизация базы данных
- Устанавливайте только те плагины, которые будете использовать
- Спам
- Ревизии постов
- Удаление неиспользуемых таблиц
- Оптимизация БД вручную
- Оптимизация БД при помощи плагинов
Восстановление БД
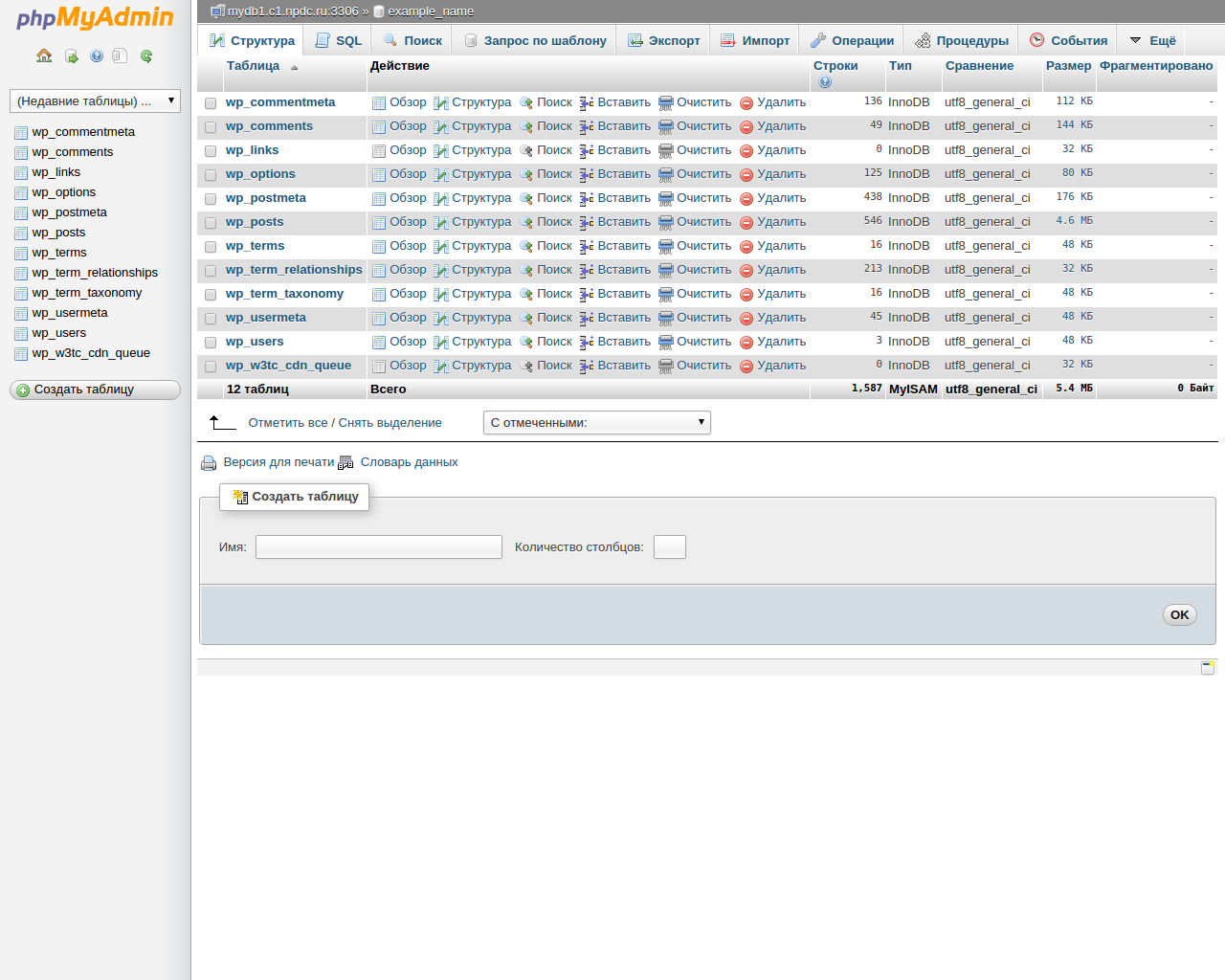
База данных свежей установки Вордпресс 4.9.8
Как работает кеширование базы данных
Заключение
Что такое MySQL
Вордпресс использует SQL-запросы для работы с базой данных. Например, у пользователя есть роль Подписчика, SQL используется для его авторизации на сайте. При помощи sql запросов пользователь находится в базе данных, проверяются его права доступа и дается разрешение на вход. После этого проверяется правильность выведенных данных во фронт-энде.
PHP и SQL создают динамический контент, который зависит от запросов посетителя. Например, Имя пользователя, Роль пользователя, Категория, Метка, Дата, и так далее. Это позволяет показывать или скрывать контент в зависимости от этих запросов.
Это позволяет показывать или скрывать контент в зависимости от этих запросов.
Кроме ядра Вордпресс базу данных используют темы и плагины. Они хранят свои настройки в базе данных, во время работы они создают SQL запросы к базе данных и получают ответы.
Это суть работы базы данных.
Где находится база данных
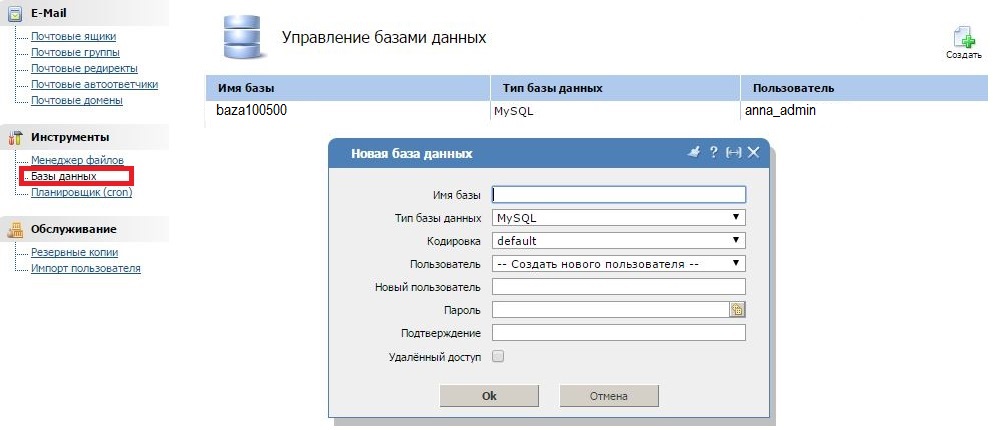
База данных находится на хостинге в панели администратора, иконка или ссылка должна называться «База данных», «Database», «MySQL» или что-нибудь подобное. Для администрирования базы данных используется приложение phpMyAdmin, которое установлено на хостинге.
Архитектура базы данных Вордпресс
База данных стандартной установки Вордпресс состоит из 11 неудаляемых таблиц, которые используются Вордпресс для своей работы.
- wp_commentmeta — метаданные всех комментариев на Постах и Страницах и в кастомных видах записей.
- wp_comments — все комментарии на сайте, включая Опубликованные, Ожидающие проверки, Одобренные и Спам.

- wp_links — информация о ссылках в менеджере ссылок; эта функция сейчас редко используется, после версии 3.5 скрыта по умолчанию.
- wp_options – самая большая таблица Вордпресс, в которой хранится множество настроек, от адреса сайта до настроек Чтения и Обсуждения. В этой таблице хранят свои записи темы и плагины.
- wp_postsmeta – в этой таблице хранятся метаданные постов и страниц.
- wp_posts – хранит контент постов и страниц и данные меню и навигации.
- wp_terms – эта таблица хранит категории постов, ссылок и тегов.
- wp_term_relationships – сообщения связаны с категориями и тегами в таблице wp_terms, эти ассоциации хранятся в таблице wp_term_relationships.
- wp_term_taxonomy – хранит таксономию категорий, ссылок и тегов для записей в таблице wp_terms.
- wp_usermeta – хранит метаданные всех пользователей из таблицы wp_users.

- wp_users – в этой таблице хранятся данные о всех пользователях сайта.
В базе данных мультисайт установки Вордпресс находится еще несколько таблиц:
- wp_blogs – каждый сайт Мультисайт сети хранится здесь.
- wp_blog_versions – хранит текущую версию базы данных каждого сайта в сети, и используется в основном для обновления Мультисайт сети. Обновляется когда обновляется каждый сайт.
- wp_registration_log – хранит информацию о пользователях на каждом сайте.
- wp_site – содержит адрес сайта.
- wp_sitemeta – эта таблица хранит разные настройки сайтов.
- wp_users – содержит данные о всех пользователях. Такая же таблица есть в одиночной установке Вордпресс, но в этой таблице есть 2 дополнительные строки: Спам и Удаленные.
- wp_usermeta – содержит метаданные каждого пользователя каждого сайта.

Кроме этих таблиц добавляются таблицы каждого подсайта в мультисайт установке, например, wp_2_commentmeta, wp_2_comments, wp_2_links и так далее. Данные основного сайта хранятся в своих основных ненумерованных таблицах.
Плагины хранят свои данные в базе данных
Когда вы устанавливаете новый плагин, он использует базу данных сайта для хранения своей информации. Например, плагин рекламы хранит место для показа рекламы и саму рекламу в базе данных. При запросе нужной страницы плагин запрашивает эту информацию из базы данных и помещает ее в нужное место.
Плагины могут использовать стандартные таблицы Вордпресс, например, wp_posts или wp_postsmeta, или создавать свои собственные таблицы. Некоторые плагины создают свои собственные таблицы, например, WooCommerce создает 8 собственных таблиц, которые хранят ID товаров, заказы, налоги и так далее.
Считается более предпочтительным, чтобы плагины использовали стандартные таблицы Вордпресс для хранения своей информации, обычно для этого используется таблица wp_options. К сожалению, это не всегда возможно, особенно для таких больших плагинов как WooCommerce.
К сожалению, это не всегда возможно, особенно для таких больших плагинов как WooCommerce.
После того, как вы удалили плагин, можно удалить его таблицы из базы данных, потому что через некоторое время база данных будет наполнена большим количеством неиспользуемой информации. Некоторые плагины имеют встроенную опцию удаления своих таблиц из базы данных, некоторые — нет.
Если вы будете удалять таблицы или записи из базы данных, то сделайте бэкап, потому что удаленные таблицы нельзя восстановить.
Движки MySQL
MySQL использует разные движки для хранения и извлечения информации из таблиц базы данных. MySQL поддерживает несколько движков, самые популярные из них — MyISAM и InnoDB.
В большинстве случаев в конфигурационном файле MySQL по умолчанию установлен движок MyISAM.
Вы можете заменить движок MyISAM на InnoDB. MyISAM быстро считывает информацию. InnoDB тоже быстро считывает информацию, но записывает информацию быстрее с помощью механизма блокировки строк. Так как Вордпресс и считывает, и записывает информацию в базу данных, InnoDB будет лучшим выбором.
Обычно движок MyISAM установлен по умолчанию на недорогих хостингах. Чтобы сменить движок хранения базы данных, сделайте бэкап и используйте этот запрос:
SET default_storage_engine=InnoDB;
Чтобы изменить движок только одной таблицы, используйте этот запрос:
ALTER TABLE table_name ENGINE=InnoDB;
После того, как вы сменили движок, некоторые плагины могут записывать свои данные в базу данных, используя по умолчанию технологию MyISAM. Вы можете оставить как есть, база данных может работать с разными движками одновременно, или вручную измените движки этих таблиц.
Оптимизация базы данных
Одна из причин медленного сайта — неочищенная и неоптимизированная база данных.
Первая оптимизация — измените движок на InnoDB. После этого очистите базу данных от мусора и оптимизируйте ее.
Перед очисткой / оптимизацией сделайте бэкап базы данных.
Устанавливайте только те плагины, которые будете использовать
Хороший способ оптимизировать базу данных — не устанавливать плагины для тестирования на сайте. Тестируйте плагины на отдельном сайте.
Каждый плагин, который вы устанавливаете на сайт, создает свои записи в базе данных, то есть увеличивает размер базы данных.
Существует 5 видов плагинов, которые создают большое количество информации в базе данных:
- Плагины безопасности. Большинство плагинов безопасности хранят большое количество информации об атаках на ваш сайт для защиты его от будущих атак, о спаме, попытках доступа и так далее.
- Плагины статистики. Эти плагины хранят информацию о страницах, визитах, браузерах, ключевых словах и так далее.
- Анти-спам плагины. Так же как плагины безопасности, эти плагины хранят большое количество данных об IP-адресах, емейл адресах, странах и так далее.
- Плагины вывода контента. Вывод контента в тех или иных местах по тому или иному признаку, лайки и визиты страниц, и так далее.
 Эти плагины создают большое количество информации, лучше использовать их по минимуму.
Эти плагины создают большое количество информации, лучше использовать их по минимуму. - Мультиязычные плагины. Плагин WPML создает большое количество таблиц и записей в БД.
Старайтесь использовать плагины статистики и вывода контента как можно меньше.
Спам
Спам — еще один источник наполнения базы данных мусором. Вы можете удалить весь спам в базе данных при помощи SQL запроса:
DELETE FROM wp_comments WHERE comment_approved = ‘spam’
Или из админки Вордпресс. Зайдите в Комментарии — Спам, нажмите кнопку «Очистить спам». Перед удалением всех комментариев проверьте их, в спам могли попасть нужные комментарии.
Ревизии постов
В версии 2.6 появилась функция ревизии постов, которая позволяет хранить предыдущие версии постов, а также черновики и обновления. Автосохранение сохраняет только последнюю версию, предпоследняя версия автосохранения удаляется автоматически.
Теперь база данных не будет переполняться автосохранениями, но будет наполняться ревизиями, когда вы нажимаете «Обновить» или «Сохранить Черновик».
Ревизии постов — полезная функция, и количество ревизий можно ограничить. Добавьте эти строки в wp-config.php:
Замените 4 на нужное количество, -1 если вы хотите сохранять все ревизии и 0, если хотите выключить ревизии вообще, кроме автосохранения.
Чтобы удалить ревизии существующих постов, используйте этот запрос:
Этот запрос удаляет все ревизии всех постов, их метаданнные и таксономии.
Если вы не хотите использовать запросы, используйте плагин Optimize Database after Deleting Revisions или один из этих плагинов.
Удаление неиспользуемых таблиц
Некоторые плагины после своего удаления не удаляют свои таблицы из базы данных. Если вы удалили плагин и не планируете снова его использовать, вы можете удалить его таблицы из БД. Для этого вы можете использовать плагин Advanced Database Cleaner или Advanced Database Cleaner Pro, или сделать это вручную.
Обычно плагины называют свои таблицы именем плагина или главным классом плагина. Если вы не знаете, к чему относится таблица или запись, лучше не удаляйте или сделайте бэкап, так как удаленную информацию из БД нельзя восстановить.
Если вы не знаете, к чему относится таблица или запись, лучше не удаляйте или сделайте бэкап, так как удаленную информацию из БД нельзя восстановить.
Оптимизация БД вручную
У MySQL есть стандартная функция оптимизации базы данных OPTIMIZE, которая «реорганизует физическое хранилище табличных данных и связанных с ними индексных данных, чтобы уменьшить пространство для хранения и повысить эффективность ввода-вывода при доступе к таблице». В разных движках запрос optimize работает по-разному.
Вы можете оптимизировать базу данных запросом optimize в phpMyAdmin. Подробнее здесь.
Оптимизация БД при помощи плагинов
Если вы хотите, чтобы эту работу делал плагин, попробуйте WP-Optimize, это простой и популярный плагин, более 600.000 установок. Он удаляет ревизии постов, старые метаданные, черновики постов и удаленные комментарии.
Восстановление БД
Если ваша база данных повредилась, попробуйте восстановить ее с помощью модуля восстановления. Добавьте этот код в wp-config.php:
Добавьте этот код в wp-config.php:
Сохраните файл, откройте в браузере этот адрес:
www.ваш-сайт.ru/wp-admin/maint/repair.php
На открывшейся странице вы можете восстановить базу данных или восстановить и оптимизировать. Выберите свой вариант, Вордпресс попытается восстановить поврежденную базу данных.
Восстановление и оптимизация базы данныхИногда этот вариант восстановления базы данных не помогает, или помогает частично. В этом случае откройте phpMyAdmin и попробуйте восстановить БД вручную таблицу за таблицей.
Если этот способ не помог, то остается только восстановить базу данных из бэкапа, если он у вас есть. Если нет, то обратитесь к специалисту по базам данных.
База данных свежей установки Вордпресс 4.9.8
Как работает кеширование базы данных
Transients API
Options API — стандартный способ хранения информации в базе данных с простым созданием, обновлением и удалением записей. Transients API похож на Options API, но с дополнительной функцией срока хранения, которая упрощает работу с таблицей wp_options для временного хранения кешированной информации.
Transients API похож на Options API, но с дополнительной функцией срока хранения, которая упрощает работу с таблицей wp_options для временного хранения кешированной информации.
В Вордпрессе транзитное кеширование используется для постоянно обновляющихся данных, которые обновляются после установленного срока хранения.
Суть в том, чтобы кешировать постоянно создаваемые запросы к базе данных и обновлять их время от времени, не тратя времени на их создание и доставку пользователю.
Удаляйте transients с осторожностью.
Memcached
Memcached позволяет кешировать большие запросы к БД в оперативной памяти, это уменьшает количество обращений к базе данных. Это ускорит загрузку страниц, так как данные уже загружены без обращения к БД.
Если вы хотите использовать Memcached с плагином кеширования, например, W3 Total Cache, то сначала нужно настроить Memcached на сервере, после этого подключить Memcached к плагину кеширования. Неправильно настроенный модуль Memcached может нарушить работу базы данных или сайта, могут появиться проблемы с автоматическим обновлением или проблемы с темами и плагинами, которые используют transients.
Redis
Модуль Redis — это продвинутая технология хранения и кеширования базы данных в оперативной памяти, которая позволяет загружать страницы гораздо быстрее.
Чтобы подключить Redis к своему сайту, используйте плагин Redis Object Cache. Перед этим настройте Redis с помощью скрипта Predis или расширения Redis HHVM.
Разница между Memcached и Redis в том, что Memcached — это технология кеширования в оперативной памяти, а Redis — это сервер с правильно организованной структурой данных, который может быть использован для реального хранения данных, а не просто в качестве хранилища обновляемого кеша.
Заключение
База данных — основа любого сайта. Работа с базой данных может казаться трудной задачей, но если вы поняли механизм работы базы данных и используете хороший плагин, вы можете настроить это один раз и забыть.
Читайте также:
- Как изменить префикс базы данных
- Как очистить и оптимизировать Базу данных Вордпресс
Надеюсь, статья была полезна. Оставляйте комментарии.
Оставляйте комментарии.
Перенос сайта с WordPress на Joomla
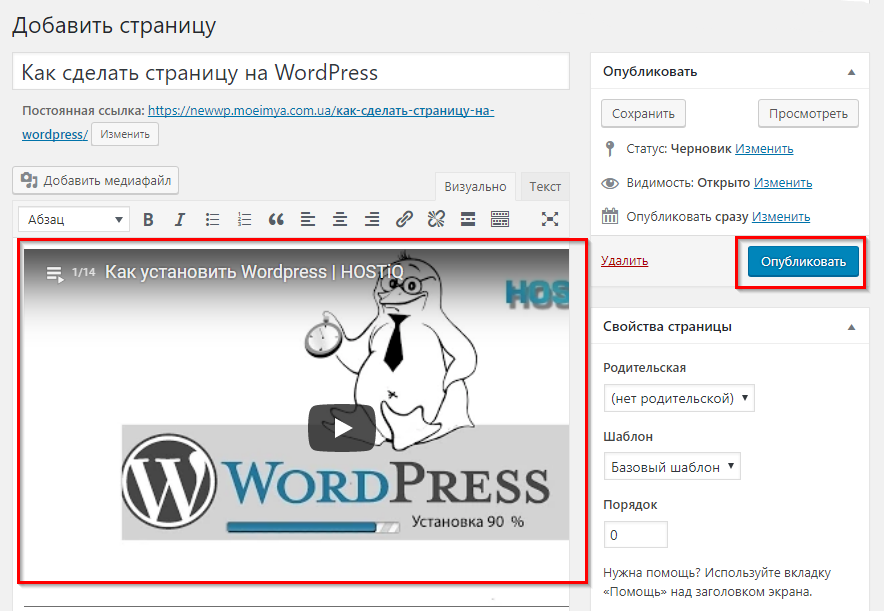
В этом уроке мы покажем вам, как перенести существующий сайт на WordPress на Joomla. Этот способ будет работать для большинства версий WordPress и Joomla.
Вот что нужно знать, прежде чем мы начнем:
- Будет произведен импорт категорий из WordPress, но в категории не будет материалов, то есть посты/страницы не будут находится в соответствующей категории. Это потому, что WordPress позволяет одному посту находится сразу в нескольких категориях, а Joomla нет.
- Все категории и подкатегорий WordPress станут просто категориями в Joomla.
- WordPress использует алгоритм phpass для шифрования паролей, а Jooma использует MD5. Следовательно, пользовательские логины и пароли, импортируемые из WordPress не будут работать. Один из способов обойти это, установить в WordPress плагин «MD5 Password Hashes», прежде чем делать импорт.
Этот плагин конвертирует WordPress пароли в MD5, который может понять Joomla.
- Это будет импорт вашей базы данных, а не всех файлов (например фото). Вы должны будете переместить их вручную.
- Комментарии будут импортированы, если у вас есть расширение.
Установить Joomla и расширение JConverter
- Установить новую копию на Joomla без каких-либо демо-данных!
- Потом найти и скачать расширение JConverter для Joomla.
- Установите JConvertor на Ваш новый сайт на Joomla.
Получить данные вашей Базы Данных WordPress
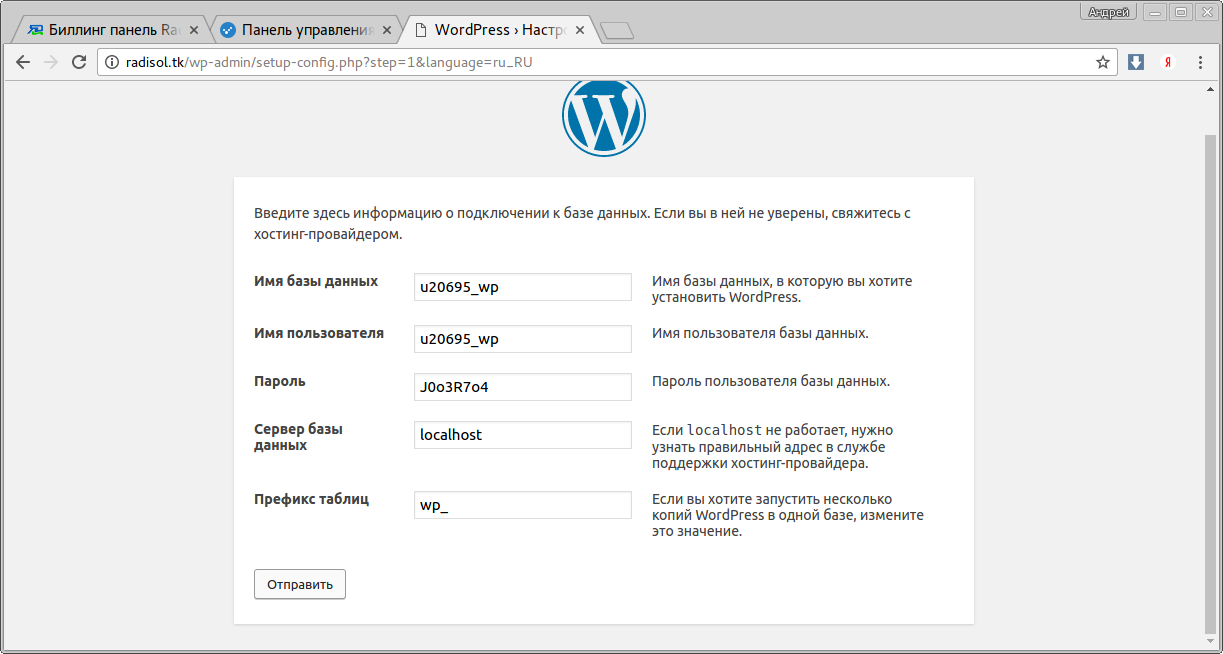
Вам нужно открыть настройки вашего сайта на WordPress и файл wp-config.php. Откройте файл wp-config.php (находится в корневой директории) и скопируйте из файла следующую информацию:
- Имя базы данных
- Пользователь базы данных
- Пароль базы данных
- Хост базы данных
- Префикс базы данных (по умолчанию wp_)
Введите данные вашей Базы Данных WordPress
Вернитесь на свой сайт на Joomla и перейдите в расширения > JConvertor > Общие настройки и введите информацию о базы данных, которые вы получили из wp-config:
Начало преобразования
Когда вы заполните все необходимые данные — нажмите сохранить, а потом — начать конвертацию.
После — вы увидеть сообщение со статусом преобразования и импорта информации.
Проверьте ваши Данные
Теперь вы можете перейти к вашему менеджеру материалов, менеджеру категорий и менеджеру пользователей, чтобы убедиться, что все данные были успешно импортированы:
Поздравляем с переходом на Joomla! Мы уверены, это начало большой любви и успешного проекта 🙂
Управление базами данных с помощью phpmyadmin
WordPress – это CMS, написанная с использованием PHP, язык скриптов и MySQL в качестве базы данных системы управления. Для того, чтобы использовать WordPress, вы действительно не должны узнать ни одного из них. Тем не менее, базовое понимание этих двух могли помочь в устранении проблем, а также повысить Ваше понимание в том, как работать с WordPress. В статье мы пройдемся по темам, как WordPress использует базу данных, в том числе расскажем какие по умолчанию таблицы базы данных создает CMS WordPress. Мы также покажем вам, как управлять базами данных WordPress используя phpmyadmin, который будет включать в себя создание резервных копий базы данных, оптимизация базы данных (далее именуем просто БД) WordPress, и многое другое.
Мы также покажем вам, как управлять базами данных WordPress используя phpmyadmin, который будет включать в себя создание резервных копий базы данных, оптимизация базы данных (далее именуем просто БД) WordPress, и многое другое.Как WordPress использует базу данных
В WordPress используется язык программирования PHP для хранения и извлечения данных из БД. Информация, хранимая в БД WordPress включают в себя: посты, страницы, комментарии, категории, теги, настраиваемые поля пользователей, и другие варианты, такие как URL-адреса сайта и т. д. Мы расскажем подробнее об этом позже в учебнике, когда мы расскажем о всех таблицах БД WordPress.
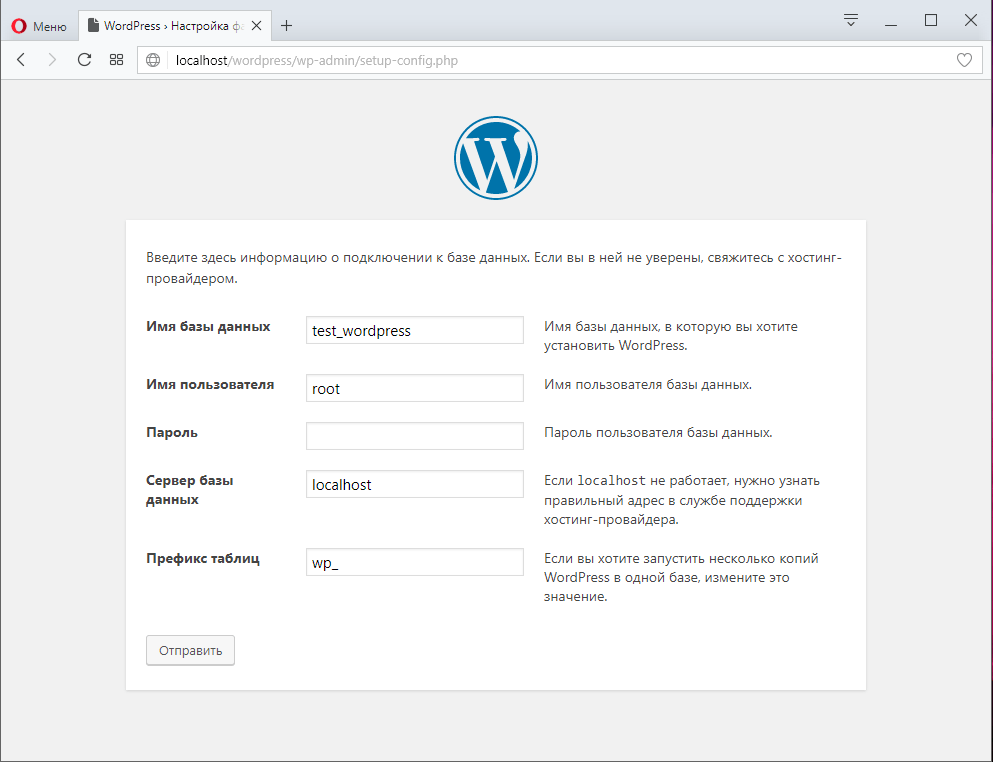
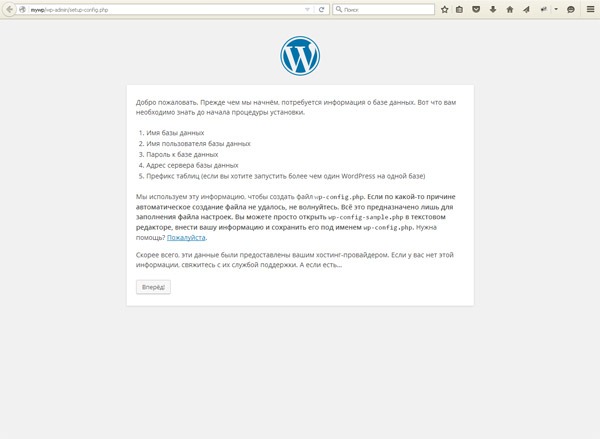
Когда вы начали установку WordPress, он попросит Вас предоставить ваше имя пользователя, пароль и имя хоста базы данных (в большинстве случаев localhost). Эта информация хранится в файле конфигурации (wp-config.php).
Во время установки WordPress использует предоставленную Вами информацию о базе данных для создания таблиц и сохранит установки по умолчанию данные внутри этих таблиц. После установки, WordPress выполняет запросы к этой базе данных, динамически генерируя HTML-страницы для вашего сайта или блога. Это то, что делает Вордпресс чрезвычайно мощным, потому что вам не придется создавать новый HTML-файл для каждой страницы, которую вы хотите создать. В WordPress обрабатывается все динамично.
После установки, WordPress выполняет запросы к этой базе данных, динамически генерируя HTML-страницы для вашего сайта или блога. Это то, что делает Вордпресс чрезвычайно мощным, потому что вам не придется создавать новый HTML-файл для каждой страницы, которую вы хотите создать. В WordPress обрабатывается все динамично.
Понимание Таблиц БД WordPress
При каждой установке WordPress по умолчанию имеет 11 таблиц в базе данных. Каждая Таблица БД содержит данные для разных разделов, особенностей и функциональности в WordPress. Глядя на структуру этих таблиц, вы можете легко понять, где находятся различные части вашего сайта. В настоящее время, по умолчанию установка WordPress создает следующие таблицы:
Примечание: wp_ перед каждой таблицы имя базы данных, префикс вы сами указываете во время установки. Он может быть разным.
wp_commentmeta : эта таблица содержит мета информацию о комментариях, размещенные на платформе WordPress. Эта Таблица имеет четыре поля meta_id, comment_id, meta_key и meta_value. Каждый meta_id относится к comment_id. Один пример из комментария, мета информация хранится статус комментария (утвержденных, в ожидании, мусор, и т. д.).
Эта Таблица имеет четыре поля meta_id, comment_id, meta_key и meta_value. Каждый meta_id относится к comment_id. Один пример из комментария, мета информация хранится статус комментария (утвержденных, в ожидании, мусор, и т. д.).
wp_comments : Как имя предполагает, эта таблица содержит ваши комментарии WordPress. Она содержит комментарий, имя автора, URL, адрес электронной почты, комментарий и др.
wp_links : управляет ссылками (блогролл), создана более ранними версиями WordPress или содержит ссылки на различные ресурсы при установки WordPress, обычно очищается.
wp_options : эта таблица содержит большую часть вашего сайта WordPress с широкими настройками, такие как: адрес сайта, электронной почты администратора, по умолчанию категории, посты на каждой странице, Формат времени и многое другое. Таблицу также используют множество плагинов WordPress для хранения настроек плагина.
wp_postmeta : эта таблица содержит мета информацию о ваших постах WordPress, страниц, а также пользовательские типы постов. Примером пост-мета-информация будет, какой шаблон использовать для отображения страницы, настраиваемые поля и др. Некоторые плагины будут также использовать эту таблицу для хранения данных, таких как плагин SEO для WordPress.
Примером пост-мета-информация будет, какой шаблон использовать для отображения страницы, настраиваемые поля и др. Некоторые плагины будут также использовать эту таблицу для хранения данных, таких как плагин SEO для WordPress.
wp_posts : название говорит само за себя, но на самом деле эта таблица содержит все типы постов или мы должны сказать типы контента. Эта Таблица содержит все Ваши сообщения, страниц, правок и пользовательские типы постов.
wp_terms : WordPress имеет мощную таксономическую систему, которая позволяет упорядочивать контент. Отдельные таксономии элементов называются термины, и они хранятся в этой таблице. Пример, ваши категории и теги в WordPress имеют таксономий, и каждая категория и тег внутри них – это термин.
wp_term_relationships : эта таблица управляет отношениями типов постов в WordPress с условиями в таблице wp_terms. Например это таблица помогает определить взаимосвязь постов с рубриками и тегами.
wp_term_taxonomy : эта таблица определяет таксономий терминов, определенных в таблице wp_terms. Например, если у вас есть термин “WordPress учебники“, то эта таблица содержит данные, говорящие, что это связано с таксономической категорией. Короче эта таблица содержит данные для WordPress, который помогает различать, какой термин является категорией, какая является тегом и др.
wp_usermeta : содержит мета информацию о пользователях на вашем сайте.
wp_users : содержит данные пользователя, такие как имя пользователя, пароль, пользователя, Электронная почта и т. д.
Управление базой данных WordPress с помощью phpmyadmin
Phpmyadmin является программное обеспечение с открытым исходным кодом, которое предоставляет веб-интерфейс для управления базой данных MySQL. Наиболее часто хостинг провайдер устанавливает для WordPress в панели управления phpmyadmin. Это позволяет пользователям легко получать доступ к базе данных и выполнять общие задачи по управлению базами данных.
Все наши рекомендуемые хостинг-провайдеры используют cpanel. Для доступа к phpmyadmin в cpanel, перейдите вниз к базам данных и щелкните по ссылке phpmyadmin. Это позволит открыть phpmyadmin в новой вкладке браузера.
Щелкнув по базам данных, он покажет вам список баз данных, которые вы создали и к которым имеете доступ. Нажмите на вашу базу данных WordPress, и он покажет вам список ваших таблиц БД WordPress.
Вы можете выполнять различные манипуляции с помощью phpmyadmin, такие как поиск/замена определенного слова в вашем посте, восстановление базы данных, оптимизация базы данных, добавлять новых пользователей с правами администратора, отключить все плагины, менять пароли и т. д. и т. п.
Примечание: прежде чем вы что-либо измените, вы должны сделать резервную копию БД. Нет кнопки отмены. Так просто сделать резервную копию БД.
Создание резервной копии БД WordPress с помощью phpmyadmin
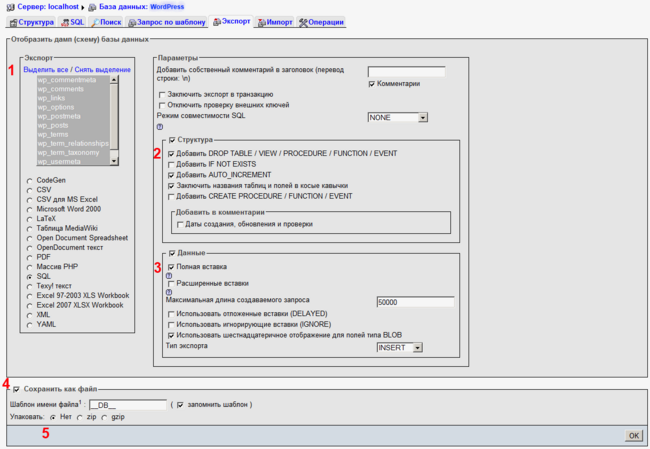
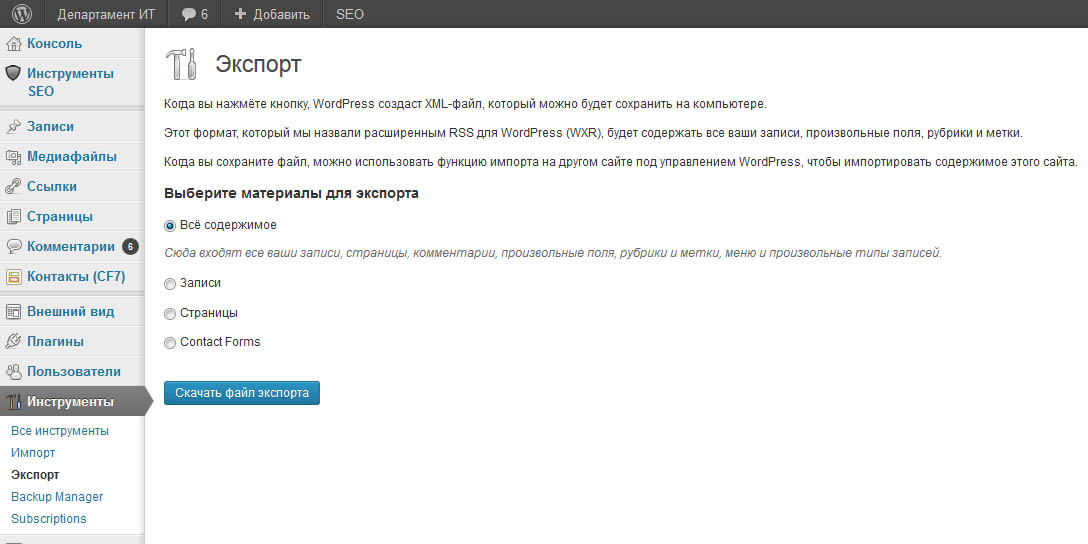
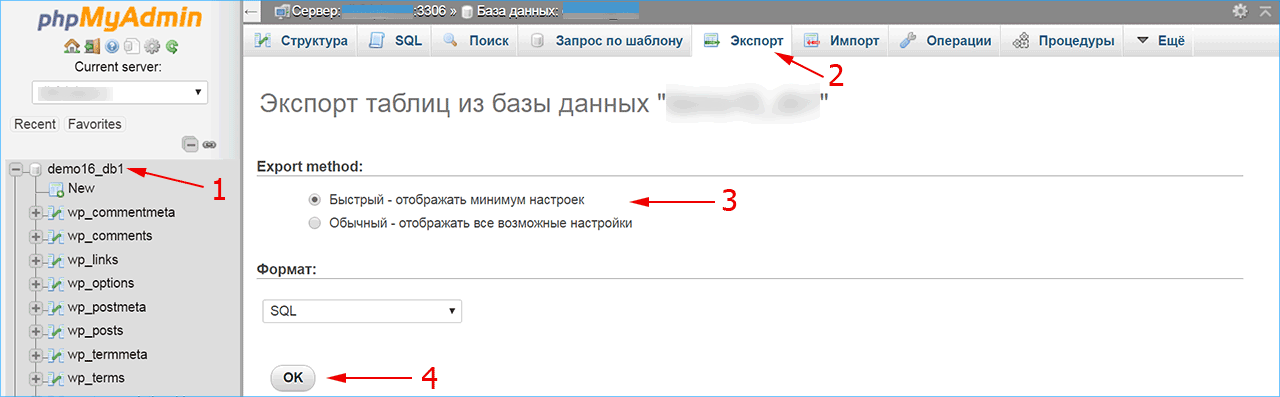
Чтобы создать резервную копию БД WordPress с помощью phpmyadmin, выберите вашу базу данных WordPress. В верхнем меню, нажмите на вкладкe “экспорт”.
В верхнем меню, нажмите на вкладкe “экспорт”.
В новых версиях phpmyadmin, он будет просить выбрать вам метод для экспорта. Быстрый способ будет сделать экспорт базы данных в файл .SQL. Пользовательский метод даст вам больше вариантов и возможность загрузки резервной копии в сжатый zip или GZIP архив. Мы рекомендуем использовать пользовательский метод и выбрав zip как метод сжатия. Пользовательский метод также позволяет исключать таблицы из БД. Допустим, если Вы использовали плагин, который создал таблицу внутри вашей базы данных WordPress, то вы можете выбрать, чтобы исключить эту таблицу из резервной копии, если хотите.
Экспортированный файл базы данных может быть импортирован обратно в другую или ту же базу данных с помощью phpmyadmin в закладке Import.
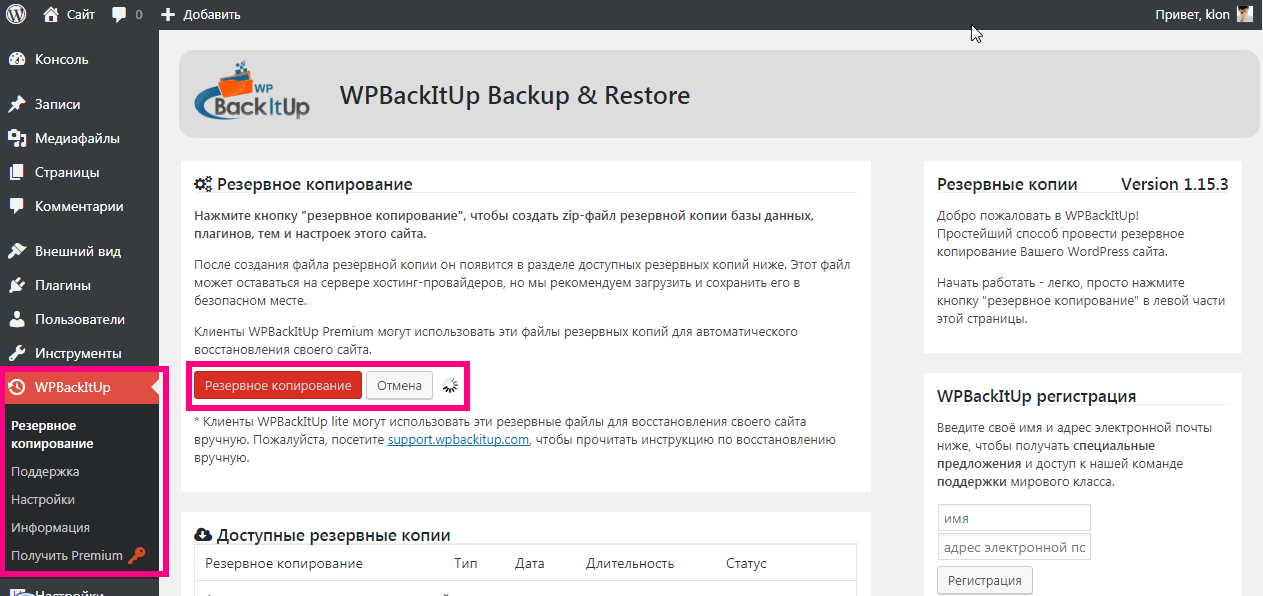
Создание резервной копии WordPress с помощью плагина
Сохраняя регулярное резервное копирование вашего сайта WordPress – это лучшее, что вы можете сделать для вашей безопасности WordPress. В то время как в базе данных WordPress содержится большинство вашей информации, у неё по-прежнему не хватает довольно важных элементов, изображений. Все ваши изображения хранятся в папке данных /wp-content/ в файле. Хотя в базе данных есть информация, какое изображение крепится где в посте, это бесполезно, если изображение в папке не существует.
В то время как в базе данных WordPress содержится большинство вашей информации, у неё по-прежнему не хватает довольно важных элементов, изображений. Все ваши изображения хранятся в папке данных /wp-content/ в файле. Хотя в базе данных есть информация, какое изображение крепится где в посте, это бесполезно, если изображение в папке не существует.
Часто новички думают, что резервная копия БД – это все, что им нужно. Это неправда. Вы должны иметь полную резервную копию вашего сайта, что включает в себя ваши темы, плагины и картинки. Большинство хостинг-компаний не хранят ежедневные резервные копии.
Примечание: если вы находитесь на управляемых хостинг решениях таких как WPEngine, тогда вам не придется беспокоиться. Они заботятся о ежедневных резервных копий.
Для большинства из нас, кто не на WPEngine, вы должны использовать одно из многих решений, доступных, чтобы держать регулярные резервные копии вашего сайта.
Для тех из вас, кто любит плагины и не хотели платить абонентской платы, то мы рекомендуем Вам посмотреть статью резервное копирование сайта для WordPress при помощи плагина, или сделать ручное резервного копирования для WordPress.
Оптимизация БД WordPress в phpmyadmin
Благодаря WordPress через некоторое время ваша база данных становится фрагментированной. Память начинает больше расходоваться, что увеличивает общий размер базы данных и время выполнения запросов. Для тех из нас, кто помнит еще старые ПК, вы бы заметили, что ваш компьютер будет работать быстрее, как только вы используете программу дефрагментации диска. БД MySQL работает аналогичным образом. Он запускается простой командой, что позволяет Вам оптимизировать вашу базу данных. Зайдите в phpmyadmin и нажмите на базу данных WordPress. Это покажет вам список ваших таблиц в WordPress. Нажмите на кнопку поставить все ссылки (Check All) ниже в таблицах. Рядом с ним есть выпадающий список вниз, нажмите на нее и выберите “оптимизировать таблицу”.
Это позволит оптимизировать ваши таблицы за счет дефрагментации. Это сделает ваш WordPress запросы выполняются немного быстрее и немного уменьшить размер базы данных.
Другие методы, которые вы можете сделать с помощью phpmyadmin
Есть много методов, которые вы можете применить в вашем сайте WordPress при изменении значений в базе данных с помощью phpmyadmin. Однако, настоятельно рекомендуется, чтобы вы никогда не делали этого, только в случае крайней необходимости или если вы знаете, что вы делаете. Убедитесь, что вы сделали резервную копию БД перед внесением любых изменений в базу данных. Ниже приведены некоторые из пунктов, которые вы можете сделать с вашей базой данных:
Однако, настоятельно рекомендуется, чтобы вы никогда не делали этого, только в случае крайней необходимости или если вы знаете, что вы делаете. Убедитесь, что вы сделали резервную копию БД перед внесением любых изменений в базу данных. Ниже приведены некоторые из пунктов, которые вы можете сделать с вашей базой данных:
Обеспечение вашей базы данных WordPress
Прежде чем мы углубимся, мы хотим подчеркнуть, что каждый сайт может быть взломан. Тем не менее, существуют определенные меры, которые можно предпринять, чтобы сделать это немного сложнее. Первое, что вы можете сделать, чтобы это изменить префикс базы данных WordPress. Это может значительно снизить риск атак путем внедрения кода SQL в вашу базу данных WordPress, потому что часто хакеры нацелены на места, где они имеют по умолчанию префикс таблиц wp_.
Вы всегда должны выбрать сложное имя пользователя и пароль вашего MySQL. Это позволит сделать его трудным для получения доступа к вашей базе данных.
Для безопасности WordPress, мы настоятельно рекомендуем использовать плагины комплексной защиты сайтов на WordPress.
Мы надеемся, что это руководство помогло улучшить Ваше понимание БД WordPress и как она работает. Хотя, возможно, вам не нужен такой гид сразу же, он всегда поможет узнать, как обстоят дела на будущее.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как Восстановить Сайт на WordPress с Помощью Бэкапа Базы Данных
WordPress
access_time15 сентября, 2017
hourglass_empty3мин. чтения
ВведениеСоздание бэкапа вашей базы данных и сайта — всегда хорошая идея. Чем больше резервных копий вы делаете, тем больше шанс снизить последствия от непредсказуемых событий. Удалили ли вы некоторые файлы сами или ваш WordPress был взломан и ваши файлы были заражены вредоносными программами, у вас все равно будет возможность восстановить ваш сайт на WordPress. В этом руководстве вы узнаете, как восстановить сайт WordPress, даже если у вас есть только бэкап базы данных.
Этот метод восстановления является частичным и может не помочь вам восстановить все, однако, WordPress хранит большинство настроек и данных в своей базе данных. Следовательно, вы сможете восстановить большую часть вашего сайта используя только бэкап базы данных.
Что вам понадобитсяПеред тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к контрольной панели вашего хостинга
- Бэкап базы данных MySQL
Во-первых, чтобы восстановить сайт, вам нужно создать пустую базу данных MySQL. Мы импортируем наш бэкап базы данных в нее.
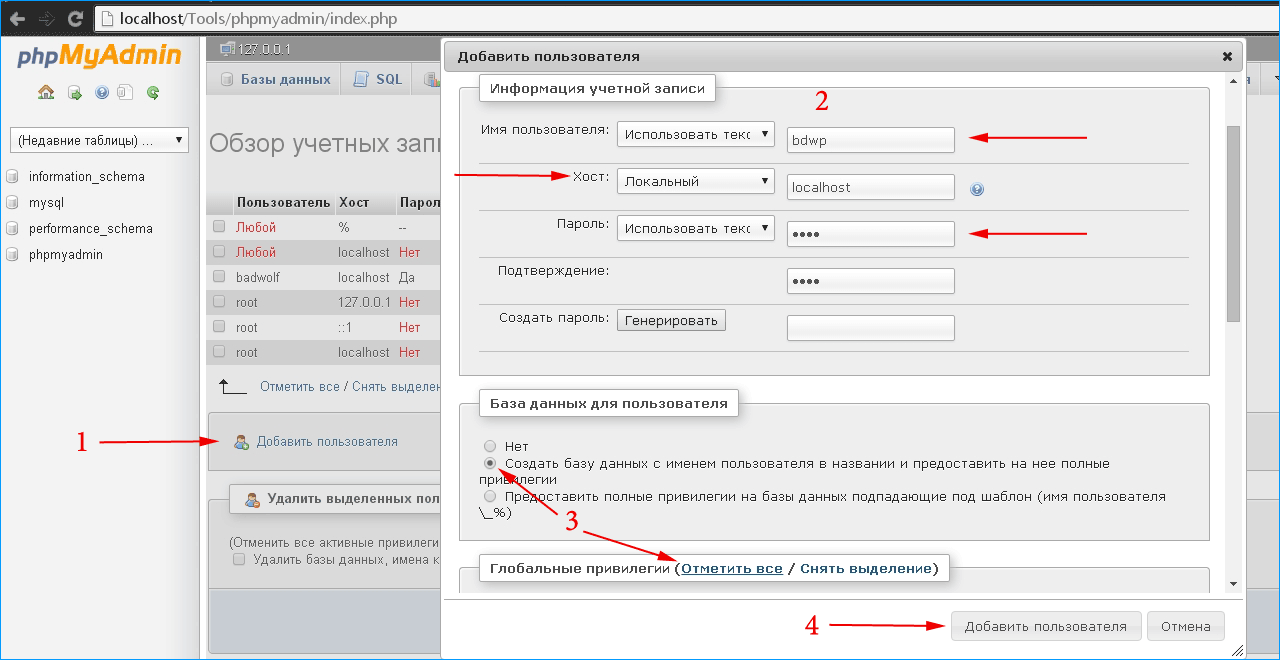
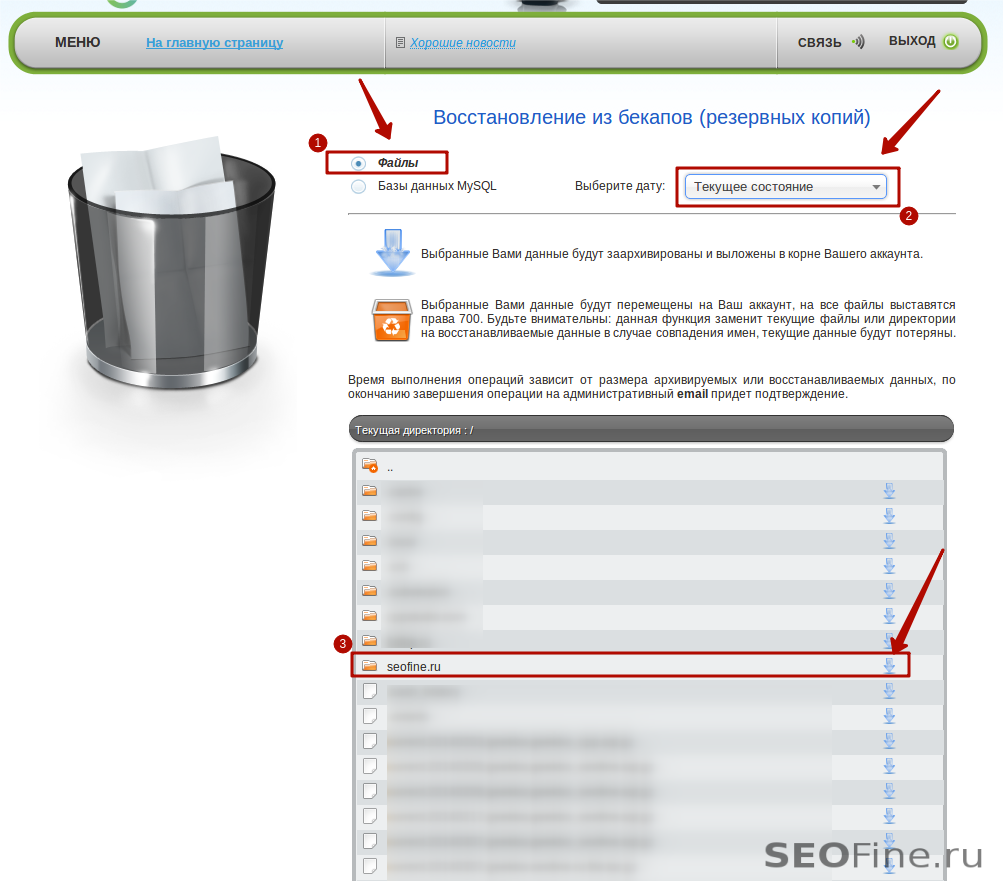
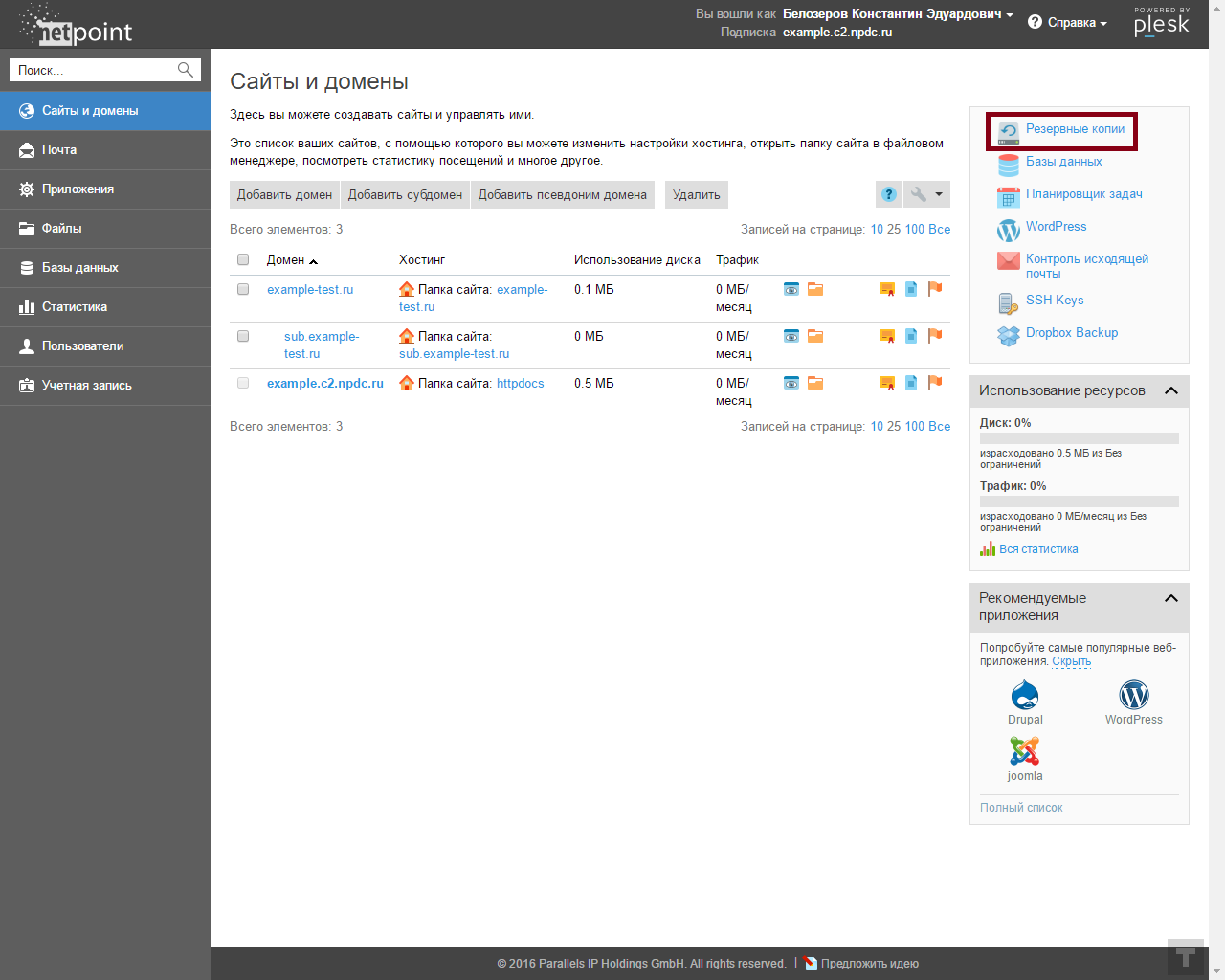
- Войдите в контрольную панель хостинга и найдите меню управления вашими базами данных MySQL.
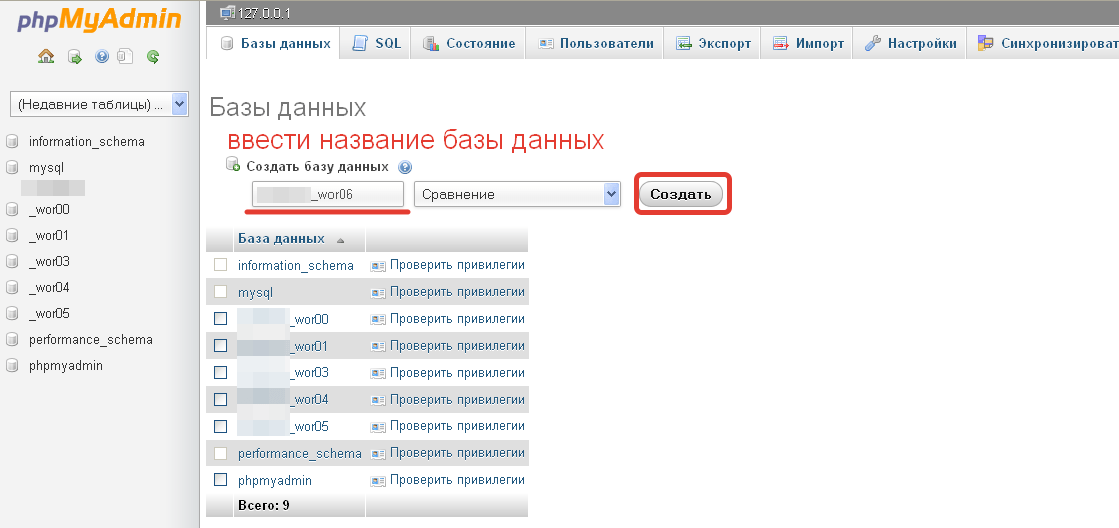
- Создайте базу данных и добавьте к ней пользователя. В этом примере, мы используем контрольную панель Hostinger, которая позволяет очень быстро создать базу данных и добавить к ней пользователя, вам необходимо лишь заполнить необходимую информацию.
 Проверьте это руководство, если вы используете cPanel для управления вашим аккаунтом.
Проверьте это руководство, если вы используете cPanel для управления вашим аккаунтом.
- Войдите в вашу созданную базу данных через phpMyAdmin.
- Импортируйте вашу сохраненную базу данных от прошлой установки WordPress. Вы можете сделать это в разделе Импорт: просто выберите .SQL файл (1), выберите формат SQL (2) и нажмите кнопку ОК (3). Более детальное руководство об использовании функции импорта phpMyAdmin вы можете найти здесь.
ВАЖНО! Запишите данные базы данных MySQL: имя базы данных, имя пользователя и пароль, так как они понадобятся вам в следующем Шаге. Также, запишите Префикс таблиц. Вы можете найти Префикс таблиц в левой части phpMyAdmin.
Шаг 2 — Восстановление WordPress с помощью бэкапа базы данныхТак как в данный момент у вас есть только бэкап базы данных, следующим шагом будет установка нового WordPress:
- Скачайте установочные файлы WordPress здесь.

- Загрузите установочные файлы на вашу учетную запись хостинга. Если вы не знаете как это сделать, посмотрите детальное руководство о том, как установить WordPress.
- Запустите установку WordPress (зайдя на ваш сайт через браузер). Далее нажмите Вперед! и проследуйте к этапу настройки базы данных. Используйте данные, только что созданной базы данных.
- Если все сделано правильно, в конце процесса установки, вы увидите сообщение о том, что WordPress уже установлен.
ВАЖНО! Если вы не получили данное сообщение, значит вам нужно повторить все действия заново. Проверьте правильность введенных данных.
Шаг 3 — Переустановка темы и плагиновНа данный момент ваш сайт должен иметь ваши старые статьи, страницы, настройки, CSS файлы и пользователей. Однако без вашей предыдущей темы и плагинов все это не будет выглядеть так, как это было раньше.
- Первую вещь которую вам нужно переустановить, это вашу тему.
 Просто установите ту же тему, которую вы использовали раньше. Прочтите это руководство для получения простой инструкции об установке темы WordPress.
Просто установите ту же тему, которую вы использовали раньше. Прочтите это руководство для получения простой инструкции об установке темы WordPress. - Теперь, переустановите ваши ранее установленные плагины. К счастью, ваша база данных имеет список всех ранее установленных и активированных плагинов, поэтому при входе в меню Плагины, вы увидите список отсутствующих плагинов.
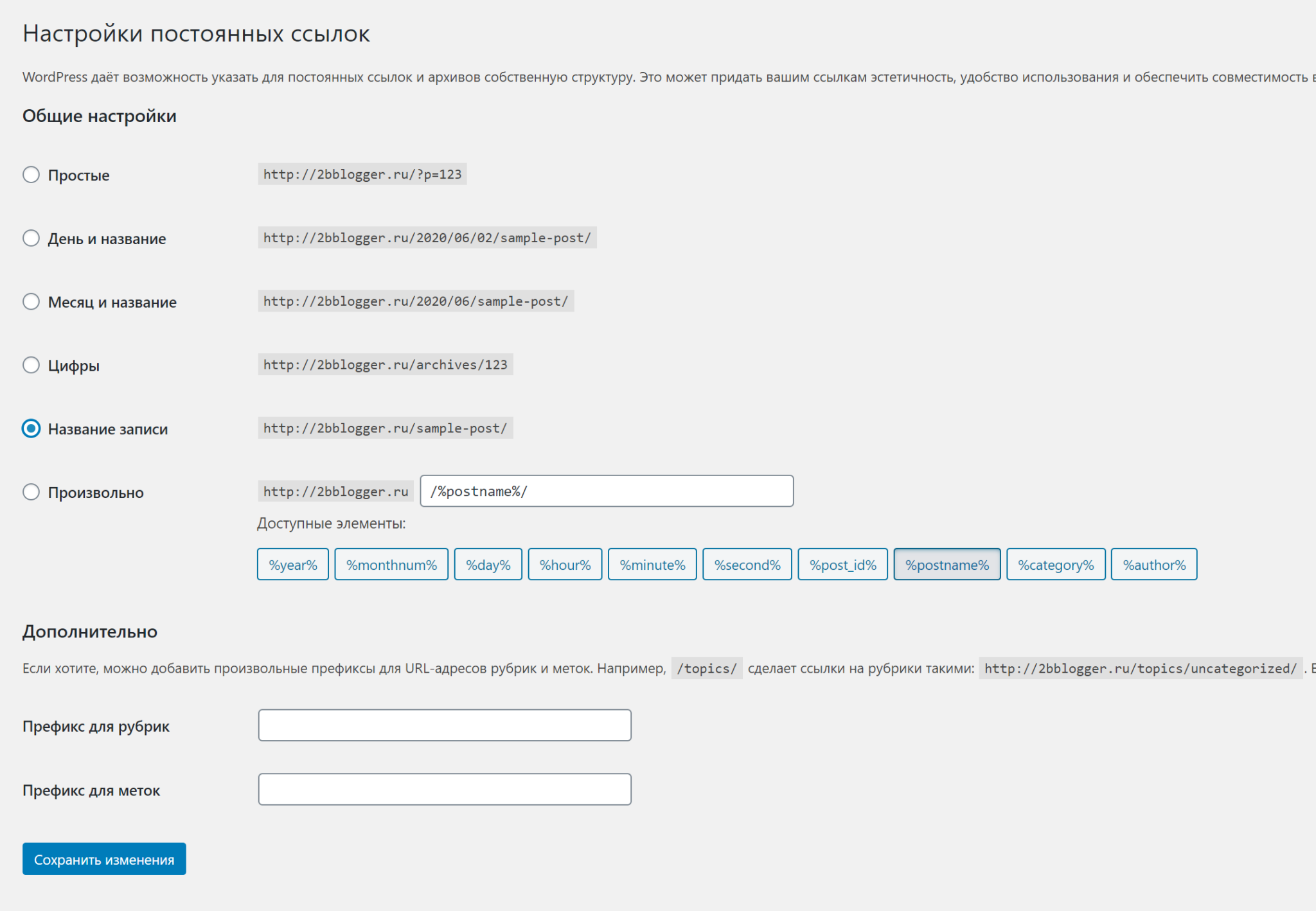
Когда вы восстановили большую часть вашего сайта, у вас может возникнуть несколько проблем. Скорее всего ваши Постоянные ссылки не будут работать как раньше, и их использование будет приводить к ошибке 404 страница не найдена.
Вы можете легко починить ваши Постоянные ссылки в Настройках вашей панели управления в разделе Постоянные ссылки. Нажмите Сохранить изменения, без каких-либо других действий. Это должно обновить и починить их.
Это должно обновить и починить их.
Теперь переходим к тяжелой части. К сожалению база данных не содержит ваших изображений с вашего предыдущего сайта. Для решения данной проблемы вам необходимо повторно загрузить каждое из отсутствующих изображений.
Для помощи в поиске отсутствующих изображений, мы будет использовать плагин Broken Link Checker.
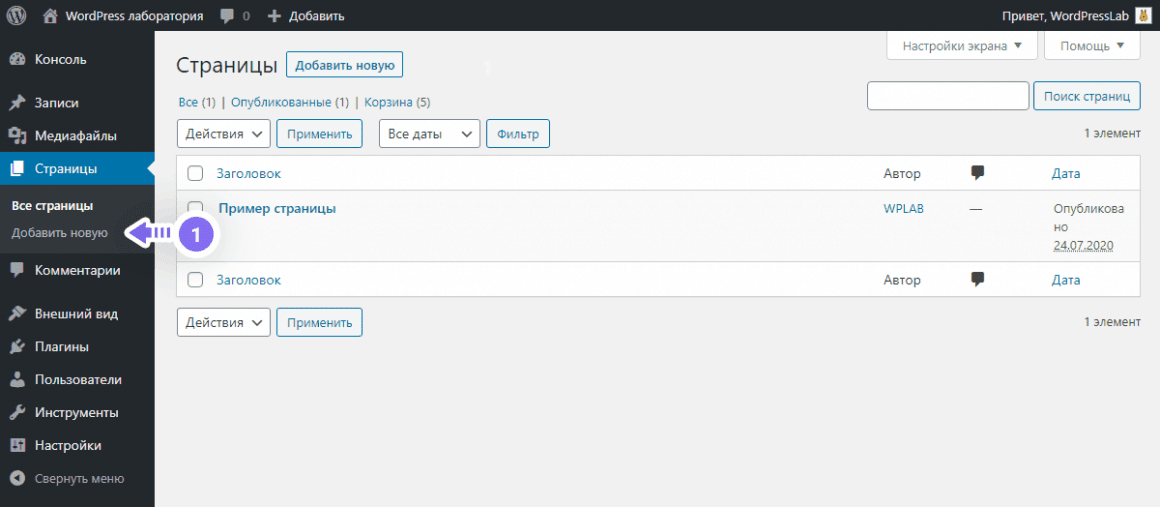
- Так же как и с большинством плагинов для WordPress, вы можете установить его используя официальное хранилище плагинов в Панели управления WordPress. Просто нажмите Плагины, далее Добавить новый. Введите Broken Link Checker в строке поиска и установите плагин. Убедитесь, что активировали его.
- Войдите в установленный плагин через Панель управления→ Инструменты→ Неправильные ссылки. Вы увидите список сломанных ссылок, это должно помочь вам определить какие именно из изображений отсутствуют и где они располагались (в нашем случае таковых не было).

- Теперь повторно загрузите отсутствующие изображения и если нужно, обновите ссылку на них.
Самой неблагоприятной ситуацией может стать полная потеря изображений с вашего локального компьютера. В таком случае, лучшим решением станет проверка архивной версии вашего сайта. Archive.org — это отличный инструмент для таких случаев, он может предоставить вам вашу работающую версию сайта со всеми изображениями. Следуйте данным этапам для проверки наличия архивной копии вашего сайта:
- Войдите в Archive.org. Вверху сайта вы увидите “Waybackmachine”. Введите адрес вашего сайта и нажмите клавишу Enter.
- Если здесь присутствуют снимки вашего сайта, вы увидите синие круги вокруг определенной даты. Нажмите на эти даты для доступа к предыдущей версии вашего сайта.
- После этого, поищите нужные вам изображения и скачайте их из архивной версии.
Теперь вы знаете, как легко восстановить большую часть вашего сайта используя только бэкап базы данных. Вы также узнали, как обнаружить и устранить дополнительные проблемы возникающие при таком восстановлении, такие как сломанные ссылки и отсутствующие изображения. Убедитесь, что сделали резервную копию вашего сайта для избежания подобных проблем.
Таблица данных WordPress с изображениями и ссылками от Supsystic
Все столы очень интересные, но иногда вы можете захотеть сделать их пылающими или добавить привлекательные места. А когда текстов и цифр недостаточно, в таблицах данных можно добавлять картинки и видео. Это может быть полезно для новых работодателей, для нового оборудования и прочего. Кроме того, вы можете разнообразить свою таблицу до многофункционального источника со ссылками.
Также он может успешно сочетать одновременно ссылки, видео и изображения.Таким образом, таблица становится компактной, красивой и информативной. Мы рекомендуем вам попрактиковаться в большем количестве функций, чтобы удовлетворить и привлечь ваших клиентов. Лучший плагин для таблиц для WordPress от Supsystic помогает привлечь внимание к вашему столу, так что ваши клиенты быстрее примут правильное решение.
Мы рекомендуем вам попрактиковаться в большем количестве функций, чтобы удовлетворить и привлечь ваших клиентов. Лучший плагин для таблиц для WordPress от Supsystic помогает привлечь внимание к вашему столу, так что ваши клиенты быстрее примут правильное решение.
| Плагин | Описание | Видео | Пример |
| com/plugins/popup-plugin/" target="_self">Popup plugin</a>» data-order=»<a href="https://supsystic.com/plugins/popup-plugin/" target="_self">Popup plugin</a>»> Плагин всплывающего окна | Создавайте элегантные всплывающие окна с помощью форм подписки, лайков Facebook, опций и социальных блокировок, контактных форм, слайдера и более. | youtube.com/embed/v8h3k3vvpdM?rel=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>»> | |
| Плагин Photo Gallery | » data-order=»Perform your best ideas, making delightful presentations or photo and video galleries.»> Воплощайте свои лучшие идеи, создавая восхитительные презентации или фото и видео галереи. | com/wp-content/uploads/2018/08/gallery-table-2.png" />» data-order=»<img width="220" height="140" src="https://supsystic.com/wp-content/uploads/2018/08/gallery-table-2.png" />»> | |
| Генератор таблиц данных | Сделайте таблицу данных адаптивной, сортировкой, разбивкой на страницы, фильтрацией с помощью графиков и диаграмм. | com/wp-content/uploads/2018/08/main-charts-1.png" />»> | |
| Google Maps Easy | Отображение пользовательских Google Maps.Установите маркеры и местоположения с текстом, изображениями, категориями и ссылками. | youtube.com/embed/Ej8EtuLcLZk" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>» data-order=»<iframe width="220" height="140" src="https://www.youtube.com/embed/Ej8EtuLcLZk" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>»> |
Чтобы создать такую удивительную таблицу данных с изображениями, ссылками и видео:
- В левом меню навигации нажмите «Добавить новую таблицу».

- Введите имя таблицы данных и выберите количество строк и столбцов.
- Нажмите кнопку «ОК».
- Открыть вкладку «Редактор» в таблице параметров.
- Добавить данные в таблицу wordpress.
- Чтобы добавить изображение:
- выберите ячейку,
- нажмите кнопку «Вставить медиа» на панели редактора,
- В открывшемся окне найдите изображение или видео.
- Выберите файл мультимедиа из библиотеки мультимедиа или загрузите файл.
- Чтобы добавить ссылку:
- выберите ячейку,
- нажмите кнопку «Создать ссылку» на панели редактора,
- в открывшемся окне введите url-ссылку и нажмите кнопку «ОК»,
- В следующем окне введите текст ссылки и нажмите кнопку «ОК».
- Добавить видео
через медиа-библиотеку:
- выберите ячейку,
- нажмите кнопку «Вставить медиа» на панели редактора,
- В открывшемся окне найдите изображение или видео.

- Выберите файл мультимедиа из библиотеки мультимедиа или загрузите файл.
через YouTube Ссылка на общий доступ:
- Открыть вкладку Editor в настройках таблицы.
- Выберите ячейку для добавления видео.
- Перейдите на сайт YouTube и найдите нужный видеоролик.Нажмите кнопку «Поделиться», выберите ссылку «Вставить видео».
- Установите размер видео, скопируйте ссылку / шорткод и вставьте в ячейку таблицы данных.
Если вы в основном знаете HTML и CSS, вы можете изменить параметры изображения или ссылки, введя их в теги, которые были автоматически созданы в коде таблицы wordpress.
Например, мы указали ширину изображений для получения маленьких изображений:

Чтобы установить размер ячейки с видео, вы можете щелкнуть по ней и отредактировать <элементы управления видео> в строке Функция, введите значение. например: <ширина элемента управления видео = ”220? высота = ”140?>
например: <ширина элемента управления видео = ”220? высота = ”140?>
- Задайте другие свойства и настройки таблицы.
Важно! После изменения данных таблицы не забудьте нажать кнопку «Сохранить».
WordPress до сих пор не имеет встроенного редактора таблиц wordpress. Это определенно озадачивает.
К счастью, вам не нужно далеко ходить, чтобы найти идеально подходящее решение для создания таблиц.
Создавайте и управляйте таблицами данных без каких-либо усилий с помощью генератора таблиц данных WordPress. Простой в использовании и свежий плагин таблицы данных стилизации позволяет вставлять собственный CSS и отображать диаграммы из данных таблицы! Пейджинг, сортировка, поиск, экспорт и импорт, настройка шрифта и цвета, а также другие параметры, которые вам нужны, — все это в одном превосходном плагине Data Tables от Supsystic!
Data Table от Supsystic отлично подходит для расширения функциональности таблиц на ваш сайт WordPress. Ознакомьтесь со всеми примерами таблиц данных
Ознакомьтесь со всеми примерами таблиц данных
Вставка изображений в сообщения и страницы
Обзор # Обзор
Создавая или редактируя страницу WordPress или сообщение в блоге, вы можете легко добавлять изображения в любое время с помощью инструмента WordPress Media Uploader.Вот как добавить изображение, шаг за шагом, с помощью средства загрузки мультимедиа:
Наверх ↑
Шаг 1 — Размещение курсора # Шаг 1 — Размещение курсора
Размещение курсора там, где должно появиться изображениеЧтобы добавить изображение на свою страницу или сообщение, вы должны сначала вставить курсор в то место в тексте, где вы хотите, чтобы изображение появилось. Поместив курсор в текст, вы можете добавлять изображения, встроенные в ваш контент. Вы также можете поместить курсор на пустую строку, если хотите, чтобы изображение отображалось само по себе.
Совет. разместите курсор на левом поле текста , даже если вы хотите, чтобы изображение отображалось справа. Это потому, что есть специальный параметр, называемый «Выравнивание», который позволяет вам контролировать, будет ли изображение отображаться справа или слева от текста. Он даже контролирует, как текст автоматически обтекает изображение.
Это потому, что есть специальный параметр, называемый «Выравнивание», который позволяет вам контролировать, будет ли изображение отображаться справа или слева от текста. Он даже контролирует, как текст автоматически обтекает изображение.
Наверх ↑
Шаг 2 — Нажмите кнопку «Добавить медиа» # Шаг 2 — Нажмите кнопку «Добавить медиа»
После того, как вы поместили курсор в строку, в которой должно появиться изображение, нажмите кнопку «Добавить мультимедиа», чтобы запустить интерфейс загрузчика мультимедиа, а затем выберите параметр «Вставить мультимедиа» из списка действий в левой части окна. окно загрузчика мультимедиа.
Кнопка «Добавить медиа» над редакторомНаверх ↑
Шаг 3 — Добавьте или выберите свое изображение # Шаг 3 — Добавьте или выберите свое изображение
Вы можете добавить или выбрать изображение, которое хотите добавить на свою страницу или публикацию, выбрав один из следующих вариантов в центре окна загрузчика мультимедиа:
- Загрузить файлы: Загрузите изображение, которое хотите использовать, со своего компьютера, перетащив его в область загрузки.

- Медиа-библиотека: Выберите из любых ранее загруженных изображений в медиа-библиотеке, нажав на то, которое вы хотите добавить на свою страницу или публикацию.
После того, как вы выбрали или загрузили изображение, которое хотите добавить, вы увидите флажок рядом с эскизом, подтверждающий ваш выбор, и увидите информацию о нем, отображаемую на панели «Сведения о вложении» в правой части интерфейса загрузчика мультимедиа.
Наверх ↑
Шаг 4 — Сведения о приложении № Шаг 4 — Сведения о приложении
Детали вложенияПанель сведений о вложении Панель отображает небольшую необрезанную миниатюру изображения, а также важную информацию, такую как имя файла, дату загрузки и размеры изображения в пикселях.
Есть также ссылки действий, которые позволяют вам Редактировать изображение , который перенаправит вас на страницу, или Удалить навсегда , чтобы удалить изображение с вашего сайта.
Кроме того, вы можете редактировать следующую информацию о носителе:
- Название: Название СМИ.
- Подпись: Подпись к этому изображению. Введенный здесь текст будет отображаться под изображением.
- Альтернативный текст: Введите замещающий текст для изображения, например.грамм. «Мона Лиза» для описания СМИ.
- Описание: Описание для данного носителя.
Дополнительные сведения об этих настройках носителя см. На странице «Редактировать носитель».
Наверх ↑
Шаг 5 — Настройки отображения вложений # Шаг 5 — Настройки отображения вложений
Настройки отображения вложенийПанель Настройки отображения вложений Панель управляет тем, как изображение отображается при просмотре на сайте.
У вас есть опции, чтобы установить, как вы хотите, чтобы изображение было выровнено на странице (по отношению к тексту и полям) и каково будет поведение ссылки изображения, Кроме того, вы можете установить изображение какого размера вы хотите отображать на твоя страница.
Image Alignment # Image Alignment
Параметр Выравнивание позволяет определить, где вы хотите, чтобы изображение отображалось в области содержимого и как оно взаимодействует с любым текстом на странице. У вас есть следующие варианты выравнивания изображения на выбор:
- Слева: Выравнивает изображение по левому краю, а любой текст на странице обтекает (или обтекает) изображение до доступного пространства справа.
- Справа: Выравнивает изображение по правому краю, а любой текст на странице обтекает (или обтекает) изображение по доступному пространству слева.
- По центру: Выравнивает изображение по центру страницы без отображения текста вокруг него.
- Нет: Вставляет изображение на страницу без выравнивания
Наверх ↑
Ссылка на изображение # Ссылка на изображение
Параметры «Ссылка на» определяют URL / веб-адрес, на который будет ссылаться изображение при нажатии на него посетителем вашего сайта. Вы можете указать следующие настройки ссылки на изображение:
Вы можете указать следующие настройки ссылки на изображение:
- Страница вложения: Связывает ваше вставленное изображение со страницей вложения мультимедиа WordPress.
- Медиа-файл: Связывает вставленное изображение непосредственно с исходной полноразмерной версией файла.
- Пользовательский URL-адрес: Позволяет установить пользовательский URL-адрес ссылки для вставленного изображения, на которое будет ссылаться при нажатии.
- Нет: Этот параметр полностью удаляет ссылку, делая изображение «неактивным».
Вверх ↑
Размер изображения # Размер изображения
Параметры размера определяют размер изображения, которое вы добавляете на свой сайт.По умолчанию WordPress создает на выбор четыре размера изображений:
- Миниатюра: Показывает уменьшенную версию вашего изображения на странице / публикации.
 Обратите внимание, что по умолчанию размер эскиза — квадрат, поэтому исходное изображение может быть обрезано.
Обратите внимание, что по умолчанию размер эскиза — квадрат, поэтому исходное изображение может быть обрезано. - Средний: Показывает версию вашего изображения среднего размера на странице / публикации. Это хороший размер для выравнивания по левому / правому краю, так как он оставляет достаточно места для разборчивого текста с обеих сторон.
- Большой : Показывает версию вашего изображения большого размера на странице / публикации. Примечание. WordPress определит ширину столбца содержимого вашей темы и отобразит максимально возможное изображение для этого пространства.
- Полный размер: Показывает полноразмерную версию вашего изображения на странице / публикации. Примечание. WordPress определит ширину столбца содержимого вашей темы и отобразит максимально возможное изображение для этого пространства. Если исходное изображение больше, чем ширина этого столбца, полный размер изображения может не отображаться.
Вы можете посетить раздел Настройки> Медиа на панели инструментов WordPress, чтобы настроить указанные выше размеры изображений.
Наверх ↑
Шаг 5 — Вставка изображения # Шаг 5 — Вставка изображения
Вариант редактирования изображенияПосле того, как вы определились с настройками изображения, нажмите синюю кнопку «Вставить в сообщение» или «Вставить в страницу», чтобы добавить изображение на свою страницу или в сообщение. После закрытия окна загрузчика изображений вы увидите изображение в окне текстового редактора, включая предварительный просмотр выравнивания изображения, если вы указали выравнивание изображения.
В любое время вы можете изменить настройки изображения, нажав кнопку Редактировать изображение в верхнем левом углу. Вы можете удалить изображение со своей страницы / сообщения, нажав кнопку «Удалить изображение» .
Наверх ↑
Ресурсы # Ресурсы
Добавить изображения в медиатеку WordPress после загрузки в PHP
Когда вы загружаете файлы из области администрирования WordPress, они автоматически появляются в Медиа> Библиотека. Но что, если вы хотите создать собственный загрузчик файлов специально для посетителей вашего сайта?
Но что, если вы хотите создать собственный загрузчик файлов специально для посетителей вашего сайта?
Все фото на скриншоте сделаны мной на курорте Роза Хутор.
Шаг 1. Как обычно, начинаем с HTML-формы
Что здесь важно помнить?
- Я разместил файл PHP
process_upload.phpв каталог темы, если вы хотите переместить его в другое место, не забудьте внести изменения в следующий фрагмент кода в строке 4 (я имею в виду код на шаге 2). - Форма должна иметь атрибут
enctype = "multipart / form-data". Многие об этом забывают.
Вы также можете создать шорткод для этой формы, просто вставьте его в файл functions. php
php :
add_shortcode ('misha_uploader', 'misha_uploader_callback');
function misha_uploader_callback () {
return ' ';
} Теперь вы можете использовать в редакторе только [misha_uploader] .
Шаг 2. Обработайте загруженный файл в PHP и добавьте метаданные файла в базу данных WordPress.
Это файл process_upload.php , который я решил создать в моем текущем каталоге тем.
'/'. $ profilepicture ['имя'];
$ new_file_mime = mime_content_type ($ profilepicture ['tmp_name']);
если (пусто ($ profilepicture))
die ('Файл не выбран.');
if ($ profilepicture ['ошибка'])
die ($ profilepicture ['ошибка']);
если ($ profilepicture ['размер']> wp_max_upload_size ())
die («Оно слишком велико, чем ожидалось.»);
если (! in_array ($ new_file_mime, get_allowed_mime_types ()))
die ('WordPress не поддерживает этот тип загрузки.');
while (file_exists ($ new_file_path)) {
$ i ++;
$ new_file_path = $ wordpress_upload_dir ['путь']..] + $ / ',' ', $ profilepicture [' name ']),
'post_content' => '',
'post_status' => 'наследовать'
), $ new_file_path);
// wp_generate_attachment_metadata () не будет работать, если вы не включите этот файл
require_once (ABSPATH. 'wp-admin / includes / image.php');
// Создание и сохранение метаданных вложения в базу данных
wp_update_attachment_metadata ($ upload_id, wp_generate_attachment_metadata ($ upload_id, $ new_file_path));
// Показываем загруженный файл в браузере
wp_redirect ($ wordpress_upload_dir ['url']. '/'. базовое имя ($ new_file_path));
}
'/'. базовое имя ($ new_file_path));
} При желании мы можем установить третий параметр wp_insert_attachment () в качестве идентификатора родительского сообщения и установить показанное изображение этого сообщения с помощью set_post_thumbnail () .
Похожие сообщения
Миша Рудрастых
Я очень люблю WordPress, WooCommerce и Gutenberg. 12 лет опыта.
Нужна помощь разработчика? Свяжитесь с нами
Как добавить изображение в формы WordPress (простой способ)
Хотите добавить изображение в форму WordPress? Добавление графики в форму может помочь добавить вашего бренда и сделать форму более интересной.
В этом руководстве мы рассмотрим процесс добавления изображения в форму. В конце мы также объясним, как использовать изображения вместо вопросов в вашей форме.
Создайте форму изображения WordPress прямо сейчас
Как добавить изображение в форму
WPForms — самый простой конструктор форм для WordPress. Он позволяет легко добавлять изображения в любое место ваших форм.
Он позволяет легко добавлять изображения в любое место ваших форм.
Например, вы можете:
Есть несколько различных способов добавления изображений в формы в WordPress.Давайте сначала рассмотрим самый простой метод: добавление изображения в форму с помощью HTML.
Как добавить изображение в формы WordPress
Давайте рассмотрим процесс добавления изображения в форму с помощью базового HTML. Это действительно просто и быстро, используя конструктор перетаскивания WPForms.
Вот шаги, которые мы будем выполнять:
- Установите подключаемый модуль WPForms
- Загрузите изображение в WordPress
- Добавьте изображение в форму WordPress
- Опубликуйте форму
Если вы хотите добавить изображения к вопросам с несколькими вариантами ответов, мы поможем вам с этим в конце статьи.
Шаг 1. Установите подключаемый модуль WPForms
Во-первых, вам необходимо установить и активировать плагин WPForms. Вот пошаговое руководство по установке плагина WordPress, если вам нужна помощь.
Вот пошаговое руководство по установке плагина WordPress, если вам нужна помощь.
Теперь у вас есть 2 варианта:
- Если у вас уже есть форма, в которую вы хотите добавить изображение, вы можете перейти к следующему шагу.
- Если у вас еще нет форм в WPForms, сейчас идеальное время для их создания. Вы можете создать простую контактную форму менее чем за 5 минут.
Когда вы закончите создание формы, вернитесь к этому руководству.
Шаг 2. Загрузите изображение в WordPress
Самый простой способ добавить изображение в WordPress — загрузить его в медиа-библиотеку. Таким образом, его будет очень легко найти, когда вам нужно будет скопировать ссылку.
Для начала откройте панель управления WordPress. Затем щелкните Media с левой стороны.
Теперь нажмите кнопку Добавить новый .
Перетащите файл изображения в поле или щелкните Выбрать файлы , если вы предпочитаете разместить изображение на своем компьютере.
После того, как ваше изображение будет загружено, нажмите на него, чтобы просмотреть подробности. Нажмите кнопку с надписью Копировать URL-адрес , чтобы скопировать URL-адрес изображения в буфер обмена.
Теперь у вас есть URL-адрес изображения в буфере обмена, готовый для вставки в форму.
Оставайтесь в панели управления WordPress для следующей части.
Шаг 3. Добавьте изображение в форму WordPress
Далее мы собираемся открыть форму, в которую мы хотим добавить изображение.
На панели навигации слева на панели инструментов щелкните WPForms . Затем щелкните Edit под формой, созданной на шаге 1.
Когда откроется конструктор форм, перетащите поле HTML с левой панели на правую и отпустите его там, где вы хотите, чтобы изображение появилось:
Теперь щелкните один раз на поле, чтобы открыть настройки слева.
Вы обратили внимание на поле Код слева? Просто введите HTML-код, чтобы вставить здесь свое изображение.
Вы можете скопировать этот пример. Но помните: после src = вам нужно будет вставить URL-адрес изображения, которое вы загрузили на последнем шаге:
Теперь нажмите Сохранить вверху формы.
Готово! Все, что нам нужно сделать, это опубликовать форму.
Шаг 4. Опубликуйте форму
WPForms позволяет быстро добавлять формы в любом месте вашего веб-сайта, в том числе:
В этом примере мы сделаем это простым способом.Давайте воспользуемся кнопкой Embed , чтобы автоматически создать страницу для формы.
Идите дальше и нажмите Вставить сейчас.
Затем нажмите Create New Page .
И, наконец, введите имя своей страницы и нажмите Поехали .
WPForms автоматически создаст новую страницу и встроит в нее вашу форму. Здесь вы также увидите изображение для предварительного просмотра.
Просто нажмите Опубликовать , чтобы форма появилась на вашем веб-сайте.
И все! Ваша форма жива.
Вот как наше изображение выглядит на готовой форме.
Вы можете редактировать форму и настраивать HTML, если вам нужно изменить размер изображения. Вы также можете добавить классы CSS для стилизации вашего изображения, если хотите.
Как добавлять изображения в поля формы
Прежде чем мы закончим, давайте быстро рассмотрим еще одну интересную функцию в WPForms. Вы можете добавлять изображения в качестве ответов на вопросы с несколькими вариантами ответов, чтобы посетители могли нажимать на них, чтобы сделать выбор.
Использование изображений в вопросах идеально подходит для простых форм заказов, поэтому давайте быстро разберемся, как это делается.
В этой форме заказа футболки есть поле с несколькими вариантами выбора с 3 вариантами. Давайте установим флажок Use image choices внизу.
Теперь мы можем добавить изображение для каждого варианта в поле множественного выбора. Вам нужно будет нажимать на текст Загрузить изображение , чтобы загрузить каждое изображение.
А вот как форма выглядит в конструкторе форм после того, как это будет сделано:
Отлично! Когда вы закончите, нажмите синюю кнопку Опубликовать и взгляните на свою форму.Когда вы нажимаете на изображение, чтобы выбрать его, вы увидите зеленую галочку в центре:
Использование выбора изображений — отличный способ сделать опросы и опросы более интересными или показать вашим посетителям различные дизайны или цвета в форме заказа.
Создайте форму изображения WordPress прямо сейчас
Следующий шаг: стилизуйте формы WordPress
Отлично! Теперь вы знаете простой способ добавить изображение в форму WordPress. WPForms также упрощает для ваших посетителей загрузку собственных изображений в WordPress, так что не забудьте проверить это дальше.
Вы ищете другие способы дизайна и стиля ваших форм? Ознакомьтесь с этой статьей о красивом дизайне контактной формы, который можно украсть. В статье содержится множество примеров CSS, которые вы можете скопировать и вставить в настройщик WordPress для стилизации ваших форм.
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает более 100 бесплатных шаблонов форм и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
Добавление изображений в WordPress | WordPress 101 Учебники
Использование визуального элемента, такого как изображение или фотография, — отличный способ украсить ваш пост или содержимое страницы.
Добавление изображений в WordPress
1. Определите, где вы хотите вставить изображение в своем сообщении.
2. Над панелью инструментов редактора сообщений вы увидите кнопку Добавить медиа . Нажмите кнопку «Добавить медиа», и вы увидите окно « Вставить медиа» .
Над панелью инструментов редактора сообщений вы увидите кнопку Добавить медиа . Нажмите кнопку «Добавить медиа», и вы увидите окно « Вставить медиа» .
3.Ваш сайт WordPress использует медиатеку для хранения всех ваших медиафайлов, таких как изображения и видео. В этом поле вы можете либо загрузить новый файл, либо использовать существующий файл из медиатеки. Чтобы загрузить изображение, нажмите кнопку Выбрать файлы . Найдите изображение, которое хотите использовать, и нажмите «Открыть».
4. Теперь, когда ваше изображение загружено, вы увидите, что оно добавлено в медиа-библиотеку. В правой части этого поля вы увидите сведения о прикрепленных файлах для этой страницы.Здесь вы можете изменить заголовок , заголовок , Альтернативный текст и Описание . Вы также можете выбрать выравнивание изображения (например, по центру, влево или вправо), на которое должно ссылаться вставленное изображение, фактический URL-адрес изображения и размер изображения .
5. Убедитесь, что изображение имеет флажок, и нажмите кнопку Вставить в сообщение . Теперь вы увидите, что ваше изображение было добавлено к вашему сообщению.
6. Если вы нажмете на это изображение, вы должны увидеть два поля в верхнем левом углу изображения. Первый — это значок изображения. Если вы нажмете на этот значок, вы увидите другое открытое окно для редактирования деталей изображения. Здесь вы можете изменить размер изображения в процентах (что может быть удобным инструментом для изменения размера) или вы можете обновить заголовок, альтернативный текст, заголовок и URL-адрес ссылки. Вы также можете выбрать это изображение, чтобы нигде не было ссылки или чтобы создать ссылку на фактический файл изображения.
7. Если вы щелкните вкладку дополнительных настроек, вы увидите URL-адрес, по которому файл изображения размещен на вашем сайте, фактическую ширину и высоту изображения в пикселях, класс CSS, стили и свойства изображения, которые добавляют отступы. вокруг изображения.
8. Вернитесь к изображению в вашем посте. Следующий значок в верхнем левом углу удалит изображение из сообщения.
9. Если вы снова нажмете кнопку «Добавить носитель» , вы увидите то же поле для вставки носителя.В левой части этого поля вы увидите варианты создания галереи и установки избранного изображения. Когда у вас появится больше изображений в нашей медиатеке, вы сможете добавить в сообщение целую галерею изображений.
Изображение сообщения иногда используется вашей темой WordPress. Идите вперед и выберите это изображение в качестве нашего избранного изображения и вернитесь в редактор сообщений. Теперь вы можете просмотреть сообщение и увидеть, что наше изображение было добавлено.
Где WordPress хранит загруженные изображения?
, автор: Васим Аббас, 13 августа 2018 г.
Хотите знать, где WordPress хранит загружаемые вами фотографии? Где, черт возьми, вы найдете изображения, загруженные в WordPress? Особенно, если вы загружаете на свой сайт много изображений, вы можете сохранить все свои изображения организованными. В этой статье мы покажем вам, где WordPress хранит загруженные изображения.
В этой статье мы покажем вам, где WordPress хранит загруженные изображения.
Как WordPress сохраняет загруженные изображения
WordPress — отличная платформа для хранения и управления фотографиями в Интернете.
Вы можете просто перейти на Медиа »Добавить новый из администратора WordPress для загрузки изображений, видео, аудио и других типов файлов, поддерживаемых WordPress. Поиск по имени файла или описанию приведет к появлению всех изображений, соответствующих критериям.
Ваши загруженные фотографии и другие мультимедийные файлы хранятся в каталоге / wp-content / uploads / в папках, сгруппированных по месяцам и годам.(Пример: ваши файлы, загруженные в апреле 2016 года, можно найти в каталоге / wp-content / uploads / 2016/04/).
Чтобы просмотреть или упорядочить эти папки, вы должны войти на свой FTP, используя учетные данные вашего сервера.
Когда какой-либо файл загружается в сообщение с помощью кнопки Добавить медиа , WordPress сохраняет его в таблице сообщений как тип записи вложения.
Если вы удалите файлы из библиотеки мультимедиа, эти файлы не будут удалены из таблиц базы данных.
Однако, если вы удалите файлы из таблиц базы данных, эти файлы покажут ошибку в библиотеке мультимедиа.
Сохранять загруженные изображения в папке загрузок
Чтобы изменить каталог, в котором WordPress хранит ваши изображения, перейдите в Настройки »Медиа и снимите флажок « Организовать мои загрузки в папки по месяцам и годам ».
Теперь все ваши медиафайлы WordPress будут храниться непосредственно в каталоге / wpcontent / uploads .
Как организовать свои фотографии WordPress
По умолчанию изображения WordPress не могут быть сохранены или организованы в папки в медиатеке.
Один из способов обойти это — использовать плагин Envira Gallery для упорядочивания фотографий с помощью тегов.
Более подробную информацию вы можете найти в нашем руководстве о том, как добавлять теги в WordPress.
Мы надеемся, что эта статья помогла вам узнать, где WordPress хранит загруженные изображения, чтобы вы могли организовать их для своего сайта.Вы также можете ознакомиться с нашим руководством о том, как лучше всего хранить свои фотографии в Интернете.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по WordPress.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
Как создать галерею в WordPress всего за несколько минут
Если вам нужно отобразить несколько изображений на вашем сайте, галерея обычно является лучшим вариантом.И хотя существует множество плагинов галереи WordPress, которые вы можете выбрать, чтобы помочь вам добавить галереи на свой веб-сайт, на самом деле очень легко создать галерею в WordPress, используя встроенные функции.
В этой статье мы…
- Дает вам пошаговое руководство по созданию галереи в WordPress.
- Посмотрите, как улучшить свои галереи WordPress с помощью Jetpack.
- Рассмотрите плагины галереи WordPress, которые могут добавить расширенные функции на ваш сайт.
К тому времени, когда вы закончите читать, вы будете готовы начать создавать свои собственные галереи в WordPress.
Как создать галерею в WordPress
Вот пример того, что вы можете создать, используя основные функции галереи WordPress:
Готовы начать? Все, что вам нужно сделать, это перейти в обычный редактор WordPress, создав или отредактировав фрагмент контента:
Затем нажмите кнопку Добавить медиа , как если бы вы обычно вставляли одиночное изображение.
В меню слева выберите Создать галерею . Затем вы можете либо выбрать существующие изображения из своей библиотеки мультимедиа, либо перейти на вкладку Загрузить файлы , чтобы загрузить новые изображения:
Затем выберите все изображения, которые вы хотите разместить в галерее, и нажмите Создать новую галерею в правом нижнем углу.
Редактировать галерею
Перед тем, как вставить новую галерею на страницу или в сообщение WordPress, у вас есть возможность отредактировать ее.
Здесь вы можете перетащить изображения в нужном вам порядке или просто нажать кнопку Обратный порядок . Вы также можете подписать каждое изображение, чтобы оно соответствовало вашей аудитории.
В разделе НАСТРОЙКИ ГАЛЕРЕИ у вас также есть несколько различных параметров настройки. Здесь можно
- Выберите, сколько столбцов вы хотите, чтобы ваша галерея отображала
- Выберите свой Ссылка на предпочтение
- Измените размер изображений
- Произвести случайный порядок изображений
Нажав на каждое отдельное изображение, вы также можете добавить свойства изображения.
Когда вы закончите редактирование, выберите Вставить галерею . Затем вы должны увидеть предварительный просмотр вашей галереи в редакторе:
Если вы хотите внести какие-либо изменения в свою галерею, щелкните ее прямо в редакторе. Затем щелкните значок карандаша , и вы вернетесь на страницу Редактировать галерею .
Как только вы будете довольны внешним видом вашей галереи, опубликуйте свой пост, как обычно, чтобы он заработал.
Использование Jetpack для улучшения ваших галерей
Хотя создать галерею в WordPress можно быстро и легко, параметры настройки и отображения довольно ограничены. К счастью, популярный плагин Jetpack содержит несколько соответствующих модулей, которые помогут вам добавить «вау» в ваши галереи.
Под капотом Jetpack работает как любой другой плагин WordPress. Чтобы использовать его, вам сначала необходимо установить и активировать его (вот как). Кроме того, вот наше руководство по некоторым из наиболее полезных функций, которые вы найдете в Jetpack (помимо того, что я описываю ниже).
Итак, давайте посмотрим, что предлагает Jetpack с точки зрения создания галереи в WordPress:
Изображение CDN
Image CDN, ранее известный как Photon, является полезным модулем для активации, если вы показываете множество изображений на своем веб-сайте WordPress. Этот модуль предоставляет услуги ускорения и редактирования изображений для всех веб-сайтов, подключенных к Jetpack.
Этот модуль предоставляет услуги ускорения и редактирования изображений для всех веб-сайтов, подключенных к Jetpack.
После того, как вы включите Image CDN, изображения вашего сайта будут динамически загружаться с серверов WordPress.com.Использование Image CDN снизит нагрузку на ваш хост. Это также означает, что изображения будут загружаться быстрее, улучшая работу пользователей на вашем сайте.
Чтобы активировать модуль Image CDN, выберите Jetpack> Настройки в меню WordPress. Затем на вкладке Запись прокрутите страницу вниз, пока не дойдете до Медиа .
Теперь переключите на кнопку рядом с Ускорить изображения и фотографии .
Важно отметить, что вы должны включить Image CDN, если вы хотите отображать изображения в мозаичных галереях .Давайте узнаем о плиточных галереях дальше…
Плиточные галереи
.
