Фоновая музыка на сайте
Если фоновая музыка вам мешает,выключите через кнопку проигрывателя,если кнопки нет,уберите громкость или перезагрузите страницу.
Вы наверное встречали сайты при открытии которых автоматически начинает играть фоновая музыка.Наверное и вы захотите использовать ее в какой-нибудь странице на сайте.Да,выглядит это эффектно,но уже через секунду начинаешь понимать что это лишнее.Такой вариант оформления страницы применяется редко и то в случае крайней необходимости,так как большинство пользователей ее игнорирует, а многих она вообще раздражает.
Музыка начинает звучать сразу после открытия страницы,у многих проигрывателей нет даже кнопки ее отключить,а еще чаще проигрывателя вообще не видно.К тому же для фоновой музыки нет универсального проигрывателя для всех браузеров.В России больше всего используются четыре браузера — Opera,Mozilla Firefox,Internet Explorer,Google.
Проигрыватель который будет играть фоновую музыку например в Opera,будет молчать например в Mozilla Firefox,или в других браузерах и наоборот. Даже если вы напишите код проигрывателя для всех браузеров,все равно не факт что он будет проигрываться у всех пользователей,зашедших на вашу страницу с фоновой музыкой.Браузеры могут не иметь у себя необходимых плагинов,может быть отключен JavaScript,если проигрыватель у вас написан с его помощью,да и вообще браузер не настроен на это.
Даже если вы напишите код проигрывателя для всех браузеров,все равно не факт что он будет проигрываться у всех пользователей,зашедших на вашу страницу с фоновой музыкой.Браузеры могут не иметь у себя необходимых плагинов,может быть отключен JavaScript,если проигрыватель у вас написан с его помощью,да и вообще браузер не настроен на это.
Так что советую вообще не использовать этот вариант оформления вашей страницы,потому что если код с проигрывателем, и по каким-то причинам он не загрузится,то на странице будет пустое место,что портит дизайн вашего сайта.Но среди вебмастеров наверняка найдется тот,который все равно захочет чтобы у него проигрывалась фоновая музыка.
</bgsound>
<bgsound src=»name.mid» balance =»0″ volume=»500″ loop=»1″></bgsound>
src — адрес звукового файла loop — число повторов мелодии (если равно -1, то повторяется бесконечно) balance — стереобаланс (значения от -10000 до 10000) volume — громкость, максимальное значение = 0 (возможные значения от -10000 до 0)
balance — стереобаланс (значения от -10000 до 10000)
volume — громкость, максимальное значение = 0 (возможные значения от -10000 до 0)
loop — число повторов мелодии (если равно -1, то повторяется бесконечно)
Можно вставить фоновую музыку на ваш сайт HTML с помощью контейнера audio,для всех браузеров кроме Internet Explorer. При вводе в код проигрывателя элемента управления controls, в проигрывателе будут видны кнопки управления «Play», «Пауза»,без controls кнопки не будут отображаться.
При вводе в код проигрывателя элемента управления controls, в проигрывателе будут видны кнопки управления «Play», «Пауза»,без controls кнопки не будут отображаться.
Если вы видите это сообщение ,значит ваш браузер не поддерживает элемент audio.
Код этого проигрывателя.
Если вы видите это сообщение ,значит ваш браузер не поддерживает элемент audio.
Если ввести в код autoplay=»autoplay,то музыка будет играть сразу ,как откроется страница.
Если вы видите это сообщение ,значит ваш браузер не поддерживает элемент audio.
Между тегами <p> и </p> можете вставить свой текст.
Попробуйте вариант проигрывания, когда посетитель вашего сайта нажимает на ссылку.В этом случае музыка должна быть в формате «WAV» и «Midi».Напишите обычную ссылку в HTML,замените вместо имя свой файл.
Этот вариант работает в IE с кнопками управления ,в других браузерах проигрыватель невидим,но музыка играет и если у вас Google,Opera,Mozilla, то лучше зту ссылку не включать ,и если вы захотите выключить музыку то вам придется покинуть страницу ,или придется уменьшить громкость.
Фоновая музыка
<a href=»имя.wav»>Фоновая музыка WAV и Midi</a>
А это еще один вариант проигрывания музыки на сайте.Он работает в Internet Explorer и Google Chrome.Здесь есть панель управления,кнопка включения/выключения. Если у вас не установлены плагины в Mozilla Firefox музыка проигрываться не будет.Если в Opera у вас вместо проигрывателя написано что нет плагина,щелкните по надписи, в открывшемся окошке нажмите кнопку «Открыть содержимое»,затем еще раз в другом окне «Открыть» и вы сможете прослушать музыку.
<embed src=»имя.mp3″ autostart=»true» hidden=»false» loop=»false» align=»center»>
</embed>
Размещается он между тегами <body></body>
Атрибуты тега <embed>
src=»имя.mp3″ —Указывает на расположение файла,который должен
находиться в одной папке с сайтом,или src=»htpp://адрес ресурса/имя. mp3″
mp3″
если он находиться в Интернете.
autostart=»true» —Автостарт проигрывания — да, или «false»-нет.
hidden=»false» —Будет ли скрыта панель управления проигрывателя -нет, или «true» -да.
loop=»false» —Повторение проигрывания -нет, или «true»-да.
width=»300″ —Ширина проигрывателя в пикселях -изменяемая.
height=»65″ —Высота проигрывателя в пикселях -изменяемая.
align=»center»—Расположение проигрывателя в ячейке,возможно
«left»-левый,»center»-центр, «right»-правый.
Расширение для файла может быть и MIDI,в этом случае файл получается размером намного меньше чем MP3,но и качество намного уступает.Так что здесь нужен компромисс, или быстрая загрузка или хорошее звучание.
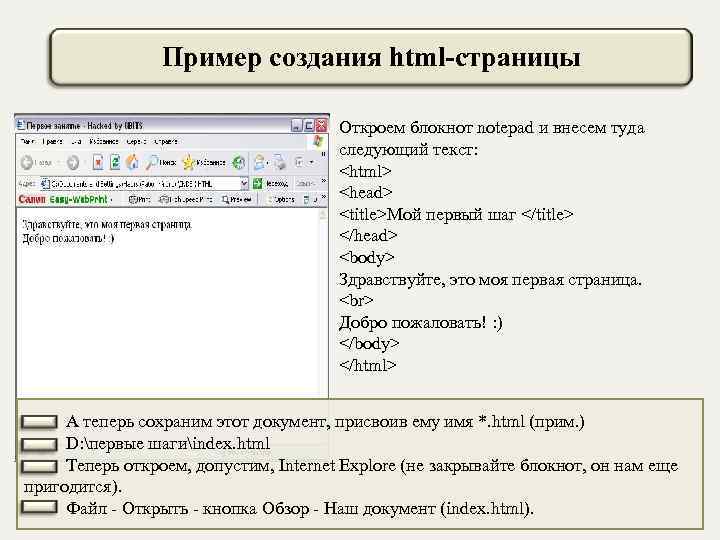
Как добавить на сайт музыку или голосовое приветствие
Здравствуйте уважаемые начинающие веб-мастера.
Очень частый вопрос: как добавить на сайт аудио, то-есть музыку, или собственное голосовое приветствие.
Пошаговый ответ в этой статье.
Шаг 1.
Для того чтобы на сайте зазвучала фоновая музыка, первым делом нужен файл этой музыки.
Значит идём в интернет, забиваем в поиск название композиции которую вы хотите слушать на сайте и добавляем слово Скачать.
Выбрав приглянувшийся вариант, желательно mp3, скачиваете файл на свой компьютер.
Шаг 2.
Скачанный файл должен быть легко доступен, поэтому его нужно разместить в корневой папке вашего сайта.
Для пользователей WordPress, это папка wp-content.
Для аудио файлов, в папке wp-content создаём папку audio, так как в коробочке она заранее не предусмотрена и уже в неё загружаем скачанный файл.
Шаг 3.
а) Музыка звучит на отдельной странице.
Заходим на нужную страницу или запись, переходим в Редактировать, переводим редактор в режим Текст, и в любом месте текстового поля вставляем следующий код:
<audio> <source src="https://starper55plys.ru/wp-content/audio/lybe1.mp3"> </audio>
Тег <audio> запускает медиаплеер браузера, а в теге <source> указывается путь по которому расположен ваш файл.
Для пользователей WordPress нужно будет только поменять название моего сайта starper55plys.ru на своё, и название моего файла lybe1 на название своего.
б) Музыка звучит на всех страницах сайта.
Заходим в Консоль — Внешний вид — Редактор — Заголовок (header.php) и после открывающего тега <body> Вставляем этот же код.
Не забудьте обновить файл.
Теперь о настройках.
Тег <audio> принимает несколько атрибутов, с помощью которых можно управлять воспроизведением.
1. controls
<audio controls="controls">
Если добавить этот атрибут, то в том месте где вы расположите код, на странице появится вот такая панелька упраления
2. autoplay
<audio autoplay="autoplay">
Музыка начинает играть сразу после загрузки страницы.
3. loop
<audio loop="loop">
Музыка после завершения повторяется бесконечно.
Атрибуты можно добавлять в тег как по отдельности, так и все сразу.
Как сделать голосовой файл
Для создания голосового файла потребуется микрофон.
Вставьте разьём микрофона в гнездо на компьютере и пройдите в меню Пуск — Все программы — Стандартные — Звукозапись.
Щелкаем по Звукозапись, и появляется вот такое окно
Нажимаем Начать запись и можно произносить в микрофон своё приветствие, или что-то ещё.
Когда всё будет сказано, нажимаем Остановить запись, после чего сразу появится окно поисковика для сохранения записанного файла.
Сохраняете его в нужную папку, чтоб не потерять.
Теперь этот файл нужно загрузить в корень сайта в созданную папку audio, туда же где и музыка.
На страницы файл вставляется и настраивается точно так же как и музыкальный.
Если вам нужно запустить и музыку и голосовое приветствие, то каждый из файлов помещаете в отдельный тег </audio>.
Теперь, я надеюсь, вам не сложно будет установить музыку на сайт
Желаю творческих успехов.
Вставляем видео и делаем ему рамочку < < < В раздел > > > Форматирование текста
Запись опубликована в рубрике HTML основы. Добавьте в закладки постоянную ссылку.
5 лучших методов добавления фоновой музыки в HTML
Можно добавить фоновую музыку с помощью аудиотега, тега внедрения и тега iframe. В этой статье я расскажу вам, какой из этих трех тегов использовать, какой тег лучше всего добавить фоновую музыку и как добавить фоновую музыку в HTML с YouTube. Вы можете добавить аудио в HTML так же, как вы добавляете видео в HTML
Содержание
Какой тег используется для добавления фоновой музыки в HTML
Отдельного тега для добавления фоновой музыки нет. Таким образом, если вы добавите звук с помощью тега или
