Как добавить и изменить фавикон в WordPress| Gohost.kz
Люди используют WordPress для создания веб-сайтов для частных лиц и предприятий. Один из способов помочь постоянным посетителям узнать, что сайт принадлежит вам, — это создать собственный значок WordPress.
Содержание
Что такое фавикон?
Фавикон — это значок, который отображается на вкладке или в окне браузера, а также в списке закладок или избранного, специально связанных с конкретным сайтом. Если браузер не находит пользовательский значок, вместо него отображается значок по умолчанию.
Фавикон WordPress часто представляет собой крошечную версию логотипа сайта. Возможно, вы сможете уменьшить логотип до размера фавикона, но обычно необходимо создать логотип, связанный с исходным логотипом.
Разрабатывается фирменный стиль и логотипПочему я должен использовать Favicon?
Компании должны иметь фавикон, чтобы повысить узнаваемость и поощрить доверие потенциальных клиентов. Брендинг позволяет посетителям мгновенно узнавать сайт. Это добавляет преемственности и легитимности.
Это добавляет преемственности и легитимности.
Физические лица также могут использовать фавикон по тем же причинам, хотя в большинстве случаев целью являются повторные посетители, а не покупки.
Спецификации фавиконки
Размер фавикона в WordPress составляет 16×16 пикселей. Однако некоторые другие браузеры и приложения используют больший размер, от 16 до 195 квадратных пикселей.
Если вы придерживаетесь размера 16 × 16, приложения, использующие большие размеры, обычно увеличивают его, что часто приводит к пикселизации. Из-за этого для идентификации сайта WordPress вместо этого требуется 512 × 512.
Некоторые распространенные альтернативные размеры:
- 24 пикселя — значок закрепленного сайта в Internet Explorer 9.
- 72 пикселя — значок на главном экране iPad.
- 128 пикселей — значок, используемый в Интернет-магазине Chrome.
- 195 пикселей — значок, отображаемый на Opera Speed Dial
Форматы фавиконки
Фавикон не будет отображаться правильно, если он сохранен в неправильном формате.![]() Наиболее распространенным форматом является Windows ICO, что было первоначальным требованием. Он может поддерживать различные размеры и разрешения для использования на нескольких платформах. Это единственный формат, используемый Internet Explorer.
Наиболее распространенным форматом является Windows ICO, что было первоначальным требованием. Он может поддерживать различные размеры и разрешения для использования на нескольких платформах. Это единственный формат, используемый Internet Explorer.
PNG является наиболее удобным для пользователя вариантом, поскольку почти любая графическая программа будет сохранять в этом формате, он обеспечивает небольшой размер файла и позволяет при желании сделать значок фавикона прозрачным.
Opera поддерживает использование SVG для фавиконов, хотя это единственный браузер, который это делает.
GIF, JPG и APNG являются вариантами, но они менее полезны, поскольку их разрешение хуже и они могут отвлекать. Отвлечение особенно вероятно с анимированными файлами GIF и файлами APNG, которые также анимированы.
Создание фавикона
Создание фавикона WordPress для повышения узнаваемости вашего сайта — отличная идея. Вы можете создать его в графической программе на своем компьютере или использовать бесплатный веб-сайт в Интернете, например, favicon-generator. org или favicon.cc.
org или favicon.cc.
Примите во внимание следующие факторы, чтобы повысить ценность вашего фавикона.
Бренд
Самая важная причина иметь фавикон — это быть узнаваемым. Создайте дизайн, который представляет продукт или услугу, которую вы предлагаете, или дизайн, который соответствует логотипу вашего бренда. Изображение, которое имеет непосредственное отношение к вашему бренду, например, уменьшенная версия логотипа или основная буква или буквы названия компании, идеально подходит.
Простота
Из-за своего небольшого размера лучше всего использовать простое. Основные формы или буквы — хороший выбор для наглядности. Когда посетители узнают его с первого взгляда, это наиболее эффективно. Чем больше деталей вы пытаетесь включить, тем труднее посетителю понять, что это за значок. Важны точность, смелость и ясность.
Цвета
Высокая контрастность улучшит читаемость и повысит узнаваемость. Рассмотрим фавиконы таких сайтов, как NBC и Netflix.![]() Их сайты сразу очевидны. Сайты, которые имеют четкую цветовую идентичность, должны включать этот цвет в свой значок WordPress. Опять же, будьте проще. Слишком много цветов может привести к нечеткому изображению.
Их сайты сразу очевидны. Сайты, которые имеют четкую цветовую идентичность, должны включать этот цвет в свой значок WordPress. Опять же, будьте проще. Слишком много цветов может привести к нечеткому изображению.
Как добавить фавикон в WordPress
Добавьте фавиконку WordPress одним из следующих способов:
1) Используйте встроенную опцию значка сайта в WordPress.
Наведите курсор на «Внешний вид» и выберите «Настроить», затем перейдите на вкладку «Идентификация сайта». Значок сайта находится в нижней части левой панели и позволяет выбрать любое квадратное изображение размером 512 пикселей или больше, размер которого затем изменяется по мере необходимости.
Если выбранный вами файл не является квадратным, WordPress предоставляет интерфейс для обрезки изображения до квадрата.
Редактор для добавления новой иконки WordPress2) Отредактируйте header.php
Отредактируйте файл header.php в вашей текущей теме и добавьте этот код:
<link rel=”icon” href=”https://www.yourdomain.com/favicon.ico” type=”image/x-icon” > <link rel=”shortcut icon” href=”https://www.yourdomain.com/favicon.ico” type=”image/x-icon” />
Замените «вашдомен» на доменное имя вашего сайта и обязательно загрузите фавиконку в веб-пространство.
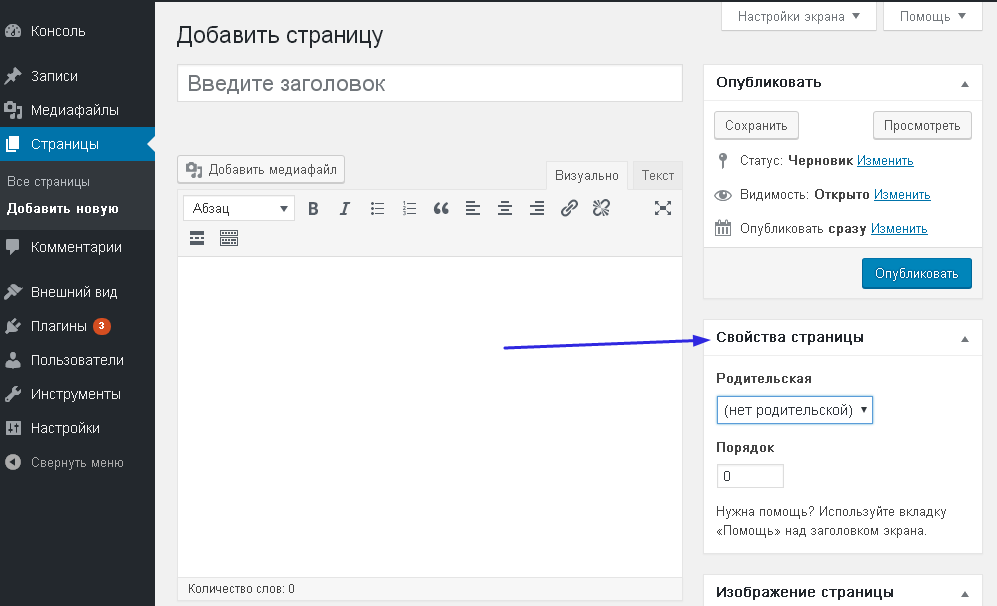
Если вы хотите, чтобы WordPress не отменял изменения в обновлении, создайте дочернюю тему перед редактированием и отредактируйте файл дочерней темы вместо основного файла темы.
3) Используйте плагин WordPress.
Используйте один из плагинов, которые мы перечисляем ниже.
Как изменить фавикон в WordPress
Изменение фавикона WordPress аналогично его добавлению. Те же методы работают для загрузки нового фавикона. Также можно загрузить новый и перезаписать старый, что изменит его, когда посетители очистят свой кеш или сделают жесткое обновление.
Упростите работу с помощью плагина WordPress Favicon
Упростите процесс добавления или изменения значка WordPress, установив плагин.
- Вы можете использовать плагин Insert Headers and Footers, чтобы легко добавить приведенный выше код.

- Плагин All in One Favicon добавляет функциональность, облегчающую процесс добавления фавикона.
- RealFaviconGenerator — это плагин, который генерирует значки на основе требований браузера.
- Еще один популярный плагин — Heroic Favicon Generator, который создает фавикон из загруженного изображения или изображения, которое уже есть в вашей медиатеке. Он использует перетаскивание для загрузки файлов изображений.
Почему мой фавикон WordPress не отображается?
Есть несколько возможных причин ошибок favicon, от ошибок пользователя до особенностей браузера.
Кэш
Когда ваш веб-сайт кэшируется, изменения таких элементов, как значок значка, требуют времени, чтобы отобразиться. Вы можете ускорить процесс, выполнив аппаратное обновление (Ctrl + F5) или очистив кеш браузера. Если это не решит проблему, проверьте тип файла значка. Если это не файл .ico, возможно, он несовместим с браузером.
Опечатки
Если у вас есть опечатка в коде, фавикон, скорее всего, выдаст ошибку, а не отобразит. Простые ошибки, такие как отсутствующая кавычка, косая черта или квадратная скобка, вызывают ошибки, которые искажают изображение и, возможно, всю веб-страницу. Внимательно проверьте код Местоположения фавиконки WordPress.
Простые ошибки, такие как отсутствующая кавычка, косая черта или квадратная скобка, вызывают ошибки, которые искажают изображение и, возможно, всю веб-страницу. Внимательно проверьте код Местоположения фавиконки WordPress.
Ссылка на файл также очень специфична. Если ссылка (часть в кавычках href) указывает на несуществующее изображение, фавикон не будет отображаться. Будьте осторожны, чтобы загрузить файл favicon и скопировать точную ссылку. Лучший способ сделать это — использовать медиатеку внутри WordPress.
Локальный вид
Если вы проверяете отображение на локальном компьютере, а не загружаете интернет-страницу, значок WordPress не будет отображаться, потому что большинство браузеров не ищут значок локально. Проверьте страницу в Интернете, чтобы убедиться, что она отображается посетителям.
Неправильный тип изображения
Тип файла по умолчанию для изображения фавиконки — .ico («image/ico»). Когда используется другой тип файла, например PNG или SVG, это необходимо настроить в коде при использовании метода редактирования темы. Тип файла должен соответствовать типу файла изображения. Например, в файле PNG должно быть указано «image/png» вместо «image/ico».
Тип файла должен соответствовать типу файла изображения. Например, в файле PNG должно быть указано «image/png» вместо «image/ico».
Как добавить фавикон в WordPress?
Самый простой способ добавить фавикон WordPress — использовать раздел «Идентификация сайта» в разделе «Настройка». Второй самый простой — использовать плагин. Вы также можете добавить значок вручную, отредактировав тему.
Где находится фавикон в WordPress?
Сам значок отображается в заголовке вкладки или окна. Он также отображается в списках закладок. Этот параметр находится в разделе «Внешний вид» в разделе «Настройка». Оттуда нажмите «Идентификация сайта», и значок сайта в нижней части левой панели — это то место, куда вы загружаете свой значок.
Какого размера фавикон WordPress?
16 × 16 пикселей — это размер по умолчанию, но если вы используете метод Site Identity, размер изображения должен быть 512 × 512 пикселей. Программное обеспечение уменьшит изображение до нужного размера для каждого браузера или устройства.![]()
Как изменить фавикон в WordPress?
Вы меняете фавикон так же, как добавляете его. Либо перейдите в «Внешний вид» → «Настроить» → «Идентификация сайта», измените его в своем плагине или загрузите новый файл favicon.ico, перезаписав предыдущий.
Как установить favicon в WordPress
Как установить favicon в WordPress andynemo Комментарии1/5 — (1 голос)
В этом коротком уроке мы посмотрим Как установить favicon в WordPress. Это небольшая иконка, которая будет отображаться во вкладке в браузере вашего сайта. А чтобы понять, как это выглядит, достаточно посмотреть в уголок открытой вкладки. Такая иконка позволит сделать ваш сайт более узнаваемым. Тут можно поставить логотип вашего блога.
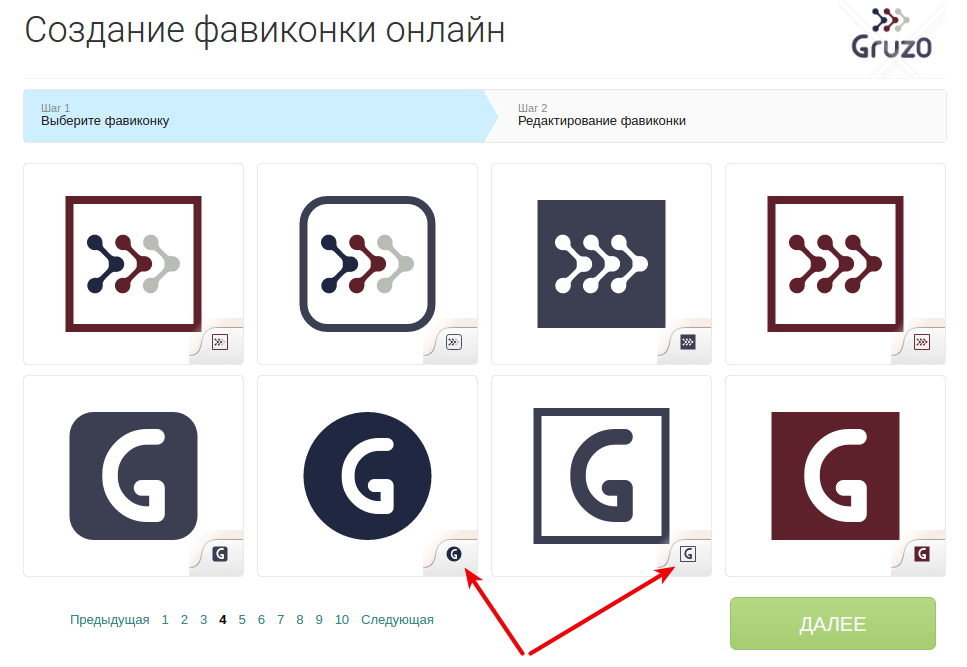
Примеры хороших и плохих иконок
Понятное четкое изображение, которое говорит нам о тематике сайта, сразу без дополнительных объяснений. Такие иконки будут запоминаться. Именно такая икона будет считаться хорошей.
На плохих изображено много деталей и трудно понять что это такое, такие фавиконки не запоминаются. Иконка должна быть читаемой, должно быть видно что на ней изображено. Эта иконка должна ассоциироваться с тематикой вашего блога.
Рекомендуемые размеры favicon
Большинство тем WordPress рекомендуют использовать картинку в формате png размером 512х512 пикселей. Дальше ЦМС сам сделает иконки нужных размеров для различных устройств.
Где искать фавикон
Первый вариант просто набрать в поиске google или yandex фавикон, и выбрать более подходящую вам картинку.
Можете набрать к примеру вязание png, или вязание иконка. Эти дополнительные слова помогут отобрать только иконки и изображения на прозрачном фоне, которые можно использовать для иконки. Попробуйте!
Второй вариант заказать на фрилансе уникальный фавикон, будет стоить немного денег. Ну и советую это делать, когда вы уже точно знаете какую хотите икону, это же бред вашего сайта.![]()
Я предпочитаю первый вариант, еще в фотошопе немного изменю его, чтобы не был похож на другие.
Третий вариант поискать картинки для фавикона на бесплатных стоках изображений, тоже не плохой, пользуйтесь.
Установка favicon
И давайте приступим. Заходим в админку WordPress и выбираем в левом меню пункт Внешний вид, затем выбираем Темы, нажимаем кнопку Настроить у той темы, которую вы установили для себя.
- После этого откроется страница с настройками шаблона. Вот так она выглядит.
- В левом меню настроек шаблона, выбираем пункт Общие
- Откроется окно с настройками, в нем нажимаем кнопку Выбрать изображение
- У нас откроется окно где мы можем загрузить изображение с нашего компьютера или с библиотеки вордпресс, в библиотеке хранятся все ранее загруженные изображения.
- Выбираем первый пункт Загрузить файлы, если он не выбран по умолчанию. Нажимаем кнопку Выбрать файл.
- После этого откроется окно в котором нужно выбрать картинку фавикона на вашем компьютере.

- Выбирайте картинку, которую подготовили, и нажимаем кнопку Открыть.
- После загрузки откроется библиотека WodPress, в которой будет загруженная вами картинка. Выбираете вашу фавиконку и нажимаете кнопку Выбрать изображение.
- Теперь осталось сохранить ее, для этого вверху в панели управления нажимаем кнопку Сохранить изменения.
- Все готово, можем посмотреть как это смотрится на нашем сайте.
С установкой favicon в WordPress мы закончили. Если возникли трудности при установке фавиконки, то пишите в комментариях, вместе решим вашу задачу!
взято с брошенного сайта wordpressinfo_ru
Как вставить иконку сайта в WordPress
Иконка сайта или другое слово Фавикон — это, по сути, небольшое изображение, появляющееся рядом с заголовком вашего сайта в вашем браузере. В общем, значок сайта помогает пользователям идентифицировать ваш сайт, а ваши постоянные клиенты могут помочь вам создать мгновенную реализацию этого небольшого изображения. Это действие эффективно для повышения узнаваемости бренда пользователями и укрепления доверия посетителей.
Это действие эффективно для повышения узнаваемости бренда пользователями и укрепления доверия посетителей.
Поэтому в этой статье вам покажут как вставить иконку сайта на WordPress.
Как вставить значок сайта на WordPress
Причины, по которым вам следует вставить значок Favicon на сайт WordPress
В этой части вам будет ясно объяснено, почему вам лучше вставить значок Favicon на ваш сайт WordPress. Как упоминалось ранее, фавикон играет решающую роль в идентификации вашего сайта. Кроме того, значок сайта может улучшить ваш пользовательский интерфейс и удобство его использования.
Фактически, у большинства пользователей в окне браузера может открываться множество вкладок. Хотя он скрывает название веб-сайта, фавикон по-прежнему помогает посетителям идентифицировать ваш сайт и быстро переключаться на вкладку, которую они действительно хотят видеть.
У пользователей есть еще один вариант: добавить ваш сайт на главный экран своих мобильных устройств. Кроме того, ваш фавикон используется, когда пользователь добавляет ваш сайт на главный экран своих мобильных устройств.
Кроме того, ваш фавикон используется, когда пользователь добавляет ваш сайт на главный экран своих мобильных устройств.
Как создать иконку сайта
Если вы не знаете, как создать свой фавикон, не игнорируйте эту часть. Обратите внимание, что логотип бренда может быть создан для использования в качестве значка вашего сайта.
Что касается размера, настоятельно рекомендуется создать собственную иконку не менее 512 пикселей в высоту и ширину. Кроме того, значок должен быть квадратным или даже прямоугольным, и WordPress позволяет обрезать это изображение после его добавления.
Настоятельно рекомендуется использовать Adobe Photoshop или Gimp для создания фавикона размером 512 x 512 пикселей, если вы хотите использовать программу редактирования изображений. Вы можете выбрать прозрачное изображение или получить изображение с вашим любимым цветом фона. И еще одна вещь, которую нужно помнить, это изображение должно быть в формате jpeg, gif или png.
Как вставить иконку сайта на сайт WordPress
Вы должны иметь в виду, что версия WordPress 4.![]()
Шаг 1: Перейдите к Внешний вид -> Настроить .
Шаг 2: Выберите вкладку
Идентификация сайта.Шаг 3. Этот раздел идентификации сайта в настройщике поможет вам изменить заголовок и описание вашего сайта, а затем решить, хотите ли вы показывать их в заголовке или нет. Кроме того, он позволяет загружать значок сайта. Все, что вам нужно сделать, это нажать на кнопку выбранного файла, а затем загрузить изображение, которое вы хотите применить в качестве значка вашего сайта.
Шаг 4: Если загружаемое изображение превышает рекомендуемый размер WordPress, вам будет предложено обрезать его. Если ваше изображение соответствует рекомендуемому размеру, вы можете продолжить его сохранение.
Шаг 5: Не забудьте нажать Сохранить и опубликовать , чтобы сделать его активным на вашем сайте.
 Если вы хотите скрыть свой заголовок и описание, просто снимите флажок Показать текст заголовка .
Если вы хотите скрыть свой заголовок и описание, просто снимите флажок Показать текст заголовка .Шаг 5: После этого вы можете предварительно просмотреть значок своего сайта или сайт в действии. Ваш сайт также можно увидеть на мобильных устройствах. Другой способ — нажать на
Заключение
Мы надеемся, что с этой статьей о том, как вставить значок сайта в WordPress, вы сможете чувствовать себя более уверенно при выполнении этих простых шагов. Также неплохо включить некоторые элементы вашего бренда на ваш веб-сайт. Если у вас есть какие-либо трудности или вопросы, не стесняйтесь оставлять нам комментарии, а также делиться этим руководством в социальных сетях, если вы найдете его полезным для каждого пользователя WordPress.![]()
Как изменить значок сайта в WordPress
Хотите знать, как изменить значок веб-сайта в WordPress? В этой статье мы покажем вам, как вы можете изменить значок своего веб-сайта или фавикон, используя меню настройки, а также новый полнофункциональный редактор сайта.
Фавикон — это маленькое изображение, которое вы видите рядом с названием веб-сайта на вкладке браузера. По сути, это логотип веб-сайта/компании, который отличает его от других. Это помогает людям легко идентифицировать веб-сайт. По умолчанию у вас будет логотип WordPress в качестве фавикона. В этой статье мы покажем вам, как изменить значок веб-сайта в WordPress и сделать ваш сайт уникальным.
Изменение значка сайта WordPress — довольно простая задача. Но прежде чем менять фавикон, убедитесь, что вы уже создали собственный фавикон для своего веб-сайта. Он должен иметь правильное разрешение и цвет. Не беспокойтесь об этом, так как мы обсудим, как правильно создать свой значок позже в этой статье.![]() Итак, давайте узнаем, как изменить значок сайта в WordPress.
Итак, давайте узнаем, как изменить значок сайта в WordPress.
Содержание
ПереключательЗачем вам менять фавикон?
Как мы уже упоминали ранее, пользовательский значок помогает определить вашу бизнес-идентификацию. Это также повышает удобство использования вашего сайта и удобство для пользователей. Вы могли заметить, что другие бренды используют свои собственные уникальные фавиконки. Например, Gmail, WordPress, Elementor или наш собственный WPGIZ. У всех компаний есть свой уникальный значок, который может напоминать их собственный логотип или, возможно, является самим логотипом.
Когда вы посмотрите на значки популярных компаний, вы увидите, что они используют свои собственные значки, которые выделяют их. Кроме того, вы можете задаться вопросом, как установка пользовательского фавикона улучшает взаимодействие с пользователем. Ну, обычно у большинства пользователей в браузере открыто несколько вкладок. В результате заголовок сайта скрывается. Единственное, что может выделить его, это их фавикон.![]()
Фавикон не ограничивается только браузерами. Если вы сохраните веб-страницу на главном экране своего мобильного устройства, вы увидите значок значка на экране вашего устройства. По умолчанию у вас будет логотип WordPress в качестве фавикона вашего сайта WordPress.
Как создать собственный значок
Прежде чем приступить к изменению своего значка, убедитесь, что у вас правильный значок. Чтобы создать свой собственный значок, вы можете использовать логотип своей компании. Вам нужно установить высоту и ширину на 512 пикселей как для длины, так и для ширины. Ничего страшного, если ваш логотип не такого размера, при смене фавикона вам будет предложено его обрезать.
Получайте уведомления о последних публикациях!
Подпишитесь на нашу рассылку
Адрес электронной почты
Вы также можете использовать редактор WordPress для обрезки изображения, но результат может показаться не идеальным. Ваш логотип может быть непропорциональным. Вместо этого вы можете использовать такие программы, как Photoshop, Paint.![]()
2 простых способа изменения фавиконов
После обновления WordPress 4.2 можно изменить фавиконы с помощью меню «Настроить». Полный редактор сайта был представлен в более позднем обновлении версии 5.8. В полнофункциональном редакторе страницы настройки и редактирования объединены. Итак, появился новый способ изменения фавикона веб-сайтов WordPress. Итак, 2 метода, которые мы изучим:
- Изменение значка сайта через меню настройки
- Изменение значка сайта с помощью полнофункционального редактора сайта
Как изменить значок веб-сайта в WordPress (из настройки)
Изменить значок сайта очень просто. Просто выполните следующие шаги:
Шаг 1: Перейдите в меню настройки
Сначала войдите в панель управления WordPress. Оттуда перейдите в «Внешний вид »> «Настроить », и вы будете перенаправлены в меню «Настройка 9». 0003
0003
Шаг 2: Настройте свой Favicon
В меню настройки нажмите « Идентификация сайта ». Это место, где вы можете изменить логотип, заголовок, слоган и значок веб-сайта. Опция Favicon — это последнее пунктирное поле, на котором написано «Выбрать значок сайта». Нажмите здесь.
Теперь вы можете просмотреть свой компьютер и загрузить файл или выбрать файл из своей медиатеки, если вы уже загрузили свой логотип.
Шаг 3: Обрежьте изображение и сохраните
Как только вы выберете изображение, появится другой экран, позволяющий обрезать изображение в квадратную рамку. Обрежьте значок так, как вы хотите, а затем нажмите « Обрезать изображение » в правом нижнем углу экрана.
Предварительный просмотр вашего фавикона появится в правой части экрана. В этом разделе вы можете проверить, как выглядит ваш фавикон. И вот как изменить значок веб-сайта в WordPress с помощью меню настройки.
Как изменить значок веб-сайта в WordPress (с помощью полнофункционального редактора сайта)
На данный момент (обновление WordPress 5. 9.2) полнофункциональный редактор сайта все еще находится в бета-версии. Поэтому не рекомендуется использовать полнофункциональный редактор сайта для настройки и создания веб-сайта. В одной из наших предыдущих статей мы обсуждали полнофункциональный редактор сайта и то, как вы можете использовать его для настройки и создания своих веб-страниц.
9.2) полнофункциональный редактор сайта все еще находится в бета-версии. Поэтому не рекомендуется использовать полнофункциональный редактор сайта для настройки и создания веб-сайта. В одной из наших предыдущих статей мы обсуждали полнофункциональный редактор сайта и то, как вы можете использовать его для настройки и создания своих веб-страниц.
Мы хотим сделать эту статью максимально полезной. Итак, давайте узнаем, как изменить фавикон с помощью полнофункционального редактора сайта.
Шаг 1. Откройте полнофункциональный редактор сайта
Если вы используете тему, совместимую с FSE, вы можете открыть полнофункциональный редактор сайта, выбрав Appearnece > Editor .
Мы используем стандартную тему WordPress Twenty Twenty-Two, которая совместима и имеет полнофункциональный редактор сайта.
Шаг 2: Найдите или добавьте блок логотипа сайта
С помощью полного редактора сайта вы можете настроить верхний и нижний колонтитулы из одного и того же конструктора, не покидая экран.![]() Вы можете изменить свой логотип WordPress с помощью блока Гутенберга. Теперь в полнофункциональном редакторе сайта доступен блок логотипа сайта.
Вы можете изменить свой логотип WordPress с помощью блока Гутенберга. Теперь в полнофункциональном редакторе сайта доступен блок логотипа сайта.
По умолчанию в шапке присутствует блок с логотипом сайта. Но если это не так, вы можете вставить блок из блоков Гутенберга.
Шаг 3: Загрузите или выберите изображение
Нажмите на блок с логотипом сайта, и вы увидите значок кнопки загрузки на блоке с логотипом сайта. Нажмите на нее, а затем выберите логотип для своего сайта.
Вы также можете загрузить изображение в свою медиатеку и выбрать его оттуда.
Шаг 4: Используйте изображение в качестве значка сайта
После того, как вы установили свой логотип WordPress, выберите блок, и в правой части экрана появится панель настроек. Оттуда прокрутите вниз, и вы увидите возможность использовать логотип в качестве значка вашего сайта (favicon).
Вы также можете отказаться от использования логотипа в качестве значка сайта. Существует ссылка для доступа к пользовательской странице создания favicon.![]() Вы также можете использовать это. Теперь вы знаете, как изменить значок веб-сайта в WordPress, используя меню настройки, а также полнофункциональный редактор сайта.
Вы также можете использовать это. Теперь вы знаете, как изменить значок веб-сайта в WordPress, используя меню настройки, а также полнофункциональный редактор сайта.
Заключение
Изменение фавикона важно, поскольку оно повышает узнаваемость вашего бренда и делает ваш сайт WordPress более профессиональным. Однако эта возможность смены фавикона появилась в обновлении WordPress 4.2. До этого нам приходилось заходить в header.php и вставлять код для изменения нашего фавикона.
Что ж, на этом мы завершаем нашу статью, и мы надеемся, что теперь вы знаете, как изменить значок веб-сайта в WordPress. Мы надеемся, что этот пост был полезен для вас. Если у вас есть какие-либо вопросы относительно этого поста, не стесняйтесь оставлять комментарии внизу.
[★★] Поставьте лайк нашей странице на Facebook и следите за новостями. Найдите нашу страницу на Facebook здесь.
[★★] Подпишитесь на нас в Twitter. Ну вот!
[★★] Присоединяйтесь к нашей группе Facebook, чтобы обсудить WordPress и Интернет.