Как установить favicon в WordPress
Как установить favicon в WordPress andynemo Комментарии1/5 — (1 голос)
В этом коротком уроке мы посмотрим Как установить favicon в WordPress. Это небольшая иконка, которая будет отображаться во вкладке в браузере вашего сайта. А чтобы понять, как это выглядит, достаточно посмотреть в уголок открытой вкладки. Такая иконка позволит сделать ваш сайт более узнаваемым. Тут можно поставить логотип вашего блога.
Примеры хороших и плохих иконок
Понятное четкое изображение, которое говорит нам о тематике сайта, сразу без дополнительных объяснений. Такие иконки будут запоминаться. Именно такая икона будет считаться хорошей.
На плохих изображено много деталей и трудно понять что это такое, такие фавиконки не запоминаются. Иконка должна быть читаемой, должно быть видно что на ней изображено. Эта иконка должна ассоциироваться с тематикой вашего блога.
Рекомендуемые размеры favicon
Большинство тем WordPress рекомендуют использовать картинку в формате png размером 512х512 пикселей. Дальше ЦМС сам сделает иконки нужных размеров для различных устройств.
Где искать фавикон
Первый вариант просто набрать в поиске google или yandex фавикон, и выбрать более подходящую вам картинку.
Можете набрать к примеру вязание png, или вязание иконка. Эти дополнительные слова помогут отобрать только иконки и изображения на прозрачном фоне, которые можно использовать для иконки. Попробуйте!
Второй вариант заказать на фрилансе уникальный фавикон, будет стоить немного денег. Ну и советую это делать, когда вы уже точно знаете какую хотите икону, это же бред вашего сайта.
Я предпочитаю первый вариант, еще в фотошопе немного изменю его, чтобы не был похож на другие.
Третий вариант поискать картинки для фавикона на бесплатных стоках изображений, тоже не плохой, пользуйтесь.![]()
Установка favicon
И давайте приступим. Заходим в админку WordPress и выбираем в левом меню пункт Внешний вид, затем выбираем Темы, нажимаем кнопку Настроить у той темы, которую вы установили для себя.
- После этого откроется страница с настройками шаблона. Вот так она выглядит.
- В левом меню настроек шаблона, выбираем пункт Общие
- Откроется окно с настройками, в нем нажимаем кнопку Выбрать изображение
- У нас откроется окно где мы можем загрузить изображение с нашего компьютера или с библиотеки вордпресс, в библиотеке хранятся все ранее загруженные изображения.
- Выбираем первый пункт Загрузить файлы, если он не выбран по умолчанию. Нажимаем кнопку Выбрать файл.
- После этого откроется окно в котором нужно выбрать картинку фавикона на вашем компьютере.
- Выбирайте картинку, которую подготовили, и нажимаем кнопку Открыть.
- После загрузки откроется библиотека WodPress, в которой будет загруженная вами картинка.
 Выбираете вашу фавиконку и нажимаете кнопку Выбрать изображение.
Выбираете вашу фавиконку и нажимаете кнопку Выбрать изображение.
- Теперь осталось сохранить ее, для этого вверху в панели управления нажимаем кнопку Сохранить изменения.
- Все готово, можем посмотреть как это смотрится на нашем сайте.
С установкой favicon в WordPress мы закончили. Если возникли трудности при установке фавиконки, то пишите в комментариях, вместе решим вашу задачу!
взято с брошенного сайта wordpressinfo_ru
Как добавить фавикон в свой блог WordPress
Фавикон или значок сайта — это крошечное изображение, которое появляется рядом с названием вашего сайта в браузере. Это помогает вашим пользователям идентифицировать ваш сайт, и более частые посетители вашего сайта мгновенно узнают это крошечное изображение. Это повышает узнаваемость вашего бренда и помогает завоевать доверие среди вашей аудитории. В нашей статье о наиболее распространенных ошибках WordPress отказ от добавления значка был в числе 25 лучших. В этой статье мы покажем вам, как добавить значок в свой блог WordPress.
Почему вам следует добавить фавикон на свой сайт WordPress?
Как мы упоминали ранее, он устанавливает идентичность вашего сайта. Однако это также улучшает удобство использования вашего сайта и удобство для пользователей. Это изображение поможет вам лучше понять это:
Иконки на вкладках браузера Изображение с сайта wpbeginner.comУ большинства пользователей в окне браузера обычно открыто много вкладок. Это скрывает заголовок вашего веб-сайта по мере увеличения количества вкладок. Значок помогает пользователю идентифицировать ваш веб-сайт и быстро переключаться на нужную вкладку.
Вы можете попросить своих пользователей добавить ваш сайт на рабочий стол на мобильных устройствах. Значок или значок вашего сайта также используется, когда пользователь добавляет ваш сайт на свой рабочий стол на мобильном устройстве.
Значок сайта отображается как значок приложения на рабочем столе мобильного устройства Изображение с сайта wpbeginner.comКак создать фавикон
Вы можете использовать логотип своего бренда в качестве значка или значка сайта.![]() Рекомендуемый размер изображения значка вашего сайта — не менее 512 пикселей по ширине и высоте. Изображение значка сайта должно быть квадратным, вы можете использовать прямоугольное изображение большего размера, и WordPress позволит вам обрезать изображение при его добавлении.
Рекомендуемый размер изображения значка вашего сайта — не менее 512 пикселей по ширине и высоте. Изображение значка сайта должно быть квадратным, вы можете использовать прямоугольное изображение большего размера, и WordPress позволит вам обрезать изображение при его добавлении.
Мы рекомендуем использовать программу редактирования изображений, такую как Adobe Photoshop или Gimp, для создания значка сайта точно 512 × 512 пикселей. Таким образом вы сможете сохранить точные пропорции изображения. Вы можете использовать прозрачное изображение или заполнить изображение цветом фона по вашему выбору. Это изображение может быть в формате png, jpeg или gif.
Добавление значка вашего сайта или фавикона в WordPress
Начиная с WordPress 4.3, вы можете добавить значок или значок сайта из области администрирования WordPress. Просто перейдите в Внешний вид »Настроить и щелкните вкладку« Идентификация сайта ».
Раздел идентификации сайта в настройщике позволяет вам изменить заголовок и описание сайта, а также указать, хотите ли вы отображать их в заголовке. Он также позволяет загружать значок вашего сайта. Просто нажмите кнопку выбора файла, а затем загрузите изображение, которое хотите использовать в качестве значка сайта.
Добавление иконки сайта и фавикона в WordPress Изображение с сайта wpbeginner.comЕсли загружаемое изображение превышает рекомендуемый размер, WordPress позволит вам обрезать его. Если он точно соответствует рекомендованному размеру, то можете просто сохранить изменения.
Это все, что вы теперь можете просмотреть на своем сайте и увидеть свой значок в действии. Вы также можете посетить свой сайт с мобильного устройства, а затем в меню браузера выбрать «Добавить на главный экран». Вы заметите, что значок вашего сайта появится на главном экране.
Добавление значка в старую версию WordPress (4.
 2 или ниже)
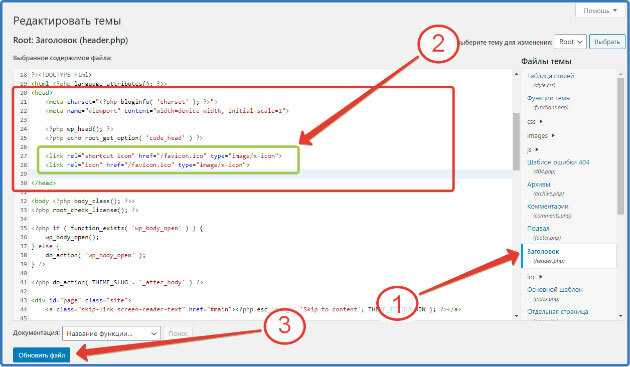
2 или ниже)Загрузите свой значок в корневой каталог своего веб-сайта с помощью FTP. После этого вы можете просто вставить этот код в файл header.php вашей темы.
<link rel="icon" href="https://www.example.com/favicon.png?v=1.2.5" type="image/x-icon" /> <link rel="shortcut icon" href="https://www.example.com/favicon.png?v=1.2.5" type="image/x-icon" />
Замените на URL своего сайта, и все готово. Если в вашей теме нет файла header.php или вы не можете его найти, не волнуйтесь, у нас есть плагин для вас. Установите и активируйте плагин Insert Headers and Footers. После активации плагина перейдите в Настройки »Вставить верхние и нижние колонтитулы, вставьте приведенный выше код в раздел заголовков и сохраните свои настройки.
Если вы вообще не хотите иметь дело с FTP, вы также можете использовать плагин All in One Favicon.
Мы надеемся, что эта статья помогла вам добавить значок на свой сайт WordPress.
Как добавить Favicon на ваш сайт WordPress?
Фавикон — это небольшой символ, который служит идентификатором вашего веб-сайта. Его основная функция — облегчить пользователям поиск вашего веб-сайта, когда у них открыто много вкладок. Другими словами, favicon (любимый значок) — это значок, связанный с определенной веб-страницей или веб-сайтом, который в основном предназначен для использования, когда нам нужно добавить веб-страницу в закладки. Веб-браузеры используют его в адресной строке, на вкладках и в других местах, где он помогает визуально идентифицировать веб-сайт. Мобильные устройства также могут использовать фавиконы в качестве значков приложений. Фавиконы лучше всего работают в виде простых изображений или текста из одного-трех символов из-за их небольшого размера. Фавиконы не следует путать с логотипами, хотя иногда они взаимозаменяемы. Из-за небольшого размера или разрешения значок может представлять собой гаечный ключ меньшего размера или часть оригинального логотипа компании.
Его основная функция — облегчить пользователям поиск вашего веб-сайта, когда у них открыто много вкладок. Другими словами, favicon (любимый значок) — это значок, связанный с определенной веб-страницей или веб-сайтом, который в основном предназначен для использования, когда нам нужно добавить веб-страницу в закладки. Веб-браузеры используют его в адресной строке, на вкладках и в других местах, где он помогает визуально идентифицировать веб-сайт. Мобильные устройства также могут использовать фавиконы в качестве значков приложений. Фавиконы лучше всего работают в виде простых изображений или текста из одного-трех символов из-за их небольшого размера. Фавиконы не следует путать с логотипами, хотя иногда они взаимозаменяемы. Из-за небольшого размера или разрешения значок может представлять собой гаечный ключ меньшего размера или часть оригинального логотипа компании.
Как добавить фавикон WordPress на свой сайт?
Мы выполним следующие шаги, чтобы включить фавиконы на сайте.
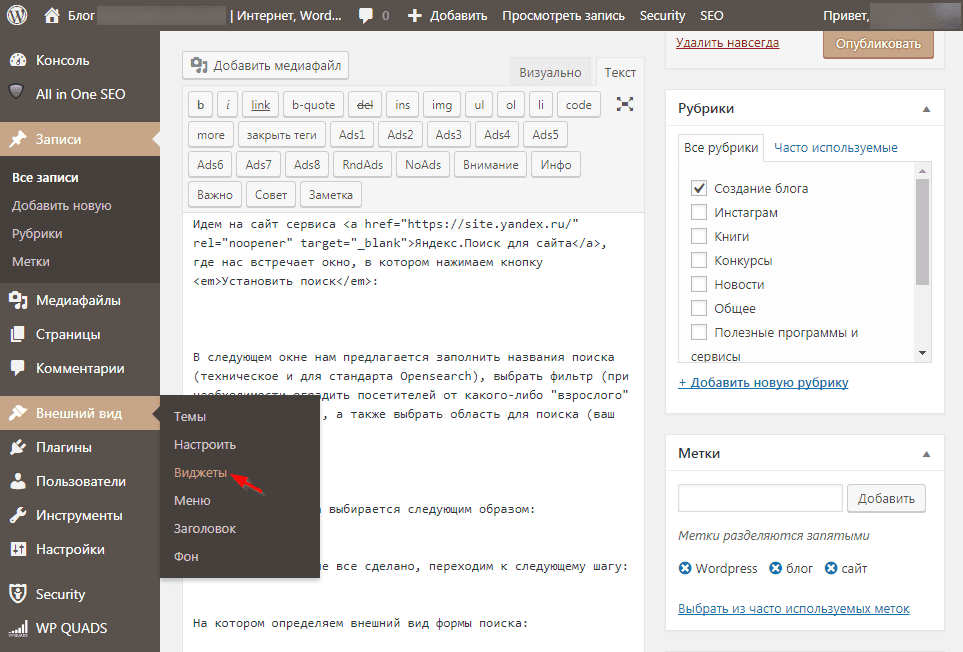
Шаг 1: Посетите админ-панель вашего сайта WordPress.
На своем сайте WordPress вы можете время от времени публиковать сообщения, устанавливать плагины или выполнять другие «бэкэнд» задачи. Это часто достигается с помощью панели инструментов WordPress. Этот пост покажет вам, как перейти к панели инструментов WordPress.
Панель инструментов
Шаг 2. Просто перейдите в область «Внешний вид» на боковой панели и нажмите кнопку «Изменить».
Целью раздела внешнего вида является управление вашей темой. С этой страницы можно устанавливать, удалять, обновлять и активировать темы. Его меню позволяют настроить внешний вид и функциональность вашего веб-сайта. Поскольку некоторые параметры внешнего вида зависят от темы, части меню внешнего вида могут не отображаться для вас в зависимости от темы.
Выбор внешнего вида
Шаг 3: В боковом меню выберите Идентификация сайта.
Параметр «Идентификация сайта» позволяет вам отделить свой бизнес от конкурентов, создавая у пользователей более профессиональное первое впечатление.![]() В WordPress заголовок вашего сайта, слоган, логотип и фавикон являются основными вариантами идентификации сайта.
В WordPress заголовок вашего сайта, слоган, логотип и фавикон являются основными вариантами идентификации сайта.
Выбор удостоверения сайта в боковом меню
Шаг 4. Прокрутите вниз до области значка сайта в разделе «Идентификация сайта» и выберите «Выбрать значок сайта».
Вы можете добавить, обновить или удалить свой значок в разделе Значок сайта. Выберите Изображение, нажав на него.
Загрузка значка
Шаг 5: Загрузите значок сайта и нажмите кнопку выбора.
Теперь ваша медиатека WordPress должна отображаться на экране. Выберите параметр «Загрузить файлы», затем либо перетащите изображение фавикона в поле, либо выберите его на своем компьютере.
Выбор значка сайта
Шаг 6: Нажмите кнопку публикации. Теперь значок вашего сайта должен быть виден в Интернете.
Публикация страницы сайта
Теперь вы можете просмотреть свой сайт и посмотреть, как выглядит ваш значок. Вы также можете посетить свой сайт с мобильного устройства, а затем нажать «Добавить на главный экран» в меню браузера. Символ вашего сайта будет отображаться на главном экране.
Вы также можете посетить свой сайт с мобильного устройства, а затем нажать «Добавить на главный экран» в меню браузера. Символ вашего сайта будет отображаться на главном экране.
Как добавить Favicon в WordPress за 5 минут
Раскрытие информации: Этот пост может содержать партнерские ссылки. Покупка продукта по одной из этих ссылок приносит нам комиссию без каких-либо дополнительных затрат для вас.
Посмотрите сейчас на вкладку браузера.
Видите изображение слева от заголовка страницы?
Это называется «фавикон».
Ваш значок отображается в:
- Вкладках браузера
- Панель закладок
- Мобильные приложения
А недавно он даже начал появляться в результатах поиска Google!
Излишне говорить, что фавикон — очень важная часть вашего веб-сайта. Вот почему в этом руководстве вы узнаете о трех простых шагах, чтобы добавить свой собственный значок в WordPress 9.0003
Посмотреть видео
Вы можете посмотреть видеоруководство, если предпочитаете его письменному сообщению в блоге ниже:
Подпишитесь на канал Compete Themes Youtube
Как добавить Favicon с WordPress
Первый шаг — посетить Live Customizer (Внешний вид > Настройка).
В настройщике щелкните раздел Site Identity вверху.
В разделе «Идентификация сайта» внизу вы увидите параметр «Значок сайта».
Здесь вы добавите свой значок, но прежде чем двигаться дальше, вам нужно загрузить изображение.
Создайте изображение фавиконки
WordPress рекомендует квадратное изображение размером 512 x 512 пикселей. Если вы умеете пользоваться графическим редактором, таким как GIMP, Photoshop или Sketch, вы можете создать это изображение самостоятельно.
Если вы не знаете, как создать образ самостоятельно, загляните на favicon.io. Это бесплатный сайт, который позволит вам быстро создать собственное изображение для фавиконки.
Нажмите кнопку «Создать из текста», и вы попадете на простой экран редактора.
Вы можете всего за минуту изменить текст, цвета, шрифт и размер шрифта, чтобы создать собственное изображение.
Это будет не самое профессиональное изображение, но смотреться будет красиво. Не говоря уже о том, что иметь простое изображение фавикона намного лучше, чем вообще не иметь значка.
Когда вы загрузите свою фавиконку, вы получите zip-файл. Внутри есть одно изображение размером 512 пикселей — обязательно используйте его на своем сайте.
Когда у вас есть изображение, вы готовы загрузить его на свой сайт.
Загрузите свой значок
Теперь, когда у вас есть изображение, вернитесь в раздел «Идентификация сайта» в Настройщике и нажмите кнопку
Нажмите вкладку Загрузить файлы в верхнем левом углу и перетащите изображение фавиконки во всплывающее окно. Когда изображение загрузится, нажмите кнопку Select в правом нижнем углу.![]()
