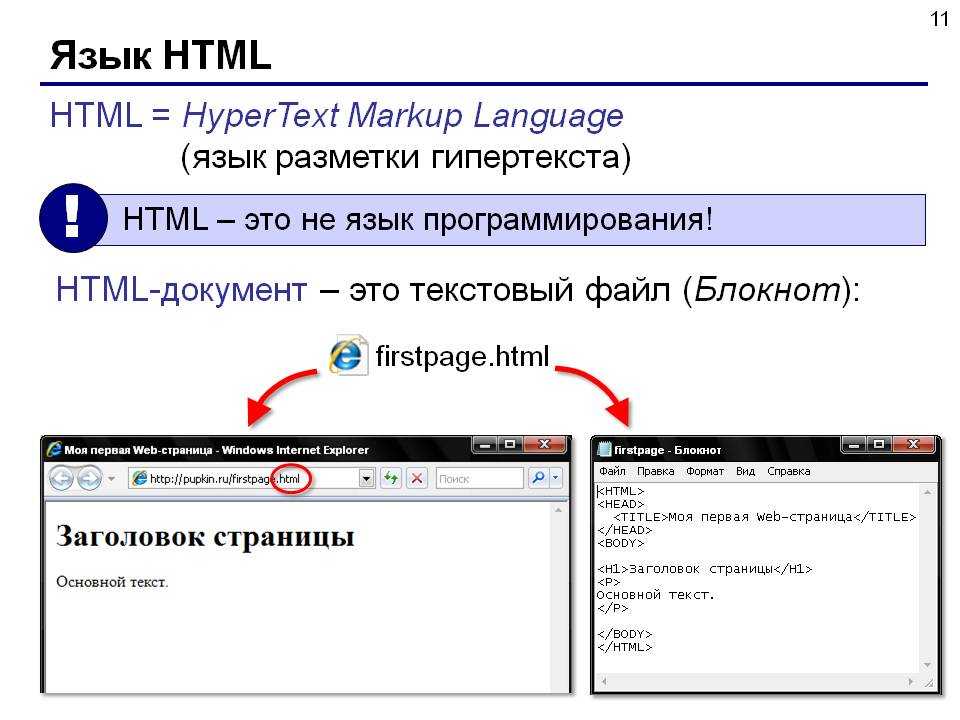
— HTML — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Атрибуты
- Подсказки
- Ещё пример
Кратко
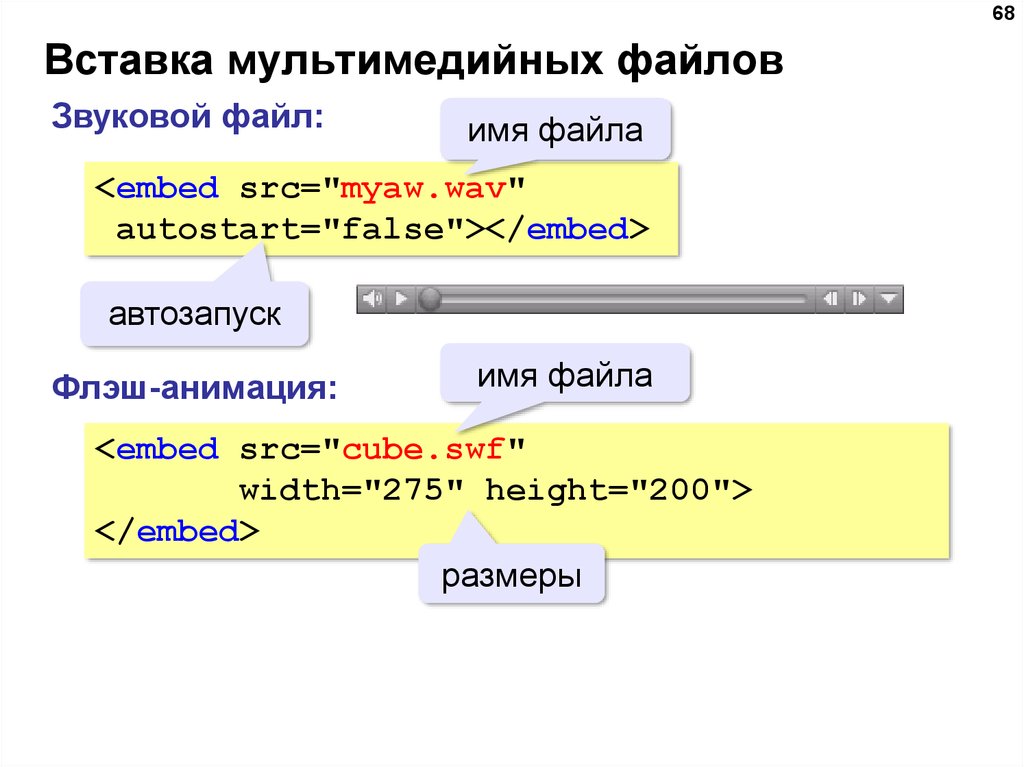
Секция статьи «Кратко»Встраивает аудиофайл на страницу 🎧
Пример
Секция статьи «Пример»Попробуем добавить на нашу страницу приветствие Алисы и текст, который появится, если браузер не поддерживает встроенное аудио на странице:
<figure> <figcaption>Привет, я Алиса</figcaption> <audio controls src="hi-alice.mp3"> Ваш браузер не поддерживает встроенное аудио. Попробуйте скачать его <a href="hi-alice.mp3" download>по ссылке</a>. </audio></figure>
<figure>
<figcaption>Привет, я Алиса</figcaption>
<audio controls src="hi-alice.mp3">
Ваш браузер не поддерживает встроенное аудио. Попробуйте скачать его
<a href="hi-alice.mp3" download>по ссылке</a>.
</audio>
</figure>
Как понять
Секция статьи «Как понять»Тег <audio> добавляет на страницу аудиоплеер, который может воспроизвести звуковой файл. Можно добавить несколько форматов одного файла, чтобы браузер воспроизвёл тот формат, который он поддерживает — для этого нужно добавить вложенные теги
Можно добавить несколько форматов одного файла, чтобы браузер воспроизвёл тот формат, который он поддерживает — для этого нужно добавить вложенные теги <source>.
Как пишется
Секция статьи «Как пишется»Тег <audio> всегда закрывается парным тегом <.
Внутри контейнера <audio> пишется текст, который появится, если браузер не поддерживает встроенное аудио.
Адрес звукового файла задаётся с помощью атрибута src или тега <source>, который помещается внутри <audio>. Тег <source> позволяет добавить несколько форматов одного и того же файла на случай, если какой-то из них не будет поддерживаться браузером:
<audio controls> <source src="audio.mp3" type="audio/mpeg"> <source src="audio.ogg" type="audio/ogg"> <p> Ваш браузер не поддерживает встроенное аудио. Попробуйте <a href="audio.mp3" download>скачать</a> файл. </p></audio> <audio controls> <source src="audio.mp3" type="audio/mpeg"> <source src="audio.ogg" type="audio/ogg"> <p> Ваш браузер не поддерживает встроенное аудио. Попробуйте <a href="audio.mp3" download>скачать</a> файл. </p> </audio>
Атрибуты
Секция статьи «Атрибуты»С помощью атрибутов мы можем настроить кнопки управления, зацикливание файла и другие параметры:
autoplay— аудио начнёт играть в момент загрузки страницы, не дожидаясь, когда файл скачается полностью. Но лучше так не делать, потому что никто не любит, когда что-то начинает играть без предупреждения, а браузеры типа Chrome вообще выключают такие звуки;controls— добавляет стандартные элементы управления аудиоплеером: кнопку воспроизведения и паузы, полосу прокрутки, уровень громкости и другие элементы, в зависимости от браузера;loop— зацикливает воспроизведение аудио, так что оно снова начинает играть каждый раз после завершения;muted— звук будет на нуле, пока пользователь его не увеличит;preload— подсказывает браузеру, нужно ли загружать аудио или информацию о нём сразу со страницей. Без этого атрибута предварительная загрузка файла будет зависеть от настроек конкретного браузера. У этого атрибута несколько значений:
Без этого атрибута предварительная загрузка файла будет зависеть от настроек конкретного браузера. У этого атрибута несколько значений:none— аудиофайл не загружается предварительно;metadata— загружается только информация о файле, например, размер и продолжительность. Рекомендуем использовать именно этот параметр, чтобы не загружать аудио, пока пользователь не захочет его прослушать;auto— аудиофайл загружается со страницей, чтобы пользователь мог сразу начать его слушать. Если не указывать никакое значениеpreload, то атрибут будет работать какauto. Учти, что если стоит атрибутautoplay, тоpreloadне работает.
src— URL-адрес аудиофайла. Его ещё можно задать через тег<source>.
Подсказки
Секция статьи «Подсказки»💡 Если не указать атрибут controls, то браузер не будет показывать стандартные элементы управления аудиоплеером. Создать свои элементы управления можно с помощью JavaScript.
Создать свои элементы управления можно с помощью JavaScript.
💡 Значение свойства display у тега <audio> по умолчанию inline, а значит внизу может появиться отступ, который зависит от высоты строки. Чтобы убрать этот отступ, напиши для плеера display.
💡 Используйте CSS-свойства, чтобы настроить общий внешний вид и расположение аудиоплеера. Например, border и border, padding, margin и другие параметры. Отдельные элементы внутри плеера изменить не получится. К тому же, в разных браузерах они выглядят по-разному.
💡 С 2017 года практически все браузеры запретили автопроигрывание аудио.
Ещё пример
Секция статьи «Ещё пример»Мы также добавили несколько форматов одного аудиофайла. Если браузер не поддерживает формат Opus, он попробует воспроизвести OGG. Если и с ним не получится, то воспроизведёт файл в MP3.
type поможет браузеру быстрее определить формат файла:<audio controls> <source src="audio.opus" type="audio/ogg; codecs=opus"> <source src="audio.ogg" type="audio/ogg; codecs=vorbis"> <source src="audio.mp3" type="audio/mpeg"> Ваш браузер не поддерживает встроенные аудио. Попробуйте <a href="audio.mp3" download>скачать</a> файл.</audio>
<audio controls>
<source src="audio.opus" type="audio/ogg; codecs=opus">
<source src="audio.ogg" type="audio/ogg; codecs=vorbis">
<source src="audio.mp3" type="audio/mpeg">
Ваш браузер не поддерживает встроенные аудио. Попробуйте
<a href="audio.mp3" download>скачать</a> файл.
</audio>
Открыть демо в новой вкладкеЕсли вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
<dl>, <dd>, <dt>
alt + ←
→
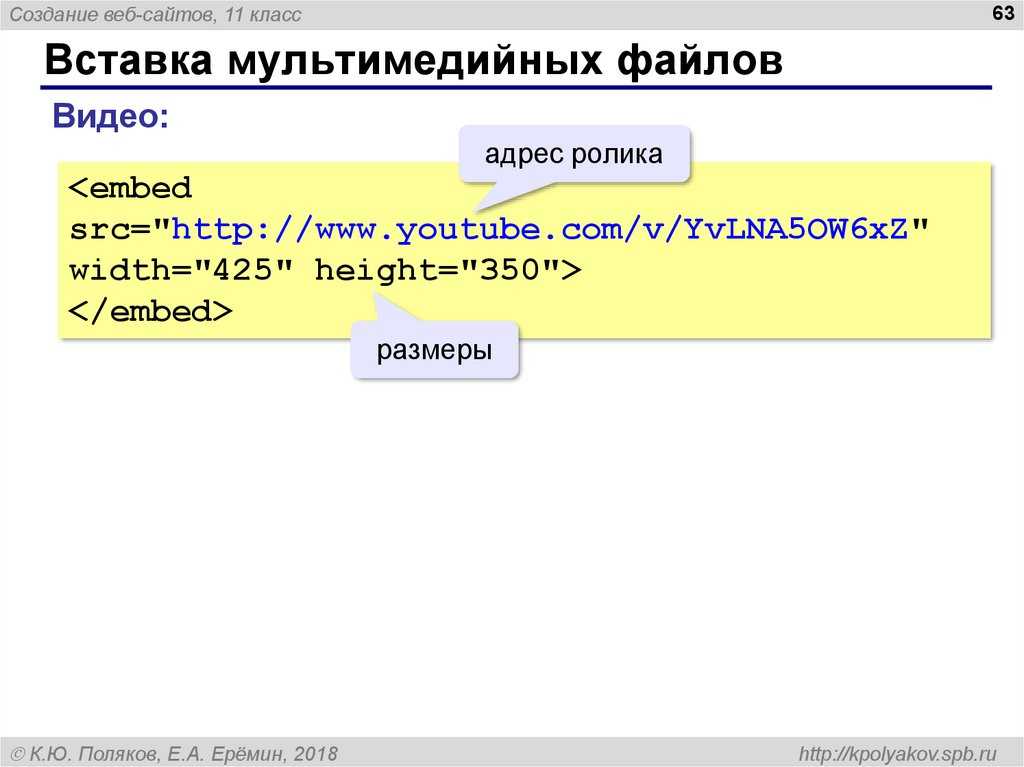
<video>
alt + →
Вставка аудио и видеоролика | bookhtml.
 ru
ru
Для вставки на Web-страницу аудиоролика язык HTML 5 предусматривает парный тег <AUDIO>. Интернет-адрес файла, в котором хранится этот
<AUDIO SRC=»sound.wav»></AUDIO>
Встретив тег <AUDIO>, Web-обозреватель может сразу загрузить и воспроизвести аудиофайл, только загрузить его без воспроизведения или вообще ничего не делать. (В последнем случае мы можем запустить воспроизведение из Web-сценария; о Web-сценариях разговор пойдет в части III.) Также он может вывести на Web-страницу элементы управления, с помощью которых посетитель запускает воспроизведение аудиофайла, приостанавливает его, прокручивает вперед или назад и регулирует громкость. Все это настраивается с помощью различных атрибутов тега <AUDIO>, которые мы скоро рассмотрим.
Тег <AUDIO> создает блочный элемент Web-страницы. Так что мы не сможем вставить аудиоролик на Web-страницу в качестве части абзаца. Зато, чтобы поместить его в отдельный абзац, нам не придется совершать никаких дополнительных действий (в отличие от изображения).
Так что мы не сможем вставить аудиоролик на Web-страницу в качестве части абзаца. Зато, чтобы поместить его в отдельный абзац, нам не придется совершать никаких дополнительных действий (в отличие от изображения).
По умолчанию Web-обозреватель не будет воспроизводить аудиоролик. Чтобы он это сделал, в теге <AUDIO> нужно указать особый атрибут AUTOPLAY. Это действительно особый атрибут: он не имеет значения — достаточно одного его присутствия в теге, чтобы он начал действовать (атрибут тега без значения):
<P>Сейчас вы услышите звук!</P>
<AUDIO SRC=»sound.ogg» AUTOPLAY></AUDIO>
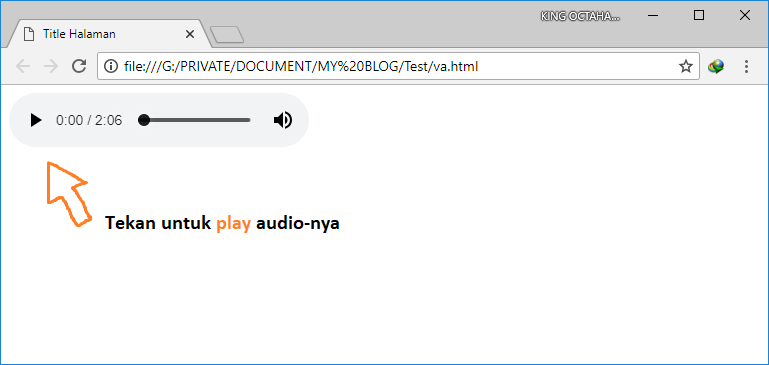
По умолчанию аудиоролик никак не отображается на Web-странице (что, впрочем, понятно — аудио нужно не смотреть, а слушать). Но если в теге <AUDIO> поставить атрибут без значения CONTROLS, Web-обозреватель выведет в том месте Web-страницы, где проставлен тег <AUDIO>, элементы управления воспроизведением аудиоролика. Они включают кнопку запуска и приостановки воспроизведения, шкалу воспроизведения и регулятор громкости:
Они включают кнопку запуска и приостановки воспроизведения, шкалу воспроизведения и регулятор громкости:
<P>Нажмите кнопку воспроизведения, чтобы услышать звук.</P>
<AUDIO SRC=»sound.ogg» CONTROLS></AUDIO>
Атрибут без значения AUTOBUFFER имеет смысл указывать в теге <AUDIO> только в том случае, если там отсутствует атрибут AUTOPLAY. Если он указан, Web-обозреватель сразу после загрузки Web-страницы начнет загружать файл аудиоролика — это позволит исключить задержку файла перед началом его воспроизведения.
Чтобы проверить полученные знания в действии, нам понадобится аудиоролик поддерживаемого Web-обозревателем формата. Автор нашел у себя небольшой аудиоролик формата WAV-PCM и дал ему имя sound.wav. Вы можете использовать любой другой аудиоролик, но, разумеется, в HTML-коде листинга 4.2 придется указать имя файла, в котором он хранится.
Откроем Web-страницу index.htm и впишем в раздел тегов тег <AUDIO>. Создадим описывающую этот тег Web-страницу, HTML-код которой приведен в листинге 4.2.
Создадим описывающую этот тег Web-страницу, HTML-код которой приведен в листинге 4.2.
Сохраним Web-страницу в файле с именем t_audio.htm. Поместим выбранный аудиофайл (у автора — sound.wav) в папку, где находятся все файлы нашего Web-сайта (и t_audio.htm в том числе). И сразу же откроем только что созданную Web-страницу в Web-обозревателе (рис. 4.2).
Мы увидим код примера и, ниже, результат его выполнения — симпатичные элементы для управления воспроизведением аудиоролика. Мы можем нажать кнопку воспроизведения и прослушать его.
Для вставки на Web-страницу видеоролика предназначен парный тег <VIDEO>. Интернетадрес видеофайла указывается с помощью знакомого нам атрибута SRC этого тега:
<VIDEO SRC=»film.ogg»></VIDEO>
Встретив этот тег, Web-обозреватель выведет в том месте Web-страницы, где он проставлен, панель просмотра содержимого  В зависимости от указанных нами в теге <VIDEO> атрибутов, он может сразу загрузить и воспроизвести аудиофайл, только загрузить его без воспроизведения или вообще ничего не делать. Также он может вывести на Web-страницу элементы управления воспроизведением видеоролика.
В зависимости от указанных нами в теге <VIDEO> атрибутов, он может сразу загрузить и воспроизвести аудиофайл, только загрузить его без воспроизведения или вообще ничего не делать. Также он может вывести на Web-страницу элементы управления воспроизведением видеоролика.
Как и тег <AUDIO>, тег <VIDEO> создает блочный элемент Web-страницы и поддерживает атрибуты AUTOPLAY, CONTROLS и AUTOBUFFER:
<VIDEO SRC=»film.ogg» AUTOPLAY CONTROLS></VIDEO>
Если воспроизведение видеоролика еще не запущено, в панели просмотра будет выведен первый его кадр или вообще ничего (конкретное поведение зависит от Web-обозревателя). Но мы можем указать графическое изображение, которое будет туда выведено в качестве заставки. Для этого служит
<VIDEO SRC=»film.ogg» CONTROLS POSTER=»filmposter. jpg»></VIDEO>
jpg»></VIDEO>
Здесь мы указали для видеоролика изображение-заставку, которое будет выведено в панели просмотра перед началом его воспроизведения и которое хранится в файле filmposter.jpg.
Ну что, попрактикуемся? Сначала найдем видеофайл подходящего формата. Автор отыскал небольшой видеоролик формата OGG и дал ему имя film.ogg. Вы можете выбрать любой другой видеоролик, но, разумеется, в приводимом далее HTML-коде придется указать имя его файла.
НА ЗАМЕТКУ
Если вы не найдете видеоролика подходящего формата, то можете сами создать его, перекодировав видеоролик, сохраненный в другом формате. Для этого подойдет утилита SUPER ©, которую можно найти по интернет-адресу http://www.erightsoft.com/ SUPER.html. Она поддерживает очень много мультимедийных форматов, в том числе и OGG.
Откроем Web-страницу index.htm и впишем в раздел тегов тег <VIDEO>. Создадим описывающую этот тег Web-страницу, HTML-код которой приведен в листинге 4. 3.
3.
Сохраним Web-страницу в файле с именем t_video.htm. Поместим выбранный видеофайл (у автора — film.ogg) в папку, где находятся все файлы нашего Web-сайта (и t_video.htm в том числе). И откроем готовую Web-страницу t_video.htm в Web-обозревателе (рис. 4.3).
Ниже кода примера мы увидим результат его выполнения — панель просмотра и элементы для управления воспроизведением. Нажмем кнопку воспроизведения и посмотрим «кино». Отметим, что после начала воспроизведения элементы управления пропадут; чтобы получить к ним доступ, следует навести на панель просмотра курсор мыши. Как только воспроизведение видеоролика закончится, эти элементы управления снова появятся на экране.
Дополнительные возможности тегов <AUDIO> и <VIDEO>
Но постойте! Раньше мы узнали, что набор поддерживаемых мультимедийных форматов у разных Web-обозревателей различается. И может случиться так, что аудио- или видеоролик, который мы поместили на Web-страницу, окажется какому-то Web-обозревателю не «по зубам». Как быть?
Как быть?
Специально для таких случаев HTML 5 предусматривает возможность указать в одном теге <AUDIO> или <VIDEO> сразу несколько мультимедийных файлов. Web-обозреватель сам выберет из них тот, формат которого он поддерживает.
Если мы собираемся указать сразу несколько мультимедийных файлов в одном теге <AUDIO> или <VIDEO>, то должны сделать две вещи.
1. Убрать из тега <AUDIO> или <VIDEO> указание на мультимедийный файл, т. е. атрибут SRC и его значение.
2. Поместить внутри тега <AUDIO> или <VIDEO> набор тегов <SOURCE>, каждый из которых будет определять интернет-адрес одного мультимедийного файла.
Одинарный тег <SOURCE> указывает как интернет-адрес мультимедийного файла, так и его тип MIME. Для этого предназначены атрибуты SRC и TYPE данного тега соответственно:
<VIDEO>
<SOURCE SRC=»film.ogg» TYPE=»video/ogg»>
<SOURCE SRC=»film. mov» TYPE=»video/quicktime»>
mov» TYPE=»video/quicktime»>
</VIDEO>
Данный тег <VIDEO> определяет сразу два видеофайла, хранящих один и тот же фильм: один — формата OGG, другой — формата QuickTime. Web-обозреватель, поддерживающий формат OGG, загрузит и воспроизведет первый файл, а Web-обозреватель, поддерживающий QuickTime, — второй файл.
Отметим, что тип MIME видеофайла (и, соответственно, атрибут TYPE тега <SOURCE>) можно опустить. Но тогда Web-обозревателю придется загрузить начало файла, чтобы выяснить, поддерживает ли он формат этого файла. А это лишняя и совершенно ненужная нагрузка на сеть. Так что тип MIME лучше указывать всегда.
А если Web-обозреватель вообще не поддерживает теги <AUDIO> и <VIDEO>? В таком случае он их проигнорирует и ничего на Web-страницу не выведет. Однако мы можем указать текст замены, в котором описать возникшую проблему и предложить какой-либо путь ее решения (например, сменить Web-обозреватель). Такой текст замены ставят внутри тега <AUDIO> или <VIDEO> после всех тегов <SOURCE> (если они есть), например, как в листинге 4.4.
Такой текст замены ставят внутри тега <AUDIO> или <VIDEO> после всех тегов <SOURCE> (если они есть), например, как в листинге 4.4.
Отметим, что мы не указали в тексте замены теги, создающие абзац. Теги <AUDIO> и <VIDEO> сами по себе — блочные элементы, так что в этом нет нужды.
Вот и все об интернет-мультимедиа и средствах HTML 5 для его поддержки.
Плагины HTML
❮ Назад Далее ❯
Плагины — это компьютерные программы, расширяющие стандартный функционал браузера.
Плагины
Плагины предназначены для различных целей:
- Для запуска апплетов Java
- Для запуска элементов управления Microsoft ActiveX
- Для показа флэш-роликов
- Для отображения карт
- Для проверки на вирусы
- Для проверки идентификатора банка
Внимание!
Большинство браузеров больше не поддерживают Java-апплеты и подключаемые модули.
Элементы управления ActiveX больше не поддерживаются ни в одном браузере.
В современных браузерах также отключена поддержка Shockwave Flash.
Элемент
Попробуйте сами »