Как вместо ссылки написать имя вконтакте
Как вставить имя ВКонтакте как ссылку
17 апреля, 2016 GoodUser
Уверен, что вы слышали о социальной сети ВКонтакте, более того, практически каждый интернет-пользователь является ее участником. Действительно, все логично: продуманный ресурс с огромным потенциалом и отличнейшим функционалом. Данная соцсеть дает возможность каждому желающему смотреть фильмы в неограниченном количестве, слушать любимую музыку, вступать в сообщества по интересам, дискутируя с другими участниками. Кроме того, ВК помогает зарабатывать деньги, занимаясь продвижением своих услуг, рекламируя товар и т.д.
Как сделать ссылку на человека
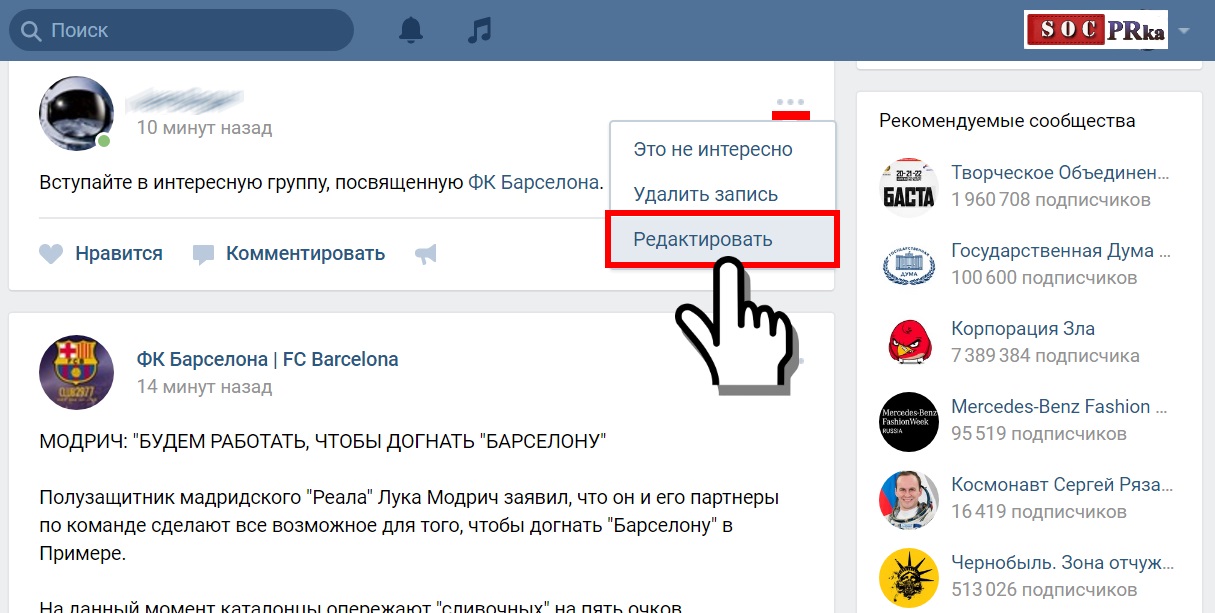
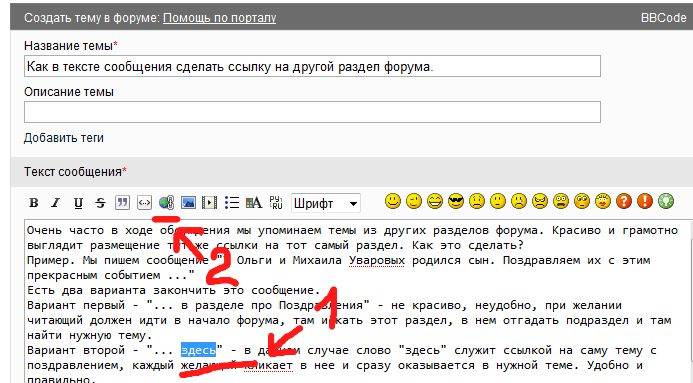
Наверняка вы неоднократно видели, как на стене или же в сообществе имя пользователя было написано в виде активной ссылки. Сделать это очень просто, нужно лишь следовать небольшой инструкции, предложенной мною дальше:
- Прежде всего, вам необходимо узнать id пользователя. Напомню, что это идентификатор, у каждого зарегистрированного юзера ВК он персональный.
 Более того, id есть и у каждого сообщества, что очень удобно. Посмотреть его можно в адресной строчке в тот момент, когда вы находитесь на страничке нужного вам человека. К слову, он может выглядеть по-разному, чаще всего – в виде [id123456789], однако нередко пользователь создает себе сам короткий адрес.
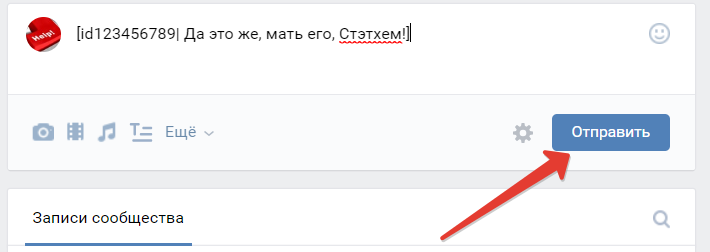
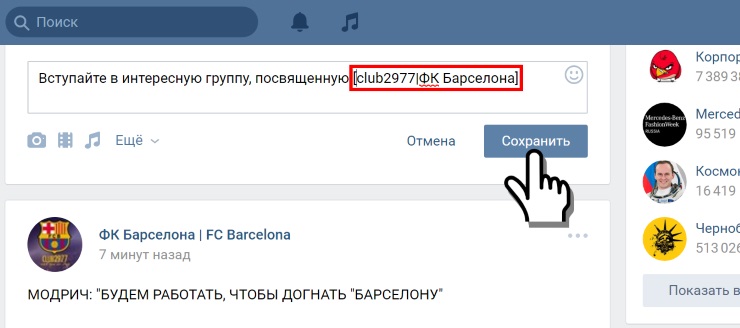
Более того, id есть и у каждого сообщества, что очень удобно. Посмотреть его можно в адресной строчке в тот момент, когда вы находитесь на страничке нужного вам человека. К слову, он может выглядеть по-разному, чаще всего – в виде [id123456789], однако нередко пользователь создает себе сам короткий адрес. - Узнав нужный id, воспользуйтесь теперь универсальным скриптом: [id пользователя|Текст ссылки]. То есть, для того чтобы получилась ссылка, у вас получится следующее: [id123456789|Дмитрий].
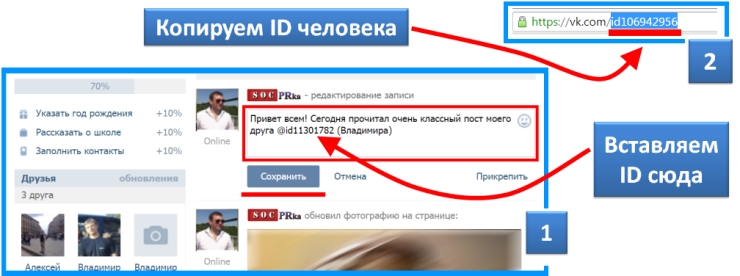
- После того, как вы опубликуете это зашифрованное послание, другие пользователи увидят просто активное имя «Дмитрий», кликнув на которое, они попадут на персональную страничку человека с указанным id.
Кстати, хочу отметить, что в момент, когда вы опубликуете подобную ссылку, пользователю, которого вы указали, моментально придет уведомление об этом.
Другие возможности
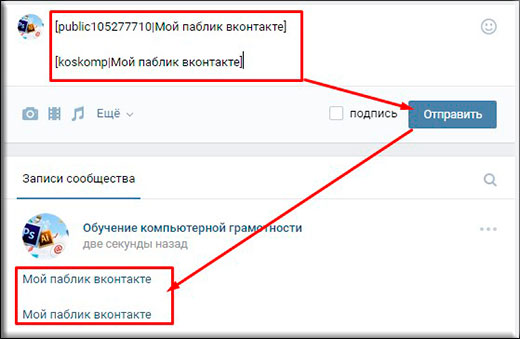
Используя этот же скрипт, можно не только сделать аккаунт юзера в виде ссылки, но также и любое сообщество: встречу, паблик или группу. Например, ссылка для группы будет выглядеть следующим образом: [club123456789|Текст], для публичной страницы – [public123456789|Текст], а для встречи – [event123456789|Текст].
Например, ссылка для группы будет выглядеть следующим образом: [club123456789|Текст], для публичной страницы – [public123456789|Текст], а для встречи – [event123456789|Текст].
Теперь и вы знаете, как сделать имя человека ссылкой, а также любой тип сообщества. Надеюсь, ваш новый навык очень скоро пригодится на практике!
Опубликовано в Вконтакте Метки: vkontakte, ссылка
Как написать вместо ссылки имя – [Решено] Как Вконтакте сделать ссылку словом?
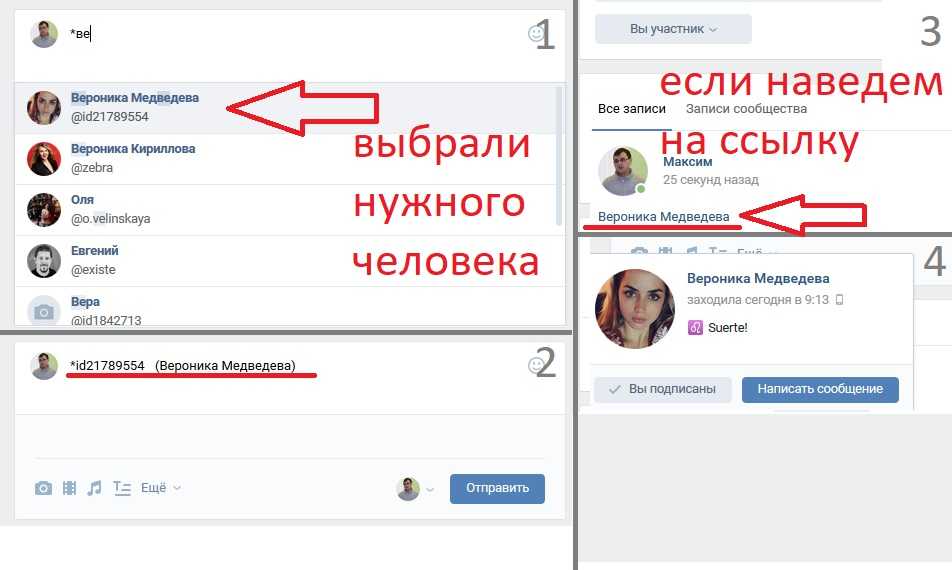
ставишь две такие—> **, там появляется «начните вводит имя друга», пишешь имя, оно внизу появляется, выбираешь его, потом в середине имени пишешь что нужно, лишнее удаляешь.
А почему у меня тогда в этом списке так мало, только 2 человека ._.
< a href=»https://docviewer.yandex.ru/?url=ya-disk-public://g2zdxiRwd7bLRE5QWUCAIr03elqoJvSi+VyFuOvV2PY=&name=661sdfh853gulk684.rar&c=588f903b6b6c»>ТУТ
Как вставить ссылку в тексте страницы или записи. Якоря. » Техподдержка Prihod.
 ru
ruВ последней версии WordPress ссылки можно вставлять еще проще — копируете адрес с ссылкой, набираете на странице или записи текст, который должен стать ссылкой, выделяете его мышкой и нажимаете сочетание клавиш «Ctrl»+»V», к выделенному тексту автоматически привяжется ссылка.
Если поставить курсор мышки в текст, к которому привязаны ссылка, то появится всплывающее окошко с ссылкой и кнопками для удаления ссылки или перехода к редактированию ссылки.
Ниже описаны стандартные действия и дополнительные возможности при размещении ссылок.
Как вставить ссылку в тексте страницы или записи
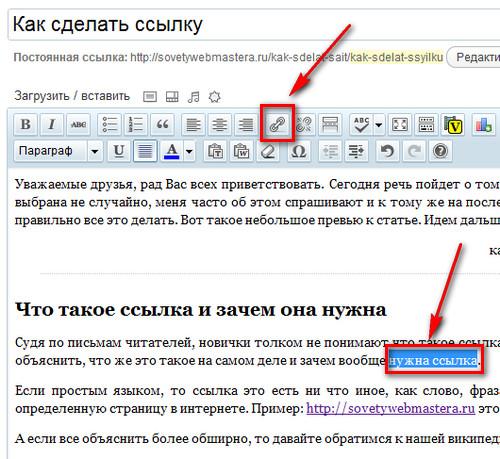
1. Поставим курсор в ту часть текста, куда нужно вставить ссылку
2. Набираем название ссылки и выделяем его курсором мышки
3. На панели инструментов нажимаем кнопку Вставить/изменить ссылку
4. В появившемся диалоге в поле URL набираем или вставляем адрес ссылки
5. Нажимаем кнопку Добавить ссылку
Примечание: Если вы хотите, чтобы ссылка открывалась в новой вкладке браузера, то поставьте галочку в поле «Открывать в новом окне/вкладке».
В результате в тексте раздела получаем ссылку:
Также можно размещать ссылку с помощью специального тега <a href=»»></a> .
Стандартный код ссылки выглядит так:
<a href=»http://site.ru»>Текст ссылки</a>
Этот код можно разместить в режиме редактирования страницы/записи на вкладке «Текст».
Также этот код можно использовать для размещения ссылки в сайдбаре с помощью виджета «Текст».
Параметры:
http://site.ru — вместо этого адреса вставляйте нужную ссылку, протокол http:// в ссылке обязательно должен присутствовать.
Текст ссылки — вместо этого текста напишите свой, он будет отображаться на вашем сайте.
target=»_blank» — с помощью этого параметра ссылка будет открываться в новом окне браузера. Код ссылки будет выглядеть примерно так:
<a href=»http://site.ru» target=»_blank»>Текст ссылки</a>
Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять на страницах большого объема, чтобы можно было быстро переходить к нужному месту страницы.
Якоря удобно применять на страницах большого объема, чтобы можно было быстро переходить к нужному месту страницы.
Пример работы якорей вы можете посмотреть на этой странице, сверху страницы есть содержание в виде ссылок, при нажатии на ссылку страница автоматически пролистается до нужного места.
<a href=»#tekst»>Текст ссылки</a> — ссылка на якорь
<a name=»tekst»></a> — якорь, нужно вставлять в то место на странице, куда будет совершен переход по ссылке.
Слово в кавычках (тут это tekst) можно написать любое, можно использовать только латинские буквы и цифры. Главное, чтобы оно совпадало в коде ссылки на якорь и в самом якоре.
Пример кода якорей:
Если нужно поставить ссылку на якорь с другой страницы сайта или добавить якорь в пункт меню нужно прописать полную ссылку на страницу и после слэша добавить якорь. К примеру: http://support.prihod.ru/docs/napisanie-i-redaktirovanie/kak-vstavit-ssylku-v-tekste-stranicy-ili-zapisi/#link2
Просмотрено (82891) раз
как дать ссылке ссылку название, чтобы вместо адреса было написано слово.

попробуй написать коммент, нажми вставить ссылку, напиши адрес, название потом и прочитай код и сам поймешь) ) Просто написать код не выходит)))
Как «ВКонтакте» сделать ссылку на человека: инструкция
Сегодня мы поговорим с вами о том, как «ВКонтакте» сделать ссылку на человека. Это довольно интересная функция, особенно если знать, где и когда ее можно и нужно использовать. Так что давайте попробуем разобраться в этом непростом деле.
Что дает
Но для начала нам необходимо хорошенько поразмыслить, что дает ссылка на человека «ВКонтакте». Да и вообще, с чем мы будем иметь дело. Ведь не просто же так нам дали такую возможность.
На самом деле данная функция является очень полезной. С ее помощью можно полноценно общаться и использовать все возможности социальной сети. При всем этом у вас будет отображаться ссылка на человека «ВКонтакте» словом. Тем, которым вы захотите.
Сейчас довольно часто можно встретить разнообразные поздравления и даже жалобы на конкретных людей. Таким образом, если знать, как «ВКонтакте» сделать ссылку на человека, то можно обезопасить людей, показав, например, страничку мошенника или обманщика. Кроме всего прочего, вы можете поздравить друга, например с днем рождения, и вставить на него ссылку, чтобы остальные пользователи и товарищи могли порадоваться за знакомого. Давайте же попробуем с вами разобраться в нашем непростом деле.
Таким образом, если знать, как «ВКонтакте» сделать ссылку на человека, то можно обезопасить людей, показав, например, страничку мошенника или обманщика. Кроме всего прочего, вы можете поздравить друга, например с днем рождения, и вставить на него ссылку, чтобы остальные пользователи и товарищи могли порадоваться за знакомого. Давайте же попробуем с вами разобраться в нашем непростом деле.
Подготовка
Для начала нам потребуется немного подготовиться. На самом деле вам не нужно практически ничего, кроме так называемого id-номера желаемого профиля. Ссылка на человека «ВКонтакте» создается довольно легко и просто, если у вас будут необходимые данные.
Id-номер вы можете узнать, перейдя на страничку желаемого профиля. Там, в самом конце общей ссылки на страничку, вы увидите заветные цифры и буквы. Правда, сейчас зачастую пользователи заменяют данный номер на оригинальное имя.
Не стоит пугаться, если вы размышляете, как сделать имя человека ссылкой, а вместо id в адресе стоит какое-то другое имя. Оно тоже подойдет. Скопируйте его в буфер обмена компьютера (Ctrl + C), а затем приступайте поскорее к делу.
Оно тоже подойдет. Скопируйте его в буфер обмена компьютера (Ctrl + C), а затем приступайте поскорее к делу.
Немного о ссылках
Что ж, если вы задумались, как «ВКонтакте» сделать ссылку на человека, причем короткий адрес или номер у вас уже имеется, то придется использовать небольшой специальный код. Вам не нужно владеть навыками программирования, чтобы справиться с поставленной задачей.
Вид используемой комбинации: [адрес ссылки | текст, отображаемый вместо ссылки]. Сейчас мы более подробно рассмотрим с вами весь процесс создания нашего сегодняшнего объекта.
Адрес ссылки — это не что иное, как короткий адрес профиля вашего товарища или его id-страницы. Его можно просто вставить из буфера обмена (если вы его копировали прежде) или напечатать. После этого достаточно просто оставить комментарий. В принципе, все. Вы уже знаете, как «ВКонтакте» сделать ссылку на человека. Но теперь нам необходимо с вами хорошенько рассмотреть данный метод при помощи наглядного примера. Ведь именно так станет понятно, что и как делать.
Ведь именно так станет понятно, что и как делать.
Публикуем
Что ж, вот мы и добрались с вами до практики. Сейчас попробуем создать ссылку, которая отобразится в нашем посте словом. Например, попробуем написать его на нашей собственной страничке. Это поможет понять, как работает так называемый скрипт.
Если вы задумались о том, как «ВКонтакте» сделать ссылку на человека, то первым делом перейдите на страницу вашего друга и посмотрите на отображаемый в адресной строке адрес. Там после названия социальной сети через «/» будет отображен id-номер странички или так называемый короткий адрес. Скопируйте его или запишите куда-нибудь. Это тот самый объект, без которого нельзя обойтись в нашей задумке.
Теперь перейдите на свою страницу и начните писать пост на стенке. Когда дойдете до места, куда хотелось бы вставить ссылку на человека, остановитесь. Сделайте пробел (как будто вы хотите написать новое слово), а после него поставьте *. Далее без пропусков напишите id-адрес (вместе с буквами). Теперь сделайте пробел и в кавычках (лучше в скобках) напишите комментарий, который должен отображаться в тексте поста вместо ссылки. Продолжите писать сообщение, а затем отправьте его, опубликуйте. Посмотрите, что получилось. Теперь вы знаете, как «ВКонтакте» сделать ссылку на человека словами. Давайте же посмотрим, какой вид будет иметь наш пост.
Теперь сделайте пробел и в кавычках (лучше в скобках) напишите комментарий, который должен отображаться в тексте поста вместо ссылки. Продолжите писать сообщение, а затем отправьте его, опубликуйте. Посмотрите, что получилось. Теперь вы знаете, как «ВКонтакте» сделать ссылку на человека словами. Давайте же посмотрим, какой вид будет иметь наш пост.
Наглядное пособие
Что ж, приступим с вами к более детальному рассмотрению нашей сегодняшней темы. Сейчас мы посмотрим, как работать с id-номерами и короткими адресами страничек.
Предположим, что у нашего друга профиль находится по адресу: vk.com/id123456. Зовут его Иван. Именно такое имя мы дадим нашей ссылке. Копируем id123456 в буфер обмена (выделяем и нажимаем Ctrl + C) и переходим к себе на страницу, где будем писать наше сообщение. Оно будет иметь вид: «С днем рождения, Иван. Счастья, здоровья, успехов!»
Начинаем с вами формировать пост. Если посмотреть код сообщения, то он будет выглядеть следующим образом: «С днем рождения, *id123456 (Иван). Счастья, здоровья, успехов!». Достаточно теперь просто опубликовать наше сообщение и посмотреть, что же получилось.
Счастья, здоровья, успехов!». Достаточно теперь просто опубликовать наше сообщение и посмотреть, что же получилось.
Как сделать ссылку на имя ВКонтакте
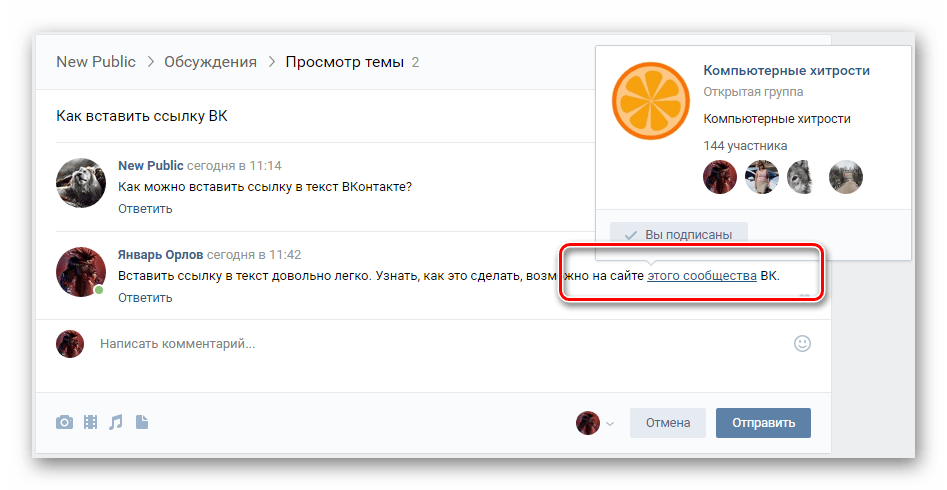
Ссылка на человека в постах ВКонтакте это хороший инструмент для работы с вашей аудиторией и подписчиками. Рассмотрим пример такой ссылки – как она выглядит.
Для обычных пользователей социальной сети ВКонтакте такие ссылки на человека или группу, дают возможность:
- наводить на имя и знакомиться с профилем человека, которого упомянули в записи;
- этот пользователь получит уведомление и не пропустит вашу запись.
А для тех, кто занимается продвижением в интернете — ссылка словом является SMM-инструментом для работы с аудиторией в популярных социальных сетях. А именно:
- С помощью упоминаний людей в своих группах, вы можете привлекать пользователей в сообщества.
- Коммерческие группы эффективнее работают с аудиторией и клиентами, например могут проводить конкурсы или награждать победителей.

- Больше шансов получить хороший резонанс записи, то есть лайки и репосты.
Как сделать имя или слово ссылкой
Итак, всё что нам необходимо знать, так это ID человека или группы. Его можно найти в адресной строке браузера, после слеша (косая черта).
Чтобы сделать ссылку пользователя ВКонтакте, необходимо использовать следующую конструкцию в записи.
Где, «@» уникальный ID страницы пользователя, а содержимое в скобках, является анкором ссылки (имя ссылкой). Если пользователь является вашим другом, то достаточно просто набрать первые буквы его имени после «@» и вы увидите предложенные варианты из списка друзей.
Ссылка именем работает как в записях, так и в сообщениях. После «@» нельзя ставить пробел, а имя в скобках можете менять по желанию, например:
Такие же ссылки можно использовать на сообщества и группы. Но нельзя ставить ссылку на внешний сайт. То есть нельзя поставить имя-анкор для внешней ссылки.
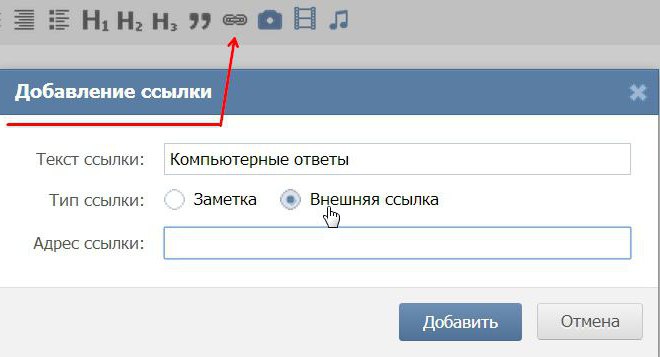
При добавлении ссылки на сторонний сайт появляется блок Ссылка, где есть возможность добавить свою картинку и отредактировать заголовок. При этом картинка будет ссылкой.
При этом картинка будет ссылкой.
Git push — что такое и как использовать
Введение
Команда Git push позволяет отправлять локальную ветку на удаленный репозиторий. Она помогает разработчикам синхронизироваться в команде, а именно отправляет проделанные изменения. Если программист работает один, то пуш позволяет хранить код в облаке, например github, gitlab и не только, избавляя от риска потери данных на компьютере.
Дополнительно для синхронизации еще используют git pull для получения изменений с сервера и git remote, чтобы получить список удаленных подключений к репозиторию.
В этой инструкции мы расскажем, как запушить в удаленный git репозиторий. В статье под «пушем» будем подразумевать git push.
Отправка изменений в чистый репозиторий
Перед пушем надо связать локальный и удаленный репозитории. Делается это при помощи команды:
git remote add <repository_name> link
Вместо repository_name нужно дать имя удаленному репозиторию. Далее в инструкции вместо этого параметра мы будем использовать origin, так как чаще всего используют это имя.
Далее в инструкции вместо этого параметра мы будем использовать origin, так как чаще всего используют это имя.
Вместо link — ссылка на удаленный репозиторий, она может выглядеть по-разному в зависимости от того используется ssh или https.
Для ssh, который обязателен для github и gitlab, потребуются сделать дополнительные манипуляции для создания ssh-ключа. Соответствующие инструкции есть на этих ресурсах.
Отправка изменений
Перед пушем надо зафиксировать текущие изменения, то есть сделать git commit.
Далее для отправки в терминале пишем:
git push origin <branch>
Вместо branch — имя ветки, которую надо отправить. Чаще всего используется master или main:
git push origin master
Такое каждый раз писать слишком громоздко, для этого придумали git push по умолчанию. Для этого единожды набираем предыдущую команду с флагом -u:
git push -u origin master
После этого можно писать более коротко, так как git запомнил, что пушить надо на сервер origin ветку под именем master:
git push
Таким образом, git позволяет запушить ветку в удаленный репозиторий. Чтобы через git добавить ветку в удаленный репозиторий, надо запушить существующую локальную ветку.
Чтобы через git добавить ветку в удаленный репозиторий, надо запушить существующую локальную ветку.
Дополнительные опции публикации
Отправка ветки на сервер в ветку с другим именем
Для того чтобы сделать git push в другую ветку, есть специальный синтаксис, где после имени ветки через двоеточие пишется имя удаленной ветки:
git push origin branch:server_branch
где branch – имя локальной ветки, server_branch – имя удаленной ветки на сервере.
Отправка всех веток на сервер
Вместо имени ветки пишем флаг —all:
git push origin --all
После этого все зафиксированные изменения в ветках отправятся в удаленный репозиторий.
Отправка текущей ветки
Удобный способ отправить текущую ветку с тем же именем на сервере.
git push origin HEAD
HEAD указывает на текущую ветку (current branch). Тем самым, не надо запоминать имя ветки, на которой вы находитесь.
Принудительная публикация (git push —force …)
При отправке может произойти ошибка публикации:
To github.com:example/test.git ! [rejected] master -> master (fetch first) error: не удалось отправить некоторые ссылки в «github.com:example/test.git»
Это так называемый git push rejected, он означает что пуш был отклонен. Правильнее всего — сделать то, что написано в подсказке к ошибке. Надо получить и смержить изменения, затем снова отправить.
Эта ошибка происходит, так как git проверяет, что новый коммит основан на предыдущих коммитах. Пока вы вносили изменения, кто-то мог запушить изменения того же, над чем вы работали. Поэтому git не может выполнить автоматическое слияние, ваш коммит был раньше и он не базируется на обновленных коммитах в удаленном репозиториие.
Флагом —force или сокращенной его версией -f отключается проверка коммитов и при необходимости выполняется перезапись истории.
git push --force
Нужно быть аккуратными с этой командой, так как она стирает работу других людей. Эта команда оправдана лишь изредка, например, если вы почти сразу внесли изменения коммита с помощью git commit —amend и запушили до того, как кто-то сделал git pull.
Принудительная публикация с параметром (git push —force-with-lease …)
Это более безопасный, но так же нерекомендуемый вариант вариант принудительного пушинга. Он не перезапишет работу в удаленной ветке, если в нее были добавлены коммиты от других людей.
git push --force-with-lease
Принудительная публикация с этим параметром чревата появлением git push rejected у других людей
Как пушить в PhpStorm
При первом открытии PhpStorm потребуется создать новый проект.
В открытом проекте в правом верхнем углу среды разработки располагаются наиболее часто используемые команды git, в том числе пушинга.
Синяя стрелка означает git pull, зеленая галочка — git commit, зеленая стрелка — git push. При нажатии на зеленую стрелку (горячие клавиши Ctrl+Alt+K или ⌥ ⌘ K) открывается диалоговое окно с информацией об изменениях и настроках отправки.
Незапушенные коммиты
Самый простой способ узнать про них при помощи команды:
git status
Вывод будет содержать имя текущей ветки и то, насколько она опережает версию сервера.
On branch master Your branch is ahead of ‘origin/master’ by 1 commit. (use “git push” to publish your local commits)
Для более подробной информации можно использовать:
git log
Будет выведена история коммитов:
commit 0fcd9558b013f642a8c3b4a59a16a66de39c99bd (HEAD -> master) Author: Pavel <[email protected]> Date: Sun Mar 27 18:57:14 2022 +0300 Local commit commit 289c650767d2c7c2e58486e27b8b3933c6442078 (origin/master, origin/HEAD) Author: Pavel <[email protected]> Date: Fri Mar 25 19:41:47 2022 +0300 Pushed commit
В скобках пишется где и какой коммит расположен.
HEAD -> master означает что текущая ветка (current branch) — это master и это последний локальный коммит в ней.
В нижнем коммите в скобках origin/master означает, что это последний опубликованный коммит на сервере в ветке master, а origin/HEAD, что коммит расположен на ветке, которая совпадает с локальной веткой HEAD.
Как пушить теги
Для создания тегов используют git tag, а для их отправки:
git push origin <tag_name>
Вместо tag_name — имя тега, который надо удалить на сервере.
Также можно сделать отправку всех тегов:
git push --tags
Мы не рекомендуем выбирать этот способ, так как могут отправиться теги, которые были удалены на сервере.
Удаление ветки или тега на сервере
Чтобы удалить ветку на удаленном репозитории, используем уже привычную команду с флагом —delete:
git push --delete origin <remote_branch_or_tag_name>
remote_branch_or_tag_name — имя ветки или тега на сервере.
Для удаление локальной ветки:
git branch -d <branch-name>
А для удаления локального тега:
git tag -d <tag_name>
Продвинутые возможности
Удаление локальных данных (prune)
Если на сервере была удалена ветка, то локально она все еще существует. Чтобы удалить все локальные ветки, которых нет на сервере:
Чтобы удалить все локальные ветки, которых нет на сервере:
git remote prune origin
Проверить, удастся ли пушинг (dry run option)
С этой опцией пушинг фактически не произойдет, но покажет вывод словно он произошел.
git push --dry-run
Так можно получить ошибку, которая могла бы произойти, и поправить ее заранее.
Атомарный пушинг (atomic option)
Если отправить несколько веток на сервер, некоторые могут быть приняты, а другие — нет. Иногда это не то поведение, которое ожидалось. Например, пушинг делает некоторая проверяющая система и ожидаемое поведение такое: либо все будут приняты, либо все будут отклонены. В таких случаях надо делать пушинг атомарно:
git push --atomic origin branch2 branch3 …
Заключение
В этой инструкции мы рассмотрели наиболее частые сценарии использования git push. В этой команде много опций, некоторые из них даже редко встречаются. Со всеми ними можно ознакомиться в документации:
git push –help
Git
asp.
 net — Как создать html-ссылку с именем, совпадающим с URL-адресом?
net — Как создать html-ссылку с именем, совпадающим с URL-адресом?спросил
Изменено 11 лет, 6 месяцев назад
Просмотрено 681 раз
Это самый простой способ в HTML-документе создать ссылку на страницу с таким же именем, как и URL-адрес?
Таким образом, в основном это будет:
Щелкните следующую ссылку:
http://test.com.
Это все, что я хочу сказать.
Код, который я написал для этого, выглядит следующим образом:
http://test.com.
Или есть более всеобъемлющий способ, когда вам не нужно дважды писать имя URL-адреса?
- asp.
 net
net - HTML
- css
Если вы не хотите копировать URL-адрес из одного места в другое с помощью JavaScript, вам придется ввести URL-адрес дважды.
Я снова советую копирование JavaScript, потому что его производительность и затраты на SEO намного хуже, чем стоимость повторного ввода всего.
3То, что у вас есть сейчас, это самый простой способ.
Если по какой-либо причине это невозможно, вы можете использовать сценарии на стороне сервера для поиска URL-адресов в содержимом страницы и обернуть их тегом
Для этого потребуется очень сложное регулярное выражение. У Daring Fireball есть очень хороший пост в блоге, в котором рассказывается, как это сделать, и объясняется, почему на самом деле невозможно, чтобы это было абсолютно надежным (вероятно, поэтому HTML не позволяет этого):
http://daringfireball.net/2010/07/improved_regex_for_matching_urls
Я делал подобные вещи раньше (на самом деле, с электронной почтой), и это очень сложно, и мне потребовалось лет , чтобы добиться успеха.
самостоятельно. В качестве альтернативы вы можете использовать что-то вроде smarty (для PHP. Я не знаю, какой будет эквивалент ASP), чтобы написать что-то вроде следующих строк, чтобы программно сгенерировать полный тег :
{URL-адрес ссылки='http://example.com'}
Почему бы нам просто не обойти проблему, сделав наши ссылки более семантически богатыми?
Вместо:
Для получения дополнительной информации о нашей вкусной пицце посетите www.pizzasrawesome.com.
Используйте это:
Узнайте больше о нашей вкуснейшей пицце.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Пишите полезные ссылки | Цифровая доступность
ГЛАВНАЯ / РОЛИ / СОЗДАТЕЛИ КОНТЕНТА / ЯЗЫК /
Ссылки позволяют пользователям перемещаться по веб-сайту или веб-приложению. Эффективная ссылка говорит сама за себя, сообщая пользователю, куда он перейдет, если нажмет на ссылку. Ссылки также легко отличить от другого контента.
- Поместите ключевые слова в начало ссылочной фразы. Ссылки, начинающиеся с ключевых слов, легче сканировать, поскольку важные слова появляются в самом начале фразы ссылки. Для людей, контент которых читается программным обеспечением вслух, уникальные и описательные ссылки с ключевыми словами в начале фразы позволяют легко найти четкий путь к информации, которую они ищут. При отсутствии эффективных ссылок пользователям, возможно, придется переходить по ссылкам, чтобы определить место назначения.
- Используйте подчеркивание, особенно для встроенных ссылок.
 Обычно ссылки окрашиваются и подчеркиваются, чтобы их можно было легко отличить от другого текста. Подчеркивания полезны для людей с нарушениями цветового восприятия, которые могут вызвать трудности с определением ссылок, которые идентифицируются только по цвету (см. Создание визуальной и семантической структуры).
Обычно ссылки окрашиваются и подчеркиваются, чтобы их можно было легко отличить от другого текста. Подчеркивания полезны для людей с нарушениями цветового восприятия, которые могут вызвать трудности с определением ссылок, которые идентифицируются только по цвету (см. Создание визуальной и семантической структуры).
Тестирование
- Используйте клавиатуру для перемещения по всем ссылкам на странице и изучения текста ссылки. Текст ссылки имеет смысл вне контекста? Идентифицируются ли ссылки как ссылки для людей, которые не могут различать цвета?
- Используйте инструмент списка ссылок , чтобы перечислять ссылки отдельно от страницы. Просмотрите ссылки, чтобы убедиться, что они говорят сами за себя.
Ресурсы
- Понимание SC 2.4.4 — Назначение ссылки (в контексте) (WAI)
- Понимание WCAG SC 1.4.1 — Использование цвета (WAI)
Текст ссылки — это текст, который вы выбираете для ссылки, описывающий, что происходит, когда пользователь активирует ее. Поэтому он должен четко и точно передать цель ссылки. Обычно текст ссылки представляет собой имя связанной страницы или документа. Когда ссылка ведет на документ, не являющийся веб-страницей, например на документ PDF или Word, это следует пояснить в тексте ссылки. Избегайте слишком краткого, двусмысленного текста ссылки и избегайте повторного использования одного и того же текста ссылки на странице для ссылок, ведущих к разным местам назначения.
Поэтому он должен четко и точно передать цель ссылки. Обычно текст ссылки представляет собой имя связанной страницы или документа. Когда ссылка ведет на документ, не являющийся веб-страницей, например на документ PDF или Word, это следует пояснить в тексте ссылки. Избегайте слишком краткого, двусмысленного текста ссылки и избегайте повторного использования одного и того же текста ссылки на странице для ссылок, ведущих к разным местам назначения.
Хороший текст ссылки помогает всем пользователям находить нужную им информацию и особенно полезен для пользователей программ чтения с экрана, которые могут перемещаться по страницам, переходя от ссылки к ссылке, слушая только текст каждой ссылки по очереди. Если текст ссылки не указывает место назначения или цель ссылки, пользователям программ чтения с экрана приходится полагаться на окружающий текст для определения контекста.
Пример 1
✗ Плохой пример
Думаю, вам стоит прочитать эту статью о тексте ссылок.
Эта ссылка имеет текст, который не указывает на ее назначение при чтении вне контекста: программа чтения с экрана просто объявит «ссылка: это». Средства чтения с экрана также предоставляют диалоговые окна со списком всех ссылок на странице. Если бы «это» было одной из перечисленных ссылок, было бы невозможно сказать, куда она может вас привести.
✓ Хороший пример
Думаю, вам стоит прочитать эту статью о тексте ссылки.
После корректировки текста ссылки, когда ссылка находится в фокусе, средства чтения с экрана объявят «ссылка: статья о тексте ссылки». Этот текст ссылки успешен, потому что его значение не зависит от окружающего текста.
Пример 2
✗ Плохой пример
- Напишите описательный текст ссылки! (подробнее)
- Подчеркните активные ссылки! (подробнее)
- Используйте хороший цветовой контраст для цветных ссылок! (подробнее)
В этих примерах текст каждой ссылки не указывает на их назначение.
