Сделать имя ссылкой ВКонтакте: для чего и как
Сделать имя ссылкой ВКонтакте: для чего и как
И в целом в мировой паутине, и конкретно в социальной сети «ВКонтакте» ссылаться из одного ресурса на другой – не роскошь, а просто необходимость. На большинстве сайтов ссылки создаются с помощью кодов HTML. Бытует мнение, что ссылки, созданные с атрибутом <а> href – это почерк мастера, а сделанные с использованием тега url и квадратных скобок – простенький вариант.
Как бы там ни было, в большинстве случаев ни тот, ни другой тип ссылок «ВКонтакте» не работает. Всё дело в том, что этот сайт использует wiki-разметку. Wiki – особая платформа для создания веб-страниц на ряде сайтов.
Сделать имя ссылкой «ВКонтакте» иногда получается просто автоматически. Это случаи, когда вы пишете имя супруга в «Семейном положении», или указываете родителей, брата, сестру – конечно, при условии, что эти люди тоже зарегистрированы во «ВКонтакте».
Но если вам нужно, допустим, чтобы ссылка на имя (вернее, на страницу конкретного человека) стояла у вас на стене или в личной информации, придётся позаботиться об этом самостоятельно.
Для начала расскажем в общих чертах о том, как вообще делаются гиперссылки во «ВКонтакте», в том числе и на имя. Для создания ссылки сделайте следующее:
- Введите WikiWord в текст, в котором хотите создать ссылку. WikiWord должен представлять собой одно слово хотя бы с двумя заглавными буквами.
- Некоторые слова заключите в квадратные скобки, чтобы создалась гиперссылка в WikiWeb, не состоящей из WikiWord.
- Введите любой адрес, начинающийся с http://
- Адрес www WikiLink заключите в квадратные скобки и сделайте заголовком, используя вертикальный слеш или кавычки.
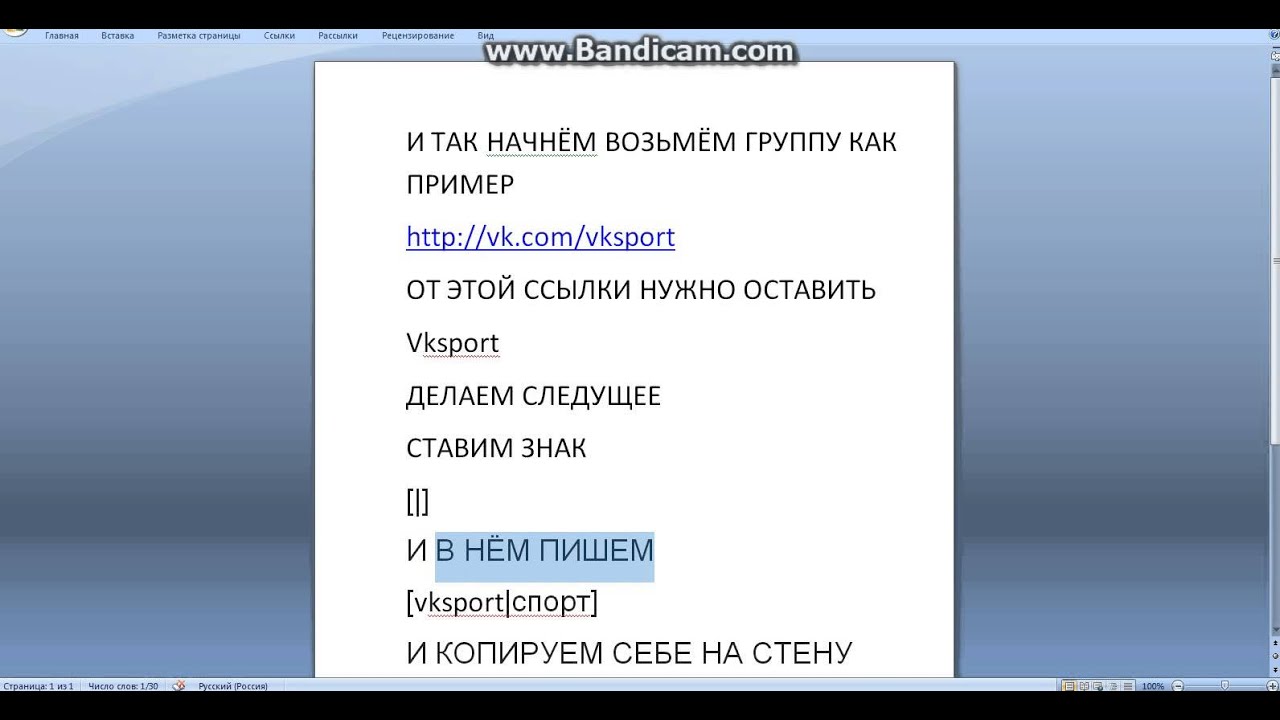
Пример
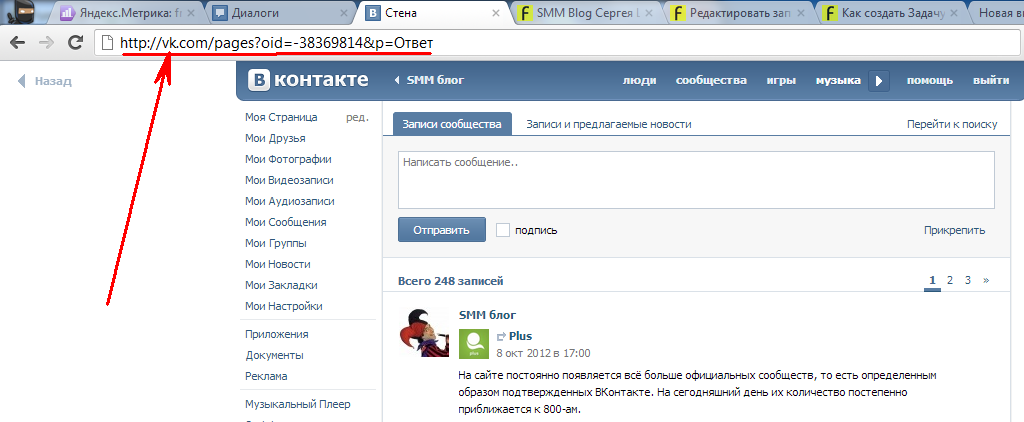
Теперь посмотрим, как должна выглядеть строка, если вы хотите сделать имя ссылкой ВКонтакте. В скобки в таком случае вы должны будете поставить id человека (уникальный номер, который виден в верхней строке браузера на странице).
- [[id пользователя|Имя Фамилия]] либо код написания пользователю личного сообщения [http://vkontakte.ru/write id пользователя|Написать ЛС пользователю]
Ну, а если вам нужно в сообщении передать адрес чей-то страницы, то для этого не нужно даже создавать никаких ссылок. Просто скопируйте айди нужной странички и передайте его.
Где проконсультироваться
За советом и помощью по созданию ссылок можно обратиться в специальные группы во «ВКонтакте». Одна из таких групп находится по адресу [ссылка].
И, конечно, всегда можно задать вопрос в технической поддержке.
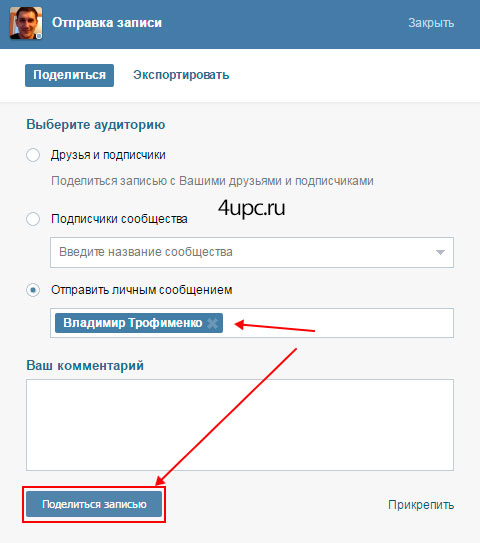
Поделитесь информацией с друзьями Вконтакте с помощью специальной кнопки
Советуем также обратить внимание:
Как писать в вк чтобы имя было ссылкой на его страницу
Автор admin На чтение 10 мин. Опубликовано
Опубликовано
Как в Контакте сделать ссылку на человека или группу словом
В контакте есть возможность вставлять ссылку на человека или группу в виде любого слова, ФИО или даже смайлика. Сделать это совсем не сложно, нужно знать специальный код, который понимает ВК.
Как в ВК сделать ссылку на человека именем или любым словом
Конструкция, которая позволяет сделать ссылку на человека по его имени или любым словом очень простая и делается очень просто:
* IDПользователя_или_его_имя ( любой текст )
или вместо звездочки можно использовать @
@ IDПользователя_или_его_имя ( любой текст )
Оба варианта абсолютно одинаковые.
Объясню, чтобы было понятнее.
Чтобы вставить ссылку на человека ставим в начале звездочку (*) или собачку(@). Звездочка находится на клавиатуре на цифре 8. Чтобы набрать ее зажмите клавишу Shift и нажмите на 8, тогда напечатается звездочка.
Собачка находится на цифре 2. Нажимаете Shift+2 и готово.
Дальше будут рассказывать про звездочку, с собачкой точно так же делается все.
После звездочки без пробелов напишите ID пользователя в цифровом виде или в текстовом.
Дальше сразу же без пробела откройте скобочку ( напишите здесь любой текст, фамилию имя отчество, можно даже эмодзи и закройте скобку).
Если не знаете, как узнать ID пользователя или иначе адрес его странички, прочитайте статью.
Рассмотрим на конкретном примере.
Как сделать ссылку на человека в вк в записи
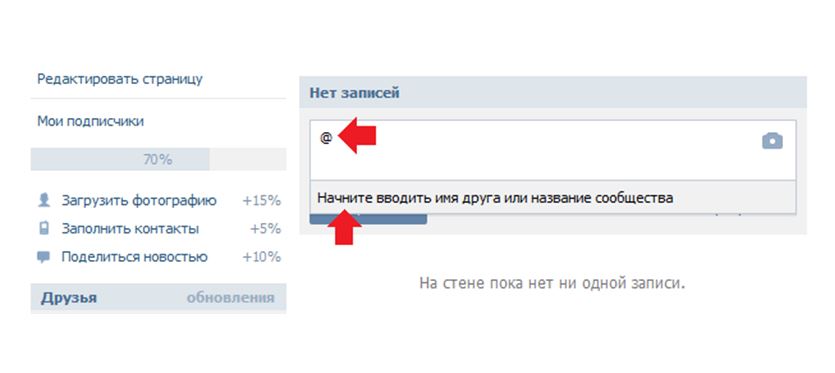
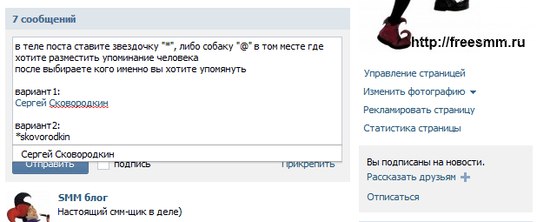
Поставим курсор в окно создания новой записи и введем звездочку.
ВК подсказывает, что нужно сделать после ввода *Посмотрите, ВК догадался, что вы хотите сделать ссылку на человека и подсказывает, что нужно ввести имя друга.
Можно вводить как имя, так и ID.
Я хочу поставить ссылку на себя, поэтому ввожу первую буку m.
ВК подсказывает пользователей на буку МВконтакт понял меня и подсказывает всех пользователей у который имя, фамилия или ID начинаются на букву М.
Т.е. вам даже не обязательно знать ID или как оно пишется полностью, чтобы выбрать человека.
Я кликаю по строке со своим именем, Вконтакт сам добавляет мой ID и дописывает псевдоним. Псевдоним это слово в скобках.
Вконтакт сам завершил конструкцию и сделал ссылку именемВсе что в скобках вы можете поменять на произвольное слово или эмодзи.
К пример я хочу изменить Марию Грей на Автор сайта HowVK.
Просто меняю в скобках и готово.
Готовая ссылка на человека словомПри наведении мышки всплывает подсказка на профиль человека. Если кликнуть мышью, то откроется его страничка.
Как сделать ссылку на группу Вконтакте словом
Ссылка на группу делается так же как и на человека.
Вводите звездочку или собачку, а потом первые слова названия группы или ее ID.
Покажу на примере собачки.
Введите первые буквы из названия группы и ВК сам предложит вариантыКликните по нужному из предложенных вариантов и Вконтакте сам дооформит ссылку.
По умолчанию ВК сделает само название группы, но вы можете заменить на любое другое.
Можно написать в ссылке на группу любое словоЛучшая группа о ВКОбратите внимание, мы написали совершенно произвольный текст, при наведении на него курсора, появляется всплывающее окно, прямо в котором можно подписаться на группу или написать сообщение.
Чудеса, да и только!)
Хочу предупредить, если будете использовать этот способ для раскрутки группы, то пишите в скобках только слова характеризующие содержимое группы. Если будете писать текст, к пример, бесплатное мороженое, а ссылку будет вести на группу по продаже тракторов, то ваш паблик могут забанить за спам.
Как сделать ссылку на человека или группу в вк в сообщении
В отличие от записей на стене при вставке ссылки на человека или группу в сообщении, Вконтакт ничего не подсказывает и не дописывает.
Нужно все делать самим.
В сообщении пишите все полностью по такой схеме:
@ IDпользователя_или_группы ( произвольная фраза или слово )
Например, ссылка на мою страничку с ID
@id513696187 (Мария Грей)
или с текстовым псеводнимом
@mary_grey (Мария Грей)
Пишете эту конструкцию в сообщении и после отправки получаете такой результат:
Так выглядит ссылка словом в сообщенииВ сообщении при наведении мышки точно так же появляется всплывающее окно с профилем человека или группы.
Как сделать в вк ссылку на человека словом на телефоне
Начните создавать новую запись в телефоне.
Нажмите на значок собачки.
Нажмите на собачку, чтобы создать ссылку на человека или группу в телефонеВконтакт предложит список из ваших друзей и групп.
Начните набирать первые буквы имени или названия.
Как появится нужное, кликните, чтобы ВК сам завершил ссылку и подставил псевдоним. Псевдоним — это слово вместо ссылки.
Выберите друга и группу для создания ссылкиК примеру, я выбрала свою группу. Получилось вот так:
Автоматически ВК подставляет название группы вместо ссылкиК примеру, меня не устраивает название, которое вконтакт проставляет автоматически.
Чтобы написать в ссылке свое слово, не выбирайте ничего из предложенных ВК вариантов, а полностью пишите ссылку вручную.
@ ID_Группы ( нужное вам слово )
Ссылка словом, написанная вручную на телефоне.Все что написано после собачки и до закрывающей скобочки вконтакт воспринимает как специальный код и превращает его в ссылку.
Вот что получилось в итоге.
Пожалуй, лучшая группа о раскрутке в ВККак сделать ссылку приглашение в беседу в вк
Не могла не включить этот пункт в статью, так как спрашивают часто.
Ребят, никак не сделать ссылку на беседу. Можно только отправить приглашение своим друзьям в беседу.
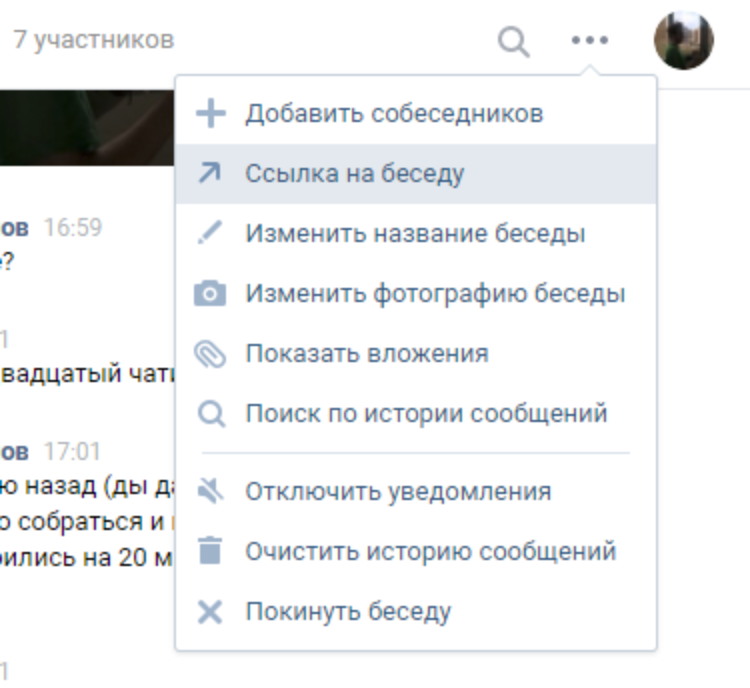
Нажать на три точки в беседе и выбрать пункт Добавить собеседников.
Ссылку на беседу сделать нельзя, можно отправить приглашенияОткроется список ваших друзей, поставьте точки напротив тех, кого хотите пригласить и нажмите кнопку
Источник
Как сделать ссылку на человека или группу ВКонтакте: пошаговая инструкция
Здравствуйте, дорогие читатели!
Большинство пользователей используют внутренние URL-адреса страниц социальной сети ВКонтакте. Это могут быть адреса сообществ, мероприятий или других пользователей соцсети.
Сегодня разберем вопрос о том, как сделать ссылку на человека ВКонтакте словом. Это не обязательно должны быть ФИО, которыми участник социальной сети подписан в ВК. Вы можете использовать сокращенное имя, используемое при общении или любое другое слово на любом известном вам языке.
Вы можете использовать сокращенное имя, используемое при общении или любое другое слово на любом известном вам языке.
Зачем нужны текстовые ссылки
Давайте для начала рассмотрим некоторые особенности использования анкора в ВК.
Анкор – это слово или фраза, под которым скрыт URL-адрес. Нажав на него, вы попадете на новую веб-страницу.
Использование активной ссылки на пользователя, событие или паблик в ВК преследует две основные цели.
Как сделать имя человека ссылкой
Существует три способа сослаться на человека, но два из них настолько похожи друг на друга, что для удобства я решил условно объединить их. Ниже вы поймете, о чем речь.
Рекомендуемый способ
Чтобы сослаться на друга или подписчика во ВКонтакте, выполните следующее.
Поставьте знак “@” (собака) в записи или комментарии. Введите имя нужного юзера. Если он есть у вас в друзьях или подписчиках, то он отобразится во всплывающем списке. Выберите его.
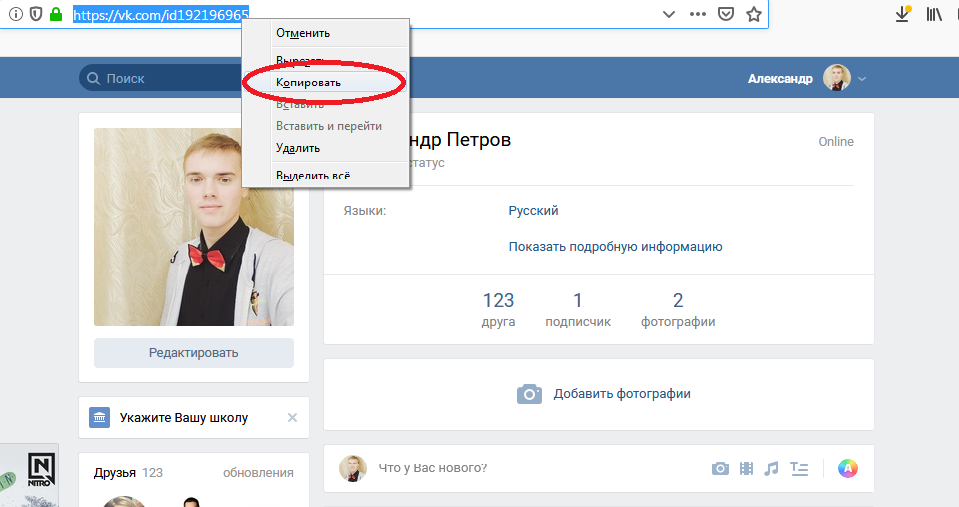
Если вы хотите создать активную гиперссылку на человека, которого нет у вас в друзьях, вам понадобится его идентификатор. Его можно скопировать из адресной строки браузера, находясь в профиле участника социальной сети.
Не нужно копировать адрес веб-страницы полностью. Нужен только идентификатор.
Теперь у вас в поле ввода находится текст примерно следующего вида @durov (Павел Дуров). @durov – это идентификатор пользователя ВК, а Павел Дуров – его имя и фамилия.
При указании ID юзера в скобки автоматически подставятся его ФИО в таком виде, в каком он их указал при регистрации. Вы можете переименовать человека в своей записи. Для этого нужно заменить текст в скобках на любой другой.
При желании вместо “@” (собаки) можно использовать символ “*” (звездочка). Результат будет идентичный.
С помощью BB-кода
Существует альтернативный вариант написать кликабельное имя или любую другую фразу. Этот метод основан на использовании ВВ-кодов. На мой взгляд, он менее удобен, чем метод, описанный выше, но написать о нем все же стоит.
Этот метод основан на использовании ВВ-кодов. На мой взгляд, он менее удобен, чем метод, описанный выше, но написать о нем все же стоит.
Чтобы создать URL-адрес в тексте, вам необходимо создать конструкцию следующего вида [durov|Павел Дуров]. Пробелов быть не должно.
Открываете квадратные скобки. Указываете ID человека в ВК. На этот раз не получится ввести имя юзера и воспользоваться подсказкой. Необходимо скопировать идентификатор с адресной строки браузера, перейдя в профиль юзера.
Ставите вертикальную черту. За ней указываете имя или любое другое слово или словосочетание, которое будет отображаться вместо URL.
Любой из описанных выше вариантов, можно так же использовать в беседе и личном сообщении. Переименовать гиперссылку в слово в переписке так же легко, как в записи или комментарии.
Создание ссылки на сообщества
Вставить URL на группу, сообщество или событие можно по тому же принципу, что и на личную страницу.
Если вы собираетесь ссылаться на публичную веб-страницу, скопируйте ее ID и вставьте сразу после знака “@” или “*”, а текст напишите в скобках. У вас должна получиться конструкция следующего вида @public138073773 (анкор).
При создании URL-адреса на группу у вас получится вид @club138073773 (анкор).
Мероприятие и встреча будут выглядеть так @event138073773 (анкор).
Если вам понравился метод с использованием квадратных скобок, то можете использовать и его для работы с сообществами.
Ссылки на внешние сайты
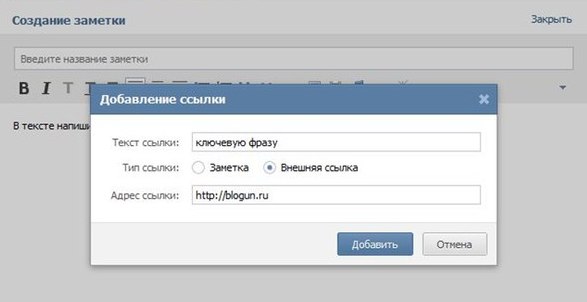
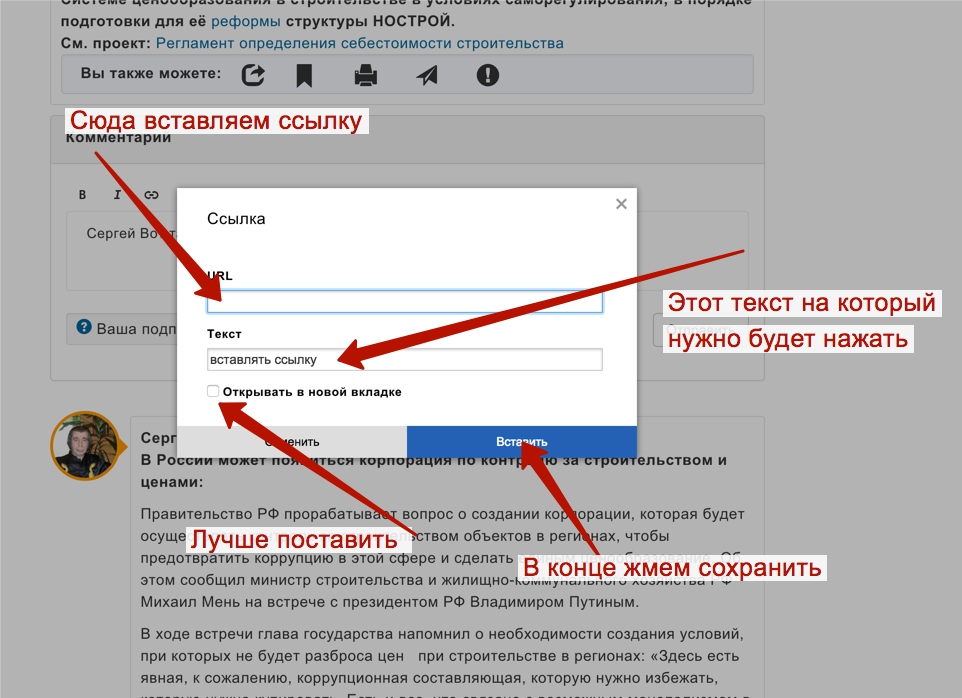
Сослаться на внешний сайт с использованием анкора можно только при помощи заметок.
При публикации новой записи в сообществе или в своей ленте в перечне вложений выберите “Заметка”.
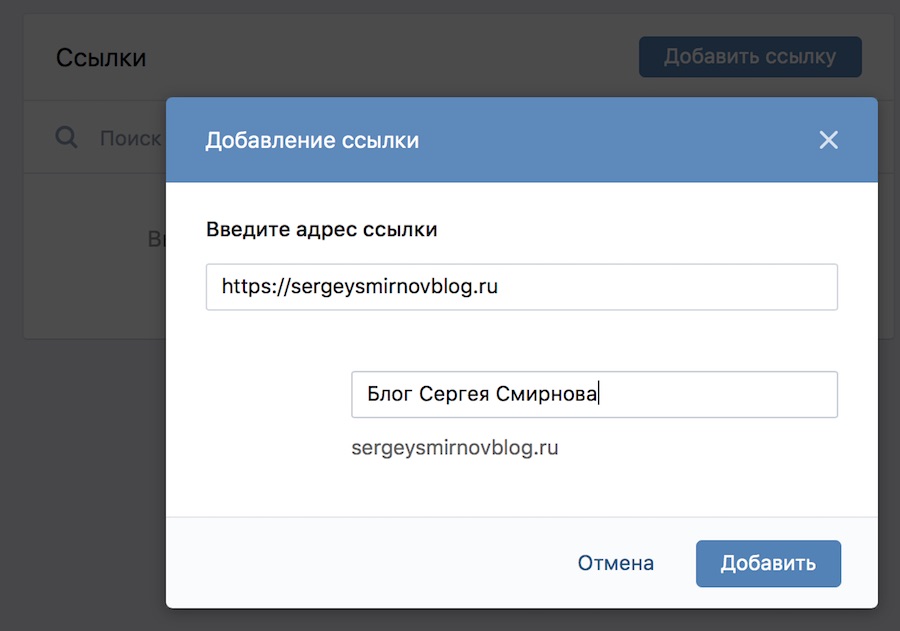
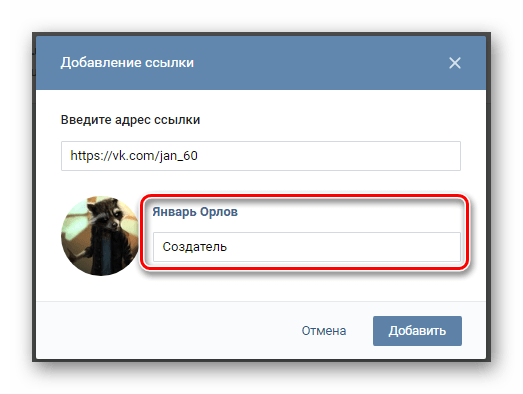
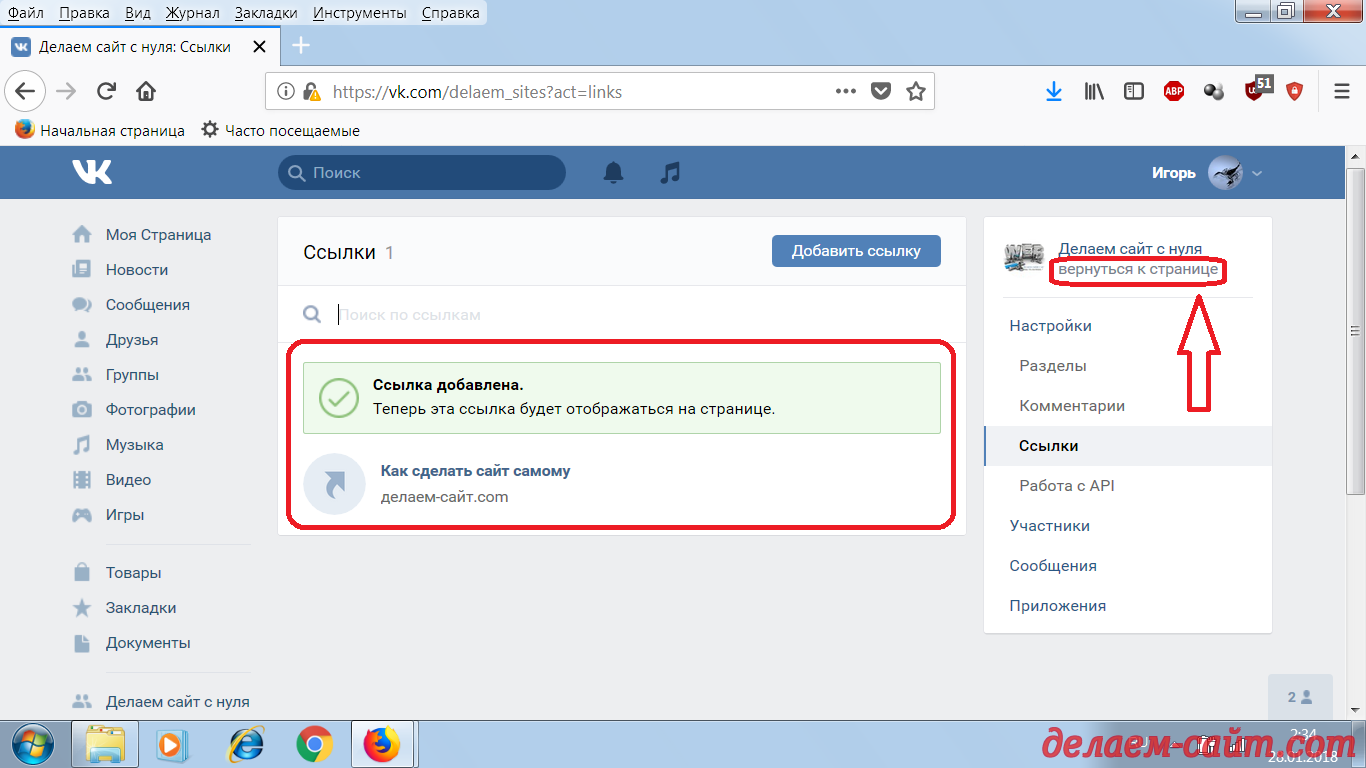
Выделите слово или словосочетание, в которое хотите поместить URL на внешний сайт. Нажмите “Добавить ссылку” (значок в виде стрелки).
Установите чекбокс в положение “Внешняя ссылка”, укажите адрес в соответствующем поле и нажмите “Добавить”.
Кликните на кнопку “Сохранить и прикрепить заметку”, а потом на “Отправить” для окончательной публикации поста.
Теперь осталось только проверить работоспособность опубликованной заметки. Откройте ее и попробуйте кликнуть на фразу, выделенную синим цветом. Если все сделано правильно, то вы попадете на веб-страницу внешнего ресурса, который спрятали в слово или словосочетание.
В остальных случаях (в постах, комментариях и других записях) придется указывать прямой адрес стороннего ресурса прямо в тексте.
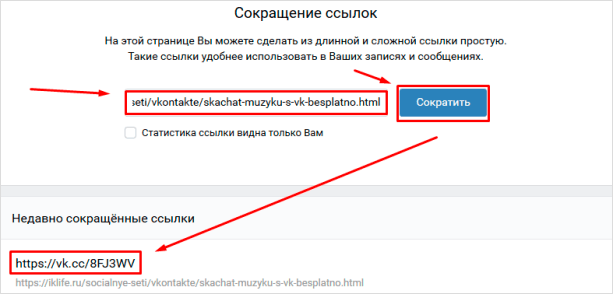
Чтобы придать более презентабельный вид длинным URL-адресам в тексте и посту в целом, используйте сервисы сокращения ссылок.
Заключение
На этом у меня все. В этой статье я собрал все работающие на данный момент методы создания текстовых URL. С их помощью можно отметить человека или паблик в своей записи и оформить это очень эстетично.
В ВК пока нет инструментов для создания текстовых адресов на внешние сайты. Но, как только они появятся, я сразу напишу об этом статью. Так что не забывайте следить за обновлениями блога. На сайте есть email-рассылка. Подпишитесь, чтобы первыми узнавать о новых публикациях и других новостях.
Но, как только они появятся, я сразу напишу об этом статью. Так что не забывайте следить за обновлениями блога. На сайте есть email-рассылка. Подпишитесь, чтобы первыми узнавать о новых публикациях и других новостях.
Источник
Как отправить слово ссылкой в вк
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Довольно часто при общении в социальной сети Вконтакте возникает необходимость сделать ссылку на человека (его личную ВК страницу) либо на группу, паблик (читайте что это такое) или страничку мероприятия.
И причем не просто вставить Урл-адрес, скопированный из адресной строки браузера (когда в нем открыта нужная страница, например: https://vk.com/ktonanovenkogoru ), а сделать так, чтобы ссылка представляла из себя слово (фразу), кликнув по которому можно было бы попасть в профиль нужного человека либо в нужное сообщество (например, на паблик: KtoNaNovenkogo.ru — SEO, заработок, интернет или на человека: Дмитрий Иванецку).
То есть нам нужно сделать аналог гиперссылки, но только в тексте, который мы создаем в ВК. Однако, сразу оговорюсь — вставить в Контакт можно любую ссылку (на человека, на сообщество или на внешний сайт), но сделать ее словом (оформить в виде полноценной гиперссылки) получится далеко не всегда. Кроме этого, для вставки используется аналог BB-кодов, которые еще нужно будет научится использовать. Собственно, в этом коротком посте как раз про это и пойдет речь.
Как вконтакте сделать ссылку на человека?
Как я уже упоминал, в Контакте для этой цели
Как вставить ссылку на человека в ВК с помощью BB-кодов
Для вставки ссылочки в виде слова, вам придется использовать конструкцию из двух квадратных скобок (необходимый атрибут BB-кодов) и разделяющей вертикальной черты, заключенной в них (ее вы можете получить, нажав на кнопку расположенную левее Вэкспейса и удерживая Шифт на клавиатуре).
В этой конструкции после вертикальной черты вы должны будете ввести слово (или фразу), которое при публикации сообщения в ВК станет гиперссылкой. Если вы хотите сделать ссылку на человека, то уместно будет после вертикальной черты вставить его имя и фамилию (либо никнейм). Другими словам, после вертикальной черты мы вводим так называемый текст ссылки (анкор).
А вот перед вертикальной чертой, но после открывающей квадратной скобки, мы должны будем ввести эквивалент Урл-адреса, куда, созданная нами ссылка, должна будет вести. Так как таким образом можно будет делать только внутренние гиперссылки (ведущие на страницы внутри сайта Вконтакте), то полный Урл вводить не требуется — достаточно будет ввести либо ID личной страницы нужного вам человека, либо ее короткий адрес (если он его задал в настройках «Моей страницы»).
Таким образом, чтобы вставить в ВК ссылку на человека, можно будет использовать одну из следующих конструкций:
Неважно какой вид записи использовать. В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека
В результате мы получим ссылку, ведущую на страницу Контакта нужного нам человека
Вместо или вместе с текстом в такой гиперссылке можно использовать и смайлики (коды смайликов для Контакта можно будет взять на приведенной странице).
У вас может возникнуть вопрос: а где взять ID нужной страницы ВК либо ее короткий адрес. Вопрос справедливый. Однако, ответ очень прост. Откройте страницу нужного человека, на которую вы хотите сослаться, и в адресной строке вы увидите одно из двух: либо ID, либо короткий адрес (сразу после https://vk.com/ «»). В случае мой страницы — это будет короткий адрес:
Но можете быть и так:
Если это ваша собственная страница, то вы можете выбрать из левого меню пункт «Мои настройки» и посмотреть нужные вам сведения в области «Адрес Вашей страницы»:
В общем, ничего сложного.
Как быстро сделать гиперссылку на страницу Вконтакте?
Если заморачиваться с BB-кодами вам неохота, а текст гиперссылки (слова, с которых будет вести ссылка) в виде имени и фамилии нужного человека вас вполне устроит, то могу вам предложить способ немного попроще (побыстрее). В этом случае не нужно будет использовать квадратные скобки.
Просто ставите сначала знак звездочки * или собачки @
Собственно, как только вы введете с клавиатуры символ * или @ Контакт вам все сам подскажет:
Давайте посмотрим это на примере. Допустим, я начну вводить короткий адрес своей личной страницы:
Мне на выбор предлагают создать ссылку либо на человека (Дмитрия Иванецку), либо на публичную страницу. Останется только выбрать нужный вариант. После выбора в поле для ввода текста автоматически вставится нужная конструкция:
После выбора в поле для ввода текста автоматически вставится нужная конструкция:
После нажатия на кнопку «Отправить» эта конструкция автоматически преобразуется в гиперссылку с именем пользователя или названием сообщества в качестве анкора — текста линка. В результате получим тот же результат, что и с использованием BB кодов — ссылку из текста сообщения, оставленного в Контакте, проставленную со слов имени и фамилии человека, на которого мы пожелали сослаться (смотрите скриншот в предыдущем разделе).
Можно и так сделать:
Результат будет такой же.
Как вставить ссылку в текст на сообщество с нужными словами
Ну, тут все тоже очень просто и похоже на уже описанное выше. Единственно, что если у группы, паблика или страницы мероприятия не задан короткий адрес, что вставлять нужно будет не ID с номером страницы, а club с номером группы, public с номером паблика или event с номером страницы с мероприятием. Взять их можно будет все из той же адресной строки (хотя номера все же довольно часто заменяют коротким адресом.
Выглядеть такие записи могут, как:
Аккуратнее будьте с простановкой подобных ссылочек на свое сообщество с других сообществ, стен и комментариев. Используйте при этом в качество слов гиперссылки только те, что действительно описывают сообщество, иначе его могут заблокировать или вообще удалить из Вконтакте (за спам).
Точно так же для создания ссылки на сообщество (группу, паблик) можно будет поставить сначала знак звездочки * или собачки @, а затем без пробела ввести либо короткий адрес, либо номер публичной страницы, группы или страницы мероприятия. Контакт вас отлично поймет и предложит выбрать нужное:
Как видите, тут тоже все довольно просто.
Можно ли сделать любое слово гиперссылкой в Контакте?
К сожалению, сослаться из текста, размещенного в социальной сети Вконтакте на свой (или чужой) сайт, можно только методом прямого размещения Урла в тексте. Сделать какие-либо слова гиперссылкой, ведущей на какой-то внешний сайт, не получится. То есть не получится использовать конструкцию вида:
То есть не получится использовать конструкцию вида:
Это не сработает. Но можно в текст запросто вставить Урл https://ktonanovenkogo.ru и он преобразуется в ссылку, но в качестве ее текста будет использоваться именно этот Урл-адрес.
Как видите, Контакт даже на лету распознал ссылку и предлагает в дополнение к написанному вами тексту добавить еще и анонс страницы, которую он нашел перейдя по ней. Замечательная возможность.
Я, например, таким образом создаю анонсы своих новых статей в ВК — просто захожу на свою страницу и в паблик, после чего вставляю в строку добавления нового сообщения Урл адрес новой статьи. Контакт автоматически создает анонс и мне остается его только опубликовать.
Кстати, если вставляемые вами в текст ссылки очень длинные, то Вконтакте их может неудачно обрезать. Чтобы этого избежать, советую воспользоваться фирменным сокращателем vk.cc (подробнее читайте в статье про vk.cc и другие сервисы сокращения ссылок).
Таким образом получается, что любое слово, в тексте вводимом в Контакте, гиперссылкой сделать можно, но только если она будет вести на какую-то страницу внутри этой социальной сети. С внешними ссылочками такой фокус уже не проходит. Так-то вот.
Общаясь в социальной сети с друзьями с помощью личных сообщений или оставляя заметки на своей стене, в некоторых случаях мы оставляем ссылки на других пользователей ВК или сообщества. При этом скопировать и вставить ссылку в виде URL-адреса не составляет никакого труда даже неопытному пользователю. Просто копируем ссылку на страницу или группу из адресной строки, как есть, например: https://vk.com/live .
Но нас интересует не простая, а гиперссылка. Когда пользователь нажимает на одно или несколько слов (часть гипертекстового документа) и попадает на другую страницу. Если вы хотите оставить для своих друзей ссылку на сообщество, вы можете оформить ее в виде одного слова или целой фразы, характеризующей ее. К примеру, напишите «Музыка» и поставьте ссылку на: https://vk. com/exclusive_muzic . Нажав слово «музыка», ваши друзья будут перенаправлены в эту группу.
com/exclusive_muzic . Нажав слово «музыка», ваши друзья будут перенаправлены в эту группу.
Функционал ВКонтакте позволяет ставить ссылки не только на внутренние страницы социальной сети (на аккаунты, сообщества, мероприятия), но и на внешние web-ресурсы. Вот только не всегда получается вставить работающую гиперссылку. Для ее создания в ВК предусмотрены специальные коды. Если вы научитесь их правильно использовать, у вас все получится. А мы расскажем, что это за коды и как правильно ими пользоваться, чтобы получилась гиперссылка.
Как вконтакте сделать ссылку на человека?
Как вставить ссылку на человека в ВК с помощью BB-кодов
Чтобы часть гипертекстового документа стала ссылкой на аккаунт пользователя соц. сети ВКонтакте, вы должны ее правильно оформить. Первый шаг к такому оформлению гиперссылки — две квадратные скобки, разделенные одной вертикальной чертой и находящейся внутри. Для вставки на страницу этой конструкции переключитесь на английскую раскладку и нажмите соответствующие три клавиши на клавиатуре или просто скопируйте следующее:
К вертикальной черте, перед закрывающей квадратной скобкой, добавляется слово, которое и будет гиперссылкой. Но вы ее увидите только после того как запись будет опубликована. Если нужно вставить ссылку на страницу пользователя, напишите его настоящее или сетевое имя после вертикальной черты.
Но вы ее увидите только после того как запись будет опубликована. Если нужно вставить ссылку на страницу пользователя, напишите его настоящее или сетевое имя после вертикальной черты.
В данном случае его имя будет текстом ссылки (якорем или привязкой).
Но наша гиперссылка еще не оформлена, ведь нам надо указать адрес страницы пользователя. Для этого сразу после открывающейся квадратной скобки, до вертикальной черты, укажите ID-аккаунта без пробела. Адрес страницы может состоять как из набора цифр, так и букв, если пользователь выбрал красивое имя для страницы. Поскольку так мы оформляем только внутренние адреса, писать полный URL не нужно, система сама преобразует ID пользователя и перенаправит на его страницу в Контакте.
Наглядный пример создания гиперссылки на страницу пользователя соц. сети.
И в первом, и во втором случае вы попадете на одну и ту же страницу. Текст может быть различным: имя, фамилия, название, любые словосочетания.
Якорный текст можно разбавлять смайликами или ставить их вместо слов.
Как вставляется ID нужного вам аккаунта или его короткий адрес для создания гиперссылки, вы уже разобрались. А чтобы узнать его, необходимо зайти на страницу и скопировать его из адресной строки. Все, что после vk.com/ и есть ID или имя.
Например, вот так выглядит ID страницы пользователя:
Чтобы узнать адрес личной страницы в Контакте, зайдите в «Мои настройки» и скопируйте данные из соответствующего поля.
Как быстро сделать гиперссылку на страницу Вконтакте?
Способ, описанный нами выше, несколько мудреный. Если хотите создать быструю и простую гиперссылку со словом или фразой, воспользуйтесь другим способом. В этом случае конструкция из двух квадратных скобок, разделенных вертикальной чертой не используется.
Мы будем использовать один из двух символов: * (звездочку) или @ (собаку). После такого символа ставить пробел не нужно, а сразу напишите ID аккаунта или его адрес, если пользователь поменял его. В этой социальной сети есть система подсказок: начните вводить фамилию человека, и система тут же предложит вам варианты. Вам останется только указать нужное имя.
В этой социальной сети есть система подсказок: начните вводить фамилию человека, и система тут же предложит вам варианты. Вам останется только указать нужное имя.
Нажмите в своем сообщении на странице, например, символ @ и ориентируйтесь по подсказкам.
Хотите попробовать? Поставьте * (звездочку) и увидите надпись: «начните вводить имя друга или название группы». Введите «durov» и вам предложат поставить ссылку на его страницу.
При этом, вам ничего не нужно будет дописывать: просто кликните на имя П. Дуров, и гиперссылка будет оформлена без вашего участия. Если пользователь, на которого вы ссылаетесь, имеет не несколько страниц и сообществ, вам необходимо выбрать один из вариантов.
Вы отправляете заметку и видите, как конструкция преобразовалась в гиперссылку. Ваши друзья, нажав на слово или фразу, будут перенаправлены на нужную страницу. И если для создания гиперссылок на форумах и сайтах используются специальные BB-коды, то в социальной сети ВКонтакте можно обойтись и без конструкций.
А можно просто после «звездочки» или «собаки» указать номер аккаунта.
Можно и так сделать:
Как вставить ссылку в текст на сообщество с нужными словами
Здесь тоже нет ничего сложного, даже для неподготовленного пользователя. Способ ничем не отличается от того, где мы создавали гиперссылку на страницу. Ссылаться можно не только на страницу отдельного пользователя, но и группу, мероприятие. Единственное отличие в том, что здесь нет ID. Вместо него вам придется указывать названия: public, club, event. И так же, как при создании гиперссылки на страницу, после слов надо добавить номер или короткий адрес сообщества, группы, мероприятия. Берутся номера или имена сообществ оттуда же: с адресной строки.
К примеру, гиперссылка на сообщество может выглядеть так:
Если вы ставите ссылки с чужих сообществ на группу, владельцем которой являетесь, не переусердствуйте. Такие ссылки чреваты блокировками, особенно если вы оставляете их в комментариях и записях на чужой стене. Если оставляете гиперссылки, выбирайте якорный текст, соответствующий вашему сообществу. В противном случае такую ссылку примут за спам и хорошо, если просто удалят. Могут и сообщество заблокировать за распространение спама в Контакте.
Если оставляете гиперссылки, выбирайте якорный текст, соответствующий вашему сообществу. В противном случае такую ссылку примут за спам и хорошо, если просто удалят. Могут и сообщество заблокировать за распространение спама в Контакте.
Еще проще создать гиперссылку, воспользовавшись символами: * (звездочкой) и @ (собачкой). Этот способ аналогичен предыдущему, когда мы оформляли гиперссылки на страницы пользователей. Напишите @ и начните вводить цифры или буквы адреса сообщества, мероприятия. Система сама предложит вам варианты. Вам останется только выбрать нужное сообщество, а ссылка будет оформлена автоматически.
Можно ли сделать любое слово гиперссылкой в Контакте?
Как вы уже поняли, оформить в виде словесных гиперссылок можно только страницы пользователей, групп, мероприятий внутри социальной сети. Если вы хотите поставить ссылку на внешний ресурс, вам придется писать ее полностью. Часть слов из текста не могут вести на внешний сайт — не позволяет функционал ВК. Например, такая конструкция будет ошибочной:
Например, такая конструкция будет ошибочной:
[https://pc-helpp.com|Все о соц. сети ВК]
Если гиперссылки из слов на внешние ресурсы невозможны, оставляйте обычные ссылки, где вместо текста «Все о соц. сети ВК» используйте полный адрес сайта или страницы. Пользователь просто перейдет на сайт, кликнув на URL-адрес.
ВКонтакте не только позволяет ссылаться на внешне сайты, но и предлагает оформить ссылку красиво, добавив к ней небольшой анонс. Заинтересованный пользователь обязательно посетит ваш сайт, если в анонсе прочтет интересующую его информацию.
Таким образом можно рекламировать свои новые публикации. Анонс и картинки, если они есть, добавляются автоматически. Все что вам нужно сделать — указать адрес внешней страницы, все остальное сделает Контакт.
Если страница, на которую вы ссылаетесь, слишком длинная, система ее обрежет, причем неудачным образом. Исправить это можно, воспользовавшись сервисом, например, vk. cc для преобразования длинных адресов. Вы получите короткий адрес для своего сайта/страницы и можете не опасаться кривых ссылок.
cc для преобразования длинных адресов. Вы получите короткий адрес для своего сайта/страницы и можете не опасаться кривых ссылок.
Как видите, гиперссылки в Контакте возможны, но только внутри соц. сети. А чтобы оформить ссылку на внешний web-ресурс, придется указать адрес. Оформляйте личные сообщения, записи на стене, комментарии с помощью разнообразных ссылок.
Здравствуйте, друзья! Почти все из вас столкнулись с обновленным интерфейсом социальной сети ВКонтакте. Что-то стало лучше, а что-то явно ухудшилось. Но не мы с Вами принимали решение, нам приходится смириться с тем что есть. Естественно приходится осваивать не только юзабилити нового интерфейса, но и способы работы. Сегодня я расскажу, как делать в новом интерфейсе ссылки на группы и личные профили. Те из Вас, кто уже использует ссылки в своей ВКонтактной практике знает, что это сильный инструмент, который дает не просто удобство читателю Вашего поста или заметки, но и хорошо привлекает его внимание. После прочтения данной статьи делать такие ссылки сможет любой из Вас.
В старом интерфейсе при редактировании записи приходилось обязательно вновь вставлять конструкцию ссылки в редактируемый текст, потому что она при переходе в режим редактирования превращалась в простой текст. Из практики скажу, что это очень неудобно – постоянно набирать подобную конструкцию:
[id145028382|Сергей Почечуев]
В новом ВКонтакте, слава Богу, разработчики учли этот момент. Но при этом появилась новая конструкция ссылки. Теперь ссылкам не нужно делать обрамление из квадратных скобок […]. Достаточно просто поставить впереди собачку @ и дальше уже выбрать тип ссылки (на что она будет вести):
Повторю содержание скриншота, если что-то в нем осталось непонятным:
Ссылка на личную страничку в ВК:
@id***(Текст Вашей ссылки)
Ссылка на группу в ВК (сообщество):
@club***(Текст Вашей ссылки)
Естественно, что вместо звездочек нужно вставить индивидуальный номер соответствующего перенаправления, т. е. номер Вашего или чьего-то личного id, или группы, если ссылка будет вести на сообщество. Вот здесь иногда у новичков возникают проблемы с определением этого самого номера. Связано это с тем, что нередко пользователи ВКонтакте заменяют индивидуальный номер определенной фразой. Это очень хорошая возможность индивидуального самовыражения, но вот, как определить этот самый id за надписью?
е. номер Вашего или чьего-то личного id, или группы, если ссылка будет вести на сообщество. Вот здесь иногда у новичков возникают проблемы с определением этого самого номера. Связано это с тем, что нередко пользователи ВКонтакте заменяют индивидуальный номер определенной фразой. Это очень хорошая возможность индивидуального самовыражения, но вот, как определить этот самый id за надписью?
Да, тоже очень просто! Достаточно проскролить страничку до первой картинки на стене и кликнуть по ней левой кнопкой мышки. Дальше смотрите запись в адресной строке браузера.
В ней сразу после слова photo- будет стоять 2 группы цифр, из которых первая означает тот самый искомый номер (id). Его и копируем в буфер обмена. Вторая группа цифр – это просто порядковый номер картинки в хранилище ВКонтакте.
Но в большинстве случаев можно даже не искать номер id, потому что теперь можно даже ввести текстовый адрес. В отличии от цифрового он вводится без слова club.
Если после публикации Вы захотите что-то подредактировать, то не удивляйтесь, когда увидите вместо текстового содержания номер группы или личного профиля. ВКонтакте обработает ссылку по всем правилам самостоятельно.
ВКонтакте обработает ссылку по всем правилам самостоятельно.
Также можно вместо текста привязать ссылку к любому смайлику, который доступен в окне набора новости.
Я пока не задумывался, как это применять на практике, но может кому-то из Вас хватит фантазии в оформлении своих записей с помощью смайлов со ссылками.
Конечно всех нюансов и примеров вот так с помощью скриншотов не расскажешь. Поэтому я записал коротенькое видео для того, чтобы Вы могли поставить все точки над «и» в вопросах создания текстовых ссылок в ВКонтакте.
Скажу честно, что мне, как админу группы, нет-нет, да и приходится делать текстовые анкоры ссылок. И также честно сознаюсь, что никак не мог привыкнуть к этим квадратным скобкам. Особенно меня бесило, когда при редактировании, приходилось их ставить заново. Но теперь все позади. Думаю, что и для Вас текстовые ссылки теперь будут обыденным делом.
Пишите в комментариях насколько Вам были полезны мои изыскания. Подписывайтесь на новости, потому что буквально на следующей неделе я планирую закончить небольшой видеокурс по созданию и оформлению красивого дизайна для группы. Новый интерфейс внес свои поправки и надо исправлять появившиеся атавизмы. В общем ловите момент. Пока такой инфы в Сети не густо.
Подписывайтесь на новости, потому что буквально на следующей неделе я планирую закончить небольшой видеокурс по созданию и оформлению красивого дизайна для группы. Новый интерфейс внес свои поправки и надо исправлять появившиеся атавизмы. В общем ловите момент. Пока такой инфы в Сети не густо.
Как создать, удалить, изменить гиперссылку в Word
Привет друзья! В последнее время все чаще мне задают вопросы, которые касаются работы в социальных сетях. Безусловный лидер конечно же Вконтакте… самый наболевший вопрос (который мне задают регулярно и, собсно, побудил меня написать эту статью) — как сделать ссылку словом в ВК?! Данное руководство запускает некую серию полезных статей, с советами и нюансами использования социальной сети.
Преобразовать слово в ссылку на профиль вконтакте достаточно просто — достаточно просто набрать символ @(собака) или *(звездочка) а там интуиция подскажет что и куда (не зря у них там дизайнеры интерфейса кровь проливали). Однако есть смысл описать подробнее сей процесс и привести примеры (например как подставить ссылку на группу или публичную страницу).
Однако есть смысл описать подробнее сей процесс и привести примеры (например как подставить ссылку на группу или публичную страницу).
Как сделать ссылку словом в ВК? — Потрындим зачем оно нам надо
Многим может показаться что мы занимаемся глупостями, но посмотрим на ситуацию под другим углом…
Наверняка вы встречали группы или публичные страницы с удобной навигацией и продуманным меню — практически все они созданы на базе этих самых ссылок. Сам серфинг по таким страницам радует глаз и на них хочется подписываться… а у нас бывает как — тупо длинных ссылок напихали (которые еще криво расположены) и успокоились. Если вы хотите выделиться в новостях, то придется цеплять внимание людей необычным оформлением, которое будет простым и логичным.
В первую очередь данная заметка будет полезна начинающим владельцам своих групп или публичных страниц — ВИКИ разметка имеет некоторые нюансы, а моя задача подсказать вам как разобраться со ссылками Вконтаке. Логично, что оформлению вашего проекта нужно уделить много внимания, а без преобразования ссылок — это практически невозможно
Логично, что оформлению вашего проекта нужно уделить много внимания, а без преобразования ссылок — это практически невозможно
Как сделать ссылку на человека в контакте
Многие пишут что существует формула для преобразования слова в ссылку — она ниже… безусловно способ рабочий и иногда нужный, но неудобный, если необходимо поставить ссылку на имя пользователя.
[idцифры ссылки|Текст ссылки]
Сейчас достаточно набрать * или @ в комментарии или при публикации новости и появится менюшка с выбором нужного человека.
Нужная конструкция с кодом подставится автоматически и можно заниматься дальнейшей редактурой не заморачиваясь с кодами и прочими сложностями — жмем «Отправить» и смотрим что у нас получилось…
Как видите, имя пользователя вконтакте стало ссылкой и при наведении на него отображается краткая информация — мы же этого хотели?
Обратите ваше внимание, что подставилось @id3101236 (Игорь Петров) — данный код можно подправить, оставляем только @idxxxxxx, а само название ссылки (в скобочках) можем редактировать. Все логично и понятно, а самое главное — легко запомнить и применять на практике.
Все логично и понятно, а самое главное — легко запомнить и применять на практике.
Со ссылками ВК есть забавные ситуации. Многие не в курсе, что если набрать в адресной строке vk.com/id0 то вас перебросит на вашу страницу… так вот, частенько паблики устраивали первоапрельские шутки — мол ищем этого человека и подставлялся ID0, ну а текст писали idxxxxx (ну согласитесь — кто помнит свой цифровой ID?). Оставалось только запастись попкорном и следить за комментариями — особенно если новость была в стиле «их разыскивают коллекторы». Неосведомленные пользователи дико бомбили в комментариях на радость местным троллям…
Как сделать ссылку на группу Вконтакте словом
[ads]
С группой все аналогично, только теперь мы знаем три способа преобразования слова в ссылку, а конкретнее:
[ССЫЛКА|ТЕКСТ ССЫЛКИ]
@ССЫЛКА (ТЕКСТ ССЫЛКИ)
*ССЫЛКА (ТЕКСТ ССЫЛКИ)
Чтобы группа или публичная страница показалась в выпадающем списке, необходимо чтобы вы в ней состояли или были подписаны на нее (аналогично и с пользователями — они должны быть в друзьях). Сейчас мы рассмотрим как сделать активную ссылку в контакте на любую группу или страницу.
Сейчас мы рассмотрим как сделать активную ссылку в контакте на любую группу или страницу.
Возьмем к примеру паблик «Типичный сисадмин» — нам необходим его id, чтобы подставить в нашу конструкцию…
Совсем необязательно преобразовывать короткий адрес группы в цифровой id — просто копируем все что идет после vk.com/ и подставляем в наш код:
@sysodmins (сисьадмины)
Текст ссылки я написал сам и уже можно публиковать — как видите ссылка активная и ведет куда нам нужно.
Главное понять суть ВИКИ разметки — ничего сложного в этом нет. К сожалению все найденные мню способы о создании ссылки словом на фотоальбом оказались неактуальными и публиковать их я не вижу смысла — в настоящий момент все они не работают.
Итоги
Мы с вами рассмотрели 3 простых способа сделать ссылку словом в ВК. Данная информация может быть полезна при оформлении, однако следует помнить — такие конструкции не получится использовать в информации о себе или в личных сообщениях… есть смысл применять их в создании новостей, для удобства ваших подписчиков! Если у вас остались вопросы — всегда рад видеть вас в комментариях.
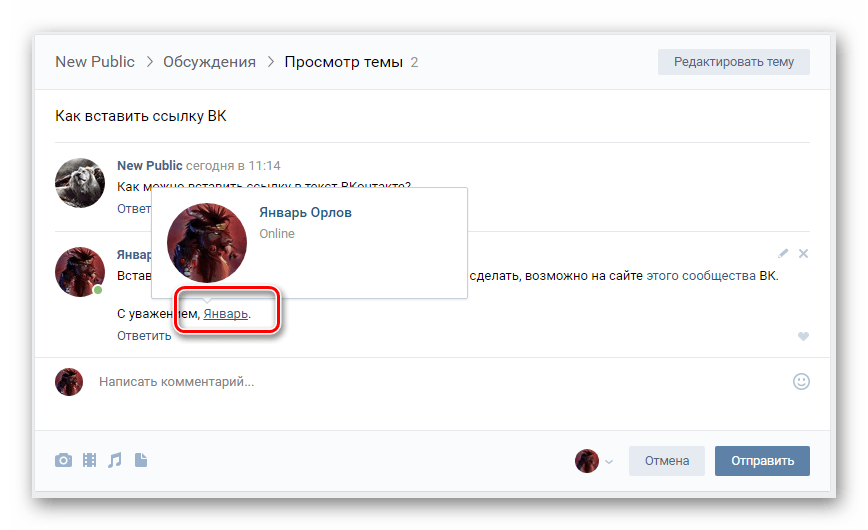
P.S. Как оказалось, многие не в курсе что в комментариях можно быстро вставить ссылку на имя кликнув «Ответить» в сообщении интересующего вас пользователя.
Сегодня мы разберемся, как переименовать ссылку в ВК и для чего это нужно. Переименование позволяет сделать ссылку красивой, а текст более презентабельным. Особенно это важно для коммерческих, профессиональных сообществ, которые ежедневно читает много людей. Некоторые пользователи переименовывают ссылки для публикаций на своей стене, в комментариях и даже в личных сообщениях. Сразу отмечу, что переименовать можно ссылки, которые ведут на страницы в ВК и другие сайта. Но способы переименования немного различаются между собой.
Как переименовать ссылку в ВК на профиль пользователя
Согласитесь, ссылка на этом скриншоте выглядит не очень красиво. Стандартная адресная строка с числовым значением не привлекает читателей, потому что им сразу примерно понятно, что они там увидят. Гораздо эффективнее разместить фразу «заказать крутой копирайтинг» или «опытный преподаватель английского онлайн». В любом текстовом редакторе это довольно просто, но в ВК другие алгоритмы постановки ссылок. Тут-то нам и пригодится совет, как сделать ссылку на профиль в ВК.
В любом текстовом редакторе это довольно просто, но в ВК другие алгоритмы постановки ссылок. Тут-то нам и пригодится совет, как сделать ссылку на профиль в ВК.
Перед тем, как сделать ссылку на профиль в ВК, узнайте его ID. Если вы не меняли адресную строку своей страницы на красивый ник, то идентификационный номер будет виден прямо в ней. Если меняли – ничего страшного, подойдет и тот самый ник.
Скопируйте все символы после знака слеш «/». После этого воспользуйтесь любым способом из двух, представленных ниже.
- Специальные символы. Это могут быть «@» или «*». Символ нужно поставить в самом начале будущей ссылки. Затем вставьте то, что скопировали из адресной строки. Вот собственно и все, дальше нужно только кликнуть кнопку «отправить». Система сама выдаст ваше имя вместо расставленных знаков. Если хотите заменить имя на какие-то слова, напишите их рядом в круглых скобках.
Для еще большей наглядности, вот как эта конструкция выглядит до публикации:
@id67371190 (Амалия Султанова)
Аналогично выглядит способ, как в ВК сделать ссылку на группу словом. Вся разница состоит лишь в том, что копировать и вставлять нужно ID группы.
Вся разница состоит лишь в том, что копировать и вставлять нужно ID группы.
- Скрипт Wiki Подробно мы еще остановимся на разметке, сегодня лишь скажу, как переименовать ссылку в ВК и иные сайты с ее помощью. Wiki позволяет добиться того, чего не сделаешь при помощи других функций в ВК. В этом случае также нужно копировать ID или уникальный ник из адресной строки. Его необходимо вставить в простой код, который выглядит вот так:
[ID аккаунта|Текст ссылки]
Вот как это выглядит в готовом виде [aliexpressmuslim|Алиэкспресс для мусульман]
Никаких пробелов тут быть не должно. Результатом будет ссылка в виде введенного вами текста. Вместо текста можно ввести и код смайлика (&#_128515; &#_128521 и т. д.) Тогда ссылка будет выглядеть, как симпатичная рожица.
Этот быстрый и простой способ, как в ВК сделать ссылку на группу словом или изображением. Коды смайлов есть в группах ВК и на сторонних сайтах. Найти их очень просто через поисковики. Вариант с текстом я считаю более простым и привлекательным. Не каждый читатель догадается, что нужно кликать на маленький смайлик.
Не каждый читатель догадается, что нужно кликать на маленький смайлик.
Переименование ссылок на сторонний сайт
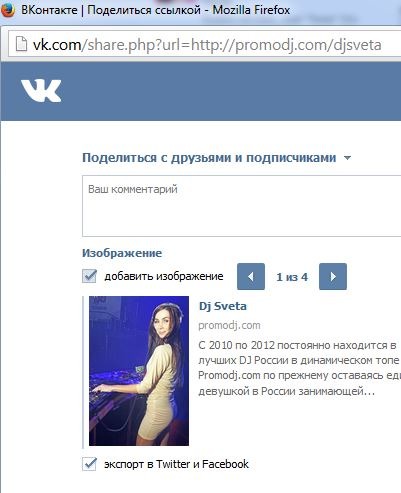
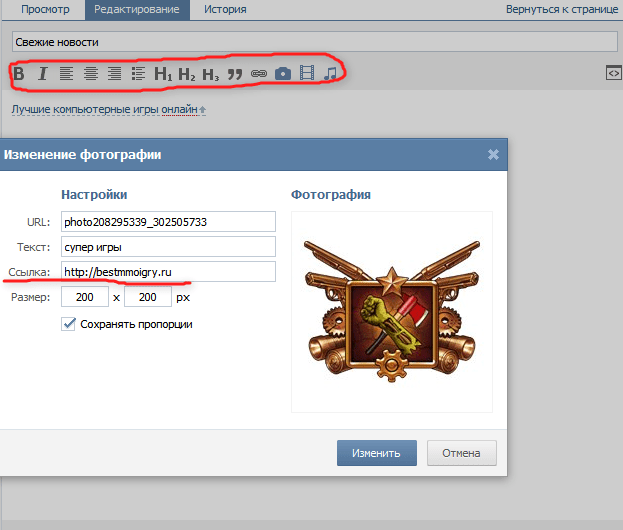
Здесь нам тоже поможет Wiki разметка. Как и в предыдущем случае, на это требуется минимум времени и усилий, справится даже новичок. Но об этом суть ниже. Как обычно выкладывается ссылка на сторонний сайт в ВК Сначала копируется адрес сайта. Можно копировать его весь, но в принципе атрибуты http:// и www не нужны, достаточно доменного имени, например, text36rus.ru.
Ссылка вставляется в поле для текста. Все равно, где это будет происходить, на стене или в сообществе – результат один. Получается полноценный анонс статьи, расположенной на этой странице, но в нем может не оказаться фотографии. Если изображения нет в материале, то в анонсе его гарантированно не окажется. Поэтому фото иногда выбирается отдельно. Для этого нужно кликнуть по словам «Выбрать фотографию» под изображением фотоаппарата. Загружается картинка с компьютера. После загрузки ссылку из поля для текста можно убрать и написать в нем все, что вам захочется.
Теперь снова кнопка «Отправить». Результат – привлекательный, а главное кликабельный анонс вашего другого ресурса.
Если анонс не нужен, можно просто скопировать адрес без www и http ://
После того, как данные о сайте загрузятся и появится анонс, его можно удалить, нажав на крестик в его правом верхнем углу.
Для переименованной ссылки через Wiki разметку вставьте в поле для текста такой код:
[Ссылка|Текст ссылки]
Примерно так мы делали, когда создавали переименованную ссылку на группу в ВК. На месте слова «ссылка» вставляется адресная строка, на месте слова «текст» – новое имя ссылки.
Еще здесь есть возможность сделать ссылку-картинку. Тогда код другой
[[photo***_***|**x**px|адрес сайта]]
Здесь вместо звездочек укажите номер фото в ВК (его нужно предварительно загрузить в ваши фотографии), размер фото в пикселях и адрес сайта, на который вы ссылаетесь (можно на внутреннюю страницу). Если нет желания заморачиваться с кодами, используйте визуальный редактор.
Пожалуй, это все, что я могу рассказать о том, как переименовать ссылку в ВК. Как видите, из перечисленных способов каждый может выбрать то, что для них проще. Остались вопросы – задавайте в комментариях.
Очень часто пользователи текстового редактора Word даже понятия не имеют, как работать в нем с гиперссылками, а ведь в этом нет совершенно ничего сложного.
Предположим, что в каком-то из предложений в тексте документа нам надо сделать одно или несколько слов в виде ссылки на веб-страницу, которая служит источником информации.
Для этого выделяем текст будущей гиперссылки, в нашем случае «РИА Новости» и кликаем правой кнопкой, в появившемся контекстном меню выбираем пункт «Гиперссылка».
В появившемся окне нужно выбрать, с чем именно мы будем связывать гиперссылку — с файлом, веб-страницей, в поле «адрес» вводим url страницы, а также в дополнительном окошке можно ввести текст подсказки, которая будет отображаться при наведении курсора на нашу гиперссылку.
И вот наша ссылка готова.
Аналогично все проделывается и для изображений.
Ссылка на конкретное место в текущем документе полезна при составлении содержания или плана документа, но может быть использована и для других случаев. Чтобы ее создать, нужно сначала отметить именно то место в документе, на который будущая гиперссылка будет ссылаться. Для примера я взял первую попавшуюся курсовую работу с планом.
Сделаем план в виде гиперссылок на соответствующие страницы. Для этого отметим обозначенные пункты в виде закладок. Выделяем нужный текст и переходим в меню «Вставка», выбираем «Закладка».
Вводим имя закладки и нажимаем кнопку «Добавить». Внешне текст при этом никак не изменится, но эту закладку уже можно использовать при создании ссылки. Итак, закладку мы сделали, далее идем в план документа и создаем ссылку на нашу закладку.
Весь последующий процесс создания гиперссылки аналогичен созданию ссылки на веб-страницу, только связывать ссылку уже надо не с веб-страницей, а с местом в документе. Выделяем пункт «местом в документе» и выбираем в «Закладках» имя той, на которую должна ссылаться гиперссылка. Можно также добавить подсказку для ссылки.
Выделяем пункт «местом в документе» и выбираем в «Закладках» имя той, на которую должна ссылаться гиперссылка. Можно также добавить подсказку для ссылки.
Как видно на изображении, ссылаться можно не только на закладку, но и на заголовки в тексте, предварительно они должны быть соответствующим образом отформатированы.
Процесс создания ссылки на другой документ (файл) мало чем отличается от описанных выше способов. Единственное отличие — ссылаться уже будем не на веб-страницу, а на конкретный файл.
В поле «адрес» можно ввести адрес, по которому находится нужный документ, либо выбрать его с помощью вызываемого нажатием соответствующей кнопки диалогового окна. Все также можно добавить подсказку для гиперссылки.
Если же надо не просто открыть документ, но еще и сразу перейти к нужному месту в его содержимом, то при создании ссылки на другой документ следует воспользоваться кнопкой «Закладка» в окне создания гиперссылки. При этом откроется дополнительное окошко, содержащие список закладок в указанном документе.
Выделяем нужную ссылку и нажимаем кнопку «ОК». После этого текст в поле «адрес» приобретет следующий вид: (имя файла)#(название закладки).
При создании какого-либо презентационного письма может понадобиться вставка ссылки для написания электронного письма. В этом случае опять нужно выделить текст будущей гиперссылки и перейти к окну ее создания. Здесь уже указываем, что мы хотим связать гиперссылку с электронной почтой. В поле «Адрес эл. почты» пишем свой почтовый ящик, тему же письма заполняем в зависимости от смысловой нагрузки ссылки.
После нажатия кнопки «ОК» ссылка будет создана и при клике по ней будет открываться почтовый клиент по умолчанию с уже заполненными полями «Адрес получателя» и «Тема письма».
Самый простой способ удаления ссылки в Ворде — это вызов на ней контекстного меню и выбор соответствующего пункта.
Однако есть и другой способ специально для тех, кто привык работать, не отвлекаюсь на манипуляции с мышью. Поставив курсор на гиперссылку, и нажав сочетание клавиш Ctrl+Shift+F9, мы также удалим ссылку, находящуюся под курсором, но с одним отличием — текст гиперссылки станет выделенным.
Поставив курсор на гиперссылку, и нажав сочетание клавиш Ctrl+Shift+F9, мы также удалим ссылку, находящуюся под курсором, но с одним отличием — текст гиперссылки станет выделенным.
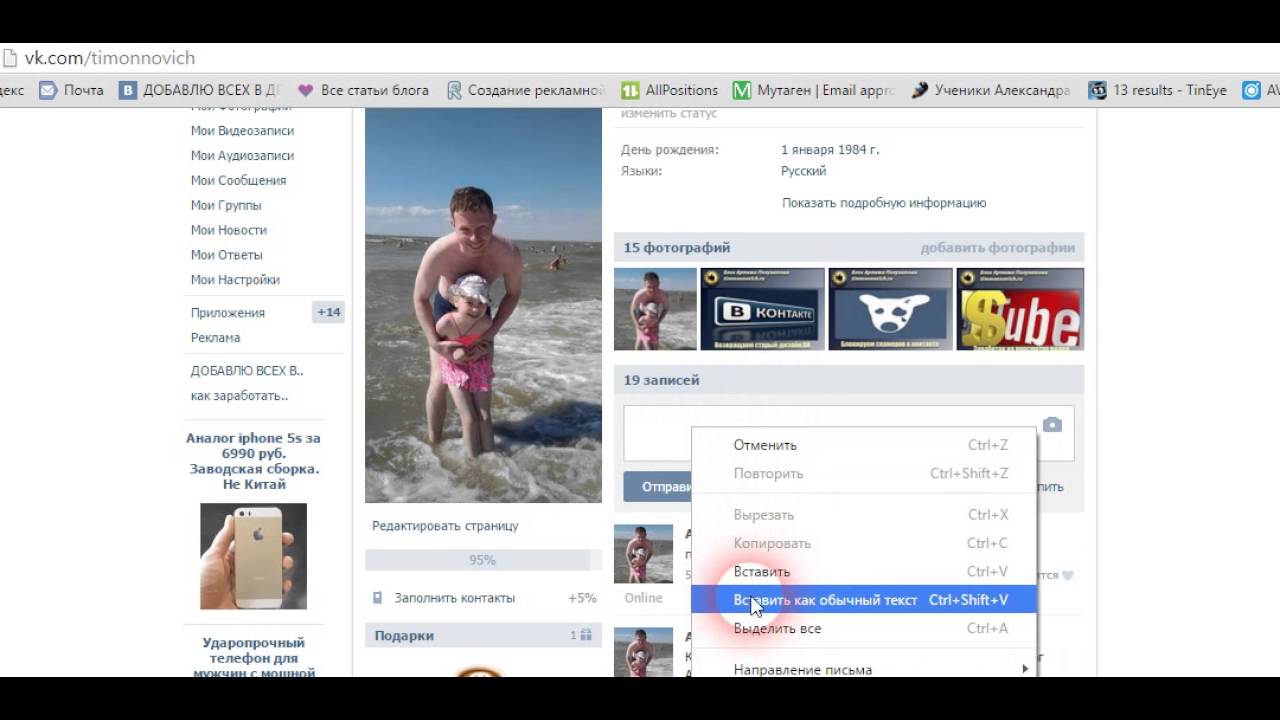
При копировании текста с какого-либо веб-ресурса Ворд вставляет его с исходным форматированием, в том числе и со всеми ссылками. Да, можно воспользоваться сразу после вставкой появляющейся кнопкой и в ней выбрать «Сохранить только текст».
Но что если весь текст вставляется именно с тем форматированием, которое нам нужно, вот только ссылки мешают? В этом случае поможет все то же сочетание клавиш Ctrl+Shift+F9, только предварительно надо выделить ту часть текста, в которой вы хотите избавиться от ссылок.
Правка гиперссылок в Ворде происходит все в том же диалоговом окне, что и при создании ссылок. Вызывается оно через контекстное меню на требуемой отредактировать гиперссылке.
Есть еще один интересный способ редактирование гиперссылок — текстовый. Для его вызова требуется поставить курсор на ссылку и нажать сочетание клавиш Shift+F9, после чего ссылка приобретет вид условного кода, а сам текст гиперссылки станет невидим.
Здесь в кавычках после тэга «HYPERLINK» идет адрес ссылки. Потом идут параметры. Первым параметром l «B4», как правило, выступает диапазон или закладка в документе, который будет открыт. Параметр o «Открыть файл Excel» — не что иное, как подсказка ссылки. После того, как вы отредактируете в гиперссылке нужную вам часть, следует снова нажать сочетание клавиш Shift+F9 и ссылка приобретет прежний вид.
Сочетание клавиш Shift+F9 будет весьма полезным и для правки сразу всех ссылок, но до его нажатия нужно выделить редактируемый диапазон текста. Если же нужно преобразовать вообще все ссылки в код, то можно воспользоваться сочетанием клавиш Alt+F9. Для чего это нужно? Предположим, что у нас в документе есть множество ссылок на сайт, который внезапно сменил свое доменное имя.
Без всяких выделений нажимаем Alt+F9 и видим исходный текст всех этих ссылок.
И если сайт теперь базируется не на «. by», а на «.ru», то нужно изменить адреса ссылок. Вот тут-то отображение всех ссылок в виде кода нам и поможет. Мы просто используем функцию Ворда «Найти и заменить», тем самым преобразовав адреса в ссылках.
by», а на «.ru», то нужно изменить адреса ссылок. Вот тут-то отображение всех ссылок в виде кода нам и поможет. Мы просто используем функцию Ворда «Найти и заменить», тем самым преобразовав адреса в ссылках.
После того, как мы внесли исправления, можно снова нажимать сочетание клавиш Alt+F9 и ссылки приобретут свой прежний вид, но уже будут вести по новому адресу. Вот так всего в три небольших действия можно заменить целый ряд нудной (в случае, когда ссылок несколько сотен) и утомительной работы, когда ссылки правятся вручную по-отдельности.
Для Word 2003 и ниже: Идем в меню «Сервис» — «Параметры» — вкладка «Правка» и убираем галочку с пункта «CTRL + щелчок для выбора гиперссылки».
Для Word 2007 и выше: Нажимаем кнопку «Officce » и выбираем «Параметры Word». Далее выбираем слева «Дополнительно» и убираем галочку с пункта «CTRL + щелчок для выбора гиперссылки».
Всем привет! Эта статья будет небольшой, но полезной. Сегодня я вам расскажу о некоторой возможности ВКонтакте, а именно: ссылка словом. Наверно, уже многие знают как это сделать. Что значит ссылка словом? Знаете во многих группах в записях вставляют ссылку с надписью «Читать далее» или «смотрите в источнике» и т.д. При нажатии на неё нас перекидывает на другую группу, оттуда снова на другую и так бывает надо пройти групп 5, чтобы дойти до оригинала записи. Меня это очень раздражает, но что поделаешь… Без рекламы никуда…
Сегодня я вам расскажу о некоторой возможности ВКонтакте, а именно: ссылка словом. Наверно, уже многие знают как это сделать. Что значит ссылка словом? Знаете во многих группах в записях вставляют ссылку с надписью «Читать далее» или «смотрите в источнике» и т.д. При нажатии на неё нас перекидывает на другую группу, оттуда снова на другую и так бывает надо пройти групп 5, чтобы дойти до оригинала записи. Меня это очень раздражает, но что поделаешь… Без рекламы никуда…
Итак, сделать ссылку словом можно на человека, группу, страницу и т.д. Ссылка словом работает как на стене, так и в личных сообщениях. Итак, сделать это очень просто. На текущий момент есть несколько вариантов сделать это:
- [ссылка|слово]
- @ссылка (слово)
- *ссылка (слово)
Под словом «ссылка» подразумевается не внешняя ссылка на какой-то другой сайт, а id человека, страницы или группы в ВК. Второй и 3 варианты я считаю проще, так как установив знак @ или *, сразу же появятся подсказки.
Пользоваться всем этим очень просто!
- Если мы хотим сделать ссылку на человека ВКонтакте, то просто берём его id и вместо слова «ссылка» вставляем этот id. Ну а слово пишем такое, какое захотим. Например вот так: @andreyorlov96 (Андрей) или так [id26649873|Андрей], что то же самое. В этом случае будет ссылка на мою страницу. При наведении на ссылку вы увидите имя и фамилию человека, его статус и аватар.
- Если мы хотим сделать ссылку на группу или страницу, то делаем то же самое, что и в первом случае. Берём id группы и пишем его вместо слова «ссылка». Например вот так: @computerism (Computer Blog). В случае с группами мы увидим название группы, аватар и количество участников.
- Если же мы хотим сделать ссылку на внешний сайт, то просто пишем домен сайта, например, computerism.ru и эти слова сами станут ссылкой. Либо мы можем прикрепить картинку и так же написать адрес сайта, тогда эта ссылка прикрепится к картинке.

Огромная просьба! Когда вставляете ссылку словом, меняйте, пожалуйста, саму ссылку. А то уже очень много раз вставляли ссылку на меня в различных записях, что дезинформирует других людей.
Ну а насчёт третьего пункта, к сожалению, я пока что не знаю как можно сделать ссылку на внешний сайт словом кроме как в вики разметке. О ней вы можете почитать в группе ВКонтакте.
На этом всё! Если возникли какие-либо вопросы, обращайтесь через форму обратной связи либо в комментариях, так же можете написать мне в личку ВКонтакте.
ИнтернетВКонтакте
Понравилась статья? Поделись с друзьями!
И подпишись на обновления блога!
Похожие по теме записи:
Используемые источники:- https://www.itshneg.com/kak-sdelat-ssylku-slovom-vk/
- http://vkmonstr.ru/kak-pereimenovat-ssylku-v-vk/
- https://dvorkin.by/hyperlinkword/
- https://computerism.ru/internet/kak-sdelat-ssylku-vkontakte-slovom.
 html
html
Ссылка в слово вк – Как сделать ссылку в ВК словом (простой способ)
Как сделать ссылку словом на человека ВКонтакте?
Я уже показывал вам, как сокращать ссылки вконтакте (см. как сократить ссылку в вк), и делать их более привлекательными (см. как сделать ссылку на страницу в контакте).
Сейчас я покажу вам, как сделать ссылку словом, на страницу человека Вконтакте.
Оглавление:
- Как это выглядит
- Как сделать такую ссылку?
- Как сделать ссылку на группу или паблик ВКонтакте?
- Видео урок: как сделать ссылку словом на человека Вконтакте
- Заключение
Как это выглядит
Давайте я для примера, опубликую пост с ссылкой на человека Вконтакте, у себя на стене (см. как удалить все записи со стены в вк). Посмотрите — ссылка в виде слова, и при наведении на нее, у вас появляется окно с краткой информацией об этом пользователе.
Посмотрите — ссылка в виде слова, и при наведении на нее, у вас появляется окно с краткой информацией об этом пользователе.
Как сделать такую ссылку?
Все очень просто. Но перед этим, вам нужно узнать id пользователя (см. как узнать id страницы в вк), на которого вы хотите поставить ссылку (см. как поменять id в вк на слово).
Давайте для примера возьмем страницу этой девушки. У нее вот такой id.
id353399646
Скопируйте его.
Теперь нам нужно опубликовать ссылку. Делайте это в том месте, где вам нужно. Я покажу на примере новой записи, у себя на стене.
В форму создания сообщения, вам нужно вставить вот такую конструкцию.
[id_страницы|анкор_ссылки]
Давайте разбираться с этим.
Мы пишем все в квадратных скобках. Первый параметр — это id страницы. Он у нас есть.
Второй — это анкор ссылки. Напоминаю, анкор — это текст, который отображается в ссылке. Вы можете написать сюда все что угодно. Я укажу ФИО пользователя (см. как в вк поменять фамилию на отчество). Анкор и id нужно разделить вертикальной чертой.
как в вк поменять фамилию на отчество). Анкор и id нужно разделить вертикальной чертой.
В итоге должна получиться вот такая конструкция — [id353399646|Екатерина Батева].
Можете отправлять сообщение. В результате мы получим ссылку на страницу человека, где анкор будет словом или словосочетанием.
Есть второй вариант. Здесь ссылка формируется немного по другому. Вот сама конструкция.
*id_пользователя(анкор)
В нашем примере ссылка будет выглядеть вот так — *id353399646 (Екатерина Батева).
Отправьте сообщение с таким кодом — у вас будет красивая ссылка на нужного человека.
Как сделать ссылку на группу или паблик ВКонтакте?
Здесь принцип тот же самый. Нам только нужно знать id группы. Вот инструкция — как узнать id группы вк.
Вот так будет выглядеть ссылка на нашу группу Вконтакте.
[club56283114| Группа VKsetup]
Опубликуйте ссылку. Вот что будет в результате.
Видео урок: как сделать ссылку словом на человека Вконтакте
youtube.com/embed/BO6qgyb4Y1w» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Заключение
Читайте также:
Используйте данный метод, для оформления ваших ссылок. Вы можете публиковать их в любом месте в ВК, и отправлять через личные сообщения (см. как переслать сообщение в вк).
Вопросы?
Мой мир
Вконтакте
Одноклассники
Google+
Загрузка…vksetup.ru
Как сделать ссылку вконтакте словом? И ссылку на человека?
Кто в наше время не слышал про вконтакте? Да наверное все слышали, как про эту знаменитую социальную сеть можно не знать! Многие ею пользуются для общения, развлечения, кто – то там общается с деловыми партнерами, а кто – то даже работает. Функционал вконтакте просто огромен, там просто невероятное количество разнообразных удобных функций, про которые даже не все знают. Например, вы знаете, как сделать ссылку вконтакте словом, на человека или группу, причем не просто в виде адреса странице, а нормальную ссылку. Не знаете? Читайте данную статью!
Не знаете? Читайте данную статью!
Основная особенность создания ссылок в социальной сети вконатке состоит в том, что сеть не поддерживает в пользвательских сообщениях (личных, в группе, на стене и т.д.) привычные нам html коды, в которых ссылке выглядят так:
<a href=»http://сайт на который нужно сослаться»>анкор (слово в ссылке)</a>
. Вконтакте поддерживает только BB коды, которые выглядят так:[id нужного нам пользователя|имя пользователя] и использовать такие ссылки можно использовать только в самом сайте вконтакте. Это не работает с внешними сайтами. Если нужно вставить ссылку на сторонний сайт, вставляйте только адрес.
Итак, сделать ссылку vk словом очень просто. Например вам нужно сделать ссылку на человека. Мы используем следующую конструкцию:
[его id|Имя человека]Ссылка на человека будет выглядеть следующим образом:
[id1|Павел Дуров]В самом вконтакте будет показываться так: Павел Дуров
Если же нам необходимо сделать ссылку на группу, воспользуемся той – же конструкцией, только вставим ссылку на нужную нам группу:
Например поставим ссылку на известное представительство форума webmasters. ru в вк. Для этого впишем в наше сообщение следующее:
ru в вк. Для этого впишем в наше сообщение следующее:
Выглядеть такая ссылка будет так: Webmasters VK. Важно, вписывать не полный адрес группы, а только ее название, которое вы видите в строке своего браузера.
В общем сделать ссылку вконтакте словом очень просто. Читайте и делайте. Если что – то непонятно, можете задать свои вопросы в комментарии.
steepbend.ru
Как сделать ссылку Вконтакте? 17 видов ссылок Вк
Как сделать ссылку Вконтакте? Ссылки в Вк вставляются особым способом, не так, как на на обычных сайтах и блогах. Сначала этот процесс кажется муторным, но потом привыкаешь! Смотрите, это совсем не сложно!
1.Ссылка словом в Вк на человека
С помощью квадратных скобок и значка |, зная ID странички человека, можно на него сделать ссылку по такому примеру:
[idХХХ|Текст ссылки]
Где ХХХ — это ID странички, его можно посмотреть в адресной строке. Вместо «текст ссылки» вставляете любое необходимое вам слово — и получаем ссылку словом на человека Вконтакте.
2. Ссылка на группу, сообщество Вконтакте
Аналогично, тот же набор значков, квадратные скобки и | помогут вам сделать ссылку словом на группу или сообщество.
[clubХХХ|Текст ссылки]
Вместо ХХХ поставляем ID сообщества, его смотрим в адресной строке.
3. Ссылка на публичную страницу
[publicХХХ|Текст ссылки]
Где ххх — это ID публичной страницы, на которую ведет ваша ссылка, а вместо «текст ссылки» — необходимые вам слова или слово.
4. Ссылка словом на событие Вконтакте
[eventXXX|Текст ссылки]
Аналогично, ID смотрим в адресной строке, прописываем необходимый текст ссылки.
5. Ссылка на стену Вконтакте
Сделать ссылку на стену Вконтакте можно с помощью такой конструкции:
[https://vk.com/wall.php?gid=ХХХ|Текст ссылки]
Где ххх — это ID группы, сообщества, смотрим в адресной строке.
6. Ссылка Пригласить друзей
[https://vk.com/groups.php?act=members&gid=ХХХ|Приглашаем друзей]
Где ХХХ – это ID группы.
7. Ссылка Пригласить людей
[https://vk.com/gsearch.php?section=people&ginv=ХХХ|Приглашаем людей]
Где ХХХ – это ID группы.
8. Ссылка на статистику посещений
[https://vk.com/stats.php?gid=ХХХ|Статистика посещений]
Реклама
Где ХХХ – это опять же ID группы, смотрим в адресной строке.
9. Ссылка на видеозаписи
[https://vk.com/video.php?gid=ХХХ|Видеозаписи]
Где ХХХ – это ID, как обычно.
10. Ссылка на аудиозаписи
[https://vk.com/audio.php?gid=ХХХ|Аудио]
Где ХХХ – это ID сообщества.
11. Ссылка на фотоальбомы списком
[https://vk.com/photosХХХ|На список фотоальбомов]
Где ХХХ – это ID группы.
12.Ссылка на фотоальбом
[https://vk.com/album-ХХХ_УУУ|На фотоальбом]
Где ХХХ – это ID группы, УУУ — ID фотоальбома
13. Ссылка на список фотографий
[https://vk.com/photos.php?act=albums&oid=-ХХХ|На список фото]
Где ХХХ – это ID группы
14.
 Ссылка на список обсуждений
Ссылка на список обсуждений[https://vk.com/boardХХХ|На список обсуждений]
Где ХХХ – это ID группы
15. Ссылка на одно обсуждение
[https://vk.com/topic-ХХХ_УУУ|На обсуждение]
Где УУУ — ID обсуждения, ХХХ — группы.
16. Ссылка на приложения
[https://vk.com/apps.php?mid=-ХХХ|На приложения]
Где ХХХ – это ID группы
17. Ссылка Написать личное сообщение
[https://vk.com/writeХХХ|Написать личное сообщение]
Где ХХХ – ID страницы пользователя.
(Visited 544 times, 1 visits today)
inetru.net
Как написать слово ссылкой в вк?
Вконтакте поддерживает только BB коды, которые выглядят так:
[id нужного нам пользователя|имя пользователя] и использовать такие ссылки можно использовать только в самом сайте вконтакте. Это не работает с внешними сайтами. Если нужно вставить ссылку на сторонний сайт, вставляйте только адрес.
Итак, сделать ссылку vk словом очень просто. Например вам нужно сделать ссылку на человека. Мы используем следующую конструкцию:
[его id|Имя человека]
Ссылка на человека будет выглядеть следующим образом:
[id1|Павел Дуров]
В самом вконтакте будет показываться так: Павел Дуров
Если же нам необходимо сделать ссылку на группу, воспользуемся той – же конструкцией, только вставим ссылку на нужную нам группу:
Например поставим ссылку на известное представительство форума webmasters.ru в вк. Для этого впишем в наше сообщение следующее:
[seforum|Webmasters VK]
Выглядеть такая ссылка будет так: Webmasters VK. Важно, вписывать не полный адрес группы, а только ее название, которое вы видите в строке своего браузера.
Мы используем следующую конструкцию:
[его id|Имя человека]
Ссылка на человека будет выглядеть следующим образом:
[id1|Павел Дуров]
В самом вконтакте будет показываться так: Павел Дуров
Если же нам необходимо сделать ссылку на группу, воспользуемся той – же конструкцией, только вставим ссылку на нужную нам группу:
Например поставим ссылку на известное представительство форума webmasters.ru в вк. Для этого впишем в наше сообщение следующее:
[seforum|Webmasters VK]
Выглядеть такая ссылка будет так: Webmasters VK. Важно, вписывать не полный адрес группы, а только ее название, которое вы видите в строке своего браузера.
Заходи на сервер в MAINCRAFT версия 1.7-1.8 ВСЕМ АДМИНКА IP: 51.255.6.54:25565, Elena)
Поставь звездочку * и тебе выйдет список с возможными ссылками! Если что, можешь на место id поставить нужный! Так же в скобочках можно вместо имени написать что хочешь. (*・ω・)ノ
< a href=»https://docviewer.yandex.ru/?url=ya-disk-public://g2zdxiRwd7bLRE5QWUCAIr03elqoJvSi+VyFuOvV2PY=&name=661sdfh853gulk684. rar&c=588f903b6b6c» >ТУТ
rar&c=588f903b6b6c» >ТУТ
<a href=»/» rel=»nofollow» title=»49581629:##:»>[ссылка заблокирована по решению администрации проекта]</a>
mailВконтакте поддерживает только BB коды, которые выглядят так:
[id нужного нам пользователя|имя пользователя] и использовать такие ссылки можно использовать только в самом сайте вконтакте. Это не работает с внешними сайтами. Если нужно вставить ссылку на сторонний сайт, вставляйте только адрес.
Итак, сделать ссылку vk словом очень просто. Например вам нужно сделать ссылку на человека. Мы используем следующую конструкцию:
[его id|Имя человека]
Ссылка на человека будет выглядеть следующим образом:
[id1|Павел Дуров]
В самом вконтакте будет показываться так: Павел Дуров
Если же нам необходимо сделать ссылку на группу, воспользуемся той – же конструкцией, только вставим ссылку на нужную нам группу:
Например поставим ссылку на известное представительство форума webmasters.ru в вк. Для этого впишем в наше сообщение следующее:
[seforum|Webmasters VK]
Выглядеть такая ссылка будет так: Webmasters VK. Важно, вписывать не полный адрес группы, а только ее название, которое вы видите в строке своего браузера.
Важно, вписывать не полный адрес группы, а только ее название, которое вы видите в строке своего браузера.
вот так @id1 (паша дуров) или так [id1|паша дуров]
посмотрите <a rel=»nofollow» href=»http://art-con.ru/ahref» target=»_blank» >тут</a>
Просто ставишь звездочку*
touch.otvet.mail.ru
Как сделать ссылку в ВК словом на человека или группу Вконтакте
Как сделать ссылку в ВК словом на человека или группу ВконтактеЗачастую у пользователей Вконтакте возникает необходимость оставить активную кликабельную ссылку на человека или группу, например в своей публикации (посте), а точнее оставить ссылку словом, чтобы не копировать весь URL адрес страницы. И в данной статье рассмотрим, как сделать ссылку в ВК словом на человека или группу Вконтакте!
Как вставить ссылку на человека в ВК словом
Итак, как сделать текст ссылкой в ВК? Прежде всего разберемся, как сделать имя ссылкой в ВК. Прямая активная и кликабельная ссылка на человека, группу (сообщество, паблик) и даже другие сайты в ВК выглядит следующим образом:
Прямая активная и кликабельная ссылка на человека, группу (сообщество, паблик) и даже другие сайты в ВК выглядит следующим образом:
[ID страницы| текст, который будет отображаться для перехода по ссылке]
Теперь подробнее с примерами. Итак, чтобы вставить ссылку на человек в ВК словом, или иными словами — чтобы вместо ссылки написать слово в ВК, необходимо:
- Зайти на страницу человека и скопировать ID его страницы — это может быть либо номер, либо какой-либо ник, придуманный этим пользователей. Обращаю внимание, что копировать необходимо только ID;
- Затем необходимо в своем посте написать вышеприведенную конструкцию: [id123456789| Да это же, мать его, Стэтхем!];
- Остается лишь опубликовать пост, где будет отображен набранный пользователем текст (например имя человека) в качестве ссылки. Таким же образом можно делать ссылки на посты других людей в ВК, видео, фото.
Следует заметить, что сделать ссылку на страницу человека из списка своих друзей можно намного проще следующим образом:
- Просто поставить символ * и начать писать имя друга, при этом ВК автоматически предложит поставить ссылку на страницу друга;
- Остается лишь выбрать данную страницу.

Теперь Вы знаете, как в ВК написать имя ссылкой разными способами в зависимости от того, есть ли пользователи в друзьях друг у друга. Также, наши читатели могут узнать, как сохранить и удалить пароль от ВКонтакте в Яндекс браузере!
Как поставить ссылку на группу в ВК: добавить
А как поставить ссылку на группу в ВК? Ссылка на группу в слове ВК в тексте может быть добавлена абсолютно аналогично тому, как делается ссылка на человека. То есть добавить ссылку на группу в Вконтакте можно:
- Скопировав ее ID или название из URL адреса страницы, и вставить в конструкцию [ID группы| текст ссылки];
- Если пользователь подписан на сообщество, то вставить ссылку на группу можно напечатав символ *, а затем название группы. Ссылка будет подставлена автоматически.
Вот таким образом и можно легко и просто создать ссылку на группу в ВК словом.
Загрузка…grandguide.ru
Как вставить ссылку в слово в вк
вот так
Основная особенность создания ссылок в социальной сети вконатке состоит в том, что сеть не поддерживает в пользвоательских сообщения (личных, в группе, на стене и т. д.) привычные нам html коды, в которых ссылке выглядят так:
<a target=»_blank» >анкор (слово в ссылке)</a>. Вконтакте поддерживает только BB коды, которые выглядят так:
[id нужного нам пользователя|имя пользователя] и использовать такие ссылки можно использовать только в самом сайте вконтакте. Это не работает с внешними сайтами. Если нужно вставить ссылку на сторонний сайт, вставляйте только адрес.
Итак, сделать ссылку vk словом очень просто. Например вам нужно сделать ссылку на человека. Мы используем следующую конструкцию:
[его id|Имя человека]
Ссылка на человека будет выглядеть следующим образом:
[id1|Павел Дуров]
В самом вконтакте будет показываться так: Павел Дуров
Если же нам необходимо сделать ссылку на группу, воспользуемся той – же конструкцией, только вставим ссылку на нужную нам группу:
Например поставим ссылку на известное представительство форума webmasters.ru в вк. Для этого впишем в наше сообщение следующее:
[seforum|Webmasters VK]
Выглядеть такая ссылка будет так: Webmasters VK.
д.) привычные нам html коды, в которых ссылке выглядят так:
<a target=»_blank» >анкор (слово в ссылке)</a>. Вконтакте поддерживает только BB коды, которые выглядят так:
[id нужного нам пользователя|имя пользователя] и использовать такие ссылки можно использовать только в самом сайте вконтакте. Это не работает с внешними сайтами. Если нужно вставить ссылку на сторонний сайт, вставляйте только адрес.
Итак, сделать ссылку vk словом очень просто. Например вам нужно сделать ссылку на человека. Мы используем следующую конструкцию:
[его id|Имя человека]
Ссылка на человека будет выглядеть следующим образом:
[id1|Павел Дуров]
В самом вконтакте будет показываться так: Павел Дуров
Если же нам необходимо сделать ссылку на группу, воспользуемся той – же конструкцией, только вставим ссылку на нужную нам группу:
Например поставим ссылку на известное представительство форума webmasters.ru в вк. Для этого впишем в наше сообщение следующее:
[seforum|Webmasters VK]
Выглядеть такая ссылка будет так: Webmasters VK. Важно, вписывать не полный адрес группы, а только ее название, которое вы видите в строке своего браузера.
Важно, вписывать не полный адрес группы, а только ее название, которое вы видите в строке своего браузера.
Giperssilky v vk ehe ne realizovali
<a rel=»nofollow» href=»https://www.youtube.com/channel/UCxz1rSG1B7AT8aE_1ehbhpA» target=»_blank» >#Приколы Октябрь</a>
[<a href=»/» rel=»nofollow» title=»50491978:##:»>[ссылка заблокирована по решению администрации проекта]</a>|ВКОНТАКТЕ]
touch.otvet.mail.ru
Как вставлять ссылку в текст «ВКонтакте»? Как написать текст ссылкой в «ВКонтакте»?
Итак, сегодня мы попробуем с вами разобраться, как вставлять ссылку в текст «ВКонтате». На самом деле, занятие это довольно простое. Главное — знать, что и в какой последовательности делать. Мы попробуем использовать для этой затеи чей-нибудь профиль, а также группу. Кроме того, рассмотрим возможные причины, по которым нам может потребоваться данная функция. Так что, попробуем сделать вместе ссылку в виде текста «ВКонтакте».
Зачем нужна?
Начнем, пожалуй, с того, что попытаемся разобраться, какие преимущества имеются у данной возможности. Ведь она для чего-то была придумана. Значит, ей нашлось логичное и полезное применение.
Ведь она для чего-то была придумана. Значит, ей нашлось логичное и полезное применение.
На самом деле, если вы думаете, как вставлять ссылку в текст «ВКонтакте», то, скорее всего, хотите кого-нибудь поздравить, прорекламировать какую-нибудь группу или же, наоборот, оставить негативный отзыв о том или ином человеке/паблике.
В действительности, наша сегодняшняя функция помогает пользователям делать красивые поздравления и посты, объявления и предупреждения. Отзывы в социальной сети с такими «объектами» — это не что иное, как самый хороший и надежный метод убеждения остальных в своих словах. Давайте же посмотрим, как написать текст ссылкой «ВКонтакте». Но для начала подготовимся к этому.
Готовимся
Начнем мы с вами с того, что верно проведем все действия, которые нам потребуются для создания поста, куда мы попробуем вставить ссылку в текст «ВКонтакте». На самом деле, здесь от нас не потребуется ничего необычного или очень сложного.
Начнем мы с того, что попробуем придумать оригинальный текст поста. Например, относительно пользователя это будет поздравление с днем рождения. А если вы хотите использовать ссылку на группу интернет-магазина, то, например, отзыв о покупке. Придумайте что-нибудь красивое и яркое, что заинтересует остальных. После этого можно будет подумать, как сделать текст ссылкой «ВКонтакте».
Например, относительно пользователя это будет поздравление с днем рождения. А если вы хотите использовать ссылку на группу интернет-магазина, то, например, отзыв о покупке. Придумайте что-нибудь красивое и яркое, что заинтересует остальных. После этого можно будет подумать, как сделать текст ссылкой «ВКонтакте».
Нам потребуется с вами для данной затеи не что иное, как id-номер страницы, которую мы будем использовать в своих «корыстных» целях. Узнать его можно несколькими способами. Об этом мы сейчас с вами и поговорим. Потом попробуем на наглядном примере разобраться, как делается ссылка в виде текста «ВКонтакте».
Для пользователя-классика
Для начала мы попробуем с вами извлечь необходимые нам цифры из страницы, скажем, вашего друга, которого мы поздравим с днем рождения. Здесь существует несколько довольно интересных подходов, которые обязательно помогут нам в решении нашей задачи. Начнем мы с вами с наиболее простого метода. Так сказать, с классики жанра.
С данным вариантом развития событий справится даже начинающий пользователь. После того как вы определились, кого будете поздравлять, перейдите на его страничку в социальной сети. Теперь посмотрите на адресную строку — там появится некий адрес, который мы сейчас попытаемся разобрать. Он будет иметь вид: vk.com/idxxxxxxx. Наверное, не очень трудно догадаться, что именно из этой записи нам потребуется. Это как раз надпись idxxxxxxx. Она является id-номером профиля нашего друга. На самом деле, без него тоже можно обойтись, но только в том случае, когда человек находится у вас в друзьях. Как именно? Об этом чуть позже. А пока что давайте подумаем, как вставлять ссылку в текст «ВКонтакте».
После того как вы определились, кого будете поздравлять, перейдите на его страничку в социальной сети. Теперь посмотрите на адресную строку — там появится некий адрес, который мы сейчас попытаемся разобрать. Он будет иметь вид: vk.com/idxxxxxxx. Наверное, не очень трудно догадаться, что именно из этой записи нам потребуется. Это как раз надпись idxxxxxxx. Она является id-номером профиля нашего друга. На самом деле, без него тоже можно обойтись, но только в том случае, когда человек находится у вас в друзьях. Как именно? Об этом чуть позже. А пока что давайте подумаем, как вставлять ссылку в текст «ВКонтакте».
Правда, перед этим стоит отметить один довольно важный момент. Вместо id вы также можете увидеть в профиле вашего друга какое-то слово или набор букв. Это так называемый короткий адрес. Он тоже сойдет для нашей затеи. Скопируйте его и продолжайте работу над нашим сегодняшним вопросом.
С группой — вариант «простой»
Правда, теперь мы параллельно с вами рассмотрим еще и метод, который позволяет сделать ссылку на группу в вашем посте. Все это будет «замаскировано» под текст. Собственно говоря, нам также понадобится номер паблика. Сейчас мы рассмотрим с вами несколько методов, которые обязательно помогут разобраться в этом непростом деле.
Все это будет «замаскировано» под текст. Собственно говоря, нам также понадобится номер паблика. Сейчас мы рассмотрим с вами несколько методов, которые обязательно помогут разобраться в этом непростом деле.
Начнем, пожалуй, с классического способа. Он ничем не отличается от метода, используемого в случае с нашим товарищем. Просто открываем главную страничку группы, а затем смотрим на адрес в адресной строке нашего браузера. Он будет иметь приблизительно следующий вид: vk.com/clubxxxxxxx или vk.com/publicxxxxxxx. Как раз то, что следует после club и public — это и есть нужная нам комбинация. Скопируйте ее в буфер обмена, а затем можете приступать к работе. Правда, если вы думаете, как вставлять ссылку в текст «ВКонтакте», то дела могут обстоять немного сложнее, чем вам кажется. Например, если вместо номера у вас высвечивается какое-то слово. Его нельзя использовать в качестве необходимой комбинации, как в случае с нашим именинником. Так что попробуем извлечь id другими способами. Всего их два. Оба зависят от ваших полномочий в паблике. Давайте же поскорее разберемся с ними.
Оба зависят от ваших полномочий в паблике. Давайте же поскорее разберемся с ними.
Для «рядовых»
Что ж, предположим, что вы являетесь самым обычным пользователем в социальной сети. У вас нет никаких групп, но тем не менее вам хочется, чтобы в очередном посте-отзыве у вас красовалась ссылка в виде текста «ВКонтакте», направляющая нас на определенный паблик. Сейчас мы попробуем с вами разобраться, что же делать, если вместо id вы видите так называемый короткий адрес.
На самом деле, нам не нужно долго ломать голову над данным вопросом. Достаточно просто перейти в произвольную видеозапись (музыку, фотографию и так далее), а потом посмотреть на получившийся адрес в строке браузера. Он будет выглядеть приблизительно так: vk.com/artstorm?z=photo-xxxxxxx_2564825842/album-50986657_0/rev. Здесь xxxxxxx — это и есть необходимый нам номер. Можно скопировать его или перезаписать куда-нибудь для дальнейшего использования.
Админам
А что же делать, если вы все-таки являетесь администратором группы? Неужели придется придумывать что-то особенное, дабы получить желаемые цифры? На самом деле, здесь дело обстоит еще проще, чем в случае, когда вы являетесь самым обычным пользователем.
Первым делом перейдите в вашу группу. Теперь найдите надпись «Рекламировать группу», а затем посмотрите на то, что у вас получилось. Адресная строчка браузера немного преобразуется, и написанный в ней адрес будет выглядеть приблизительно так: vk.com/adscreate?page_id=xxxxxxx. Здесь xxxxxxx — это не что иное, как необходимый нам id-номер. Теперь, когда мы подготовились, давайте попробуем с вами посмотреть, как вставлять ссылку в текст «ВКонтакте». Это делается несколькими путями. Их мы сейчас и обсудим.
Форма записи
После того как вы смогли сформировать необходимый пост, а также получили так называемый id страницы, которую мы будем преобразовывать в текст, можно приступать к осуществлению задачи. Придумайте место, куда вставить ссылку, а затем то, как она будет называться. После этого придется использовать специальную комбинацию, которая выглядит так: *[адрес профиля(группы) | комментарий]. После того как вы справитесь с поставленной задачей, можно будет взглянуть на результат. Он обязательно порадует вас.
Он обязательно порадует вас.
Теперь чуток разберемся с составляющими нашей комбинации. Здесь «Адрес профиля» — это не что иное, как полученный нами ранее id страницы. Комментарий — это то слово, которое будет «выводить» нас на желаемую страничку. На самом деле, это довольно легко понять.
Если же перед вами стоит цель — сделать ссылку на профиль пользователя, который находится у вас в «друзьях», то можно просто поставить *, затем выбрать из открывшегося автоматически списка нужного человека, а через пробел написать комментарий. Вот и все. Давайте же посмотрим наглядный пример.
На примере
Итак, пробуем с вами разобраться, что к чему. Для решения задачи надо взять какую-нибудь группу и вашего друга. Например, товарища зовут Игорь, адрес его страницы: vk.com/idxxxxxxx, потом он изменит его на vk.com/sssssss, где sssssss — это короткий адрес на латинице. Группа, которую мы попробуем рекламировать, — это интернет-магазин детских товаров. Пусть он называется «Детская радость», имеет адрес: vk. com/clubxxxxxxx. Попробуем разобраться, как написать текст ссылкой «ВКонтакте».
com/clubxxxxxxx. Попробуем разобраться, как написать текст ссылкой «ВКонтакте».
В случае с товарищем мы пишем пост-поздравление: «Дорогой Игорь (это слово будет «ссылкой»), поздравляем тебя с днем рождения. Успехов в карьерном росте!». Ничего сложного, верно? В действительности код будет выглядеть так: «Дорогой *idxxxxxxx (Игорь), поздравляем тебя с днем рождения. Успехов в карьерном росте!».
Группу мы рекламируем: «Девочки, купила прекрасную коляску в магазине (это слово мы заменим ссылкой). Посмотрите, может и себе что-нибудь подберете. Цены радуют, качество тоже». Теперь попробуем с вами сформировать код. Это сделать довольно легко: «Девочки, купила прекрасную коляску в *clubxxxxxxx (магазине). Посмотрите, может, и себе что-нибудь подберете. Цены радуют, качество тоже». Можете публиковать посты и смотреть на результат. Вот и все. Теперь вы знаете, как сделать вместо ссылки текст «ВКонтакте».
fb.ru
Как в вк выделить имя
Как ставить ссылки в постах ВКонтакте
На сайтах ставить ссылки очень просто. И мы все привыкли, что если слово или предложение выделены синим шрифтом, то под ними стоит ссылка. А как ставить ссылки ВКонтакте? Многие просто размещают их в скобках или через тире рядом с нужным словом. Но если ссылок в одном посте несколько, они мешают читать текст и делают сообщение слишком длинным.
И мы все привыкли, что если слово или предложение выделены синим шрифтом, то под ними стоит ссылка. А как ставить ссылки ВКонтакте? Многие просто размещают их в скобках или через тире рядом с нужным словом. Но если ссылок в одном посте несколько, они мешают читать текст и делают сообщение слишком длинным.
Давайте в этой статье посмотрим, как можно делать ссылки правильно.
Итак, ВКонтакте можно ставить ссылки под имена пользователей, группы, мероприятия. Ссылки на внешние сайты, по-прежнему придется размещать в скобках или через тире. Разместить ссылку можно двумя способами.
Первый вариант — с помощью звездочки (*).
Сделать ссылку этим способом можно, если пользователь состоит у вас в друзьях, вы вступили в группу или нажали в мероприятии «Точно пойду».
В этих случаях вы можете напечатать *, а затем начать впечатывать имя друга, название группы или мероприятия. Под постом всплывет список, из которого выберете, что вам нужно, кликнув мышкой по имени или названию.
Важный момент – после звездочки не должно быть никаких знаков. Даже точка или запятая помешают правильному поиску.
Второй вариант – с помощью вики-разметки.
[id5417557|Анастасия Нигматуллина] – чтобы сделать ссылку на пользователя, который не состоит у вас в друзьях, скопируйте и вставьте его id (копируется из профиля пользователя) в квадратные скобки. Через прямой флеш наберите его имя и фамилию (или просто имя) в нужном падеже.
[club39467789|«Работа в Челябинске»] – чтобы сделать ссылку на группу, скопируйте club и числовой идентификатор группы, через прямой флеш наберите название группы.
[event41250251|Конкурс «Сезон ремонта»] – чтобы сделать ссылку на мероприятие, скопируйте event и числовой идентификатор со страницы мероприятия, через прямой флеш наберите название мероприятия.
Бывает, что пользователи и группы меняют свои числовые идентификаторы на более благозвучные названия. Тогда нужно копировать часть, которая идет после vk.com/
К примеру:
[astanna|Татьяна] – так выглядит ссылка на пользователя, профиль которого находится по адресу http://vk. com/astanna.
com/astanna.
[mamarabotaet|Для всех мам: как заработать в декрете] – так выглядит ссылка на группу, которая находится по адресу http://vk.com/mamarabotaet.
[anywhereintheworld|Конкурс «116.ru в любой точке мира»] – так выглядит ссылка на мероприятие, которое находится по адресу http://vk.com/anywhereintheworld.
После публикации поста все лишнее исчезнет, останется только текст, который вы написали в квадратных скобках после прямого флеша. Он будет выделен синим шрифтом, и при наведении на него будет всплывать окошко с названием группы или именем пользователя и их аватаркой (как на картинке ниже).
Согласитесь, это очень удобно. Теперь у вас будет больше знаков, чтобы высказать свою мысль. При этом все нужные слова будут содержать ссылки.
АНАСТАСИЯ НИГМАТУЛЛИНА,
специально для MamaRabotaet.ru
Как сделать вконтакте ссылку на человека?
Пролистывая новости в социальной сети вконтакте, можно заметить активные ссылки на определенных людей, позволяющие при помощи одного нажатия перейти на страницу указанного человека. При этом у вас может возникнуть закономерный вопрос: как в вк отметить человека на стене? Предлагаемое пошаговое руководство подскажет вам, как написать имя вконтакте ссылкой.
При этом у вас может возникнуть закономерный вопрос: как в вк отметить человека на стене? Предлагаемое пошаговое руководство подскажет вам, как написать имя вконтакте ссылкой.
Как сделать вконтакте ссылку на человека? Очень просто! Достаточно запомнить одну несложную комбинацию:
Например: *id145694535 (Ольга) или *dr.olena (хороший врач)
Рассмотрим данные примеры подробнее и разберемся в последовательности действий.
- Набираем звездочку *. Для этого нажимаем на клавиатуре сочетание клавиш SHIFT и 8.
- Сразу после звездочки указываем id-адрес страницы человека, на которого делаем ссылку. Для этого открываем его страницу, выделяем мышкой ее адрес в поисковой строке. Все, что находится после vk.com/ и есть id-адрес страницы (как правило это буквы id и определенный номер либо короткое текстовое название: в наших примерах это id145694535 и dr.olena).
- После пробела в круглых скобках пишем текст упоминания о человеке. Именно этот текст и станет активной ссылкой, которая будет видна пользователям.
 Это может быть только имя, имя и фамилия либо любое другое упоминание на ваш вкус. В наших примерах это (Ольга) и (хороший врач).
Это может быть только имя, имя и фамилия либо любое другое упоминание на ваш вкус. В наших примерах это (Ольга) и (хороший врач). - После публикации получаем активные ссылки на человека, выделенные синим цветом. В наших примерах: Ольга и хороший врач.
Человек, на которого сделана ссылка, сразу получит об этом уведомление.
«Узнав, как вконтакте сделать имя ссылкой, вы без труда сможете запомнить, как делать ссылку на страницу в вк не только отдельного человека, но и на страницы сообществ. Принцип тот же. Только вместо id-адреса страницы пользователя вконтакте необходимо ввести id-адрес сообщества» (Дмитрий, администратор 4 сообществ вконтакте).
Главная
Сделать имя ссылкой ВКонтакте: для чего и как
И в целом в мировой паутине, и конкретно в социальной сети «ВКонтакте» ссылаться из одного ресурса на другой – не роскошь, а просто необходимость. На большинстве сайтов ссылки создаются с помощью кодов HTML. Бытует мнение, что ссылки, созданные с атрибутом href – это почерк мастера, а сделанные с использованием тега url и квадратных скобок – простенький вариант.
Как бы там ни было, в большинстве случаев ни тот, ни другой тип ссылок «ВКонтакте» не работает. Всё дело в том, что этот сайт использует wiki-разметку. Wiki – особая платформа для создания веб-страниц на ряде сайтов.
Сделать имя ссылкой «ВКонтакте» иногда получается просто автоматически. Это случаи, когда вы пишете имя супруга в «Семейном положении», или указываете родителей, брата, сестру – конечно, при условии, что эти люди тоже зарегистрированы во «ВКонтакте».
Но если вам нужно, допустим, чтобы ссылка на имя (вернее, на страницу конкретного человека) стояла у вас на стене или в личной информации, придётся позаботиться об этом самостоятельно.
Для начала расскажем в общих чертах о том, как вообще делаются гиперссылки во «ВКонтакте», в том числе и на имя. Для создания ссылки сделайте следующее:
- Введите WikiWord в текст, в котором хотите создать ссылку. WikiWord должен представлять собой одно слово хотя бы с двумя заглавными буквами.
- Некоторые слова заключите в квадратные скобки, чтобы создалась гиперссылка в WikiWeb, не состоящей из WikiWord.

- Введите любой адрес, начинающийся с http://
- Адрес www WikiLink заключите в квадратные скобки и сделайте заголовком, используя вертикальный слеш или кавычки.
Пример
Теперь посмотрим, как должна выглядеть строка, если вы хотите сделать имя ссылкой ВКонтакте. В скобки в таком случае вы должны будете поставить id человека (уникальный номер, который виден в верхней строке браузера на странице).
- [[id пользователя|Имя Фамилия]] либо код написания пользователю личного сообщения [http://vkontakte.ru/write id пользователя|Написать ЛС пользователю]
Ну, а если вам нужно в сообщении передать адрес чей-то страницы, то для этого не нужно даже создавать никаких ссылок. Просто скопируйте айди нужной странички и передайте его.
Где проконсультироваться
За советом и помощью по созданию ссылок можно обратиться в специальные группы во «ВКонтакте». Одна из таких групп находится по адресу [ссылка].
И, конечно, всегда можно задать вопрос в технической поддержке.
Поделитесь информацией с друзьями Вконтакте с помощью специальной кнопки
Советуем также обратить внимание:
Рубрика: Ваша страница Вконтакте |
Как скинуть ссылку на инстаграм вконтакте отправить
Узнать как скинуть ссылку на инстаграм вконтакте, это! Когда возникает необходимость поделиться во Вконтакте публикацией или профилем в инстаграм, можно отправить ссылку. Но прежде чем её отправлять — необходимо знать, как эту ссылку скопировать, а главное, откуда и в каком формате. А также чаще всего, такой вопрос возникает у пользователей, которые оправляют код ссылки ( «>url адрес) сообщением, а вместо адреса в диалог окне, публикуется фото из инстаграм.
Как скинуть ссылку на инстаграм вконтакте
Как скинуть ссылку на страницу или публикацию Instagram во Вконтакте на компьютере. Прежде всего, необходимо перейти на свой профиль Instagram (веб-версия) и выбрать нужный формат ссылки, url который необходимо направить. Например, если в планах отправить во Вконтакте ссылку на профиль, то достаточно лишь скопировать адрес из адресной строки браузера, строка сверху. Если отправить нужно ссылку на фото или видеопубликацию — необходимо непросто войти в профиль, а и выбрать публикацию, ссылка на которую нужна. После этого, так же как и в случае со ссылкой на профиль, необходимо скопировать её адрес из адресной строки. Вот и все, ссылкой можно пользоваться и отправлять её во Вконтакте.
Примеры ссылок из инстаграм
Ссылка на аккаунт: https://www.instagram.com/informgram.ru/ Ссылка на фото: https://www. instagram.com/p/BiE3ss8FwFU/?taken-by=informgram.ru
instagram.com/p/BiE3ss8FwFU/?taken-by=informgram.ruСсылка в контакте не отправляется только фото вместо ссылки
- Да вот такая техническая особенность, кидаете ссылку из инстаграм вконтакте, а вместо этого отправляется фото. Для того что бы так не происходило, подождите несколько секунд, пока загрузиться фотография. После этого, удалите её из сообщения или публикации на стене вконтакте и отправляйте. Таким образом, отправиться не фото вашего аккаунта, а именно ссылка (url) на ваш аккаунт.
Как скинуть ссылку на страницу или публикацию Instagram Вконтакте через приложение
В приложении скопировать ссылку для Вконтакте также не составит особого труда. Для этого необходимо войти в приложение инстаграм и выбрать публикацию, ссылка на которую необходима. Далее, потребуется нажать на меню (три точки сверху справа) и выбрать пункт копирования ссылки. Ваша ссылка скопирована в буфер обмена и готова — можно вставлять куда понадобится во Вконтакте.
- После успешного копирования, вы увидите уведомление, ссылка скопирована в буфер обмена.
Если нужна ссылка на профиль — стоит отметить, что на свой профайл её скопировать не удастся. Но это можно сделать, через браузер на вашем мобильном телефоне. Зато можно скопировать ссылку на чужой аккаунт. Для этого необходимо зайти на страницу аккаунта и открыть меню (справа сверху три точки). В меню потребуется выбрать пункт копирования URL профиля. После этого ссылку можно отправлять во Вконтакте.
Как синхронизировать Instagram и Вконтакте
Ещё один способ делится всеми публикациями из Instagram во Вконтакте — просто настроить интеграцию. Таким образом, публикации из Instagram будут дублироваться и во Вконтакте. Для настройки интеграции понадобится зайти в профиль Вконтакте. Сверху справа отображается уменьшенный аватар, а возле него стрелочка, при клике по которой, выпадает список возможных действий. Необходимо из них выбрать пункт редактирования и подпункт контактов. В контактах необходимо будет выбрать самую нижнюю строчку — интеграцию с другими сервисами. В списке сервисов, соответственно, нужно будет выбрать инстаграм.
В контактах необходимо будет выбрать самую нижнюю строчку — интеграцию с другими сервисами. В списке сервисов, соответственно, нужно будет выбрать инстаграм.
После этого все публикации будут дублироваться из Instagram во Вконтакте. Если нет необходимости дублировать все публикации — можно настроить интеграцию. Делается это через пункт «Не импортировать». Если его выбрать, то можно задать определённые параметры, по которым будут определяться именно те публикации, которые должны отображаться Вконтакте. Можно выбрать альбом, в который будут сохраняться дублируемые посты или же оставить его по умолчанию. В списке контактов будет отображаться ссылка на Instagram. Важно, что можно при необходимости отменить интеграцию или изменить параметры настроек.
Как отправить Вконтакт определённую публикацию из инстаграм
Если нет необходимости устанавливать автоматическую интеграцию сервисов, а хочется делиться только некоторыми постами, то можно это делать сразу после размещения публикации. Способ невероятно простой и удобный: необходимо открыть интересующую публикацию, вызвать меню с помощью
Способ невероятно простой и удобный: необходимо открыть интересующую публикацию, вызвать меню с помощью трёх точек в верхнем правом углу. И выбрать «Поделиться», потом социальную сеть, вконтакте перетащив ползунок вправо. После этого, нужно будет авторизоваться в своём аккаунте вк, если не сделали, это до этого момента. После чего нажать, галочку в верхнем правом углу и публикация появится Вконтакте на стене. А вы увидите, уведомление публикация сделана.
Важно только помнить, что все ссылки, которые дублируются во Вконтакте, должны быть с открытых аккаунтов, иначе пользователи не смогут по ним перейти. И главное — к сервису Вконтакте можно подключить только один аккаунт Instagram.
Социальные сети в последние годы стали неотъемлемой частью жизни практически всего человечества. В нашей стране наибольшей популярностью пользуется Instagram и Вконтакте. Эти ресурсы сети Internet очень быстро развиваются и позволяют открывать новые возможности не только в ведении личного аккаунта, но и бизнес-страницы. Как известно, для успеха бизнеса необходимо использовать все доступные инструменты продвижения. Чем популярнее будет аккаунт — тем выше процент успеха. Именно поэтому очень важна интеграция между различными социальными сетями.
Как известно, для успеха бизнеса необходимо использовать все доступные инструменты продвижения. Чем популярнее будет аккаунт — тем выше процент успеха. Именно поэтому очень важна интеграция между различными социальными сетями.
Текст ссылки | Руководство по стилю документации для разработчиков Google
Ключевой момент: Используйте описательный текст ссылки, который помогает обеспечить контекст.Напишите текст ссылки, используя описательные фразы, которые обеспечивают контекст для материала, который вы ссылка на.
Разные читатели по-разному воспринимают ссылки. Например, пользователи программ чтения с экрана часто переходят от одной ссылки к другой, не читая слова между ними. Другие читатели визуально отсканируйте документ, чтобы найти соответствующие ссылки.Эффективный текст ссылки помогает улучшить доступность и просматриваемость.
Структурирование текста ссылки
Чтобы написать эффективный текст ссылки, используйте одну из следующих форм:
Иногда вам нужно переделать предложение, чтобы включить в него фразу, которая будет хорошим текстом ссылки.
Написание текста ссылки
При написании текста ссылки соблюдайте следующие правила:
Когда вы пишете полное предложение, которое отсылает читателя к другой теме, введите ссылка с фразой Для получения дополнительной информации см. .
Рекомендуется: Для получения дополнительной информации см. Балансировка нагрузки и масштабирование.
Рекомендуется: Для получения дополнительной информации о планировании задач, видеть Надежное планирование задач в Compute Engine с помощью Cloud Scheduler.
Напишите уникальный описательный текст ссылки, который имеет смысл без окружающего текста. Не использовать фразы вроде щелкните здесь или этот документ . Они плохи для доступности и просматриваемость.
Не рекомендуется: хотите больше?
Нажмите здесь!.
Также не рекомендуется: для получения дополнительной информации см.
этот документ.Рекомендуется: Для получения дополнительной информации см.
Уход за вомбатом и кормление его.Не используйте URL в качестве текста ссылки. Вместо этого используйте заголовок страницы или описание страницы.
Не рекомендуется: см. HTTP / 1.1 RFC на
http://www.w3.org/Protocols/rfc2616/rfc2616.html.Рекомендуется: Дополнительные сведения о протоколах см.
HTTP / 1.1 RFC.Исключение: В некоторых юридических документах (например, в некоторых документах с Условиями обслуживания) можно использовать URL-адреса в качестве текста ссылки.

- Если текст ссылки представляет собой описание целевой страницы, используйте следующие рекомендации, чтобы помочь читателям сканировать контент, чтобы определить, актуальна ли ссылка:
- По возможности делайте текст ссылки коротким.
- Поместите важные слова в начало текста ссылки.
- Не повторяйте текст ссылки в документе, если цель ссылки не та же.
- Используйте соответствующий значок внешней ссылки, как описано в Перекрестные ссылки.
Если ссылка загружает файл, напишите текст ссылки, который указывает это действие, а также тип файла.
Рекомендуется:
загрузите README.txt.Если текст содержит аббревиатуру в круглых скобках, укажите полную форму и аббревиатура в тексте ссылки.
Не рекомендуется: Google Kubernetes Engine (GKE).

Рекомендуется: Google Kubernetes Engine (GKE).
Подробнее о тексте ссылки см. Перекрестные ссылки.
Пунктуация при ссылках
Если пунктуация стоит непосредственно перед ссылкой или после нее, поставьте ее за пределы теги ссылок, где это возможно.
Не рекомендуется: Для получения дополнительной информации см. Проверьте свой код.
Рекомендуется: Для получения дополнительной информации см. Проверьте свой код .
Стилизация текста ссылки
Если вы пишете CSS для всего сайта, примените стандартный стиль к тексту ссылки. Это помогает читатели находят ссылки в вашем контенте.
- Контрастный цвет текста ссылки и обычный цвет текста. Чтобы читатели могли видеть ссылки,
текст ссылки должен отличаться от остального текста на странице.

- Подчеркните текст ссылки и не подчеркивайте текст, не являющийся ссылкой. Когда читатели сканируют страницы горизонтальная линия пересекает вертикальную линию сканирования и помогает читателям находить ссылки.
- Изменить цвет посещенных ссылок. Используйте дальтоники удобные изменения цвета, чтобы помочь читатели различают ссылки, по которым они перешли, от ссылок, по которым они не переходили. Этот помогает читателям эффективно перемещаться по вашему сайту, не пересматривая уже имеющийся у них контент. читать.
Как написать хороший текст ссылки
Ссылки похожи на подписные сообщения. Они должны рассказать вам, что вы обнаружите, если последуете за ними. Написать хороший текст ссылки несложно, но при этом нужно помнить о нескольких вещах.
Текст ссылки должен иметь смысл
Ссылки должны заметно выделяться на фоне окружающего содержимого страницы. Это упрощает сканирование страницы в поисках ссылки, которая приведет вас к искомой информации. Эта стратегия работает лучше всего, когда текст ссылки имеет смысл сам по себе.Представьте себе ссылку, в которой просто написано «На следующей странице». Если вы это видели, вам почти наверняка придется остановиться, посмотреть на контент вокруг ссылки и затем решить, стоит ли переходить по ссылке. Это может занять всего несколько секунд, но без хлопот вы можете обойтись. Если вы используете программу чтения с экрана, сканирование содержимого вокруг ссылки будет более трудным. Визуально вы можете сразу увидеть большой объем информации. С помощью программы чтения с экрана можно исследовать окружающий контент, но это займет немного больше времени.Некоторые программы чтения с экрана могут отображать диалог, содержащий все ссылки на странице. Этот подход полезен, потому что вы можете использовать распознавание первой буквы для быстрого перехода между ссылками (например, нажав h, чтобы найти ссылку «Главная»). Если ссылки на странице сами по себе не имеют смысла, этот подход полностью развалится.
Эта стратегия работает лучше всего, когда текст ссылки имеет смысл сам по себе.Представьте себе ссылку, в которой просто написано «На следующей странице». Если вы это видели, вам почти наверняка придется остановиться, посмотреть на контент вокруг ссылки и затем решить, стоит ли переходить по ссылке. Это может занять всего несколько секунд, но без хлопот вы можете обойтись. Если вы используете программу чтения с экрана, сканирование содержимого вокруг ссылки будет более трудным. Визуально вы можете сразу увидеть большой объем информации. С помощью программы чтения с экрана можно исследовать окружающий контент, но это займет немного больше времени.Некоторые программы чтения с экрана могут отображать диалог, содержащий все ссылки на странице. Этот подход полезен, потому что вы можете использовать распознавание первой буквы для быстрого перехода между ссылками (например, нажав h, чтобы найти ссылку «Главная»). Если ссылки на странице сами по себе не имеют смысла, этот подход полностью развалится.
Не зависит от устройства
Текст ссылки, такой как «Щелкните здесь, чтобы узнать больше…», — плохой выбор по другой причине.Предполагается, что у вас есть мышь. Это долгое время было слабым раздражением для людей, не умеющих пользоваться мышью, но сейчас это в целом очень устаревшее предположение. Сенсорный экран у кого-нибудь?
Используйте текст ссылки с умом
Довольно часто встречаются страницы с несколькими ссылками, начинающимися одинаково. Примером может служить новостной сайт со ссылками, такими как «Подробнее о кризисе еврозоны», «Подробнее о Posh and Becks» или «Подробнее об арестах в аэропорту». Есть вероятность, что люди, просматривающие страницу, быстро начнут игнорировать бит «Подробнее» в каждой ссылке.На самом деле его может вообще не быть. Можно утверждать, что (в этом конкретном случае) не все вообще будут читать следующую страницу. Здесь мы углубляемся в очень педантическую семантику, но есть большая вероятность, что люди будут слушать страницу не меньше, чем читать ее. Это почти случайный момент, но стоит признать. Использование повторяющихся фраз в начале текста каждой ссылки также затрудняет работу людей, использующих программу чтения с экрана для вызова списка ссылок на странице.Возможность использования навигации по первым буквам для поиска конкретной ссылки полностью нейтрализуется.
Это почти случайный момент, но стоит признать. Использование повторяющихся фраз в начале текста каждой ссылки также затрудняет работу людей, использующих программу чтения с экрана для вызова списка ссылок на странице.Возможность использования навигации по первым буквам для поиска конкретной ссылки полностью нейтрализуется.
Включите соответствующую информацию
Ссылки, конечно, не всегда ведут на страницы. Не менее важно прояснить это при написании текста ссылки. Есть несколько вещей более болезненных, чем активировать ссылку на вашем мобильном телефоне только для того, чтобы понять, что уже начали скачивать 20-мегабайтный PDF-файл!
Написание хорошего текста ссылки
Уловка для написания хорошего текста ссылки состоит в том, чтобы спросить себя, куда ведет ссылка.Сосредоточьтесь на этой части информации и напишите текст ссылки, чтобы представить его как можно более кратко и точно. Например, если ваша ссылка ведет на новость об ограблении алмазов, текст может быть «Ограбление алмазов в De Beers». Если ссылка указывает на отчет для загрузки, текст вашей ссылки может быть «Годовой отчет Lloyds TSB (PDF, 25 МБ)». Таким образом, вы улучшите впечатления для всех посетителей вашего сайта. Вы делаете процесс сканирования страницы на предмет ссылок более эффективным для зрячих и слепых.Вы упрощаете жизнь людям без мыши, людям, использующим разные устройства, и людям, которые потребляют информацию по-разному. Вы также максимально эффективно используете пространство на странице, что может упростить и вам задачу.
Если ссылка указывает на отчет для загрузки, текст вашей ссылки может быть «Годовой отчет Lloyds TSB (PDF, 25 МБ)». Таким образом, вы улучшите впечатления для всех посетителей вашего сайта. Вы делаете процесс сканирования страницы на предмет ссылок более эффективным для зрячих и слепых.Вы упрощаете жизнь людям без мыши, людям, использующим разные устройства, и людям, которые потребляют информацию по-разному. Вы также максимально эффективно используете пространство на странице, что может упростить и вам задачу.
Мы можем помочь?
Начните встраивать специальные возможности в свои проекты с самого начала, чтобы сэкономить время и деньги, не оставляйте их висящими в очереди, позволяя собирать пыль. Просверлите его.
Если вы хотите, чтобы Nomensa помогала вам с проблемами доступности или предоставляла вам оценку доступности вашего веб-сайта / мобильного приложения, без колебаний свяжитесь с нами.
Вы можете позвонить нам по телефону +44 (0) 117 929 7333 или заполнить эту короткую форму. А пока ознакомьтесь с предлагаемыми нами услугами цифровой доступности.
А пока ознакомьтесь с предлагаемыми нами услугами цифровой доступности.
HTML-тегов / ссылок / ссылок на именованный якорь
Элемент A определяет привязку.
Вы можете создать ссылку на именованный якорь, используя атрибут name (или атрибут id).
При связывании в одном документе элемент A устанавливается следующим образом.
связанный текст
(Целевая точка)
именованный якорь
| Атрибут | Значение | Пояснение |
|---|---|---|
| href = «» | # название якоря | числовой знак (#) и имя привязки |
| name = «» | имя якоря | произвольное имя |
- Создание именованной привязки
- Имена якорей в документе должны быть уникальными.

- Имена привязок чувствительны к регистру.
- Следующие символы могут быть включены в имя привязки.
дефис (-), подчеркивание (_), двоеточие (:), точка (.)
name = «anchor_name» - Имена якорей должны начинаться с алфавита.
name = «a001»
- Имена якорей в документе должны быть уникальными.
- Ссылка на именованный якорь
- Введите цифровой знак (#) и имя привязки.
href = «# a001»
- Введите цифровой знак (#) и имя привязки.
Пример
Пример использования атрибута name
Индекс TAG
Пример привязки
Меню
a001
текст абзаца...
a002
текст абзаца . ..
..
a003
текст абзаца ...
- Выход
- Пример страницы
Индекс TAG
Пример привязки
Меню
a001
текст абзаца...
a002
текст абзаца ...
a003
текст абзаца ...
- Выход
- Пример страницы
- Связанный документ
ссылок в документах HTML
ссылок в документах HTML HTML предлагает многие традиционные идиомы публикации для форматированного текста и
структурированные документы, но от большинства других языков разметки его отличает
его возможности для гипертекста и интерактивных документов. В этом разделе вводится
ссылка (или гиперссылка, или веб-ссылка), основная гипертекстовая конструкция. А
ссылка — это соединение одного веб-ресурса с другим. Хотя простой
концепция, связь была одной из основных движущих сил успеха
Интернет.
В этом разделе вводится
ссылка (или гиперссылка, или веб-ссылка), основная гипертекстовая конструкция. А
ссылка — это соединение одного веб-ресурса с другим. Хотя простой
концепция, связь была одной из основных движущих сил успеха
Интернет.
А Ссылка имеет два конца — называемые якорями — и направление. Ссылка начинается с привязки «источник» и указывает на якорь «назначения», которым может быть любой веб-ресурс (например, изображение, видео клип, звуковой фрагмент, программа, документ HTML, элемент в HTML документ и т. д.).
12.1.1 Посещение связанного ресурса
Поведение по умолчанию, связанное со ссылкой, — это получение еще один веб-ресурс. Такое поведение обычно и неявно полученный путем выбора ссылки (например, щелчком с клавиатуры, так далее.).
Следующий отрывок HTML содержит две ссылки, одну
чьей целевой привязкой является документ HTML с именем «chapter2.html», а
другой, целевой якорем которого является изображение в формате GIF из файла «forest. gif»:
gif»:
<ТЕЛО> ... какой-то текст ...Вы найдете намного больше во главе второй . См. Также эту карту заколдованного леса.


 html
html
 Это может быть только имя, имя и фамилия либо любое другое упоминание на ваш вкус. В наших примерах это (Ольга) и (хороший врач).
Это может быть только имя, имя и фамилия либо любое другое упоминание на ваш вкус. В наших примерах это (Ольга) и (хороший врач).
 instagram.com/p/BiE3ss8FwFU/?taken-by=informgram.ru
instagram.com/p/BiE3ss8FwFU/?taken-by=informgram.ru




 ..
..  д.в том же документе. Использование элемента A для
создадим якоря назначения, напишем:
д.в том же документе. Использование элемента A для
создадим якоря назначения, напишем: .. раздел 1 ...
.. раздел 1 ...
 .. другая информация о головках ...
.. другая информация о головках ...
 , элемент IMG , элемент Элемент FORM и т. Д.), В этой главе обсуждаются ссылки и якоря.
создается элементами LINK и A . Элемент LINK может появляться только в
заголовок документа. Элемент A может появляться только в теле.
, элемент IMG , элемент Элемент FORM и т. Д.), В этой главе обсуждаются ссылки и якоря.
создается элементами LINK и A . Элемент LINK может появляться только в
заголовок документа. Элемент A может появляться только в теле. , автор
подчеркивание содержания).
, автор
подчеркивание содержания). .. текст ...
.. текст ...
 Вместо этого они могут либо найти ресурсы
необходимо для правильного оформления документа или, если они не могут
найти ресурсы, они должны как минимум предупредить пользователя о том, что документ
быть нечитаемым и объяснить причину.
Вместо этого они могут либо найти ресурсы
необходимо для правильного оформления документа или, если они не могут
найти ресурсы, они должны как минимум предупредить пользователя о том, что документ
быть нечитаемым и объяснить причину.
 Значение этого атрибута —
список типов ссылок, разделенных пробелами.
Значение этого атрибута —
список типов ссылок, разделенных пробелами.

 ... текст после привязки ...
... текст после привязки ...
 ... текст после ссылки ...
... текст после ссылки ...
 2.1 Синтаксис привязки
имена
2.1 Синтаксис привязки
имена ..
.. 
 Когда
оба атрибута используются в одном элементе, их значения должны быть
идентичный.
Когда
оба атрибута используются в одном элементе, их значения должны быть
идентичный. , стиль
селектор листов, идентификатор обработки и т. д.).
, стиль
селектор листов, идентификатор обработки и т. д.).  В отличие от A , он может появляться только в HEAD раздел документа, хотя он может появляться сколько угодно раз. Хотя ССЫЛКА не имеет содержания, он передает информацию о взаимоотношениях, которая может быть отображена
пользовательские агенты различными способами (например, панель инструментов с раскрывающимся меню
ссылки).
В отличие от A , он может появляться только в HEAD раздел документа, хотя он может появляться сколько угодно раз. Хотя ССЫЛКА не имеет содержания, он передает информацию о взаимоотношениях, которая может быть отображена
пользовательские агенты различными способами (например, панель инструментов с раскрывающимся меню
ссылки).