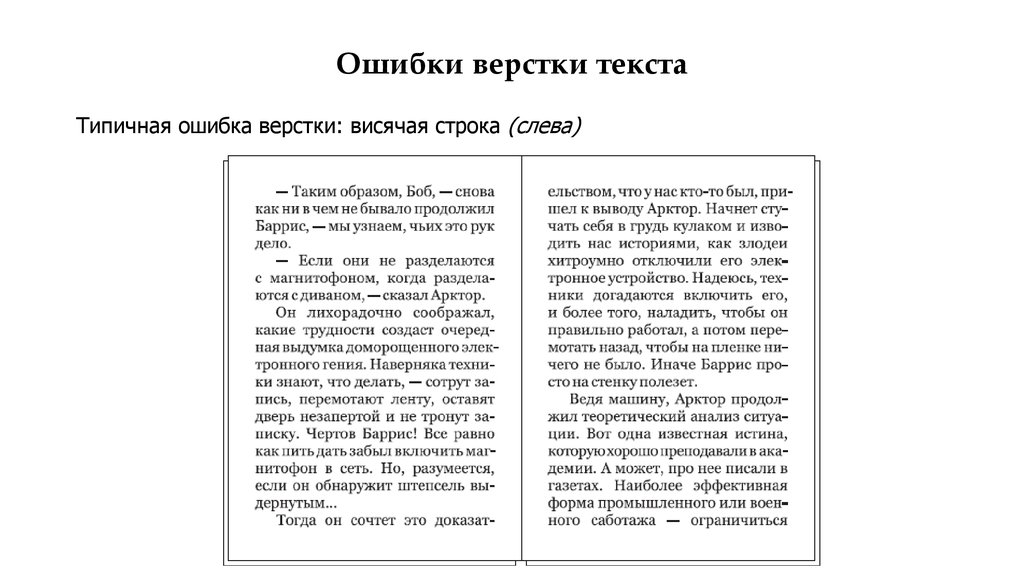
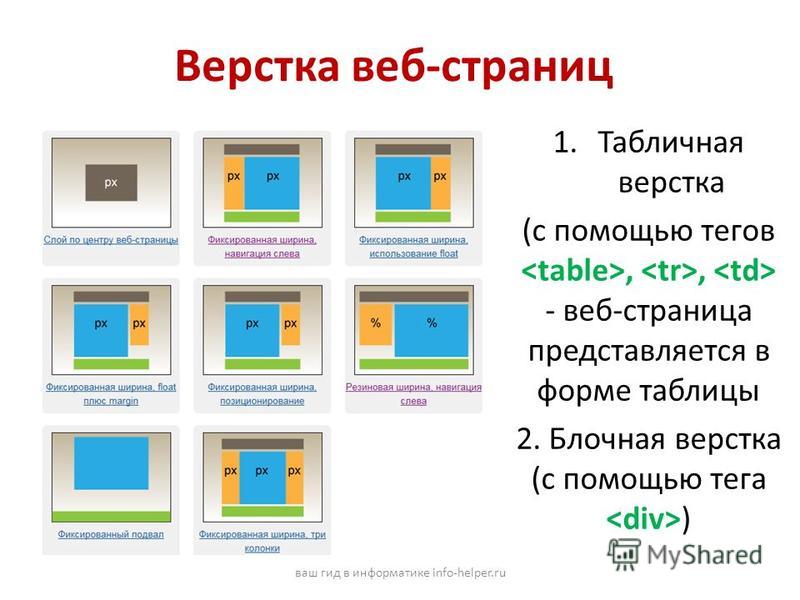
Как правильно верстать в 2022 году. Часть 1 / Хабр
Вступление
Меня зовут Николай и я Frontend-разработчик в логистическом стартапе Relog. Хочу рассказать о самых распространённых ошибках в вёрстке современных проектов.
Дело в том, что лишь малая часть современных фронтендеров обращает внимание на работу с HTML и CSS, предпочитая готовые решения, вроде UI-библиотек и систем сеток. Но эти решения неидеальные и приходится дописывать обёртки вокруг них, видоизменять код, переписывать стили и совершать прочие действия для соответствия требованиям проекта. Тут-то и начинаются проблемы: вёрстка местами становится избыточной, стили переназначются через important и с каждым релизом проект всё сложней поддерживать. Я уже не говорю об удобстве использования и доступности. Об этом думают вообще в последнюю очередь.
В этой статье я расскажу лишь о небольшой части проблем, которые можно достаточно быстро решить, не прибегая к радикальному переписыванию больших частей проекта.
Содержание
Используйте правильные теги.
Как правильно вкладывать теги друг в друга.
Работа с медиаконтентом.
Пишем таблицы на HTML правильно.
a или button? Работа с интерактивными элементами и как выбрать правильный тег.
Различный теги для медиа-контента.
Прекратите писать велосипеды! Как мы можем стилизовать дефолтные HTML-элементы.
Пишем доступные формы.
Избыточная вёрстка. Как облегчить разметку.
Современные фишки HTML и CSS способные облегчить нам жизнь.
Экспериментальные технологии, входящие в стандарт.
Используйте правильные теги
Исторически так сложилось, что HTML служит для описания документов. То есть язык гипертекстовой разметки был придуман для обмена документами (в основном научного характера) и не предназначался для построения сложных веб-приложений и сайтов. Благодаря развитию стандарта стало полегче, но большинство современных разработчиков всё ещё предпочитают <div> в качестве главного тега и засовывают в него любой контент, вплоть до изображений (через background-image). И я прекрасно их понимаю,
И я прекрасно их понимаю, <div> — очень удобный тег: у него нет встроенных стилей, его можно вкладывать в другие дивы. Чем не кандидат на лучший тег. Но при таком использовании тегов мы теряем главные преимущества HTML:
семантику — чёткую структуру контента, где каждый тег говорит о том, зачем он здесь и что ожидается внутри;
доступность — HTML может рендериться не только браузером, но и другими инструментами, вроде скрин-ридеров, роботов-поисковиков и т.д. И в наших силах упростить для них парсинг страниц.
Про какие теги нам следует стоит помнить?
Структурные теги документа
Почти любой сайт или приложение можно разбить на 3 большие части: <header>, <main> и <footer>. Сейчас это стало неким стандартом в дизайне. Некоторые части приложения повторяются от страницы к странице, и мы можем выделить их в отдельные части (шапку и подвал).
Шапка — это контент вверху страницы. Там обычно размещается логотип, навигационное меню и другие элементы, которые должны быть доступны пользователю с любой страницы. Тег
Там обычно размещается логотип, навигационное меню и другие элементы, которые должны быть доступны пользователю с любой страницы. Тег <header> не обязательно один на странице, он может озаглавливать любую независимую часть (например, быть частью модального окна).
Подвал — нижняя часть сайта, где обычно дублируется навигация и располагаются контакты компании. Также, как и шапка, <footer> может быть не один и использоваться для других независимых частей, помимо страницы.
Тег <main> обычно обозначает место для основного контента, который не повторяется от страницы к странице.
Плохо
<body> <div> ... </div> <div> ... </div> <div> ... </div> </body>
Хорошо
<body> <header> ... </header> <main> ... </main> <footer> ... </footer> </body>
Помимо трёх базовых семантических тегов существует ряд других. Разберём их ниже.
Разберём их ниже.
<article>
Это независимый блок на странице, который без внешнего контекста может существовать в рамках других сайтов и сервисов. Это может быть статья в блоге, твит, виджет VK, коментарий к публикации и т.д. Желательно, чтобы у этого блока был заголовок.
<section>
Неотделяемая от основного контента секция на странице. Например, это может быть блок на лендинге. Чаще всего имеет заголовок.
<aside>
Побочный, косвенный контент на странице, находящийся в стороне. Может иметь заголовок и быть не в одном экземпляре. Главная ошибка — использовать его только для боковой панели. Этот тег многогранен и может использоваться для любых блоков, не имеющих основное значение.
<nav>
Блок навигации с ссылками на другие страницы или разделы текущей страницы. Может использоваться только для основной навигации, а не для каждой группы ссылок. Например навигацию в <footer> не имеет смысла упаковывать в <nav>, так как подвал сам по себе предполагает присутствие навигационных элементов. И этот тег не обязательно должен включать в себя список ссылок. Туда может входить навигация любого типа, главное, чтобы она считалась основной.
И этот тег не обязательно должен включать в себя список ссылок. Туда может входить навигация любого типа, главное, чтобы она считалась основной.
<address>
В этот тег нужно вкладывать контактные данные. У него по-особенному работает «область видимости» — контактные данные в <article>, либо к <body>, если он находится вне <article>.
Заголовки
Как и в любом документе на HTML-странице могут содержаться заголовки. По стандарту мы обязаны всегда указывать заголовок первого уровня <h2>. Остальные уровни опциональны, но они должны быть в иерархической последовательности! Это значит, что мы не можем <h4> поставить после <h2>. Чтобы лучше это понять, посмотрим код ниже:
<body> <header> ... </header> <main> <h2> Наша кондитерская самая кондитерская из всех кондитерских </h2> ... <section> <h3> Почему наши булочки лучшие? </h3> ... <h4> Мука высочайшего сорта </h4> ... <h4> Много корицы </h4> ... <h5> Корица со Шри-Ланки</h5> ... <h4> Минимум сахара </h4> ... <h5> </section> </main> <footer> ... </footer> </body>
Как вы видите, заголовки выстраиваются в иерархию и идут один за одним, формируя логичную структуру.
По поводу использования нескольких заголовков <h2>: вы МОЖЕТЕ использовать несколько заголовков первого уровня, если это требуется на странице. Когда-то давно некоторые злые SEO-специалисты настоятельно не рекомендовали так делать, хотя спецификация ничего не говорит на этот счёт. Сейчас мы, конечно, не узнаем действительно ли поисковики снижали сайт в выдаче за использование двух и более заголовков первого уровня, но уже даже многие SEOшники признали, что этот фактор малозначителен при ранжировании сайтов.
Блочные теги
<p>
Простой тег для абзацев, именно для разделения текстовых частей. Не используйте <p> для коротких фраз внутри интерфейса. С точки зрения доступности, этот тег очень крут, дает пользователям с ограниченными возможностями «прыгать» между ними с помощью шорткатов.
<figure> и <figcaption>
Это иллюстрация с необязательной подписью. Во многих книгах изображения подписываются как «Рис. 1 — такой-то объект». Вот это и есть <figure>. Но в рамках HTML назначение этого тега гораздо шире. Мы можем разместить внутри цитату (см. ниже), фрагмент кода, какую-нибудь диаграмму. В общем <figure> — это любой объект с подписью. Подпись размещается внутри тега <figure>.
<figure> <img src="https://example.com/cat.jpg" alt="Сердитый кот"> <figcaption>Кот, который зол на своего хозяина</figcaption> </figure>
<blockquote>
Тег для вставки длинных цитат. Может иметь аттрибут
Может иметь аттрибут cite, в котором указывается URL на источник цитаты, а также хорошо совместим с тегом <figure>, где в <figcaption> можно указать автора и название источника.
<figure> <blockquoute cite="https://www.youtube.com/watch?v=ZXsQAXx_ao0"> Just Do It! </blockquote> <figcaption> Shia LaBeouf, <cite>Motivational Speech</cite> </figcaption> </figure>
<hr>
Одиночный тег для разделения контента. Про него забывают и заменяют на border-bottom, но помимо визуального отображения этот тег несёт семантический смысл — тематическое разделение абзацев.
<pre>
Тег для вывода предварительно отформатированного текста. Имеет ограниченную область использования — ASCII-арт, вывод программного кода. Не рекомендую использовать для других задач, так как тег довольно ненадёжен и непредсказуем. Например, мы потеряем всё форматирование, если сборщик проекта минифицирует HTML.
Списки
Списки в вебе просто везде! Но очень редко их верстают как списки. Например, преимущества компании на лендинге это что? Правильно, список. Они бывают двух видов: упорядоченные и неупорядоченные. Я в этот раздел также добавил список описаний Description list.
<ul>
Неупорядоченный список применяется в том случае, если мы безболезненно можем поменять порядок элементов. Примеры:
<ul> <li>Удобная оплата</li> <li>Быстрая доставка</li> <li>Гарантия в 1 год</li> </ul>
<ol>
Упорядоченный список применяется тогда, когда нам важен порядок элементов. Например:
<ol> <li>Оформляете заявку</li> <li>С вами связывается менеджер для уточнения деталей</li> <li>Совершаете оплату</li> <li>Ожидаете доставку</li> </ol>
<dl>, <dd>, <dt>
Списки описаний применяются для формирования списков терминов.
<dl> <dt>HTML</dt> <dd>Язык разметки гипертекста, с помощью которого формируют контент веб-страницы</dd> <dt>CSS</dt> <dd>Язык для описания стилей веб-страницы</dd> <dt>JS</dt> <dd>Язык программирования, часто применяемый для написания веб-приложений</dd> </dl>
Строчные теги
<b>, <i>, <u>, <s>
Чудесные теги, которые чаще всего используют не по назначению. Они несут исключительно визуальное выделение текста. Если вы сбросите их стили, то они ничем не будут отличаться от обычного текста. В данный момент их можно использовать как теги для дополнительного выделения текста, которое вы оформите с помощью CSS. И да, тег <i> НЕ предназначен для иконок.
<em>
Как и <i> выделяет текст курсивом. Но зачем нам два тега для одного и того же? В том то и дело, что они разные.
<i>, как говорилось выше, не несёт никакого семантического смысла, это просто визуальное выделение, а <em> делает акцент на обёрнутом им тексте, который меняет смысл всего предложения. Например:
Я <em>просто обожаю </em>, когда верстальщики используют только дивы.
<strong>
Браузер выделяет текст обёрнутый тегом <strong> полужирным. Но помимо визуального выделения, текст обретает семантический смысл — большую важность по сравнению с остальным текстом вокруг.
<cite> и <q>
Оба тега связаны с цитирований, но применяются в разных случаях. <cite> — тег, в который мы оборачиваем текст, который отсылается к другому документу/произведению/etc.
Больше информации вы сможете найти в стандарте <cite>[ISO-0000]</cite>
<q> похож на <blockquote>, разница лишь в том, что <q> применяется для строчных цитат.
<q cite="https://russian.rt.com/business/news/966657-rubl-dollar-evro"> Рубль растёт к доллару и евро </q> — сообщает RT со ссылкой на ФАН.
<code>
Применяется для оформления программного кода внутри текста. Если требуется вывести многострочный блок кода, то лучше использовать <code> в связке с тегом <pre>.
<time>
Тег для обозначения даты и времени. У него может быть атрибут datetime, куда необходимо передать дату и время в формате ISO.
<time datetime="1995-11-24">24 ноября 1995 года</time>
<sub> и <sup>
Используются для добавления в текст индексов и степеней. Удобны для описания формул.
x<sub>1</sub> + x<sub>2</sub> = y<sup>2</sup> <!-- Икс первый плюс икс второй равно игрек в квадрате -->
<del> и <ins>
Нужны, чтобы показать, что из текста было что-то удалено или добавлено. При этом они также обозначают факт изменения текста семантически, а не только визуально.
При этом они также обозначают факт изменения текста семантически, а не только визуально.
Вася пришёл домой в <del><time>19:00</time></del> <ins><time>23:00</time></ins>
<br>
Простой тег для переноса строки, думаю, все про него знают, потому что альтернативы нет.
Интерактивные элементы
<details>
Нативный дропдаун прямо в HTML! На самом деле не совсем так. <details> применяется, чтобы скрыть часть информации, которую можно получить, кликнув по кнопке, описанной во внутреннем теге <summary>.
Рубль растет на фоне заявлений Запада о введении санкций против России
<details>
<summary>Подробнее</summary>
Согласно данным валютных торгов на Московской бирже, по состоянию
на 22.40 мск курс доллара находился на уровне 78,7 рубля (-1,6%),
курс евро снижался до 89,3 рубля (-0,9%).
</details>Внимание! Данный тег не поддерживается IE и старыми версиями основных браузеров.
Другие интересные теги
<abbr>
Тег для аббревиатур.
<abbr title="HyperText Markup Language">HTML</abbr> — основной язык разметки веб-приложений
<dfn>
Тег для выделения термина. Элемент<p>, пара <dt>/<dd> или <section>, который является ближайшим предком <dfn> считается определением термина.
<p> <dfn>JavaScript</dfn> — язык программирования, используемый в основных веб-браузерах. </p>
<kbd>
Используется для выделения названия клавиш в клавиатурных сочетаниях.
Чтобы открыть диспечер задач, нажмите сочетание клавиш <kbd>Ctrl</kbd>+<kbd>Shift</kbd>+<kbd>Esc</kbd>.
<samp>
Тег для обозначения вывода компьютерной программы. По-умолчанию выводится моноширинным шрифтом.
<p> Приложение упало с ошибкой:<br> <samp>404 Неизвестный ресурс</samp>
<var>
Элемент для вывода математических переменных
Для рассчёта расстояния <var>S</var>, необходимо перемножить скорость <var>V</var> на время <var>t</var>.
<bdi> и <bdo>
Теги, связанные с направлением текста ltr и rtl. Необходимы, когда мы встраиваем в текст, написанный языком в одном направлении, фразу или предложение написанное в другом.
<bdi> изолирует от окружающего текста фрагмент, который может поменять направление (но не обязательно поменяет).
<bdo> в свою очередь, переопределяет направление текста так, что текст внутри тега отображается в другом направлении, нежели чем окружающий.
<p dir="ltr"> Это <bdi>арабское слово</bdi> будет перевёрнуто. </p> <!-- Это оволс еоксбара будет перевёрнуто.-->
<mark>
Элемент, выделенный по причине его актуальности в определённом контексте. Чаще всего используется для выделения ключевых фраз, введенных пользователем, в результатах поиска. По умолчанию, на текст внутри этого тега применяется жёлтый фон.
<meter>
Современный компонет, который может показывать шкалу с наполнением разного цвета, в зависимости от указанных значений. Используется преимущественно для отображения числовых значений, например, количества результатов поиска, объема жидкости, давления и др.
Имеет следующие аттрибуты:
min— минимальное значение шкалы;max— максимальное значение шкалы;low— предел, при достижении которого, значение считается низким;optimum— предел, при достижении которого, значение считается оптимальным;high— предел, при достижении которого, значение считается высоким;value— собственно само значение.
<p>Температура воды</p> <meter value="0" max="100" low="10" high="60">Низкая</meter> <meter value="30" max="100" low="10" high="60">Нормальная</meter> <meter value="80" max="100" low="10" high="60">Горячая</meter> <meter value="100" max="100">Кипяток</meter>
Текст внутри является фолбэком для браузеров, которые не поддерживают этот тег.
<progress>
Тег для отображения индикатора, показывающего ход выполнения задачи. По простому — прогресс-бар.
<progress max="100" value="70">70%</progress>
<wbr>
Одиночный тег, указывающий, в каком месте можно переносить цельную строку. Является аналогом символа ­, с той лишь разницей, что не добавляет символ переноса в конце строки.
<ruby>, <rt>, <rp>
Теги, в основном используемые для иероглифов. Не вижу смысла подробно их разбирать. Если интересно, можно почитать здесь.
Не вижу смысла подробно их разбирать. Если интересно, можно почитать здесь.
<big>, <small>, <tt> и прочая эзотерика
Просто забудьте об этих тегах. Стандарт говорит, что они больше не поддерживаются и не рекомендует их использовать. Полный список здесь.
Заключение части 1
В этой статье ничего не сказано про элементы форм, таблицы, всякий медиа-контент, а также теги <a> и <button>. Об этом в следующих публикациях.
Также, я ничего не сказал по <div> и <span>, которые являются базовыми элементами для вёрстки. Их стоит использовать только в том случае, когда ничто из вышеперечисленного не подошло.
Как сверстать страницу, если совсем новичок и никогда не верстал?
Как сверстать, если никогда не верстал
ХТМЛ, структура и содержимое
ЦСС, оформление страницы
Публикация страницы в интернете
Как сверстать, если никогда не верстал
ХТМЛ, структура и содержимое
ЦСС, оформление страницы
Публикация страницы в интернете
Как всё устроено
Открывать ХТМЛ‑файлы можно и в блокноте, но удобнее использовать более продвинутые текстовые редакторы. Например, несложный в освоении бесплатный редактор Саблайм Текст
Например, несложный в освоении бесплатный редактор Саблайм Текст
Любая веб‑страница — это просто текстовый файл с особой разметкой. Поэтому чтобы создать страницу, достаточно создать файл с любым именем и расширением .html. Этот файл можно открыть любым текстовым редактором, а можно сразу перетащить в браузер. Если файл пустой, то и в браузере откроется чистый белый лист.
Открывать ХТМЛ‑файлы можно и в блокноте, но удобнее использовать более продвинутые текстовые редакторы. Например, несложный в освоении бесплатный редактор Саблайм Текст
В файл можно написать любой текст. Если после этого сохранить файл и обновить страницу в браузере, текст появится на странице.
ХТМЛ, теги и атрибуты
ХТМЛ‑разметка структурирует содержимое и состоит из тегов — контейнеров, в которые помещается текст. Текст помещается внутри тега, между его открывающей и закрывающей частями:
<h2>Текст внутри тега-заголовка</h2>
<p>
Текст внутри текстового тега p — параграфа
</p>
<small>
Маленький текст в своём специальном теге
</small>Полный список тегов
Теги можно бесконечно вкладывать друг в друга. Например, сделать жирный текст внутри параграфа или обозначить пункты списка:
Например, сделать жирный текст внутри параграфа или обозначить пункты списка:
Полный список тегов
<p>По-настоящему <b>важные</b> принципы:</p>
<ul>
<li>Не планировать впритык</li>
<li>Сделать значит сдать</li>
<li>Флекс — всегда боль</li>
</ul>Все атрибуты тегов
У тегов есть атрибуты — параметры для настройки внешнего вида и поведения. Например, атрибут href добавляют к тегу‑ссылке a, чтобы он по клику отправлял на другую страницу. Тег br в примере переносит строку, чтобы ссылки не слиплись.
Все атрибуты тегов
<a>Нерабочая ссылка</a>
<br>
<a href="https://vk.com/">Рабочая ссылка</a>Ещё есть теги, которые не нужно закрывать и в которые нельзя ничего вложить. Это картинки и разные интерактивные элементы: видео, поля ввода, кнопки. Поведение и содержимое таких тегов полностью настраивается атрибутами. Например, у тега‑картинки
Например, у тега‑картинки img ссылку на саму картинку указывают в атрибуте src:
<img src="https://bureau.ru/files/3slova-logo.png">
Служебные теги
В завершение вёрстки минимальной страницы, нужно добавить пару служебных тегов.
Стандарты и рекомендации для веб‑страниц разрабатывает Консорциум Всемирной паутины
Наличие служебных тегов — это требование стандартов разработки веб‑страниц. Они помогают браузеру и поисковым системам лучше понимать страницу и работать с ней. Современные браузеры крайне терпимы и покажут страницу и без них, но по‑хорошему забывать эти теги нельзя. На старте можно не вникать в детали служеных тегов, а просто запомнить их как некое заклинание.
Стандарты и рекомендации для веб‑страниц разрабатывает Консорциум Всемирной паутины
Добавим тип документа, корневой тег, обозначение языка страницы и кодировку UTF‑8, контейнер для метаданных head и контейнер для всего видимого содержимого body.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
</head>
<body>
<h2>Моя прекрасная веб-страница</h2>
<p>Я верстаю и сияю как заря!</p>
</body>
</html>Визуально от этих тегов ничего не меняется, но так мы соблюдаем стандарты веб‑разработки и облегчаем работу браузерам и поисковикам.
В тег head обычно помещают много разных служебных тегов. В самом простом варианте, кроме кодировки, будет достаточно тега title. Это заголовок страницы для поисковиков и название вкладки для браузера. Внутри title может быть только чистый текст, никаких вложенных тегов.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>😎 Моя прекрасная веб-страница</title>
</head>
<body>
<h2>Моя прекрасная веб-страница</h2>
<p>Я верстаю и сияю как заря!</p>
</body>
</html>Всё! Концептуально это весь ХТМЛ, дальше верстальщик уже изучает разные теги и особенности работы с ними, осваивает смежные технологии: язык стилей ЦСС и язык программирования Яваскрипт. В следующих советах расскажу как стилизовать теги языком ЦСС и как загрузить страницу в интернет, чтобы сделать доступной для других людей.
В следующих советах расскажу как стилизовать теги языком ЦСС и как загрузить страницу в интернет, чтобы сделать доступной для других людей.
P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
Верстка макета — Принципы — Контур.Гайды
В продуктовой разработке важно не только то, как выглядит дизайн, но и как организован сам макет. Мы призываем структурировать элементы макета как в html-верстке, повторяющиеся сущности превращать в компоненты, использовать семантические название слоев и фреймов. Такой подход помогает:
- Системно мыслить. Лучше продумывать детали реализации и краевые случаи ещё на этапе дизайна.

Ускорять разработку. Разработчик видит закономерности и иерархию сущностей. Это уменьшает количество ошибок на этапе разработки и количество правок при тестировании.
Сокращать текстовые описания. Самодокументируемый* макет требует меньше пояснений и комментариев на полях.
Самодокументируемым разработчики называют код настолько понятный, что к нему не нужны дополнительные комментарии. Здесь мы применили этот термин к макетам.
Дорабатывать дизайн в будущем. Легче поддерживать и дорабатывать макет, особенно когда проектировщиков в команде несколько.
Снижать нагрузку на компьютер. «Лёгкие» макеты быстрее загружаются, в них быстрее сохраняются изменения.
Блочная модель
Html-вёрстка имеет блочную структуру: все элементы — это прямоугольные контейнеры, идущие в потоке друг за другом. Они могут располагаться по вертикали или по горизонтали. Каждый элемент может содержать в себе другие элементы, и они также будут жить по законам блочной структуры.
Они могут располагаться по вертикали или по горизонтали. Каждый элемент может содержать в себе другие элементы, и они также будут жить по законам блочной структуры.
Существуют особые случаи, когда можно положить элемент поверх блочной структуры. Для этого используется свойство position. Поведение таких элементов в динамике надо продумывать отдельно.
По умолчанию у элементов нет отступов внутри и снаружи, но их можно настроить. Для этого есть специальные css-атрибуты:
- Padding — это отступ от контента до края блока.
- Border — обводка.
- Margin — отступы до соседних элементов.
Содержимое — это сам контент, его размеры могут быть жёстко заданы или зависеть от условий: размера экрана, количества символов текста и пр.
Figma позволяет верстать очень близко к html-коду. Используйте это, включайте автолейауты и констрейнсы, чтобы помочь разработчику быстрее понять задумку дизайнера и точнее воспроизвести вёрстку макета средствами html и css.
Названия слоев и фреймов
Называйте слои так, чтобы было понятно, что это за элементы и как они себя ведут. Макет с хорошим неймингом можно понять, глядя на одно только дерево элементов.
Например, здесь названия слоев однозначного говорят о том, что перед нами список пунктов с буллитами:
А здесь, что перед нами не просто картинка, а аватарка:
Размеры элементов
Задавайте размеры элементам, чтобы показать, как они ведут себя при изменении контента. Например:
Произвольно заданный размер сбивает с толку и мешает понять, как работает макет.
Например, здесь задана высота текстовой области, которая чуть больше высоты строки. Текстовая область в такой конструкции не будет нормально масштабироваться при изменении контента и непонятно, что дизайнер имел в виду. Надо постараться показать вёрсткой макета, что должно случиться с текстом.
Группировка элементов
Группируйте элементы так, как они будут связаны в html-вёрстке. Объединение по другим принципам может запутать разработчика. Например, здесь непонятно, связаны буллиты с текстом или нет:
Например, здесь непонятно, связаны буллиты с текстом или нет:
Группируя с помощью фреймов и автолейаутов, можно показать, какая область ховера у элемента, и объяснить логику отступов между элементами:
Используйте группировку и выравнивания, чтобы проиллюстрировать, как элементы поведут себя при изменении размера экрана:
Используйте автолейауты и констрейнсы, чтобы упорядочить макет и избежать случайных отступов.
Компоненты
Если вы собираетесь скопировать фрагмент интерфейса, подумайте, а не сделать ли его компонентом. Несинхронизованные копии приведут к расхождениям версий и путанице при чтении макета.
Организация конкретного компонента
Используйте автолейауты и констрейнсы. Это поможет комфортно переиспользовать компонент в разных ситуациях — адаптировать его под размер экрана, количество контента и тд.
Для организации различных состояний компонента используйте вериантс, вместо скрытых слоев или множества компонентов. Так заполненные значения не будут сбрасываться при переключении состояний и этот способ меньше нагружает память компьютера.
Организация множества компонентов
Для удобства поиска придумайте понятные названия для компонентов. А в их описании пропишите ключевые слова. Расспросите коллег или вспомните какими терминами они называют подобные контролы. Не забудьте прописать варианты с русско-английской транскрипцией.
Собирайте сложные компоненты из простых. Если вам нужен компонент, который будет использоваться только внутри других компонентов, сделайте его приватным, чтобы он не публиковался в библиотеке. Для этого поставьте нижнее подчёркивание в начале _названия компонента.
Например, можно сделать приватным «базовый» компонент, а его инстансы* изменять, чтобы создать разные состояния. И уже эти состояния оборачивать в новый компонент, который пойдёт в публикацию. При таком подходе изменения базового компонента будут распространяться на все копии.
Инстанс (instance) — так разработчики называют экземпляр объекта, который наследует характеристики родительского объекта
Как только новый компонент начинает использоваться в разных частях системы, лучше перенести его на отдельную страницу в Фигме. Если возникает необходимость использовать компонент в разных файлах, создавайте файл с библиотекой и подключайте её там где нужно.
Если возникает необходимость использовать компонент в разных файлах, создавайте файл с библиотекой и подключайте её там где нужно.
Группируйте, чтобы структурировать библиотеку контролов и помочь в ней ориентироваться. Группы создаются объединением контролов во фреймы. Так же можно публиковать разные библиотеки из разных файлов.
Стили
Все цвета в макете должны быть занесены в библиотеку стилей. Это позволяет использовать цвет в интерфейсе системно — помогает избежать появления близких оттенков и не плодить варианты, когда они не нужны.
Как шутят фронтендеры — в макете неопытного дизайнера по пятьдесят оттенков серого
Называя стиль отталкивайтесь в первую очередь от его функции — как он используется в интерфейсе. Например:
Семантические названия останутся актуальными, если вы решите изменить оттенок или даже цвет, например, при переходе на темную тему.
В исключительных ситуациях можно называть стили по их внешним атрибутам. Например, в наборе цветов для тегов: желтый, зеленый и красный всегда останутся такими.
Когда стилей в макете становится много — собирайте их на отдельных страницах. Если возникает необходимость использовать одинаковые стили в разных файлах, создавайте файл с библиотекой стилей и подключайте её там где нужно.
Группируйте, чтобы структурировать библиотеку стилей и помочь в ней ориентироваться. Группы создаются с помощью слэшей в названиях. Так же можно создавать разные библиотеки в разных файлах.
Используйте стили для разных ситуаций, в них можно добавлять не только цвета и типографику. Также в стили можно добавлять изображения (например, аватарки), обводки, тени и другие эффекты, а также настроенные сетки.
Как рисовать без лишних элементов
Используйте стили для разных ситуаций, в них можно добавлять не только цвета и типографику. Также в стили можно добавлять изображения (например, аватарки), обводки, тени и другие эффекты, а также настроенные сетки.
Например, аватарку можно сделать с помощью маски, но потребуется два элемента, объединенных в группу. Лучше сделать заливку фигуры картинкой. Тогда не нужны будут лишние элементы и изображение само встанет ровно посередине и растянется до нужного размера.
Лучше сделать заливку фигуры картинкой. Тогда не нужны будут лишние элементы и изображение само встанет ровно посередине и растянется до нужного размера.
Как описывать разные состояния интерфейса
Не дублируйте страницу целиком, когда нужно описать поведение элементов интерфейса.
Don’t repeat yourself (DRY) — это принцип разработки, направленный на повторное использование кода. Но его также можно использовать и при вёрстке макетов. Следование правилу «не повторяйся» повышает читаемость и консистентность макетов.
Фокусируйтесь на конкретных изменениях и не изображайте окружающие контекстные элементы, если они и так понятны. Если нужно подробно показать где именно на странице произойдёт изменение, достаточно показать это один раз.
Неправильно
Акцентируйте внимание на различиях. Показывайте состояния элементов рядом, используйте подписи где они нужны.
Правильно
Именуйте корневые фреймы. Их названия видны даже при зумировании. С осмысленными названиями проще найти нужный фрагмент макета.
Если хотите собрать кликабельный прототип, но он портит читабельность макета — собирайте его на отдельной странице.
Как вовремя остановиться
Степень проработки макета зависит от этапа проектирования. Если вы только начали думать над задачей и работаете в режиме генерации концепций, не стоит верстать идеально. Это может помешать, потому что вы начнёте думать «как нарисовать» вместо «что нарисовать». А на этапе подготовки макета к передаче в разработку приходит время подумать о понятной вёрстке.
Макеты, которые дополняются новыми задачами и правками, со временем «захламляются». В них нужно периодически проводить уборку, подобно рефакторингу в коде.
Рефакторингом разработчики называют процесс улучшения кода без изменения его функциональности. Цель — написать «чистый» код, который просто читать, понимать и поддерживать.
Олды здесь: как сверстать веб-страницу на таблицах
В прошлый раз мы говорили о таблицах в HTML. Главная мысль — что в HTML-таблицу можно упаковать табличные данные и вывести их как таблицу на веб-странице (логично).
Также мы упоминали, что на заре интернета таблицы были единственным способом сверстать многоколоночный сайт. Сейчас это выглядит дико, потому что с тех пор технологии дизайна в вебе шагнули далеко вперёд. Но в начале нулевых этих технологий не было, и приходилось копаться в таблицах.
Сегодня во имя сохранения исторической памяти мы сверстаем страницу на таблицах — как это делали наши отцы.
Что делаем
Попробуем воссоздать каркас страницы «Таблицы в HTML»:
Мы не будем верстать верхние бирки и ссылки на предыдущие части, но вы сможете сами их добавить в любое времяЧто нам понадобится
Наш проект будет состоять из одной HTML-страницы, внутри которой мы разместим все нужные элементы: вёрстку и стили. Нам достаточно будет её собрать и открыть в браузере.
Всё остальное мы возьмём из той статьи — и картинки, и текст, и то, как расположены элементы.
За основу возьмём пустой валидный шаблон HTML-страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<style>
</style>
</head>
<body>
</body>
</html>Оговорка о CSS
Многое в этом упражнении можно сделать быстрее, проще и аккуратнее, если использовать CSS. Но в те времена, когда сайты верстали таблицами, CSS только зарождался или его ещё не было вовсе. Поэтому мы намеренно постараемся избежать CSS, сделав всё на винтажных HTML-атрибутах, насколько это возможно.
Но в те времена, когда сайты верстали таблицами, CSS только зарождался или его ещё не было вовсе. Поэтому мы намеренно постараемся избежать CSS, сделав всё на винтажных HTML-атрибутах, насколько это возможно.
А вообще в современном мире нужно верстать с помощью CSS, читайте об этом вот эту подборку:
Всё о CSS
Всё о CSS
Всё о CSS
Всё о CSS
Делаем таблицу
Начнём с таблицы, внутри которой всё будет жить. Чтобы вёрстка не разъехалась, укажем ширину таблицы — 800 пикселей. Ещё нам понадобятся видимые границы — с ними нам будет проще понять, что происходит. В конце мы их уберём.
Наконец, настроим расстояние между ячейками в 10 пикселей, чтобы они не слипались:
<table cellpadding="0" cellspacing="10" border="1"> </table>
Без содержимого вся наша таблица выглядит как линия на 800 пикселей, поэтому добавим картинку, заголовок и подзаголовок из оригинальной статьи. Так как каждый из них стоит друг под другом и на своей строке, то добавим их тремя простыми ячейками. Каждая ячейка будет состоять из одной строки и одного столбца:
Так как каждый из них стоит друг под другом и на своей строке, то добавим их тремя простыми ячейками. Каждая ячейка будет состоять из одной строки и одного столбца:
<table cellpadding="0" cellspacing="10" border="1">
<tr>
<td>
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
</table>Стали видны границы вокруг ячеек — это хорошо. Но видно, что картинка разрослась и занимает явно больше места, чем нужно, — это плохо. Если бы у нас был CSS, мы бы сказали этой картинке max-width:100% и дальше поменяли бы размер ячейки. Но так как по условиям задачи мы делаем всё винтажным способом, придётся прописывать размеры изображения вручную, как делали наши отцы. Поэтому мы добавим в стили только настройки шрифта (они были уже тогда), а параметр ширины укажем прямо в теге — <img>:
Поэтому мы добавим в стили только настройки шрифта (они были уже тогда), а параметр ширины укажем прямо в теге — <img>:
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
Точно так же добавляем следующие пару абзацев — всё в одну ячейку. Смысл в том, что нам достаточно добавить новую ячейку, а абзацы внутри неё сами разместятся друг под другом, потому что так работает тег <p>:
<table cellpadding="0" cellspacing="10" border="1" >
<tr>
<td>
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
</table>
Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
</table>Добавляем выноску: плохой способ
Теперь сверстаем более сложный элемент — текст и выноску рядом с ним. В оригинале это выглядит так:
Правильный способ добиться этого — переверстать всю таблицу так, чтобы появилось правое «поле». Для этого нужно будет добавить в таблицу ещё один столбец. Мы так сделаем, но чуть позднее. А сначала — корявое решение, чтобы показать мощь таблиц в HTML.
Парадоксальным образом внутри одной таблицы в HTML может жить другая таблица. С точки зрения обычного текста это лютая дичь — в жизни так не бывает. А вот для вёрстки это очень полезно: с помощью вложенных таблиц можно городить довольно изощрённые конструкции. Вот это и попробуем сделать сейчас.
С точки зрения обычного текста это лютая дичь — в жизни так не бывает. А вот для вёрстки это очень полезно: с помощью вложенных таблиц можно городить довольно изощрённые конструкции. Вот это и попробуем сделать сейчас.
Внутренняя таблица будет отвечать за текст с полем. У неё будет одна строка с двумя столбцами: в первом пусть будет текст, а во втором — картинка и ссылка. И всё это мы положим внутрь ячейки нашей основной таблицы.
Запишем это в виде HTML:
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <div>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- вторая ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- вторая ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>Вроде всё получилось, но видно, что справа текст с картинкой стоит слишком близко к основном тексту слева. Чтобы дать этой ячейке поменьше пространства и отступить от основного текста (не используя красивый и аккуратный CSS), поступим так:
- Добавим между ними пустую ячейку шириной 10 пикселей — она отделит врезку от основного текста
- Укажем, что ширина картинки будет 170 пикселей
Вот что у нас получилось в итоге:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
</head>
<body>
<table cellpadding="0" cellspacing="10">
<tr>
<td>
<img src="https://thecode. media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось.
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- дополнительная пустая ячейка в 10 пикселей -->
<td>
</td>
<!-- третья ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- дополнительная пустая ячейка в 10 пикселей -->
<td>
</td>
<!-- третья ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>Поле для выносок: правильный подход
Мы воспользовались костылём, чтобы показать возможности вложенных таблиц. Но для нашей задачи это не нужно: у нас весь текст живёт в единой «колонке» слева, а правое «поле» единое для всей страницы. Нам нужна не вложенная таблица, а просто правильно организованная внешняя таблица.
Но для нашей задачи это не нужно: у нас весь текст живёт в единой «колонке» слева, а правое «поле» единое для всей страницы. Нам нужна не вложенная таблица, а просто правильно организованная внешняя таблица.
Конструкционно выглядеть должно так:
| Основная колонка, ширина 800 пикселей | Межколонник, 10 пикселей | Боковая колонка, 170 пикселей |
| Иллюстрация | ||
| Текст | ||
| Текст | Выноска | |
| (Остальной текст, если надо) |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
</head>
<body>
<table cellpadding="0" cellspacing="10" border="1">
<tr>
<td>
<img src="https://thecode. media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
<td></td>
<td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки.
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
<td></td>
<td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
<td></td>
<td>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td >
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<td></td>
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.
Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
<td></td>
<td>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td >
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<td></td>
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213. jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</body>
</html>
jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</body>
</html>Общее правое поле для всей страницы за счёт столбца шириной 170 пикселейФинальный результат после отключения border=»1″Что дальше
Это только вершина айсберга табличной вёрстки. Там есть ещё много интересного и сложного — особенно когда нужно будет что-то выровнять по центру. Но в современном мире это всё больше теряет актуальность: сейчас мы верстаем элегантнее и эффективнее с помощью CSS. Но если когда-нибудь вы будете поддерживать винтажные сайты или верстать email-рассылки, вы будете удивлены, что там до сих пор верстают на таблицах. Теперь вы знаете, как это работало раньше.
А чтобы узнать, как всё работает сейчас, приходите в «Практикум».
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Алина Грызлова
введение в FlexBox и практика
Будь вкурсе свежих уроков!
В категории: Курсы Frontend — HTML, CSS и JavaScript
Будь вкурсе самого свежего материала. Где мы отправляем статьи, видео и много чего интересного.
Где мы отправляем статьи, видео и много чего интересного.
Закрыть
1
2
3
4
5
6
7
8
9
10
11
Чат в телеграм
спроси эксперта сейчасhttps://www. youtube.com/embed/CPEor7Z388s
youtube.com/embed/CPEor7Z388s
7 141 просмотр
Чтобы научиться делать сайты, нужно точно понимать, что сайт состоит не только из вёрстки. Разработка сайта состоит из несколько этапов: 1 – разработка дизайн-макета сайта, 2 – вёрстка дизайн макета (Frontend), 3 – серверная часть где происходит настройка самого сайта (Backend).
Вёрстка сайта по сути – это превращение изображения (будь то картинка в формате JPG или картинка в формате PSD Adobe Photoshop) в кликабельную страницу в браузере. Существует несколько подходов, а именно разновидности вёрстки сайтов.
В данном миникурсе речь пойдёт о более современном виде вёрстки – FlexBox. Почему современном, ответ простой. Вся суть кроется в простоте адаптировать сайт под мобильное устройство.
Содержание видеокурса:
- Введение в FlexBox
- Первая сетка
- Адаптивная верстка сайта. Макет.
- Верстка сайта адаптивно с flexbox 2.
- Делаем header и навигацию сайта
- Продолжаем, верстка SideBar сайта
- Верстка адаптивного слайдера
- Верстка галереи адаптивно
- Верстка постов блога
- Верстаем форму регистрации
- Верстка адаптивного макета сайта
Что такое сетка и какие способы существуют помимо FlexBox
Любой сайт состоит из блоков, которую можно представить в виде сетки. Например, меню сайта слева, а текстовый блок справа, в общей сложности уже получилась сетка из двух ячеек. На сегодняшний день, существует несколько способов разбить сайт на блоки:
Например, меню сайта слева, а текстовый блок справа, в общей сложности уже получилась сетка из двух ячеек. На сегодняшний день, существует несколько способов разбить сайт на блоки:
- При помощи готовых CSS-стилей, где вам нужно лишь сделать разметку в HTML документе. Другими словами, CSS-Framework или в переводе CSS-шаблон. Один из более известный на сегодняшний день Framework – Bootstrap.
- При помощи плавающих блоков (свойства FLOAT)
- При помощи inline-блоков
- Более сложные и старые методы, например, при помощи таблиц, но данный способ давно устарел.
Как сверстать сайт без сервера и хостинга
На самом деле многие входят в заблуждение что чтобы сделать сайт потребуется определённое ПО или покупка хостинга. Для многостраничных сайтов да, ПО потребуется, но чтобы сверстать одну страничку потребуется лишь создать текстовый файл и поменять расширение с .txt на .html и открыть файл при помощи браузера. Далее потребуется лишь найти видеоуроки по вёрстке сайта.
Как работает всё остальное вы можете узнать в разделе Программирование: в разделе web-разработка.
Почему стоит начинать с FlexBox
У большинства способов, которые были упомянуты выше есть свои недостатки с выравниванием по вертикальной плоскости и подстройкой под ширину экрана. Многие годы разработчики мучились с подгонкой определённой длины, отступами чтобы сделать так как в макете. FlexBox разработан чтобы упростить вёрстку сложных страниц и неординарных решений в дизайне сайтов.
С чего начать вёрстку сайта:
Первый шаг: начать с выбора среды разработки.
Для вёрстки сайта необязательно скачивать Adobe Dreamviewer или подобные сложные и непонятные программы. Знающий специалист знает, что для того чтобы поменять номер телефона на сайте или названия кнопки достаточно простого Блокнота. Но чтобы ускорить процесс написания кода, всё-таки лучше скачать программу, в которую уже встроены все удобные функции. Например, можно скачать самый простой вариант NotePad++ или более современные программы как WebStorm или PHPStorm.
Второй шаг: найти видеоуроки
Наш ресурс предназначен для тех людей, которые хотят научится самостоятельно. Мы выбираем из интернета лучшие миникурсы и размещаем в специальную категорию. Дополнительно для тех кому требуется поэтапное обучение, на сайте существует специальный раздел, где мы более детально подбираем курсы для изучения с самого начала.
Третий шаг: смотреть видео и стараться производить те же действия что на экране
Практика – лучший инструмент для запоминания тех же CSS-свойств. Свойств очень много и поэтому рекомендуем смотреть видео и писать все вручную.
Четвёртый шаг: скачать все браузеры
Вы спросите зачем скачивать все браузеры. Вопрос хороший, но когда в будущем вы столкнётесь уже с реальным проектом, очень важно просматривать сайт во всех браузерах. Ведь у каждого человека разные предпочтения, кто-то сидит с Google Chrome, кто-то с Firefox Mozilla, а кто-то и вовсе зайдёт на ваш сайт с Internet Explorer 6.0 (очень старый браузер, где FlexBox возможно не поддерживается).
Вы можете поделиться или сохранить для себя этот урок в социальных сетях:
Оставьте свой отзыв, для улучшения качества. Сейчас: 0 отзывов
что это простыми словами, как верстать правильно
Термин «верстка» пришел в digital из издательского ремесла. Там под версткой понимается монтаж макета газеты или книги из подготовленного материала — текста, таблиц, изображений, который потом отправляется в печать. В обоих случаях главная задача верстки — сделать так, чтобы сайт или печатное издание было удобно просматривать и взаимодействовать с ними.
Что такое верстка сайта
Верстка — это создание структуры гипертекстового документа и разработка графического пользовательского интерфейса сайта при помощи HTML, скриптов и стилей. Главная задача верстальщика — точно и без ошибок отправить прототип в реальный код. Простыми словами, верстка — это перенос предварительного макета сайта в HTML.
Англоязычный эквивалент термина «верстка веб-страниц» — Frontend web development, что можно перевести как «фронтенд веб-разработки». Фронтенд сайта — это то, что видит обычный пользователь — текст, изображения, другие графические элементы. Бэкэнд сайта — это внутренняя, невидимая глазу пользователя часть сайта — как подкапотное пространство автомобиля.
Фронтенд сайта — это то, что видит обычный пользователь — текст, изображения, другие графические элементы. Бэкэнд сайта — это внутренняя, невидимая глазу пользователя часть сайта — как подкапотное пространство автомобиля.
Удобство просмотра должно обеспечиваться с любого устройства и из любого браузера.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Пример верстки
Чтобы увидеть верстку, предлагаем взглянуть на пример ниже. Это будет хедер главной страницы.
Размеченный пример будет содержать четыре раздела («Главная страница», «Наши проекты», «О компании», «Связаться с нами»). Сперва формируется основа в виде самостоятельного HTML-документа:
<header>
<div>
<div>
<div>
<a href=»#»><img src=»company-logo. png» alt=»»/></a>
png» alt=»»/></a>
</div>
<div>
<ul>
<li><a href=»#»>Главная cтраницa</a></li>
<li><a href=»#»>Наши проекты</a></li>
<li><a href=»#»>О компании</a></li>
<li><a href=»#»>Связаться с нами</a></li>
</ul>
</div>
</div>
</div>
</header>
Теперь нужно указать все необходимые свойства для селекторов. Вот так можно задать параметры селекторов для отступов окна и полей вокруг текста:
body {
font-family: 'Kawon', Consolas;
font-size: 100%;
background: #fff;
}
.wrap {
margin: 0 auto;
width: 70%; /* это и есть отступы, относительно окна браузера */
}
. header {
padding: 1.3em 0em; /* а это непосредственные поля, окружающие текст */
…
и так далее
header {
padding: 1.3em 0em; /* а это непосредственные поля, окружающие текст */
…
и так далее
В итоге разметка хедера cайта главной страницы приобретает следующий вид:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<link href=’http://fonts.googleapis.com/css?family=Kawon:100,300,400,700,900′ rel=’stylesheet’ type=’text/css’>
<link href=»style.css» rel=»stylesheet» type=»text/css» media=»all» />
<title>Проекты с зарубежными компаниями</title>
</head>
<body>
<header>
<div>
<div>
<div>
<a href=»»><img src=»company-logo.png» alt=»»/></a>
</div>
<div>
<ul>
<li><a href=»#»>Главная страница</a></li>
<li><a href=»#»>Наши проекты</a></li>
<li><a href=»#»>О компании</a></li>
<li><a href=»#»>Связаться с нами</a></li>
</ul>
</div>
<div></div> /* отменить обтекание */
</div>
</div>
</header>
</body>
</html>
Так мы сверстали хедер для главной страницы с четырьмя разделами и задали оформление шапки «стилями».
Этапы верстки сайта
В зависимости от типа задачи и ее сложности этапы верстки сайта могут немного различаться. Стандартный алгоритм работы верстальщика выглядит так:
- Перенос структуры предварительного макета в HTML-документ.
- Работа со «стилями», задание глобальных настроек CSS согласно параметрам прототипа.
- Настройка и задание свойств для интерактивных компонентов страницы. При этом могут использоваться разнообразные технологии — например, JQuery и JS (и, конечно же, «стили»).
- Перенос предварительного шаблона в систему управления контентом.
- Тестирование. На этом этапе разработчик старается обнаружить типичные проблемы: например, некорректное отображение страниц в разных браузерах или съезд блоков на разных мобильных устройствах.
В идеале верстальщик должен перенести сайт из макета таким образом, чтобы он вообще не отличался от того, что задумал дизайнер.
Воплотить эту идею удается далеко не всегда в силу особенностей выбранной CMS, недостатка знаний у разработчика и верстальщика, ограничений по используемым технологиям, прочих технических причин.
Читайте также:
Мобильные версии сайтов 2021: интересные тенденции и неожиданные выводы
Виды верстки сайта
Сегодня самыми распространенными являются два типа верстки: блочная и табличная.
Блочная верстка
Более современная и отзывчивая, отлично сочетается со стилями уже «из коробки». Это значит, что при необходимости можно быстро изменить расположение объектов, задать нужные отступы, интервалы, изменить цветовое решение любого элемента страницы. Кроме того, блочные элементы страницы предпочтительнее с точки зрения быстродействия и отзывчивости.
Схематично представить блочный тип верстки можно следующим образом:
Схема типичного блочного дизайнаВ блочной верстке контейнеры и другие элементы страницы создаются при помощи тега <div>, внутри которого находятся иные теги согласно иерархии. В разных контейнерах располагается содержимое конкретных блоков или содержимое всей страницы целиком.
В разных контейнерах располагается содержимое конкретных блоков или содержимое всей страницы целиком.
Блочная верстка целиком отвечает главным принципам адаптивности и никак им не противоречит. Современный сайт лучше верстать именно с ее помощью.
Читайте также:
Что такое адаптивная вёрстка страниц сайта: полный гайд, теория и практика
Табличная верстка
Устаревшее решение, которое активно использовалось в интернете десятки лет назад. Сегодня этот подход разметки при создании сайтов практически не встречается. Суть табличной верстки в том, что страница делится на множество мелких ячеек, прямо как рабочая область в Google Sheets:
Google Таблицы и верстка сайта. Казалось бы, что у них общего…А это старая-добрая табличная верстка:
Сравнение структуры таблицы Google Sheets и табличной версткиВ отличие от блочного подхода, в табличном разметка задается тегом <table>. После него в иерархическом порядке следует <tr> и <td> — это строки и столбцы, соответственно.
После него в иерархическом порядке следует <tr> и <td> — это строки и столбцы, соответственно.
Разместить элемент на странице можно только создавая пустые ячейки, которые будут служить подобием скелета. Такой подход довольно трудоемкий. Кроме того, он увеличивает физический размер страницы, что всегда плохо.
Табличная верстка не подходит для современных сайтов, которые проектируются на основе адаптивного дизайна. Пожалуй, единственное удачное применение табличной верстки — это «резиновый» дизайн страниц (когда страница открывается на весь экран независимо от разрешения). Также она до сих пор является стандартом для email-рассылок.
Читайте также:
Внутренняя оптимизация сайтов
Что такое валидность верстки
Верстка современного сайта должна быть валидной, то есть не содержать формальных ошибок: например, отсутствия глобальных HTML-тегов (HTML, HEAD, BODY) или элемента DOCTYPE в самом начале документа. Это самые примитивные сценарии, но они хорошо иллюстрируют суть ошибок валидации. Требования касательно валидности верстки прописаны в W3C.
Это самые примитивные сценарии, но они хорошо иллюстрируют суть ошибок валидации. Требования касательно валидности верстки прописаны в W3C.
Консорциум World Wide Web (W3C) — международная организация, которая поддерживает правила устройства интернета. Состоит из более чем 350 организаций, которые совместно , проводят информационные программы, поддерживают открытый форум для обсуждения Сети и разрабатывают веб-стандарты.
Для проверки валидации вы можете использовать их же инструмент — W3C Markup Validation Service (валидатор разметки HTML-документов).
Пример предупреждений и ошибок, которые нашел W3C Markup Validation ServiceТакже следует учитывать, что далеко не все ошибки являются критическими: многие из них можно опустить.
Как говорит Google, корректная валидация верстки — один из сигналов качества сайта в разрезе Core Web Vitals.
Инструменты для верстки сайта
Для создания простой верстки небольшого сайта можно использовать даже стандартный блокнот, но это не удобно. Он не умеет работать с кодом так, как это делает даже самый простенький, но профессиональный редактор.
Он не умеет работать с кодом так, как это делает даже самый простенький, но профессиональный редактор.
Текстовый редактор — это программа, в которой разработчики пишут свой код.
Разработчики пользуются специализированными редакторами:
- NetBeans. Свободно доступная среда разработки с открытым исходным кодом, используемая для разработки настольных приложений, веб-приложений и мобильных приложений.
- SublimeText. Текстовый редактор, написанный на C++ и Python, доступный для Windows, Mac и Linux.
- Notepad++. Простой текстовый редактор. Мы могли бы использовать и встроенный блокнот Windows (который имеет много схожих общих функций), но Notepad++ имеет несколько приятных функций, полезных именно для верстальщика.
- WinMerge. Бесплатный программный инструмент для сравнения файлов и объединения текстовых файлов. Полезен для определения того, что изменилось между версиями, например.

- CoffeeCup. Бесплатный инструмент, который упрощает разработку веб-страниц с использованием HTML/CSS.
- Adobe DreamWeaver. Программа для разработки веб-страниц, по сути, более полнофункциональный веб-редактор HTML и программный редактор.
- Firebug. Расширение (надстройка) для браузера Mozilla Firefox. Помогает просматривать исходный код и тем самым идентифицировать различные его элементы.
Кроме вышеописанных редакторов кода, для верстки сайта используются и графические редакторы и валидаторы. Инструменты для работы с графикой — это, в первую очередь, «Крита» и «Гимп», а вот Photoshop верстальщики используют гораздо реже, потому что он нацелен на растровую графику, а не векторы.
Читайте также:
Как самостоятельно сделать сайт с нуля
Из валидаторов можно выделить CSS Validator, CrossBrowserTesting, Dr. Watson, Markup Validator, Validator.w3. Для проверки поведения скриптов и рендера сайта внутри разных версий Internet Explorer используется IETester.
Watson, Markup Validator, Validator.w3. Для проверки поведения скриптов и рендера сайта внутри разных версий Internet Explorer используется IETester.
Тестирование верстки может проводиться как с помощью автоматических скриптов, так и вручную.
Тесты в программе IETesterПроверка верстки на ошибки
Еще один надежный способ проверить верстку сайта на ошибки — воспользоваться встроенным отладчиком. Он есть в любом браузере и вызывается нажатием клавиши F12. Преимущество отладчиков в том, что они автоматически выделяют ошибки.
Отладчик браузера в Google ChromeВстроенный браузерный отладчик позволяет посмотреть, как именно страница поменяет свой вид при удалении CSS или деактивации каких-либо компонентов. При необходимости можно быстро отключить CSS и проследить за тем, как теперь рендерится страница.
Это удобно и быстро — особенно когда страниц очень много или код очень «тяжелый». Ни один разработчик не ищет ошибки в коде вручную, а использование отладчика — первый шаг к их исправлению.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
Самые частые ошибки верстки сайта
Когда все сложные этапы разработки успешно пройдены и осталось просто перенести макет в HTML-код — тут-то и возникают сложности. Тем обиднее, ведь разработка плавно подходила к финишу. Макет сайта был красивым, функциональным, удобным, но…
В реальности сайт получился совсем другим! Поменялись цвета и расстояние между кнопками, изображения вылезают за границы необходимой области. Верстка сломалась — все пропало, шеф!
Мы подготовили несколько рекомендаций, которые помогут сохранить изначально заданную верстку. Проверьте каждый пункт и убедитесь, что описанный сценарий не подтверждается на вашем сайте:
- Ненужные div-теги.
 Не нужно оборачивать в них все подряд: URL, списки, изображения, параграфы. Строчные компоненты должны прописываться в стилях как блочные.
Не нужно оборачивать в них все подряд: URL, списки, изображения, параграфы. Строчные компоненты должны прописываться в стилях как блочные. - Некорректные значения классов и ID. Если существует несовпадение в файле HTML и файле, который регламентирует стили, браузер не сможет корректно интерпретировать указание в HTML. Внимательно проверьте ID всех уникальных контейнеров, в особенности для всех блоков с одинаковыми свойствами. Даже один лишний символ может привести к тому, что верстка полетит.
- Лишние или недостающие символы в коде. Опечатки нужно искать постоянно и желательно во всем коде сразу. Они бывают даже у опытных разработчиков. Совсем не обязательно искать опечатки вручную: есть программы, которые автоматически маркируют их. Кроме того, в редакторах кода есть подсветка синтаксиса, которая значительно улучшает визуальное восприятие кода:
Обычное отображение кода страницы и отображение с подсветкой синтаксиса
Ориентация слеша (прямой или обратный), точка, шарпы, даже простая запятая влияют на то, как сайт будет выводиться в браузере.

- Единицы для указания размера. Для типографики и блоков необходимо использовать идентичные значения. Самые распространенный сценарий — это px. Убедитесь, что единицы измерения в коде и стилях не отличаются друг от друга, иначе верстка сломается. Особенно внимательным нужно быть при создании адаптивного дизайна страниц, так как размерность в таком случае задается не в абсолютных, а в относительных единицах (em).
- Некорректные названия файлов. Эта проблема особенно актуальна при добавлении картинок и других медиафайлов, а также при подключении URL. Главные ошибки здесь: использование кириллических символов, спецсимволов, пустых пробелов. Если в названии изображения или другого медиафайла используется несколько слов, отделяйте их не пробелами, а дефисом.
- Изменение структуры блоков. Блочная верстка, несмотря на примитивный принцип «малое внутри большого», может иметь довольно сложную иерархию.
 Чтобы избежать ошибок при размещении больших контейнеров внутри маленьких, используйте валидаторы. Они маркируют строки с подобными ошибками и сразу указывают на них. Чем сложнее структура блоков, тем выше вероятность, что вы допустите в них ошибку. Поэтому пренебрегать валидаторами точно не стоит.
Чтобы избежать ошибок при размещении больших контейнеров внутри маленьких, используйте валидаторы. Они маркируют строки с подобными ошибками и сразу указывают на них. Чем сложнее структура блоков, тем выше вероятность, что вы допустите в них ошибку. Поэтому пренебрегать валидаторами точно не стоит.
Создаем сайты с адаптивной версткой
Сайт
Телефон
Руководство о том, что это такое и как печатать
Вы когда-нибудь брали книгу и, не дойдя даже до второй страницы, откладывали ее? Не потому, что контент плохой, а просто потому, что он вызывает у вас неприятные ощущения?
Это, наверное, потому, что книга была плохо набрана.
Когда люди читают, их разум сознательно обрабатывает содержание книги.
Читатели также подсознательно обрабатывают визуальную информацию. Вы можете быстро отсканировать страницу? Привлекает ли внимание глава? Основной текст слишком маленький или большой?
Книга вообще читабельна?
Как бы странно это ни звучало, но все эти маленькие, подсознательные факторы оказывают важное влияние на то, как люди будут воспринимать книгу.
Набор текста — это одна из тех вещей, которые люди никогда не замечают… пока они не ошибаются.
Может показаться несправедливым, что вы тратите столько времени на написание книги только для того, чтобы читатель отклонил ее из-за чего-то вроде размера шрифта.
Но это случается постоянно, и верстка — один из главных факторов, отделяющих любительские книги от профессиональных.
Этот пост научит вас различать хороший и плохой набор текста, даст вам некоторые рекомендации по набору текста своими руками и объяснит, как найти хорошего профессионального дизайнера.
Что такое верстка?
Набор текста — это процесс размещения физического или цифрового шрифта — букв, символов и глифов, составляющих книгу, — на странице, чтобы она была готова к печати. Эта часть процесса публикации происходит после того, как рукопись была отредактирована и перед печатью.
Наборщик отвечает за выбор размера полей, шрифтов, стилей глав, размера разрывов разделов, расположения иллюстраций, размеров подзаголовков и т. д.
д.
По сути, они решают, какой макет страницы лучше всего подходит читателю.
Верстка кажется простой. Это просто заставляет слова выглядеть аккуратно на странице. Microsoft Word делает это автоматически. Что в этом такого, верно?
Это может показаться простым, но это не так. На самом деле верстка — одна из самых сложных частей графического дизайна.
Некоторые шрифты и стили абзацев могут вызвать у читателей головную боль. Нет, буквально — настоящие, физические головные боли.
Разрыв абзаца в неположенном месте может прервать поток мыслей читателя.
Набор текста — это гораздо больше, чем известно большинству людей.
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ:
Не путайте верстку с типографикой. Типографика — это искусство размещения текста таким образом, чтобы он был визуально привлекательным.
Набор текста включает упорядочение текста таким образом, чтобы он придерживался грамматических правил. Например, наборщики должны выяснить, что делать, если есть неуместное длинное тире или одно слово, которое переносится на новую строку.
Примеры хорошего и плохого набора текста
Как я упоминал ранее, набор текста — это одна из тех вещей, которые замечают очень немногие, если только они не сделаны плохо.
Ниже приведено изображение, на котором показаны как хорошие, так и плохие версии ключевых элементов планировки интерьера.
Как видите, все, от типографики и полей страницы до размера обрезки и заголовков, может повлиять на то, как читатели воспримут вашу книгу.
Набор текста своими руками и профессиональные услуги набора текста
Как и большинство шагов в процессе публикации книг, у вас есть два варианта: сделать это самостоятельно или нанять кого-то более талантливого, чтобы сделать это профессионально.
Сделай сам
Если вы выбираете путь «Сделай сам», в вашем распоряжении два инструмента: готовый шаблон книги или программа для набора текста.
Мы не рекомендуем использовать шаблон. У каждой книги есть уникальные проблемы с набором текста, которые шаблон не решает.
В лучшем случае использование шаблона означает, что вам все равно придется исправлять каждую страницу вручную. В худшем случае вы получите дешевый интерьер, который плохо отражается на вашей книге (и на вас).
Лучше использовать программное обеспечение для набора текста, которое предлагает больше гибкости при работе с макетами (подробнее об этом через минуту).
Помните, однако, что время — деньги. А хорошая верстка требует времени, даже если вы используете специально разработанное программное обеспечение.
Кроме того, чем сложнее верстка, тем больше вероятность ошибок. Если в вашей книге есть сложные элементы набора текста, такие как маркеры, диаграммы, иллюстрации, боковые панели или графика, будьте готовы потратить много времени на изучение и доводку.
Если у вас есть финансовые ресурсы, вам, вероятно, лучше нанять профессионала.
Дешевые профессионалы
Фрилансеры на Upwork, Fiverr и Bookalope предлагают набор текста по очень низкой цене. Но в целом качество их работы ужасное.
Но в целом качество их работы ужасное.
На экране вашего компьютера PDF-файл может выглядеть сносно, но при печати он, вероятно, будет выглядеть неправильно. Вы получаете то, за что платите: немного.
Дешевые варианты сделают вашу книгу непрофессиональной.
Вместо того, чтобы нанимать некачественного дизайнера, наверное, лучше сделать самому. Вот так плохо обычно получается.
Профессионалы среднего уровня
Этот уровень включает в себя множество графических дизайнеров, работающих внештатно над макетами. Они могут быть обученными дизайнерами, но у них часто нет большого опыта в наборе текста.
Вы все еще можете найти людей, которые сделают достаточно хорошую работу. Посетите Reedsy и аналогичные веб-сайты, чтобы найти дизайнеров в этом ценовом диапазоне.
Дорогие специалисты
Последний вариант — нанять профессионала. Это хорошая инвестиция, потому что есть большая разница между хорошим набором текста и средним дизайном.
С дизайном вы часто получаете то, за что платите. Профессионал даст вам качественный результат.
Профессионал даст вам качественный результат.
Вот в чем загвоздка: это будет стоить дорого, и у вас, вероятно, будет много времени на выполнение.
Как самостоятельно набрать книгу
Лучшее программное обеспечение для набора текста
Чтобы выполнять действительно профессиональную работу, вам необходимо изучить основы профессионального дизайна, а также все тонкости Adobe InDesign.
Не делай этого. Ваше время более ценно.
Если вы действительно хотите сделать все своими руками, мы рекомендуем приложение под названием Vellum. Вы можете использовать его для создания электронных книг и печатных версий.
Это не будет идеально, но это лучший вариант, чем пытаться сделать все самостоятельно или нанимать дешевого дизайнера.
Думайте об этом как о разнице между GarageBand и программным обеспечением, которое используют профессиональные звукооператоры. Новичок может написать приличную песню в GarageBand, но она будет звучать не так хорошо, как песни, которые профессионал мог бы сделать с помощью более сложных инструментов.
Требуется много времени и денег, чтобы научиться хорошо печатать.
Другие программы для набора текста помимо Adobe InDesign и Vellum включают:
- Reedsy Book Editor
- Draft2Digital
- Книжный автор рекламы
Эти программы набора текста либо слишком ограничены по сравнению с Vellum, либо слишком сложны для эффективного использования. Если вы действительно настроены на набор текста своими руками, мы бы не рекомендовали эти инструменты.
4 главных правила набора книг
1. Оставить пустое пространство
Одними из наиболее важных частей страницы являются те части, в которых ничего нет: поля между словами и края страницы.
Это называется «негативное пространство».
Внешние поля позволяют читателю держать книгу, не закрывая слова.
Внутренние поля: следите за тем, чтобы текст не подходил слишком близко к переплету, иначе его будет трудно читать.
На нижнем и верхнем полях должно быть место для названия книги, номера страницы, имени автора или названия текущего раздела. Лишнее пустое пространство уравновешивает страницу.
Лишнее пустое пространство уравновешивает страницу.
Обычно поля страницы составляют около полдюйма, хотя внутреннее поле обычно на 25-50 процентов больше, чем остальные три.
Расстояние между строками и разрывы разделов также важны для удобочитаемости. Ваши абзацы никогда не должны казаться переполненными или запутанными.
Даже отрицательное пространство между символами имеет значение. (Это называется кернинг.) Если у вас слишком много места, текст будет трудно читать. Если у вас слишком мало, он будет казаться тесным и может вызывать напряжение глаз.
Цель состоит в том, чтобы дать читателю достаточно места для быстрого и удобного перемещения.
2. Выберите разборчивый, удобный шрифт
Ваше подсознание выносит мгновенные суждения о каждой книге на основе ее типографики:
- Профессиональная она или любительская?
- Будет ли это легко понять?
- Сколько труда ушло на это?
Вы можете выбрать резкий, нетрадиционный или эффектный шрифт для обложки книги. Это касается создания первого впечатления.
Это касается создания первого впечатления.
Но внутри вашей книги легкость — это главное.
Плохие шрифты мешают читать.
Хорошие шрифты успокаивают и расслабляют.
Выбранный вами шрифт должен быть разборчивым. Читатели не будут утруждать себя расшифровкой странных символов, как бы круто они ни выглядели.
Профессиональные научно-популярные книги традиционно набираются шрифтами, такими как Adobe Caslon Pro и Brandon Text.
Какой бы шрифт вы ни выбрали, должны быть доступны обычный шрифт, курсив, жирный, полужирный шрифт и маленькие заглавные буквы.
3. Тщательно выбирайте размер обрезки
Размер обрезка относится к размерам документа после того, как он был распечатан и обрезан до желаемого размера, до того, как он был сложен и скреплен.
Не существует каких-либо жестких правил в отношении размера обрезки, но есть общие тенденции.
Размеры отделки всегда измеряются в дюймах, сначала по горизонтали, а затем по вертикали.
Самый распространенный размер книги — 6 x 9. Подходит для книг практически любого стиля.
В Scribe мы обычно используем формат 5,5 × 8,5, потому что это более распространенный размер для бизнес-книг.
Ваш нижний предел должен быть 5 × 8. Если меньше, книга начнет выглядеть неуклюже.
4. Остерегайтесь стопок слов, вдов и сирот
Стеки слов возникают, когда последовательные строки текста начинаются или заканчиваются одним и тем же словом. Из-за них текст кажется повторяющимся.
«Вдовы» появляются, когда последняя строка абзаца заканчивается вверху следующей страницы.
«Сироты» возникают, когда первая строка абзаца заканчивается внизу страницы.
Вдовы и сироты прерывают ход мыслей читателя. Избежать их.
Как нанять профессионального наборщика
Многие авторы обеспокоены тем, насколько дешево они могут публиковаться. Нет ничего плохого в желании сэкономить деньги, но я бы никогда не стал делать это за счет выпуска плохого продукта с моим именем.
Если вы не уверены, что сможете создать качественный макет самостоятельно, не тратя много драгоценного времени, стоит нанять профессионального наборщика.
Сколько стоит профессиональный набор текста?
Стоимость профессионального набора может варьироваться в широких пределах:
Низкое качество: 0–500 долл. США (программное обеспечение для самостоятельного изготовления, такое как Vellum, находится в середине этого диапазона)
Приемлемо: 750–1000 долл. США
Высокое качество: 1500 долл. США $2,500+
Основная причина того, что профессиональная работа так дорога, заключается в том, что она сложна, и никто не хочет ею заниматься. Внутренняя планировка утомительна и требует много часов от человека с большой подготовкой и опытом.
Дизайнеры любят веселые творческие проекты. Когда они думают о концертах своей мечты, набор текста — это не то, что большинство из них имеют в виду. Это требует большой точности и «скучных» практических соображений, с которыми дизайнеры не всегда хотят иметь дело.
Наборщики могут двигаться медленно и много брать, потому что их немного. Если время и деньги не имеют значения, и вы просто хотите, чтобы кто-то отлично справился с работой, профессионалы на высшем уровне сделают свою работу отлично.
Если время и деньги действительно имеют значение, вот вам утешение:
Интерьер книги действительно имеет значение только тогда, когда вы ошибаетесь.
Никто не заметит, когда вы все сделаете правильно (если только это не необычайно удивительный или сложный дизайн), поэтому вам не обязательно искать самого дорогого дизайнера. Вам просто нужно «не ошибиться».
Где найти профессиональных наборщиков
Найдите фирму, которая специализируется на наборе текста и дизайне интерьера. Дизайнеры должны иметь хорошие отзывы и образцы прошлых работ, чтобы показать их вам.
Будьте осторожны. Иногда профессиональные компании отдают дизайн на аутсорсинг более дешевым зарубежным наборщикам. Возможно, вы платите больше, чем получаете.
Если вам нужна комплексная сделка, включающая набор текста, дизайн обложки, редактирование, распространение и руководство по маркетингу, Scribe предлагает программу Guided Author всего за 15 тысяч долларов.
Как выбрать хорошего наборщика
У большинства наборщиков есть портфолио, в котором представлены различные стили и макеты. Попросите их отправить вам PDF-файл, демонстрирующий их работу.
Это даст вам хорошее представление о типах книг, которые им удобно создавать, о том, насколько чисты их макеты и какие варианты дизайна открыты для вас.
Вероятно, вы нанимаете дизайнера книг, потому что вы не профессионал. Это означает, что вы можете не знать, какие технические вопросы задавать. И вы можете не заметить крошечные элементы дизайна, такие как кернинг или размер обрезки.
Итак, как узнать, хороший у вас дизайн или плохой?
Даже если вы не профессионал в области дизайна, вы знаете, каково это читать книгу.
Прочитайте образцы дизайнеров, как обычную книгу.
Не могли бы вы прочитать это быстро и легко? Были ли места, где вы замедлялись? Вам пришлось увеличить масштаб, потому что шрифт был слишком маленьким?
Помните, что хороший макет практически незаметен. Если ваше внимание будет постоянно привлекаться к ней, то и ваши читатели тоже.
Единственный справочник по дизайну интерьера, который вам нужен
Думаете, вы готовы опубликовать свою книгу? Подумайте еще раз. Прежде чем отправить книгу в типографию, вам нужно не только убедиться, что содержание вашей книги хорошее, но и хорошо смотрятся на странице . Представьте, например, вашу внутреннюю реакцию на неряшливую и захламленную комнату. Не здорово, правда? Если макет вашей книги такой же небрежный, ваши читатели также обнаружат внезапное желание медленно отступить.
Вот почему мы сформулируем секрет более приятного чтения одним словом: верстка.
В этом посте мы определяем, что такое верстка, выясняем, что отличает профессионалов от любителей, и раскрываем, что именно вам нужно для создания красивой книги. И, конечно же, мы ответим на самый главный вопрос: как сделать так, чтобы тебе было 9 лет?0269 правильно верстать свою работу? Давай выясним.
И, конечно же, мы ответим на самый главный вопрос: как сделать так, чтобы тебе было 9 лет?0269 правильно верстать свою работу? Давай выясним.
Что такое верстка?
Набор текста — это процесс размещения текста на странице с использованием шрифта, символов и букв. Хороший наборщик текста или графический дизайнер может стать разницей между прекрасным опытом чтения и ужасным. Например, профессиональный наборщик отвечает за то, чтобы макет книги, включая обрезку, поля и размеры шрифта, а также гарнитуры, выглядел безупречно в каждом абзаце, начале главы и подписи.
По своей сути набор текста — это визуальная коммуникация. Недооценивать важность верстки — ошибка, потому что это повлияет на удобочитаемость вашей книги, что, в свою очередь, повлияет на ее продажи. По словам типографа мирового класса Эрика Шпикерманна:
Было бы полезно представить это в контексте железнодорожного транспорта. Плохая верстка эквивалентна набору ржавых железнодорожных путей: они лязгают и стучат по странице, хаотично отбрасывая читателя от истории. Тогда есть идеальная поездка, которая настолько плавна, что пассажиры забывают, что они в поезде. Хотя оба механизма в конце концов приводят читателя к месту назначения, вы в конечном итоге заметите, что второй делает путешествие (или, в данном случае, чтение) намного более приятным.
Плохая верстка эквивалентна набору ржавых железнодорожных путей: они лязгают и стучат по странице, хаотично отбрасывая читателя от истории. Тогда есть идеальная поездка, которая настолько плавна, что пассажиры забывают, что они в поезде. Хотя оба механизма в конце концов приводят читателя к месту назначения, вы в конечном итоге заметите, что второй делает путешествие (или, в данном случае, чтение) намного более приятным.
Подождите, а в чем разница между набором текста и типографикой?
Еще одно: не путайте верстку с типографикой. Типографика — это «искусство» создания текста — выбор шрифта, использование пространства, добавление других декоративных элементов, таких как тени и тиснение. (Представьте, например, художественную стилизацию шрифта в лирическом видео.) С другой стороны, набор текста — это просто «процесс» размещения текста на странице.
Можно сказать, что набор текста — это скорее ремесло, чем искусство. Но что это значит?
Как именно работает набор текста?
Если вы только что поняли, что на самом деле мало что знаете о наборе текста, то тому есть очень веская причина: набор текста удается, когда читатель совершенно не замечает его. Итак, давайте откинем шторы и разоблачим это сейчас.
Итак, давайте откинем шторы и разоблачим это сейчас.
Хороший набор не бросается в глаза — хорошо сделанный он незаметен. Читатели должны иметь возможность оторваться от чтения, чтобы обнаружить, что они пропустили свою остановку или не успели лечь спать, и, самое главное, не возражают. – Аннабель Брэндон
Внутренняя часть книги определяется рядом факторов, в том числе:
- размер отделки (обратите внимание, что для этого существуют стандартные размеры книги) поля
- (чем больше поля в книге, тем больше страниц может быть)
- иллюстрации (если применимо)
- гарнитуры и размеры шрифтов (для основного текста, начала глав, заголовков и т. д.)
Это первые спецификации, на решение которых наборщик потратит много времени. Почему? Ну, возьмем, к примеру, шрифт. Что выбрать: с засечками или без засечек? (Это, вероятно, будет зависеть от вашего жанра.) В свою очередь, использование шрифта изменит ваше расположение буквиц и иллюстраций? Все на странице является частью сложной и деликатной динамики, которая взаимодействует с читателем на подсознательном уровне, и ошибка в одном элементе может привести к серьезному правонарушению.
Как только эти элементы будут выбраны, наборщик приступит к фактическому процессу размещения текста и иллюстраций на странице. Как вы знаете, дьявол кроется в деталях — и пришло время противостоять ему, поскольку на этом конкретном этапе многое может пойти не так. Юан Монаган, арт-директор и профессиональный наборщик, освещает несколько распространенных проблем, с которыми решает набор текста (с пояснениями и правильной компоновкой):
1. «Лестница» слов через дефис. Выводит абзац из равновесия.
2. Недостаточный интервал между словами. Слишком туго, слишком свободно, а иногда и то, и другое в одном абзаце. Создает уродливые «реки» белого пространства.
3. Использование дефисов вместо коротких или длинных тире.
4. Два пробела между предложениями.
5. Интерлиньяж (междустрочный интервал) слишком мал на всем протяжении.
Тексту нужно пространство для дыхания.
Все эти шаги наборщик должен сознательно предпринять, чтобы гарантировать, что содержание книги будет ясным, чистым и профессиональным. Напортачите, и вы рискуете вообще отсеять возмущенных читателей от своей книги.
Набор текста, а не обработка текстов
Вы можете подумать: «Я могу сделать все это в Microsoft Word одним щелчком пальца!»
Ошибка. Microsoft Word действительно может быть одним из худших программ для набора текста . Чтобы понять почему, взгляните еще на несколько примеров обязанностей набора текста:
- Кернинг: Настройка интервала между символами.
- Сироты и вдовы: Исключая «вдовы», которые появляются, когда последняя строка абзаца заканчивается вверху страницы, и «сироты», которые возникают наоборот.
- Стеки слов: Это происходит, когда последовательные строки текста начинаются или заканчиваются одним и тем же словом.
 Избегай это.
Избегай это. - Буквица: Стилизация первого символа первого абзаца главы.
- Книжные блоки: Блок текста на каждой разворотной странице книги должен заканчиваться в одной строке.
Слишком много переменных для жонглирования! Если вы публикуете книгу, которая включает в себя не только текст (например, книги с фотографиями или кулинарные книги), внутренняя часть вашей книги, кроме того, должна содержать иллюстрации, подписи, сноски и таблицы.
Это не означает, что Word не может справиться со всем вышеперечисленным. Может — в какой-то степени. Но есть потолок того, что вы можете сделать с Word, по одной очень веской причине: Word (и Microsoft Office) никогда не предназначался для программного обеспечения для набора текста. Он был создан для деловых людей и простых отчетов.
Итак, краткий ответ: нет, Microsoft Word не является отличным программным обеспечением для набора текста для тех, кто действительно хочет заниматься набором текста профессионально. Если вы хотите, чтобы Word свел вас с ума на века, во что бы то ни стало, мы вас не остановим. Но есть лучшие решения, если вы хотите напечатать свою книгу умным или эстетичным образом.
Если вы хотите, чтобы Word свел вас с ума на века, во что бы то ни стало, мы вас не остановим. Но есть лучшие решения, если вы хотите напечатать свою книгу умным или эстетичным образом.
Теперь давайте обратимся к этому очевидному вопросу: как вы должны набирать свою книгу?
Как набрать книгу
Чтобы напечатать книгу, вы можете:
- Наймите профессионального наборщика или
- Наберите самостоятельно с помощью программного обеспечения для набора текста своими руками (не Microsoft Word).
Какой маршрут лучше? Это зависит от типа книги, которую вы пишете, и акцента, который вы делаете на создание наилучшего возможного продукта. Например, если вы публикуете книгу с большим количеством иллюстраций, мы настоятельно рекомендуем вам обратиться к профессиональному наборщику. Перейдите к следующему разделу, где вы найдете несколько советов по поиску подходящего наборщика текста.
Но сначала мы изучим инструменты для самостоятельного форматирования для тех из вас, кто хочет набирать текст самостоятельно.
Как набирать текст своими руками
Хорошей новостью является то, что у вас есть несколько вариантов программного обеспечения для набора текста. Так что, если вы не знаете, какие отношения вам подходят, не беспокойтесь: мы прямо сейчас определим ваш тип.
LaTeX
Это аккуратное (и бесплатное) программное обеспечение для набора текста, которое дает вам расширенный контроль над набором текста. Он отлично подходит для форматирования научно-популярных книг и документов, содержащих перекрестные ссылки, сноски, таблицы или рисунки. Однако имейте в виду: LaTeX — это система с открытым исходным кодом, поэтому вам нужно немного разбираться в программировании, чтобы извлечь из нее максимальную пользу.
Reedsy Book EditorЭто ❤️ для: Технических отчетов и текстовых книг. Узнайте больше о LaTeX на его веб-странице.
Отказ от ответственности: мы — команда, которая создала Reedsy Book Editor. По сути, наша цель состояла в том, чтобы упростить процесс создания красиво оформленной книги. Мы считаем, что нам это удалось. Редактор книг Reedsy — это инструмент форматирования одним щелчком мыши, который позволяет невероятно легко профессионально набирать книги — и он бесплатен (и всегда будет) для писателей.
По сути, наша цель состояла в том, чтобы упростить процесс создания красиво оформленной книги. Мы считаем, что нам это удалось. Редактор книг Reedsy — это инструмент форматирования одним щелчком мыши, который позволяет невероятно легко профессионально набирать книги — и он бесплатен (и всегда будет) для писателей.
Это ❤️ для: текстовых книг. Узнайте больше о RBE в этом разделе часто задаваемых вопросов.
Adobe InDesign
InDesign — невероятно мощное программное обеспечение для дизайна, которым пользуются профессиональные дизайнеры. Вы тоже можете использовать его, хотя это обойдется вам в крутые 239 долларов. InDesign может выполнять кернинг, обводку, форматирование абзацев, стилизацию буквиц — все, что может занять у вас целую вечность, чтобы выполнить в Word. Но кривая, чтобы освоить его функции, действительно крутая. Если вы готовы потратить это время (или если вы публикуете книгу с большим количеством иллюстраций), мы рекомендуем попробовать бесплатную месячную пробную версию.
❤️ для: более сложных книг, содержащих много иллюстраций и разворотов.
Если все это вас немного утомляет, не волнуйтесь! Верстка — это дисциплина, на освоение которой уходят годы. Если вы не можете выделить время, необходимое для того, чтобы стать отличным наборщиком, лучше использовать свои ресурсы, чтобы работать с профессионалом. Говоря об этом…
Советы по работе с профессиональным наборщиком
Профессиональные наборщики — это опытные дизайнеры, предпочитающие типографику. Тем не менее, важно убедиться, что вы нашли правильный наборщик для своей работы, поэтому у нас есть несколько советов для вас ниже — прямо от профессиональных наборщиков на нашем рынке.
1. Наймите наборщика, знакомого с жанром или рынком вашей книги.
Юан Монаган: Каждая категория часто имеет свои собственные условности и стили. Автор может пожелать следовать этим соглашениям или полностью разрушить их, но ваш дизайнер должен понимать «нормальную» основу для предполагаемой аудитории.
2. Посмотрите примеры их работ по верстке.
Рэйчел Рейсс: Всегда не стесняйтесь просить их отправить вам по электронной почте несколько PDF-файлов, чтобы вы могли изучить их работу вблизи. Если они разработали разные типы книг, отличается ли дизайн от книги к книге и кажется ли, что разные дизайны «соответствуют» содержанию книг? Легко и комфортно ли читать текст?
СОВЕТ ПРОФЕССИОНАЛА: Если вы находитесь на торговой площадке Reedsy, вы можете просмотреть портфолио наборщиков, чтобы ознакомиться с примерами их работы.
3. Оценить работу наборщика как читателя.
Аннабель Брэндон: Когда вы встретите кого-то, кто может подойти, постарайтесь не смотреть на дизайн, а вместо этого читайте его работы. Если он читается хорошо, и вы ничего не спотыкаетесь и не замечаете, это прекрасно. Если дизайнер решит добавить украшение, должна быть очевидная причина. В противном случае это отвлекает внимание и не соответствует самому тексту.
4. Изучайте себя и задавайте вопросы.
Кевин Кейн: Дизайнеры, особенно дизайнеры книг, — одни из самых занудных людей, которых вы когда-либо встречали. Интерес к их профессии может иметь большое значение в отношениях между автором и дизайнером. Задавайте вопросы о процессе работы дизайнера и о решениях, которые они принимают при разработке книги. Например, если вы найдете дизайнера, который не может ответить на ваши вопросы о цене от 500 до 2000 долларов. Однако, какой бы путь вы ни выбрали в конце, просто не забывайте держать в поле зрения конечную цель: полированный, чистый и гостеприимный книжный интерьер, который приглашает читателей в историю.
Вы раньше печатали книгу? Какое программное обеспечение для набора текста вы использовали и что вы думаете о процессе? Поделитесь своим опытом в комментариях ниже! Мы будем рады услышать ваше мнение ❤️
Умное авторское руководство по набору текста: как, стоимость и многое другое
Содержание
В течение многих лет вы говорили всем, кто находился на расстоянии слышимости, что когда-нибудь напишете книгу. Возможно, вы хотели написать о невероятной главе своей жизни, поделиться семейными рецептами или продемонстрировать потрясающие фотографии, которые вы сделали за эти годы. Или, может быть, вы просто надеялись продемонстрировать свои удивительные способности рассказывать истории.
Возможно, вы хотели написать о невероятной главе своей жизни, поделиться семейными рецептами или продемонстрировать потрясающие фотографии, которые вы сделали за эти годы. Или, может быть, вы просто надеялись продемонстрировать свои удивительные способности рассказывать истории.
Что бы ни случилось, что подтолкнуло вас к сильному желанию самостоятельно опубликовать книгу, теперь вы оказались по колено в этом проекте. Писательский опыт был волнующим и несколько утомительным, открывая ваше сердце и душу вашим будущим читателям. Но давайте посмотрим правде в глаза — большинство авторов потратят время и усилия, чтобы в конечном итоге заработать хорошие гонорары за книги.
Продвигаясь по пути самостоятельной публикации, вам предстоит принять несколько важных решений. Одно из самых важных решений, с которым вы столкнетесь, будет принято после того, как вы закончите рукопись. Это включает в себя форматирование или набор текста книги в файл, который можно загрузить для печати по запросу или электронных книг.
Поскольку самостоятельная публикация сама по себе является предприятием «сделай сам», изучение того, как набирать рукопись, может быть естественным для авторов, которые гордятся своей находчивостью. Имея доступное отличное программное обеспечение для набора текста, вы, безусловно, можете самостоятельно справиться с этим следующим этапом процесса самостоятельной публикации.
Однако не все авторы готовы сами сделать такой важный шаг. Если это ваша первая книга, изданная самостоятельно, или если ваша книга содержит более сложные требования к дизайну интерьера, найм профессионала, вероятно, будет хорошим вложением денег. Читайте дальше, чтобы узнать все, что вам нужно знать о верстке самостоятельно изданной книги.
Набор текста Определено
Набор текста — это процесс размещения букв, цифр и символов на странице. Он эволюционировал от древнего китайского искусства, зародившегося тысячу лет назад, до появления печатного станка в 1440 году и современного цифрового программного обеспечения, используемого сегодня. Используя тщательно подобранные шрифты, размеры и различные элементы дизайна, вы можете оживить свою книгу, воссоздав тон, период и жанр в процессе набора текста.
Используя тщательно подобранные шрифты, размеры и различные элементы дизайна, вы можете оживить свою книгу, воссоздав тон, период и жанр в процессе набора текста.
Когда набор текста выполнен хорошо, результатом является плавный и легкий читательский опыт. Поля, выбор шрифта и интервалы работают безупречно вместе — и читателю это кажется правильным. Сравните этот опыт с плохо набранной книгой, которая может нарушить читательский опыт.
Набор текста и типографика
Во-первых, давайте уточним терминологию. Набор текста относится к процессу форматирования текста с использованием определенных шрифтов, размеров точек и интервалов. Типографика — это художественная дисциплина, охватывающая все аспекты эстетики интерьера, включая сочетание или расположение шрифтов, графики, изображений, цвета и контрастных элементов дизайна.
Как печатать книгу
Хотя мысль о верстке может показаться скучной, правда в том, что верстка играет жизненно важную роль в общей привлекательности вашей самостоятельно изданной книги. Когда читатели привыкают к новой книге, их подсознание начинает сканировать первые несколько страниц в поисках хорошо сбалансированного визуального ландшафта. Мельчайшие детали, такие как выбор шрифта, кегль, поля и интервалы, либо улучшают, либо ухудшают удобочитаемость книги и впечатления читателя. В конечном итоге внутреннее содержание книги будет выглядеть профессионально или любительски, в зависимости от того, как все эти важные элементы дизайна сочетаются друг с другом.
Когда читатели привыкают к новой книге, их подсознание начинает сканировать первые несколько страниц в поисках хорошо сбалансированного визуального ландшафта. Мельчайшие детали, такие как выбор шрифта, кегль, поля и интервалы, либо улучшают, либо ухудшают удобочитаемость книги и впечатления читателя. В конечном итоге внутреннее содержание книги будет выглядеть профессионально или любительски, в зависимости от того, как все эти важные элементы дизайна сочетаются друг с другом.
Как автор, у вас есть два варианта на этом этапе самостоятельного издательского пути: научиться набирать книгу самостоятельно или нанять профессионала. У каждого варианта есть свои плюсы и минусы, поэтому давайте рассмотрим их более подробно.
Набор текста своими руками
Программное обеспечение для набора текста позволило авторам, не имеющим опыта набора текста, самостоятельно форматировать свои книги. Некоторые из этих программ для набора текста доступны бесплатно, в то время как другие взимают плату. Чтобы узнать, как набирать рукопись, рассмотрите следующие варианты программного обеспечения для набора текста:
Чтобы узнать, как набирать рукопись, рассмотрите следующие варианты программного обеспечения для набора текста:
- Веллум . Vellum — популярная программа, разработанная для пользователей Mac. Его можно загрузить бесплатно, но за экспорт файлов для публикации взимается плата.
- Adobe InDesign . InDesign подходит для более сложных книг, таких как графические романы, фотокниги или детские книжки с картинками. Для этого требуется ежемесячная подписка на Adobe Creative Cloud.
- Draft2Digital . Draft2Digital — это бесплатный программный инструмент для форматирования файлов электронных книг.
Профессионалы
- Экономия на издательских расходах по сравнению со стоимостью найма профессионала
- Может сэкономить время при желании ускорить процесс публикации
- Может вносить изменения по желанию и обновлять файлы по мере необходимости
- Достаточно просто для авторов художественных романов
Минусы
- Существует кривая обучения использованию этих программ для набора текста
- Если у вас нет опыта подбора шрифтов и других элементов оформления, результат, скорее всего, будет хуже профессионально оформленной книги
Использование программного обеспечения для набора текста может быть выгодным решением для экономии времени и денег. Тем не менее, профессиональный наборщик может быть таким же быстрым и иметь опыт, чтобы создать гораздо более профессиональный вид. Рассмотрите свои варианты и выберите тот, который лучше всего подходит для вашей книги.
Тем не менее, профессиональный наборщик может быть таким же быстрым и иметь опыт, чтобы создать гораздо более профессиональный вид. Рассмотрите свои варианты и выберите тот, который лучше всего подходит для вашей книги.
Использование профессионального наборщика текста
Хотя самоиздатель может попытаться отформатировать свою собственную книгу, на ум может прийти старая поговорка «Умный на копейку, глупый на фунт». Иногда в стремлении автора сэкономить на затратах он может в конечном итоге пожертвовать качеством. Профессионал, специализирующийся на наборе текста, может работать с вами над созданием индивидуального оформления книги, которое наилучшим образом отражает ваш жанр, желаемый тон и бренд.
Профессионалы
- Наборщик использует свой опыт для выбора различных элементов дизайна, таких как размер обрезки, совместимые шрифты, размер полей и интервалы, которые хорошо сочетаются друг с другом
- Повышает общий эффект удобочитаемости и эстетической ценности вашей книги
- Имеет опыт, необходимый для решения более сложных книжных проектов
Минусы
- Профессиональные наборщики могут быть дорогими
- Наборщик может передать работу кому-то за границей, поэтому всегда спрашивайте об этом, прежде чем выбрать наборщика
- Может иметь более длительное время выполнения работ
Хотя цена наборщика может быть немного выше, качество и навыки, которые вы получаете от профессионала, могут стоить затрат.
Что нужно и что нельзя делать при наборе текста
Если вы решили попытать счастья с программой для набора текста своими руками, следуйте этим основным правилам набора текста для достижения наилучшего результата: . Выберите шрифт с засечками и дополнительный шрифт без засечек и последовательно используйте их на протяжении всей книги. Как правило, шрифт с засечками используется для текста, а шрифт без засечек зарезервирован для заголовков.
2. Использовать разрывы страниц . Вместо того, чтобы нажимать вкладку «Возврат», чтобы перейти на новую страницу, используйте разрыв страницы. Это сэкономит время и предотвратит головную боль в процессе форматирования.
3. Используйте обоснование . Чтобы добиться упорядоченного внешнего вида, выберите параметр «по ширине» для выравнивания основного текста, чтобы края на обоих полях были чистыми.
НЕЛЬЗЯ:
1. Введите два пробела после предложения . В конце предложения ставьте между предложениями только один пробел, а не два.
В конце предложения ставьте между предложениями только один пробел, а не два.
2. Отступ первого абзаца . Первый абзац каждой главы не должен иметь отступ. В каждом следующем абзаце будет использоваться отступ 0,5 дюйма. Некоторые научно-популярные книги или учебники являются исключением из этого правила, поскольку ни один из абзацев не должен иметь отступ.
3. Оставить «вдовам» и «сиротам» . Вдовы относятся к последней строке абзаца, которая заканчивается вверху следующей страницы. А сироты относятся к первой строке абзаца, которая заканчивается внизу страницы.
Если у вас возникли проблемы с программным обеспечением для форматирования, подумайте о том, чтобы нанять профессионала по набору текста, который сделает эту работу за вас. Если да, обязательно сначала ознакомьтесь с их портфолио, чтобы получить представление об их работе, спросите, есть ли у них опыт набора книг в вашем жанре, и держите линии связи открытыми на протяжении всего процесса.
Услуги по набору текста для самостоятельно изданной книги
Если нехватка времени или отсутствие технических навыков мешают вашим устремлениям к набору текста, подумайте о том, чтобы обратиться к специалистам по набору в Gatekeeper Press. Наши специалисты по дизайну книг создадут потрясающую и легко читаемую книгу, которая действительно понравится вашим читателям. Позвоните нам сегодня!
Как напечатать свой роман — Jericho Writers
Вы завершили свою рукопись и, возможно, уже опубликовали ее в виде электронной книги. Теперь пришло время создать печатное издание, и у вас есть несколько мучительных вопросов: может ли писатель напечатать свой собственный роман? Какое определение для word? И вообще, как вы набираете книгу?
В этой статье мы объясним основы набора текста своими руками, дадим несколько советов, как добиться профессионального вида, а также посоветуем, когда самостоятельный набор является (а когда нет) хорошей идеей.
Давайте приступим!
Что такое верстка?
Верстка книги — это процесс преобразования рукописи — абстрактного потока слов, не имеющего физической формы — в макет , цифровой файл с определенными размерами и количеством страниц, который будет точно воспроизводиться печатным или печатным -обслуживание по запросу.
Верстка не связана с преобразованием форматов файлов или добавлением эстетических элементов, хотя и то, и другое имеет место. В первую очередь речь идет о читабельности — тщательном выборе дизайна, чтобы ваши читатели могли наслаждаться вашим романом без напряжения глаз, усталости, отвлечения внимания или ошибок.
Набор текста на профессиональном уровне требует многолетнего опыта, но благодаря технологиям (и этой статье) вы можете добиться «достаточно хорошего» набора для своего романа, проявив немного осторожности и вдумчивости.
Разница между набором текста и типографикой
Возможно, вы также слышали термин «типографика». Это относится к более широкому ремеслу и изучению шрифта, что гораздо больше интересует графических дизайнеров, чем писателей, публикующихся самостоятельно.
Типографика включает в себя не только эстетику, связанную с настройкой шрифта, но и дизайн самого шрифта, сочетание шрифтов разных семейств, расположение шрифта на странице и то, как они взаимодействуют с другими элементами дизайна, включая изображения, поля и пустое пространство. .
.
Несмотря на то, что типографика увлекательна и забавна, при наборе романа все, на чем вам нужно сосредоточиться, это на том, чтобы ваша книга выглядела как можно более профессионально!
Как работает набор текста?
Времена размещения металлических сортов в рамке для печати давно прошли. В эпоху цифровых технологий профессиональный набор текста выполняется с использованием специализированного программного обеспечения, такого как Adobe InDesign (или любого из нескольких менее известных и менее дорогих альтернатив).
Программное обеспечение для обработки текстов (например, Microsoft Word) сделало базовый набор текста доступным для всех, но не имеет важных функций профессионального уровня. Из-за этого набор сложного макета в Word, такого как учебник или книга рецептов, потребует серьезной головной боли — наймите профессионала для этих книг.
Однако, когда дело доходит до романов, которые почти полностью состоят из основных абзацев, вариант «сделай сам» является жизнеспособным.
Как подготовить рукопись к набору текста
Если вы хотите успешно напечатать свой роман, вам нужна чистая рукопись. Используйте этот контрольный список, чтобы подготовиться:
- Если у вас включено отслеживание изменений, примите все изменения и отключите отслеживание изменений сейчас. (Если вы хотите сохранить эти отслеженные изменения, сохраните отдельную копию своей рукописи.)
- Разрешить и удалить все комментарии.
- Удалить лишние пробелы — найдите в рукописи символы табуляции (часто представленные как \t в поиске и замене), двойные символы новой строки (\n\n) и три или более пробелов. Если найдены совпадения, замените их соответствующим параметром макета, например разрывами страниц, таблицами или стилями абзацев.
- Убедитесь, что все лицевая и оборотная части присутствуют и заполнены.
Сохраните чистую рукопись, прежде чем двигаться дальше. Если вы печатаете в той же программе, в которой писали, создайте вторую копию, которая будет набранной версией.
Набор текста своими руками 101
Для набора романа вы можете использовать текстовый процессор, специализированное программное обеспечение для письма или профессиональное программное обеспечение для верстки. Независимо от того, какой из них вы выберете; приведенные ниже правила применяются точно так же.
Если ваше программное обеспечение поставляется с шаблонами, не стесняйтесь попробовать их — они могут сэкономить ваше время. Но не забудьте внимательно просмотреть результаты. Во многих шаблонах, особенно в комплекте с текстовыми процессорами, отсутствуют или нарушаются некоторые из передовых методов набора текста.
Основные правила: последовательность и простота
Вы хотите, чтобы ваш читатель сосредоточился на истории. Чтобы не отвлекать их, вы хотите, чтобы макет был последовательным (каждый раз делает одно и то же) и простым (не меняется больше, чем необходимо).
Чтобы помочь вам быть последовательным, используйте функцию стилей абзаца вашего программного обеспечения. Эта функция позволяет вам определить определенный внешний вид и правила для абзаца: какой шрифт он должен использовать, сколько места должно быть до и после, должны ли быть разрешены дефисы и т. д. Каждый элемент в вашей книге должен быть отформатирован с применением стиля абзаца, а не вручную.
Эта функция позволяет вам определить определенный внешний вид и правила для абзаца: какой шрифт он должен использовать, сколько места должно быть до и после, должны ли быть разрешены дефисы и т. д. Каждый элемент в вашей книге должен быть отформатирован с применением стиля абзаца, а не вручную.
Что касается простоты, помните, что целью изменения внешнего вида является сигнал об изменении смысла. Не меняйте внешний вид текста больше, чем это необходимо для достижения этой цели. Есть хорошее практическое правило: для верстки романа нужно всего два шрифта: один для основного текста и один для заголовков глав. Все остальное можно сделать с помощью курсива, пробелов и размера шрифта.
Как набрать страницу
Убедитесь, что вы знаете размер обрезки (размеры страницы) и правильно задали их в своем программном обеспечении.
Установите поля страницы перед началом работы и следите за тем, чтобы они были одинаковыми на каждой странице. Сделайте нижнее поле таким же, как верхнее, или немного больше. Сделайте внутренние поля больше, чем внешние — процесс переплета «съест» часть страницы. Если вы хотите, чтобы ваш основной текст располагался по центру слева направо, внутреннее поле может быть на 0,5 дюйма больше, чем внешнее поле.
Сделайте внутренние поля больше, чем внешние — процесс переплета «съест» часть страницы. Если вы хотите, чтобы ваш основной текст располагался по центру слева направо, внутреннее поле может быть на 0,5 дюйма больше, чем внешнее поле.
Романы не являются справочниками, поэтому нумерация страниц не должна быть заметной. Используйте ненавязчивый шрифт, например, светлый шрифт без засечек или меньший размер основного шрифта. Распространены два стиля: по центру внизу каждой страницы или с выравниванием по краю вверху каждой страницы.
Бегущие заголовки не являются обязательными и должны быть размещены вверху страницы и по центру. (Обычно на левой странице отображается название книги, а на правой — имя автора.)
Не забудьте оставить достаточно места между заголовками, номерами страниц и основным текстом. Читатель никогда не должен случайно читать заголовок.
Как набирать абзацы
После того, как ваш макет страницы настроен, вашим следующим приоритетом является правильный стиль абзаца. Взгляните на свои любимые романы и обратите внимание, как они были изложены. Вот несколько рекомендаций, которые вы должны использовать:
Взгляните на свои любимые романы и обратите внимание, как они были изложены. Вот несколько рекомендаций, которые вы должны использовать:
- Используйте шрифт с засечками, а не шрифт без засечек или новый шрифт. Избегайте шрифтов с пометкой «дисплей». (Они предназначены для использования в больших размерах и не будут четко читаться как основной текст.)
- Используйте размер шрифта 10–12 пунктов.
- Убедитесь, что ваши строки имеют ширину 45-90 символов. Вы можете проверить это, набрав алфавит несколько раз, пока не заполните строку — от двух до трех алфавитов в строке все в порядке. Если длина вашей строки слишком длинная, увеличьте размер шрифта или, если размер уже 12 пунктов, увеличьте левое и правое поля. Если длина вашей линии слишком короткая, сделайте противоположные шаги.
- Абзацы должны быть выровнены по ширине, а не по левому краю. Не отключайте переносы.
- Первое предложение каждого абзаца должно иметь отступ шириной в несколько букв.
 Сделайте отступ достаточно большим, чтобы ваш взгляд естественным образом переходил к началу каждого нового абзаца, и не намного больше.
Сделайте отступ достаточно большим, чтобы ваш взгляд естественным образом переходил к началу каждого нового абзаца, и не намного больше. - Однако не делает отступ для первого абзаца главы, первого абзаца после разрыва сцены и первого абзаца после любого «блочного» элемента (например, цитируемого письма или стихотворения). Чтобы справиться с этими исключениями, вы можете настроить отдельный стиль абзаца. (Или, если ваше программное обеспечение поддерживает это, используйте условное правило.)
- Не добавляйте лишних пробелов до и после абзацев. Каждая строка на странице должна находиться на одинаковом расстоянии друг от друга.
- Интерлиньяж (называемый в текстовых процессорах «межстрочным интервалом») важен для удобочитаемости. Обычное значение «одинарного интервала» по умолчанию, которое часто составляет 115%, является слишком малым. «Двойной интервал» слишком свободный. Установите значение около 130%, но имейте в виду, что некоторые текстовые процессоры отображают эти значения неправильно.
 В качестве точки отсчета вы можете сравнить свой макет с романом в твердом переплете, который обычно имеет удобную заглавную букву.
В качестве точки отсчета вы можете сравнить свой макет с романом в твердом переплете, который обычно имеет удобную заглавную букву.
Может показаться, что для скромного абзаца требуется множество правил набора текста. Но если учесть, что 99% времени вашего читателя тратится на чтение абзацев, легко понять, почему так важно сделать их правильно.
Как вводить изменения сцены
Здесь есть два варианта: вставить пустую строку (и не забудьте не делать отступ для следующего абзаца) или вставить небольшой символ или декоративный рисунок.
Как набирать заголовки глав
Заголовки глав должны выделяться на фоне основных абзацев. Есть много способов добиться этого, и все они одинаково действенны.
Наиболее сложные заголовки глав будут начинаться с новой страницы, занимать до половины высоты, включать некоторые элементы графического дизайна, а номер главы и/или название указывать крупным шрифтом, который может быть украшен или стилизован.
Самые минимальные заголовки глав состоят не более чем из некоторого вертикального отделения от предыдущего абзаца, а сам заголовок выделен жирным или более крупным шрифтом.
Если в вашей книге есть разрывы сцен, заголовки глав должны быть более заметными, чем разрывы сцен.
Как набирать переднюю часть (предварительные)
Здесь ваша работа проста: скопируйте другую книгу. Обложка варьируется от книги к книге, поэтому просмотрите несколько и выберите ту, которая содержит те же элементы, что и ваша.
На страницах авторских прав обычно используется мелкий шрифт; посвящения сосредоточены на их собственной странице, примерно на треть пути вниз; полузаголовки обычно занижены и всегда менее проработаны, чем титульный лист.
Ваш титульный лист особенный и заслуживает особого внимания. Опять же, вам будет полезно посмотреть другие книги. Один из распространенных подходов — использовать ту же надпись, что и на обложке, но с удалением фоновой сцены. Однако в других книгах используется совершенно другой дизайн титульного листа.
Однако в других книгах используется совершенно другой дизайн титульного листа.
Как набирать Back Matter
Ваша цель здесь просто дать читателю понять, что основная история окончена. Несколько простых вариантов, которые можно попробовать: исключить бегущие заголовки и/или номера страниц в сопроводительной части, использовать меньший размер основного шрифта или использовать другой основной шрифт. Как и в случае с вводной частью, вы можете посмотреть другие книги для вдохновения.
Продвинутый спор
Следование приведенным выше правилам набора даст вам «полупрофессиональный» результат. Если вы хотите пойти еще дальше (вы, мазохист!), вам придется немного потрудиться.
Эта работа может очень быстро стать сложной, поэтому сохраните копию своего макета, прежде чем продолжить.
Начиная с начала книги, просматривайте страницу за страницей, находя и решая любую из следующих проблем:
- Стеки слов: одно и то же слово появляется несколько раз непосредственно над/под собой.

- Вдовы и сироты: первая или последняя строка абзаца, появляющаяся на странице сама по себе.
- Дефисы в конце страницы или в последней строке абзаца.
- Короткие слова в последней строке абзаца.
- Реки: пробелы между словами, которые появляются примерно одно над другим в нескольких последовательных строках, образуя извилистое белое пространство.
- Разрывы сцен, которые появляются в самом начале или в конце страницы.
Это небольшие отвлекающие факторы, но все же заметные для вашего читателя. Все они связаны с тем, где слова попадают в абзац или на страницу, и все они решаются путем корректировки положения слов с использованием таких приемов, как:
- Внесение небольших правок (вы являетесь автором, поэтому вам разрешено)
- Соединение или разделение абзацев
- Настройка ширины шрифта абзаца, но не более чем на пару процентных пунктов
- Настройка межстрочного интервала разворота (две разворота) — опять же, не более чем на несколько процентных пунктов
Если вы решите углубиться в продвинутый спор, всегда делайте этот шаг последним и всегда работайте строго от начала до конца, потому что любое изменение в ваш макет будет мешать некоторым или всем страницам, которые следуют за ним.
Не заставляйте себя решать каждую проблему, если она выходит за рамки вашего уровня навыков, свободного времени или терпения. Каждое исправление — это улучшение, поэтому, если вы вообще попытаетесь сделать этот шаг, похлопайте себя по спине за вашу преданность своим читателям. А если вам нужна помощь с вашей рукописью, воспользуйтесь нашей службой редактирования.
Заключение
Мы надеемся, что это руководство помогло вам лучше понять, как набирать роман. В конце концов, было бы обидно написать фантастический рассказ и сделать его трудным для чтения. Так что не торопитесь, следуйте каждому пошаговому предложению и помните, что Jericho Writers всегда с вами!
Jericho Writers – это глобальная членская группа для писателей, предоставляющая все необходимое для публикации. Следите за нашими новостями, предложениями о членстве и обновлениями, подписавшись на нашу рассылку. Чтобы узнать больше о написании статей, загляните на страницу нашего блога или присоединитесь к нашему бесплатному сообществу писателей.
Как набирать роман в Microsoft Word
Джилл Уильямсон — любительница шоколада, мечтательница, создательница королевств. Она пишет странные книги для подростков во множестве странных жанров, таких как фэнтези (трилогия «Кровь королей»), научная фантастика (репликация) и антиутопия (трилогия «Безопасные земли»). Найдите Джилл в Facebook, Twitter, Pinterest или на сайте ее автора.
На этой неделе мне нужно было набрать Tinker (RoboTales, первая книга) для печати. Я люблю создавать новые книги. Это всегда волнительное время. Я открыл шаблон, который сделал несколько лет назад, и приступил к работе. . . и не мог вспомнить, как это сделать. К счастью, несколько лет назад я создал удобный учебник, чтобы помочь другим авторам, поэтому я скачал свежую копию со своего веб-сайта, распечатал ее и готово!
Это навело меня на мысль, что эта информация может понравиться и другим. Поэтому я решил написать об этом в блоге.
Теперь я понимаю, что немногим из вас сейчас нужно знать, как печатать роман. И даже если вы это сделаете, есть более простые способы, чем в Microsoft Word. Вы можете купить шаблон, чтобы вставить в него свою книгу, что требует гораздо меньше работы. Но если вы хотите иметь полный творческий контроль и не хотите покупать Adobe InDesign и учиться его использовать, знание того, как набирать текст в Word, может вас заинтересовать. Если вам не нужно набирать текст сегодня, но вы думаете, что это может понадобиться в будущем, добавьте этот пост в закладки или нажмите здесь, чтобы распечатать версию этих инструкций и сохранить ее на потом.
И даже если вы это сделаете, есть более простые способы, чем в Microsoft Word. Вы можете купить шаблон, чтобы вставить в него свою книгу, что требует гораздо меньше работы. Но если вы хотите иметь полный творческий контроль и не хотите покупать Adobe InDesign и учиться его использовать, знание того, как набирать текст в Word, может вас заинтересовать. Если вам не нужно набирать текст сегодня, но вы думаете, что это может понадобиться в будущем, добавьте этот пост в закладки или нажмите здесь, чтобы распечатать версию этих инструкций и сохранить ее на потом.
1. Сохраните копию документа, чтобы ваш оригинал оставался нетронутым на случай, если вам понадобится начать заново. Сохраните новый файл с чем-то, что вы сразу узнаете как набранный документ, например Title_typeset.doc или Name_of_Book_final.doc.
2. У меня также есть файл, в котором я храню все свои самостоятельно изданные набранные документы, так что вы можете тоже создать один из них.
ПРИМЕЧАНИЕ.
Если в рукописи есть какое-либо странное форматирование — нечетные абзацы, странные изменения шрифта, что-либо, что вы, возможно, изменили, но оно продолжает появляться — откройте документ в файле в WordPad. Поскольку это программа с очень небольшими возможностями форматирования, она избавит файл от всего необычного, не удаляя курсив, отступы и т. д. Сохраните документ из WordPad, затем откройте его в MS Word и продолжите.
3. Отслеживание изменений. Убедитесь, что отслеживание изменений отключено и все оставшиеся изменения приняты. Возможно, вы захотите бросить беглый взгляд, чтобы увидеть, остались ли в рукописи какие-либо комментарии редактора.
4. Цвета шрифта. «Выделить все» в документе (CTRL A) и убрать выделение и сделать весь текст черным.
5. Размер отделки. Измените размер страницы на размер обрезки вашей окончательной книги. Имейте в виду, что вы можете выбрать здесь что угодно. Вы дизайнер. Но не забудьте выбрать один из стандартных размеров отделки. Большинство торговых книг в мягкой обложке имеют размер 5,5 x 8,5 дюймов, поэтому я использовал его в своем примере.
Большинство торговых книг в мягкой обложке имеют размер 5,5 x 8,5 дюймов, поэтому я использовал его в своем примере.
а. Нажмите «Файл», «Параметры страницы»
б. Поля: верхнее 0,75, нижнее 0,75, левое (внутри) 0,75, правое (снаружи) 0,5
c. Зеркальные поля = да
d. Размер бумаги = 5,5″ x 8,5″ (ширина x высота)
e. Нажмите «ОК» и «Сохранить» документ
6. Стиль. Настройте стиль, чтобы избавиться от какого-либо специального форматирования стиля и изменить все на свои обычные настройки стиля Word.
а. «Выбрать все» (CTRL A)
б. Нажмите «Обычный» на панели инструментов «Стили» или в раскрывающемся меню «Стили».
7. Шрифт. Измените шрифт на любой, который вы хотите. Имейте в виду, что вам нужно что-то разборчивое для текста. Большинство книг набрано двумя шрифтами: один для основной части и один для названий глав. Пока не беспокойтесь о заголовках глав. Просто сделайте все шрифтом, который вы хотите использовать для основной части книги.
Пока не беспокойтесь о заголовках глав. Просто сделайте все шрифтом, который вы хотите использовать для основной части книги.
ПРИМЕЧАНИЕ. Если вы не уверены, какой размер шрифта выбрать, или хотите посмотреть, как выглядят заголовки глав, вы можете распечатать ОДНУ страницу своего набранного романа, чтобы посмотреть на нее. Используйте ножницы, чтобы обрезать его до размера 5,5 х 8,5 дюймов, и поместите его в книгу с полки, чтобы получить представление о том, как будет выглядеть окончательная страница. Будьте осторожны, чтобы не напечатать всю книгу.
а. «Выбрать все» (CTRL A)
б. Нажмите на раскрывающееся меню «Шрифт» и выберите нужный шрифт. Если вы не знаете, какой шрифт использовать, некоторые рекомендуемые шрифты: Garmond, Century, Century Schoolbook или Times New Roman. Я использовал Garmond для своих книг.
c. Пока весь текст выделен, нажмите «Размер шрифта» в раскрывающемся меню «Шрифт» и выберите размер шрифта.Если вы хотите, чтобы ваш шрифт был больше или меньше, вы можете изменить это. Я использовал размер 10 для книги Go Teen Writers . Но я использовал шрифт размера 12 для моей новеллы Chokepoint , чтобы сделать книгу немного длиннее и чтобы она соответствовала книге, которую набрал Джефф, поскольку я хотел, чтобы они выглядели одинаково.
8. Титульные страницы. Вы должны добавить страницы в начало книги для страницы авторского права и титульного листа. Вот что я рекомендую, но если вы хотите больше или меньше, это зависит от вас. Имейте в виду, что первая страница первой главы должна начинаться с нечетной страницы.
а. Удерживая нажатой клавишу «CTRL» и клавишу «Домой», переместите курсор в самое начало документа.
б. Нажмите «Разметка страницы», «Разрывы» и выберите разрыв раздела «Следующая страница». Это позволит вам перезапустить нумерацию страниц. (Каждый раз, когда вы захотите заново начать нумерацию страниц во всей книге, вам нужно будет вставить разрыв раздела «Следующая страница».)
c. Удерживая нажатой клавишу «CTRL» и клавишу «Домой», снова переместите курсор в самое начало документа.
d. Теперь нажмите «Вставить», «Разрыв страницы» столько раз, сколько хотите, убедившись, что страница разрыва раздела находится на странице до начала первой главы. Если вы не видите, где находятся разрывы страниц, включите метки абзаца, нажав ¶.
e. Теперь у вас должно быть четыре или шесть пустых страниц перед первой главой/прологом. Если вы хотите добавить оглавление, вам нужно будет добавить больше страниц. Ниже приведен пример из Go Teen Writers 9.Книга 0794.
9. Форматирование тела. Если вы еще этого не сделали, выберите метку абзаца на панели инструментов «Главная» (Показать/Скрыть ¶), чтобы вы могли видеть все закулисное форматирование, такое как абзацы (где вы нажимаете Enter), табуляции, разрывы строк, лишние пробелы и так далее.
а. Поместите курсор в начало первой страницы рукописи (глава первая или пролог).
Убедитесь, что вы находитесь в начале первой строки, даже если она пуста.
б. Удерживая нажатой клавишу «CTRL», клавишу «Shift» и клавишу «End», выберите весь основной текст рукописи.
c. Пока текст выделен, дважды проверьте выбранный шрифт и размер основного текста.
d. На панели инструментов «Главная» вызовите меню «Абзац». На вкладке «Отступы и интервалы»…
i. Обоснование выбора
ii. Специальный отступ первой строки = .3
iii. Межстрочный интервал, ровно 14 точек
iv. Не устанавливайте левый или правый отступ или перед пробелом — удалите все существующие настройки.
e. На вкладке «Разрывы строк и страниц» …
i. Снимите все флажки, кроме «Подавить номера строк». Оставьте этот отмеченным.
ф. Нажмите OK
10. Найти и заменить. Вы можете использовать функцию «Найти и заменить», чтобы найти то, что нужно изменить в вашем документе.
ПРИМЕЧАНИЕ. Пока окно «Найти и заменить» открыто, нажмите «Дополнительно», чтобы открыть дополнительные параметры. Вы можете использовать кнопку «Специальная», чтобы отобразить список вещей, которые вы можете искать в документе. Если по какой-то причине поиск «Найти и заменить» не выводит то, что, как вы знаете, существует, вы можете проверить здесь, чтобы убедиться, что опция «Учитывать регистр» отключена. 9л. Нажмите «Найти далее», чтобы найти разрывы строк в документе. (Это происходит, когда вы удерживаете «Shift» и нажимаете «Enter».) Эти принудительные возвраты предохраняют следующий абзац от отступа. Замените их вручную по всему документу, удалив разрыв строки вручную и нажав Enter, чтобы получить новый абзац. Следите за значками ¶, чтобы увидеть, как все меняется. Проверьте следующий абзац, чтобы убедиться, что он имеет правильный отступ без каких-либо начальных пробелов. (Пробелы отмечены точкой в шоу ¶.) Удалите все начальные пробелы. 9n) и удалите их вручную, нажав «Найти далее» и убедившись, что они вам не нужны.

vi. Дефисы. Введите два дефиса (–) в поле «Найти» и введите длинное тире (—) в поле «Заменить». Вы можете вставить правильное длинное тире в поле «Заменить», найдя его в своем документе и скопировав его. Или вы можете выбрать его из списка «Особые», нажав «Еще». Нажмите «Заменить все». Затем выполните поиск пробелов вокруг ваших длинных тире. В поле «Найти» замените двойные дефисы правильным длинным тире, а затем добавьте перед ним пробел. Поместите только длинное тире в поле «Заменить». Замените их все. Сделайте то же самое для пробела после длинного тире. Делайте это до тех пор, пока не останется 0 замен.
vii. Найдите и замените неправильное использование короткого тире (–) на длинное тире (—). Также проверьте начальные и конечные пробелы.
viii. Эллипсы. Решите, как вы хотите отформатировать их в своей рукописи. Вы можете использовать многоточие автоматического формата (…) или использовать точку-пробел-период-пробел-период-один (…).Если вы используете пробел с точкой, вам нужно будет выполнить поиск (…) после того, как ваша рукопись будет отформатирована, чтобы убедиться, что ни один из них не оказался в конце строки и не был разрезан пополам. Их вам придется исправить вручную, переформулировав предложение так, чтобы эллипсы совпадали на одной строке. Если вы хотите использовать эллипсы автоматического форматирования, это не будет проблемой. Итак, если вы выберете эллипсы автоматического формата, выполните «Найти» для тех, которые могут не подбирать формат. Введите три точки в поле «Найти» без пробелов между (…) и вставьте автоматически отформатированные многоточия (…) в поле «Заменить». Замените их все. Затем выполните поиск автоматического эллипса с начальными и конечными пробелами и сделайте их такими, как вы хотите. Вы также можете выполнить «Найти» для двух периодов (..) и интервала периода периода (. .). Это должно помочь вам сделать все ваши эллипсы последовательными.
ix. Кавычки и двойные кавычки.Выполните «Найти и заменить» все кавычки, чтобы превратить прямые кавычки в фигурные кавычки. Вы сделаете это четыре раза. Один для «, один для «, один для «, и один для». Вставьте одно и то же в оба поля и нажмите «Заменить все». Иногда это приводит к тому, что цитата поворачивается не в ту сторону, когда там есть длинное тире или многоточие, но, надеюсь, вы или ваш корректор найдете их до того, как загрузите для печати.
x. Подчеркивание и жирный шрифт. Найдите подчеркивание, щелкнув в поле «Найти» и одновременно набрав «CTRL» «U». Затем нажмите «Найти далее», чтобы увидеть, где вы использовали подчеркивание. Если вы использовали подчеркивание для выделенных курсивом мыслей, вам нужно заменить подчеркивание курсивом. Вы можете щелкнуть в поле «Заменить» и ввести «CTRL» «I», чтобы сделать это быстрее, но я рекомендую не торопиться, чтобы проверить каждый из них перед заменой, чтобы вы были уверены, что хотите выделить курсивом. Когда вы закончите, выполните поиск «CTRL» «B» для жирного шрифта, чтобы увидеть, где вы выделили жирным шрифтом в своем документе, и удалите все, что вам не нужно.
11. Звездочки. Выполните «Найти» для одной звездочки. Здесь вы будете форматировать разрывы сцен. Убедитесь, что вы отформатировали их так, как вы хотите, чтобы они выглядели в печатной книге. Если вы хотите использовать забавное изображение или точки, например ●, вместо простой звездочки, замените их вручную. Мне нравится форматировать одну паузу сцены так, как я хочу, а затем копировать ее. Затем я использую функцию «Найти», чтобы переходить от звездочки к звездочке и вставлять отформатированные разрывы сцен. Если вы хотите вставить изображение, перейдите в «Вставить» «Изображение» и найдите изображение, которое хотите использовать. Измените его размер, отцентрируйте, затем вы можете скопировать его и вставить во всех нужных местах. 9б) и удалить все, что не принадлежит.
б. Вы можете отформатировать заголовки глав так, как хотите. Выполните «Найти» для слова «глава» или, если вы не использовали слово «глава», вам придется искать каждую цифру «1», «2», «45» и т. д. или вручную прокручивать список. документ, чтобы найти их все. Убедитесь, что все они имеют одинаковый шрифт, размер и начинаются в одном и том же месте (для уверенности посчитайте знаки ¶). Мне нравится форматировать один, копировать и вставлять его, а затем заходить и менять номер или название главы. Вы можете сделать заголовки глав простыми или причудливыми. Ниже приведены несколько примеров заголовков глав, которые я сделал.
д. или вручную прокручивать список. документ, чтобы найти их все. Убедитесь, что все они имеют одинаковый шрифт, размер и начинаются в одном и том же месте (для уверенности посчитайте знаки ¶). Мне нравится форматировать один, копировать и вставлять его, а затем заходить и менять номер или название главы. Вы можете сделать заголовки глав простыми или причудливыми. Ниже приведены несколько примеров заголовков глав, которые я сделал.
13. Для добавления страниц в конец книги. Одна из лучших особенностей верстки вашей собственной книги заключается в том, что вы контролируете то, что вы помещаете в конце. Вы можете перекрестно продвигать себя, как хотите. И вы должны. Кто-то закончил вашу книгу и ему она нравится, он хочет посмотреть, что вы еще написали. Так что добавьте список других книг, которые вы написали, создайте JPG-объявления для других своих серий и поместите несколько в конец. Может быть, даже разместить рекламу вашего авторского веб-сайта, приглашая читателя связаться с вами в Интернете.
а. Нажмите «CTRL» «End», чтобы перейти к концу вашего документа.
б. Нажмите «Вставить», «Разрыв страницы», чтобы вставить страницу. Вставьте столько дополнительных страниц, сколько хотите, и убедитесь, что вы заканчиваете на четном номере страницы.
14. Верхние и нижние колонтитулы. Вернитесь в самое начало документа и дважды щелкните страницу где-нибудь в области верхнего или нижнего колонтитула. Это вызовет меню инструментов верхнего и нижнего колонтитула.
Вот как это работает. Верхние и нижние колонтитулы связаны, если вы не отключите их. Вы можете отключить их только там, где вы разместили разрыв раздела. Итак, если вы хотите, чтобы не было номеров страниц в начале, строчных римских цифр для оглавления, номеров для книги, а затем без номеров страниц в конце, где находятся благодарности и реклама, вам нужно будет вставить три разрыва раздела. Если вы хотите изменить заголовок главы в каждой главе, вам понадобится разрыв раздела между главами.
Это может быть очень сложно. Если вы не публикуете научно-популярную книгу, я рекомендую оставить заголовки одинаковыми по всему тексту книги и даже пропустить номера страниц через благодарности и рекламу в конце. Но решать вам.
Вот изображение меню инструментов верхнего и нижнего колонтитула.
Я поместил желтую рамку вокруг кнопок, которые будут переходить от верхнего или нижнего колонтитула одного раздела к другому. Кнопка внизу «Ссылка на предыдущую» — это кнопка, которая контролирует, остаются ли ваши верхние и нижние колонтитулы неизменными или измененными. Если вы хотите, чтобы они были одинаковыми, свяжите свои верхние и нижние колонтитулы. Если вы хотите, чтобы они изменились, отсоедините их. Вы устанавливаете или удаляете ссылку на первой странице каждого нового раздела.
Чтобы упростить задачу, просто отцентрируйте номера страниц и заголовки и поместите один и тот же заголовок на каждой странице, например: Chokepoint Джилл Уильямсон. Если вы хотите, чтобы заголовок располагался на правой странице или над нечетными числами, а ваше имя автора располагалось слева или над четными числами, установите флажок в инструментах верхнего и нижнего колонтитула с надписью «Разные нечетные числа». & Даже страницы.» Если вы хотите, чтобы на самой первой странице не было номера страницы, установите флажок «Другая первая страница».
Если вы хотите, чтобы заголовок располагался на правой странице или над нечетными числами, а ваше имя автора располагалось слева или над четными числами, установите флажок в инструментах верхнего и нижнего колонтитула с надписью «Разные нечетные числа». & Даже страницы.» Если вы хотите, чтобы на самой первой странице не было номера страницы, установите флажок «Другая первая страница».
Если вы застряли на номерах страниц, у меня есть видеоруководство по этой теме по этой ссылке: http://www.youtube.com/watch?feature=player_embedded&v=UOuihsC7SyY
И есть много других видеоуроков. слишком.
Вставьте номер страницы, дважды щелкнув в области нижнего колонтитула и выбрав нужный вариант в меню «Номер страницы». Выберите, хотите ли вы, чтобы ваши номера страниц были слева, в центре или справа. Как только число появится, вы можете выделить его и изменить шрифт или размер.
Для заголовков просто дважды щелкните в этой области документа, введите то, что вы хотите, и отформатируйте его.
Вот несколько примеров инструкций, как это можно сделать. Если вы попробуете это в качестве метода обучения, вы усвоите основную концепцию. Затем вы можете вносить изменения, как хотите.
а. Заголовок. Перейдите на самую первую страницу вашего документа и дважды щелкните заголовок. В заголовке в первом разделе ничего не будет, так как это ваши главные страницы. Нажмите кнопку «Показать далее», чтобы просмотреть заголовок во втором разделе.
i. Снимите флажок «Ссылка на предыдущий».
ii. Установите флажки в меню «Инструменты верхнего и нижнего колонтитула» с надписью «Разные первые страницы» и «Разные нечетные и четные страницы».
iii. Снова снимите флажок «Ссылка на предыдущий», так как он мог выбрать себя повторно. Если вы случайно оставите это включенным, это испортит вашу нумерацию.
iv. Нажмите «Показать далее» в меню «Инструменты для верхнего и нижнего колонтитула».Это приведет вас к шапке четной страницы.
v. Снимите флажок «Ссылка на предыдущий».
vi. Введите имя автора, шрифт Garamond размера 10, по центру, с одним возвратом после имени. Добавление возврата даст небольшое пространство между именем и телом страницы, и это проще, чем настройка полей верхнего и нижнего колонтитула.
vii. Нажмите «Показать далее» и сделайте то же самое для названия книги в заголовке нечетной страницы. Не забудьте снять флажок «Ссылка на предыдущий», прежде чем вносить какие-либо изменения.
viii. Нажмите «Показать далее», чтобы увидеть третий раздел. Страница благодарностей и биографии автора не имеет верхнего или нижнего колонтитула. Вам, вероятно, придется снять флажок «Ссылка на предыдущую», чтобы заголовки не отображались.
б. Нижний колонтитул. Вернитесь на первую страницу документа и щелкните в нижнем колонтитуле. Нижний колонтитул в первом разделе не будет содержать ничего, так как это ваши главные страницы.Нажмите кнопку «Показать далее», чтобы просмотреть нижний колонтитул во втором разделе.
i. Во втором разделе снимите флажок «Ссылка на предыдущий». Щелкните раскрывающееся меню «Номер страницы» и выберите «Форматировать номера страниц», после чего откроется окно «Формат номера страницы». Здесь вы можете нажать кнопку «Начать с» и ввести «1», чтобы ваша первая страница начиналась с единицы. Нажмите «ОК».
ii. Щелкните раскрывающееся меню «Номер страницы» и выберите «Низ страницы», а затем выберите номер страницы по центру. Номер должен появиться в нижнем колонтитуле. Выделите его и измените шрифт на Garamond, размер 10.
iii. Нажмите «Показать следующий», снимите флажок «Ссылка на предыдущий» и вставьте номер страницы для нижнего колонтитула четной страницы. Отформатируйте его, как вы делали это раньше.
iv. Нажмите «Показать далее» и сделайте то же самое для нижнего колонтитула нечетной страницы.

v. Нажмите «Показать далее», чтобы отменить выбор «Ссылка на предыдущий» для благодарностей и страниц автора в конце. Удалите все номера страниц, если они существуют.
15. Вставьте свои шрифты. Как только ваш документ будет выглядеть именно так, как вы хотите, вам нужно встроить свои шрифты. Это позволяет использовать шрифты, которых может не быть в принтере. При встраивании шрифтов в ваш файл информация об этом шрифте сохраняется в файле, чтобы она была доступна на компьютере, который открывает ваш файл. Если вы не встроите свои шрифты, компьютер, который откроет ваш документ для его печати или чтения, выберет замещающий шрифт, и это может испортить ваше форматирование. Простая печать или сохранение в PDF не встраивает шрифты.
а. Нажмите «Файл», «Параметры».
б. В окне «Параметры» нажмите «Сохранить».
c. В разделе «Сохранить точность при совместном использовании этого документа» установите флажок «Встроить шрифты в файл».Убедитесь, что флажок «Не вставлять общие системные шрифты» также установлен.
d. Нажмите «ОК».
16. Сохранить в PDF. Теперь вы готовы сохранить документ.
а. Нажмите «Сохранить как». Введите имя файла. И в раскрывающемся меню «Сохранить как тип» выберите PDF.
б. Нажмите кнопку «Параметры». Убедитесь, что установлен флажок «Теги структуры документа для специальных возможностей». Нажмите «ОК».
c. Нажмите «Сохранить».
Поздравляем! Вы только что отформатировали рукопись для публикации.
Есть вопросы?
Можете ли вы (должны ли вы) напечатать свою собственную книгу?
от Arielle Contreras 14 комментариев
Фото предоставлено: iandolphin24 на VisualHunt. com/CC BY-NC-ND
com/CC BY-NC-NDСегодняшний гостевой пост принадлежит Ариэль Контрерас из Reedsy.
Если люди судят о книгах по их обложкам, то набор текста — это разница между кратким и неизгладимым впечатлением. Обложка может привлечь внимание читателя, но то, что читатель увидит, когда откроет книгу, привлечет его внимание.
Более того, это будет сделано так, что читатель не станет мудрее. По крайней мере, именно для этого и предназначен хороший дизайн интерьера. Как говорит всемирно известный типограф Эрик Шпикерман: «Дизайн работает не потому, что люди понимают или даже ценят его, а потому, что он работает подсознательно».
Инди-авторы хотят контролировать процесс написания и публикации. Они также, как правило, хотят, чтобы процесс был как можно более экономичным, потому что путь самостоятельной публикации означает отказ от маркетинговой, редакционной, дизайнерской и других команд, которые являются частью традиционного издательского пакета.
Однако, поскольку набор текста может быть в значительной степени техническим искусством, могут ли авторы самостоятельной публикации сделать это самостоятельно? Благодаря растущему числу искусных программ для набора текста, ответ — да. Стоит ли им делать что-то своими руками — это другой вопрос, и ответ на него зависит от типа книги, которую вы публикуете.
Стоит ли им делать что-то своими руками — это другой вопрос, и ответ на него зависит от типа книги, которую вы публикуете.
Почему набор текста так важен?
Публикация книги с грамматическими ошибками или опечатками гарантированно оставит у вашей аудитории плохое впечатление. Точно так же книга с недостатками дизайна будет способствовать отрицательному опыту чтения. Это отвлекает читателя и уводит его от содержания, нарушая темп, тон и атмосферу. Таким образом, цель верстки — создать плавный поток слов, который позволит человеку читать без препятствий. Думайте об этом как о телефонном звонке между автором и читателем: при наборе текста связь становится ясной, и сообщение доходит до вас. Без верстки звонок воспринимается статично, а голос автора то появляется, то исчезает.
Набор текста также включает в себя выбор соответствующего шрифта для содержания книги. Например, вы бы не стали использовать в своих военных мемуарах шрифт Comic Sans для заголовков глав (хотя, если не считать отчетов о ваших книгах для 4-го класса, когда этот шрифт действительно уместен?). Хорошая верстка также гарантирует, что ваши поля будут не слишком большими и не слишком маленькими, а в самый раз; устраняет реки пробелов; и убирает лестницы (при наличии нескольких дефисов подряд). Как набор текста обеспечивает гладкое чтение? Через технические детали, такие как устранение вдов и сирот. Вдовы появляются, когда первая строка абзаца находится внизу страницы; сирота — это когда последняя строка абзаца находится одна вверху страницы.
Хорошая верстка также гарантирует, что ваши поля будут не слишком большими и не слишком маленькими, а в самый раз; устраняет реки пробелов; и убирает лестницы (при наличии нескольких дефисов подряд). Как набор текста обеспечивает гладкое чтение? Через технические детали, такие как устранение вдов и сирот. Вдовы появляются, когда первая строка абзаца находится внизу страницы; сирота — это когда последняя строка абзаца находится одна вверху страницы.
Программное обеспечение для набора текста «Сделай сам» (DIY)
Не для всех книг требуется профессиональный наборщик. Традиционные романы, как правило, имеют простой внутренний дизайн, который иногда может обрабатываться автором с помощью одного из множества доступных программ. Более сложная книга (детская книжка с картинками, кулинарная книга, фотокнига, графический роман и т. д.) должна быть разработана профессионалом, чтобы все визуальные аспекты выглядели чистыми, привлекательными и соответствовали содержанию. Вот некоторые из программ DIY, доступных для книг как со сложными, так и с простыми интерьерными потребностями.
д.) должна быть разработана профессионалом, чтобы все визуальные аспекты выглядели чистыми, привлекательными и соответствовали содержанию. Вот некоторые из программ DIY, доступных для книг как со сложными, так и с простыми интерьерными потребностями.
Для простых текстовых книг (например, романов в мягкой обложке)
- Reedsy Book Editor (бесплатно). Редактор книг Reedsy, запущенный в 2016 году, позволяет авторам самостоятельно издавать книги профессионального качества без привлечения профессионального дизайнера. Он включает в себя как элементы обработки текста Microsoft Word, так и возможности внутреннего форматирования программного обеспечения для верстки. Редактор книг не требует знаний в области дизайна, обеспечивает автоматический набор текста, предоставляет профессионально разработанные шаблоны и совместим с большинством магазинов электронных книг и издательств, печатающих по запросу. Однако Reedsy Book Editor имеет свои ограничения с точки зрения настройки.
 По этой причине он лучше всего подходит для художественной литературы и простых научно-популярных книг.
По этой причине он лучше всего подходит для художественной литературы и простых научно-популярных книг. - Пергамент ($$). Еще один простой в использовании вариант набора текста для независимых авторов — это Vellum, и он тоже популярен. Просто импортируйте файл документа Word, и вы готовы к гонкам. Он предлагает больше возможностей настройки, чем редактор книг Reedsy, но опять же, он в первую очередь предназначен для простых текстовых книг, а не для чего-то тяжелого с изображениями. У него есть несколько разных «книжных стилей», если вы хотите что-то уникальное, а также шаблоны для страниц с авторскими правами, об авторе и других стандартных материалах. Единственным недостатком Vellum является то, что он предназначен только для пользователей Mac. Его можно загрузить и использовать бесплатно, но когда вы будете готовы создать свою книгу, вам придется заплатить.
- Draft2Digital (бесплатно). Draft2Digital в основном известен как платформа для распространения электронных книг, но они также предлагают удобный бесплатный инструмент форматирования, который они обновили в 2017 году, чтобы предложить больше возможностей для настройки.
 Вот как это работает: вы загружаете свою рукопись Word, указываете разрывы глав и выделяете названия глав. И затем D2D берет это оттуда: они добавляют оглавление, настраиваемые переднюю и заднюю часть и обеспечивают соответствие стандартам большинства цифровых магазинов. Этот процесс бесплатный, и, хотя D2D предложит вам использовать их услуги для распространения вашей электронной книги, вы также можете просто взять файлы и уйти.
Вот как это работает: вы загружаете свою рукопись Word, указываете разрывы глав и выделяете названия глав. И затем D2D берет это оттуда: они добавляют оглавление, настраиваемые переднюю и заднюю часть и обеспечивают соответствие стандартам большинства цифровых магазинов. Этот процесс бесплатный, и, хотя D2D предложит вам использовать их услуги для распространения вашей электронной книги, вы также можете просто взять файлы и уйти.
Для сложных книг (например, книг с большим количеством иллюстраций)
- Adobe InDesign ($$). Adobe InDesign — это то, что используют традиционные издатели, профессиональные наборщики или дизайнеры. Это самое мощное программное обеспечение для набора текста с большим количеством функций, но его почти невозможно использовать без надлежащей подготовки.
- Bookwright by Blurb (бесплатно). Предназначен для книг с сильными визуальными элементами. Вы можете настроить макет каждой страницы, легко добавляя текстовые поля и поля с фотографиями по своему вкусу.
 Есть также несколько шаблонов, доступных для определенных жанров. Bookwright — хороший выбор, если вы хотите издать иллюстрированную или фотокнигу, но у вас нет бюджета на хорошего дизайнера.
Есть также несколько шаблонов, доступных для определенных жанров. Bookwright — хороший выбор, если вы хотите издать иллюстрированную или фотокнигу, но у вас нет бюджета на хорошего дизайнера.
Если вы планируете самостоятельно опубликовать свою книгу, вы должны быть первым, кто вложит в нее средства, будь то вложение времени на изучение нового программного обеспечения или вложение денег на оплату одного из них. Оформление собственной книги в качестве независимого автора явно обходится дешевле, чем наем профессионала. Однако, как отмечает профессиональный дизайнер Reedsy Кевин Кейн, «инвестиции в целеустремленные, осторожные и отработанные навыки книжного дизайнера — это, вероятно, самая безопасная инвестиция, которую вы когда-либо делали».
Советы по найму профессионального наборщика
Поиск подходящего профессионала для набора вашей книги может быть чем-то вроде поиска подходящего редактора — вам нужен тот, кто понимает вашу работу, кто не будет пытаться изменить суть того, что ваша книга о чем-то, но кто раскроет ее в полной мере. Вот несколько советов, как найти подходящего наборщика текста.
Вот несколько советов, как найти подходящего наборщика текста.
- Начните с поиска дизайнеров, имеющих опыт работы в вашем конкретном жанре. Их опыт не только поможет им лучше понять вашу книгу и ее требования, но также позволит им выделить вашу книгу, поскольку они будут обладать знаниями, специфичными для рынка.
- Связь. Благоприятное влияние верстки на ваши слова будет увеличиваться при хороших отношениях между автором и дизайнером. «Задавайте вопросы о процессе работы дизайнера и о решениях, которые они принимают при разработке книги. Если вы найдете дизайнера, у которого нет подробных ответов на ваши вопросы о дизайне книг, вы, вероятно, наняли не того дизайнера», — предполагает Кевин Кейн.
- Ознакомьтесь с их портфолио. Самый простой способ определить, как дизайнер улучшит вашу книгу, — это понять его подход к набору текста и убедиться, что этот подход хорошо отразится на вашей работе.
Из эстетических и практических соображений профессиональный набор текста гарантирует, что внутреннее оформление книги будет соответствовать тому, что говорит автор.

