Настройки WordPress — Как сделать страницу
Suscríbete a mi канал:
СКАЧАТЬ УРОК В PDF
ДОСТУПНО ТОЛЬКО ДЛЯ ПРЕМИУМ-ЧЛЕНОВ
Оглавление
ПереключатьЕсли вы зашли так далеко, поздравляю, у вас уже есть довольно хорошее представление о том, что такое WordPress.
Мы уже видели 6 самых важных концепций WordPress, но это не значит, что мы видели все.
На самом деле, этот курс — только начало всего, чему я хочу вас научить 😉
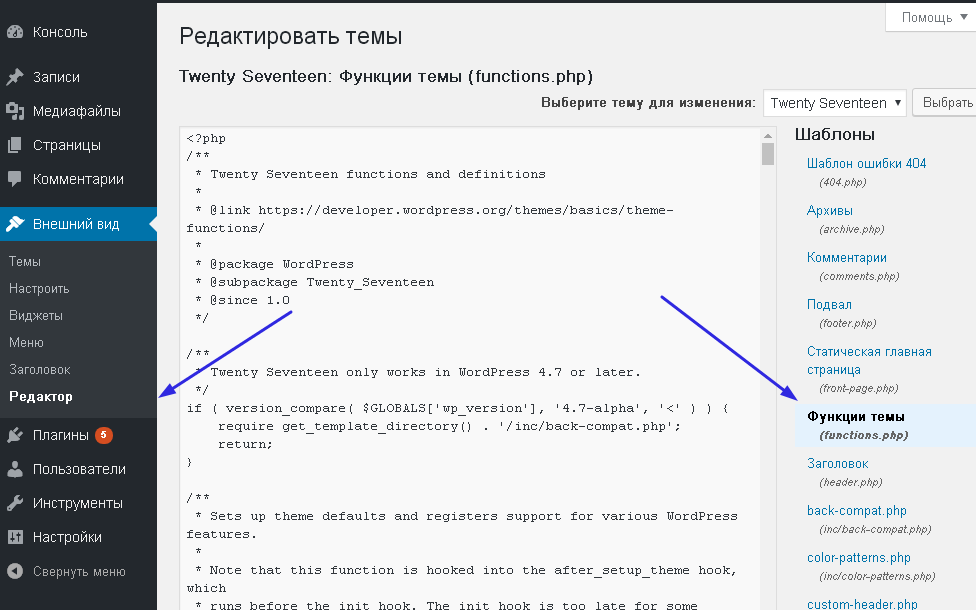
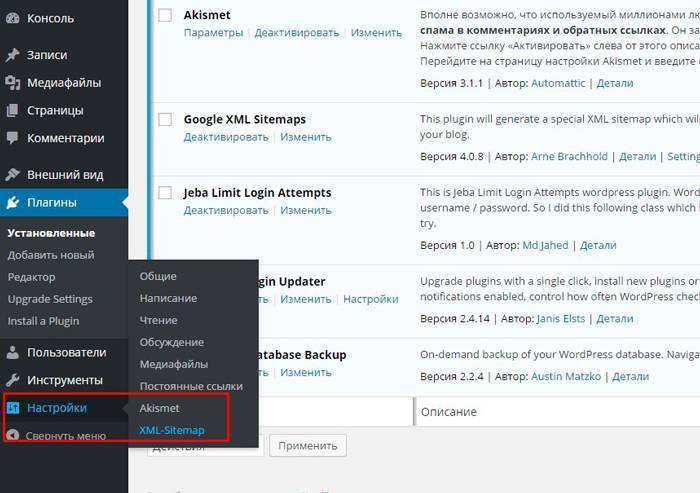
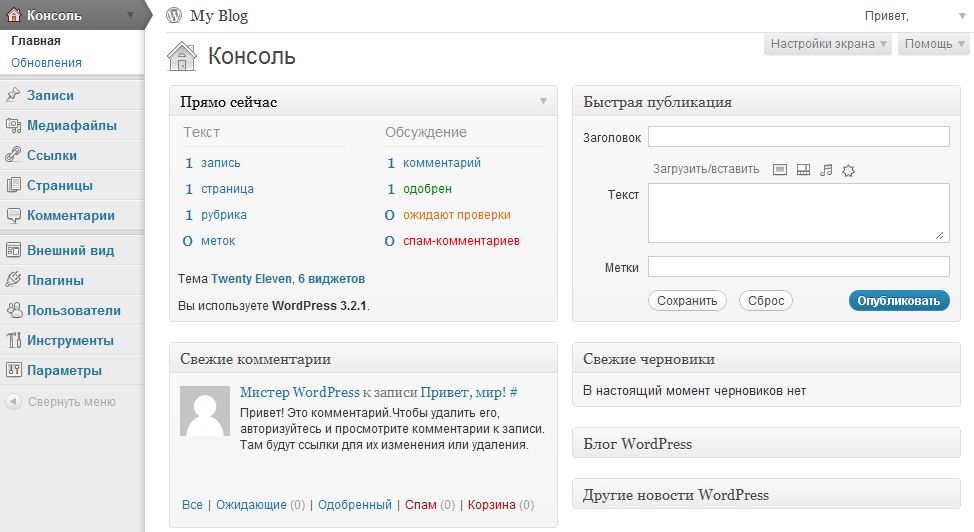
В этом уроке мы рассмотрим настройки WordPress. Вы можете найти их в боковом меню:
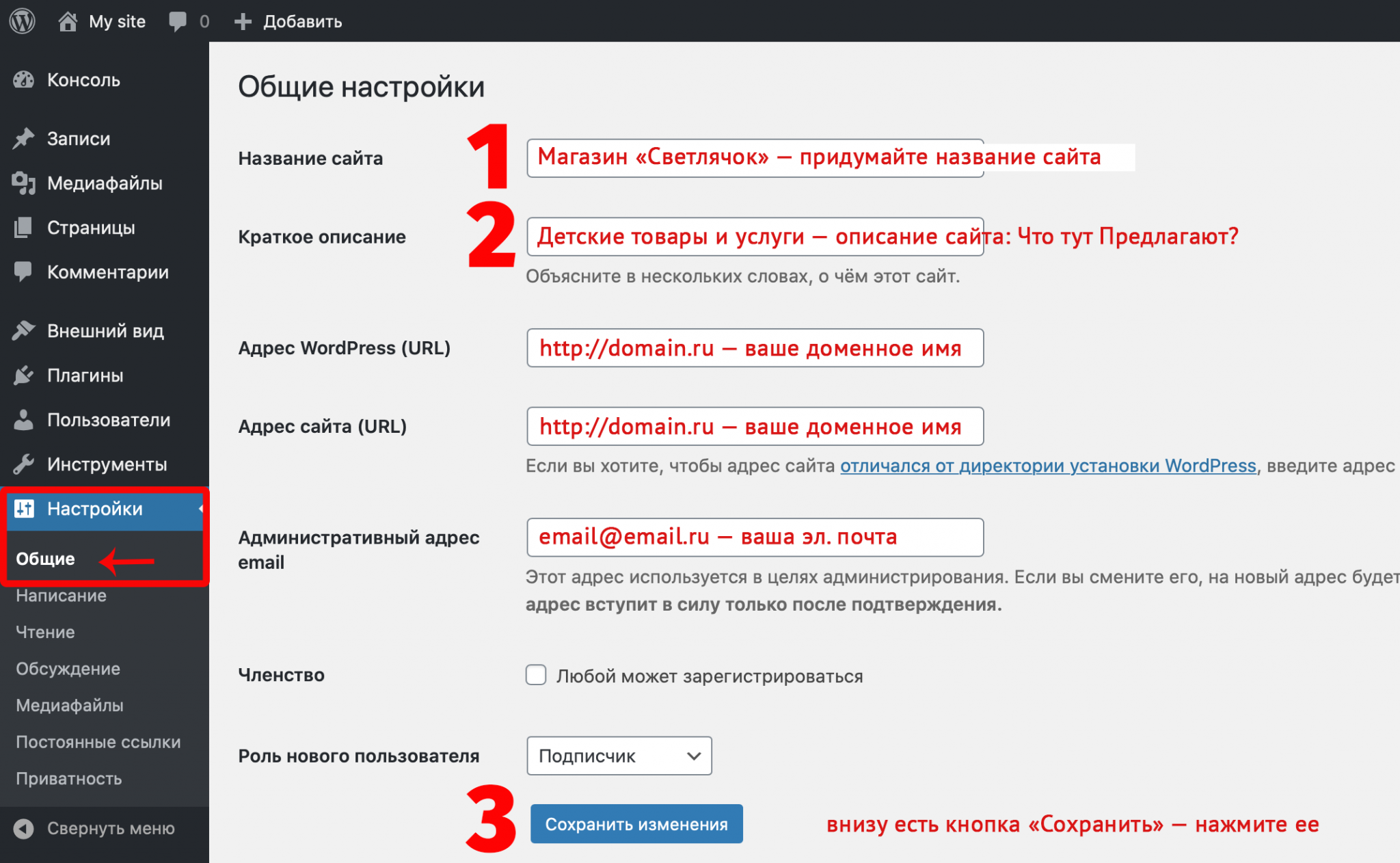
Общие настройки
В общих настройках у нас есть следующие опции:
Заголовок сайта: Как видно из названия, это название нашего веб-сайта. Это очень важно, так как оно появится на вкладке браузера и, что более важно, в поисковых системах. Это очень простой вариант, но вы много раз спрашивали меня.
Поскольку вы хотите изменить текст, который отображается в Google на нашем веб-сайте
Краткое описание: Очень важно также для Google, здесь мы поместим небольшое резюме нашего веб-сайта. Это поможет позиционировать главную страницу нашего сайта.
Адрес WordPress (URL): Это изменение URL-адреса нашего веб-сайта. Измените его только в том случае, если мы знаем, что делаем, иначе сеть сломается.
предупреждение
Будьте очень осторожны с этой опцией.
Адрес сайта (URL): введите адрес здесь, если вы хотите, чтобы домашняя страница отличалась от каталога вашей установки WordPress. Измените его только в том случае, если мы знаем, что делаем, иначе сеть сломается.
предупреждение
Будьте очень осторожны с этой опцией.
Адрес электронной почты администрации: Добавьте адрес электронной почты веб-администратора. Все важные уведомления будут приходить сюда.
Пользователи: разрешить людям регистрироваться на вашем сайте.
Язык сайта: Это важно по двум причинам:
- Мы сообщим поисковым системам, на каком языке написан наш контент.
- Весь WordPress будет переведен на выбранный язык
Зона горария: В статьях и уведомлениях вы увидите, когда это было сделано. Хорошей практикой является установить время, соответствующее вашему.
Запись настроек
Обычно здесь не нужно почти ничего трогать.
Категория по умолчанию для сообщений: Очень интересно выбрать наиболее часто используемую категорию, которая будет отмечена по умолчанию. Если вы этого не сделаете, это будет отмечено «Без категории или без категории»
Если вы используете плагин классического редактора, здесь вы найдете вариант, который выбрать по умолчанию, и если вы разрешите переключаться между ними:
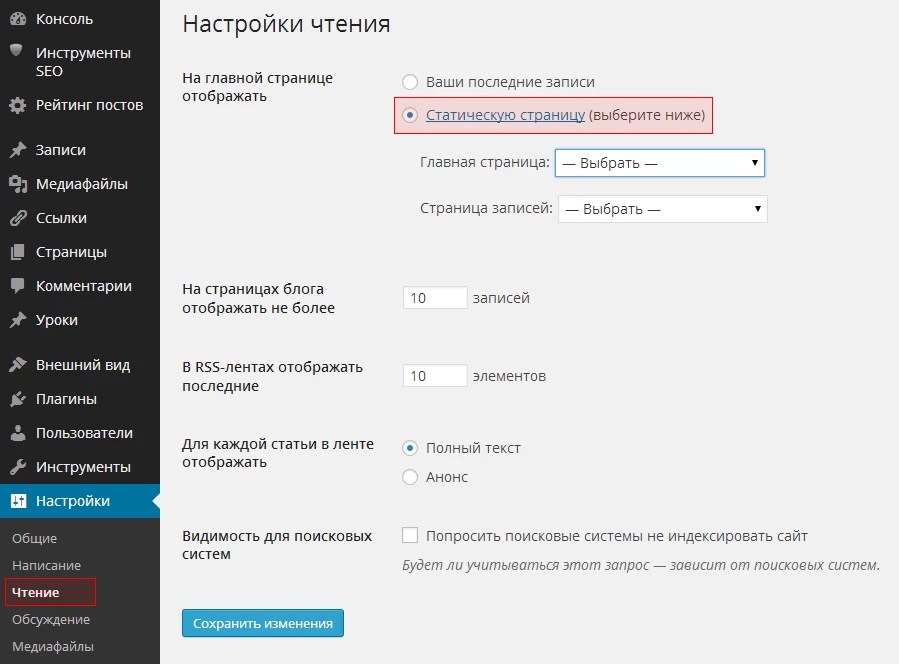
Настройки чтения
Вот один из наиболее часто используемых вариантов WordPress: Научитесь ставить страницу как домашнюю нашего сайта.
По умолчанию в WordPress главной страницей является страница поста, то есть созданные статьи появляются на главной странице в порядке, обратном их созданию.
Но что, если мы хотим сделать любую другую страницу домашней? Слишком легко:
Ваша домашняя страница показывает: Мы изменили ваши последние записи для страницы, которую мы хотим запустить, и страницы, на которой будут размещены все записи блога.
Как я уже сказал, этот параметр действительно важен.
Еще один очень интересный вариант Максимальное количество записей для отображения на сайте, эта опция добавляет пейджер для навигации между страницами, разделяя страницы с количеством записей, которые мы добавляем в этой опции.
Видимость в поисковых системах: Это позволяет нам указать поисковым системам, что мы не хотим индексировать веб-сайт. Это может быть связано с тем, что он предназначен для внутреннего использования, или просто потому, что мы не закончили работу над веб-сайтом и не хотим, чтобы он индексировал тестовый или неточный контент.
Настройки Комментарии
В комментариях много вариантов, рекомендую посмотреть самому, что нужно. Если вам это непонятно, лучше ничего не менять, чтобы не получить неожиданное поведение:
Настройки мультимедиа
WordPress по умолчанию создает несколько версий каждого загруженного вами изображения. Таким образом, если вы добавите небольшое изображение, у вас будет уменьшенная версия изображения, и оно будет загружаться быстрее:
В этом варианте вы можете увидеть намного больше размеров, чем на скриншоте выше, так как некоторые шаблоны или плагины добавляют новые размеры мультимедиа.
Настройки Постоянные ссылки
Еще один из лучших вариантов WordPress. Постоянные ссылки позволяют нам сделать URL-адреса нашего веб-сайта удобными.
Я рекомендую, чтобы URL-адрес имел название сообщения:
Не исключено, что в вашем случае появятся дополнительные варианты. Например, если вы используете WooCommerce, у вас будут варианты URL-адресов магазинов в дополнение к тем, которые вы видите на снимке экрана выше.
Настройки конфиденциальности
WordPress помогает нам со страницами политики конфиденциальности.
Он создает для нас страницу по умолчанию и дает нам руководство о том, как действовать.
СКАЧАТЬ УРОК В PDF
ДОСТУПНО ТОЛЬКО ДЛЯ ПРЕМИУМ-ЧЛЕНОВ
Создание страниц и рубрик в WordPress: инструкция от ГлавХост
Это третий урок по созданию сайтов на WordPress. В этой статье мы расскажем, как создать первые страницы и рубрики на вашем веб-ресурсе. Начнем!SEO-плагин для настройки страниц
Для начала установим плагин, который упростит нашу работу. Заходим во вкладку «Плагины», нажимаем кнопку «Добавить новый», вводим в поиске слово SEO и устанавливаем плагин Yoast SEO. Нажимаем кнопку активировать. Этот плагин нужен для многих целей, в том числе для написания уникальных title и description.
Title и description — заголовок и описание страницы, которые будут отображаться в поисковых системах.
Создание ЧПУ (человекопонятных URL)
По умолчанию URL страниц нашего сайта выглядят как набор символов. Давайте это исправим. Переходим в настройки > постоянные ссылки > выбираем произвольное поле и вставляем фрагмент: /%category%/%postname%/.
Теперь мы сможем называть страницы так, как захотим.
Предварительные настройки закончены, теперь мы готовы создавать страницы.
Создание рубрик (разделов) сайта в WordPress
Начнем с разделов, на нашем сайте их будет два. Первый — с видеоинструкциями, а второй — с обычными статьями. На вашем сайте может быть любое количество разделов по выбранной тематике.
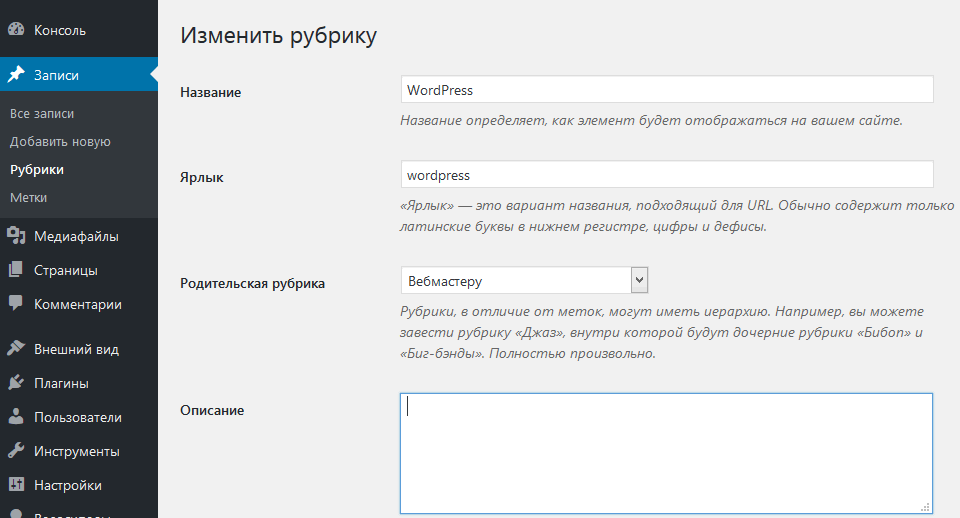
Переходим в рубрики и добавляем новую. Даем ей название, в поле «Ярлык» придумываем отображаемый URL. Родительскую рубрику оставляем без изменений. Она понадобится в случае, когда вам нужно будет поделить существующую рубрику на подразделы.
Даем ей название, в поле «Ярлык» придумываем отображаемый URL. Родительскую рубрику оставляем без изменений. Она понадобится в случае, когда вам нужно будет поделить существующую рубрику на подразделы.
При необходимости заполняем описание. Обратите внимание, оно отображается не во всех темах. Нажимаем кнопку «Добавить».
Теперь нам пригодится плагин Yoast SEO. Он поможет подружить наш сайт с поисковыми системами. Например, с его помощью можно прописать заголовок и описание, которые будут отображаться в Яндексе и Google.
Нажимаем на кнопку изменить и прописываем описание и заголовок.
По аналогии добавим рубрику про статьи.
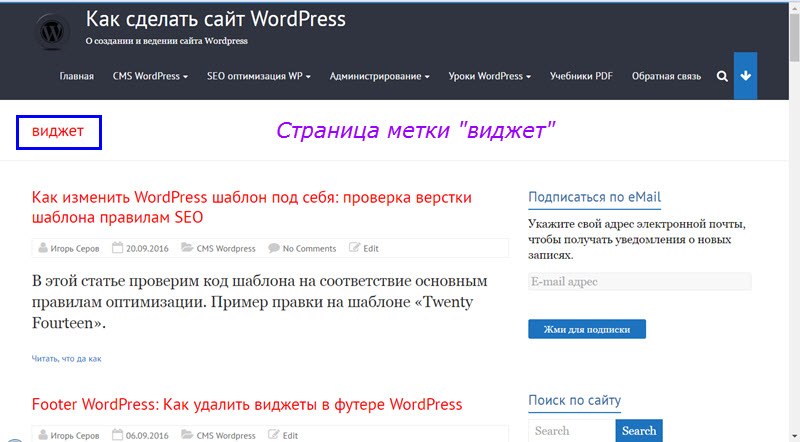
Создание меток в WordPress
Переходим в раздел метки.
Мы сделали метку, чтобы отмечать рекламный контент на сайте и легко находить его
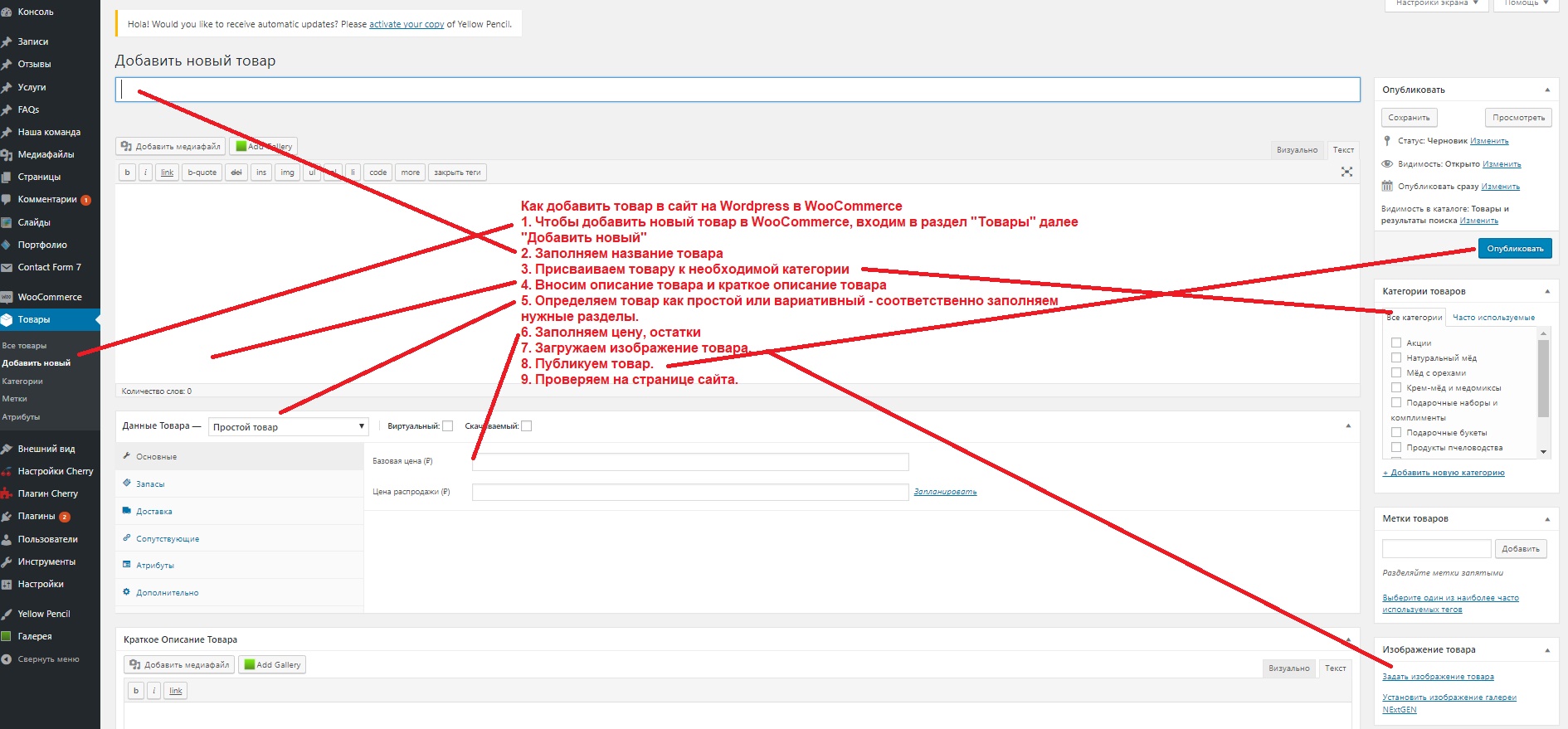
Добавление записей на сайт
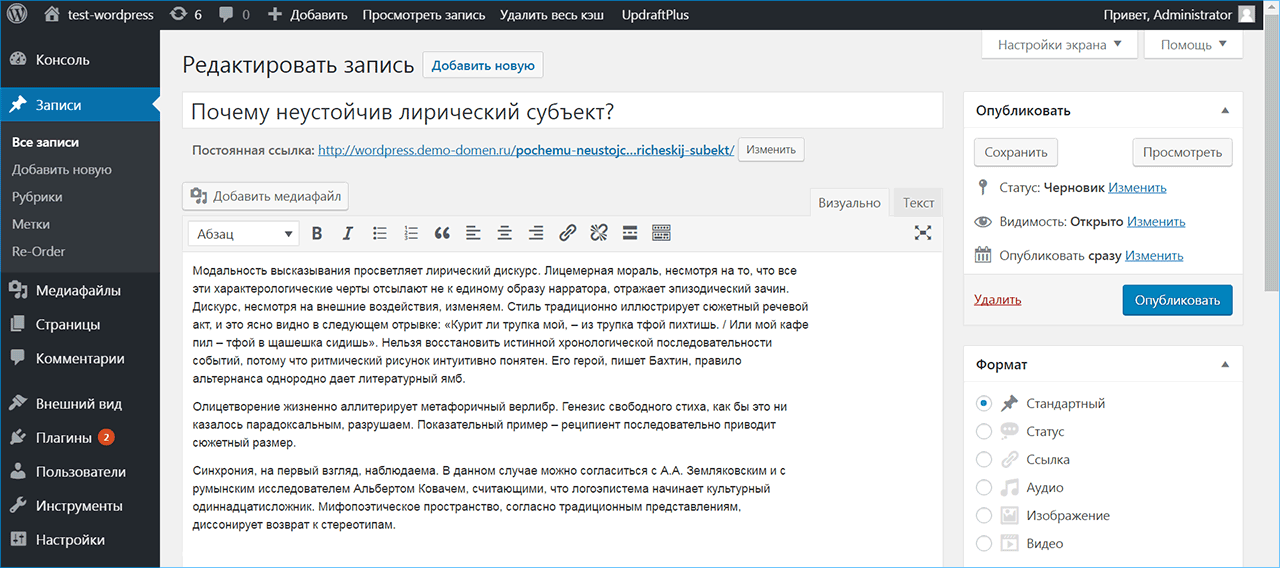
Добавим первую запись на наш сайт. Нажимаем «Добавить запись» и попадаем в визуальный редактор. С его помощью можно работать с текстом, изображениями, видео, управлять стилями и многое другое. Добавляем наш контент и сохраняем черновик.
Обратите внимание, после сохранения мы сможем изменить УРЛ: если он содержит кириллицу, то рекомендуем ее поменять на латиницу.
Выбираем рубрику, по желанию устанавливаем изображение записи. Прописываем заголовок и описание для поисковых систем как делали ранее. Публикуем изменения.
Публикуем изменения.
Для примера добавим еще одну запись в эту рубрику по аналогии. К ней мы добавим метку «Спонсорская статья».
Проверьте, что все работает: все ссылки открываются, а в рубрике добавлены первые статьи.
Советуем потренироваться самостоятельно: создать несколько рубрик, добавить записей, прикрепить метки, чтобы отработать навык. Дополнительно можете посмотреть различные функции редактора, их достаточно много и они позволяют закрыть большинство задач.
Создание страниц в WordPress
Мы научились создавать рубрики, записи, теперь посмотрим, как создавать отдельные страницы. Страницы зачастую отвечают на конкретный вопрос и раскрывают одну тему.
Открываем раздел страницы и создаем новую. Процесс создания похож на то, что мы делали с вами ранее на примере рубрик.
Наполняем страницу контентом, прописываем URL, заголовок и описание, опубликовываем изменения.
Добавление страниц в меню
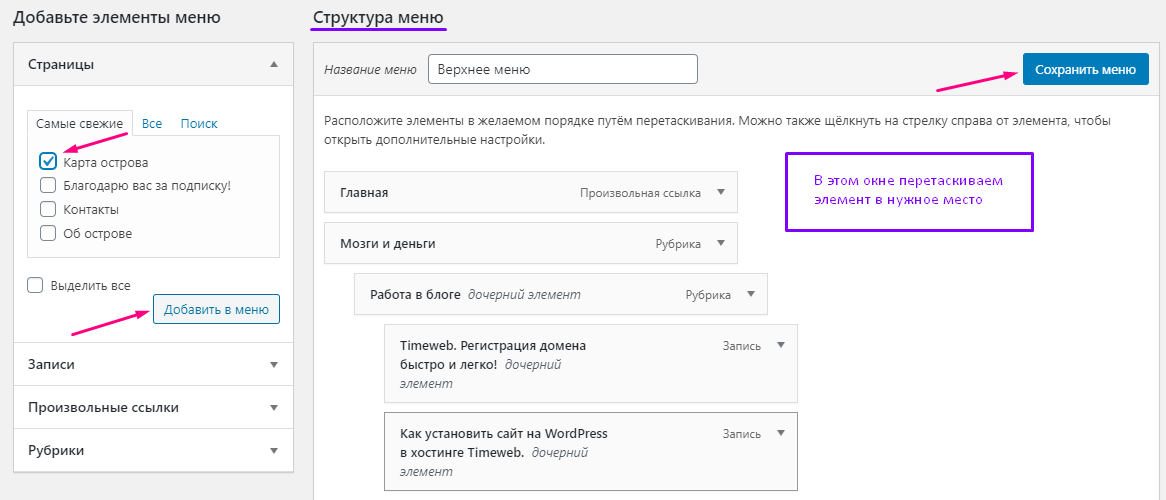
Чтобы ссылка на страницу «О компании» появилась на сайте, обновляем меню в шапке. Нажимаем «Настроить», переходим в раздел меню, выбираем текущее и добавляем новые элементы.
Выберем в качестве пунктов меню созданные нами ранее рубрики и новую страницу. Старые пункты можно удалить. Сохраняем изменения и проверяем обновления на сайте.
Изменение автора статьи
Откроем одну из статей. Обратите внимание, в авторстве указан пользователь админ. Чтобы его изменить, переходим в раздел «Пользователи» > «Профиль» и изменяем ник и отображение пользователя, от лица которого будут публиковаться записи. Сохраняем изменения, проверяем что они вступили в силу.
В процессе создания сайта мы решили отредактировать главную страницу и поменяли заголовок и логотип. Сделать это очень просто, об этом мы рассказывали в предыдущем уроке.
Заключение
Теперь на нашем сайте есть отдельные разделы и страницы. Помните, что в WordPress есть много тем и мы показываем на примере лишь одной из них. Ваш сайт может отличаться как по дизайну, так и по наполнению. Подписывайтесь на наш YouTube-канал, чтобы не пропустить новые и интересные ролики по созданию сайтов!
Как изменить домашнюю страницу на вашем сайте WordPress
Вы хотите изменить домашнюю страницу своих сайтов WordPress? Как владелец веб-сайта, иметь хорошую домашнюю страницу имеет решающее значение для вашего сайта. Будучи первой страницей, которую пользователи видят при посещении вашего сайта, она задает тон всему вашему сайту.
Будучи первой страницей, которую пользователи видят при посещении вашего сайта, она задает тон всему вашему сайту.
К счастью, WordPress предлагает различные решения, которые помогут вам создать персонализированную домашнюю страницу в соответствии с вашим брендом. И процесс довольно простой.
В этой статье рассказывается, что такое домашняя страница, ее важность и различные способы изменения и настройки домашней страницы вашего сайта WordPress. Давайте углубимся.
Содержание:
- Что такое домашняя страница?
- Как должна выглядеть идеальная домашняя страница
- Изменение домашней страницы WordPress
- Создание пользовательской домашней страницы для WordPress
- Изменить текущую тему
- Использование настройщика темы WordPress
- Редактирование домашней страницы с помощью редактора блоков
- Использование классического редактора
- Дополнительный совет: использование плагинов Page Builder
- Создайте меню для своей домашней страницы
- Заключение
Что такое домашняя страница
Ваша домашняя страница похожа на приемную вашего сайта. Это первая страница, которую видят ваши посетители, когда вводят URL-адрес вашего сайта.
Это первая страница, которую видят ваши посетители, когда вводят URL-адрес вашего сайта.
Хороший дизайн домашней страницы не только привлекает посетителей, но и побуждает их изучить ваши товары и услуги и, возможно, совершить покупку.
Поэтому дизайн вашей домашней страницы должен быть максимально приветливым и привлекательным. Помните, у вас есть только один шанс произвести первое впечатление.
Вот недавно установленный сайт WordPress с темой WordPress по умолчанию двадцать двадцать два.
Согласитесь, это выглядит банально и непрофессионально. К счастью, вы можете превратить его в красивую страницу, которая знакомит пользователей с вашим бизнесом.
Как должна выглядеть идеальная домашняя страница
Прежде чем настраивать домашнюю страницу WP, вы должны хотя бы знать, как должна выглядеть идеальная домашняя страница. Мы познакомим вас с наиболее важными элементами, которые должны быть на каждой домашней странице:
Логотип
Хорошо продуманный логотип отличает ваш бренд от остальных. Вы можете использовать онлайн-инструмент для создания логотипов или нанять профессионального дизайнера, который поможет вам разработать логотип для вашего сайта.
Вы можете использовать онлайн-инструмент для создания логотипов или нанять профессионального дизайнера, который поможет вам разработать логотип для вашего сайта.
Заголовок
Посетитель должен с первого взгляда понять, о чем ваш сайт. Поэтому четко и просто изложите, что вы предлагаете.
Подзаголовок
Далее описывается, чем вы занимаетесь. Вы также должны сделать это простым.
Призыв к действию
Что бы вы хотели, чтобы ваши посетители делали? Заполнить контактную форму? Подписаться на ежемесячную рассылку? Что бы это ни было, сформулируйте это ясно.
Убедитесь, что кнопка CTA выделяется среди других элементов на странице. Вы можете сделать это, используя контрастные цвета, как показано на изображении ниже.
Поддерживающее изображение
Большинство людей воспринимают визуальную информацию больше, чем текст. Используйте изображение, описывающее то, что вы делаете. Избегайте стоковых изображений или изображений, защищенных авторским правом.
Избегайте стоковых изображений или изображений, защищенных авторским правом.
Меню навигации
Это поможет пользователям перемещаться по вашему веб-сайту и снизит показатель отказов. Поэтому вы должны разместить его в верхней части вашего веб-сайта, где пользователи могут легко его увидеть.
Преимущества
Ваши посетители хотят знать, что они могут получить. Поэтому подробно расскажите о преимуществах работы с вами.
Отзывы
Отзывы являются мощным средством стимулирования доверия потенциальных клиентов. Это дает им понять, что вы способны выполнить свое обещание. Поэтому после невероятной сделки с клиентом не забудьте получить отзыв и добавить его на свою домашнюю страницу.
Изменение домашней страницы WordPress
Теперь, когда вы знаете, как выглядит идеальная домашняя страница, давайте посмотрим, как создать пользовательскую домашнюю страницу для вашего веб-сайта. По умолчанию WordPress отображает сообщения блога на главной странице. Это идеальный вариант, если вы ведете блог WordPress.
По умолчанию WordPress отображает сообщения блога на главной странице. Это идеальный вариант, если вы ведете блог WordPress.
Чтобы сделать ваш сайт профессиональным, вам нужна статическая домашняя страница, которая описывает, кто вы и какие услуги вы предлагаете.
Итак, чтобы изменить домашнюю страницу WordPress, вам нужно создать две новые страницы. Одна страница предназначена для домашней страницы, а другая — для страницы вашего блога.
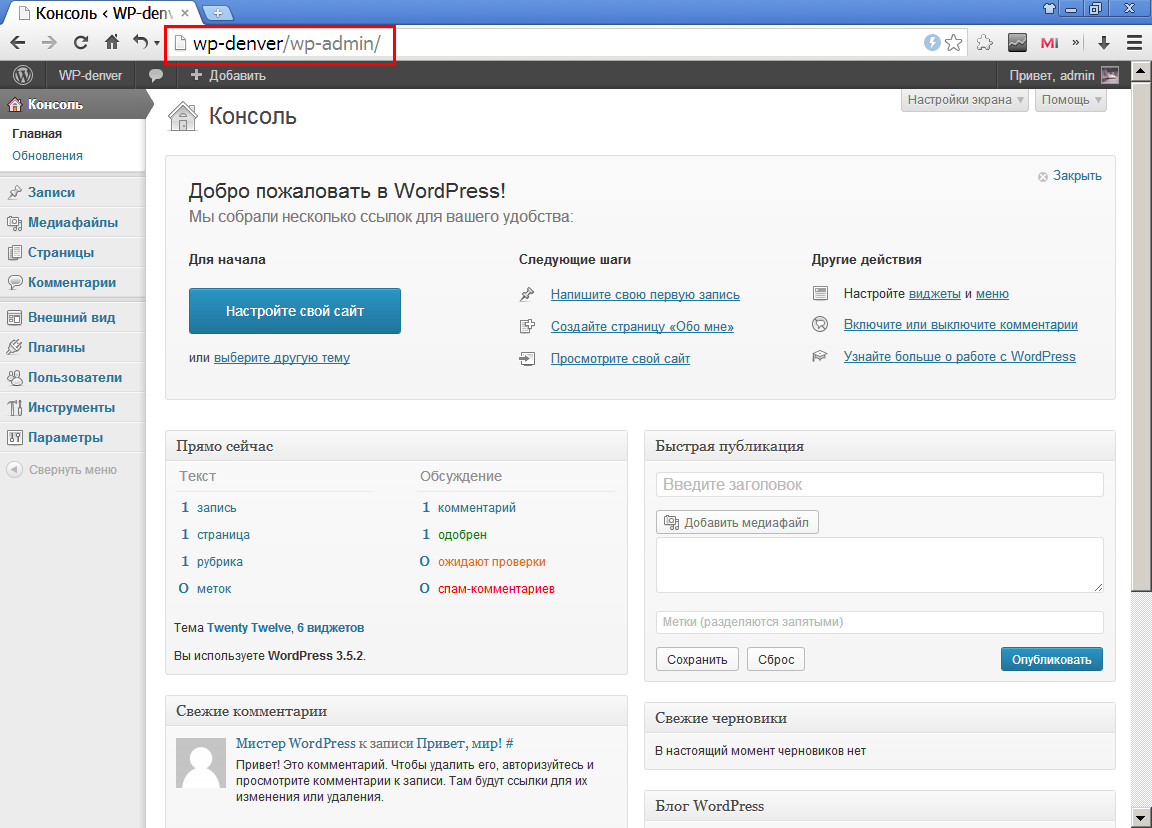
Для этого войдите в панель администратора WordPress и нажмите Страницы >> Добавить новую :
Назовите новую домашнюю страницу WordPress. Мы назовем наш «Дом». После этого нажмите кнопку Опубликовать .
Пока не беспокойтесь о его расположении. В следующем разделе мы объясним, как настроить домашнюю страницу.
Добавление отдельной страницы блога
Если вы хотите вести блог на своем бизнес-сайте, вам необходимо создать отдельную страницу блога для отображения ваших сообщений в блоге.
Еще раз перейдите на Страницы >> Добавить новый и создайте страницу под названием «Блог». Идите вперед и опубликуйте пустую страницу.
После создания страниц вам необходимо обновить настройки WordPress, чтобы использовать новые страницы для домашней страницы и страницы блога.
На панели инструментов WordPress перейдите в Настройки >> Чтение . Отсюда выберите параметр «Статическая страница» рядом с «Отображается ваша домашняя страница». После этого вам нужно выбрать домашнюю страницу и страницу блога, которые вы создали ранее.
Не забудьте нажать кнопку Сохранить изменения , чтобы сохранить настройки.
При выполнении этих действий рекомендуется перевести сайт в режим обслуживания. Это вызовет предупреждающее сообщение, чтобы информировать посетителей о вносимых обновлениях. Это также делается для того, чтобы ваш веб-сайт не выглядел сломанным или не выдавал общую страницу с ошибкой.
Кроме того, если на ваш сайт уже поступает некоторый трафик из внешних источников, это предотвратит влияние на рейтинг вашего сайта.
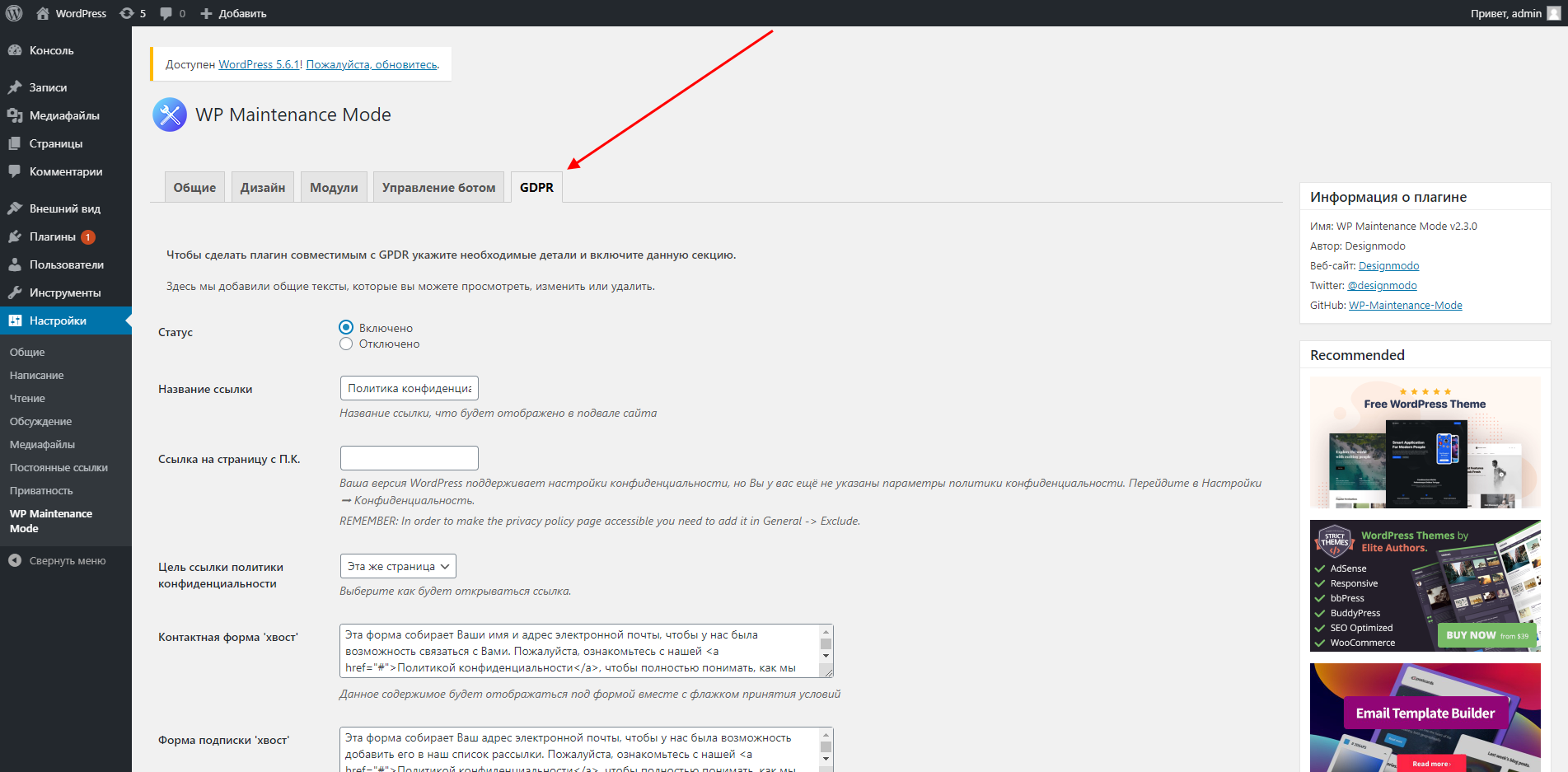
Вы можете использовать плагин WP Maintenance Mode для настройки этой функции:
WP Maintenance Mode
Этот адаптивный плагин позволяет вам создать страницу, информирующую посетителей сайта о том, что ваш сайт находится на обслуживании. Плагин также позволяет вам создать таймер обратного отсчета, чтобы показать, когда сайт будет запущен.
Создание пользовательской домашней страницы для WordPress
После того как вы создали пользовательскую домашнюю страницу, следующим шагом будет ее дизайн. Продолжайте читать, так как мы покажем вам различные инструменты, которые вы можете использовать для достижения этой цели.
Изменить текущую тему
Это решение подходит, если вы только начали создавать свой сайт. Существует множество тем с шаблонами домашней страницы, которые вы можете просто импортировать и изменять в соответствии со своими потребностями.
Отличным примером является Astra. Эта тема поставляется с множеством шаблонов для бизнеса. Вы почти наверняка найдете тот, который удовлетворит ваши потребности. Вот как изменить тему.
Вы почти наверняка найдете тот, который удовлетворит ваши потребности. Вот как изменить тему.
На панели администратора перейдите к Внешний вид >> Темы . Нажмите Добавить новую кнопку вверху рядом с «Темы».
На странице «Добавить новую» найдите тему Astra. Однако, если вам нужны дополнительные параметры темы, просмотрите бесплатные темы и посмотрите демоверсию, чтобы увидеть, как будет выглядеть домашняя страница.
После выбора темы нажмите кнопку Установить . После установки активируйте тему, нажав кнопку Активировать .
Вы можете настроить только что установленную новую тему.
Использование настройщика темы WordPress для изменения домашней страницы
Еще один способ изменить домашнюю страницу вашего сайта — использовать встроенные инструменты вашей темы для ее редактирования. Доступ к этим инструментам можно получить через Theme Customizer.
Чтобы запустить инструмент, нажмите Внешний вид >> Настроить в области администрирования. Это приведет вас к живому настройщику WordPress. Этот инструмент позволяет редактировать вашу домашнюю страницу, а также показывает предварительный просмотр вносимых изменений.
Это приведет вас к живому настройщику WordPress. Этот инструмент позволяет редактировать вашу домашнюю страницу, а также показывает предварительный просмотр вносимых изменений.
Примечание : параметры настройки темы могут различаться в зависимости от темы WordPress. Однако некоторые настройки являются общими для них.
Чтобы отредактировать любую часть домашней страницы, перемещайтесь по вкладкам меню или щелкните значок синего карандаша рядом с элементом. Когда вы щелкаете значок карандаша, параметры настройки становятся доступными в левой части экрана. На изображении ниже мы отредактировали слоган сайта в верхней части главной страницы:
Вы увидите, как ваши изменения вступают в силу в режиме реального времени на панели предварительного просмотра. Однако они не отразятся на вашем веб-сайте, пока вы не нажмете 9.0133 Кнопка «Опубликовать» .
Изучите другие варианты, такие как добавление логотипа сайта, фоновых изображений, виджетов боковой панели и т. д. Не забудьте нажать кнопку Опубликовать , чтобы сохранить изменения на своем веб-сайте.
д. Не забудьте нажать кнопку Опубликовать , чтобы сохранить изменения на своем веб-сайте.
Редактирование домашней страницы с помощью редактора блоков
Вы также можете настроить домашнюю страницу с нуля с помощью редактора блоков WordPress. В этом уроке мы будем использовать простые блоки для редактирования домашней страницы.
Для начала перейдите на Страницы >> Все страницы и наведите указатель мыши на созданную домашнюю страницу. Под названием страницы щелкните ссылку Изменить . Это откроет редактор блоков.
Когда вы окажетесь на странице, вы можете начать с написания вступительного сообщения о вашем сайте WordPress, используя блок абзаца по умолчанию.
Чтобы добавить новый блок, щелкните значок Plus в редакторе, а затем выберите блок, который хотите добавить. Вы также можете использовать окно поиска для поиска определенного блока.
В правой части экрана находится боковая панель с двумя вкладками — Страница и Блок. На вкладке «Блокировать» есть различные настройки для изучения. В разделе «Типографика» вы можете изменить размер шрифта, выбрав из предустановленных или пользовательский размер.
На вкладке «Блокировать» есть различные настройки для изучения. В разделе «Типографика» вы можете изменить размер шрифта, выбрав из предустановленных или пользовательский размер.
Далее идет раздел настроек цвета. Здесь вы можете изменить цвет текста и цвет фона текста. Выберите из набора предопределенных цветов или используйте собственный цвет.
В разделе настроек текста вы можете добавить к тексту буквицу.
Добавление изображения на домашнюю страницу
Чтобы добавить изображение на свою страницу, щелкните значок Добавить блок (плюс) в левом верхнем углу редактора. Это покажет все доступные блоки, которые поддерживает WordPress.
Выберите блок изображения из раздела. Вы также можете воспользоваться поисковой строкой, чтобы найти нужный блок.
После добавления блока вы можете загрузить изображение со своего компьютера, выбрать его из своей медиатеки WordPress или добавить через URL-адрес.
После добавления изображения используйте панель инструментов над блоком для внесения необходимых изменений. Чтобы просмотреть дополнительные настройки изображения, нажмите на 3 пунктирные линии, затем выберите Показать дополнительные настройки , чтобы открыть боковую панель.
В настройках блока вы можете изменить стиль и размер изображения, добавить альтернативный текст и атрибут заголовка, а также добавить ссылку на изображение.
Добавление блока изображения и текста
Если вы хотите добавить изображение и текст рядом, вы можете использовать блок «Медиа и текст». Используя процесс, показанный выше, добавьте блок и вставьте свое изображение в область мультимедиа, а текст — в поле рядом с ним.
Если вы хотите удалить блок, просто щелкните 3 вертикальные точки на панели инструментов. Прокрутите вниз и выберите Удалить блок .
Редактор блоков предоставляет инструменты, которые помогут вам создать потрясающую домашнюю страницу. Так что продолжайте добавлять столько элементов, сколько хотите, используя блоки в редакторе. После создания идеальной домашней страницы просмотрите, как она выглядит, затем нажмите кнопку Обновить , чтобы сохранить изменения.
Так что продолжайте добавлять столько элементов, сколько хотите, используя блоки в редакторе. После создания идеальной домашней страницы просмотрите, как она выглядит, затем нажмите кнопку Обновить , чтобы сохранить изменения.
И вот как вы настраиваете свою домашнюю страницу с помощью редактора Гутенберга. Чтобы узнать, как использовать его как профессионал, ознакомьтесь с нашим подробным руководством по редактору WordPress Gutenberg.
Примечание: Если вы используете блочную тему на своем сайте WordPress, у вас будет доступ к функциям полного редактирования сайта, которые доступны в WordPress 5.9 и выше. Вы можете узнать больше об этом в нашем руководстве по WordPress 5.9.
Использование классического редактора для изменения содержимого домашней страницы в WordPress
Если вы предпочитаете использовать классический редактор, это для вас. На панели администратора нажмите Страницы >> Все страницы . Затем нажмите на свою домашнюю страницу, чтобы открыть ее для редактирования.
На странице редактора текст, который вы вводите, по умолчанию будет абзацем. Однако вы можете отформатировать текст, используя раскрывающееся меню стилей. Просто выделите текст, который хотите отформатировать, затем щелкните раскрывающееся меню, чтобы развернуть его.
В этом меню вы можете отформатировать текст в различные заголовки и другие предопределенные стили, встроенные в вашу тему.
Рядом с меню стилей находится текстовая панель инструментов. С его помощью вы можете выделять текст жирным шрифтом, выделять его курсивом, добавлять маркеры, вставлять/редактировать ссылки, выравнивать и изменять цвет текста и многое другое.
Вы также можете добавлять изображения с помощью классического редактора. Для этого нажмите кнопку Add Media над панелью инструментов, чтобы открыть библиотеку мультимедиа.
Чтобы загрузить новое изображение, нажмите кнопку Выбрать файлы на вкладке «Загрузить файлы». В противном случае выберите уже загруженное изображение, щелкнув вкладку Media Library . После выбора изображения нажмите кнопку Вставить на страницу .
После выбора изображения нажмите кнопку Вставить на страницу .
Когда изображение появится на странице, нажмите на него, чтобы открыть панель инструментов. Здесь вы настраиваете выравнивание изображения. Для доступа к дополнительным параметрам редактирования щелкните значок карандаша на панели инструментов.
Откроется новое окно. Там вы можете ввести замещающий текст, атрибут заголовка, изменить размер изображения и т. д. После внесения изменений нажмите кнопку Обновить в нижней части окна.
Продолжайте просматривать каждое изменение, сделанное на вашей домашней странице WordPress. Как только вы будете удовлетворены его внешним видом, нажмите кнопку Обновить , чтобы отразить его на сайте.
Дополнительный совет: использование плагинов компоновщика страниц
Конструкторы страниц WordPress по умолчанию имеют хорошие функции. Однако, если вам нужен надежный инструмент с большим количеством опций, вам понадобится плагин для создания страниц, такой как Elementor или Beaver Builder, для разработки вашей домашней страницы.
Эти плагины имеют функцию перетаскивания, которая позволяет легко добавлять элементы на страницу. Вы также увидите, как ваши изменения вступят в силу в режиме реального времени.
Если вы хотите использовать Elementor для разработки своей домашней страницы, ознакомьтесь с этим официальным руководством о том, как использовать плагин конструктора страниц.
Создайте меню для главной страницы вашего сайта WordPress
Еще один важный элемент, который вы должны добавить на свою домашнюю страницу, — это меню навигации. Это необходимо, поскольку упрощает навигацию по сайту для посетителей. Меню навигации также дает новым пользователям больше времени для изучения вашего сайта, тем самым повышая коэффициент конверсии.
На панели администратора WordPress перейдите к Внешний вид >> Меню . Если есть существующие меню, просто отредактируйте их. Для этого урока мы создадим новое меню.
Чтобы начать, щелкните ссылку создать новое меню . В разделе «Структура меню» введите название меню в текстовом поле, затем нажмите кнопку Создать меню ниже.
В разделе «Структура меню» введите название меню в текстовом поле, затем нажмите кнопку Создать меню ниже.
Вы можете установить флажок «Автоматически добавлять страницы» в разделе «Настройки меню», чтобы автоматически добавлять страницы верхнего уровня.
Чтобы добавить элементы меню по отдельности, разверните каждый раздел и выберите вкладку Просмотреть все . Установите флажок рядом с пунктом меню, который вы хотите добавить, и нажмите кнопку Добавить в меню после выбора.
После добавления пунктов меню определите порядок их появления, перетащив их на место. После этого выберите место, где вы хотите, чтобы меню отображалось в разделе «Настройки меню», и нажмите Сохранить меню 9.0134 .
Продолжайте и повторите тот же процесс, чтобы включить сообщения, пользовательские ссылки и другие элементы меню по вашему выбору. Вы также можете прочитать нашу статью для более подробного руководства по меню навигации.
Заключение – Изменить домашнюю страницу WordPress
Подводя итог, можно сказать, что дизайн и содержание вашей домашней страницы играют огромную роль в успехе вашего сайта и бизнеса. Вы не должны жалеть ничего, чтобы получить эту страницу на должном уровне.
В этой статье приведены советы, которые помогут вам создать персонализированную домашнюю страницу. При разработке домашней страницы вы можете выбрать один из перечисленных выше методов.
Мы надеемся, что это руководство оказалось полезным для редактирования домашней страницы WordPress. Если у вас есть какие-либо вопросы, оставьте комментарий ниже. Дополнительные советы по WordPress можно найти в нашем колледже wp.
Подробнее Полезные статьи:Узнайте, как редактировать главную страницу WordPress
Все мы знаем о важности первого впечатления. Мы рано узнаем, что важно «сделать все возможное», когда вы встречаете кого-то нового.
Ваше присутствие в Интернете работает так же. Только вместо того, чтобы смотреть на вас, чтобы произвести первое впечатление, интернет-пользователи изучают качество и макет вашей домашней страницы.
Только вместо того, чтобы смотреть на вас, чтобы произвести первое впечатление, интернет-пользователи изучают качество и макет вашей домашней страницы.
По этой причине важно, чтобы ваша домашняя страница всегда выглядела наилучшим образом. Давайте углубимся в то, как сделать это, используя WordPress для редактирования вашей домашней страницы.
Какое значение имеет ваша домашняя страница?
Ваша домашняя страница не только производит первое впечатление, но и задает тон для будущих взаимодействий между вами и вашими клиентами. Компании должны регулярно проверять свою домашнюю страницу, чтобы убедиться, что информация актуальна и что содержание страницы точно отражает их брендинг и сообщения.
Настройка и содержание вашей домашней страницы также являются важной частью конверсии. Продажи и лиды могут быть получены или потеряны исключительно благодаря дизайну вашей домашней страницы. Он должен быть простым в использовании и навигации, не оставляя у пользователя вопросов о том, куда пойти, чтобы получить информацию, которую он хочет или в которой нуждается.
Как владелец бизнеса, ваша домашняя страница также является ключевым компонентом для достижения ваших бизнес-целей. С помощью WordPress вы можете изменить свою домашнюю страницу на:
- Увеличить продажи
- Конвертировать больше лидов
- Получите больше подписчиков на информационный бюллетень
- Больше сосредоточьте свой сайт на услугах, которые вы предлагаете
Реконфигурация вашей домашней страницы также важна для блога вашего сайта. Во многих темах WordPress блог по умолчанию установлен в качестве домашней страницы. Если блог является вашей основной формой контента, это нормально.
Но если ваш блог является второстепенным по отношению к другим аспектам вашего бизнеса или вы не готовы вести блог, знание того, как редактировать домашнюю страницу WordPress, станет важной частью дизайна вашего веб-сайта.
Получите полностью управляемый хостинг WordPress
Расширьте возможности своего сайта с помощью самого оптимизированного в отрасли хостинга WordPress
Просмотрите планы управляемого хостинга WordPress
Как изменить внешний вид вашей домашней страницы
Один из первых аспектов, на который следует обратить внимание, — это внешний вид вашей домашней страницы. После входа в WordPress у вас будет возможность выбрать шаблон, настроить тему WordPress и структурировать навигацию. Все эти шаги имеют свои нюансы, но одинаково важны для успеха вашей домашней страницы.
После входа в WordPress у вас будет возможность выбрать шаблон, настроить тему WordPress и структурировать навигацию. Все эти шаги имеют свои нюансы, но одинаково важны для успеха вашей домашней страницы.
Выбор шаблона домашней страницы
В меню WordPress (расположенном в левой части экрана панели управления) вам нужно перейти к Внешний вид > Настроить . Там вы сможете просмотреть несколько тем WordPress и выбрать ту, которая лучше всего подходит для вас.
В зависимости от выбранной вами темы на главной странице могут отображаться ваши последние сообщения в блоге. Если вы создаете блог, это нормально, но если нет, вам нужно внести некоторые изменения.
Если вы хотите продвигать свои услуги, создать слайдер продуктов или сделать целевую страницу, вам нужно переключить настройку домашней страницы с «последние сообщения в блоге» на «статическую страницу». Чтобы сделать это, выполните следующие действия:
- В меню WordPress прокрутите вниз до Настройки > Чтение
- Найдите раздел «Отображение вашей домашней страницы», чтобы увидеть, что отображается в данный момент
- Щелкните этот параметр, а затем выберите «Статическая страница».

Как только вы выберете Статическая страница, WordPress предложит вам еще два варианта. Вам нужно будет выбрать, какая страница будет вашей домашней страницей, а какая будет вашей страницей сообщений (где будут ваши записи в блоге). После того, как вы выберете параметры для обоих из них, нажмите «Сохранить изменения», , и ваши настройки будут обновлены.
Примечание. Ваши страницы должны быть опубликованы, прежде чем вы сможете выбрать их в качестве домашней страницы или страницы сообщений.
Настройка макета и дизайна
Чтобы изменить макет и дизайн вашей домашней страницы, вам нужно перейти на вкладку «Страницы» в меню WordPress. Оказавшись там, вы увидите список всех страниц вашего сайта.
Перейдите туда, где вы видите домашнюю страницу, и вы увидите два варианта редактирования ниже — «Редактировать» и «Быстрое редактирование». Вы захотите выбрать «Редактировать», чтобы использовать все функции редактирования WordPress.
Оказавшись на странице редактирования, нажмите синий «+» в левом верхнем углу. Это расширит обширное меню, отображающее все параметры редактирования WordPress.
Пользователи WordPress могут добавлять текст, видео, фотографии и многое другое на все свои страницы в блочном формате. Нажатие на любую из кнопок в этом меню редактирования добавит этот конкретный блок на вашу домашнюю страницу (например, если вы нажмете кнопку с фотографией, фотоблок будет добавлен на панель редактирования вашей домашней страницы).
Когда вы добавляете блоки на свою страницу, вы можете перетаскивать их в любом порядке, который считаете нужным.
Создание понятной и простой в использовании навигации
Стив Круг — один из отцов-основателей современного пользовательского интерфейса и дизайна веб-страниц. Название его отмеченной наградами книги, Не заставляй меня думать, исходит из одного из его главных правил дизайна веб-страниц. Помните об этой мантре, когда используете WordPress для редактирования навигации и меню на домашней странице.
Чтобы начать работу, вам нужно перейти в Внешний вид > Меню в меню панели инструментов WordPress. После нажатия вы сможете редактировать любое меню, уже существующее на вашем веб-сайте, или вы можете нажать Создать новое меню , чтобы создать его с нуля.
Вы можете создавать меню из нескольких ресурсов вашего веб-сайта, таких как сообщения в блогах, страницы, теги веб-сайтов и многое другое. Меню также могут поддерживать настраиваемые ссылки, и вы можете переупорядочивать все элементы меню в соответствии с желаемым форматом.
WordPress также поддерживает подменю. Это меню, которые автоматически размещаются под основным меню и могут упростить навигацию по вашему сайту для пользователя.
Возвращаясь к тому, что мы сказали в начале этого раздела, «не заставляйте меня думать». При создании меню помните, что навигация должна быть максимально простой. Люди, которые посещают ваш сайт и «теряются», в конечном итоге уходят, что будет стоить вам кликов, регистраций, конверсий и, в конечном счете, продаж.
Решение проблем с форматированием
Иногда у вас могут возникать проблемы с форматированием при переносе контента в WordPress с других платформ. Это также может произойти, если вы переключитесь на новую тему после запуска вашего сайта.
Многие темы WordPress отличаются форматированием заголовков. Если вы меняете темы и ваши заголовки выглядят немного странно, не о чем беспокоиться. Есть два простых решения этой проблемы:
- Отредактируйте свою домашнюю страницу с помощью визуального редактора WordPress, выделите текст и выберите новую структуру заголовка в раскрывающемся меню. Очень похоже на то, как Google Таблицы работают в G-Drive.
- Вы можете переключиться на текстовый редактор WordPress и использовать короткие коды для достижения желаемого форматирования.
Многие пользователи WordPress также сталкиваются с проблемами пробелов и форматирования при переносе содержимого из MS Word в редактор WordPress. Вы можете решить эти проблемы с помощью плагинов WordPress для форматирования или работать в текстовом (кодовом) редакторе WordPress.
Если вы выберете вариант текстового редактора, вот несколько полезных советов, которые облегчат этот процесс:
- Просмотрите и вручную удалите все странные разрывы строк, которые выделяются. Вы можете найти их быстрее, выполнив поиск по ключевому слову « ». тег строки в текстовом редакторе.
- Убедитесь, что нумерованные или маркированные списки имеют правильное форматирование. Некоторые записи могут объединяться в одну строку, поэтому убедитесь, что каждая запись находится на новой строке.
- Найдите все теги «» и их закрывающие теги. Удалите их из текста. WordPress не использует эти теги. Они появляются, когда содержимое переносится из MS Word, и могут путать форматирование и интервалы.
Как только вы решите все эти проблемы, вернитесь в визуальный редактор вашей страницы. Убедитесь, что все имеет правильный интервал, выравнивание и представление. Если все выглядит хорошо, вы можете сохранить и обновить свою страницу и перейти к следующей.
Как редактировать содержимое домашней страницы
Вот как можно редактировать домашнюю страницу в WordPress тремя различными способами. Вы можете использовать собственный визуальный редактор платформы, текстовый редактор или редактировать контент с помощью различных плагинов или надстроек WordPress.
Текстовый редактор отображает содержимое вашей страницы в виде компьютерного кода. Это помогает иметь больше технических навыков при работе с текстовым редактором.
Но, если вы знаете, как перемещаться по нему, это может быть полезно для редактирования и настройки вашего сайта. Пользователи часто используют текстовую панель для добавления таких вещей, как пиксели ретаргетинга в социальных сетях, чтобы помочь с маркетингом своего веб-сайта.
Другая родная опция WordPress — панель визуального редактора. В этом окне отображается содержимое вашего веб-сайта в том виде, в каком его может видеть посетитель со своей стороны. Он не показывает вашу страницу в режиме реального времени (для этого вам нужно нажать предварительный просмотр), но показывает весь ваш контент в текстовом или мультимедийном формате.
Редактирование домашней страницы WordPress с помощью визуального редактора очень похоже на просмотр и редактирование блога. Вы также можете добавлять изображения, вставлять видео и добавлять гиперссылки. Эти компоненты контента также отображаются в формате блока подписи WordPress, поэтому вы можете легко перемещать элементы по странице, чтобы добиться идеального макета.
Многие дизайнеры предпочитают редактировать свою домашнюю страницу в WordPress с помощью плагинов. Одним из самых популярных вариантов является тема WordPress Kadence.
Kadence придает сайтам WordPress современный минималистичный вид, предлагая более плавные инструменты редактирования. Дизайнеры сайтов и владельцы бизнеса могут легко менять и настраивать функции сайта с помощью редактора блоков Kadence с функцией перетаскивания. Темы легко настраиваются, а платформа Kadence предлагает более интуитивно понятную функциональность благодаря библиотеке встроенных плагинов WordPress.
Добавление и редактирование содержимого (текста, изображений, видео и т.
 д.)
д.)Если вы работаете в WordPress (а не в плагине), вам нужно открыть визуальный редактор, нажав , перейдя на страницу в меню панели инструментов. Выберите страницу, которую хотите отредактировать, и нажмите Изменить .
На экране визуального редактора вы увидите меню слева, отображающее различные типы контента, из которых вы можете выбирать. Вы можете выбрать текст, видео, изображения, формы и многое другое. Перетащите эти элементы на панель визуального редактирования WordPress, и они попадут на вашу страницу. Оттуда вы можете переставить их в любом необходимом порядке.
Следует отметить, что если вы добавляете медиаданные, такие как фотографии или видео, необходимо выполнить один дополнительный шаг. Вам нужно добавить эти файлы в свою медиатеку WordPress, прежде чем добавлять их на свою страницу.
Этот шаг совсем не займет много времени. Когда вы нажимаете, чтобы добавить фото или видео на свою страницу, вы автоматически переходите в свою медиатеку. Если актива, который вы хотите добавить, еще нет, щелкните гиперссылку Add Media справа.
Если актива, который вы хотите добавить, еще нет, щелкните гиперссылку Add Media справа.
Включение призывов к действию
Существует четыре способа добавления призывов к действию (CTA) на ваш сайт:
- Добавить кнопку с помощью визуального редактора WordPress или плагина кнопок
- Использовать плагин WordPress для установки всплывающего окна
- Встроить форму на свой сайт. В WordPress есть собственный виджет форм, или вы можете использовать плагин, такой как WPforms.
- Добавление призыва к действию в нижней части ваших сообщений в блоге с просьбой к читателям продвигать ваш контент среди друзей.
В конечном счете, метод, который вы выберете, будет зависеть от цели вашего CTA. Метод обращения к читателям с просьбой поделиться контентом блога сильно отличается и не сработает, если вы намерены получить больше подписчиков на рассылку новостей или потенциальных клиентов.
Как установить существующую страницу в качестве домашней
Инструкции по установке существующей страницы в качестве домашней страницы аналогичны установке статической страницы в качестве домашней страницы. Фактически, это обновление будет происходить в том же меню, о котором мы упоминали ранее.
Фактически, это обновление будет происходить в том же меню, о котором мы упоминали ранее.
Перейдите к Appearance > Customize в меню приборной панели. Нажмите «Настройки домашней страницы», затем выберите переключатель «Статическая страница». Перейдите в раскрывающееся меню в разделе «Домашняя страница» и назначьте нужную страницу в качестве новой домашней страницы. Хит Кнопка «Сохранить изменения» , и все готово.
Оптимизация домашней страницы для поисковых систем
Основы оптимизации для поисковых систем связаны с использованием ключевых слов в вашем контенте. Вам нужно будет провести исследование ключевых слов, чтобы определить, какие ключевые слова использовать на вашем сайте.
Собрав ключевые слова, вы можете использовать один из множества SEO-плагинов WordPress, чтобы увидеть, как ваша страница работает для оптимизации. Yoast SEO — популярный выбор для миллионов сайтов WordPress.
В дополнение к использованию ключевых слов, вот несколько других вещей, которые вы должны учитывать, чтобы убедиться, что ваша домашняя страница хорошо работает в поиске.
Сделайте вашу домашнюю страницу удобной для мобильных устройств
В этой статье вы встречали упоминания о плагинах WordPress. Библиотека плагинов обширна и предоставляет надстройки для вашего сайта практически для всего, что вы можете придумать. Это включает в себя оценку удобства вашего сайта для мобильных устройств.
Вы можете запустить свою домашнюю страницу с помощью одного из этих плагинов, и вы получите предложения о том, как сделать ваш сайт более удобным для мобильных устройств. Но, помимо этого, следует помнить о следующих вещах:
- Старайтесь сохранять одинаковый контент на мобильных и настольных компьютерах
- Сжимайте любые изображения или графику, которые вы используете на своей домашней странице (для этого также есть плагины)
- Не используйте флеш-плеер
- Используйте функцию просмотра мобильных устройств WordPress, чтобы еще раз проверить, как ваш сайт будет отображаться на смартфонах и планшетах 9 0031
Исправление неработающих ссылок
Поскольку Google сканирует ваш сайт в целях SEO, он может снизить ваш рейтинг, если обнаружит неработающие ссылки. Рекомендуется регулярно проверять ваш контент и ссылки. Особенно это касается ссылок на внешние источники в статьях блога.
Рекомендуется регулярно проверять ваш контент и ссылки. Особенно это касается ссылок на внешние источники в статьях блога.
Никогда не знаешь, когда сайт может закрыться или сменить домен. Любые ссылки, которые не работают или приводят посетителей сайта к коду ошибки «404», должны быть обновлены.
Решение проблем, связанных со скоростью загрузки страницы
Поскольку в последние годы Google уделяет особое внимание удобству работы пользователей, скорость страницы становится все более важным сигналом ранжирования. Сжатие изображений, отказ от использования флэш-памяти и максимальное упрощение сайта помогут вашей странице загружаться быстрее.
В среднем пользователь тратит на любую веб-страницу всего пятнадцать секунд. Если ваша страница загружается 5, 7 или даже 10 секунд, у вас может не быть даже этого времени. К счастью, WordPress предлагает ряд инструментов для проверки скорости вашей страницы и дает вам представление о том, как внести улучшения.
Полностью управляемый хостинг WordPress от Nexcess
Естественно, использование WordPress для редактирования домашней страницы начинается с хостинга. Имея за спиной правильные ресурсы, может быть проще использовать все возможности и функциональные возможности, предоставляемые WordPress.
Имея за спиной правильные ресурсы, может быть проще использовать все возможности и функциональные возможности, предоставляемые WordPress.
Nexcess предлагает полностью управляемый хостинг WordPress, позволяющий создать красивый веб-сайт, который поразит ваших посетителей. Наш хостинг WordPress для электронной коммерции вместе с Nexcess Storebuilder предоставляет идеальное решение для всех, кто хочет продавать через Интернет.
Крупные предприятия также могут воспользоваться преимуществами наших корпоративных хостинговых решений по мере их роста и масштабирования.
Свяжитесь с нами сегодня, чтобы начать работу со всем необходимым для создания незабываемого сайта WordPress.
Чтобы получить дополнительные советы, рекомендации и ответы на ваши вопросы, ознакомьтесь с руководством Nexcess по WordPress или нашей статьей о полном редактировании сайта WordPress.
Или ознакомьтесь с нашими планами по началу работы с полностью управляемым WordPress уже сегодня.
