как создать, добавить и сделать выпадающим
Автор Jurij Kovalenko На чтение 5 мин Просмотров 645 Опубликовано
Здравствуйте, дорогие читатели. Меню на WordPress – это то, что интересно многим новичкам, почти все хотят сделать его быстро и правильно. В этой статье я расскажу, как создавать меню, добавлять его на свой сайт, а так же вы узнаете, как можно сделать выпадающее меню.
На самом деле, когда я впервые столкнулся с Вордпрессом, вопрос меню вставал передо мной почти сразу. Но на удивление понять, как оно работает я смог только спустя пару недель. Поэтому чтобы у вас не было таких сложностей прочтите эту статью и вам станет все сразу понятно.
Содержание
- Меню на WordPress
- Шаг №1. Создание
- Шаг №2. Добавление на сайт
- Как сделать выпадающее меню на Вордпресс?
- Видео: «Как создать меню на Вордпресс»
- Итог
Меню на WordPress
Вообще сам процесс создания меню для Вордпресс можно разделить на два шага: это само создание меню и добавление его на сайт. Далее я опишу каждый из этих шагов более подробно, так что поймет любой – даже новичок.
Далее я опишу каждый из этих шагов более подробно, так что поймет любой – даже новичок.
Шаг №1. Создание
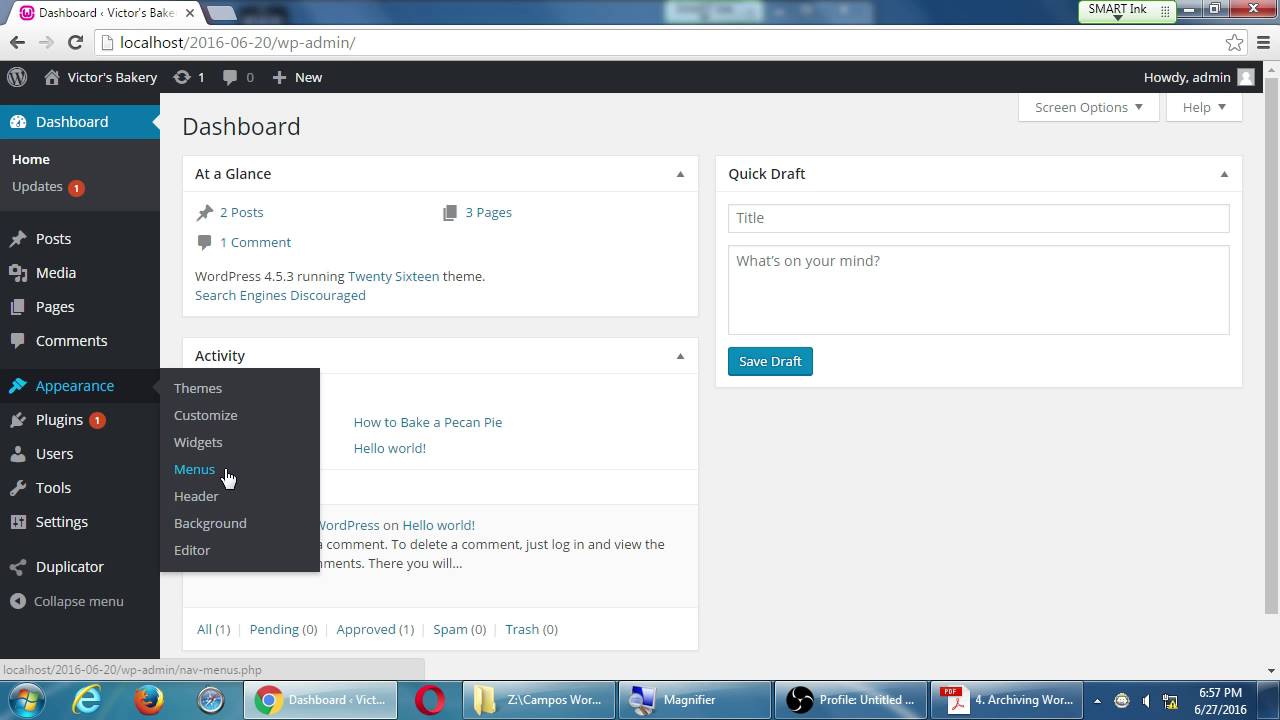
Для того чтобы создать меню на WordPress переходите в административную панель сайта, находите там раздел «Внешний вид» и выбираете в нем подраздел «Меню».
Далее по умолчанию у вас открывается пустой раздел. Для того чтобы создать новое меню находите там активную ссылку «Создать новое меню» и нажимаете не неё.
После этого перед вами откроется окно в котором вам нужно ввести название и нажать на кнопку «Создать меню».
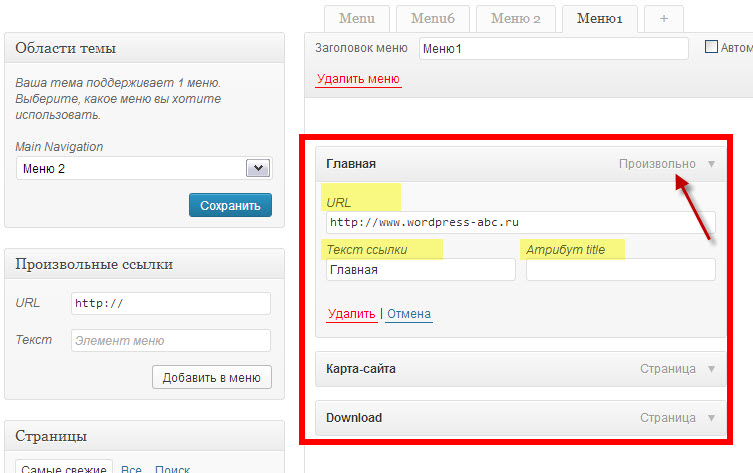
Далее, перед вами престанет примерно вот такая вот картина (см. картинку ниже).
На ней вы увидите с правой стороны ваше меню, а с левой окно добавления новых элементов, которое состоит из четырех вкладок:
- Страницы – через эту вкладку вы сможете добавить в меню ссылку на любую из страниц вашего сайта.
- Записи – через эту вкладку вы можете добавить в меню ссылку, на любую запись, созданную на вашем сайте.

- Произвольная ссылка – через эту вкладку вы можете добавить ссылку на любую страницу вашего или стороннего сайта.
- Рубрика – через эту вкладку вы можете добавить в меню вашего сайта ссылку, на любую рубрику, созданную на вашем сайте.
Далее мы хотим добавить в это же меню произвольную ссылку. Для того чтобы сделать это переходим во вкладку «Произвольные ссылки», в ней вводим URL адрес нужной страницы, указываем текст и нажимаем на кнопку «Добавить в меню».
По окончании добавления у нас получится примерно вот такое вот меню (см. картинку ниже). При этом если нам необходимо мы можем поменять местами, какие-то из пунктов меню. Для того чтобы это сделать достаточно просто нажать на нужный пункт мышкой и переместить его выше или ниже.
Все после этих действий все изменения успешно сохранятся.
Шаг №2. Добавление на сайт
Не все знают, но после того как вы создали меню, которое вам необходимо вам нужно его сохранить и применить к вашей теме на Вордпресс. Для того чтобы это делать в созданном меню в самом конце страницы находите небольшой раздел с чекбоксами «Область отображения». В нем ставите галочку напротив того места где вы хотите отображать меню и сохраняете изменения.
P/S: Иногда бывает так, что чекбоксы имеют другие названия, но в целом в большинстве тем название будут примерно такие же. Иногда их может быть больше, а иногда меньше, тут все зависит от установленной вами темы на WordPress.
Все после этих действий созданное вами меню будет успешно применено и отображено на вашем сайте.
Возможно вам так же будет интересна статья: Как установить новый плагин на WordPress
Как сделать выпадающее меню на Вордпресс?
Иногда возникает необходимость создания выпадающего меню на WordPress. Сделать его можно из любого созданного вами меню. Для примера давайте перейдем в раздел «Внешний вид» и выберем там подраздел «Меню».
Сделать его можно из любого созданного вами меню. Для примера давайте перейдем в раздел «Внешний вид» и выберем там подраздел «Меню».
Далее выберем любое произвольное меню, которое мы хотим сделать выпадающим, и нажмем на кнопку «Выбрать».
После этого перед нами откроется выбранное нами меню (см. картинку ниже).
Для того сделать меню выпадающим на WordPress, нам достаточно просто выбрать раздел, который мы хотим сделать под меню и отодвинуть его чуть чуть дальше основного (см. картинку ниже). После этого не забываем сохранить внесенные изменения.
Все после этого, все изменения сохраняться и наше меню преобразится.
Видео: «Как создать меню на Вордпресс»
Итог
Меню на Вордпресс – это один из самых важных пунктов любого сайта. Надеюсь, прочитав эту статью вы поняли, как легко и просто его создавать. На этом все. Как всегда желаю вам море позитива и хорошего настроения.
Надеюсь, прочитав эту статью вы поняли, как легко и просто его создавать. На этом все. Как всегда желаю вам море позитива и хорошего настроения.
Если данная информация была полезна для вас и вам понравилась статья про то, как создать и добавить меню на WordPress. Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога Iprodvinem.
как создать и отредактировать. Меню с иконками
Сейчас мы с вами научимся создавать меню для сайта на WordPress, редактировать его пункты и узнаем как задавать область отображения этого меню.
Кроме этого узнаем о продвинутых настройках пунктов меню, о которых не каждый «бывалый» владелец сайта знает, а так же как вывести меню в сайдбаре (виджете).
Как создать новое меню
В админке сайта в боковой консоли наводим мышку на пункт «Внешний вид» и здесь нас интересует пункт «Меню». Кликаем по нему.
Увеличить.
Внешний вид — Меню
Если у вас уже были созданы ранее меню, то они отобразятся в выпадающем списке. Нас интересует создание нового меню. Кликаем на соответствующую ссылку.
Нас интересует создание нового меню. Кликаем на соответствующую ссылку.
Увеличить.
Создать новое меню
Нам предлагают ввести название меню. Это название будет видно только вам в админке и поэтому «обзовите» его как-то понятно. Например «Верхнее меню», «Нижнее меню», «Меню с иконками» и т.п.
Увеличить.
Называем меню
Почему лучше называть меню по признаку расположения или внешнему виду? Многие темы поддерживают одновременно вывод нескольких меню (в шапке, подвале, сайдбаре, отдельных страницах и т.п.). Таким образом вы всегда сможете по названию понять что за меню и выполнить работу по настройке быстрее.
Мы создали только что новое меню. Но оно пустое!
Увеличить.
Новое меню
Как наполнить меню пунктами и отредактировать
Давайте его наполним. Для этого воспользуемся левым боковым сайдбарам в настройках меню.
Увеличить.
Добавляем пункты меню
Здесь по-умолчанию представлены Страницы, Записи, Рубрики, Произвольные ссылки. Так же могут быть другие таксономии (типы записей/страниц), в зависимости от вашей темы или установленных плагинов.
Так же могут быть другие таксономии (типы записей/страниц), в зависимости от вашей темы или установленных плагинов.
А теперь на примере. Нам необходимо в верхнем меню разместить пункты:
- Главная
- Карта сайта
- Мы на YouTube
- Контакты
Некоторые страницы у нас уже созданы и поэтому их достаточно выделить галками и нажать «Добавить в меню». Если каких-то страниц нет, то просто их создадите и они появятся здесь в списке.
Увеличить.
Наполняем меню
Пункт меню «Мы на YouTube» будет вести на внешний сайт, поэтому необходимо будет создать произвольную ссылку в соответствующем пункте. Указываете путь до вашего канала YouTube и пишите текст ссылки.
Увеличить.
Произвольные ссылки меню
Пункты меню размещены. Но они не в той очередности, что нам нужна.
Увеличить.
Меню почти готово
WordPress позволяет выстраивать структуру меню при помощи перетаскивания пунктов в нужное место (т.н. drag & drop). Просто «схватите» левой клавишей мышки пункт меню и перетяните его на позицию между нужными вам пунктами. А потом отпустите кнопку.
А потом отпустите кнопку.
Увеличить.
Перетягиваем пункт меню
Осталось указать что это меню должно отображаться сверху сайта.
Область отображения меню
Обратите внимание на пункт «Область отображения» снизу настроек созданного вами меню.
Увеличить.
Область отображения меню
У данной темы сайта 2 области меню: «Верхнее» и «Нижнее».
Если мы поставим галку напротив «Верхнее», то наше меню там и отобразится.
В других темах может быть больше вариантов размещения меню, а так же некоторые плагины могут добавлять свои области. Например:
Увеличить.
Сайт с несколькими областями меню
Обычно разработчики тем и плагинов подписывают названия областей так, чтобы было понятно всем.
Вы можете выбрать несколько областей для одного меню и тогда оно будет одновременно выводится в них.
Нажимаем «Сохранить меню» и все готово. Проверяем у себя на фронте сайта как отобразилось.
Аналогичным образом можете создать меню для подвала (нижнее) с другим набором пунктов.
Как сделать выпадающее меню
Сделаем в только что созданном меню элемент, в котором будет выпадающий список. Например пункт «Рубрики» и в нем наши рубрики.
Выпадающее меню должна поддерживать ваша тема. Не во всех такое есть.
Создадим произвольный пункт «Рубрики» с знаком решетки # вместо ссылки. Клик по этому пункту у нас не должен никуда вести, т.к. такой страницы общей «Рубрики» просто физически нет на сайте, да и не нужна она.
Увеличить.
Создаем пункт Рубрики
Теперь добавляем в меню наши существующие рубрики сайта.
Увеличить.
Добавляем рубрики сайта
Они стали общим списком в конец меню. Нас это не устраивает.
Увеличить.
Рубрики в общем списке
А теперь схватим нужную нам рубрику левой клавишей мыши и перетащим ее прямо под пункт «Рубрики» немного со смещением направо.
Увеличить.
Смешение подпункта меню
Таким образом мы создали иерархию пунктов, оно же выпадающее меню. А в пункте «Прочие материалы» я сделал еще одно вложение, т. е. при наведении мышки на этот пункт появятся еще пункты.
е. при наведении мышки на этот пункт появятся еще пункты.
Увеличить.
Создаем сложную структуру меню
Дополнительные опции пунктов меню
Сверху справа есть кнопка «Настройки экрана».
Увеличить.
Настройки экрана
Разберем по порядку.
Цель ссылки
При включении этого пункта появляется возможность указать, что при клике на эту ссылку страница должна открыться в новой вкладке браузера. Если кто знаком с HTML, то эта галка просто добавляет пункту меню target=»_blank»
Увеличить.
Открыть в новой вкладке
Атрибут title
Данный пункт добавляет поле ввода названия вашего пункта меню, которое будет появляться при наведении мышки на него. В разметке html это параметр title=»» у ссылки (привет SEO).
Увеличить.
Атрибут title
Классы CSS (Классы для li)
Позволяет задать индивидуальный class для элемента li в списке. Используется верстальщиками в целях придания отдельно взятому пункту индивидуального стиля или «повесить» на пункт какой-то сценарий js. Обычному пользователю может никогда не пригодиться.
Обычному пользователю может никогда не пригодиться.
Увеличить.
Class элемента
Отношение к ссылке (XFN)
Данное поле выводит значение в атрибуте rel. На практике чаще всего используют nofollow или noindex в целях поисковой оптимизации. Но у этого атрибута есть больше возможностей, о чем можете почитать здесь.
Увеличить.
Параметр rel
Описание
Это текст, который может появляться при наведении на пункт меню, либо рядом с названием пункта. Все зависит от самой темы и задумки разработчика. На практике редко используется.
Увеличить.
Описание
Иконки
Это не стандартный функционал WordPress и полностью зависит от самой темы. На нашем примере используется тема Romb и в ней предусмотрены иконки для пунктов меню в верхней части сайта, а так же в произвольном меню. У иконок можно менять цвет.
Увеличить.
Иконки в меню
Достаточно выбрать любую иконку из появляющегося окна.
Увеличить.
Окно выбора иконок
Аналогично выбираем цвет иконки в появляющейся по клику палитре.
Увеличить.
Цвет иконки
Как вывести меню в сайдбаре
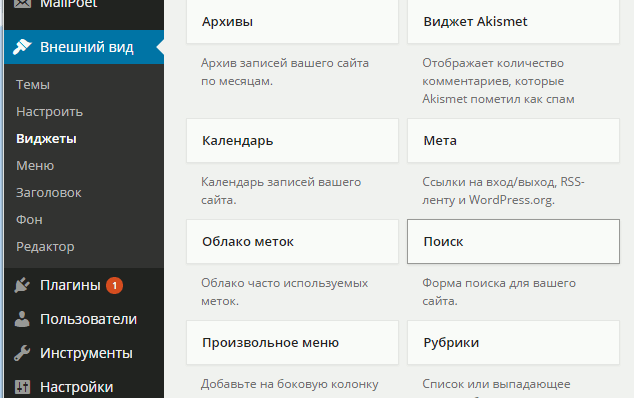
Для этого перейдем в боковой консоли админки сайта «Внешний вид» — «Виджеты».
Увеличить.
Виджеты
Добавим из списка виджет «Меню навигации» и в его настройках выберем созданное ранее меню.
Увеличить.
Меню навигации
Если брать упомянутую ранее тему Romb, то у нее для этого есть специальный виджет, который будет отображать еще и иконки меню, которые вы раньше выбрали.
Увеличить.
Меню с иконками
На этом все. Если будут вопросы — не стесняйтесь задавать в комментариях.
Подменю и раскрывающиеся списки WordPress — Руководства по Visualmodo
Руководство и учебник для начинающих, чтобы узнать, как создавать, добавлять и использовать подменю на вашем веб-сайте WordPress, а также советы по использованию раскрывающихся списков панели навигации.
В этом учебном пособии из базы знаний Visualmodo показано, как легко использовать и настраивать подменю WordPress и элементы раскрывающегося меню, используя наши уникальные темы WordPress с нашей системой меню Visualmodo.
Подменю или раскрывающееся меню появляется, когда у вас есть несколько страниц под макетом элемента главного меню, и вы наводите курсор на этот элемент главной страницы в меню навигации, как показано на изображении выше, при наведении курсора на элемент меню навигации «ПОРТФОЛИО». , и появится раскрывающийся список.
Для лучшей отправной точки убедитесь, что вы создали свое «главное меню» в соответствии с этим другим руководством в нашей базе знаний для редактирования навигационного меню.
Чтобы создать простое раскрывающееся меню, перейдите на панель управления wp > внешний вид > меню > создайте меню и перетащите элементы меню на страницу главного меню навигации, как показано на прикрепленном изображении выше. ПРИМЕЧАНИЕ. Нажмите кнопку «Сохранить меню», чтобы сохранить изменения.
- Во-первых, войдите в свою панель управления WordPress.
- Во-вторых, перейдите в «Внешний вид» -> «Меню» в левом меню.
- Если вы еще не создали меню, щелкните ссылку «Создать новое меню», чтобы создать новое меню.

- Выберите место в меню, куда вы хотите добавить раскрывающийся список. Это зависит от вашей темы и может варьироваться. Общие места: «Основное меню» или «Меню заголовка». Проверьте документацию по вашей теме, если вы не уверены.
- Добавьте элемент родительского меню, выбрав страницу, запись или пользовательскую ссылку на левой панели и нажав кнопку «Добавить в меню». Элемент родительского меню появится в структуре меню с правой стороны.
- Чтобы создать раскрывающийся список, добавьте дочерние элементы меню под родительским элементом, слегка перетащив их вправо под родительским элементом. Они станут элементами выпадающего меню.
- Повторите шаг 6, чтобы добавить дополнительные элементы дочернего меню по мере необходимости.
- Наконец, нажмите кнопку «Сохранить меню», чтобы сохранить изменения.
При посещении веб-сайта вы должны увидеть элемент меню с раскрывающимся списком, содержащим элементы дочернего меню, когда вы наводите курсор мыши на родительский элемент или щелкаете его.
Как создавать столбцы в раскрывающихся списках и подменю WordPress? #
Столбцы подменюДля этого макета столбца вам понадобятся другие элементы страницы под страницами подменю, как показано на прикрепленном изображении ниже. Продолжайте читать это руководство и учебник для начинающих, чтобы узнать, как создавать, добавлять и использовать подменю на своем веб-сайте WordPress, а также советы по использованию раскрывающихся списков панели навигации.
После того, как вы построили дизайн меню с подпунктами, вы должны щелкнуть стрелку главного «пункта меню навигации», чтобы открыть редактор пунктов меню.
Открыв редактор пунктов меню, вы увидите пользовательские параметры всего пункта меню. Пожалуйста, измените параметр «1/2 — один / половина» на вкладке «Ширина столбцов».
Пожалуйста, измените параметр «1/2 — один / половина» на вкладке «Ширина столбцов».
Как добавить фоновые изображения в раскрывающиеся списки и подменю WordPress? #
Для этого вам нужно получить/скопировать URL-адрес изображения, который вы загрузили в свою область WordPress> медиатека <, и разместить его в области редактора элементов меню «Фоновое изображение подменю». Руководство и учебник для начинающих, чтобы узнать, как создавать, добавлять и использовать подменю на вашем веб-сайте WordPress, а также советы по использованию раскрывающихся списков панели навигации.
Как включить полноразмерную область раскрывающегося меню? (Mega Menu) #
Тема WordPress для Visualmodo – Mega Menu EngineКроме того, вы можете добавить значки для подпунктов меню или пунктов главного меню навигации. С помощью кода под полем «значок»: icon-plus — название значка.
Вы можете вызывать виджеты в области подменю в поле «Пользовательская область виджетов». Это свяжется с виджетами для добавления в WP > внешний вид > виджеты < область вкладки виджета. В результате стандартное положение раскрывающегося списка (лево/право) может измениться.
В результате стандартное положение раскрывающегося списка (лево/право) может измениться.
Подменю и раскрывающиеся списки WordPress — Visualmodo
Наконец, выберите «раскрывающееся мегаменю» в поле редактора элемента меню «тип раскрывающегося списка».
Видеоурок #
Как бесплатно добавить мегаменю в навигацию сайта WordPress? #
Это решение будет работать в любой теме WordPress бесплатно.
Как создать виджет с раскрывающимся меню в WordPress? Добавьте в боковые панели, нижний колонтитул или куда хотите #
Это решение также будет работать в любой теме WordPress бесплатно.
Что такое меню вниз вниз? #
Элемент выпадающего меню, также известный как выпадающее меню или подменю, представляет собой компонент пользовательского интерфейса, обычно встречающийся в меню навигации веб-сайта. Это позволяет организовывать и отображать дополнительные пункты меню или подкатегории в родительском пункте меню.
Когда пользователь наводит курсор мыши на элемент родительского меню или щелкает его, под ним появляется раскрывающееся меню, открывающее скрытые параметры меню. Эти параметры обычно отображаются вертикально в виде списка, что позволяет пользователям выбирать конкретный подэлемент или переходить на другую страницу или раздел веб-сайта.
Выпадающие меню широко используются для размещения сложных структур веб-сайтов, категоризации содержимого и улучшения навигации за счет компактного и организованного представления иерархической структуры. Они помогают сохранить чистоту и лаконичность основного меню навигации, а также предоставляют доступ к дополнительным параметрам меню, когда это необходимо.
Выпадающие меню могут быть реализованы с использованием HTML, CSS и JavaScript или с помощью систем управления контентом (CMS) и конструкторов веб-сайтов, которые предлагают встроенные функции управления меню. Они являются общей функцией в темах WordPress и часто настраиваются в соответствии с дизайном и брендингом веб-сайта.
Редактирование существующего пункта меню WordPress
Краткая ссылка: https://ewp.guide/go/editing-an-existing-menu-item
Текущий список пунктов меню находится в правом столбце экрана меню. Если на вашем сайте есть несколько меню, в верхней части страницы будет отображаться раскрывающийся список, позволяющий выбрать меню, которое вы хотите отредактировать. Просто выберите меню, которое вы хотите отредактировать, из
Просто выберите меню, которое вы хотите отредактировать, из
Пункты в этом правом столбце на странице Меню будут соответствовать пунктам меню, отображаемым на вашем веб-сайте. Щелкнув стрелку вниз рядом с названием каждого пункта меню, вы увидите панель параметров для этого конкретного пункта меню. На этой панели параметров есть несколько элементов, которые можно обновить. Вы можете показать или скрыть дополнительные поля, такие как Link Target , CSS Classes , Link Relationship (XFN) или Описание с использованием вкладки Screen Options
- URL-адрес — отображается только для пользовательских ссылок и будет содержать URL-адрес для перехода при нажатии на этот пункт меню
- Навигационная метка — это метка, которая будет отображаться в реальном меню на вашем веб-сайте .
- Атрибут заголовка — это всплывающая подсказка, которая появляется при наведении курсора мыши на пункт меню
- Открыть ссылку в новом окне/на вкладке – (по умолчанию скрыто) Вы можете настроить открытие пункта меню в том же окне или вкладке (по умолчанию) или в новом окне или вкладке. Этот параметр становится видимым, если установить флажок Link Target на панели параметров экрана .
- Классы CSS — (скрыты по умолчанию) Дополнительные классы CSS для добавления в этот пункт меню. Эта опция становится видимой, если поставить галочку на 9Параметр 0087 Классы CSS на панели Параметры экрана
- Link Relationship (XFN) — (скрыто по умолчанию) позволяет создавать атрибуты XFN, чтобы вы могли показать, как вы связаны с авторами/владельцами сайта, на который вы ссылаетесь. Этот параметр становится видимым, если установить флажок Link Relationship (XFN) на панели параметров экрана .


