Выравнивание текста (text-align) в HTML
Рассмотрим несколько примеров по выравниванию текста внутри контейнера. Начнём с вываривания по левому краю, которое происходит автоматически.
text-align: left
Рассмотрим HTML код контейнера с текстом:
<div> Тише, мыши, кот на крыше. </div>
Контейнер div по умолчанию является блочным элементом, поэтому его ширина составляет 100% от родительского элемента (элемента, в котором он находится). Поэтому в этой статье его удобно применять — текст будет перемещаться по контейнеру в зависимости от значения свойства text-align. Результат будет такой:
Тише, мыши, кот на крыше.
Выравнивание по левому краю не всегда делается по умолчанию. К примеру, в некоторых языках написание слов происходит справа налево. Если текст в контейнере написан на таком языке, то по умолчанию выравнивание будет по правому краю.
В примере выше использован CSS код внутри атрибута style тега div. Но можно вынести этот код отдельно:
div {
text-align:left;
}text-align: right
Теперь посмотрим как принудительно сделать выравнивание по правому краю
<div> Тише, мыши, кот на крыше. </div>
Текст будет выравнен по правому краю контейнера:
Тише, мыши, кот на крыше.
text-align: center
Существует возможность выравнить текст по центру. Для этого необхоимо использовать значение «center»
<div> Тише, мыши, кот на крыше. </div>
Текст будет выравнен по центру контейнера:
Тише, мыши, кот на крыше.
text-align: justify
Стоит упомянуть о возможности растянуть текст равномерно на всю ширину контейнера. Сделать это можно с помощью значения «justify». Но чтобы продемонстрировать это, зададим два контейнера с ограниченной шириной (
Сделать это можно с помощью значения «justify». Но чтобы продемонстрировать это, зададим два контейнера с ограниченной шириной (
<div> Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. </div> <div> Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. </div>
В браузере первый контейнер будет содержать текст без растягивания на всю ширину. Во втором контейнере текст будет растянут — пробелы между словами будут иметь разную ширину, чтобы заполнить весь контейнер текстом:
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
В примере выше использовано свойство «max-width«, а не «width«, потому что оно не мешает контейнеру быть уже, чем заданное значение. Это удобно, если пользователь просматривает сайт с мобильного телефона, ширина которого менее зданного значения. Благодаря «max-width» вёрстка сайта не сломается — страница не будет уходить за пределы экрана.
выравнивание текста по горизонтали — учебник CSS
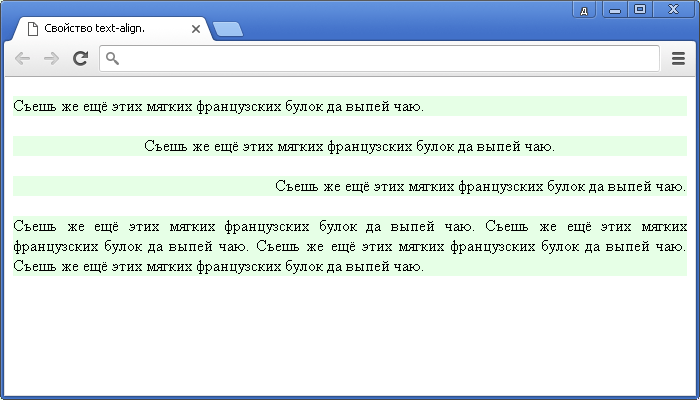
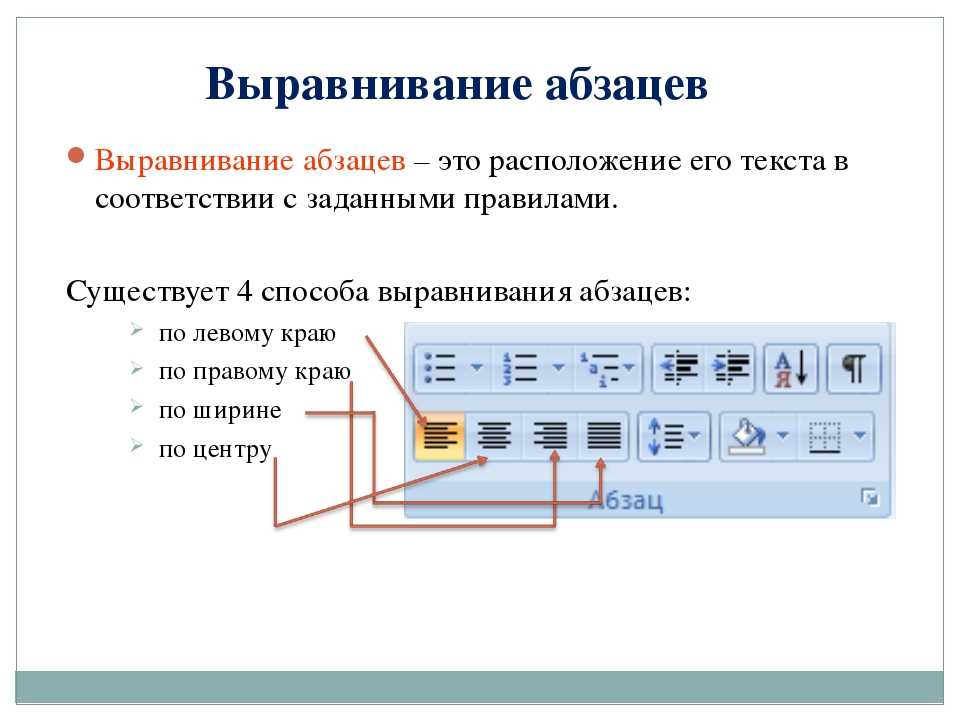
В таких программах, как, например, Microsoft Word вы наверняка встречали инструменты выравнивания текста по горизонтали. Выровнять текст можно по левому или по правому краю, по центру или по ширине. То же самое есть и в CSS – выравнивание текста производится с помощью свойства text-align и соответствующих значений, которые показаны в таблице:
| Как необходимо выровнять текст? | Подходящее значение |
|---|---|
| По левому краю | left |
| По правому краю | right |
| По центру страницы/блока | center |
| По ширине страницы/блока | justify |
| Выравнивание текста по тому краю, с которого он начинается (то есть текст, идущий слева направо, выравнивается по левому краю) | start |
| Выравнивание текста по противоположному краю (то есть текст, идущий слева направо, выравнивается по правому краю) | end |
Пример записи стиля:
p {
text-align: left;
}
Рекомендации по использованию стилей
- Значения left, right и center
- Текст, выровненный по левой стороне, практически всегда хорошо выглядит на веб-страницах и удобно читается.

center. - Значение justify
- Выравнивание текста в CSS по ширине (
justify) можно применять для печатных версий страниц, но не рекомендуется увлекаться этим стилем на веб-страницах, созданных для просмотра на мониторе. Почему? На первый взгляд – выровненный по ширине текст выглядит красиво и ровно, как колонка в газете. Но чтобы так растянуть текст, браузеру приходится добавлять дополнительное пространство между словами, вследствие чего в тексте могут образовываться некрасивые зазоры, затрудняющие чтение. В программах, предназначенных для подготовки данных к печати, происходит намного более тонкая настройка интервалов в тексте, а также нередко используется перенос слов, чего нет во многих браузерах.
- Значения start и end
- Значения
startиendдля свойстваtext-alignвнедрены в CSS3 и работают практически так же, какleftиright, но есть разница. Применив значениеstartк тексту, который идет слева направо (LTR – left-to-right), выравнивание будет по левому краю (соответственно, для текста, идущего справа налево (RTL – right-to-left), выравнивание будет по правому краю). Логично, что значениеendработает противоположным образом (то есть выравнивает по правому краю LTR-текст и по левому краю – RTL-текст). Эти два значения не поддерживаются некоторыми браузерами, включая Internet Explorer, поэтому, если нет острой необходимости в их применении, рекомендуем использовать значенияright.
На скриншотах показаны примеры использования различных значений для свойства CSS text-align:
Скриншот 1: выравнивание LTR-текста по левому краю при помощи значения start. Аналогичного вида можно добиться при помощи значения left.Скриншот 2: выравнивание LTR-текста по правому краю при помощи значения end. Аналогичного вида можно добиться с помощью значения right.Скриншот 3: выравнивание текста по ширине. При мелком шрифте и большой ширине страницы/блока такой вариант выравнивания текста на веб-странице смотрится приемлемо.Скриншот 4: увеличен размер шрифта и уменьшена ширина блока по сравнению с предыдущим примером. Как видим, появились некрасивые зазоры в тексте (подчеркнуты красной линией).Скриншот 5: два способа выравнивания текста на примере mobile-версии нашего учебника (слева – text-align: left, справа – text-align: justify). Попробуйте прочитать текст в обеих колонках и определить, какой вариант более комфортен для чтения.
выравнивание по тексту | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство text-justify в CSS дополняет свойство text-align , которое используется для установки метода выравнивания текста, когда text-align установлено значение justify .
р {
выравнивание текста: по ширине;
выравнивание по тексту: между словами;
} Значения
-
межсловный: Указывает, что текст выравнивается путем регулировки интервала между словами, эффективно создавая дополнительный интервал между словами. Фактически это разновидность свойстваword-spacing. -
межсимвольный: Указывает, что текст выравнивается путем регулировки интервала между символами, эффективно создавая дополнительный интервал между символами. Фактически это вариант свойства
Фактически это вариант свойства межбуквенного интервала. auto: Позволяет браузеру определить, лучше ли обрабатывать выравнивание:между словамиилимежду символами. Это может быть полезно в многоязычных сценариях, где язык содержимого неизвестен до момента рендеринга, что позволяет пользовательскому агенту браузера выбирать соответственно в зависимости от того, какой метод лучше соответствует языковому контексту.-
нет: Отключает методы выравнивания, эффективно удаляя любые возможности выравнивания или переопределяя, где метод выравнивания может встречаться в каскаде.
Что такое оправдание?
Текст по ширине — это причудливый способ сказать, как текст заполняет содержащее его поле. На самом деле, вы можете быть уже хорошо знакомы с выравниванием текста и даже не знать его. Если вы когда-либо использовали программное обеспечение для редактирования текста, такое как Word и Google Docs, то вы можете быть знакомы с этими значками:
Параметры выравнивания и выравнивания текста на панели инструментов Google Docs Первые три задают выравнивание текста, точно так же, как CSS текст- выровнять , где текст может быть выровнен по левому, правому краю или полностью по центру.
Этот четвертый значок является параметром выравнивания и указывает содержимому заполнять всю ширину документа, чтобы каждая строка была на одном уровне с краем, независимо от того, влияет ли это на расстояние между словами.
При выравнивании содержимого в Документах Google добавляется интервал между словами, который занимает всю ширину документа в каждой строке. управляется между словами или символами.Поддержка браузера
Свойство text-justify включено в спецификацию CSS Text Module Level 3, которая на момент написания этой статьи находится в статусе Editor’s Draft.
Это свойство в настоящее время указано как «подверженное риску» исключения в период рекомендаций кандидатов. Таким образом, не рекомендуется использовать это свойство в рабочей среде, так как вряд ли оно будет принято в качестве стандарта для всех браузеров в ближайшем будущем.
Текущая поддержка ограничена Firefox 55+. Internet Explorer 11 и Edge 14+ также поддерживают это свойство, но только межсловное значение , а также неофициальные значения, не включенные в спецификацию W3C.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| No | 55 | 11 | 18 | No |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| Нет | 110 | Нет |
HTML 10 0 выравнивание текста в 1
«Язык гипертекстовой разметки» — это основной язык разработки веб-сайтов. Html известен как интерфейсный язык для разработки интерфейса веб-сайта. Есть много функций, касающихся этого языка. Команды, используемые для проектирования, известны как теги. Эти теги объединяются для разработки веб-сайта. Один файл HTML-кода отвечает за статический веб-сайт, который не работает. HTML-содержимое — это текст, изображение, формы, цвет, выравнивание и т. д. Выравнивание — важный элемент дизайна, поскольку оно определяет соответствующий контент для обработки в определенном месте. В этом руководстве мы обсудим несколько основных примеров.
Эти теги объединяются для разработки веб-сайта. Один файл HTML-кода отвечает за статический веб-сайт, который не работает. HTML-содержимое — это текст, изображение, формы, цвет, выравнивание и т. д. Выравнивание — важный элемент дизайна, поскольку оно определяет соответствующий контент для обработки в определенном месте. В этом руководстве мы обсудим несколько основных примеров.
Необходимые инструменты
Чтобы уточнить концепцию выравнивания в HTML, нам нужно упомянуть некоторые необходимые инструменты, необходимые для запуска HTML-кода. Один — текстовый редактор, а второй — браузер. Текстовый редактор может быть блокнотом, возвышенным, блокнотом ++ или любым другим, который может помочь. В этом руководстве мы использовали блокнот, приложение по умолчанию в Windows, и Google Chrome в качестве браузера.
Формат HTML
Чтобы понять выравнивание, нам нужно сначала иметь некоторые знания основ HTML. Мы представили скриншот примера кода.
…….
HTML состоит из двух основных частей. Одна голова, а другая тело. Все теги пишутся в угловых скобках. Головная часть посвящена именованию html-страницы с помощью тега «title». А также используйте оператор стиля внутри заголовка. С другой стороны, тело имеет дело со всеми другими тегами текста, изображений или видео и т. д. Другими словами, все, что вы хотите добавить на свою html-страницу, записывается в основной части html.
Одна вещь, которую мне нужно здесь выделить, это открытие и закрытие тега. Каждый записанный тег должен быть закрыт. Например, HTML имеет начальный тег и конечный тег. Таким образом, видно, что конечный тег имеет косую черту, за которой следует имя тега. Точно так же все остальные теги также следуют тому же подходу. Затем каждый текстовый редактор сохраняется с расширением html. Например, мы использовали файл с именем example.html. Затем вы увидите, что значок блокнота изменился на значок браузера.
Поскольку выравнивание является содержанием стиля. Стиль в html бывает трех типов. Прямой стиль, внутренний и внешний стиль. Inline подразумевает в теге. Внутреннее пишется внутри головы. При этом внешний стиль прописывается в отдельном файле CSS.
Стиль в html бывает трех типов. Прямой стиль, внутренний и внешний стиль. Inline подразумевает в теге. Внутреннее пишется внутри головы. При этом внешний стиль прописывается в отдельном файле CSS.
Встроенное оформление текста
Пример 1
Теперь пришло время обсудить здесь пример. Рассмотрим изображение, показанное выше. В этом файле блокнота мы написали простой текст. Когда мы запустим его как браузер, он покажет в браузере вывод, приведенный ниже.
Если мы хотим, чтобы этот текст отображался в центре, мы изменим тег.
Этот тег является встроенным тегом. Мы напишем этот тег, когда будем вводить тег абзаца в тело html. После текста закройте тег абзаца. Сохраните, а затем откройте файл в браузере.
Абзац выравнивается по центру, как он отображается в браузере. Тег, используемый в этом примере, используется для любого выравнивания, то есть для левого, правого и центрального. Но если вы хотите выровнять текст только по центру, то для этого используется специальный тег.
Но если вы хотите выровнять текст только по центру, то для этого используется специальный тег.
Центральный тег используется до и после текста. Это также покажет тот же результат, что и в предыдущем примере.
Пример 2
Это пример выравнивания заголовка вместо абзаца в html-тексте. Синтаксис для этого выравнивания заголовка тот же. Это можно сделать как с помощью тега
Вывод отображается в браузере. Тег заголовка преобразовал обычный текст в заголовок, а тег
Пример 3
Выровнять текст по центру
Рассмотрим пример, в котором абзац отображается в браузере. Нам нужно выровнять это по центру.
Мы откроем этот файл в блокноте, а затем выровняем его по центру с помощью тега.
После добавления этого тега в тег абзаца сохраните файл и запустите его в браузере. Вы увидите, что абзац теперь выровнен по центру. См. изображение ниже.
Вы увидите, что абзац теперь выровнен по центру. См. изображение ниже.
Выровнять текст по правому краю
Наклонить текст вправо аналогично размещению его по центру страницы. Просто слово «центр» заменяется словом «справа» в теге абзаца.
………..
Изменения можно увидеть на изображении, приложенном ниже.
Сохраните и обновите веб-страницу в браузере. Теперь текст перемещен в правую часть страницы.
Внутренний стиль текста
Example1
Как описано выше, внутренний css (каскадная таблица стилей) или внутренний стиль — это тип css, определенный в заголовке html страницы. Он работает аналогично внутренним тегам.
Рассмотрим страницу, показанную выше; он содержит заголовки и абзац в нем. У нас есть требование видеть текст в центре. Встроенное выравнивание требует ручного написания тегов внутри каждого абзаца. Но внутренний стиль можно автоматически применить к каждому абзацу текста, упомянув p в операторе стиля. Тогда нет необходимости писать какой-либо тег внутри тега абзаца. Теперь наблюдайте за кодом, и он работает.
Тогда нет необходимости писать какой-либо тег внутри тега абзаца. Теперь наблюдайте за кодом, и он работает.
Этот тег записывается внутри тега стиля в части заголовка. Теперь запустите код в браузере.
При выполнении страницы в браузере вы увидите, что все абзацы выровнены по центру страницы. Этот тег применяется к каждому абзацу, присутствующему в тексте.
Пример 2
В этом примере, как и в случае с абзацем, мы выровняем все заголовки в тексте по правому краю. Для этого мы упомянем заголовки в описании стиля внутри заголовка.
h3, h4
{
Выравнивание текста: по правому краю
}
Теперь, после сохранения файла, запустите файл блокнота в браузере. Вы увидите, что заголовки выровнены по правой стороне HTML-страницы.
Пример 3
Во внутреннем стиле может возникнуть ситуация, когда вам нужно выровнять текст только некоторых абзацев в тексте, а другие останутся прежними.
